【Blender3.5】うさぎの作り方 Part6 ヘアーの生やし方・編集方法

2023年は「卯年」(うどし・うさぎどし)ということで、2022年の年末に、年賀状用の「うさぎ」を3DCGソフト「Blender」でモデリングしてみました。

私自身の備忘のために、うさぎの作り方を記した記事を全7回に分けて連載します。
本記事では、第6回として、うさぎの全身を覆うヘアー(毛)の生やし方・編集方法を紹介します。
なお、作品制作時の2022年末時点ではBlender 3.4で製作していましたが、2023年3月末にリリースされたBlender 3.5のヘアーシステムの機能を使うことで、当初の作品よりもクオリティの高い毛並みを作ることができました。
なので、今回はBlender 3.5の使用を前提に紹介します。
また、Blender 3.4以前のバージョンをお使いの方もいるかと思いますが、その場合は「パーティクルヘアー」を使ってもモフモフの毛並みを作ることができるので、その方法もあわせて紹介します。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
Blender 3.5のヘアーシステムを使用した毛並みの作り方
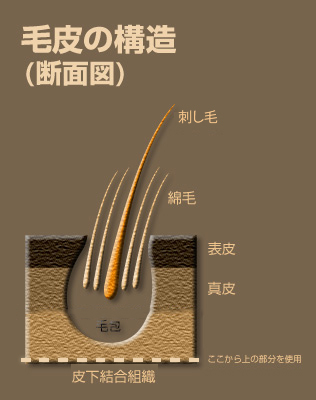
うさぎの毛並みの作り方を説明する前に、毛皮の構造について紹介します。
以下の説明の通り、動物の毛皮は、「差し毛(上毛・ガードヘアー)」と「綿毛(下毛・アンダーファー)」の2層構造になっています。
毛皮は、文字通り「毛」と「皮」からできています。毛皮にとって重要な毛の部分は、刺し毛(さしげ)と綿毛(わたげ)から構成されています。
刺し毛は、上毛(じょうもう)とも呼ばれ、艶があって美しく、いろいろな色彩や斑紋がその動物の種類の特徴を表しています。英語では刺し毛をガードヘア(guard hair)と言い、弾力性・耐水性に富み、その名の通り体を守る役目をしています。
綿毛は、下毛(かもう)とも呼ばれ、刺し毛の下に生えている短く柔らかい毛です。英語では、アンダーファー(underfur)と言います。極めて細く密生しているので空気の層ができ、体温の発散を防ぎ防寒の役目をしています。毛皮の良し悪しは、この綿毛の密生の度合いによって決まるとも言えます。毛皮の構造と特性 – 一般社団法人日本毛皮協会HPより URL: https://www.fur.or.jp/knowledge_kouzou/
今回の毛並みの作成にあたっては、全身の毛並みを綿毛と差し毛の2層で表現していきます。
また、うさぎの毛の長さは体の部位によって違います。
たとえば、顔回りや耳・足先は毛が短いですが、首から胸にかけてや尻尾の毛は長くなっています。
そのため、差し毛については、さらに毛の長い部分に追加で長めのヘアーを生やします。

さらに、鼻から口にかけてや目の上にはヒゲが生えているので、その部分も追加でヘアーを生やします。

以上をまとめると、今回は以下の4種類のヘアーを生やしていきます。
- 綿毛(下毛・アンダーファー)
- 刺し毛(上毛・ガードヘア)
- 長めの差し毛
- ヒゲ
マスクの作成
綿毛と刺し毛は全身に生やしていきますが、目の回りや口回りなど毛を生やしたくない部分には「マスク」をする必要があります。
あとで紹介しますが、マスクを行うためには、以下のように毛を生やしたくない箇所を黒色にした白黒のテクスチャ画像が必要です。

テクスチャペイントで作成しますが、やり方を順に説明していきます。
前提として、モデルはUV展開を行っておく必要があります(詳しくは、「Part 4: マルチレゾのベイク・UV展開」の記事を参照ください)。
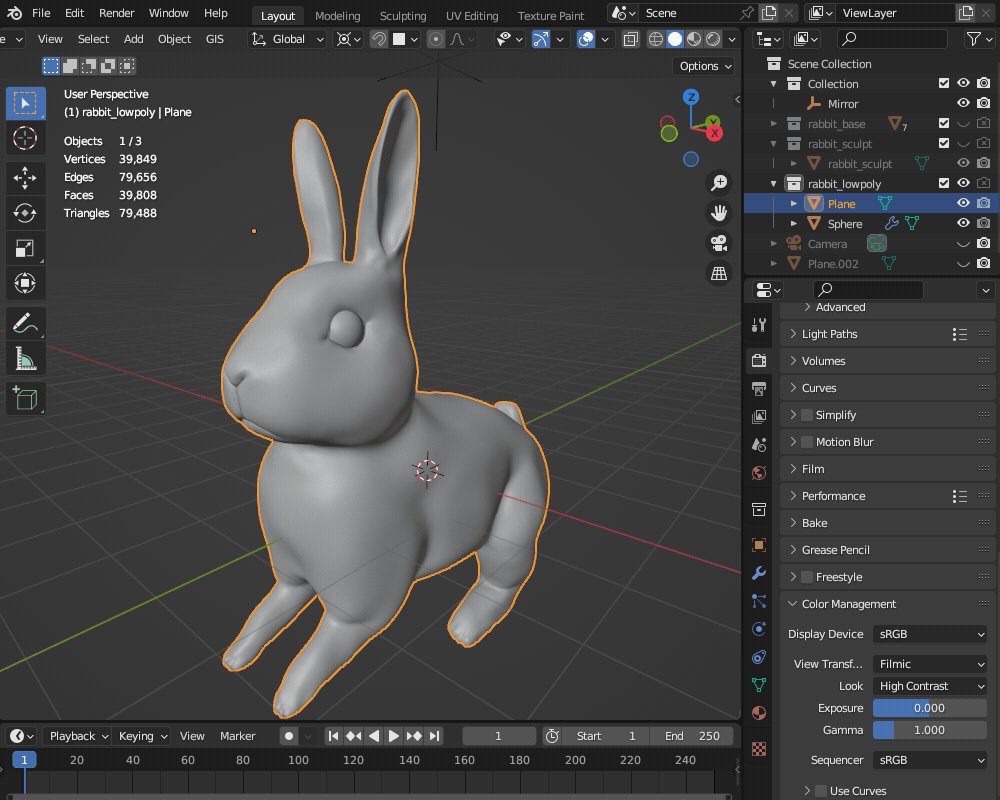
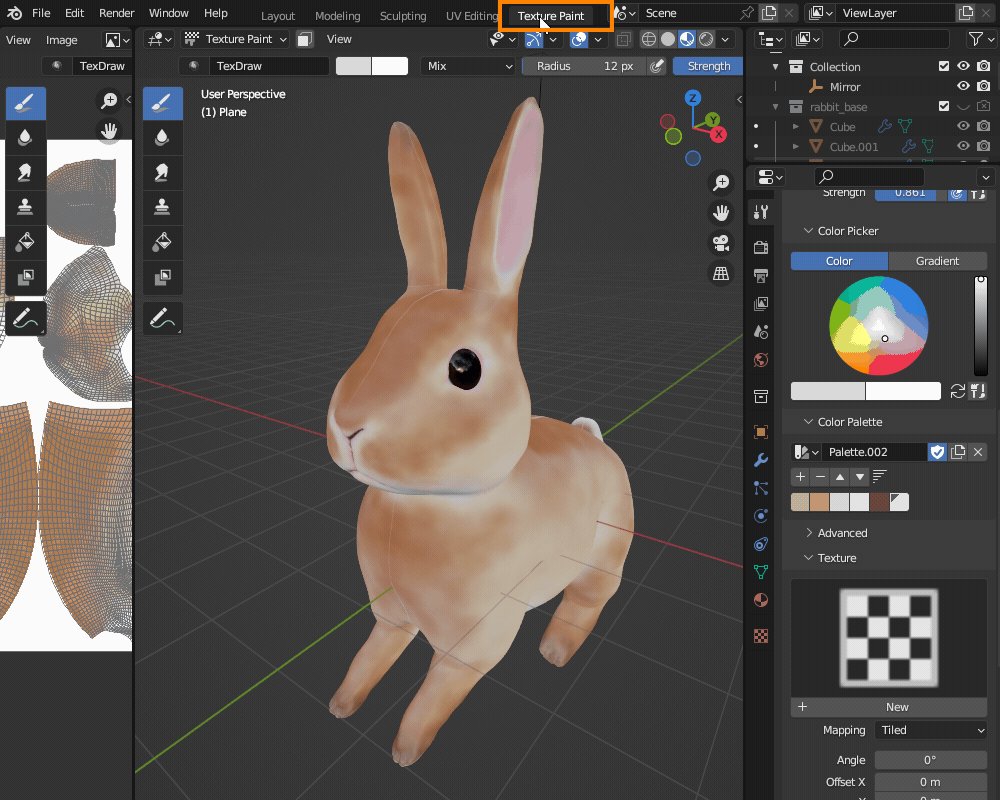
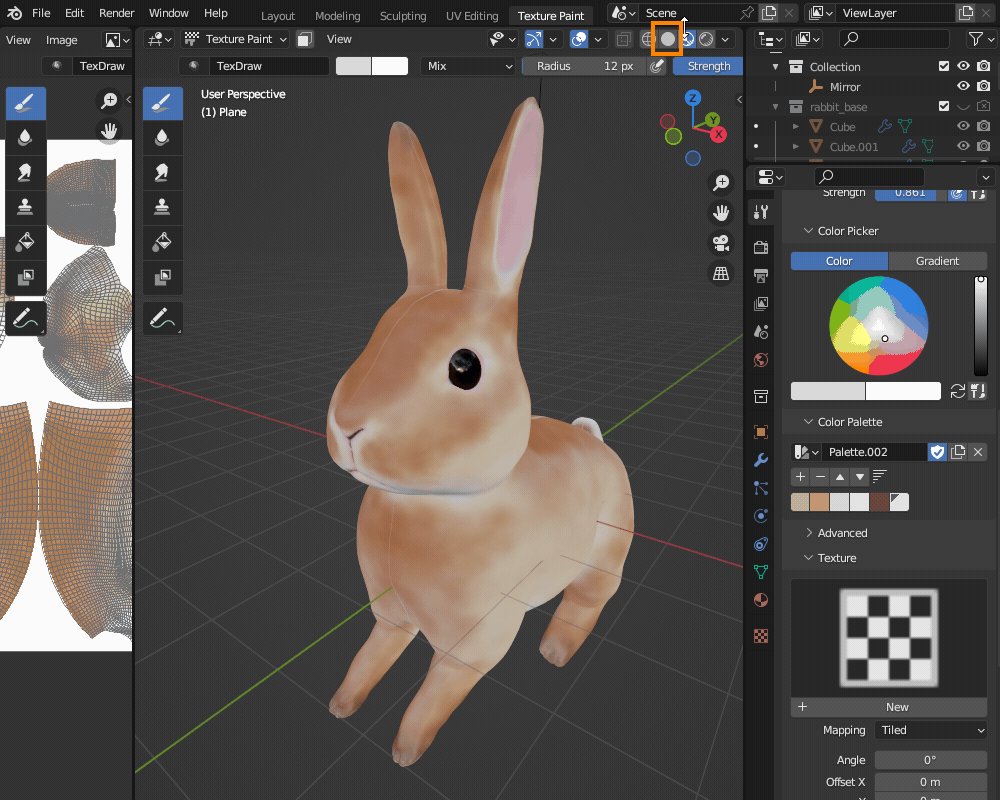
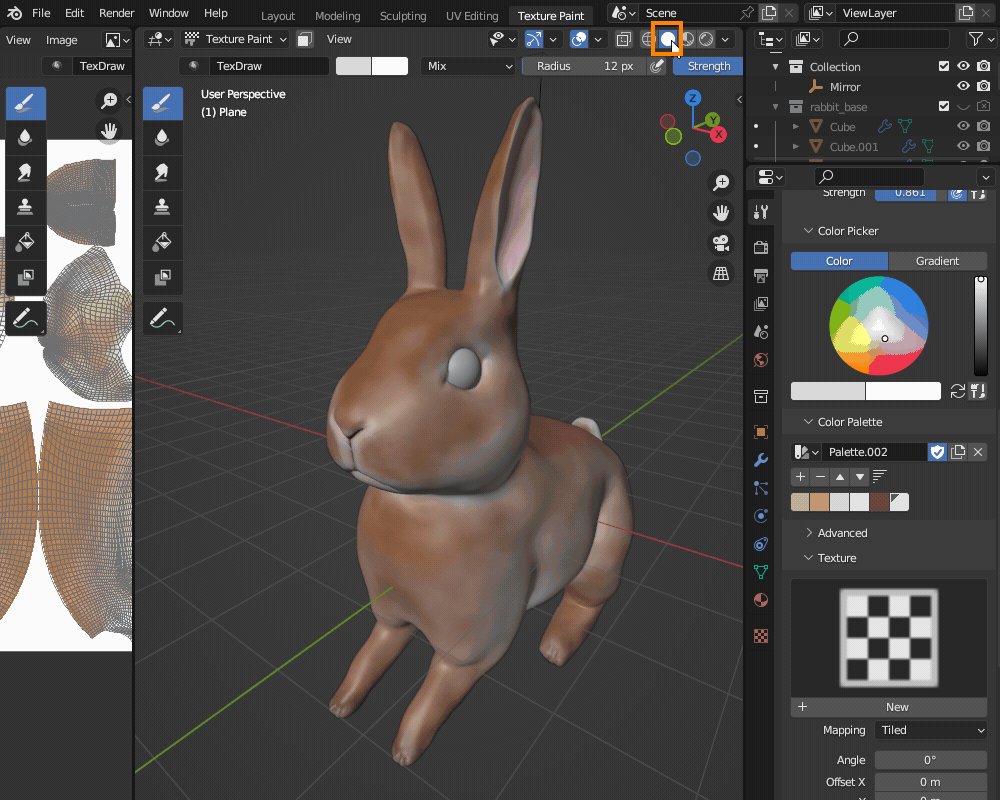
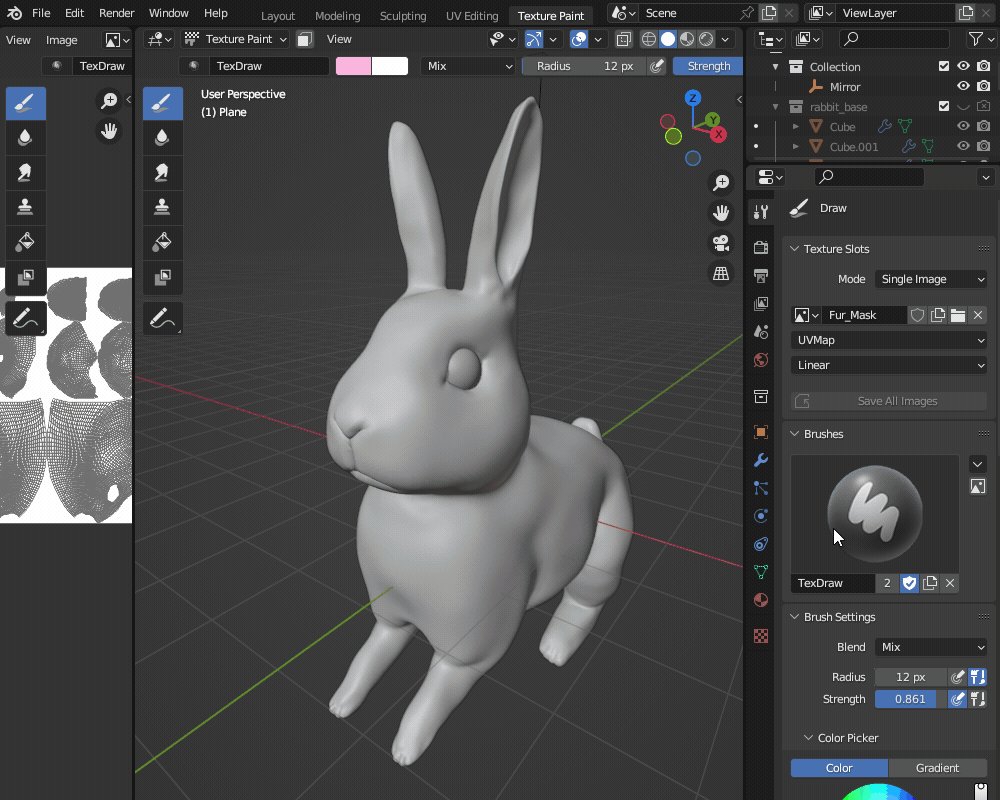
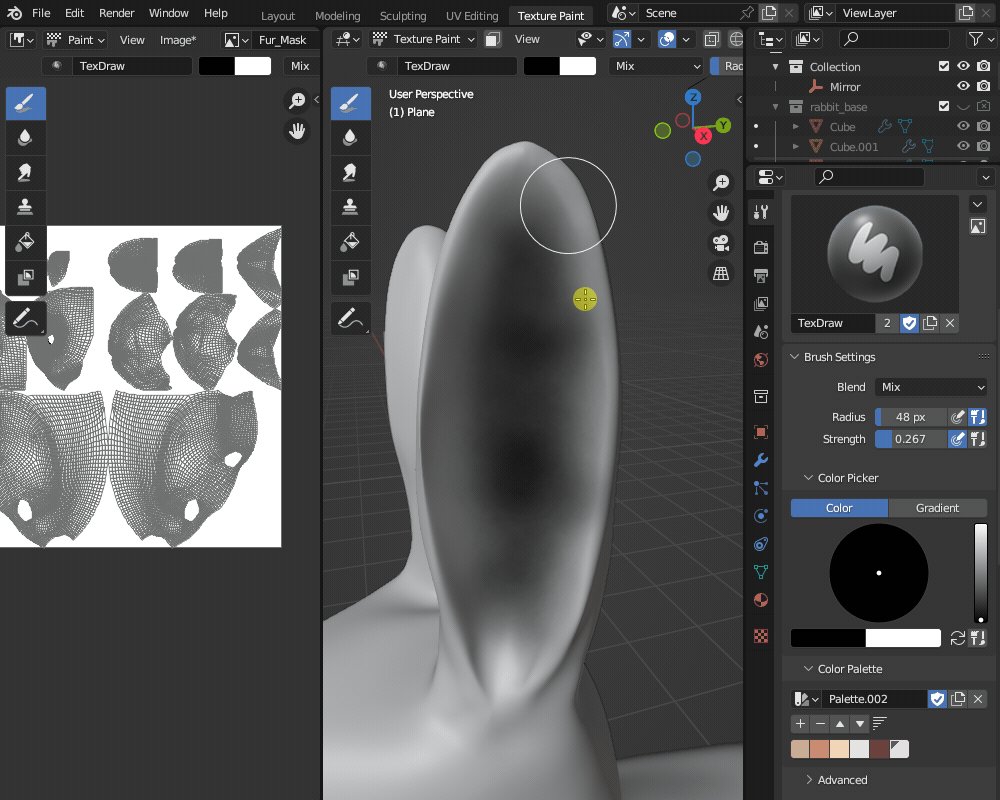
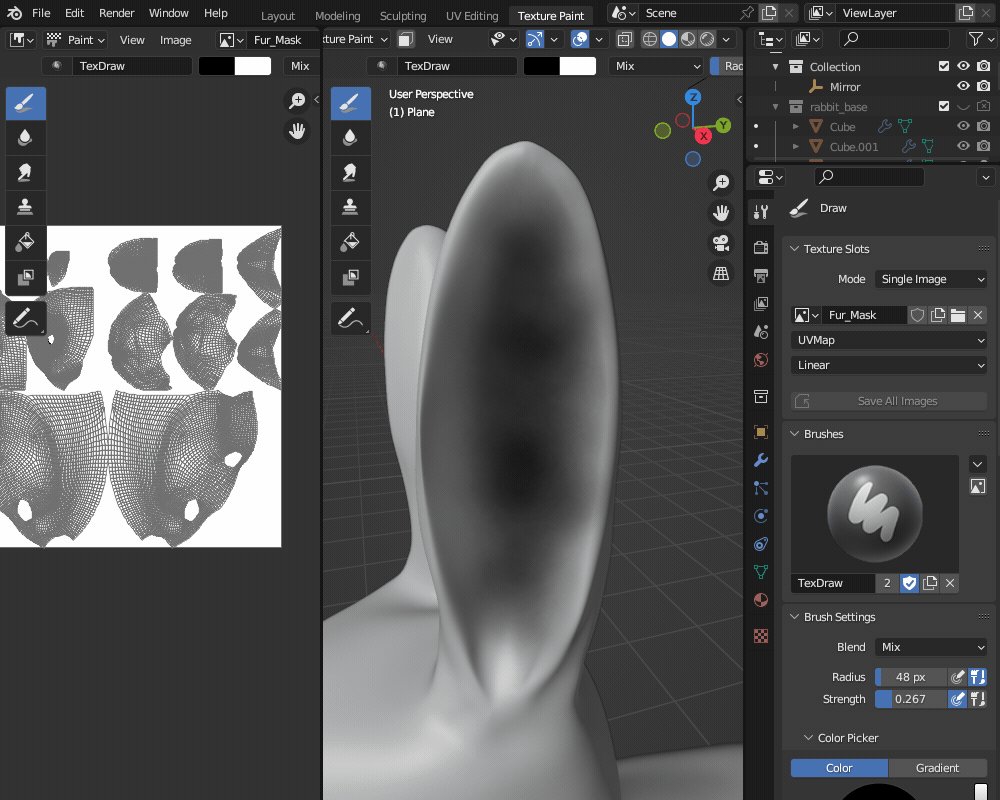
まず、「Texture Paint」のワークスペースに切り替え、ビューポート表示を「Solid」に設定します。

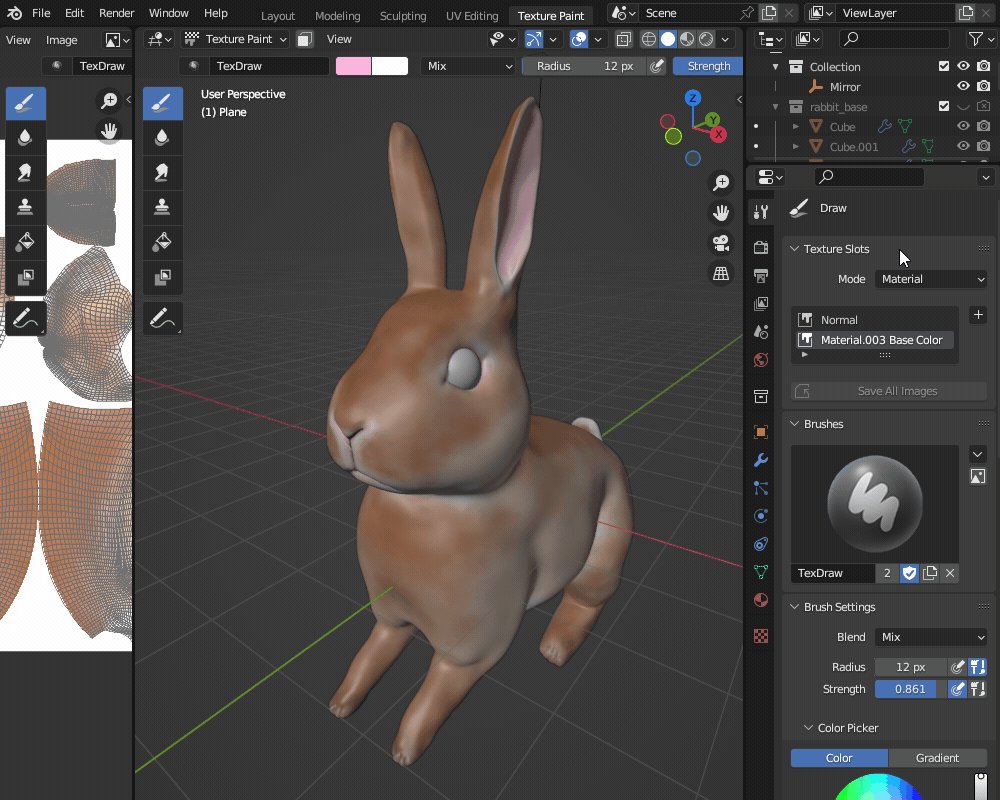
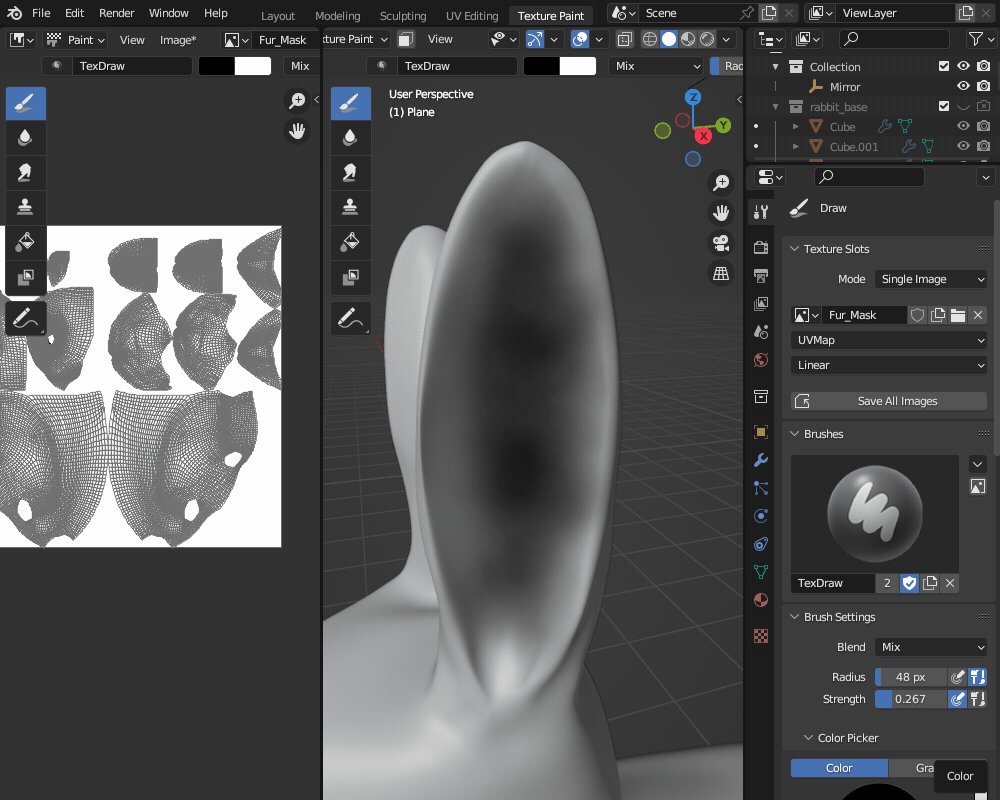
「アクティブツール・ワークスペースの設定(Active Tool and Workspace Settings)」からモードを「Single Image」に切り替えます。
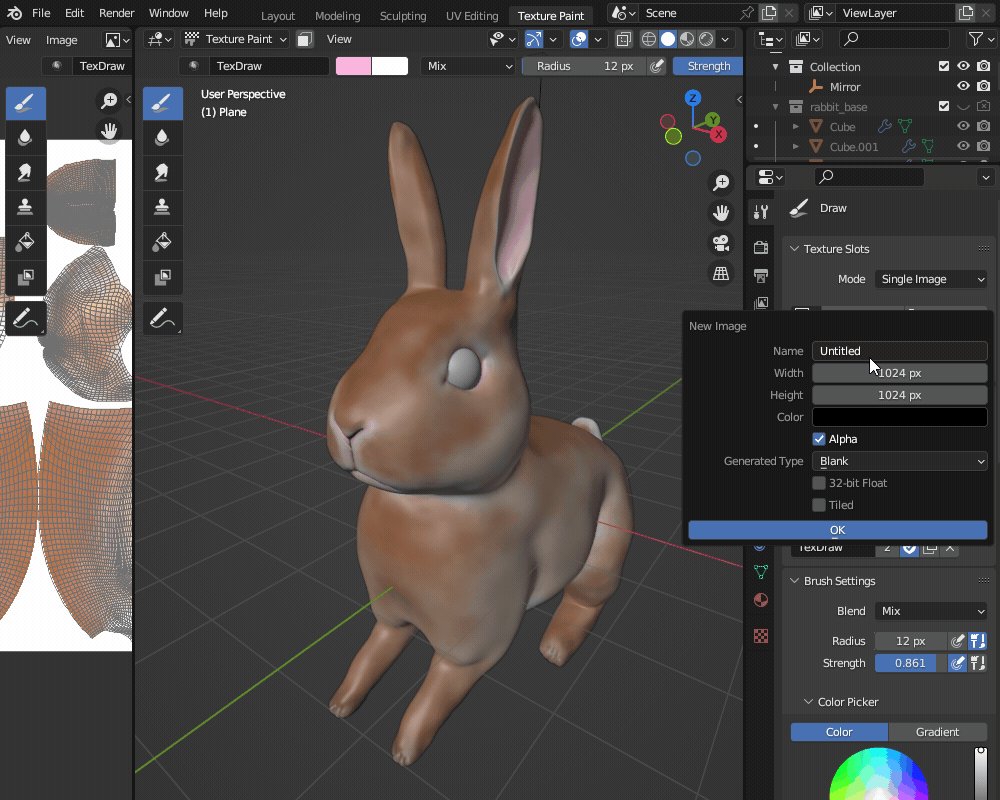
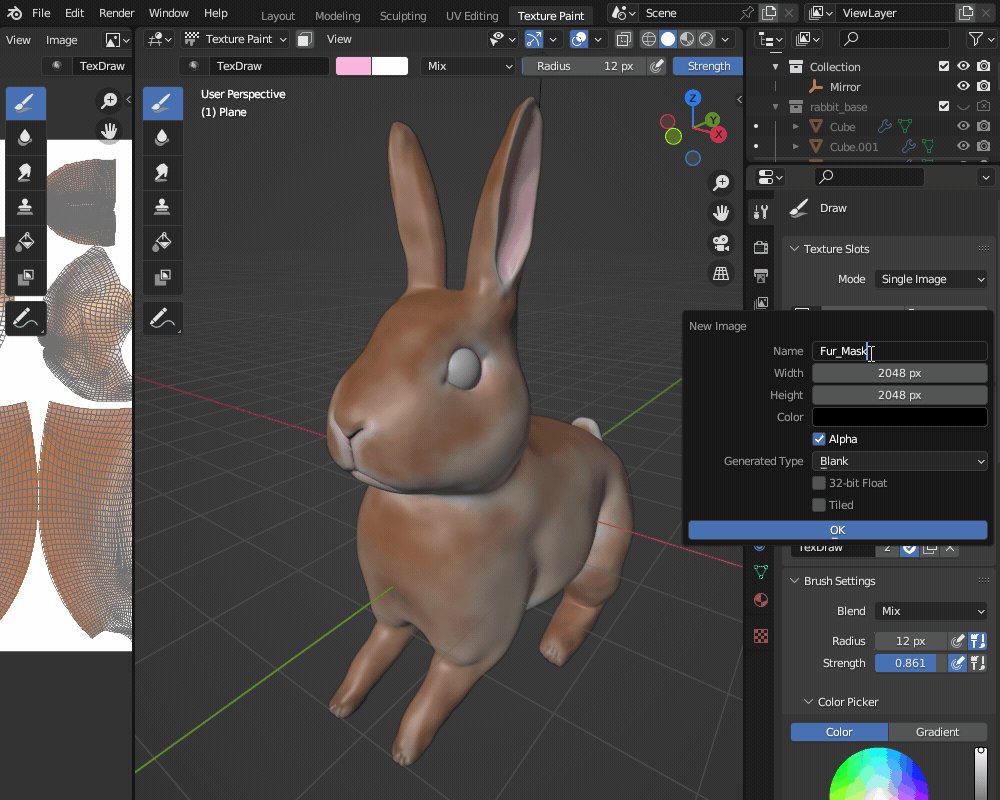
「New」をクリックして新規画像を追加し、背景色を白に設定します。

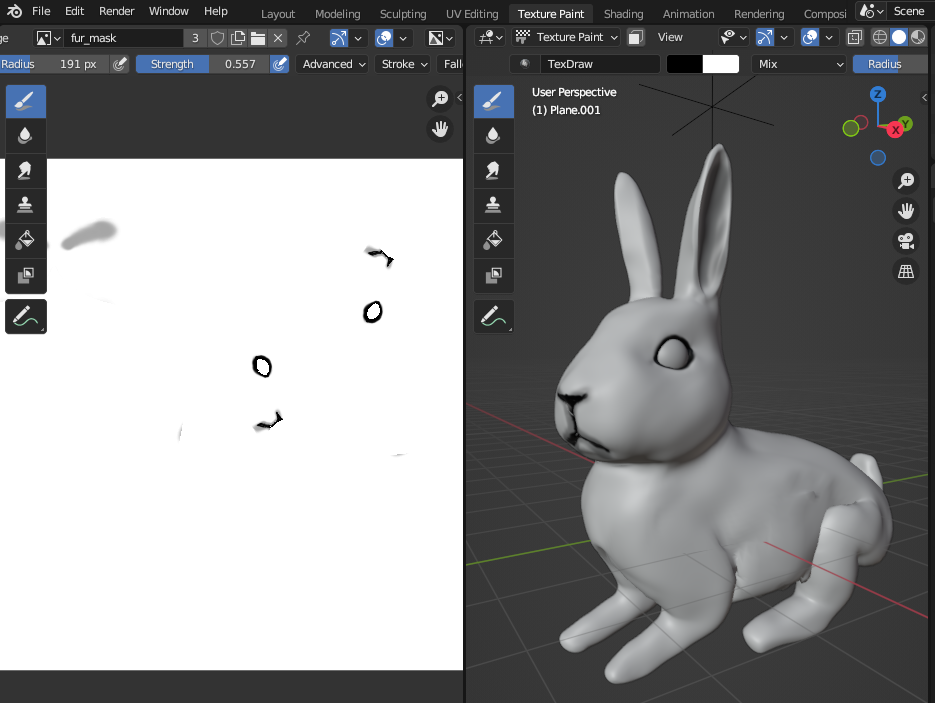
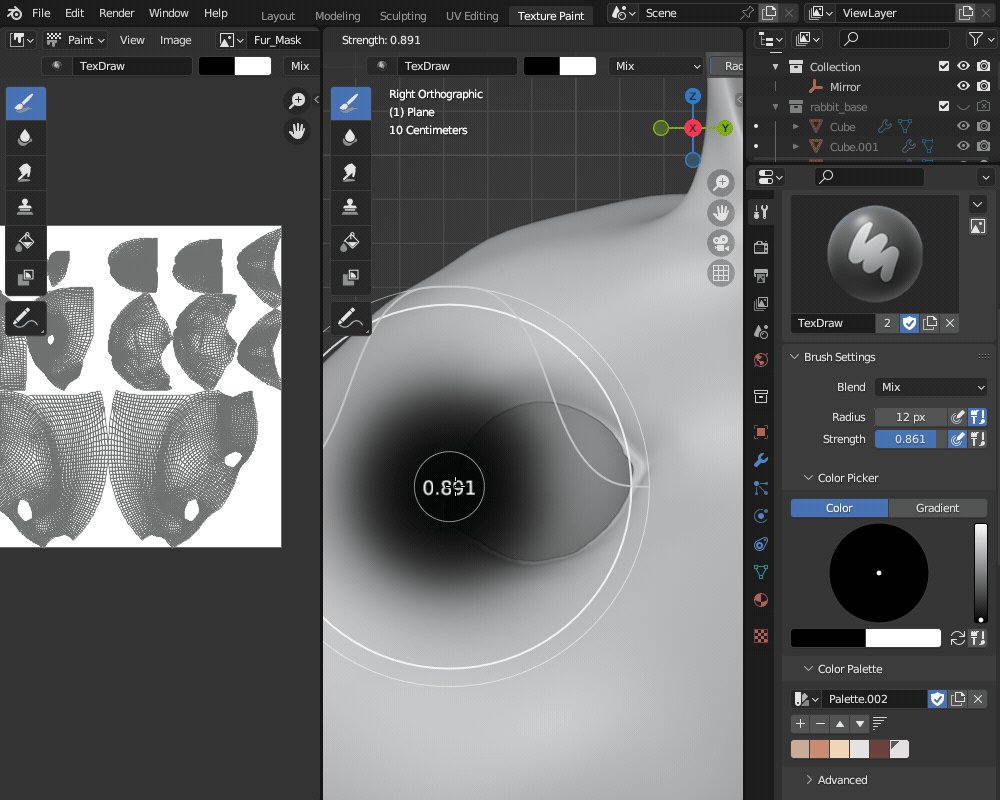
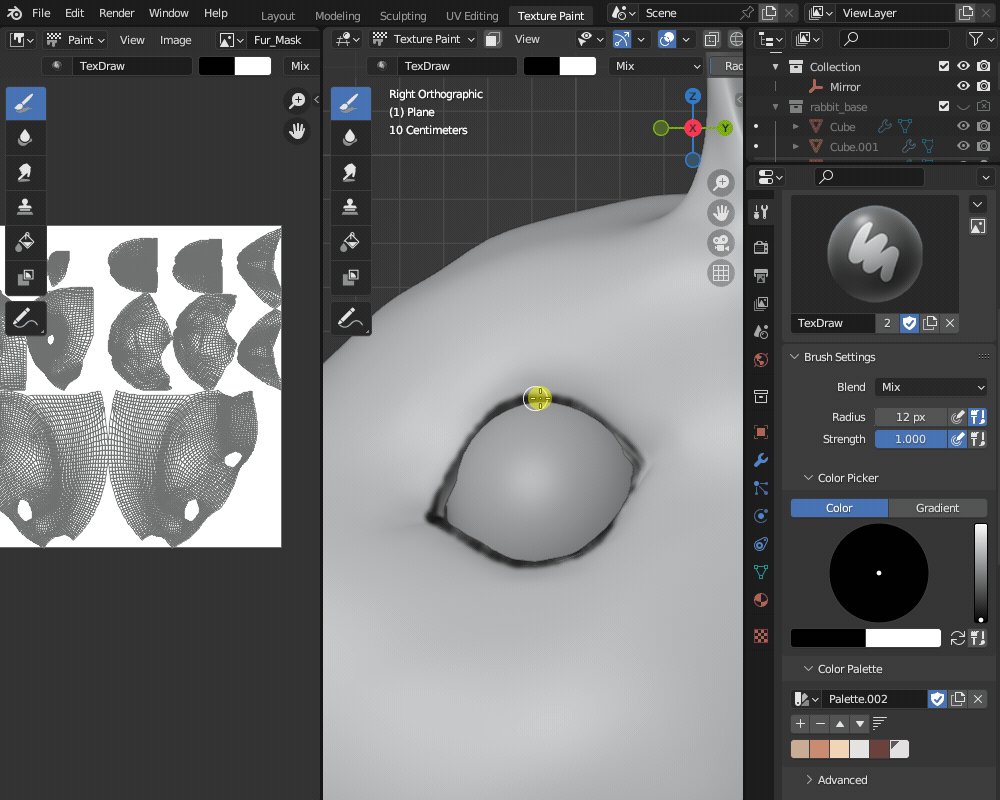
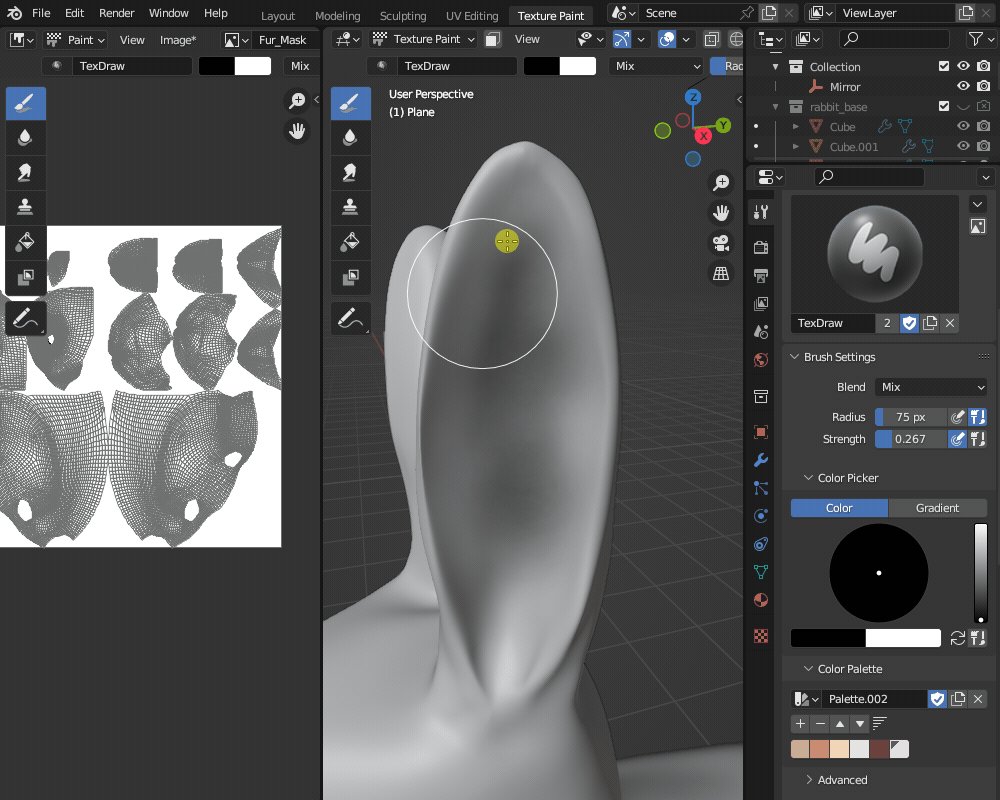
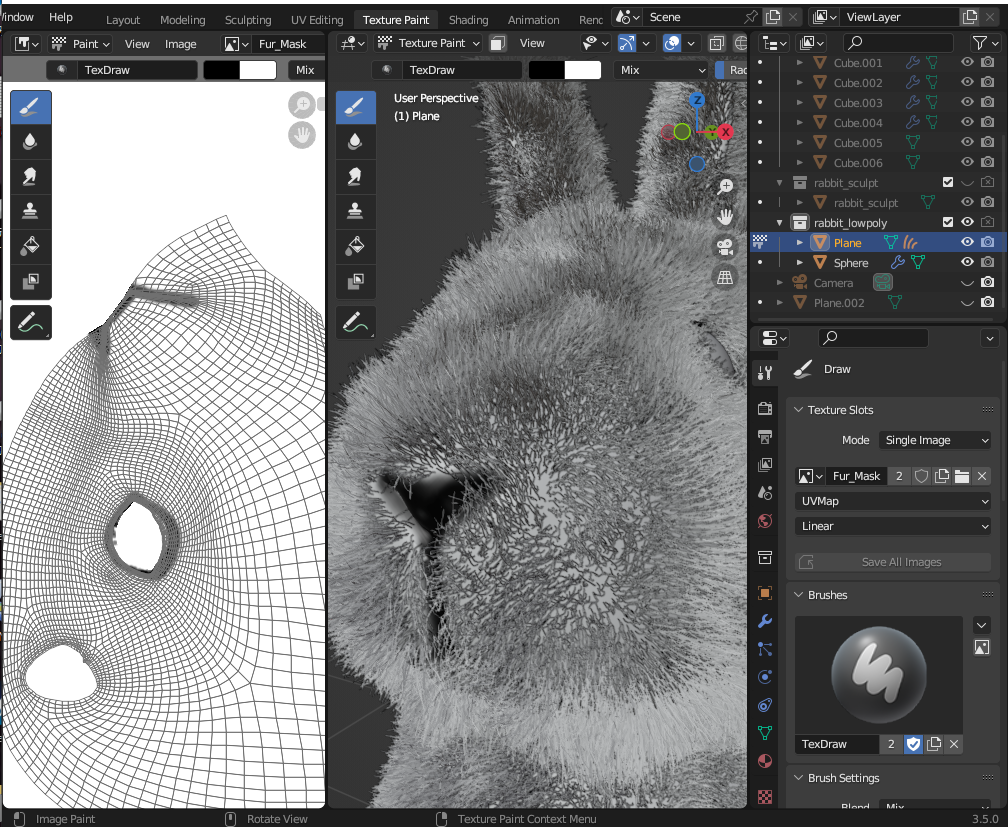
こちらのように、「Xミラー」をONにした状態で、目と口回りを黒く塗り、耳のあたりを灰色に塗ります。

テクスチャペイントの塗り方について、詳細は「Part 5: テクスチャペイント」を参照してください。
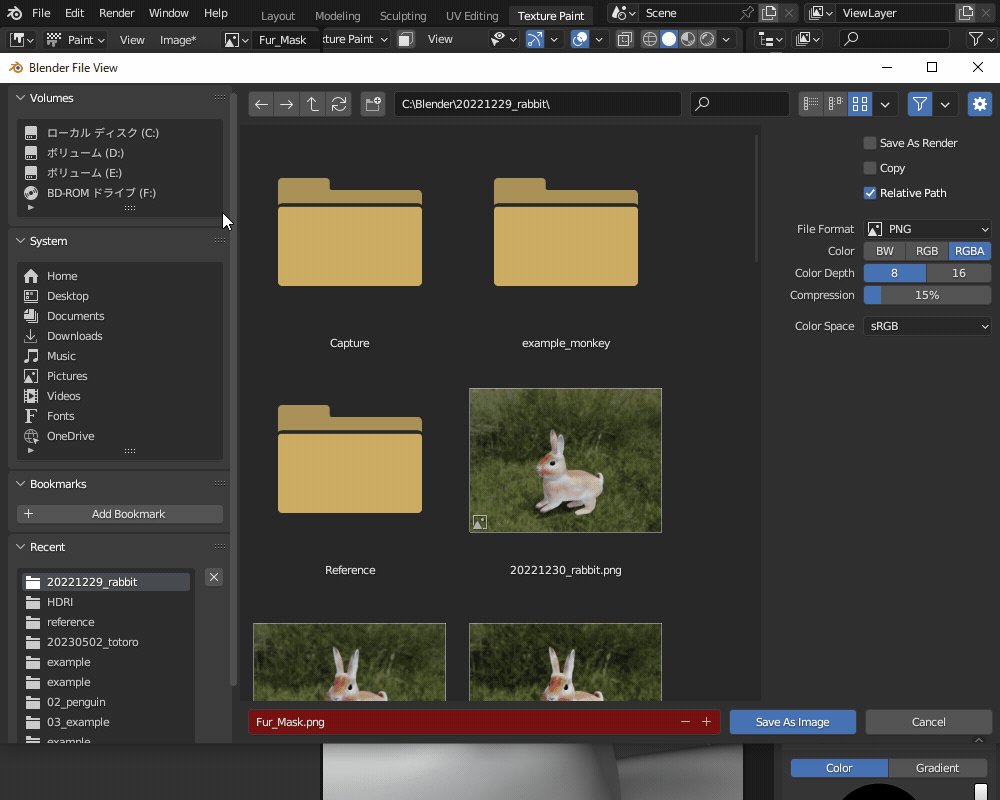
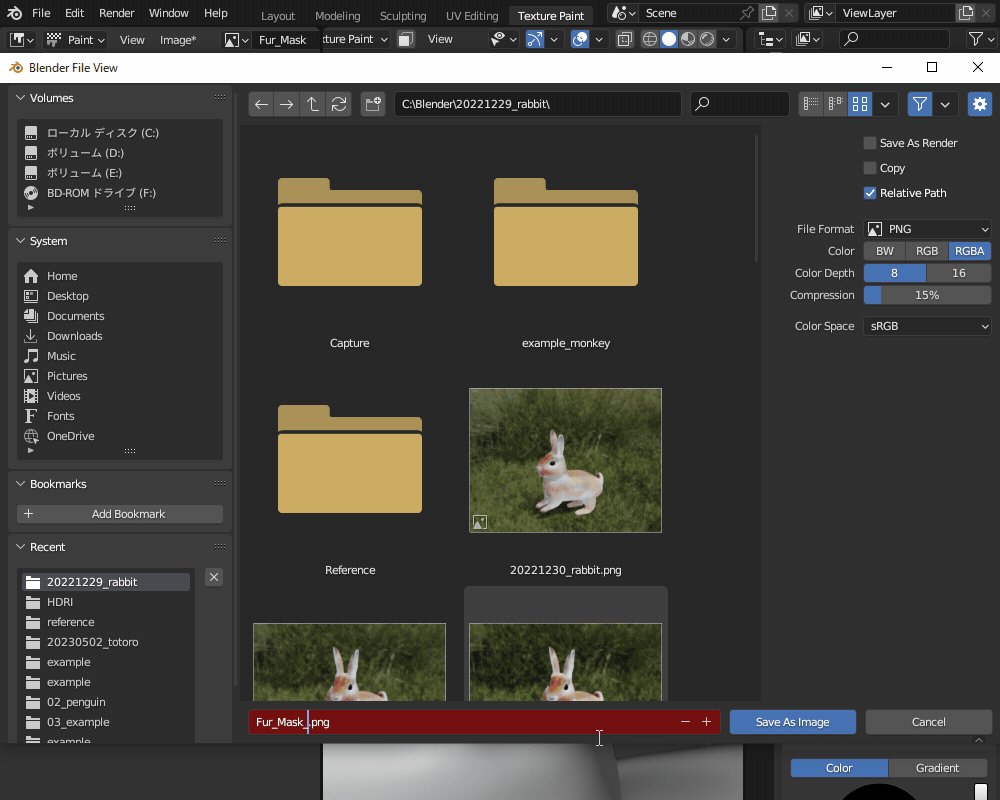
ペイントが終わったら、画像エディターから画像を保存してください。

綿毛(下毛・アンダーファー)の作成
Blender 3.5の新ヘアーシステムを使って全身に綿毛を生やしていきます。
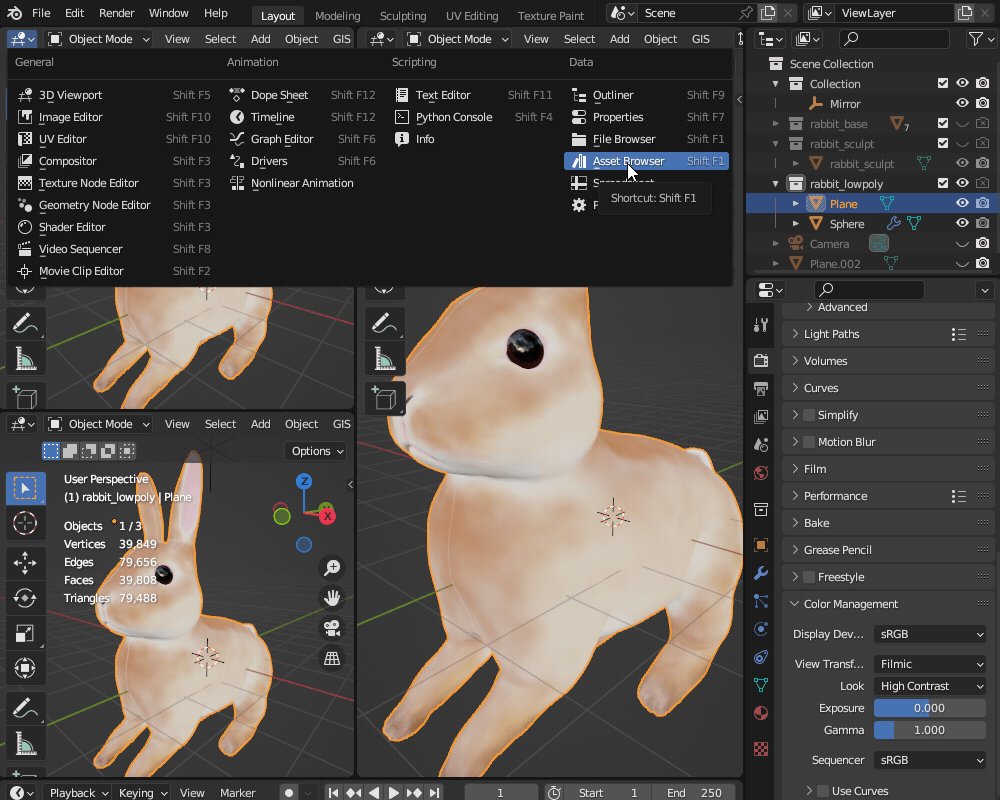
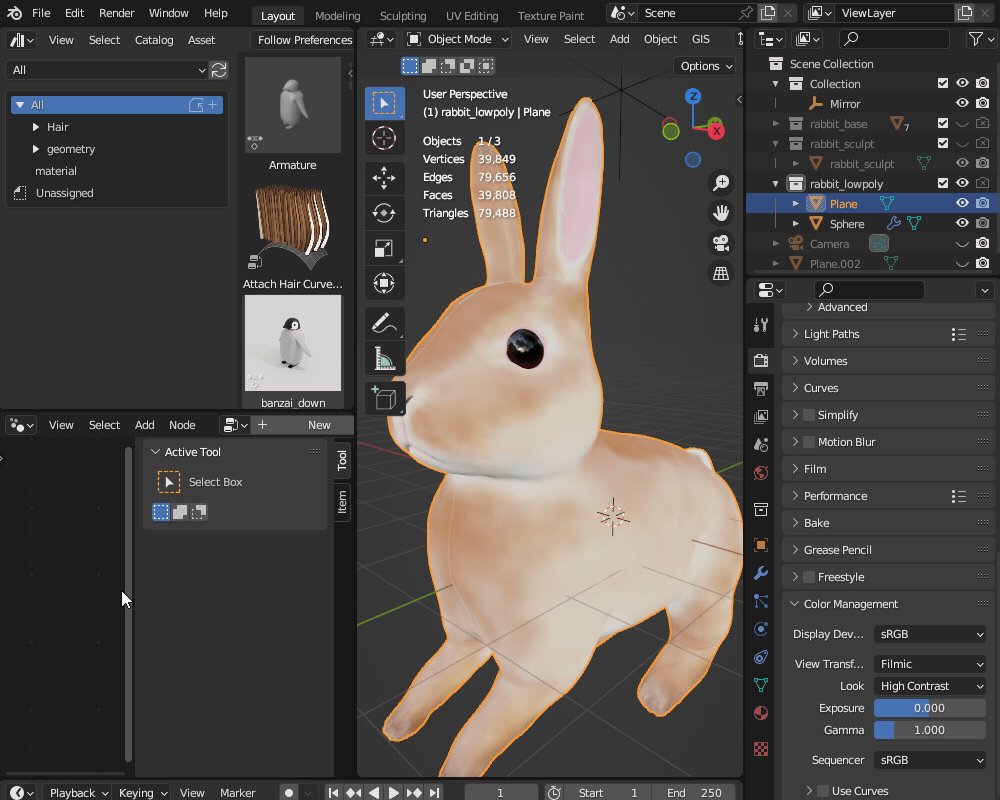
まず、3Dビューポートを分割し、「アセットブラウザー(Asset Browser)」と「ジオメトリーノードエディター(Geometry Node Editor)」を表示してください。
ヘアー編集に使うジオメトリーノードがアセットブラウザーに保存されている(アセットブラウザーの「Hair」を参照)ため、この2つがヘアーの編集に必要になってきます。

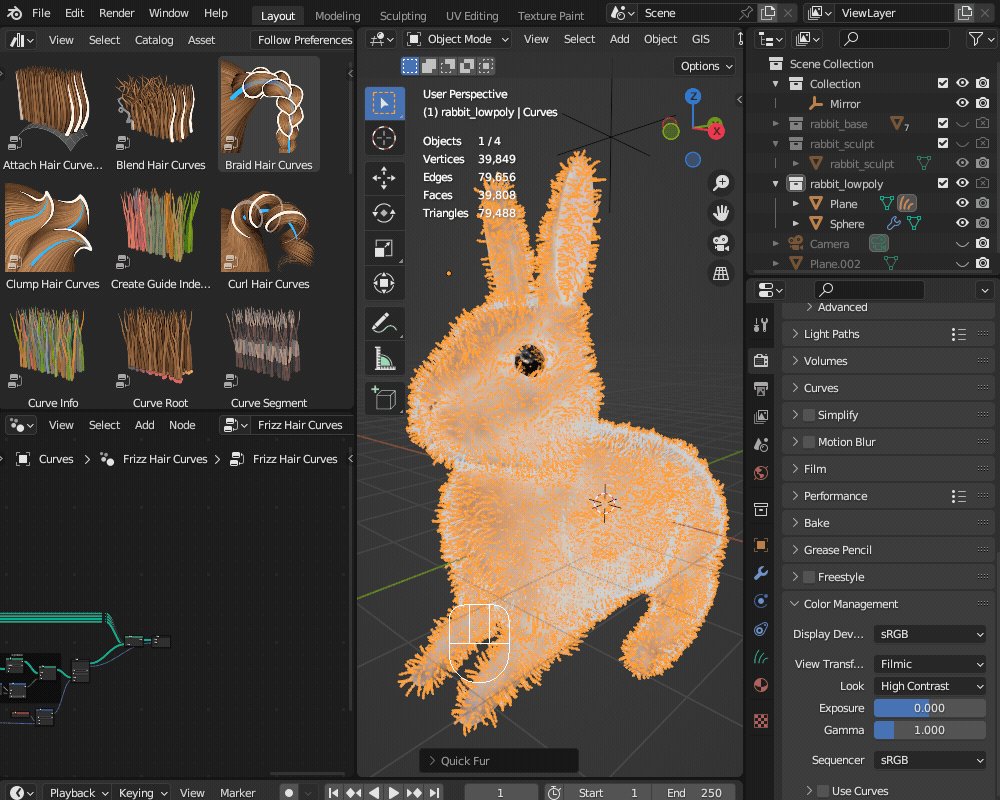
うさぎにヘアーを追加していきます。
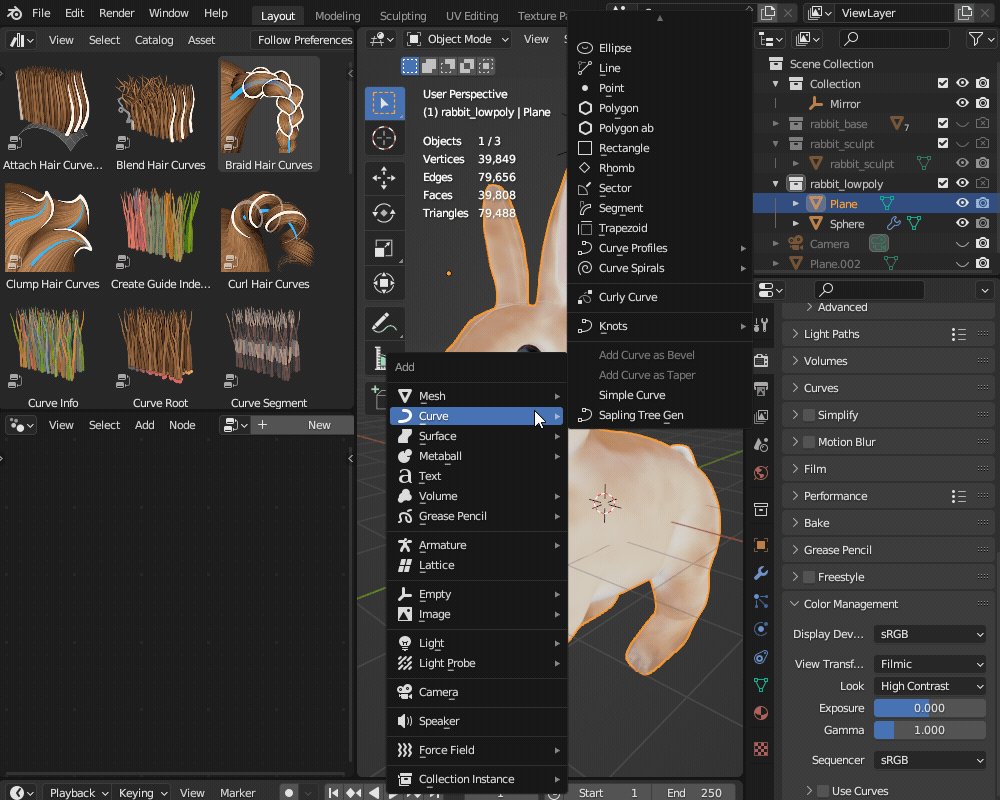
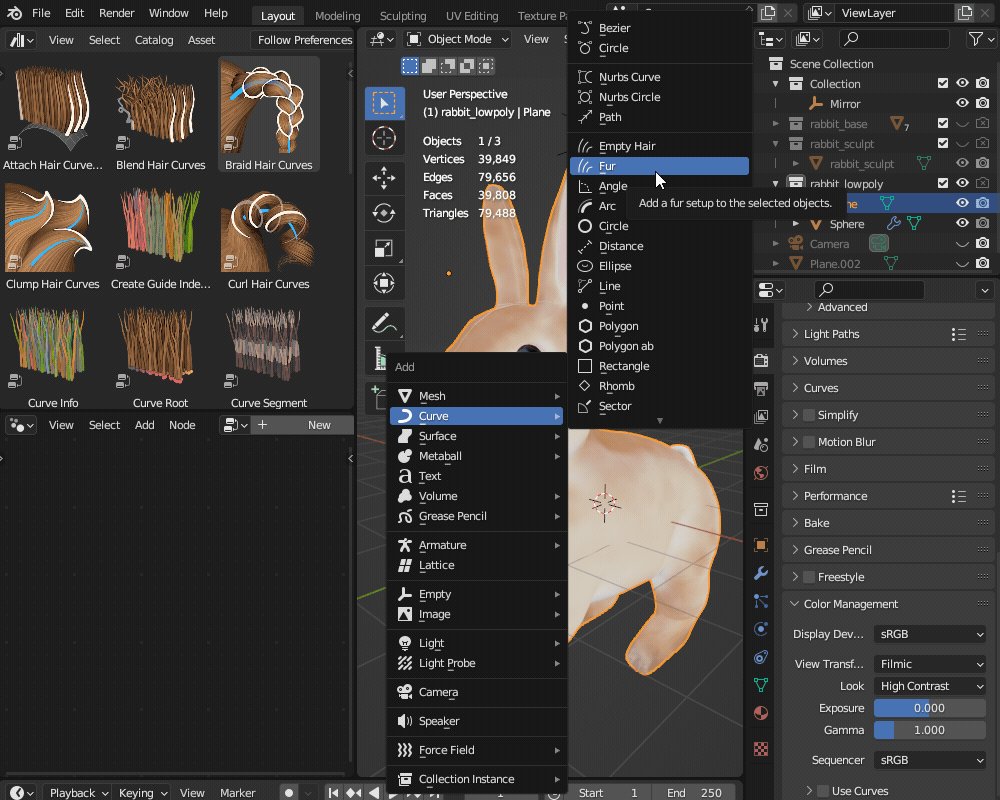
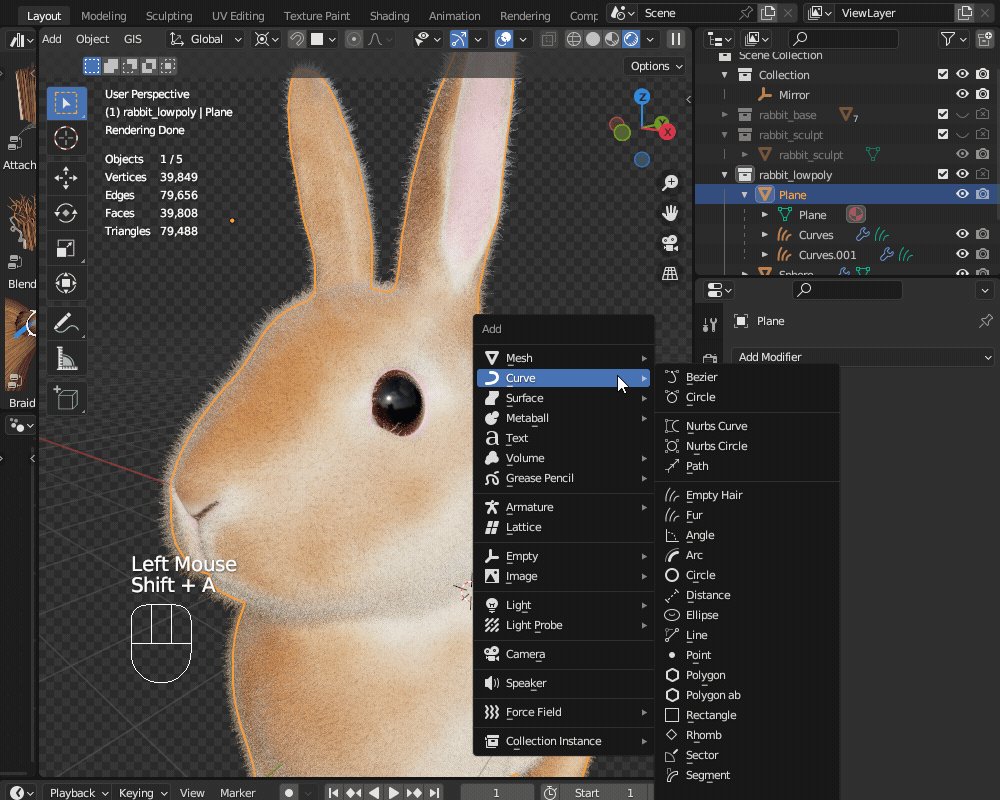
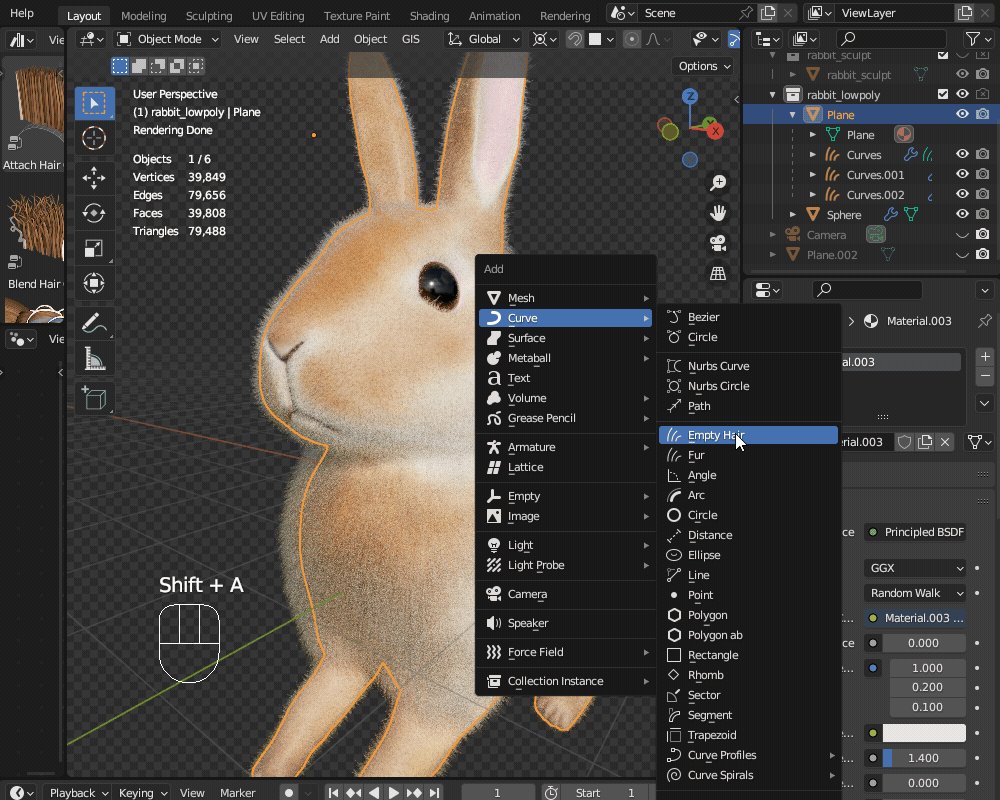
メッシュオブジェクトを選択した状態で、「Shift+A」→「カーブ(Curve)」→「ファー(fur)」を追加します。
すると、うさぎの全身に毛が生えたように見えるかと思います。

