【Blender】操作説明アニメーションを作る方法まとめ

こんにちは、今回はこちらのブログでもよく登場する、Blenderの操作説明アニメーション(GIFファイル or MP4)を作る方法を紹介したいと思います。
私が普段使っている、こちらの2つのツールの使用方法・おすすめの設定を紹介します。
Screencast Keys: Blenderのキーボード・マウス操作を画面上に表示してくれる無料アドオン
ScreenToGif:画面キャプチャを動画として録画し、GIFファイルやMP4などの形式で出力したり、簡単な動画編集もできるフリーソフト
広告
無料アドオン「ScreencastKeys」でBlenderのショートカットキーを表示する
まず、「ScreencastKeys」について紹介します。
このBlenderアドオンは、Youtubeのチュートリアル動画などでもBlenderの操作を説明する際によく使われています。
Blenderではショートカットキーを使ってオブジェクトや頂点を操作することが定石ですが、操作を説明する際にいちいち「Nキーを押すとメニューが表示されるので…」「Gキーを押してオブジェクトを移動します」などと、書いたりキャプションを表示したりするのは面倒ですよね。
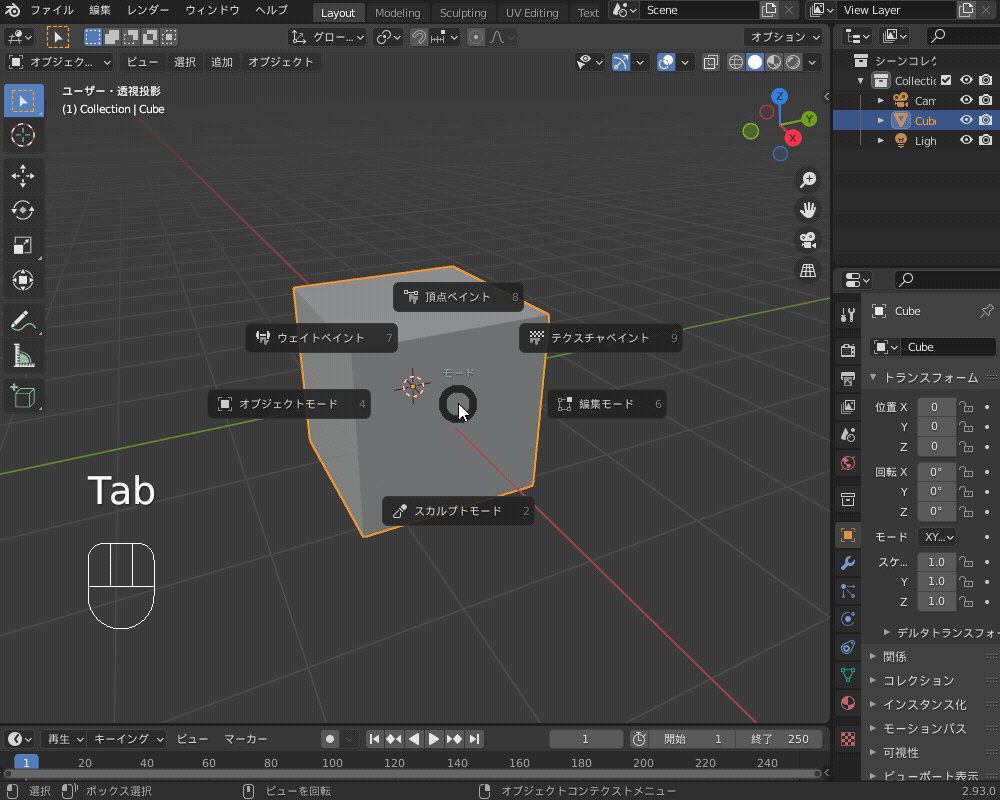
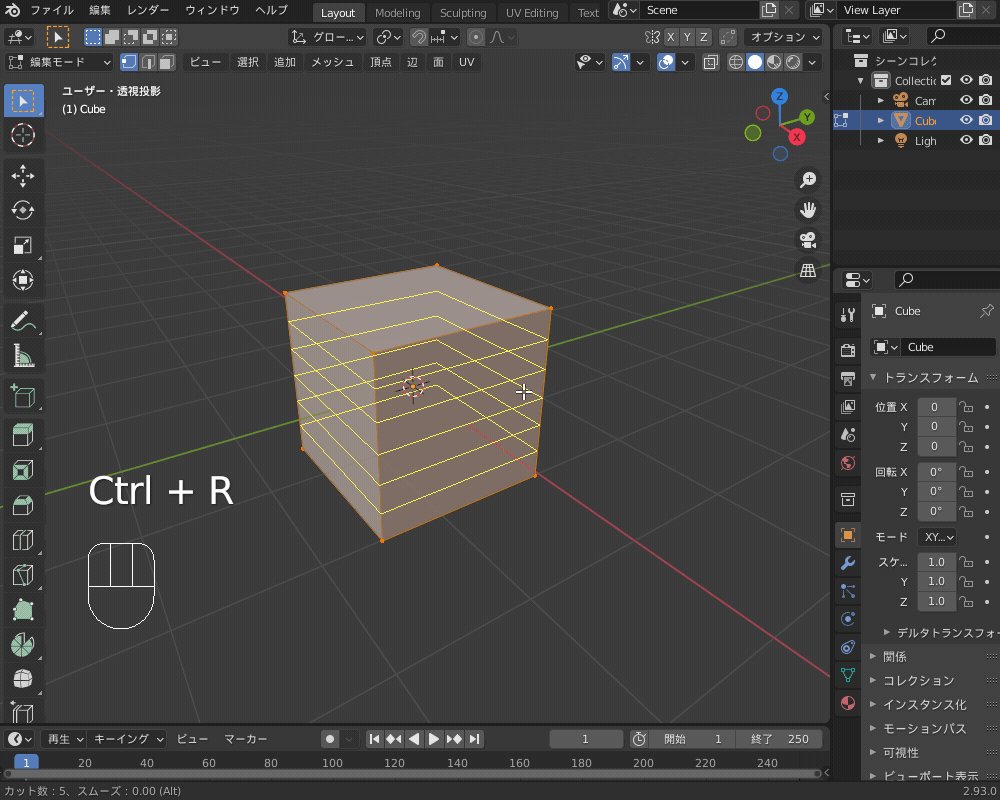
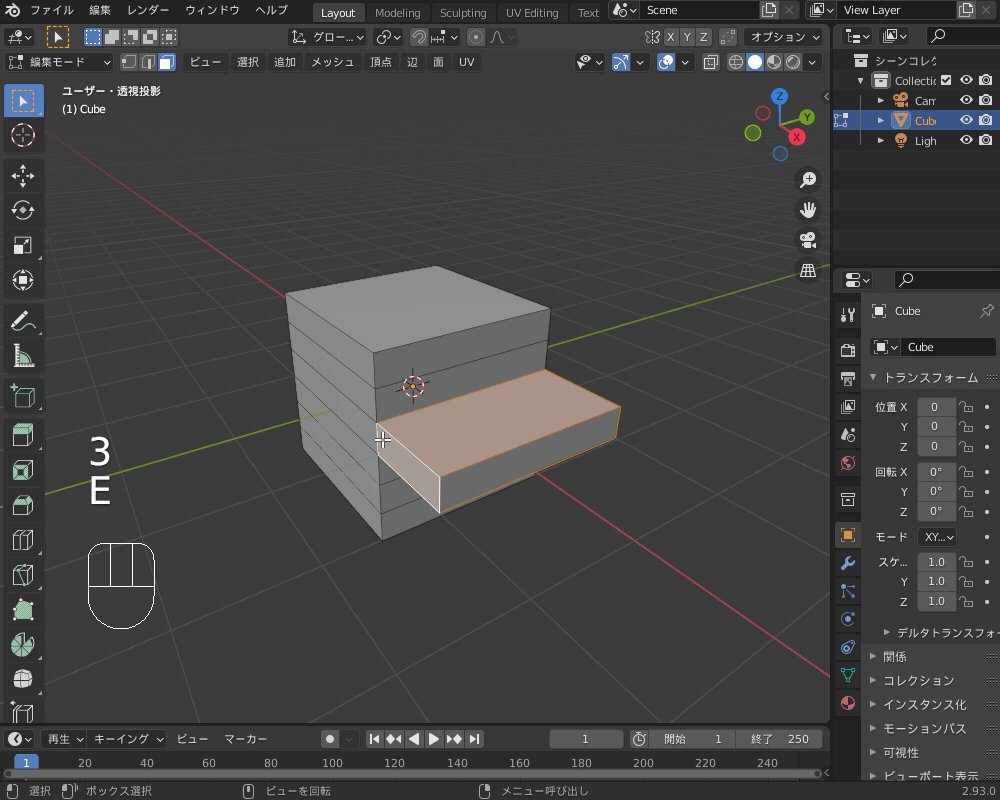
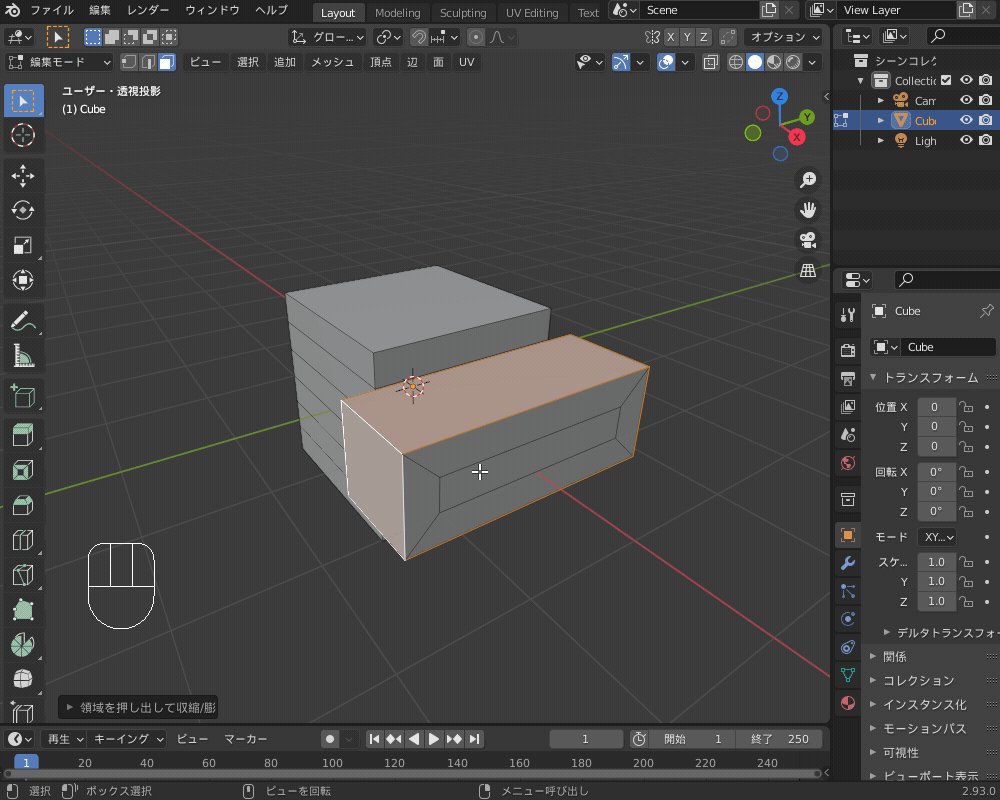
「ScreencastKeys」を使うことで、こちらのように押したショートカットキーやマウスのボタンを表示してくれるので、こちらを使うことで操作説明がしやすくなります(見る側もショートカットキーが表示されるので、理解しやすいと思います)。

ちなみに、Blenderの便利なショートカットキーについては、こちらの記事にまとめていますので参照ください!
【Blender 2.9】Blender ショートカットキー
【Blender2.93】自動車モデリングで便利なショートカットキー・モディファイア7選【Car modeling】
ダウンロード・インストール方法
“ScreencastKeys"は外部アドオンなので、まずは別途ダウンロードが必要です。
こちらのアドオンを開発された"nutti"氏のGithubリンクから"screencast_keys.zip"をダウンロードしてください。
https://github.com/nutti/Screencast-Keys/releases
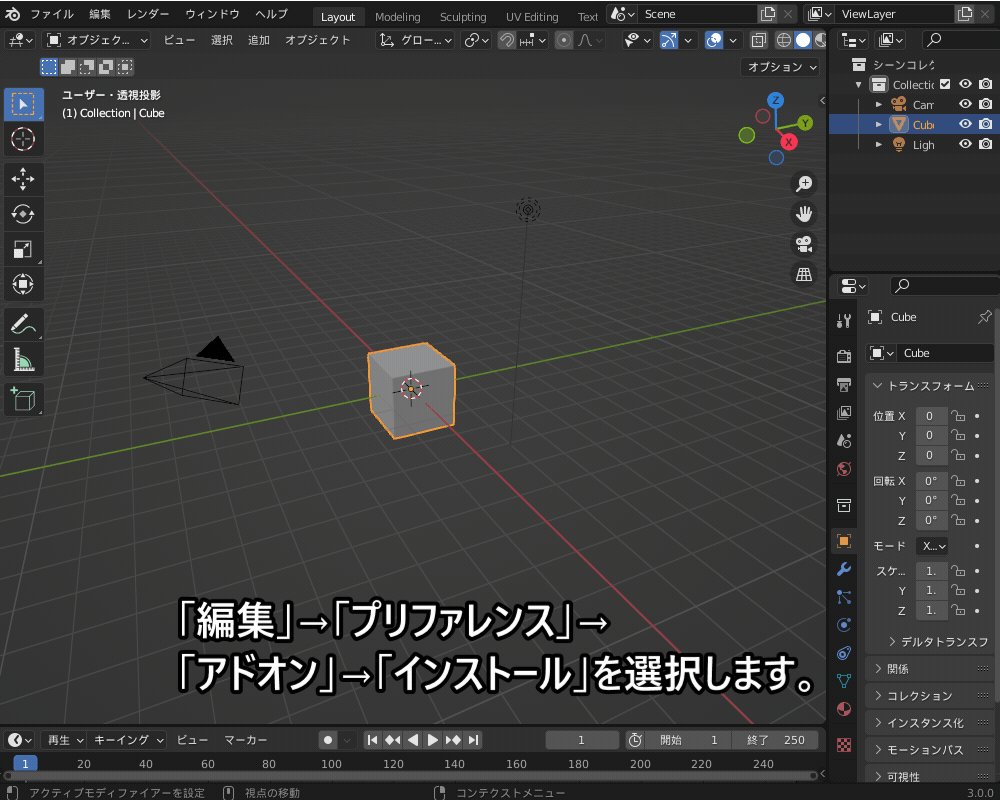
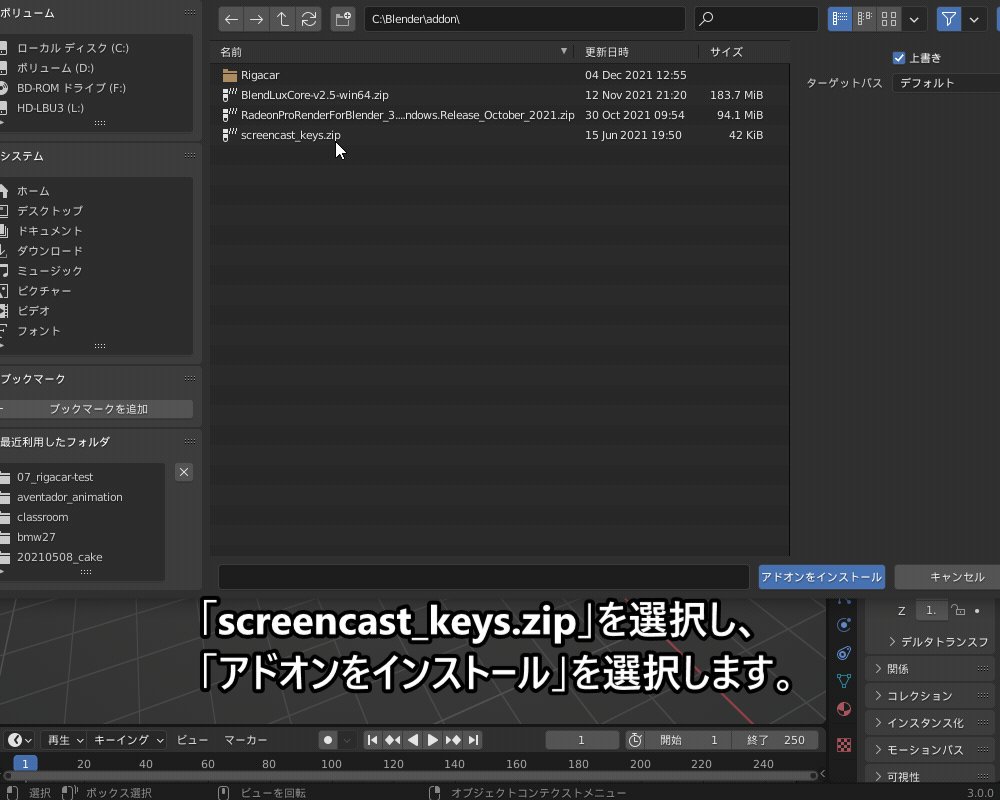
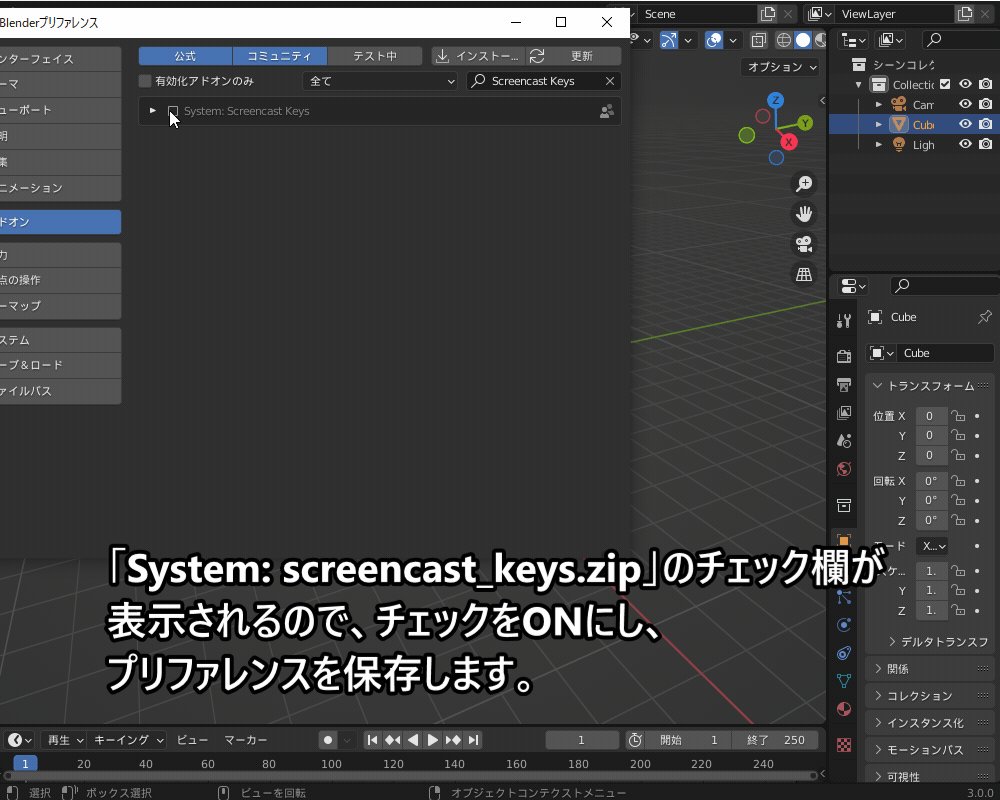
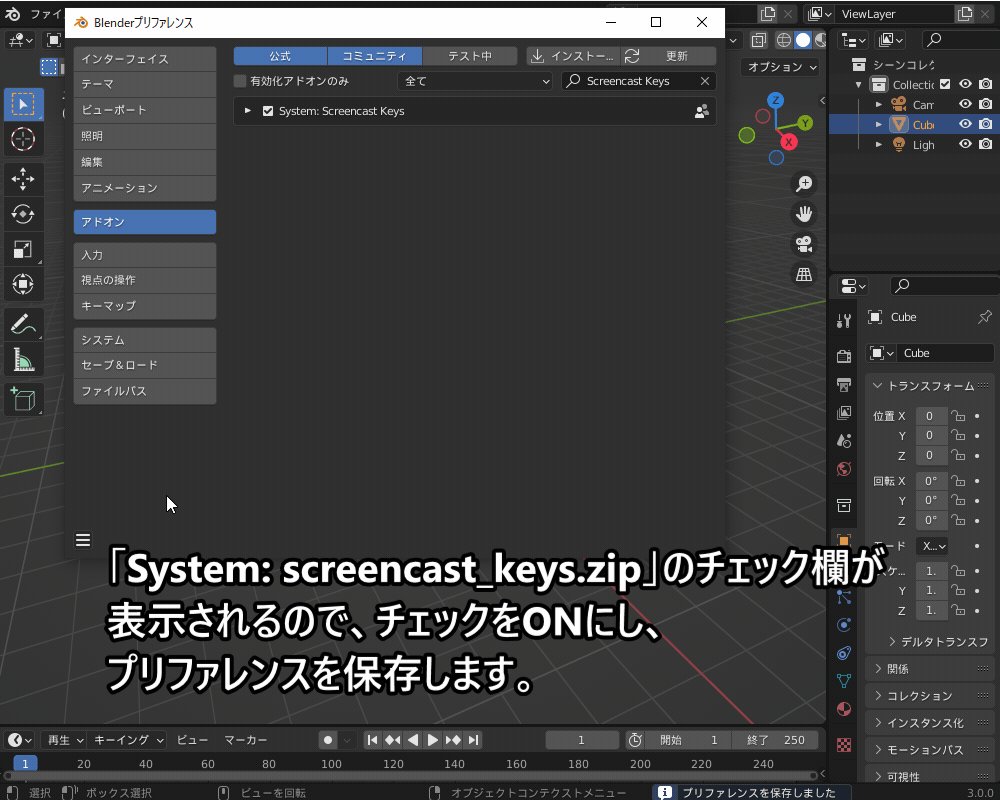
Blenderを開き、こちらのようにアドオンをインストールします。

