【Blender2.93】雲丹(うに)のモデリング~初ジオメトリノード

10月10日に「深夜のモデリング一本勝負」のお題として作った「雲丹(うに)」の解説です。
初めてジオメトリノードを使ったので、備忘のためにジオメトリノード(ポイント配置、ポイントインスタンス等)の使い方をまとめました。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
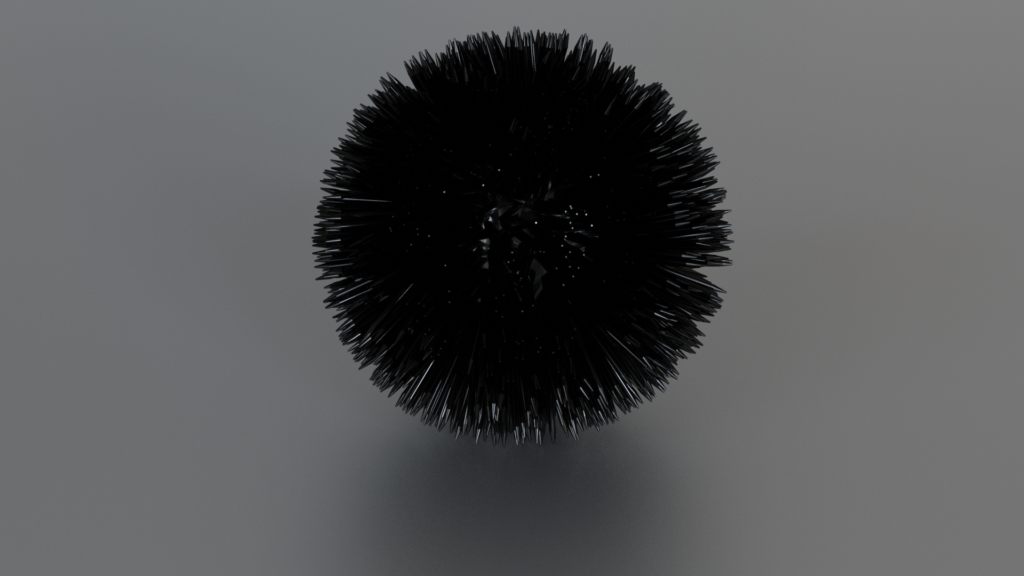
<完成図>

Tweet
広告
ジオメトリノードの使い方
まずは、ジオメトリノードの使い方について簡単に紹介します。
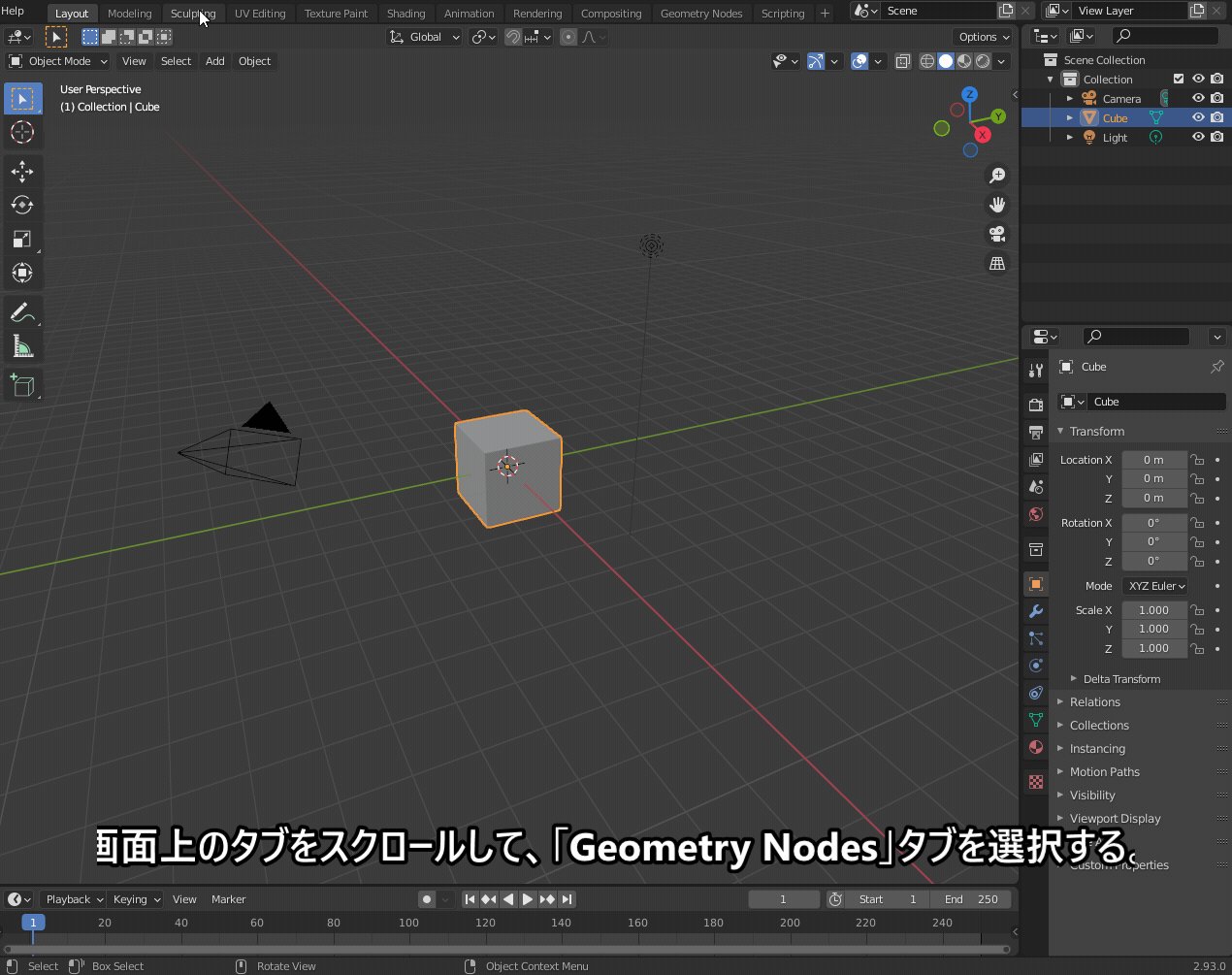
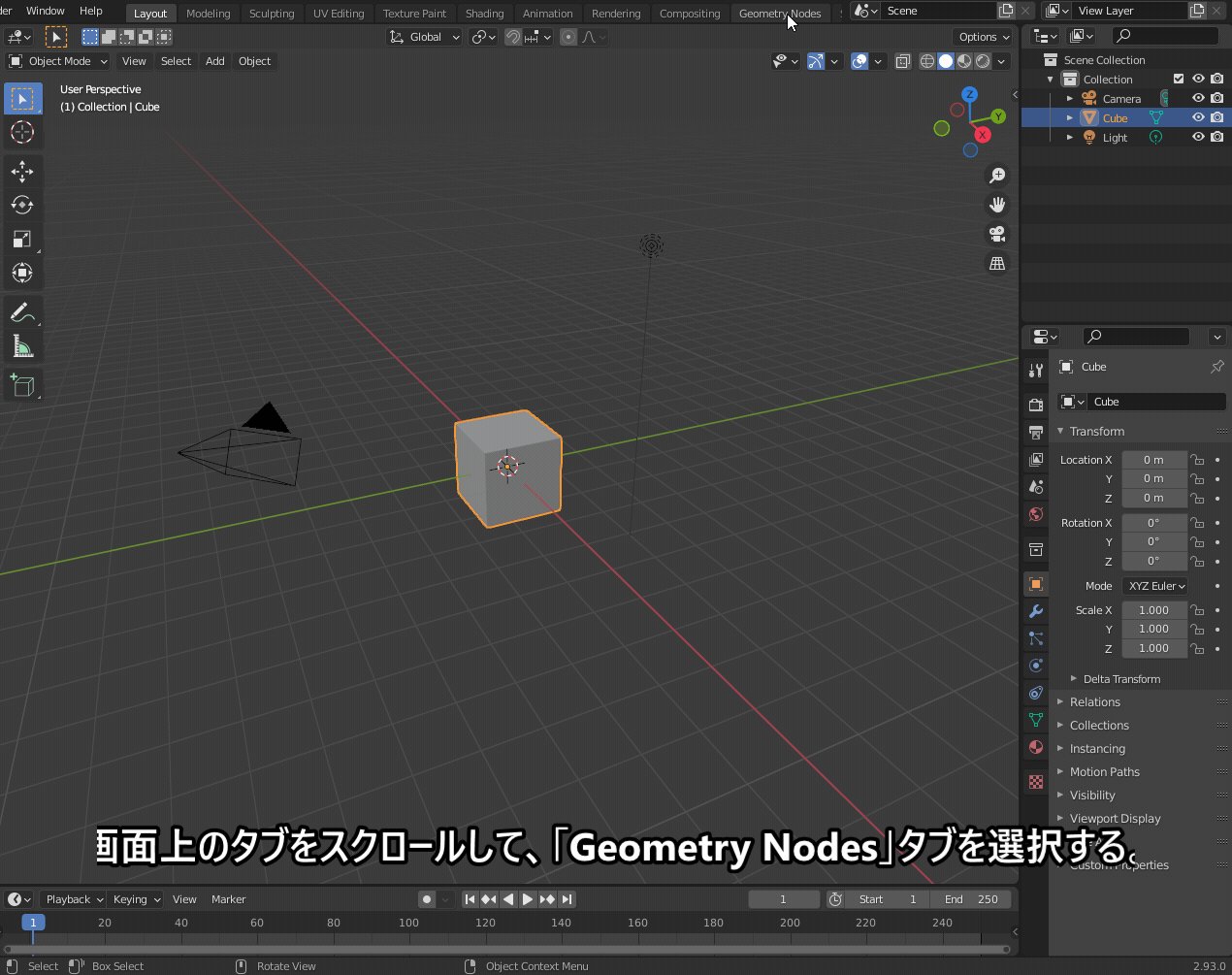
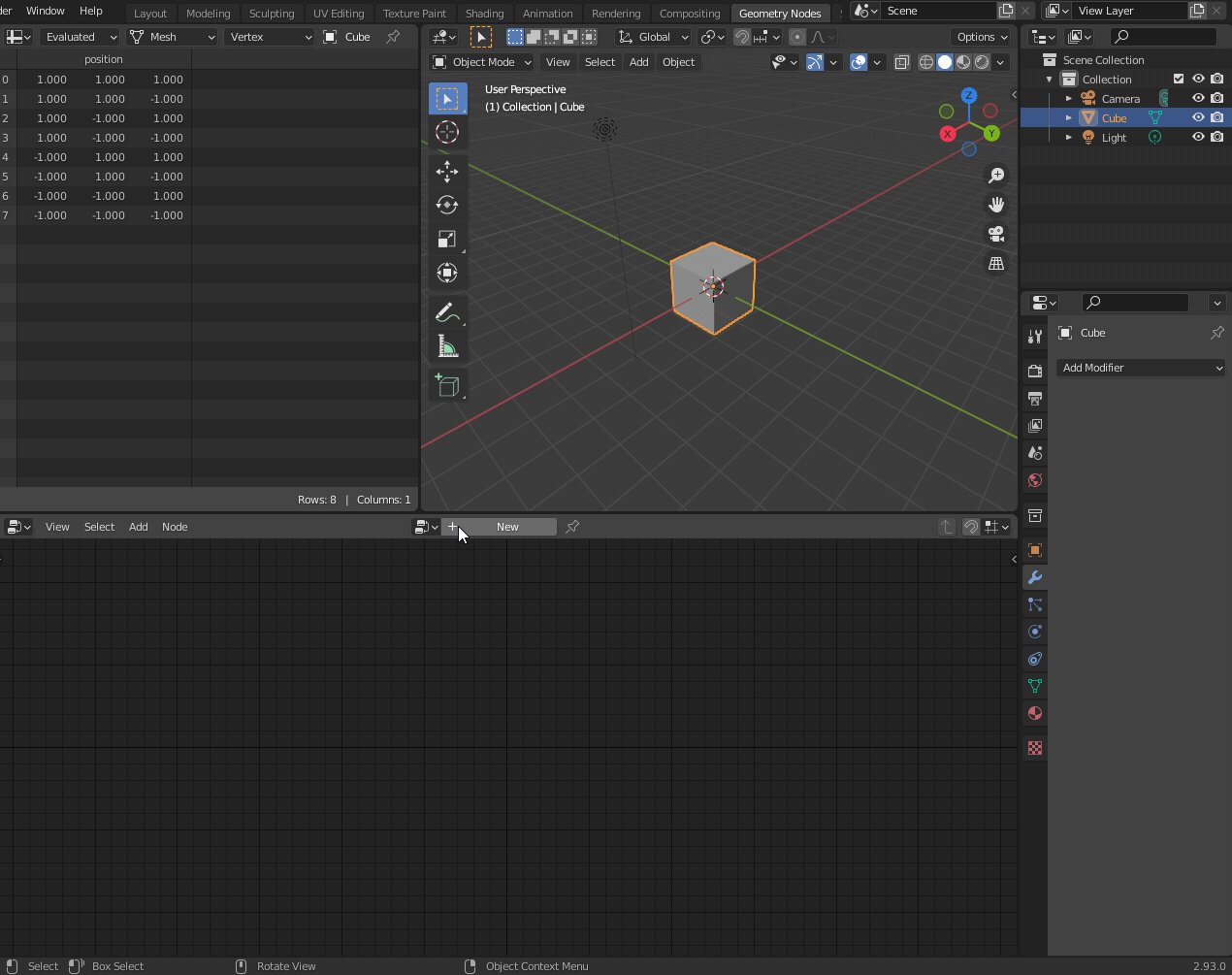
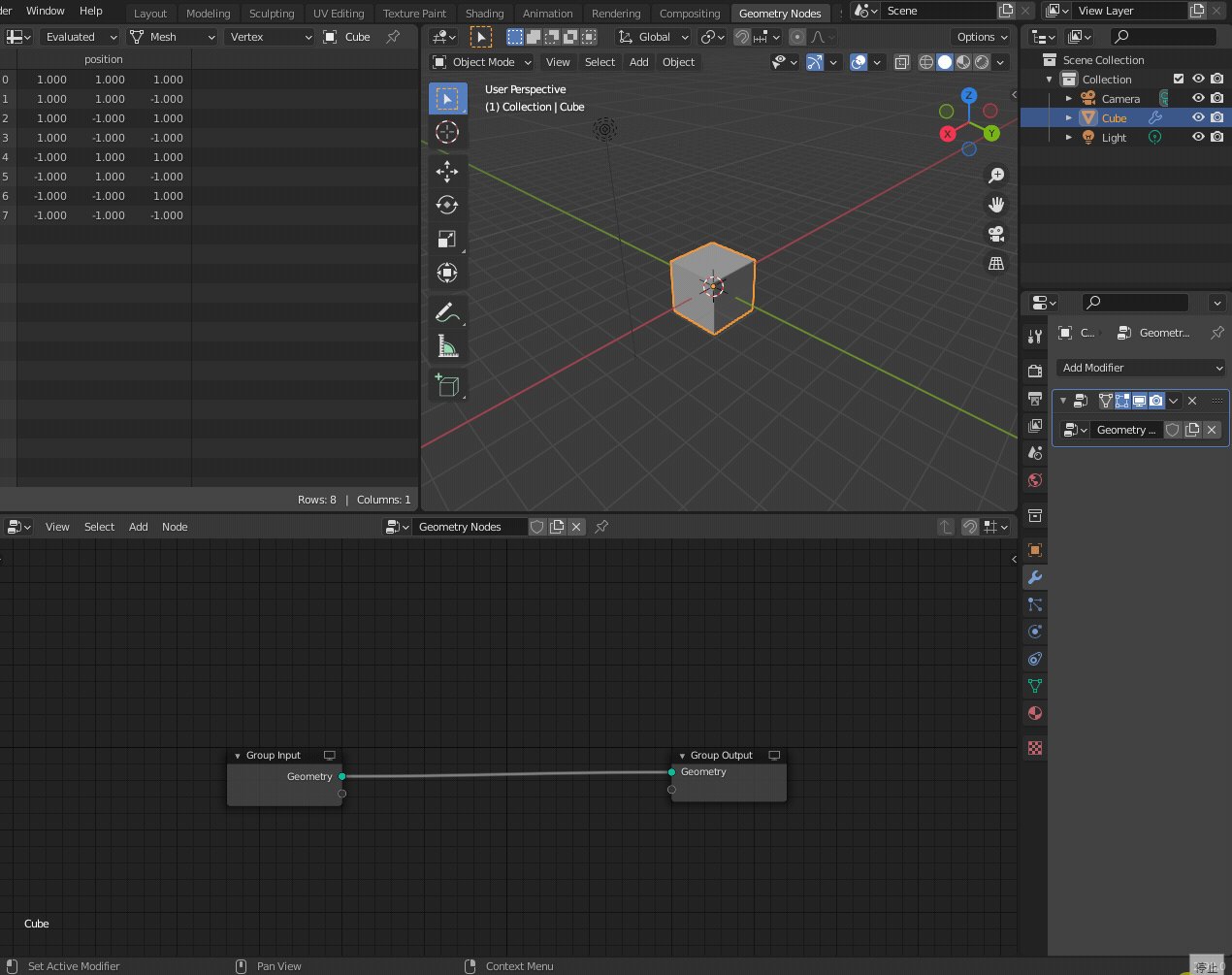
こちらのように、「Geometry Nodes」タブを選択し、表示されるノード画面(「ジオメトリノードエディター」)の上画にある「New」を選択するとジオメトリノード(モディファイヤ)が生成されます。

