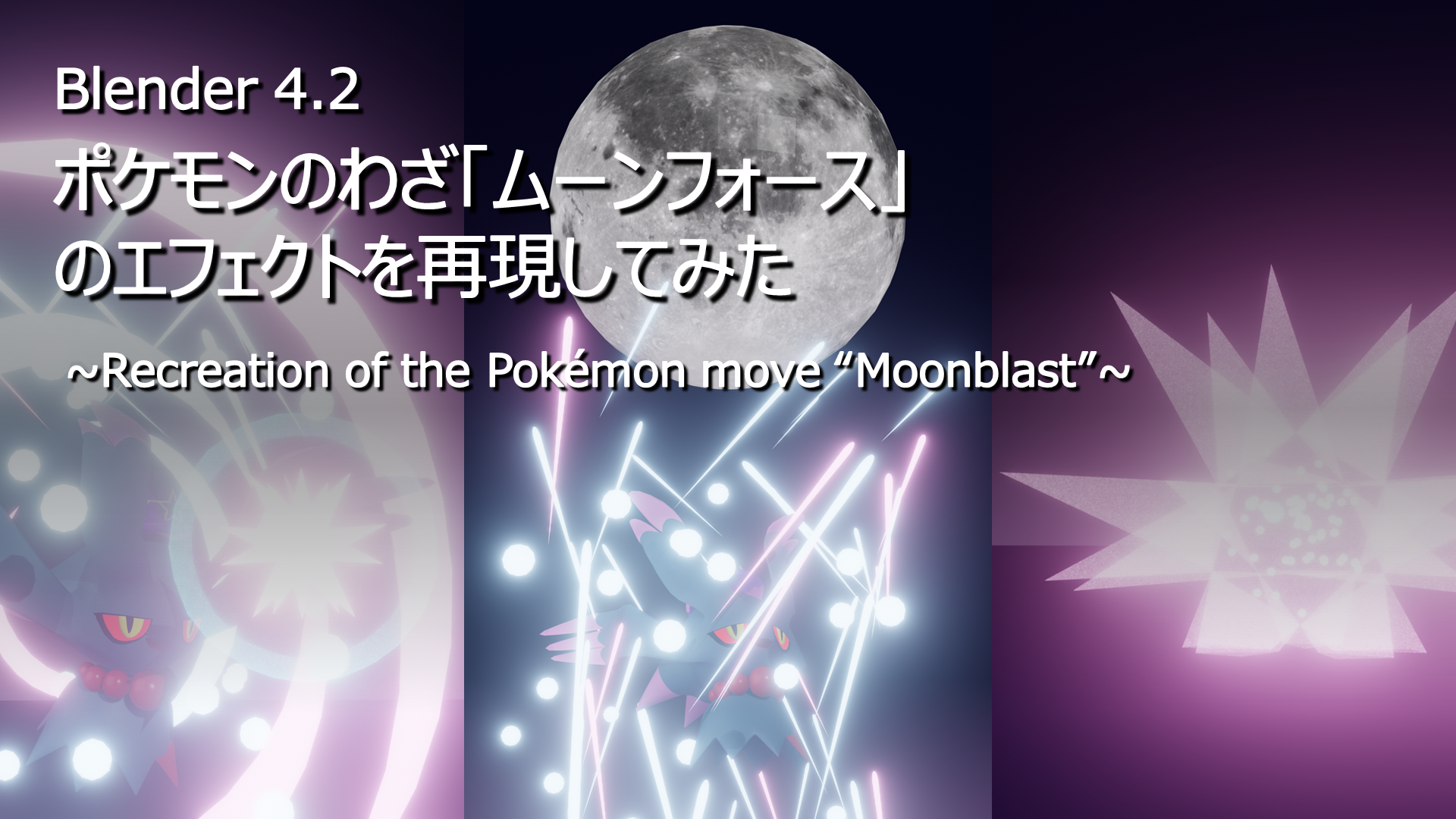
【Blender 4.2】ポケモンのわざ「ムーンフォース」のエフェクトを再現してみた

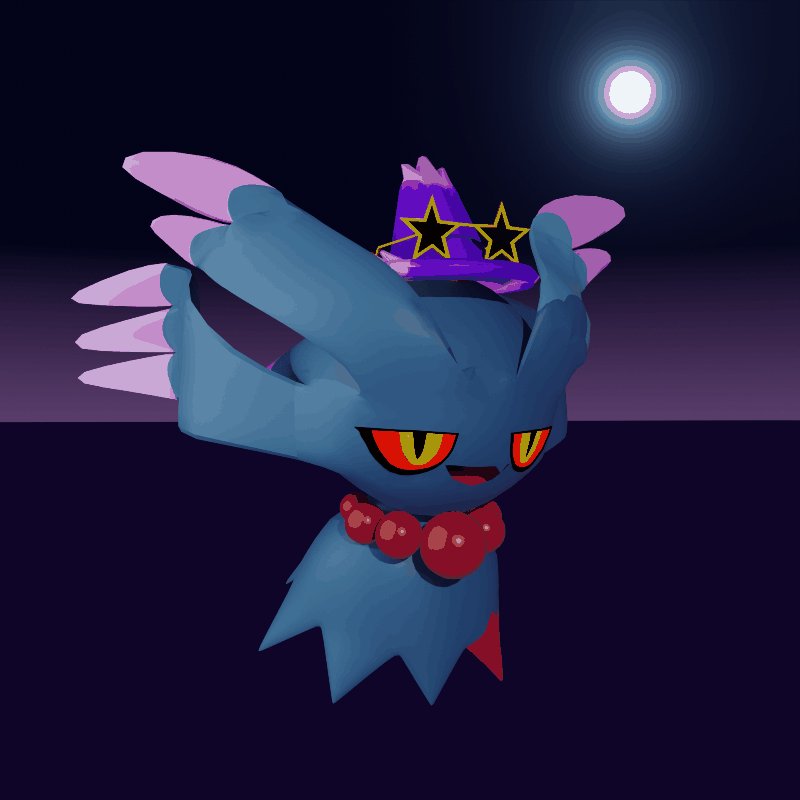
ハロウィンに合わせて、ゴースト・フェアリータイプのポケモン「ハバタクカミ」(英語名Flutter Mane)のアニメーションをSNS(X(旧Twitter)、Instagram)で公開しました。
フリーの3DCGソフト「Blender」の「パーティクル」「マテリアルノード」を使って「ムーンフォース」(英語名Moon Blast)のわざエフェクトを作ってみたので、備忘録的な短めの記事にまとめてみました。
X(旧Twitter):
ハッピーハロウィン!🎃Happy Halloween!👻
— クララ/Klala (@klala_lab) October 28, 2024
からの眼鏡ムンフォ!🧚♀️#b3d #blender3d #3dcg #FlutterMane #ハバタクカミ #Pokemon pic.twitter.com/ILLWQPt3iw
Instagram:
https://www.instagram.com/p/DBq7HOHT6jp/?utm_source=ig_web_copy_link&igsh=MzRlODBiNWFlZA==
ご意見・質問等はクララのX(旧Twitter https://x.com/klala_lab)まで(^^)/
広告
ムーンフォースのエフェクト構成
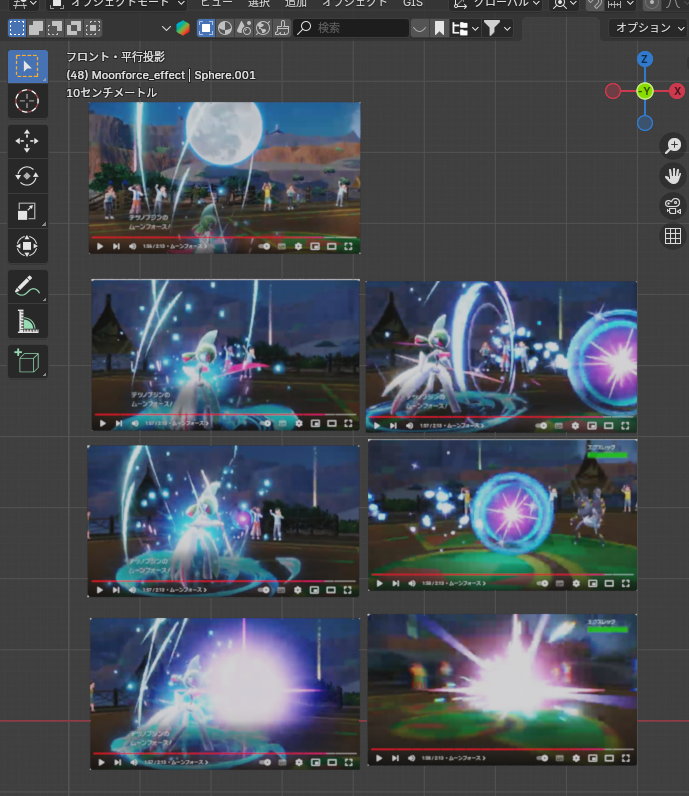
まずは、こちらのようにYoutubeで「ムーンフォース 技 エフェクト」で検索して見つけた動画をキャプチャーし、エフェクトの流れをまとめました。