使用方法
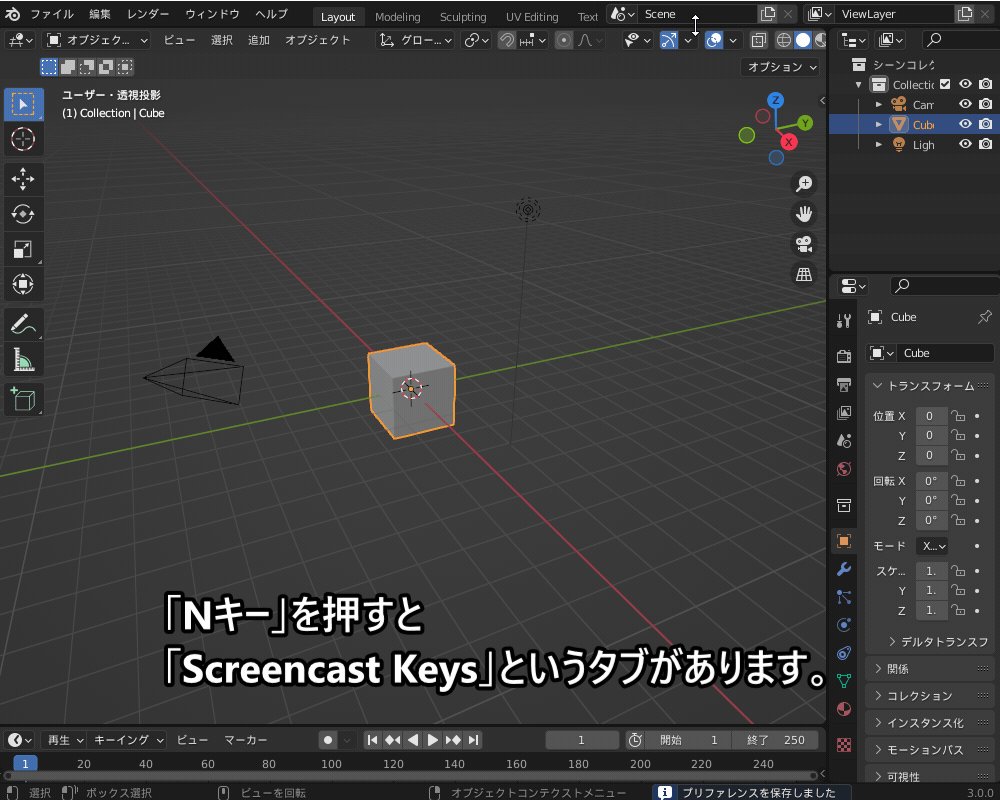
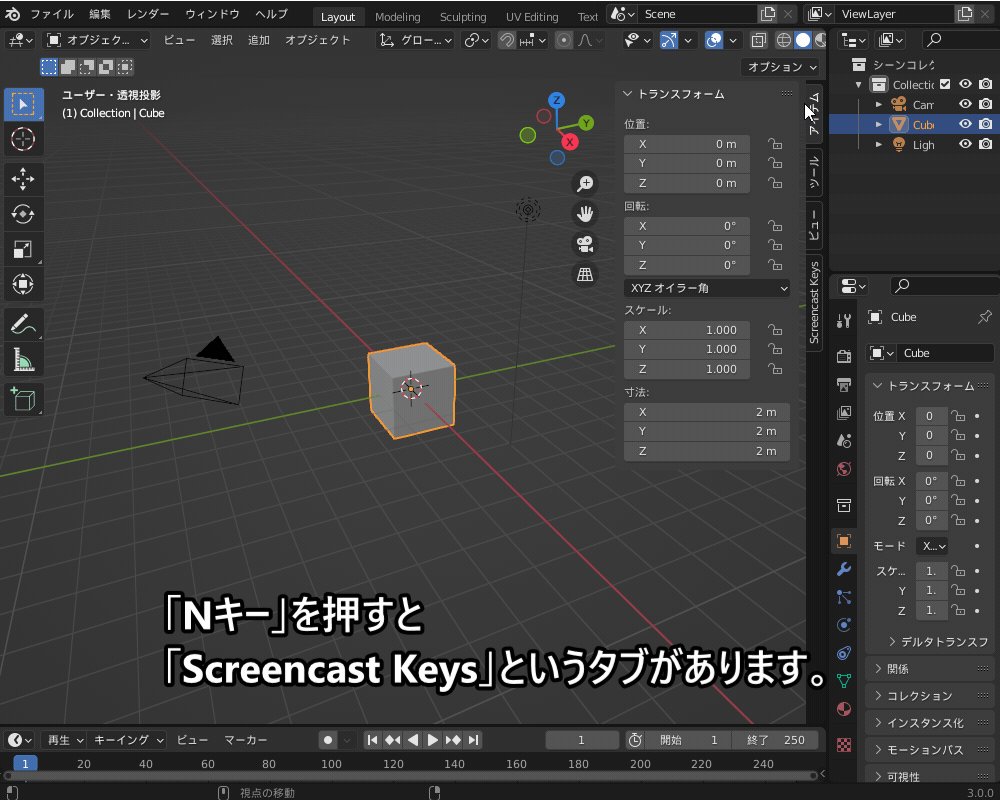
↑でアドオンを有効にした状態で、Nキーを押すとこちらのようにScreencastKeysのメニューを選択できます。
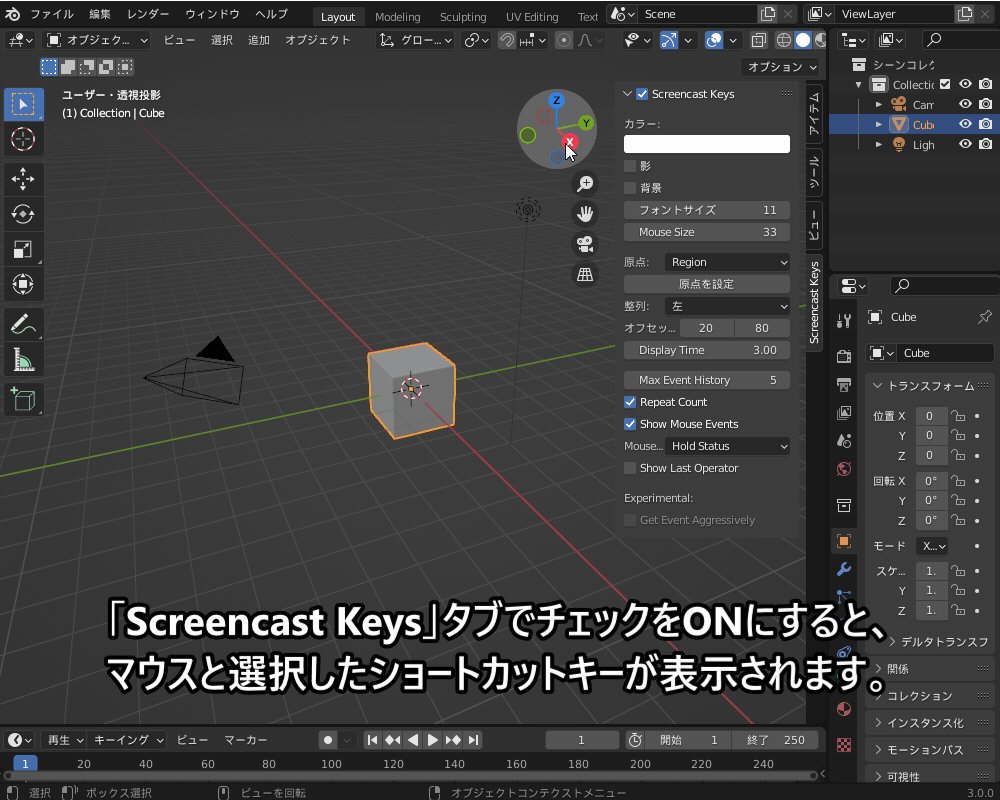
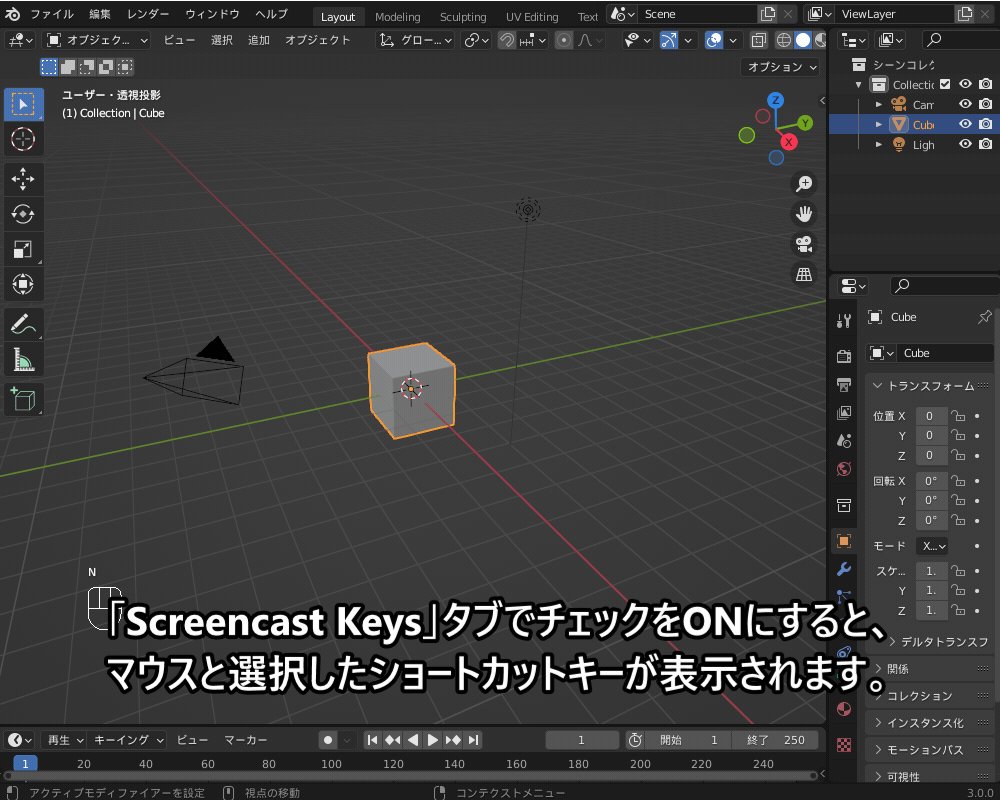
「Screencast Keys」のチェックを有効にすると、マウスボタンと、選択したキーが画面に表示されるようになります。

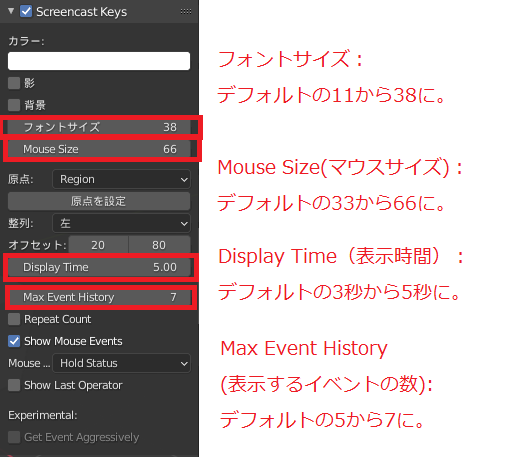
ただし、初期設定だと表示が小さかったりするので、私は「フォントサイズ」「Mouse Size(マウスサイズ)」「Display Time(表示時間)」「Max Event History(表示するイベントの数)」を以下のように設定しました。

