【Blender 3.5】サカバンバスピス(模型)の作り方

最近、Twitter界隈で「サカバンバスピス」(Sacabambaspis)という古代魚がなぜかブームになっています。
ことの発端はこちらのツイートだそうです。
フィンランドのヘルシンキ自然史博物館に展示されているサカバンバスピスの模型があまりに情けない姿をしていると話題に。博物館を訪れた1人は「こいつを見つけて泣きそうになった」とコメントしています。サカバンバスピスは両目が正面にあり、口は常に開いたままになっていて泳ぎが下手だったそう。
エピネシス@epinesis
ニコッとした顔がかわいいですね(笑)
もっとも、こちらの模型は必ずしも化石を忠実に再現した姿ではなく、本当は甲羅で前半身が覆われたエビのような姿だったそうです。
Haplochromis , Attribution 3.0 Unported (CC BY 3.0)
URL: https://commons.wikimedia.org/wiki/File:Sacabambaspis.gif
(2023年6月18日追記)
ヘルシンキ博物館によると、サカバンバスピスの模型は、エストニアの古生物学者Elga Mark-Kurik氏によるもの、とのことですので紹介させていただきます。
詳しくは以下のツイートを参照ください。
ヘルシンキ博物館の模型の、リアルを超えた「ゆるキャラ」的な可愛さが、爆発的な人気につながったようですね。
私もブームに乗っかって、「サカバンバスピス」(模型)のアニメーションを作ってみました。

今回、サカバンバスピス(模型)をフリーの3DCGソフト「Blender」を使って作りました。
モデリング→UV展開→テクスチャペイント→リギング→アニメーション作成の一連の作り方について、覚え書き程度にまとめてみましたので、参考にしていただければと思います。
形状がシンプルなので、初心者の方のモデリング練習にも最適なのではないかと思います。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
作成手順
以下がサカバンバスピス(模型)の作成作業の流れです。
- モデリング
- UV展開
- テクスチャペイント
- リギング
- キーフレームアニメーション
- レンダリング
各手順について、ポイントを絞って紹介したいと思います。
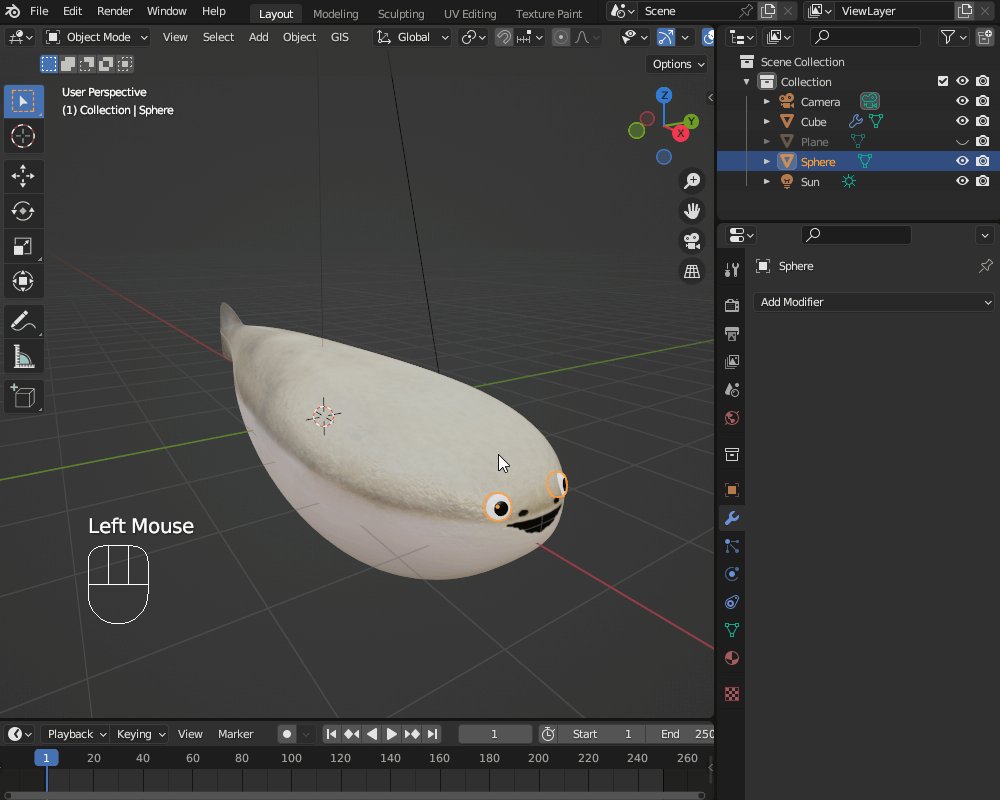
モデリング
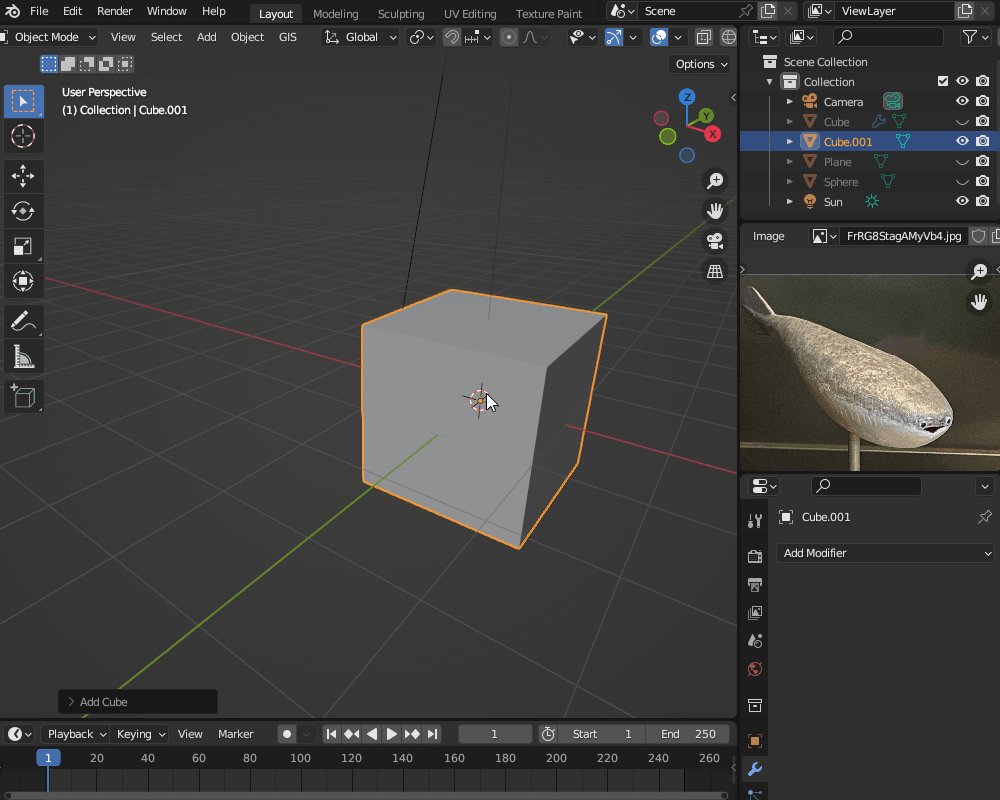
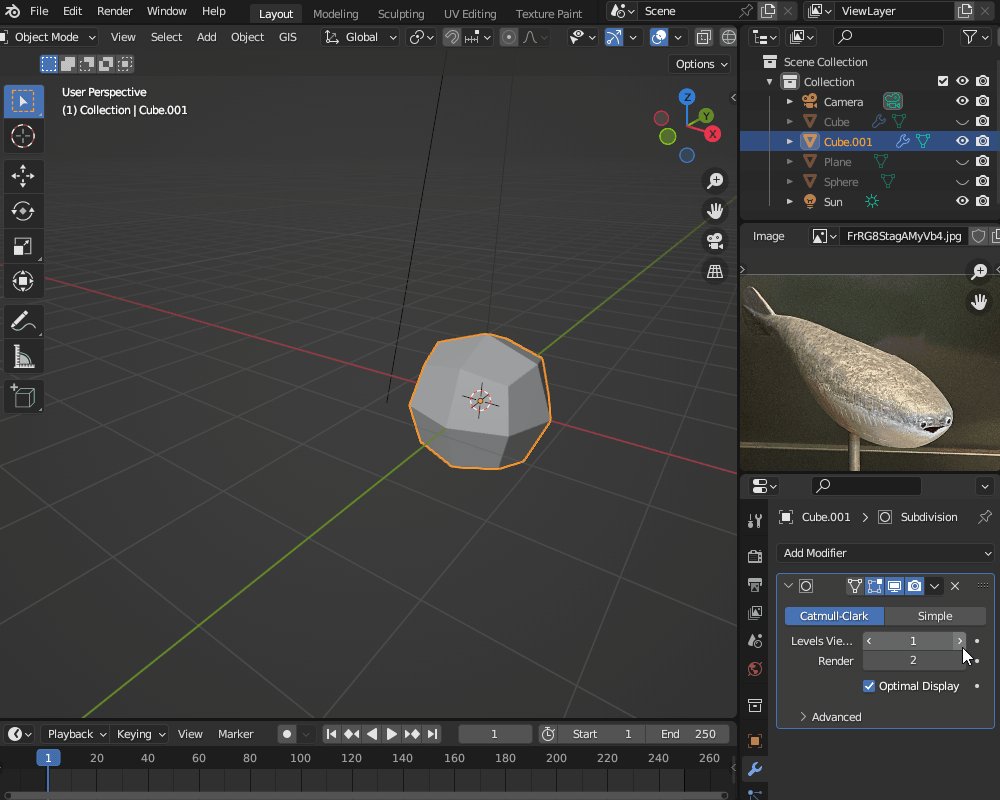
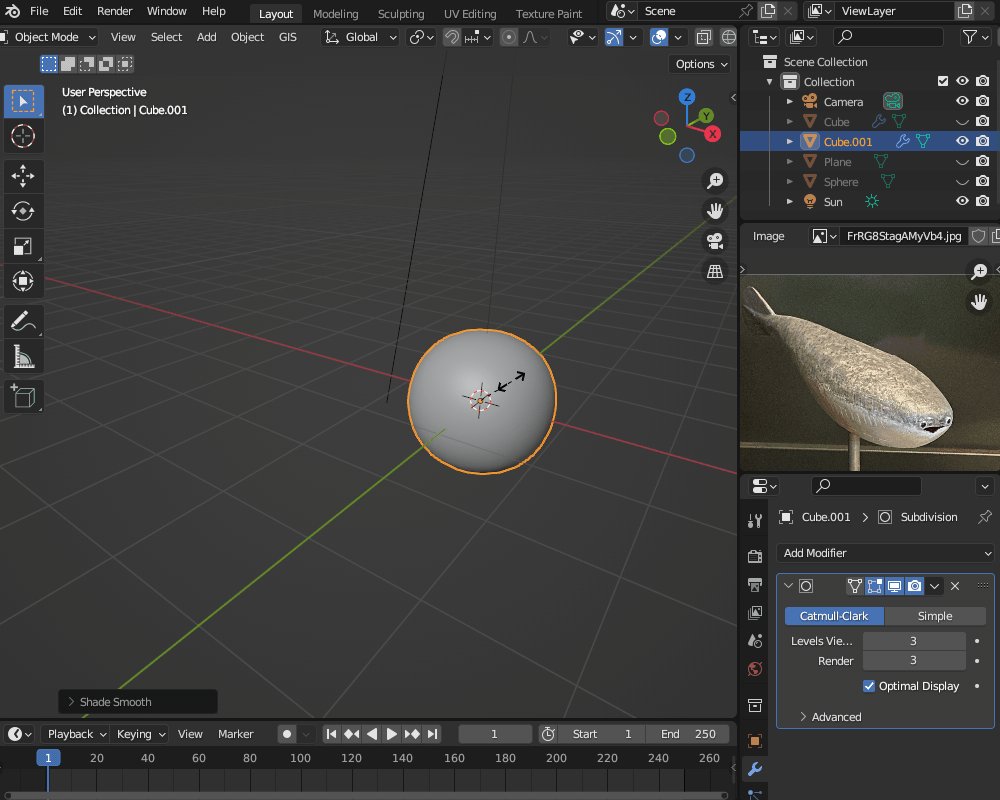
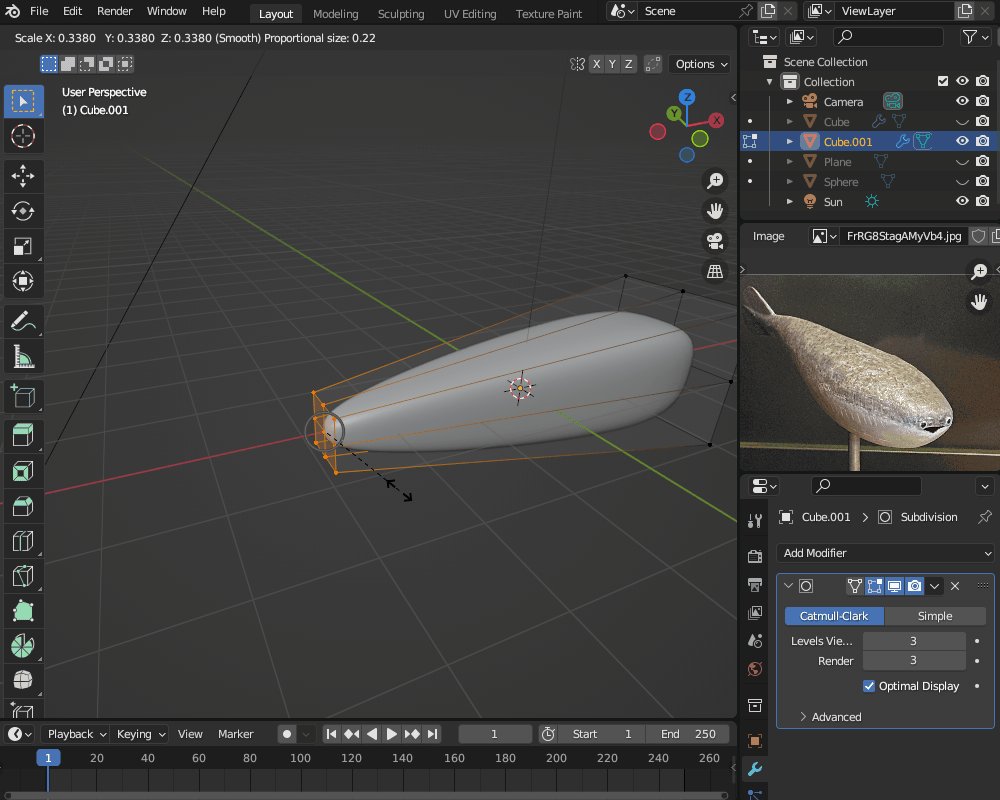
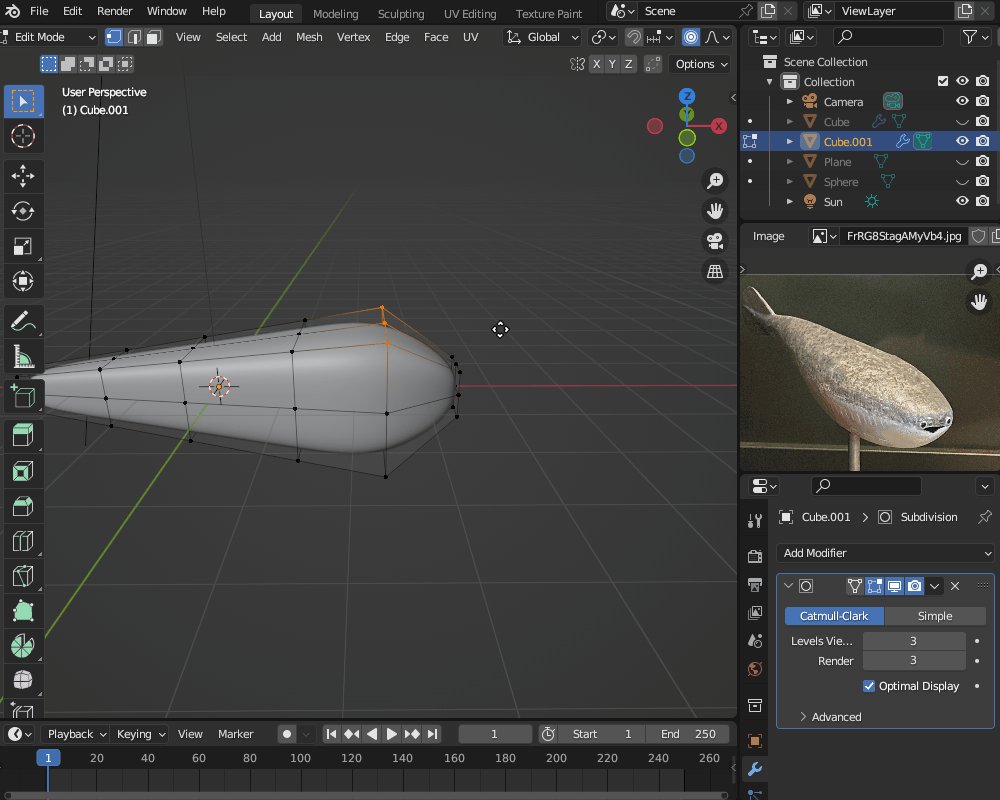
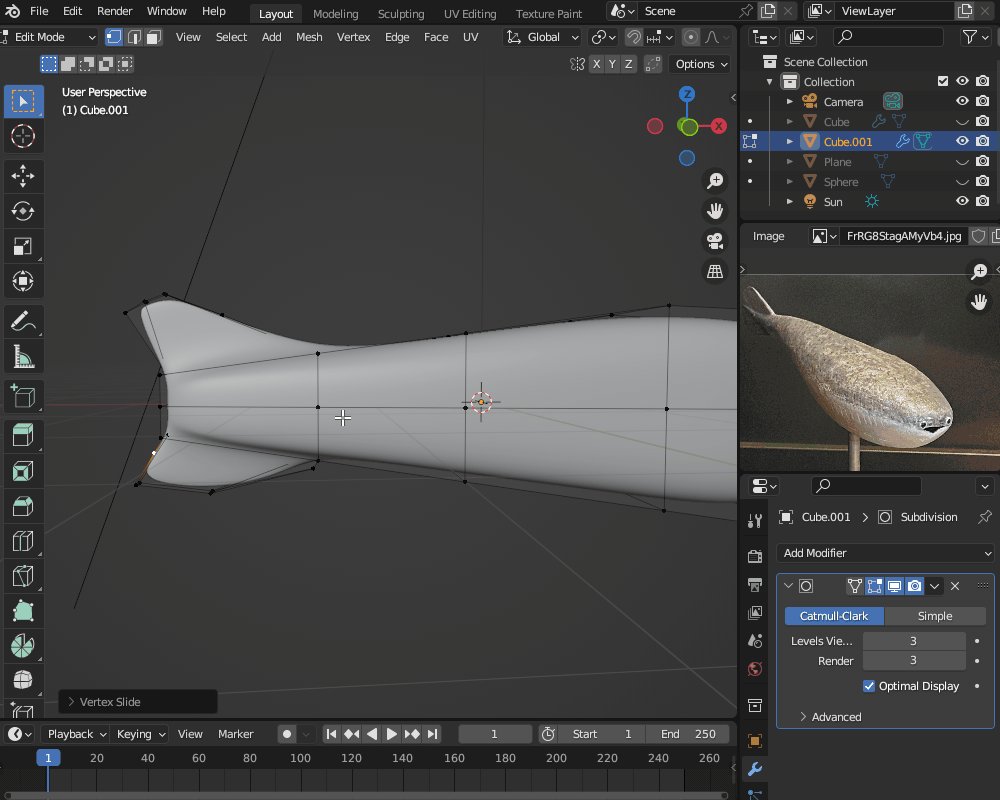
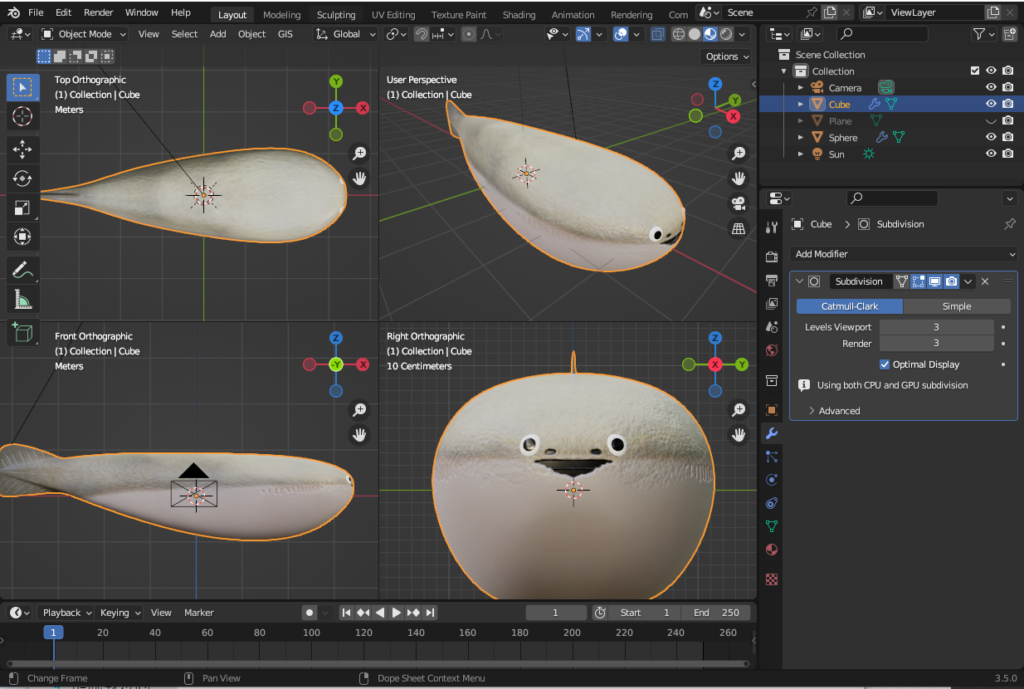
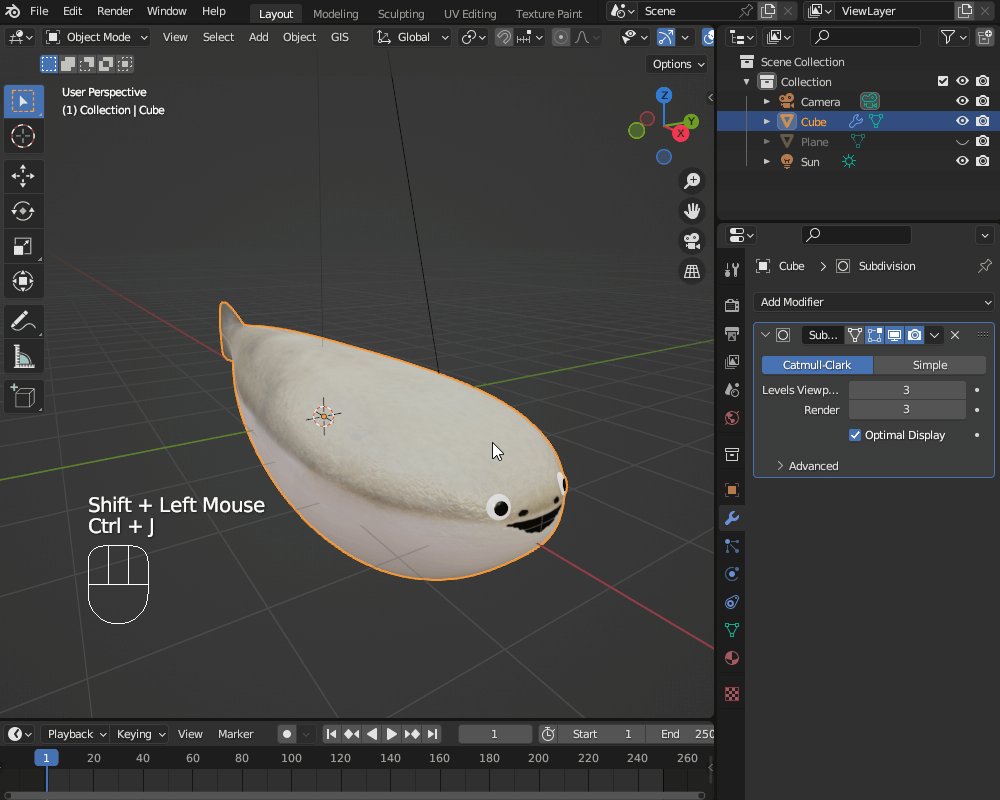
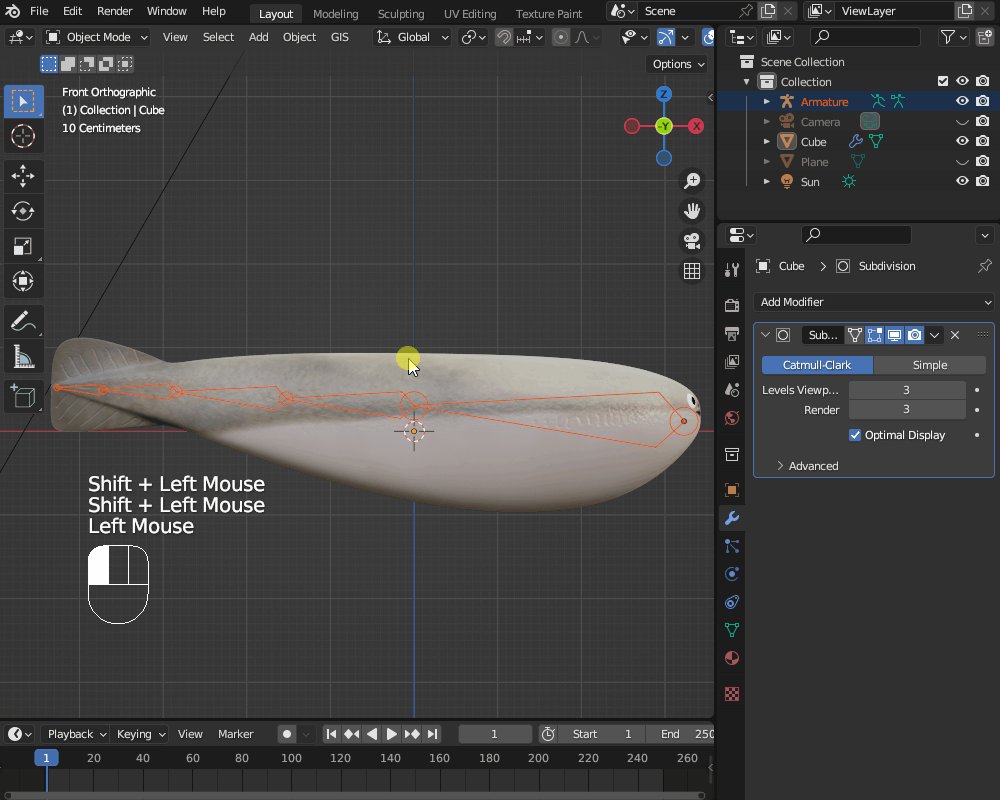
私はキューブ(立法体)オブジェクトにサブディビジョンサーフェスモディファイアーを追加して作りました。
サブディビジョンのレベルを3にセットし、右クリックでスムーズシェードにします。
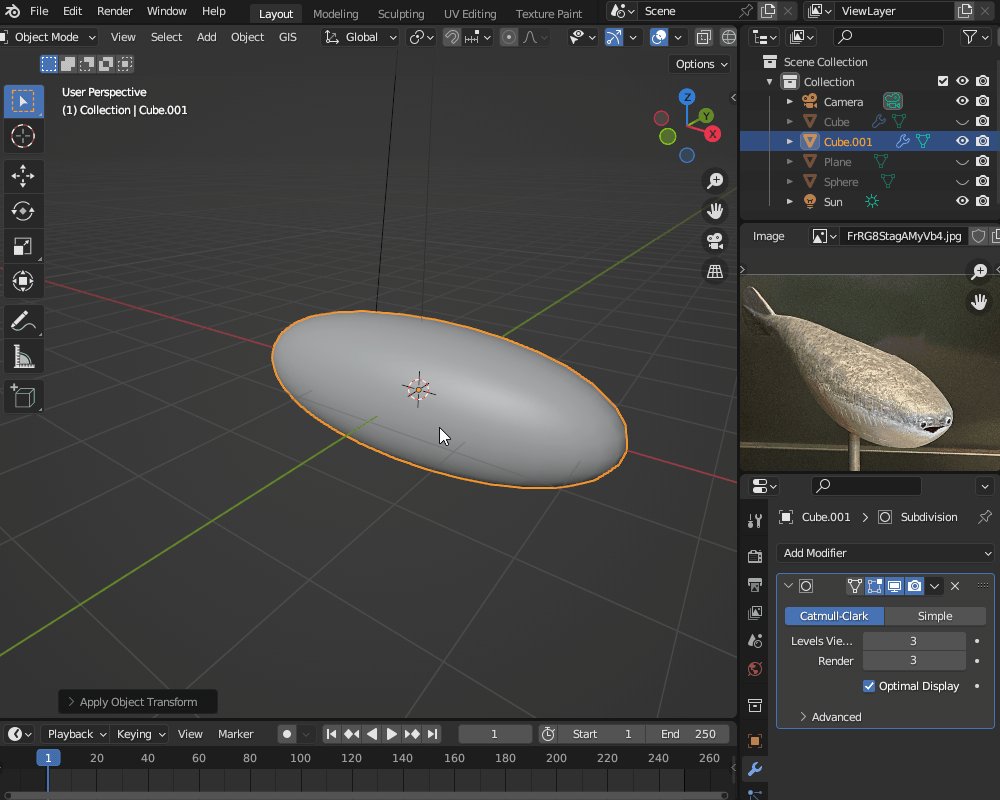
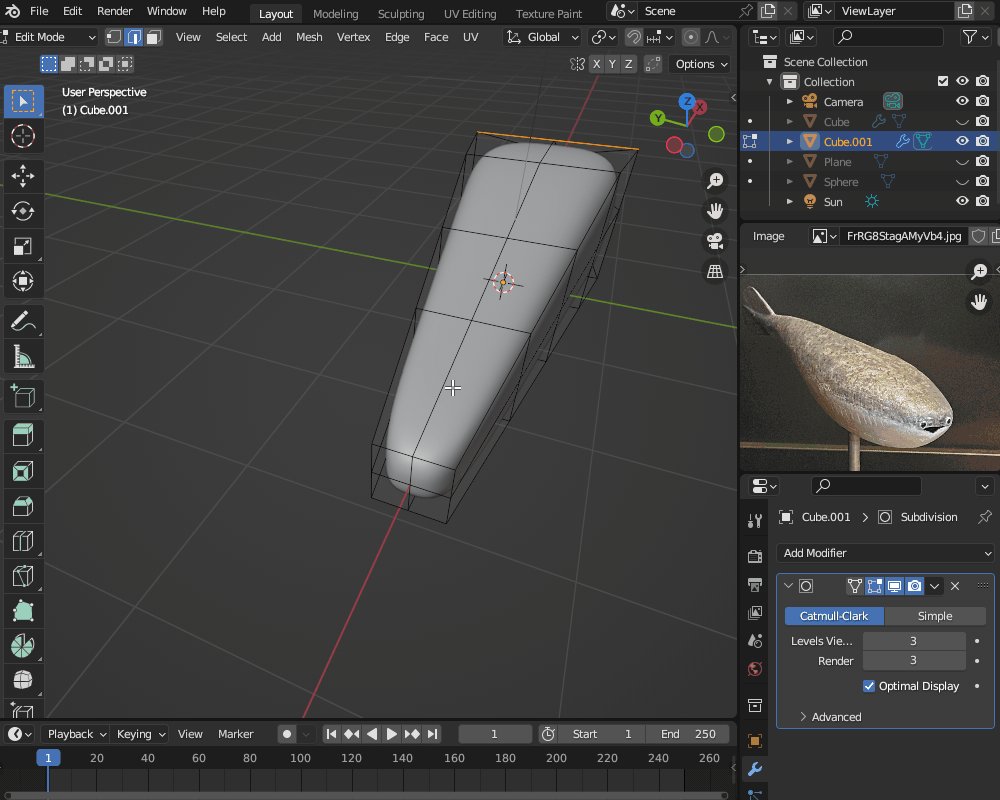
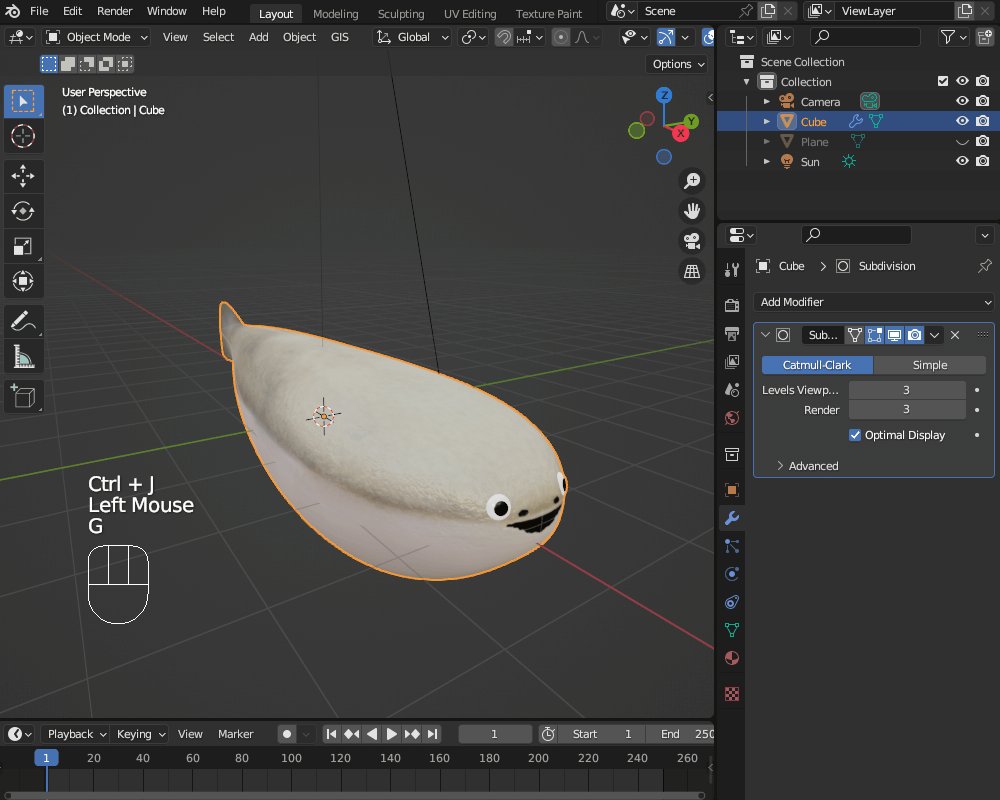
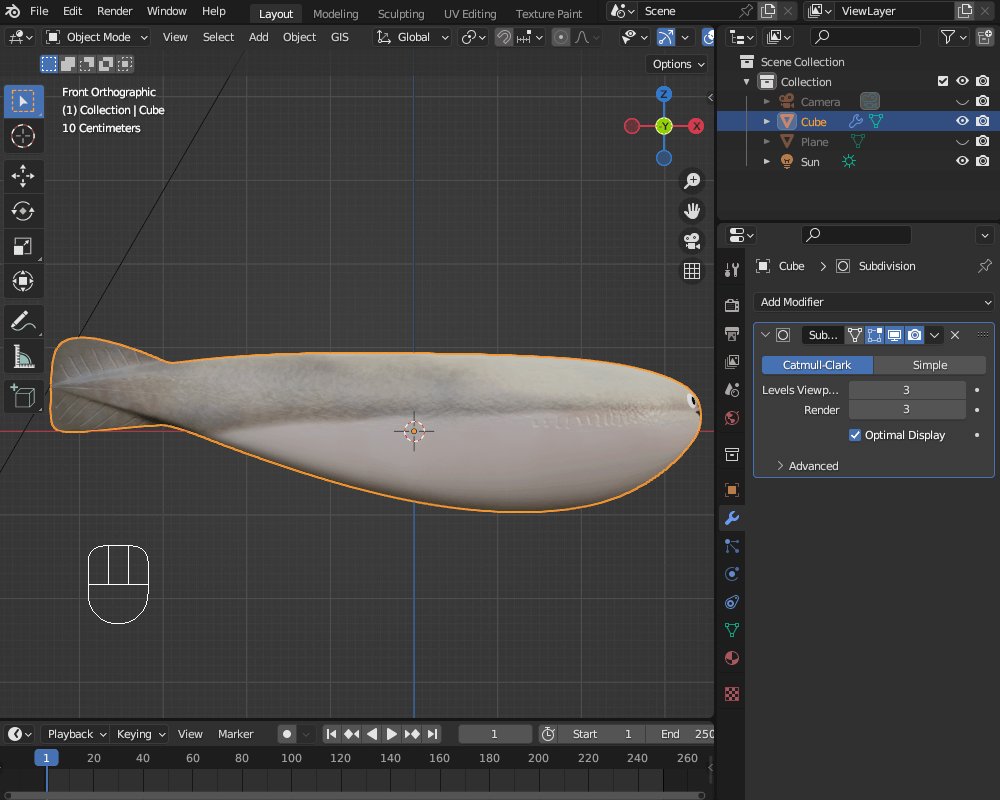
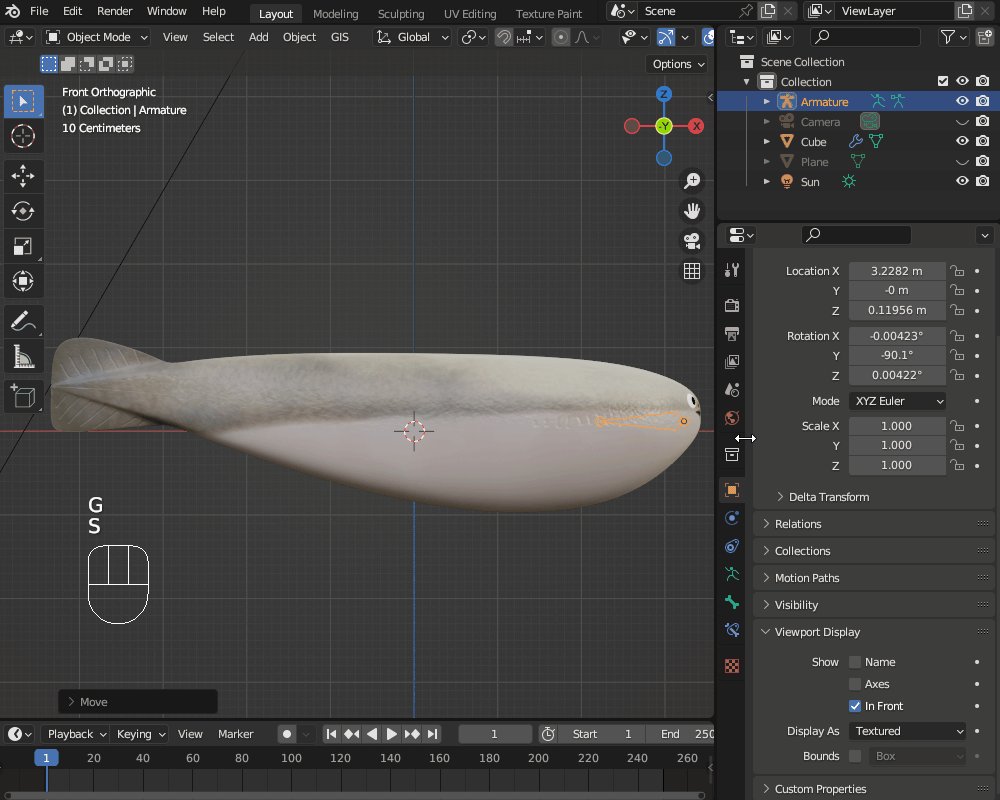
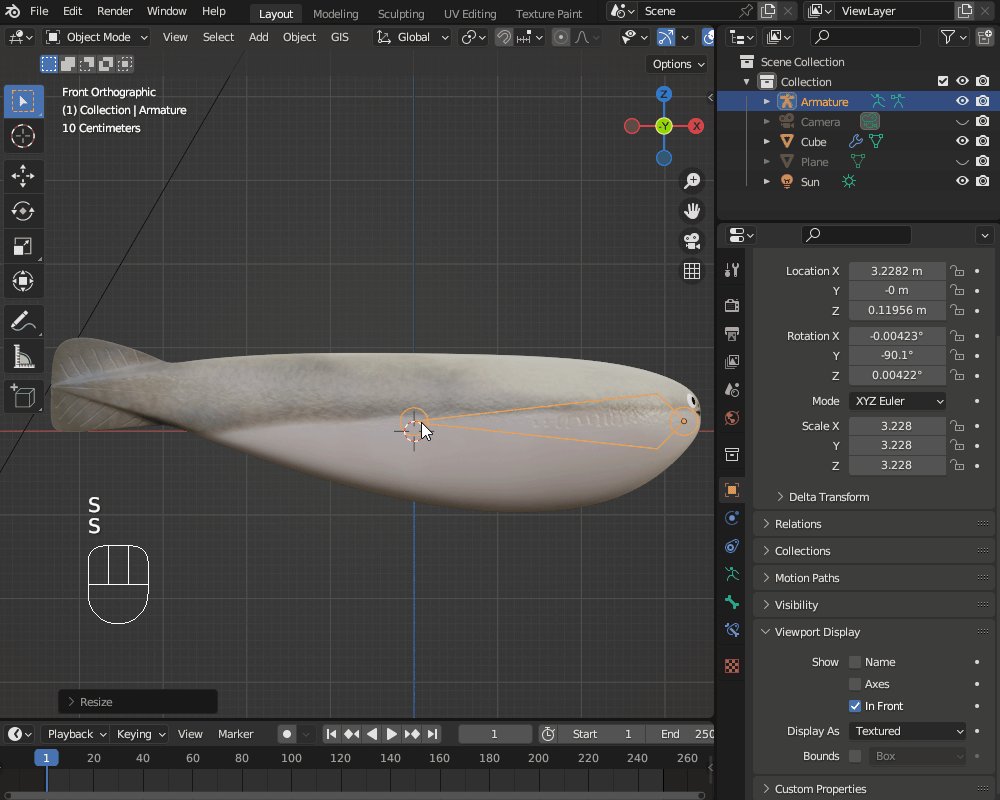
写真を参考にS→XでX軸方向に伸ばした後、Ctrl+Aでスケールを適用します。