こちらのジオメトリノードエディター上に、マテリアルやコンポジットと同じようにジオメトリノードを繋いで、様々な効果を追加していきます。
雲丹のトゲの作成手順
まず棘(トゲ)の作成手順について説明します。
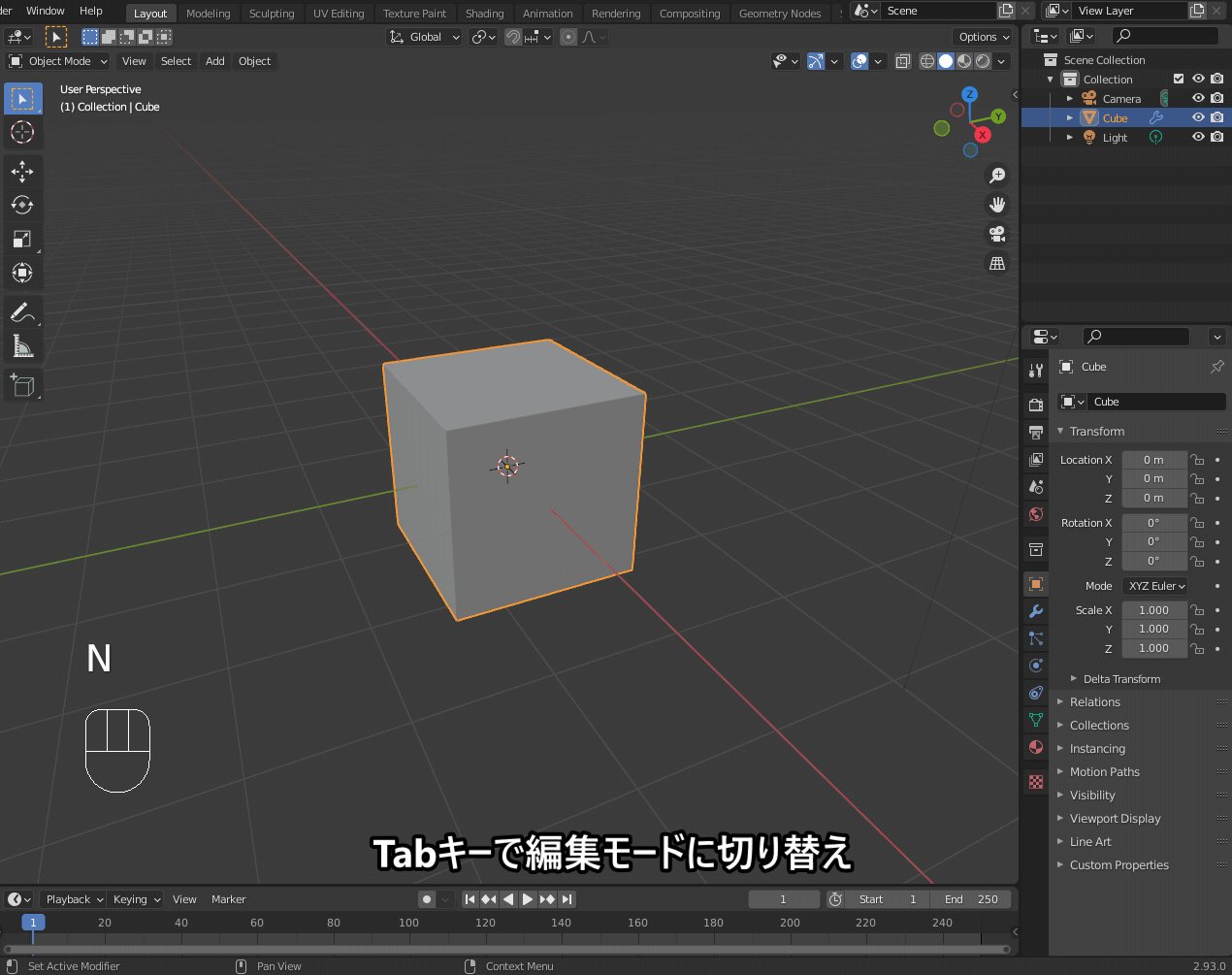
…のまえに、棘を生やすベースとなる形状をモデリングします。
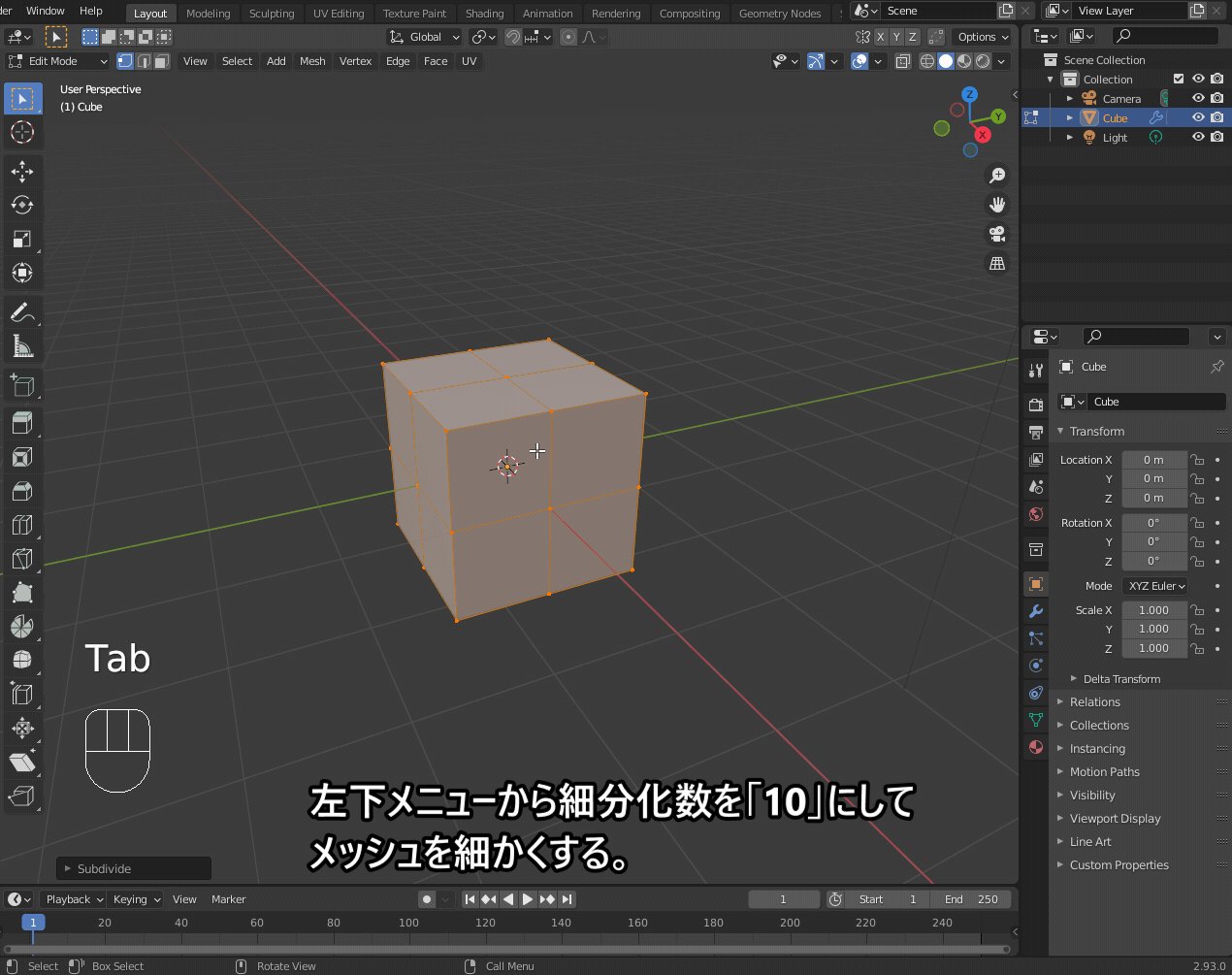
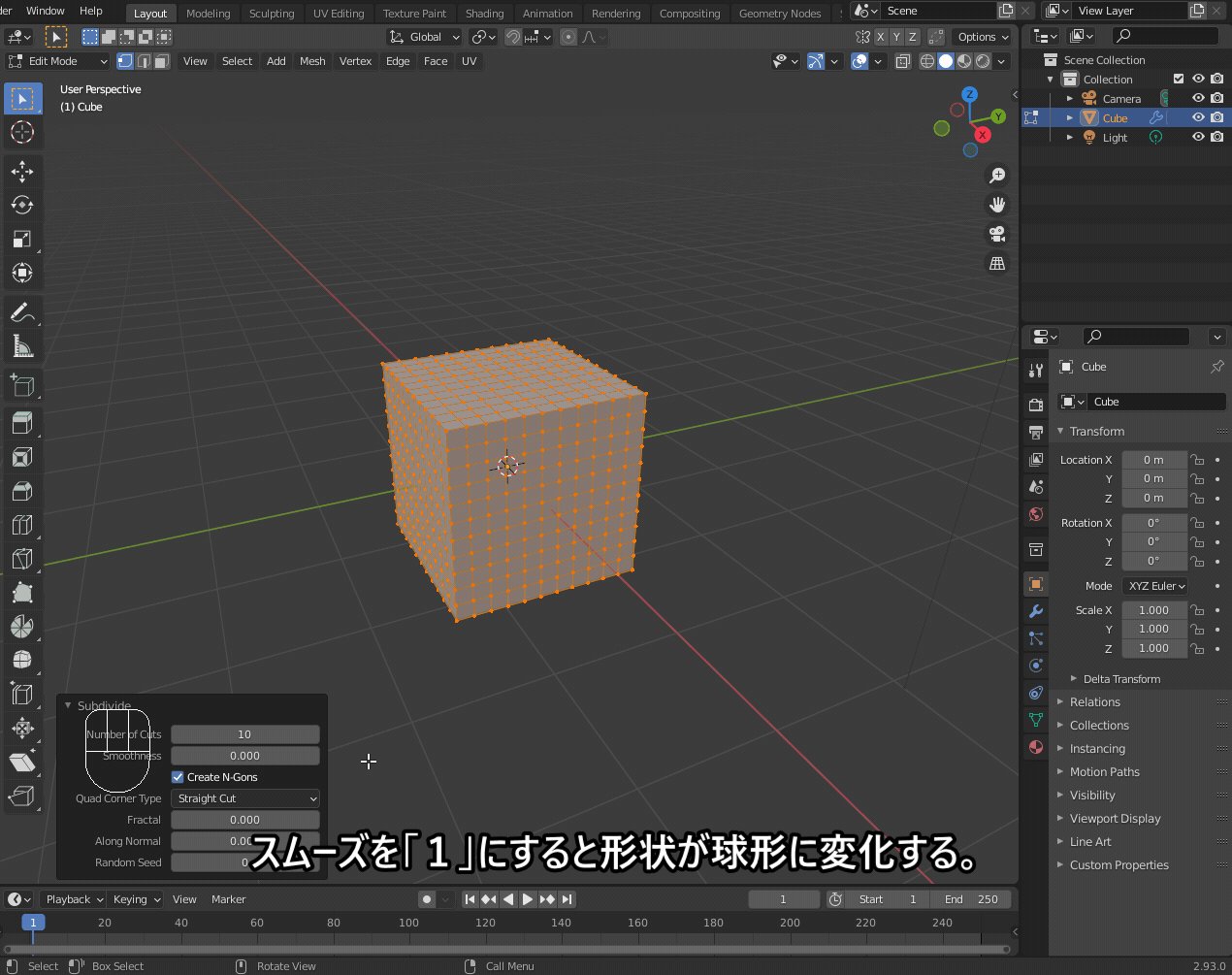
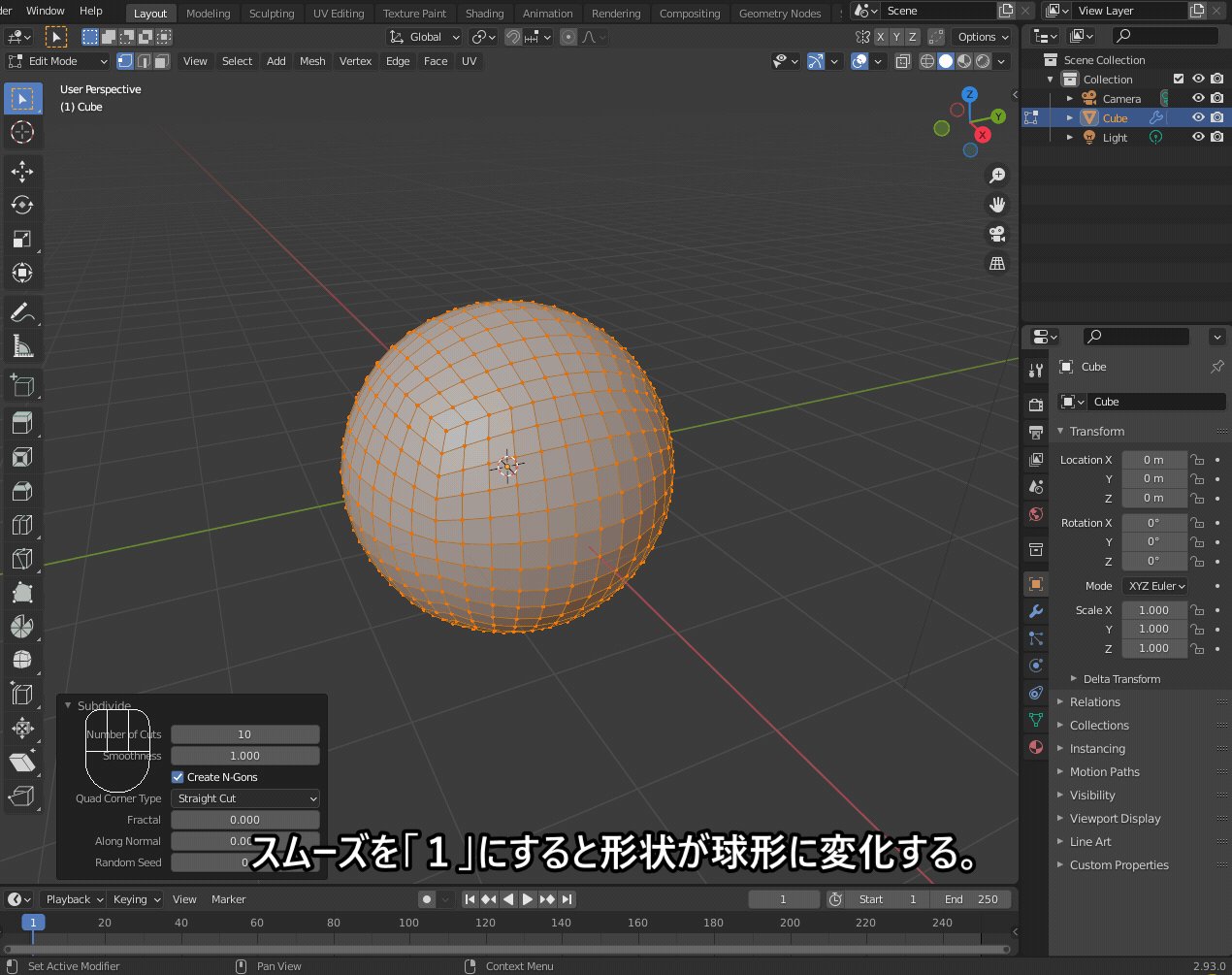
まずは、こちらのようにベースとなる立方体オブジェクトに細分化とスムーズをかけます。