あと、色なども変えられるので好みで設定してみてください。
ちなみに、こちらの設定は保存されますが、「ScreencastKeys」は、Blenderを立ち上げるたびにチェックを入れて有効にする必要があるので、その点だけ注意してください。
広告
ScreenToGifで画面キャプチャ動画・GIFを作る
つぎに、画面キャプチャ動画を作るのに便利な「ScreenToGif」を紹介します。
こちらのソフトは、画面操作をアニメーションとして録画できる上に、文字や図形を追加できたり、フレームを間引いたり再生速度を調節できる、などフリーソフトとは思えないほど機能が充実しています。
ダウンロード先
こちらの公式サイトからダウンロードします。
インストーラの指示に従ってインストールすれば使えるようになります。
録画の仕方
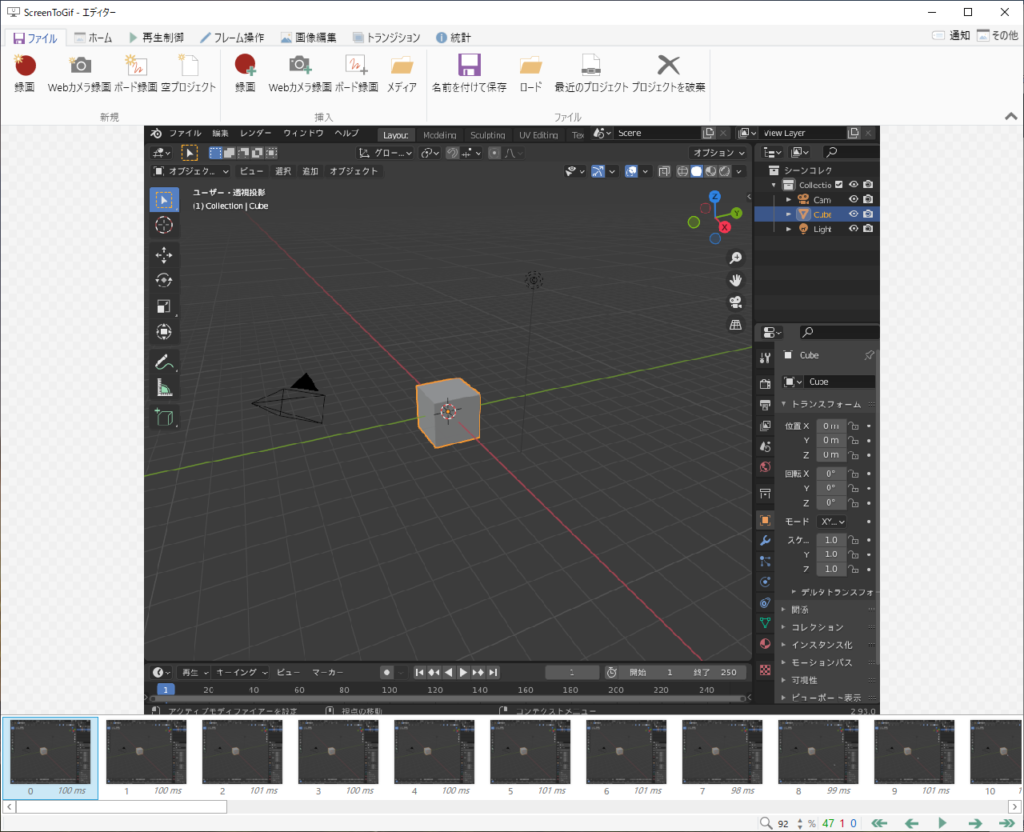
Screentogifを起動すると、こちらの画面が出てきます。

画面をキャプチャするときは「レコーダー」を選択します。
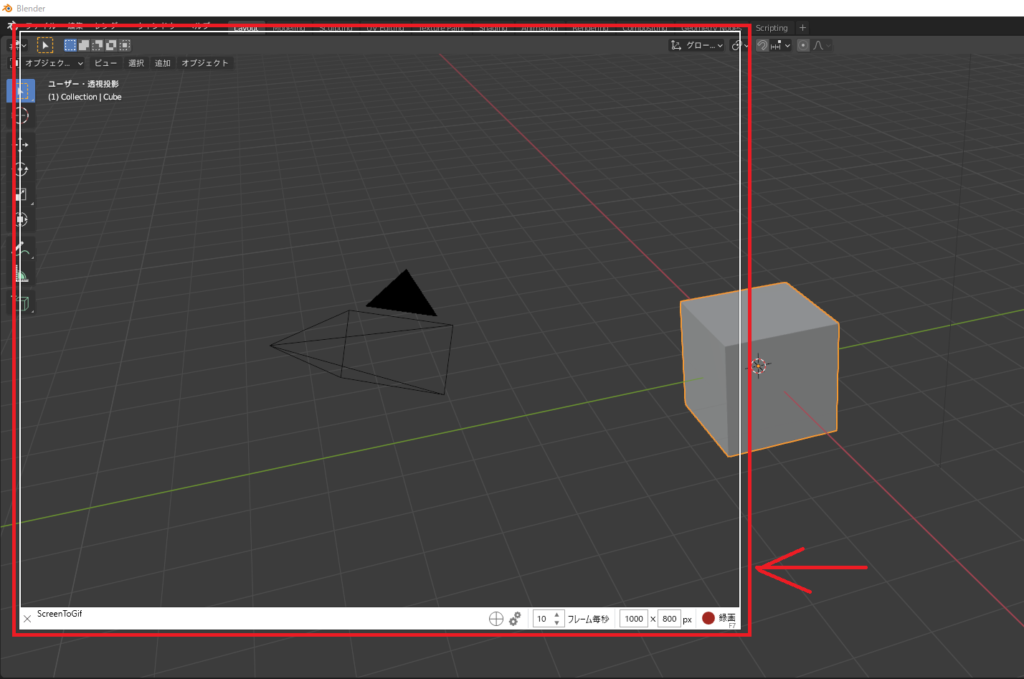
すると、こちらの赤で示した画面が表示されます。この枠で囲まれた範囲がScreenToGifのキャプチャ領域になります。

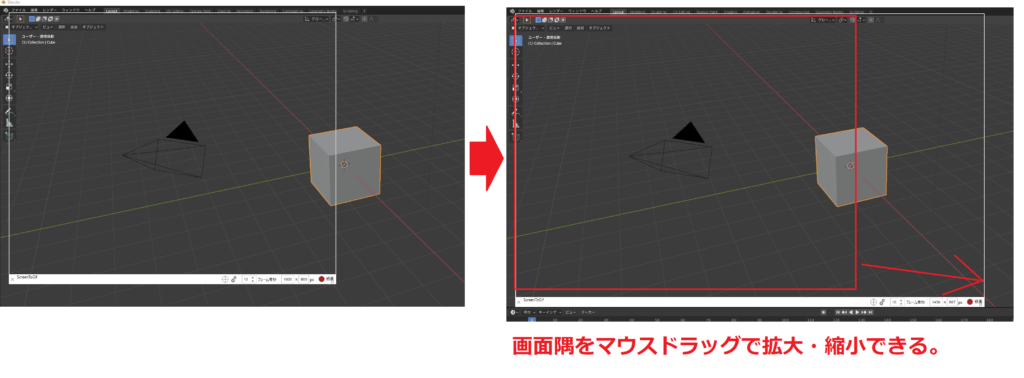
録画したいサイズに合わせて、Screentogifのウインドウサイズを調節します。

マウスドラッグでも調節できますが、画面右下にキャプチャする画面サイズを入力することもできます。

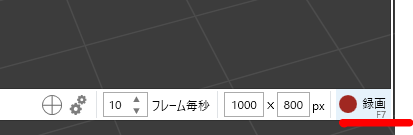
ちなみに、私がブログ埋め込み用のGIFファイルを作成するときは、いつも1000x800px程度に設定しています。
また、キャプチャするときのフレームレート(1秒当たりのフレーム数)を設定できます。
数字を大きくするほど動画は滑らかになりますが、ファイルサイズが大きくなります。10以上にすれば問題ありません。