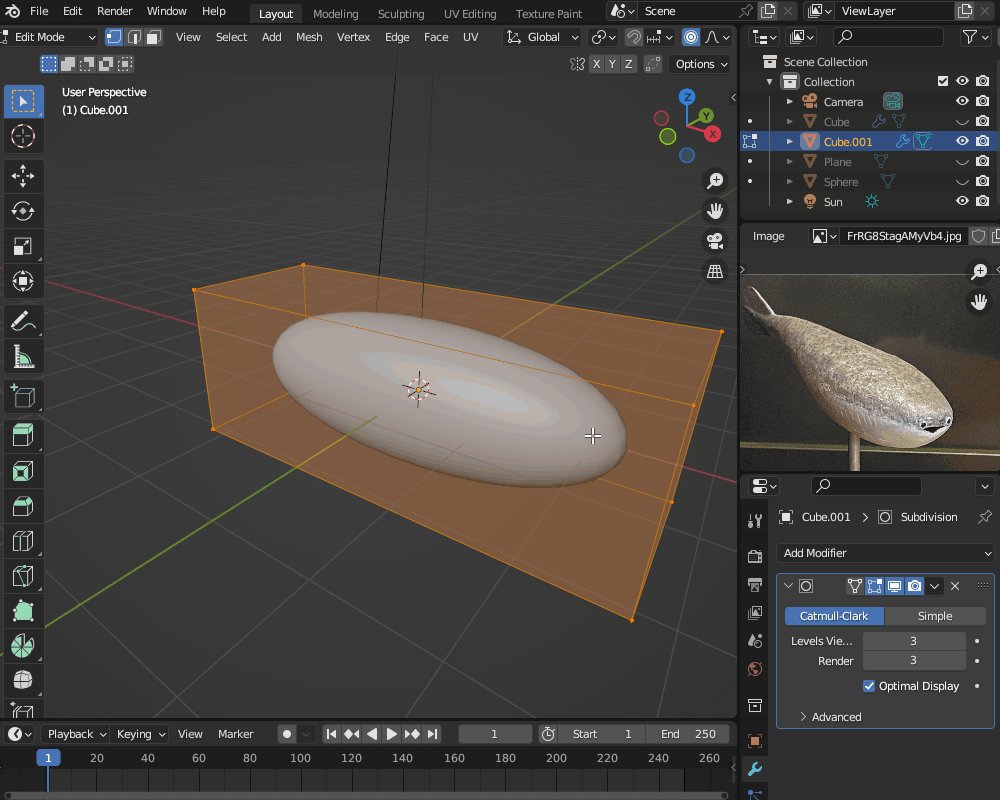
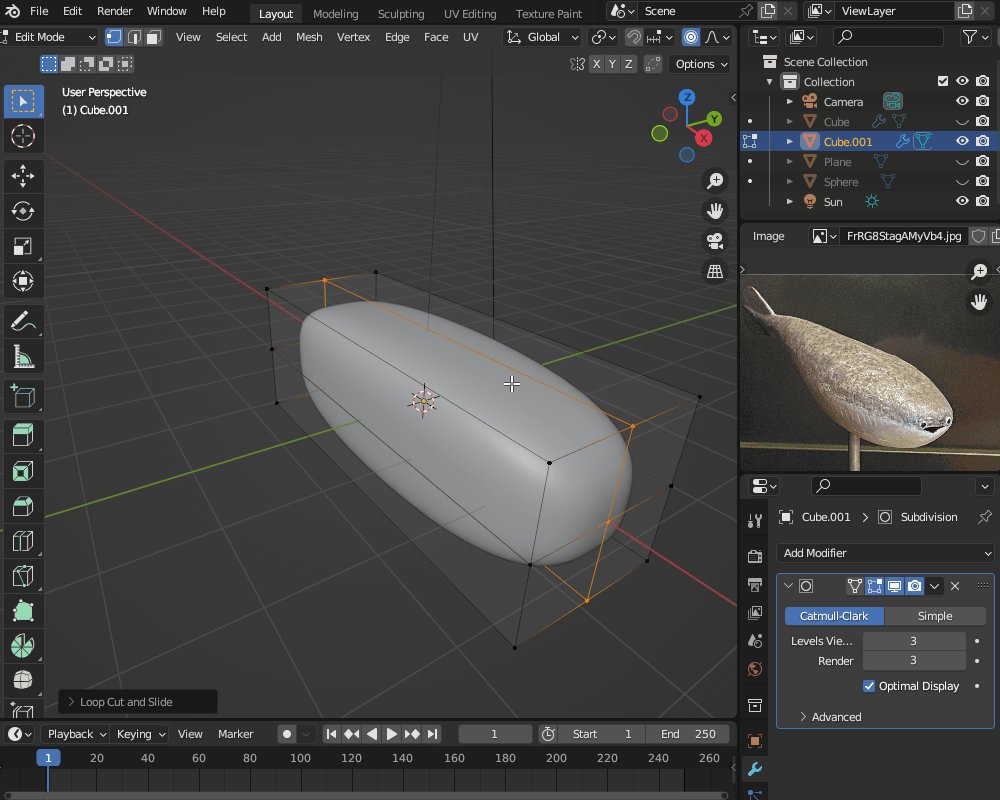
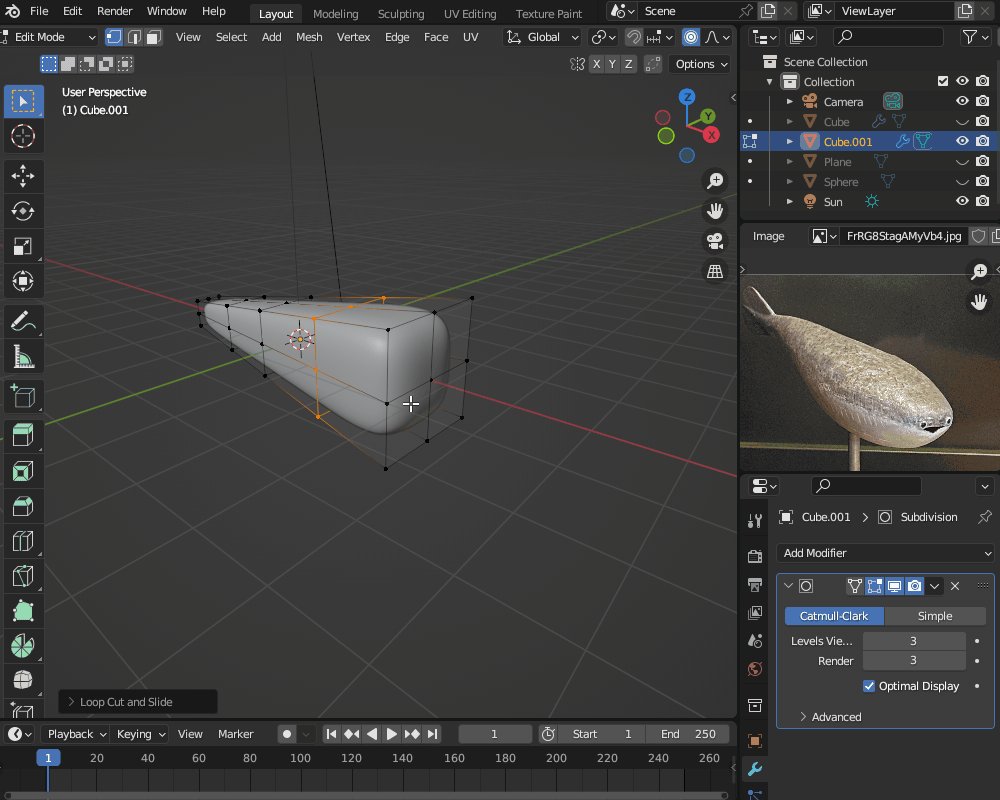
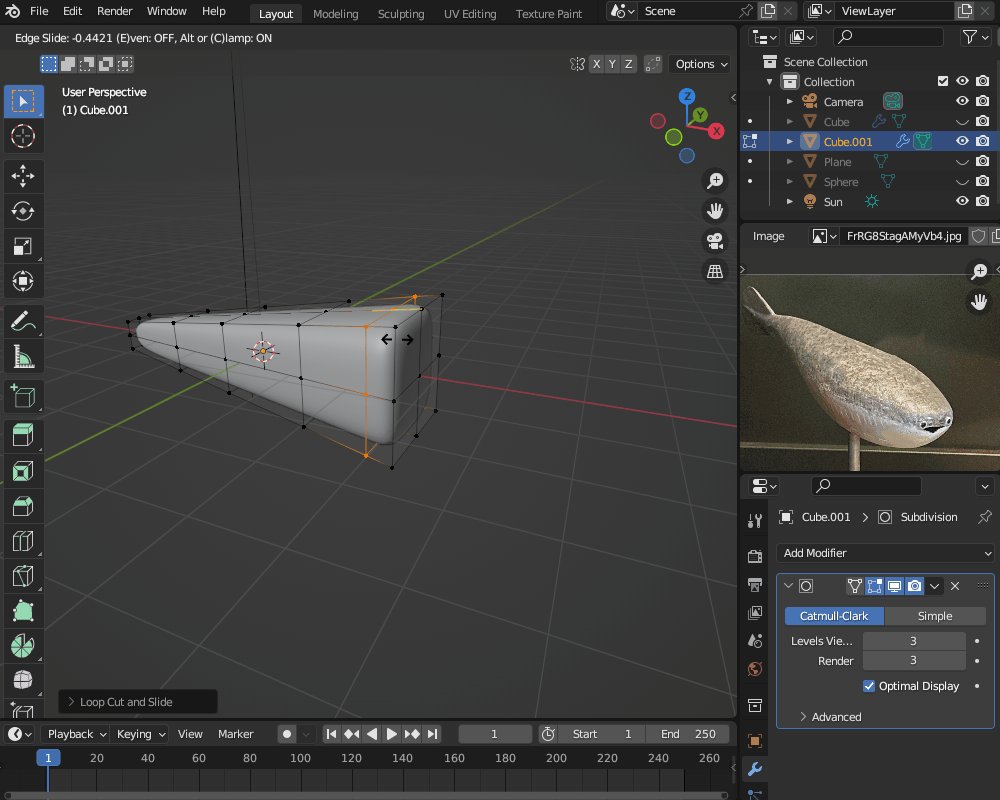
Tabキーで編集モードに切り替えて、Ctrl+Rでループカットを追加していきます。

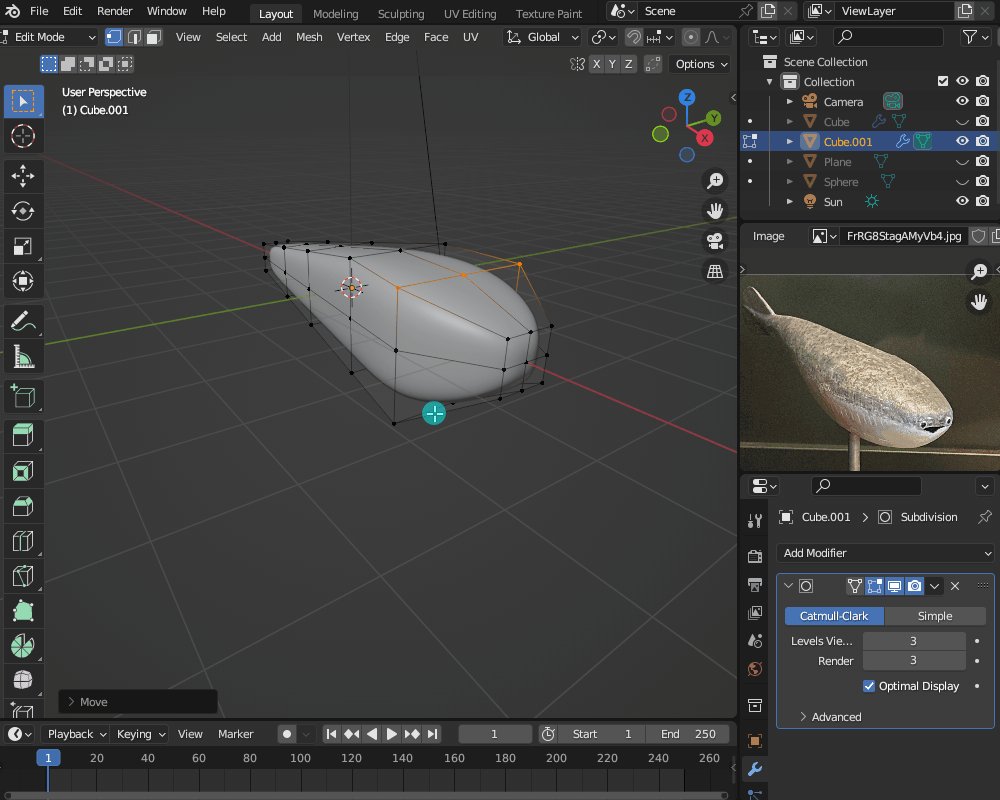
Gキー・Sキーで形を整えます。

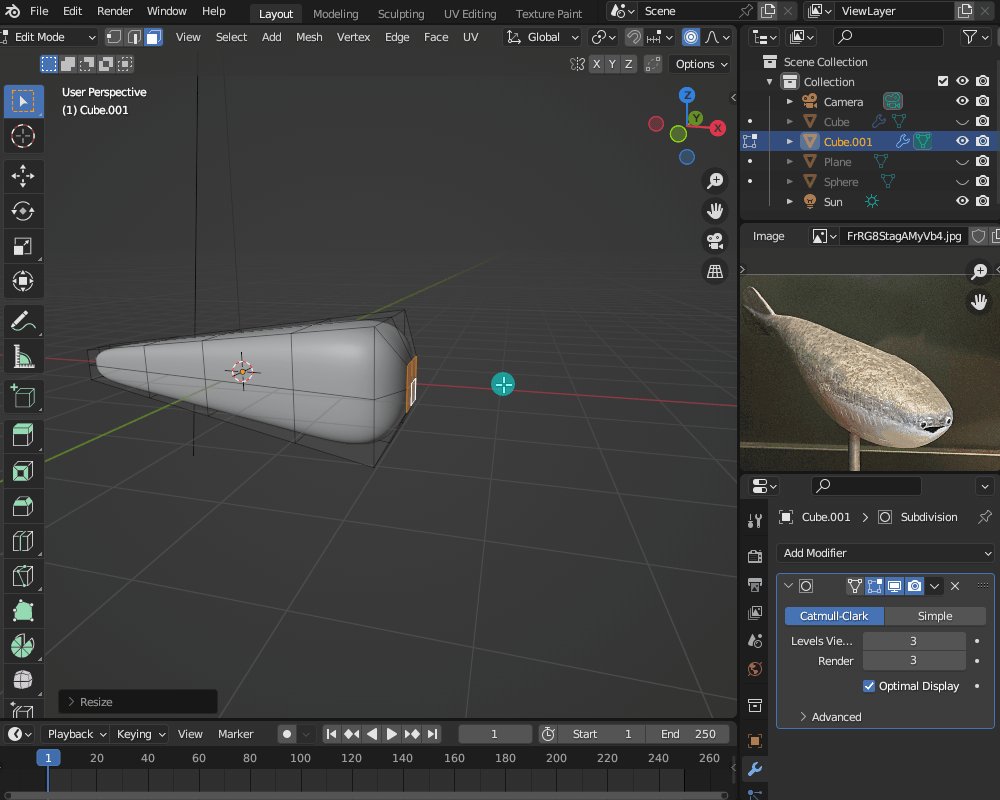
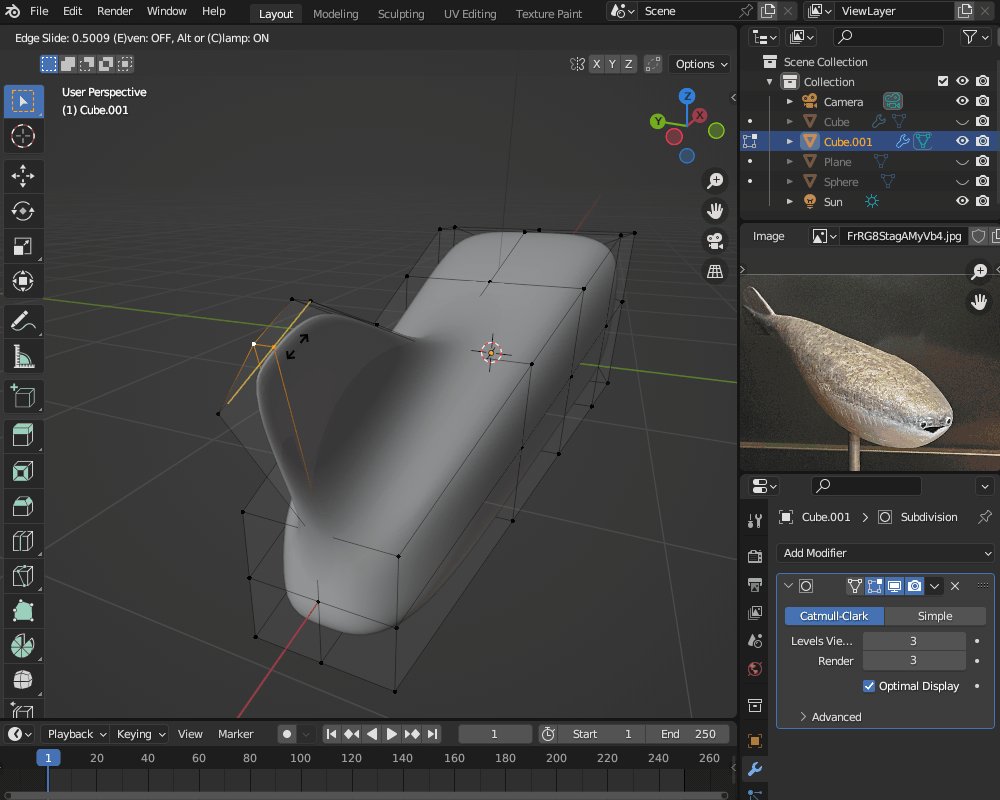
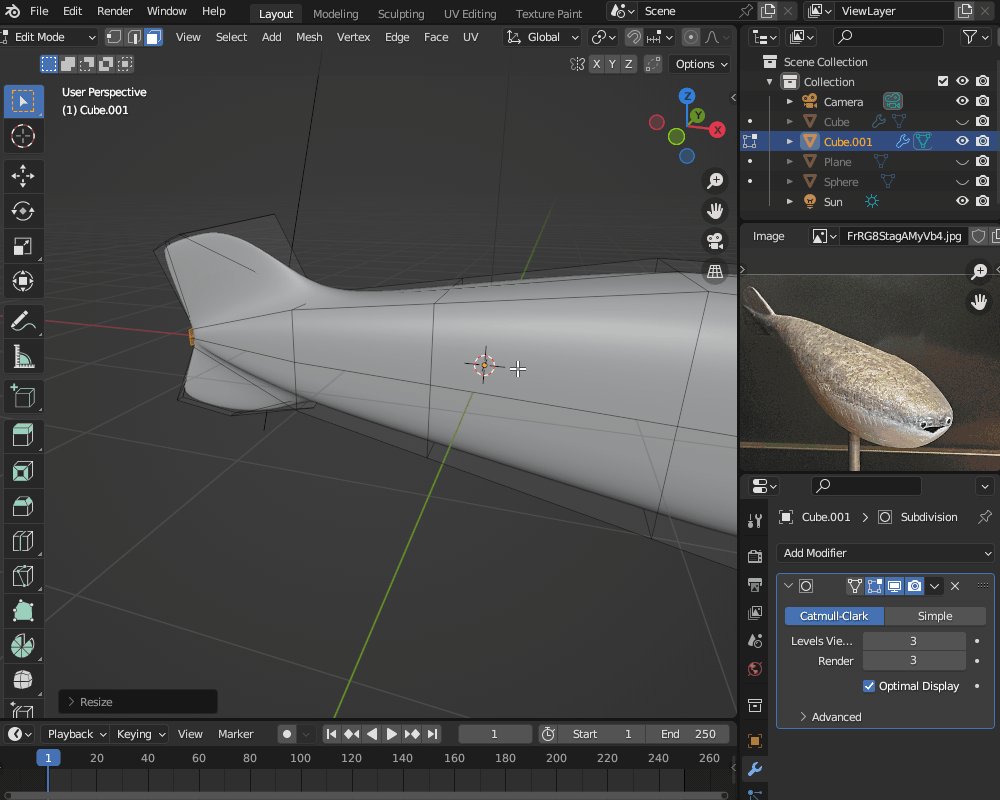
尾びれを追加します。
別のメッシュオブジェクトを「ぶっ刺し」で作ってもよいですが、今回は辺に「Ctrl+B」でベベルをかけた後、Eで押し出して作りました。
写真のように丸い形になるように、形を整えます。

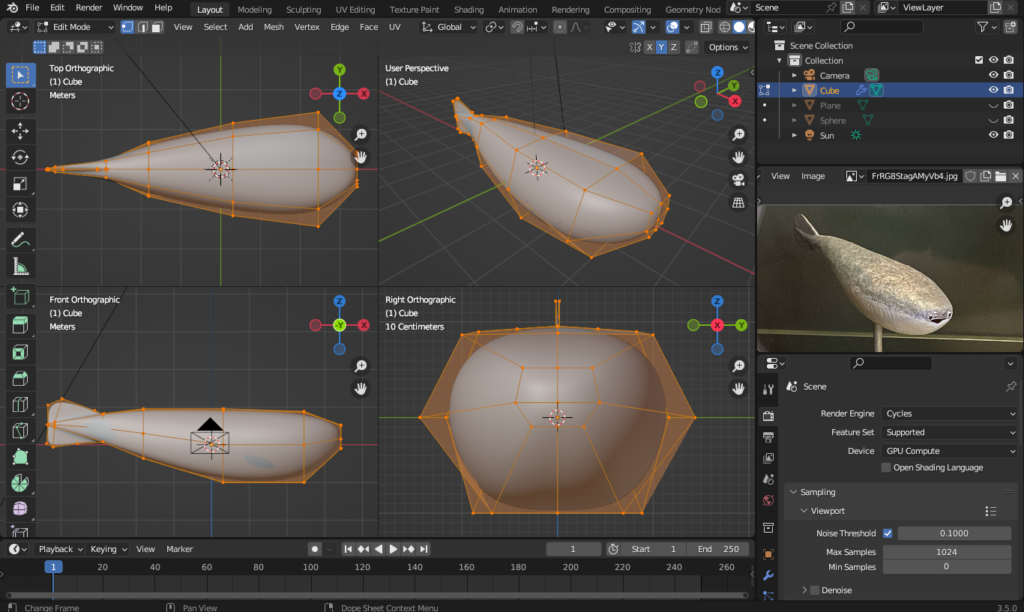
写真を見ながら形を整えた結果、最終的にこちらのような形になりました。

UV展開
テクスチャを追加する前に、UV展開を行っていきます。
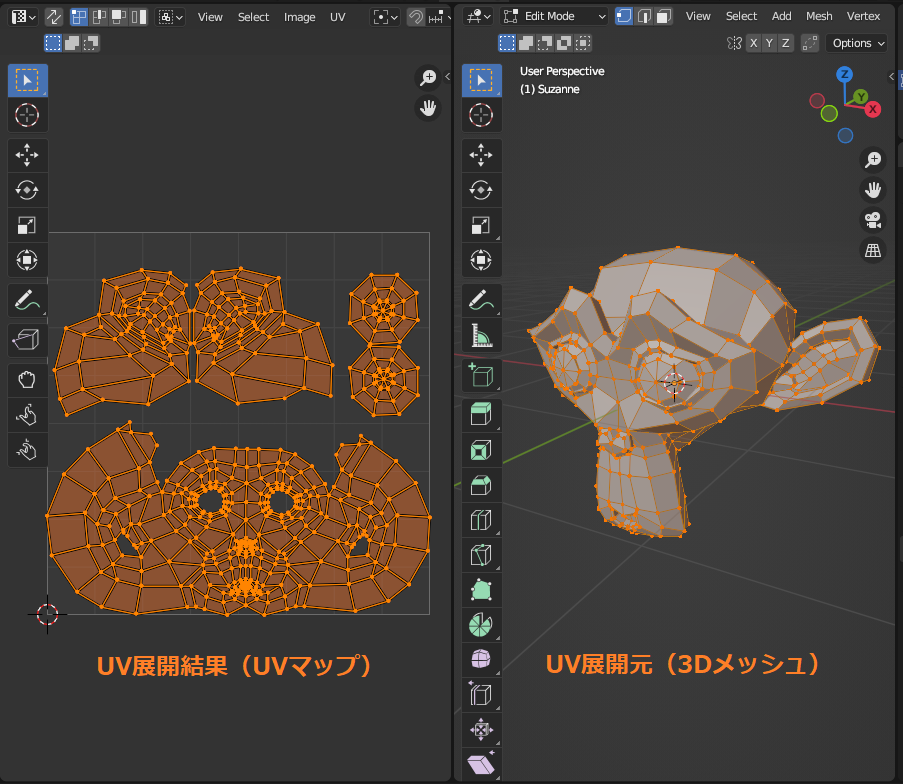
UV展開とは、こちらのように3次元のメッシュオブジェクトを2次元のUV座標系に展開することです(展開したものを「UVマップ」と呼びます)。

UV展開については以前こちらの記事でも取り上げました。ぜひ参考にしてみてください。
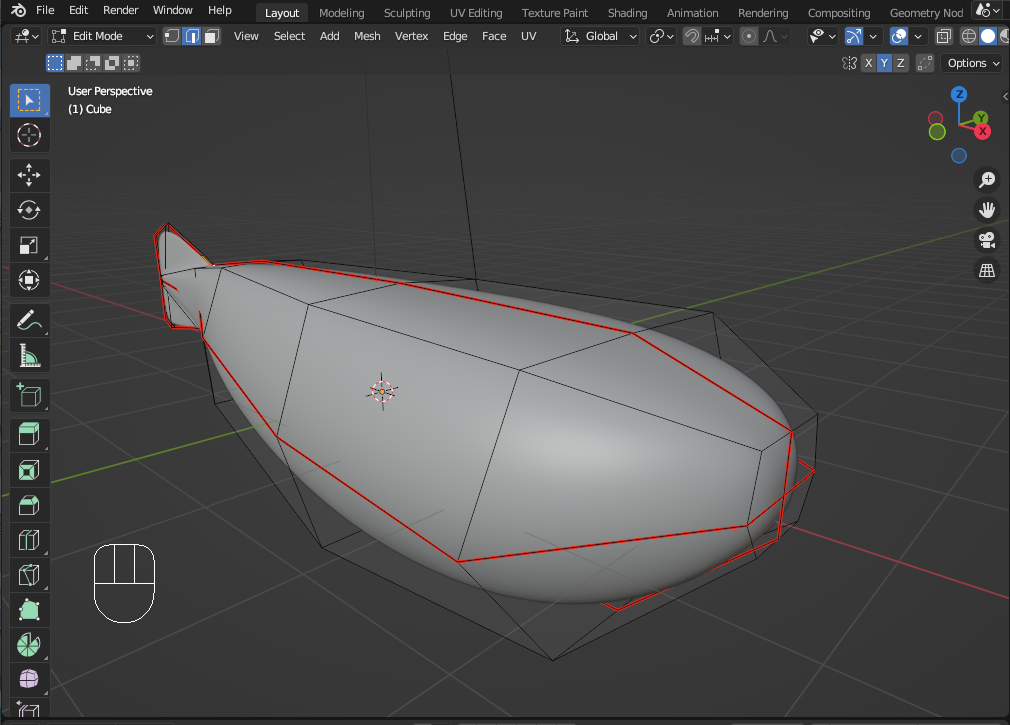
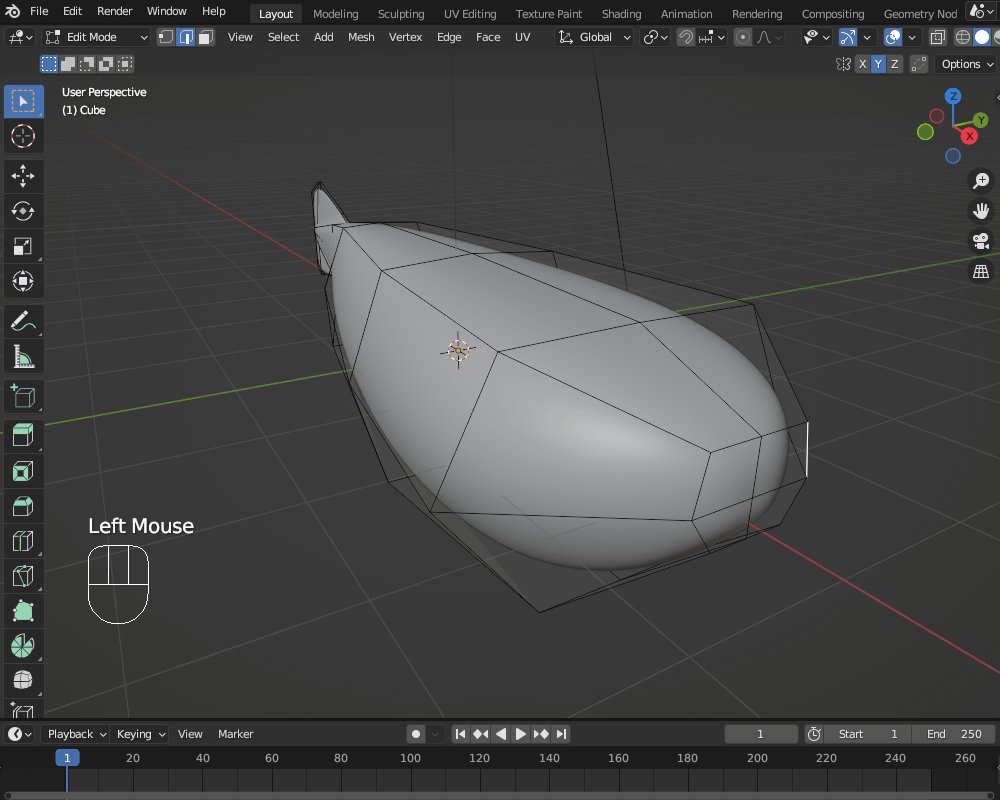
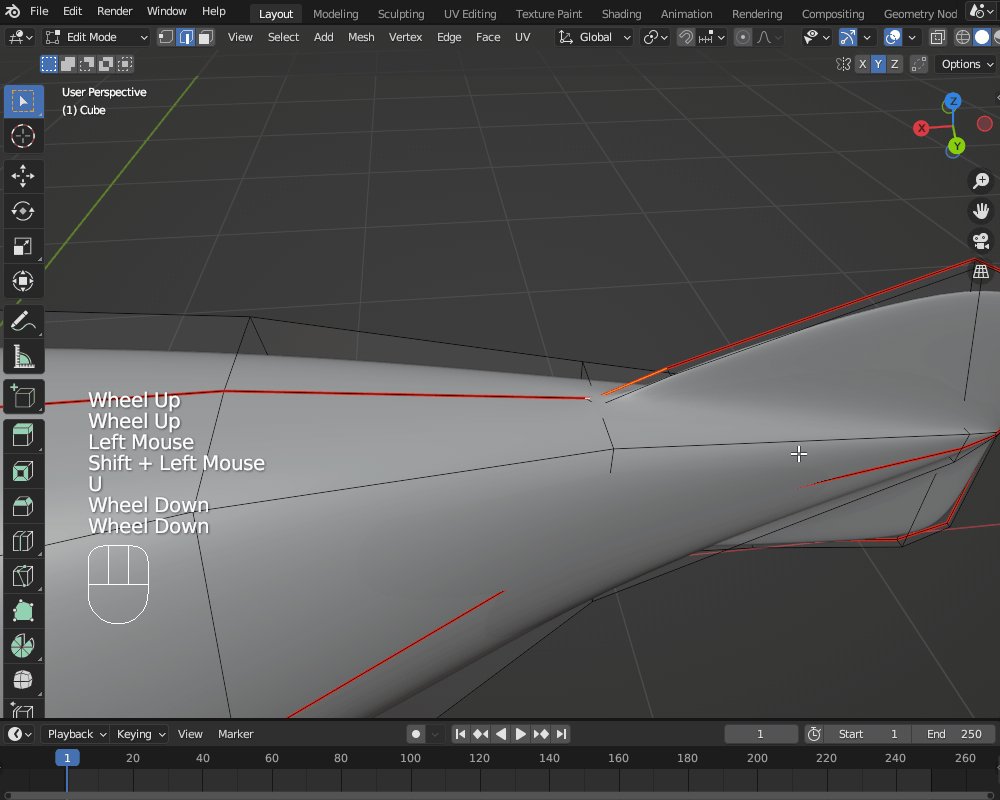
今回のサカバンバスピスは簡単な形状なので、こちらのように体を上下・左右に分割するように4本のシームを入れます。