動画から読み取った、以下の構成要素を作っていきます。
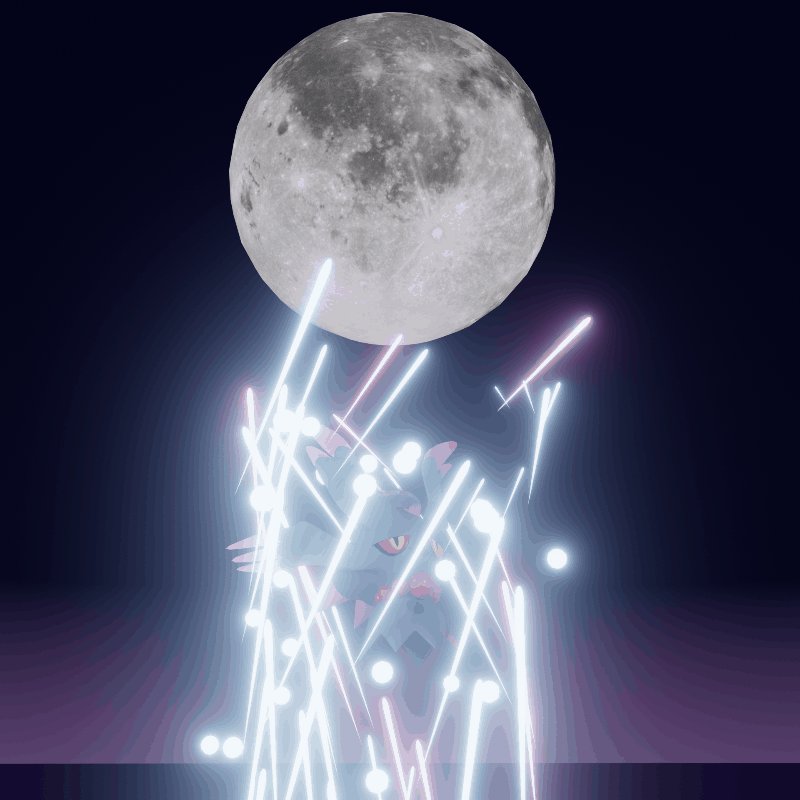
- 地面から発生するらせん状の光の筋
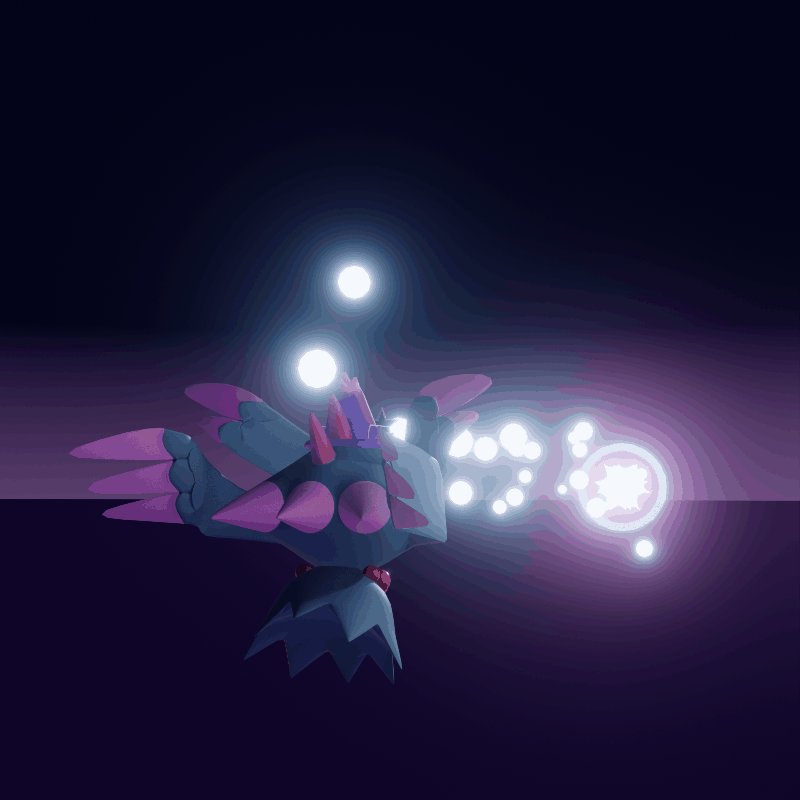
- 光の粒子
- 月の発生
- 2重になった光の球
- 発射時に発生する波紋
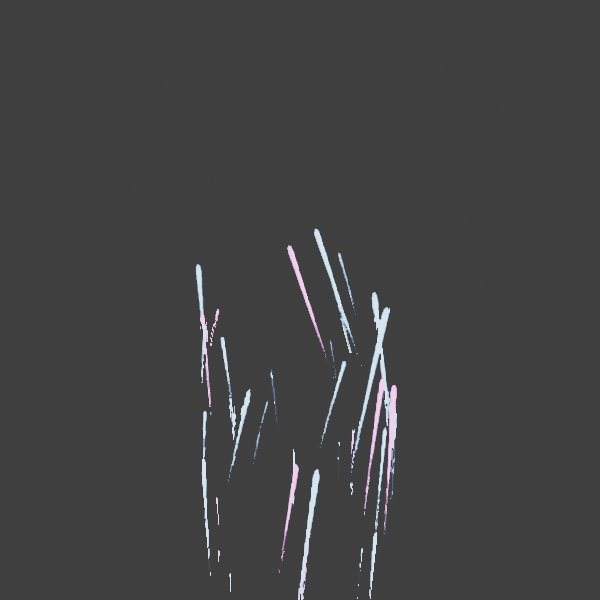
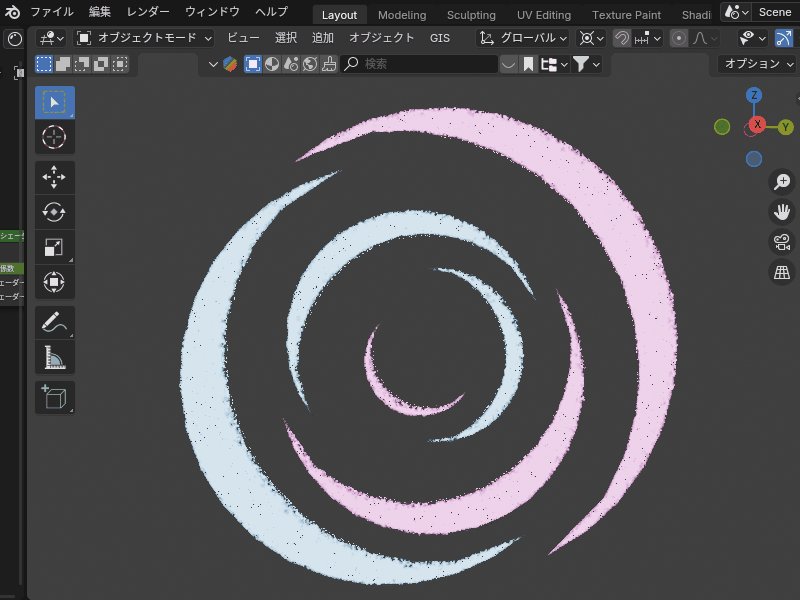
地面から発生するらせん状の光の筋
まず最初に、こちらのような、地面から発生するらせん状の光の筋のエフェクトを作成しました。

Blender上で粒子の動きを表現できる「パーティクル」の機能を使っています。
パーティクルを使ったエフェクトの作成方法については、「CGBOX」さんの記事に詳しく書かれているので、そちらを参考にしてみてください。

https://cgbox.jp/2021/12/19/blender-cg-effect
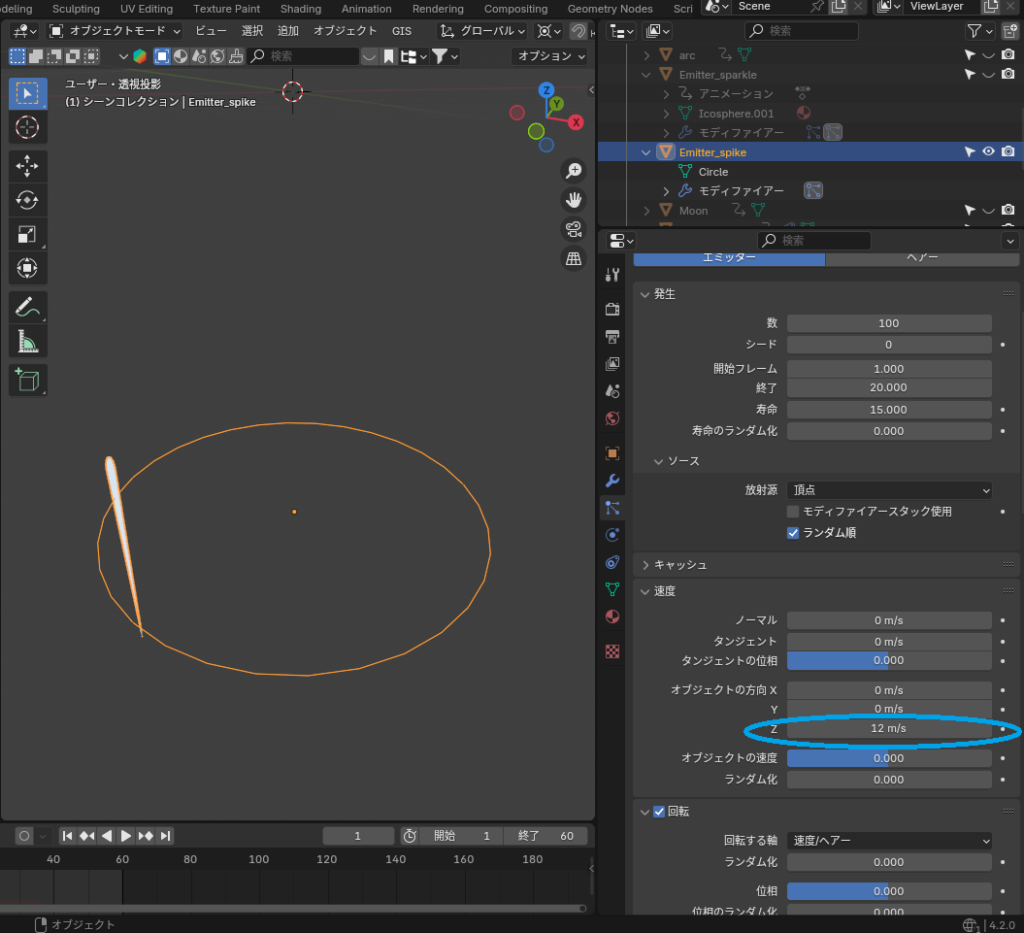
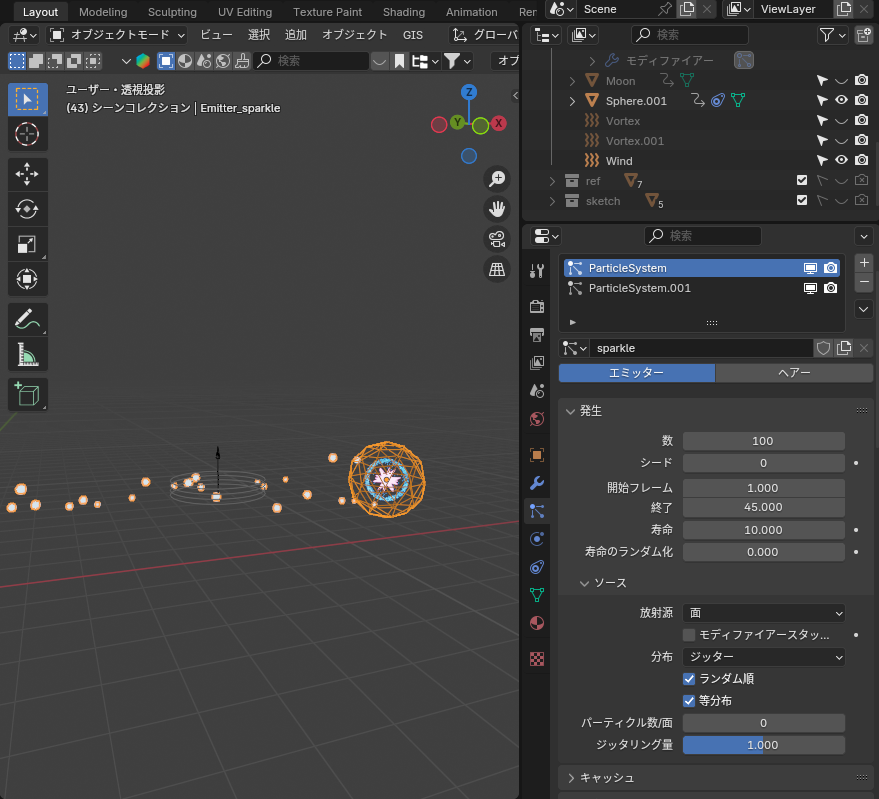
円メッシュオブジェクトの頂点を発生源(エミッター)とし、「速度→オブジェクトの方向Z」を12m/sに設定しました。