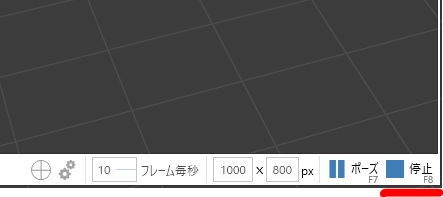
右下の赤い○を押すと録画がスタートします。

録画中に右下の青い□を押すと録画が終了し、編集画面に切り替わります。

編集の仕方
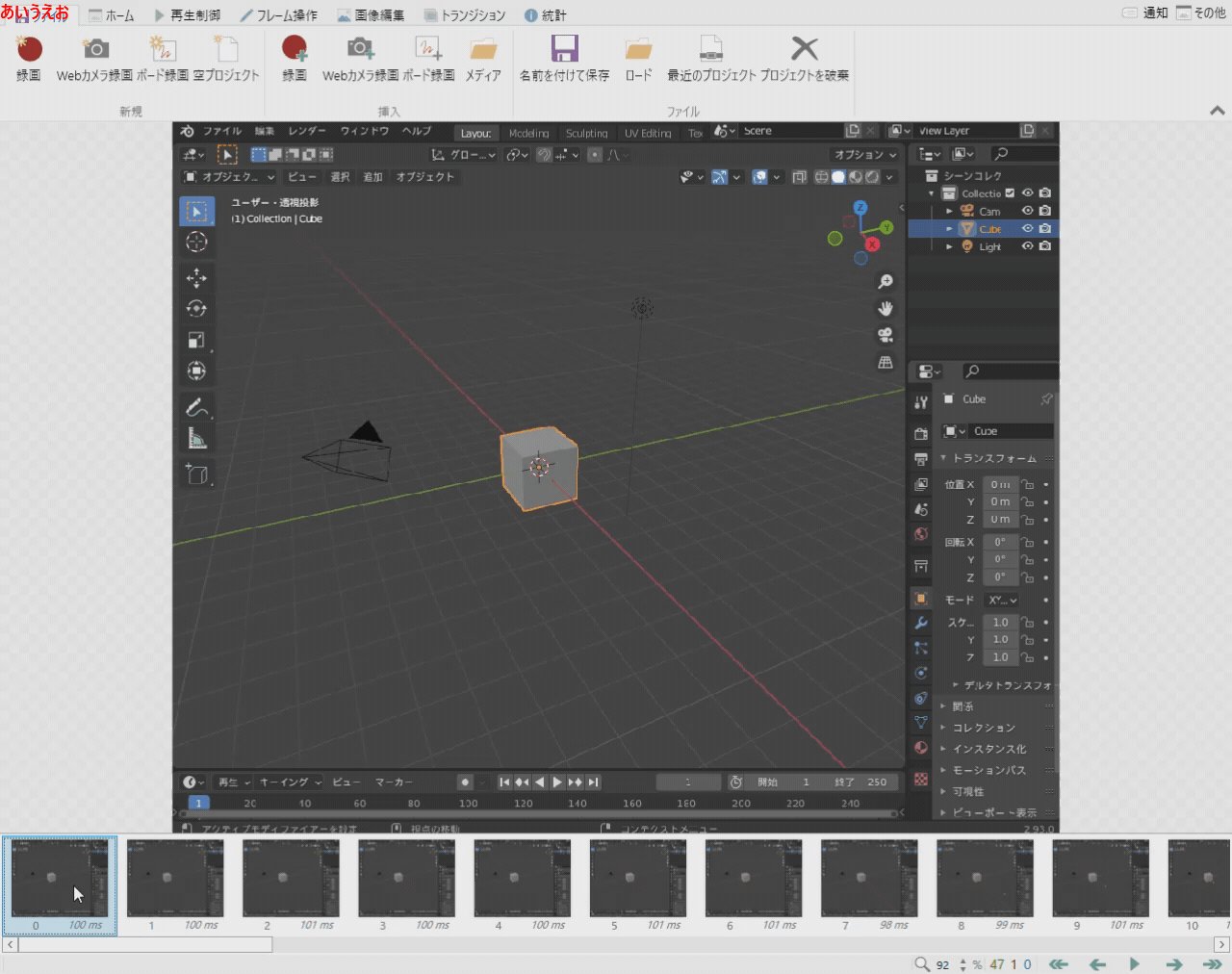
録画を終えると、こちらの編集画面が開きます。

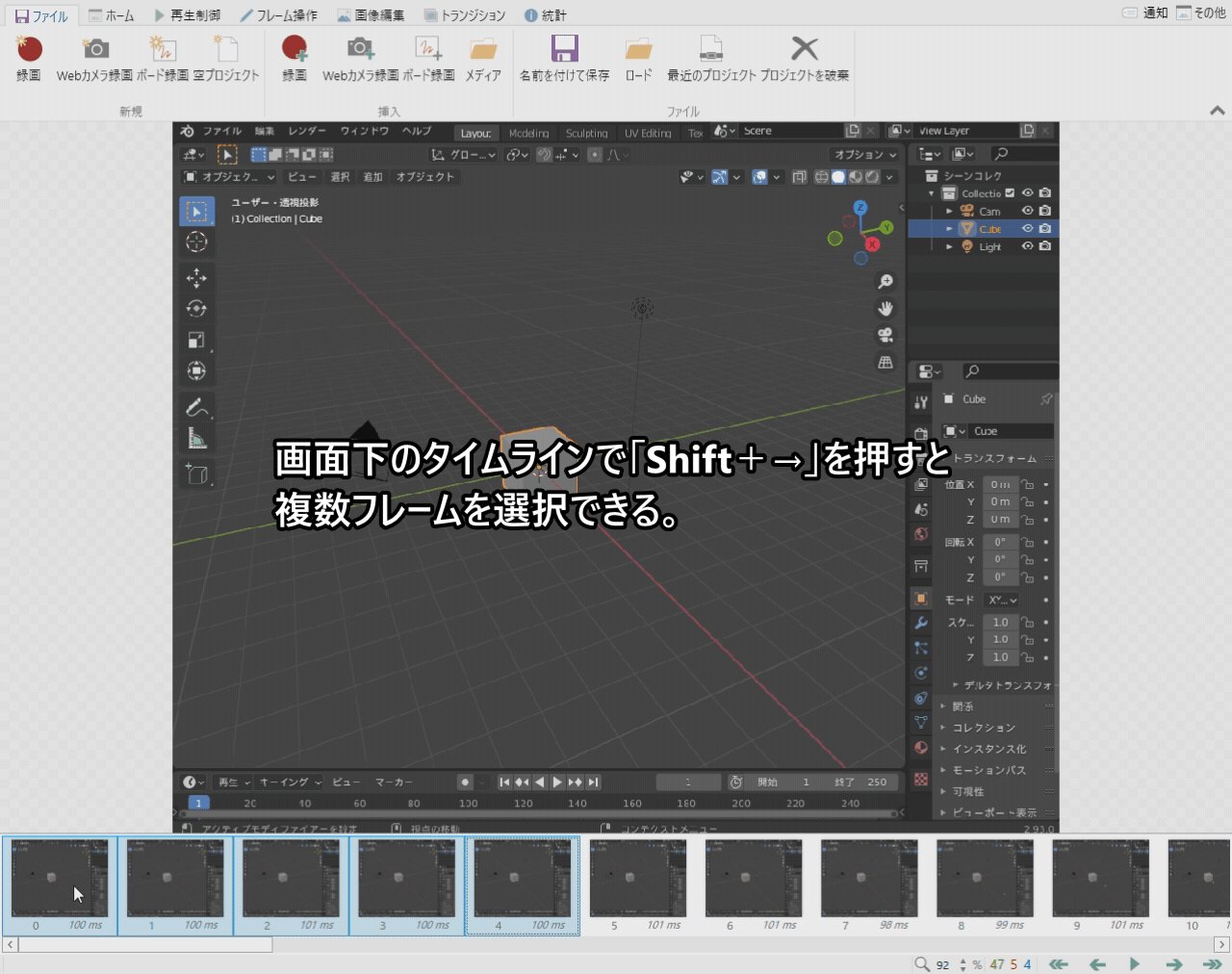
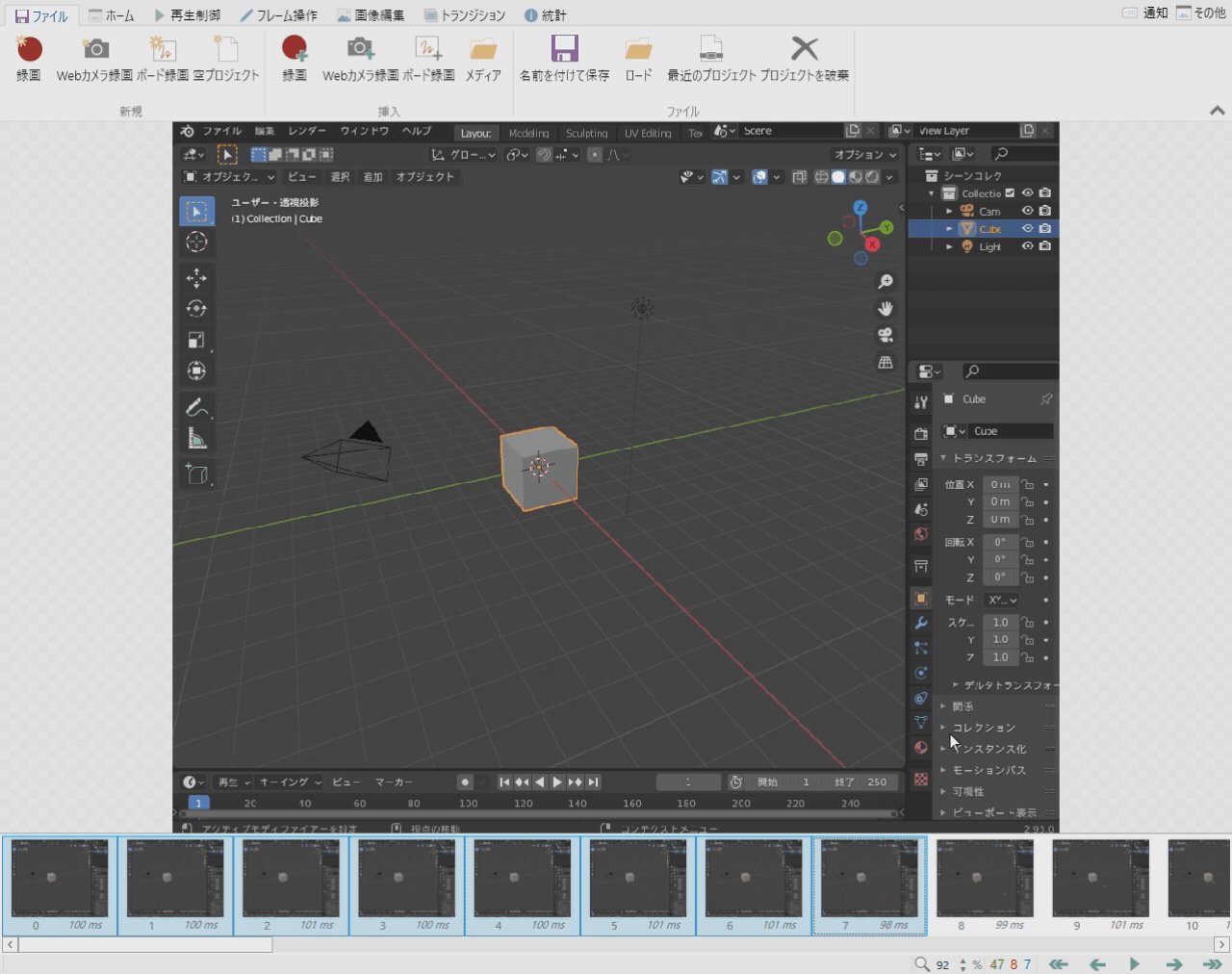
画面下のタイムラインに、録画したアニメーションが1フレーム目から順に表示されます。
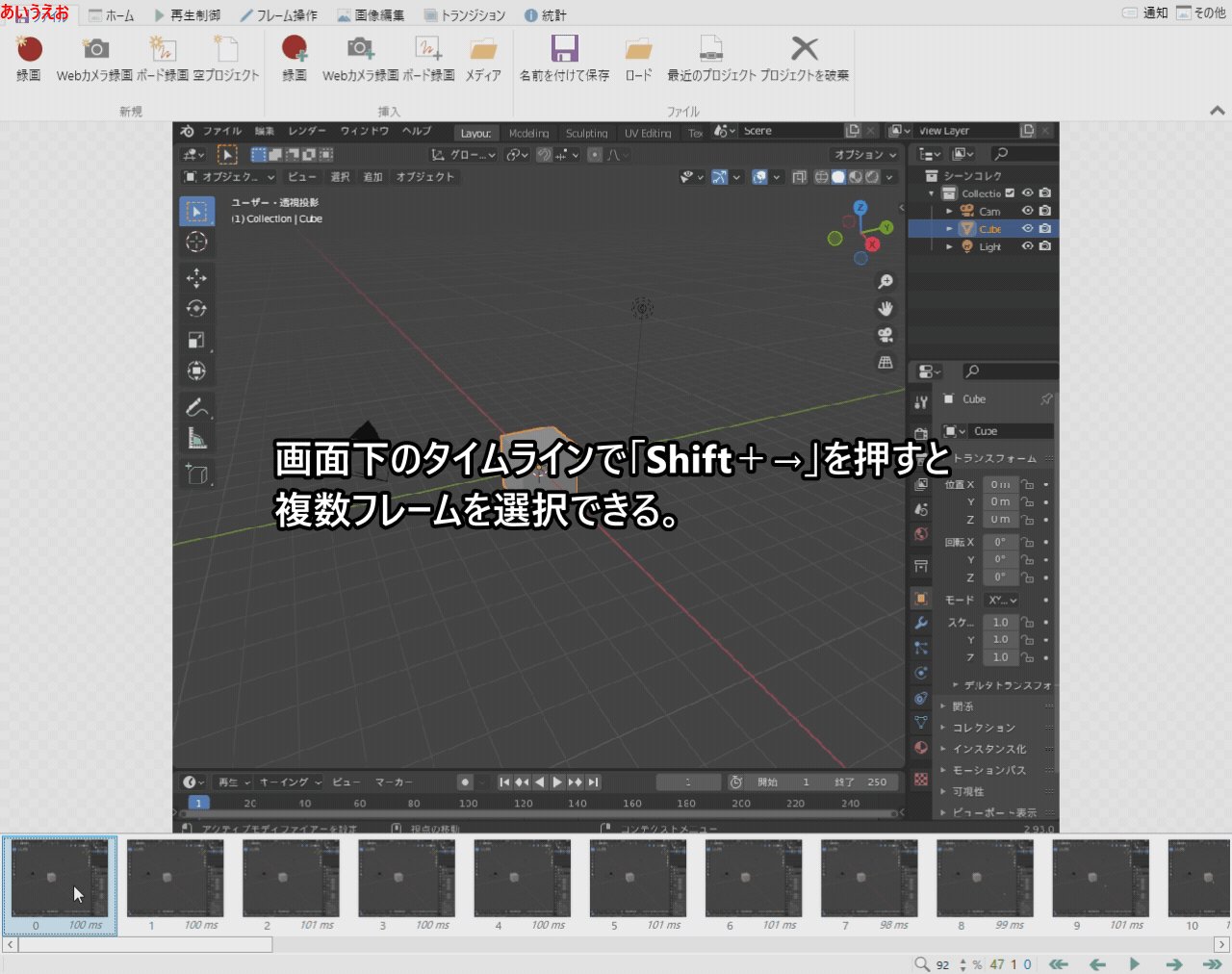
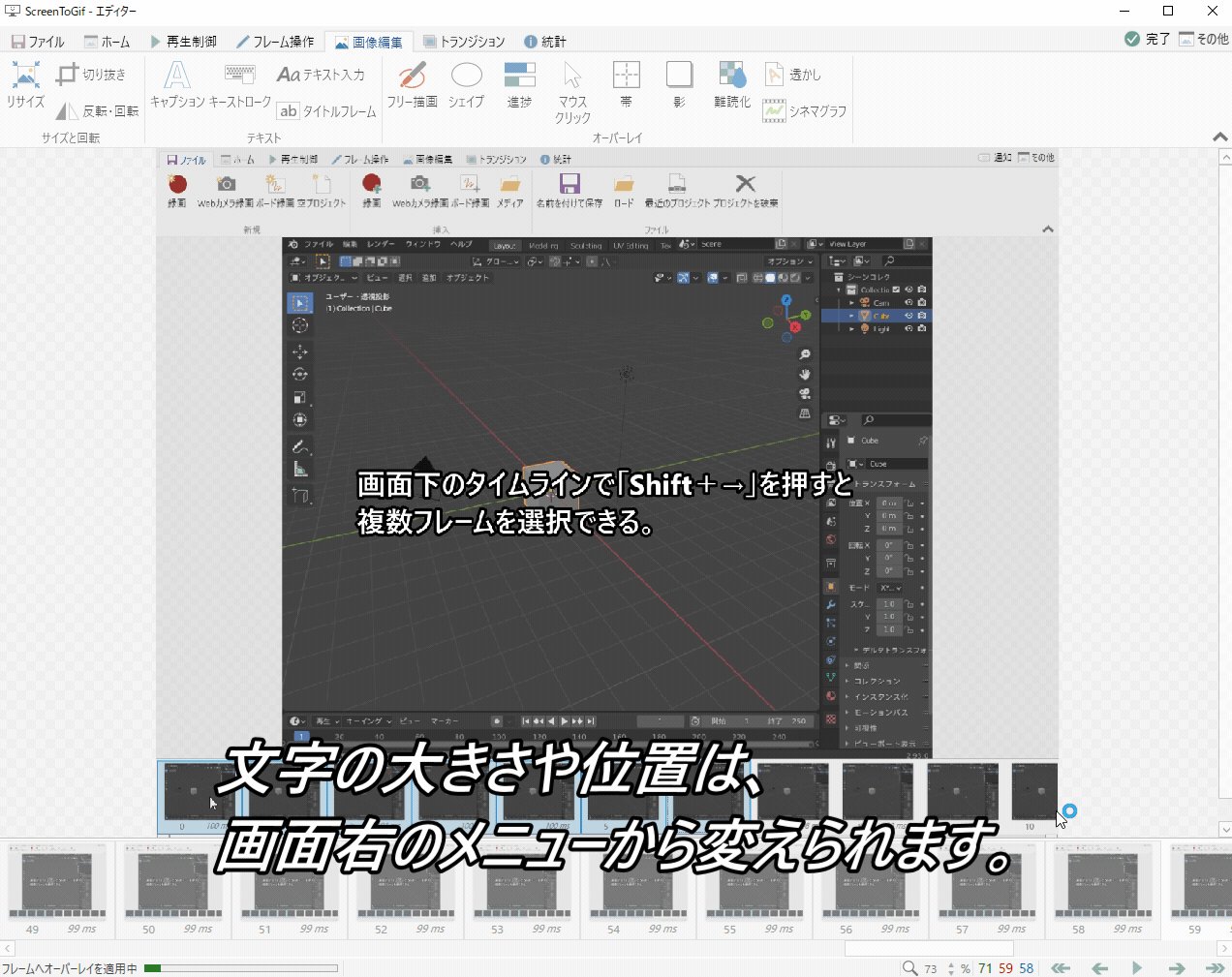
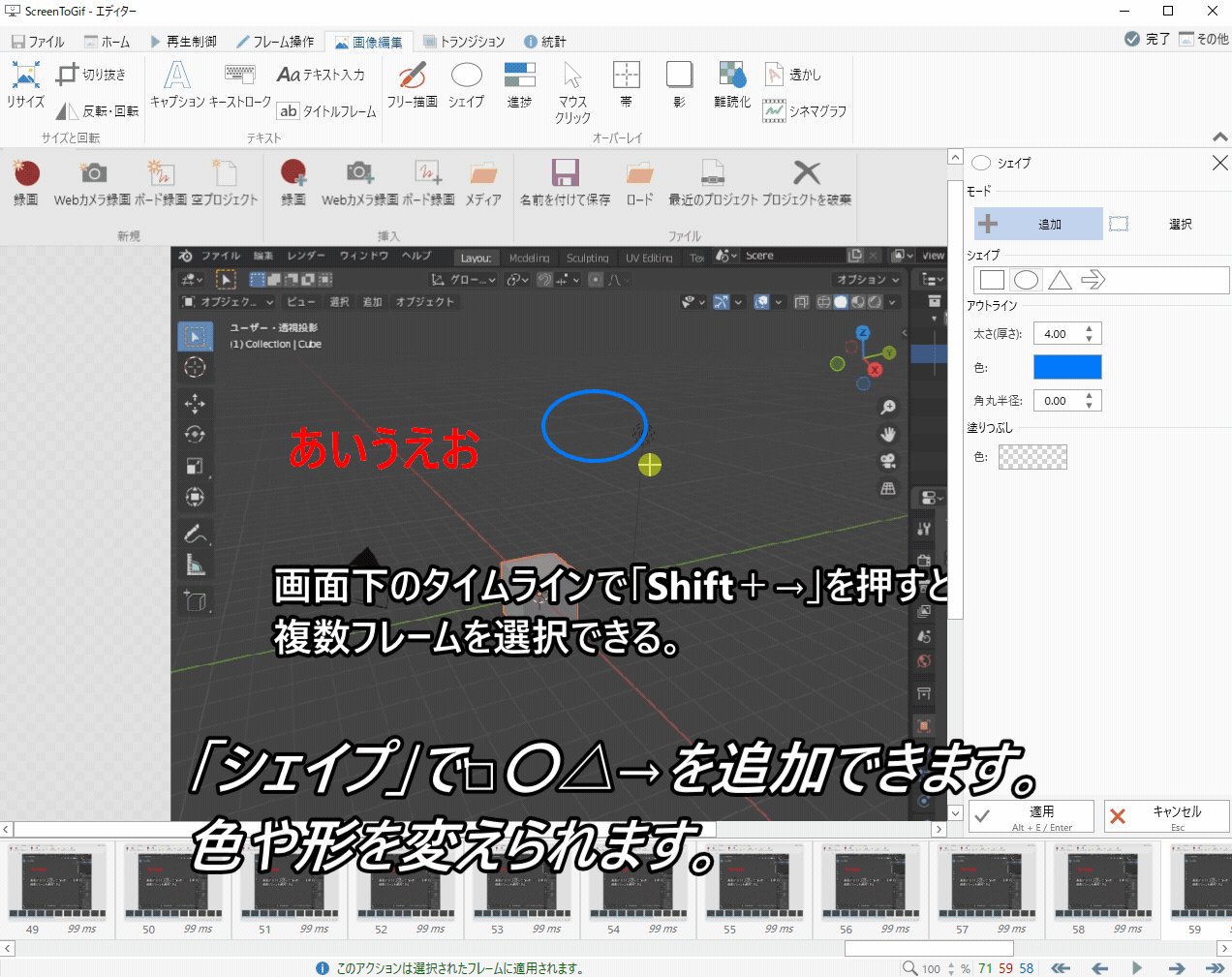
タイムラインで「Shift+→」で連続したフレームを選択できます(Microsoft Excelと同じですね)。