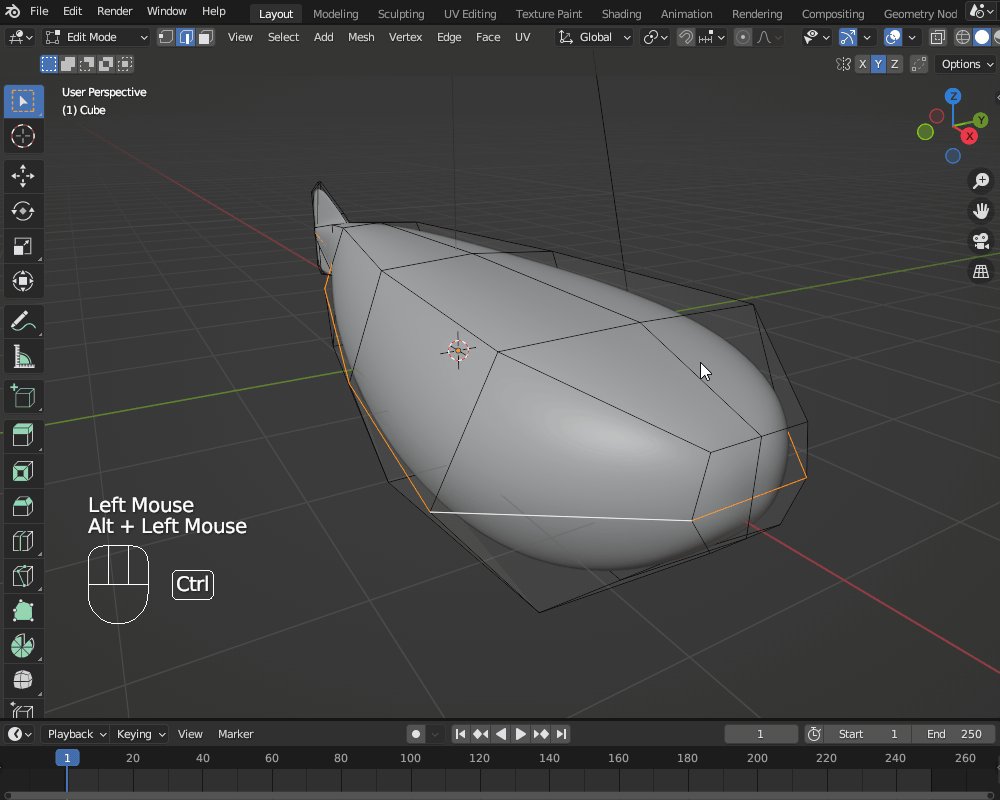
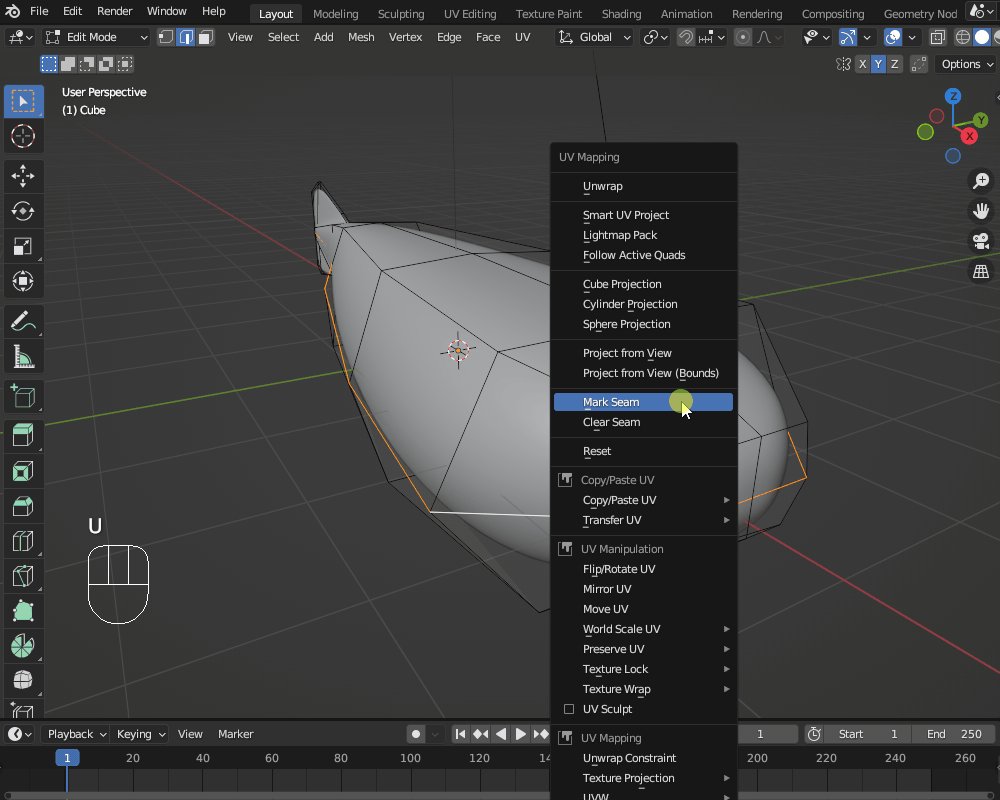
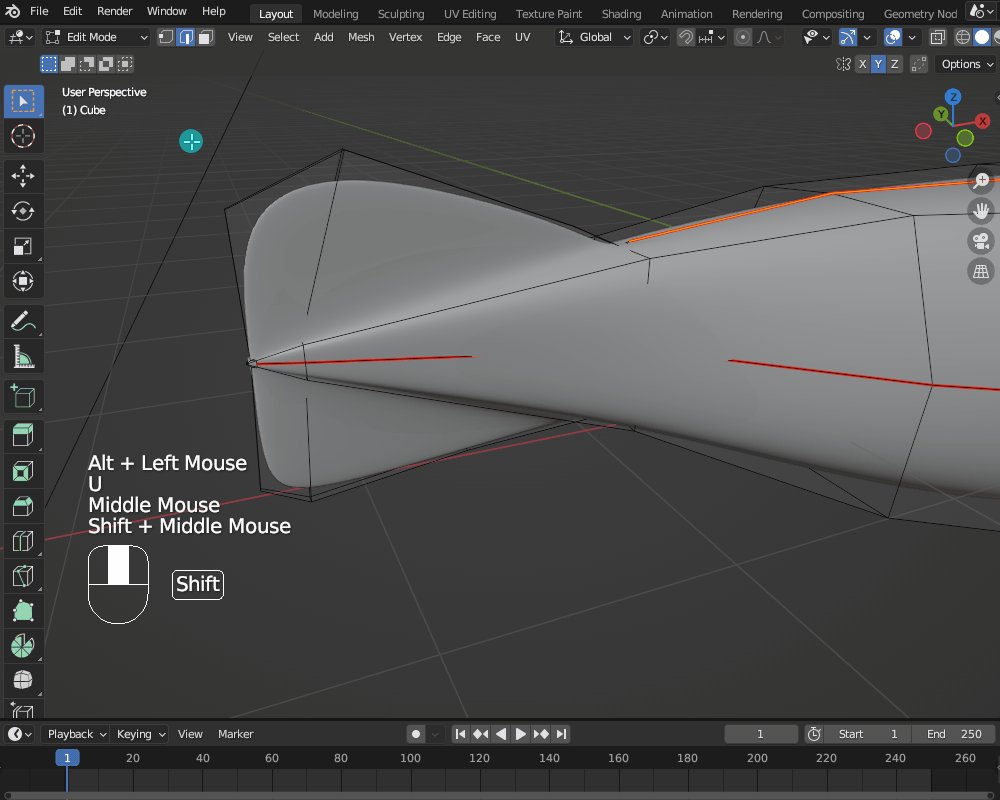
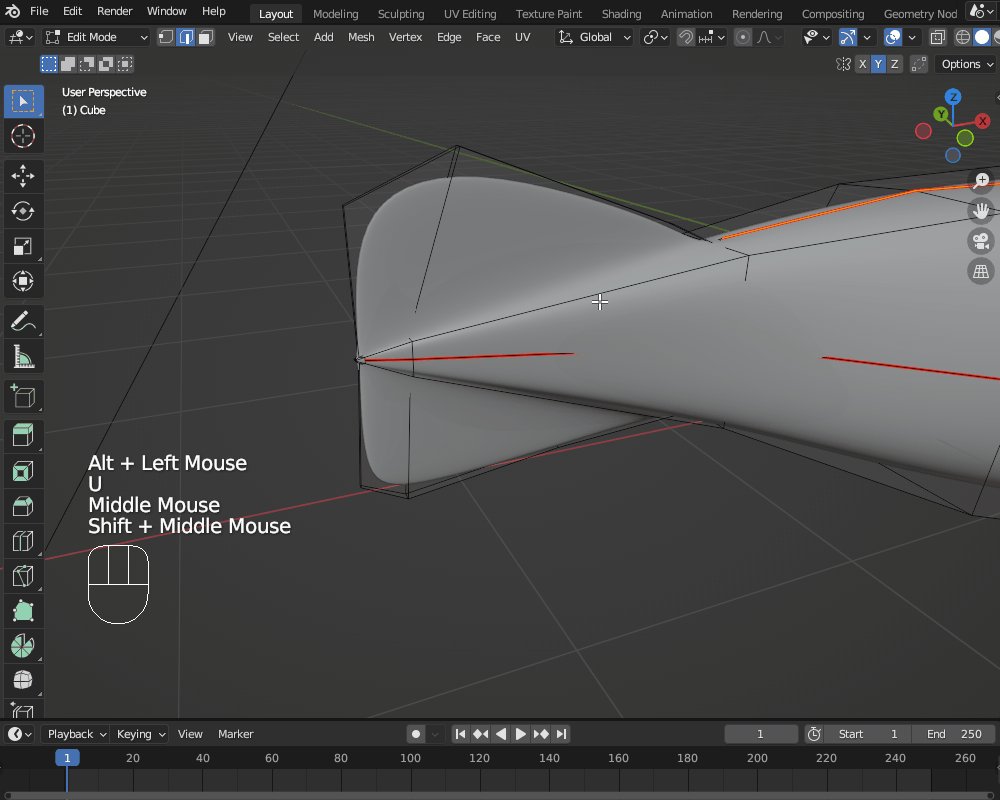
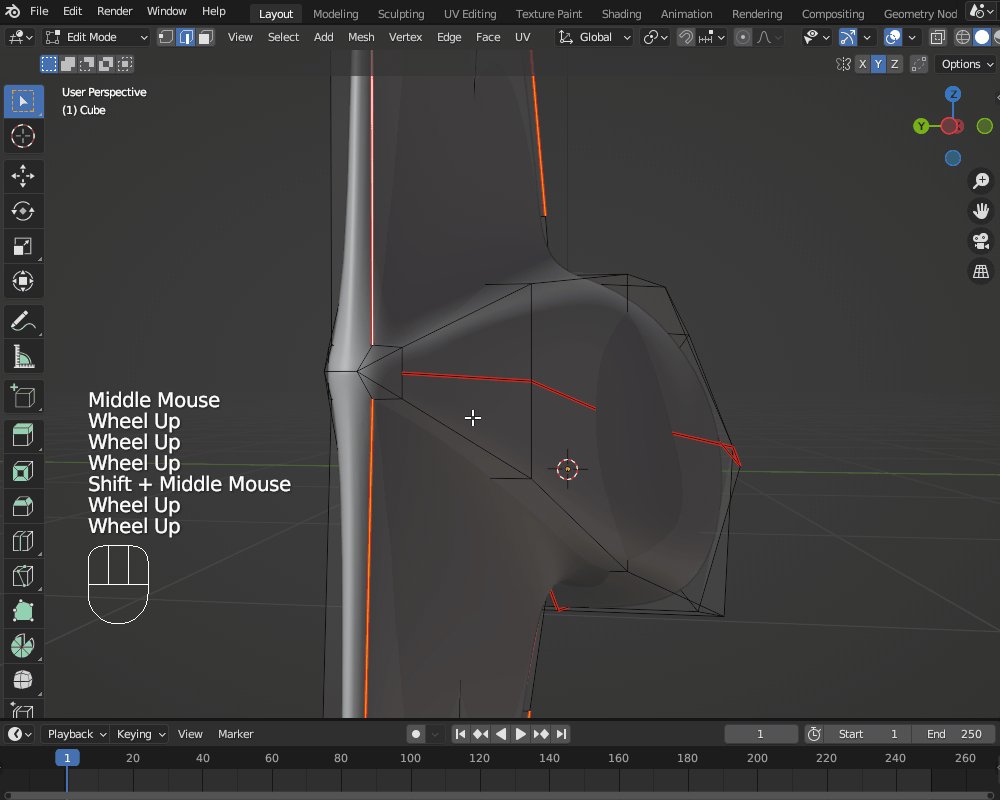
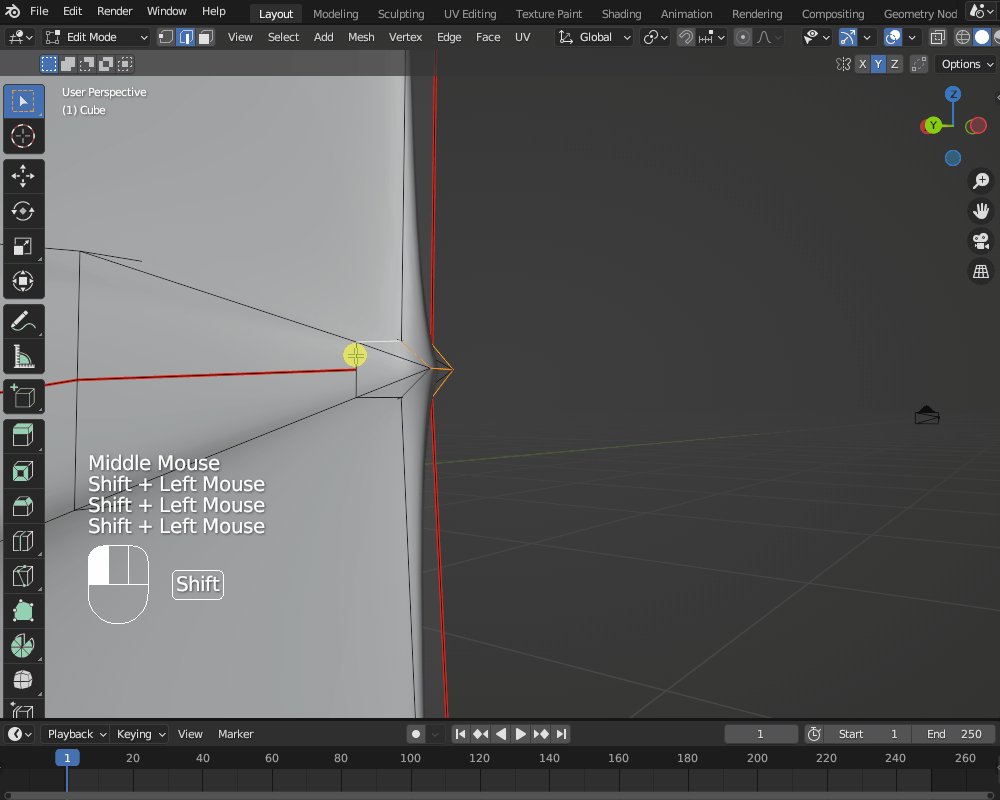
シームの入れ方ですが、こちらのように「Alt+左クリック」で辺をぐるっと選択した後で「U」または「Ctrl+E」→「Mark Seam(シームを追加)」でできます。

ぐるっと選択できなかった辺は、手動で選択してシームを追加していきます。

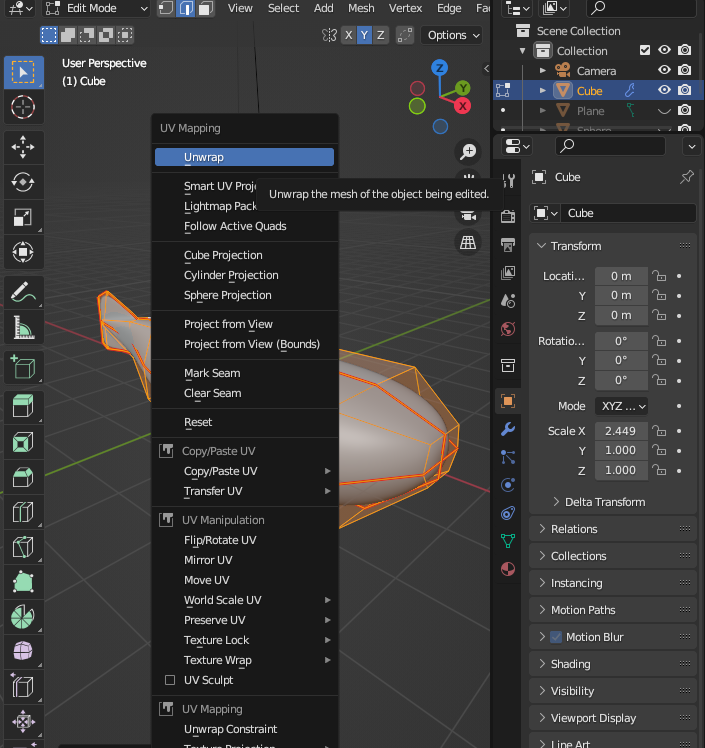
シームを追加した状態で、編集モードでAキーでメッシュを全選択し、「U」→「Unwrap(展開)」で展開します。

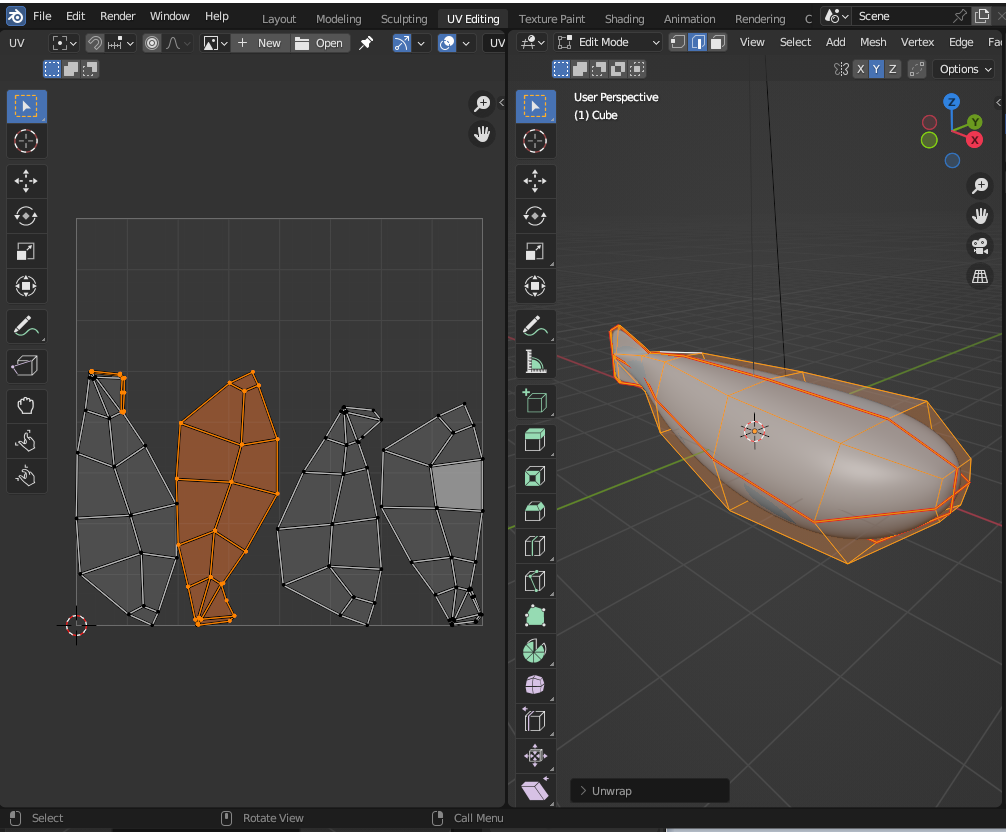
「UV Editing」のワークスペースに切り替えて、UVを確認し、こちらのように4つの島に分かれていることを確認します。
島がゆがんでいたり、繋がってしまっている場合はシームを追加して再度展開してください。

広告
テクスチャペイント
UV展開が完了したら、3Dモデルに色塗りができる「テクスチャペイント」を使って色を塗っていきます。
テクスチャペイントについては、以前こちらの記事でも紹介しました。あわせて参考にしてみてください。
ペンタブのすすめ
具体的な手順の前に、道具の紹介をさせてください。
テクスチャペイントはかなり繊細な操作が必要になるので、こちらのような「ペンタブ」(ペンタブレット)の使用がおすすめです。

実際に作業してみると一目瞭然だと思いますが、ペンタブを使うことでペンを使って紙に絵を描くように直感的にブラシを動かすことができます。
また、ペンをタブレットに押し付ける圧力によって、ブラシの強弱を変えることができて非常に便利です。
ペンタブには、大きく分けて液晶がない「板タブ」と、こちらのような液晶付きの「液タブ」(液晶タブレット)の2種類があります。

液タブの方が、タブレットの液晶画面を見ながら直感的に操作できるため、プロのクリエーターやイラストレーターの方は皆さん使っているイメージですが、液晶画面がついている分、相場が3万円以上と高価です。
私は今のところそれほどスカルプトをする機会は多くないですし、板タブでもスカルプトをしたりテクスチャペイントをするには十分便利なので、板タブを使っています。
ちなみに、私が使っているのはWacomの「One by Wacom Medium(CTL-672/K0-C)」です。
日本メーカー製なので機能やサポートもある程度信用できますし、価格も5000円台とお手頃です。
以下にAmazonへのリンクを貼っておくので、興味がある方はぜひご購入を検討してみてください。
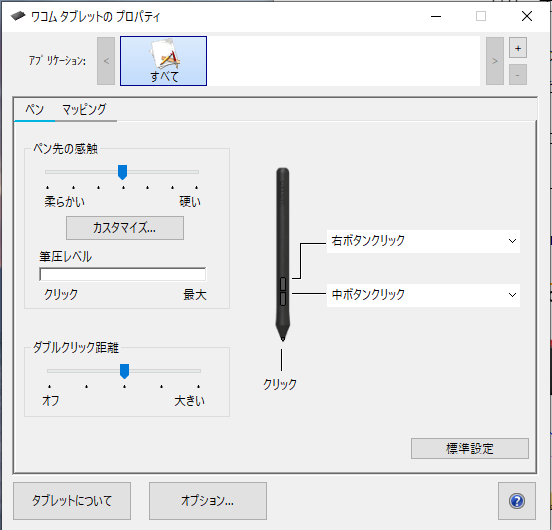
ちなみに、ペンタブのペンには2つのボタンがついていてそれぞれ機能を割り振ることができますが、私は以下のように設定しています。
慣れるまでは大変かもしれませんが、慣れてしまえばマウスと同じように、ペンタブ一つでBlender上でオブジェクトを動かしたり編集したり等の操作ができるようになります。

テクスチャペイントのやり方
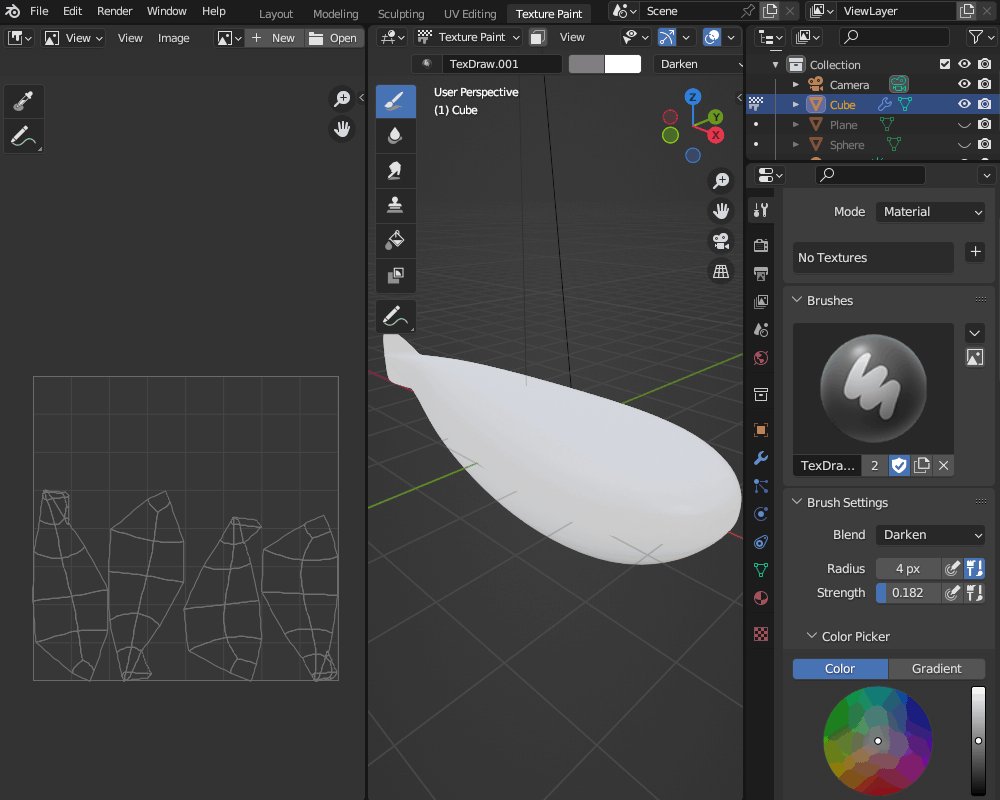
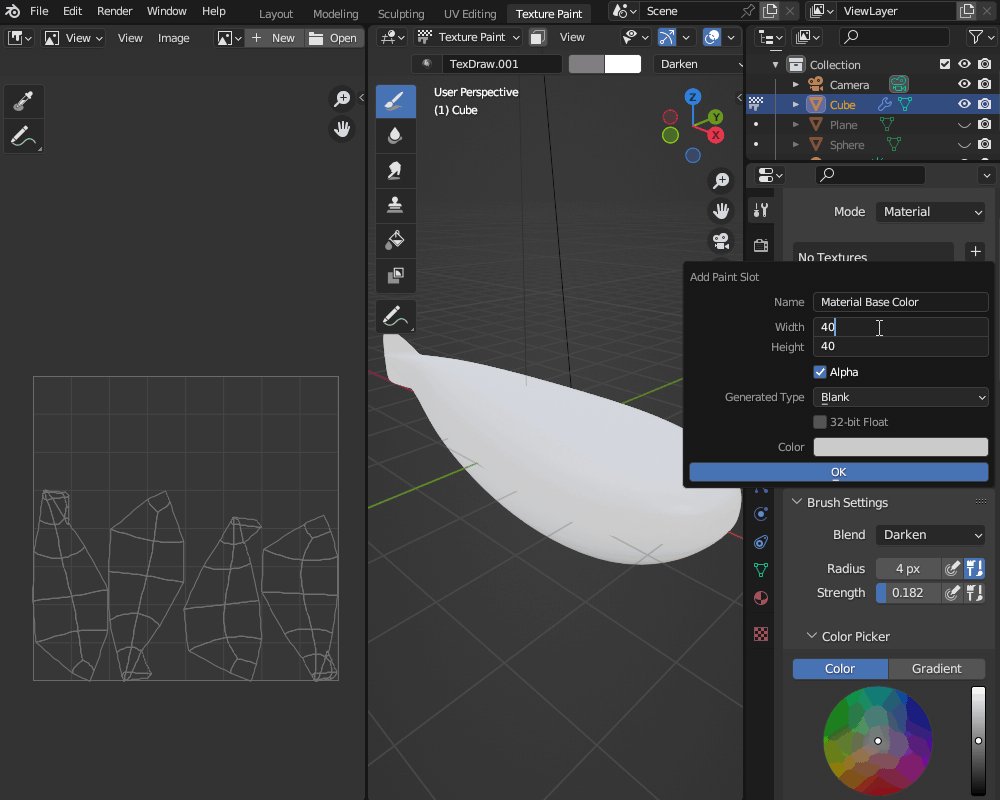
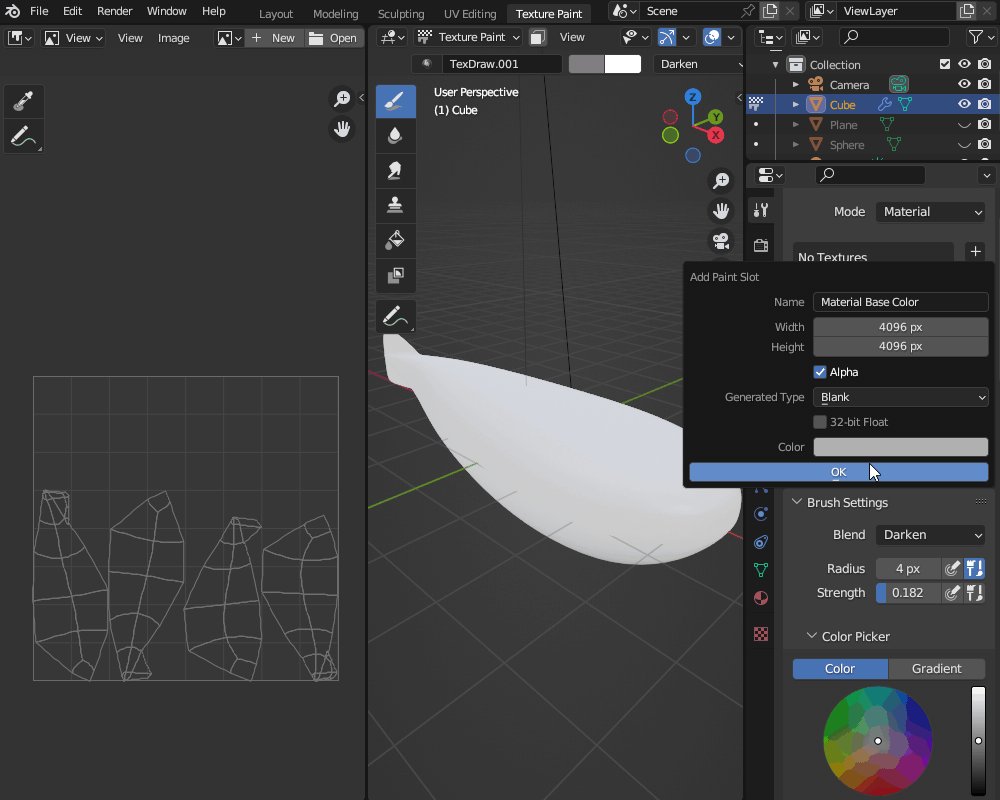
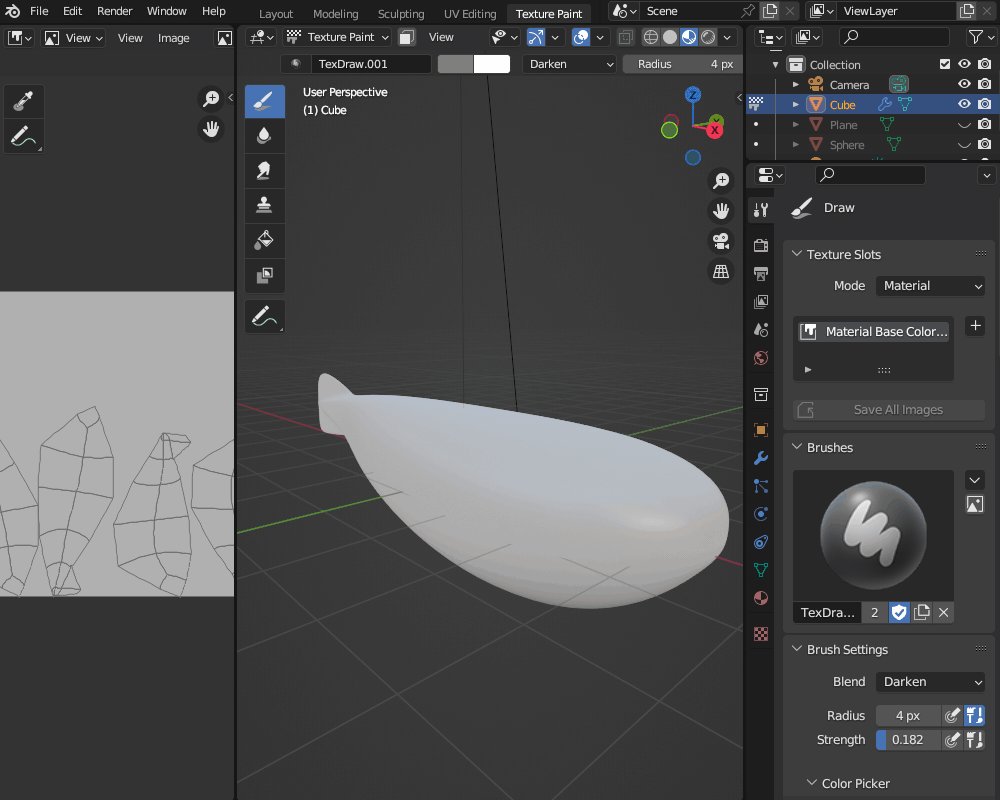
「Texture Paint」のワークスペースに切り替えて、「アクティブツールとワークスペースの設定」![]() からペイントスロット(ベースカラー)を追加します。
からペイントスロット(ベースカラー)を追加します。
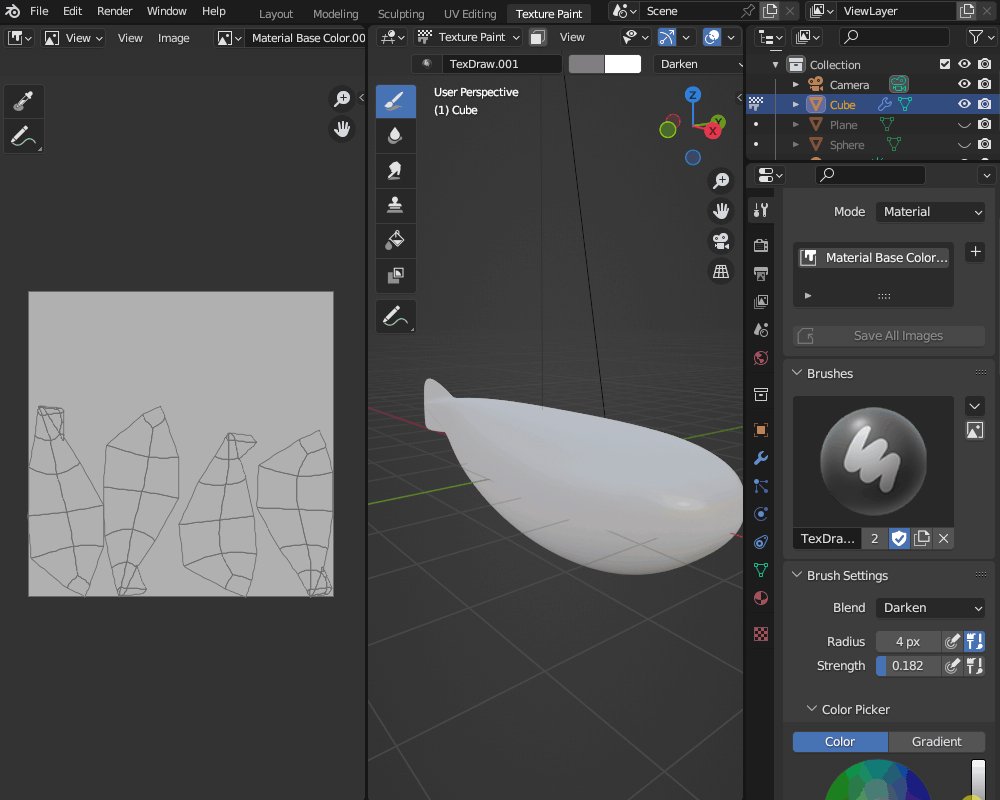
テクスチャが追加されて、ペイント結果がボディの色に反映されるようになります。

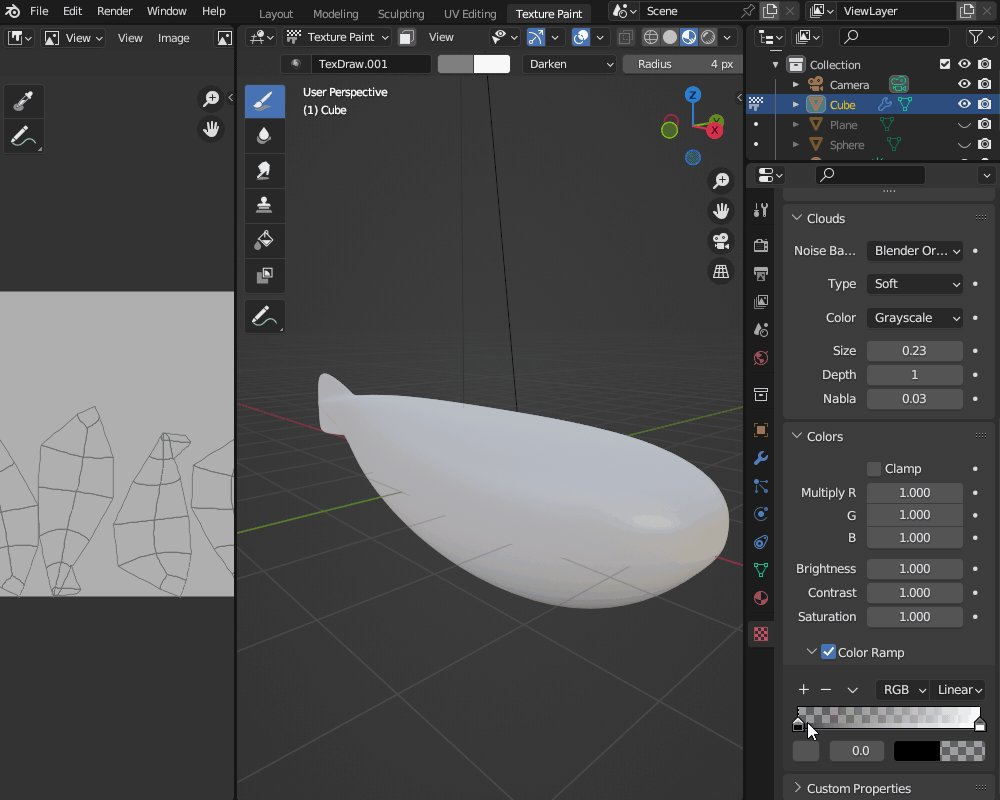
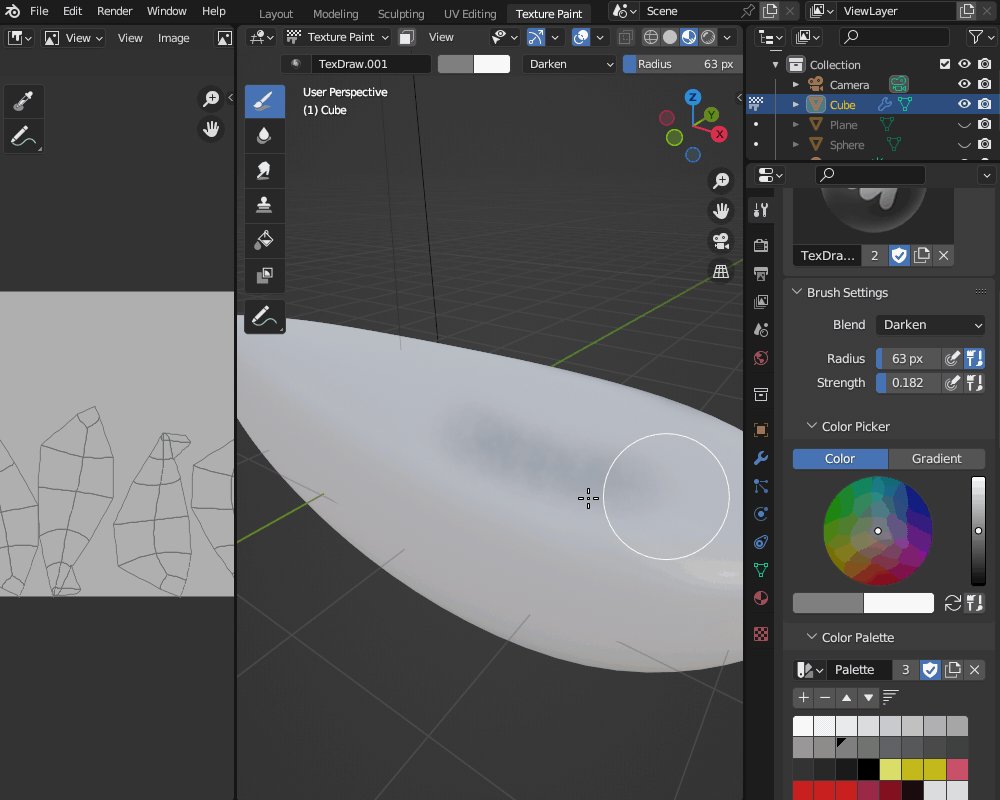
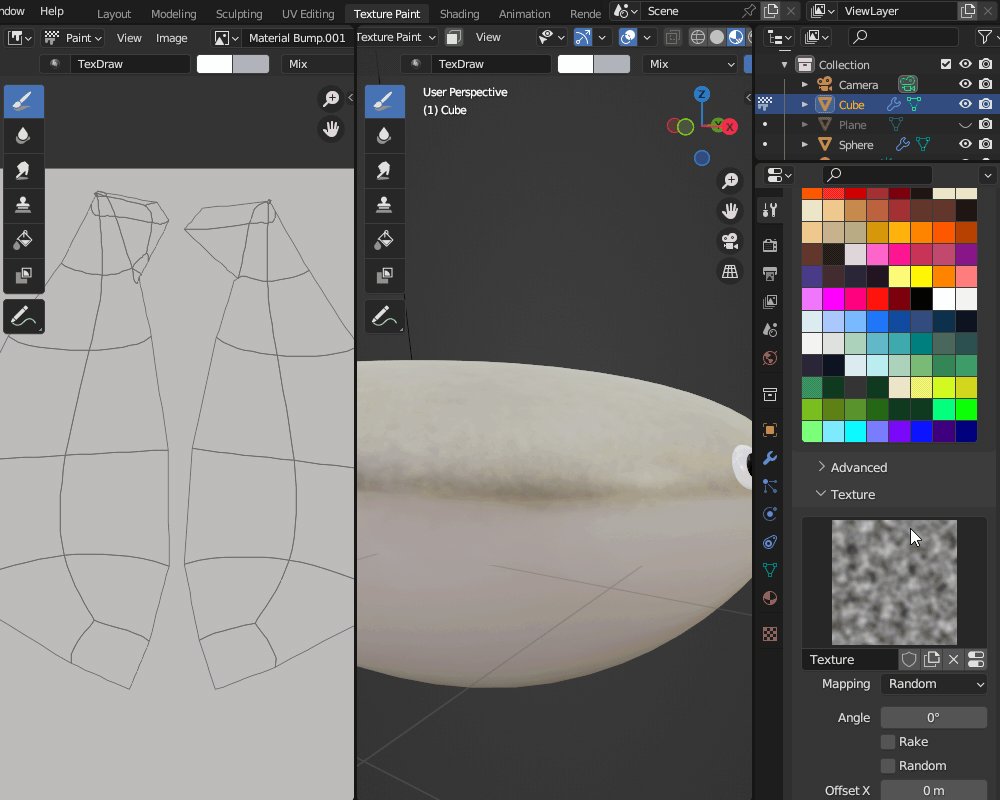
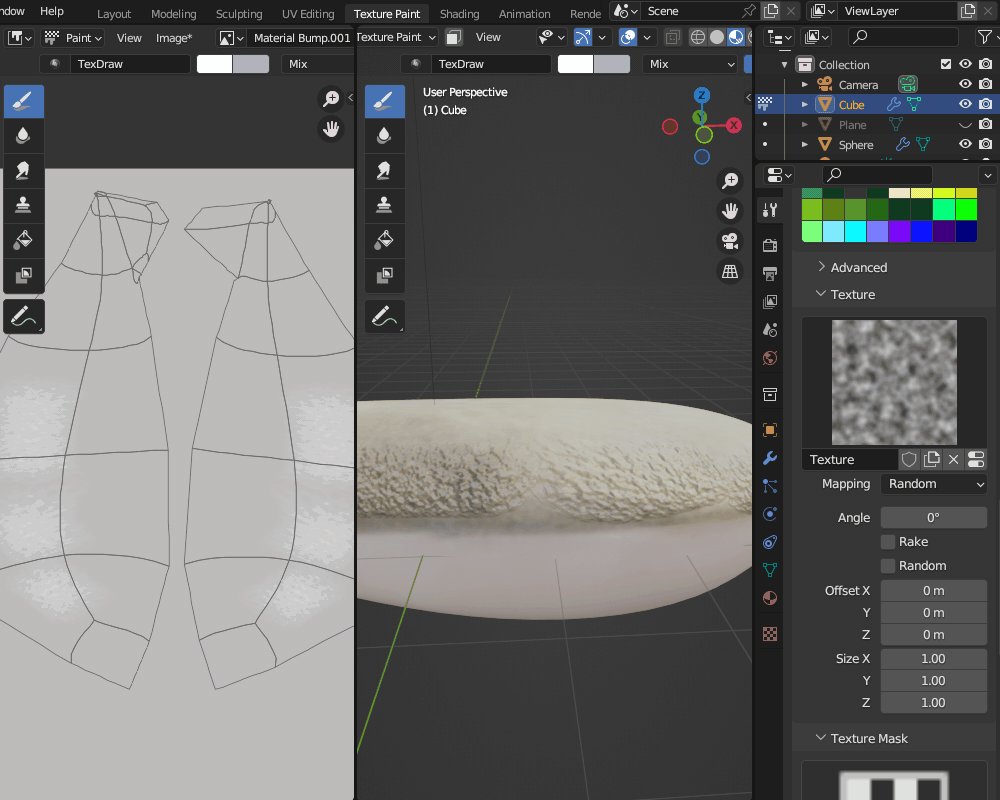
写真を参考に色を塗っていきますが、今回はブラシに「テクスチャ」を設定しました。
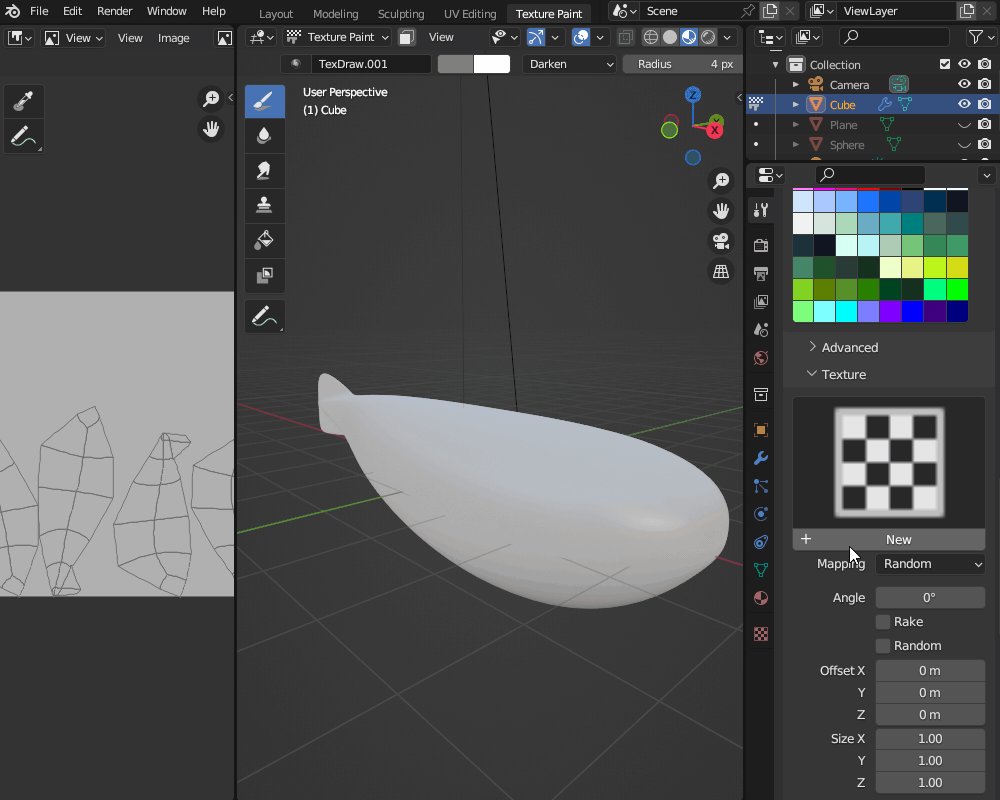
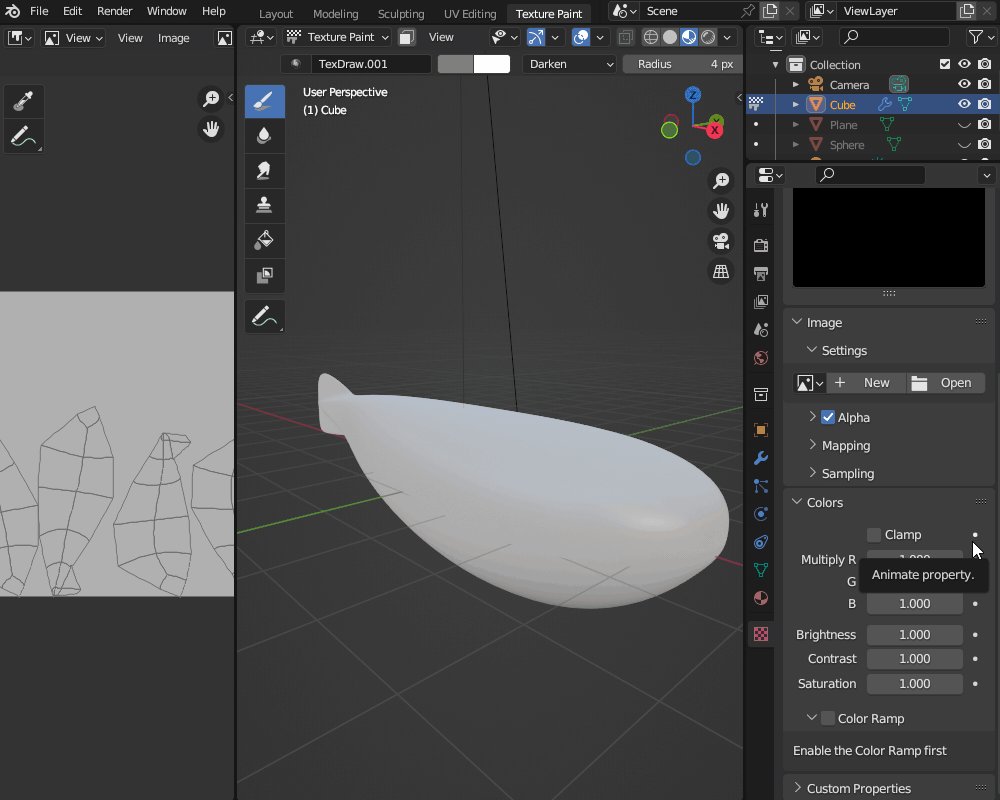
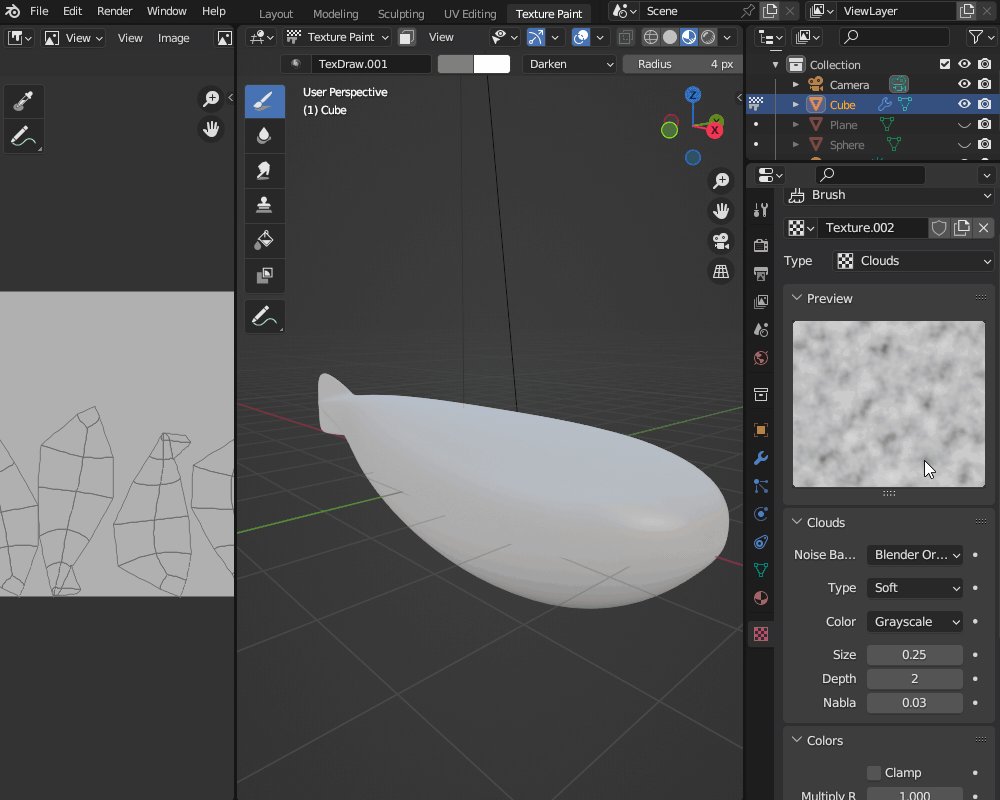
ブラシ設定から「テクスチャ」を追加し、テクスチャプロパティから「クラウド」を設定しました。