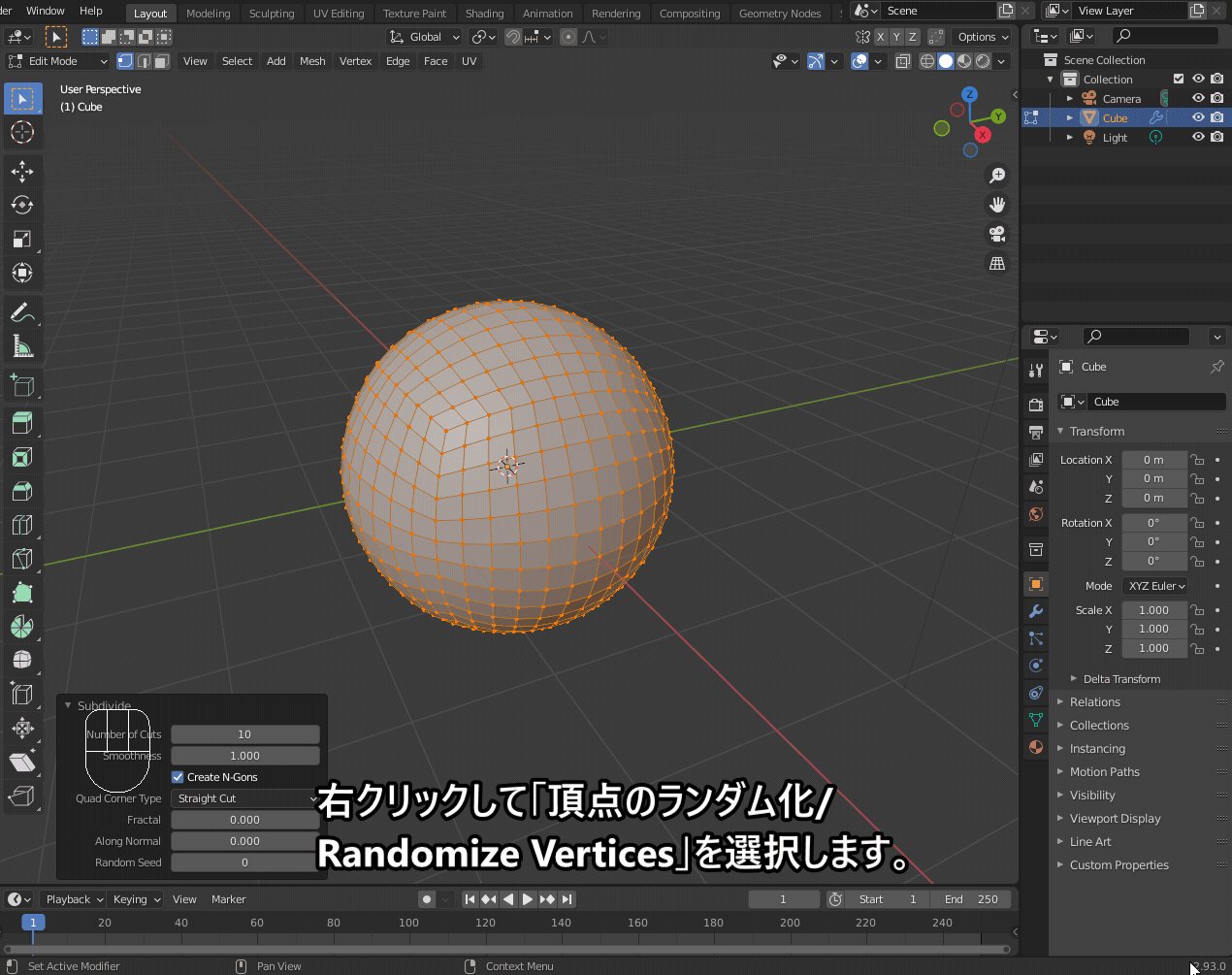
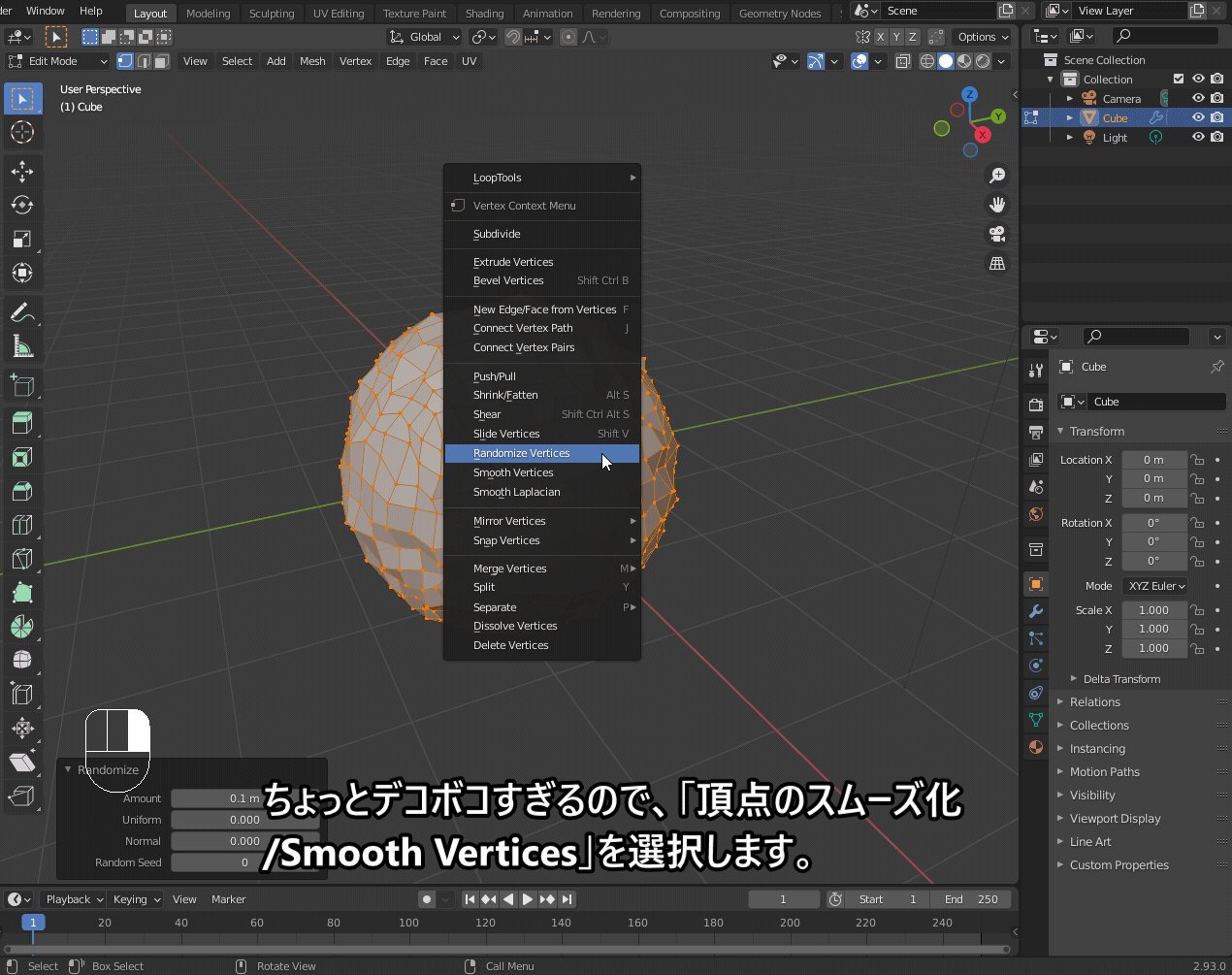
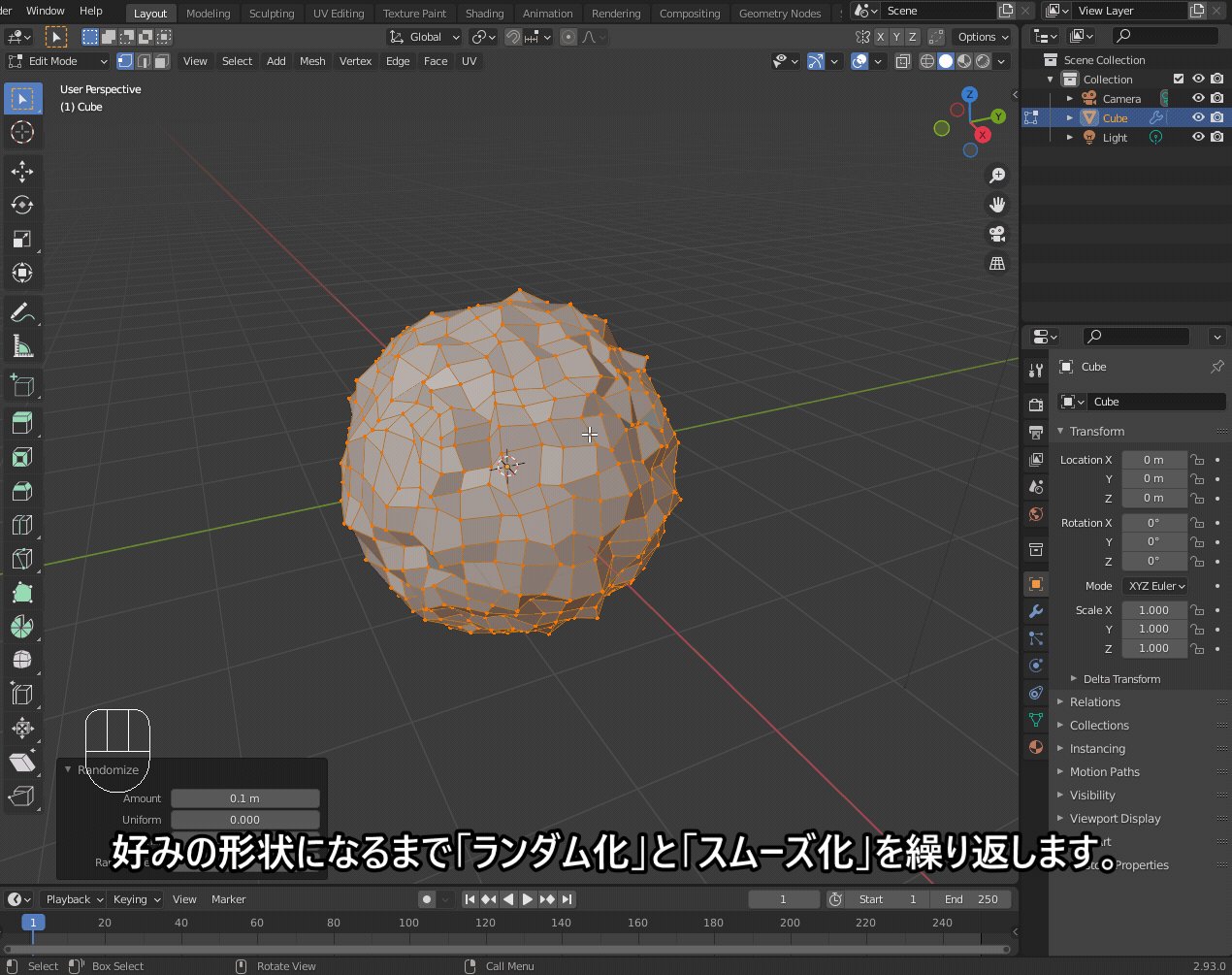
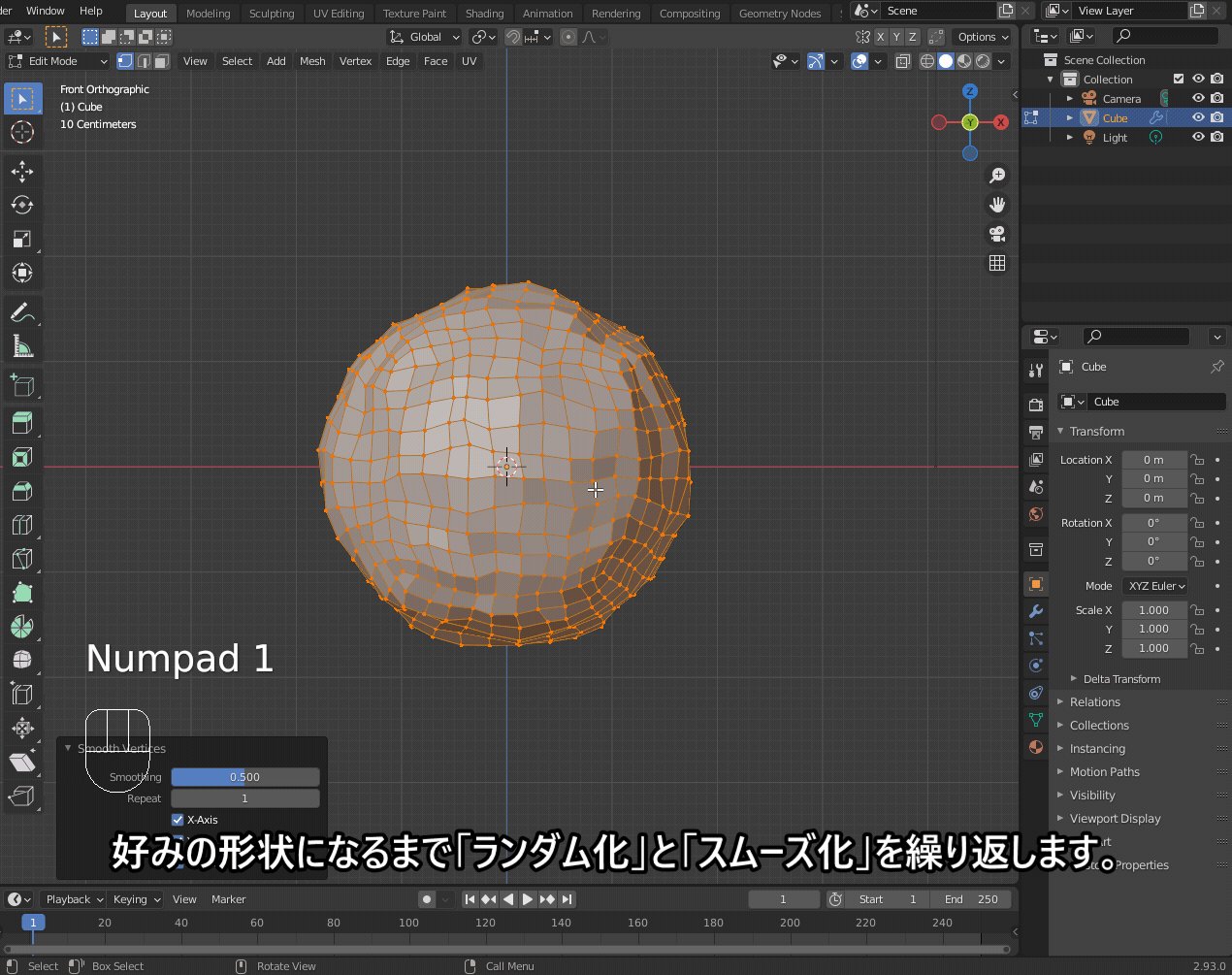
つぎに、「頂点のランダム化」「スムーズ化」を繰り返して表面をデコボコにさせます。これで雲丹の棘を生やす元となる形状ができました。

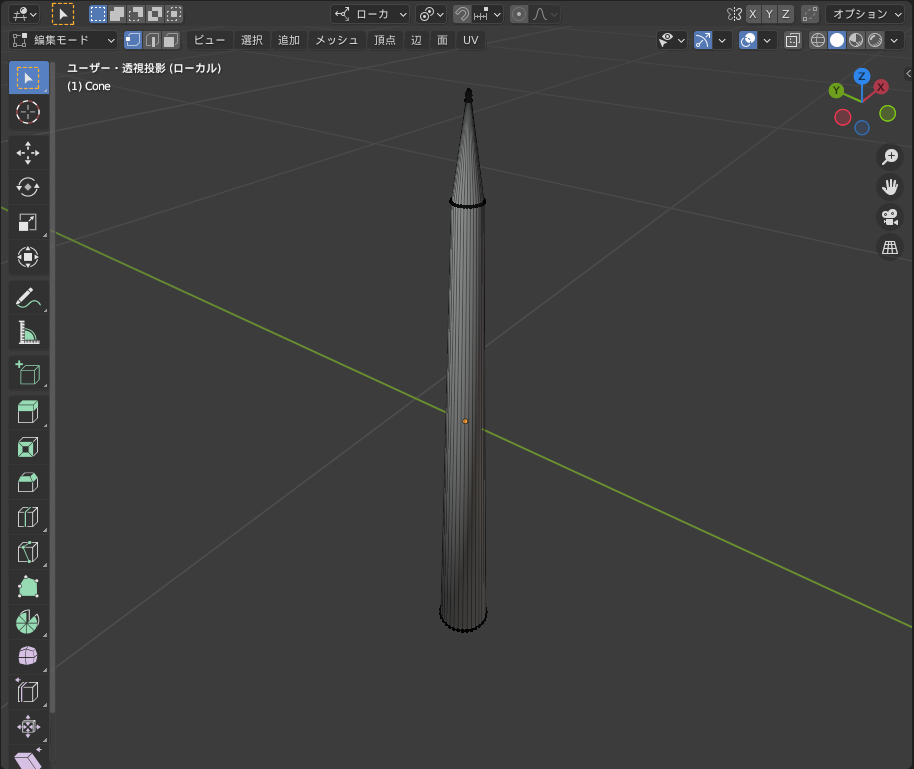
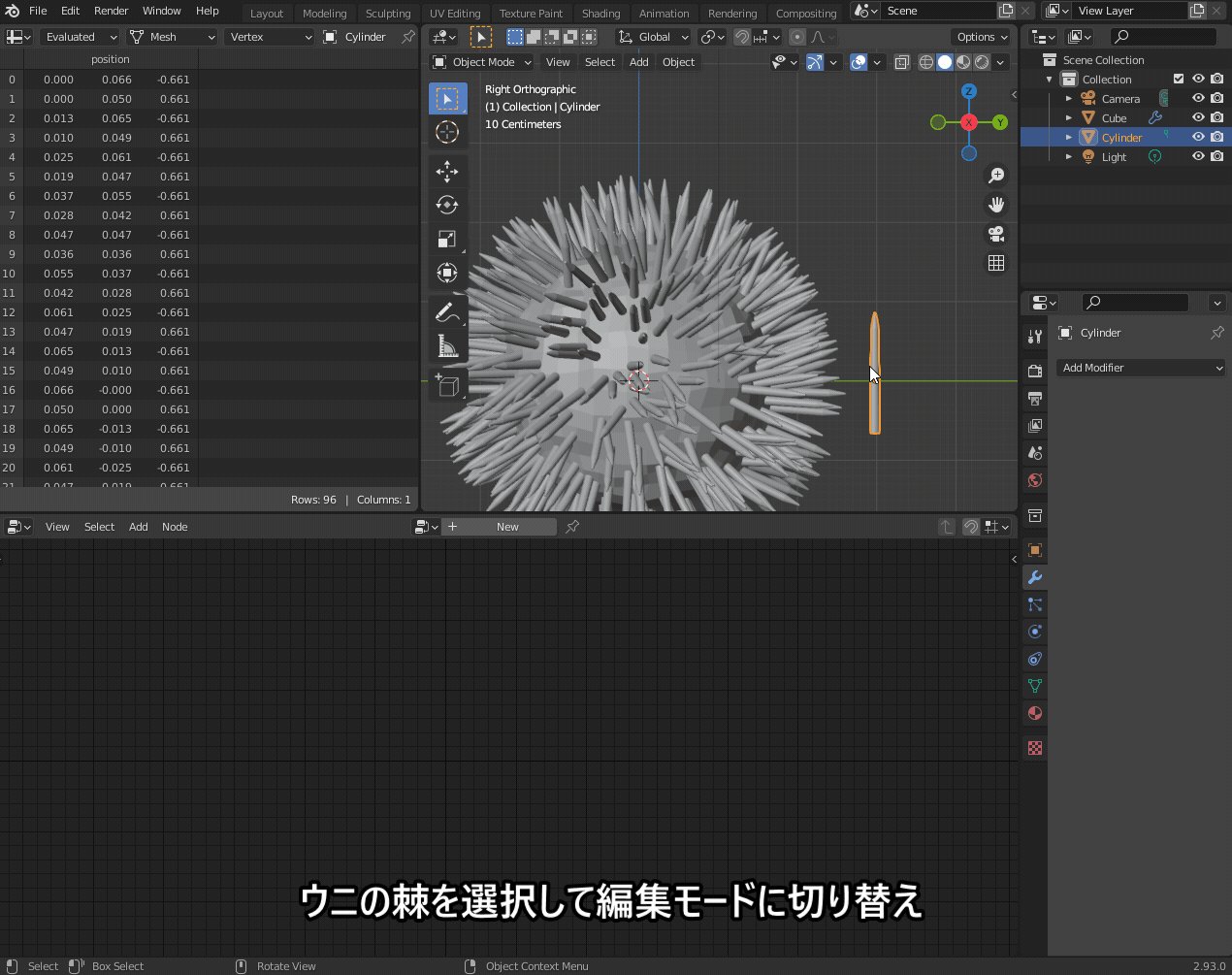
つぎに、円柱から棘をモデリングします。
円柱の端面を押し出した後、Sで縮小して先をとがらせてあげればこんな形状になります。