こちらのように、選択したフレームに編集を加えることができます。
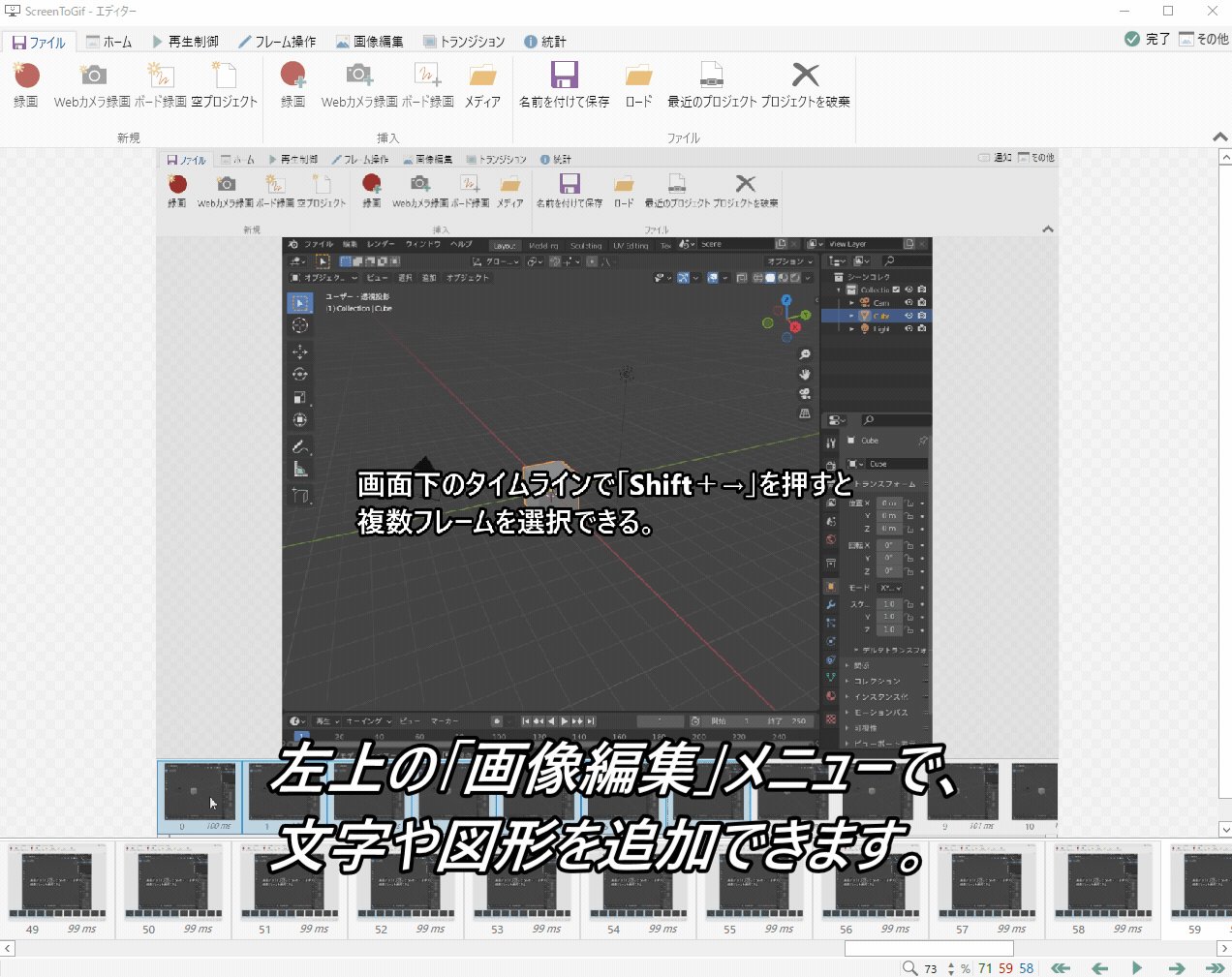
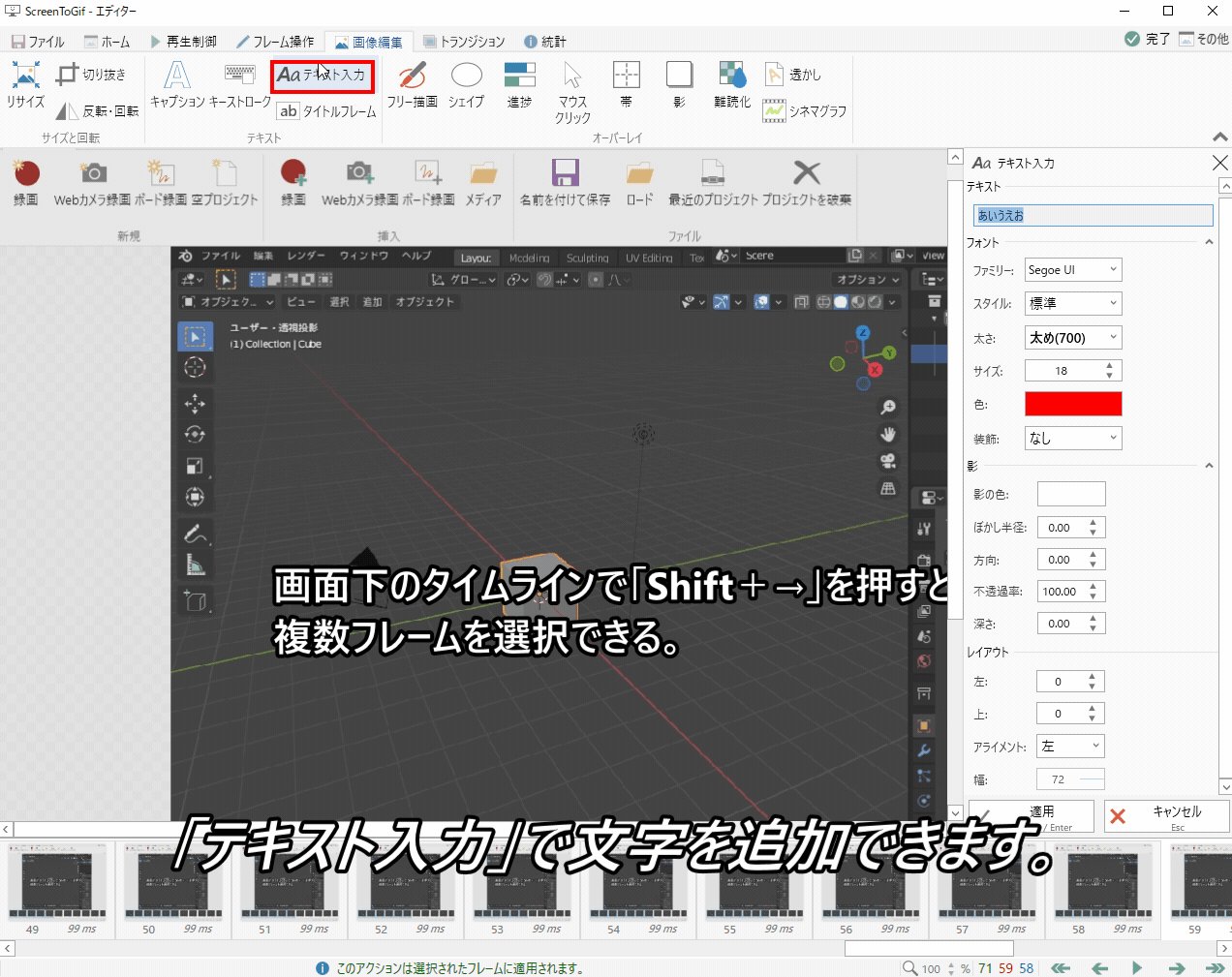
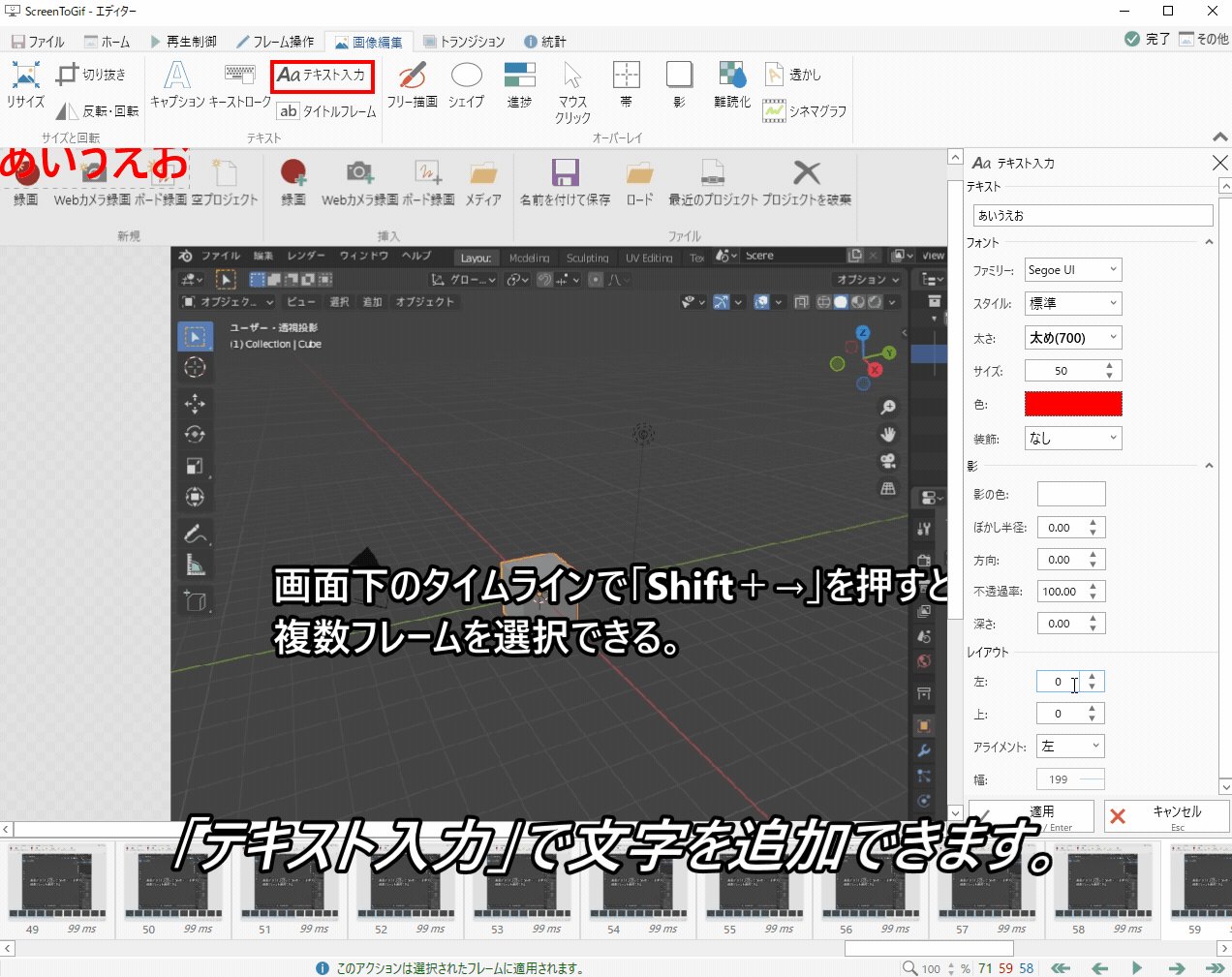
文字の追加方法

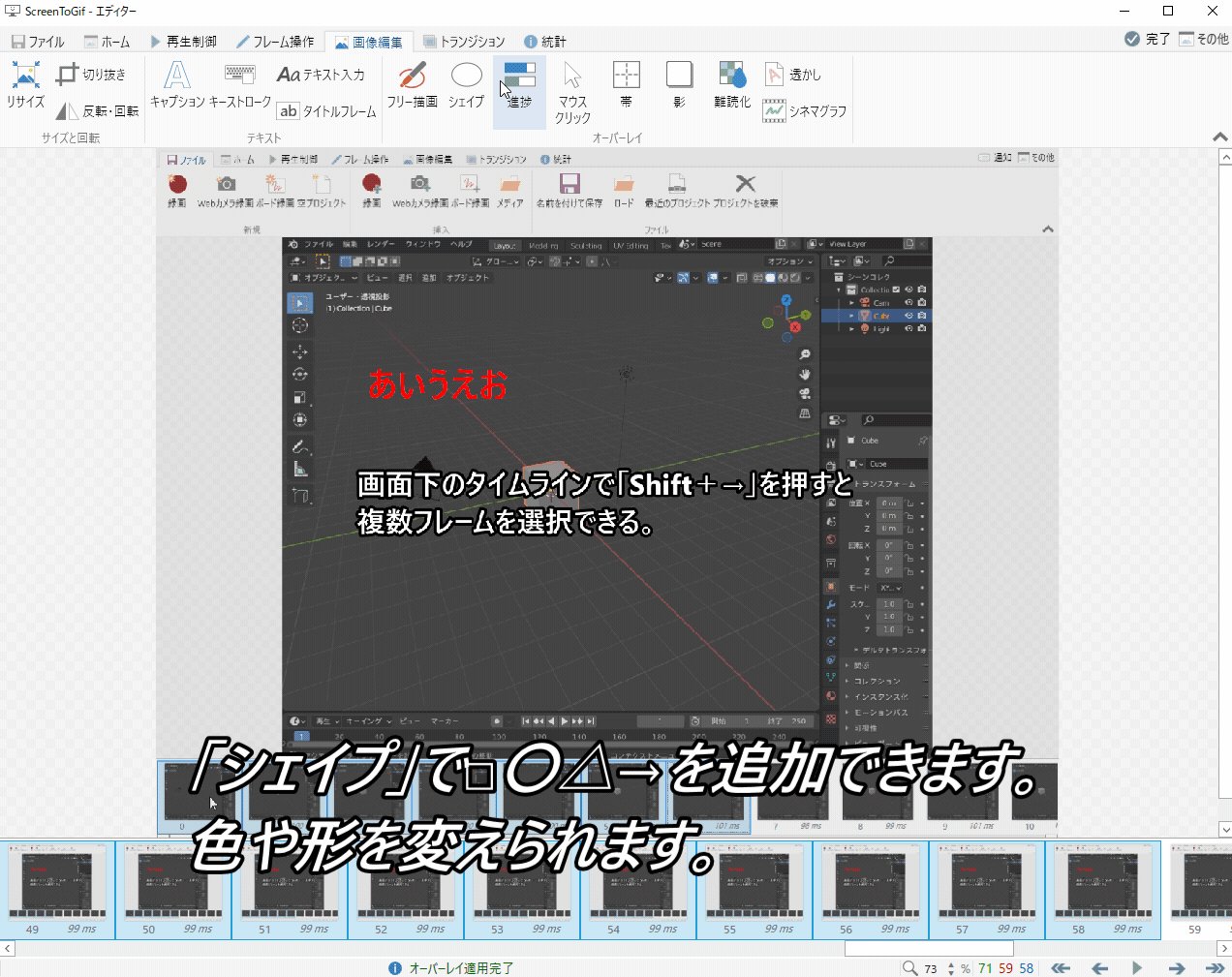
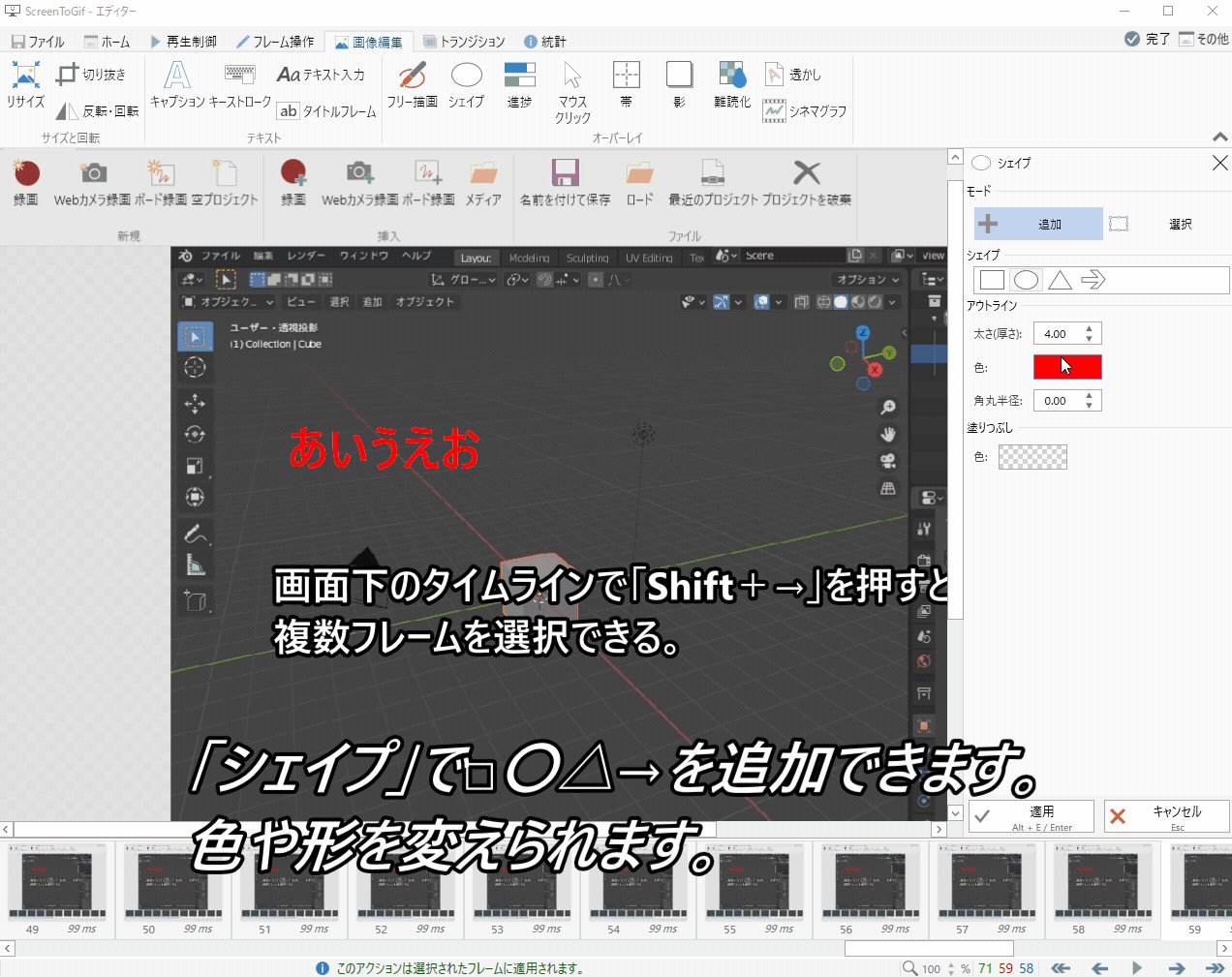
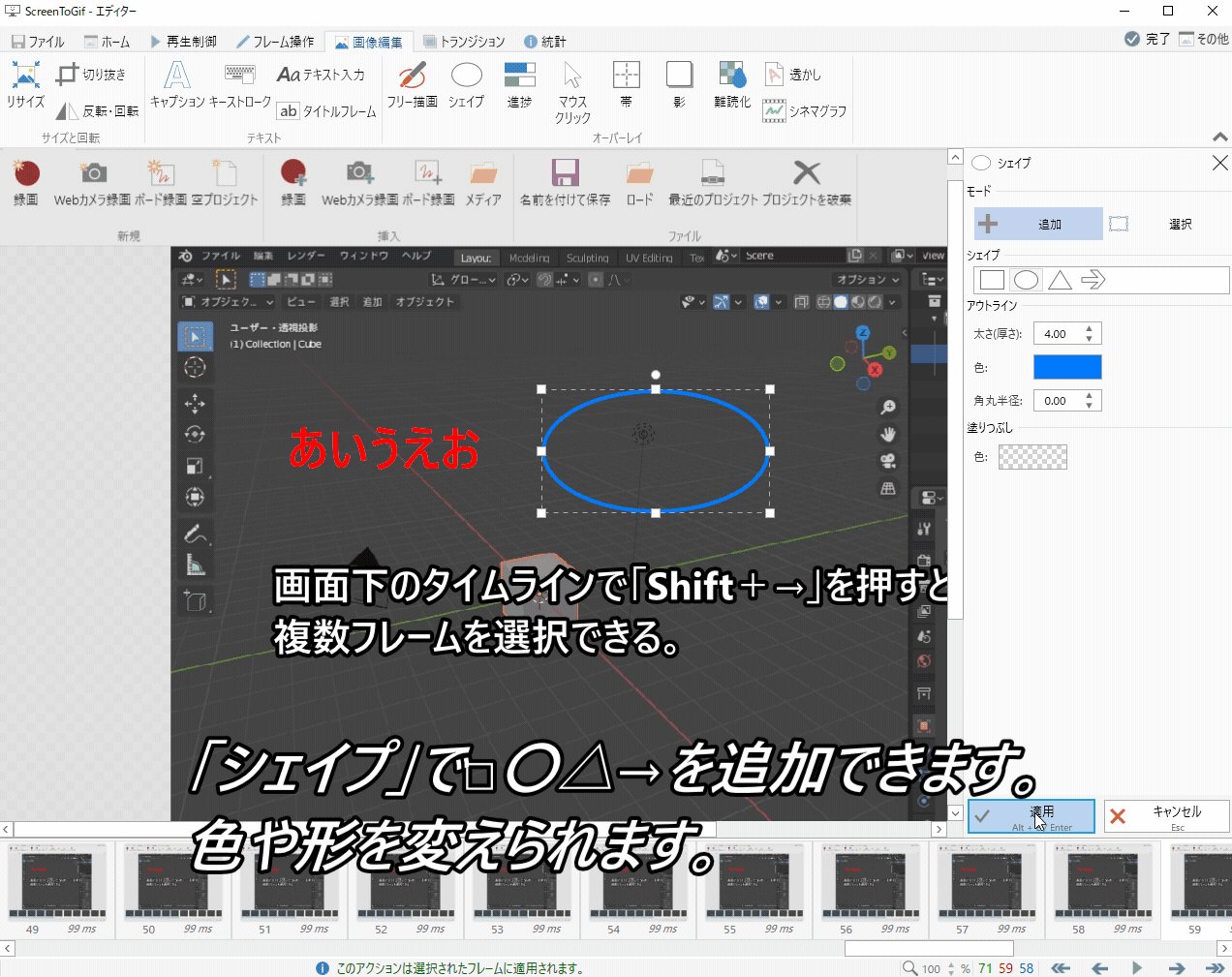
シェイプの追加方法