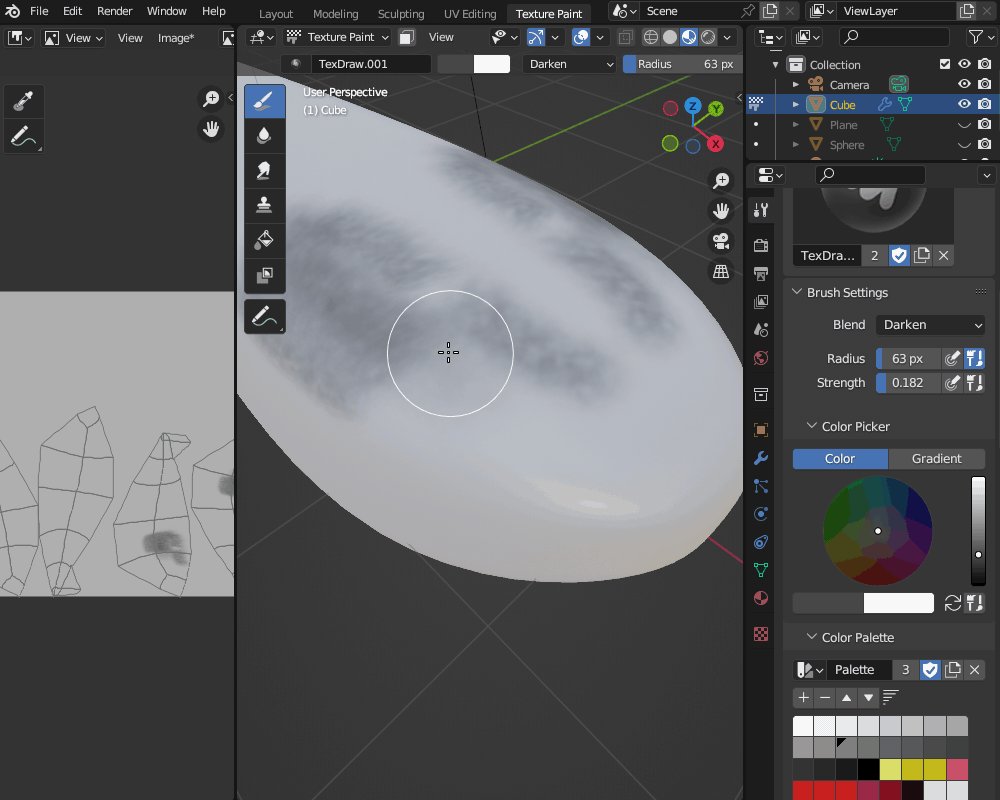
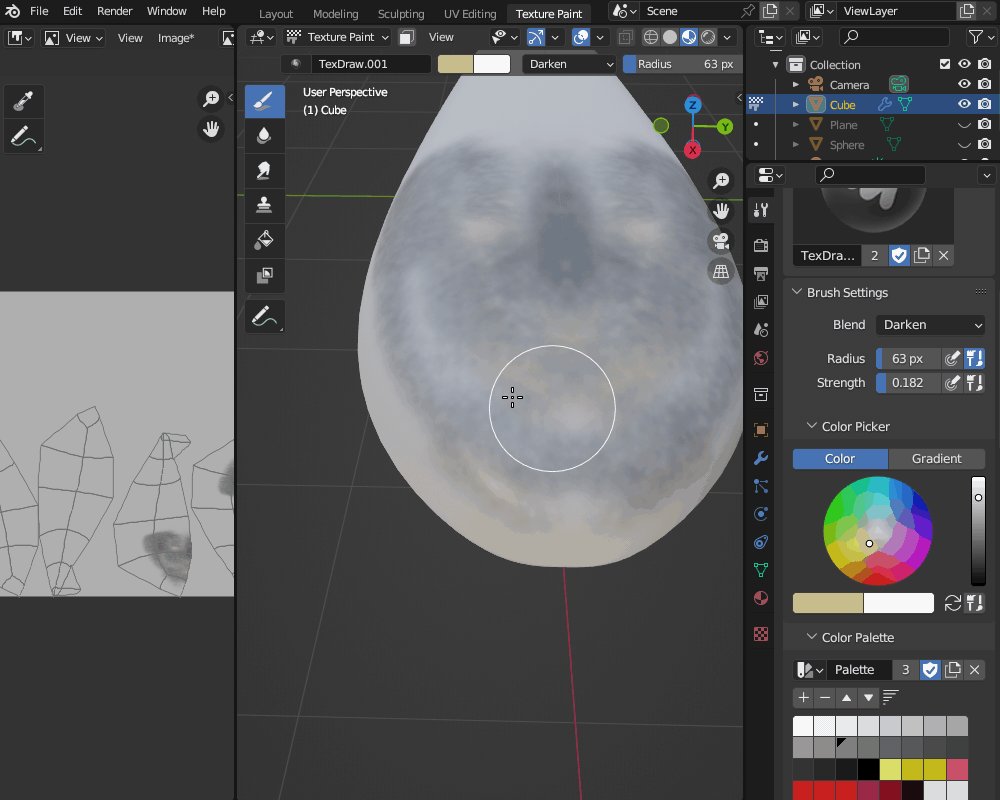
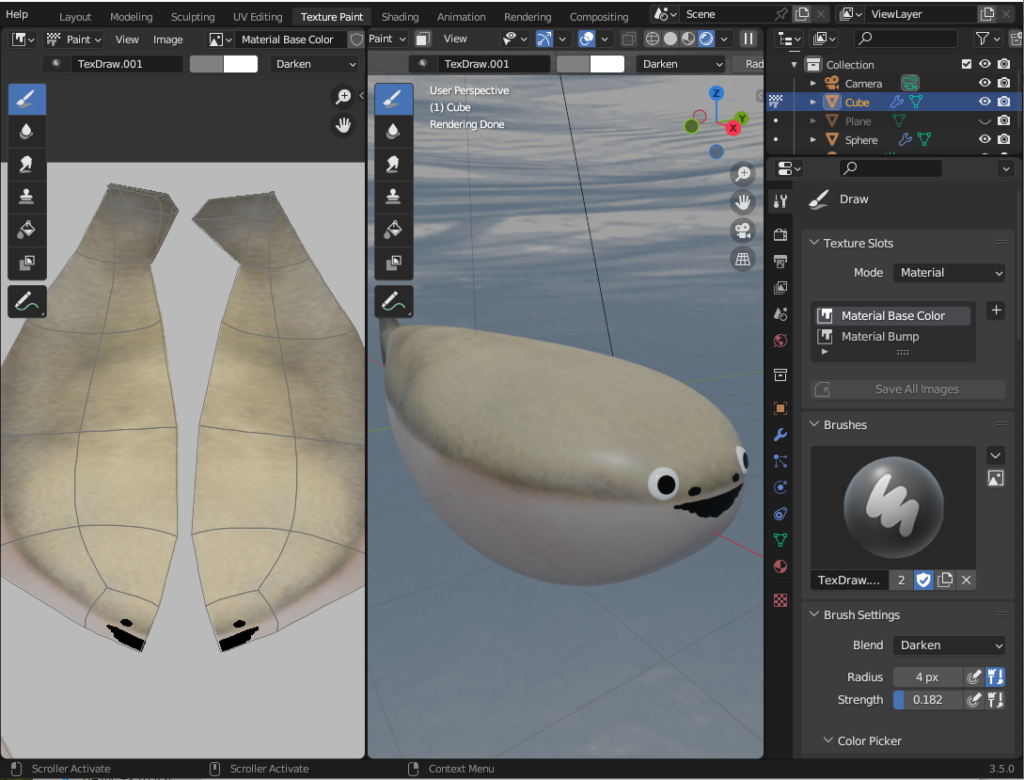
テクスチャの色とブラシの色を調整することで、こちらのように模型のような色ムラを表現できます。

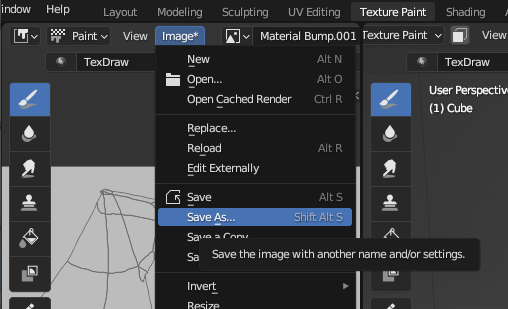
データの消失を防ぐために、ペイント結果はこまめに画像として保存することをおすすめします。

マテリアルビューとレンダービューでは若干色味が変わってくるので、レンダービューでライティングした結果を参考に進めると良いかと思います。
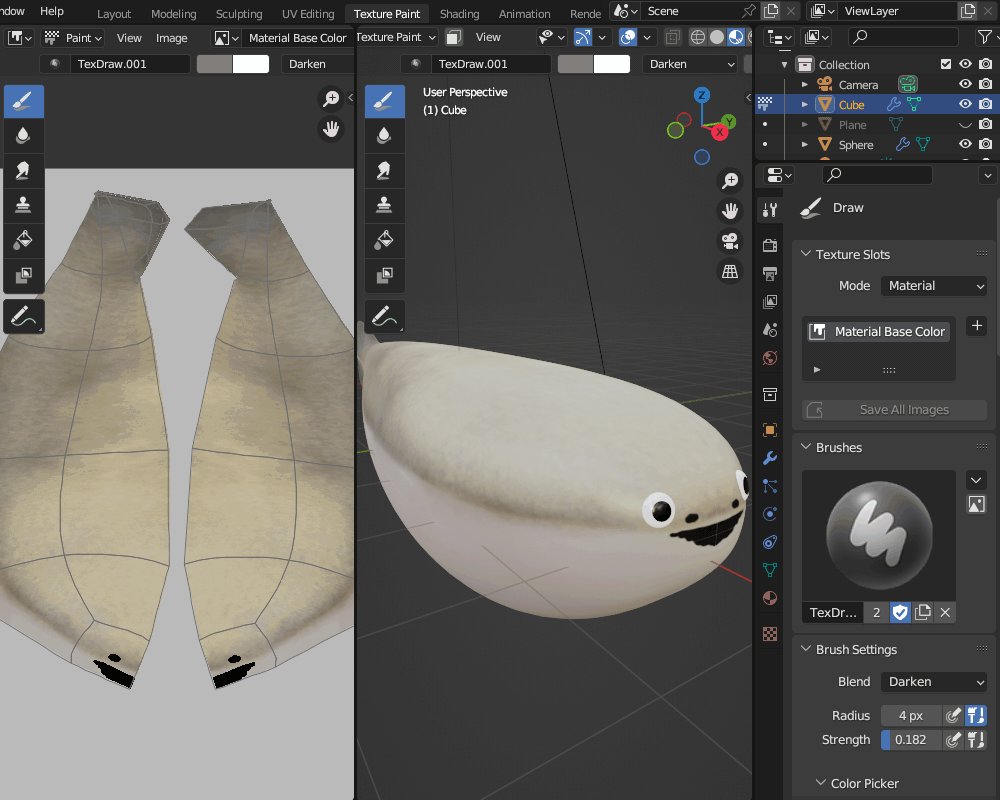
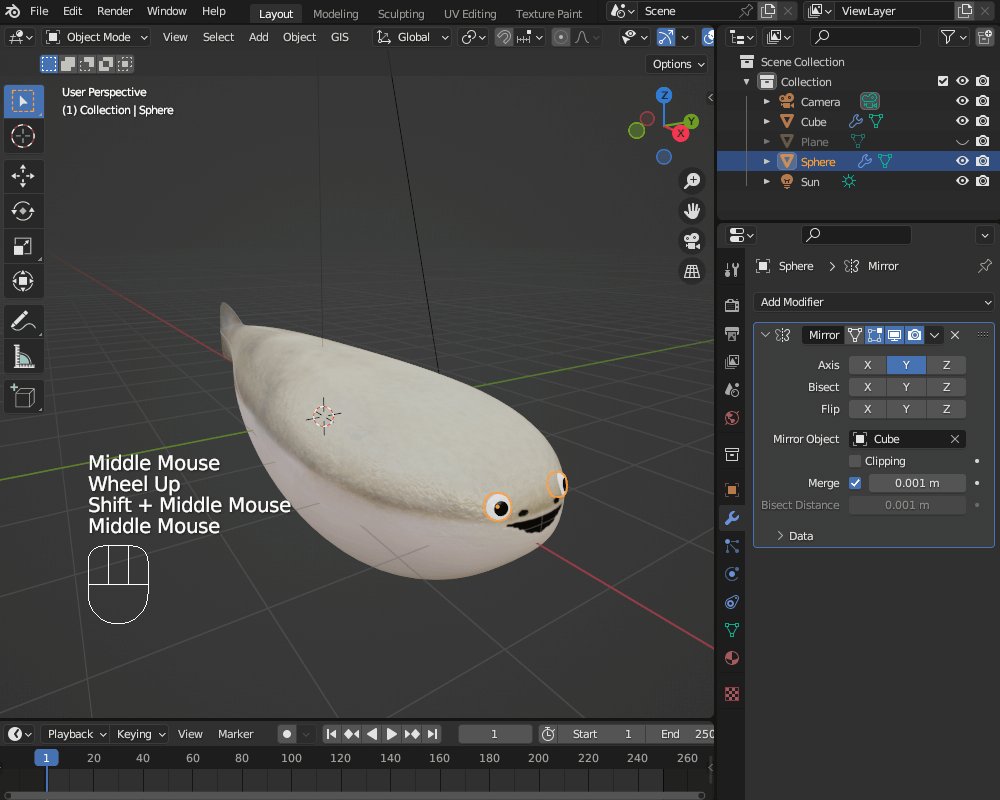
最終的に、ベースカラーはこちらのような感じになりました(目玉はUV球+ミラーモディファイアーで作りました)。

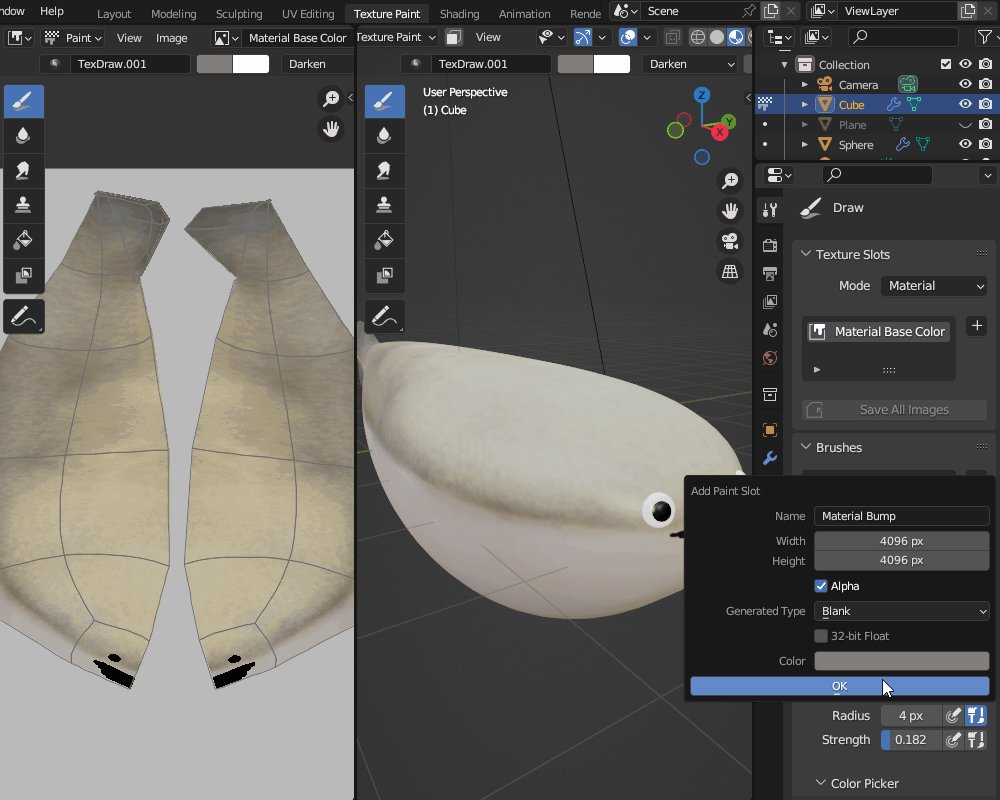
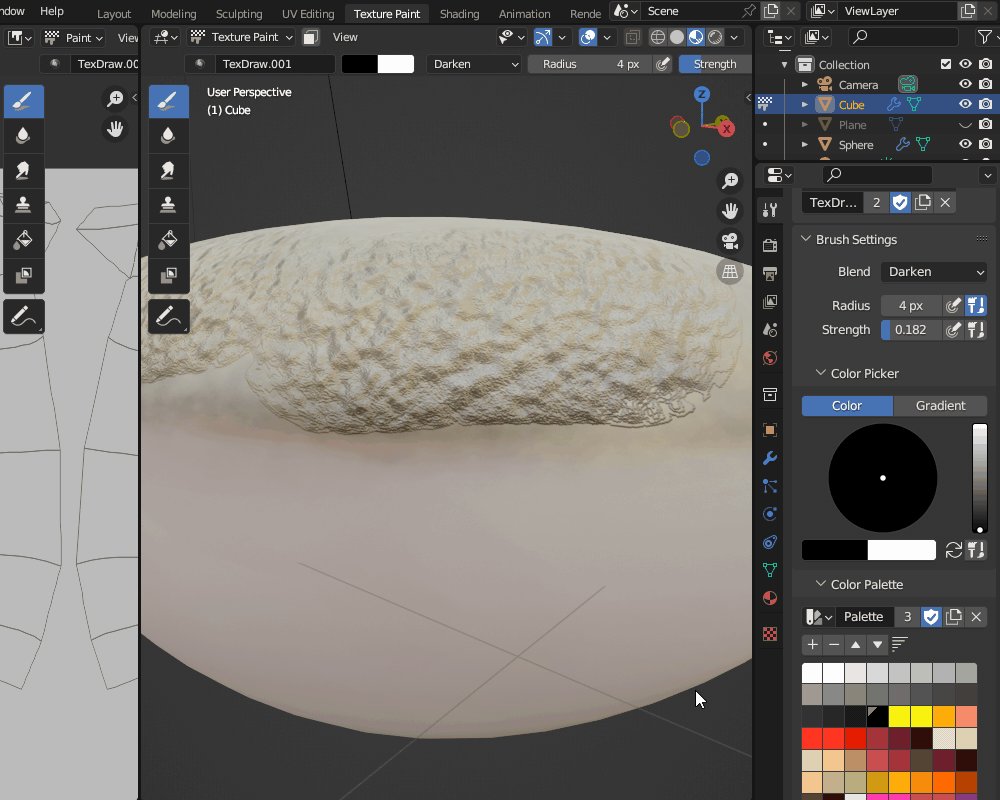
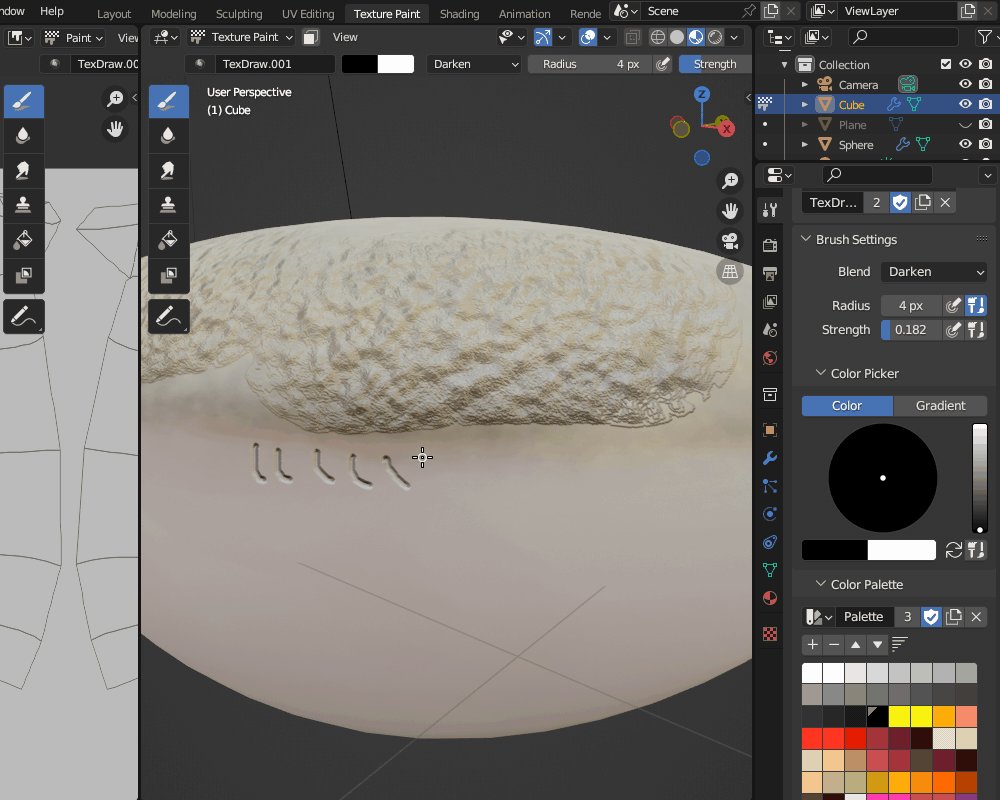
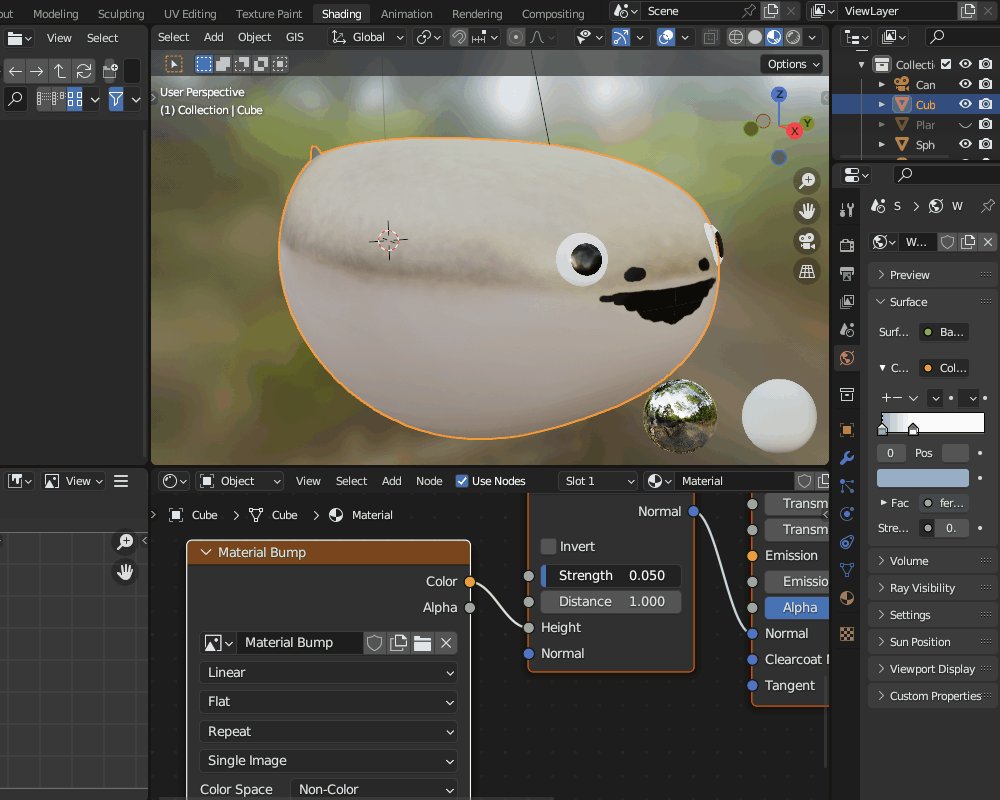
また、テクスチャペイントでは、「バンプ」を使って凹凸も付けられます。
ペイントスロットを追加し、「Bump」を選択します。
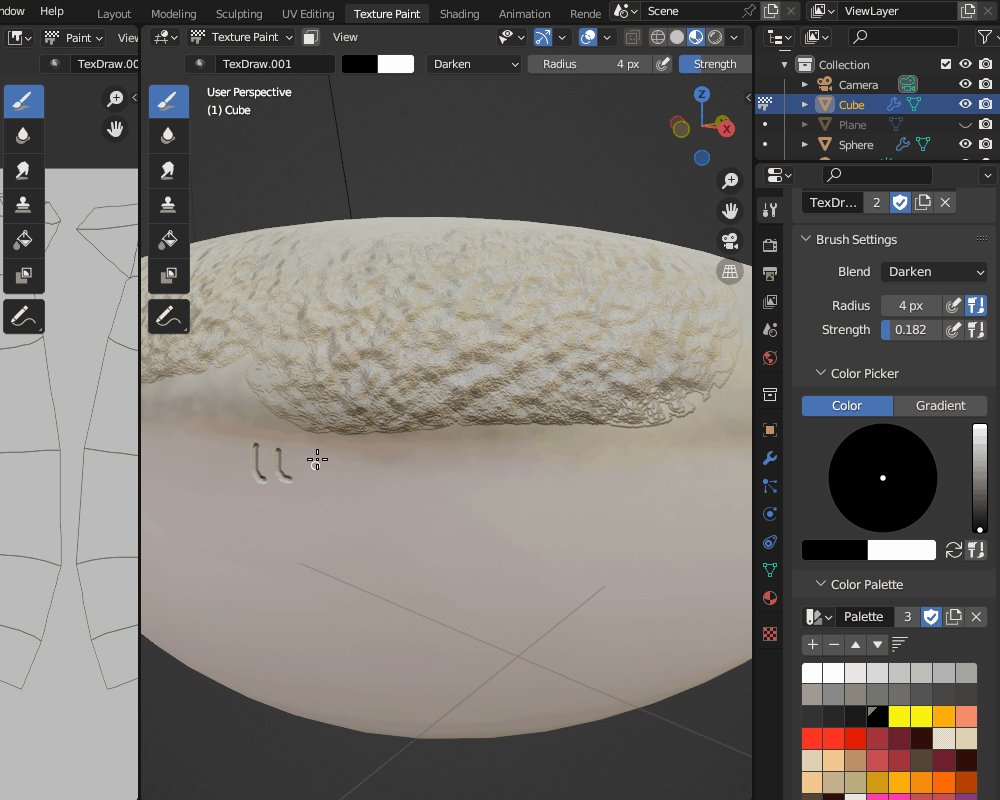
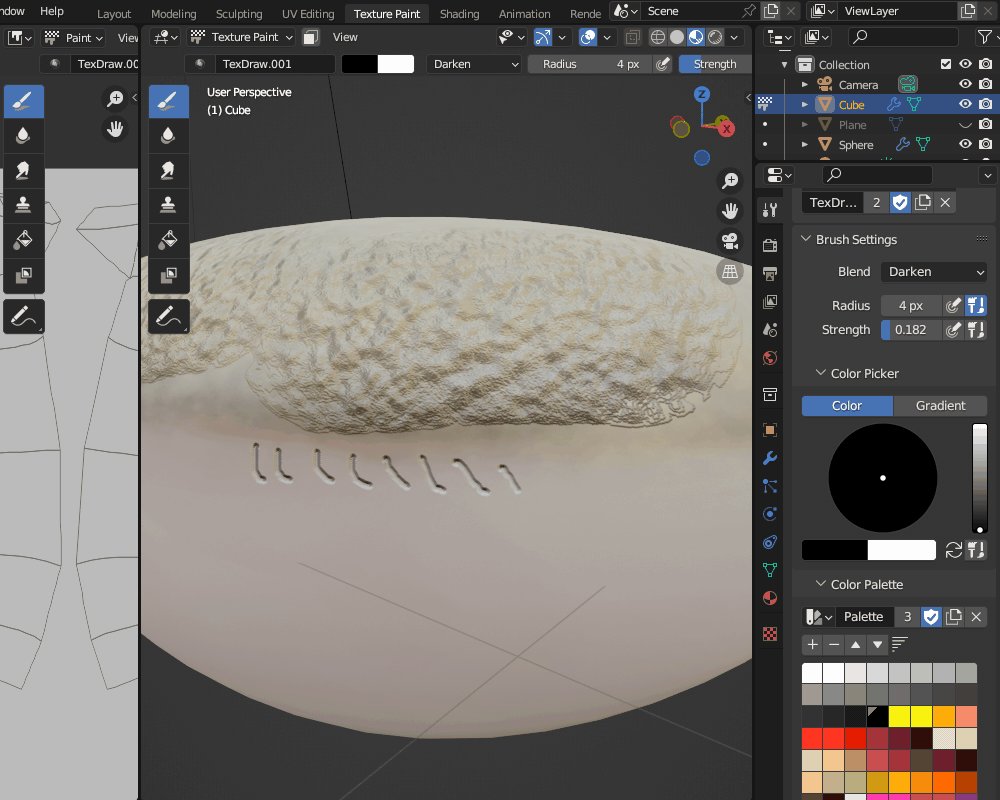
するとバンプマップが追加されて、ブラシでなぞると凹凸を表現できるようになります。