このままだとイメージが付きにくいと思うので、毛にマテリアルを設定します。
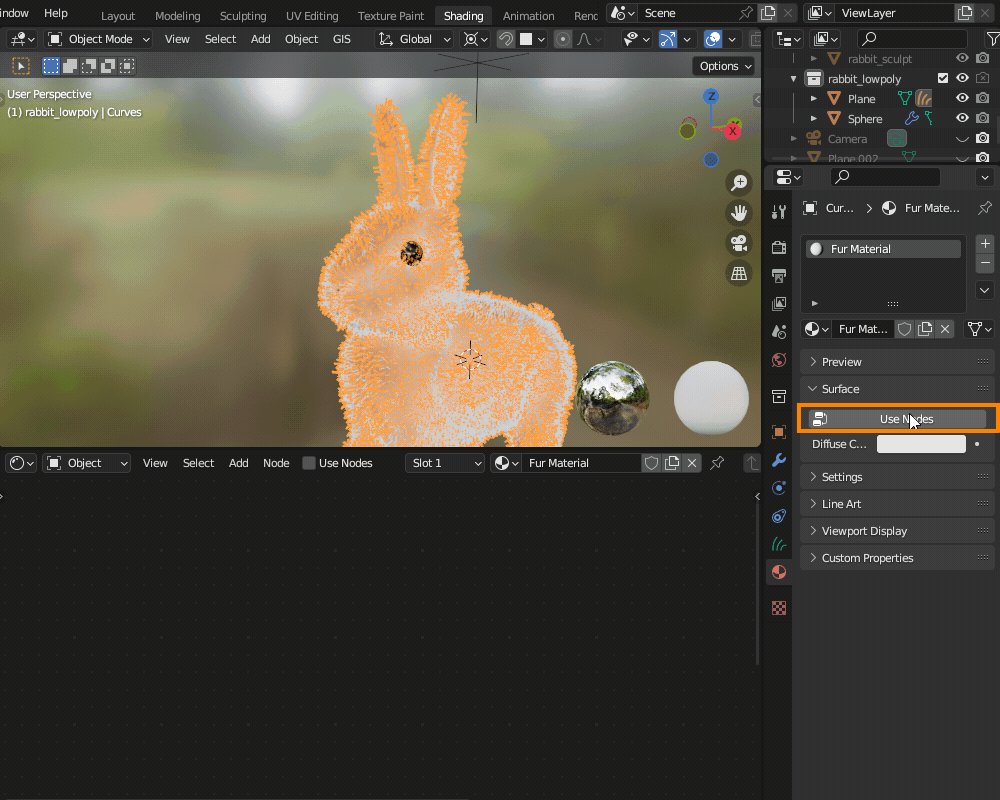
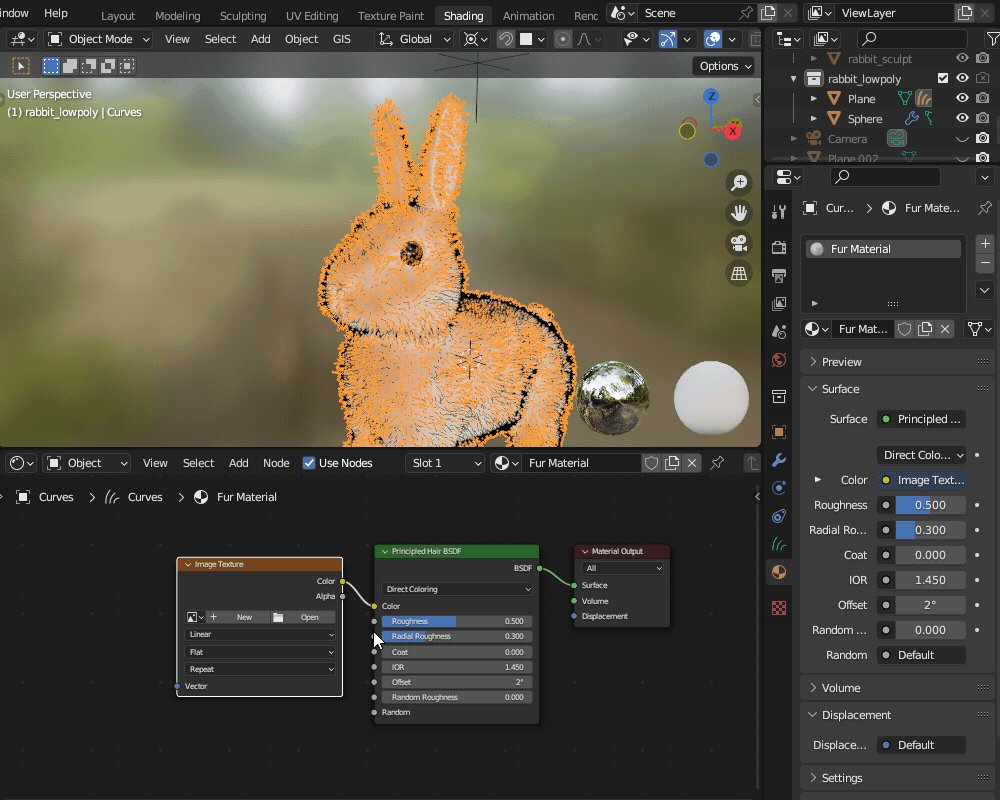
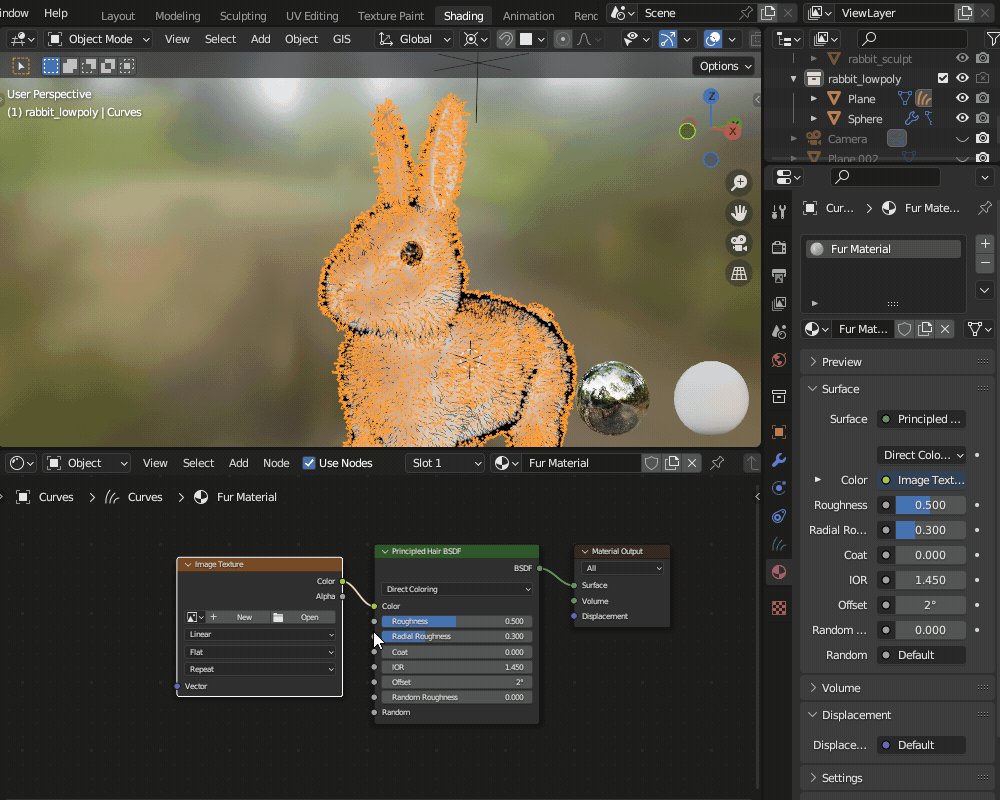
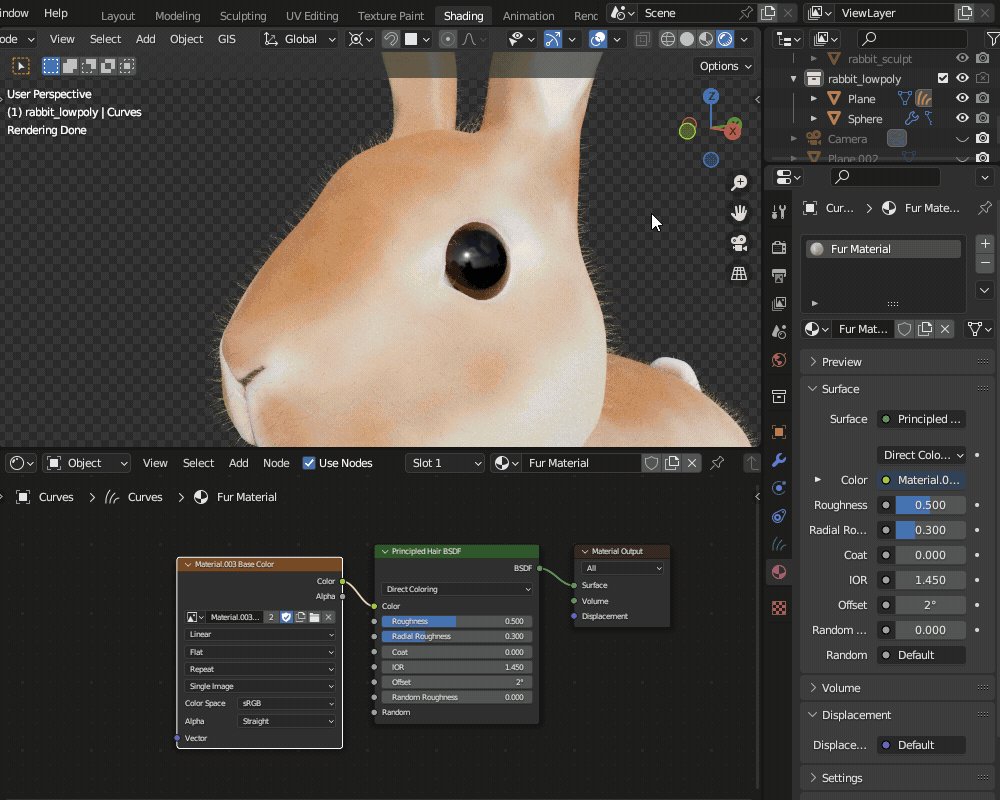
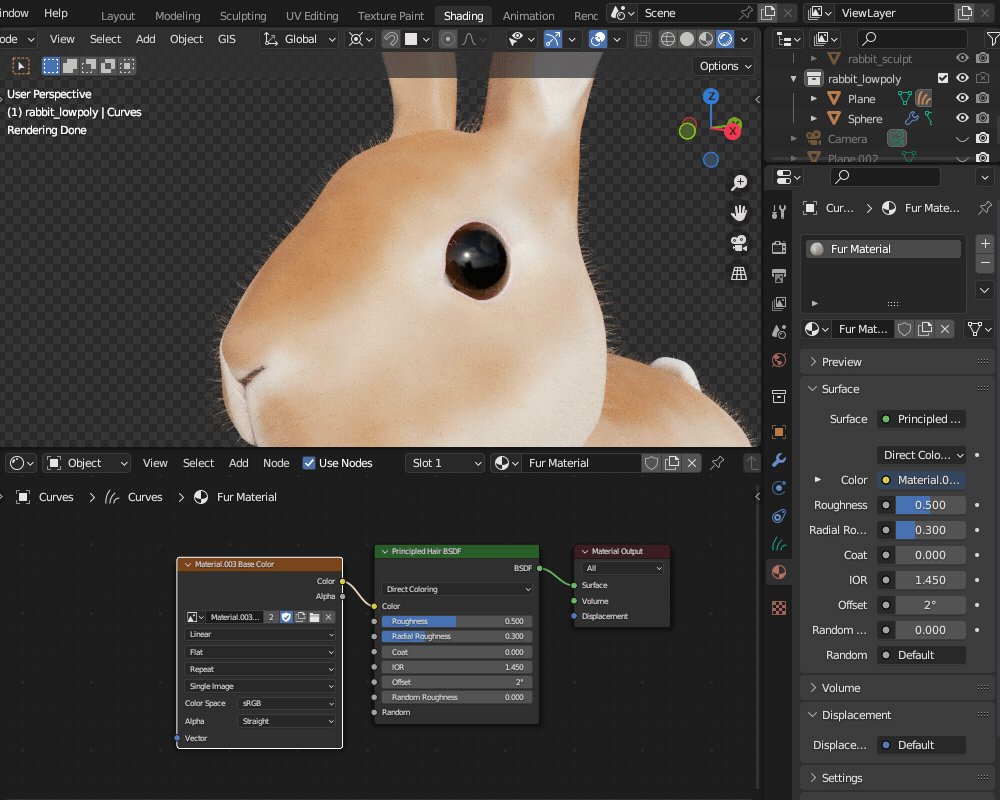
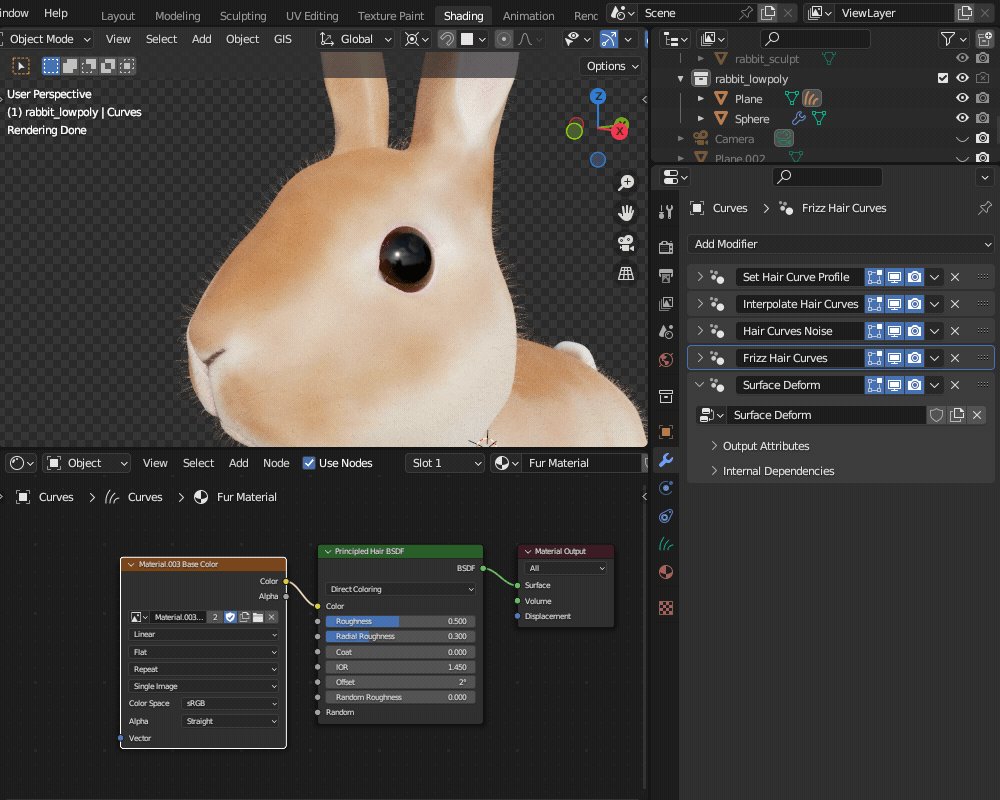
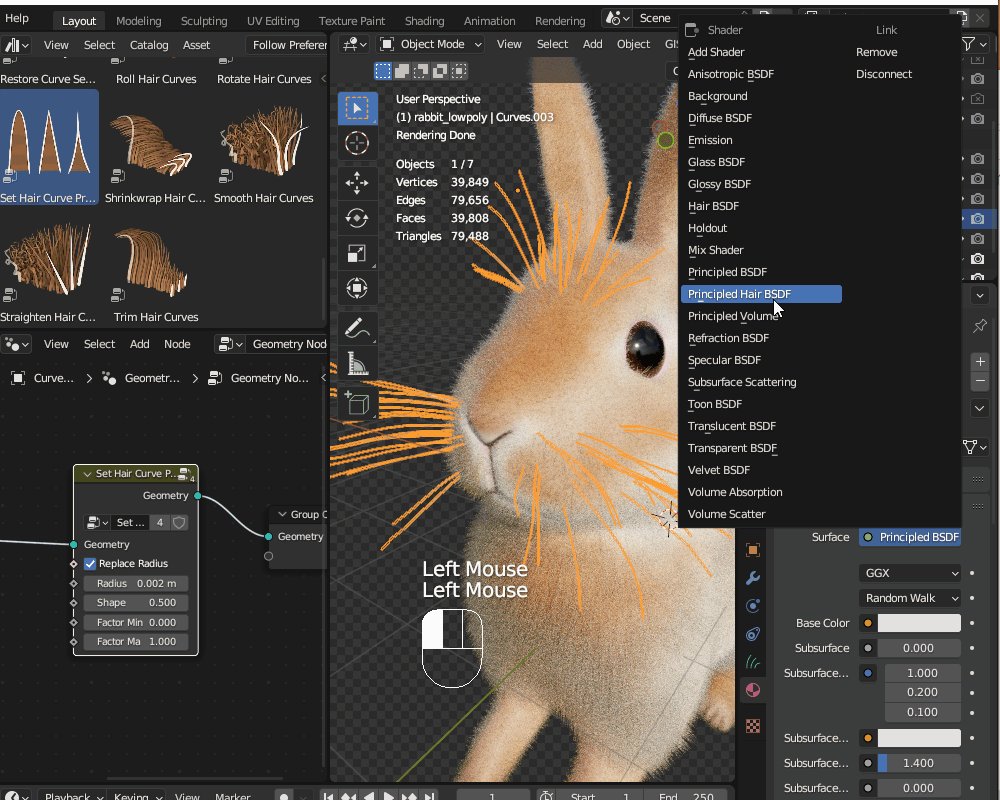
「Shading」のワークスペースに切り替え、マテリアルプロパティから「Use Nodes」をクリックして新規マテリアルを追加します。

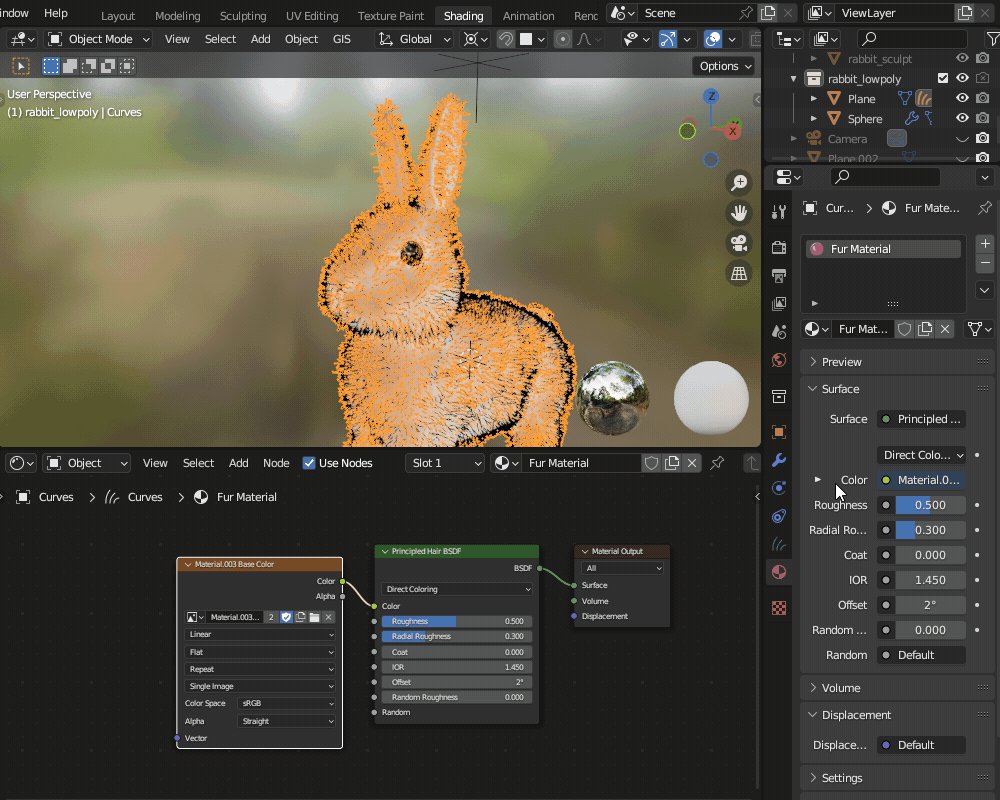
「プリンシプルヘアーBSDF」(Principled Hair BSDF)と「画像テクスチャ」(Image Texture)を追加し、画像テクスチャとプリンシプルヘアーBSDFのカラー(Color)を接続します。

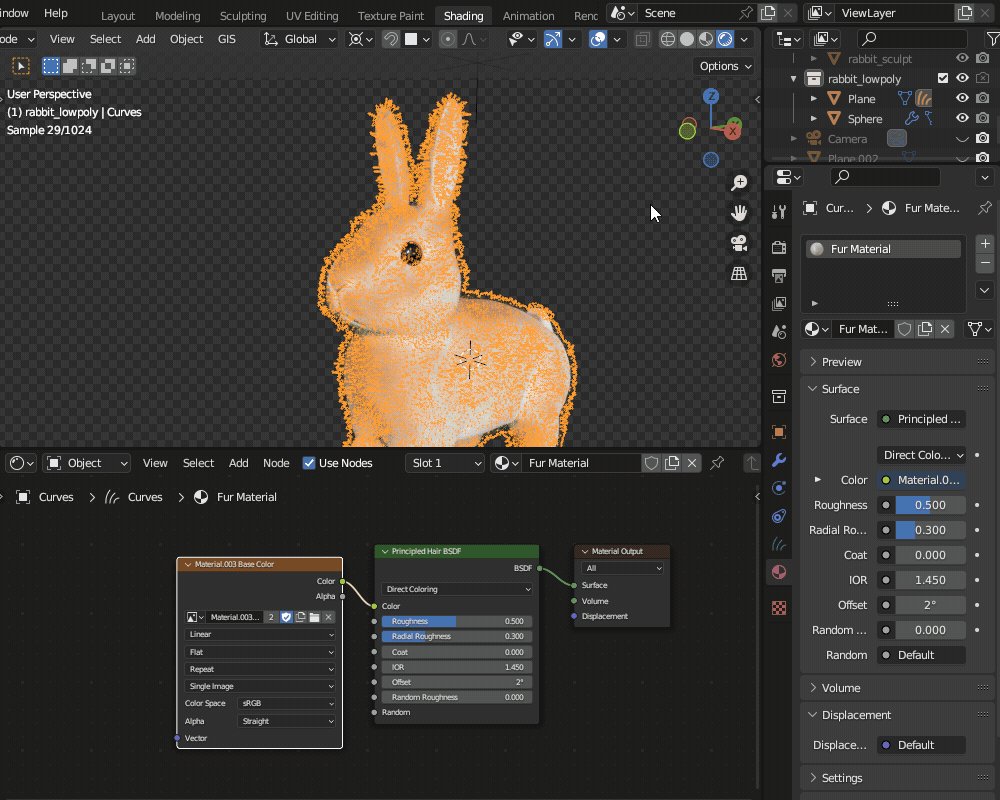
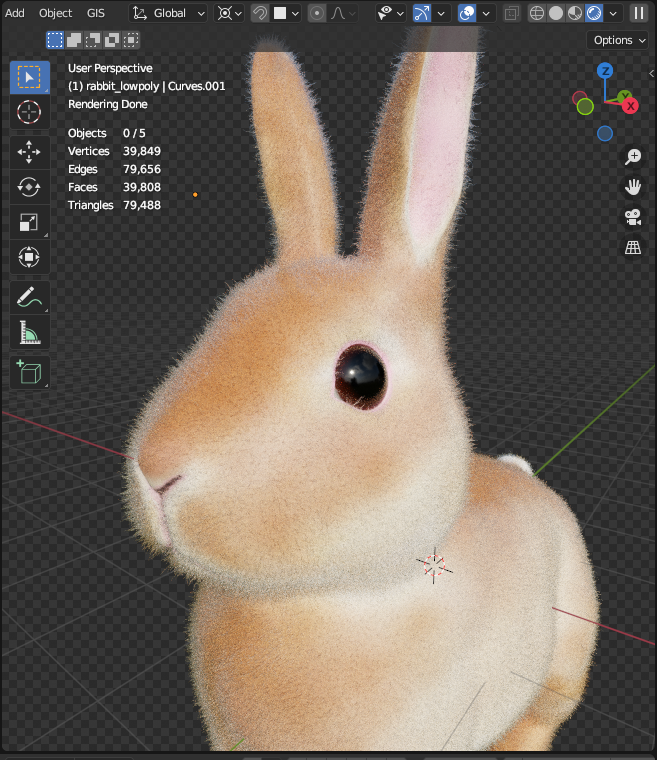
画像テクスチャから、前回記事で作成したテクスチャペイント画像を読み込むと、体の色がヘアーに反映されます。
(下の例では、レンダリングエンジンをCyclesに設定し、レンダービューを表示しています。)

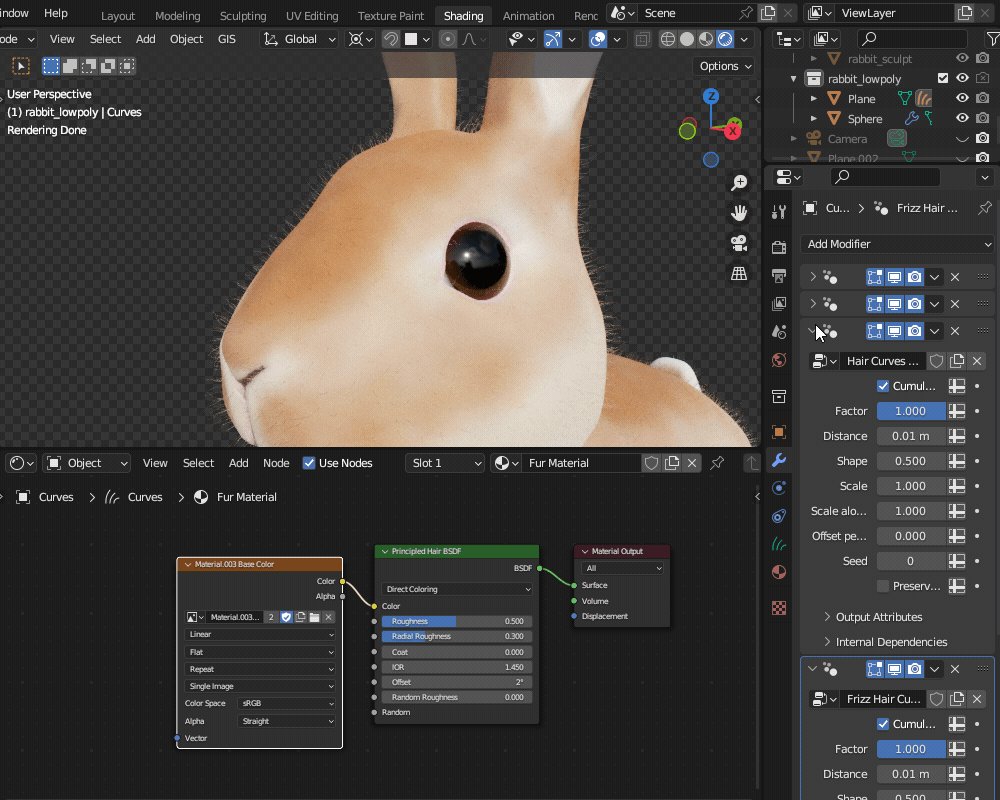
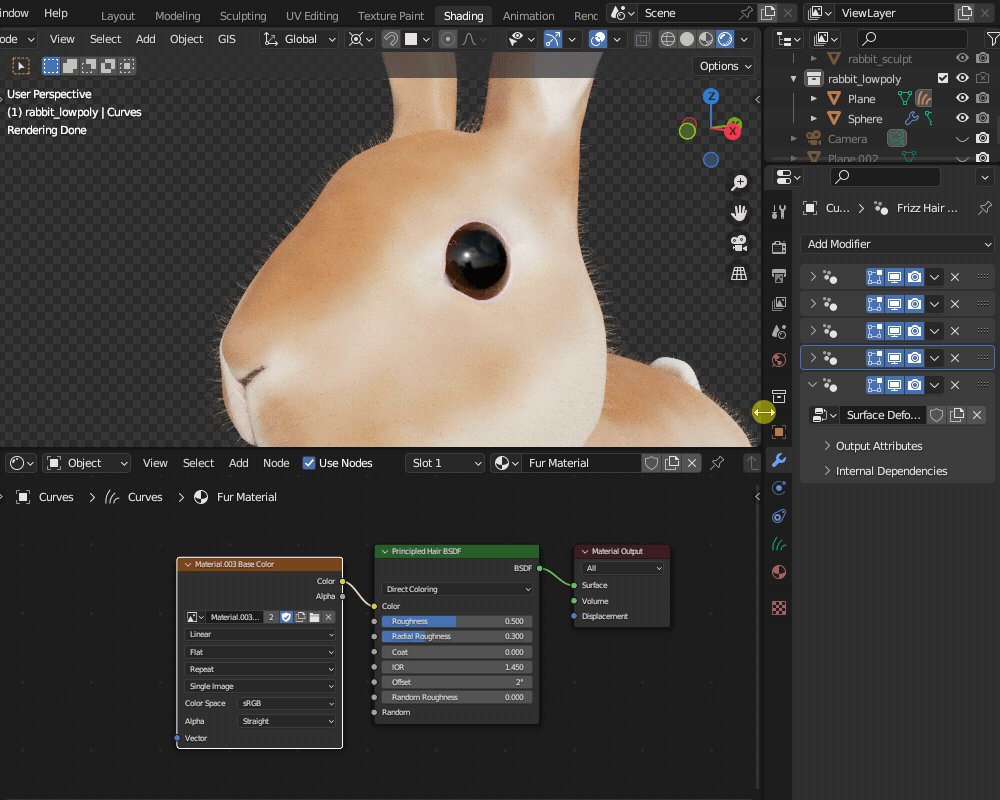
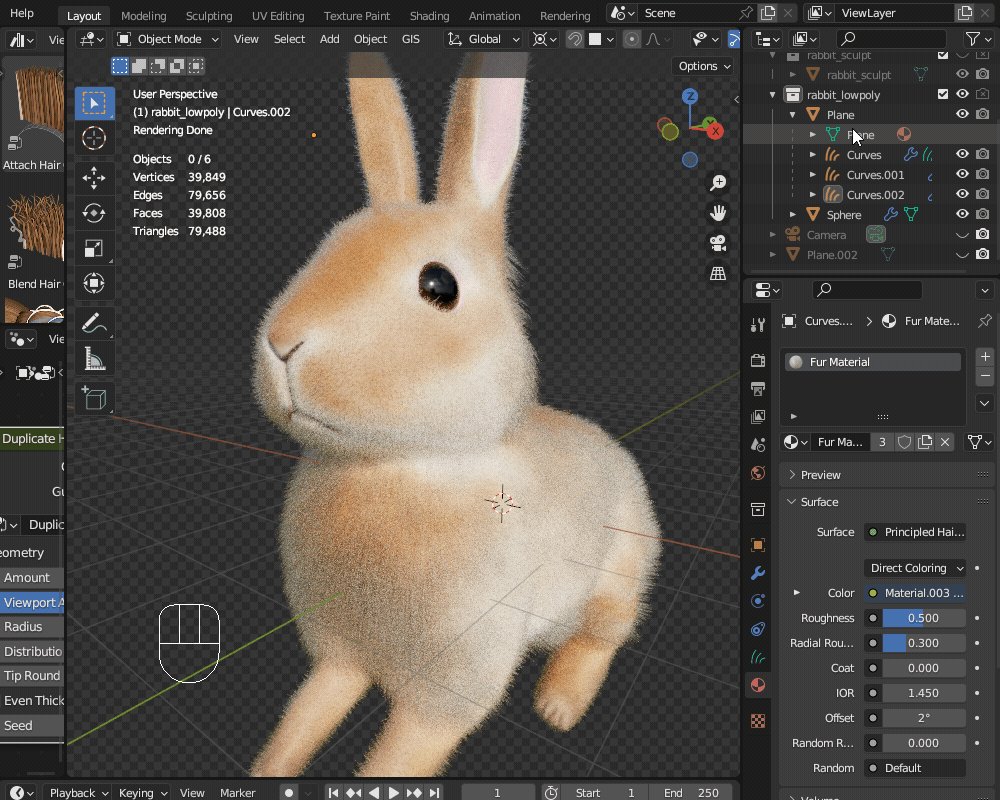
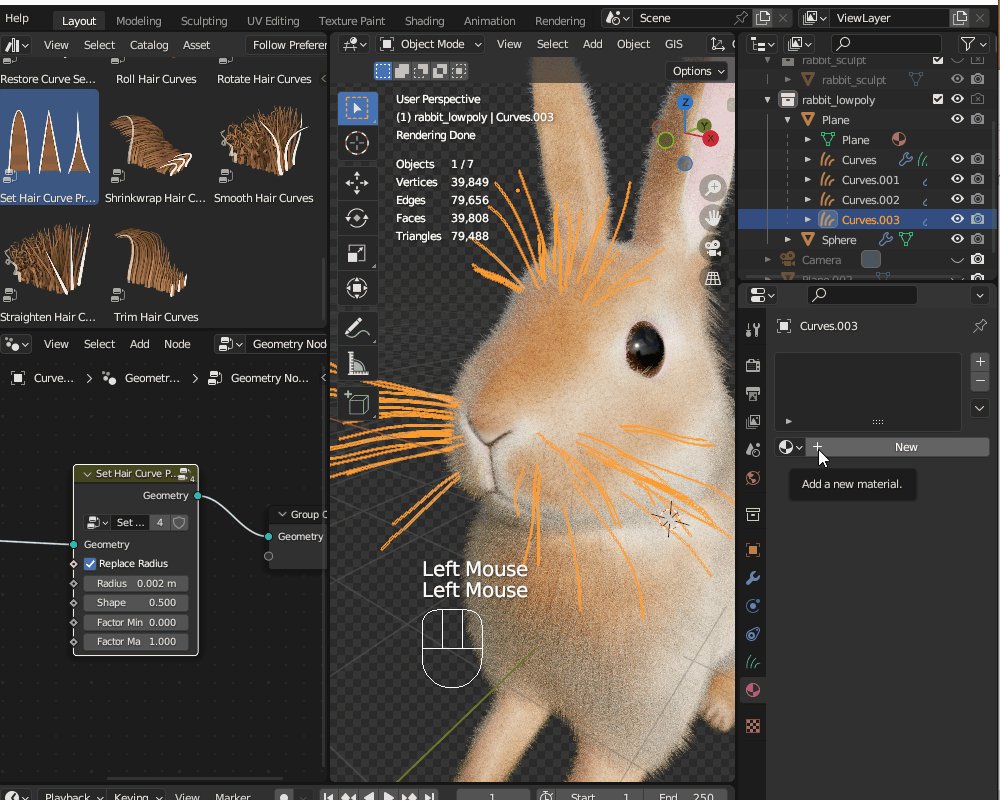
また、「モディファイアープロパティ」を見ると、以下の5つのジオメトリーノードモディファイアーが追加されています。
- Set Hair Curve Profile: 毛の太さ・形状を調節
- Interpolate Hair Curves: 毛の密度を調節
- Hair Curves Noise: 毛の生え方のばらつきを調節
- Frizz Hair Curves: 毛の縮れを調節
- Surface Deform: メッシュにヘアーを追従させる
太字にした4つのモディファイアーのプロパティを編集していきます。

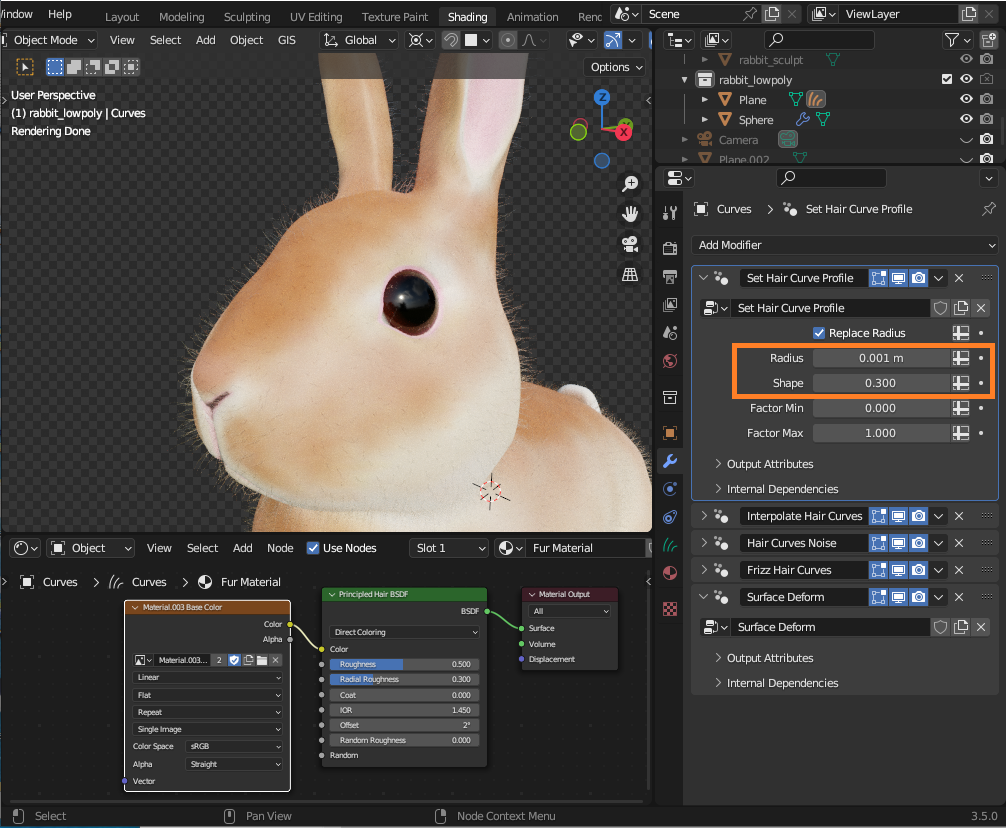
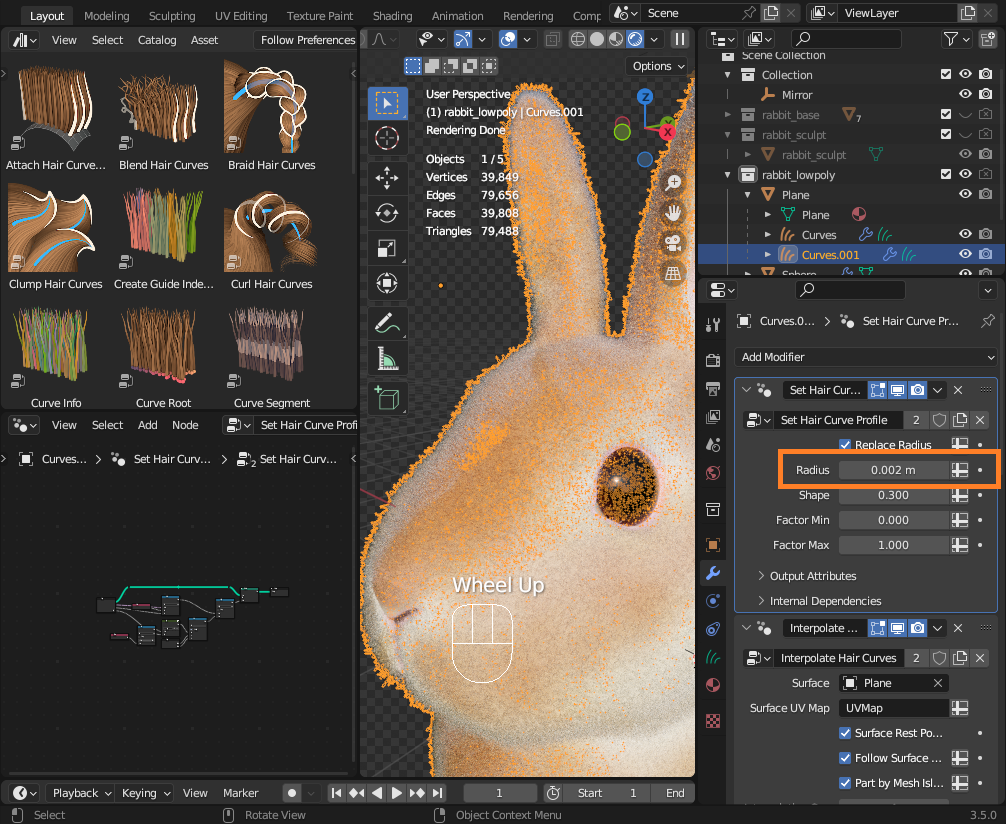
まず、「Set Hair Curve Profile」の「Radius」で毛の太さ、「Shape」で毛の形状を調節します。
今回はRadiusを0.001m、Shapeを0.300に設定しました。

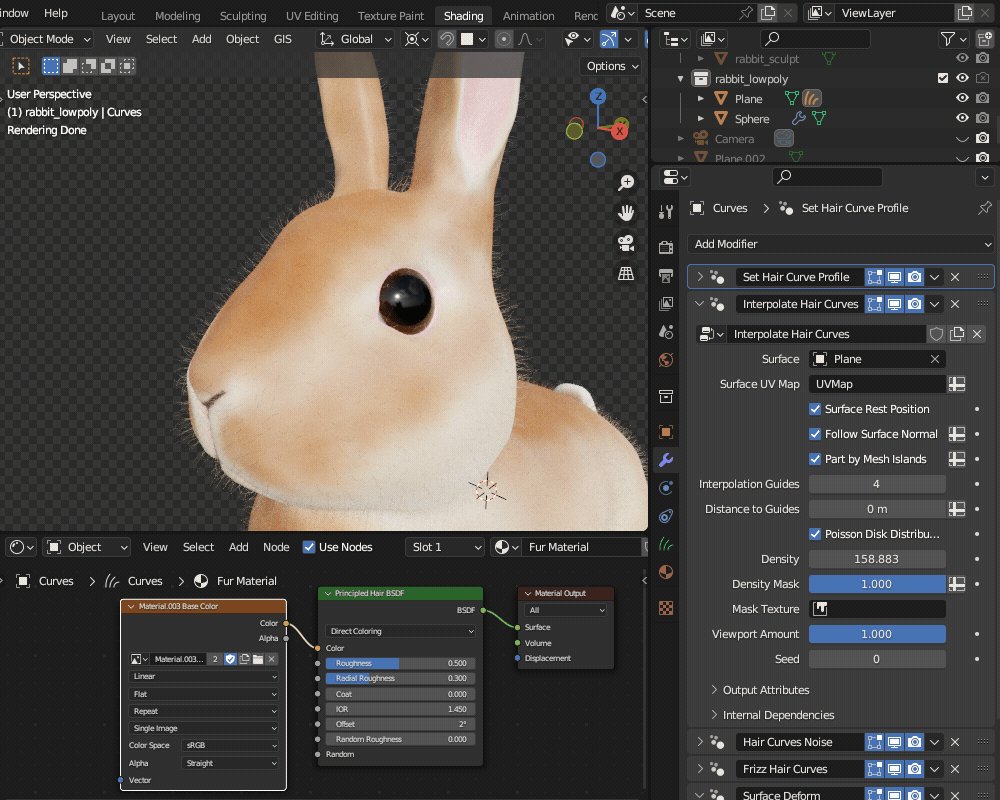
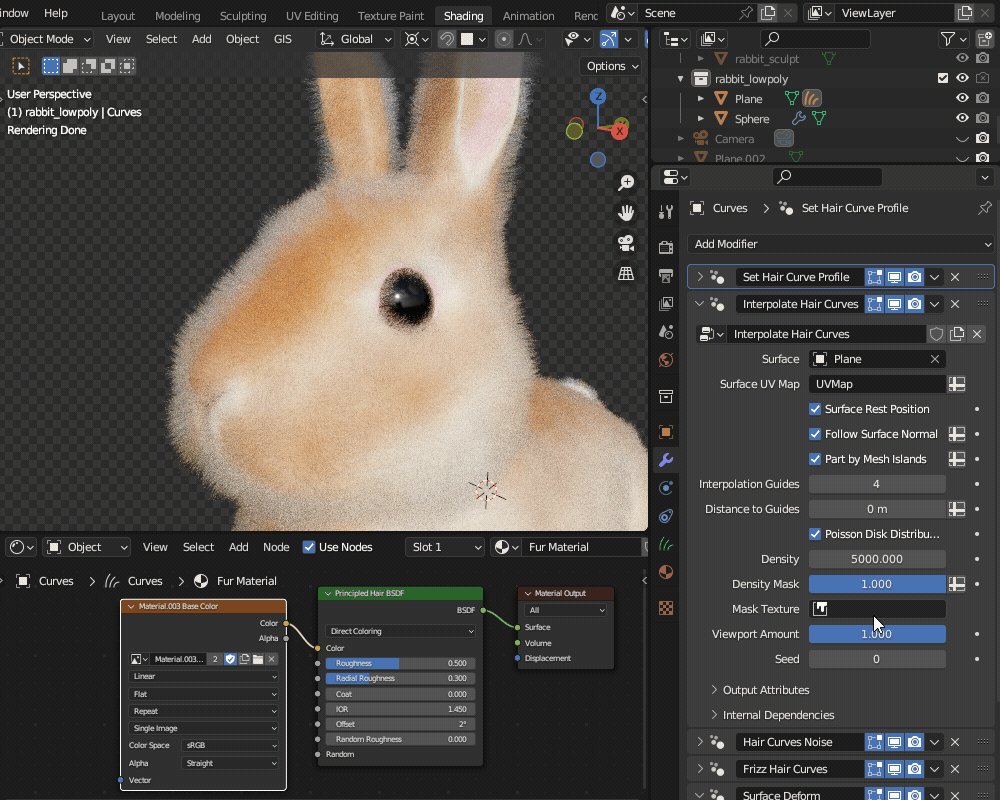
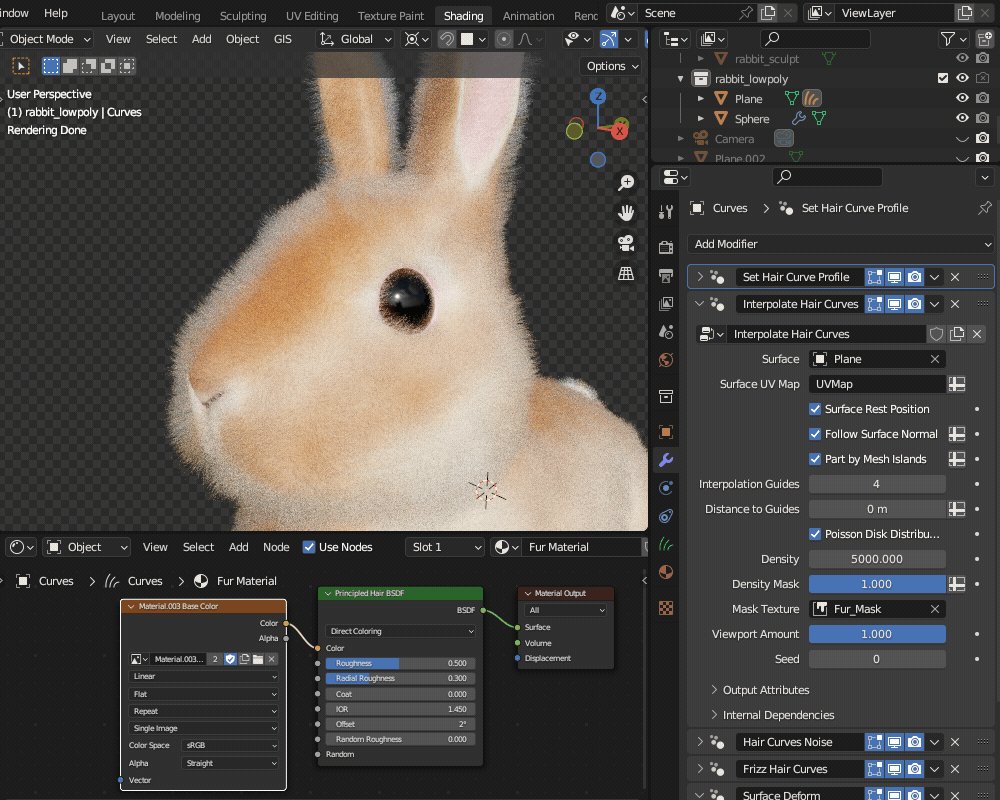
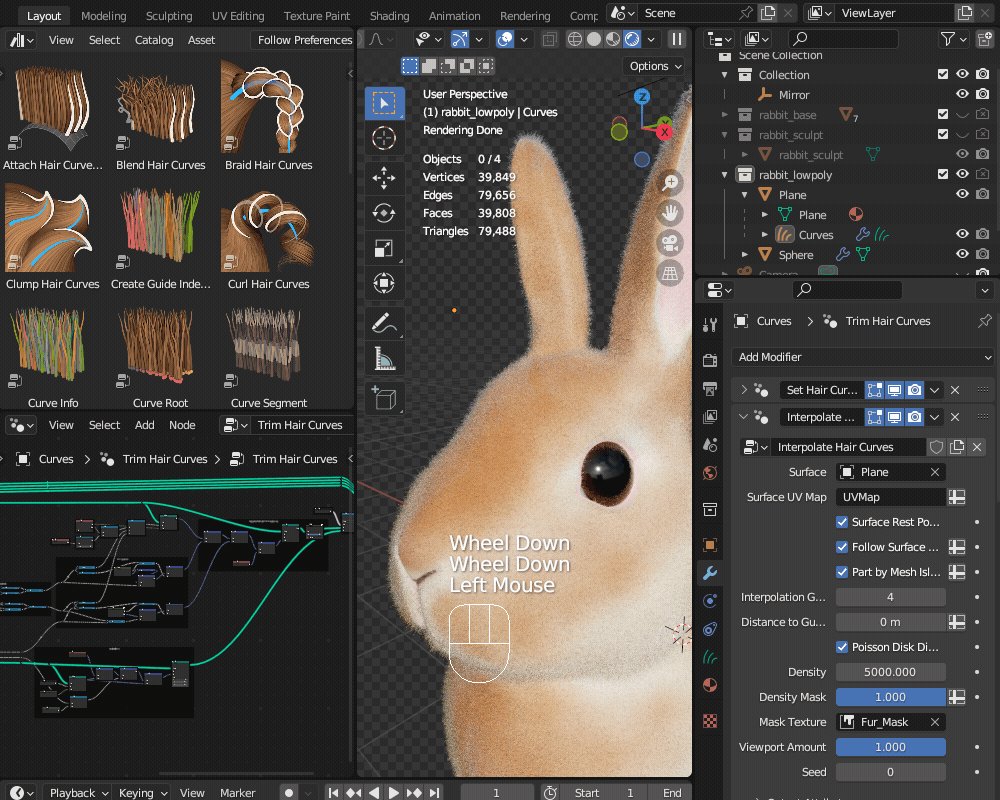
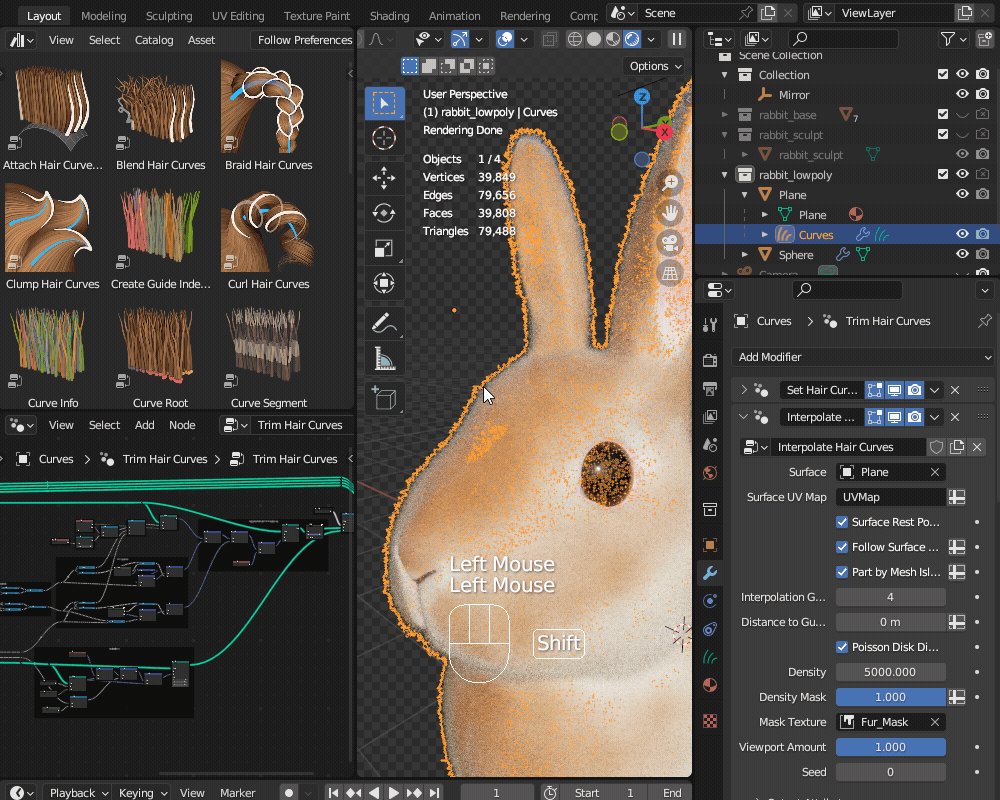
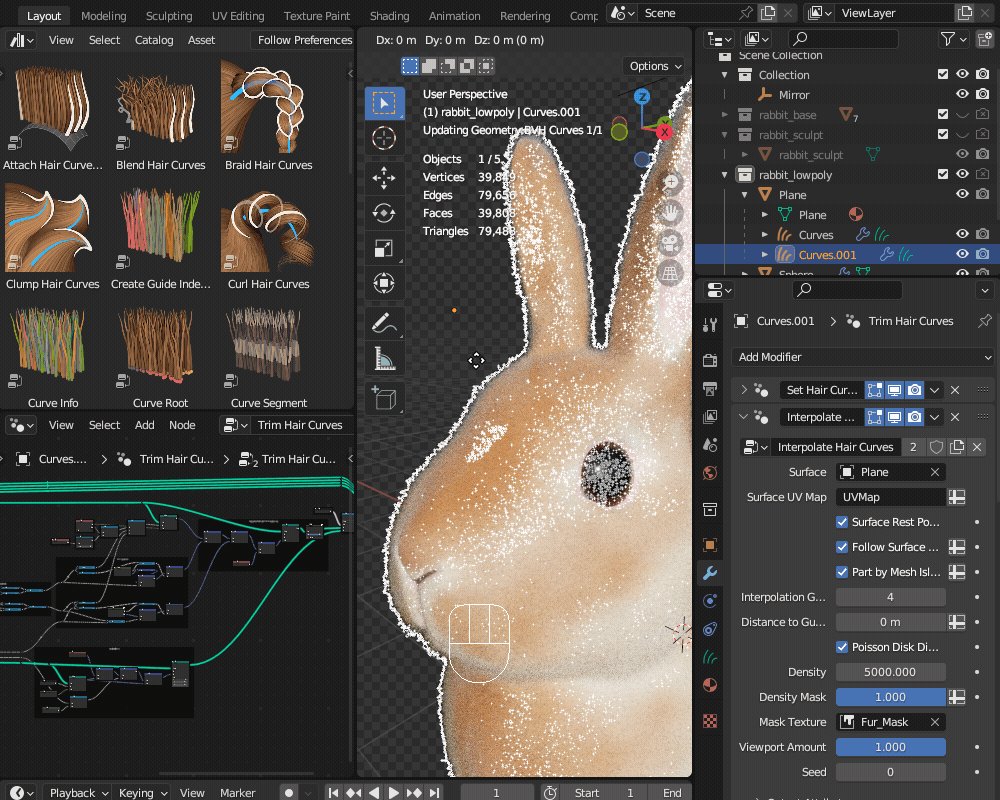
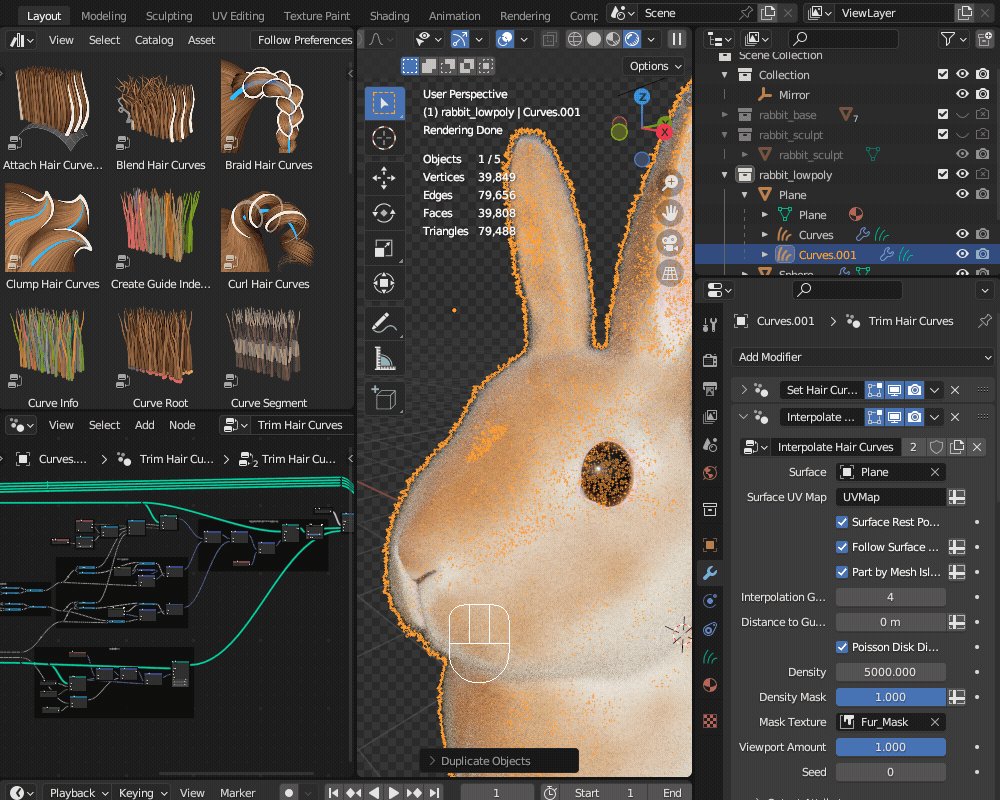
次に、「Interpolate Hair Curves」で毛の密度を調節します。
「Density」で毛の密度を5000に設定します。
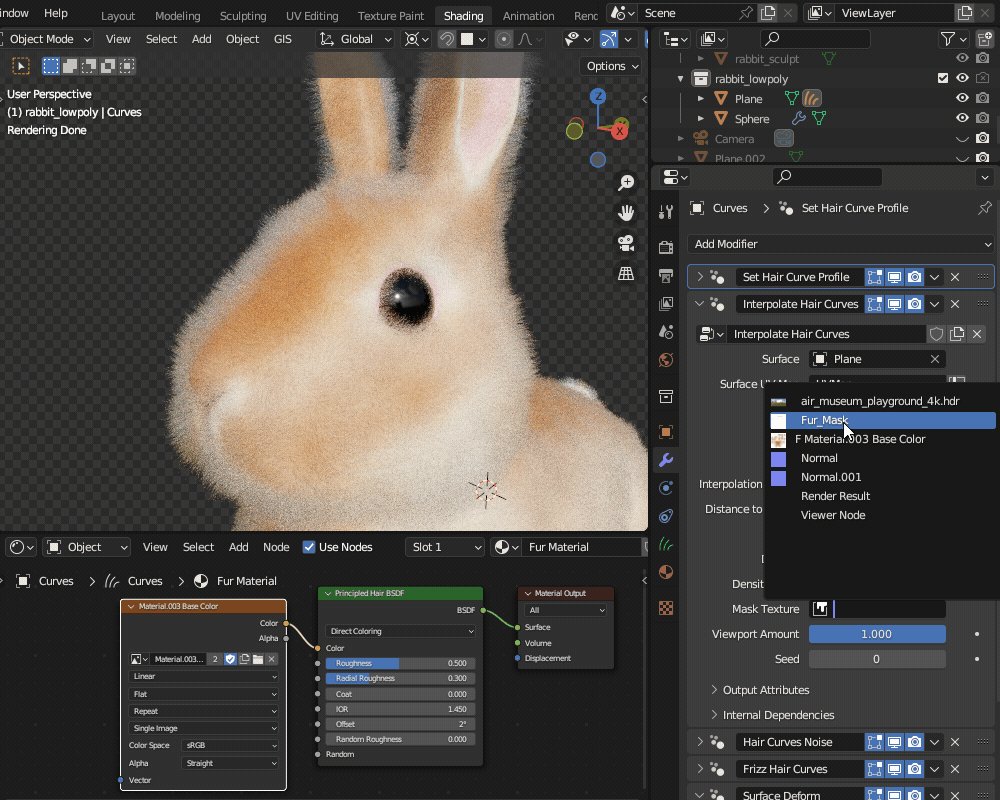
また、「Mask Texture」に、先ほど作成したマスクの画像を設定します。