字幕(キャプション)の追加方法

個人的には、画面下にキャプションを追加して、簡単な操作説明を加えるのがおすすめです。
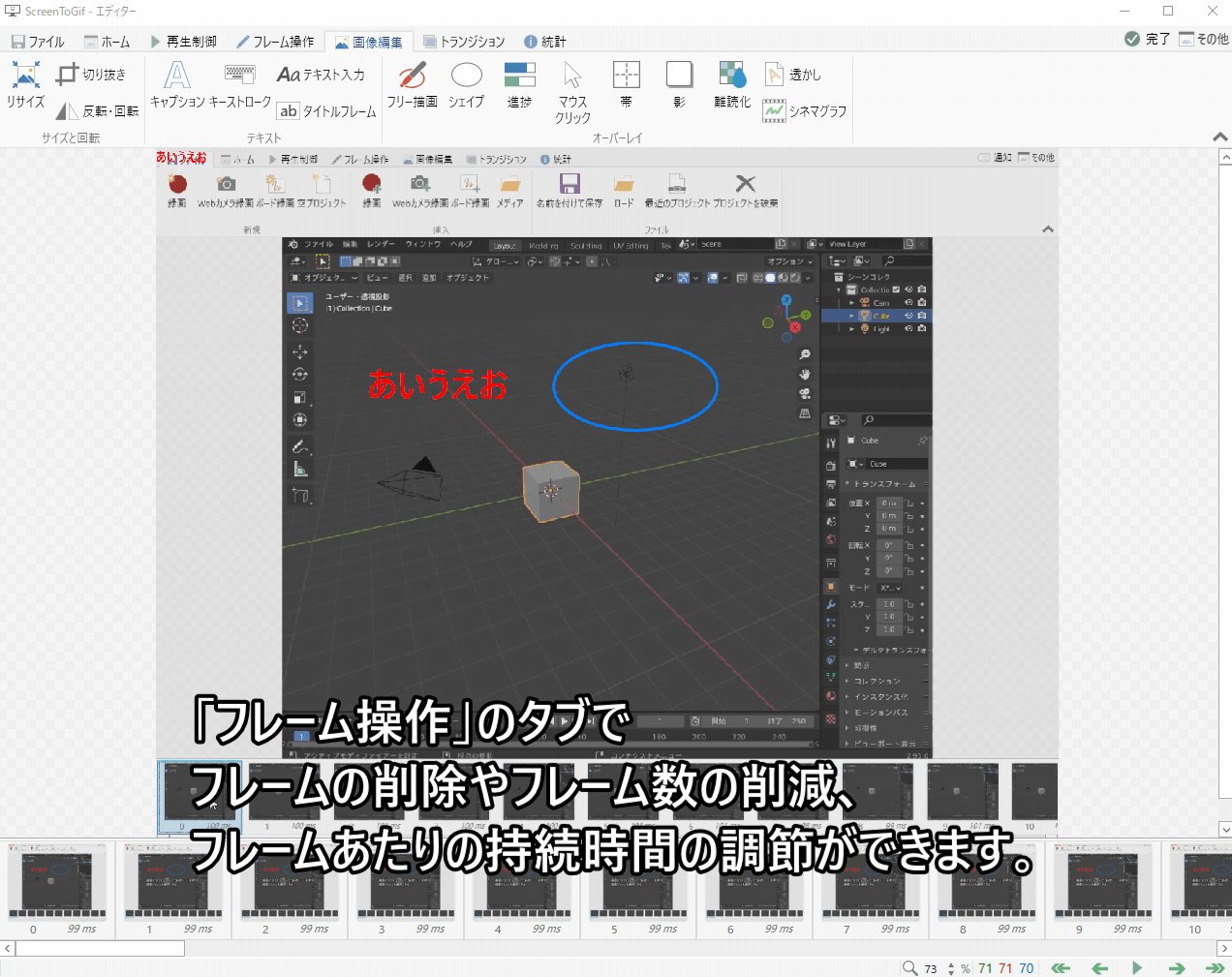
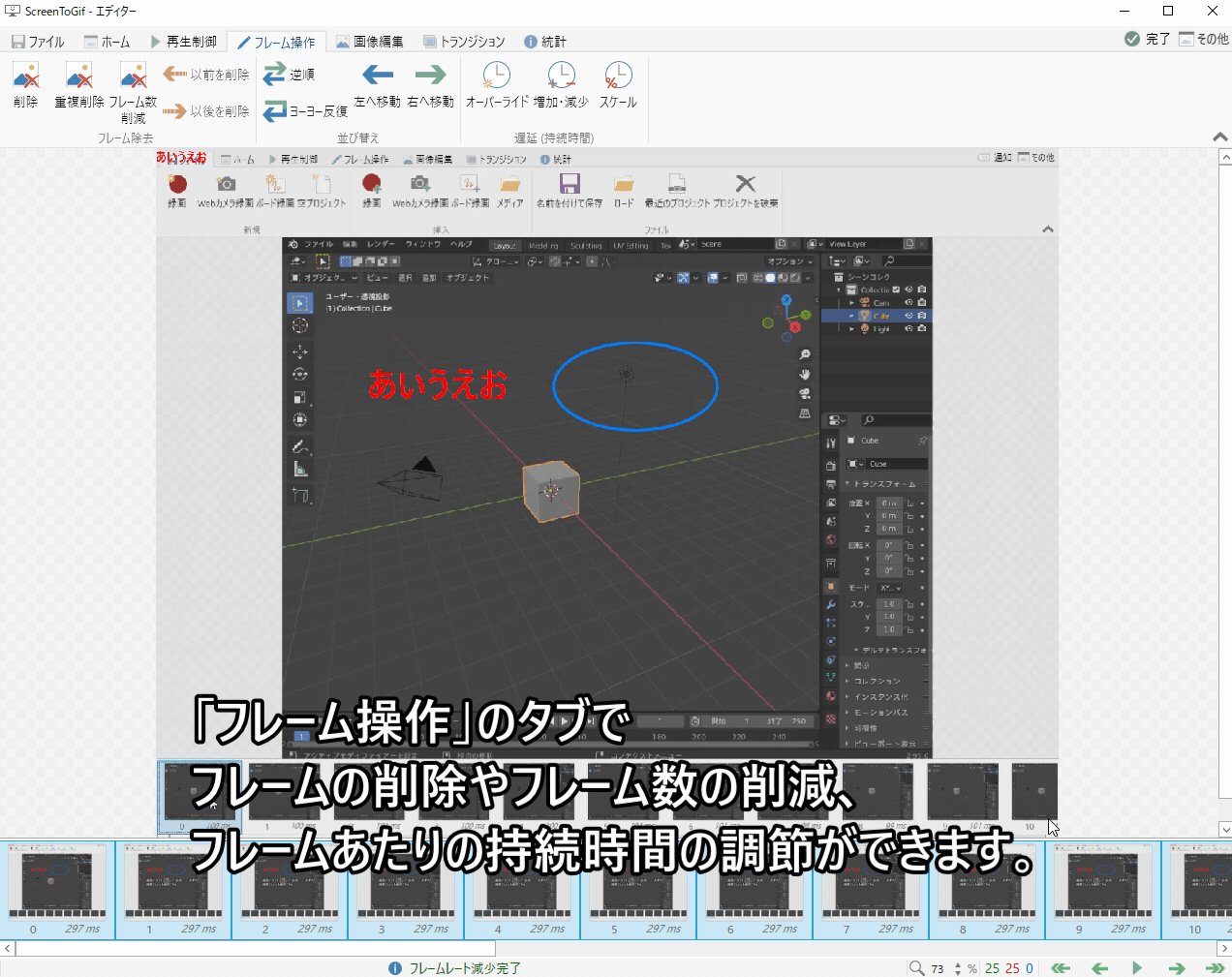
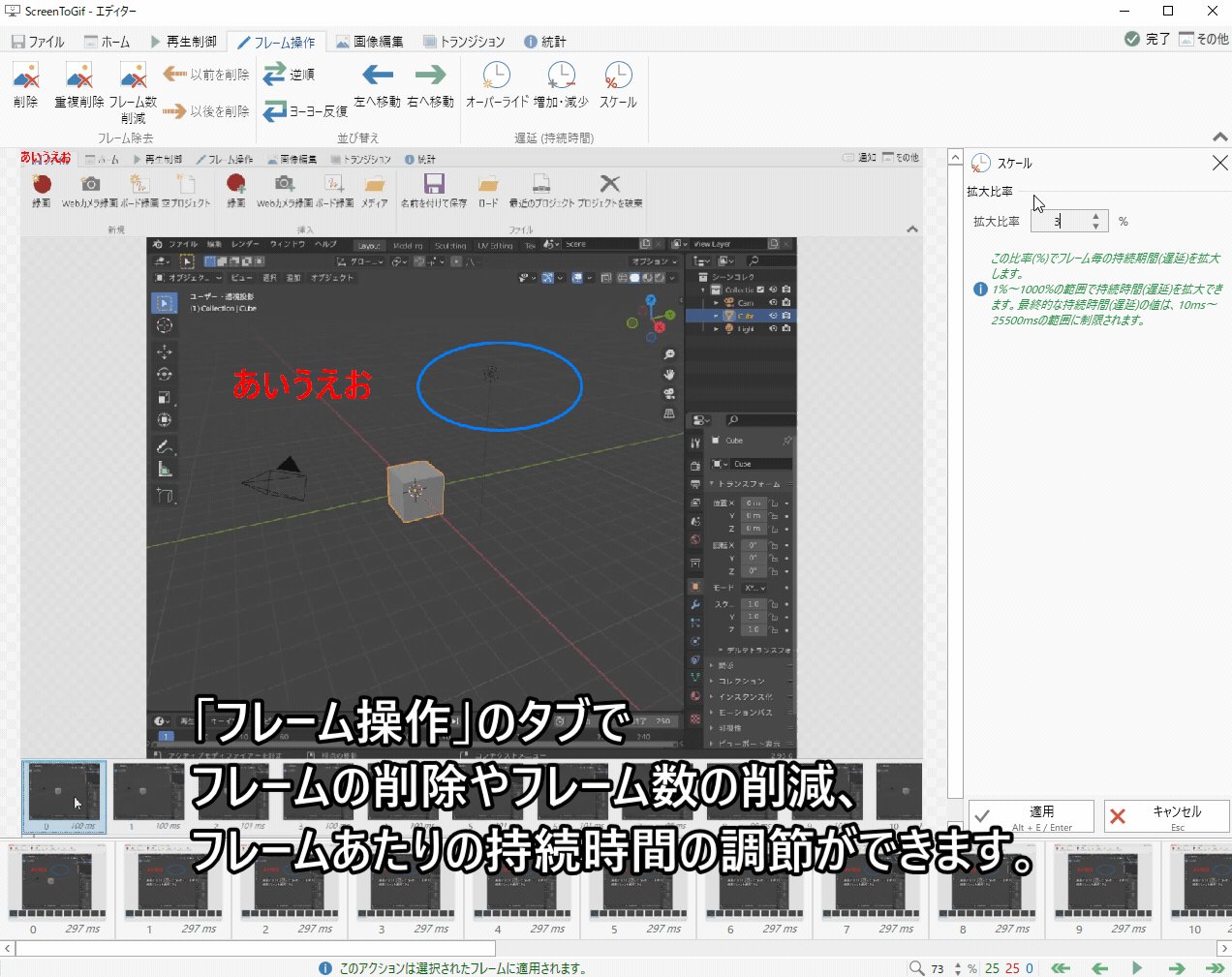
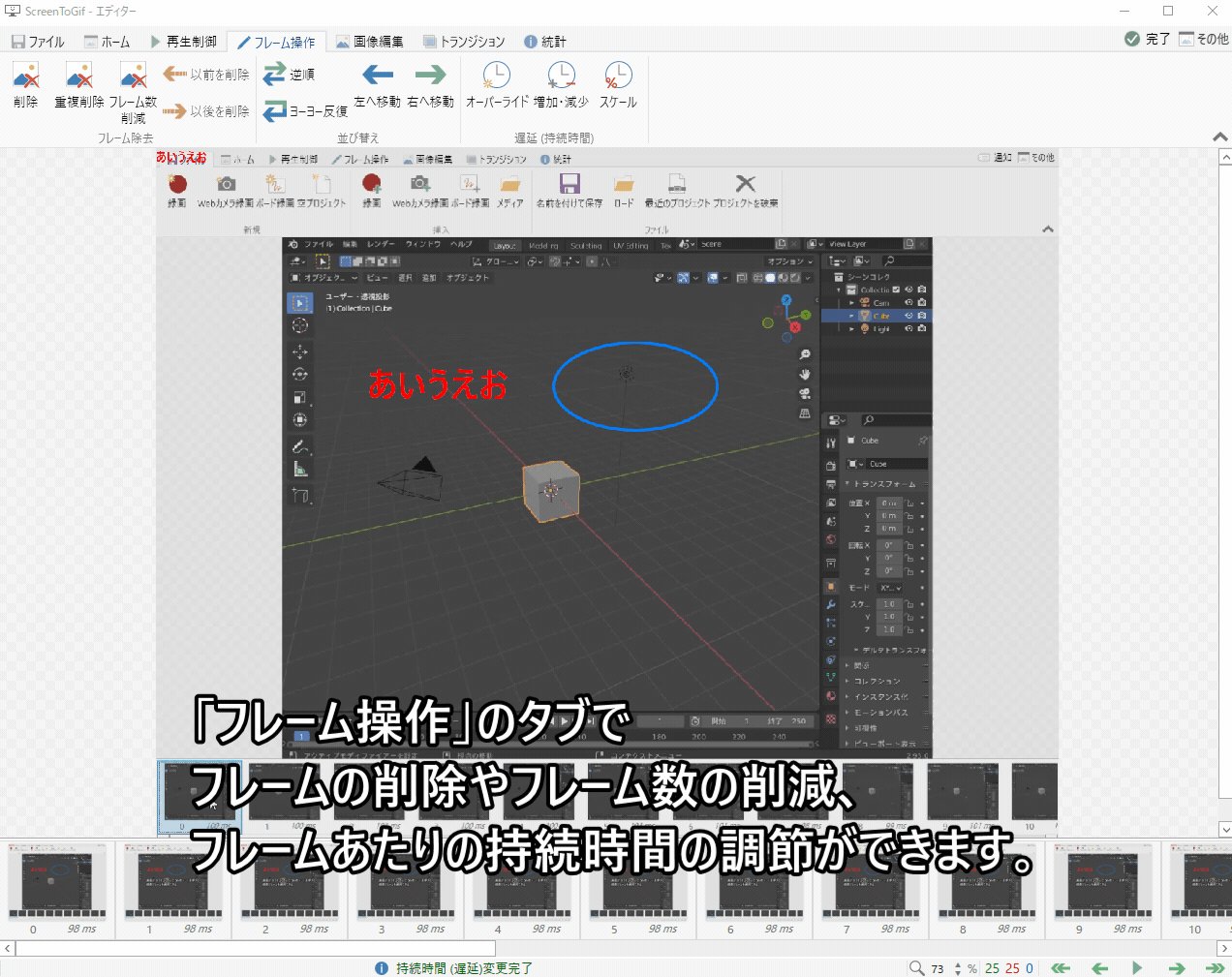
フレーム操作の方法
「フレーム操作」のタブで、選択したフレームの削除、フレーム数を一律に削減、フレーム持続時間(再生速度)の変更ができます。