いよいよジオメトリノードを設定していきます。
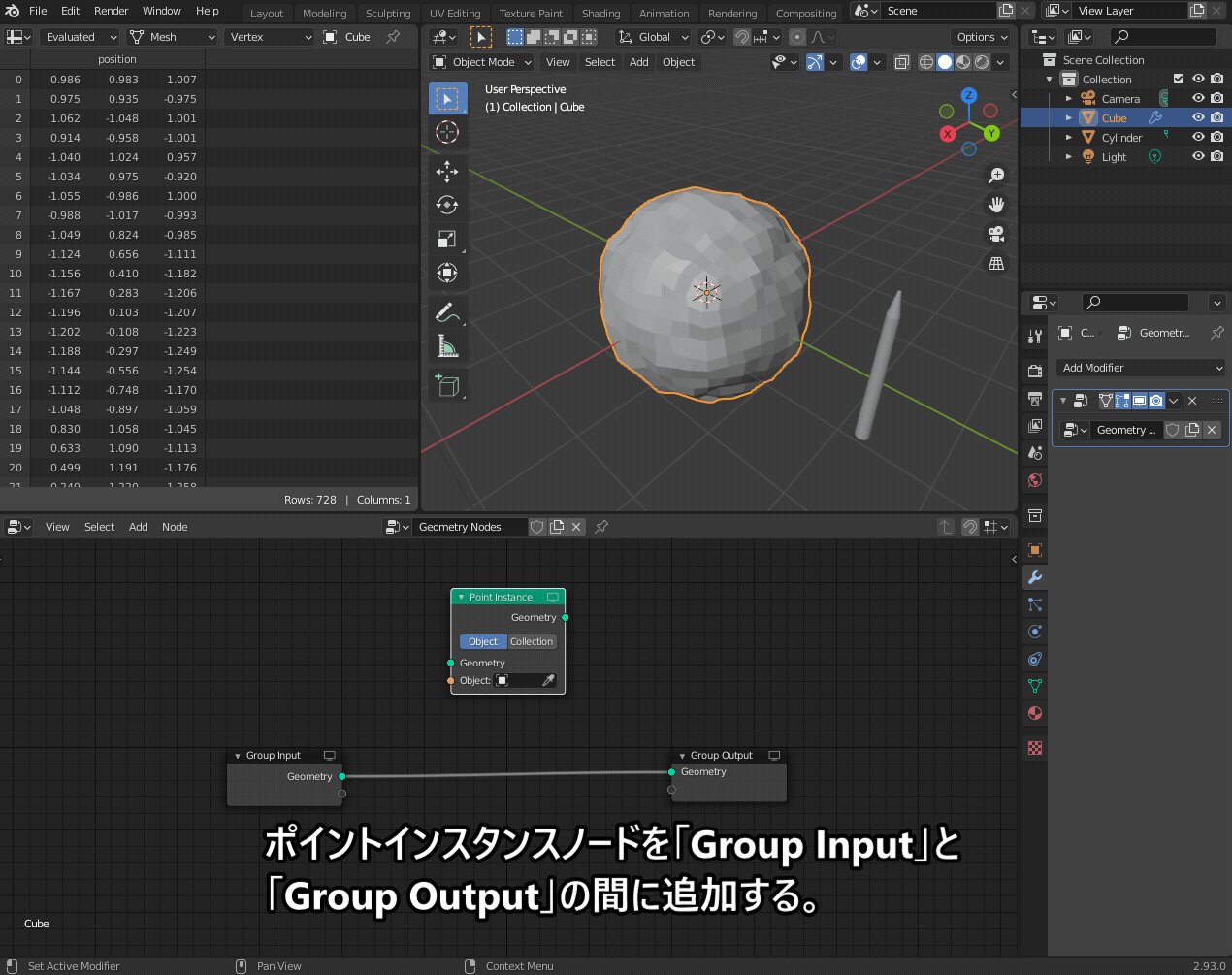
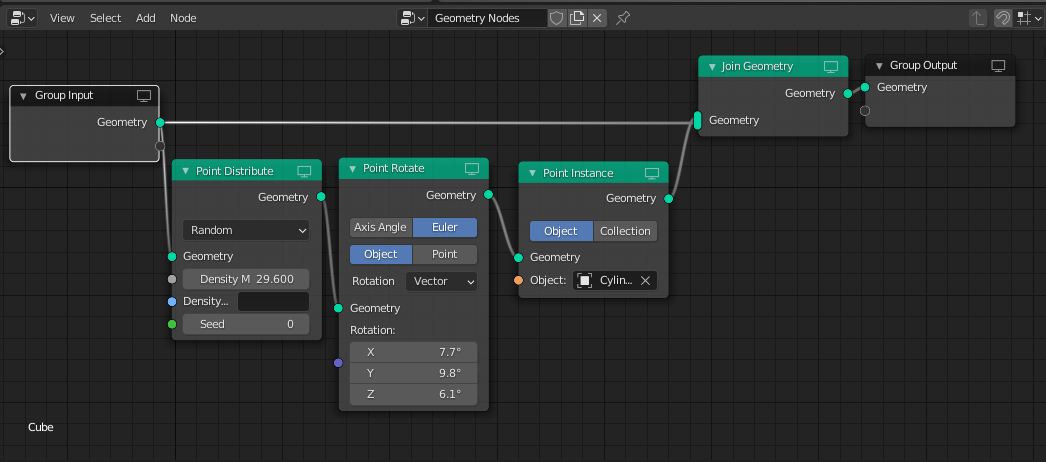
先ほど説明したジオメトリノードタブに切り替えて、「Shift+A」でこちらのノードを追加します。
- ポイント/Point→ポイント配置/Point Distribute
- ポイント/Point→ポイント回転/Point Rotate (なくてもよい)
- ポイント/Point→ポイントインスタンス/Point Instance
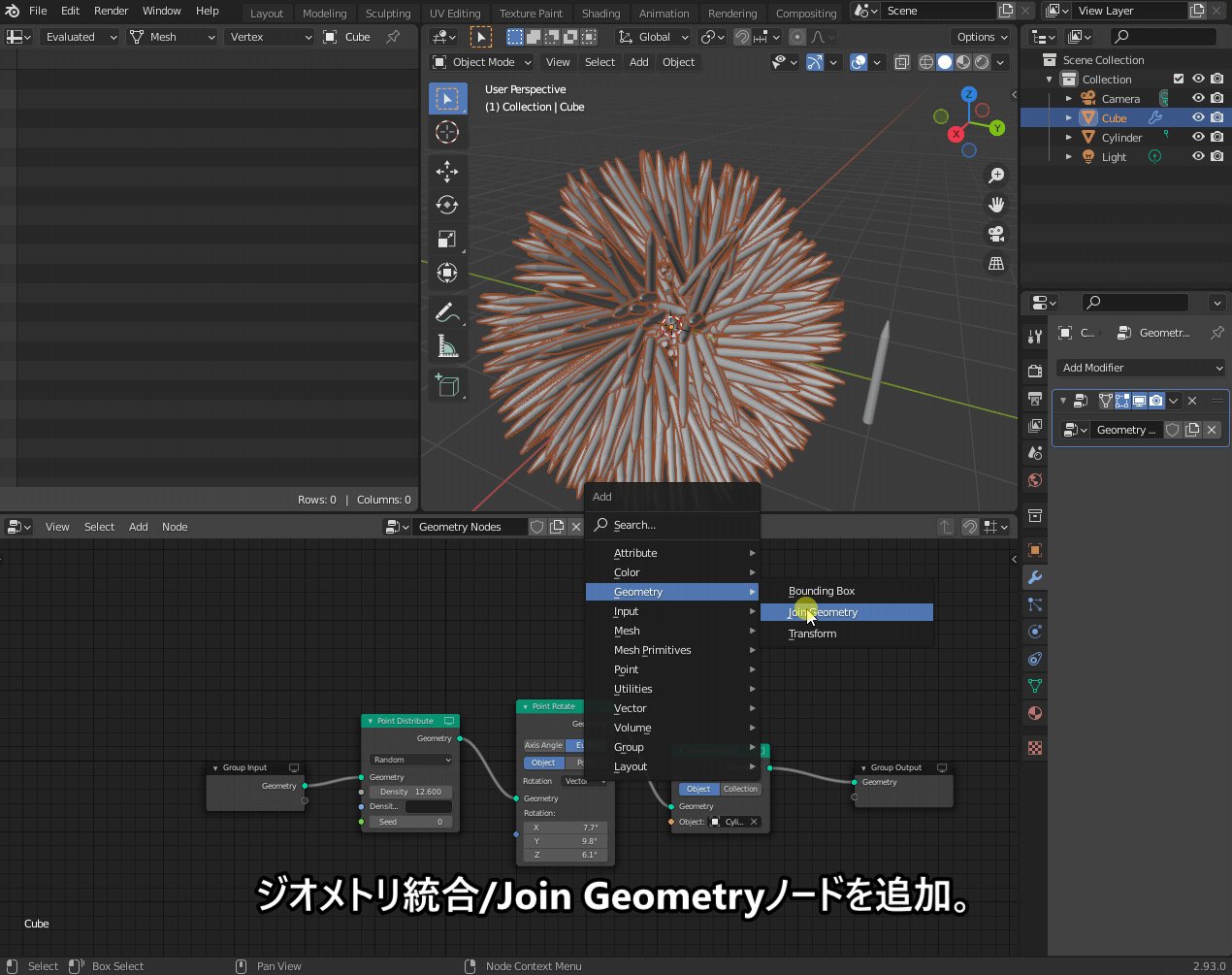
- ジオメトリ/Geometry→ジオメトリ統合/Join Geometry
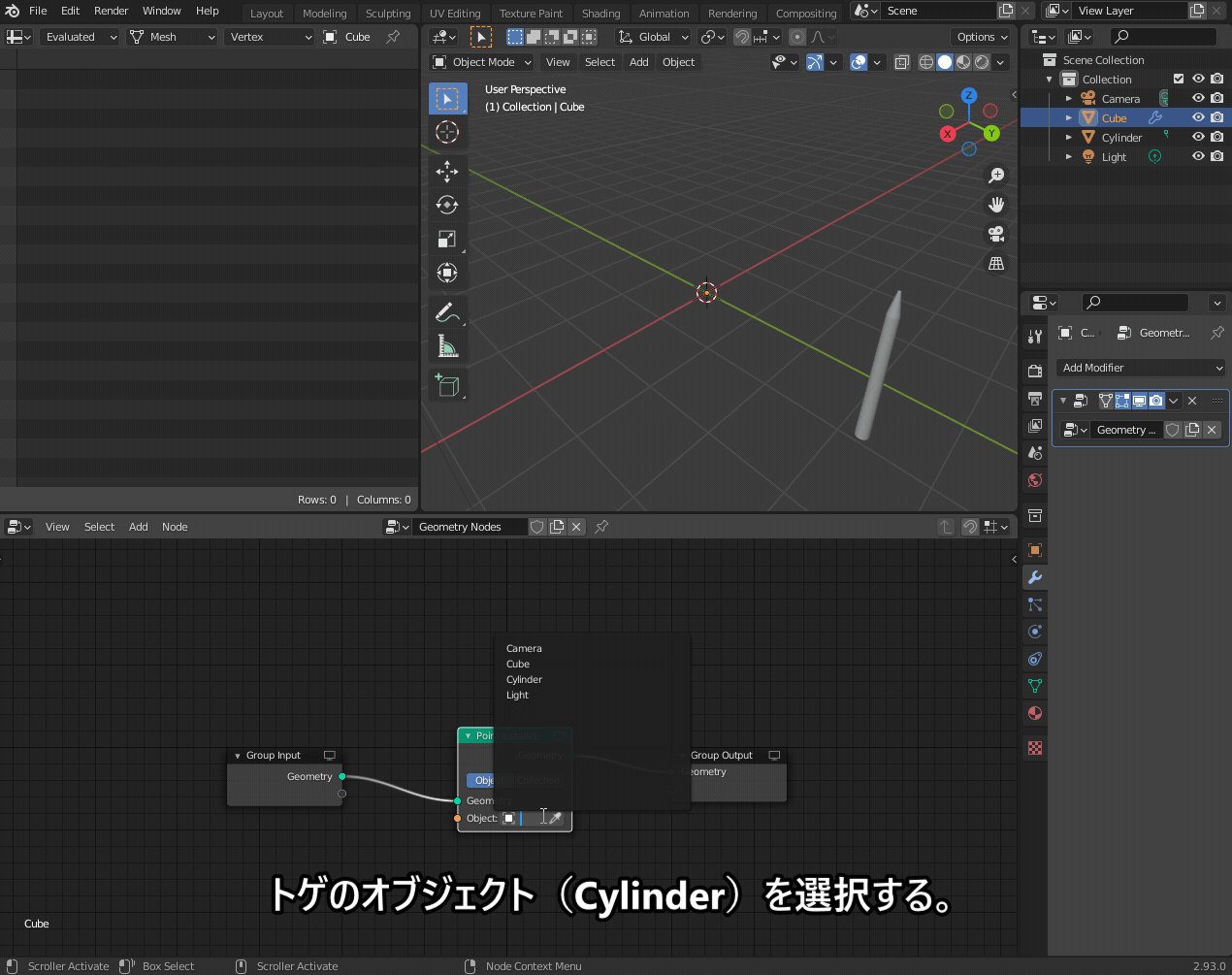
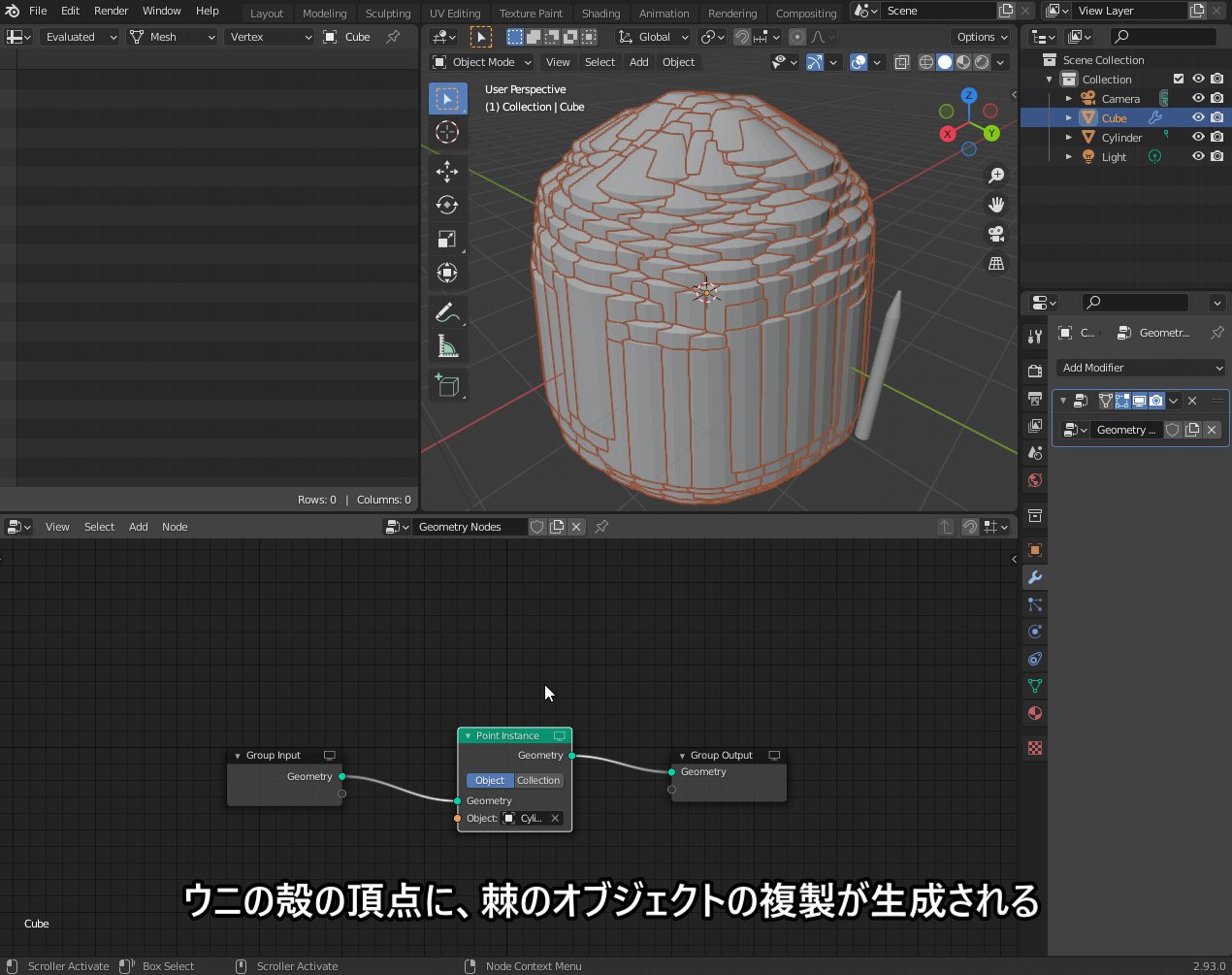
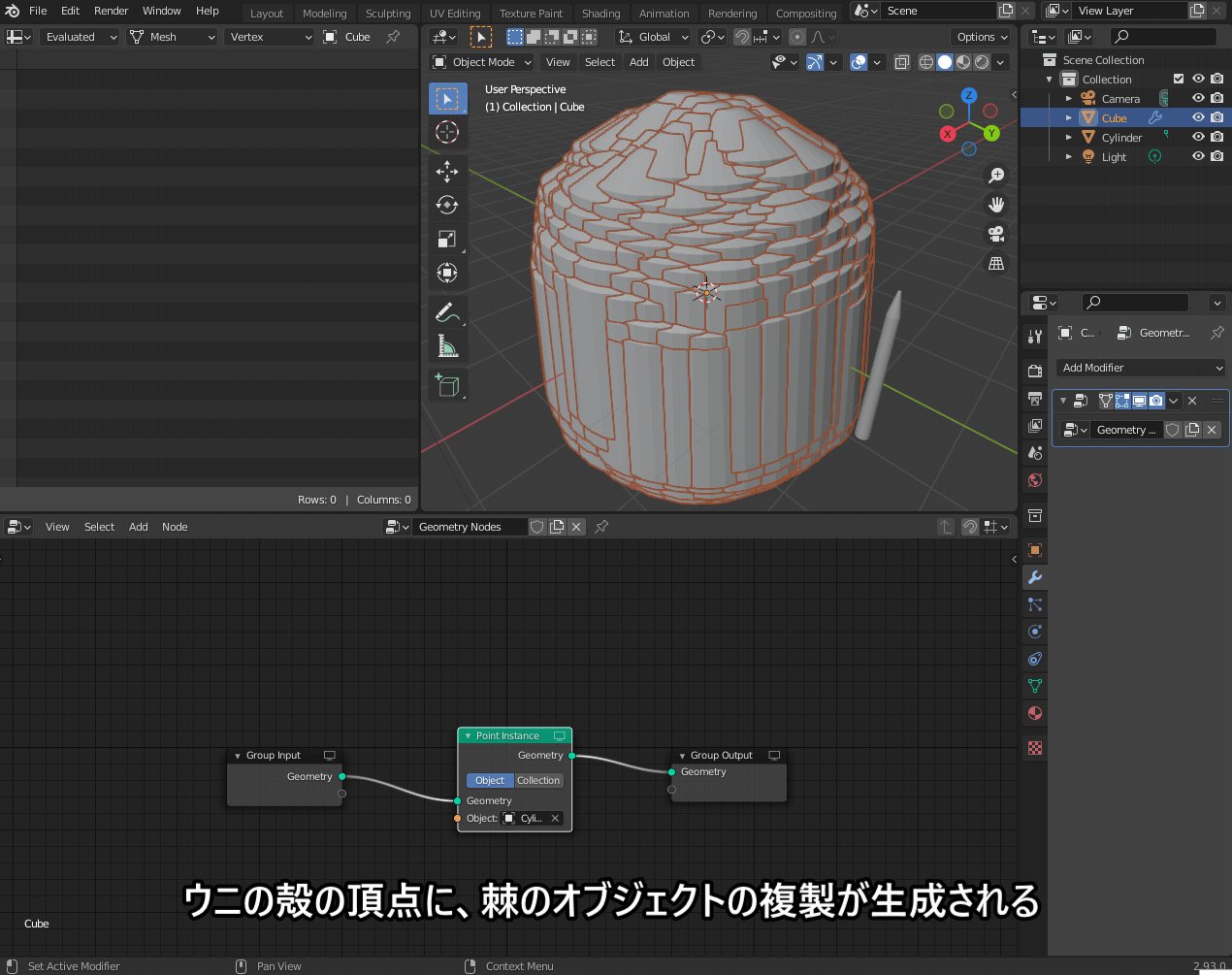
「ポイントインスタンス」ノードによって、パーティクルのようにオブジェクト上に設定した「点(Point)」からオブジェクトを「生やす」ことができます。
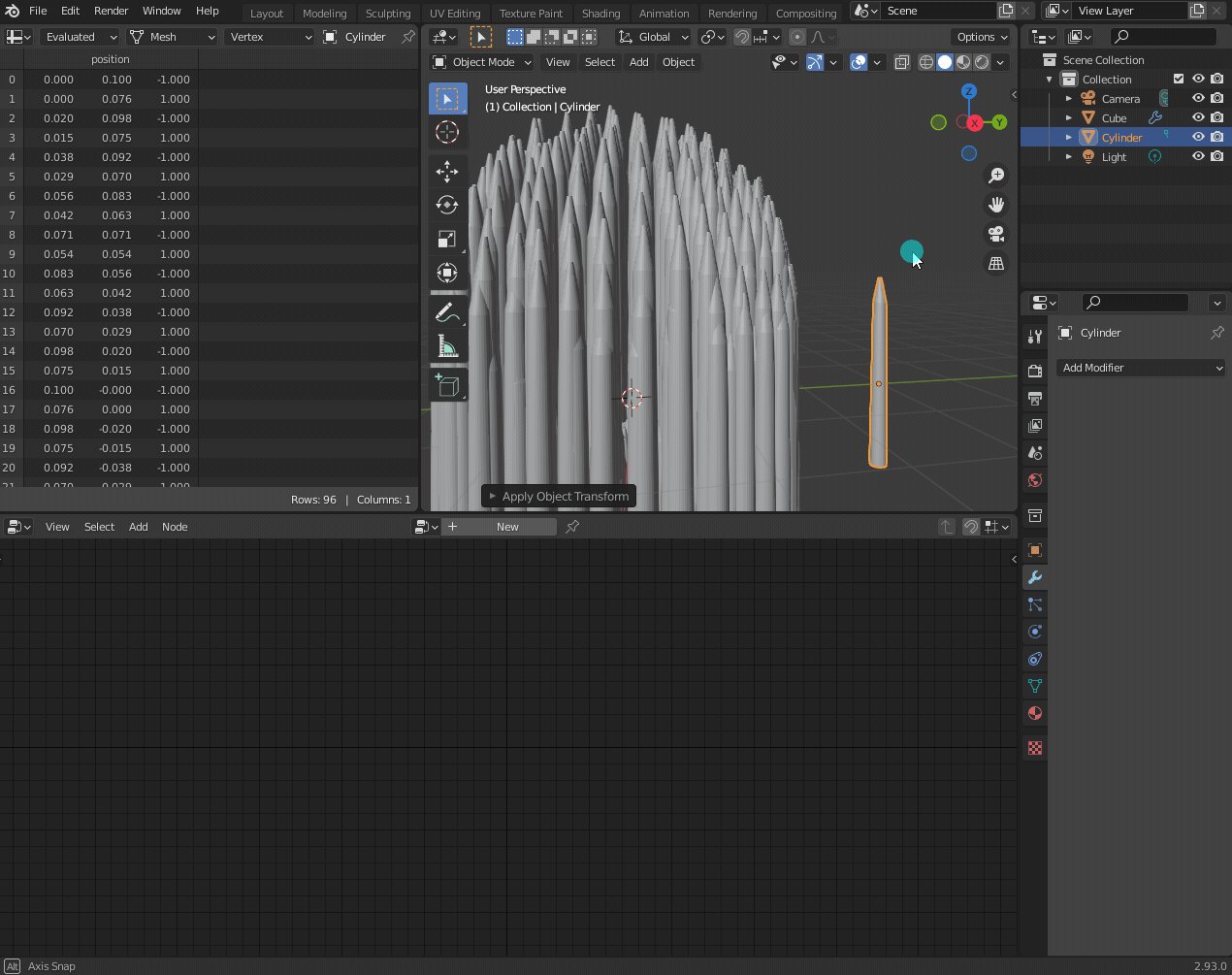
試しにポイントインスタンスノードだけを追加すると、このようにウニの殻の頂点上に、棘のオブジェクトのコピーが生成されます。