マスクのテクスチャペイントと重ねてみると、黒く塗ったところにヘアーが生えていないのが分かります。

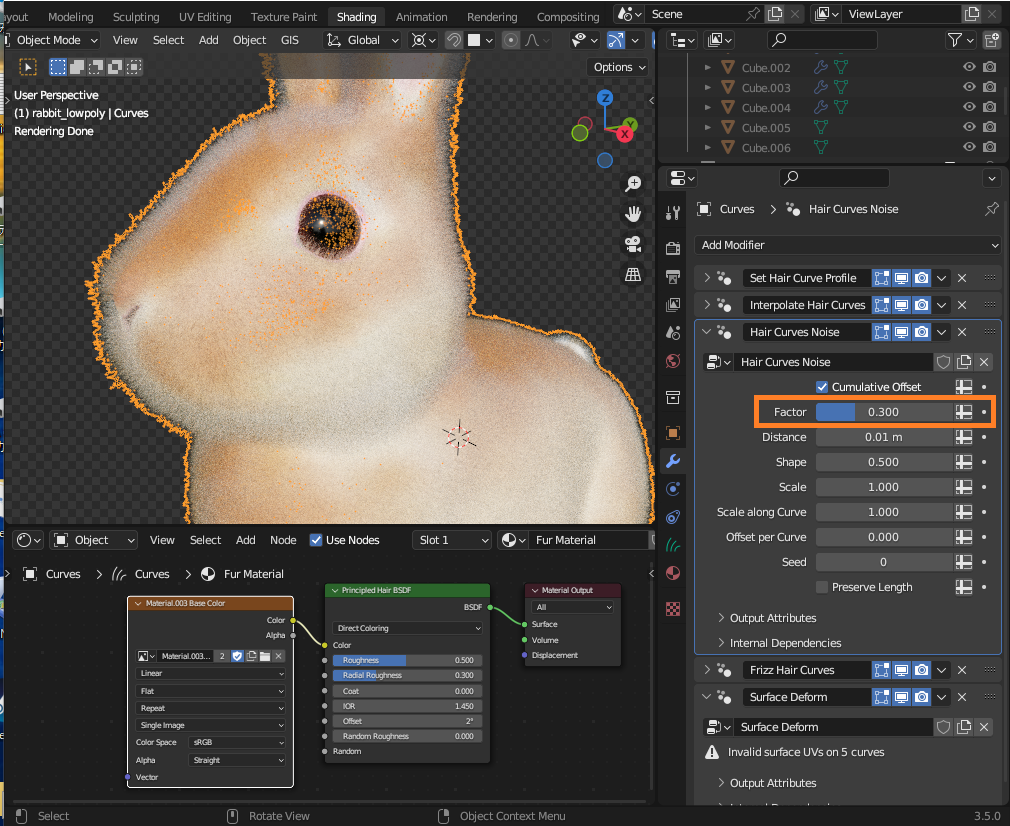
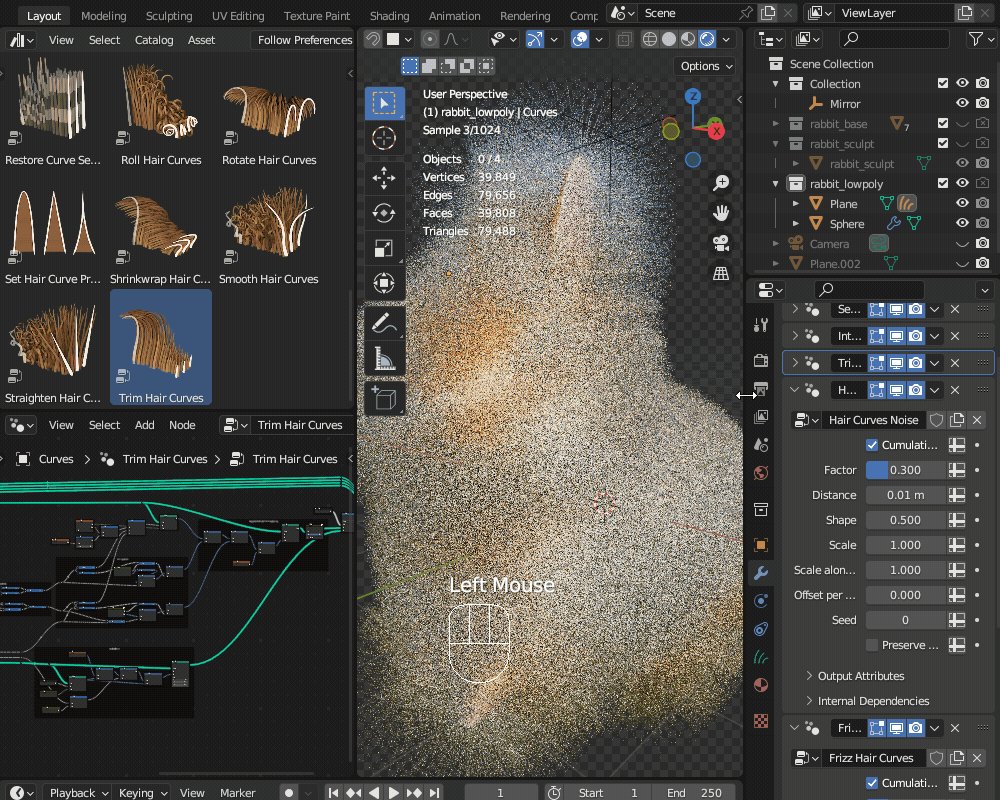
3番目の「Hair Curves Noise」でFactorを0.300に設定しました。
この値は、毛のレンダリング結果を見て調節してみてください。

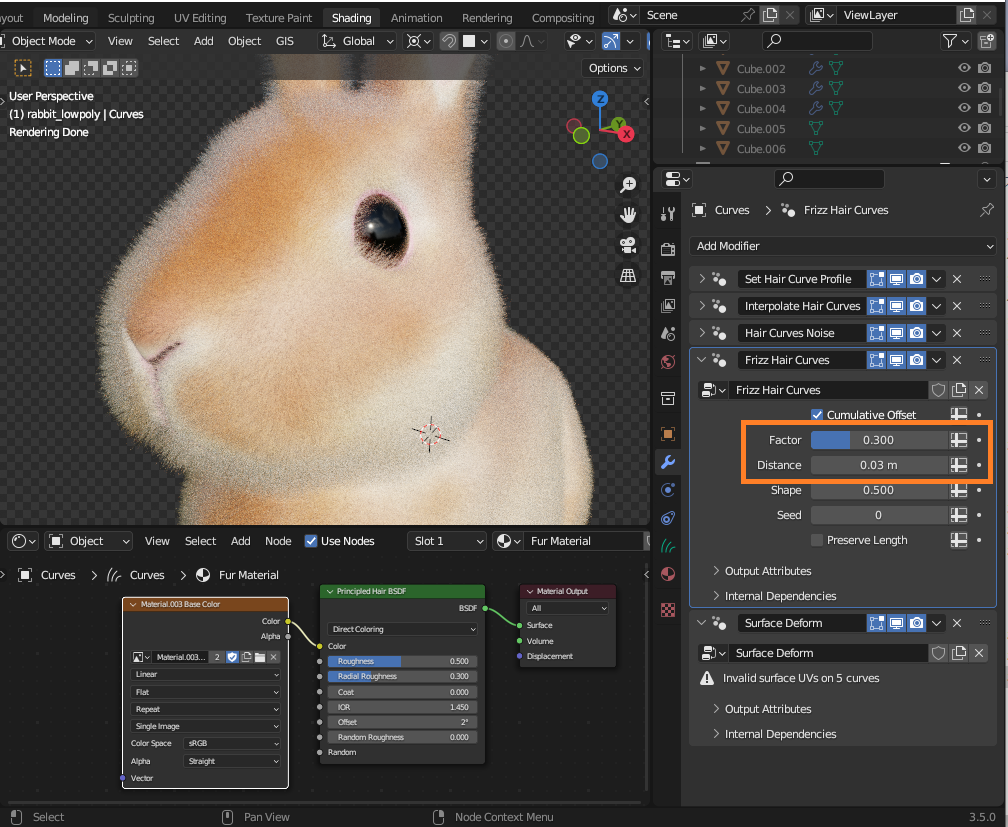
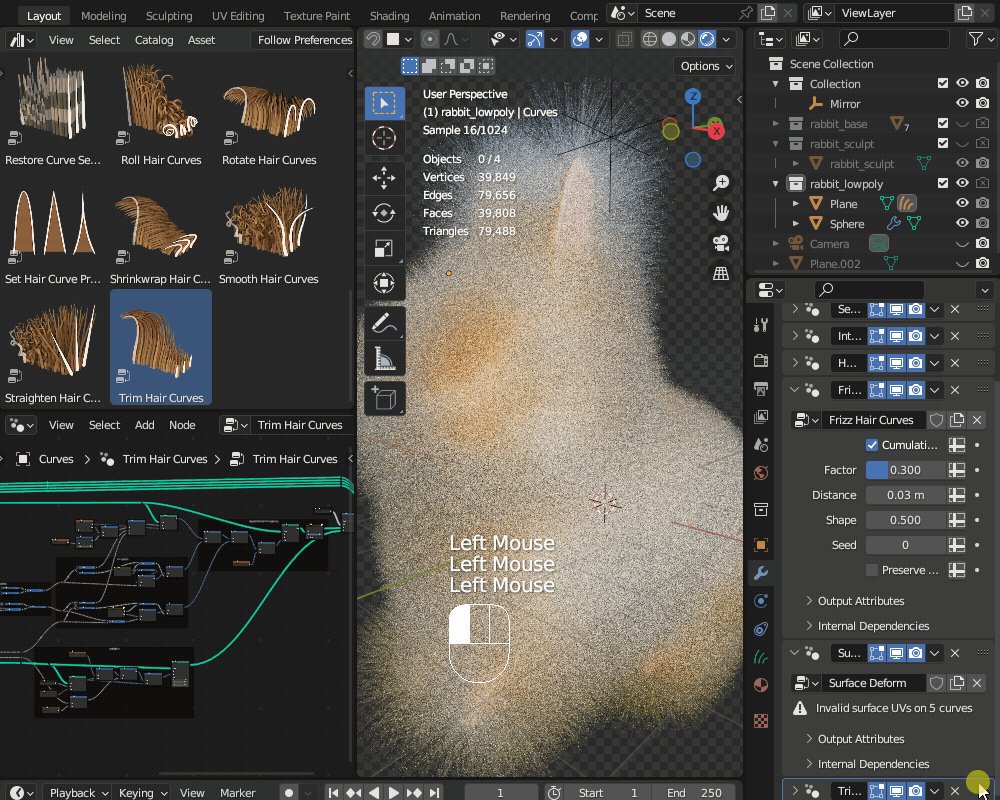
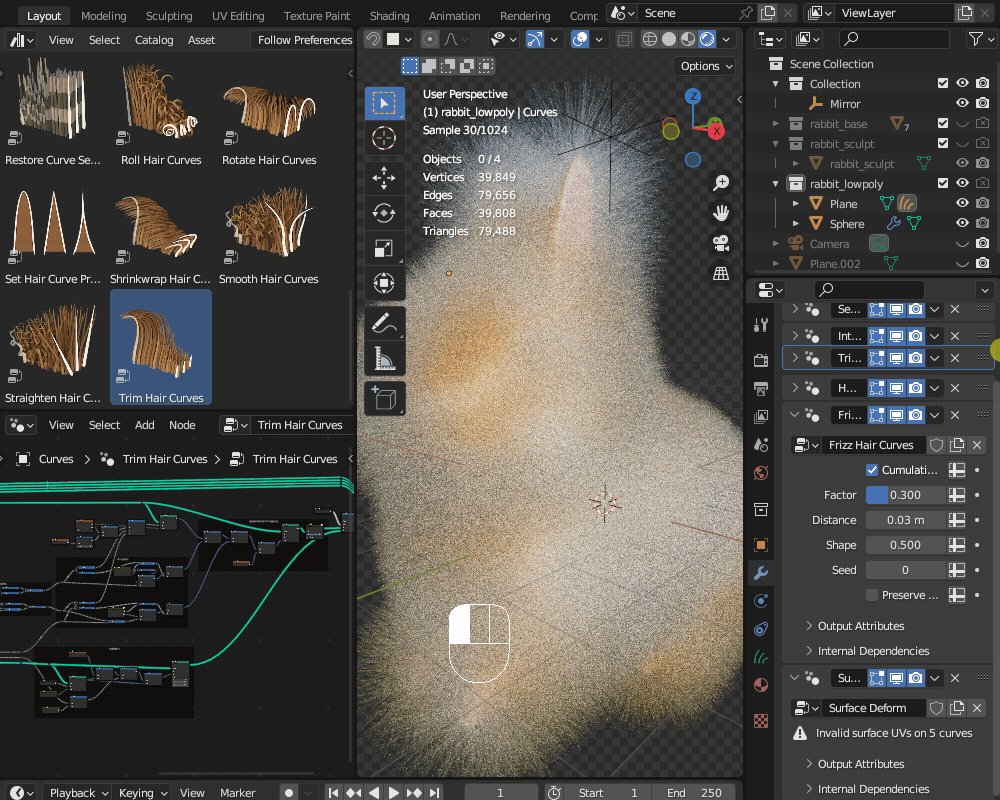
4番目の「Frizz Hair Curves」で、Factorを0.300、Distanceを0.03mに設定しました。

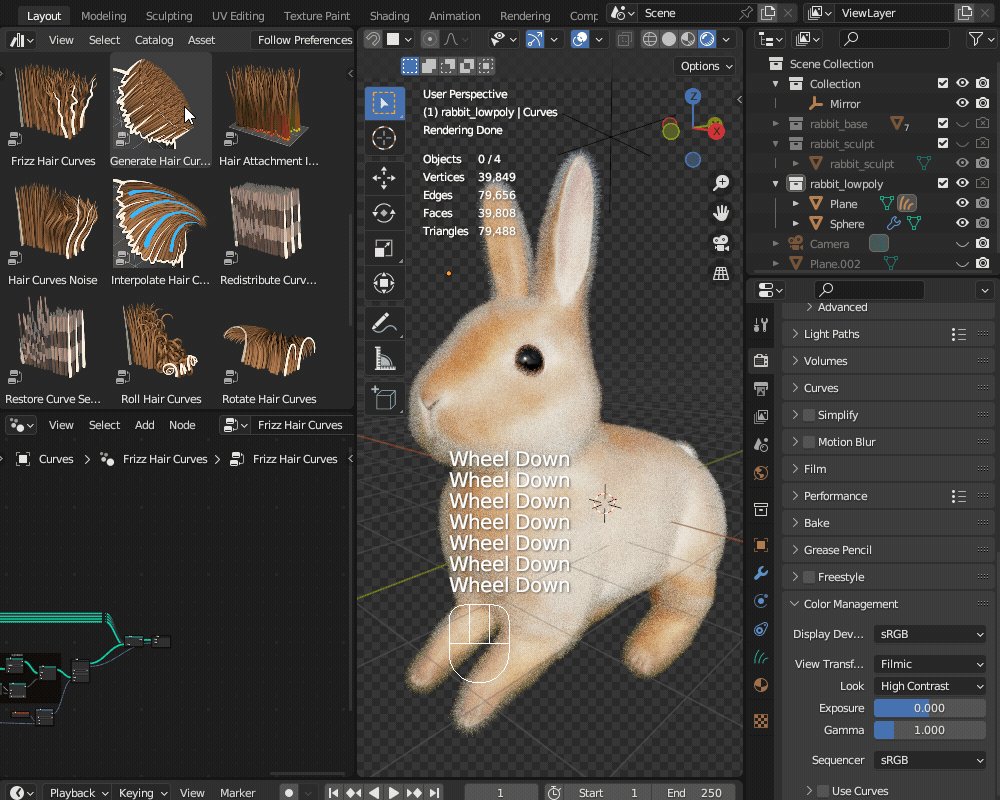
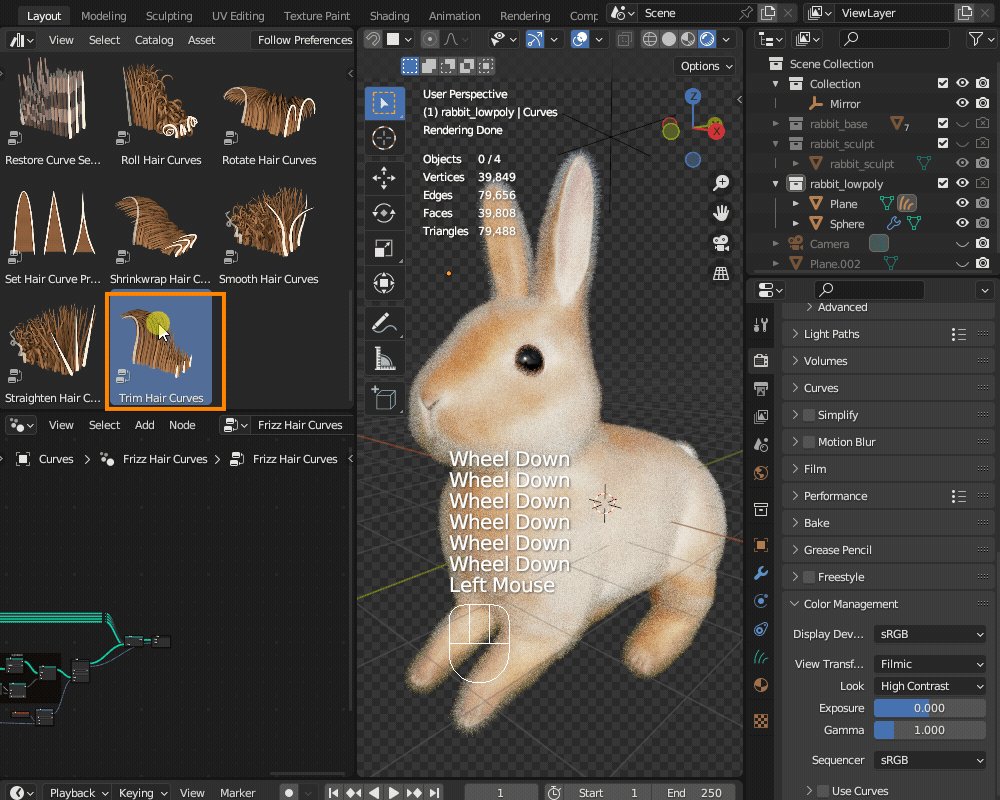
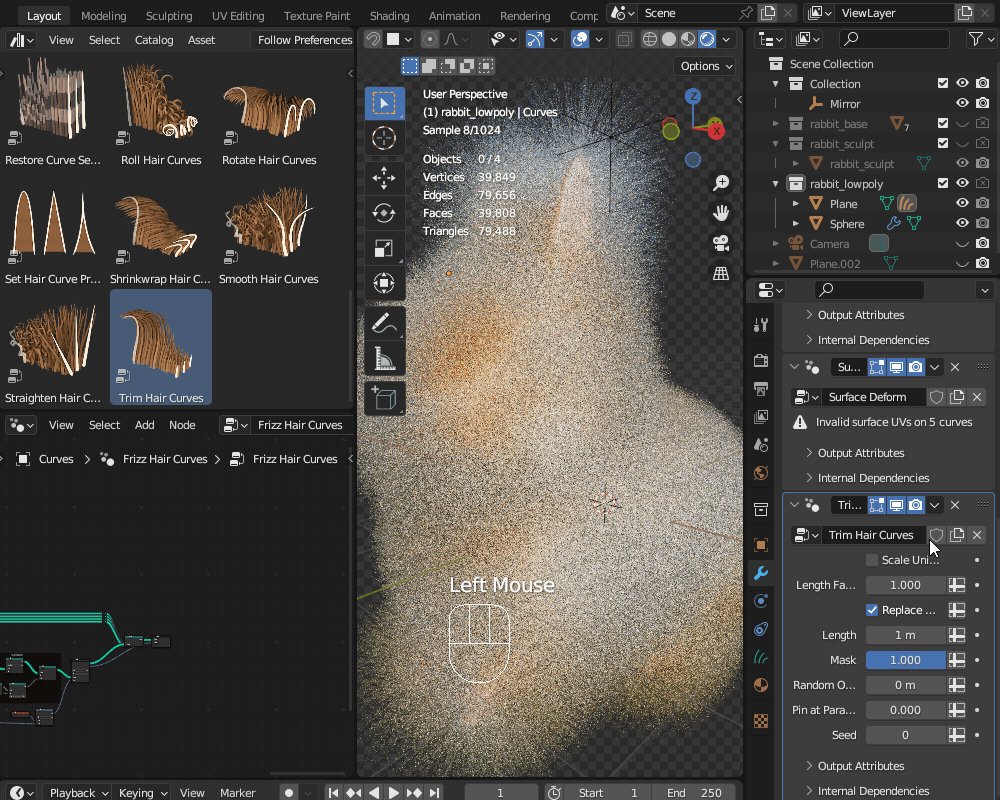
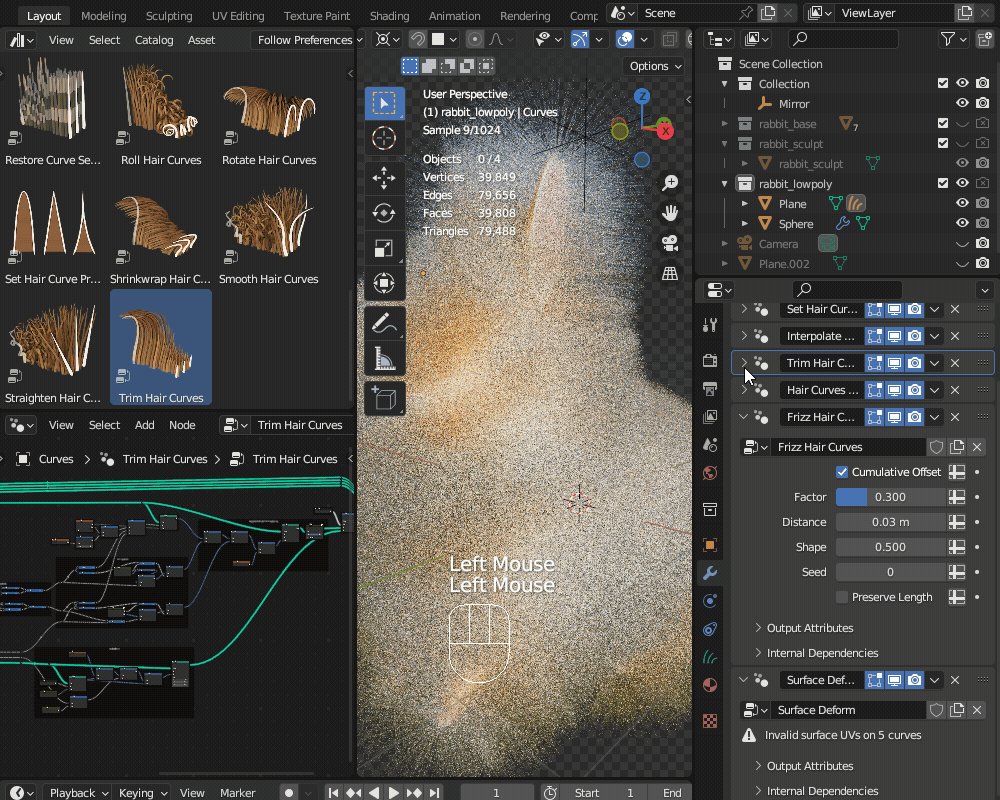
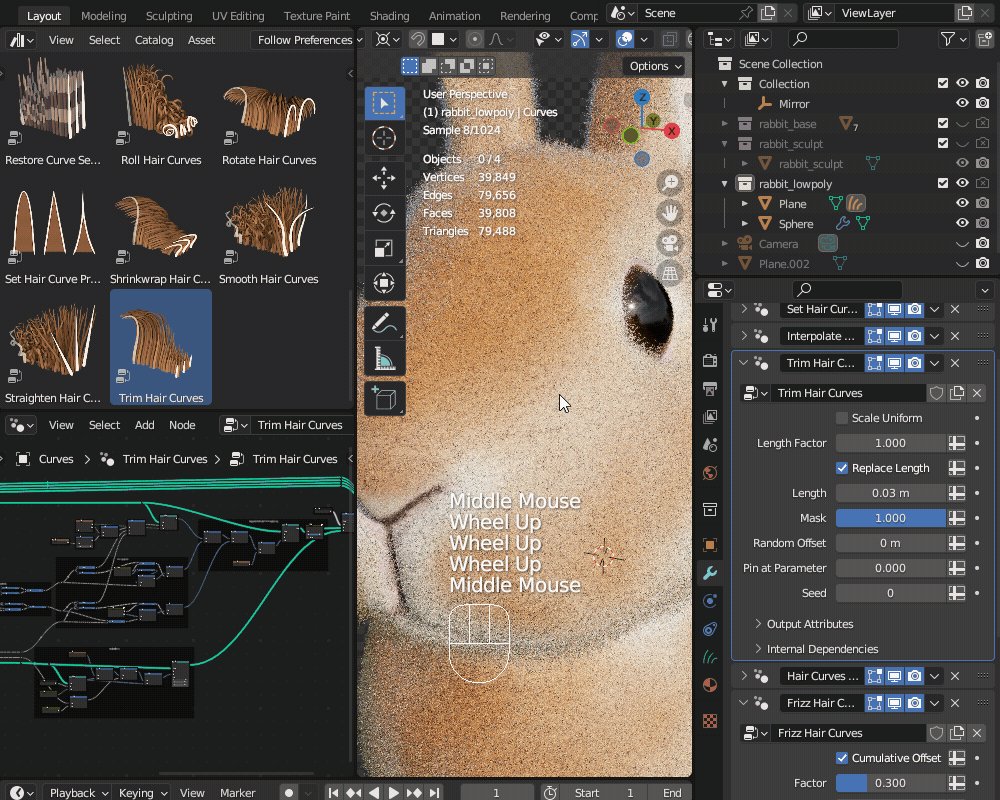
毛の長さを調節するために、アセットブラウザーの中にある「Trim Hair Curves」を追加します。
3Dビューポートにドラッグ&ドロップすると、モディファイアープロパティに「Trim Hair Curves」が追加されます。

モディファイアースタックの順番は「Hair Curves Noise」の上に来るように入れ替えます。

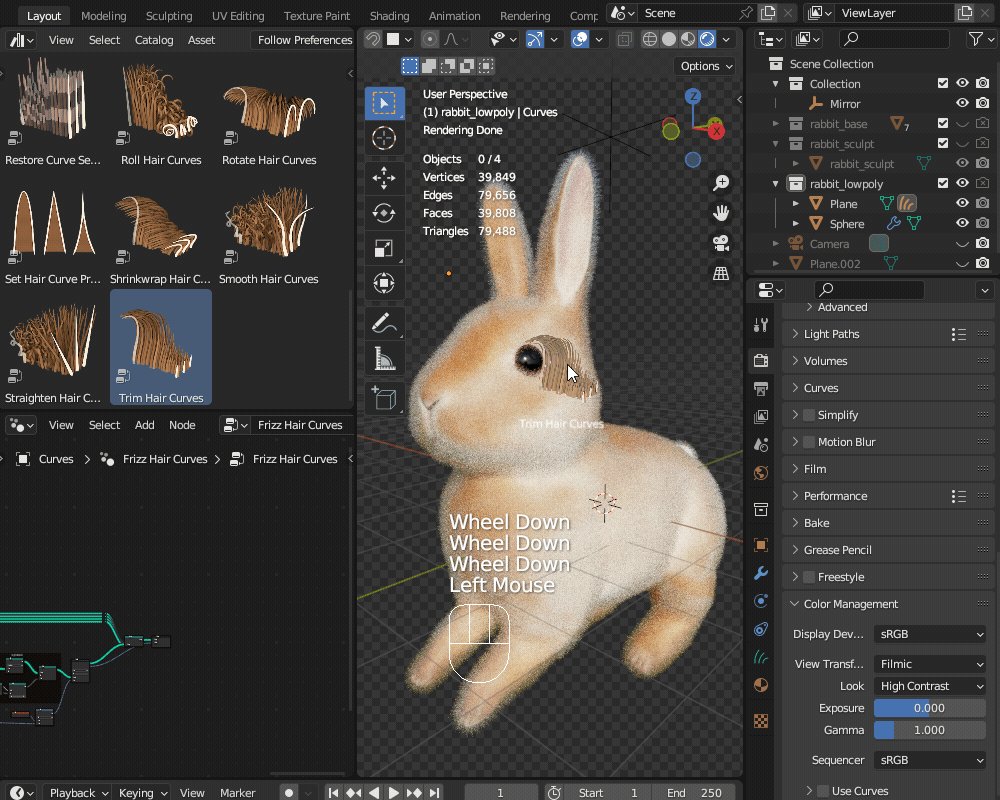
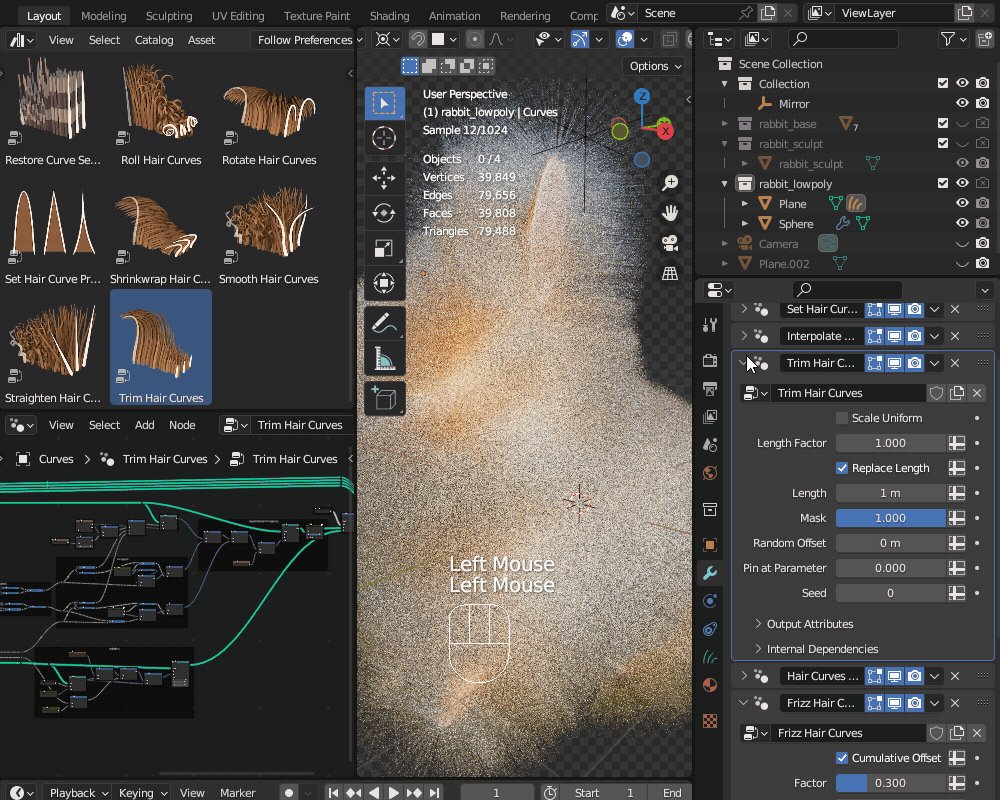
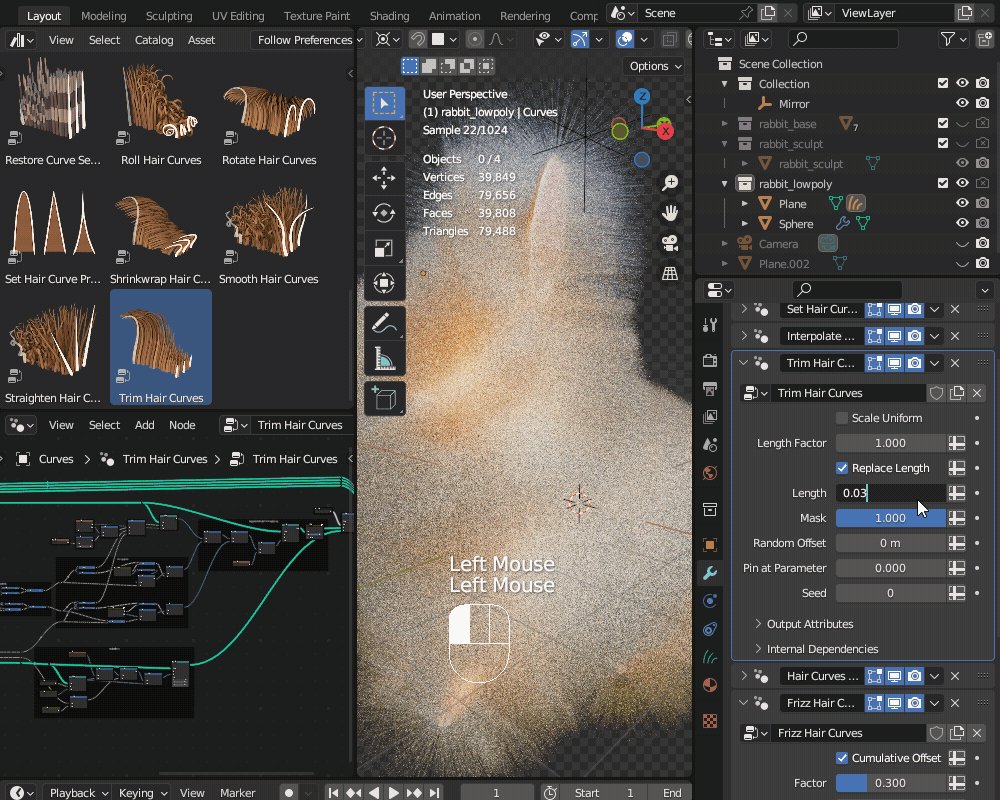
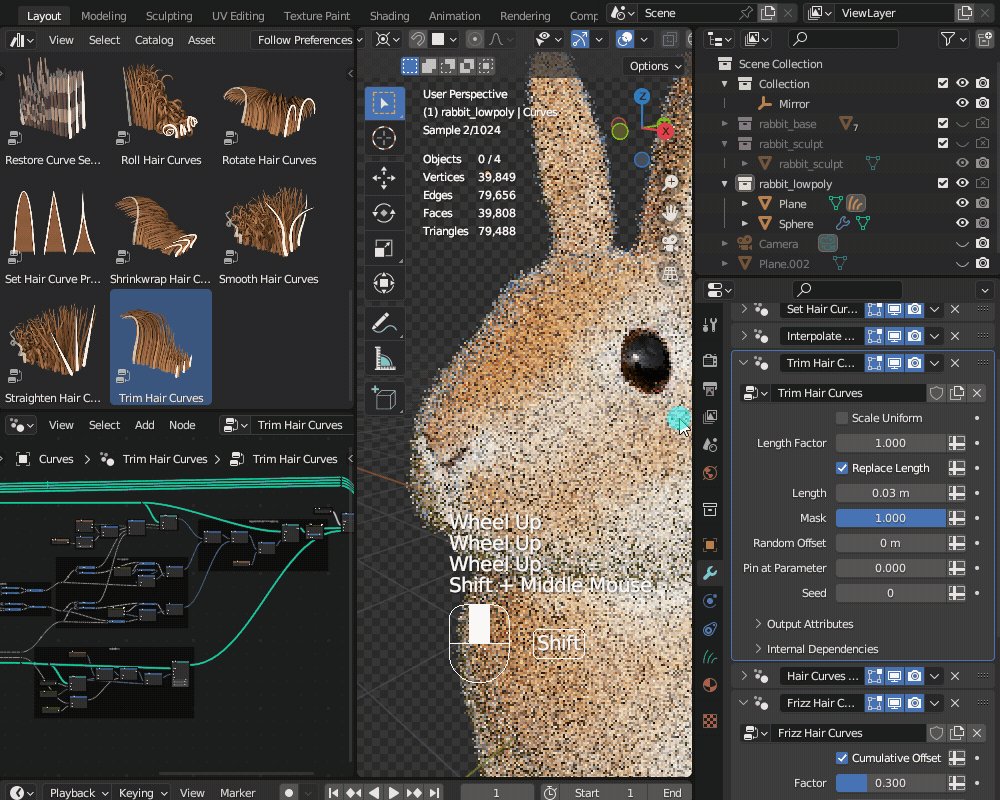
「Length」を0.03mに設定しました。

以上で、綿毛(下毛)の作成は完了です。
刺し毛(上毛・ガードヘア)の作成
次に、綿毛の中にぽつぽつと生える刺し毛を作ります。
編集の手間を削減するために、綿毛を選択して、「Shift+D」→右クリックで複製します。

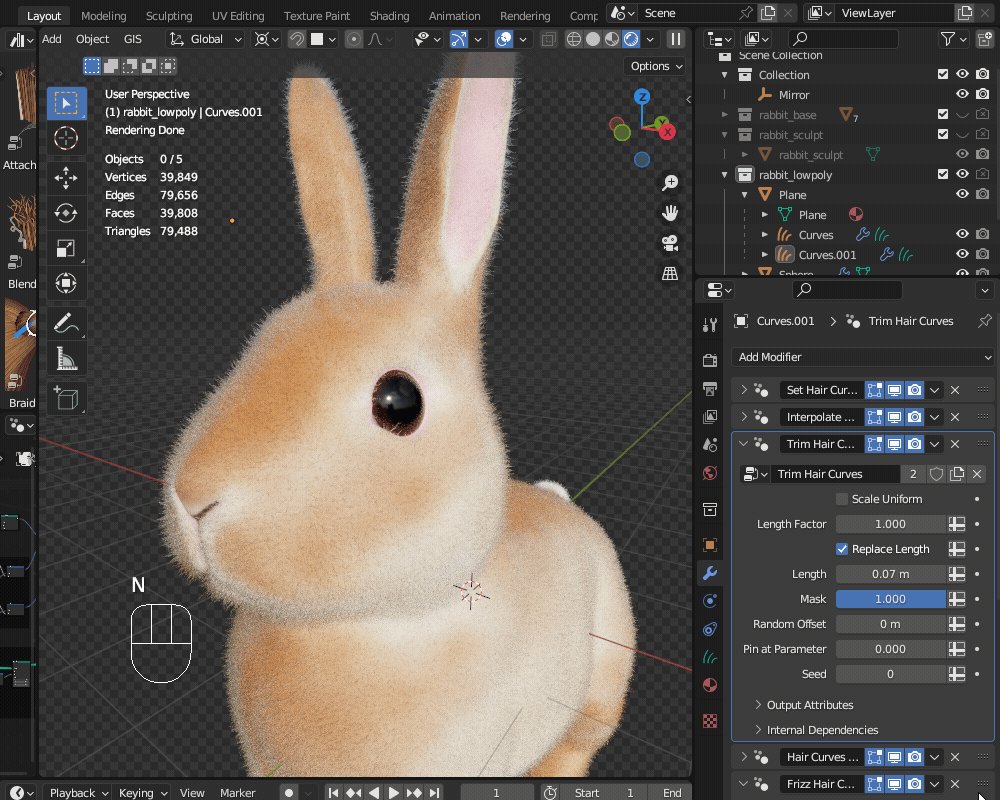
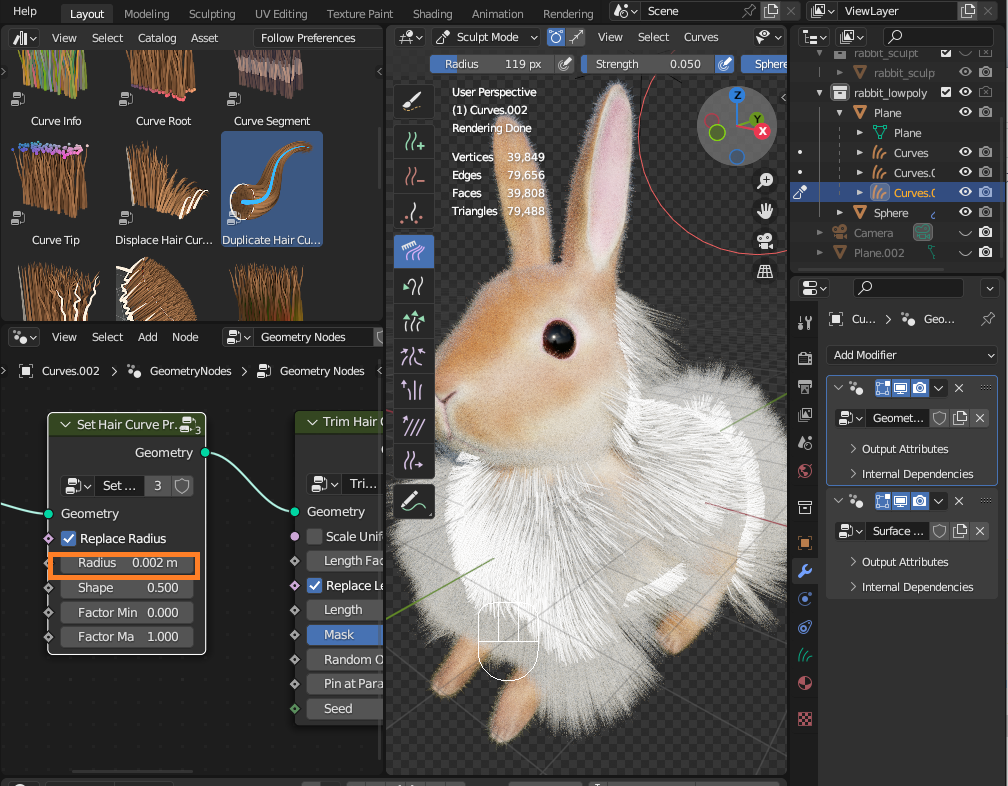
モディファイアープロパティから、毛の太さ・密度・長さだけを変えていきます。
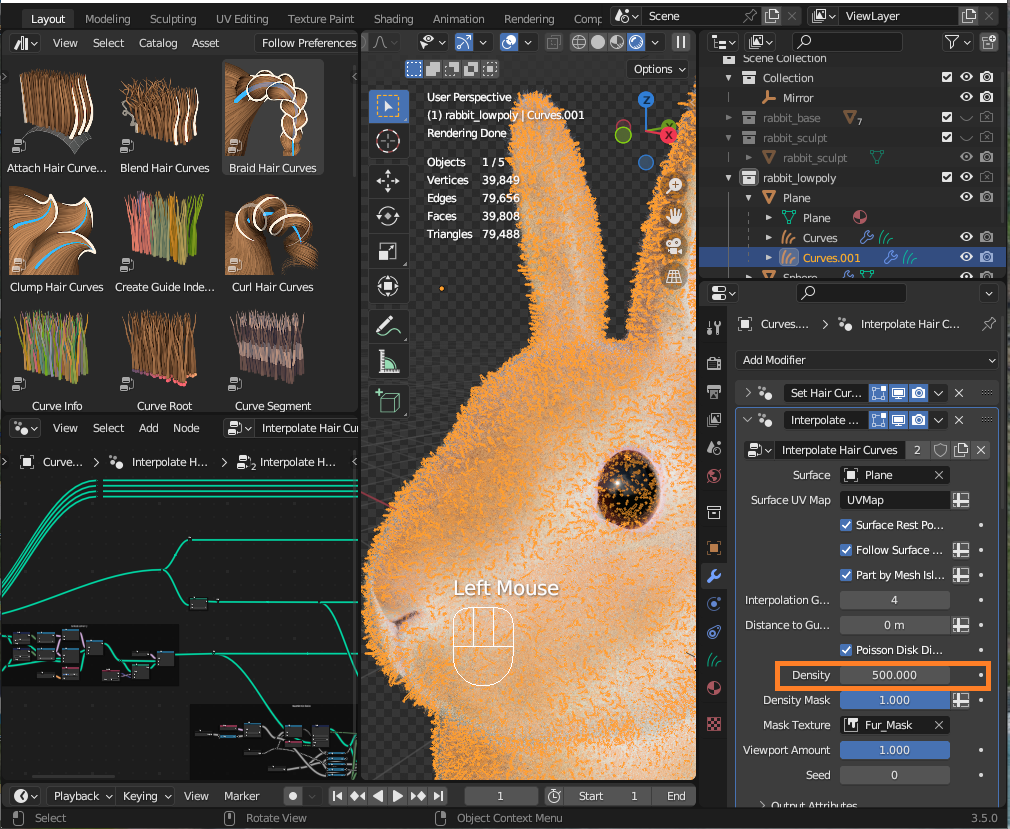
「Set Hair Curve Profile」の「Radius」で毛の太さを0.002mに設定しました。

「Interpolate Hair Curves」→「Density」で毛の密度を500に設定しました。

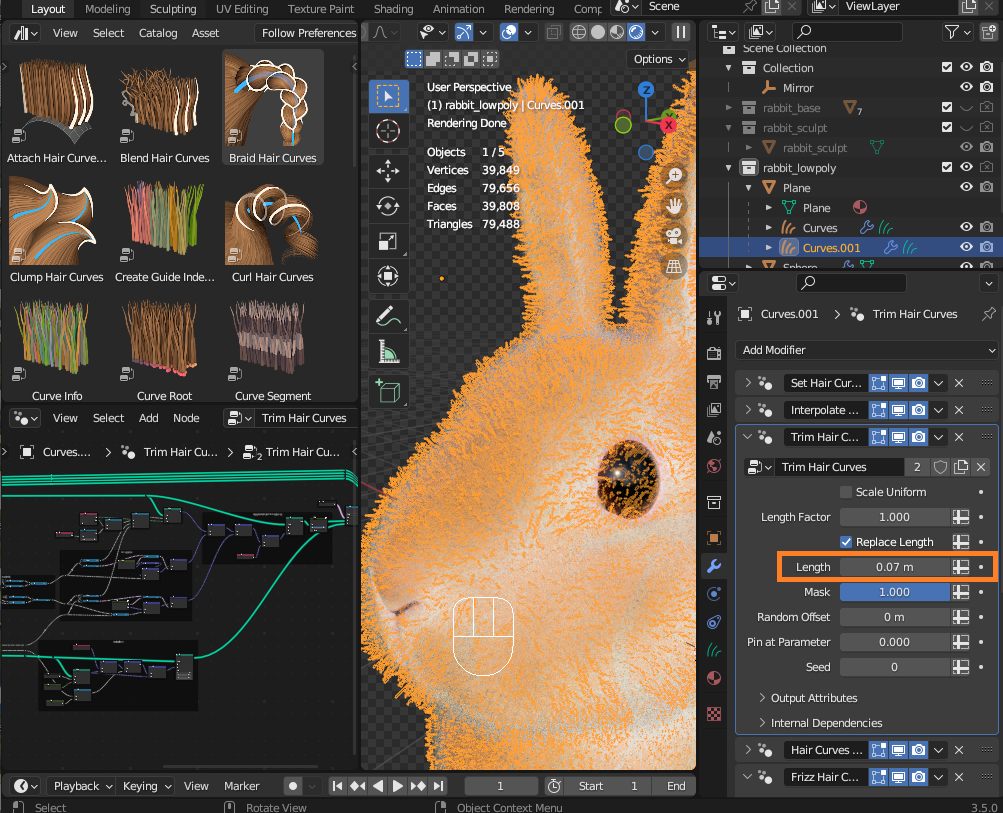
「Trim Hair Curves」→「Length」を0.07mに設定しました。

以上で、刺し毛の作成は完了です。
綿毛と刺し毛を合わせると、だいぶ毛並みのモフモフ感が出てきました。

広告

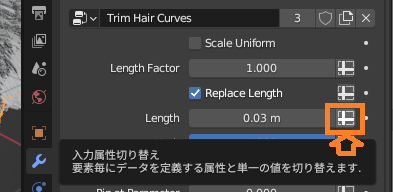
補足ですが、ジオメトリーノードのパラメータの横にある「入力属性切り替え」をクリックすると、ウエイトペイントで作成した頂点グループを読み込むことができます。
今回の記事では使いませんでしたが、ウエイトペイントで作成した頂点グループを使うことで、毛の長さや密度を調整することが可能です。

長めの刺し毛の作成
長めの刺し毛を追加していきます。
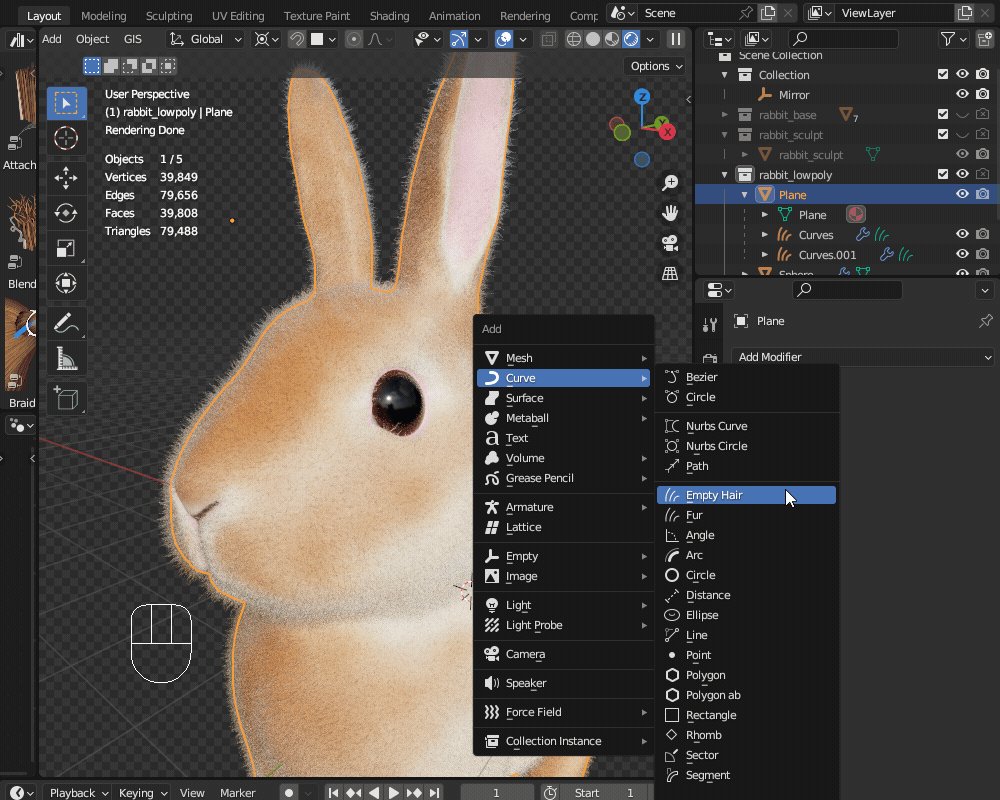
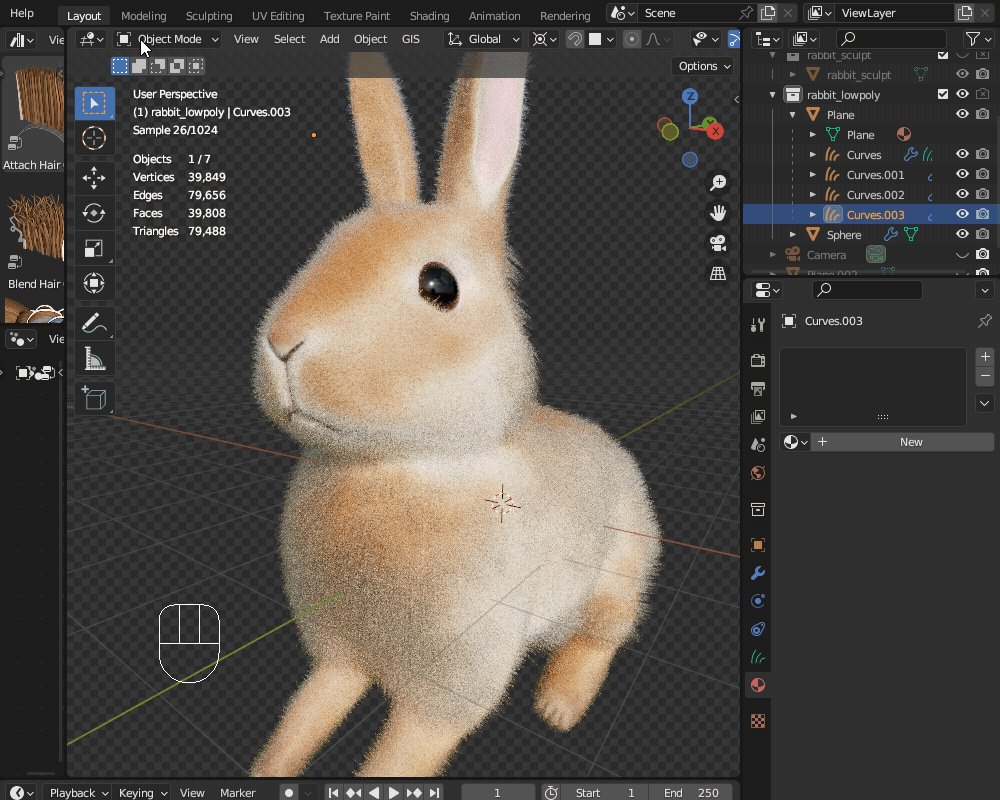
メッシュを選択し、今度は「Shift+A」→「カーブ」→「空のヘアー」(Empty Hair)を追加します。
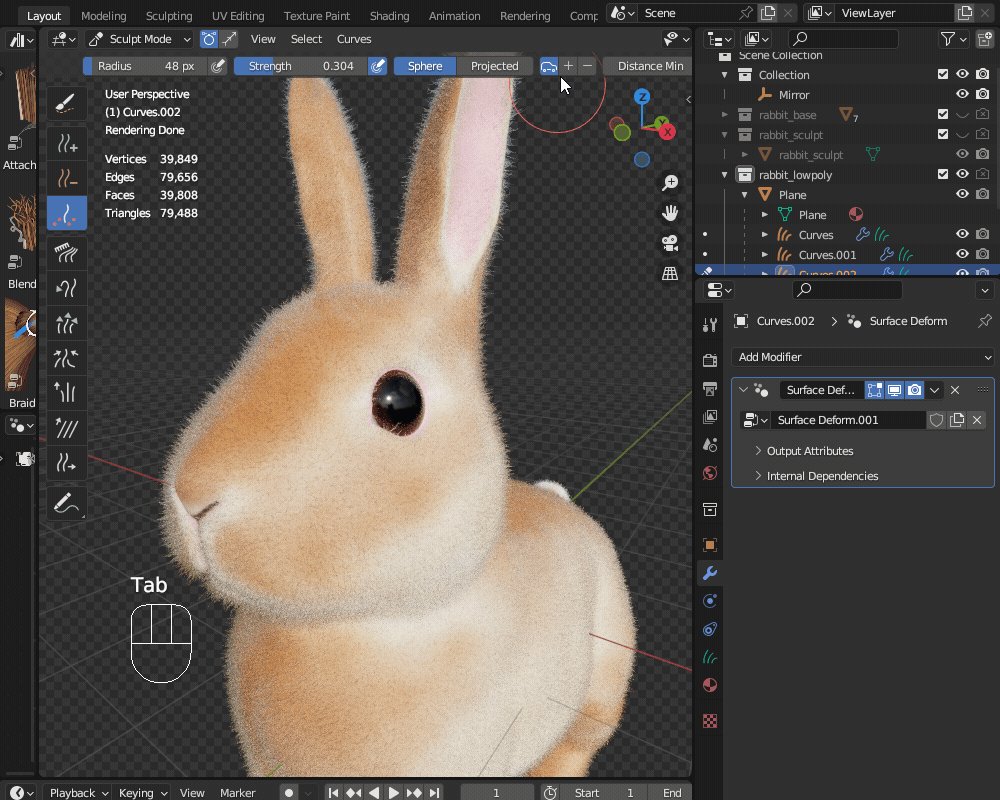
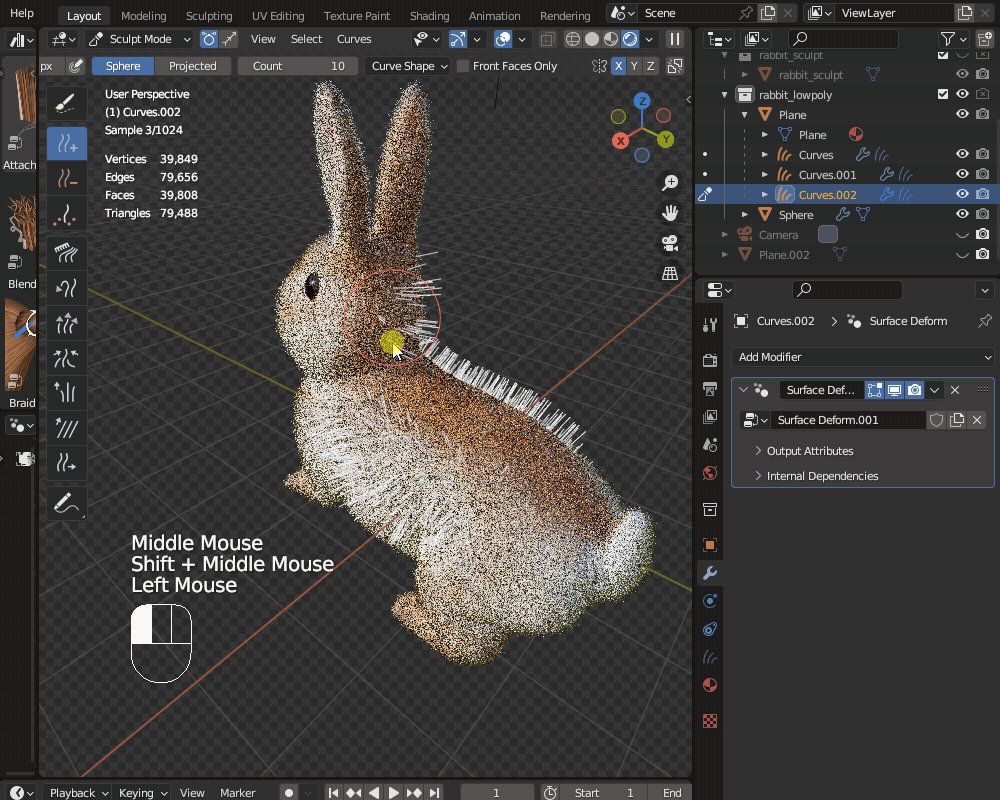
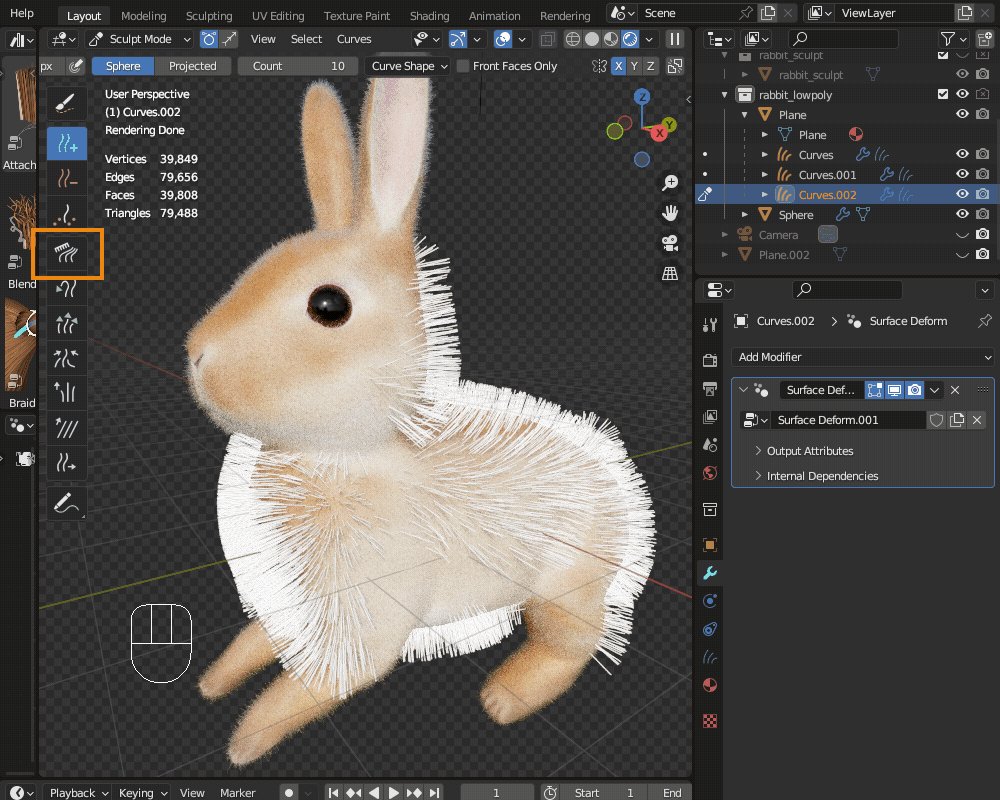
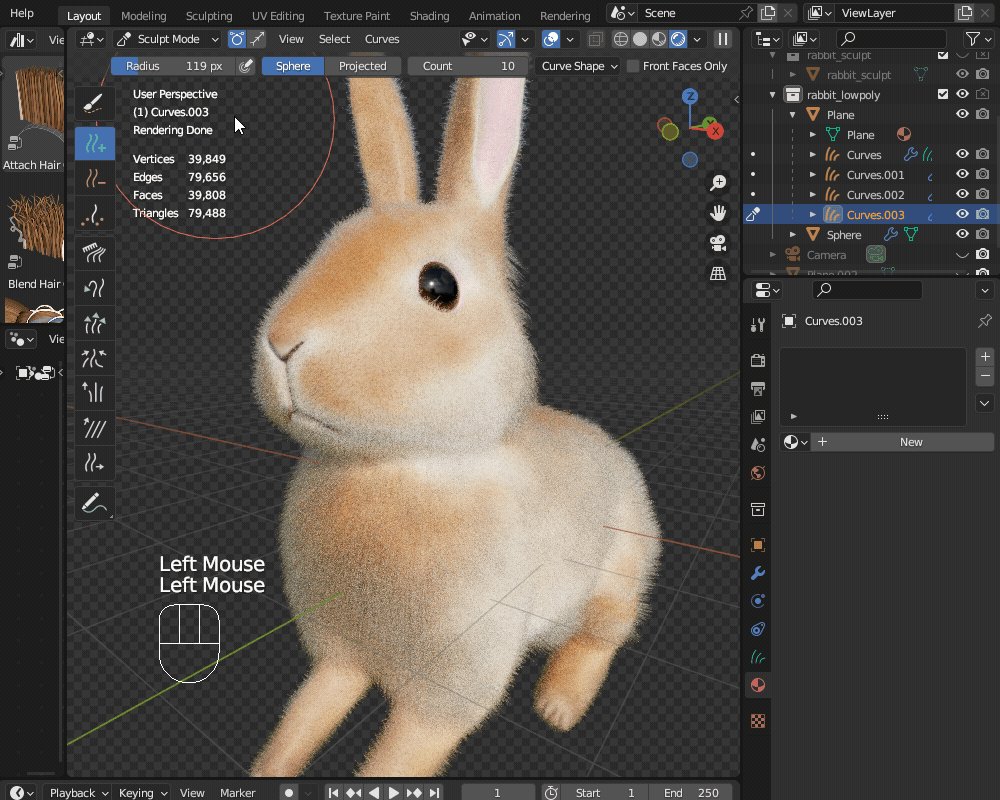
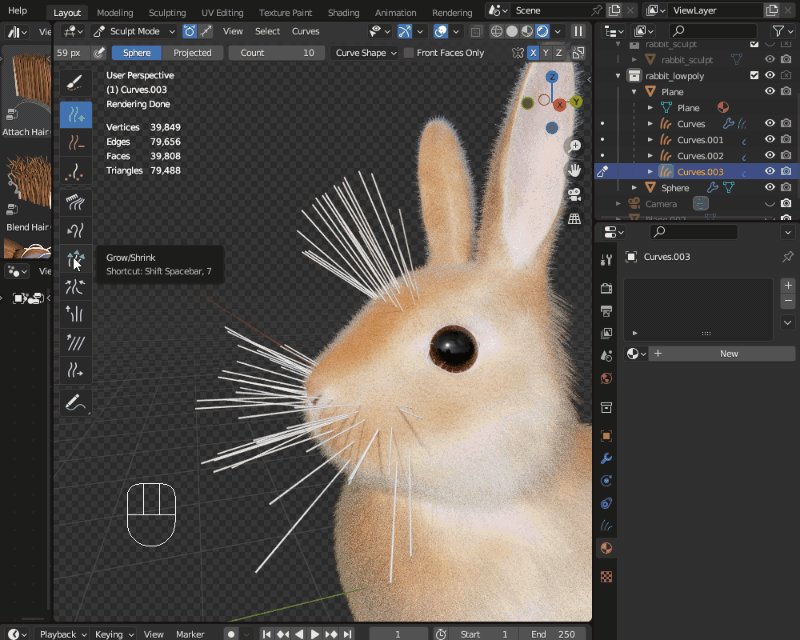
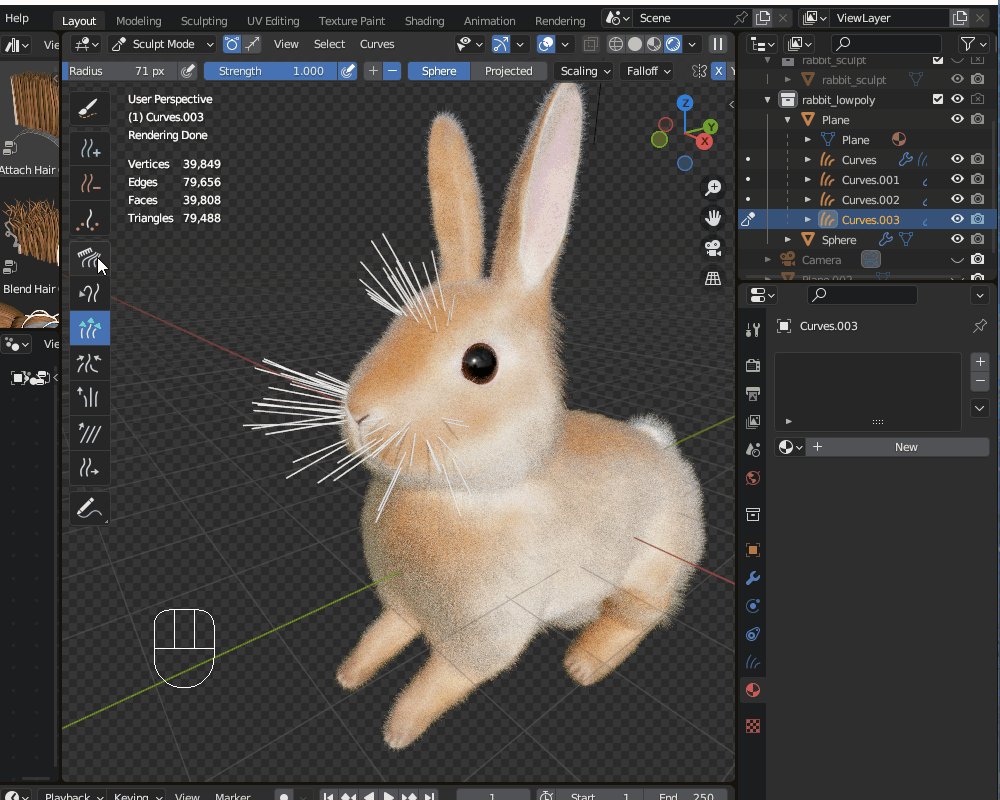
ヘッダーから(パイメニューを有効にしている場合はTabキー)「Sculpt Mode」を選択すると、ヘアーの追加・編集を行う画面に切り替わります。