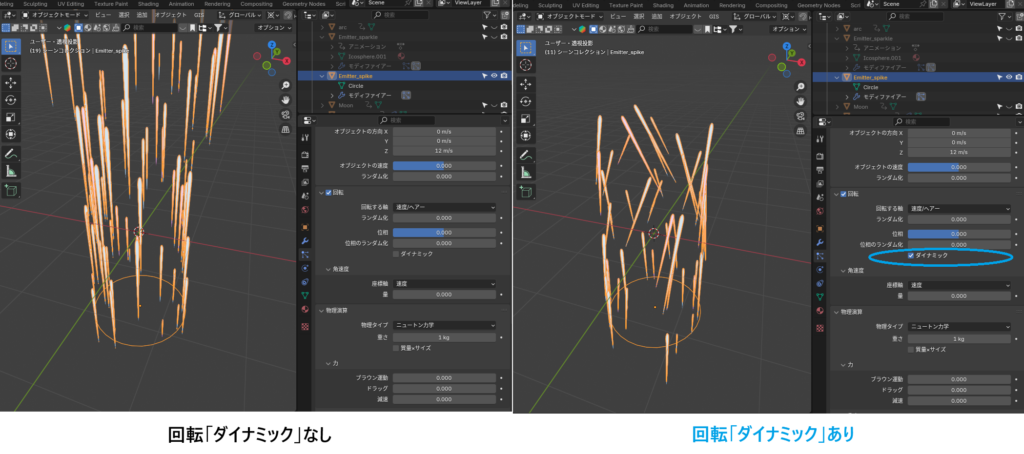
回転「ダイナミック」をONにすると、フォースフィールドの影響を受けて光の筋の向きがらせん状になります。

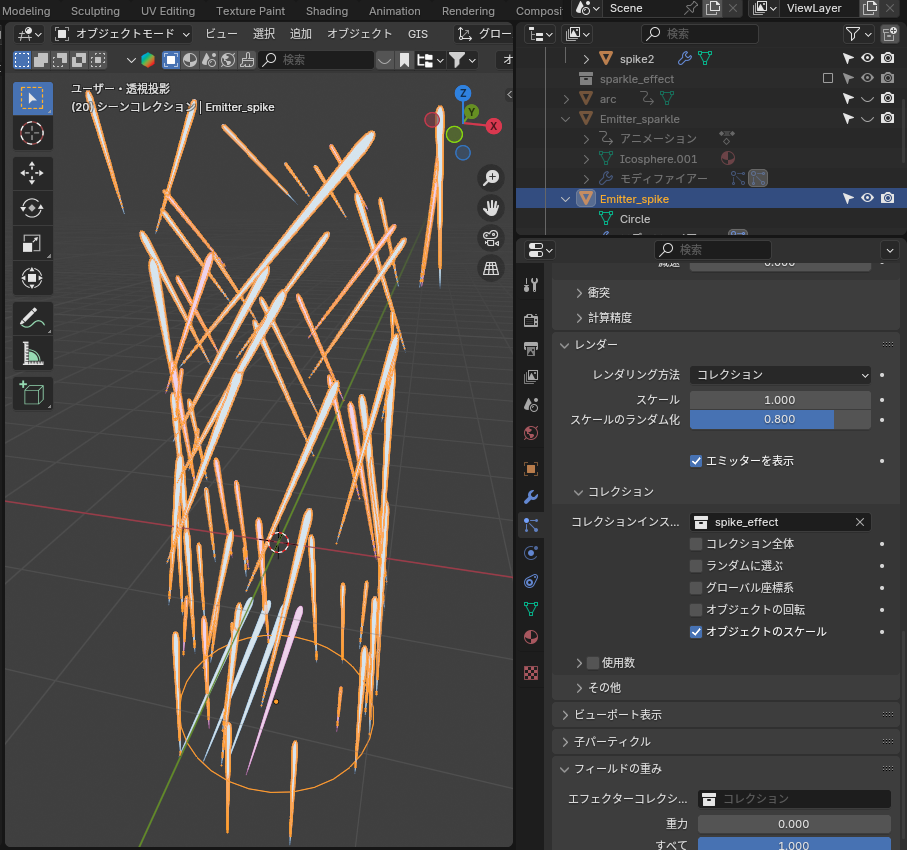
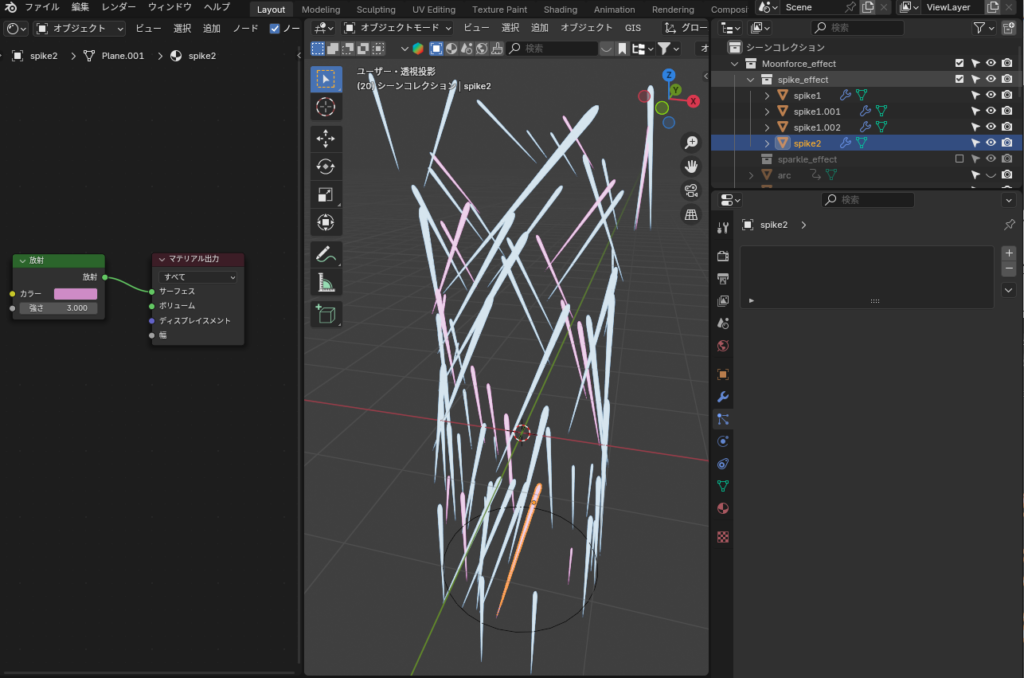
レンダーは「コレクション」とし、放射マテリアルで光らせたメッシュオブジェクトを格納したコレクションを呼び出しています。


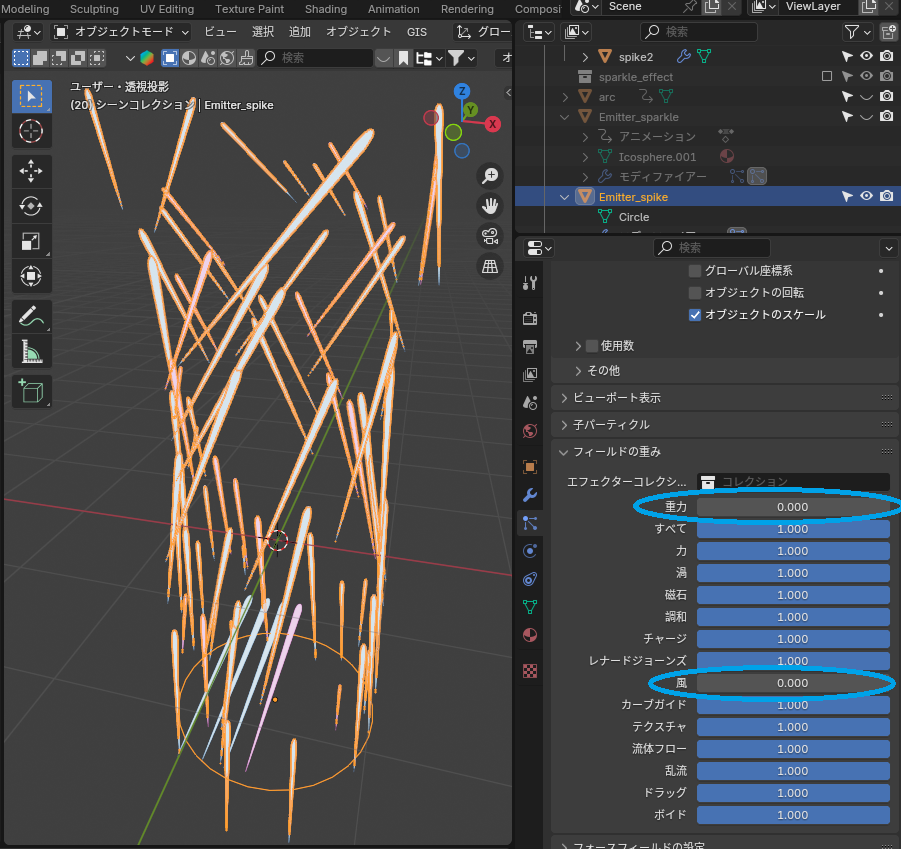
重力とフォースフィールド「風」の影響を受けないよう、「フィールドの重み」→「重力」「風」は0にしています。