えら・鼻・口などもバンプで凹ませました。

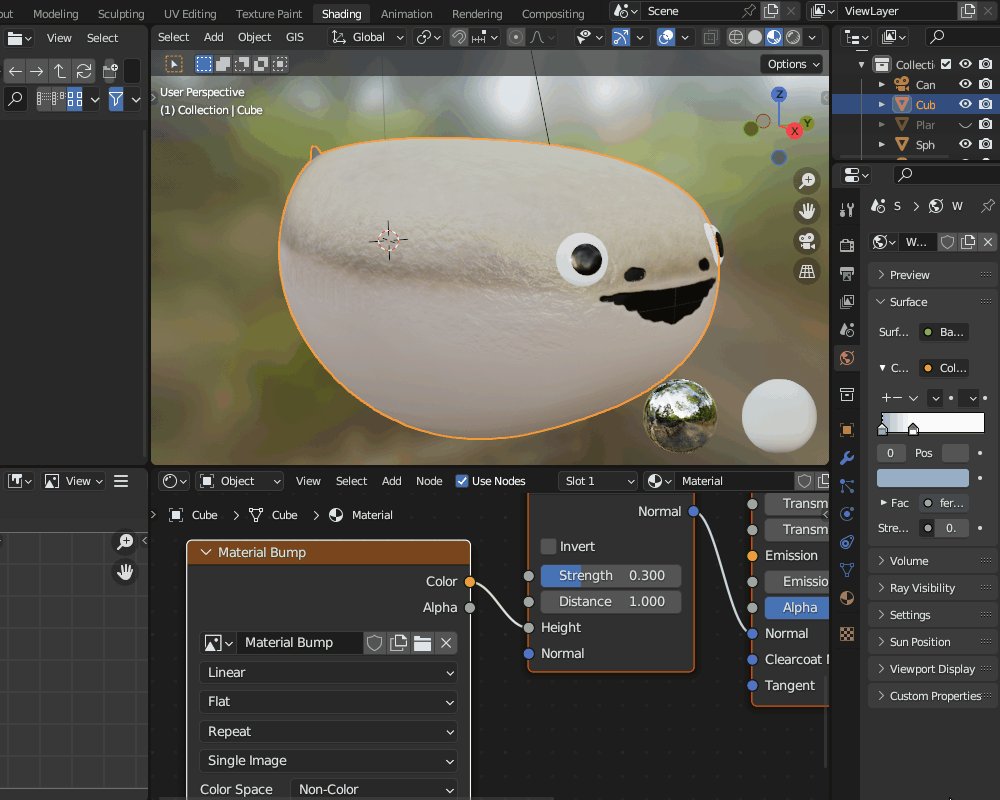
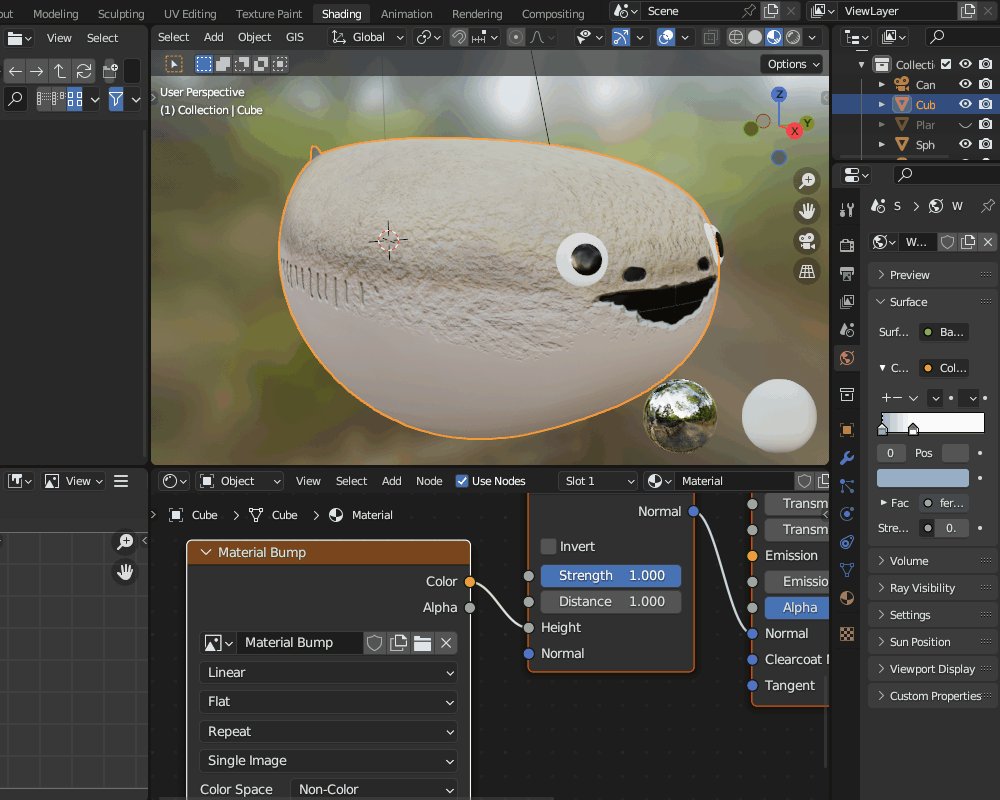
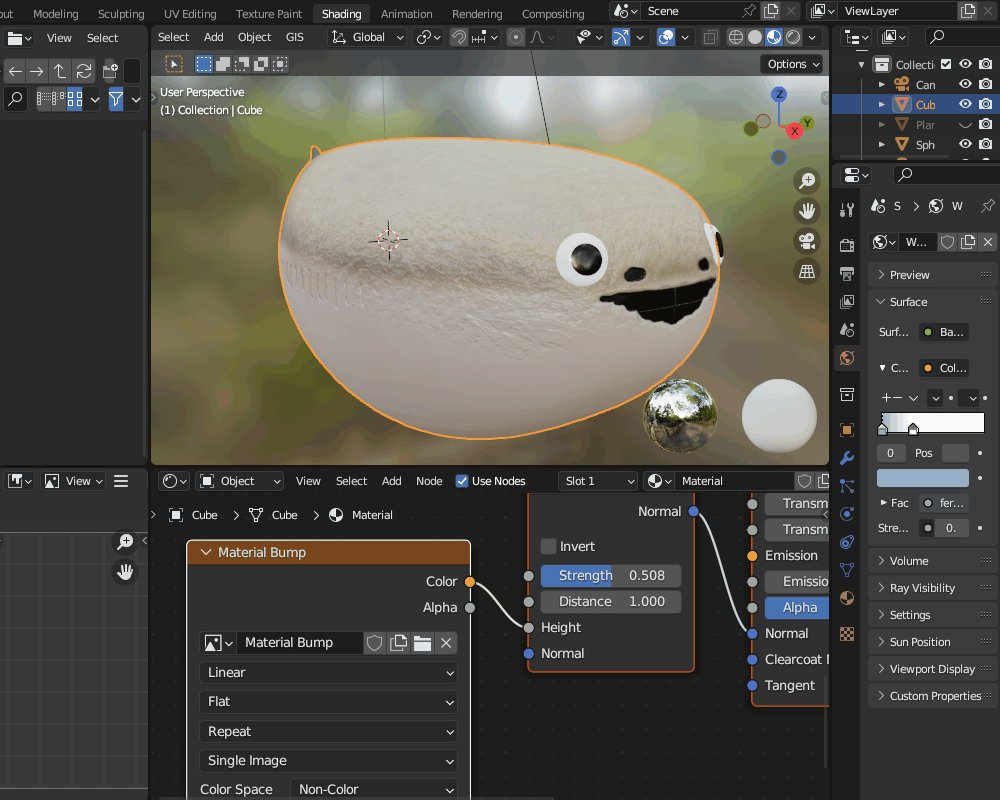
バンプの強さは、シェーダーエディターで調整できます。

最終的に、こちらのような結果になりました。
ひとまずモデリング&色塗りは完成です。

目玉を動かすつもりはないので、ミラーモディファイアー適用後にCtrl+Jでボディのオブジェクトに合体させました。

リギング
アニメーションさせるための骨格となる「アーマチュア」を追加し、IKコンストレイントを追加(リギング)します。
リギングのやり方は、以前こちらの記事で紹介しました。あわせて参考にしてみてください。
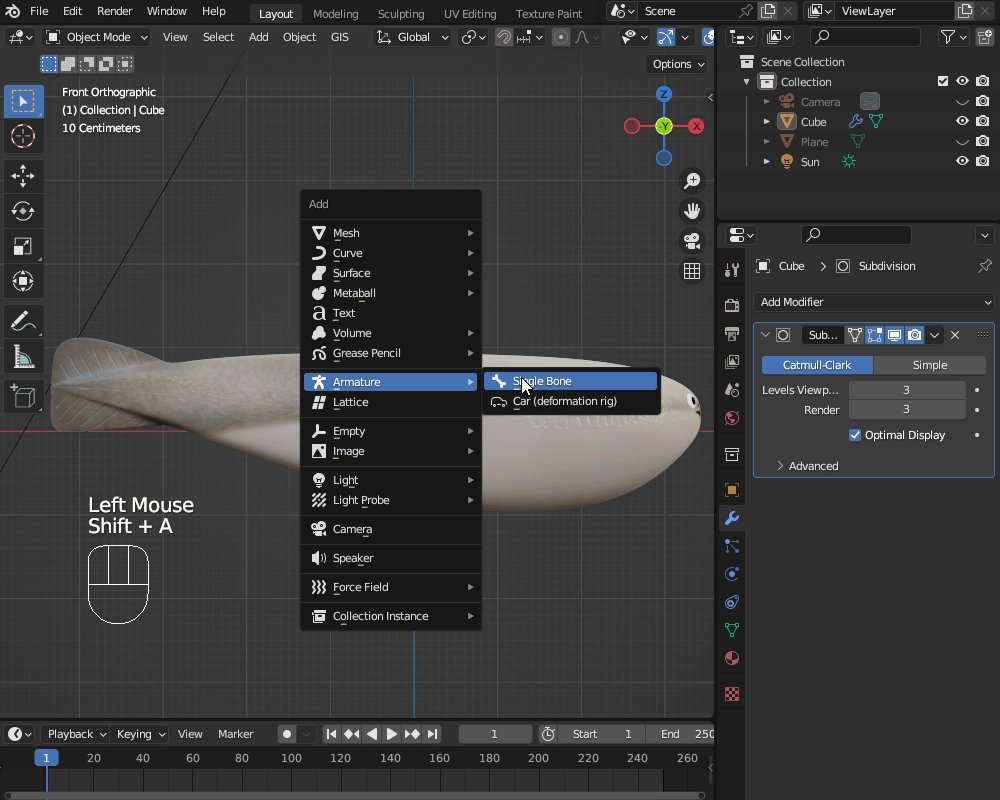
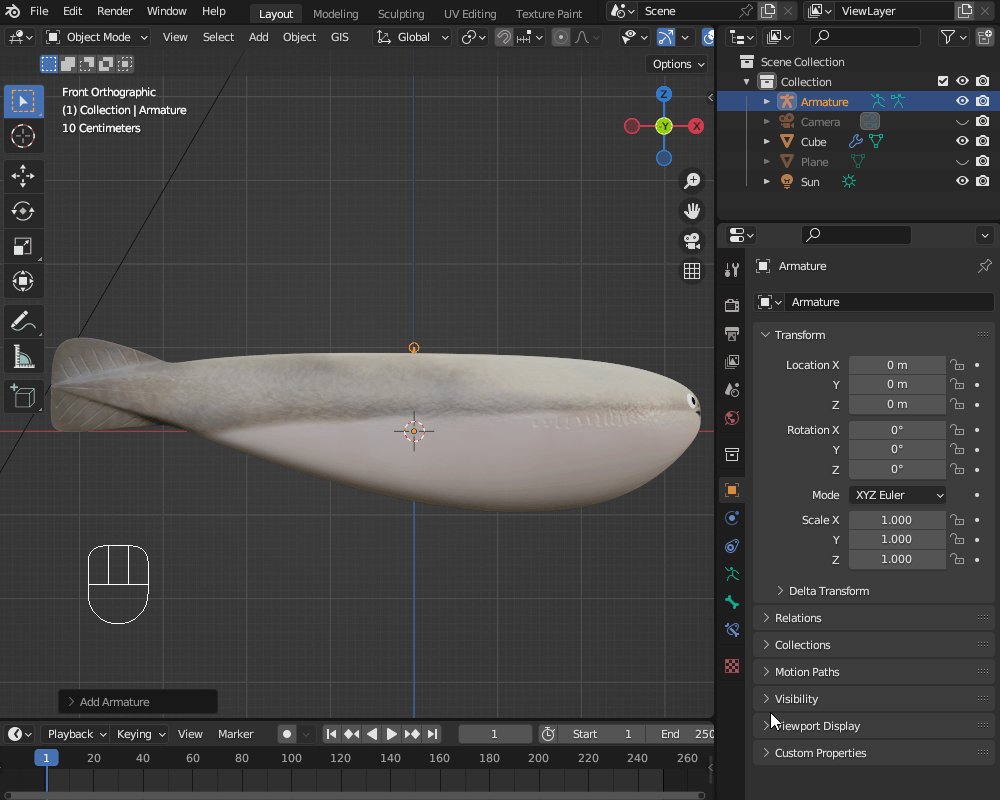
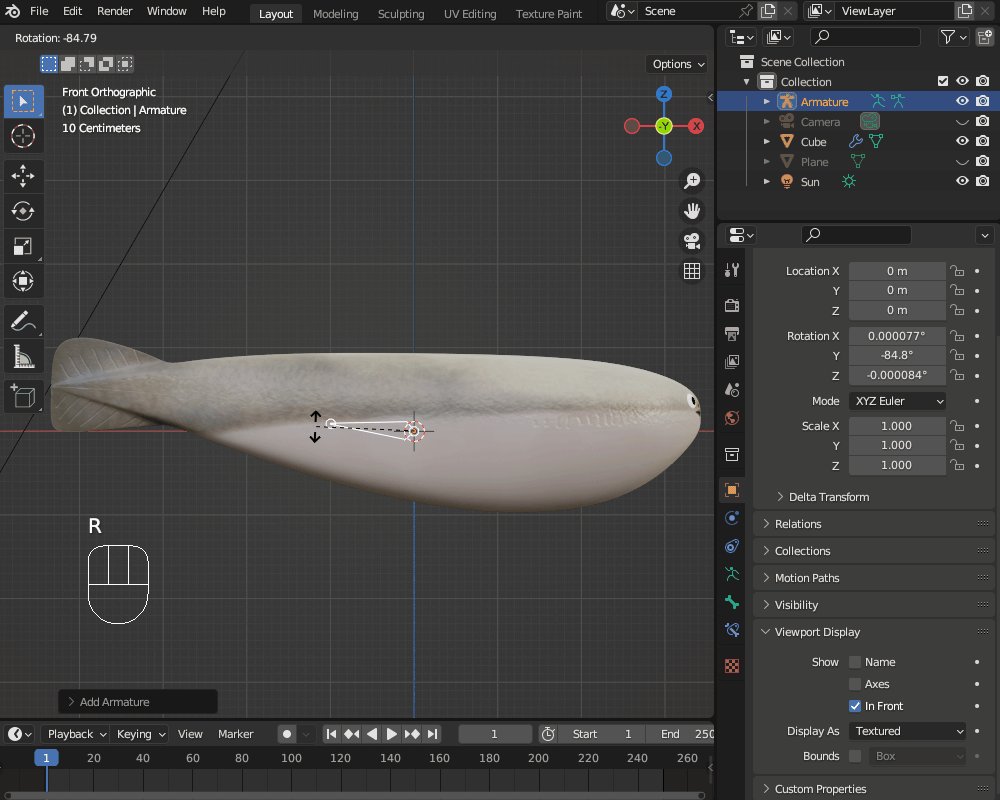
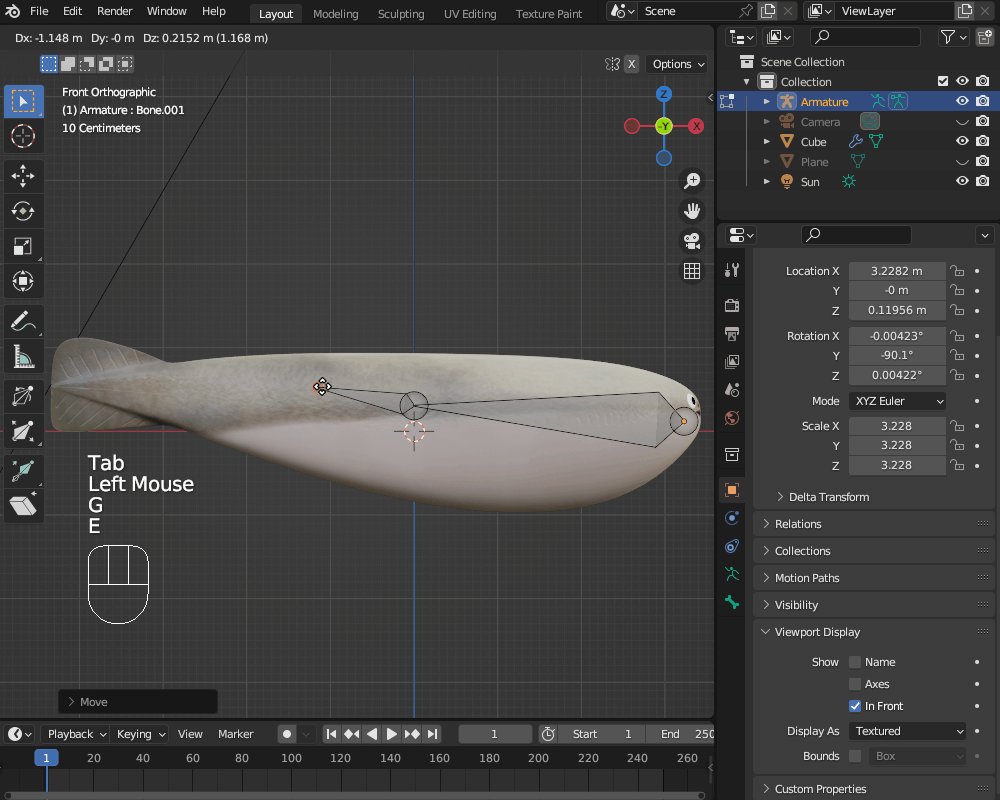
まず、単一ボーンを追加します。
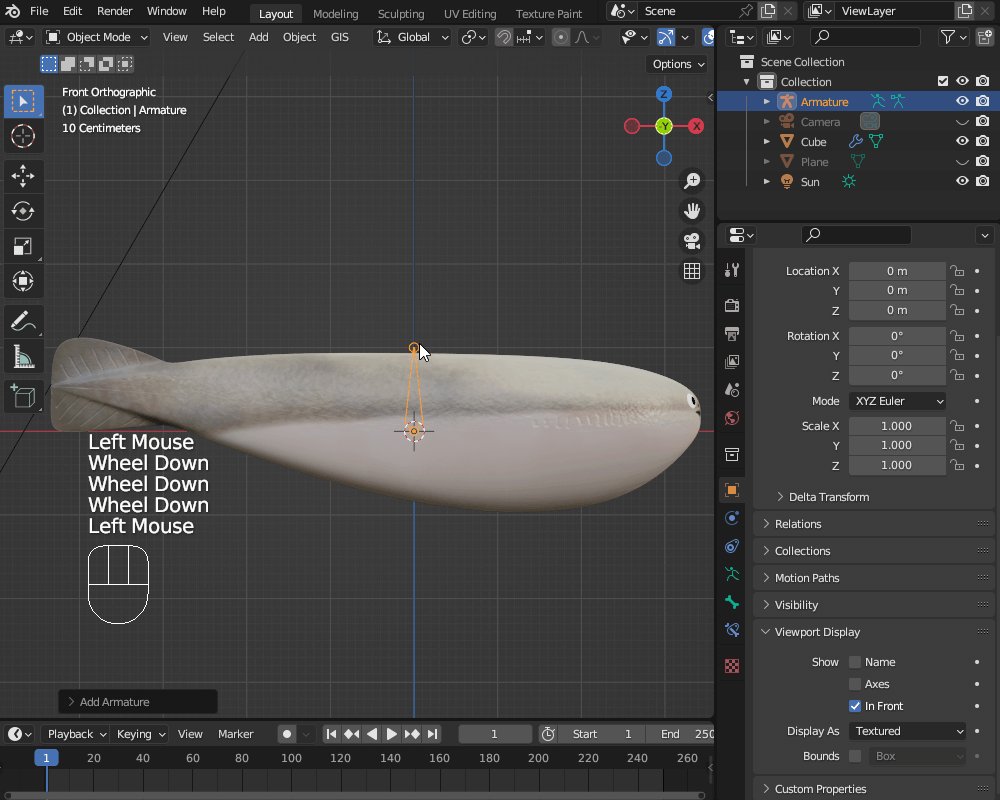
ビューポート表示(Viewport Display)→最前面(In Front)に表示させて、ボーンが常に見えるようにします。

頭から体の中心に向かって、単一ボーンを配置します。

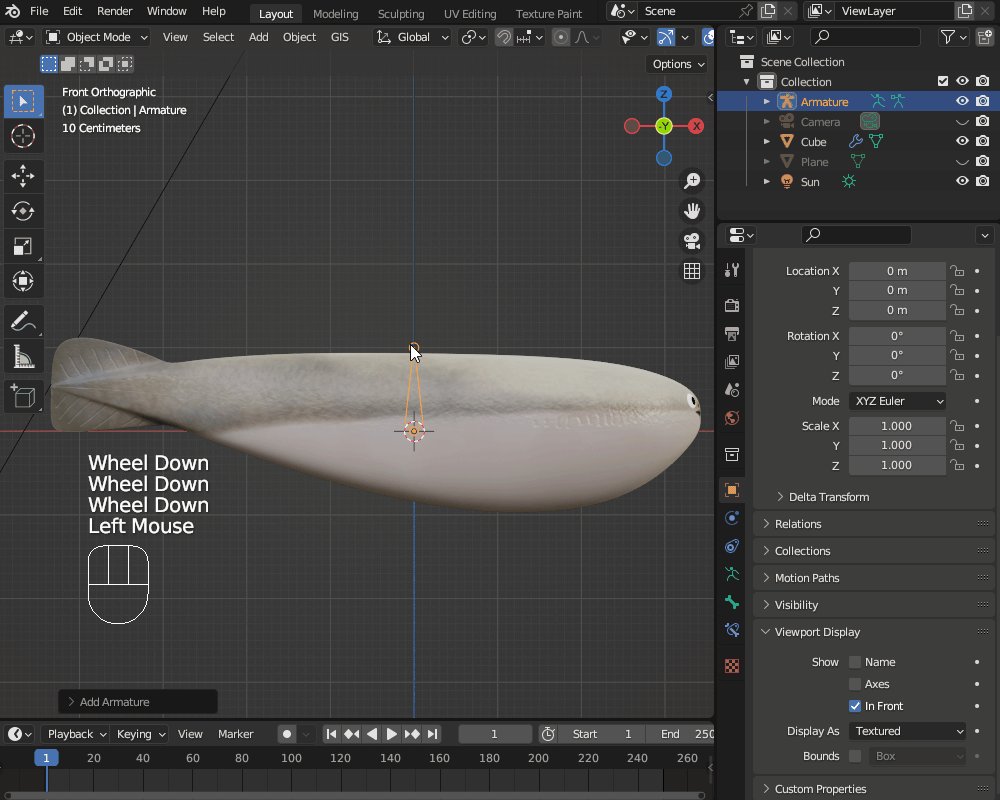
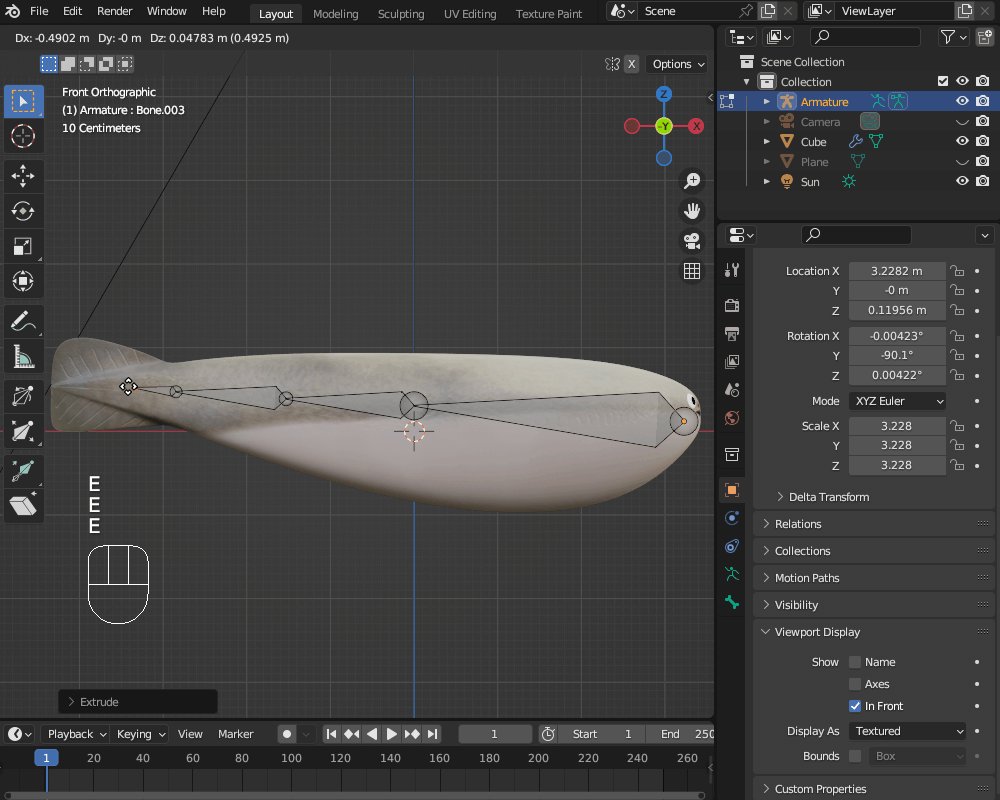
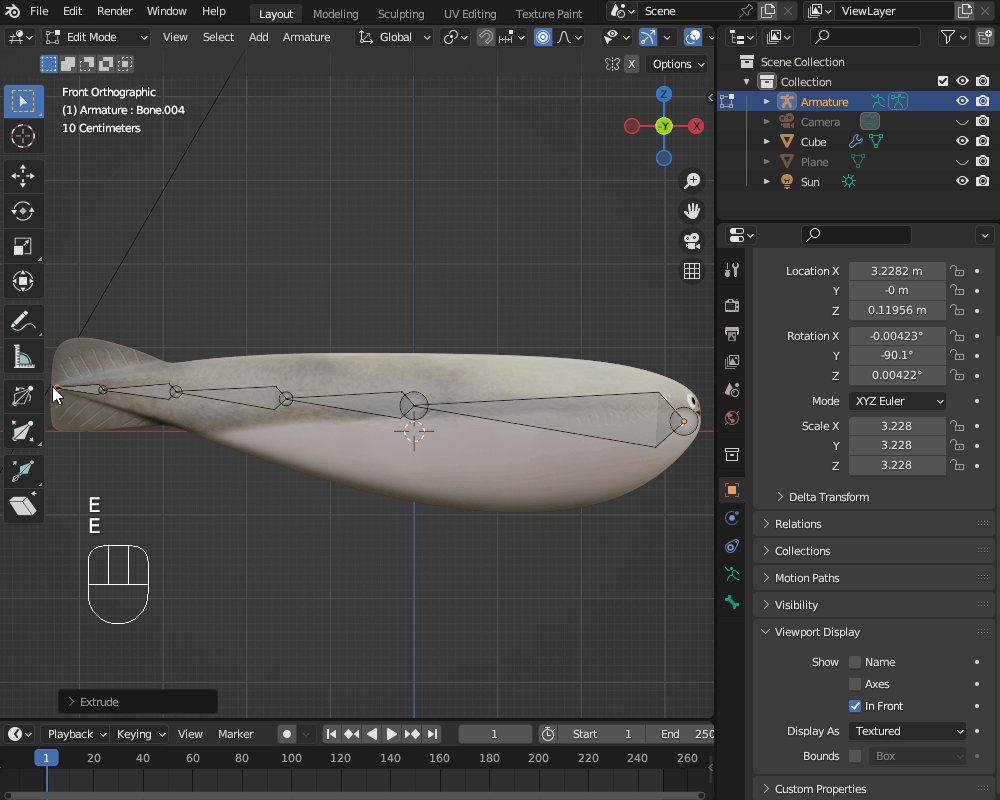
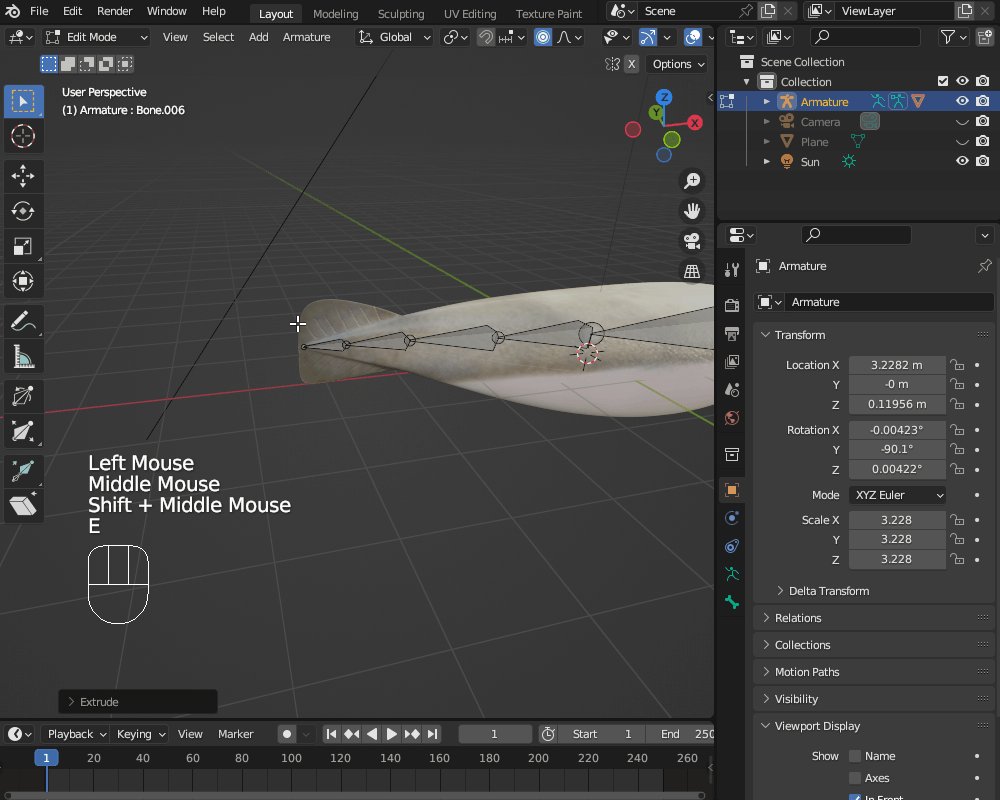
Tabで編集モードに切り替えて、Eキーで尻尾に向けてボーンを追加していきます。

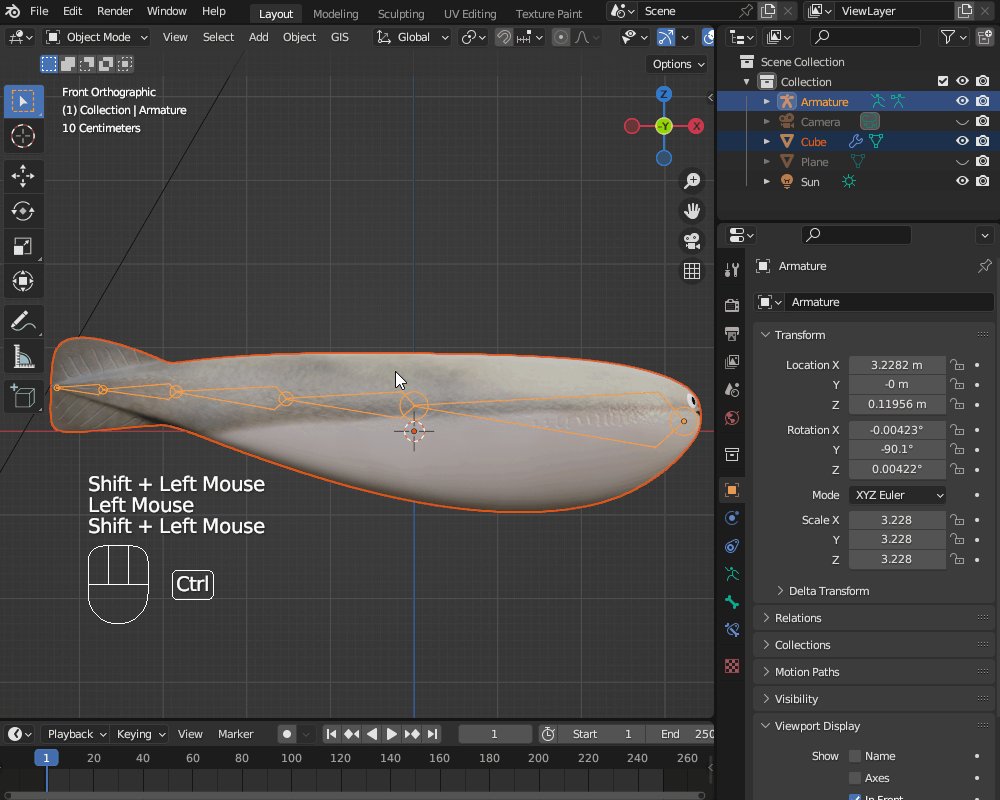
オブジェクトモードに切り替えて、ボディのオブジェクト→アーマチュアの順にShiftキーを押しながら複数選択します。
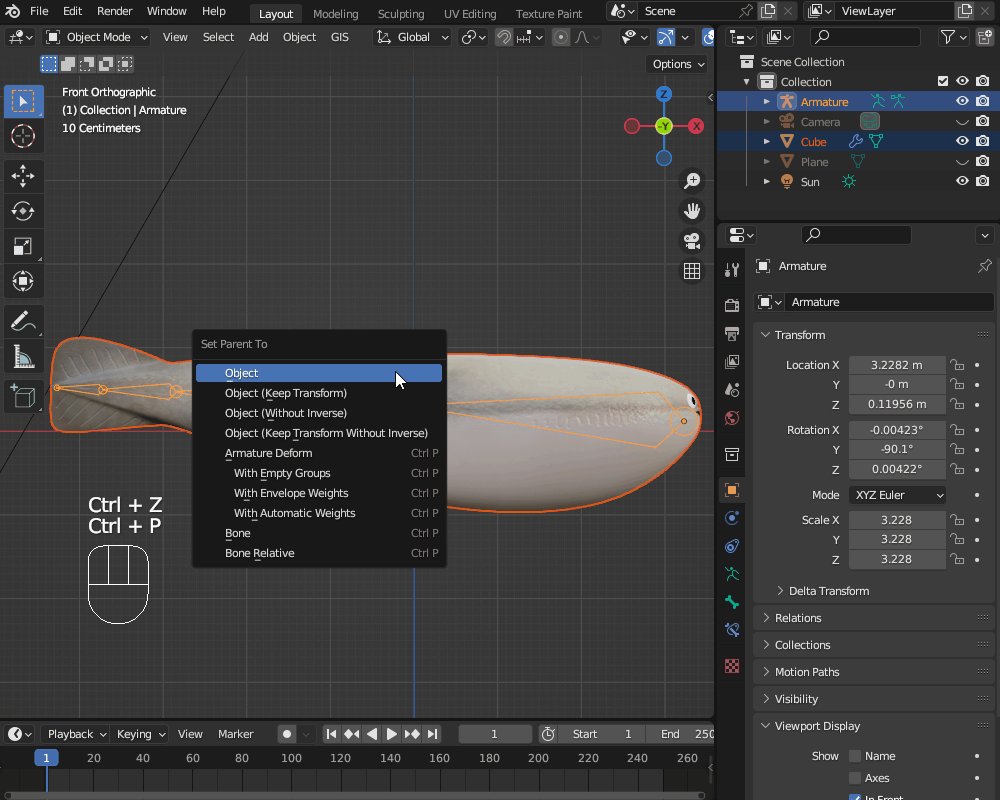
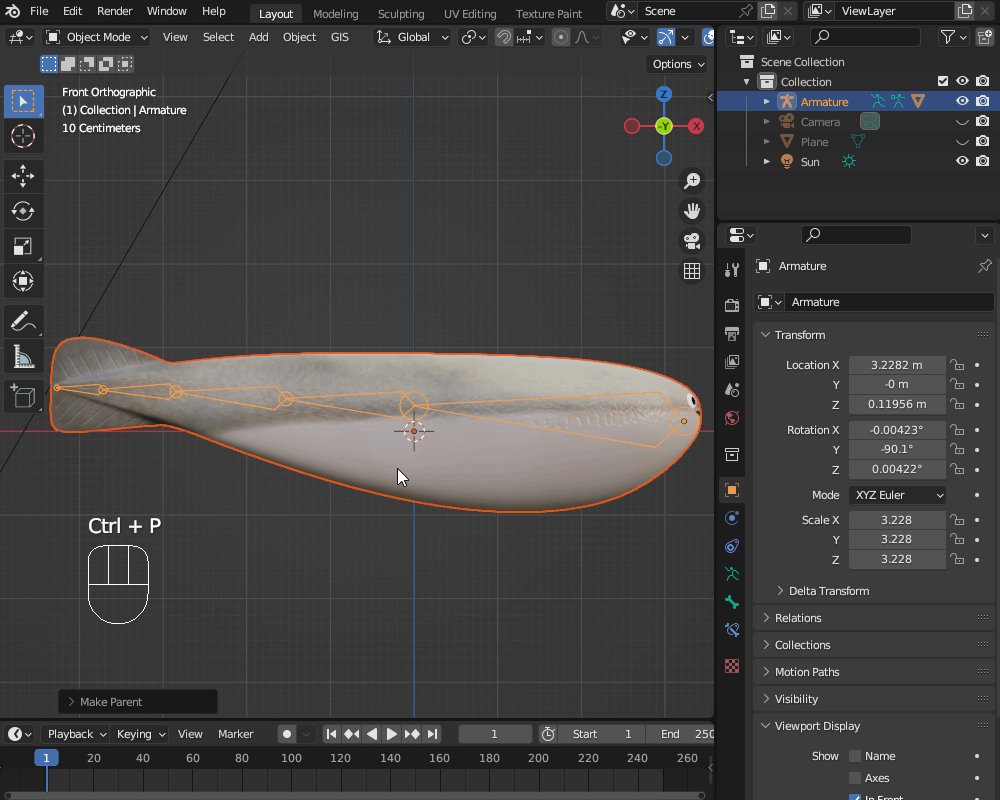
Ctrl+P→アーマチュア変形(Armature Deform)→「自動のウェイトで」(With Automatic Weights)を選択すると、メッシュがアーマチュアに関連づけるペアレント設定が行われます。