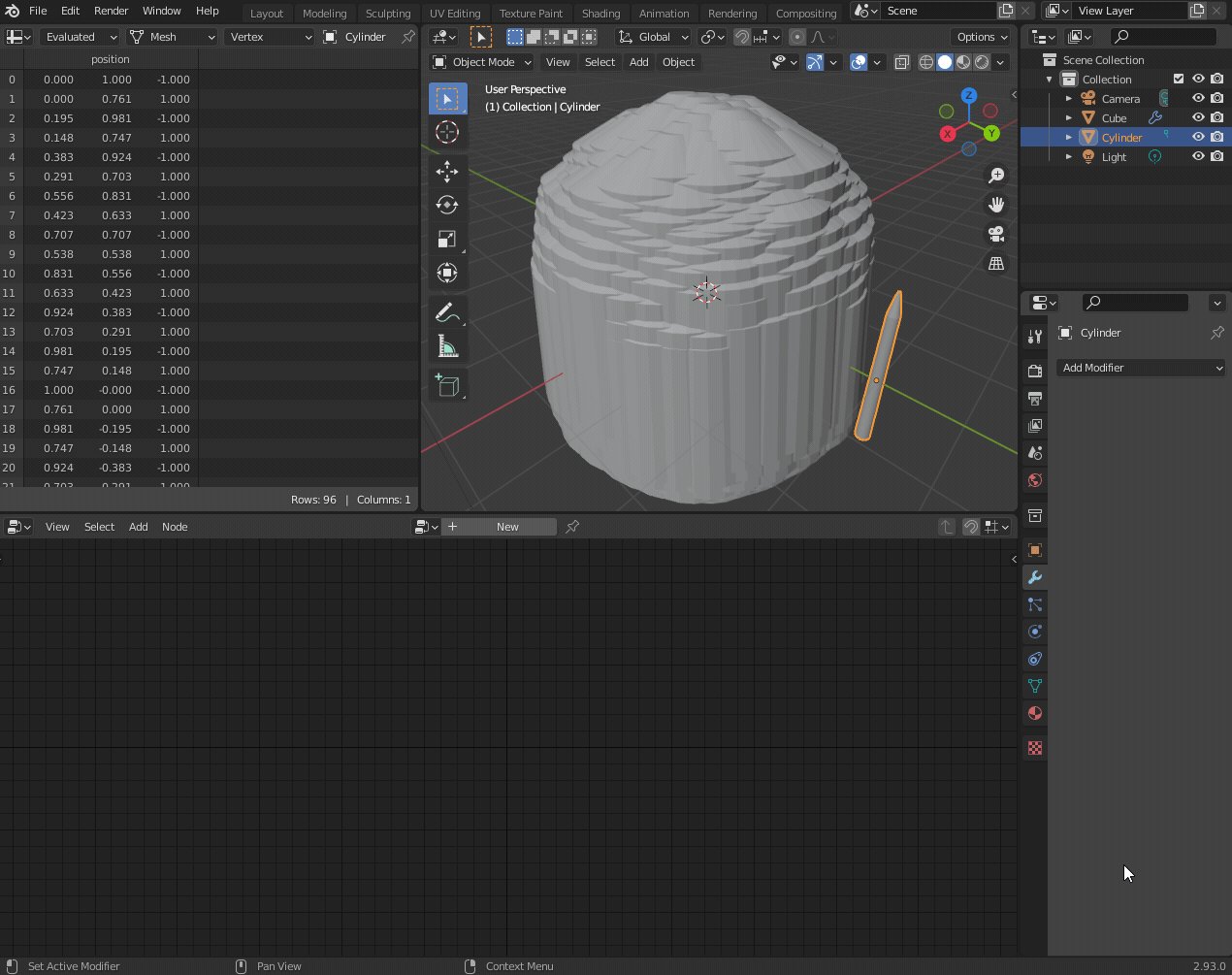
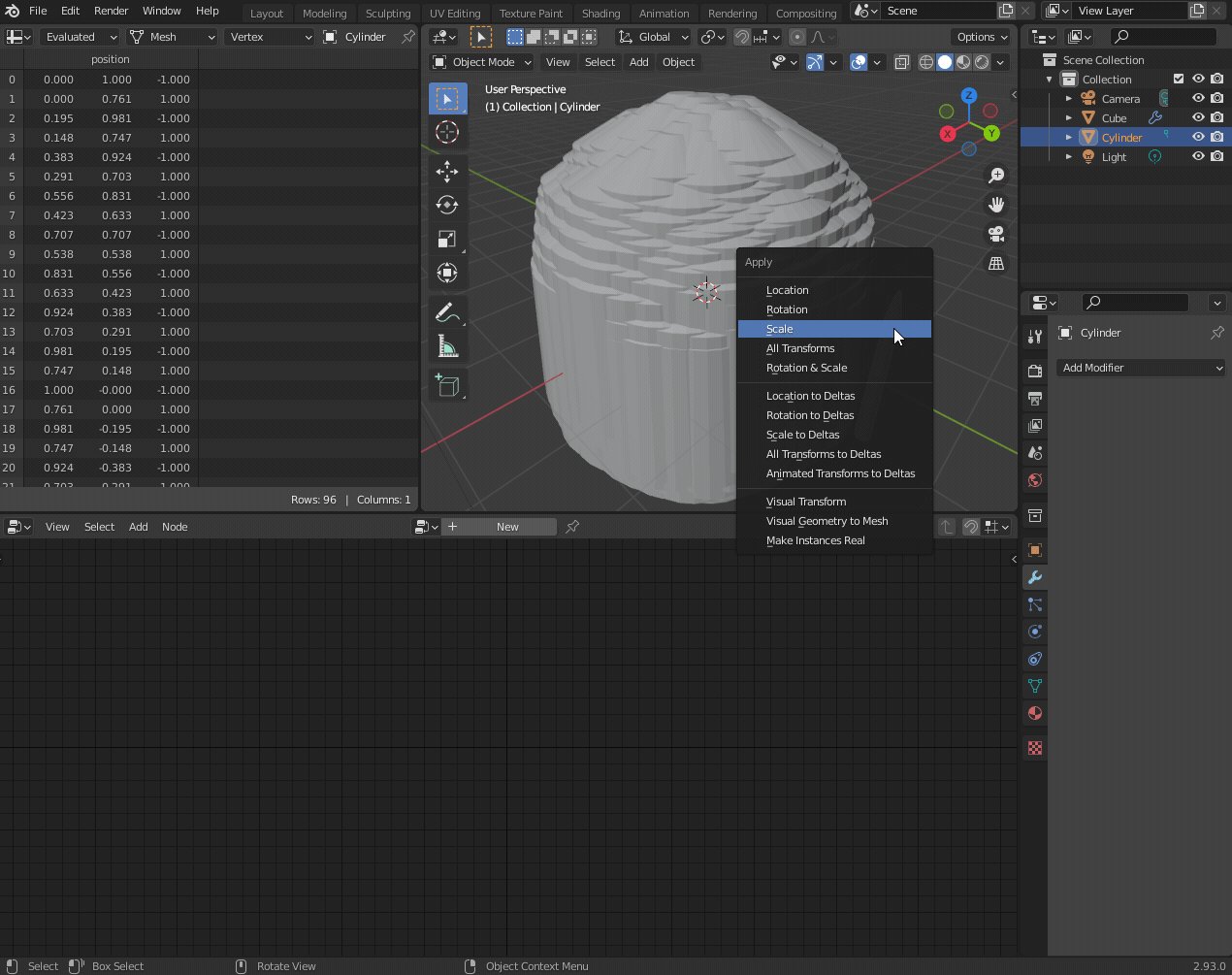
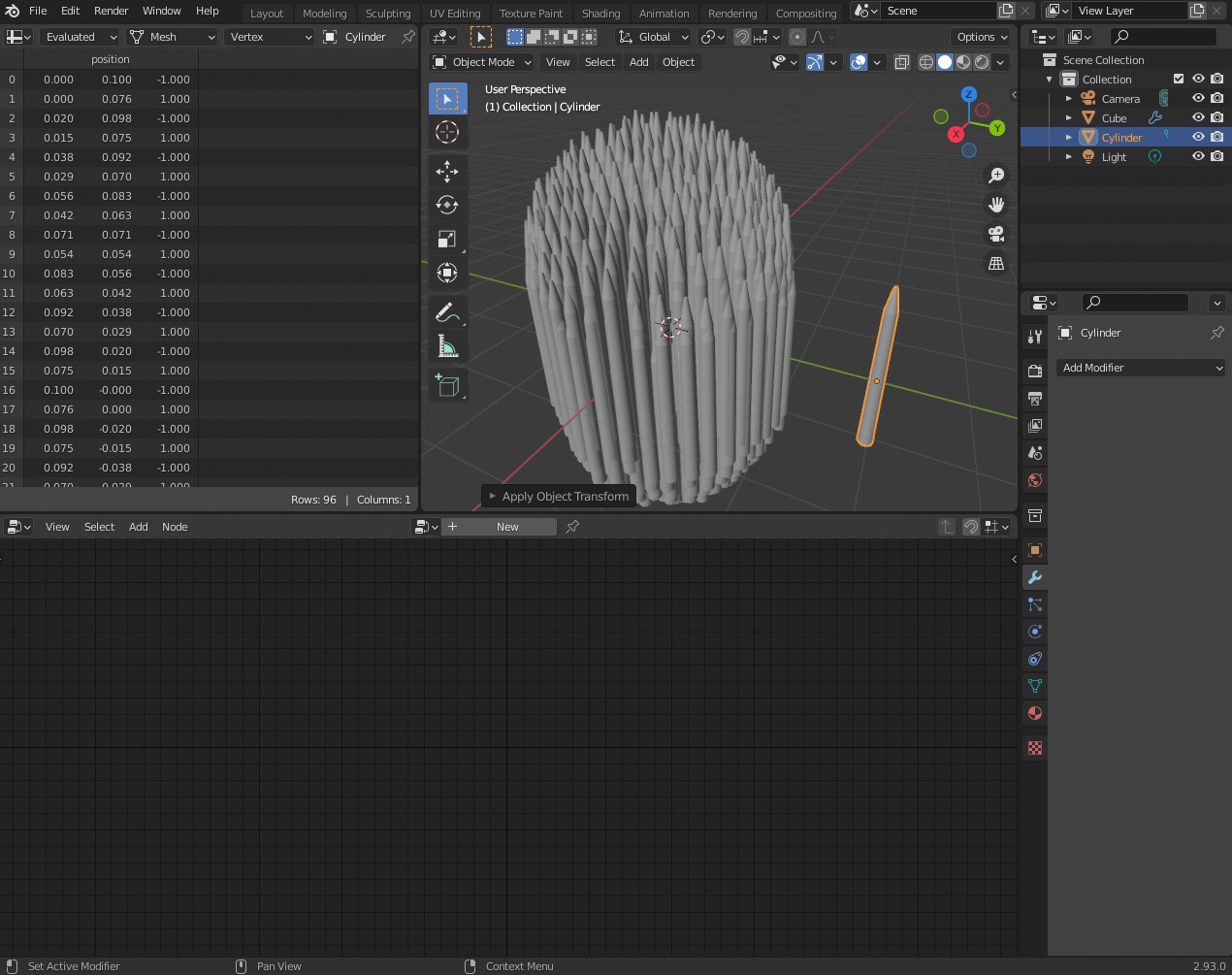
棘のオブジェクトを選択し「Ctrl+A」でスケールを適用するとこのようになります。