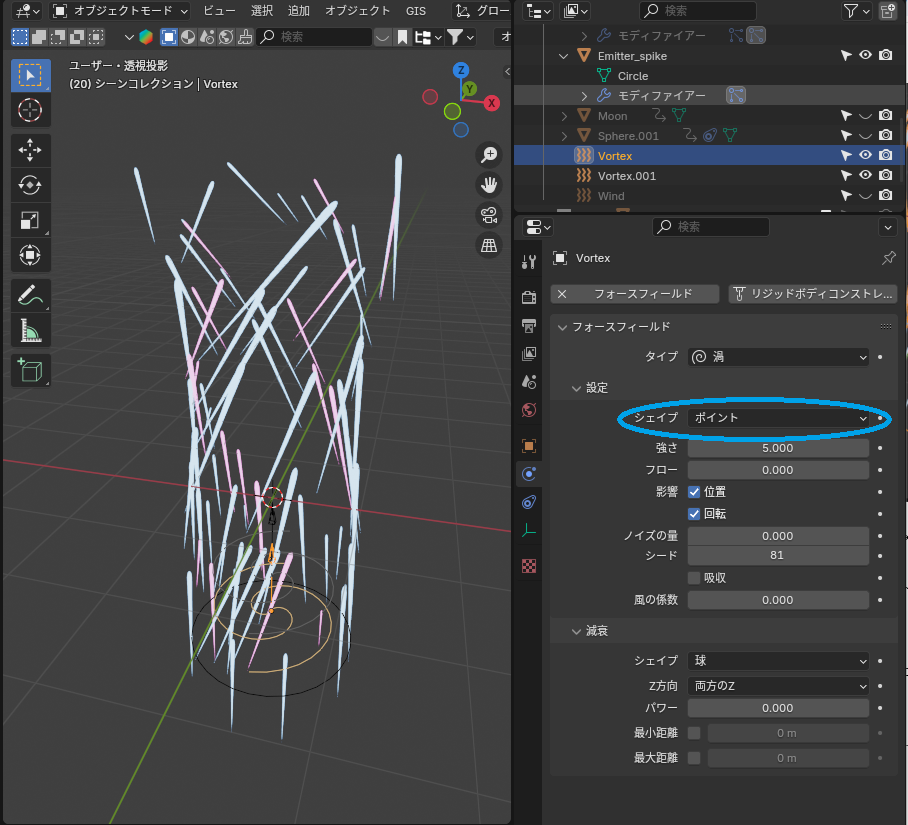
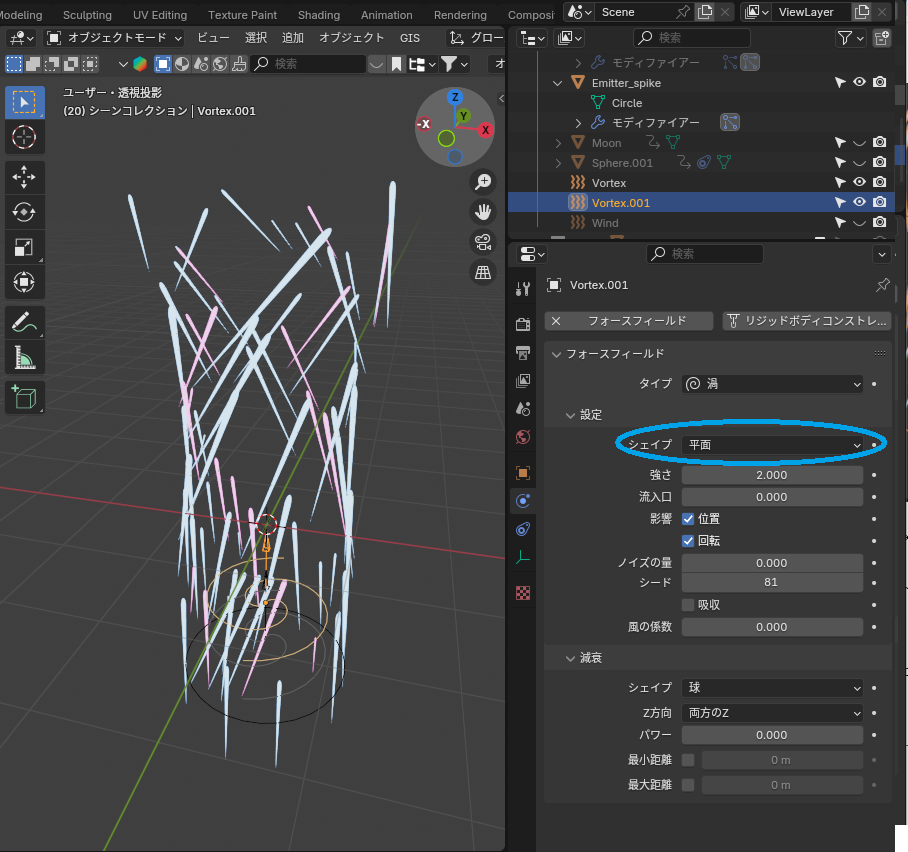
「フォースフィールド」→「渦」を追加して、パーティクルに回転方向の速度を与えました。
「シェイプ」を「ポイント」にすると末広がりな形状の渦になり、「平面」にすると先細りのような形状の渦になります。
ゆるやかに広がる形にしたかったので、試行錯誤の結果、シェイプを「ポイント」と「平面」に設定した2つの渦を追加しました。


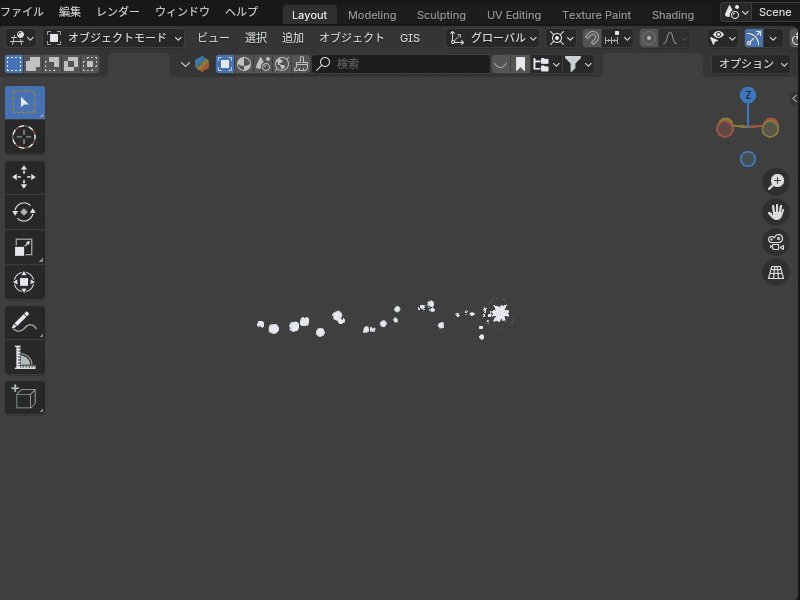
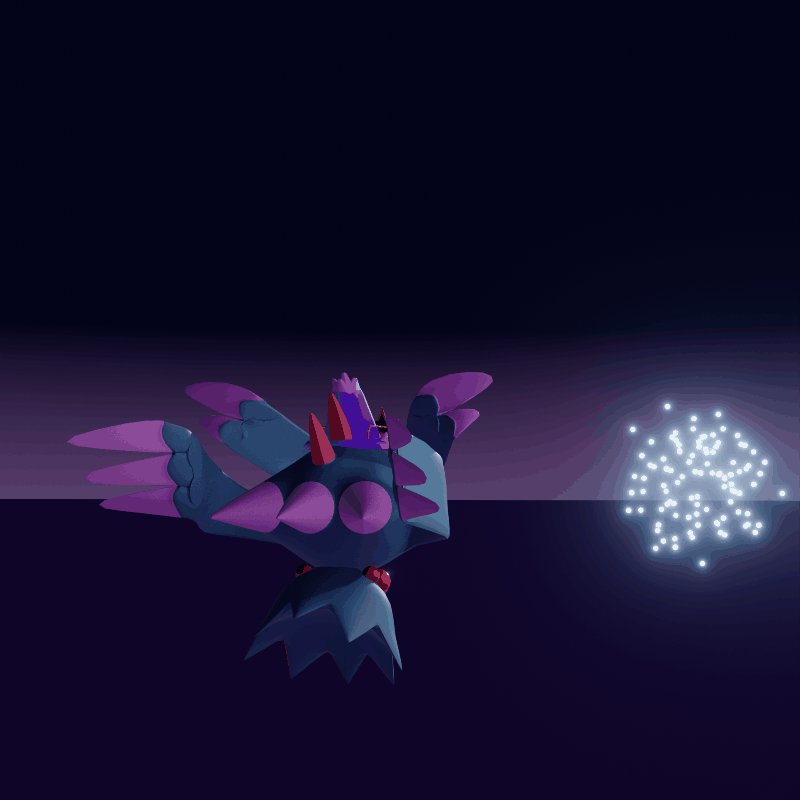
光の粒子
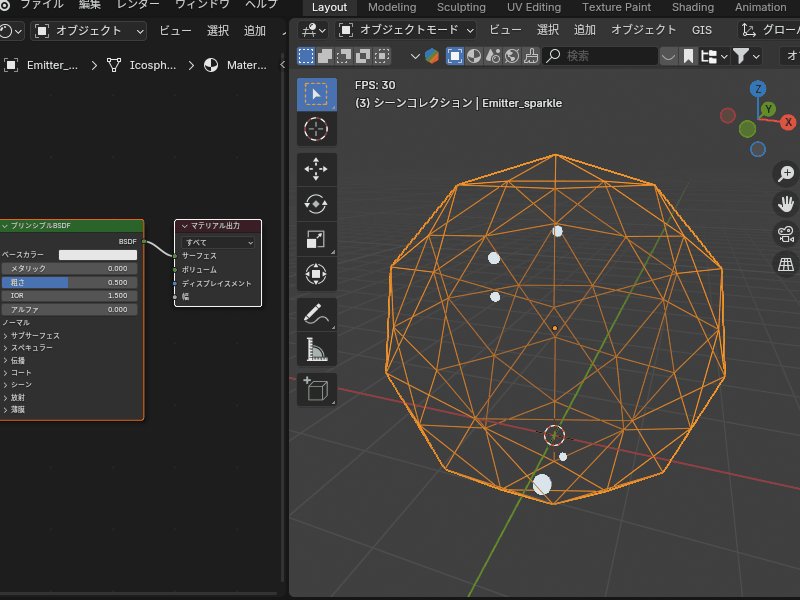
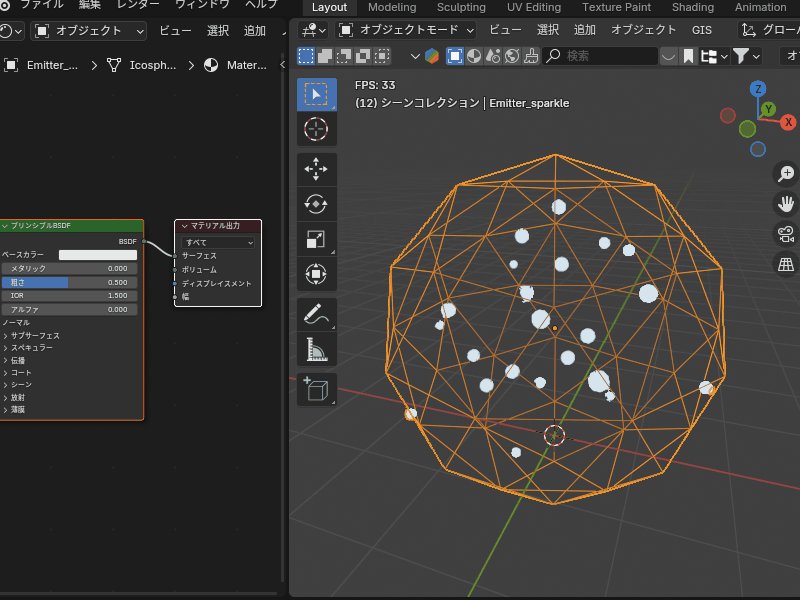
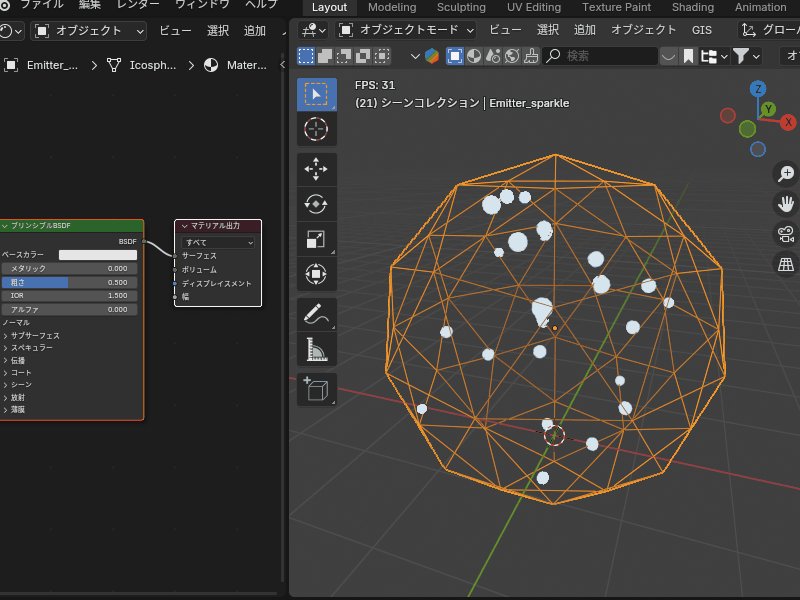
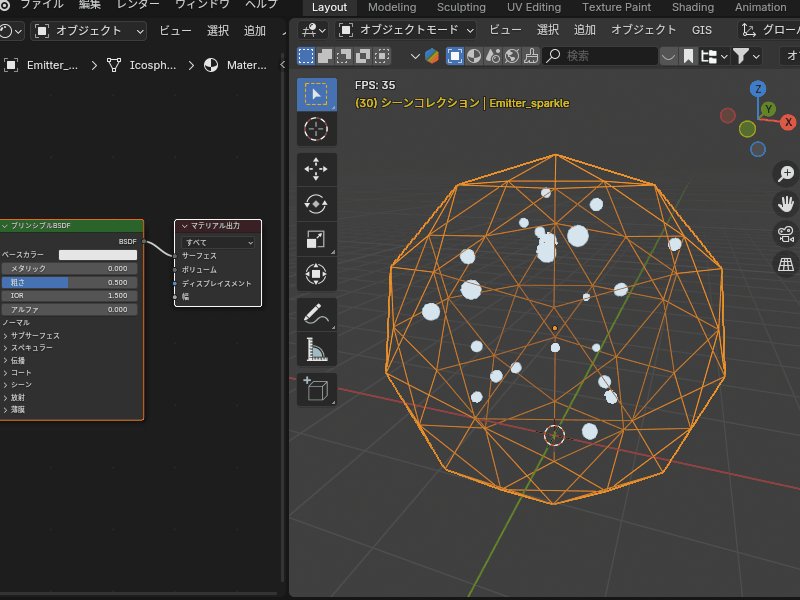
技を打つ前に、光の粒子が集まる様子を表現したかったので、アルファを「0」にしたICO球をエミッターとし、ICO球の内側にパーティクルを放射しました。