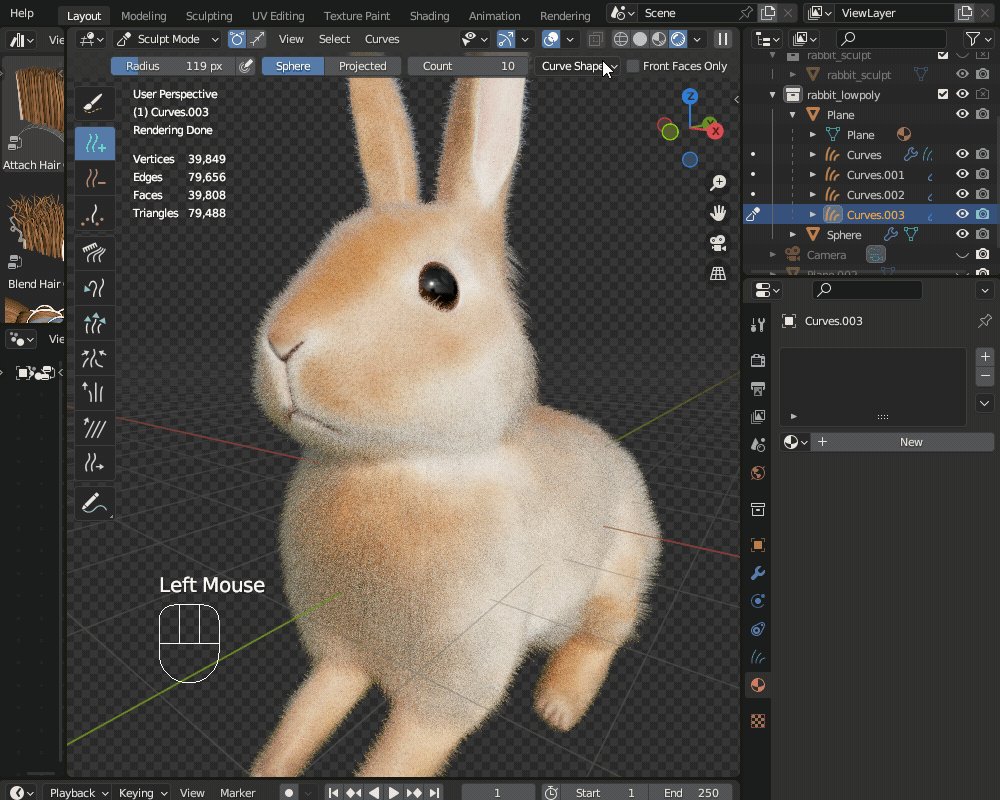
左側に表示されるツールバーから、「ヘアーを追加![]() 」を選択します。
」を選択します。
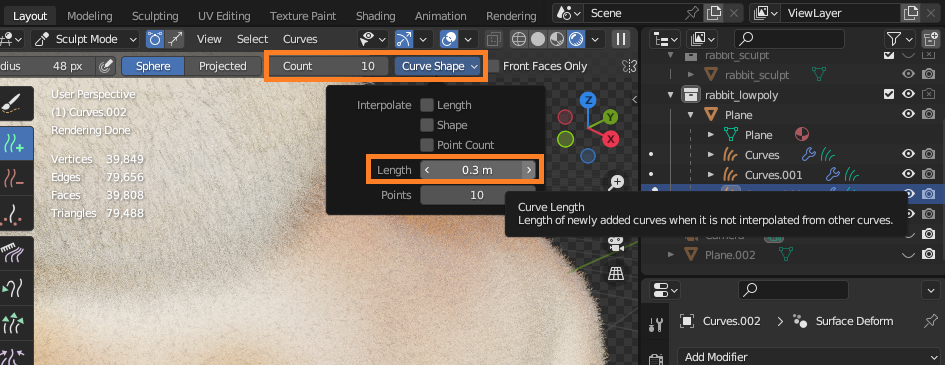
ヘッダーの「数(Count)」を10程度に設定し、「カーブ形状(Curve Shape)」を0.3m程度に設定します(毛の本数や長さはあとでジオメトリーノードで修正できるので、適当で大丈夫です)。

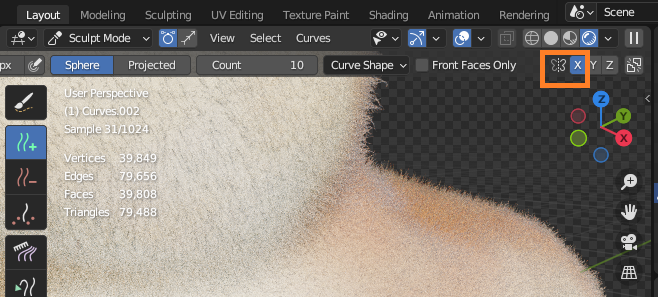
また、ヘッダーの「X軸対称」はオンにしておいてください。

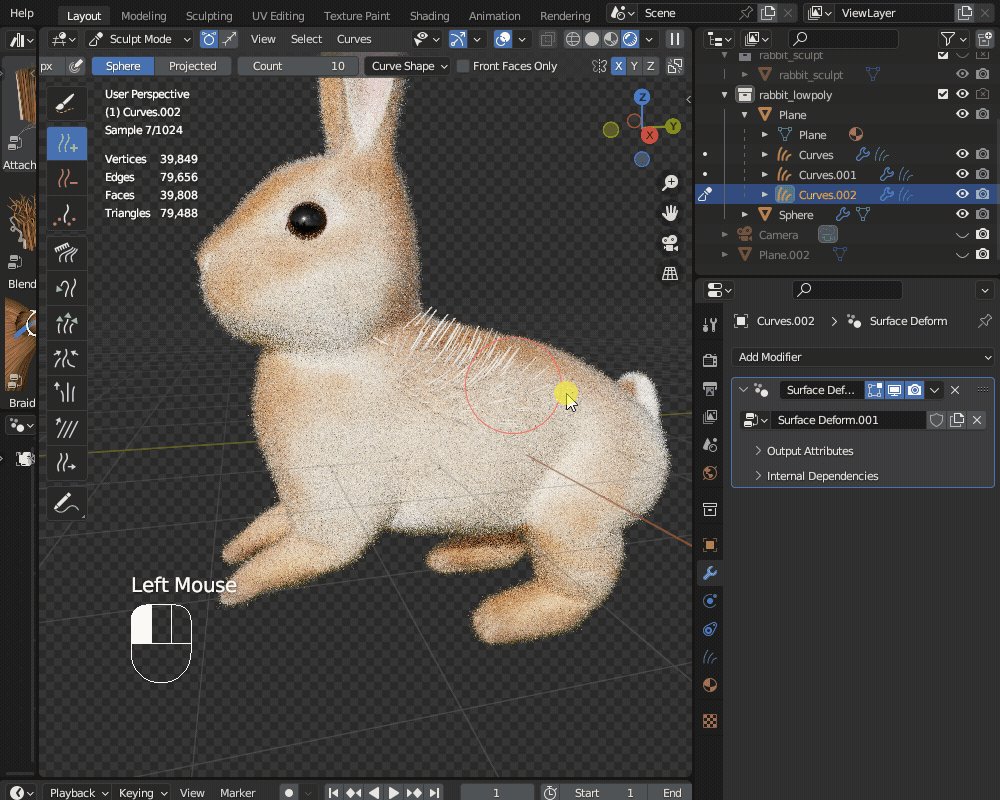
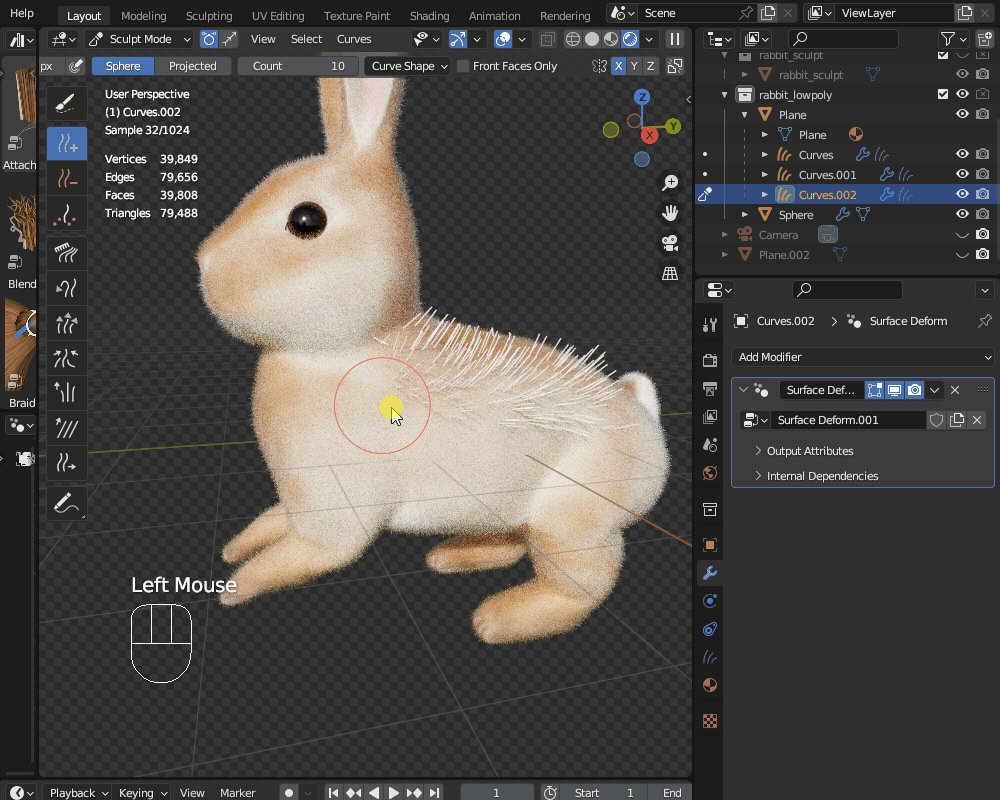
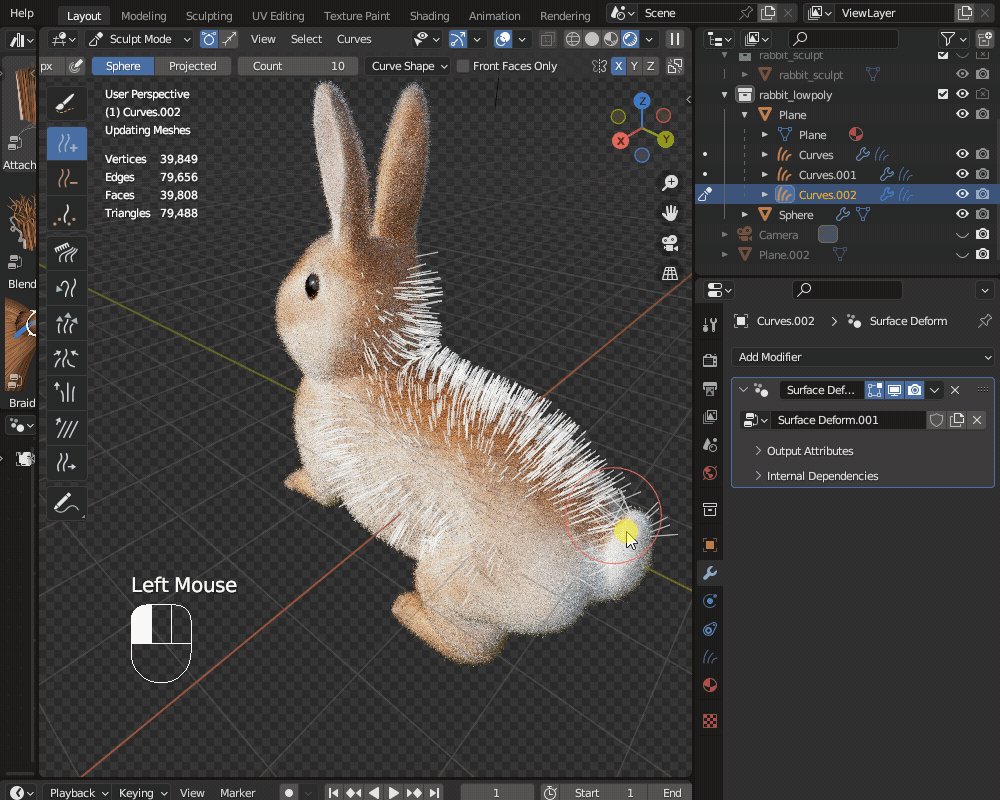
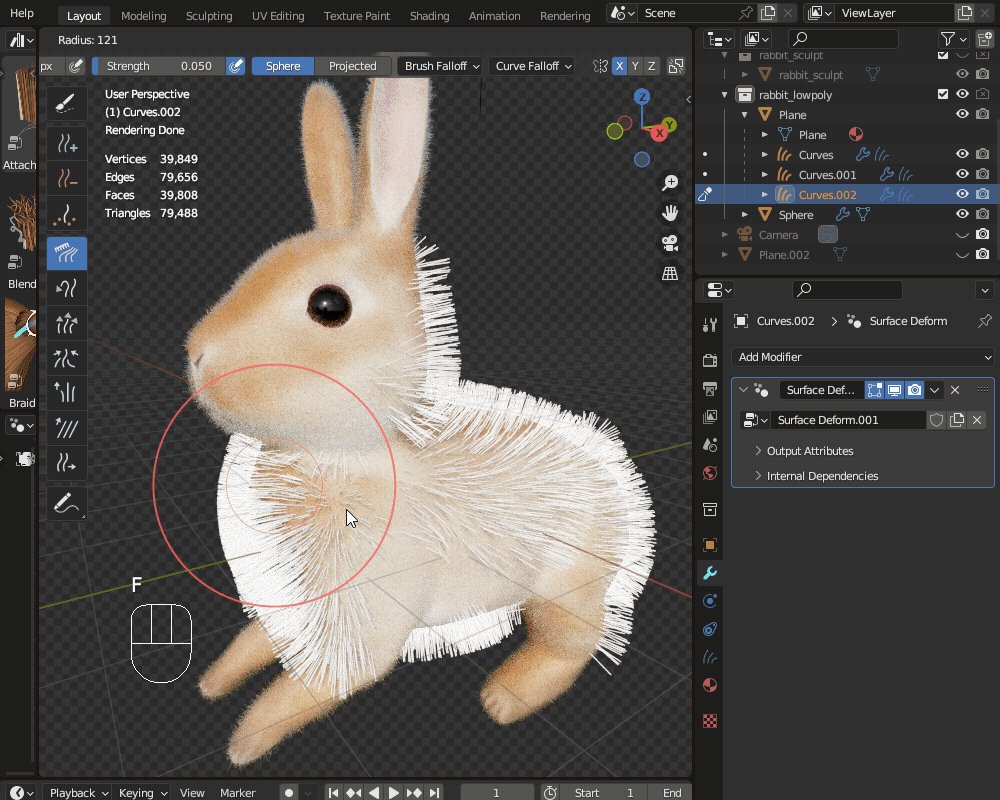
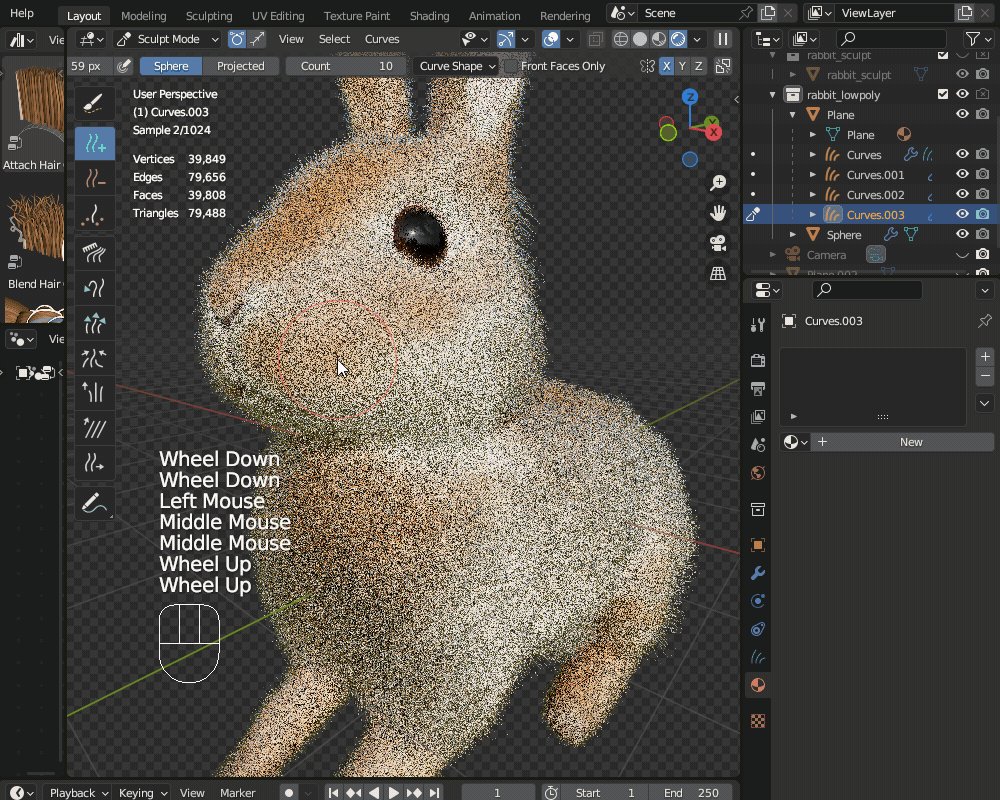
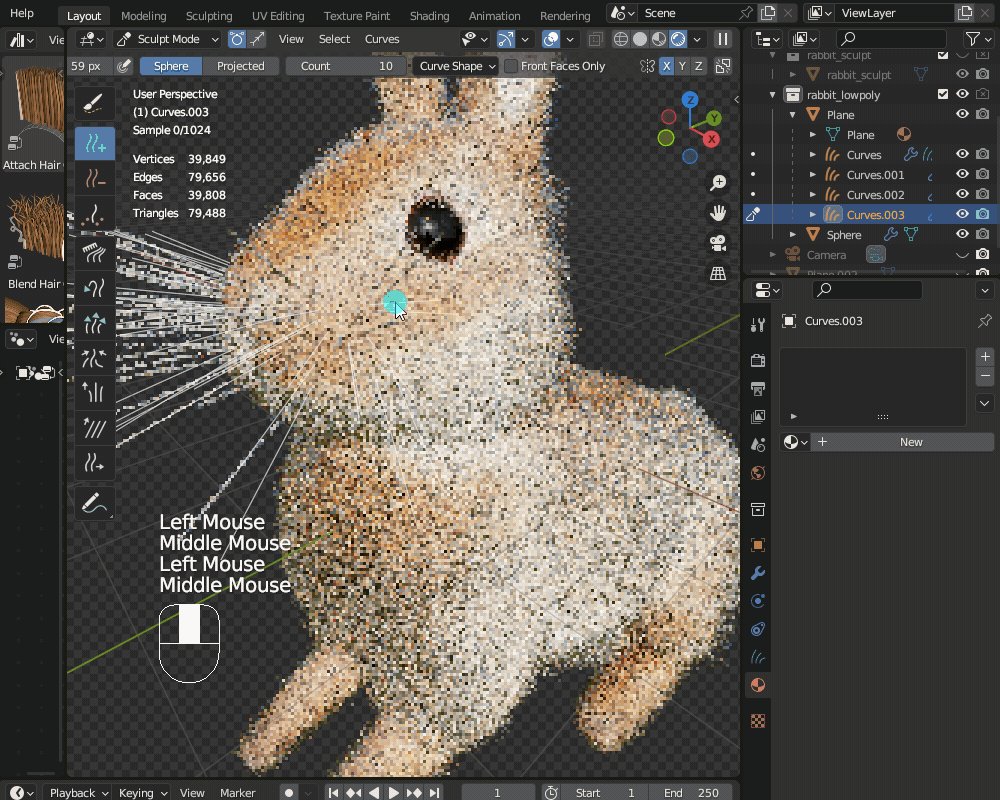
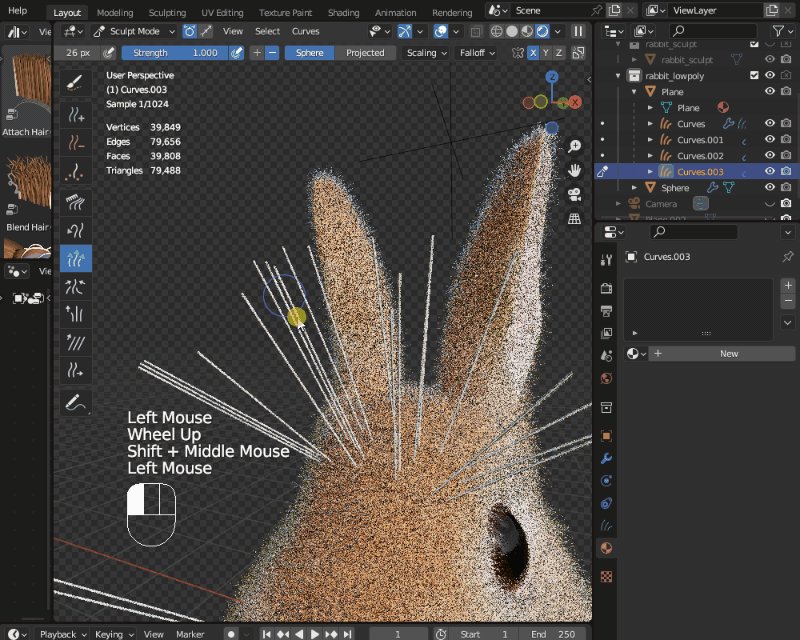
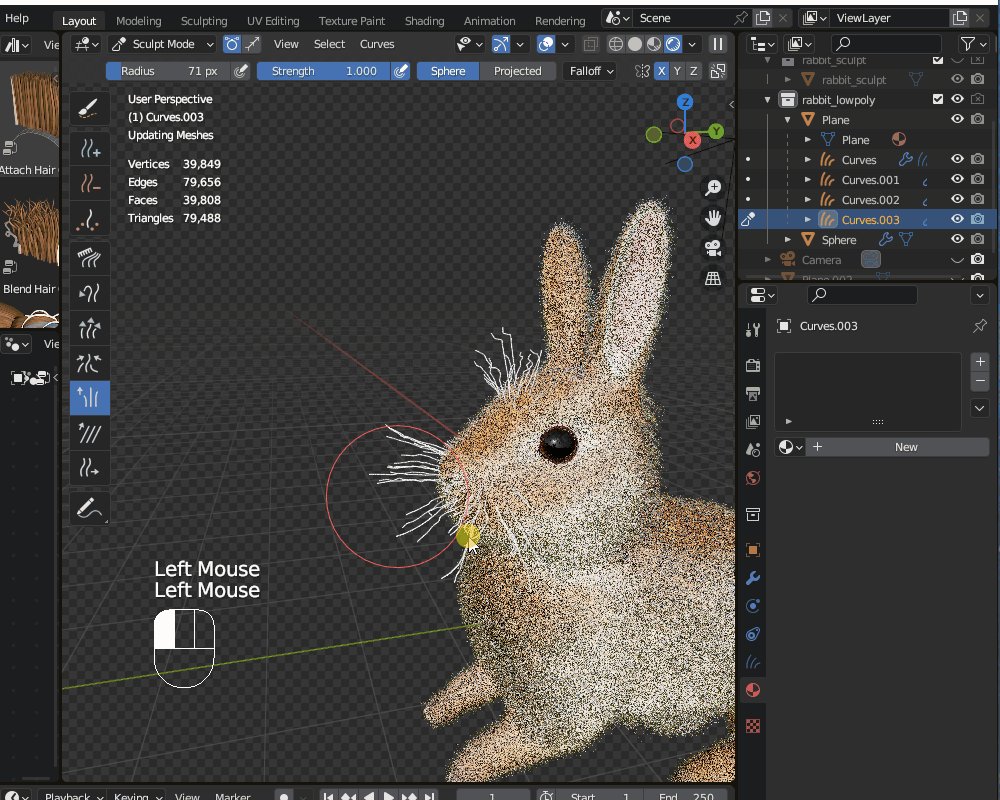
こちらのようにブラシでなぞると毛が追加されます。

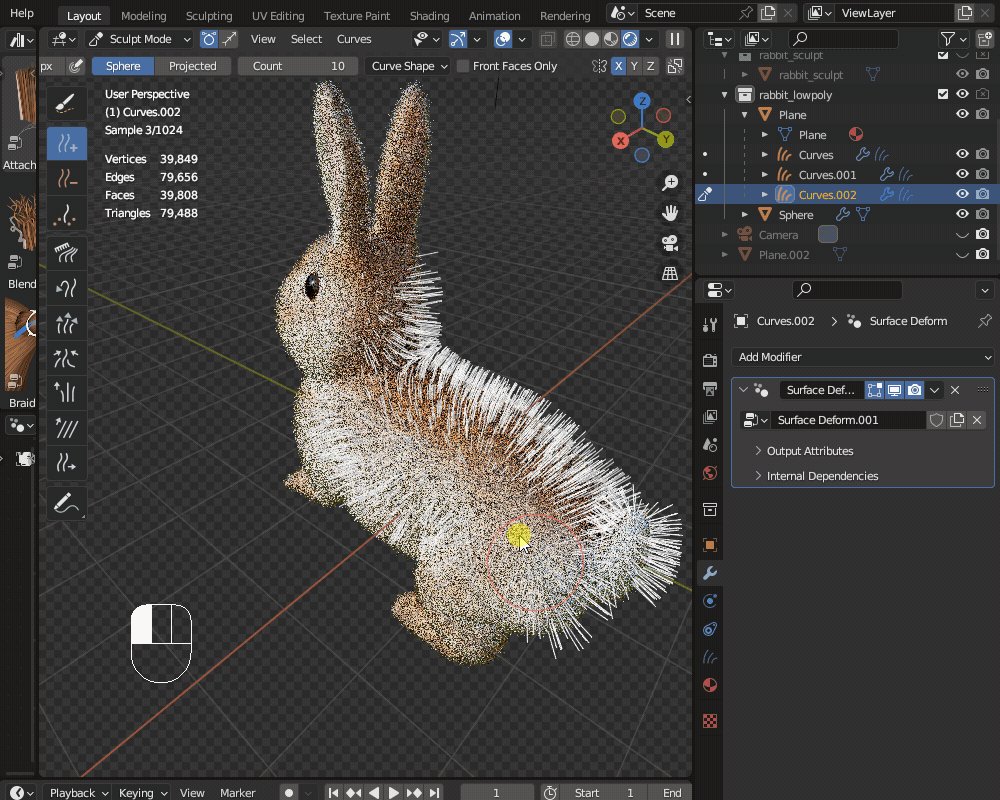
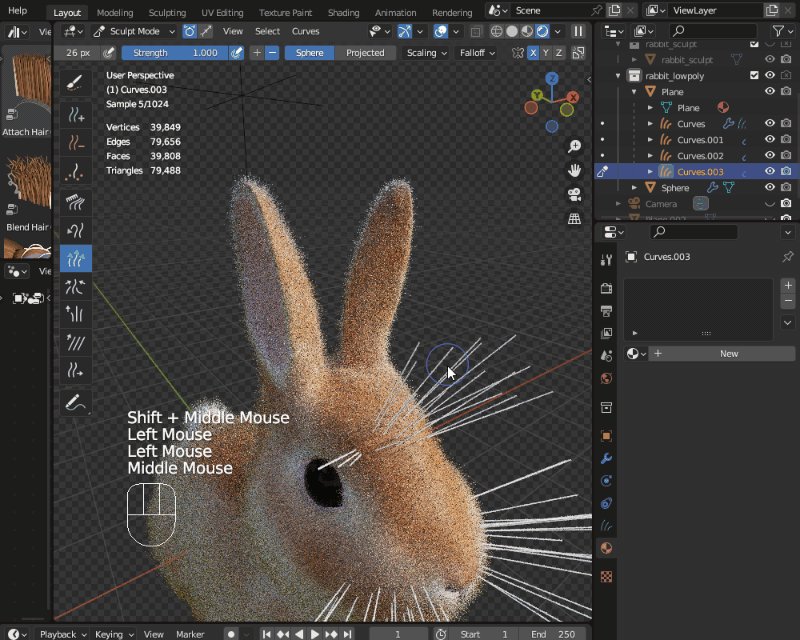
頭・耳・脚以外の体全体に生やしていきます。

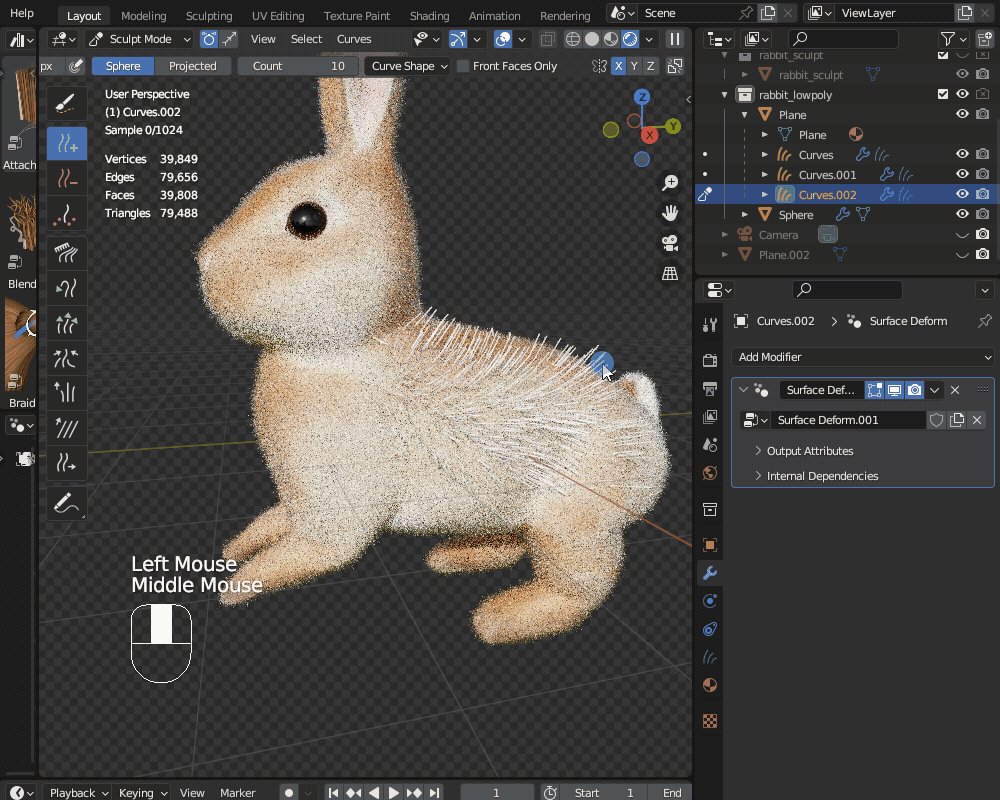
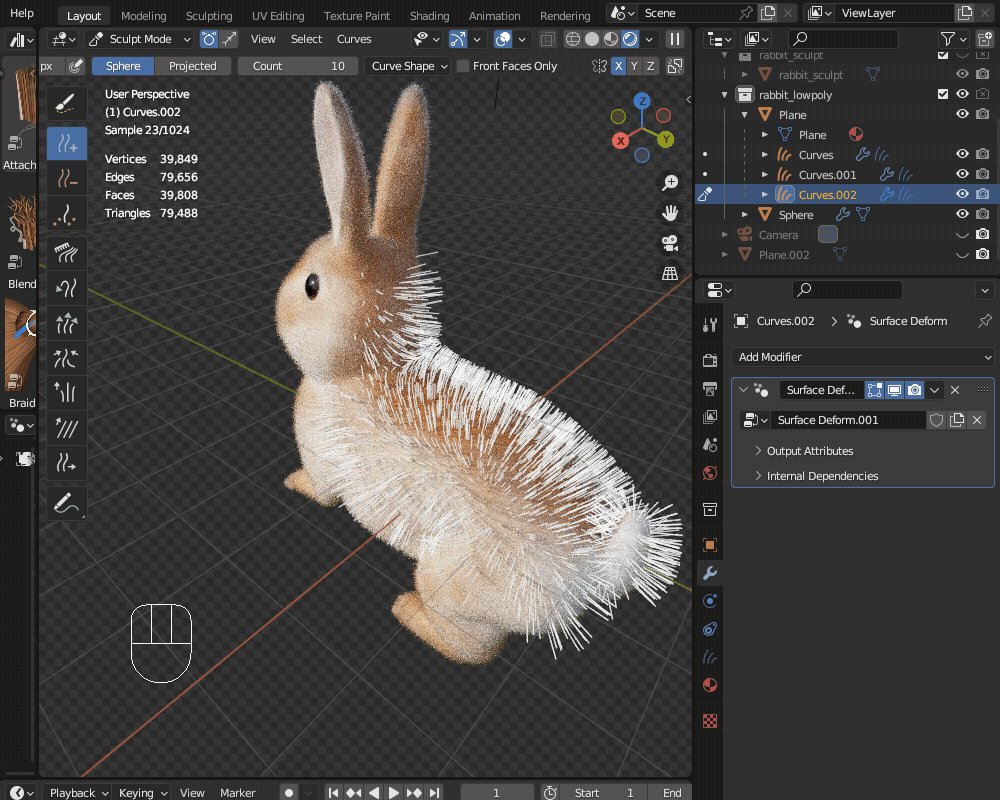
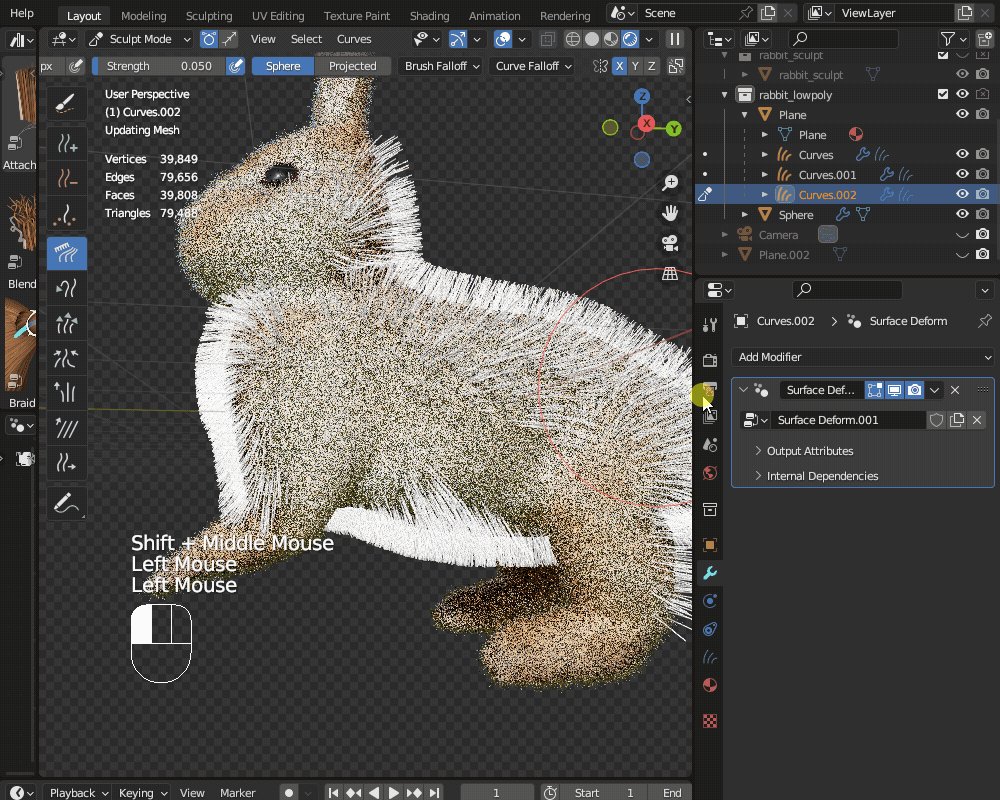
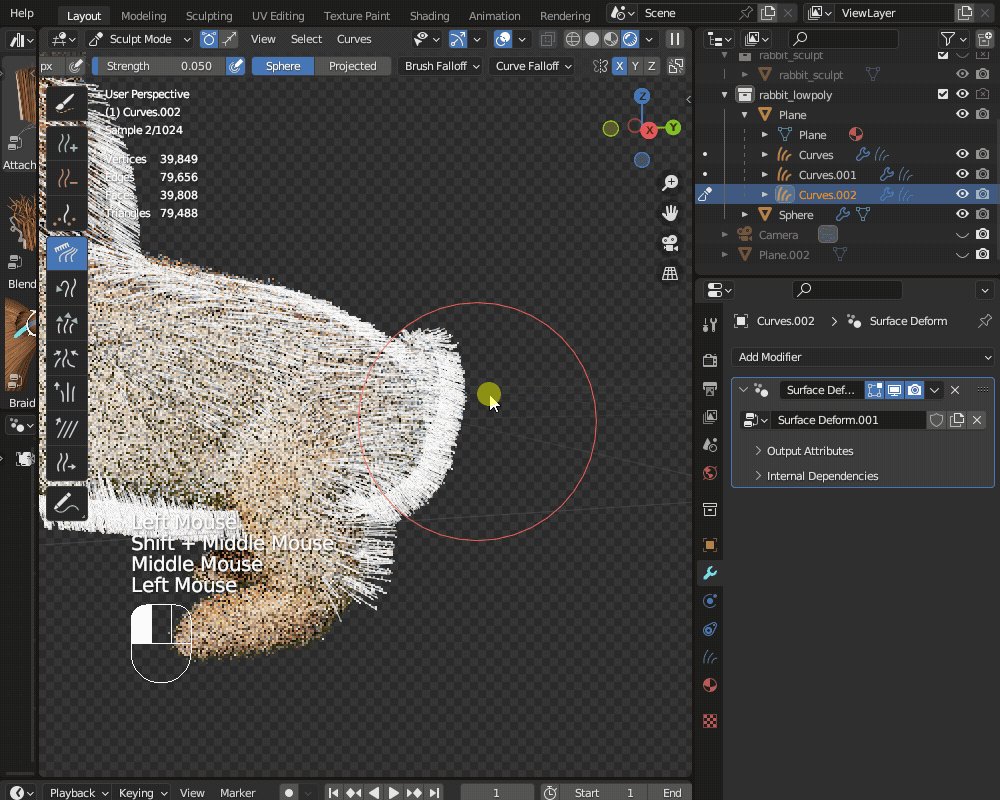
また、くし(Comb)でなぞると毛の流れを付けることができます。
ブラシの強さを0.05程度に弱くして、繰り返し頭から尻尾に向かってくしをかけていきましょう。

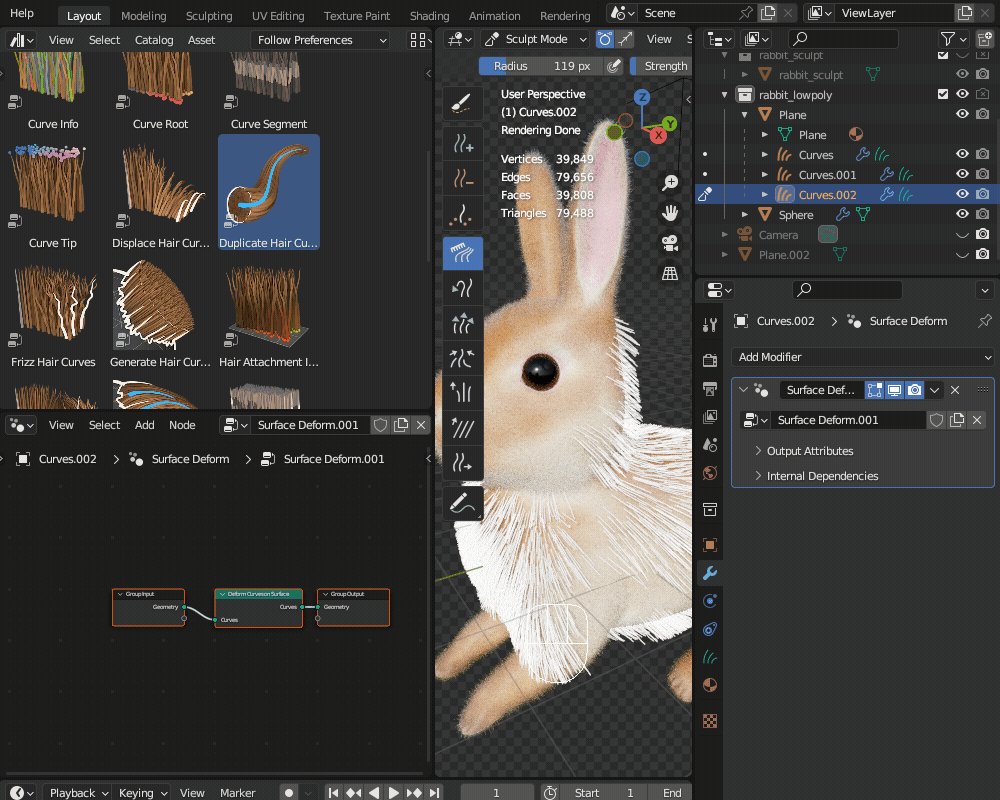
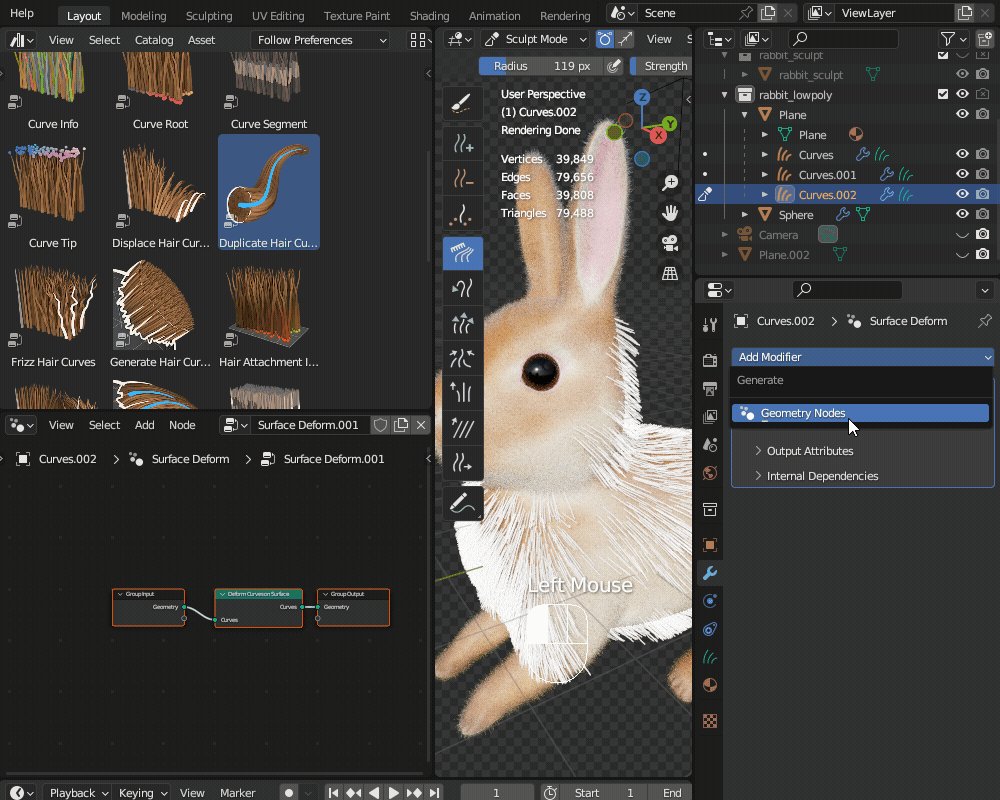
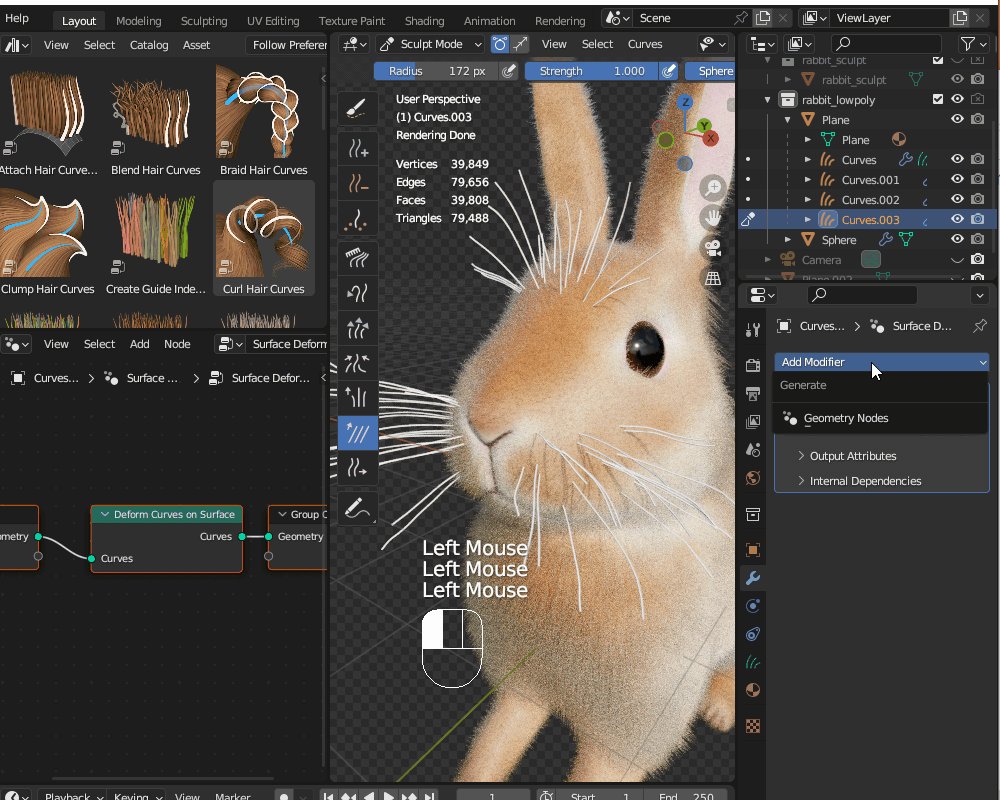
毛を追加したら、モディファイアープロパティから「モディファイアーを追加(Add Modifier)」→「ジオメトリーノード(Geometry Nodes)」を追加します。
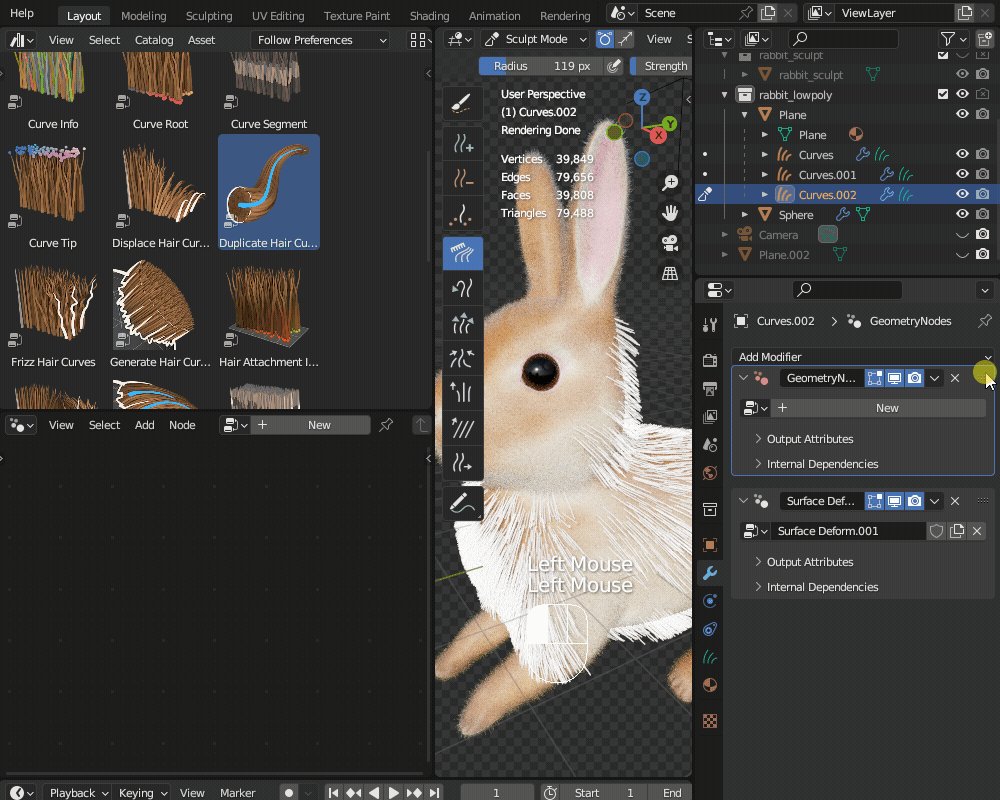
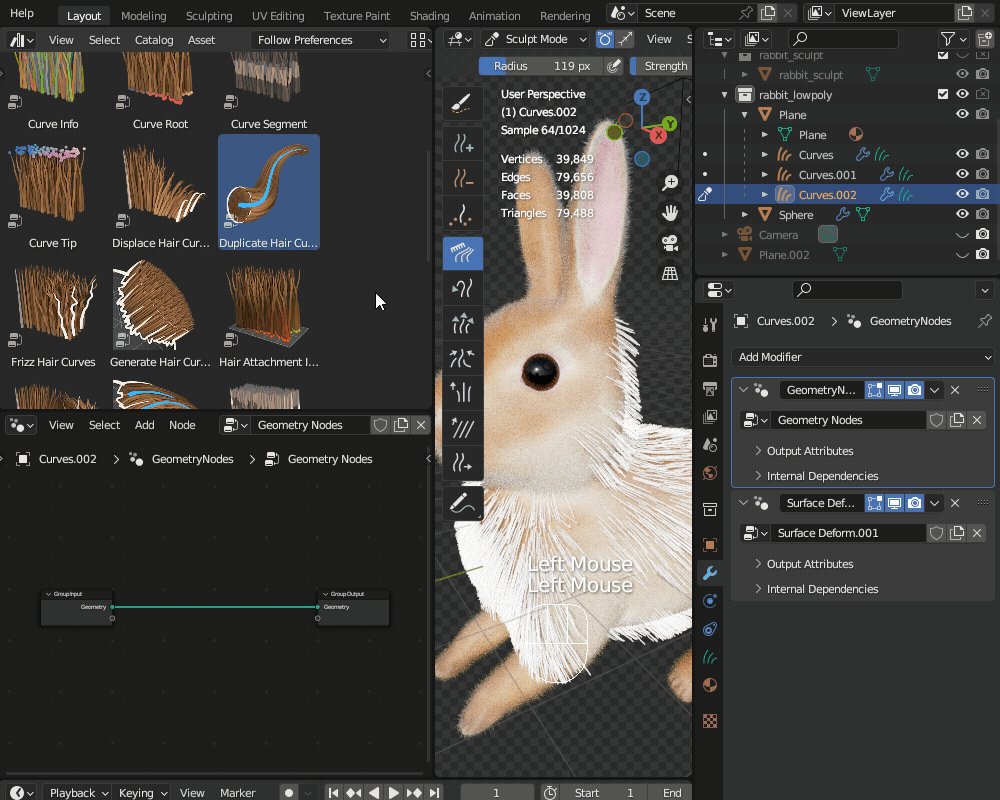
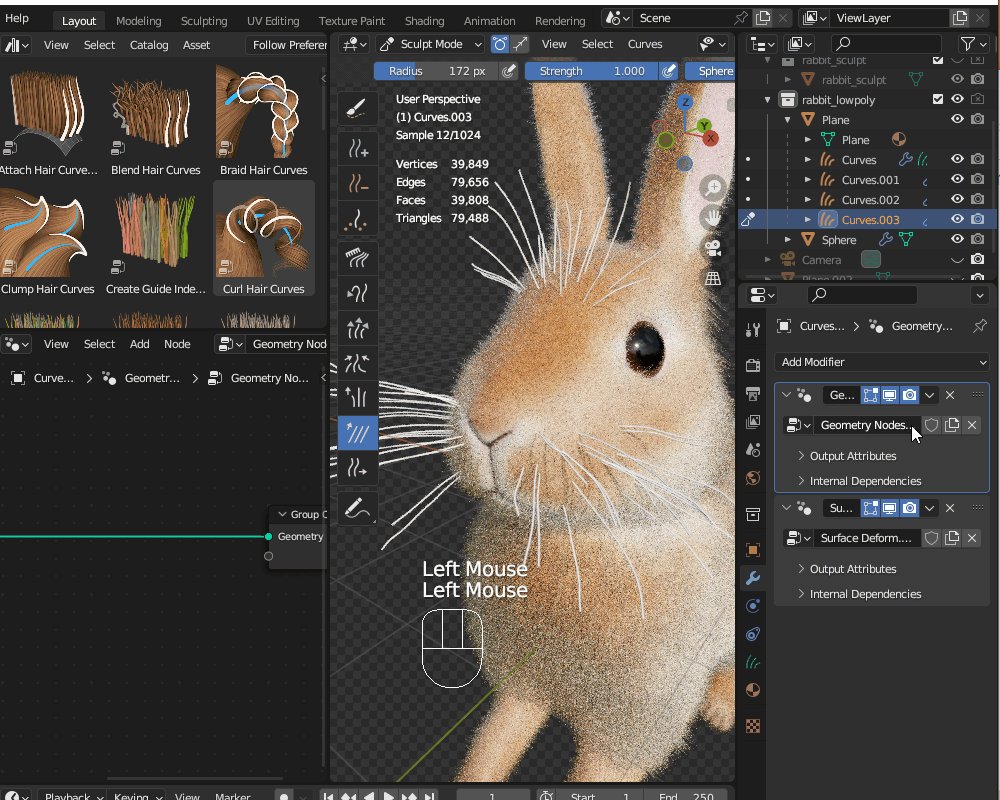
新規追加したモディファイアーをモディファイアースタックの一番上に移動し、ジオメトリーノードエディターで「新規」(New)をクリックします。