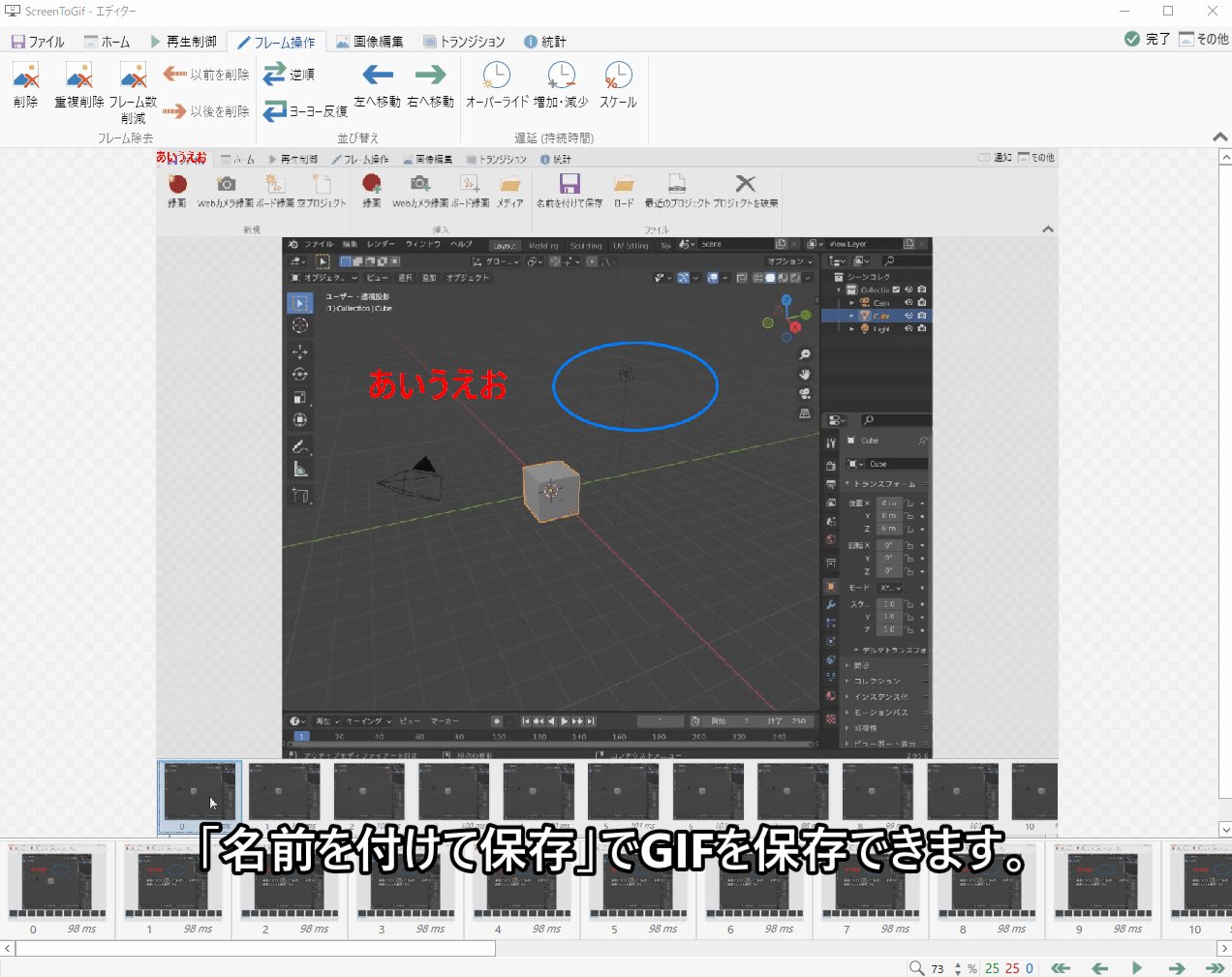
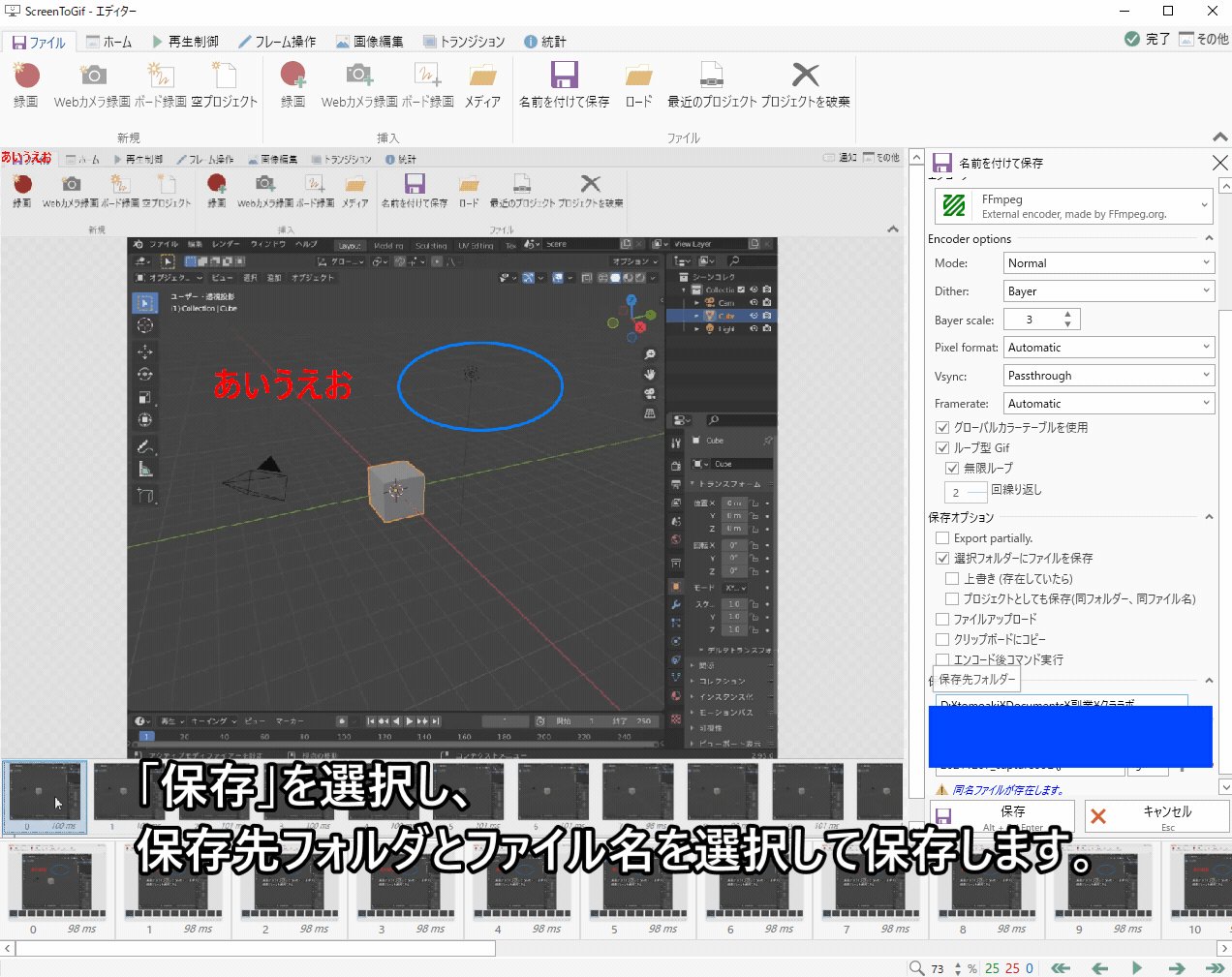
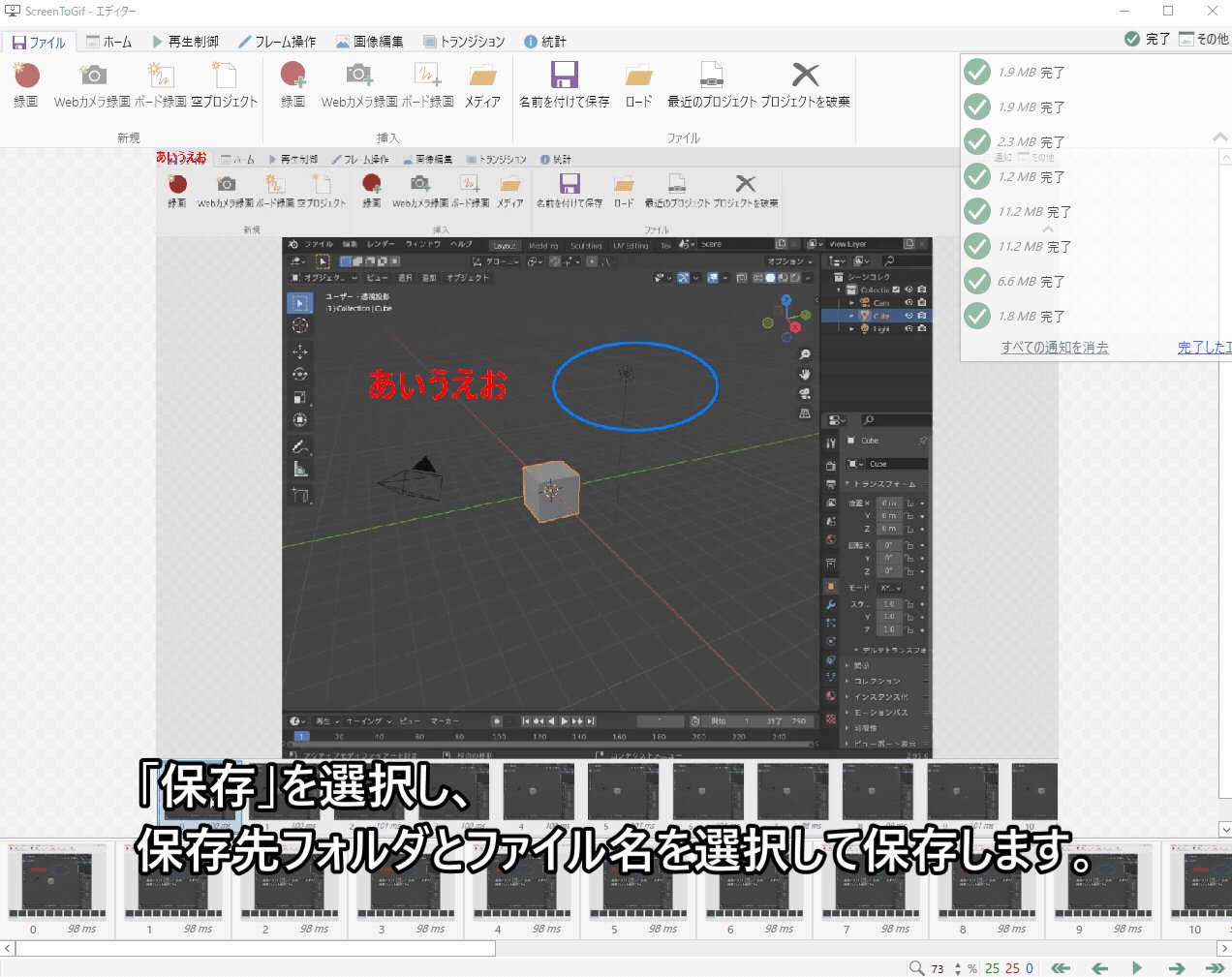
保存の仕方
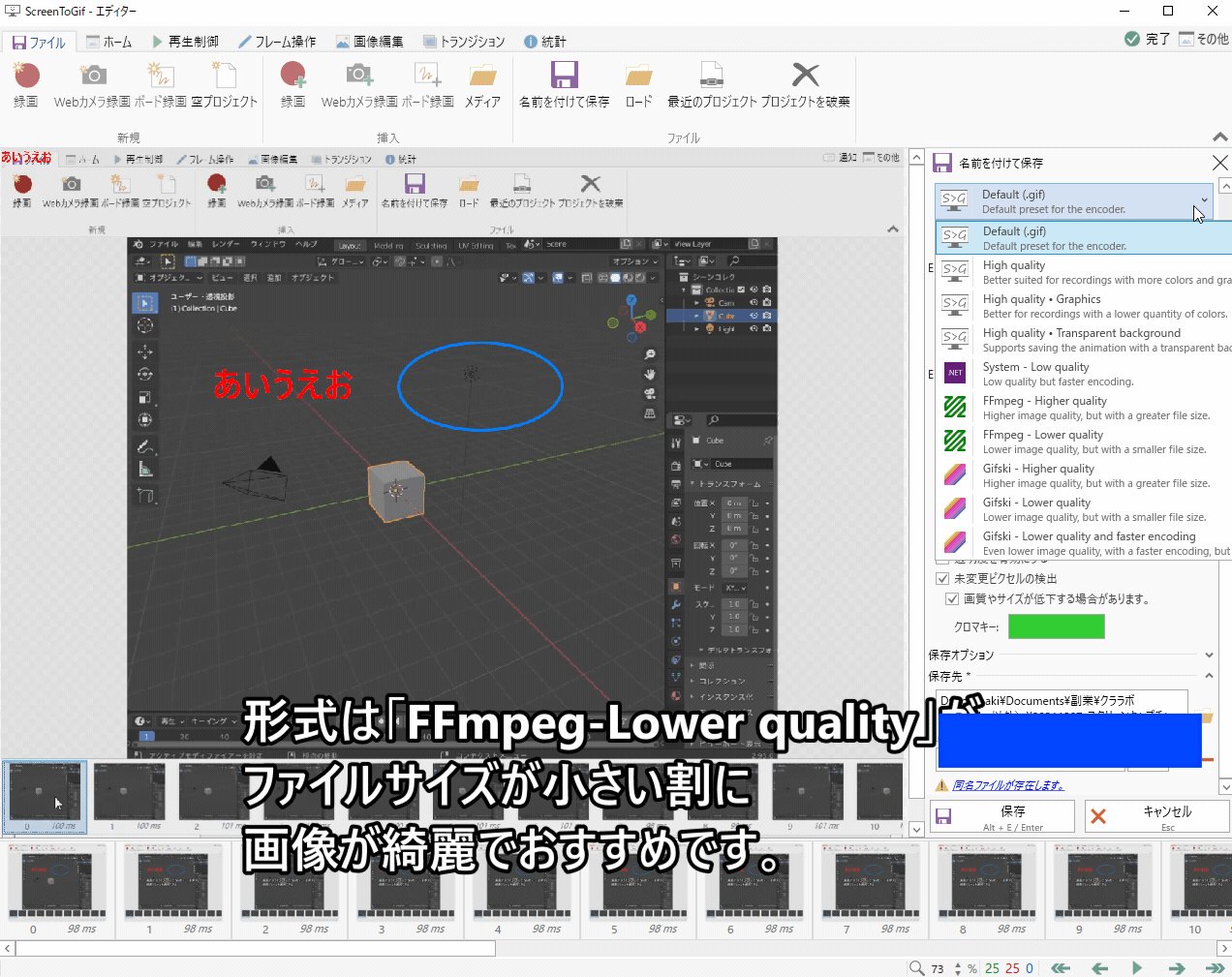
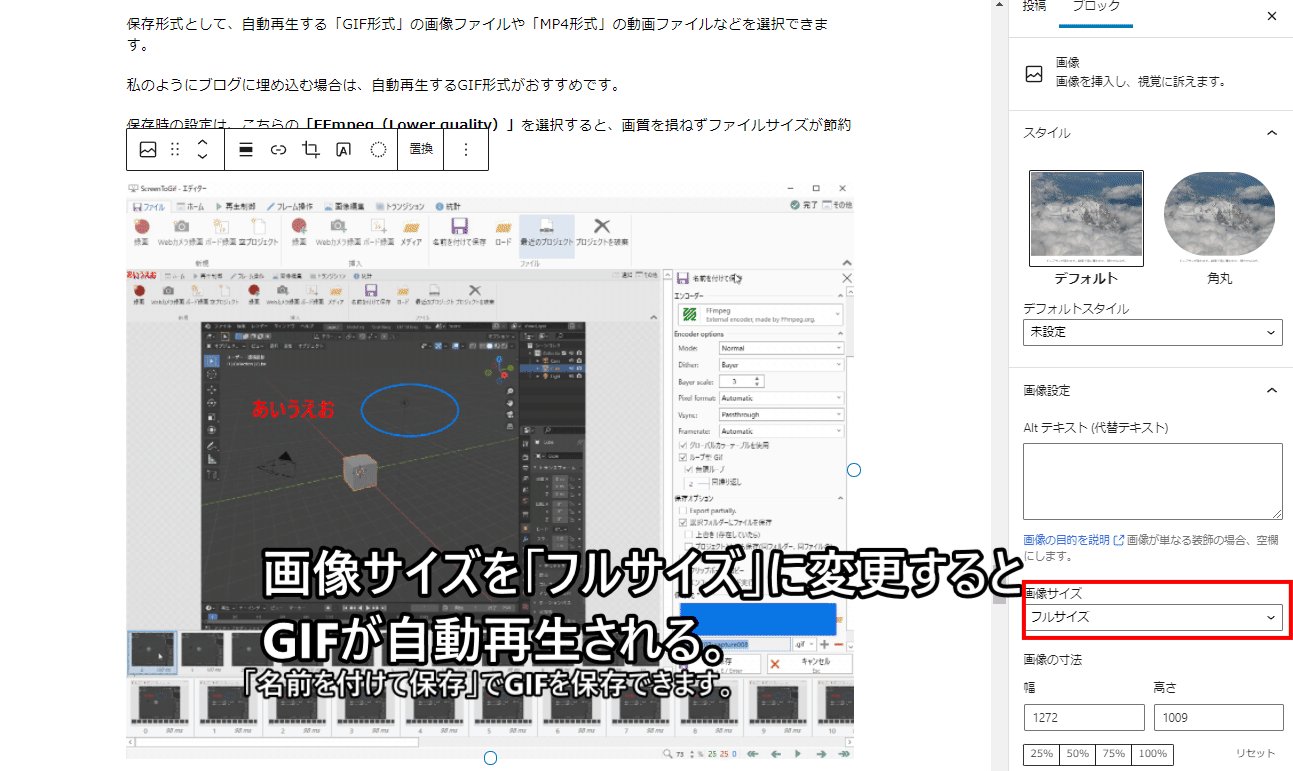
保存形式として、自動再生する「GIF形式」の画像ファイルや「MP4形式」の動画ファイルなどを選択できます。
私のようにブログに埋め込む場合は、自動再生するGIF形式がおすすめです。
保存時の設定は、こちらの「FFmpeg(Lower quality)」を選択すると、画質を損ねずファイルサイズが節約できるのでおすすめです。