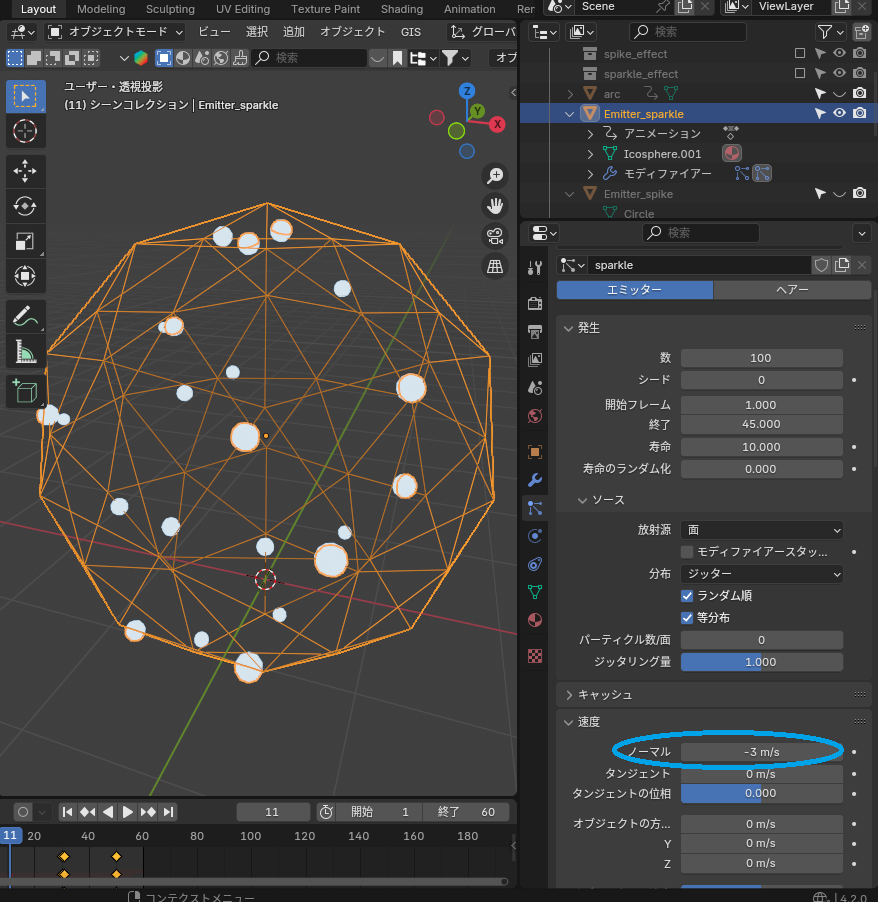
速度→ノーマルは-3m/sに設定し、面の内側にパーティクルが放射されるように設定しました。

