【Blender2.93】MINI Cooper S Part4 内装(インテリア)のモデリング【Car modeling】

3DCGソフトBlenderを始めて早1年になりますが、初めて自動車モデリング(BMW MINI クーパーS 2007年モデル/R56型)にチャレンジしました🚗
製作過程を何回かに分けて連載します🖥️
これまでにPart1でボディ、Part2で外装、Part3では足回りのモデリング方法を記しましたが、
本記事では、内装のモデリングについて記します。
「とりあえず試しに作ってみるか😋」くらいの軽い気持ちで内装を作り始めてみたものの、外装パーツと比べてはるかに部品点数が多くて大変でした😅
内装のモデリングだけで1ヶ月近くかかってしまいましたが、最終的に満足のいくインテリアに仕上がりました✨
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
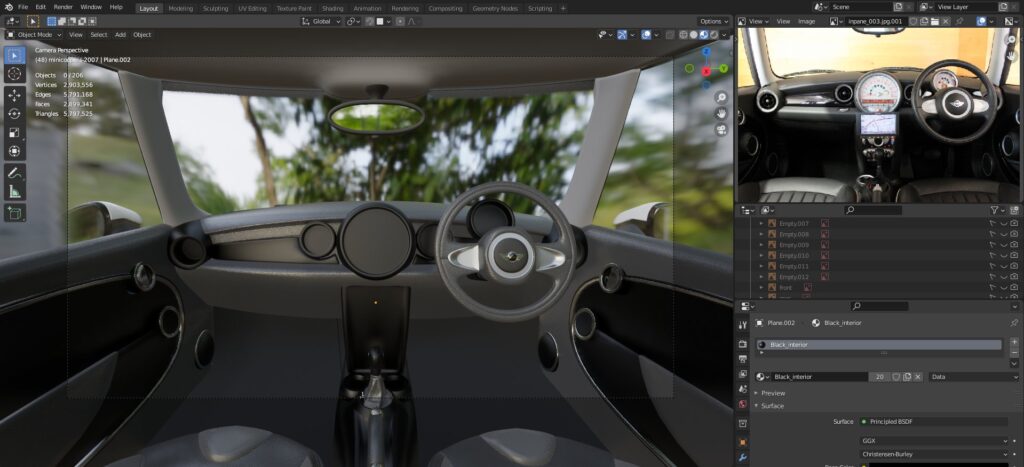
<完成図>

広告
なぜ内装を作るのか
前回記事「Part3 足回りのモデリング」と同じ結論から入りますが、カーモデリングをする上で、必ずしも内装を作る必要はありません(笑)
最終的な作品に必要なのが車の外観だけであれば、窓ガラスを黒っぽくor不透明にして内部を見えなくしてしまえばよいです😎
真面目に作ろうとすると、外装パーツと比べ物にならないくらい部品点数が多くて大変です!
なので、私のようにモデリング自体を目的として楽しみたいという方以外は(作業時間とポリゴン数の無駄を考えると)作らない方が賢明だと思います😅
ただ、今回は「車の内部も最終的な作品として作り上げたい」「MINI Cooperのオシャレな内装を作ってみたい」という思いから作ることにしました。
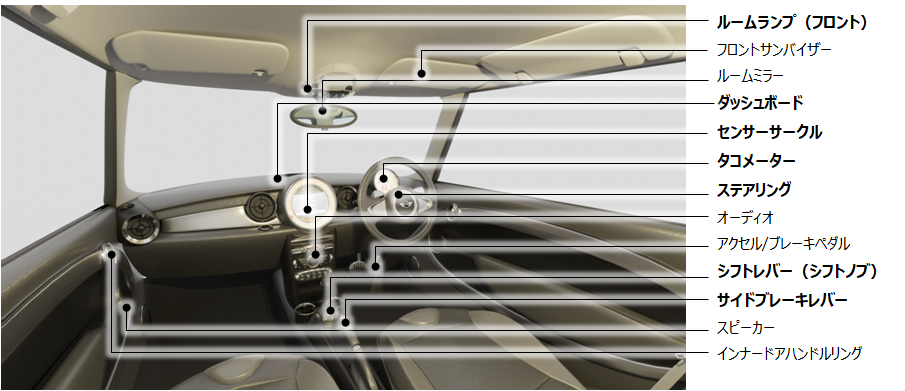
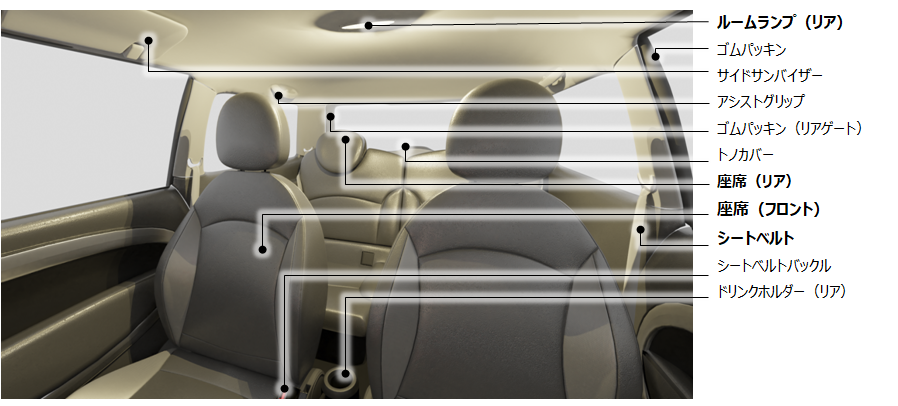
作成したパーツ一覧
作成した内装パーツの一覧を以下に示します。太字はモデリング上重要、もしくは特徴的なパーツなので本記事で作成方法を紹介します。
ボディ内側のパネルやスイッチ類もひとつひとつモデリングしたので、最終的に内装だけで部品点数が100パーツを超えてしまいました😅
これだけ多くの部品を設計・製造する自動車メーカーってすごいですね!😱
インパネ回り・フロントウインドウ付近