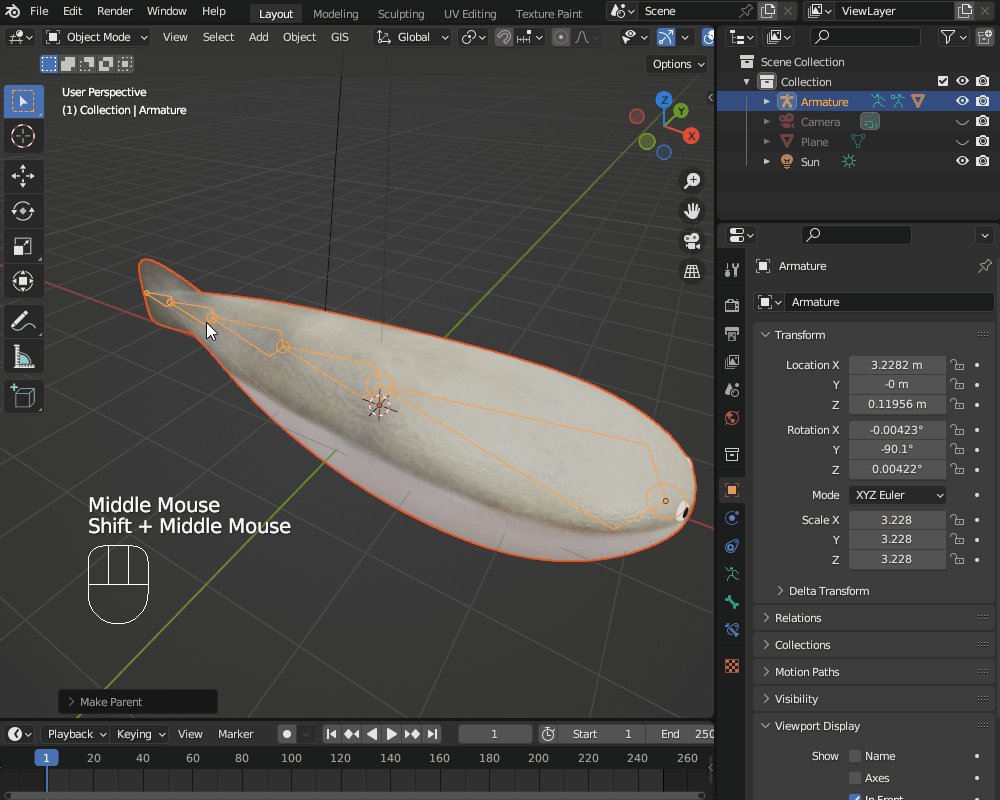
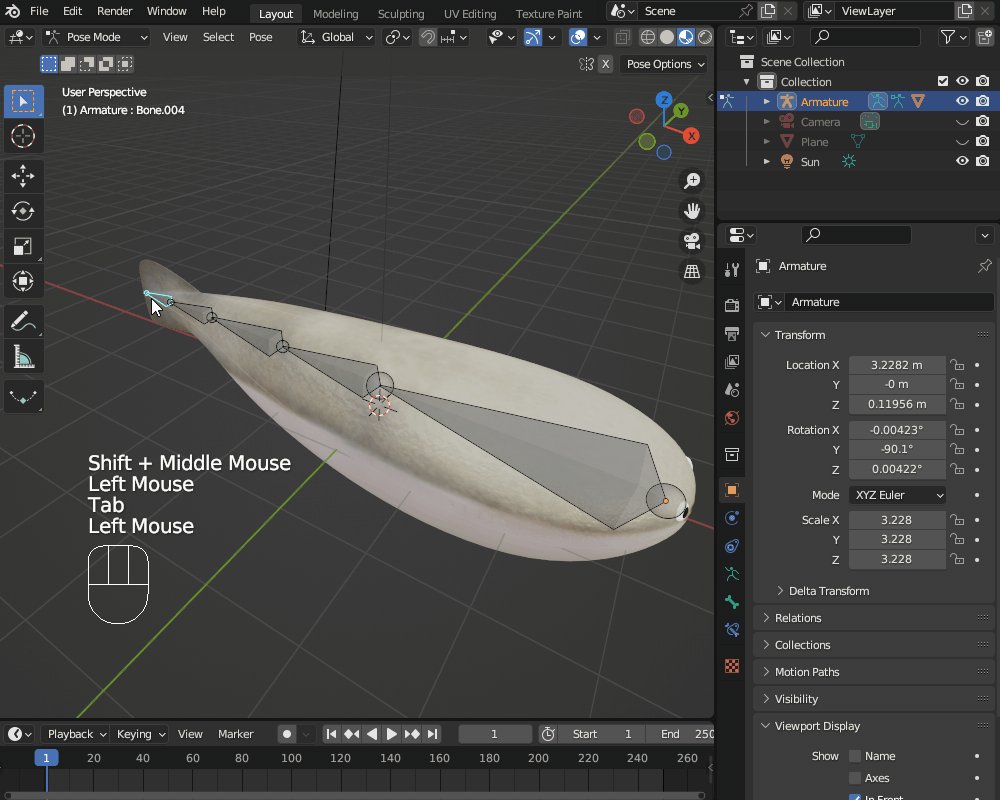
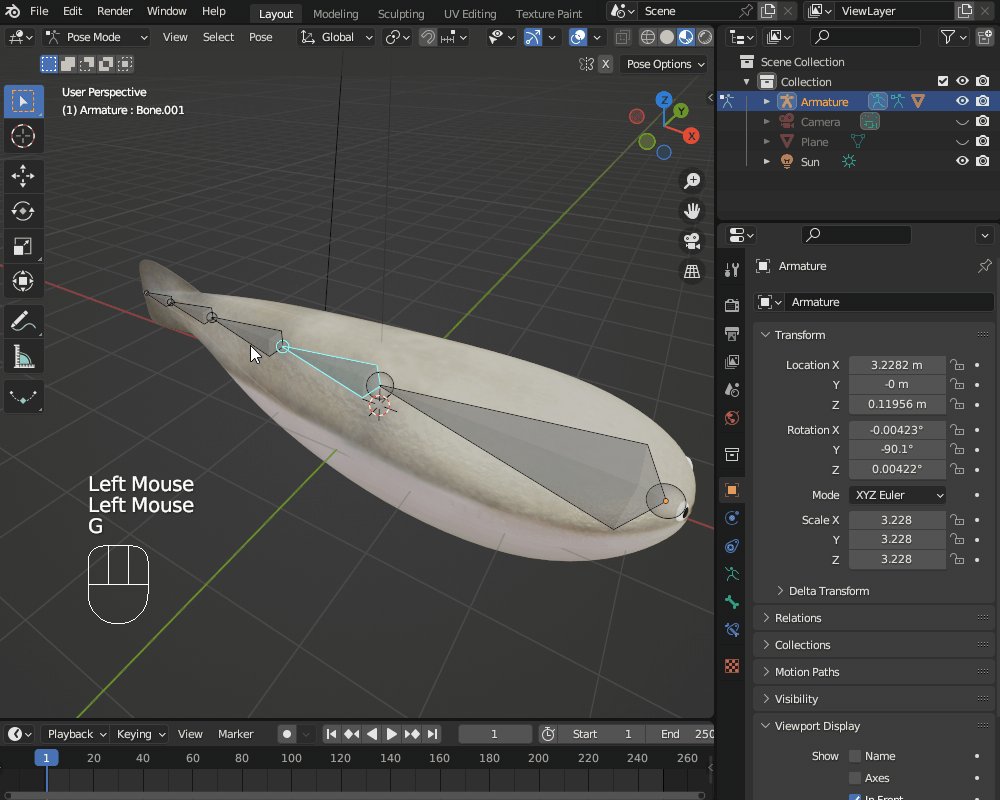
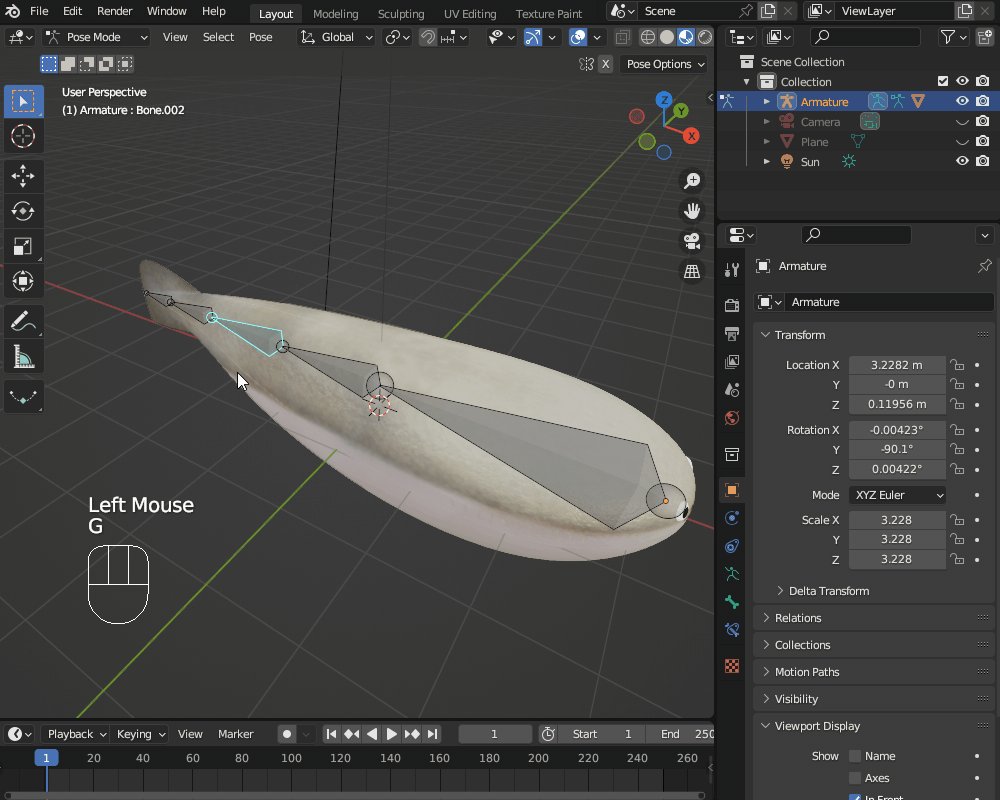
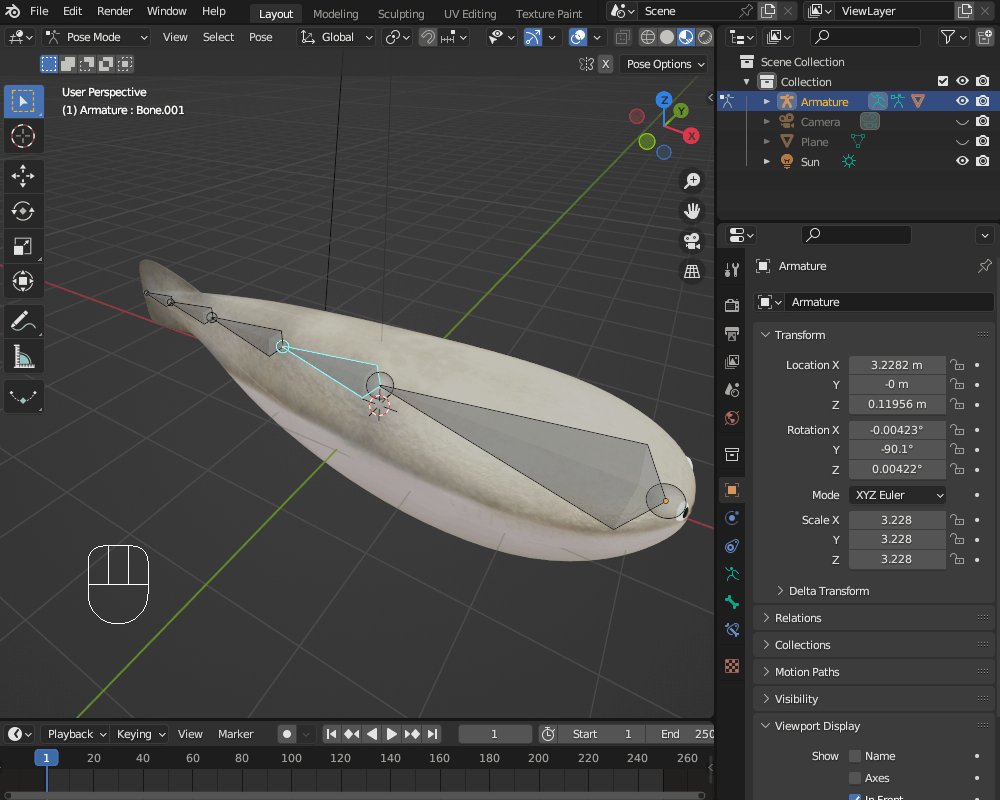
ポーズモードでボーンを動かすと、尻尾も動くようになります。

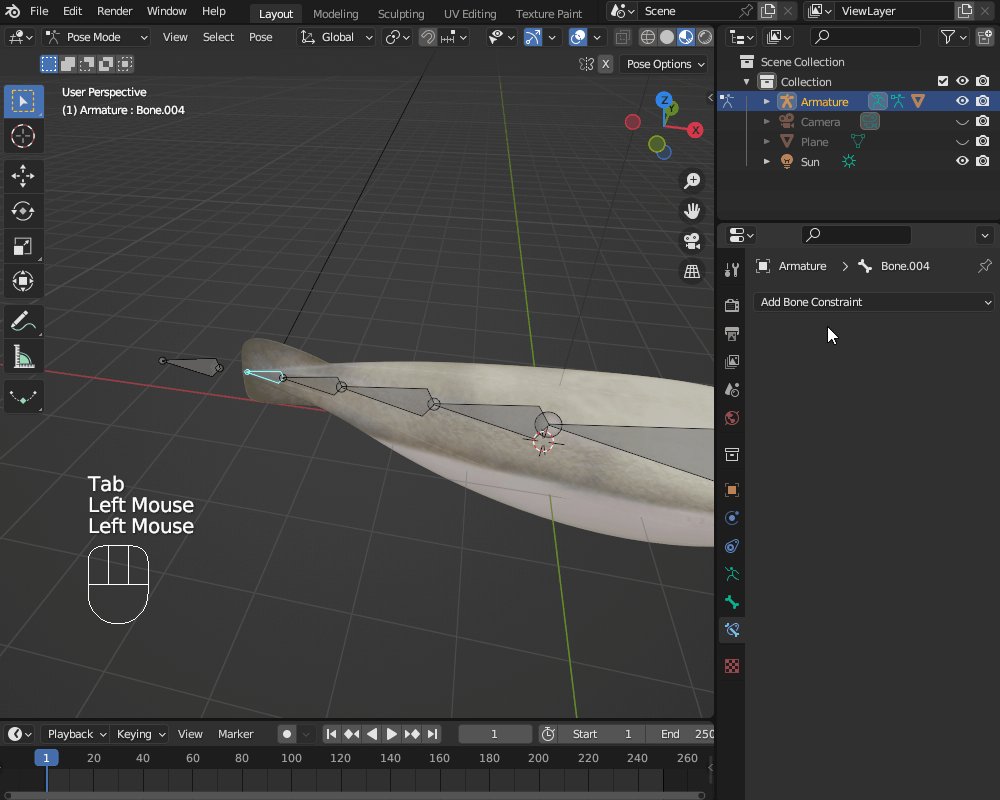
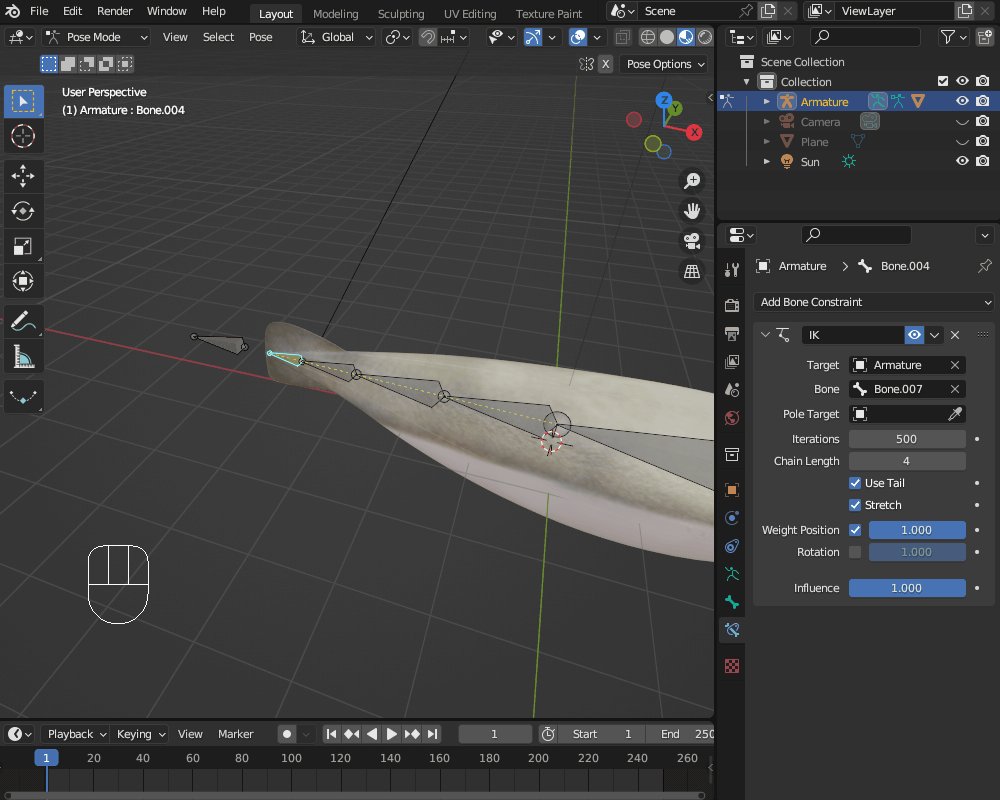
ボーンを連動させるためのIKコンストレイントを追加します。
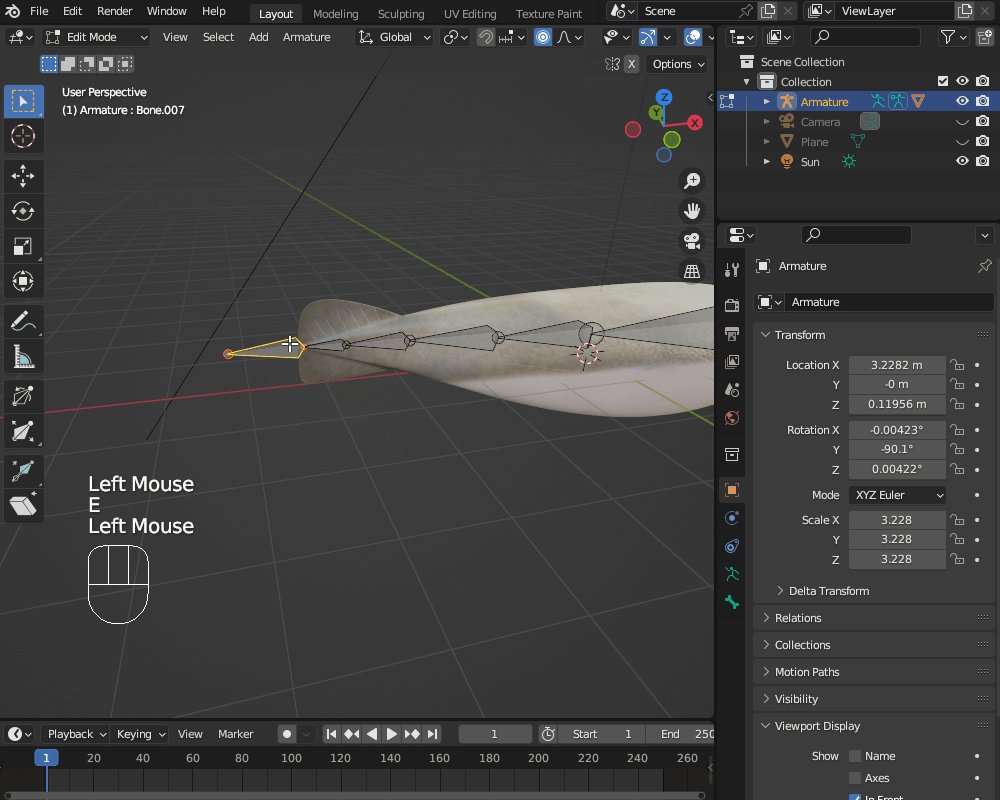
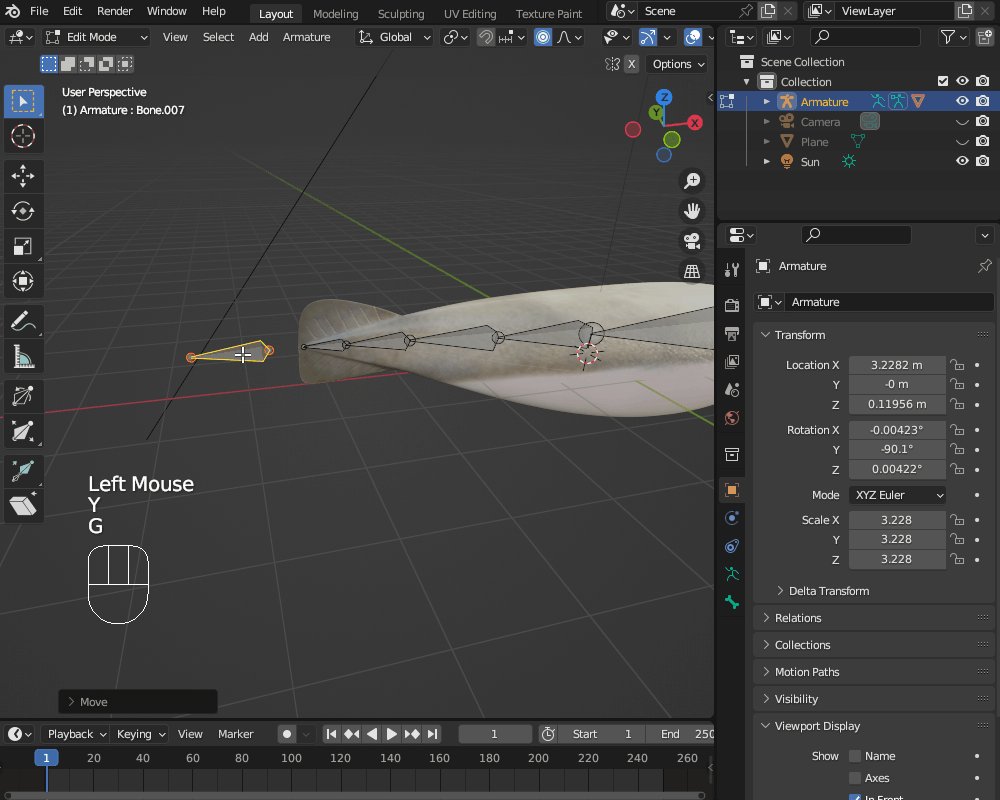
編集モードでEキーでボーンを追加し、Yキーで切り離します。

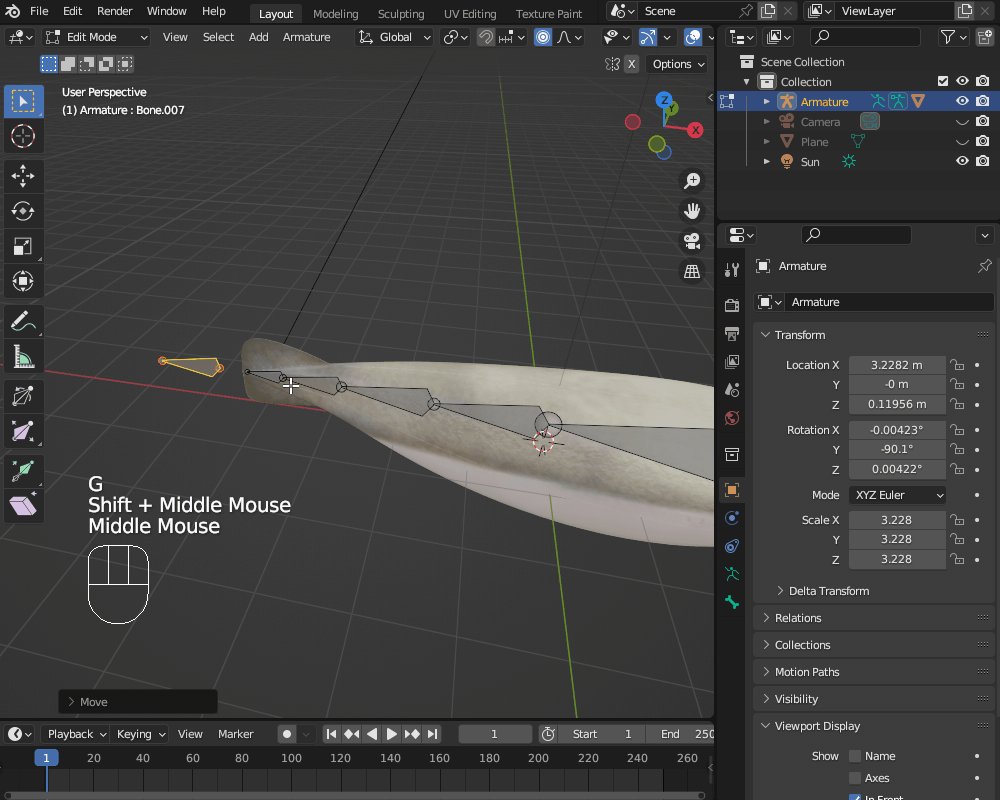
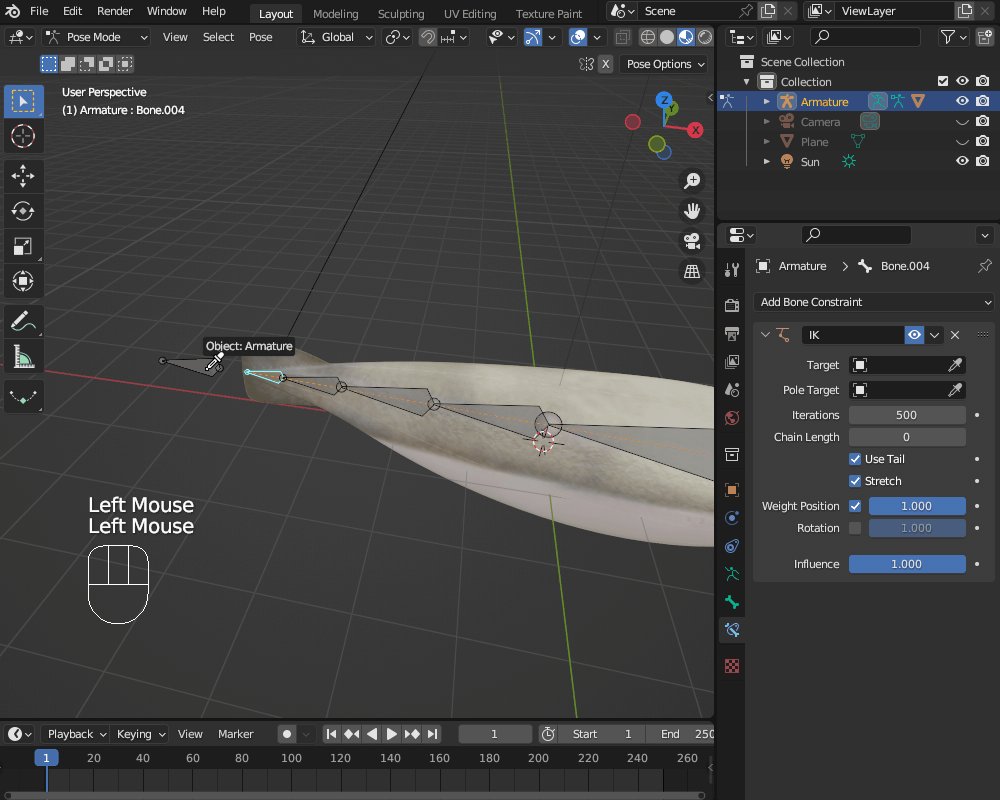
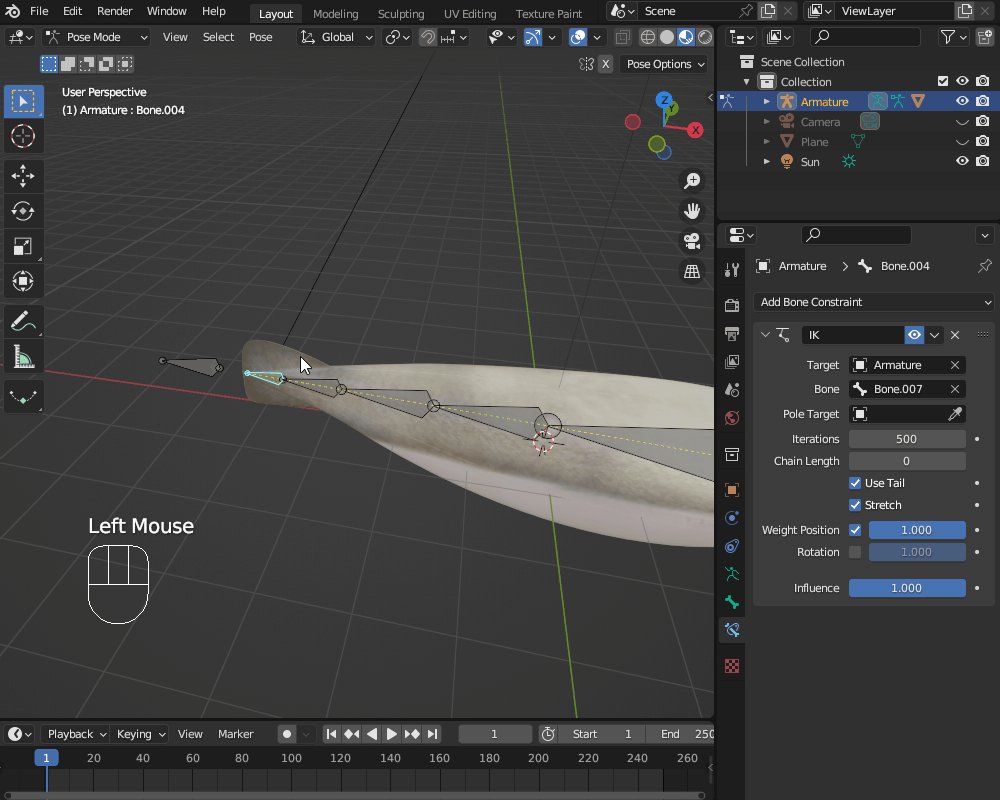
Ctrl+Tabでポーズモードに切り替えて尻尾の先端のボーンを選択し、IKコンストレイントを追加し、ターゲットを切り離したボーンに設定します。

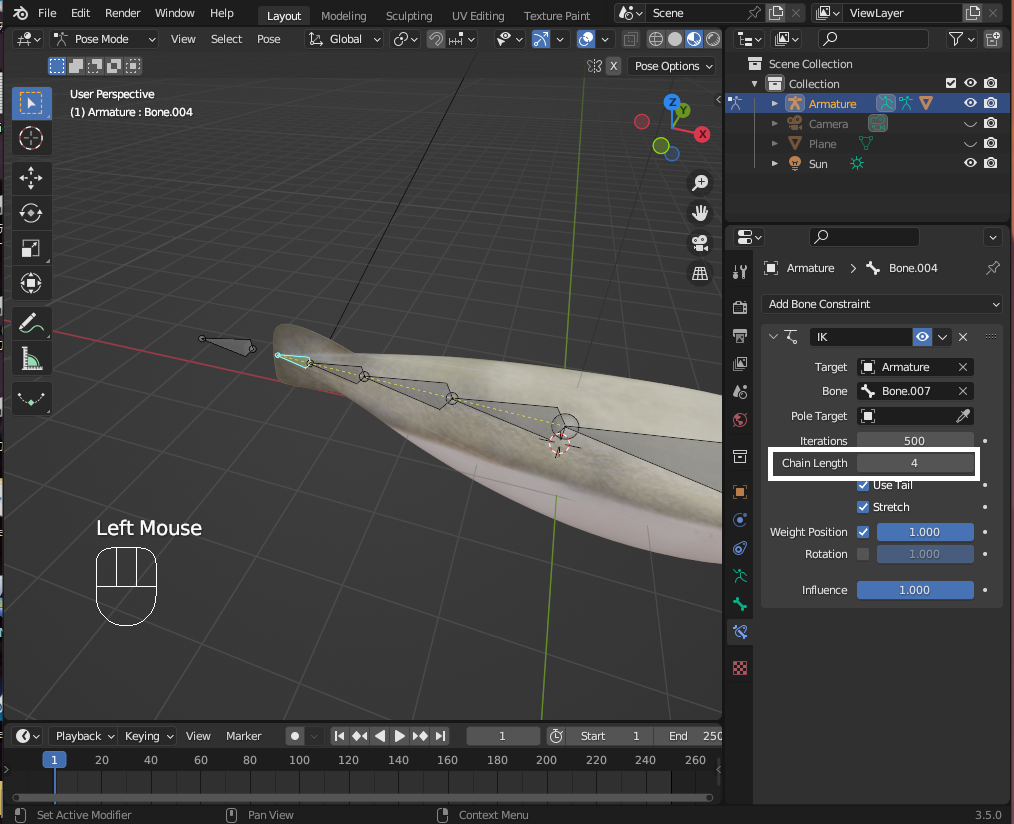
IKのチェーン長を4(最初に追加したボーンの先端のところまで)に設定しました。

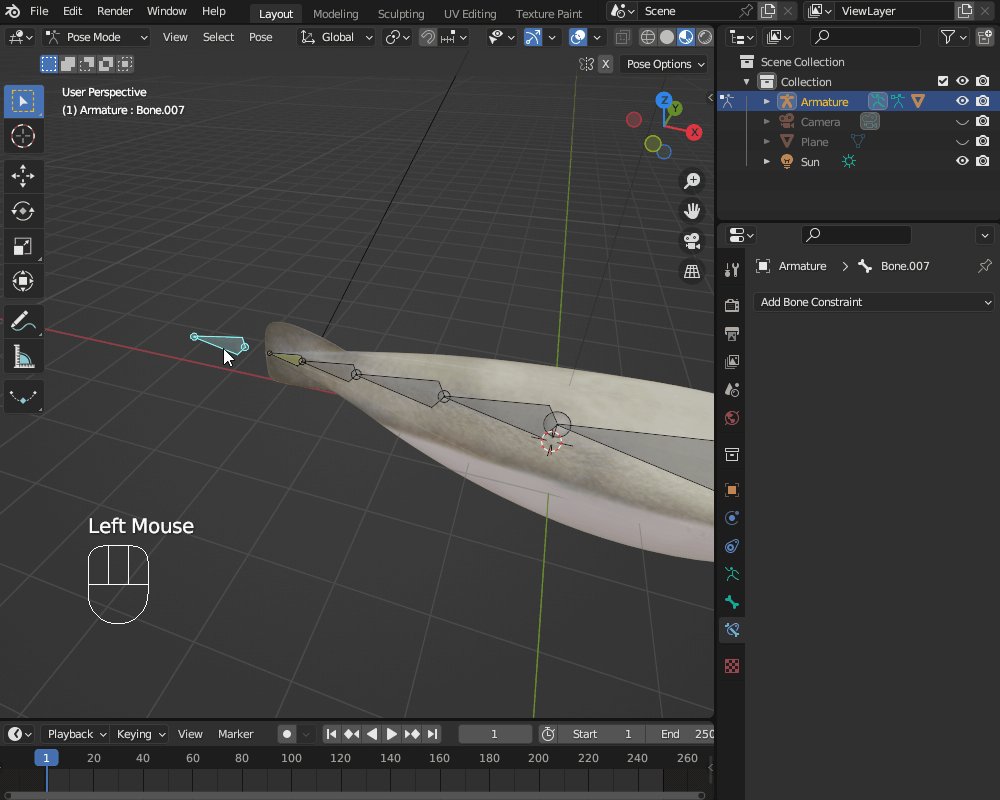
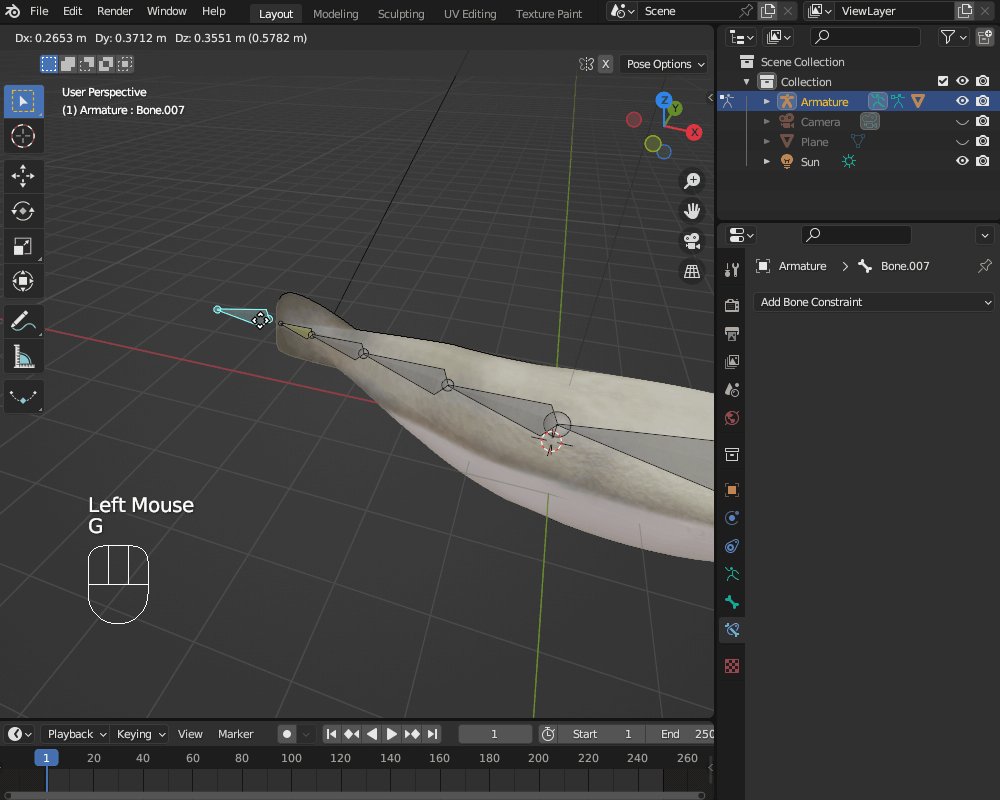
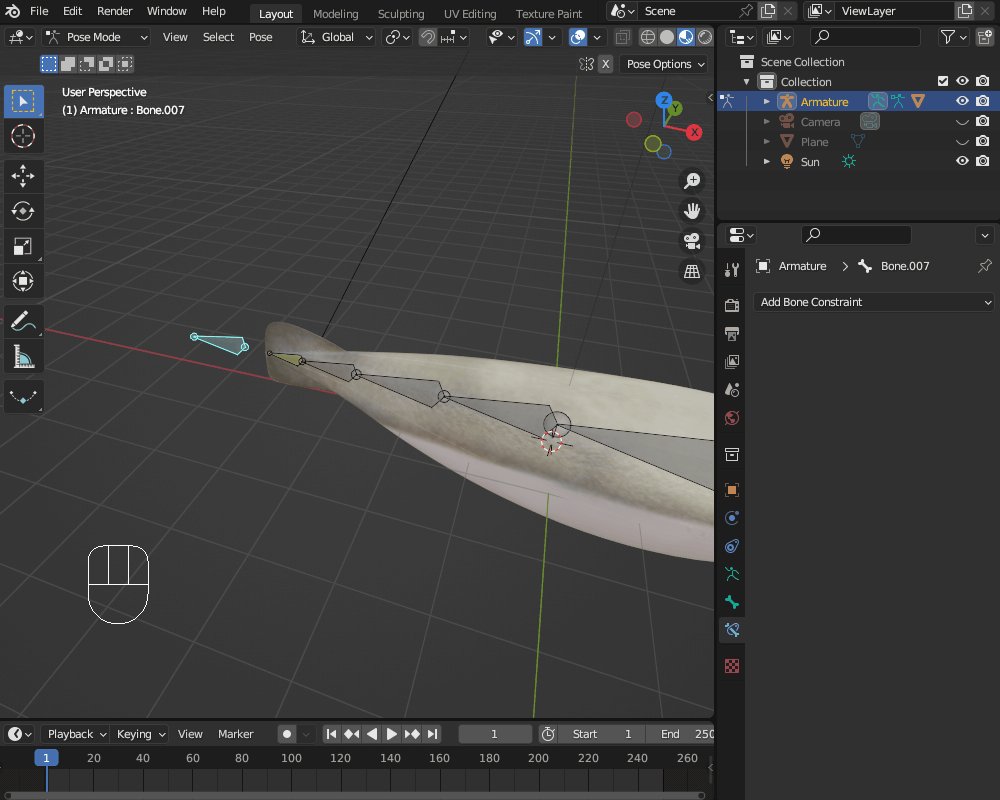
切り離したボーンを動かすと、それにつられて尻尾が動きます。
これでリギングは完了です。