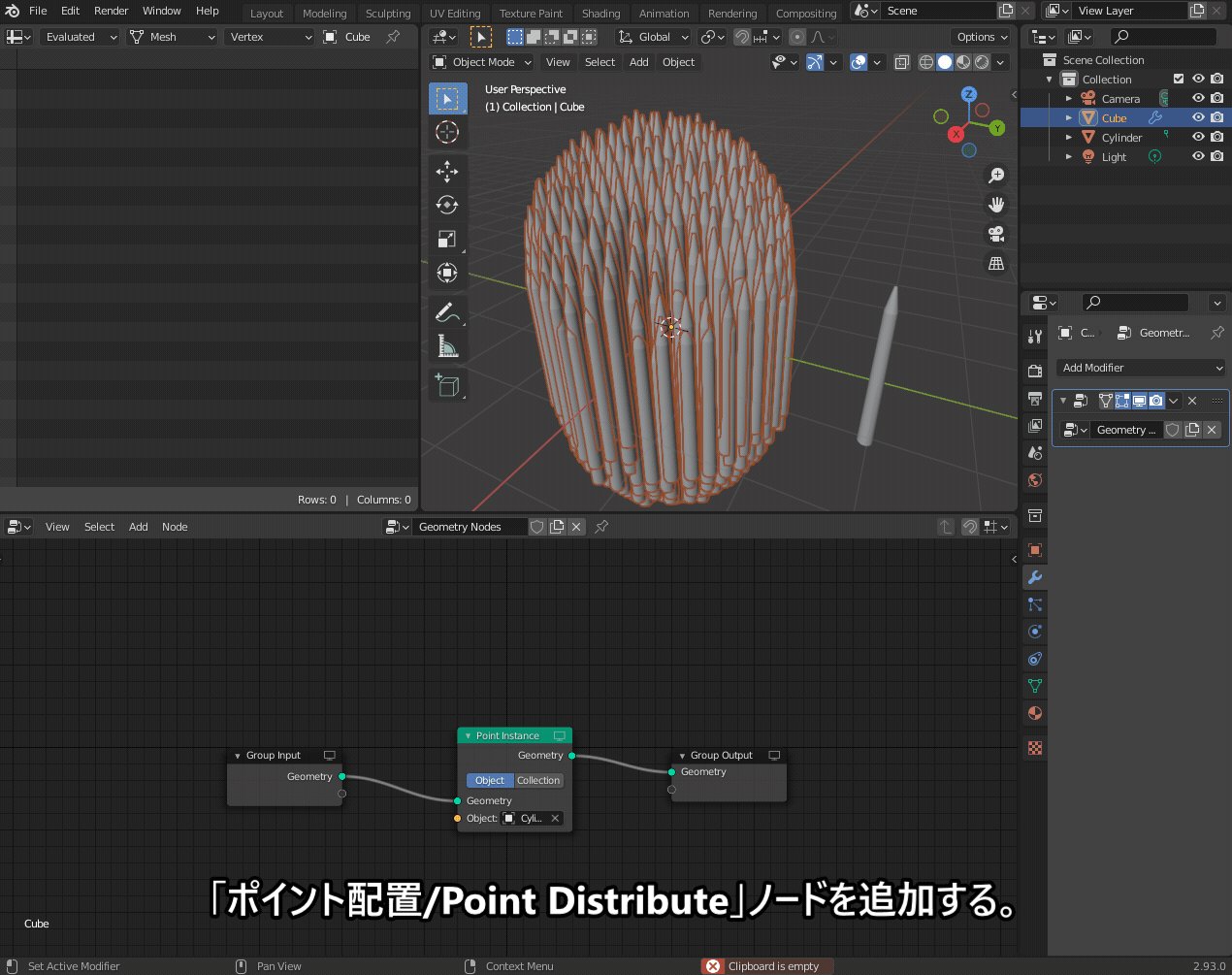
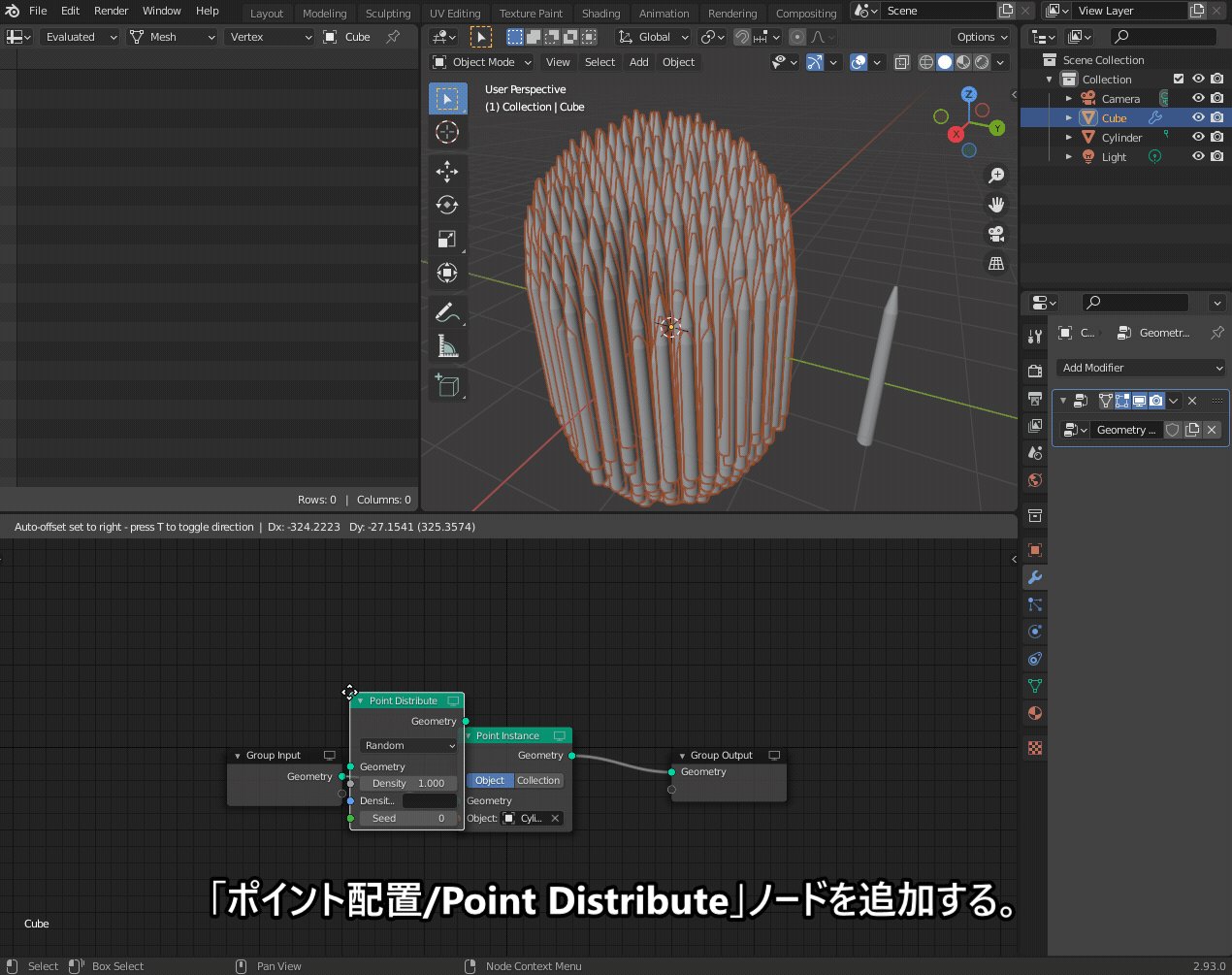
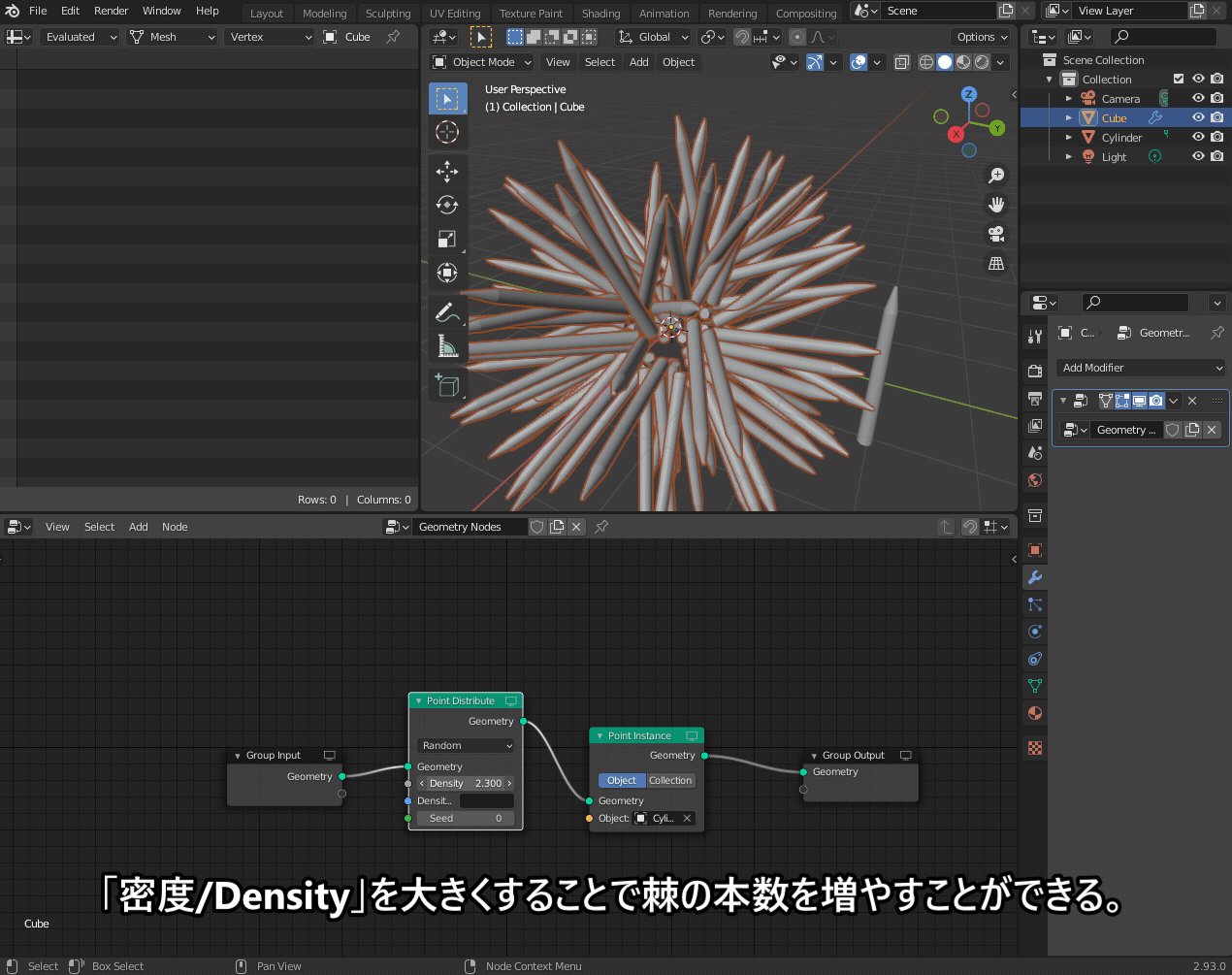
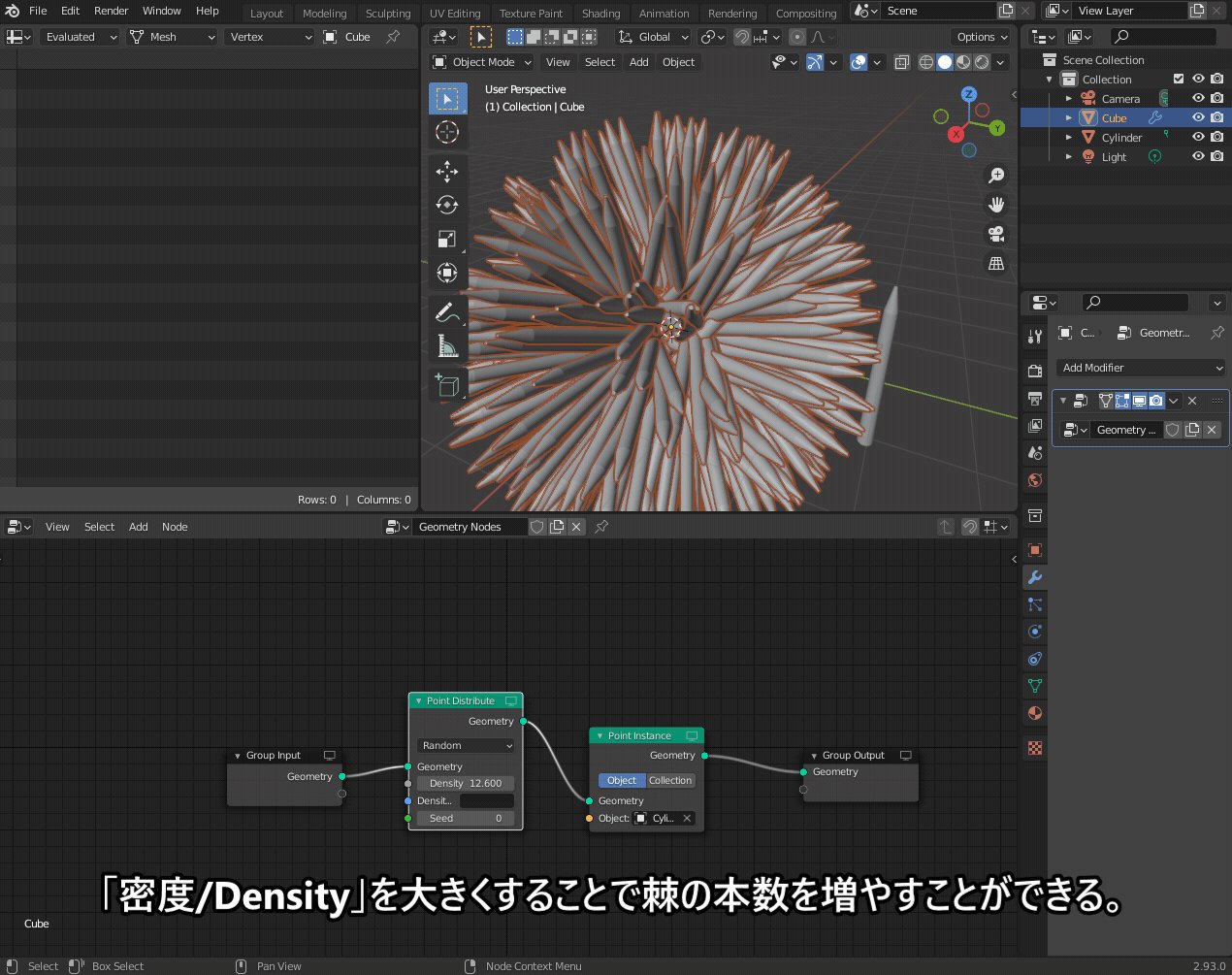
「ポイント配置」ノードを追加すると、棘が外側を向くようになります。
また、棘の本数も調節できます。