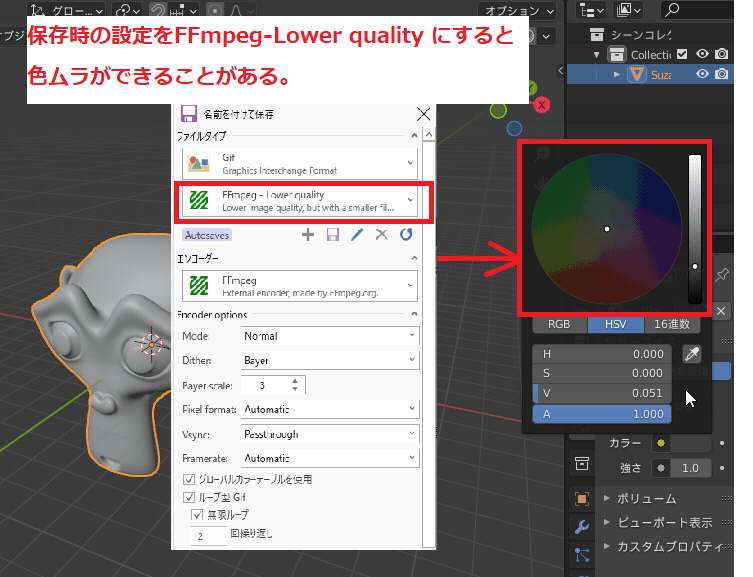
GIFファイルを保存するときの注意点
上記の設定をしても、GIF形式のファイルはMP4形式と比べてファイル容量が大きくなる傾向があります。
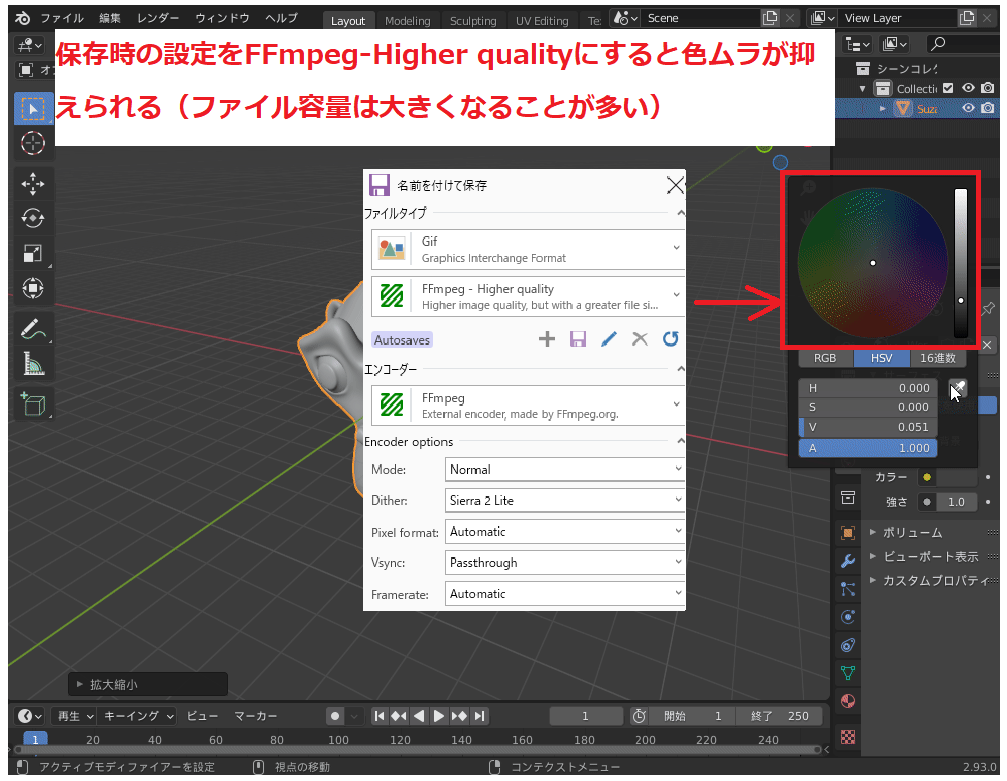
また、こちらのようにグラデーションがある部分では色ムラが生じることがあります。

その場合は、保存形式として「FFmpeg-Higher quality」を選択すると色ムラが抑えられます。

また、GIF形式のファイルは、ブログに埋め込むと自動再生されるので動画と違って再生ボタンを押す手間が省ける反面、動画と違って早送りしたり巻き戻したりできないので時間が長いと逆に不便になってしまいます。
なので、GIFアニメーションはできれば5~10秒、長くても20秒を目安に区切るのがおすすめです。
GIFアニメーションが再生できない場合の対処方法
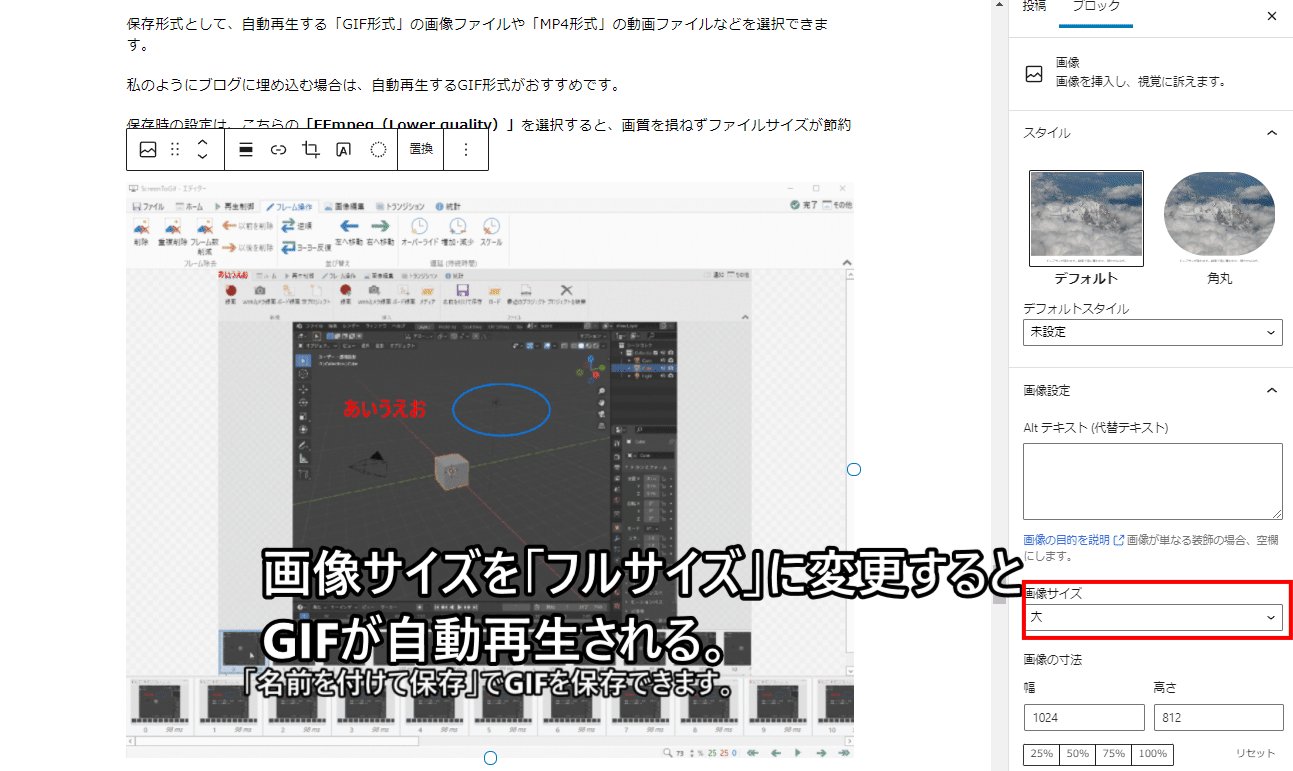
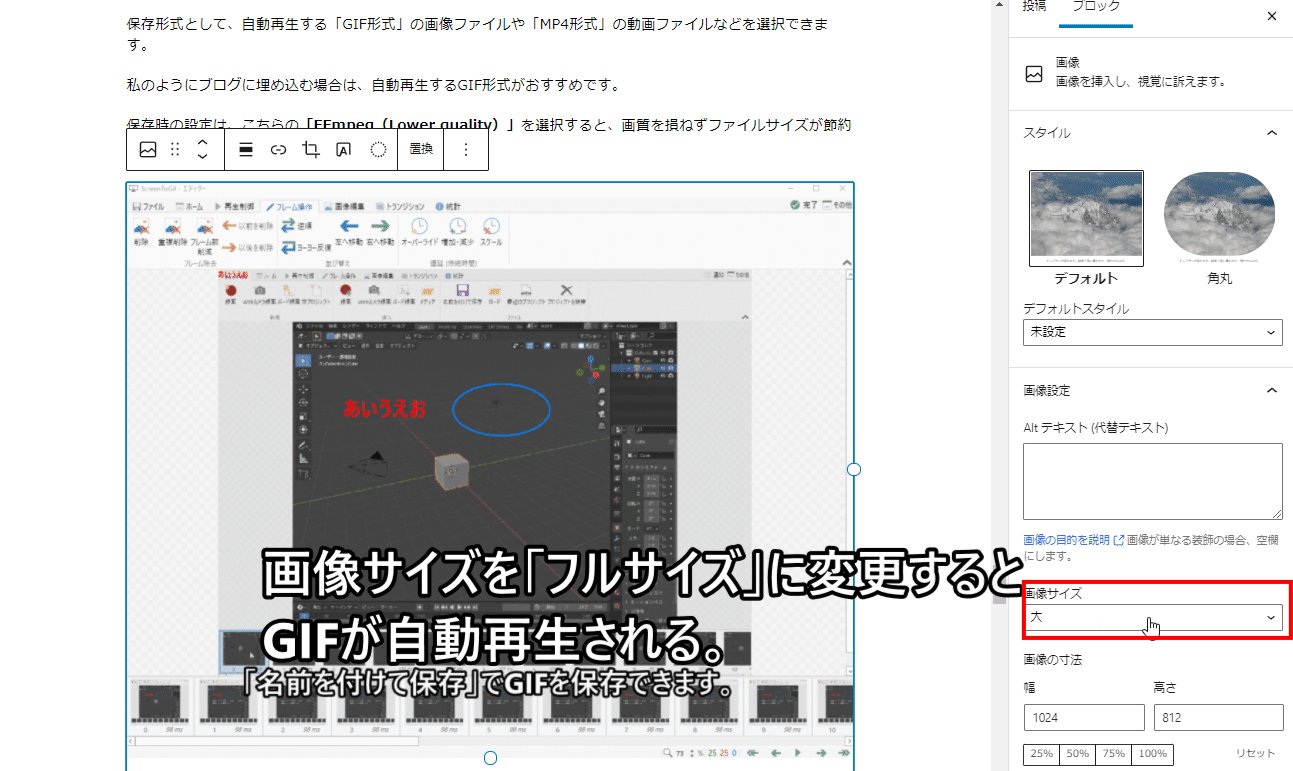
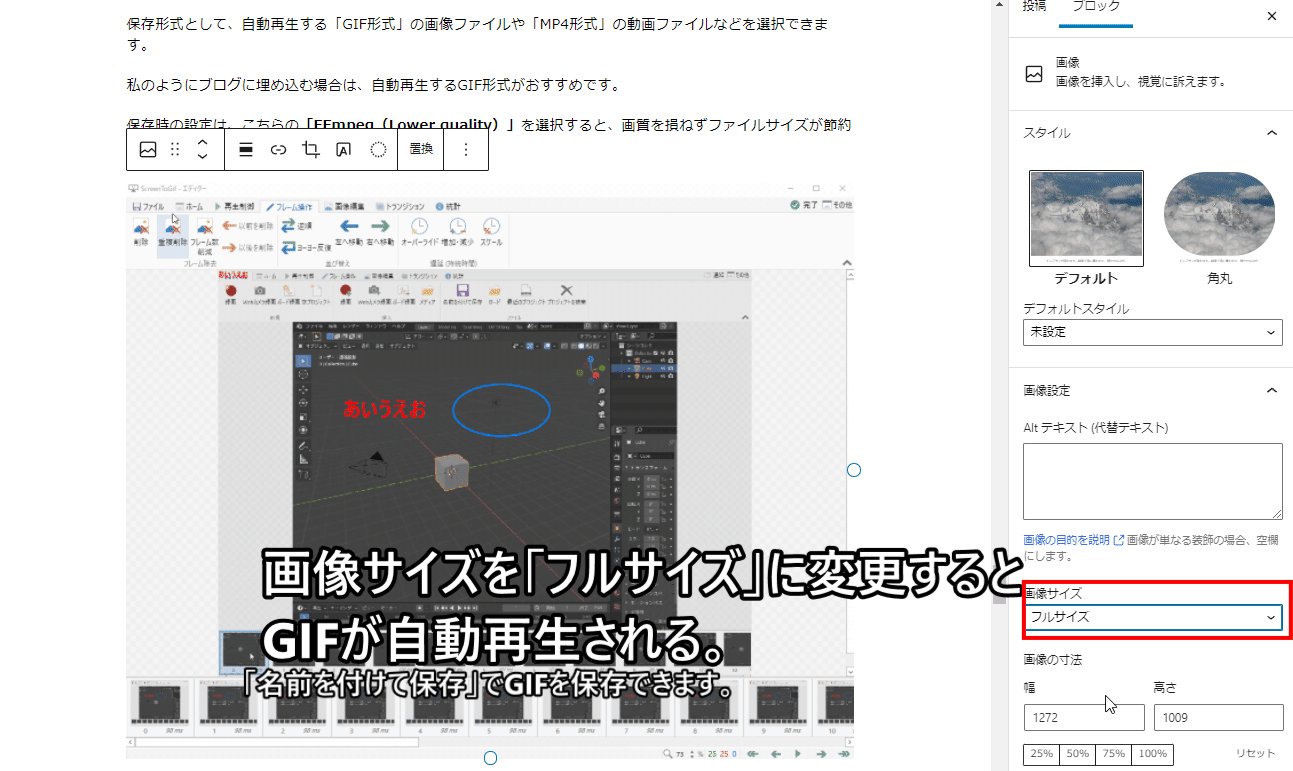
「WordPressのブログ記事にGIFアニメーションを埋め込んでも、再生されない」ことでお困りの方もいるのではないでしょうか?(私もそうでした。)
その場合は、こちらのように画像サイズを「フルサイズ」に変更すると再生されるようになることが多いと思います。

それでもダメな方は、おそらくプラグインが悪さをしている可能性があります。詳しくはこちらの記事を参考にしてみてください。
画面録画自体はWindowsの標準機能でも可能
ちなみに、Blenderの操作画面を録画することはWindowsの標準機能である「Xbox Game bar」でもできますので、「まずは手軽に録画してみたい」という方はこちらを参考にしてみてください。
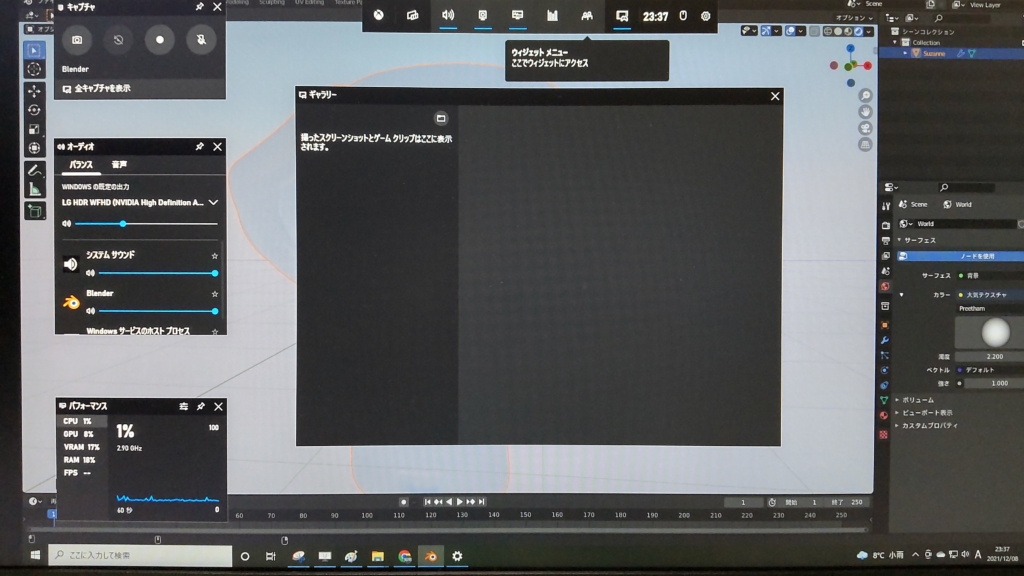
録画したいアプリケーションのウインドウを選択した状態で、「Windowsキー+G」を押すとこちらのようにGame barが起動します。

あるいは、録画したいウインドウを選択した状態で「Windowsキー+Alt+R」を押すと自動で録画がスタートします。
録画中表示されるこちらの□ボタンを押すと、録画が停止されます。

録画したファイルはmp4形式で、Windowsユーザーフォルダの「ビデオ>キャプチャ」フォルダに保存されます。
詳しい使用方法はこちらのサイト等を参照ください。
https://www.fmworld.net/cs/azbyclub/qanavi/jsp/qacontents.jsp?rid=417&PID=3711-2674
広告
まとめ
今回、ふだんブログ記事を作成するのに使用するツールを記事にしてみました。
解りやすいチュートリアル動画や解説記事を作成するためには、「どうしたら相手に理解してもらえるか」を考え工夫する必要があると思いますが、こちらの記事が答えのひとつになってくれたら幸いです。
おそらく今後使っていくと設定方法など見直すこともあると思いますので、その際はこちらの記事を都度更新していきたいと思います。
広告