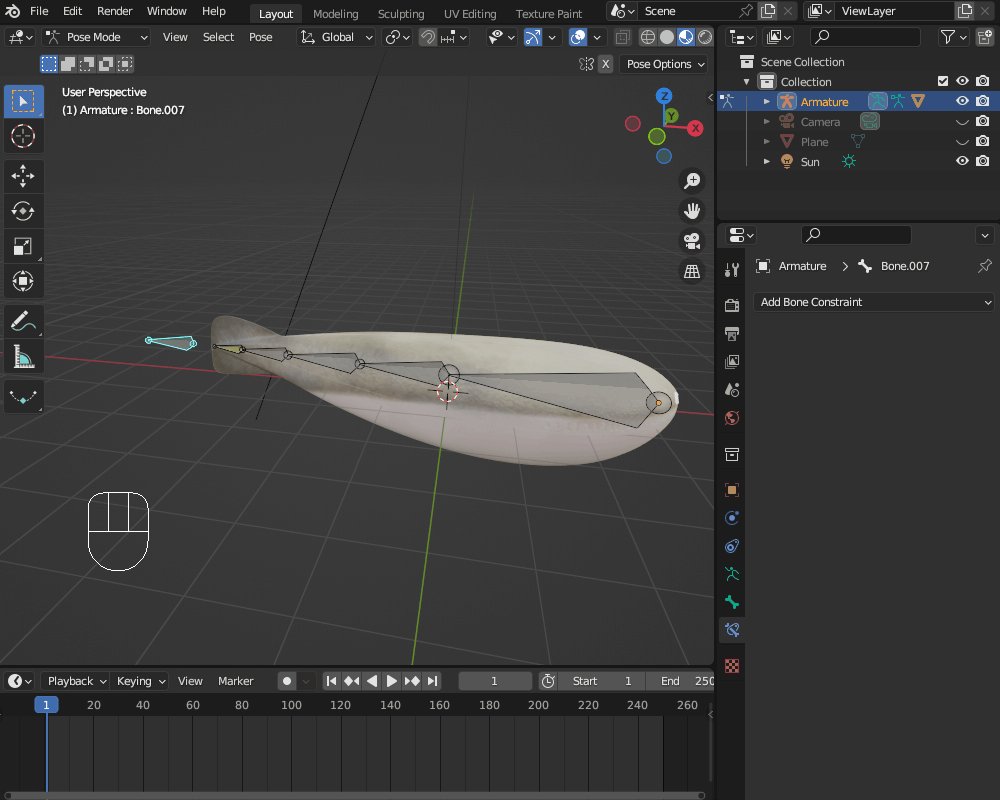
キーフレームアニメーション
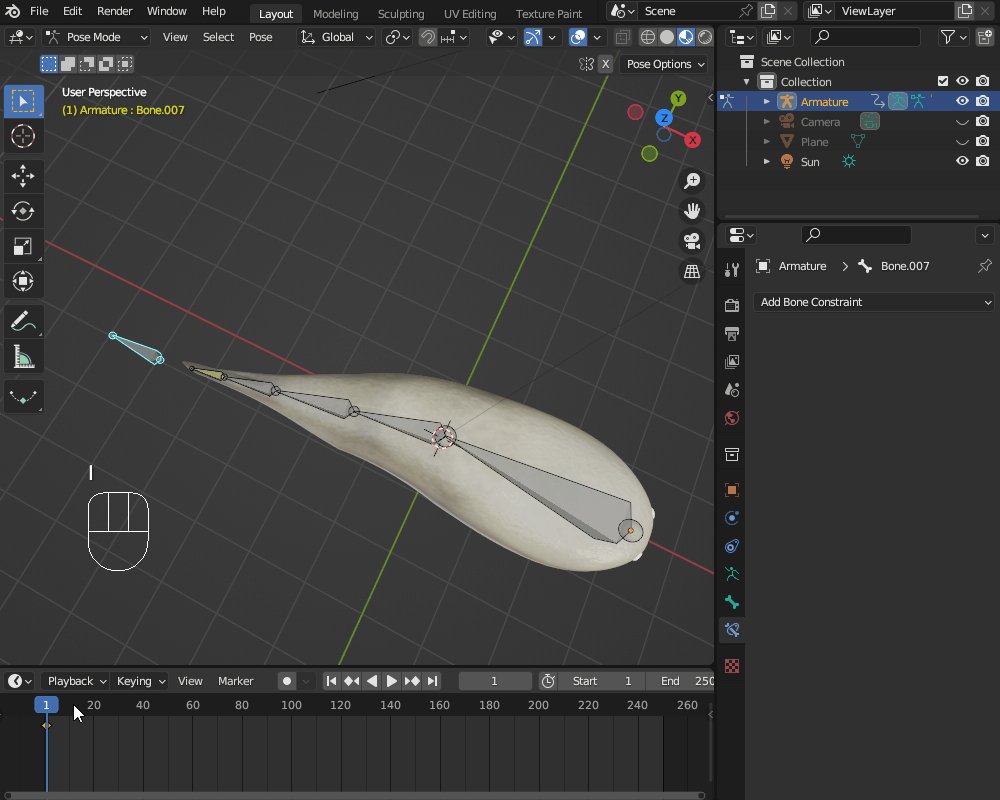
ボーンにキーフレームを追加して、ひれを左右にうごかすアニメーションを作ります。
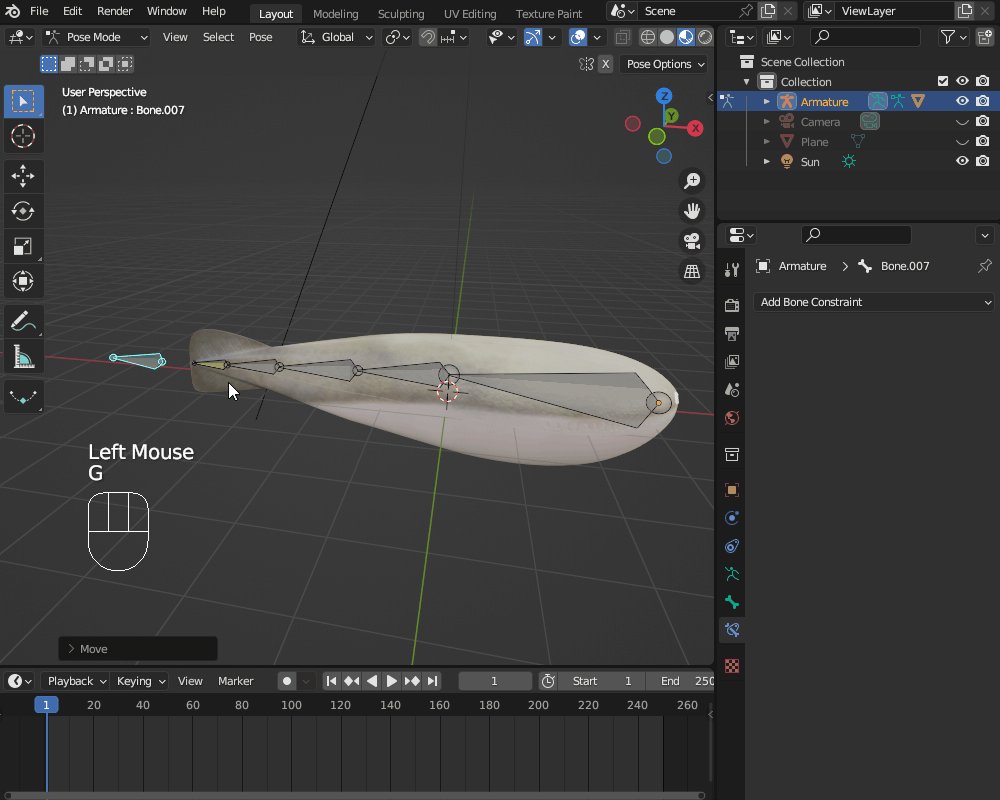
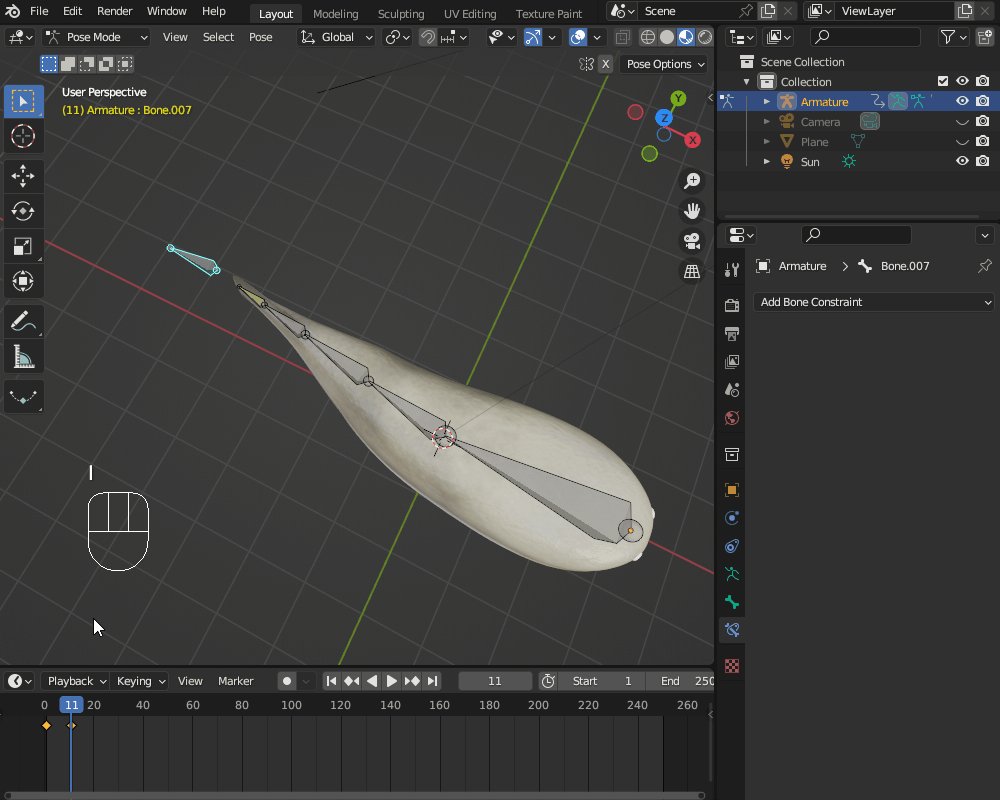
画面下のタイムラインを1フレーム目に設定して、IKターゲットボーンをY方向に移動します。
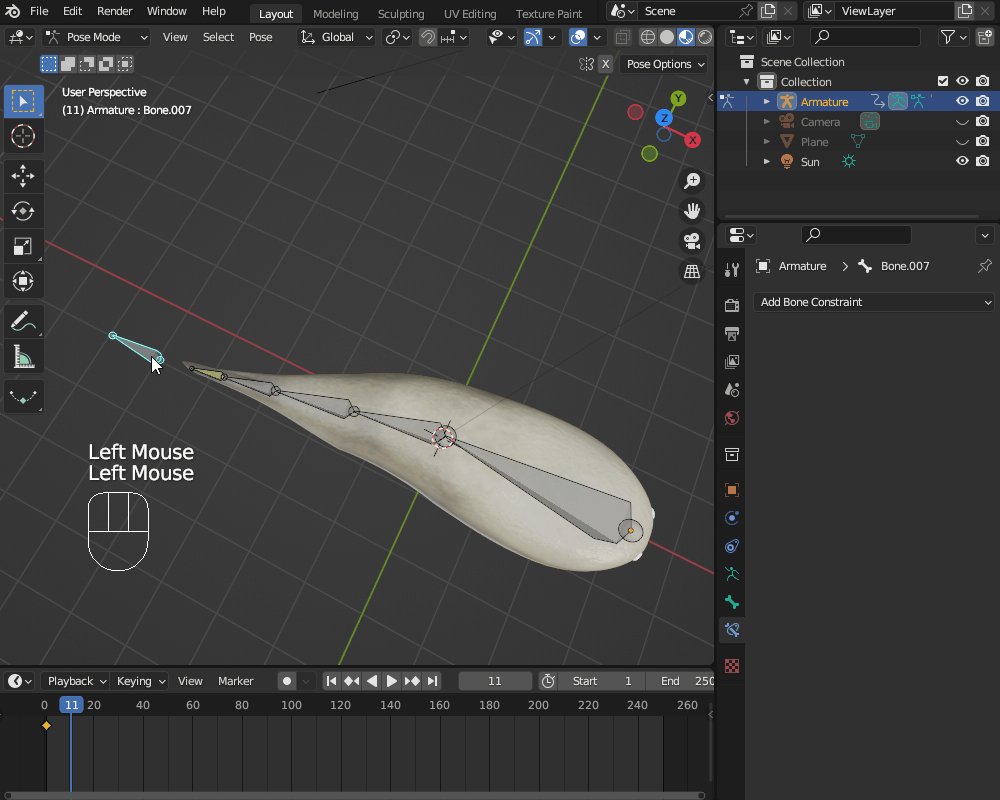
Iキーをクリックして「位置」(Location)を選択すると、ボーンの位置にキーフレームが追加されます。

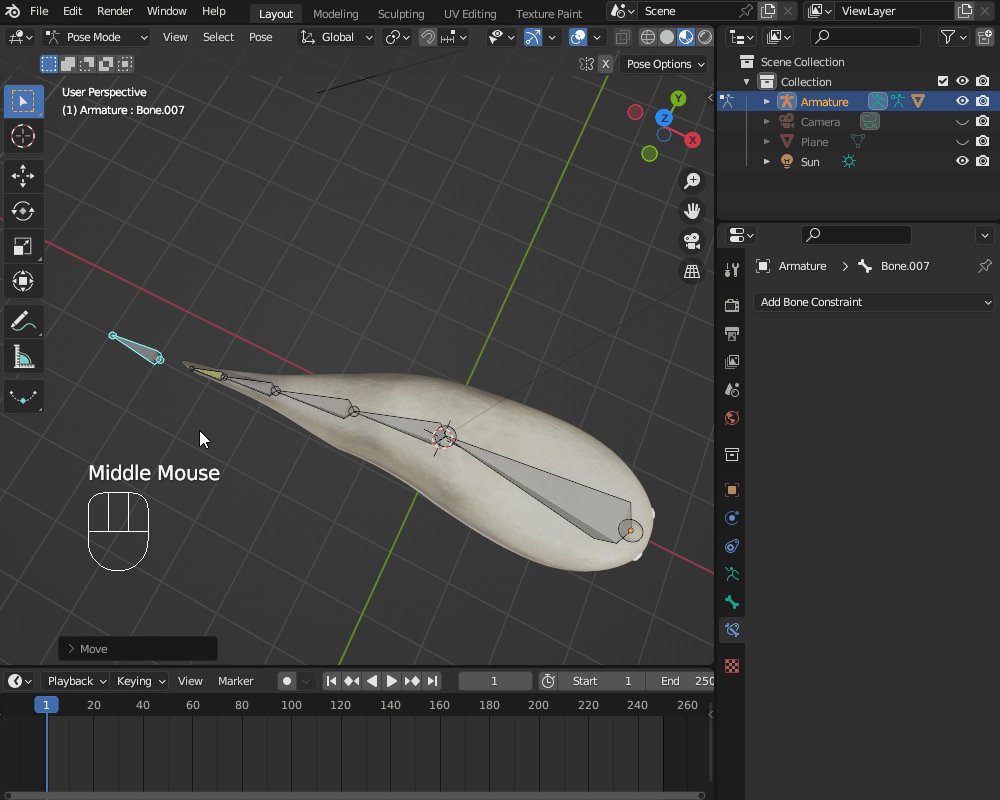
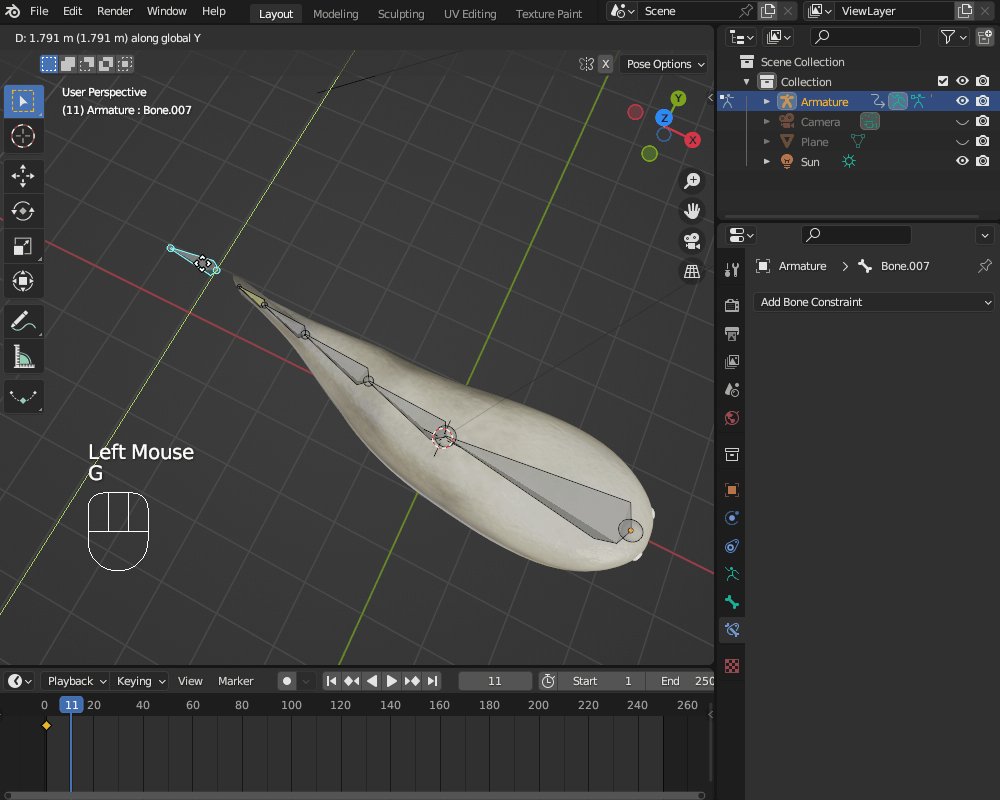
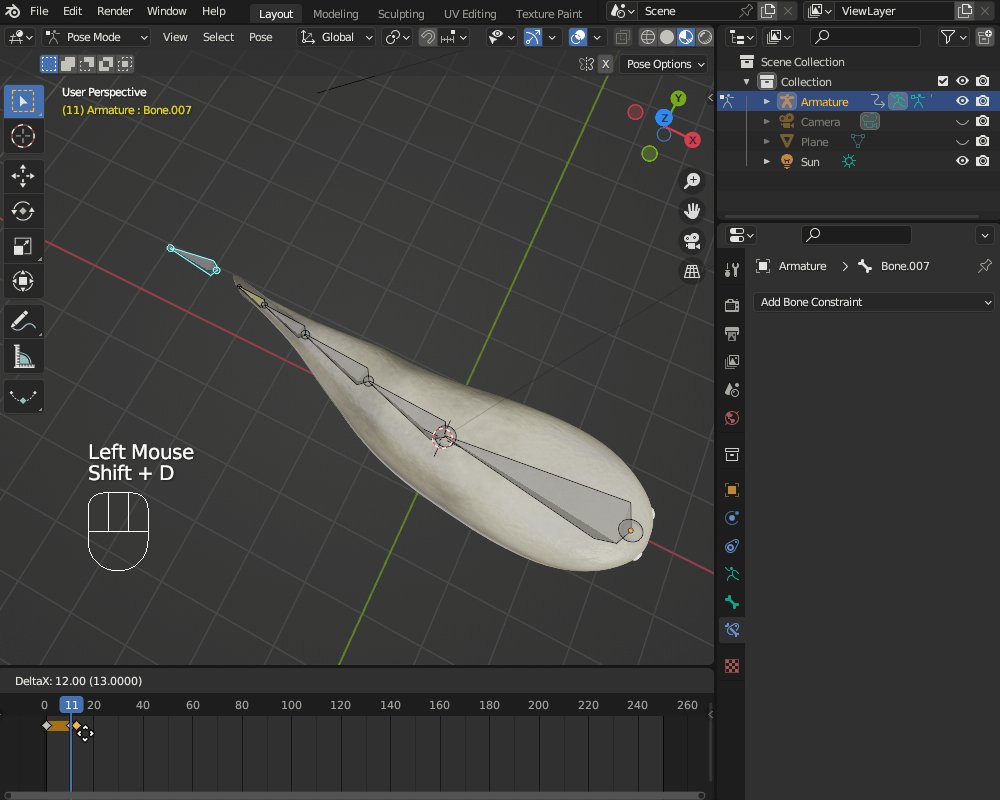
タイムラインのカーソルを11フレーム目にあわせて、IKターゲットボーンを先ほどと逆方向に移動し、キーフレームを追加します。

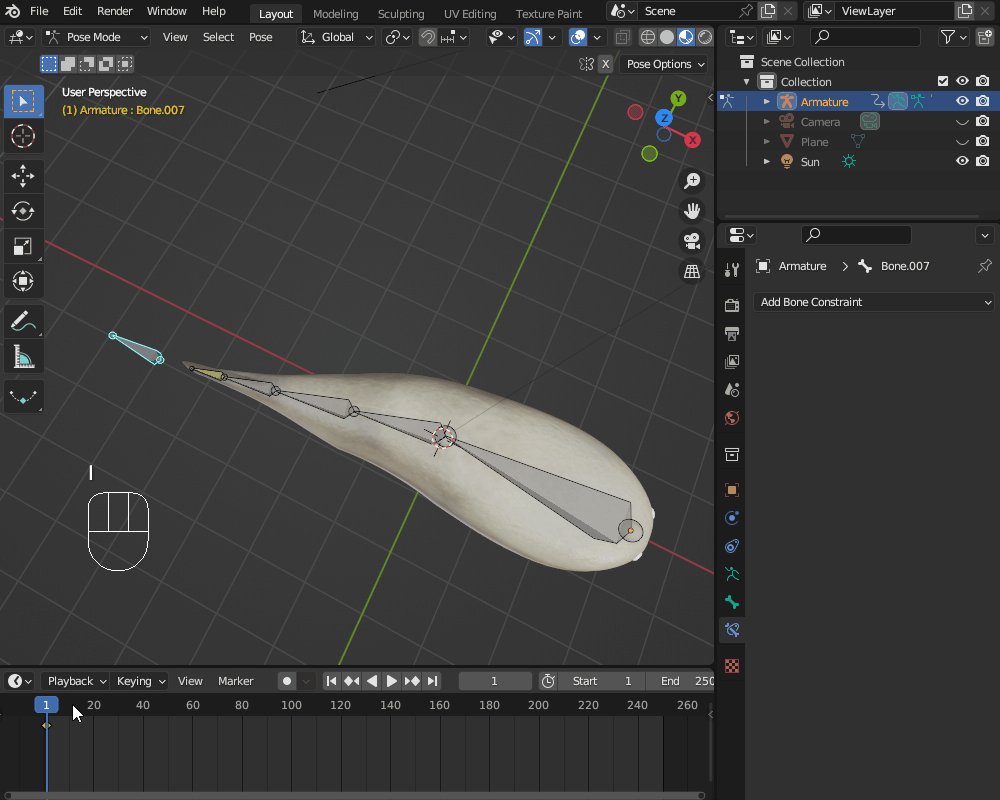
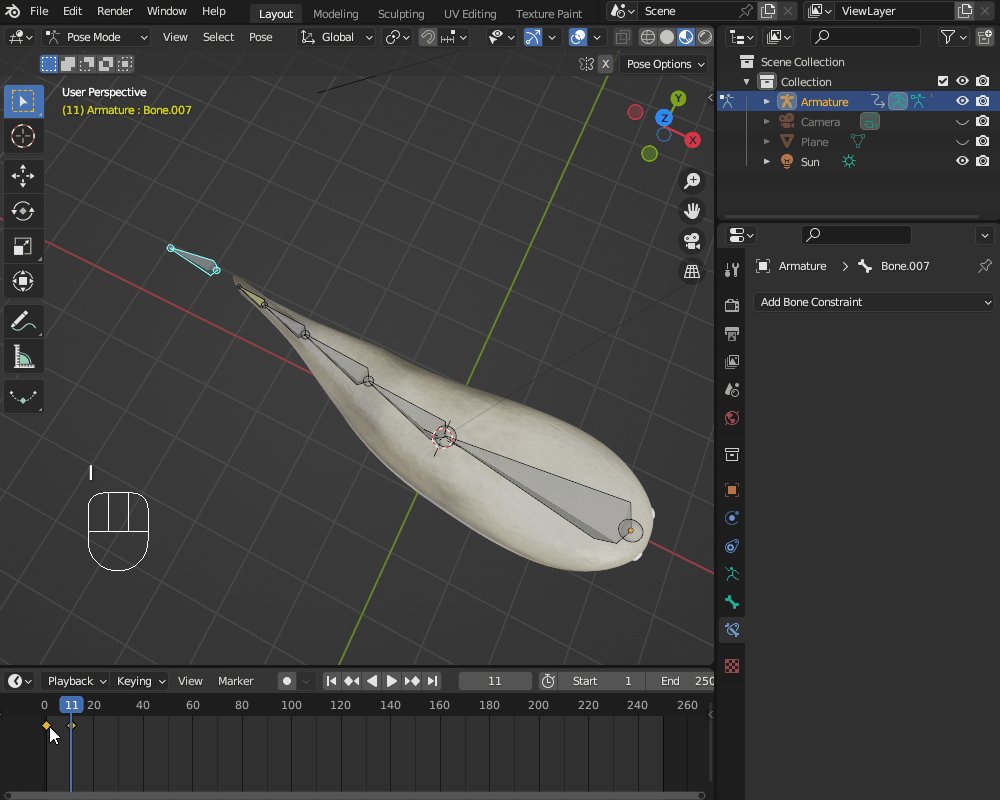
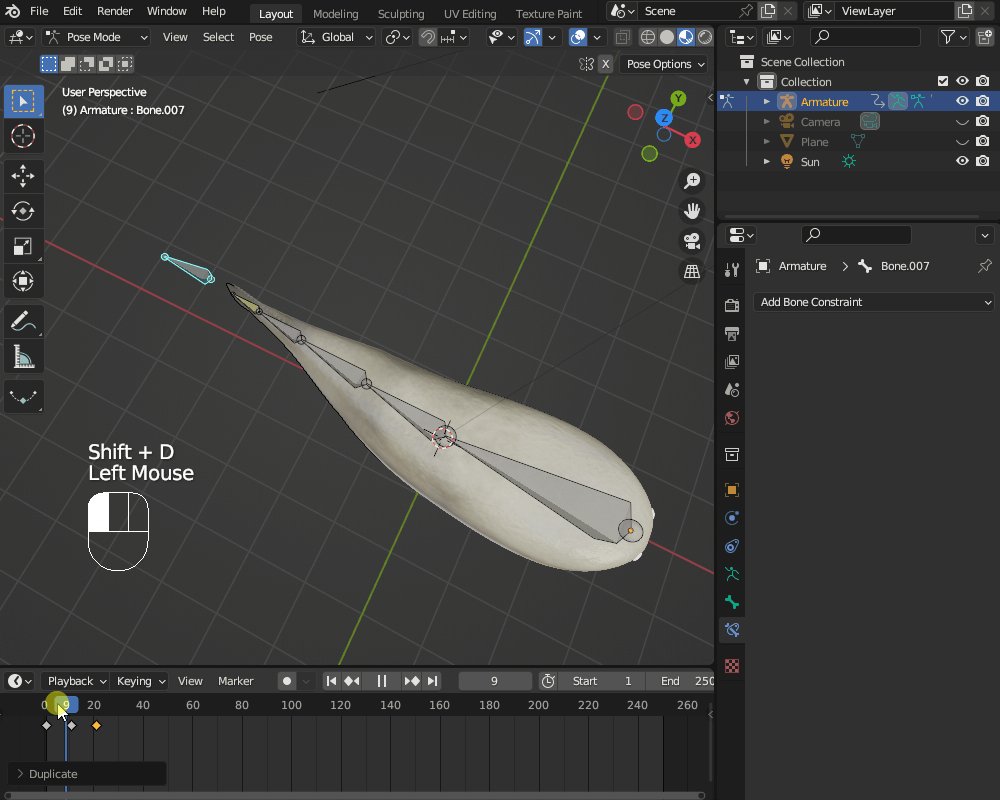
タイムラインの1フレーム目のキーフレームを選択して、「Shift+D」で複製し、21フレーム目に配置します。
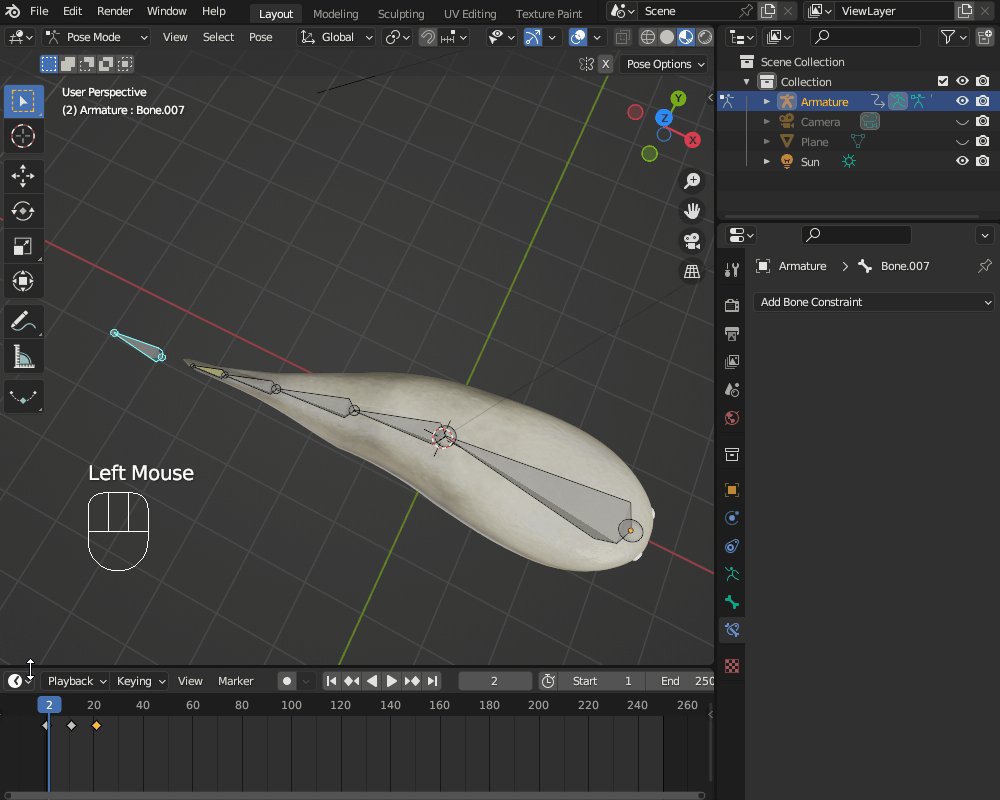
タイムラインのカーソルを1フレームから21フレームまでスライドさせると、ひれが左右に動きます。

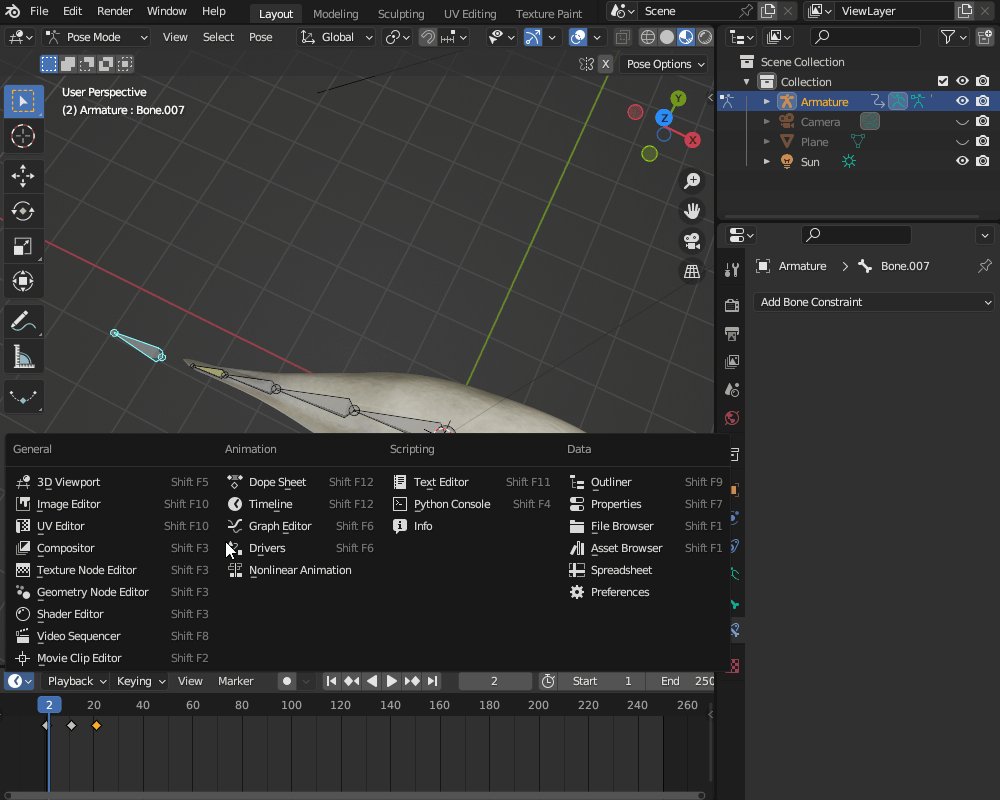
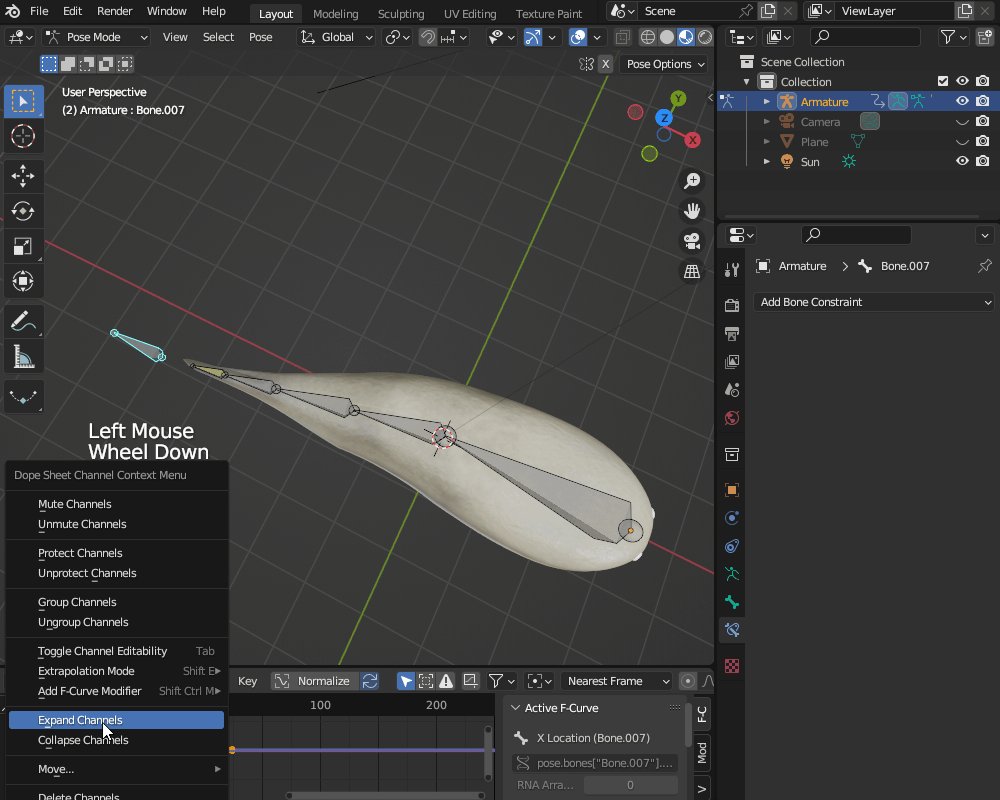
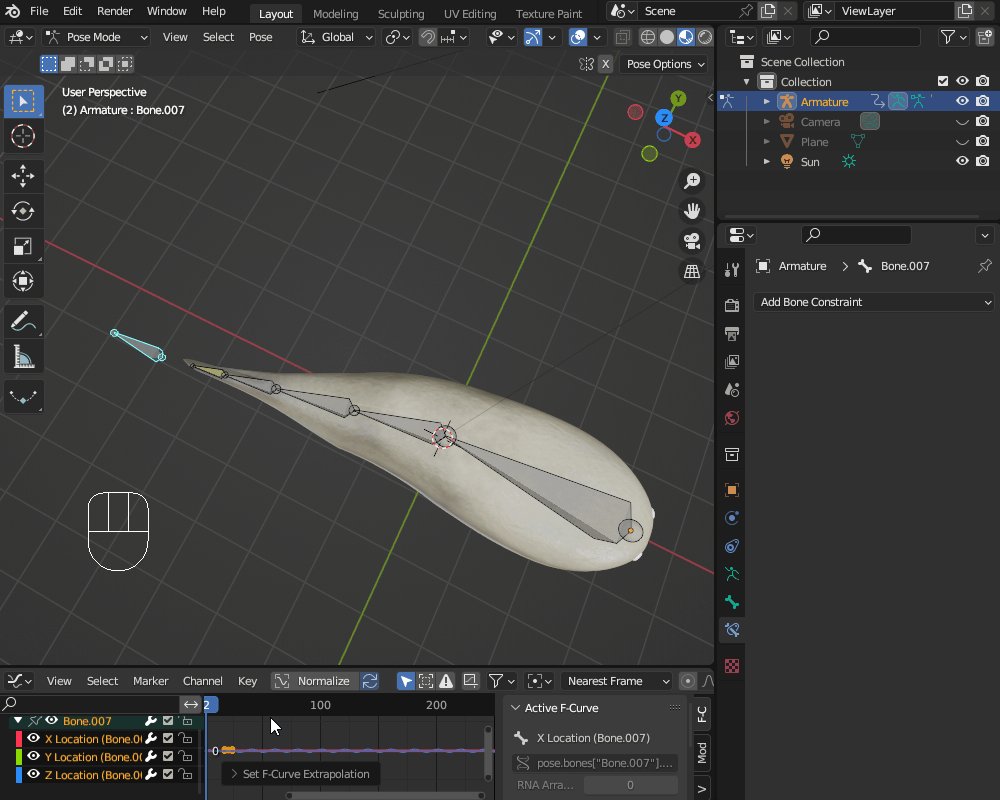
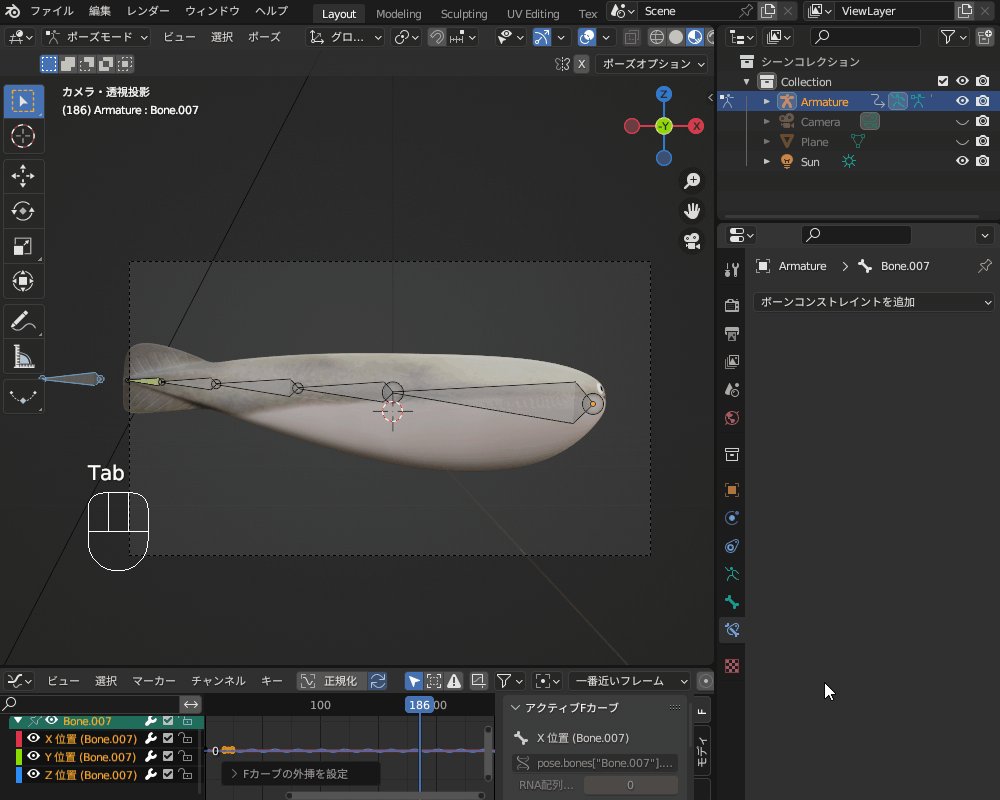
タイムラインから、グラフエディターに切り替えて、画面左を右クリックし、「外挿モード(Extrapolation mode)」→「ループにする(Make Cyclic)」を選択します。
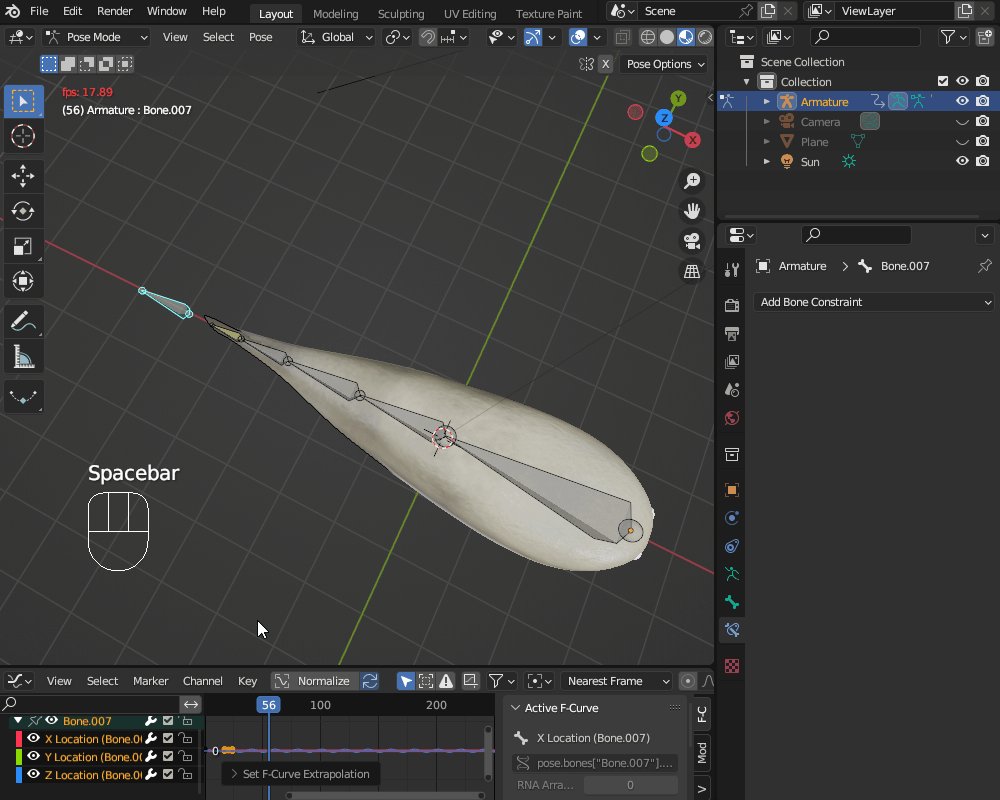
Spaceキーをクリックして再生すると、ひれが左右に動き続けます。