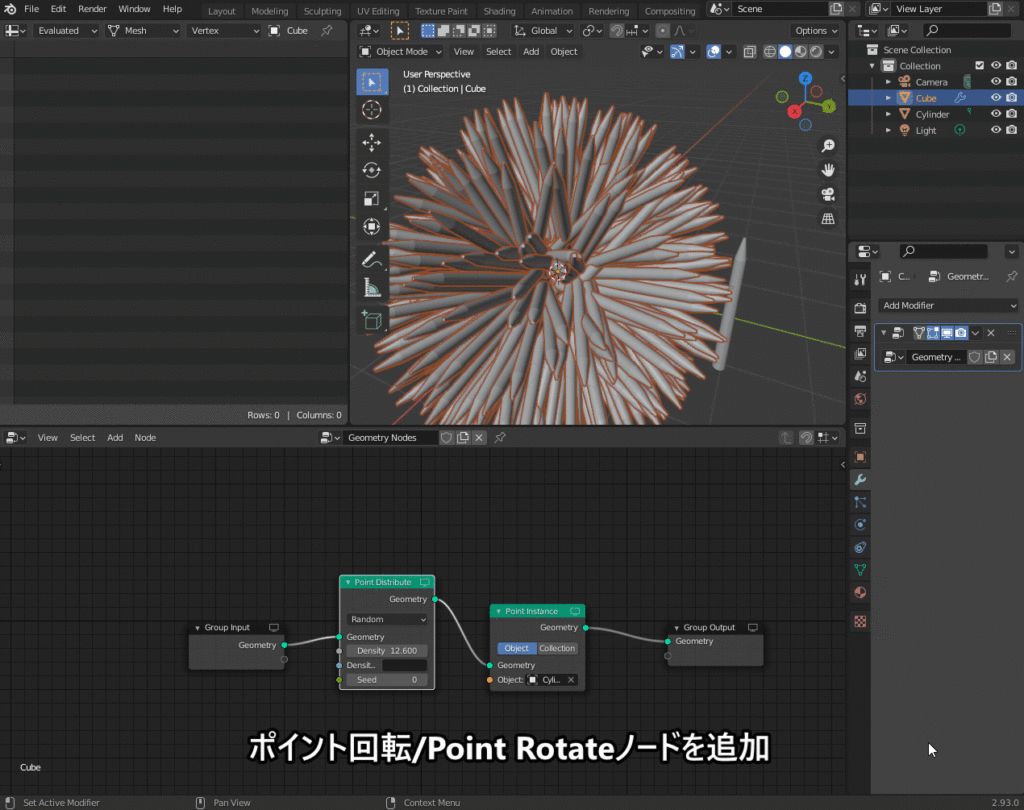
「ポイント回転」のノードを追加して棘の角度を微調節します(棘が自然に見えればよいので、「ポイント回転」はなくてもよいと思います)。

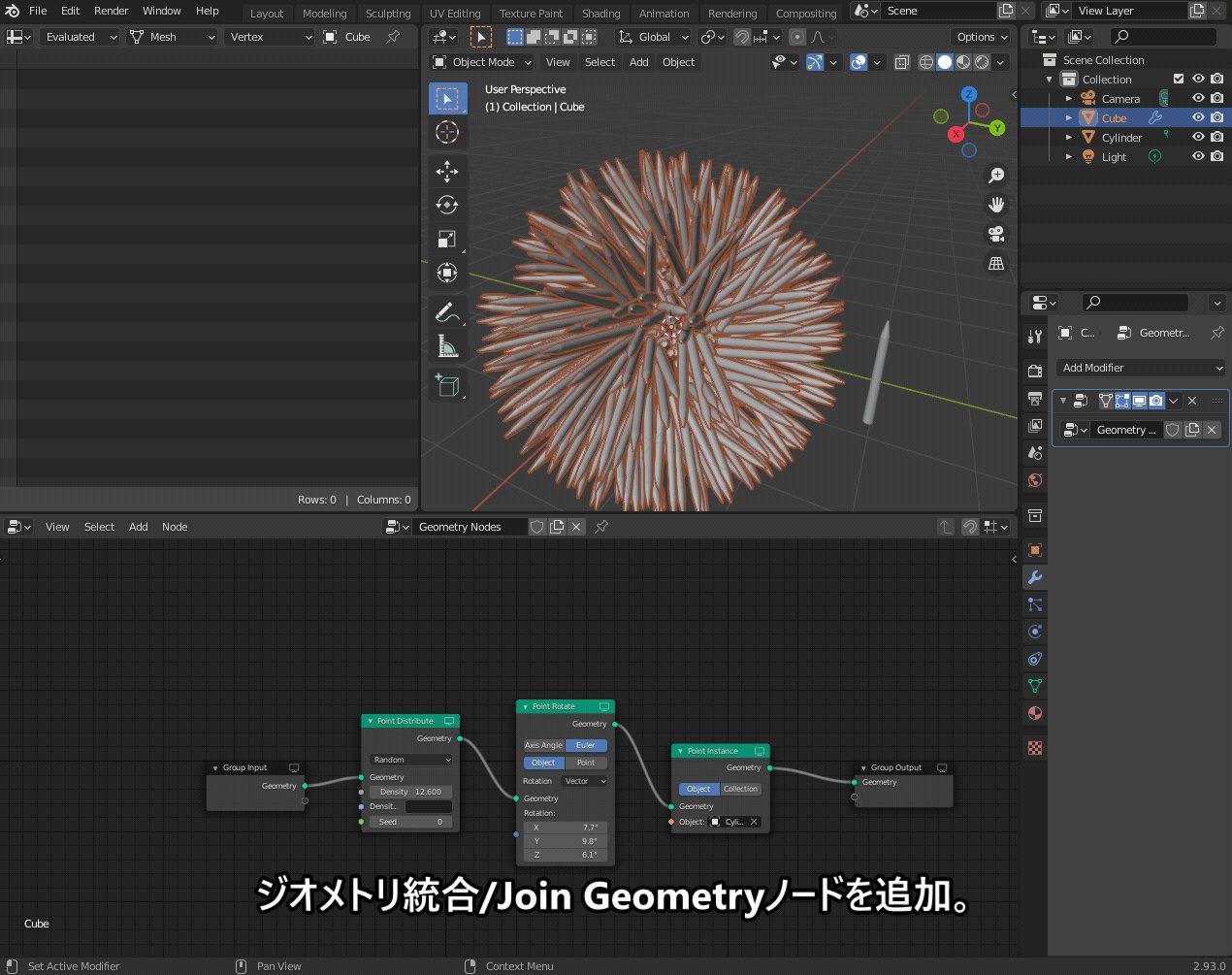
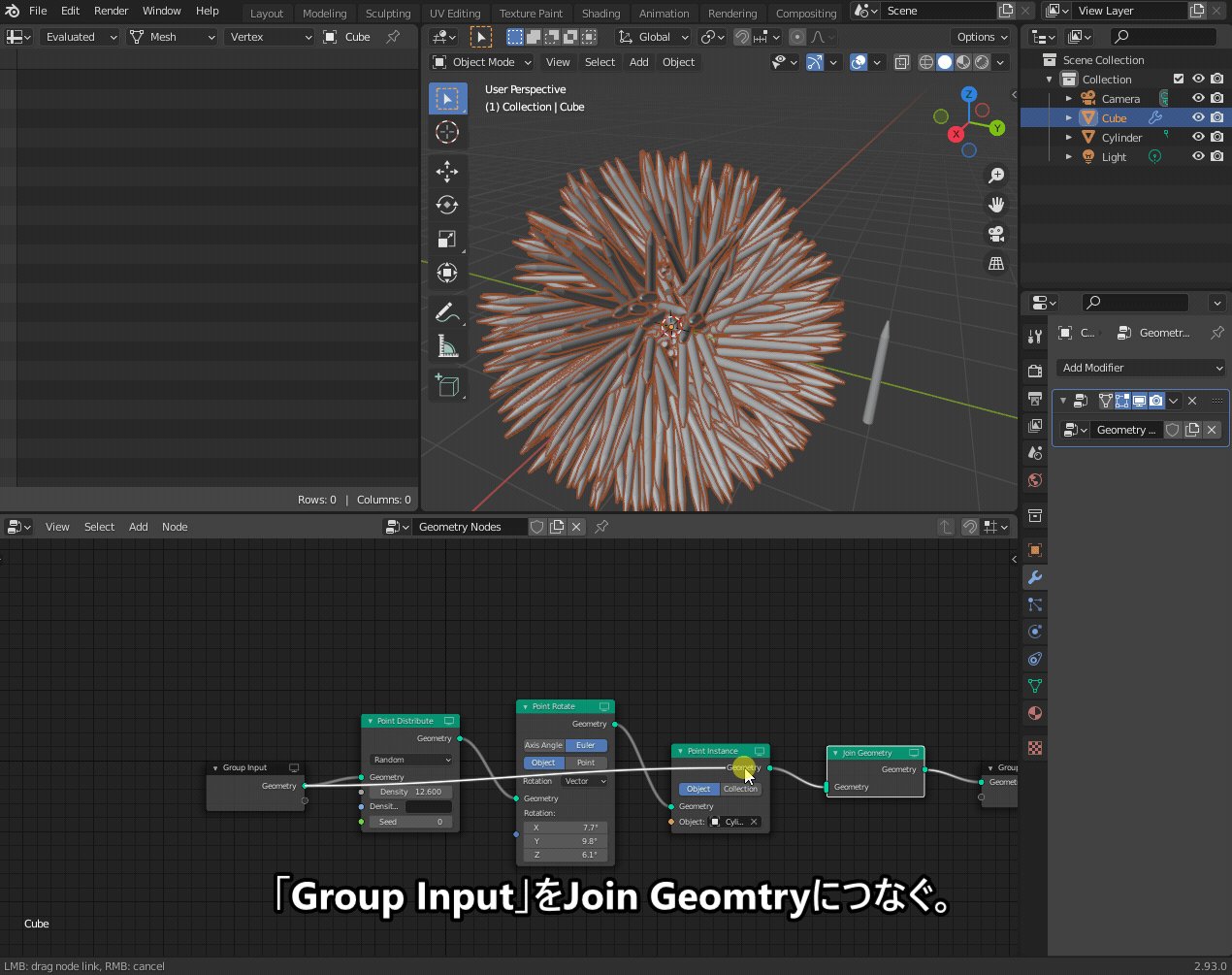
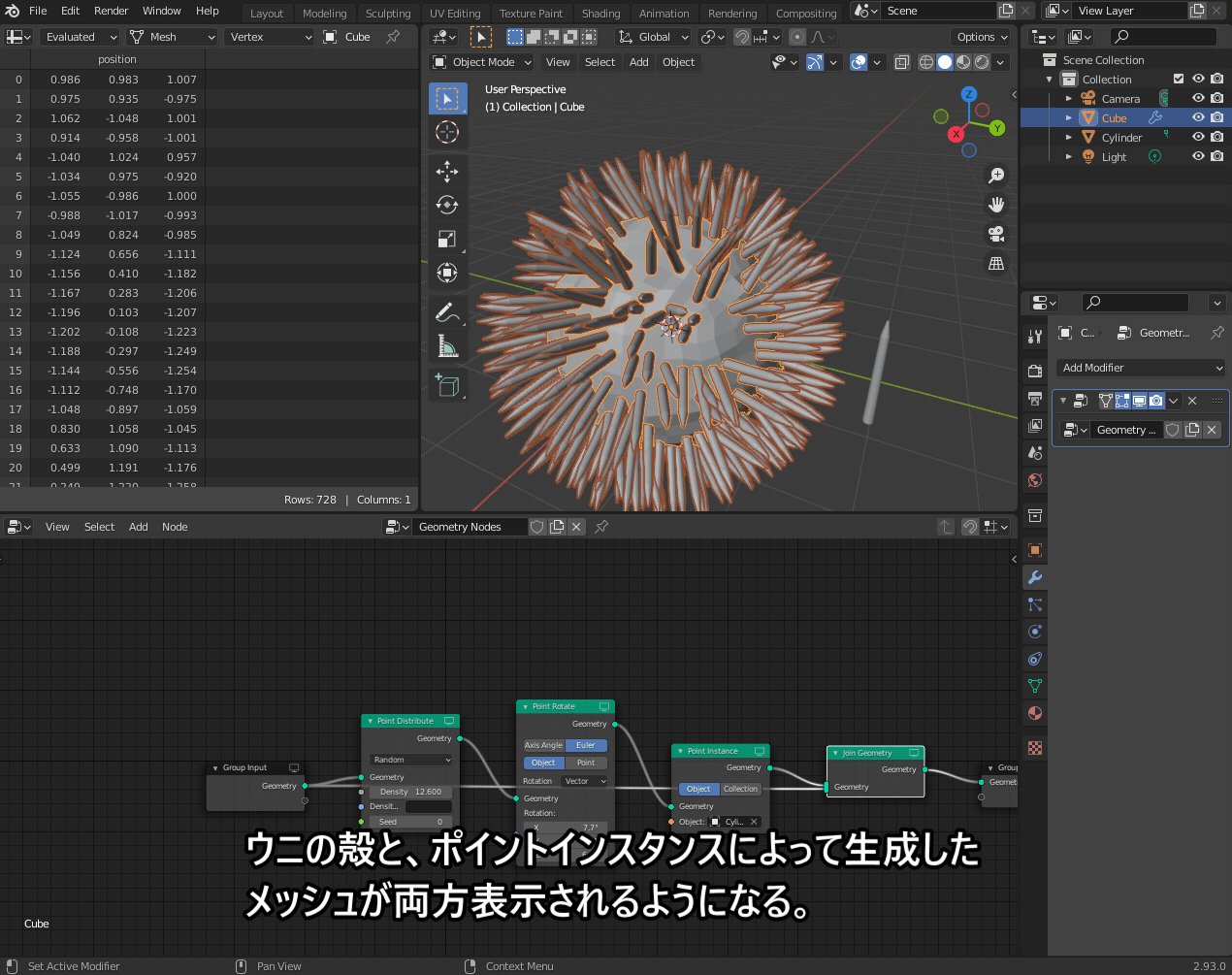
このままだと、雲丹の殻が見えなくなってしまっているので「ジオメトリ統合/Join Geometry」ノードを追加して殻を表示します。