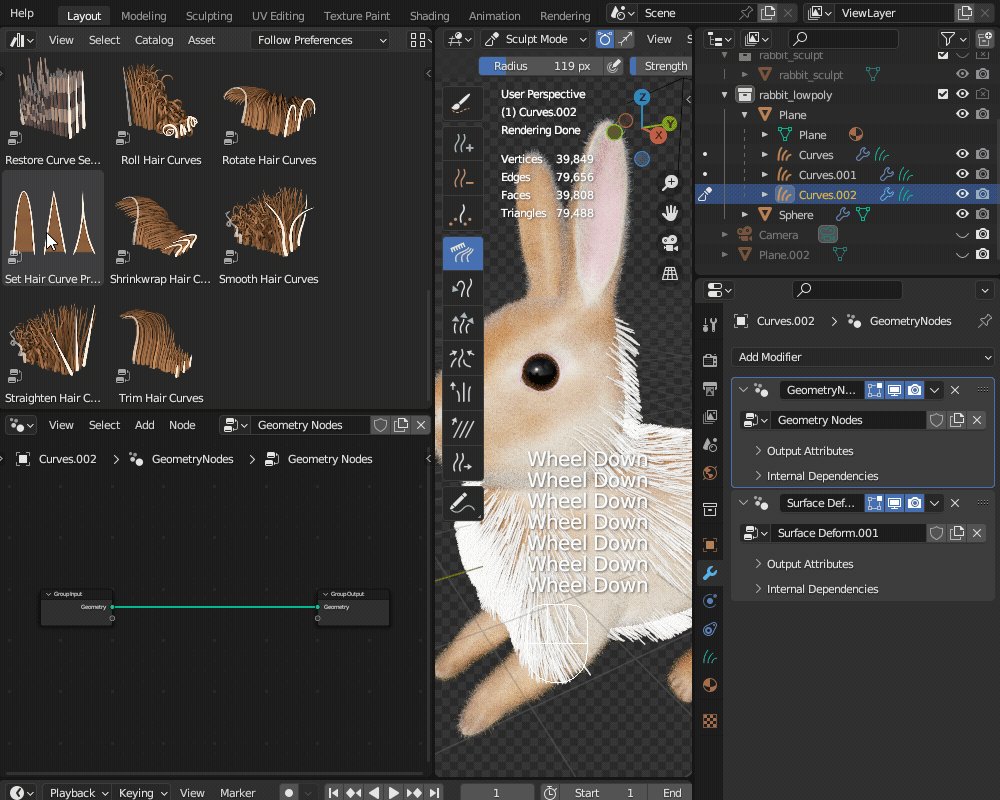
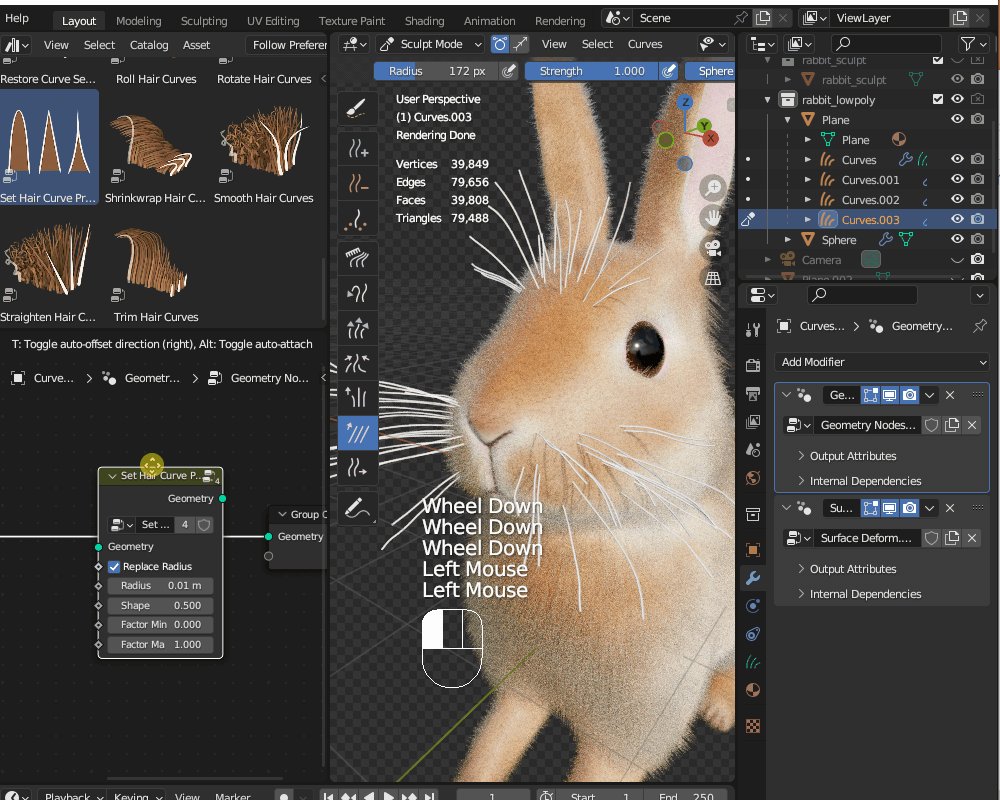
毛の太さ・長さ・本数を調節するために、以下のジオメトリーノードを、ジオメトリーノードエディターにドラッグ&ドロップし、「Group Imput/Output」の間に挿入します。
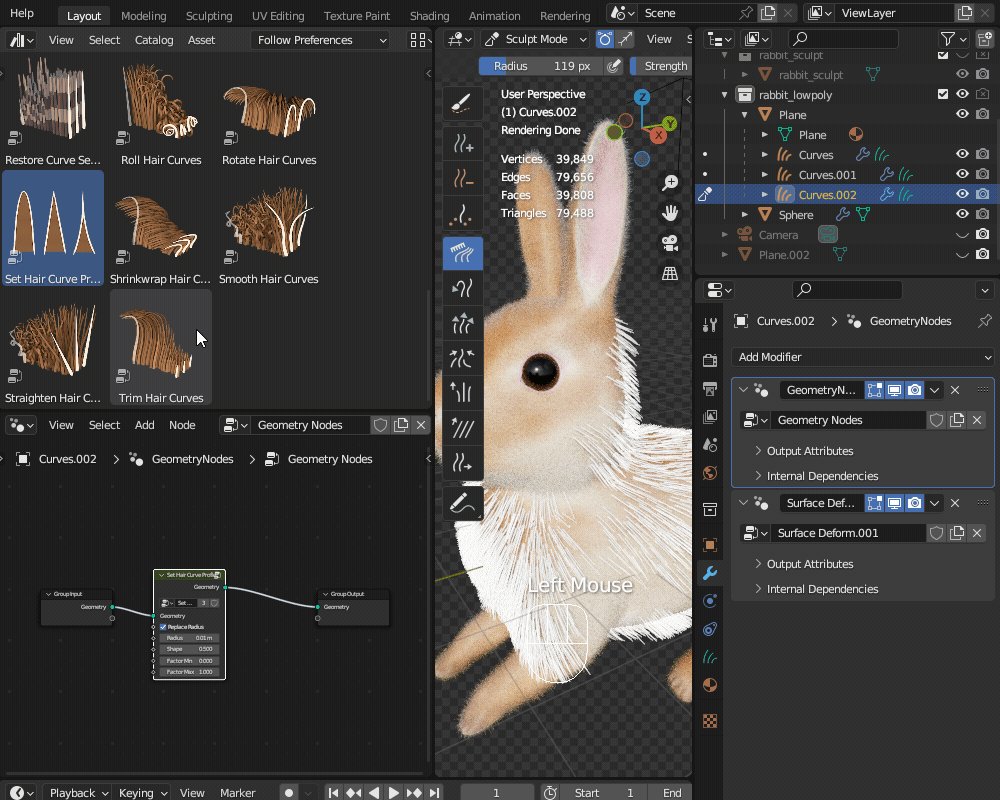
- Set Hair Curve Profile: 毛の太さ・形状を調節
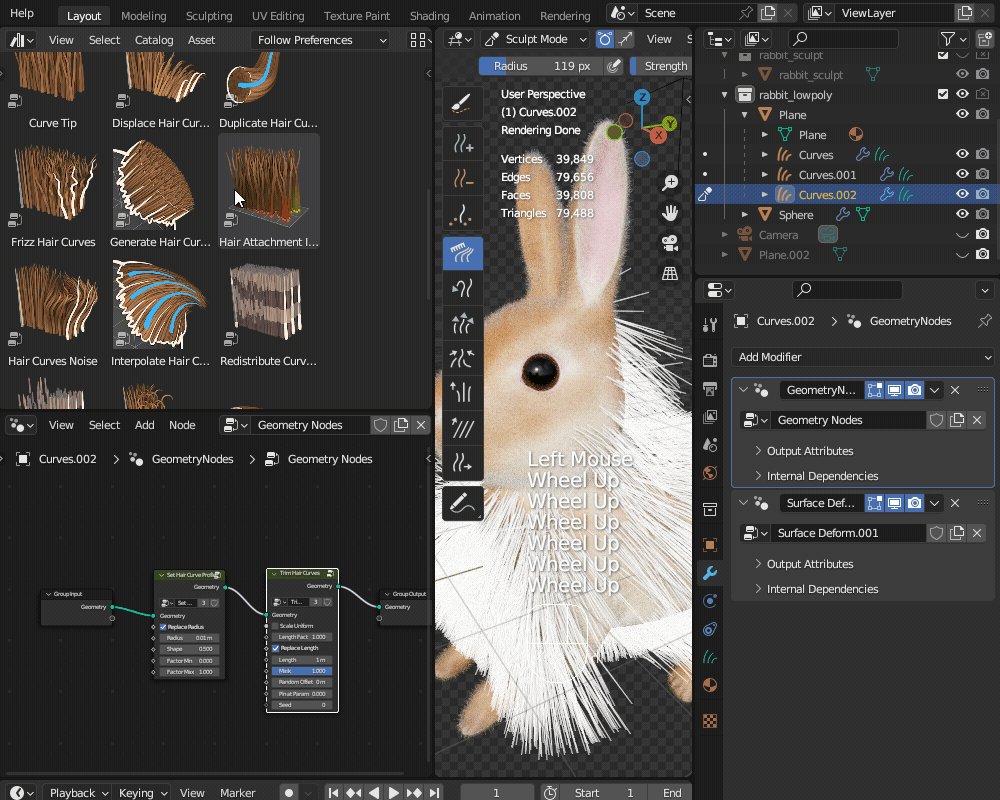
- Trim Hair Curves: 毛の長さを調節
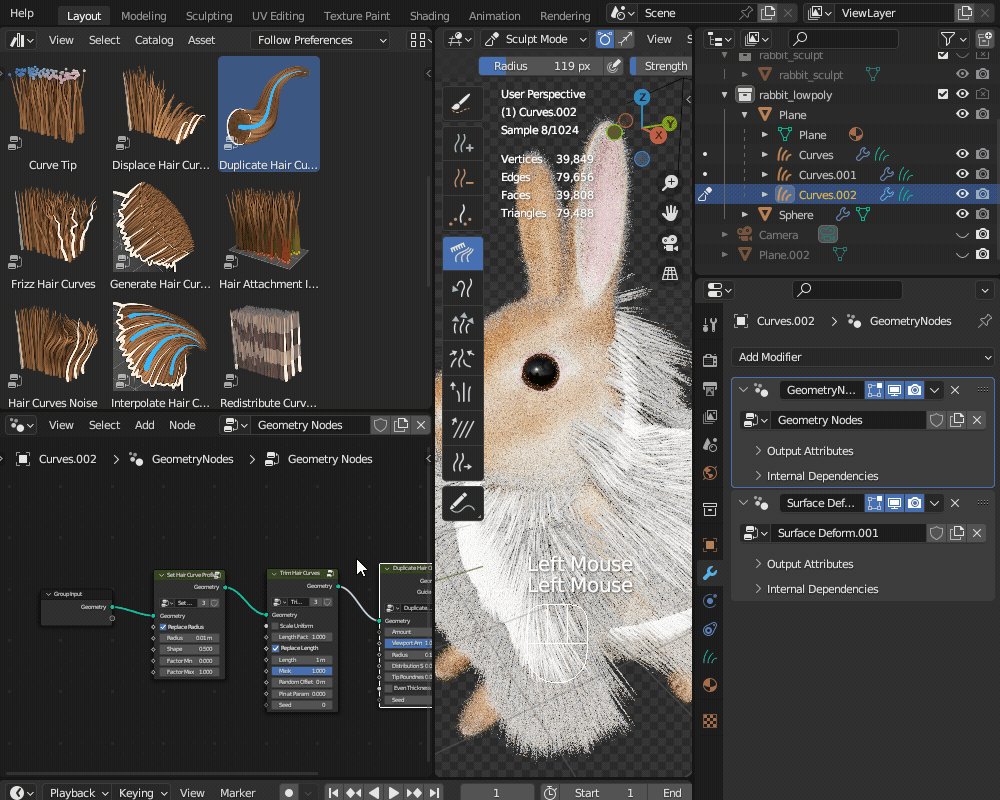
- Duplicate Hair Curves: 毛を複製し本数を増やす

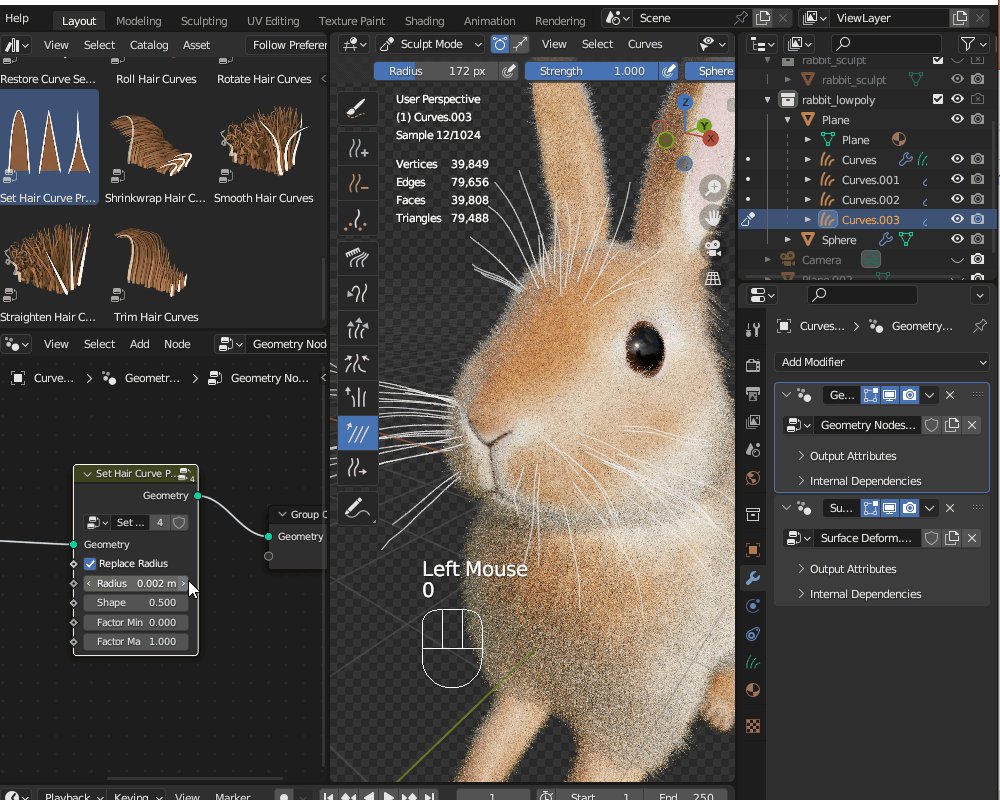
「Set Hair Curve Profile」の「Radius」で毛の太さを0.002mに設定しました。

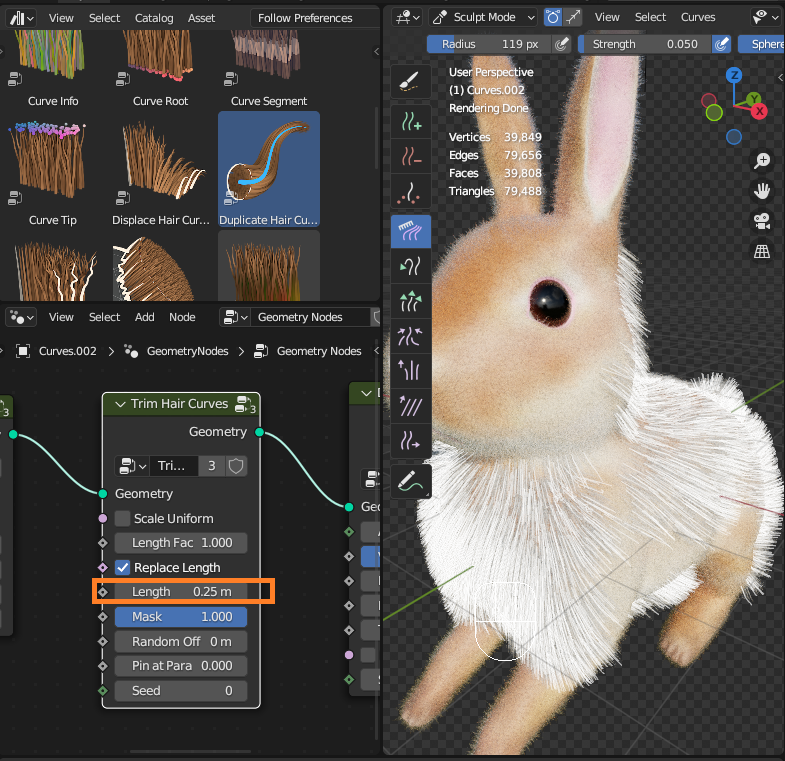
「Trim Hair Curves」→「Length」で毛の長さを0.25mに設定しました。

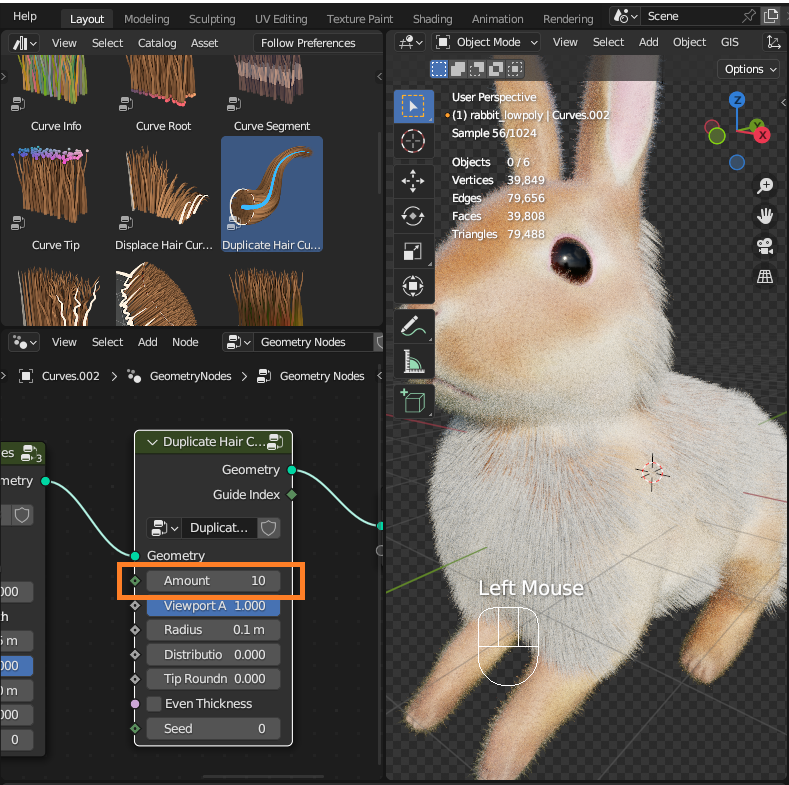
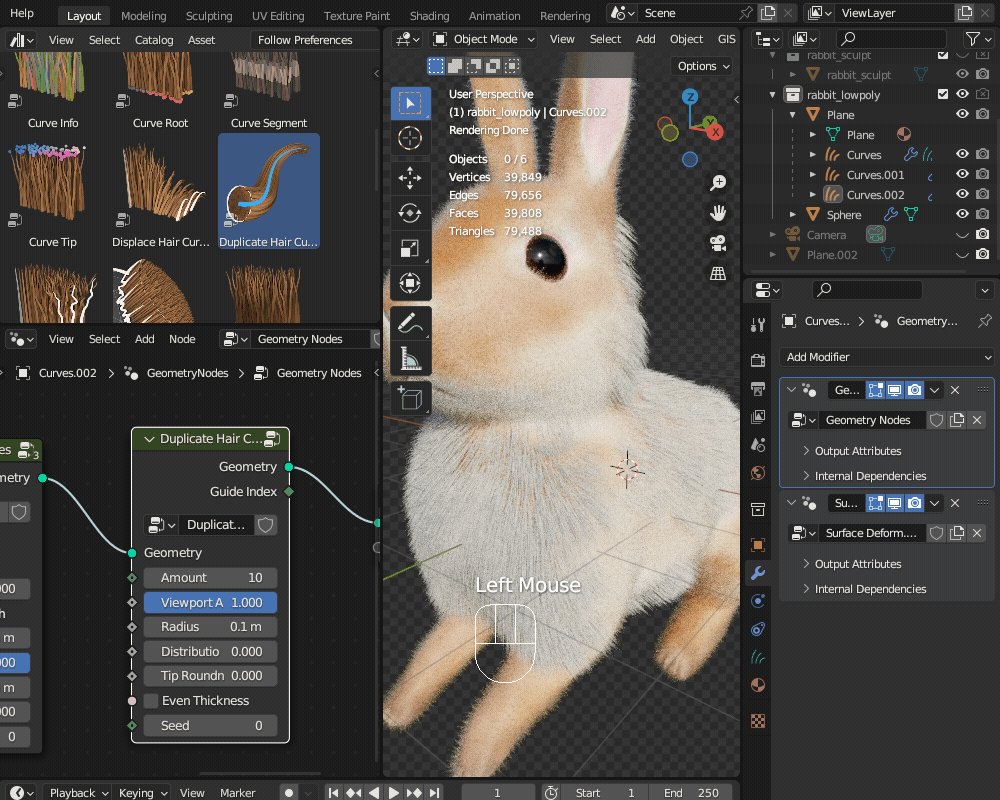
「Duplicate Hair Curves」→「Amount」を10に設定しました。
(毛の密度を確認する際はオブジェクトモードに切り替えた方がわかりやすいです)

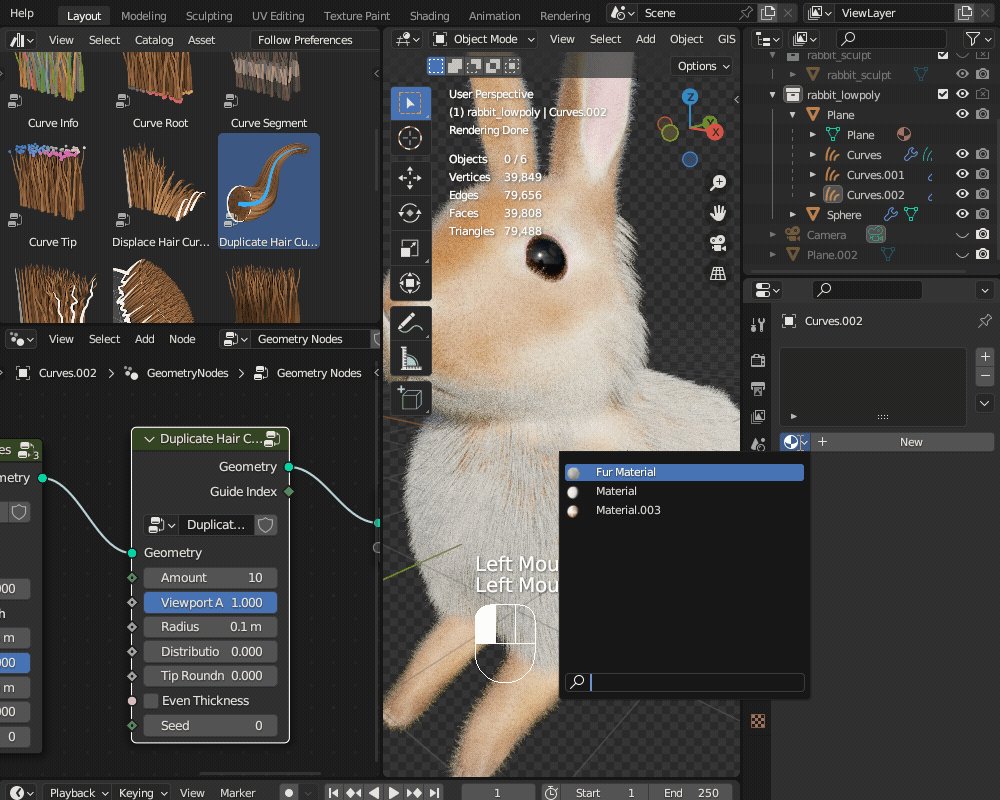
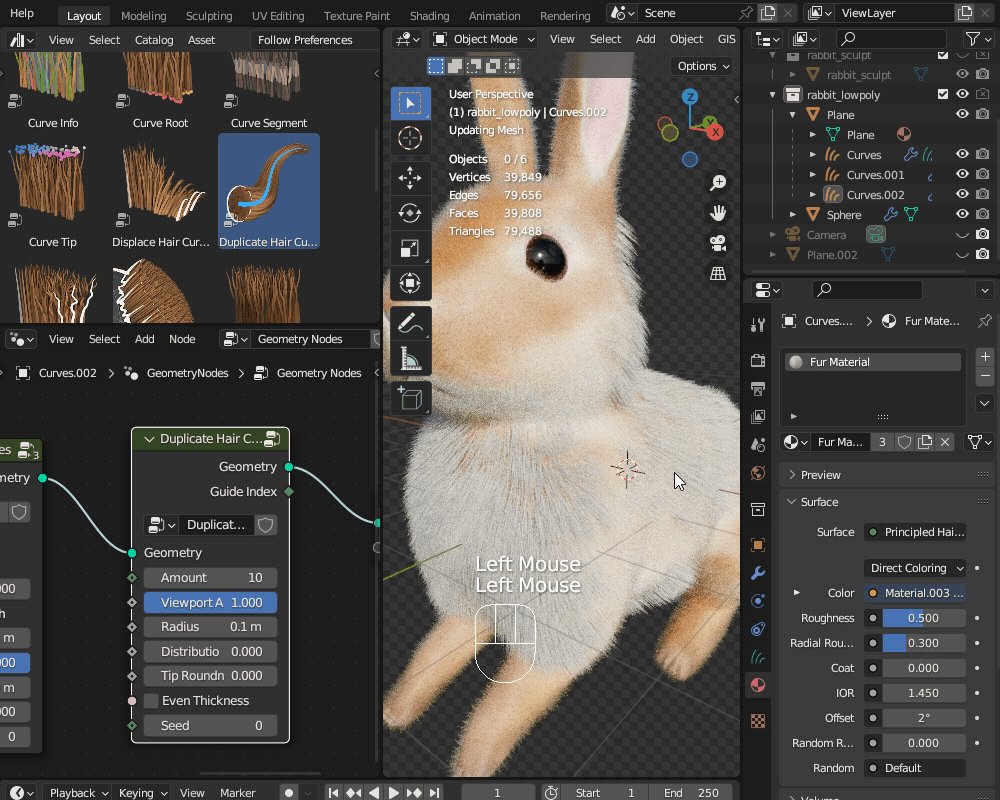
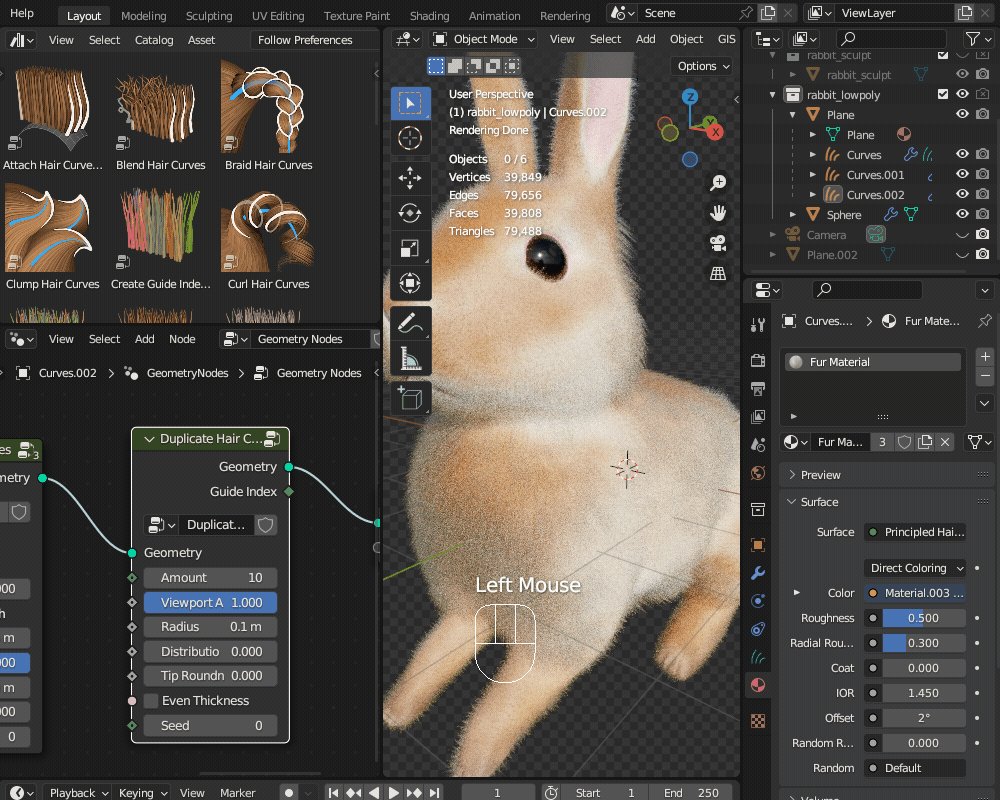
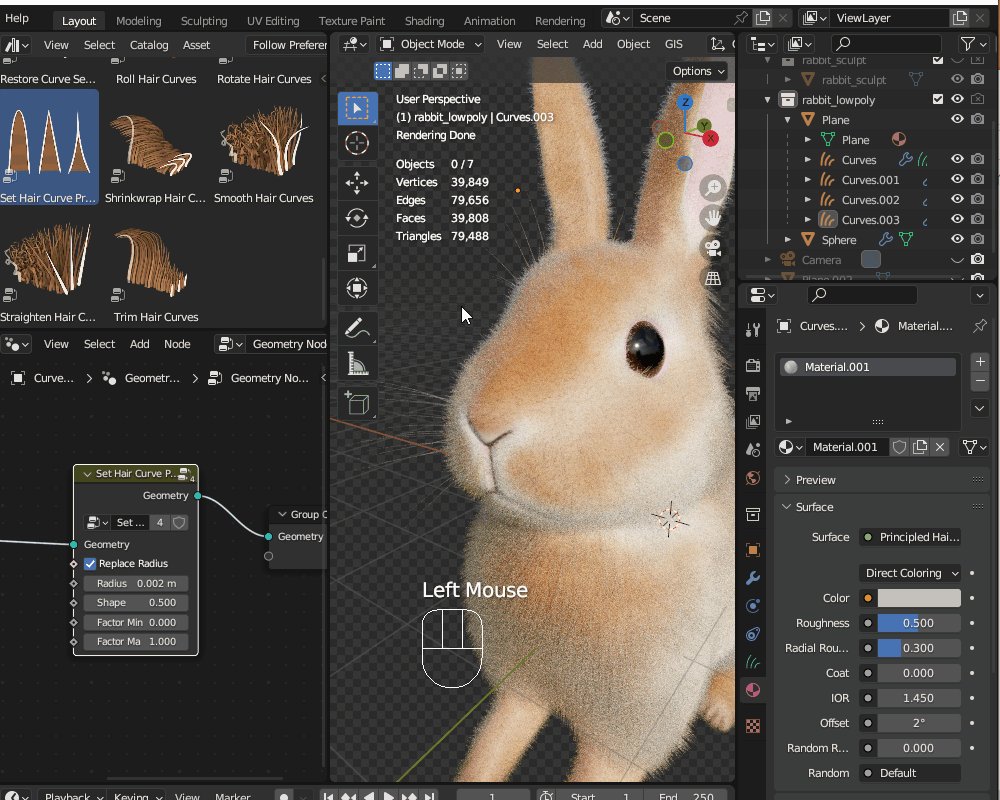
最後に、マテリアルプロパティから、綿毛・刺し毛と同じマテリアルを設定します。

以上で、長めの刺し毛の作成も完了です。
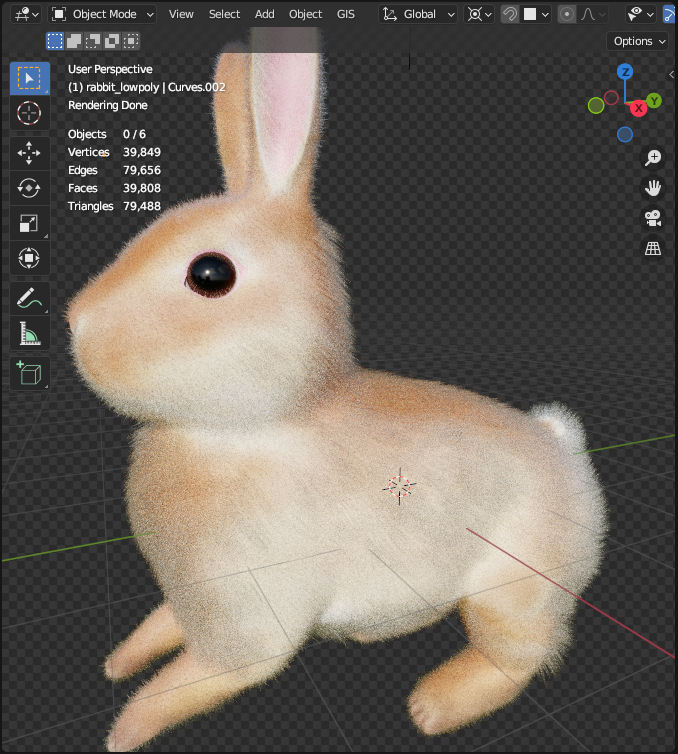
体部分の毛並みがリッチになりました。

ヒゲの作成
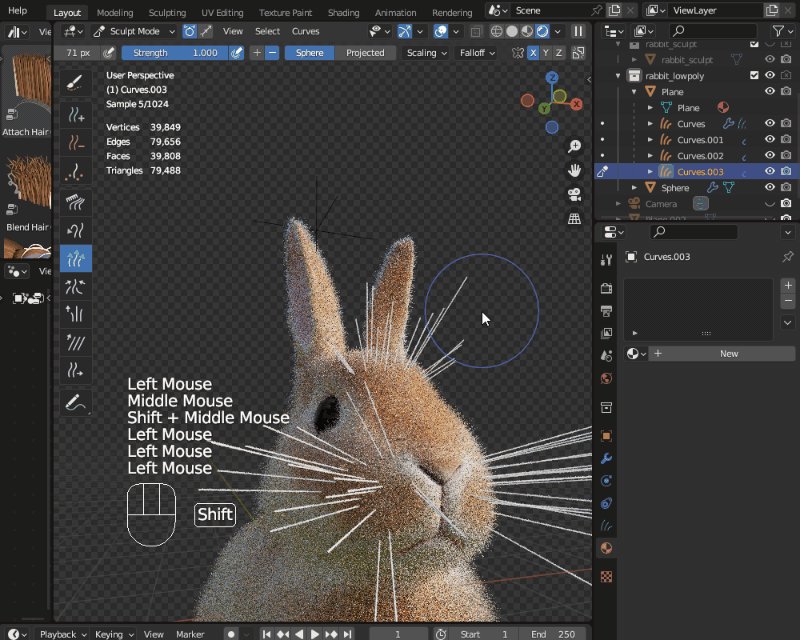
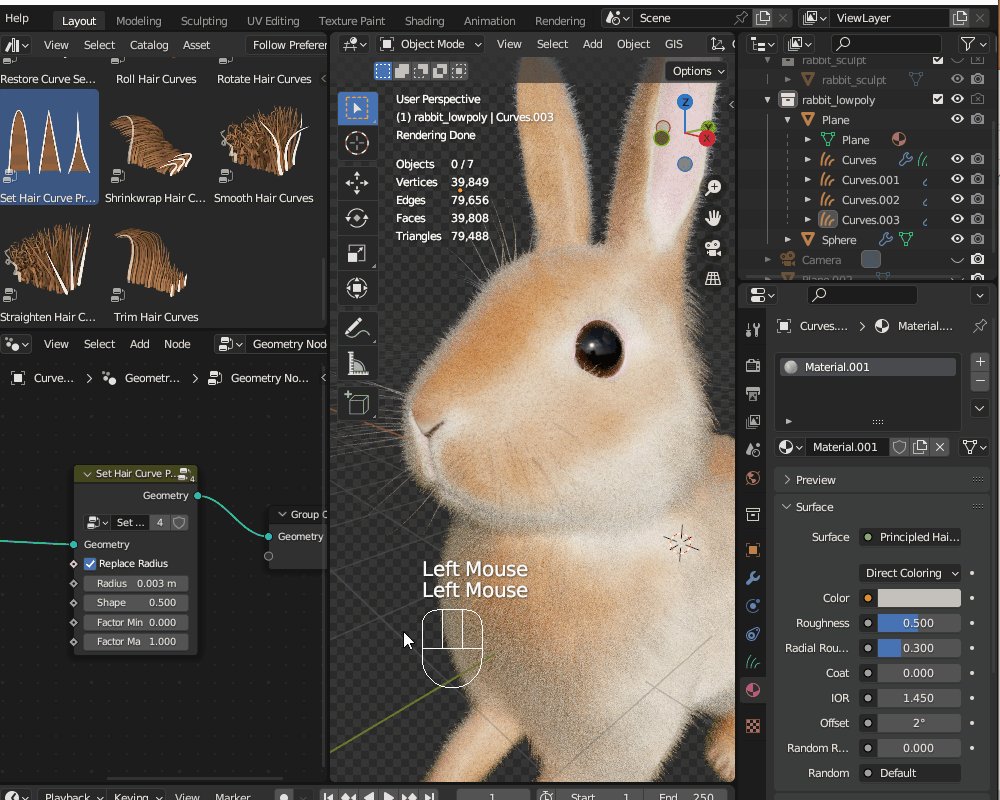
最後に、鼻先と目の上にヒゲを生やします。
基本的には、「長めの刺し毛」と同様に、空のヘアーを追加します。

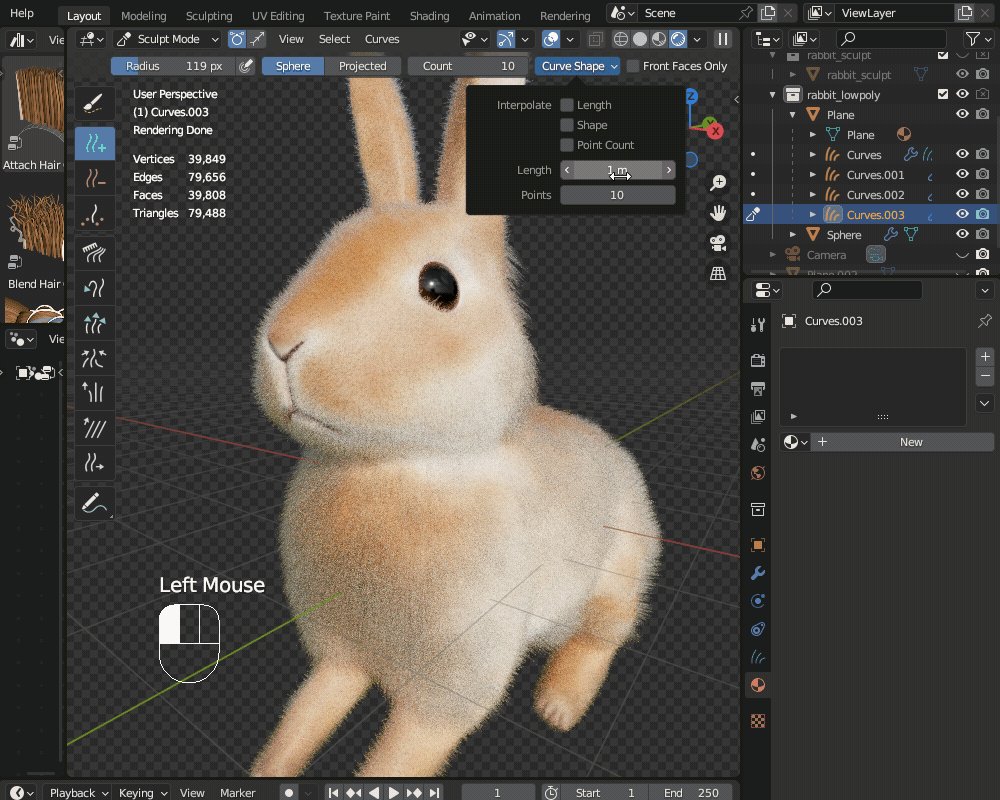
「カーブ形状」で長さを長め(1m程度)に設定してください。

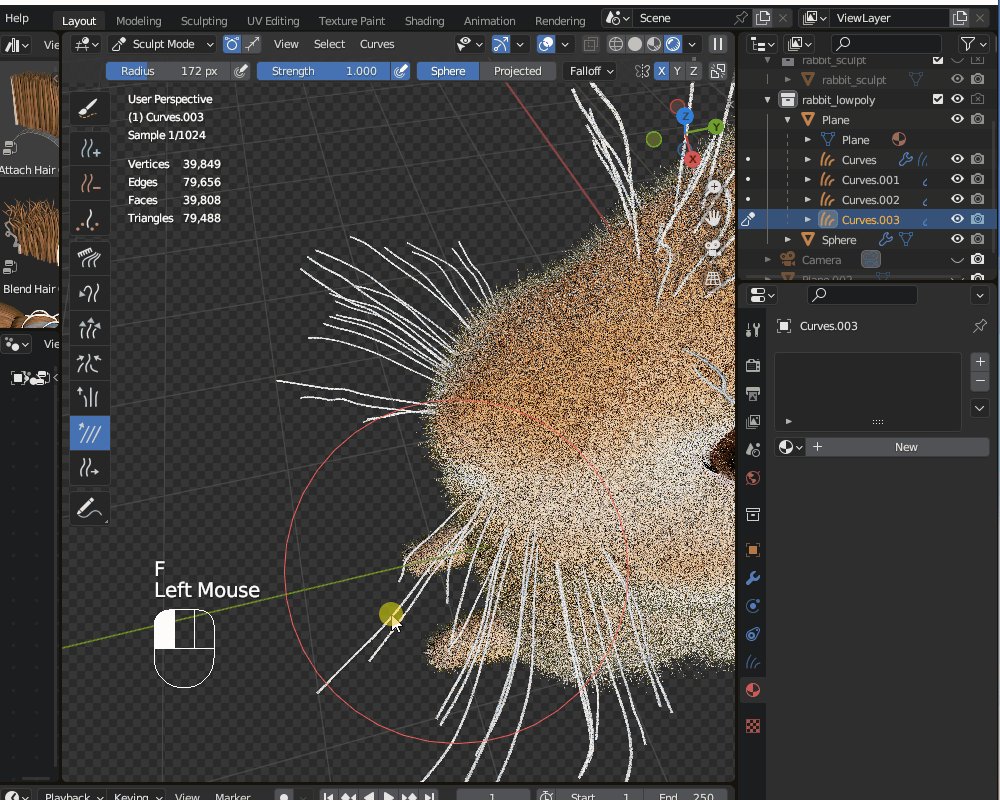
ツールバーの「伸長/収縮![]() 」を選択し、ヘッダーの「-」
」を選択し、ヘッダーの「-」![]() を選択して、長さを調節します。
を選択して、長さを調節します。

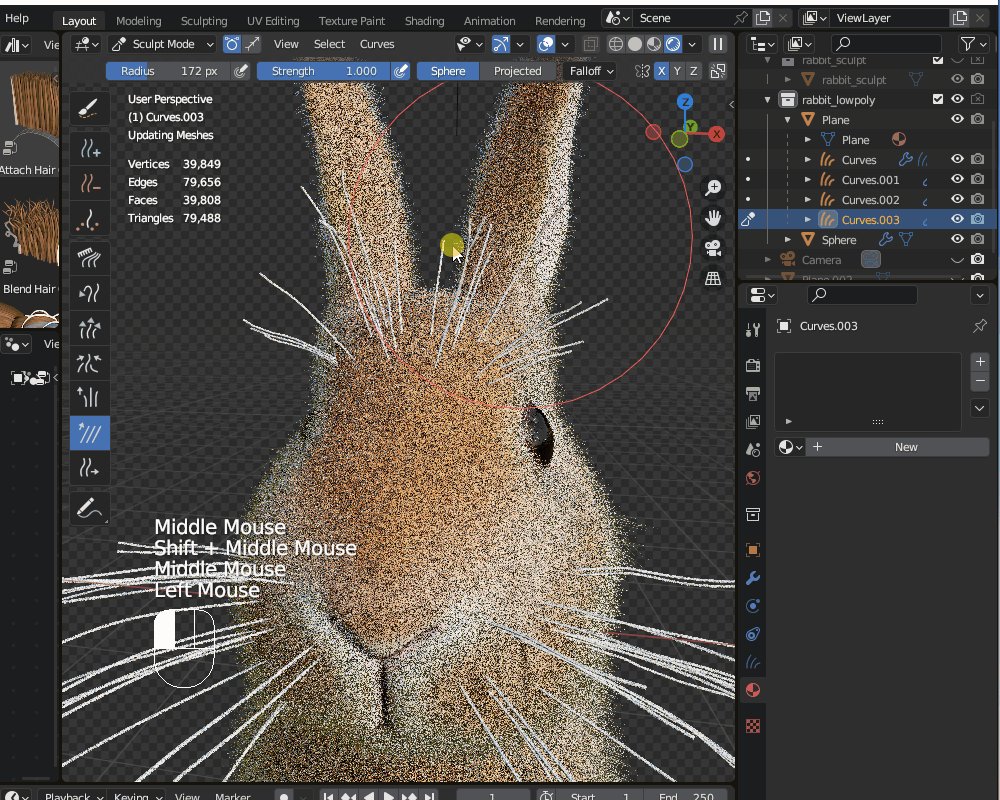
「くし」をかけて少し前から後ろへの流れを与えたあとで、「パフ」![]() と「スムーズ」
と「スムーズ」![]() をかけると、適度な広がり感やヒゲのピンと伸びた感じを表現できます。
をかけると、適度な広がり感やヒゲのピンと伸びた感じを表現できます。

毛を整えたら、モディファイアープロパティから「モディファイアーを追加(Add Modifier)」→「ジオメトリーノード(Geometry Nodes)」を追加します。
ジオメトリーノードエディターで新規追加したあと、「Set Hair Curve Profile」のみ追加して、太さを0.003mm程度に調節します。

マテリアルプロパティで「プリンシプルヘアーBSDF」を設定し、白っぽい灰色を設定すれば完成です。

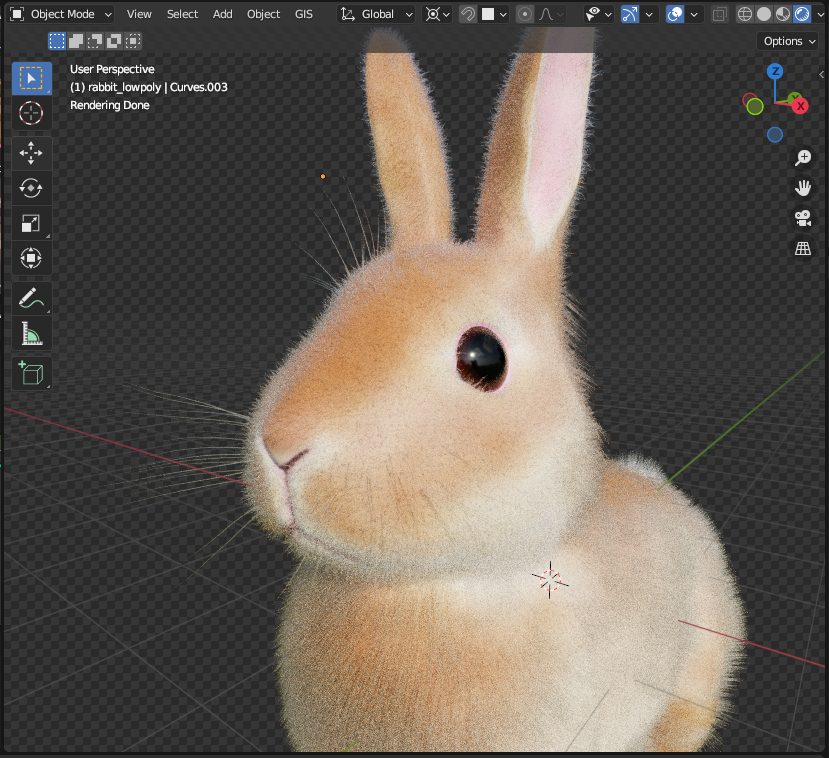
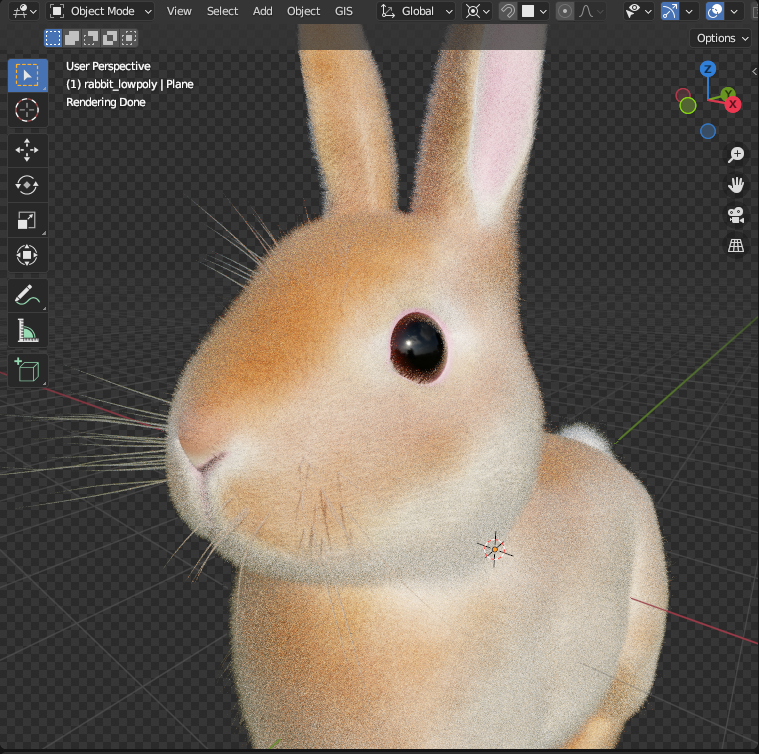
ヒゲを追加することで、顔立ちがよりリアルになりました!

広告
パーティクルヘアーを使った毛並みの作成
パーティクルヘアーを使った毛並みの作り方も紹介します。
毛の長さは「ウエイトペイント」を使って調節できるので、パーティクルヘアーを使って作るヘアーの種類は「綿毛」「刺し毛」「ヒゲ」の3種類です。
綿毛の作成<パーティクルヘアー編>
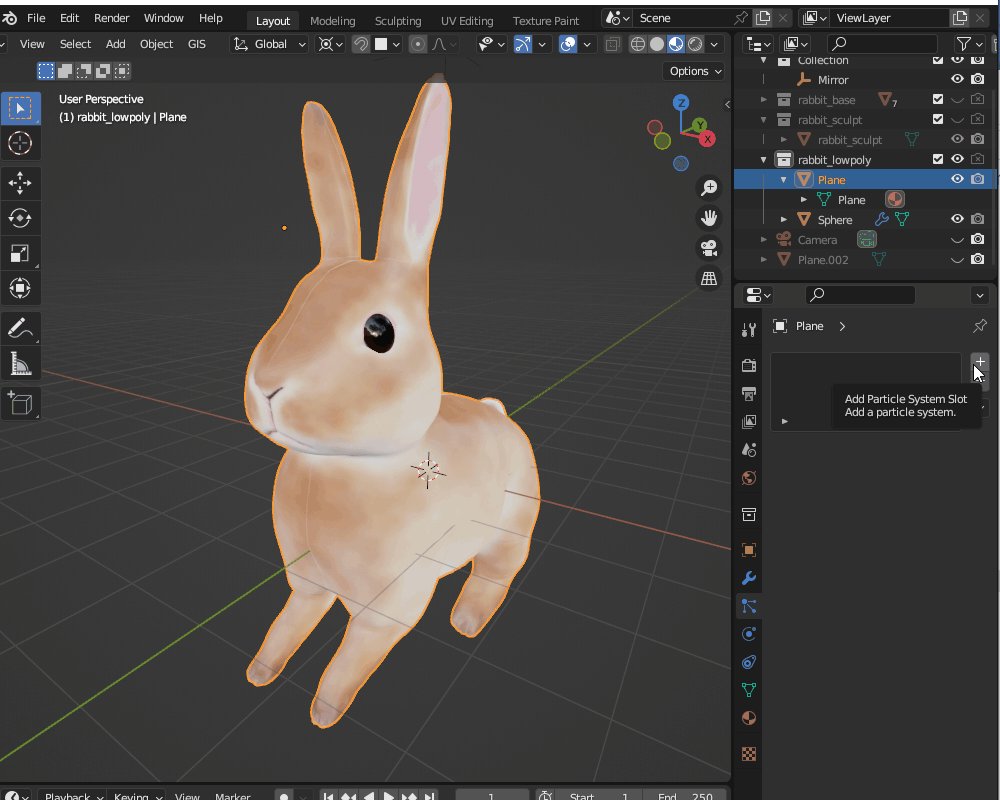
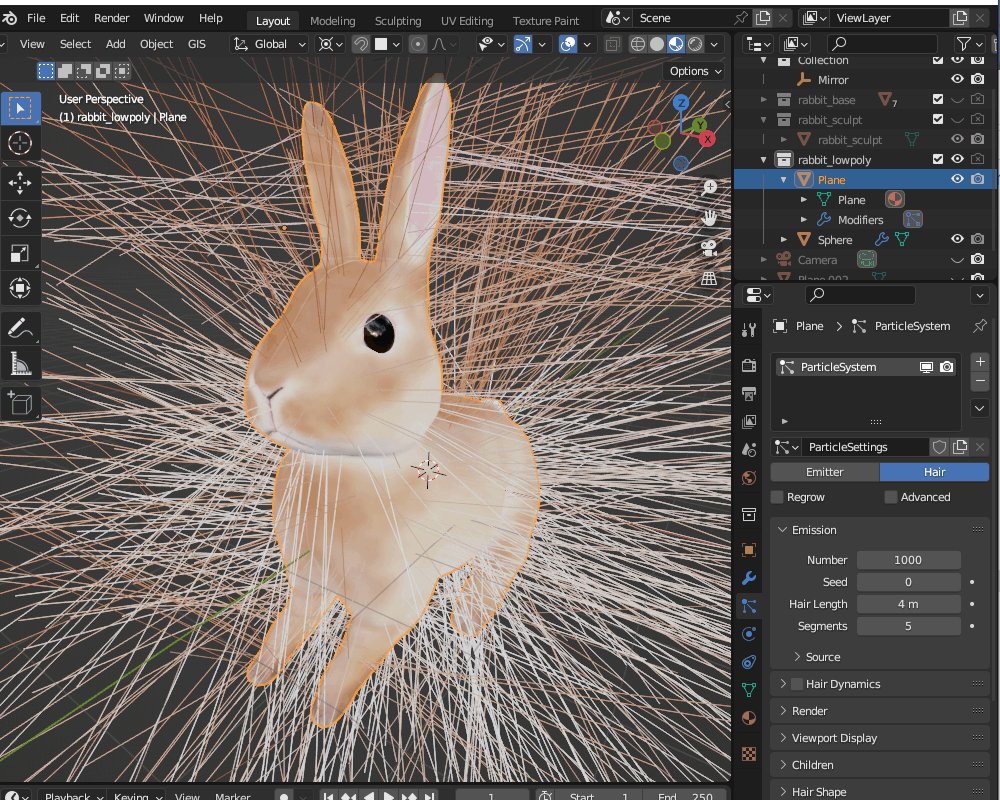
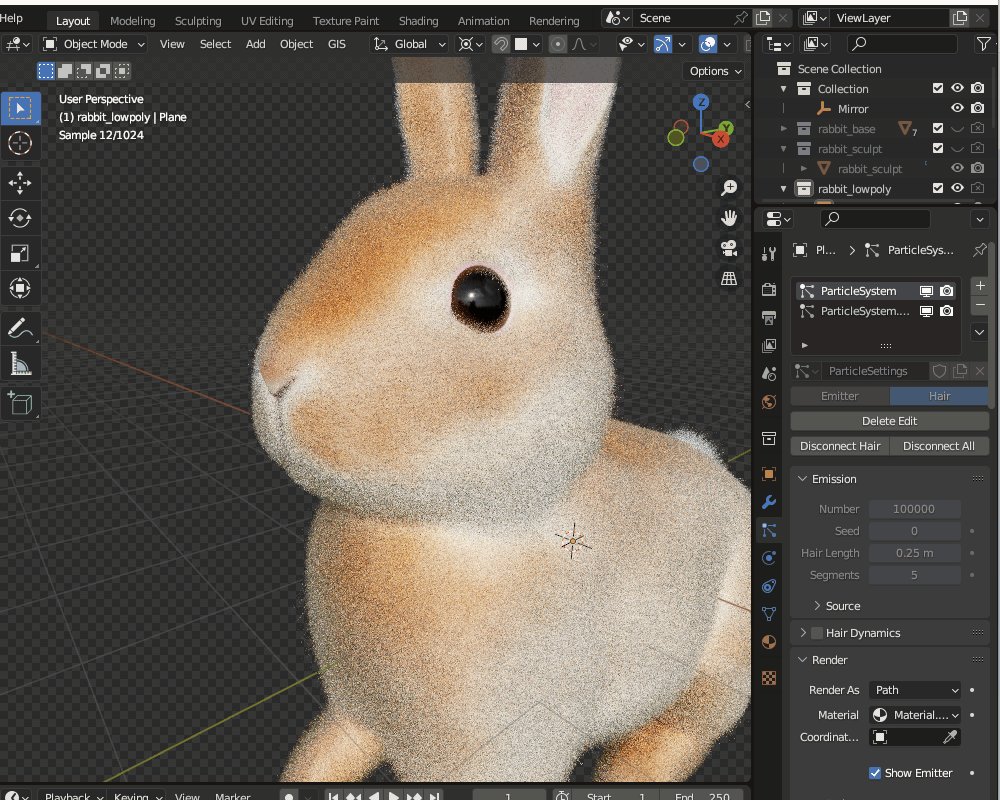
メッシュオブジェクトを選択して、「パーティクルプロパティ」から新規スロットを追加します。
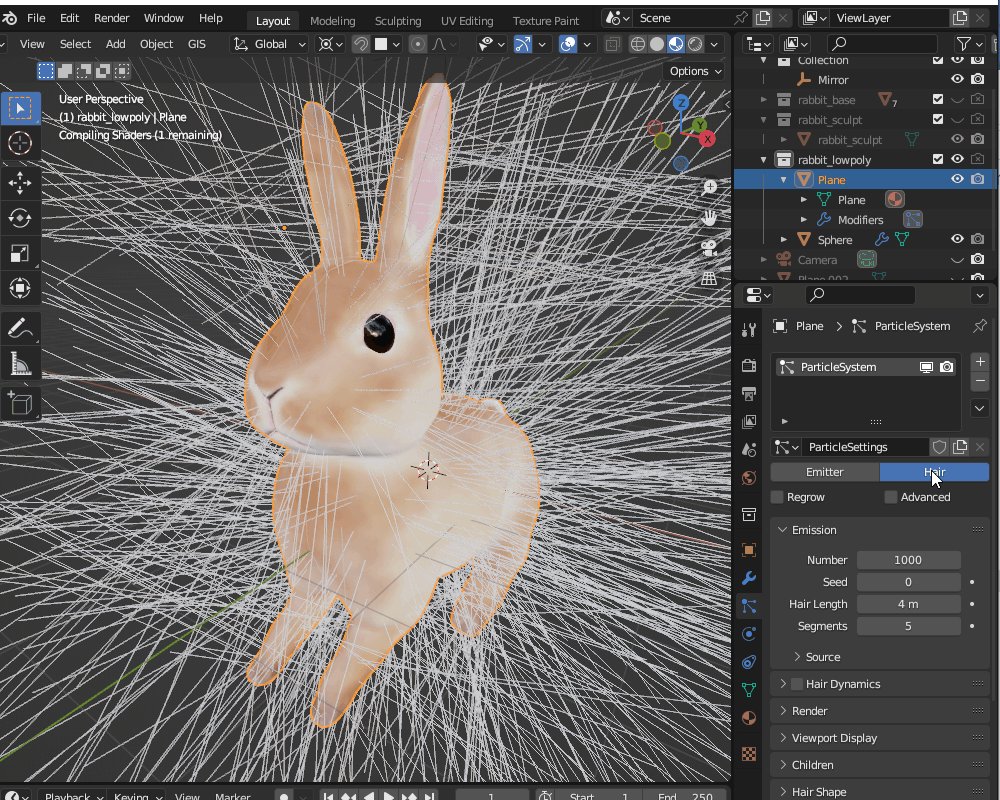
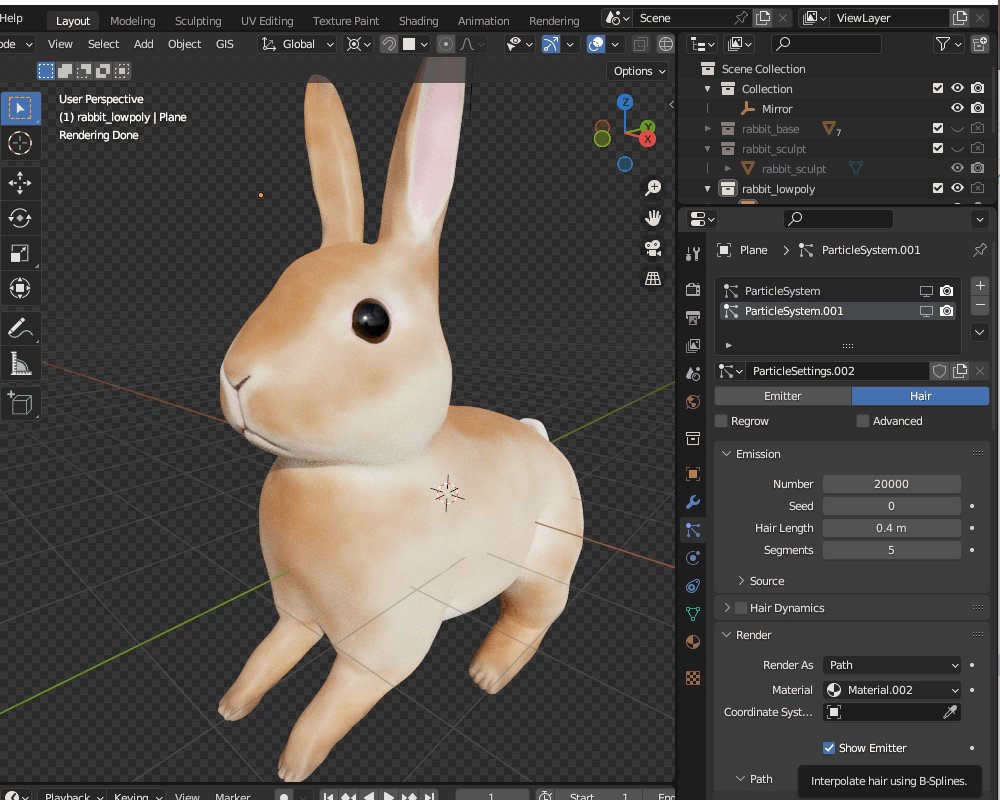
「ヘアー」(Hair)を選択します。