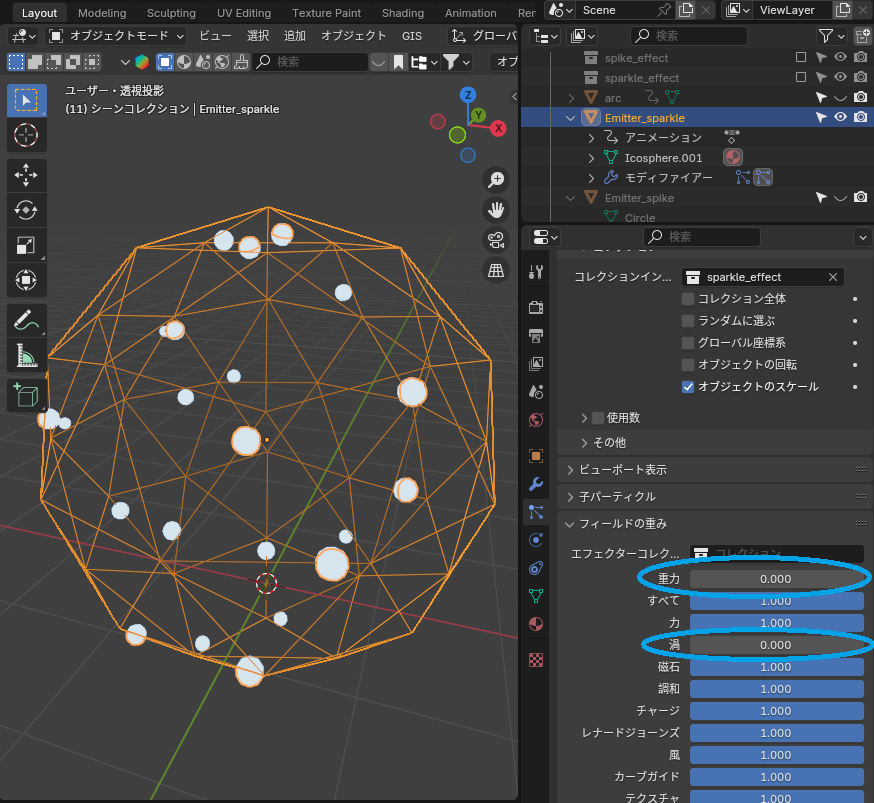
「フィールドの重み」→「重力」「渦」は0にしています。

ちなみに、「光の粒子」は発射された「光の球」からも放出されるので、このエミッターは「光の球」とペアレント設定しています。

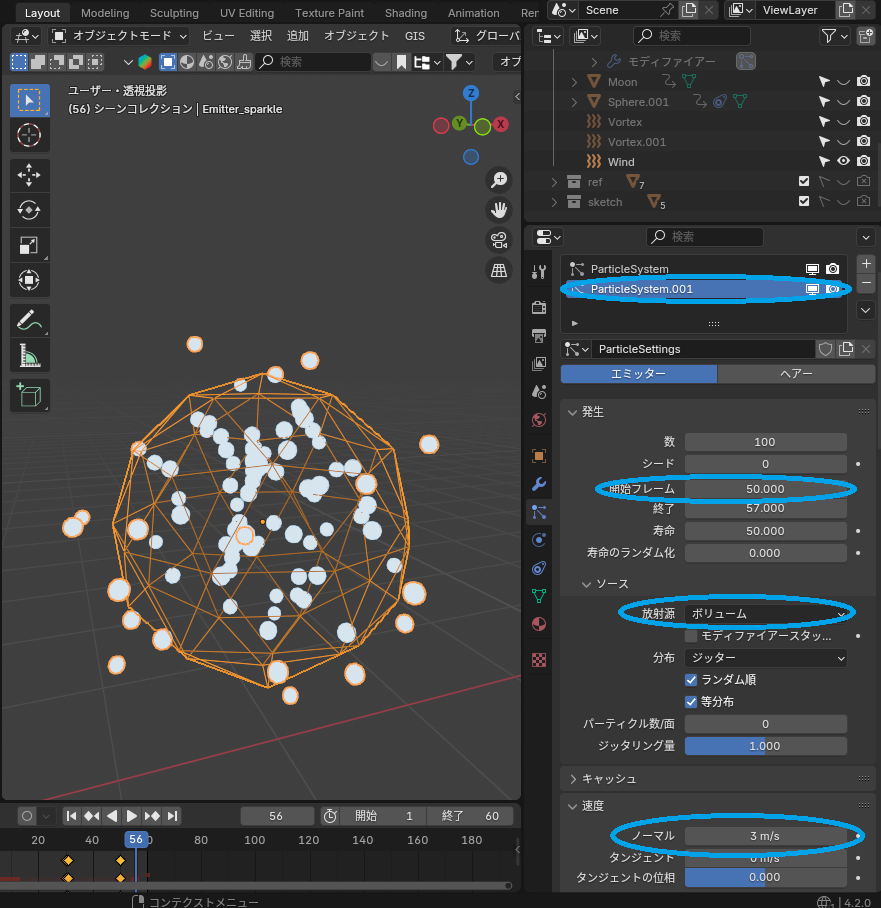
光の球が爆発した後にも光の粒子が発生するよう、2つ目のエミッターを追加・設定しました。
2つ目のエミッターの放射源は「ボリューム」、「速度→ノーマル」は3m/sとしています。

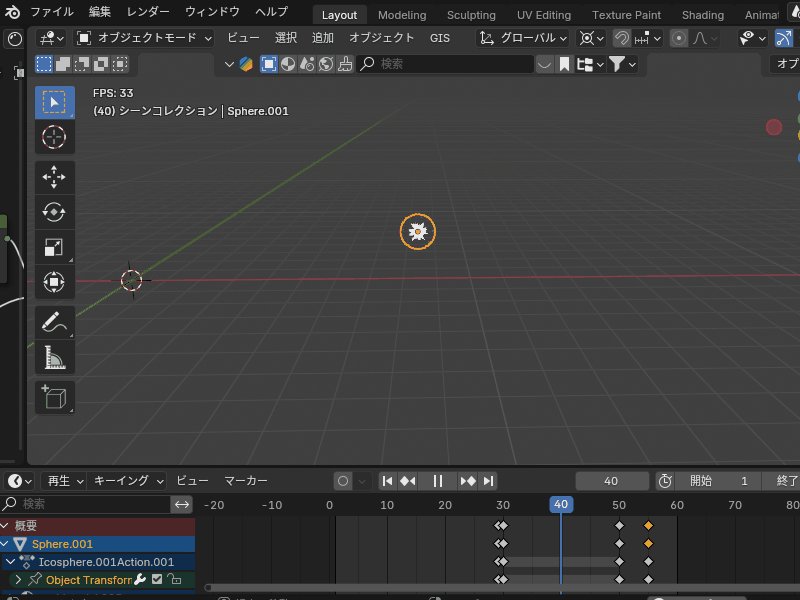
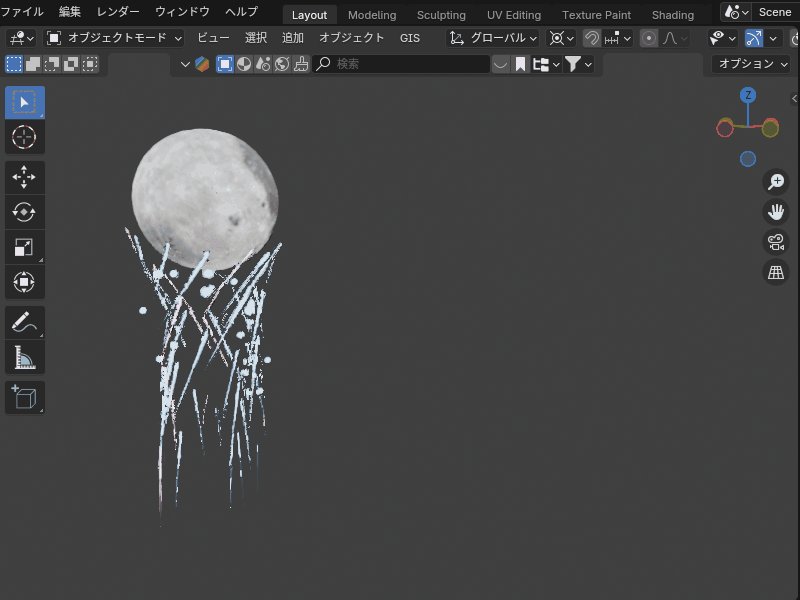
月の発生
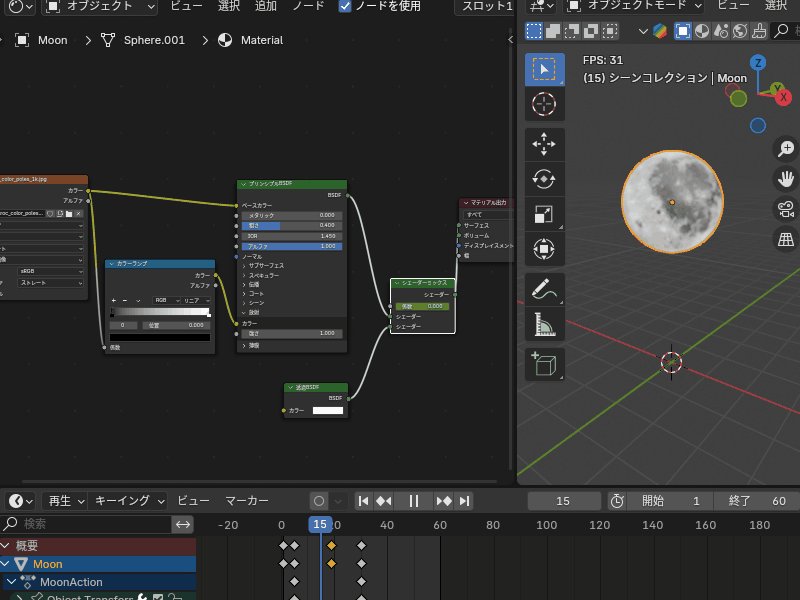
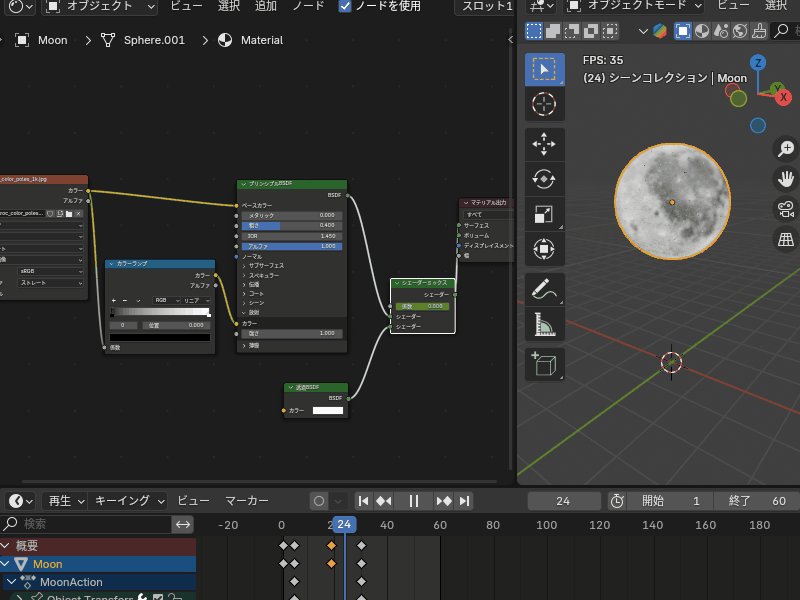
NASAが配布している月のテクスチャを、UV球に貼り付けることで簡単に月を作ることができます。
https://svs.gsfc.nasa.gov/4720
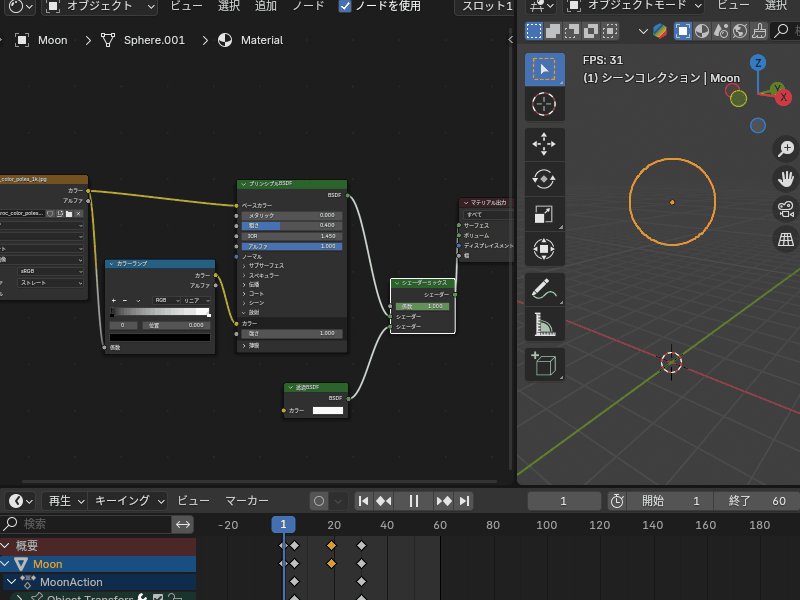
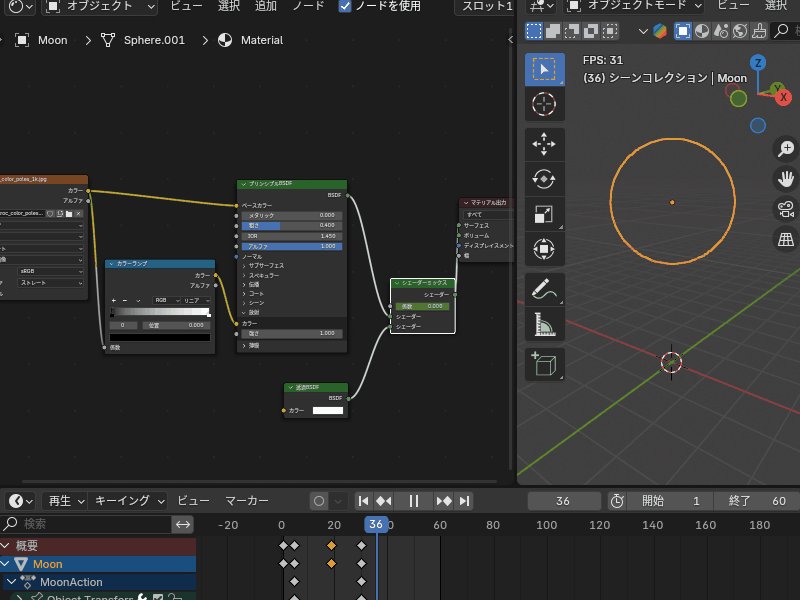
最初透明だった月が、現れて大きくなり、やがて再び透明になって消えるエフェクトを表現するために、
「プリンシプルBSDF」と「透過BSDF」を「シェーダーミックス」に接続し、シェーダーミックスの係数にキーフレームを追加しました。