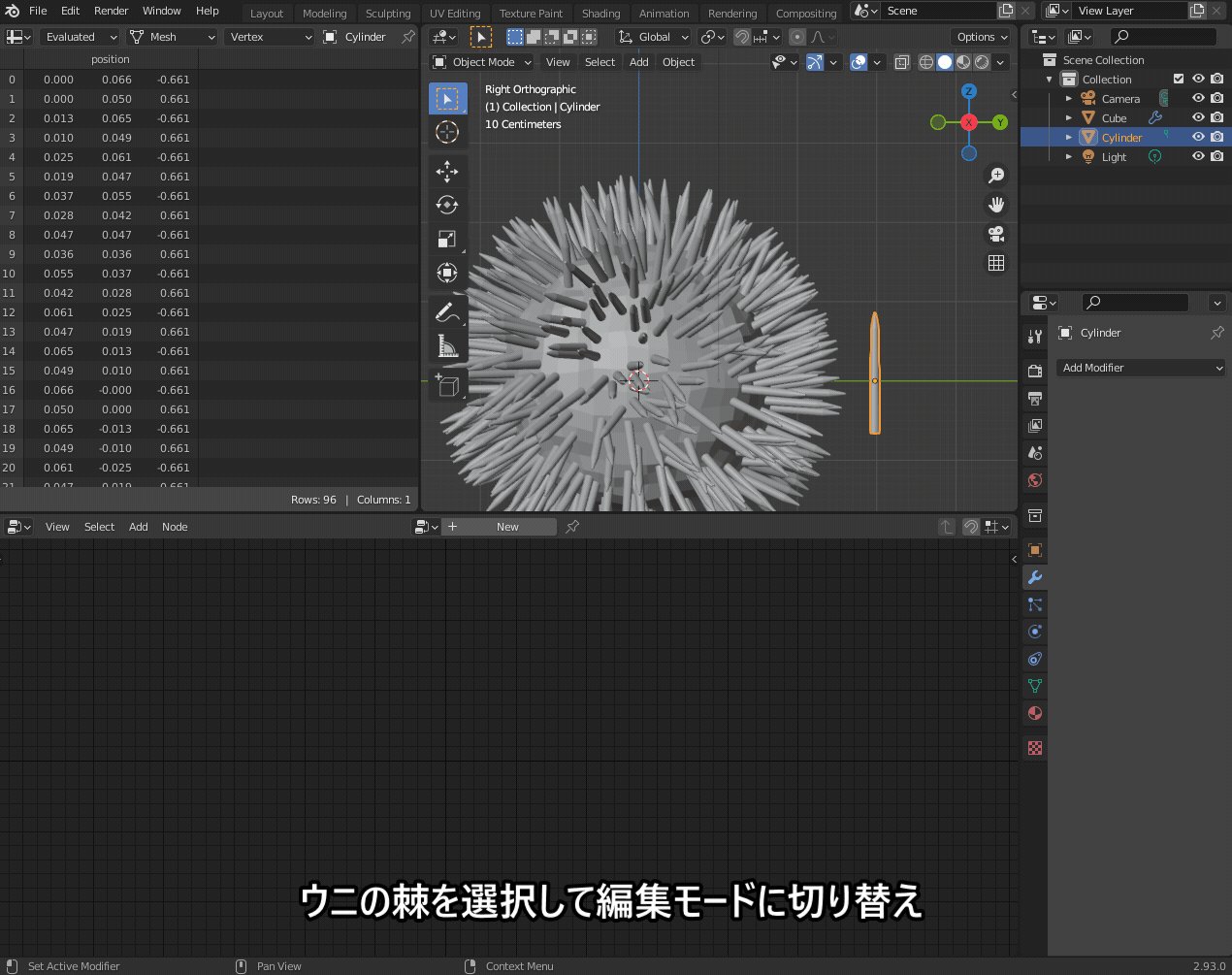
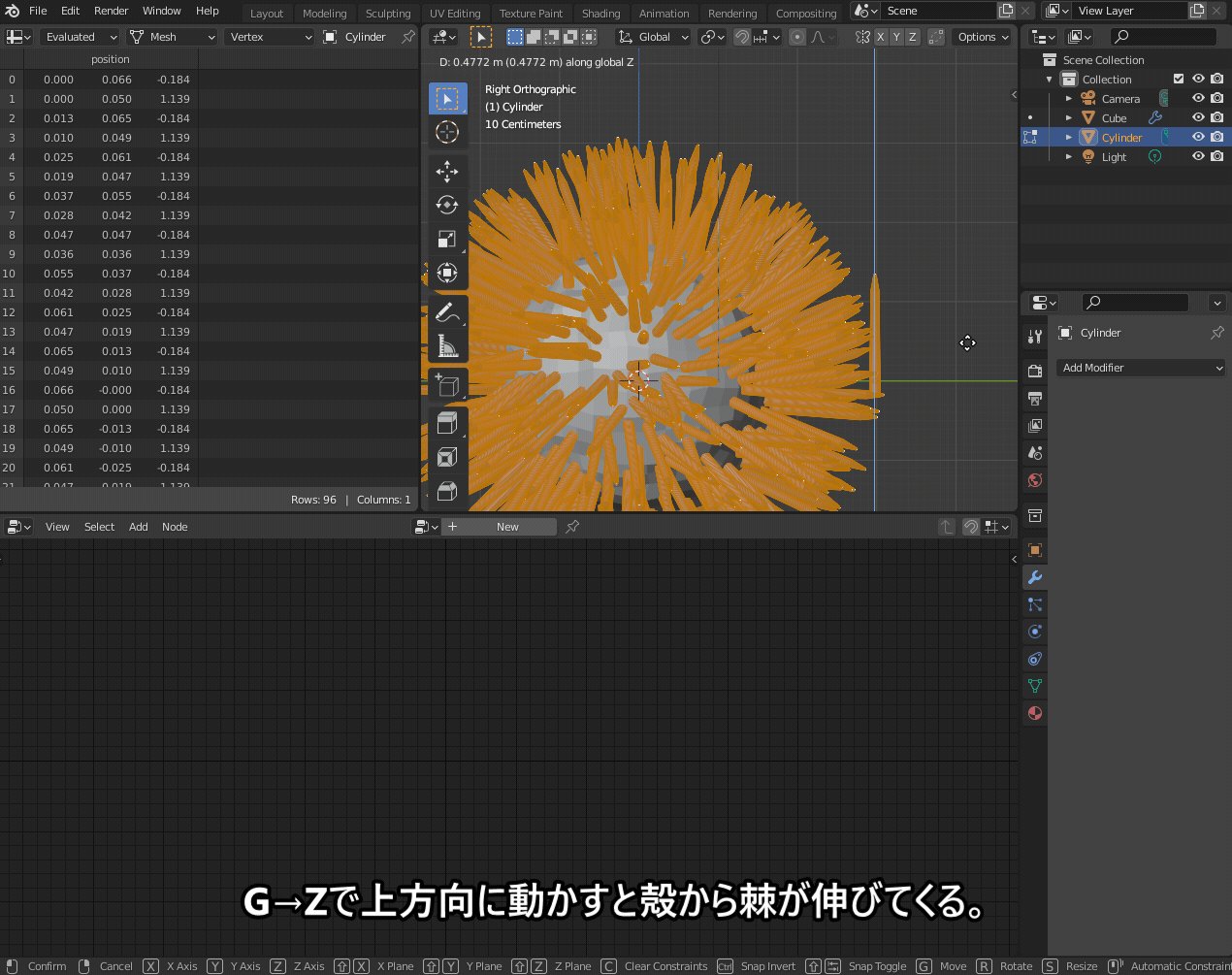
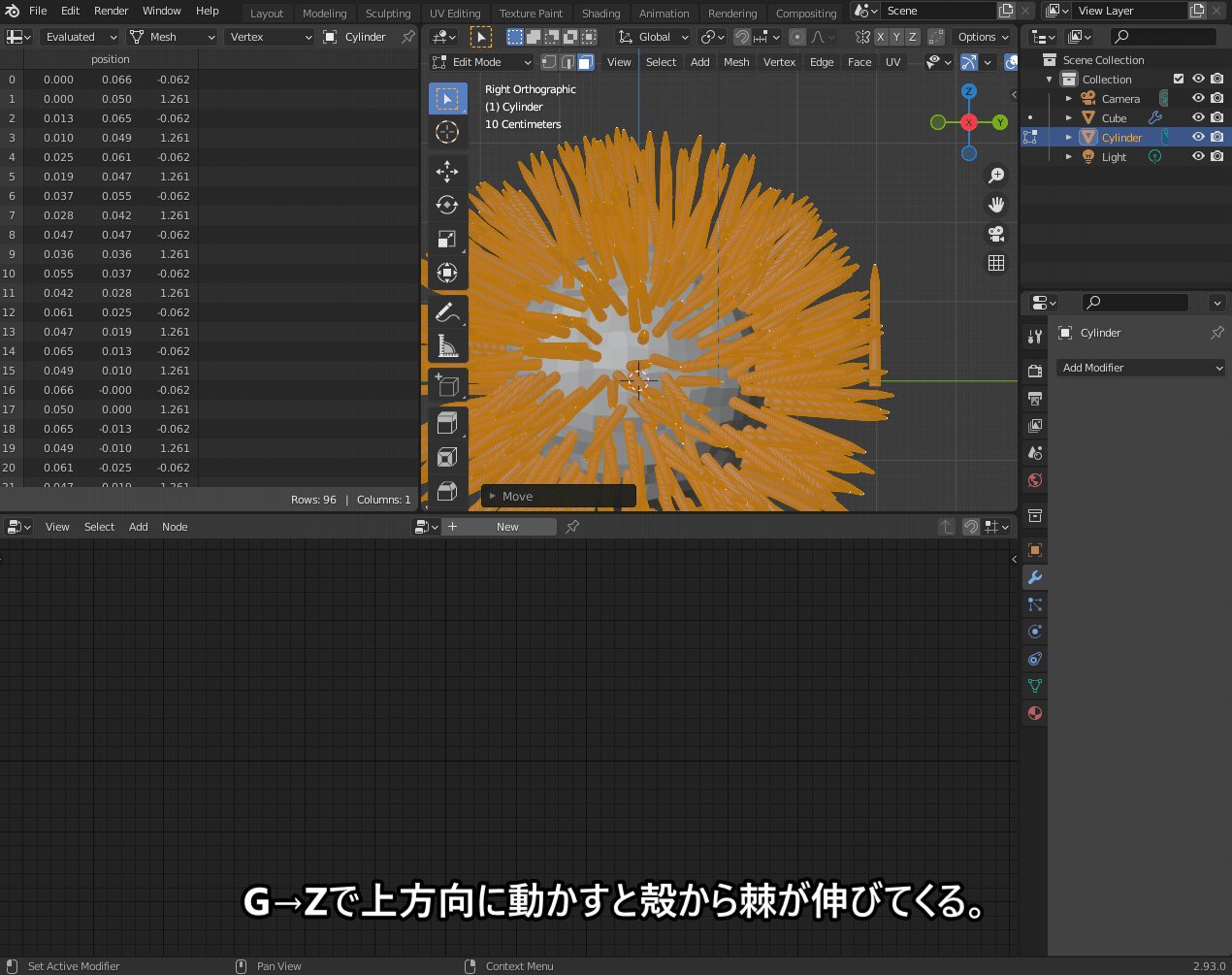
このままだと棘が殻に半分埋まってしまっているので、雲丹のトゲを編集モードで+Z方向に移動させ、中点の位置が棘の根元になるようにします。
そうすることで、こちらのようにウニの殻から棘が突き出てきます。

最終的に生成したノードはこちらです。

黒っぽいマテリアルを設定すると、こちらのように雲丹っぽく見えます😊

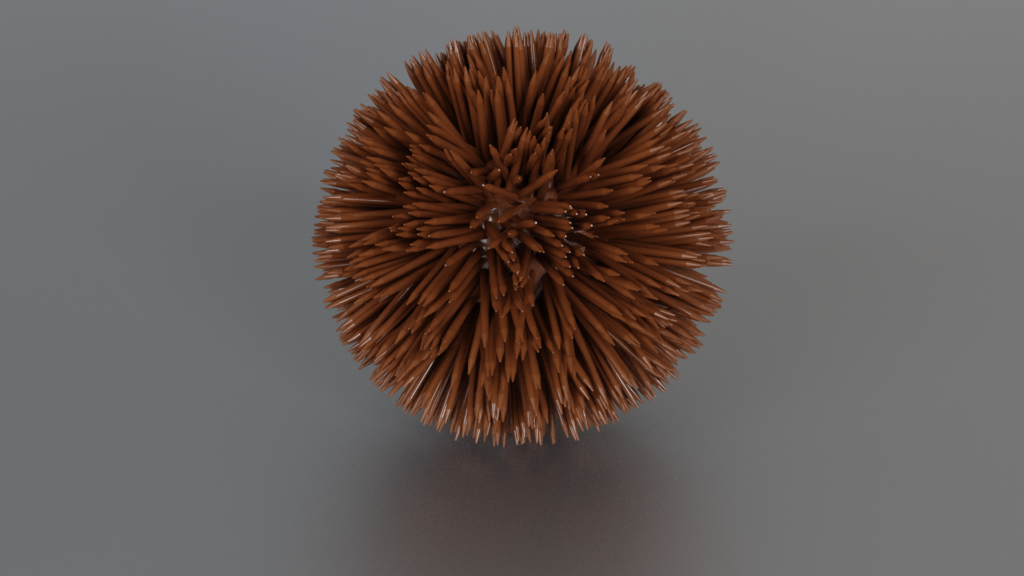
ちなみにマテリアルを茶色にすると栗っぽくなりますね😅

広告
雲丹の実の作成手順
雲丹の実も、使っているジオメトリノードは同じです。
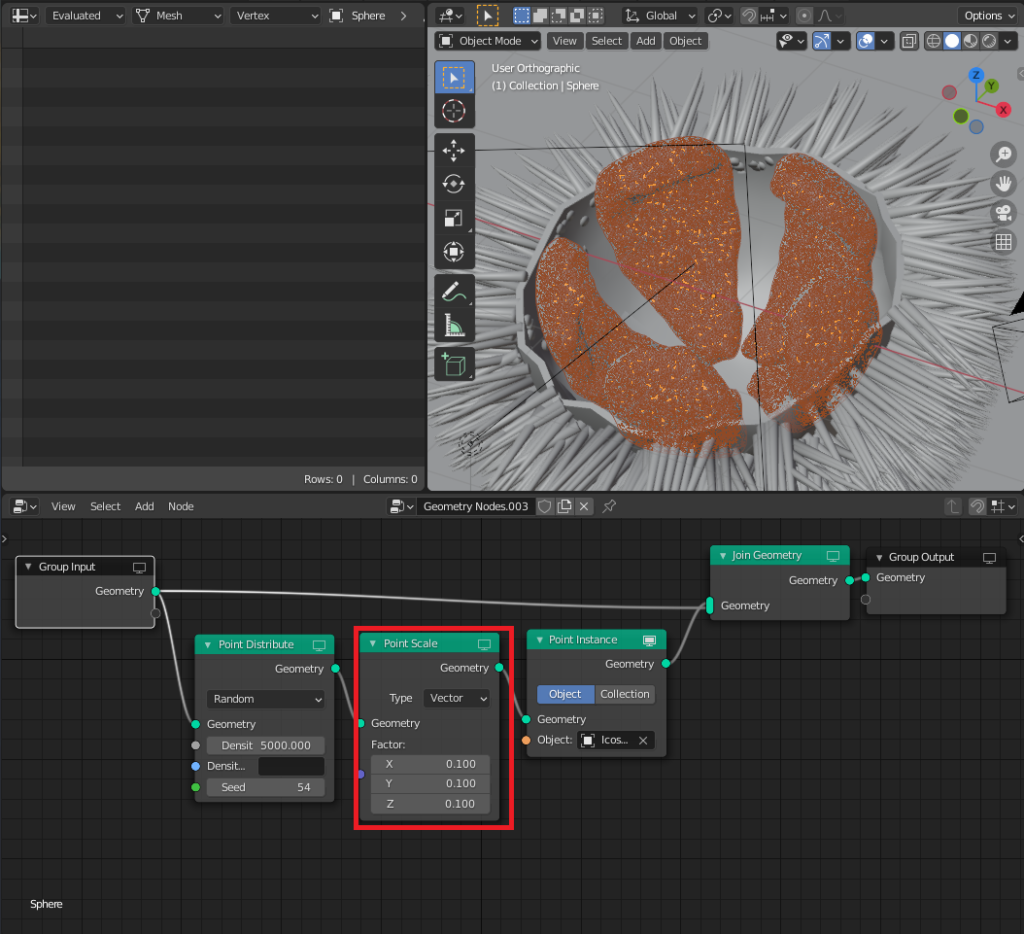
メッシュをモデリングして、ICO球をインスタンスオブジェクトにすればこちらのような感じになります。

ちなみに、上の例では「ポイントスケール/Point Scale」というノードを追加して粒を小さくしました。

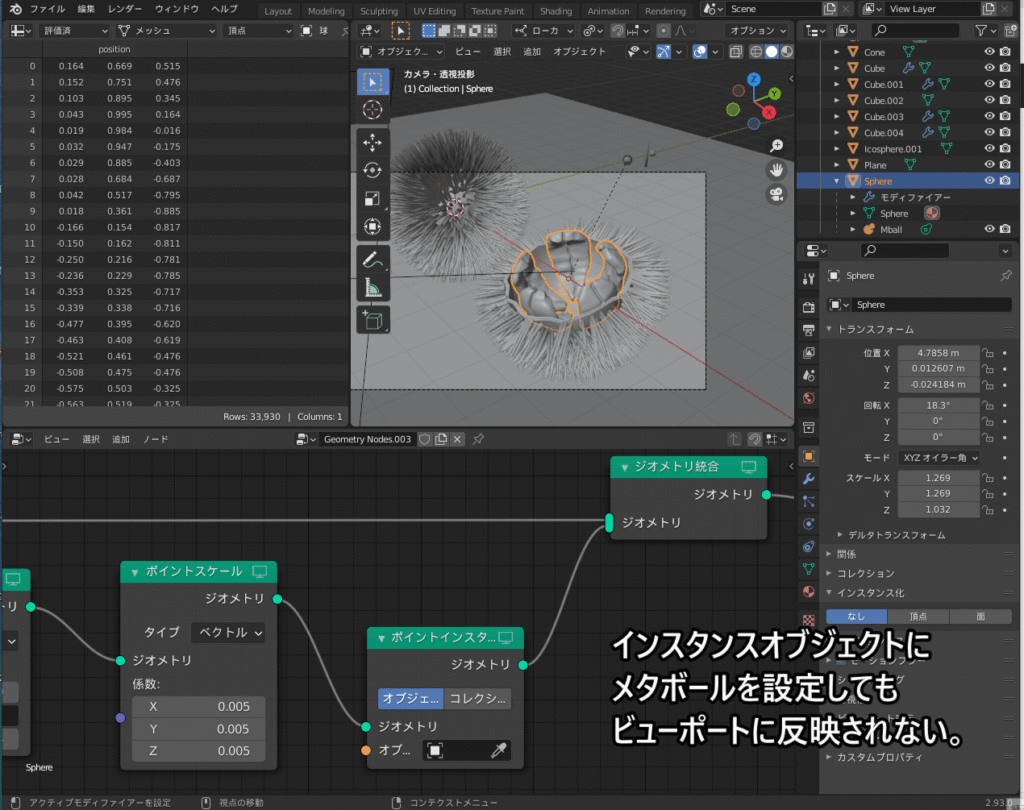
メタボールをインスタンスオブジェクトにする場合の注意点
ウニの「しっとり感」を出したいと思い、ICO球の代わりにメタボールを使う場合は、そのままでは粒々は表示されません。
まず、雲丹の実を「Ctrl+P」でメタボールのペアレントに設定した後で、
こちらのように「オブジェクトプロパティ」→「インスタンス化→頂点」を選択する必要があります。

他の使用例
雲丹以外にもいろいろな応用ができると思いますので(たとえばこちらの「盛り塩」)、皆さんも試していただければと思います。
広告
まとめ
ざっくりとですが、ジオメトリノードを使った雲丹の作り方をまとめました。
ヘアーパーティクルを使っても同じようなことができますが、ジオメトリノードの方が手軽にできると思いますので、ぜひ試してみていただければと思います。
今回取り上げたジオメトリノードは、ジオメトリノード全体の中のほんの一部ですが、またの機会にほかのジオメトリノードについても取り上げたいと思います。
参考サイト
色々な方がジオメトリノードの使い方を記事にされているので、参考にさせていただきました。
Hibiiroさん
Vtuberの解剖学 さん
https://vtuberkaibougaku.site/2021/09/14/blender-geometrynodes/
TomoGさん
広告