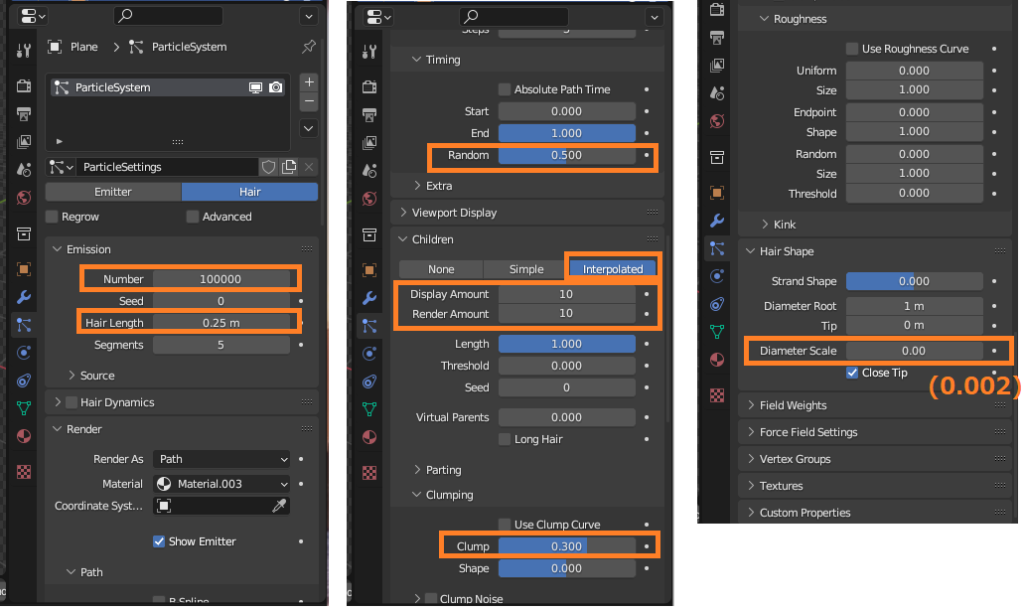
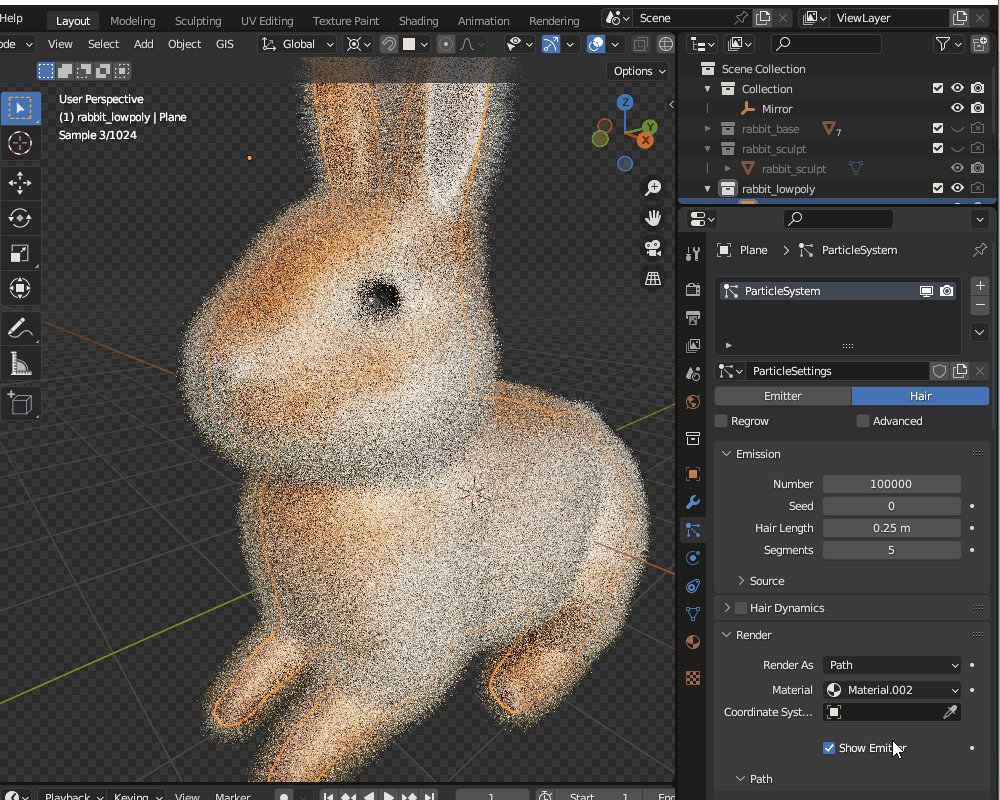
以下のパーティクル設定を行います。
- 発生(Emission)
- 数(Number): 100000程度に設定(※数を多くすると計算負荷が高くなるので、マシンスペックと相談してください)
- ヘアー長(Hair Length):0.25m
- レンダー(Render)
- タイミング>ランダム:0.5程度に設定(毛先の長さがランダムになります)
- 子パーティクル(Children)
- 補間(Interpolated)を選択
- 表示数(Display Amount):10
- レンダリング時の数(Render Amount):10
- 集結(Clumping)
- 集結(Clump):0.300
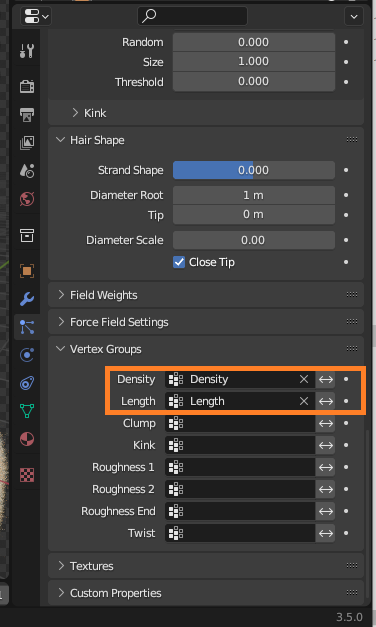
- ヘアー形状(Hair Shape)
- 直径のスケール(Diameter Scale):0.002

マテリアルは、ベースメッシュから少し変更します。
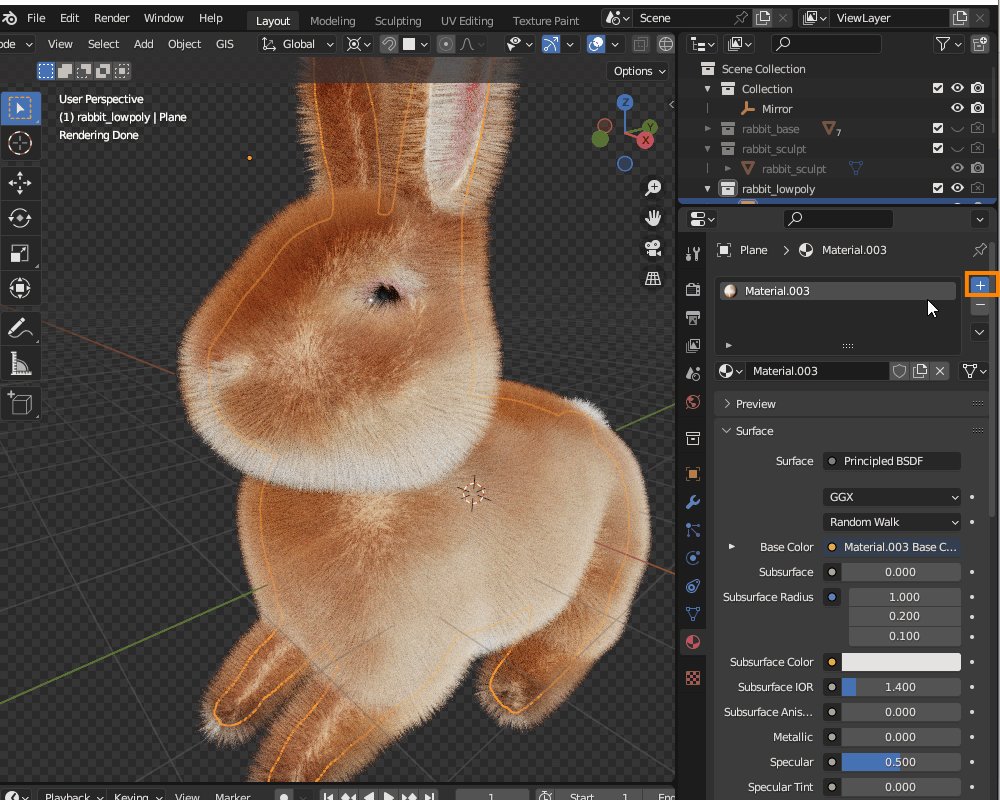
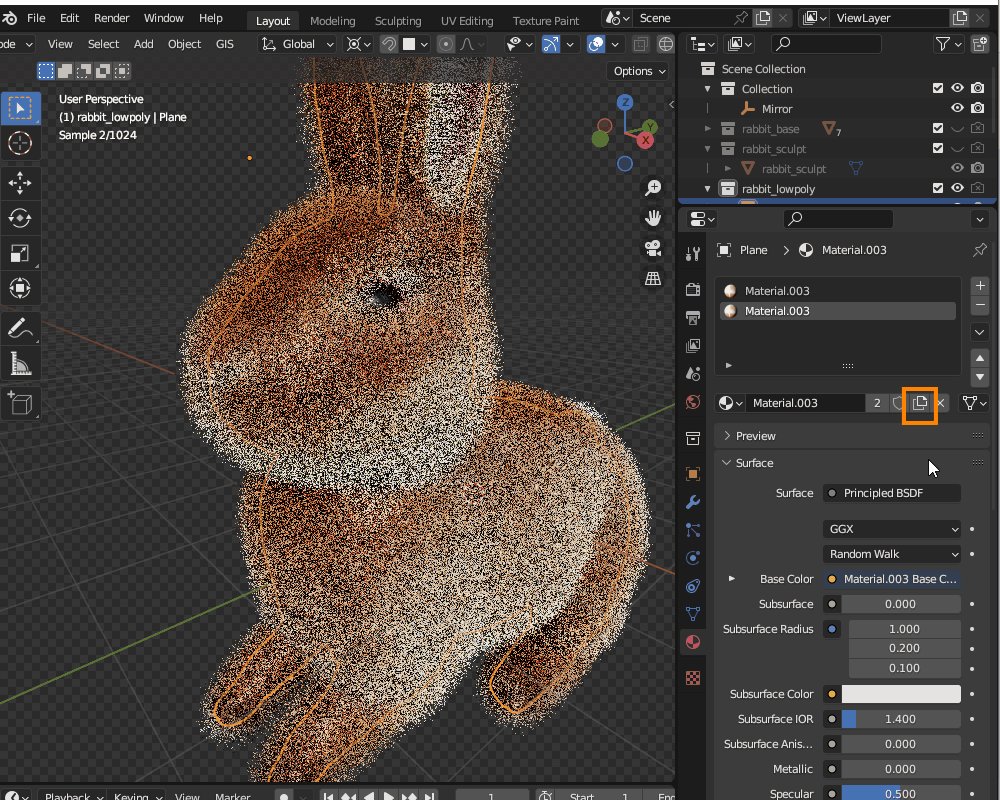
マテリアルプロパティでマテリアルスロットを追加します。
ベースメッシュのマテリアルを選択した後、「新規マテリアル」![]() をクリックします。
をクリックします。

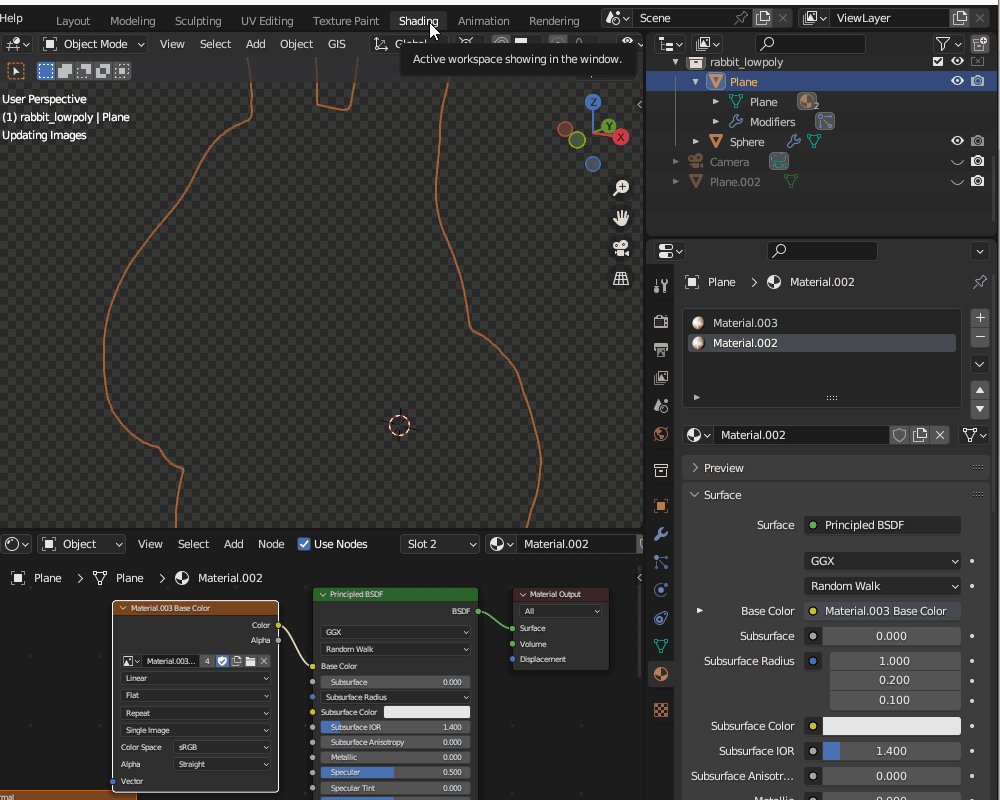
「Shading」のワークスペースに切り替え、追加したヘアーのマテリアルを調整します。
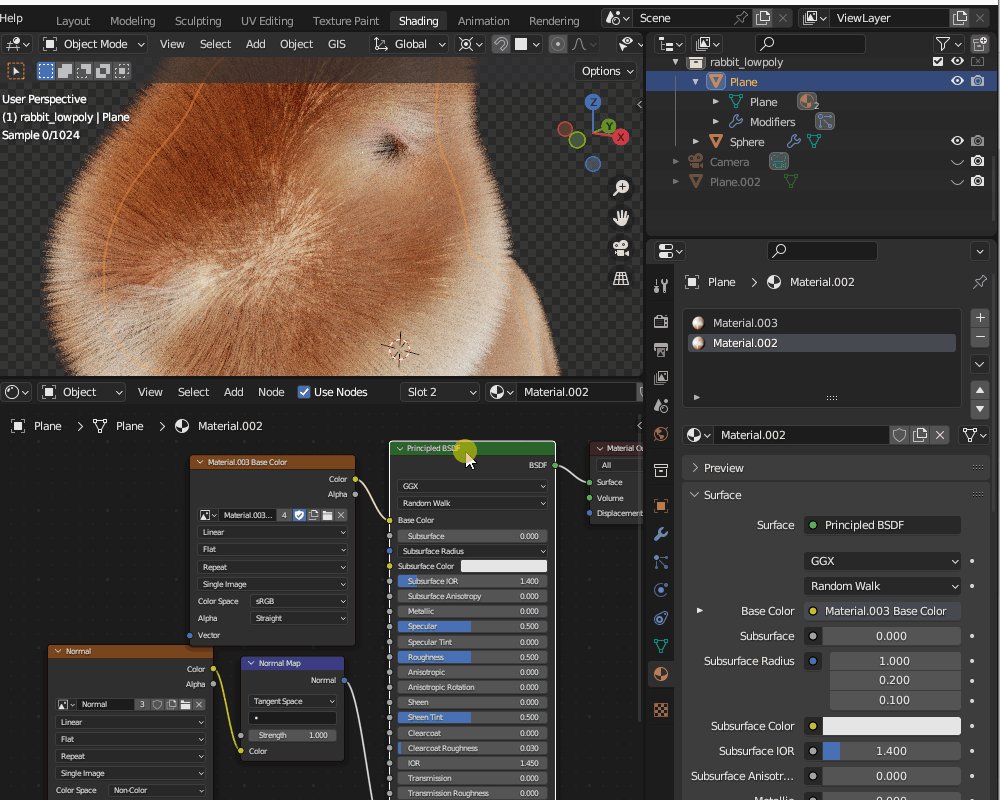
元の皮膚のマテリアルのノーマルマップ(Part4の記事でマルチレゾをベイクしたもの)は削除してください。
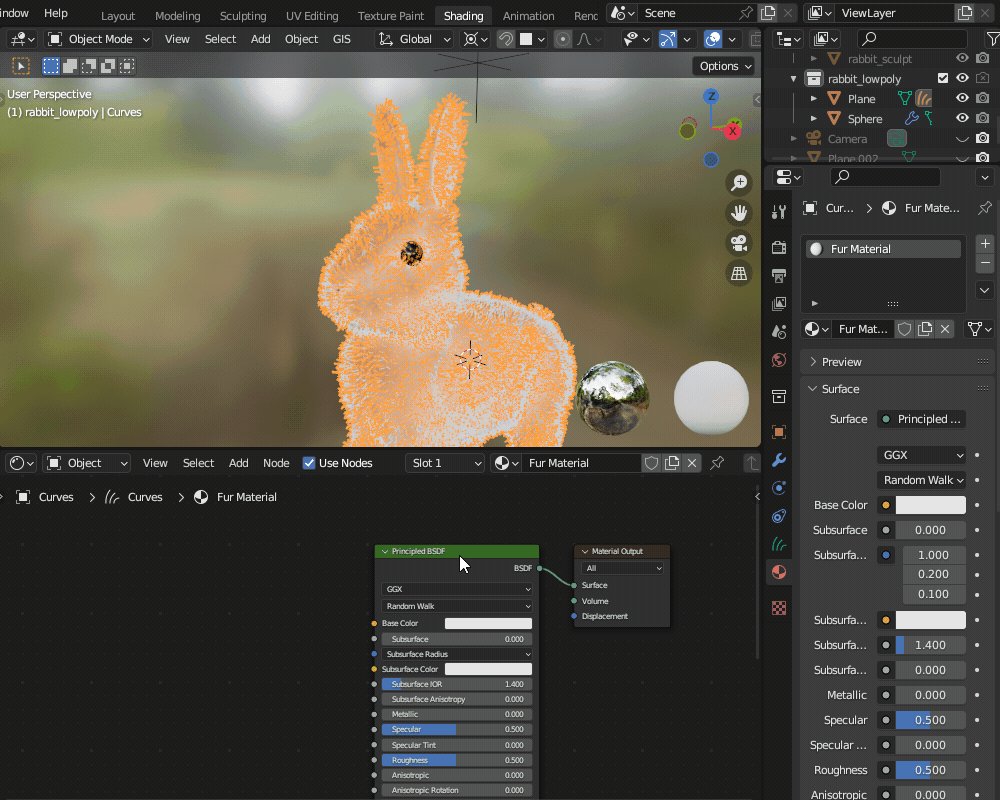
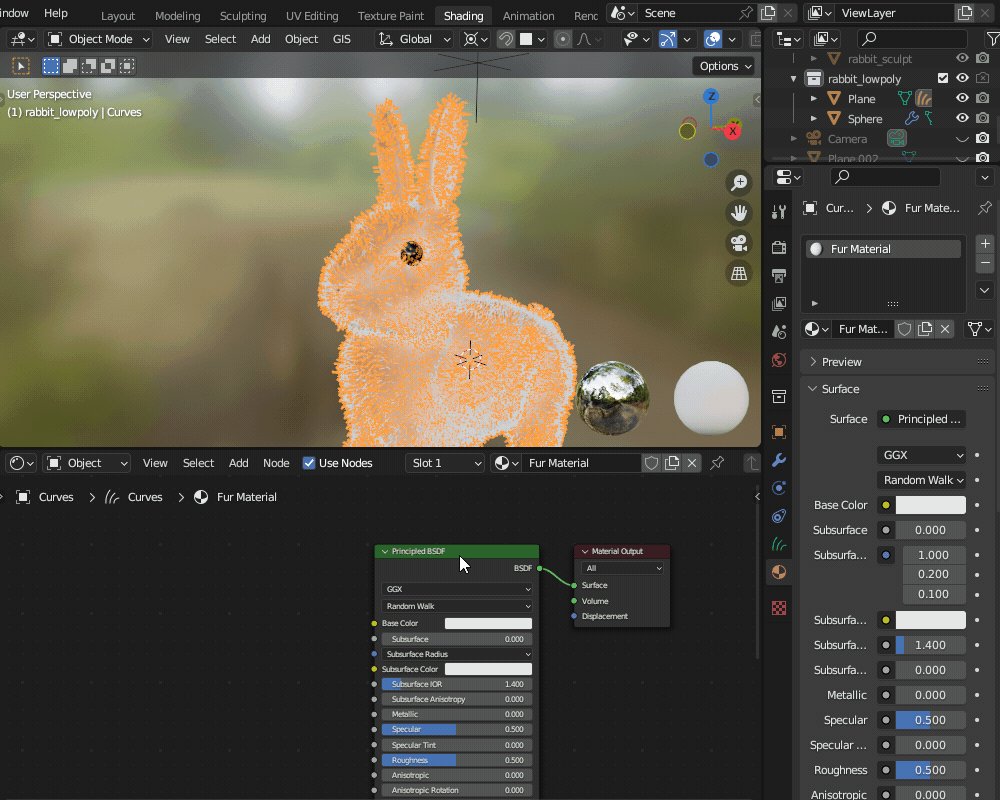
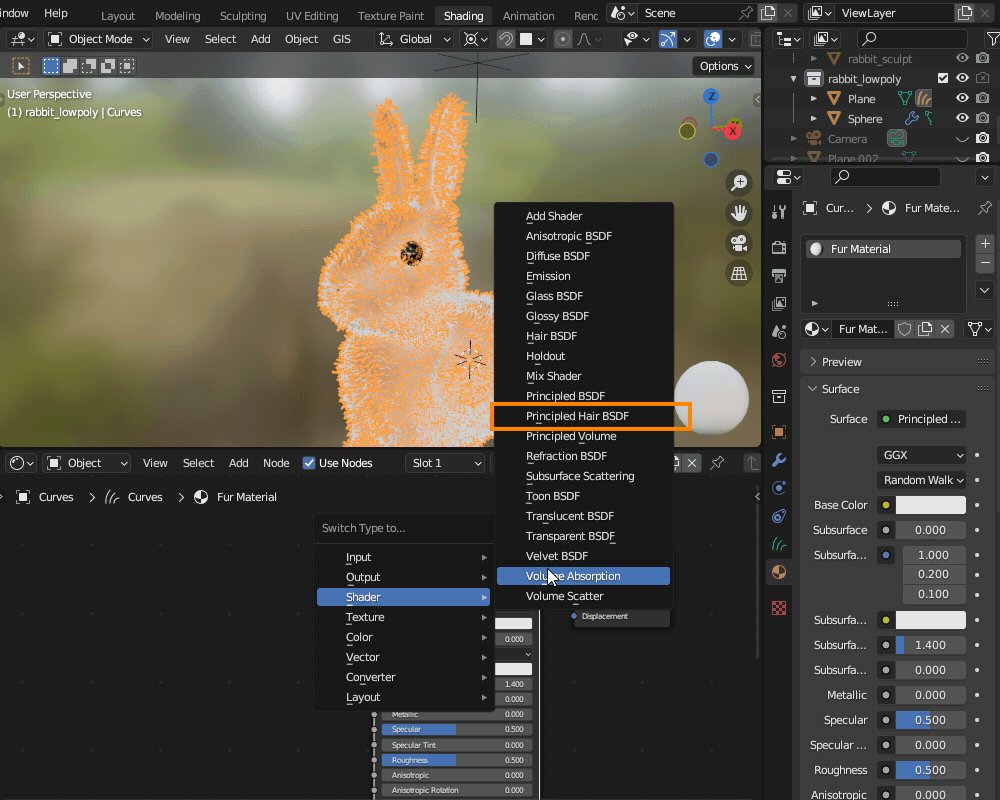
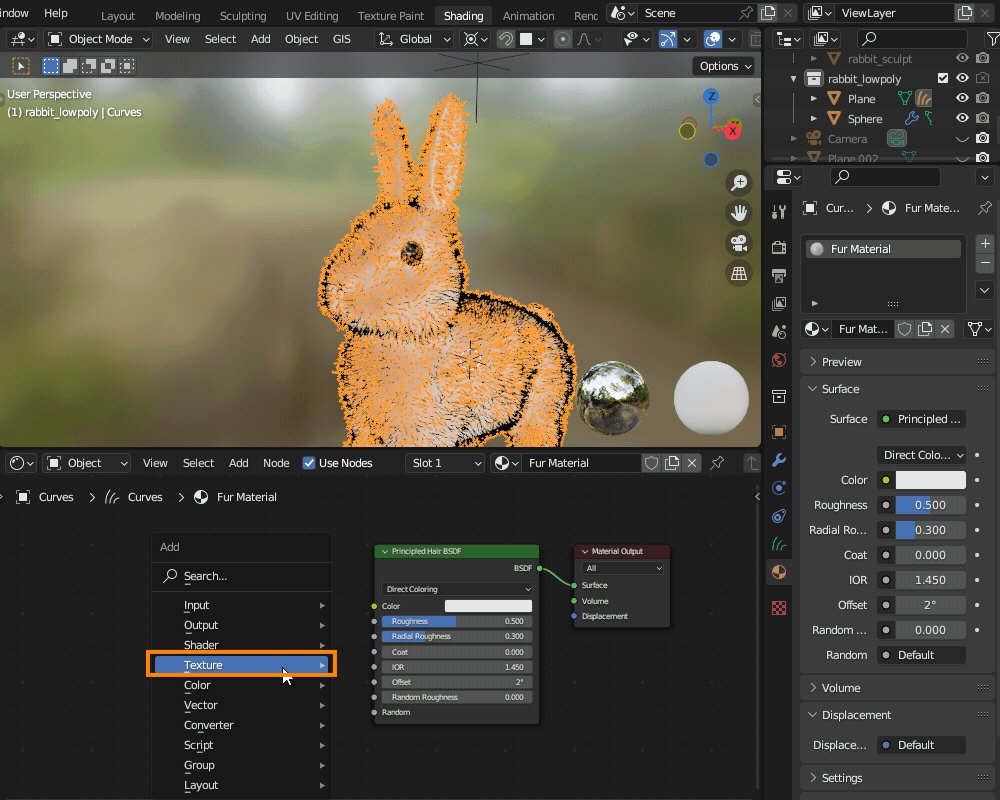
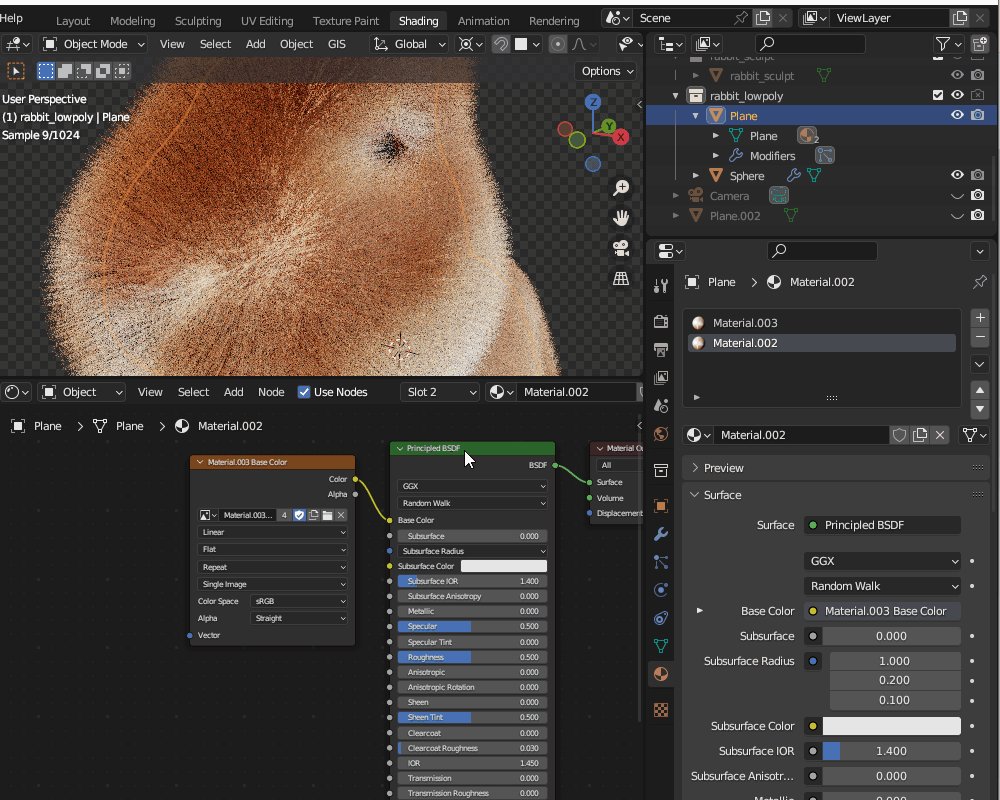
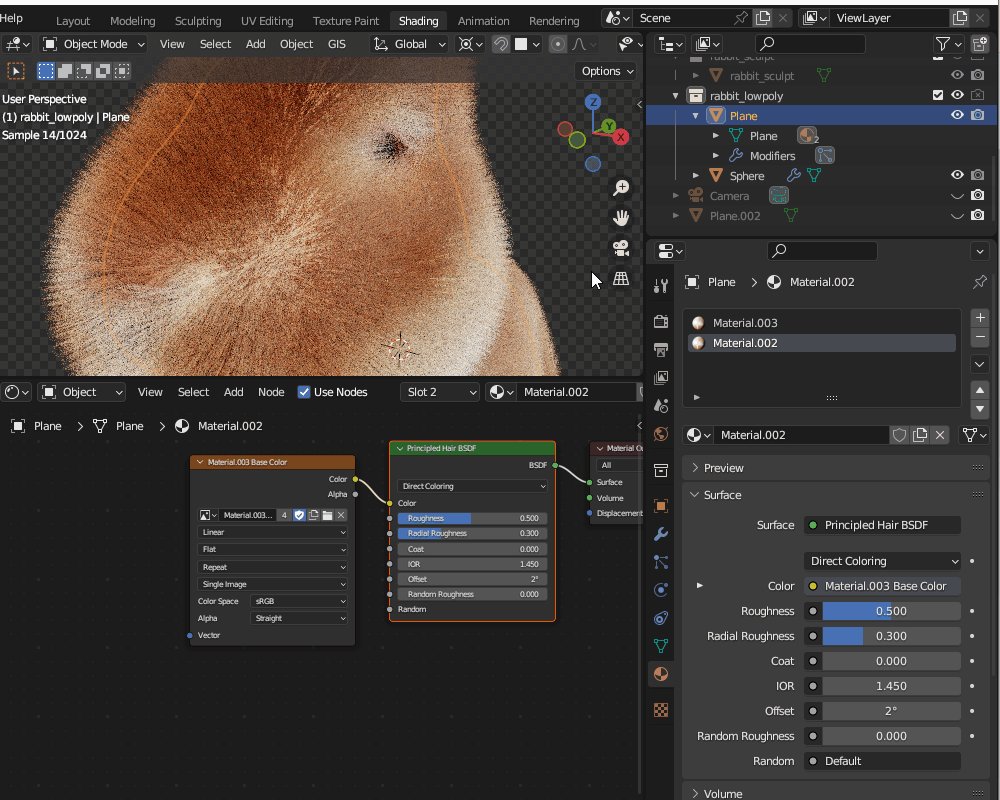
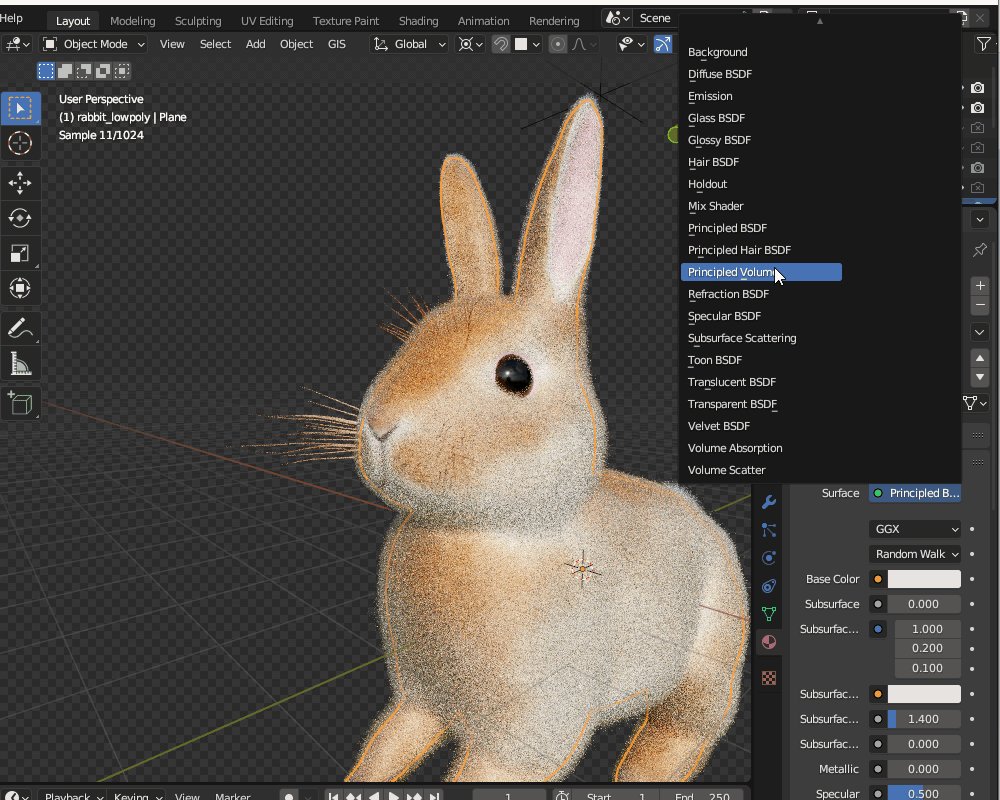
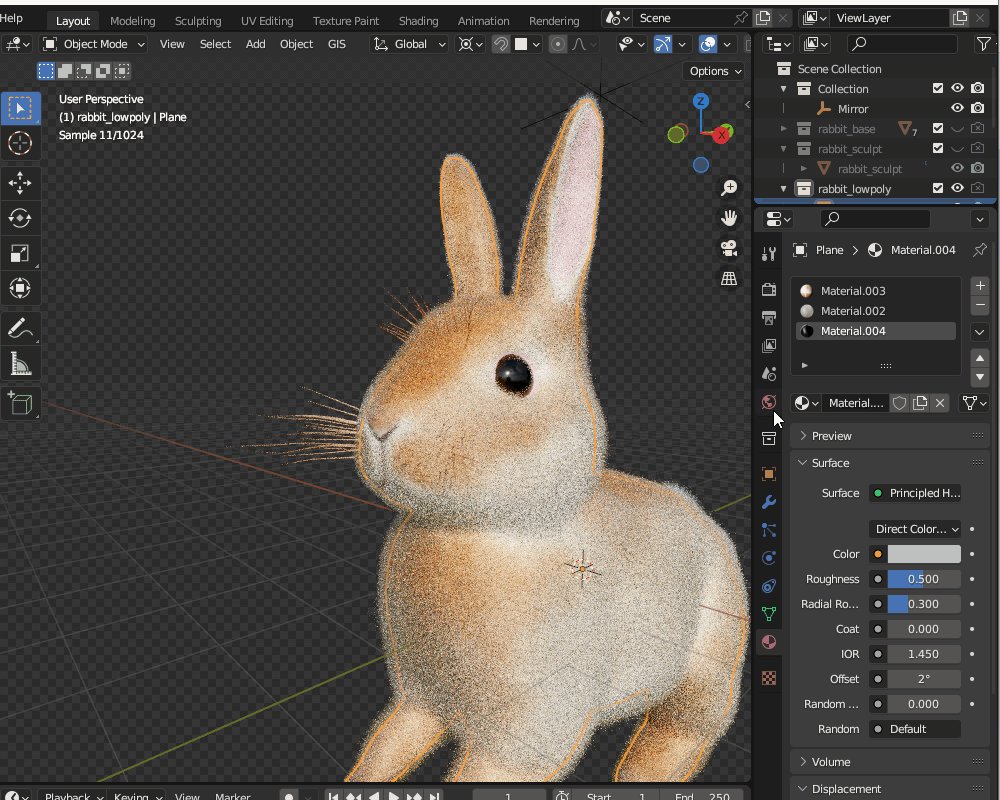
プリンシプルBSDFを選択して「Shift+S」で「プリンシプルヘアーBSDF(Principled Hair BSDF)」に入れ替え(スイッチ)してください(標準アドオン「Node Wrangler」を有効にしておく必要があります)。

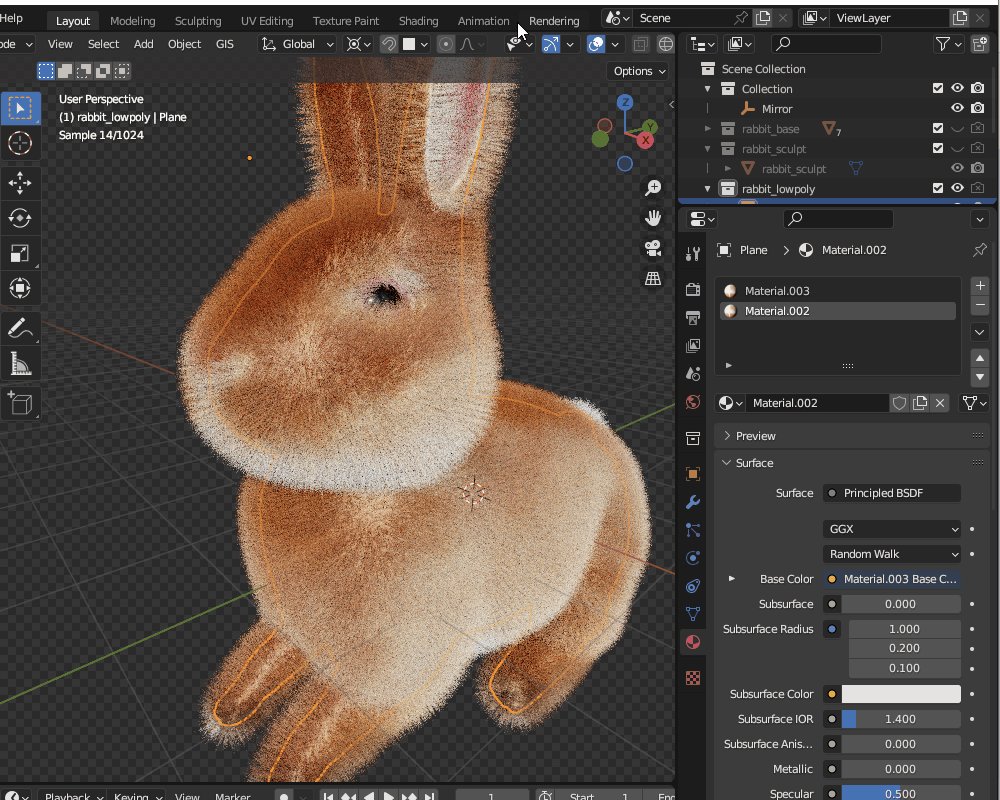
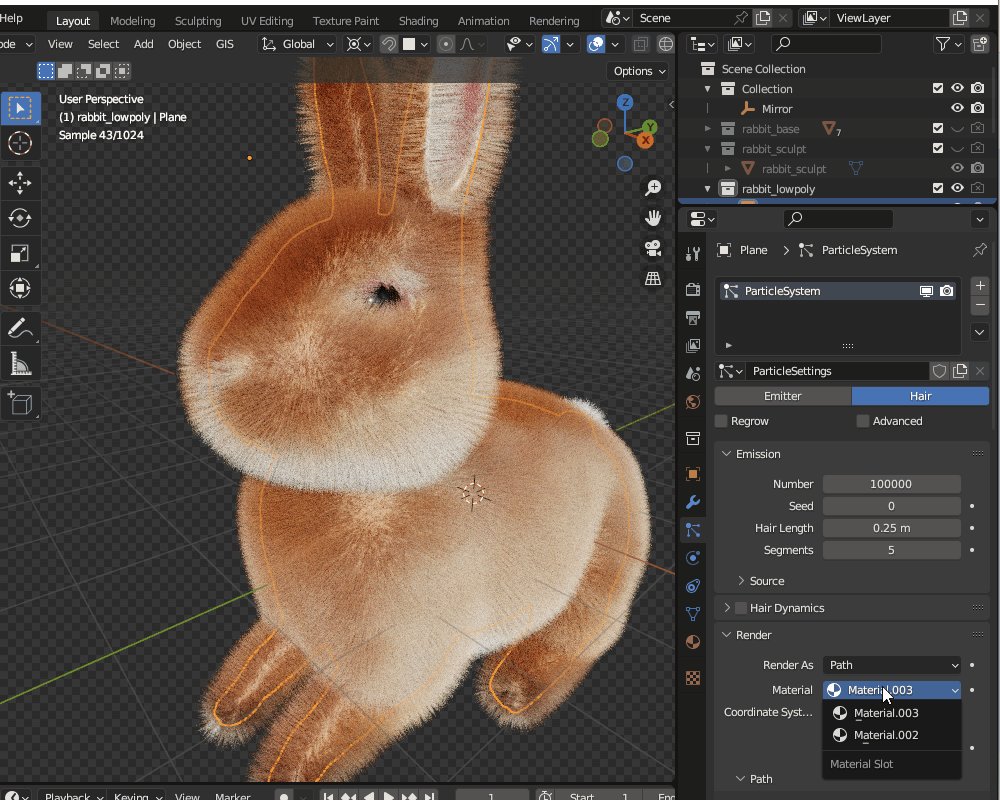
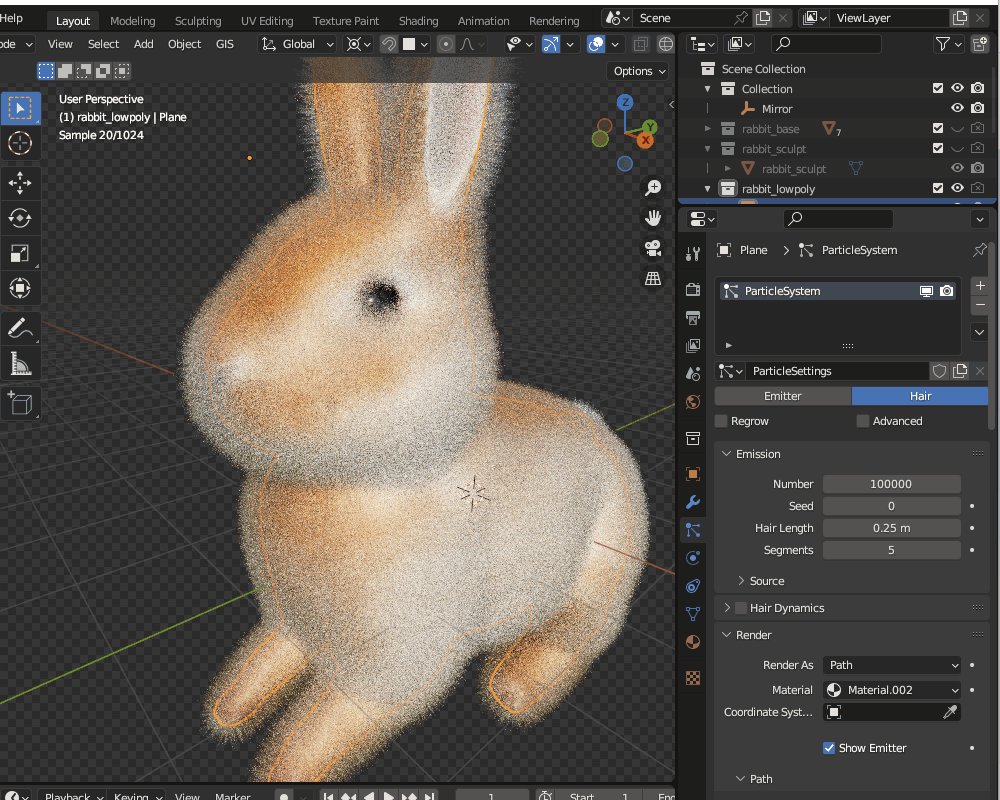
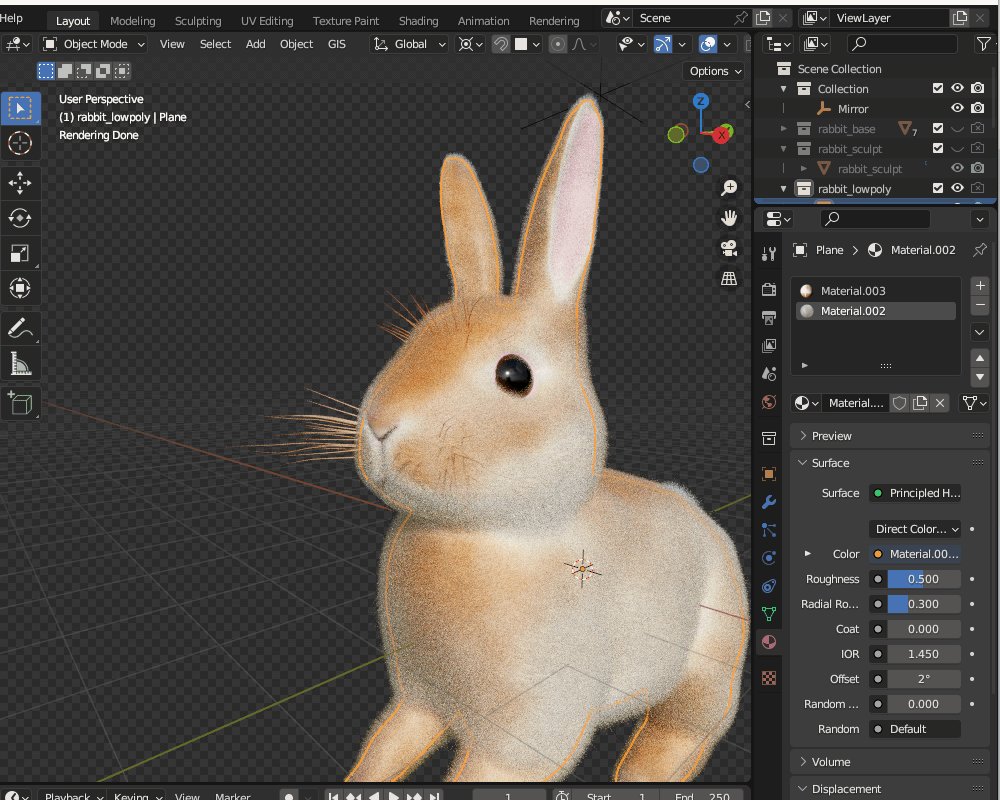
パーティクル設定から、「レンダー(Render)」→「マテリアル(Material)」からマテリアルを選択するとヘアーに反映されます。
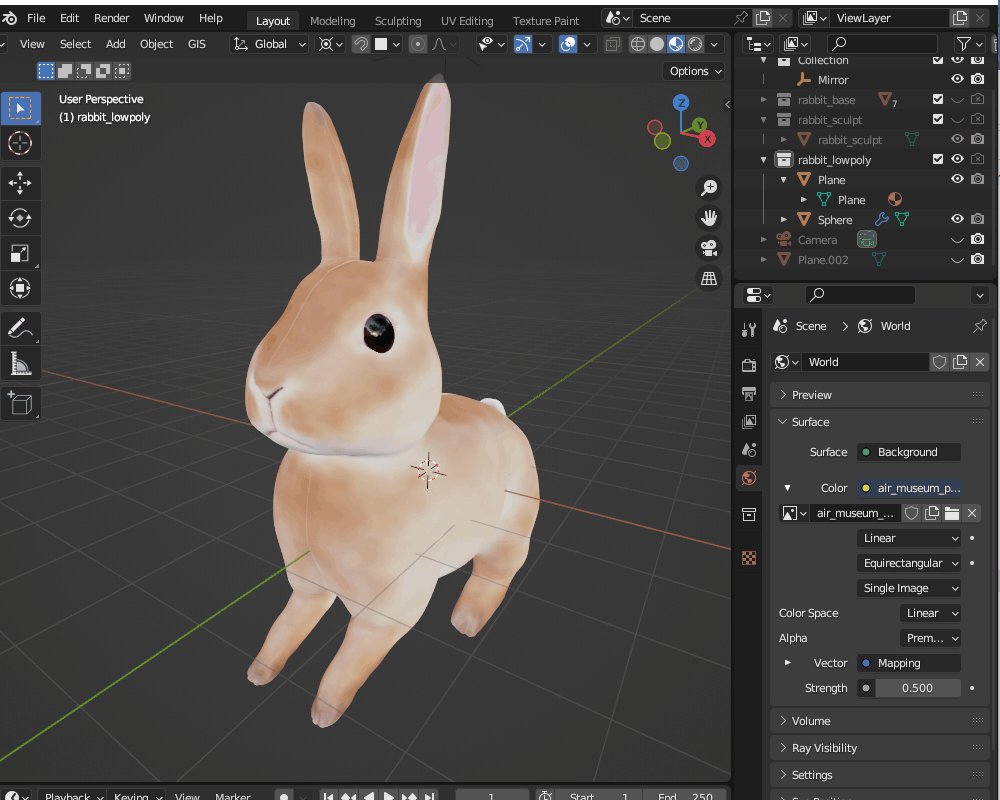
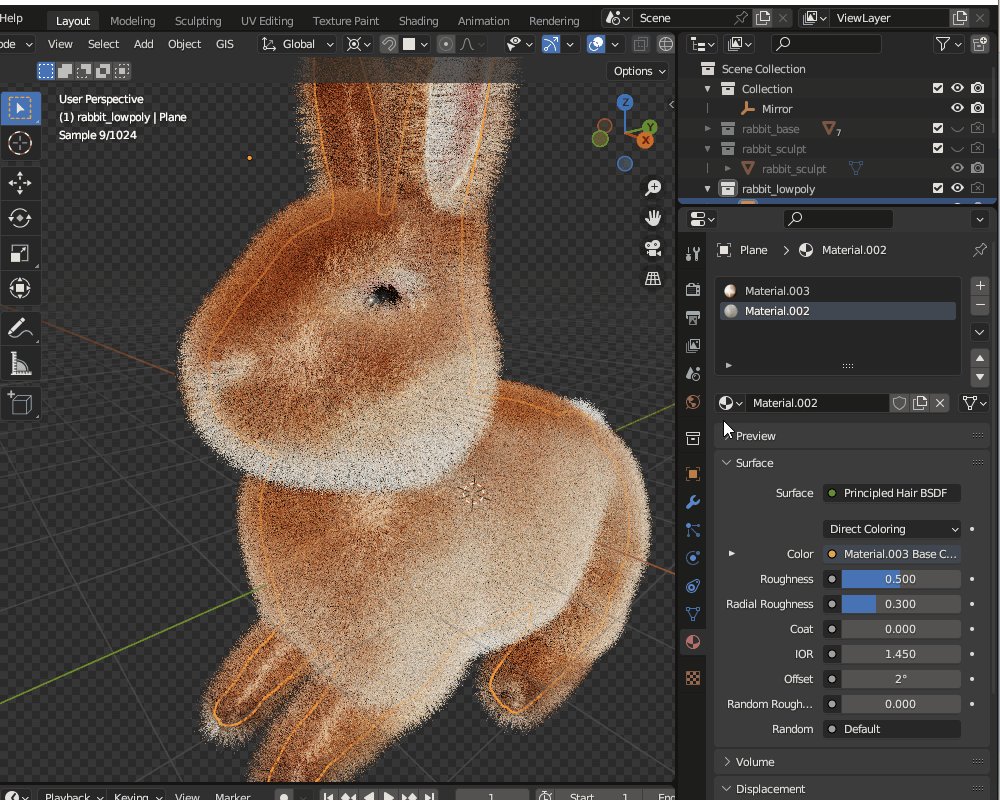
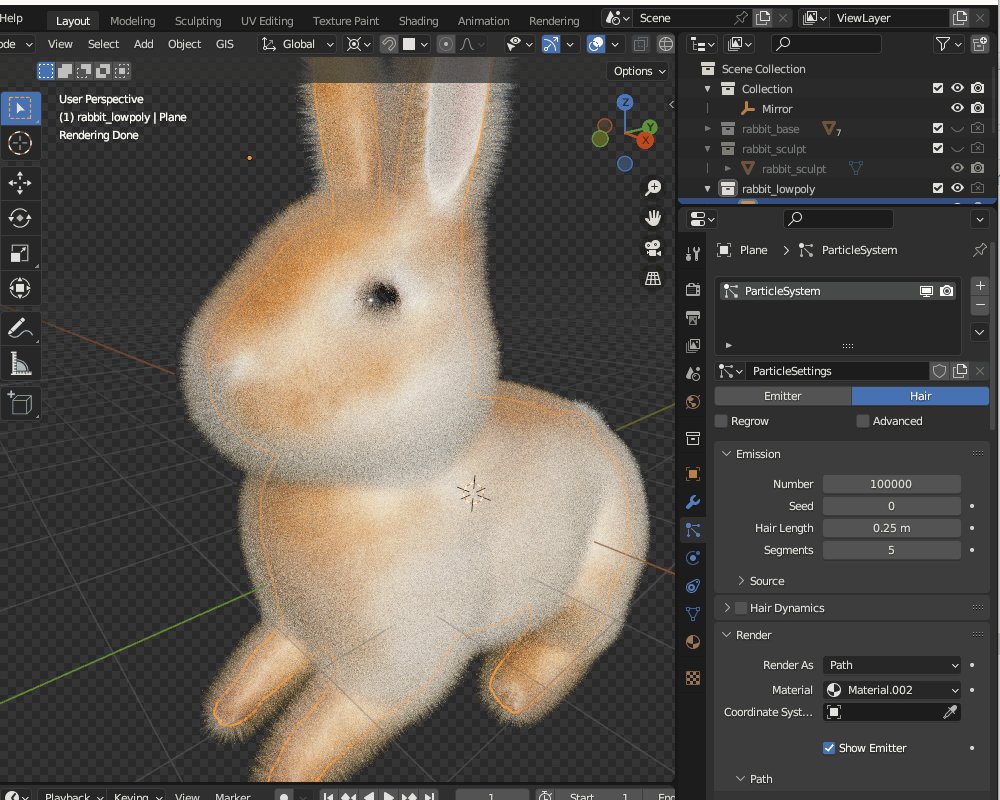
毛を表現するのに最適なつや・透明感のあるマテリアルに変わります。

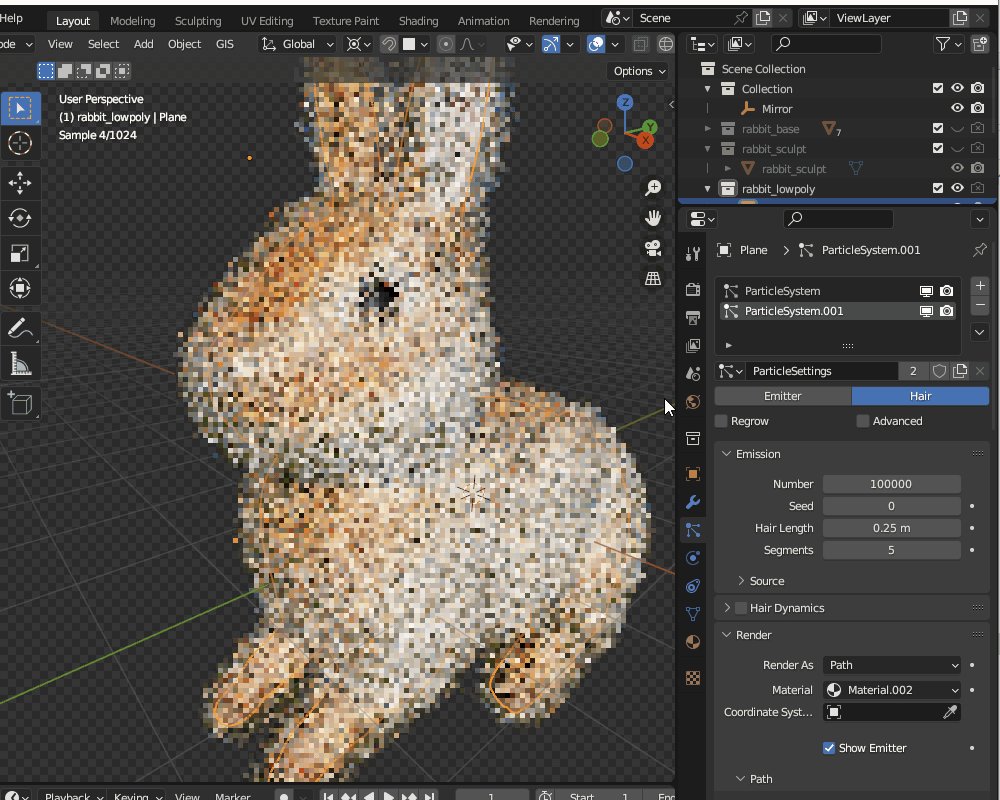
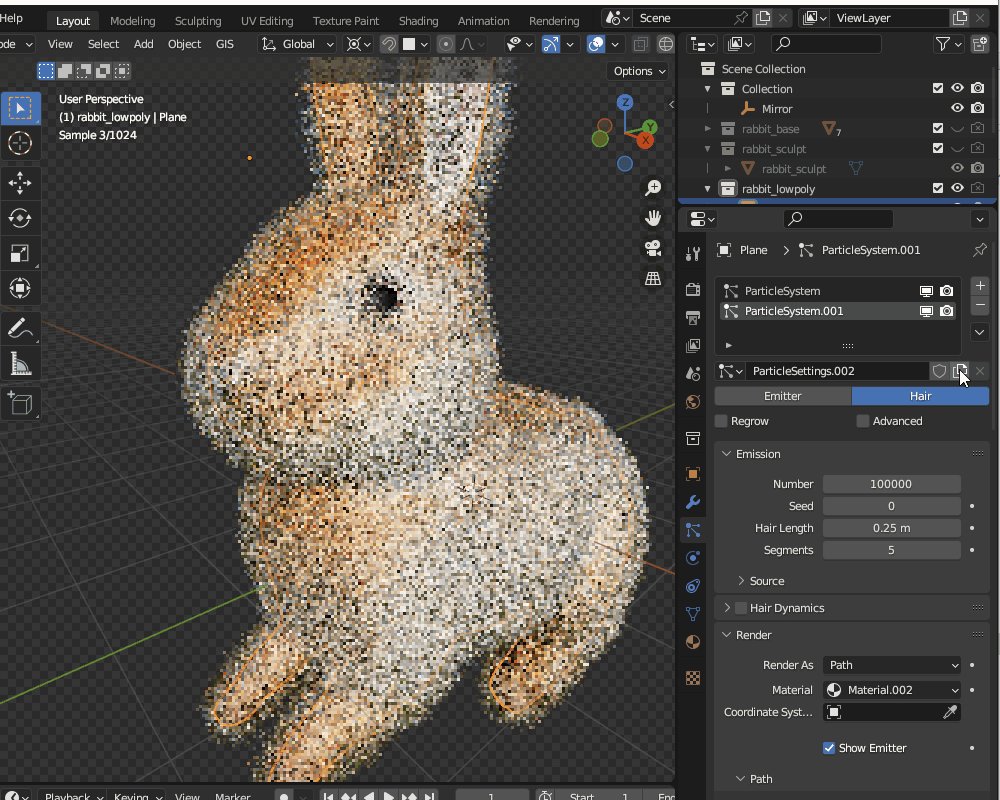
刺し毛の作成<パーティクルヘアー編>
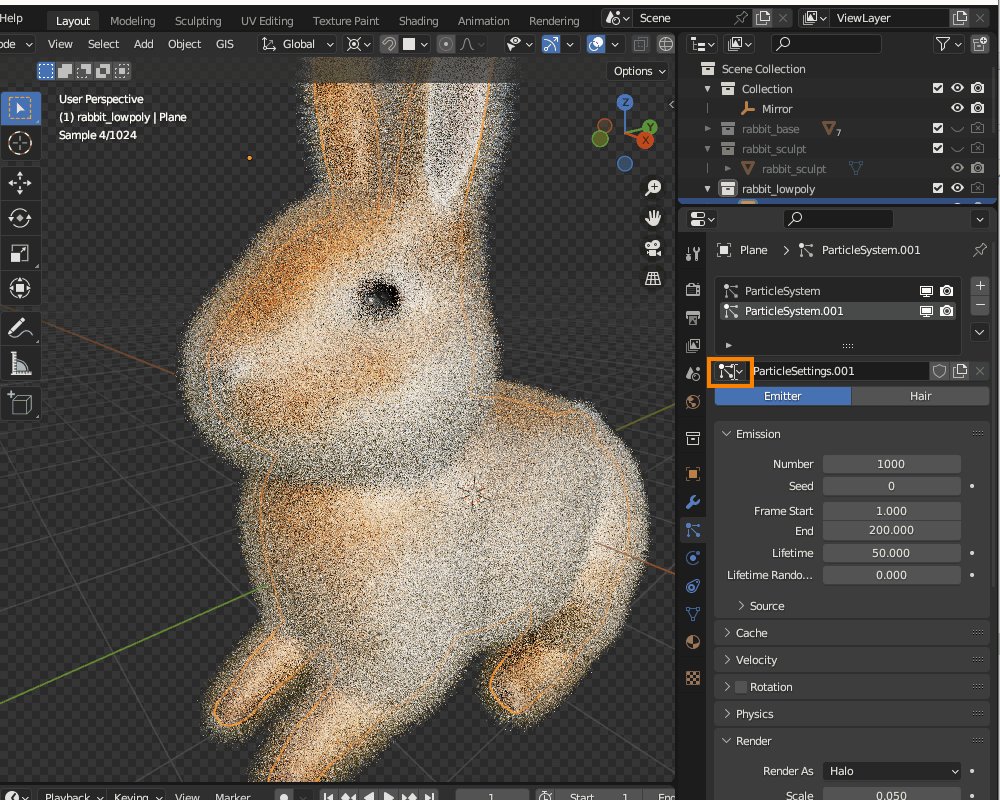
刺し毛についても綿毛と同様に、メッシュオブジェクトを選択して、「パーティクルプロパティ」から新規スロットを追加します。
以下のように、綿毛のパーティクルシステムを複製すると設定が楽です。