広告
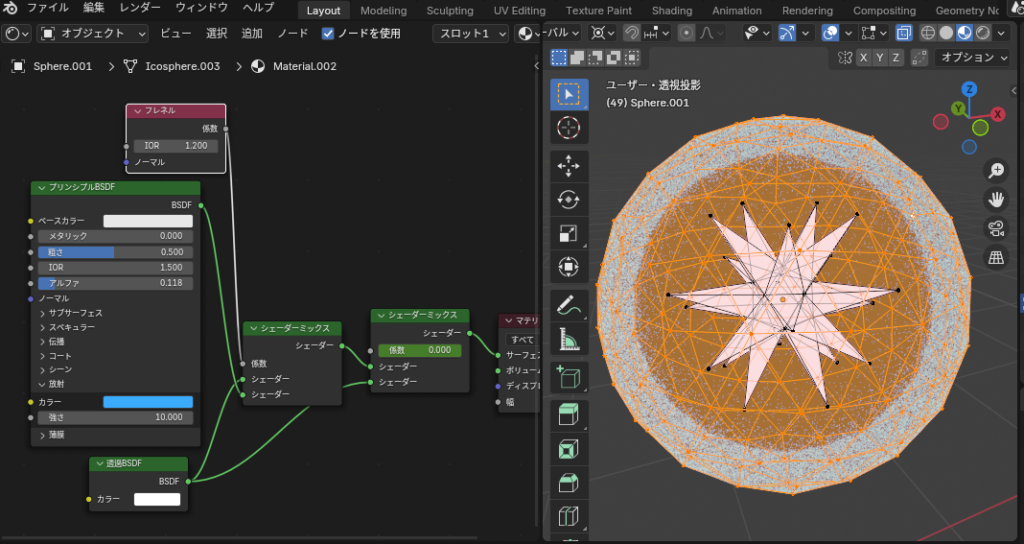
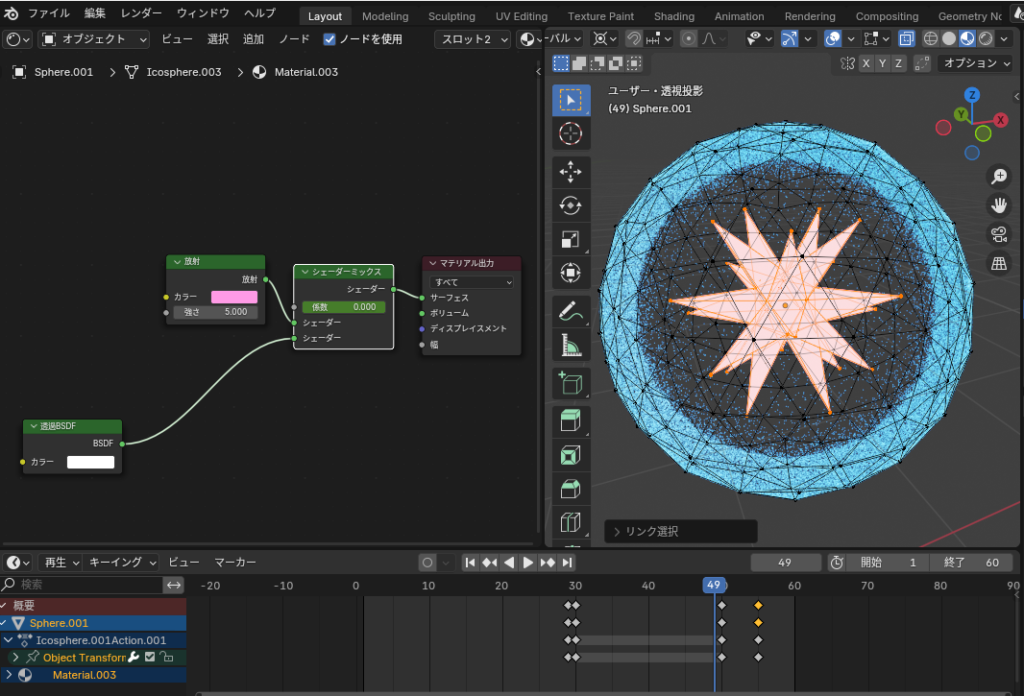
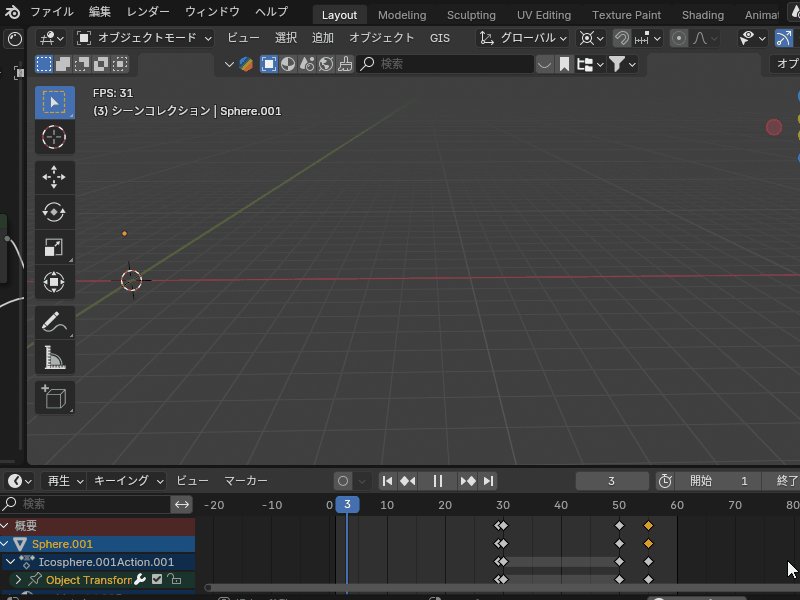
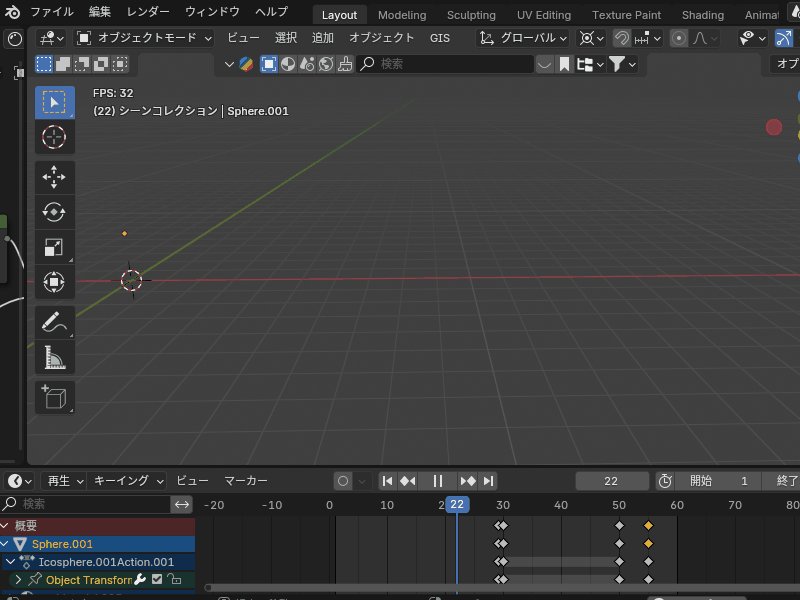
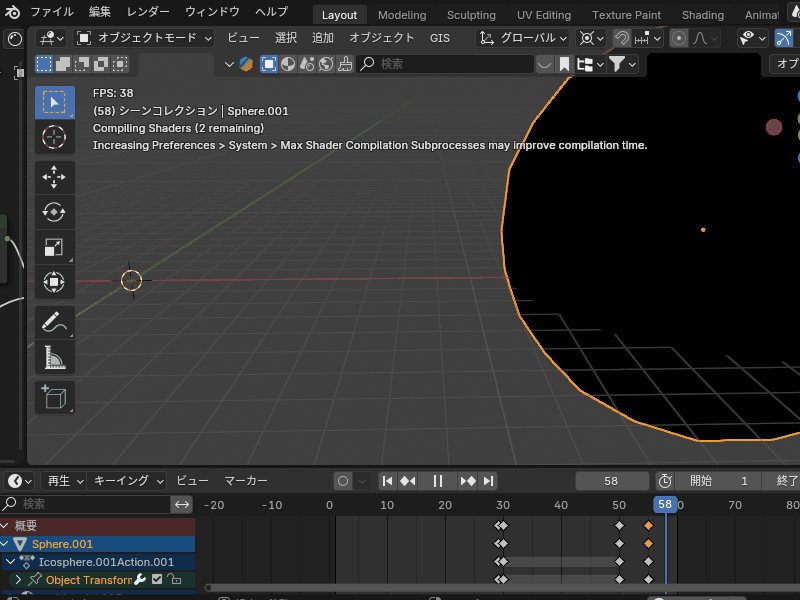
2重になった光の球
ムーンフォースを打ったときに、外側が青いシャボン玉で、内側がピンク色の星のようになった光の球が発射されます。