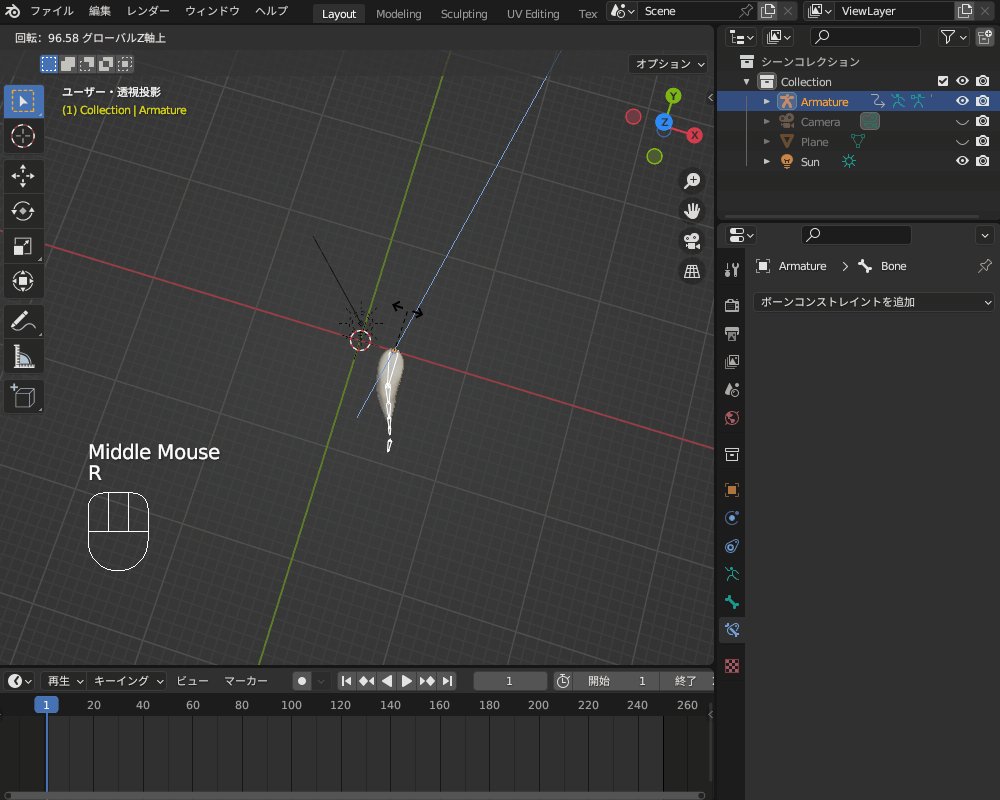
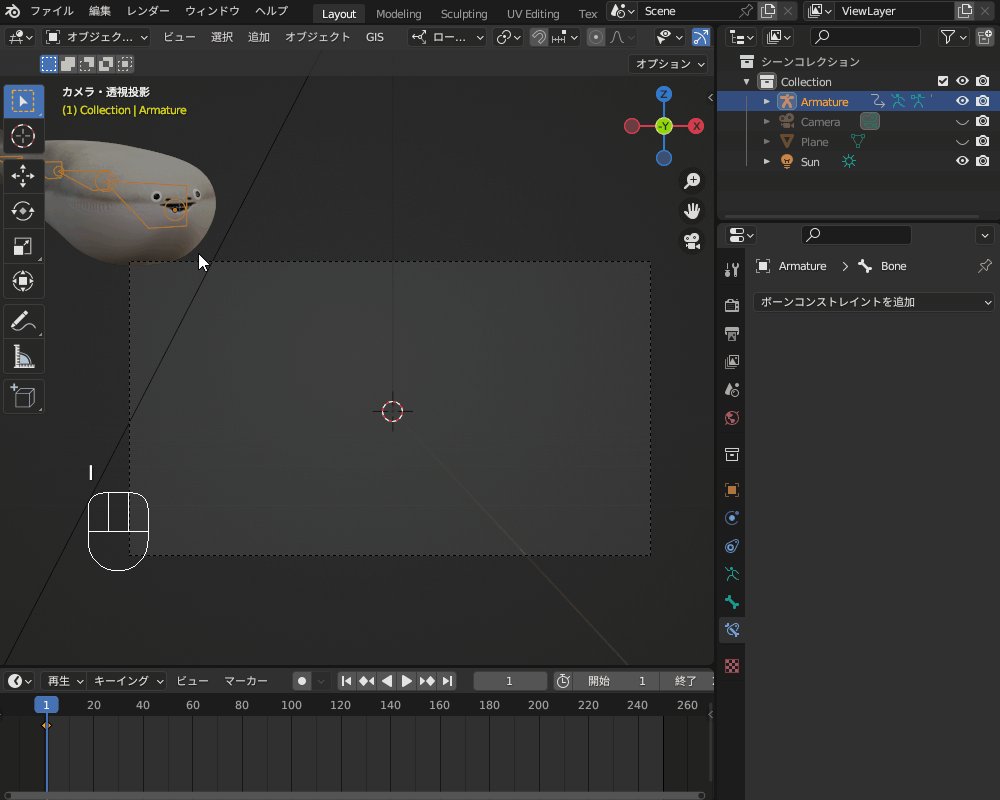
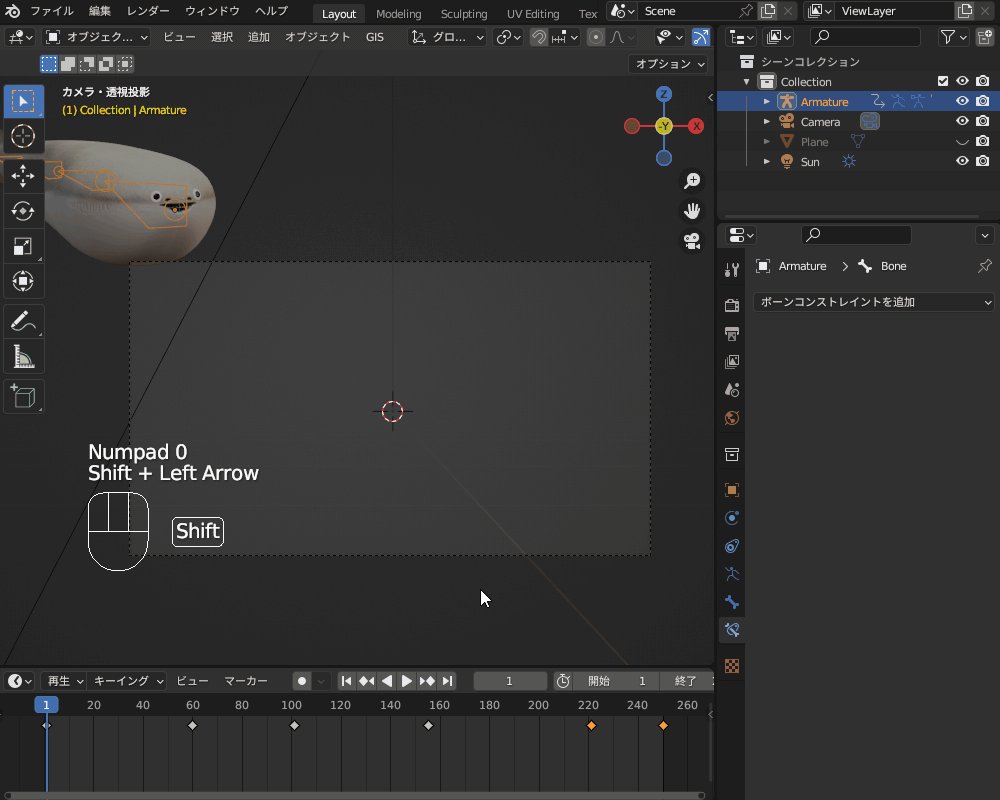
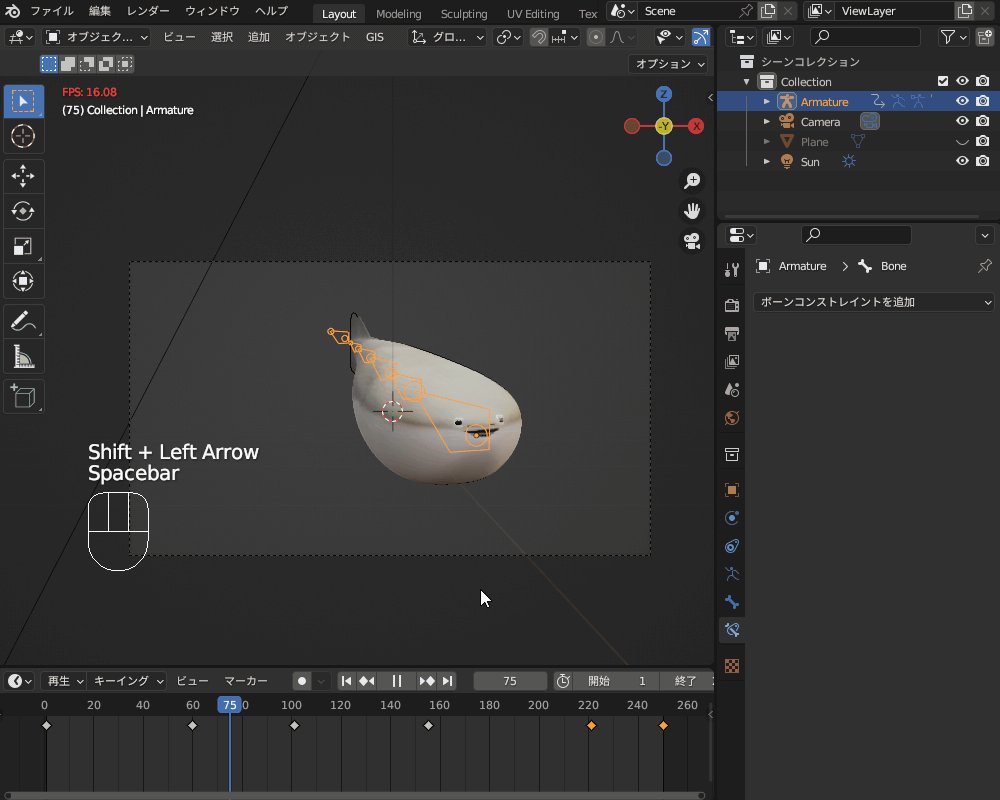
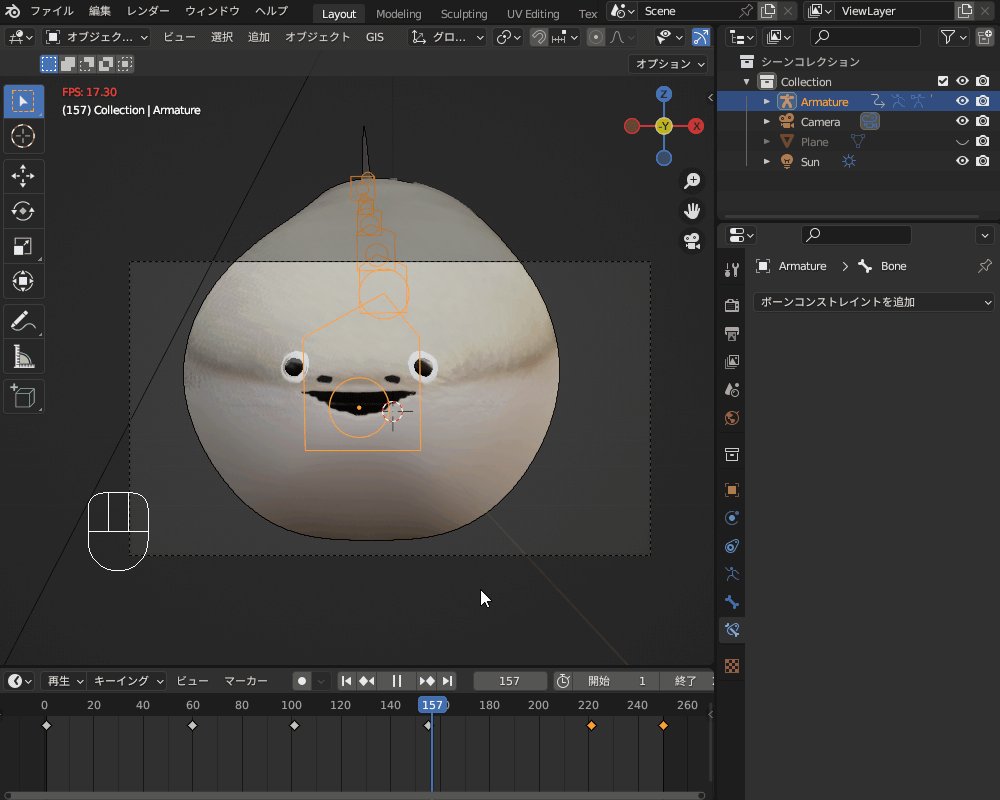
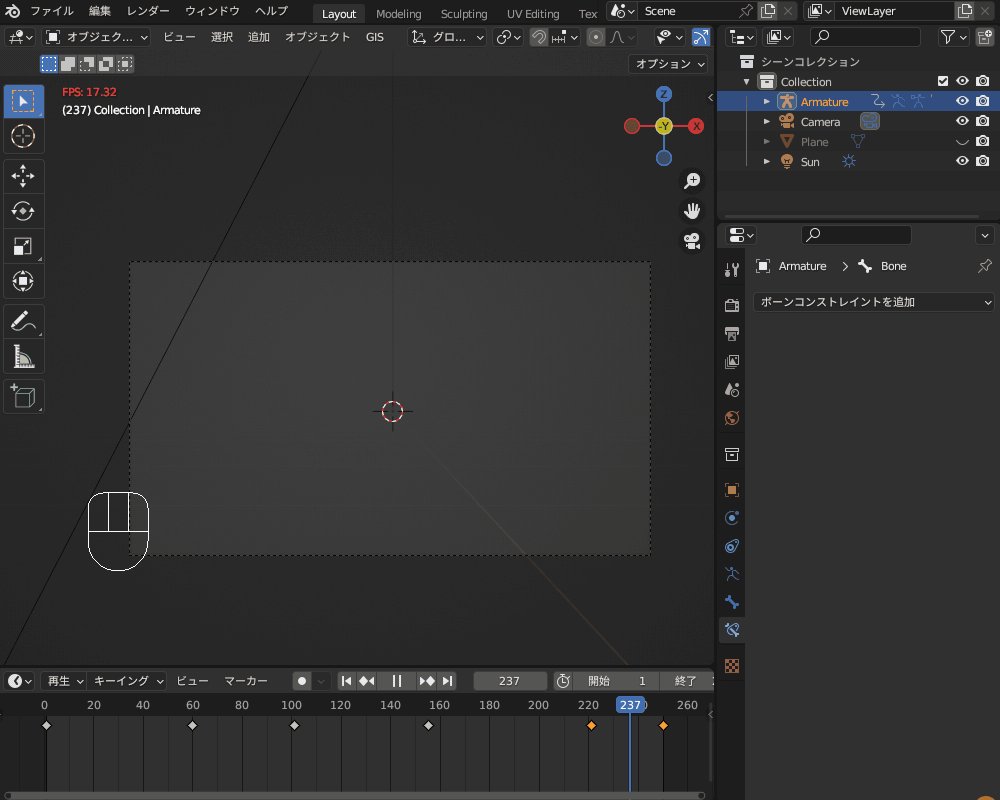
体全体の移動を表現するには、オブジェクトモードに切り替えて、アーマチュア全体の「位置・回転」にキーフレームを追加します。

キーフレームをいくつか追加することで、泳ぎながら通り過ぎてゆくサカバンバスピスを表現できます。

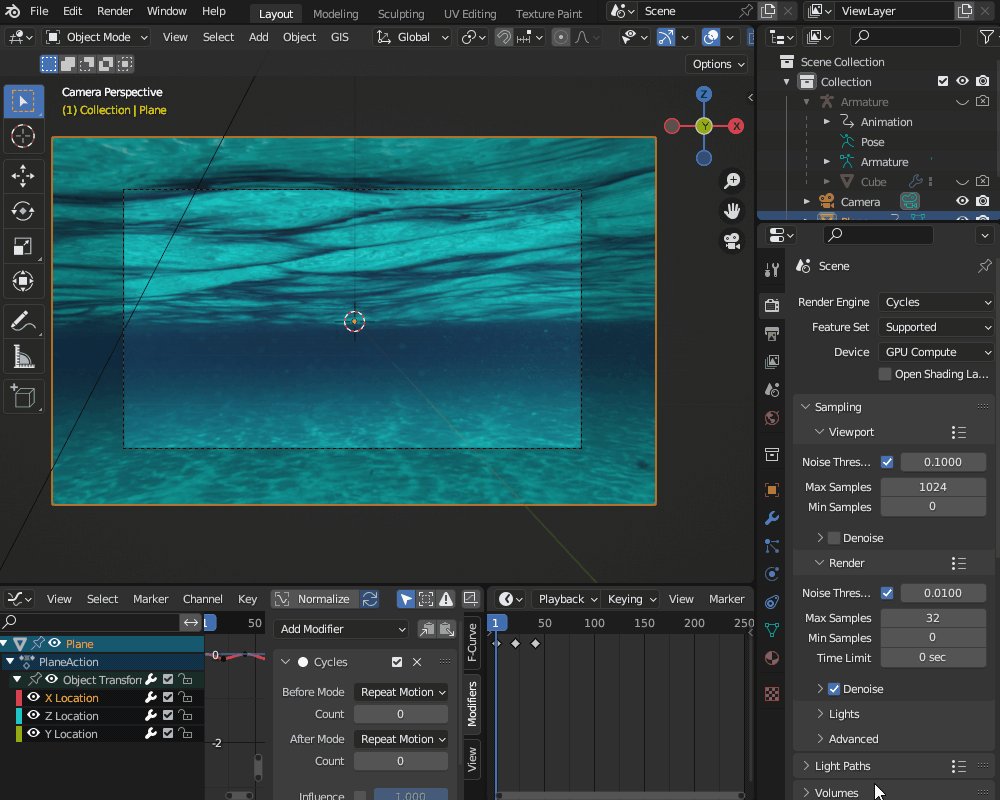
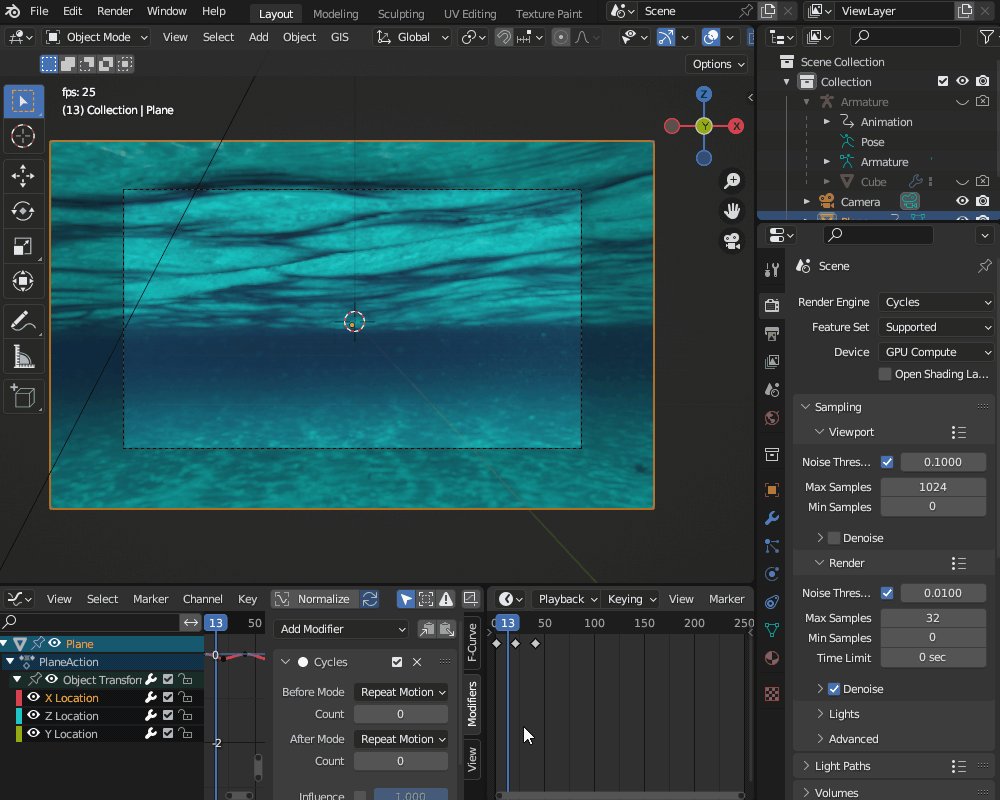
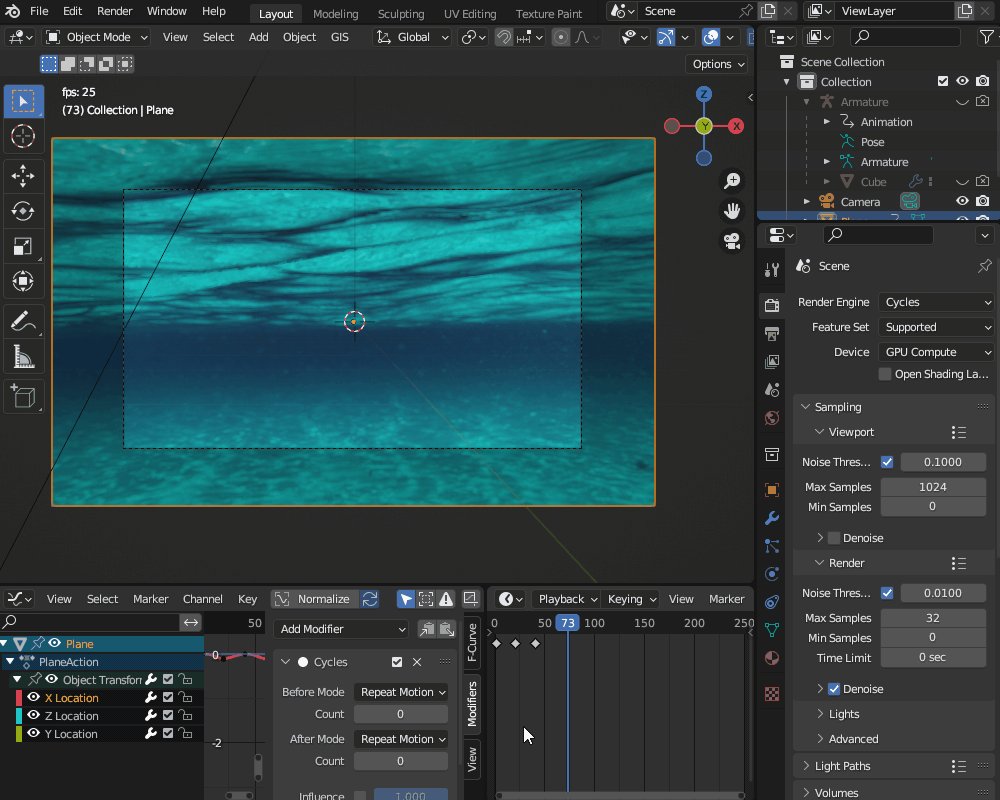
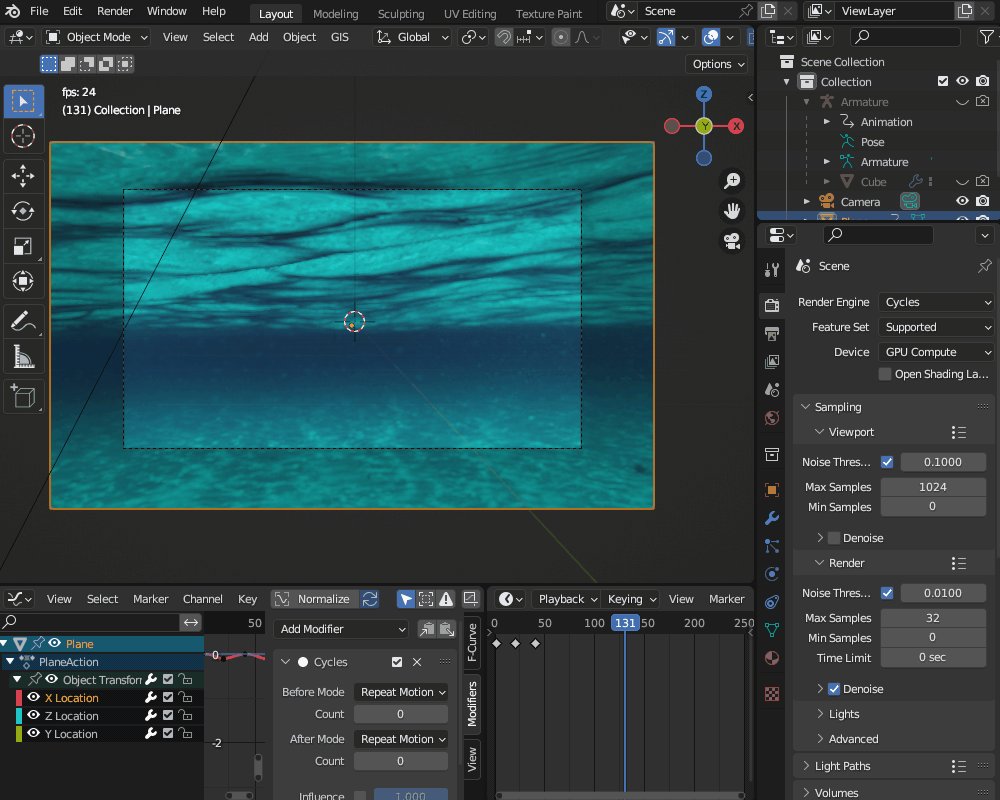
ちなみに、今回は背景に静止画を使ったのですが、簡易的に水面の動きを表現するために背景画像も動かしました。

レンダリング
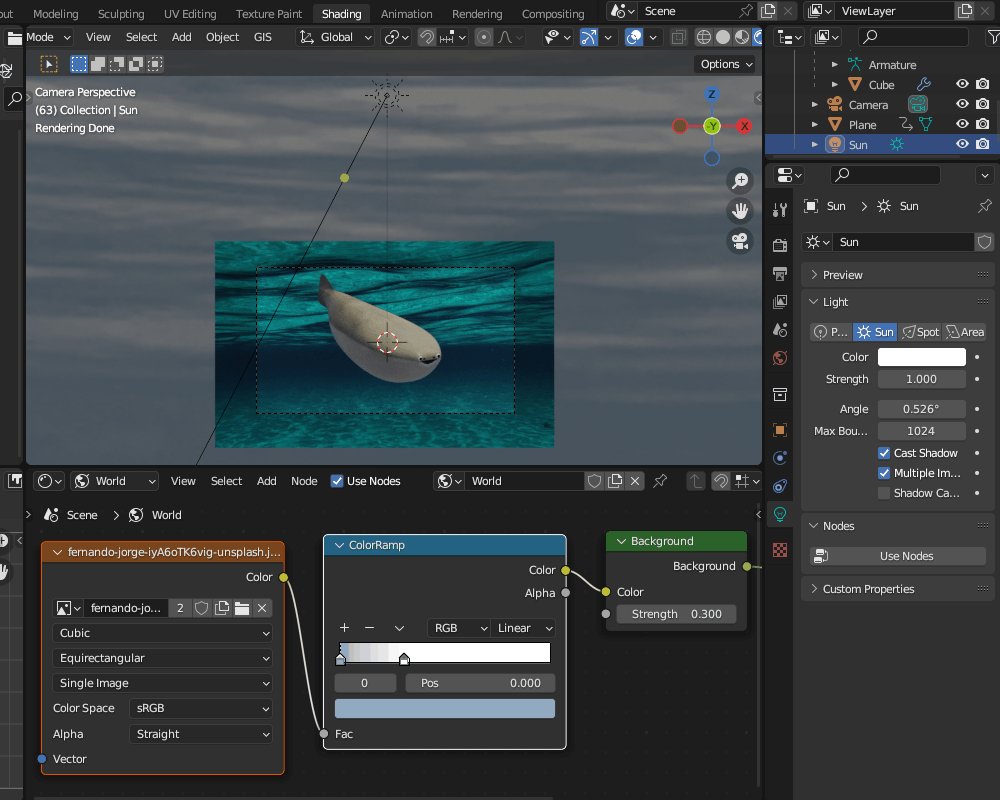
ライティングの設定をします。
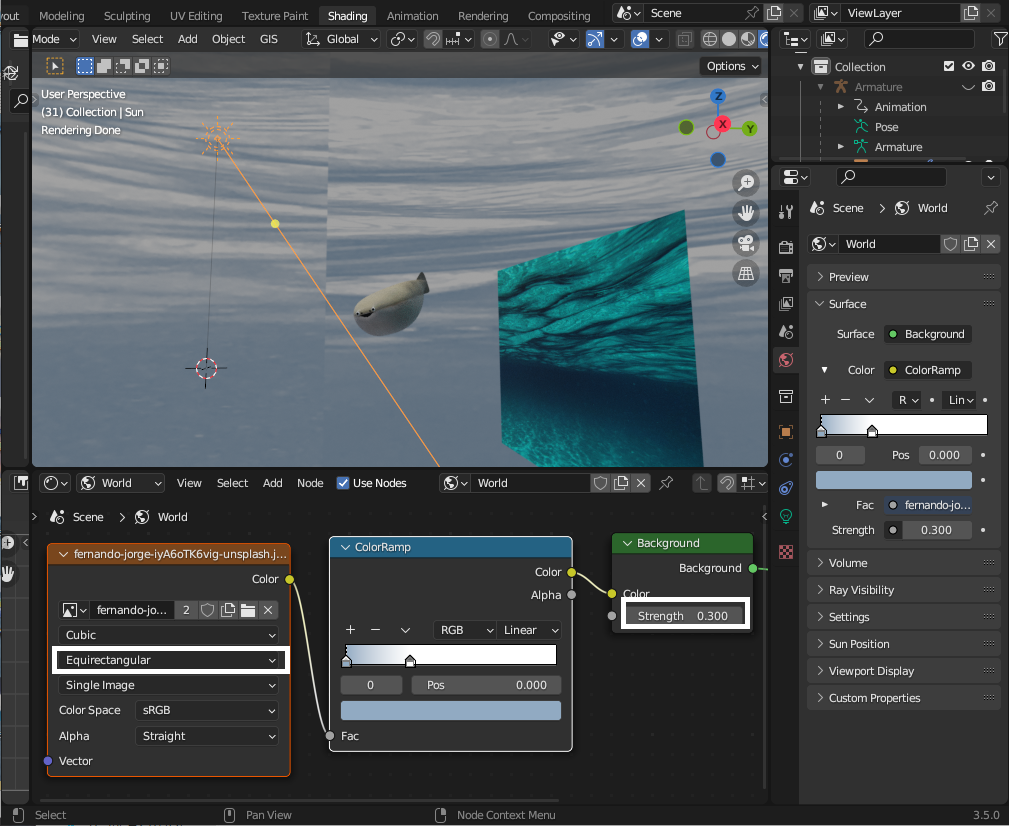
今回は、ワールド背景に背景画像と同じ画像を設定し、投影方法を「正距円筒図」(Equirectangular)に設定しました。
また、光の強さが強いとオブジェクトが青くなりすぎるので、0.3と抑え気味にしました。

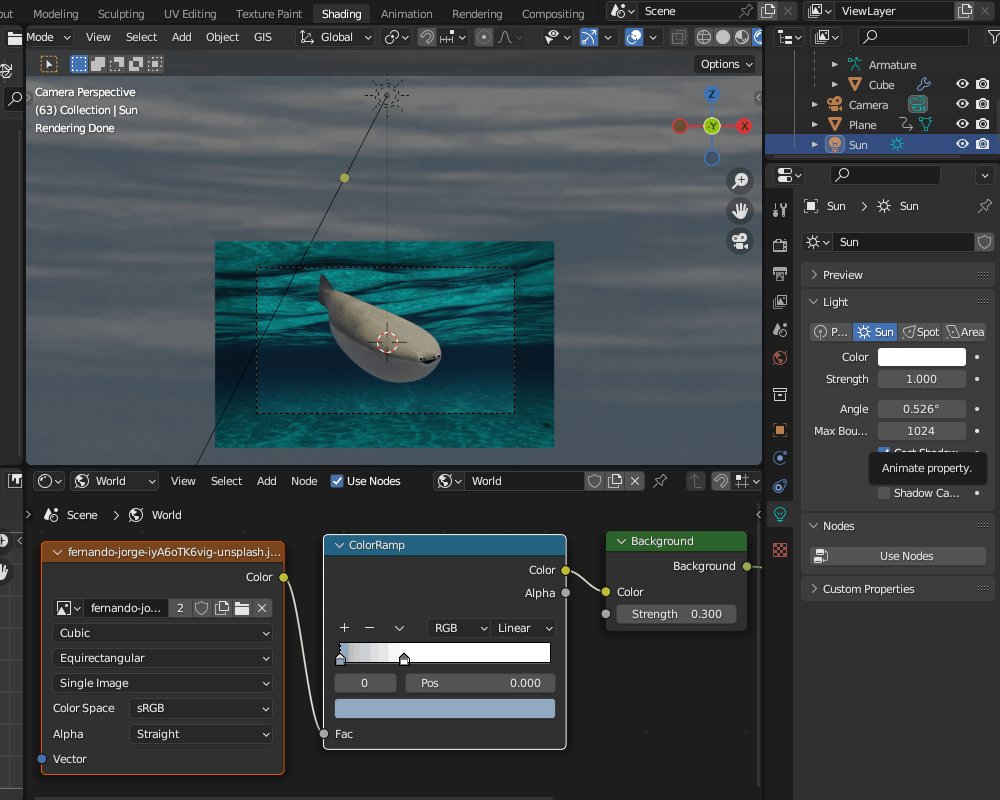
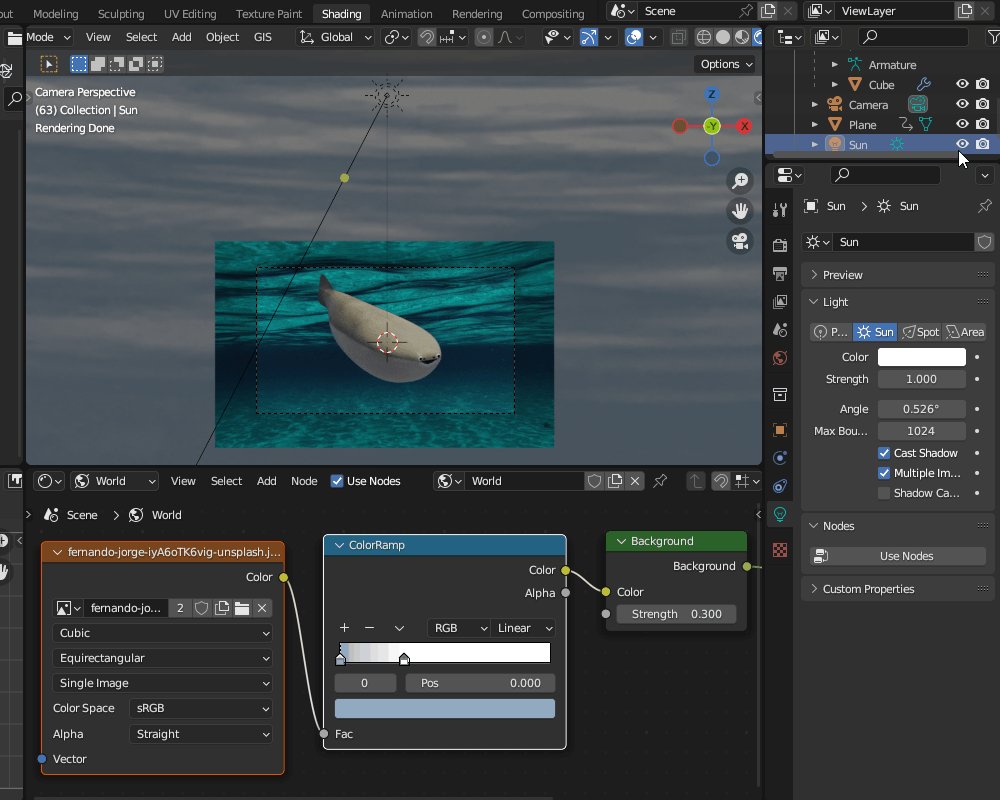
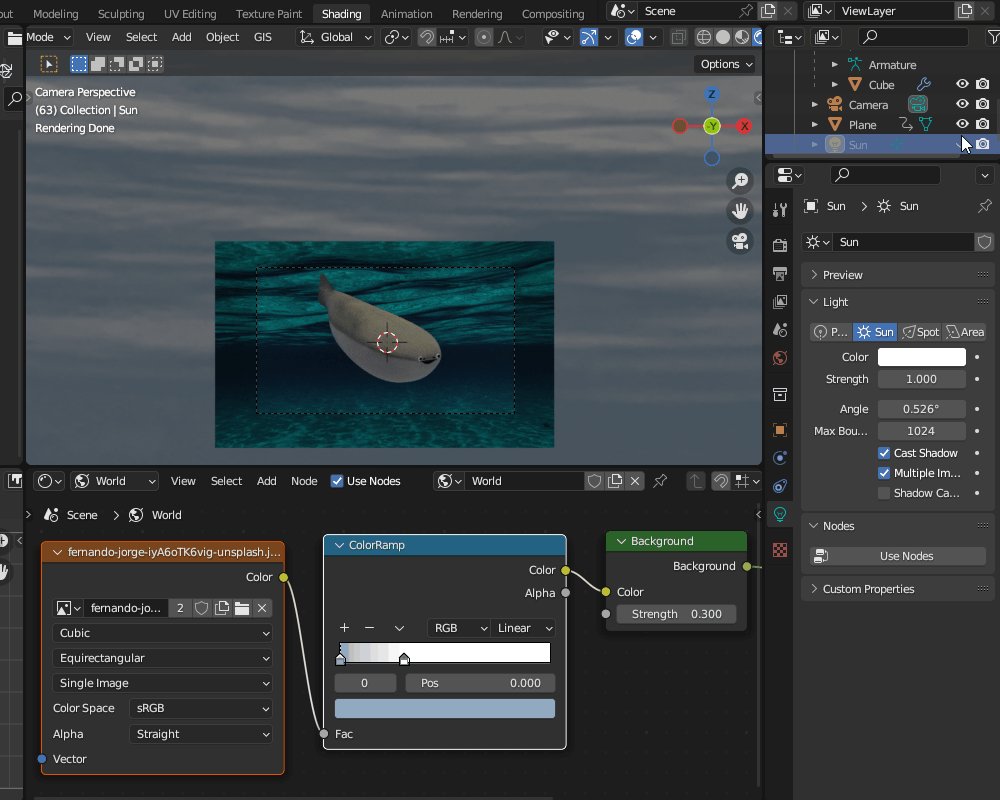
オブジェクトにハイライトが当たって見えるように、サンライトで照らしています。

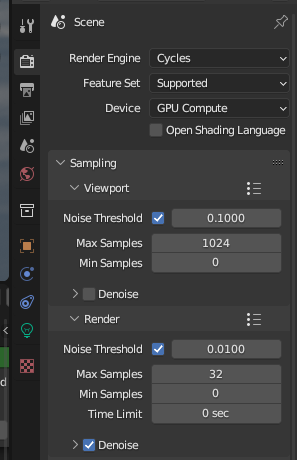
レンダリング設定はこちらです。レンダリングをできるだけ軽くするためにサンプル数は32と少な目ですが、デノイズを入れているのでノイズは目立ちません。

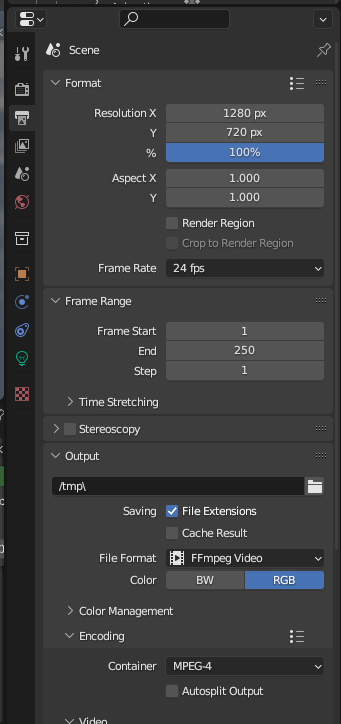
シーンプロパティの設定は以下です。

Ctrl+F12で、最終的な動画を出力していきます。
レンダリング結果は、MP4ファイルとして「C:\tmp」フォルダに保存されます。
広告
まとめ
今回は、いま流行りの「サカバンバスピス」(古代魚)(の模型)の作り方をざっと紹介してみました。
簡単に作れるので、ぜひ皆さんもサカバンバスピスをモデリングして、ニッコリ顔に癒されてください!笑
広告