以下のようにパーティクル設定を行います。
(数値はあくまでも目安なので、好みで調節してください。)
- 発生(Emission)
- 数(Number): 20000程度に設定(※数を多くすると計算負荷が高くなるので、マシンスペックと相談してください)
- ヘアー長(Hair Length):0.4m
- レンダー(Render)
- マテリアル:綿毛の作成時に作ったヘアーマテリアルを設定
- タイミング>ランダム:0.5程度に設定(毛先の長さがランダムになります)
- 子パーティクル(Children)
- 補間(Interpolated)を選択
- 表示数(Display Amount):1
- レンダリング時の数(Render Amount):1
- 粗さ(Roughness)
- ランダム:0.300
- ヘアー形状(Hair Shape)
- 直径のスケール(Diameter Scale):0.004
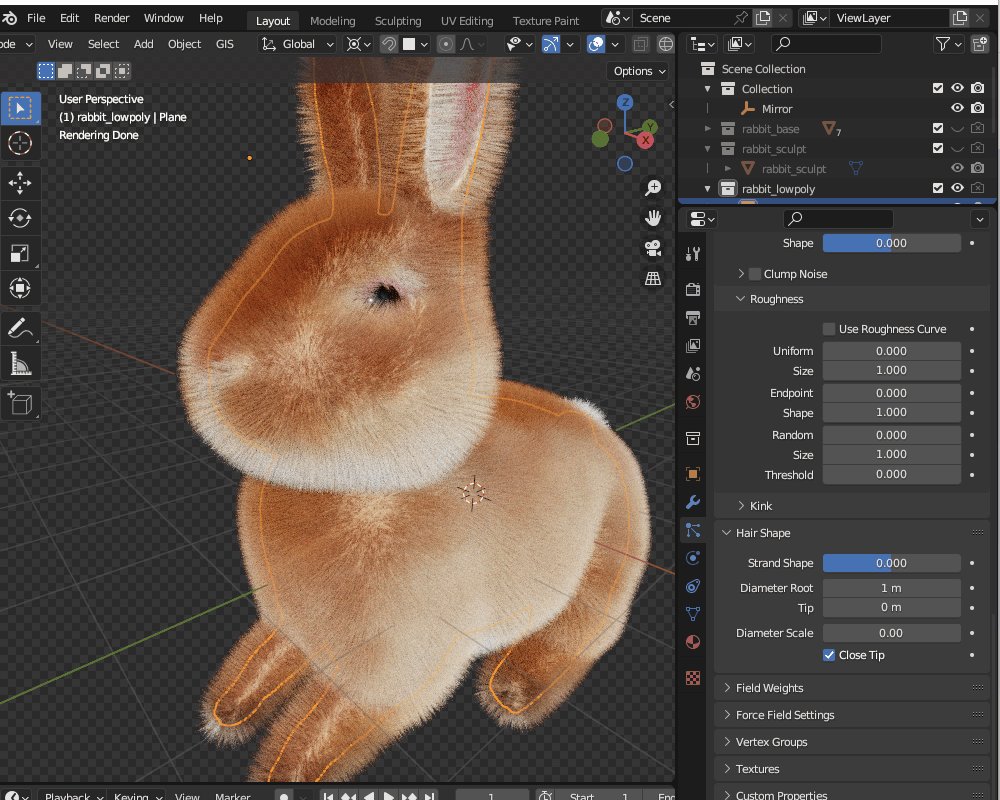
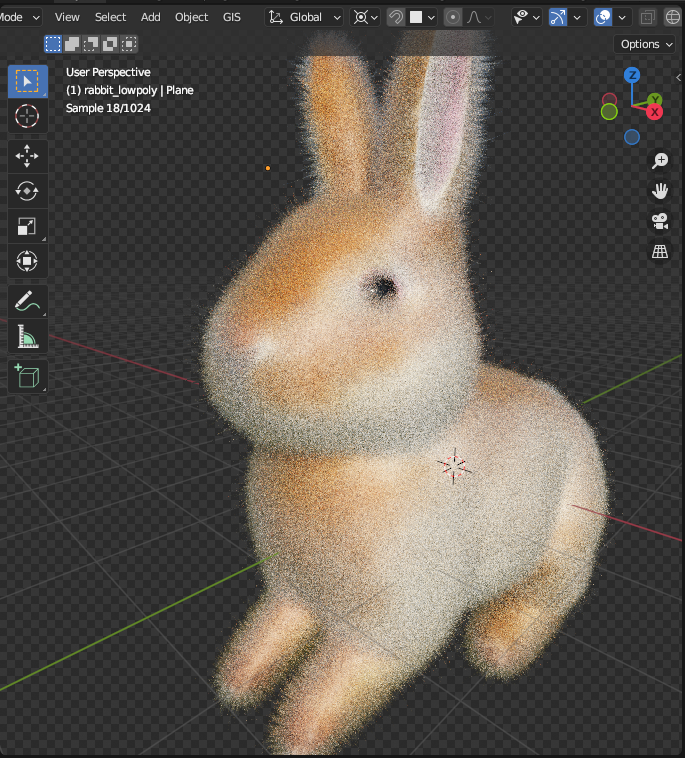
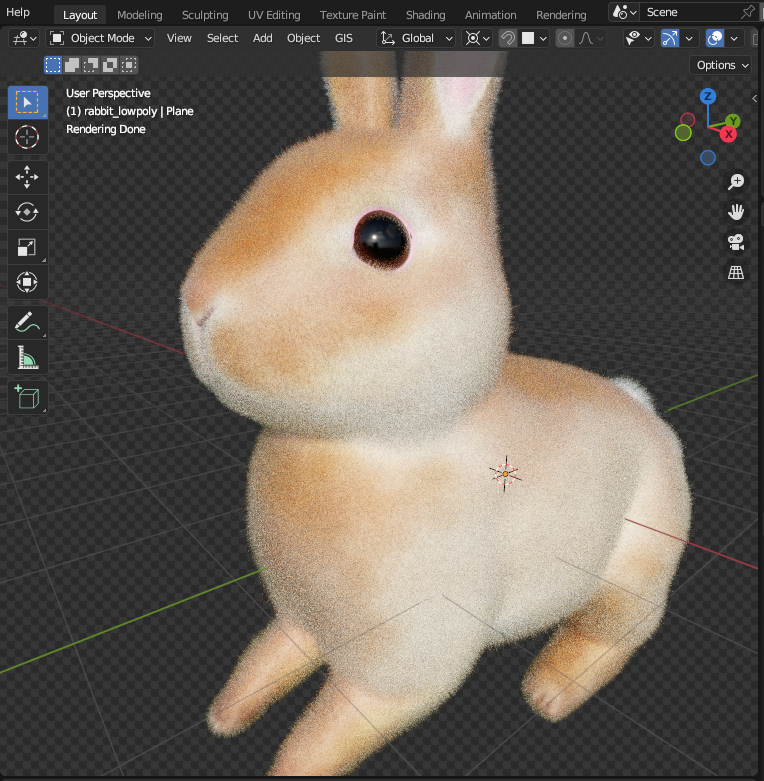
刺し毛を追加することで、毛並みのモフモフ感が出てきました。

ウエイトペイントで毛の密度・長さを調整
パーティクルヘアーは、ウエイトペイントで毛のパラメータを調節できます。
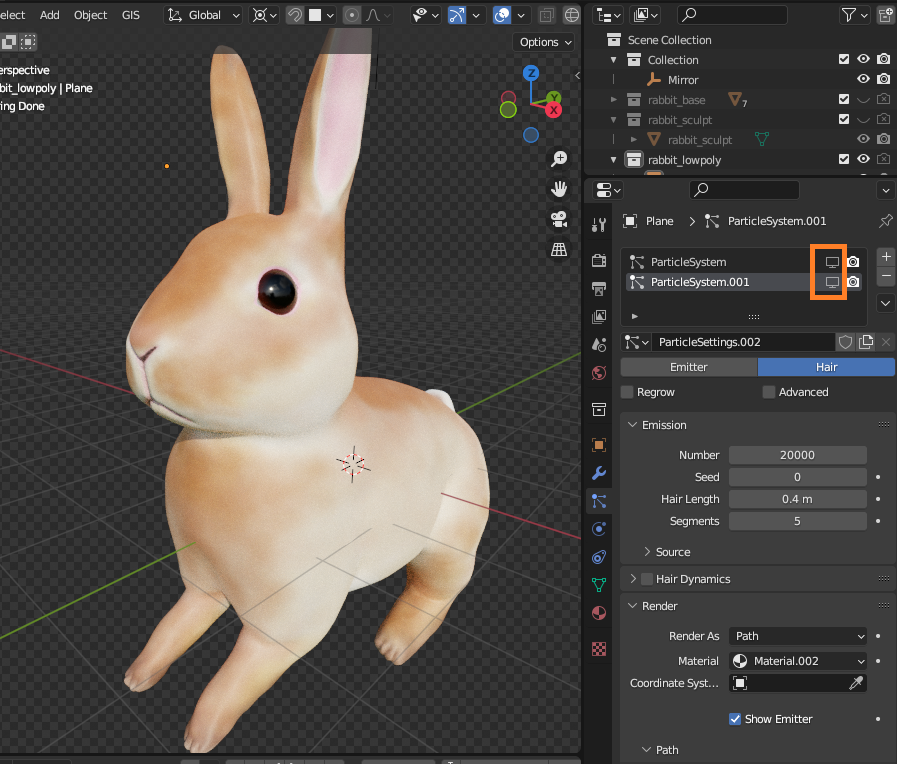
いったん、パーティクルシステムを非表示にします。

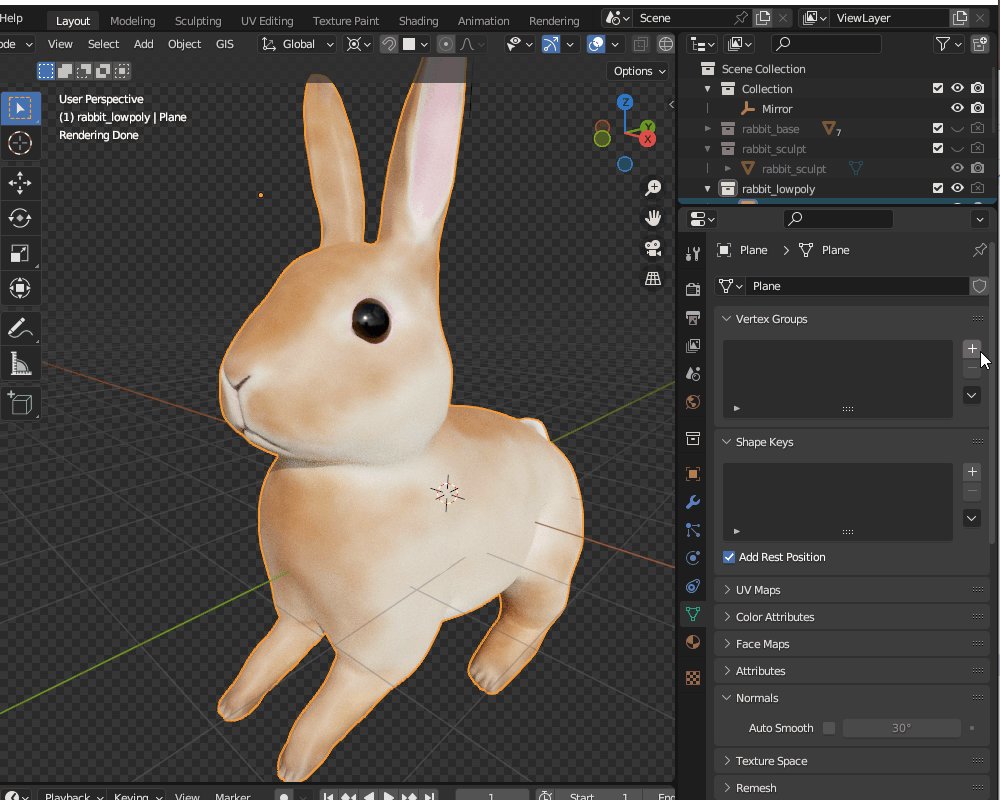
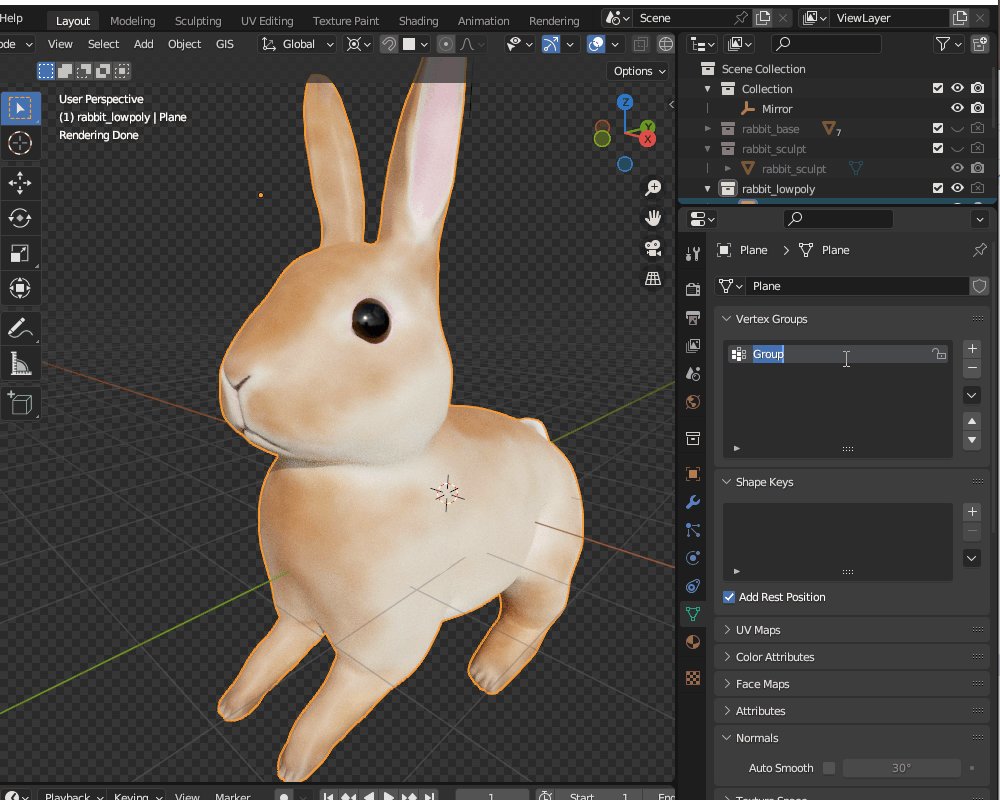
ベースメッシュを選択し、「オブジェクトデータプロパティ」→「頂点グループ(Vertex Group)」から新規頂点グループを追加します。
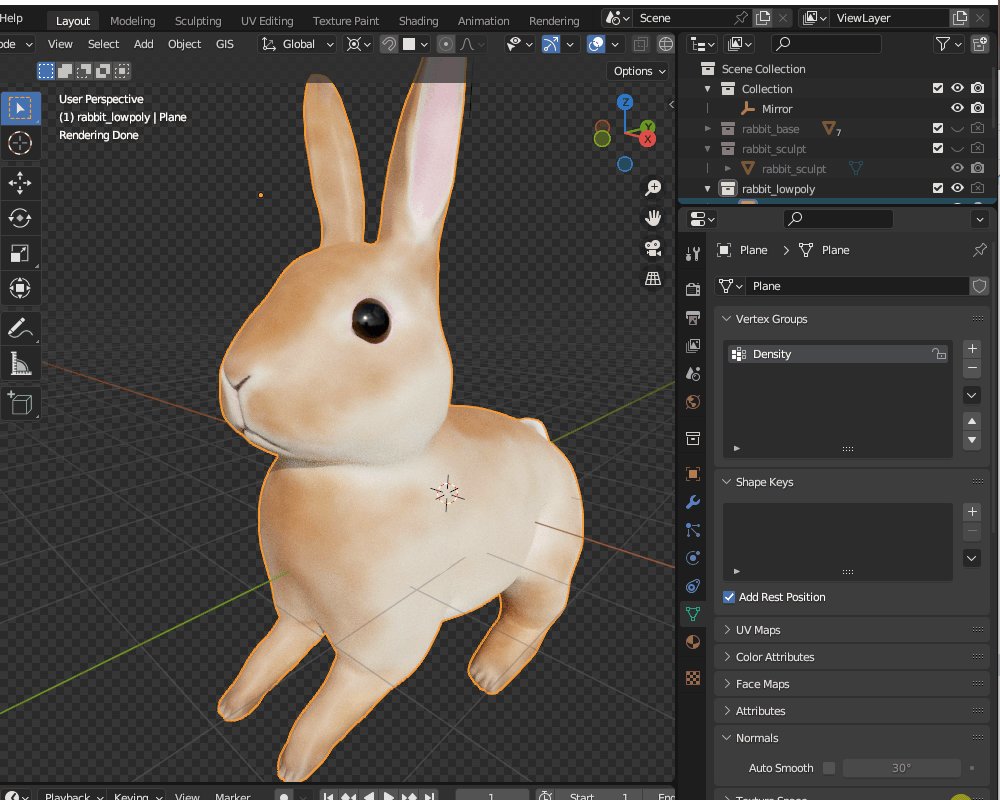
ヘアーの密度を調節するための頂点グループのため、「Density」(密度)という名前にしました(名前は自由です)。

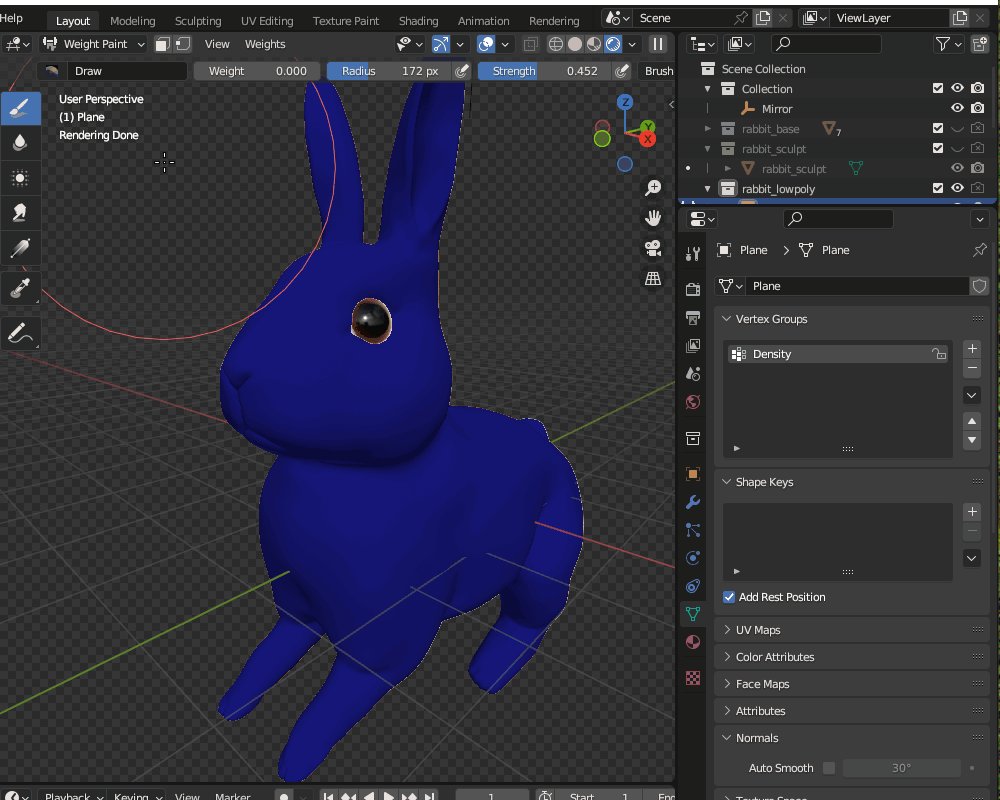
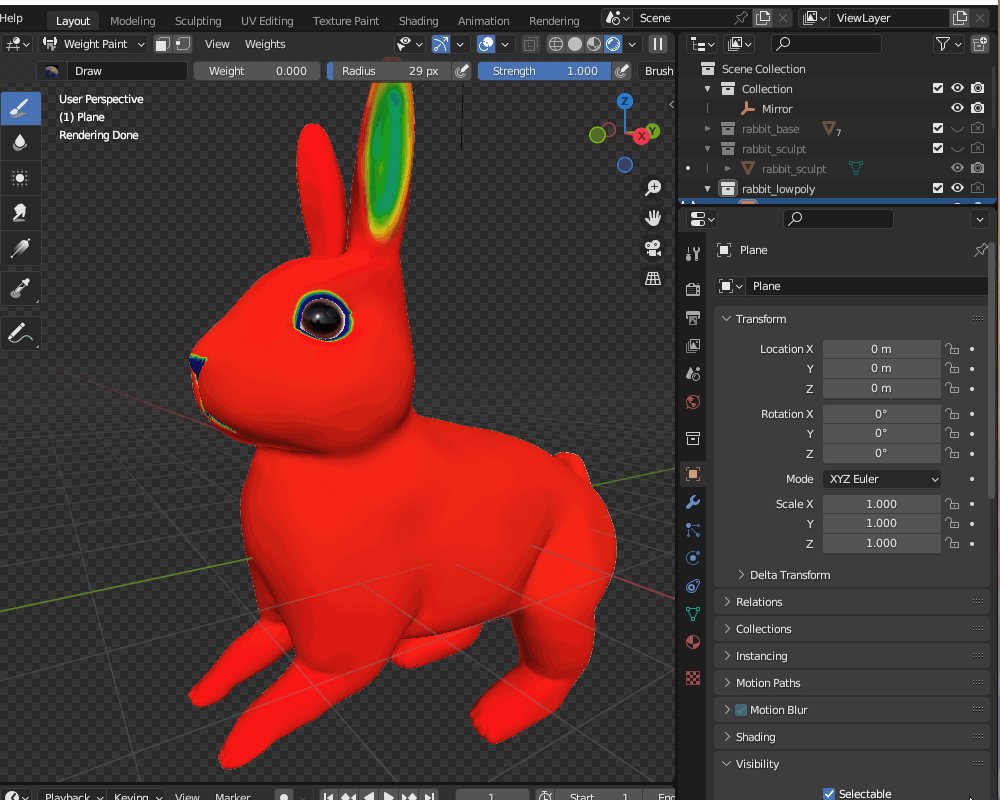
ウエイトペイントモードに切り替えて、ヘッダーのウエイトを「1.0」に設定し、全体を赤く塗ります。
ツールバーからグラデーション![]() を選択して強さを1.0に設定して、「下から上」「上から下」に塗ると全体を赤くできます。
を選択して強さを1.0に設定して、「下から上」「上から下」に塗ると全体を赤くできます。

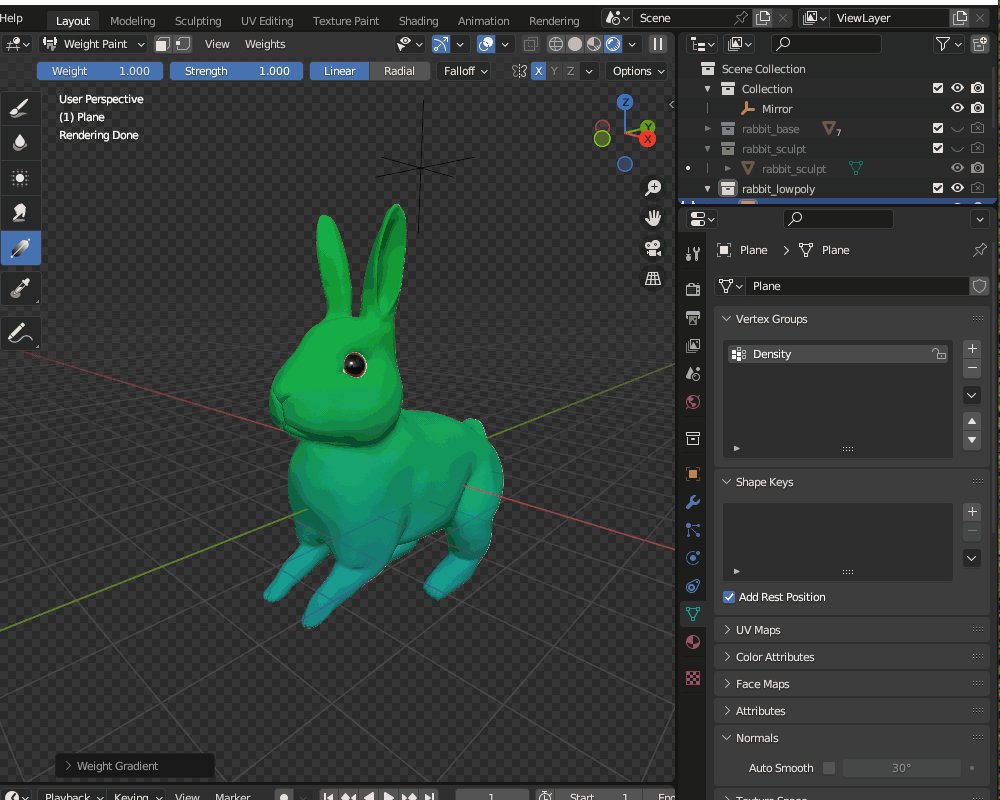
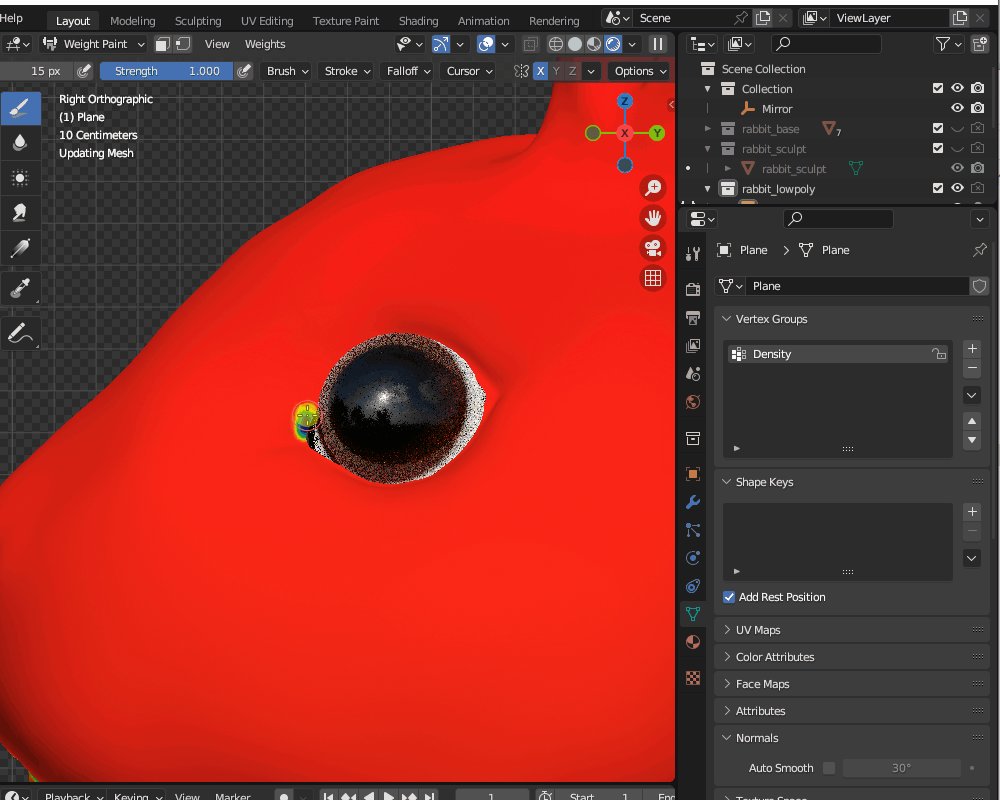
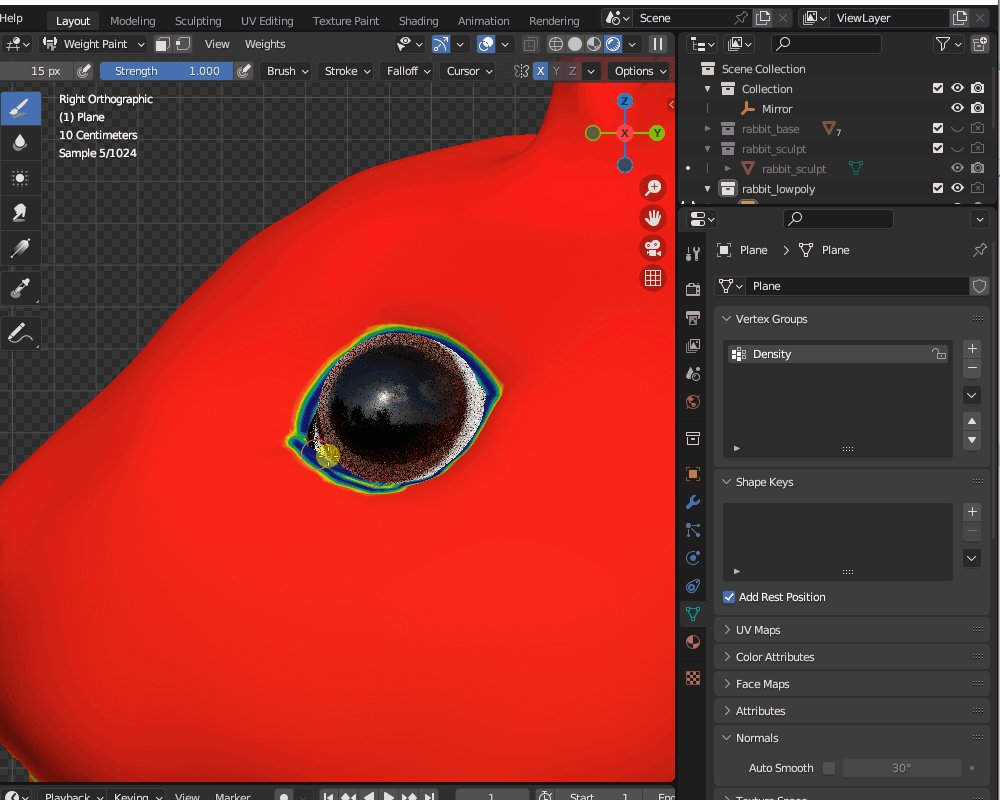
次に、ヘッダーのウエイトを「0.0」に設定し、ツールバーからブラシを選択して、目の回りと鼻・口回りを青く塗ります。
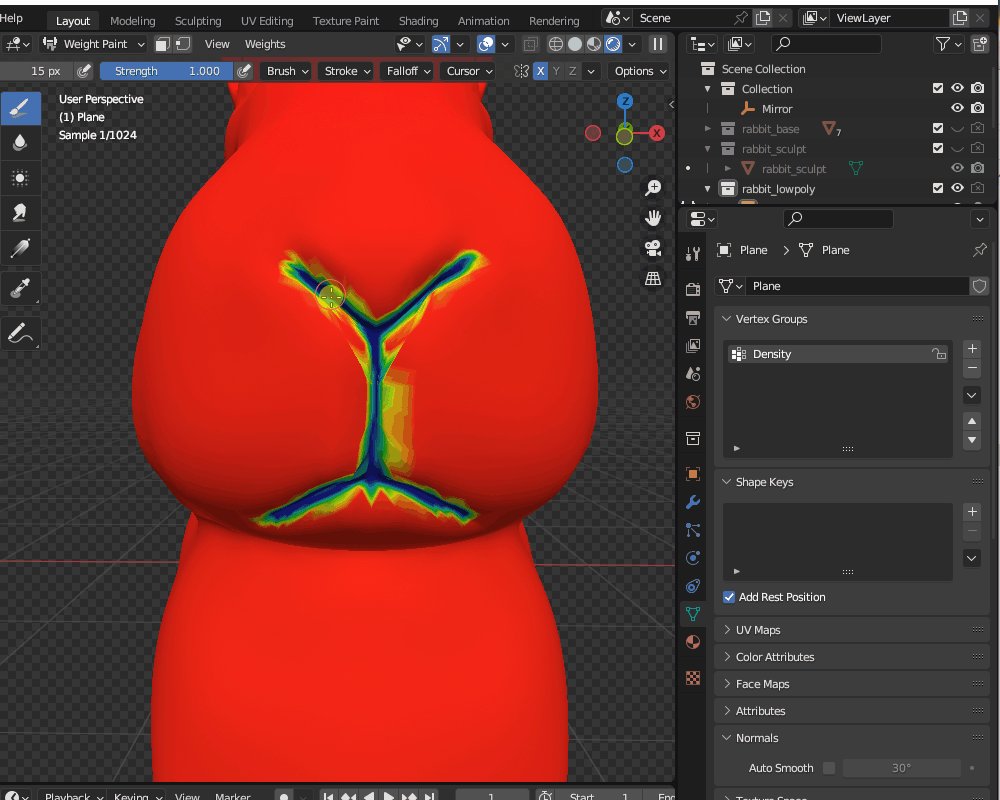
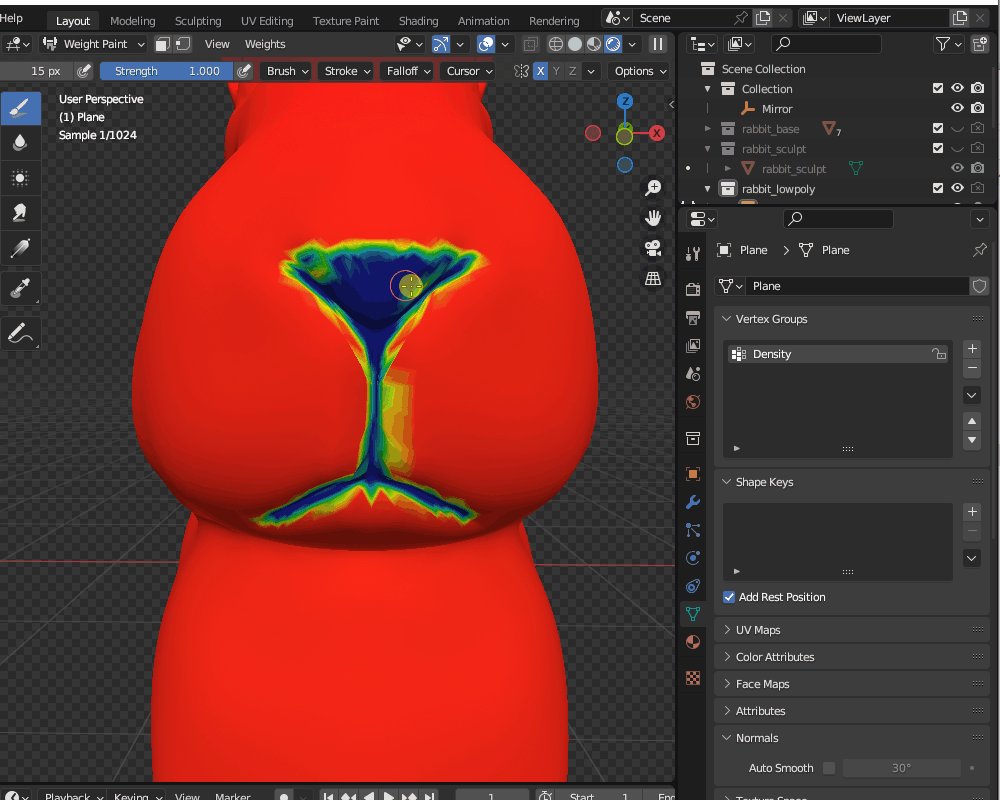
ヘッダーの「Xミラー」をONにしておくことをおすすめします(ただし、以下の例のようにメッシュによってはうまくXミラーできないこともあります)。

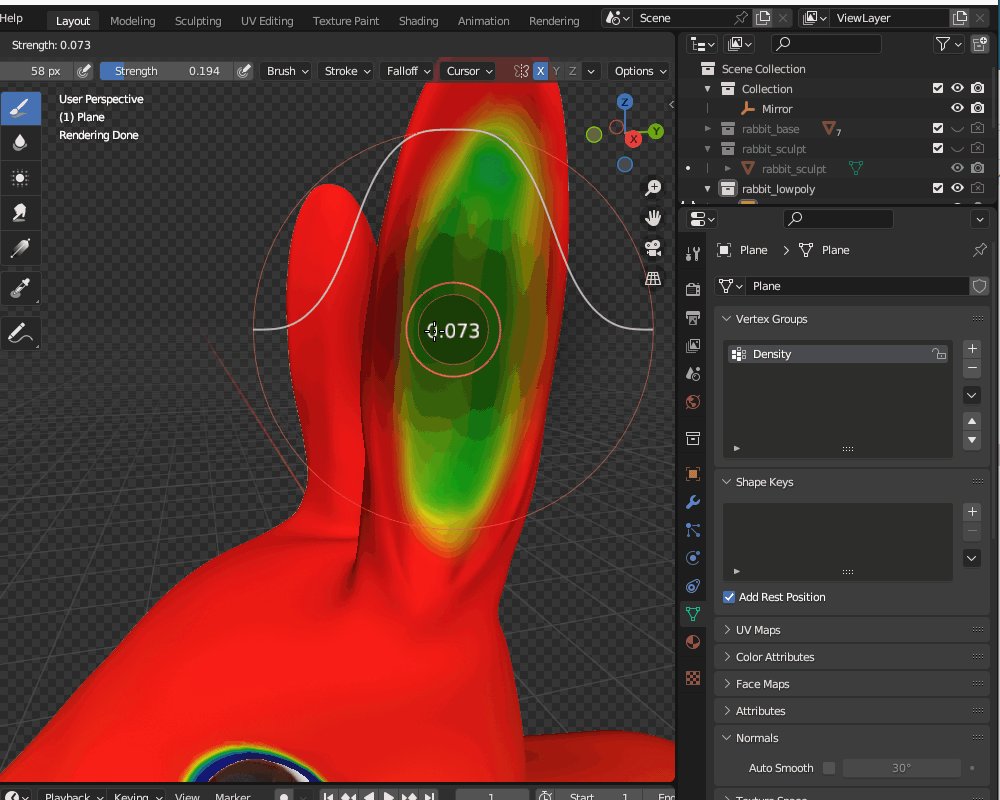
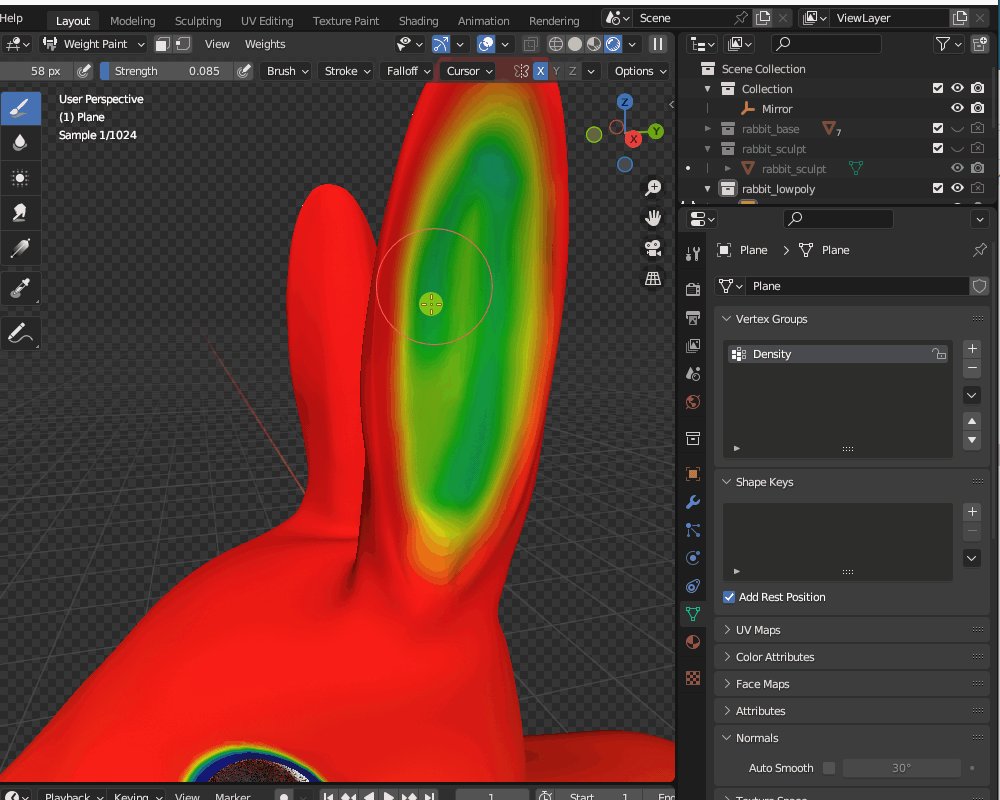
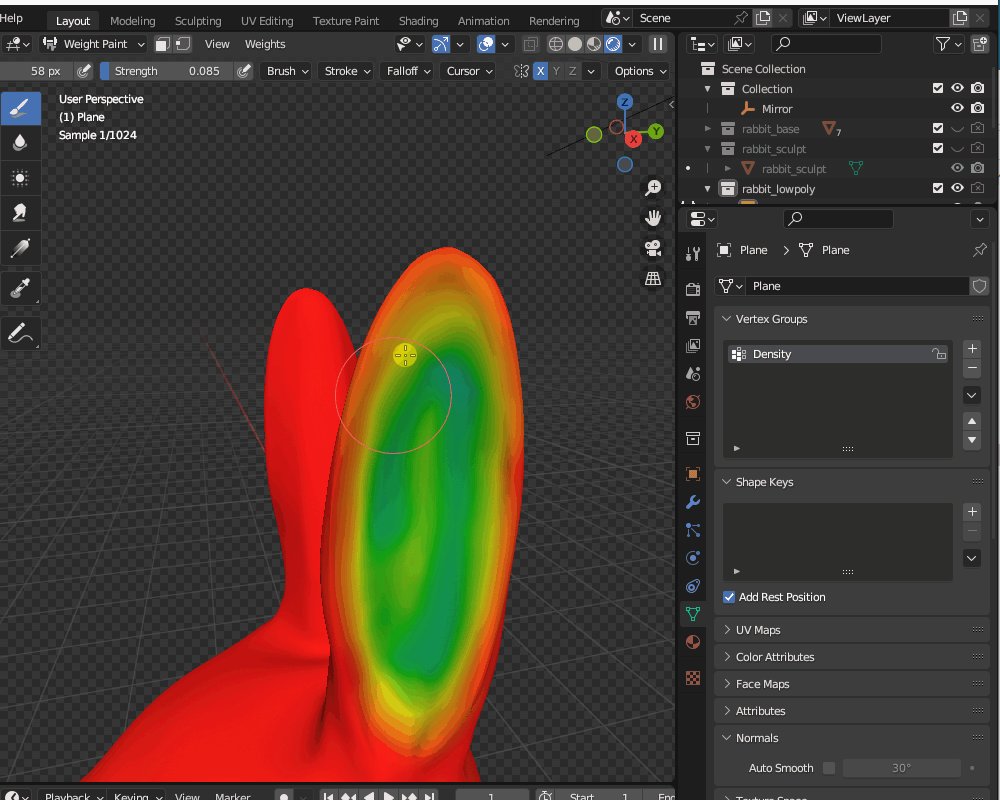
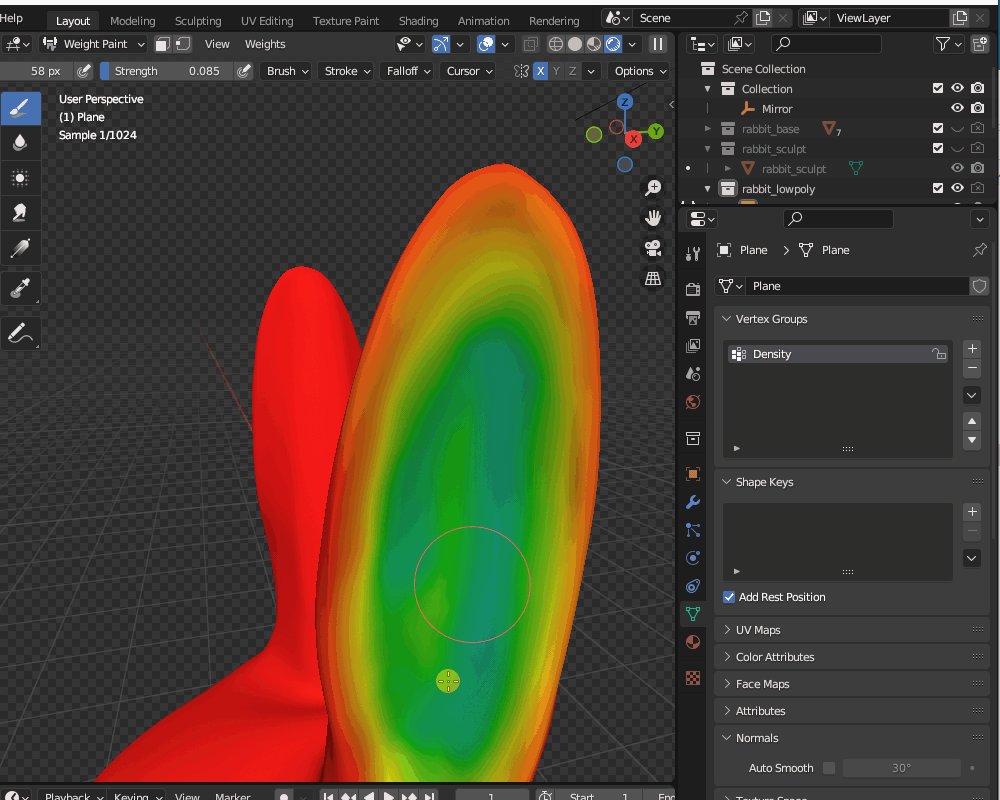
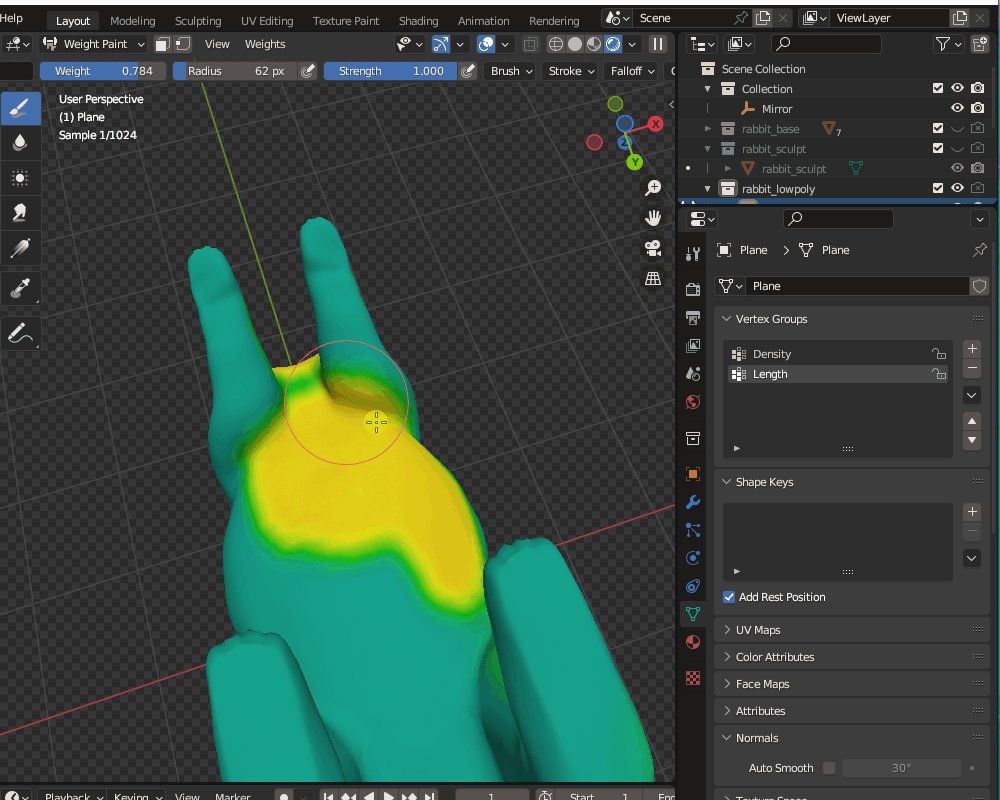
また、ブラシの強さを0.1弱程度に設定し、耳の内側を青緑色に塗っていきます。
以上で、「Density」の編集は完了です。

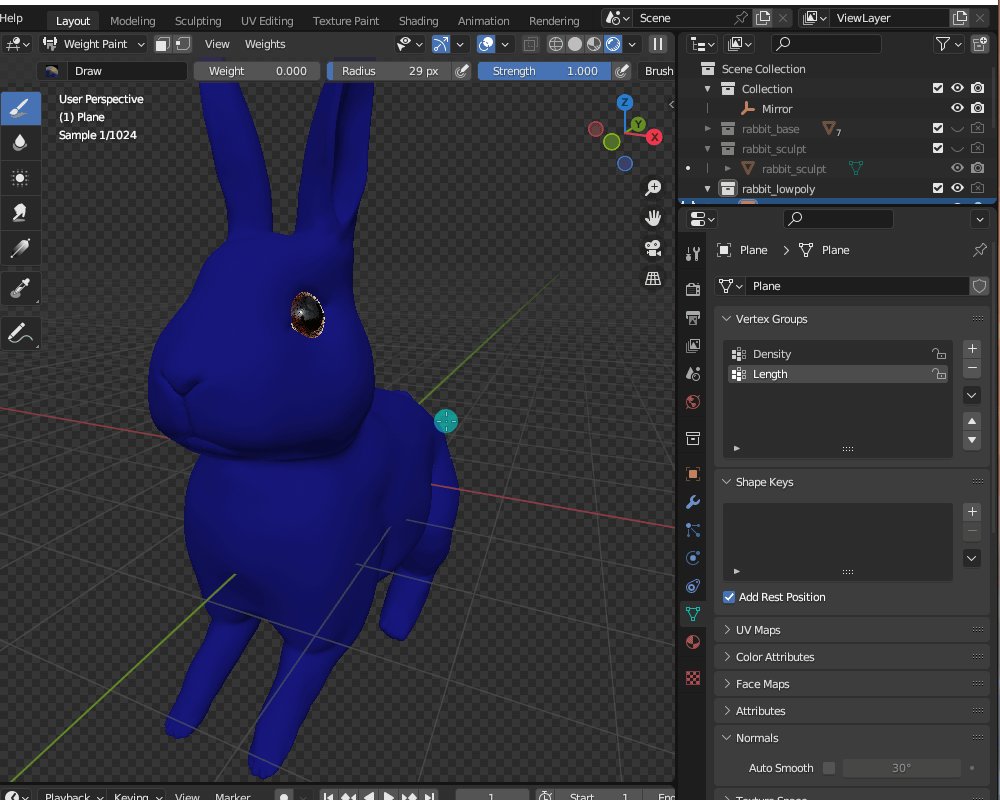
つぎに、ヘアーの長さを調節するための頂点グループを追加し、「Length」(長さ)という名前を付けます。
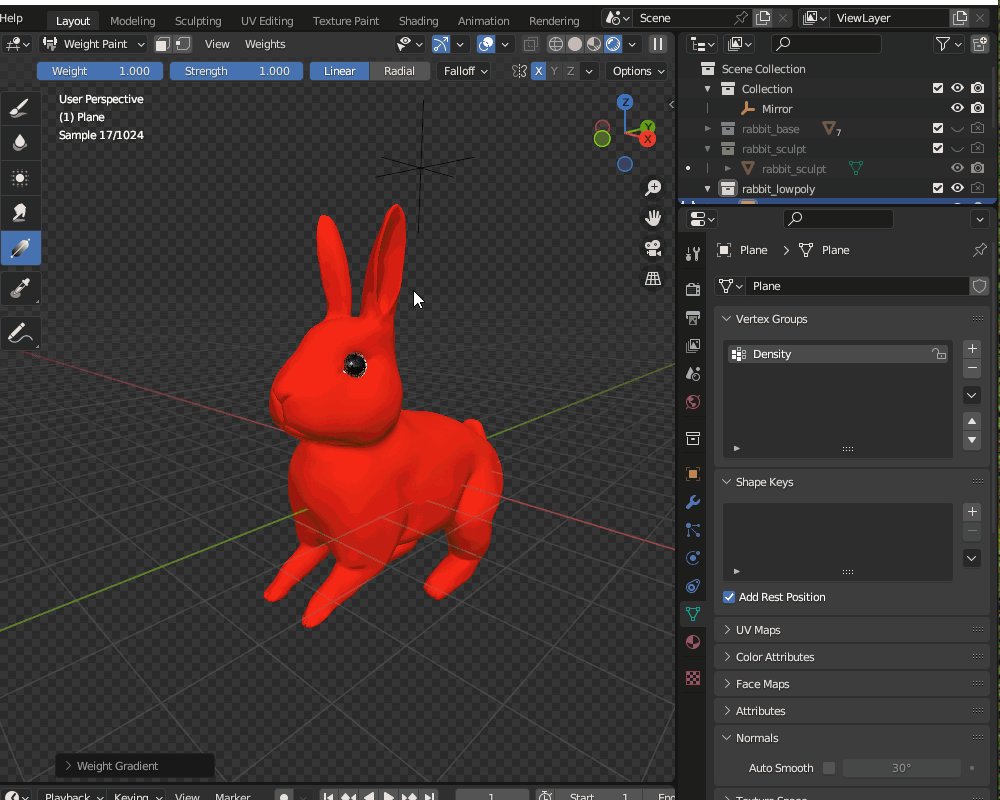
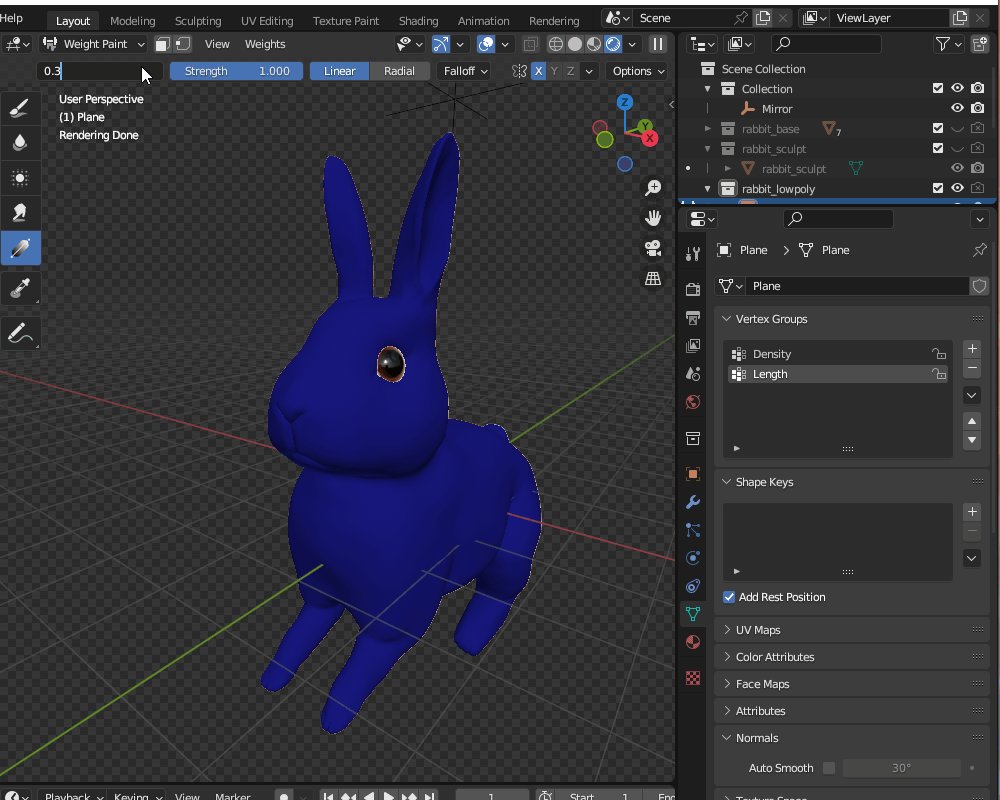
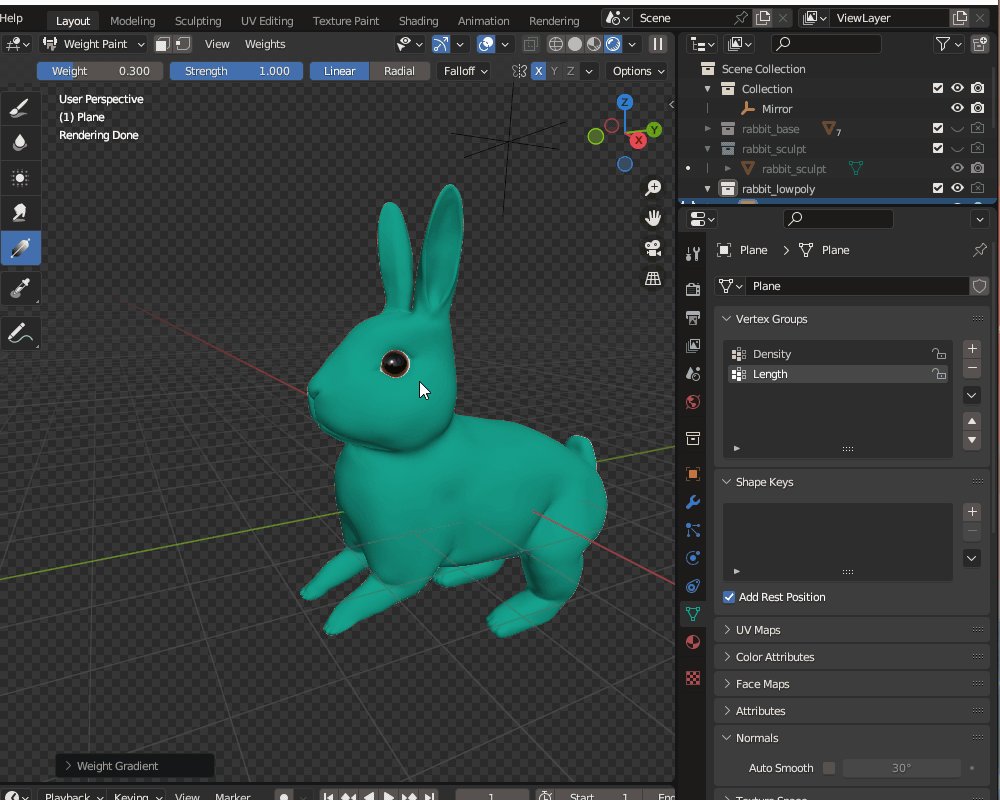
ウエイトペイントモードに切り替えて、ヘッダーのウエイトを0.3程度に設定し、全体を青緑色に塗ります。