この光の球は、外側にICO球、内側にICO球から面を押し出して作成した星形のメッシュを作成して表現しました。
外側の球のマテリアルは「プリンシプルBSDF」と「透過BSDF」を「シェーダーミックス」でミックスし、係数に「フレネル」を設定することで輪郭だけ表示されるように設定しています。
また、「放射」カラーを青く設定し、青い輝きを表現しています。

内側の星形のマテリアルは、ピンク色の放射シェーダーで表現しています。
また、爆発後に消えるよう、「透過BSDF」と「シェーダーミックス」に接続し、シェーダーミックスの係数にキーフレームを追加しています。

オブジェクトのスケールは、1~29フレーム目がゼロ、50フレーム目以降は爆発で拡大するよう設定しました。

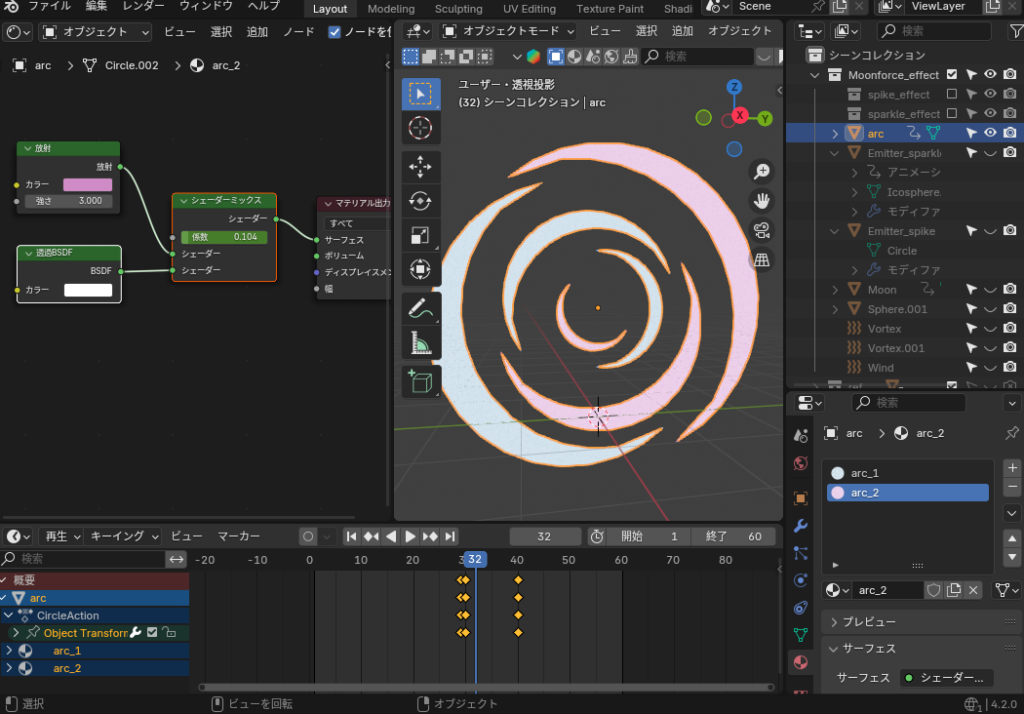
発射時に発生する波紋
光の球を発射した時の衝撃波を表現するために、こちらのような波紋のエフェクトを作成しました。

青と赤、2色の放射シェーダーをマテリアルスロットに割り当てて、他のエフェクトと同様に、透過BSDFとシェーダーミックスに接続し、係数にキーフレームを割り当ててフェードアウトするよう設定しました。
また、オブジェクトのスケールを、1~29フレーム目がゼロ、30~40フレームまで拡大し続けるよう設定しています。

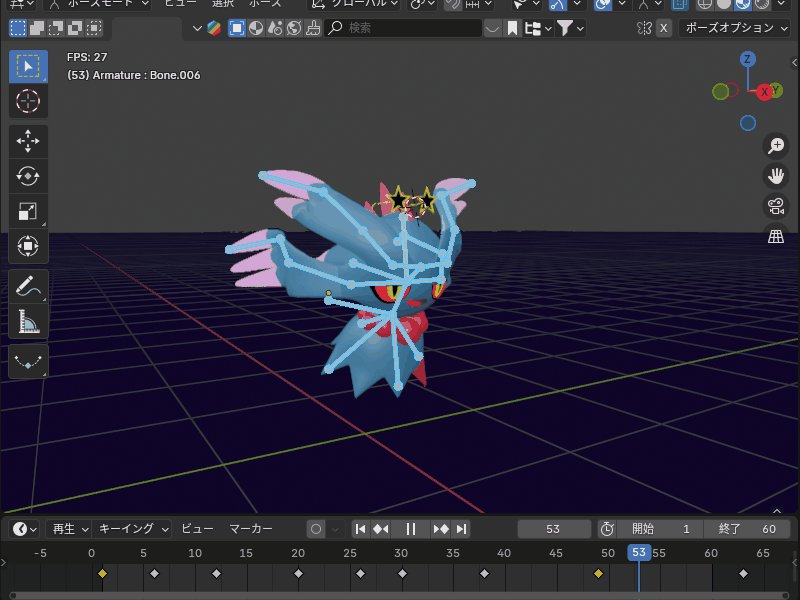
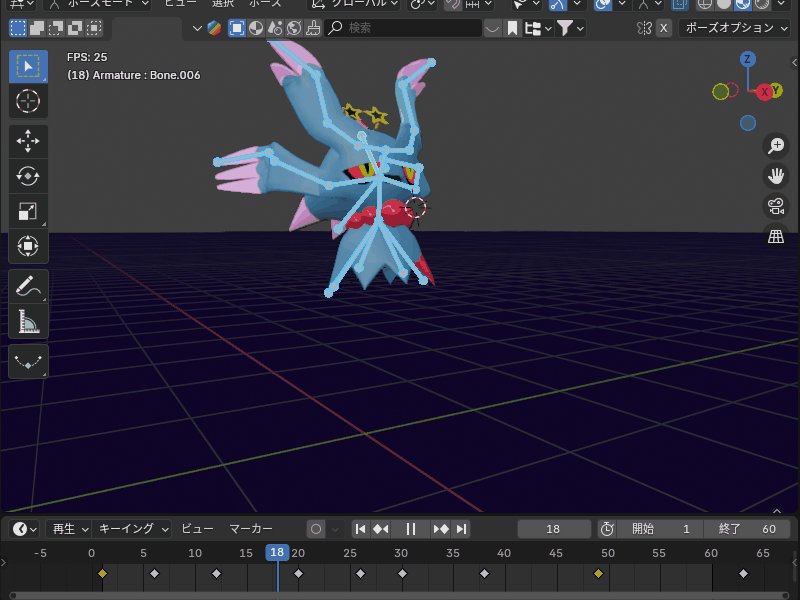
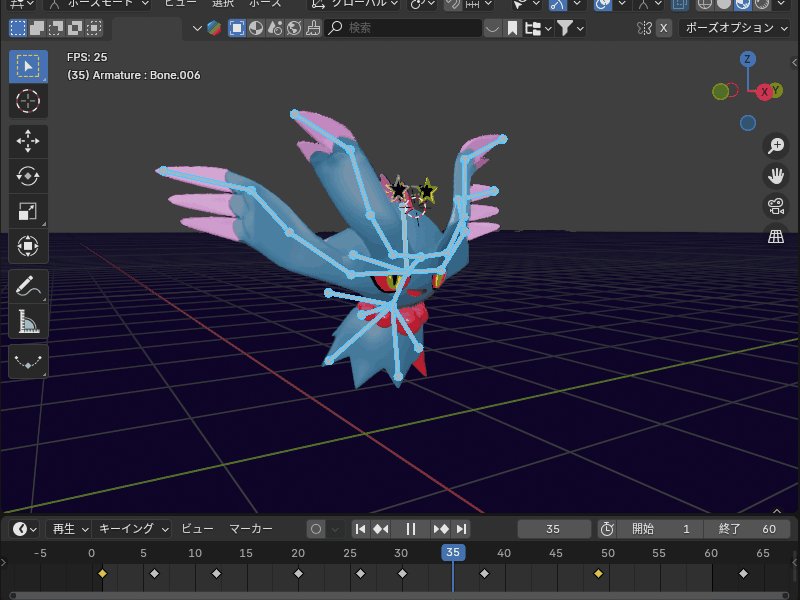
ポケモン「ハバタクカミ」に撃たせてみた
5つのエフェクトをあわせることで、こちらのようなムーンフォースのわざエフェクトのアニメーションができました。
本家と比べてところどころ簡略化されていますが、かなりダイナミックなエフェクトになっていると思います。

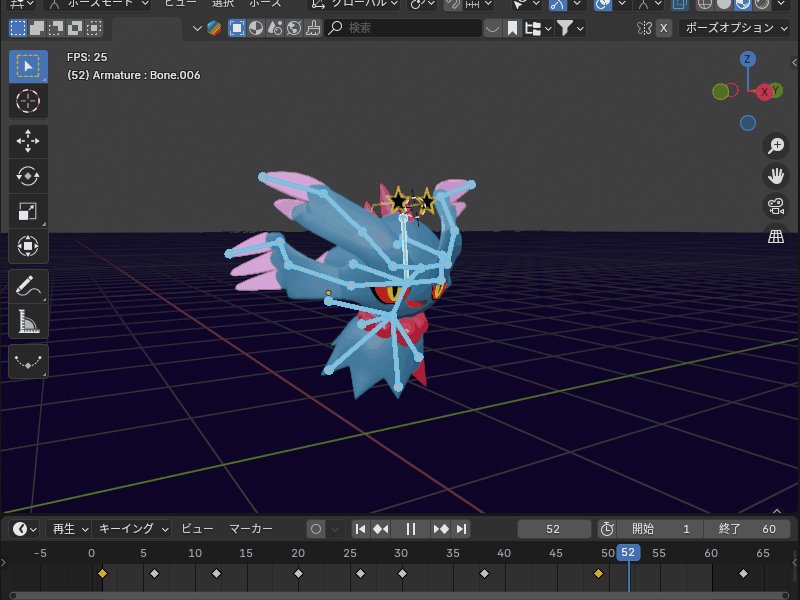
一方、ポケモン「ハバタクカミ」のモデルにアニメーションを追加し、わざを撃つ動作を作成しました。

ライトとカメラを追加して、最終的にレンダリングした結果がこちらになります。
今回のやり方を参考に、また機会があれば他のわざエフェクトも作ってみたいと思います!

広告