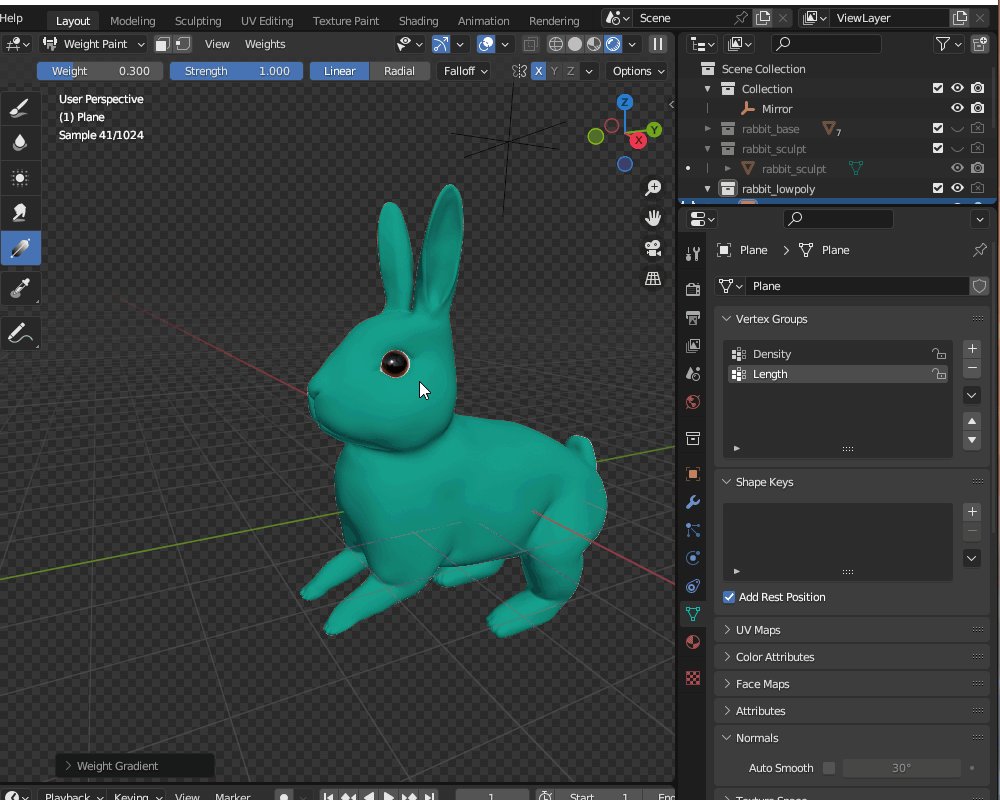
毛の長い箇所は、ヘッダーのウエイトの数値を上げて、ブラシで塗っていきます。
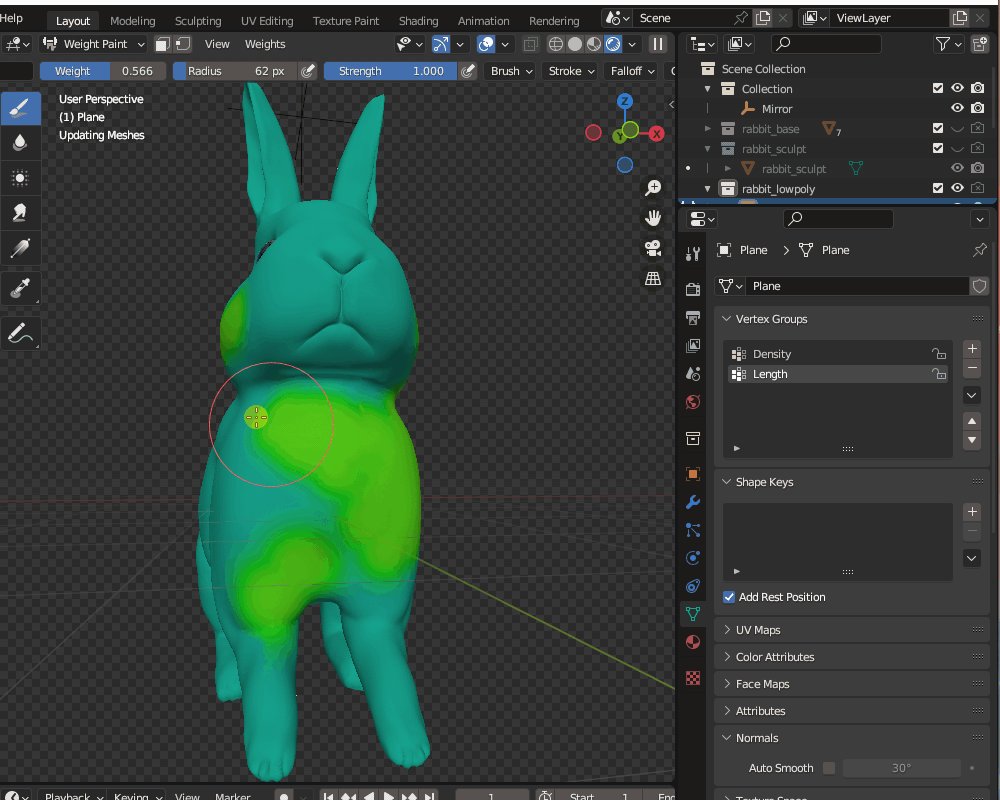
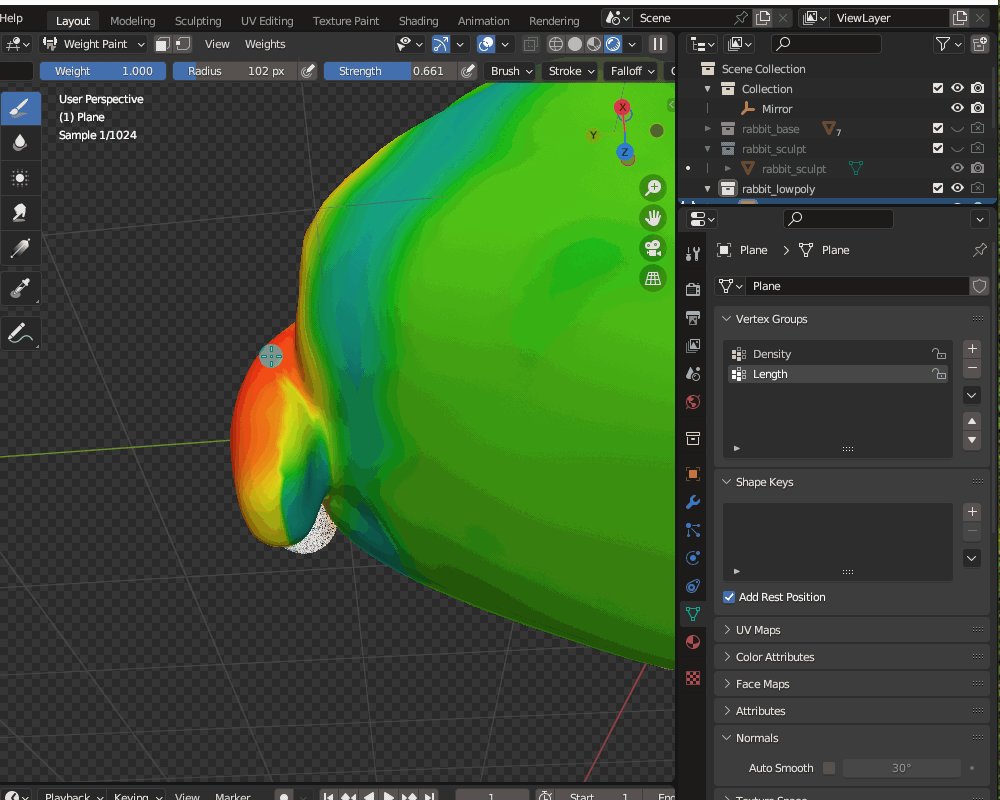
頬から背中にかけては0.6程度、胸からお腹は0.8、尻尾からお尻にかけてはは1.0程度で塗るとリアルになるかなと思います。

塗り終わったら、「綿毛」と「刺し毛」のパーティクル設定で「頂点グループ(Vertex Groups)」のメニューを開き、密度(Density)と長さ(Length)について、ウエイトペイントで作成した頂点グループをそれぞれ読み込みます。

すると、こちらのようにウエイトペイントの結果がヘアーの密度・長さに反映されて、よりリアルになります。

毛の流れを表現する
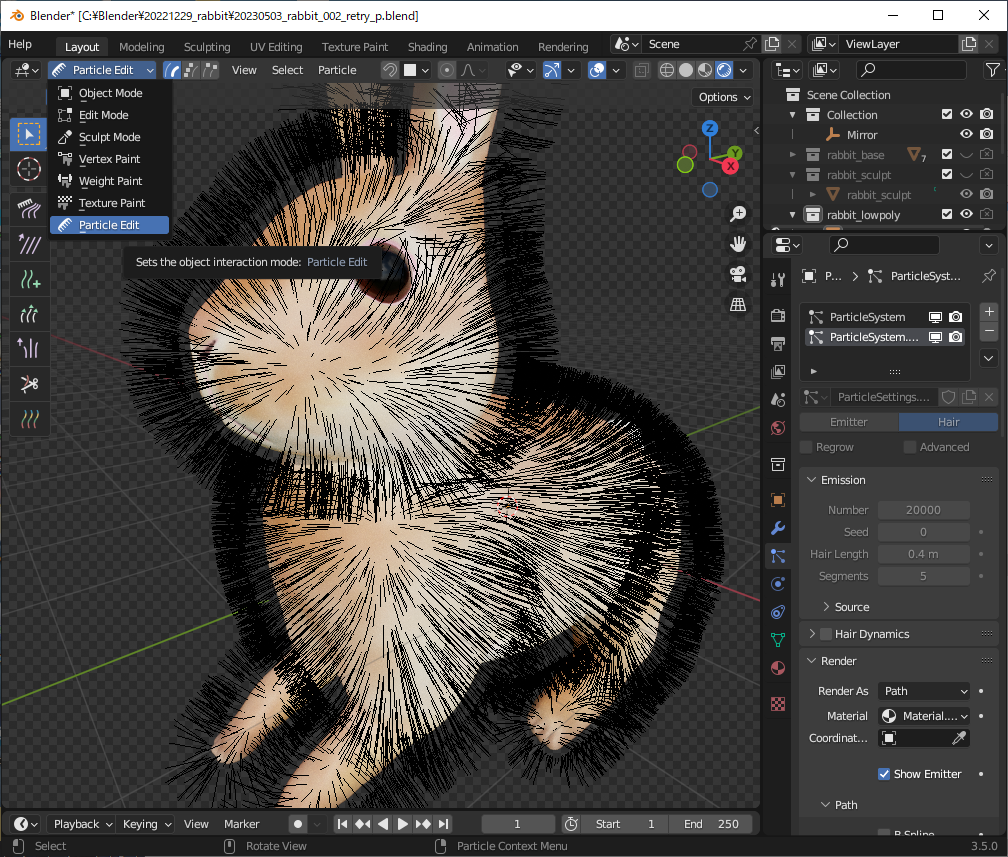
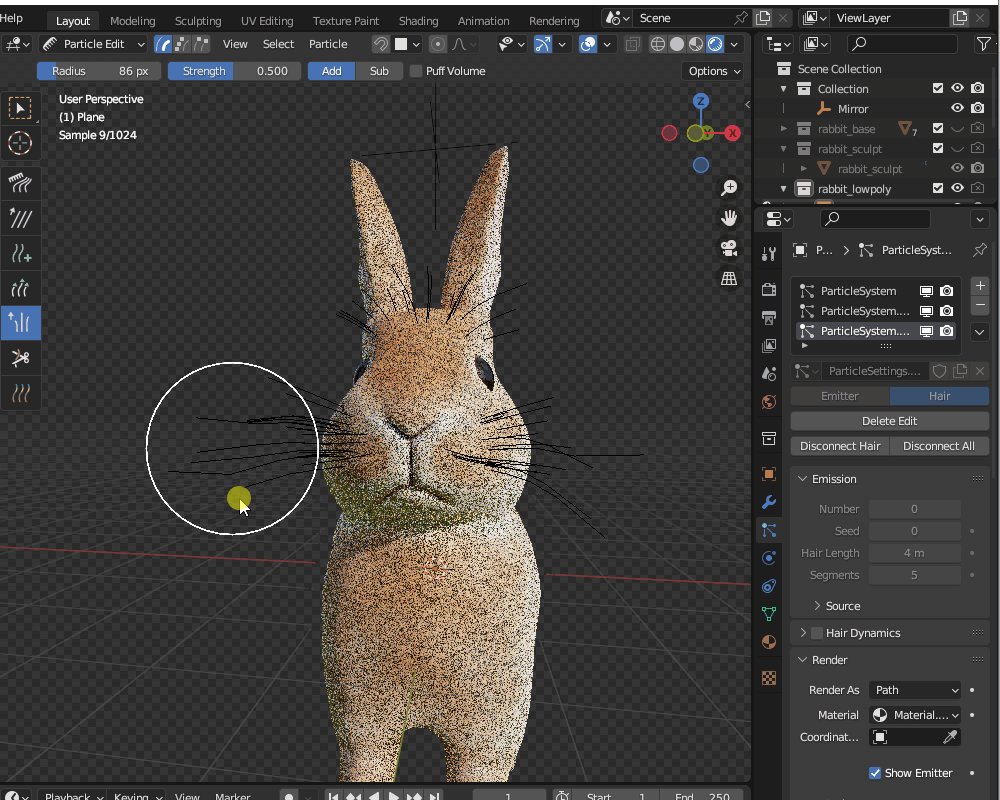
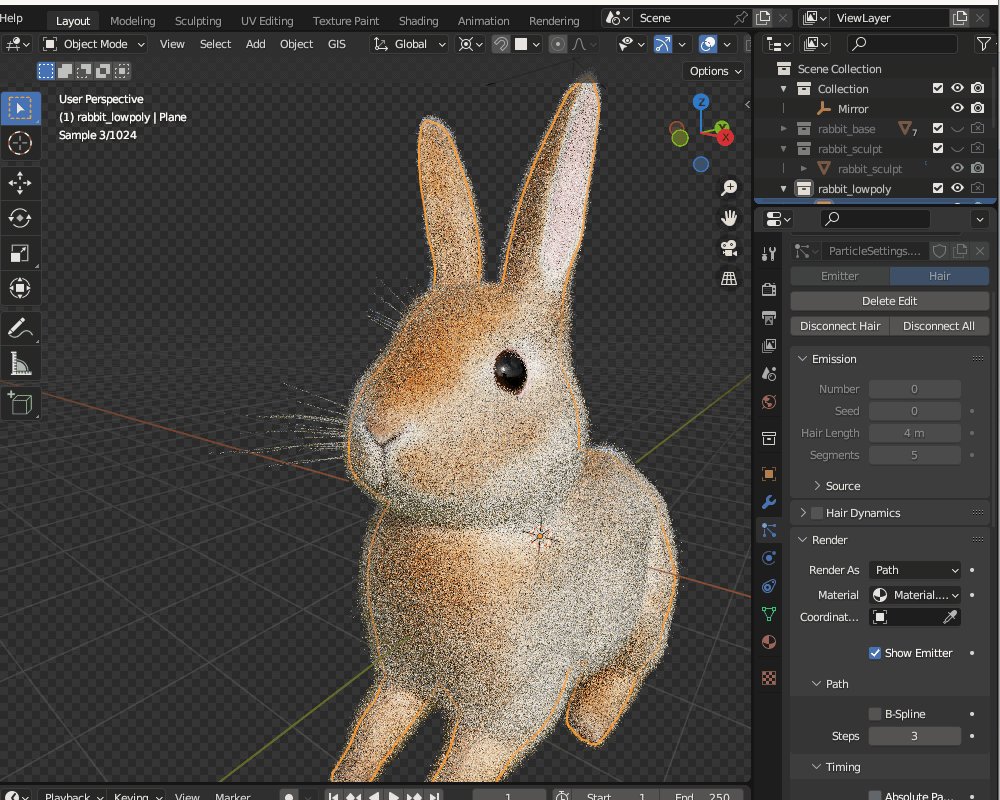
「パーティクル編集モード」(Particle Edit Mode)を使うことで、毛の流れを表現することができます。

先ほど、「Blender 3.5のヘアーシステムを使った毛並みの作り方」で紹介した「スカルプトモード」と同様に、毛の追加・削除・くしをかけるなどの編集ができます。
ちなみに、パーティクル編集モードで編集すると、パーティクルプロパティから毛の本数や長さを調節することが出来なくなりますので注意してください。
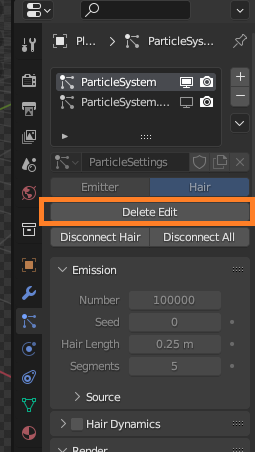
パーティクルプロパティから毛の長さ・本数を再度調節したい場合は、「編集を削除(Delete Edit)」を選択すると、パーティクル編集モードで編集した内容は削除されて、パーティクルプロパティのメニューが復活します。

くしを掛ける際は、ブラシの強さを0.01程度に弱めに設定することをおすすめします。

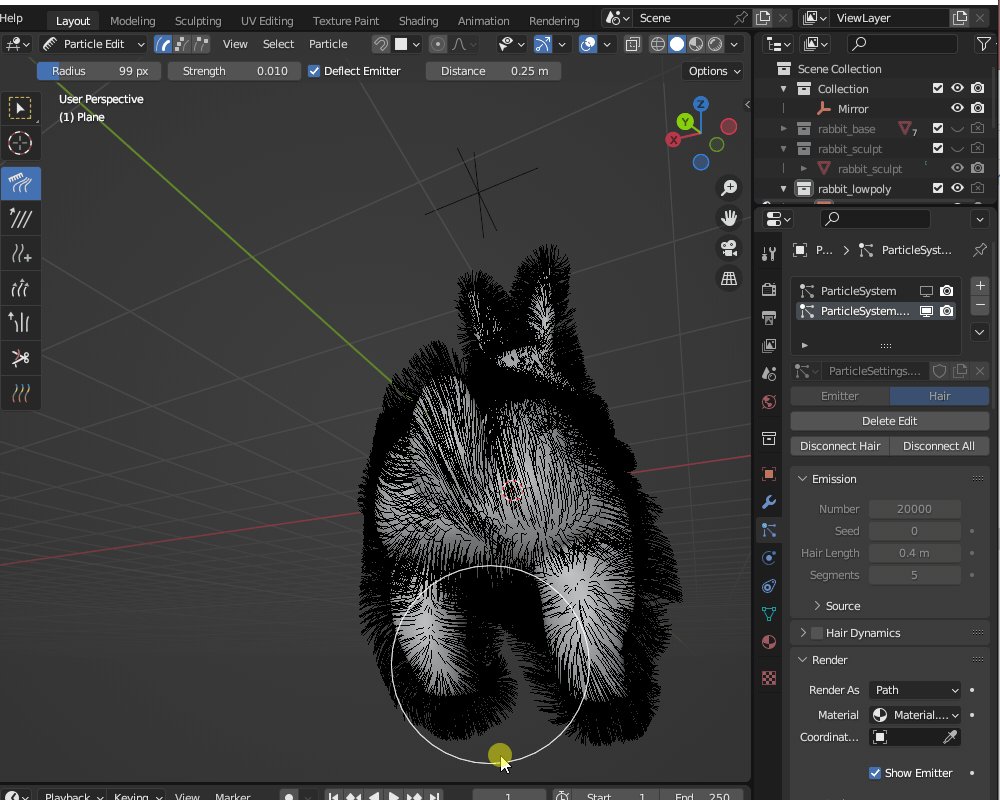
体の鼻から尻尾にかけて、脚の付け根から先端にかけてなぞることで、流れるような毛並みを表現できます。

ヒゲの作成<パーティクルヘアー編>
最後に、ヒゲを追加します。
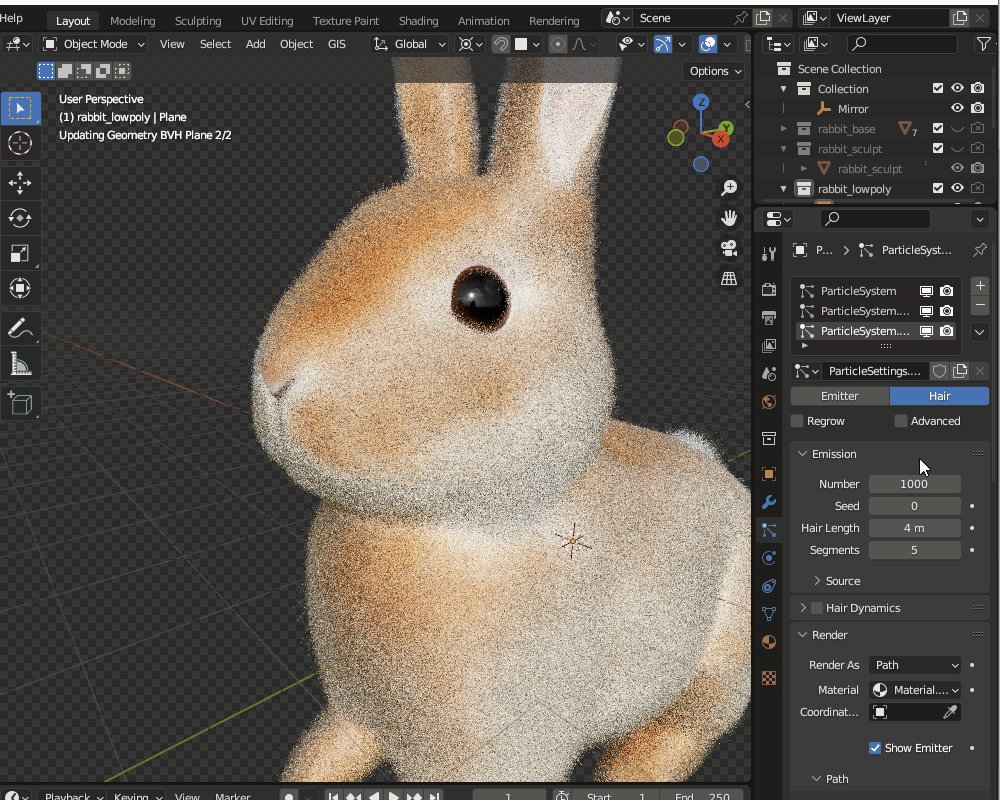
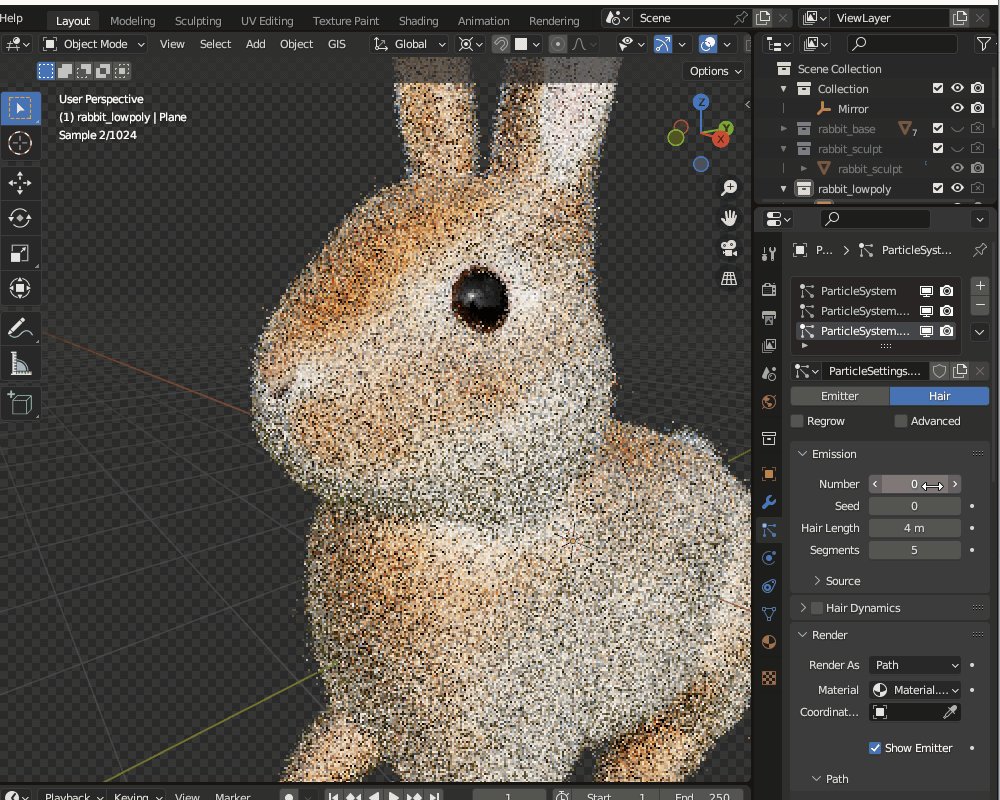
パーティクルプロパティから、新規パーティクルシステムスロットを追加します。
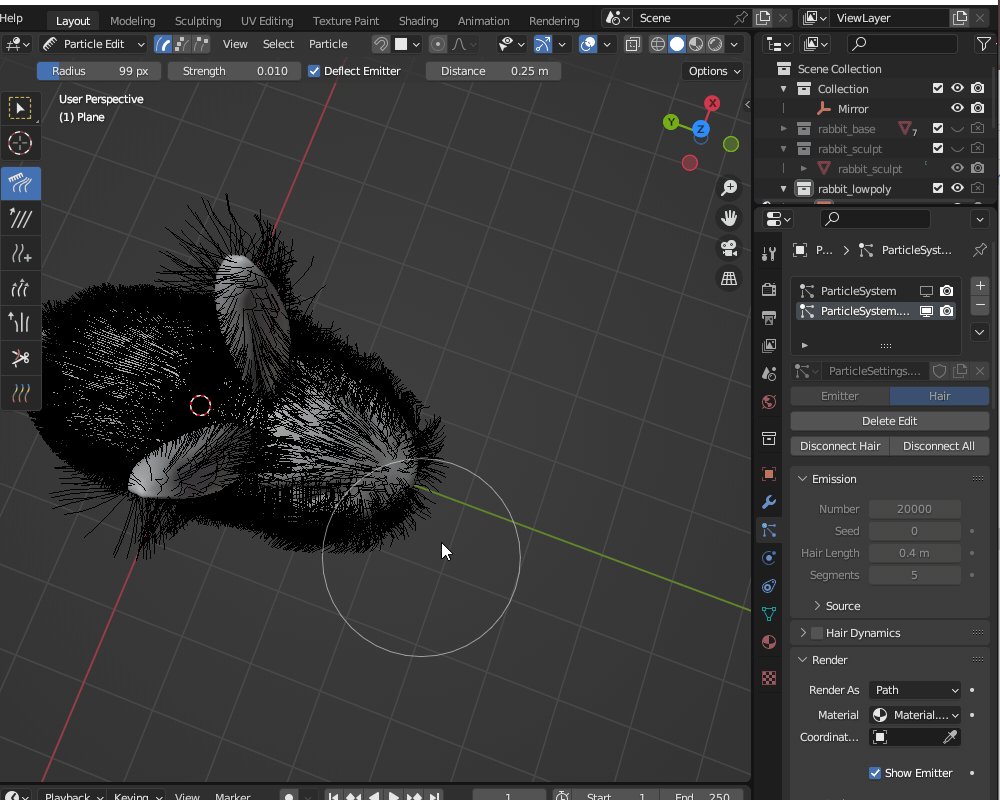
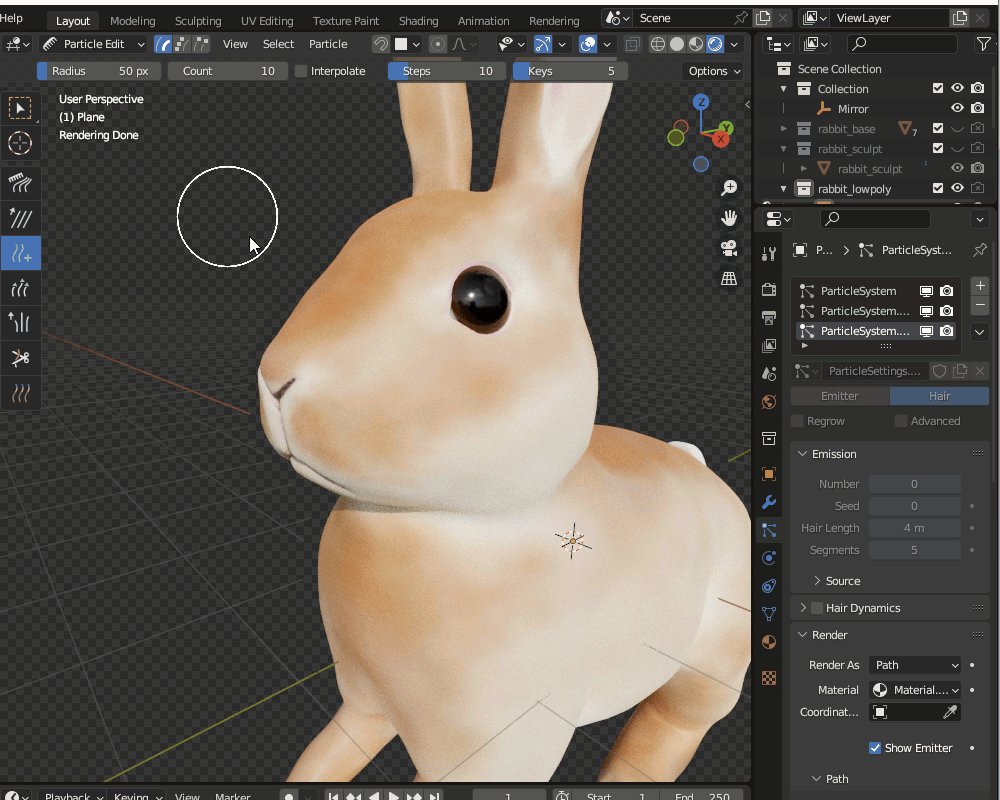
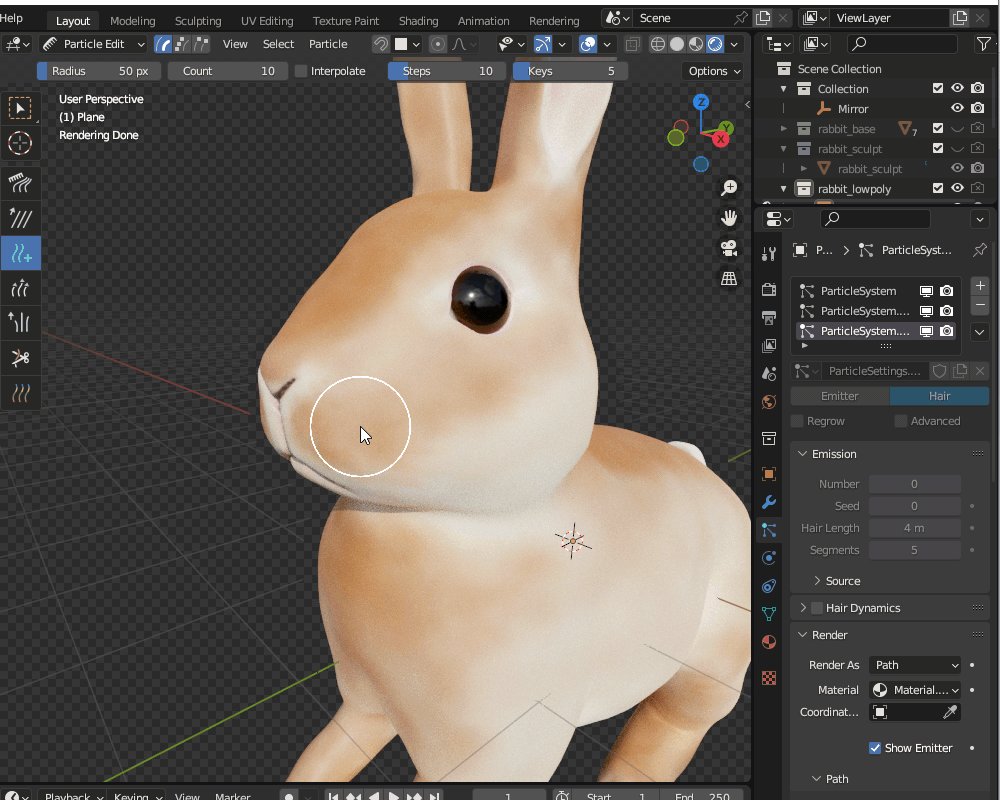
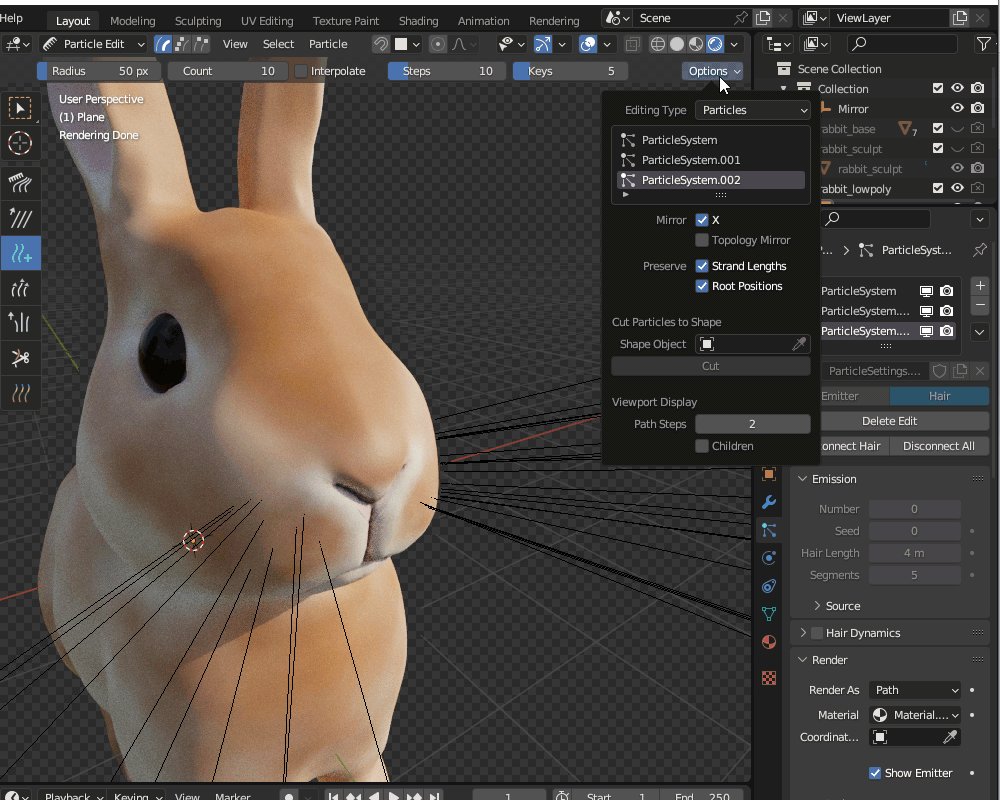
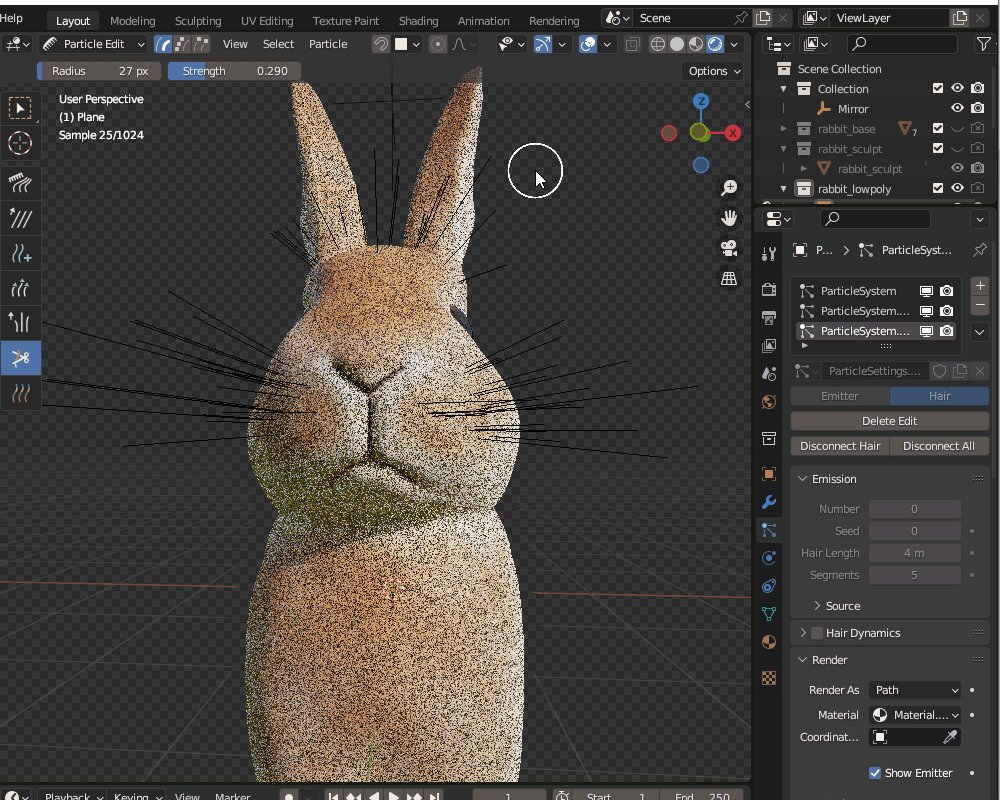
ヘアーの本数は0に設定し、パーティクル編集モードでヒゲを生やしたい箇所に追加していきます。

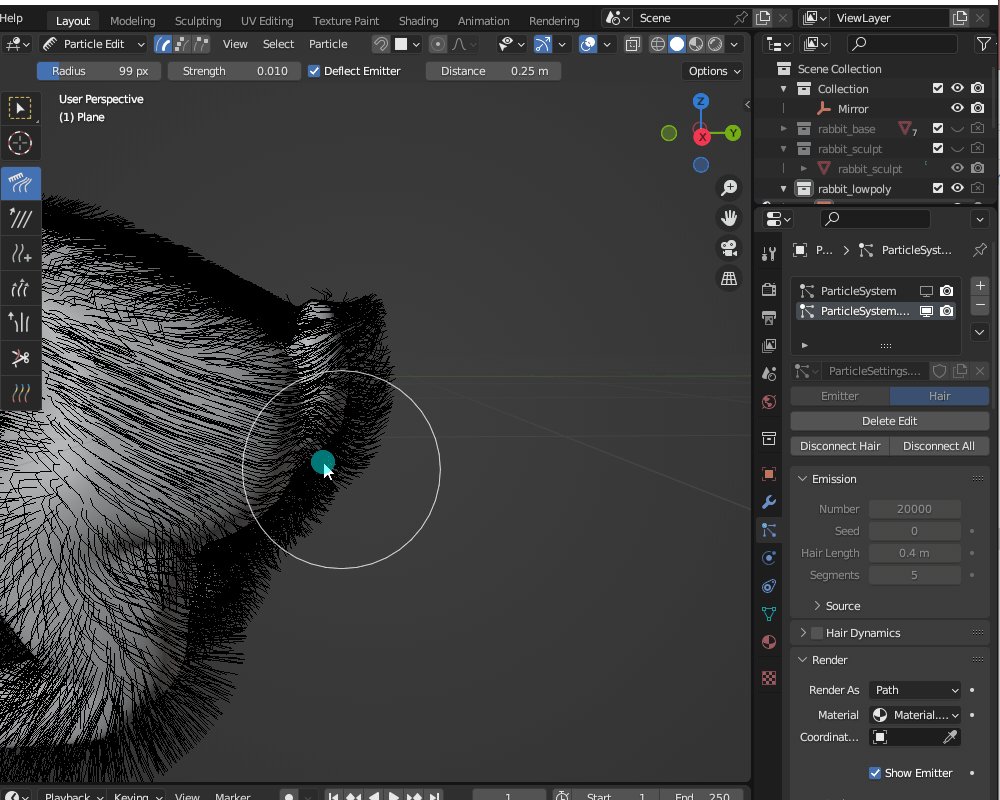
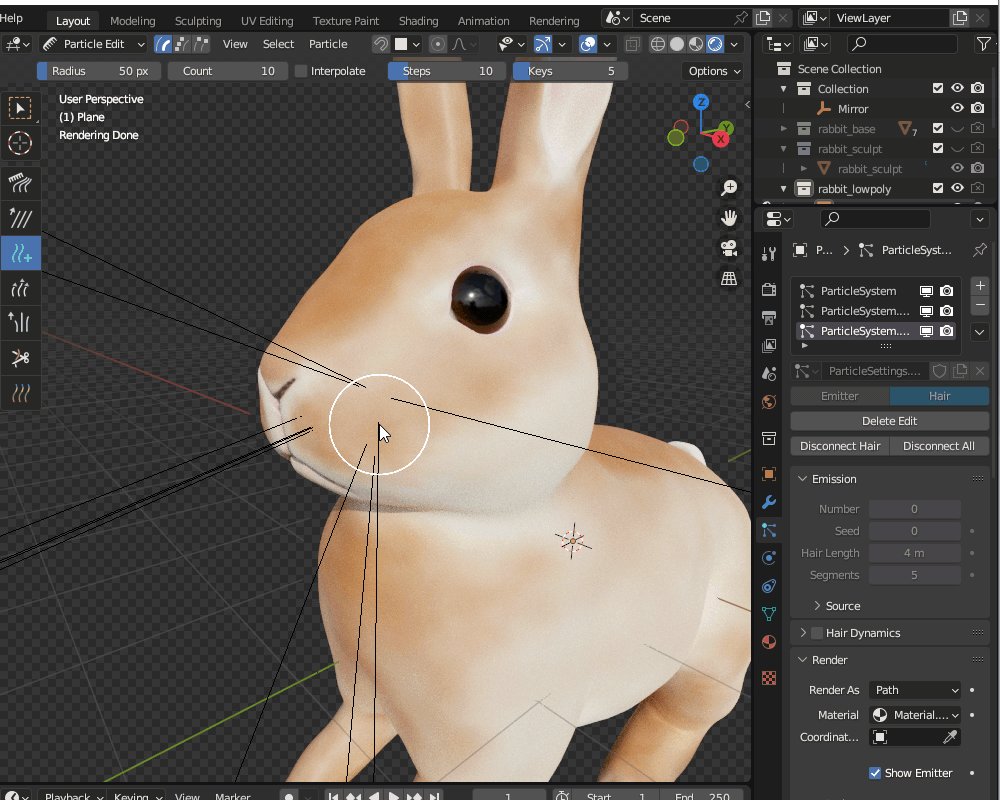
ヘッダーから追加するヒゲの本数を設定し、ヒゲを生やしたい箇所をクリックしてヒゲを追加します。
(ヘッダーの右上にある「オプション(Options)」から、「X軸ミラー(X Mirror)」にチェックを入れておくことをおすすめします。)

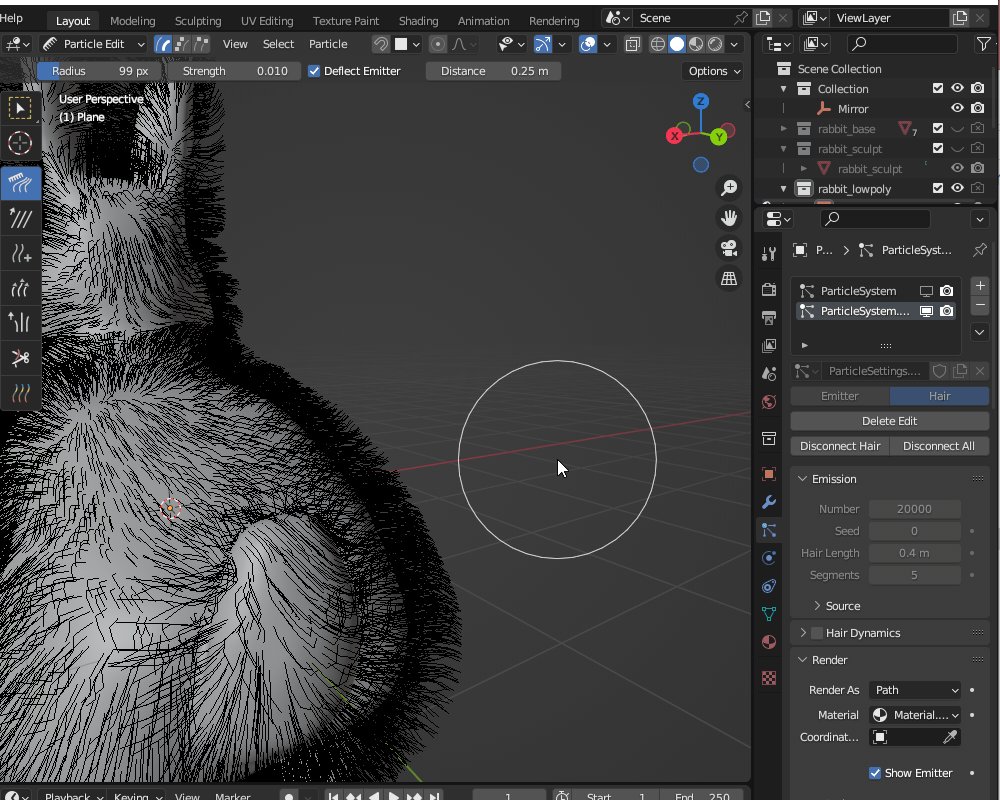
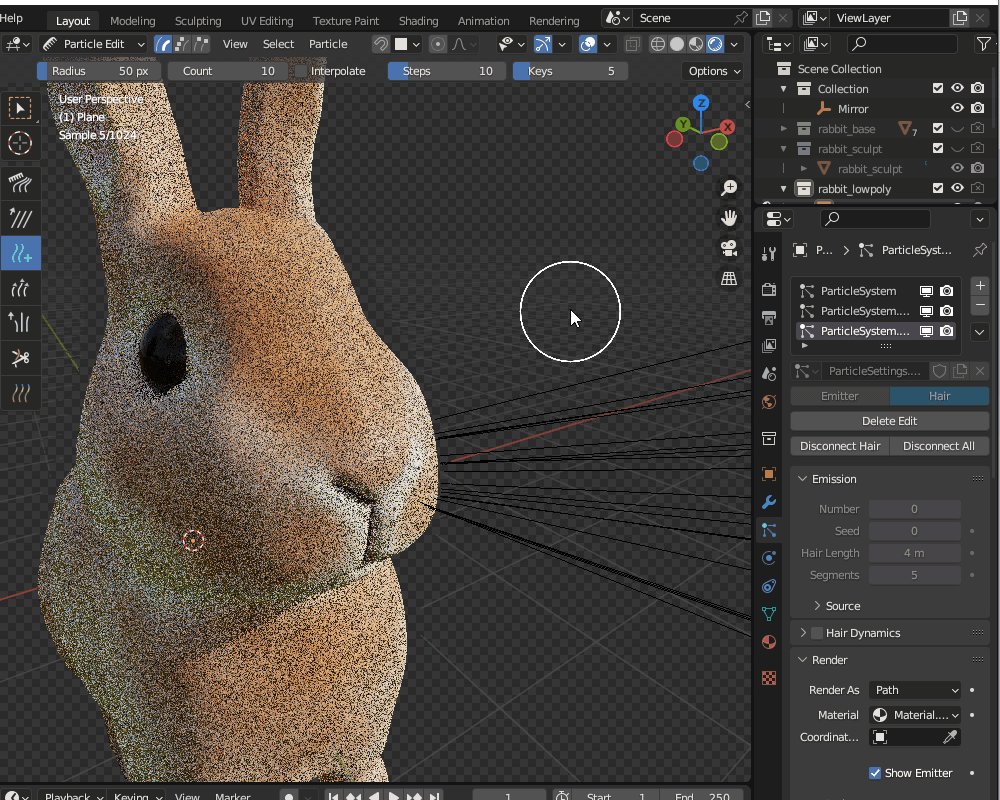
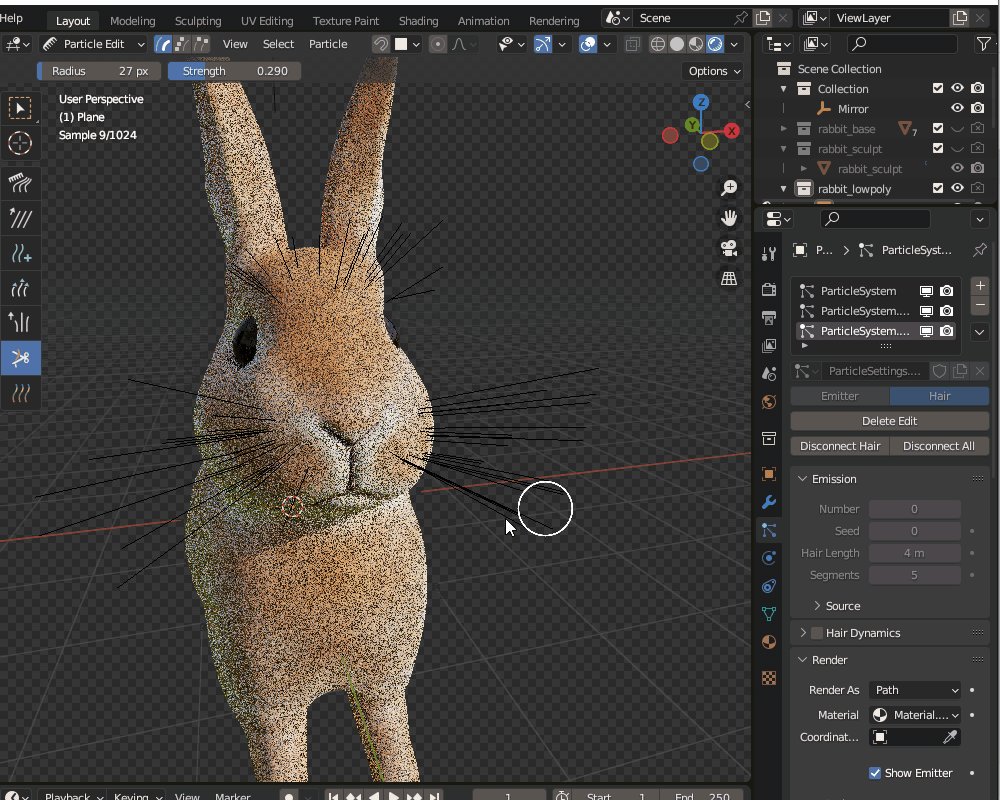
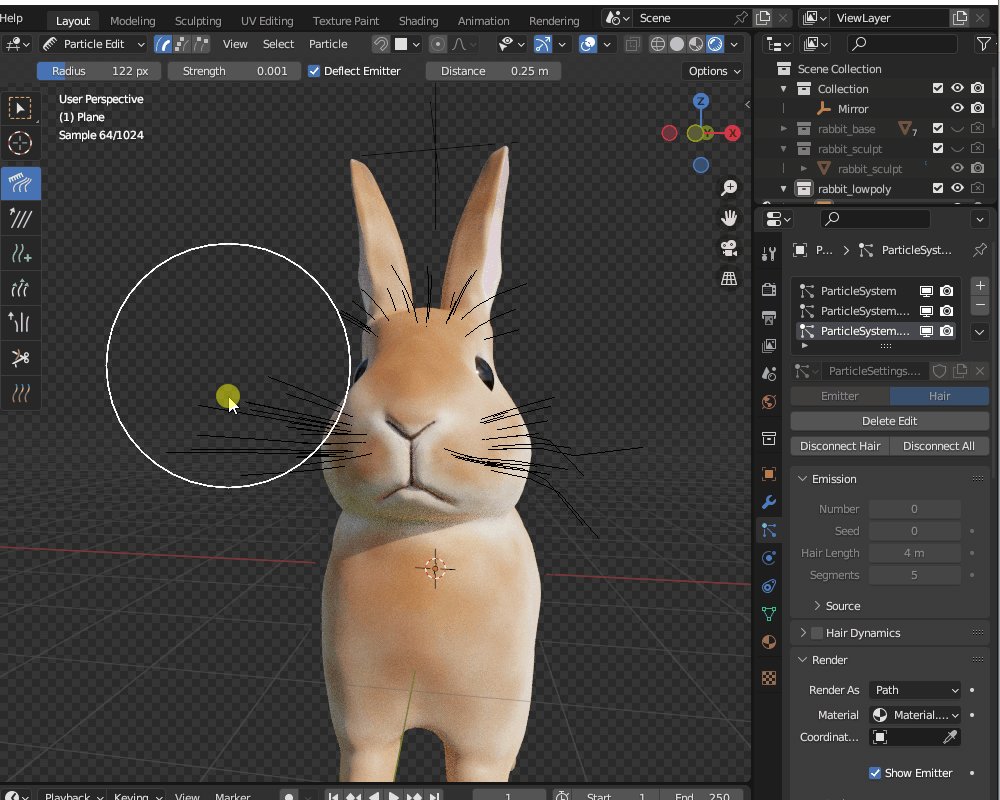
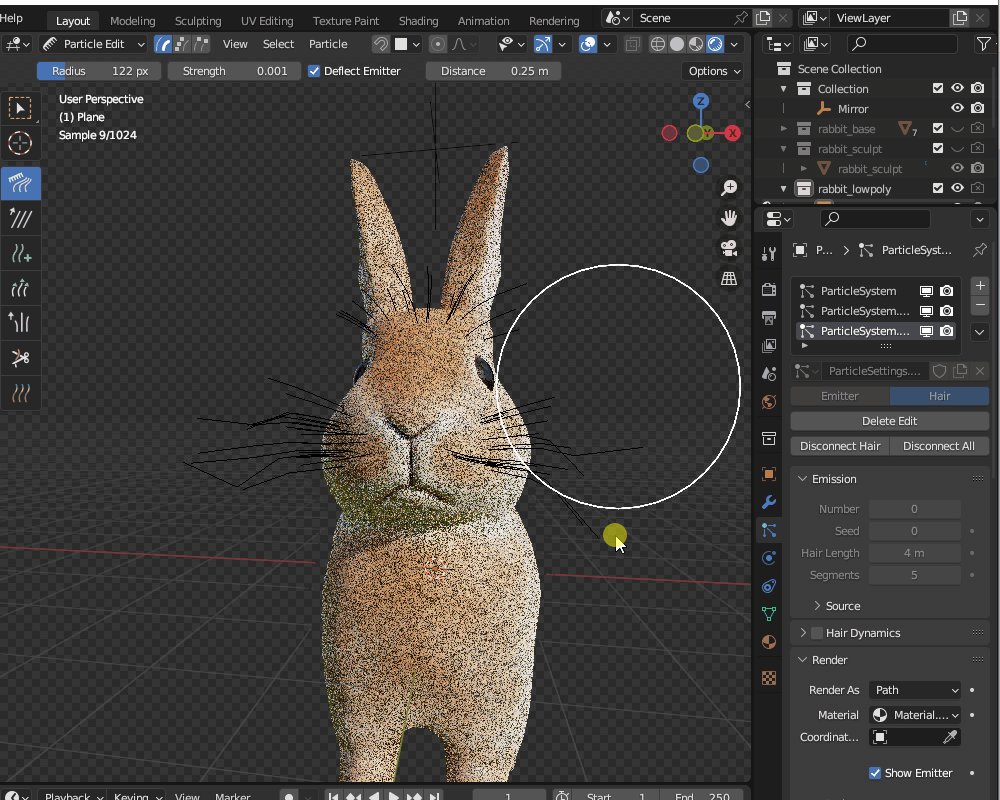
ヒゲを生やしたら、長さがランダムに見えるように、カットブラシでカットしていきます。

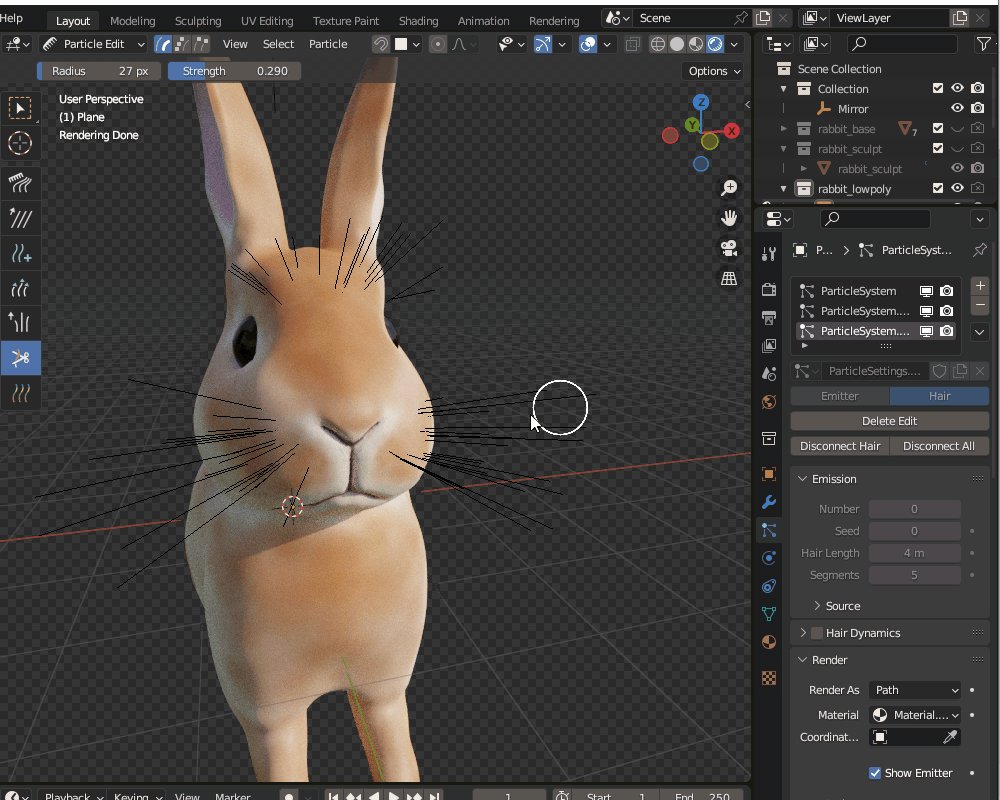
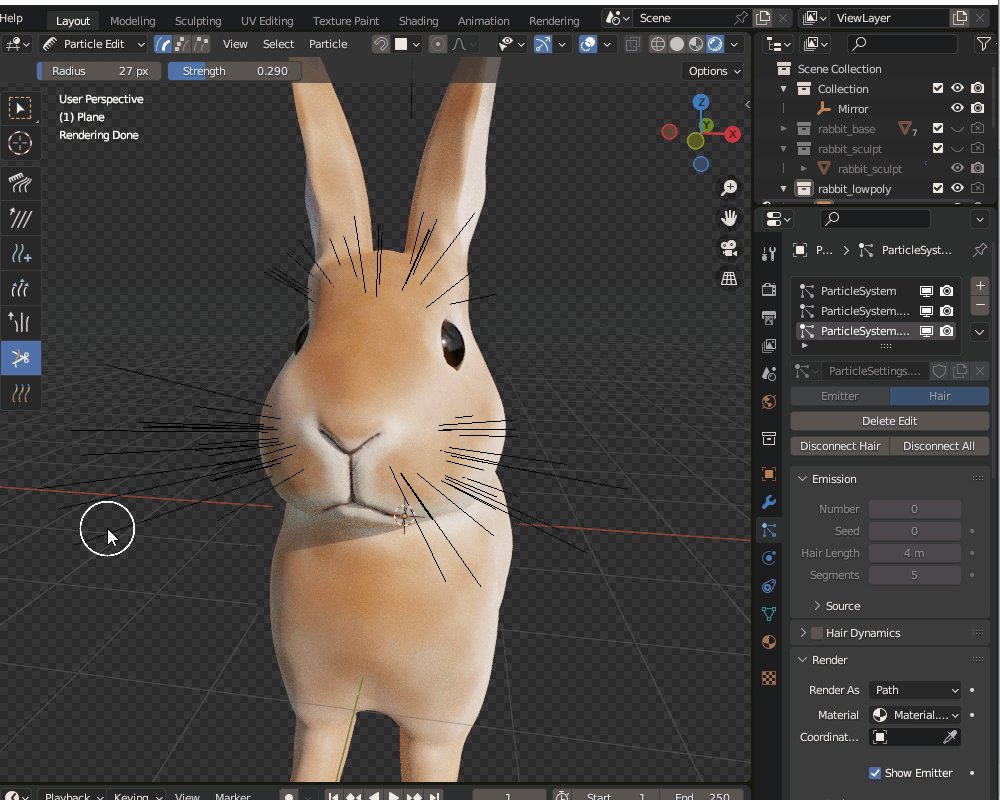
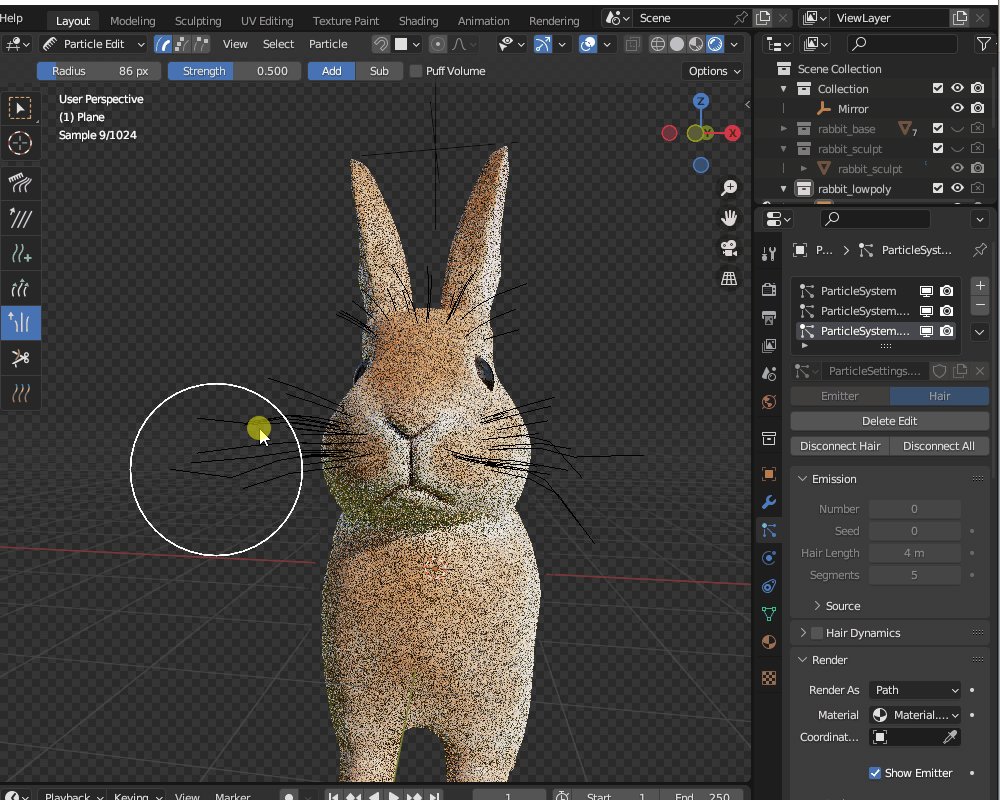
ヒゲの向きはいったんクシで前から後ろ・上から下に流した後、パフで広がらせると自然に見えるようになります。

最後に、パーティクル設定からヒゲの太さとマテリアルを設定してください。
マテリアルは、プリンシプルヘアーBSDFで色を灰色に設定すればそれらしく見えます。

以上で、パーティクルを使ったうさぎの毛並みの作成は完了です!

まとめ
今回は、動物のモデリングの醍醐味とも言える、「モフモフの毛並みの作り方」について、「Blender 3.5の新ヘアーシステムを使った方法」「パーティクルを使った方法」の2通りを紹介しました。
一応、動物の豊かな毛並みを作成するための基本的なノウハウについては、ひととおり紹介できたかなと思います。
あとは、リファレンス画像や一緒に暮らしているペットの毛並みをじっくりと観察したり、他のチュートリアルを参考にするなどして、皆様自身で「モフモフな毛並み」を追求していただければと思います!
個人的には、Blender 3.5の新ヘアーシステムの方が、パーティクルよりも動作が軽く、編集がしやすく感じましたので、ぜひ試してみてください!
参考チュートリアル
Blender 3.5のジオメトリーノードベースの新ヘアーシステムについては、こちらの公式チュートリアル動画で使い方を解説しているので、参考にしてください。
また、従来のヘアーパーティクルを使った「モフモフな毛並みの作り方」については、こちらのTom Studioさんのチュートリアル動画が日本語で分かりやすいので、ぜひ参考にしてください。
広告