室内

作成の流れ
個々のパーツの作成方法の説明の前に、全体の作業フローを説明します。
今回は以下のような流れで作成しました。
1.資料(写真)を集める
↓
2.基準となる部品①(ステアリング、座席)のモデリング
↓
3.リファレンス画像(下絵)の配置
↓
4.基準となる部品②(ダッシュボード)のモデリング
↓
5.細かい部品のモデリング
基本的に、自動車の内装パーツの三面図は探しても見つからない可能性が高いです😅
「Part2 外装パーツのモデリング」「Part3 足回りのモデリング」のときと同様、まずは写真を集めて、それをもとにモデリングします。部品形状を把握するために、複数の方向から見た写真を集めておくと良いと思います。
写真を集め終わったら、まずは基準となる大きな部品(ダッシュボード、ステアリング、座席)からモデリングします。
細かい部品はこれらの部品を基準に配置するので、形状をできる限り正確に再現する必要があります。
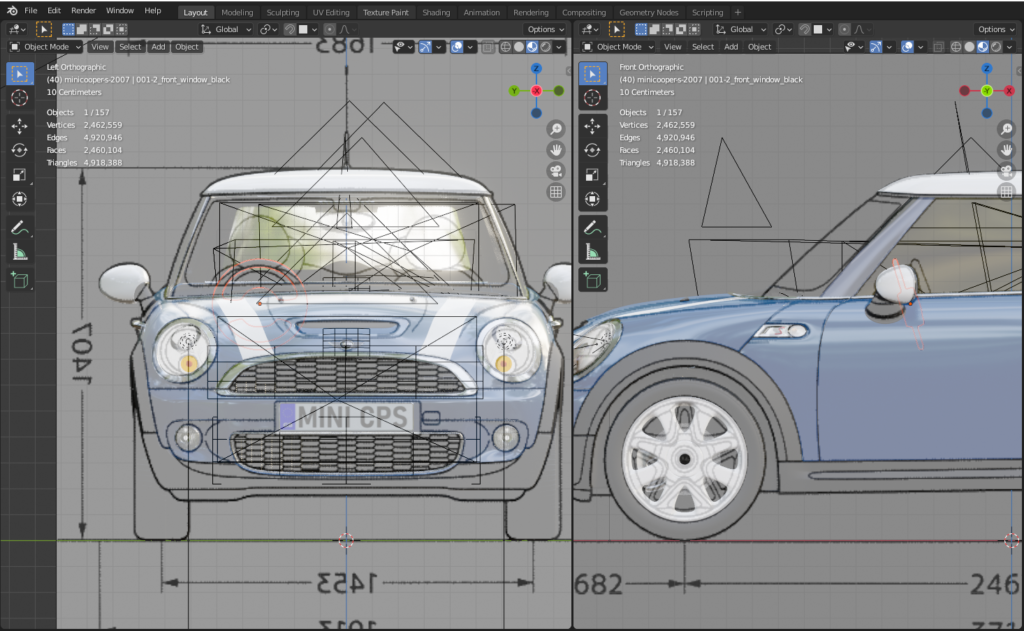
ステアリング・座席はボディを作るときに使った三面図を元に位置・サイズを合わせることができますが、ダッシュボードは三面図がありません。
そのため、まずは上記手順に示すように三面図を元にステアリング・座席を作成・配置し、そのあとで写真を下絵にしてダッシュボードをモデリングしました。
座席のモデリング
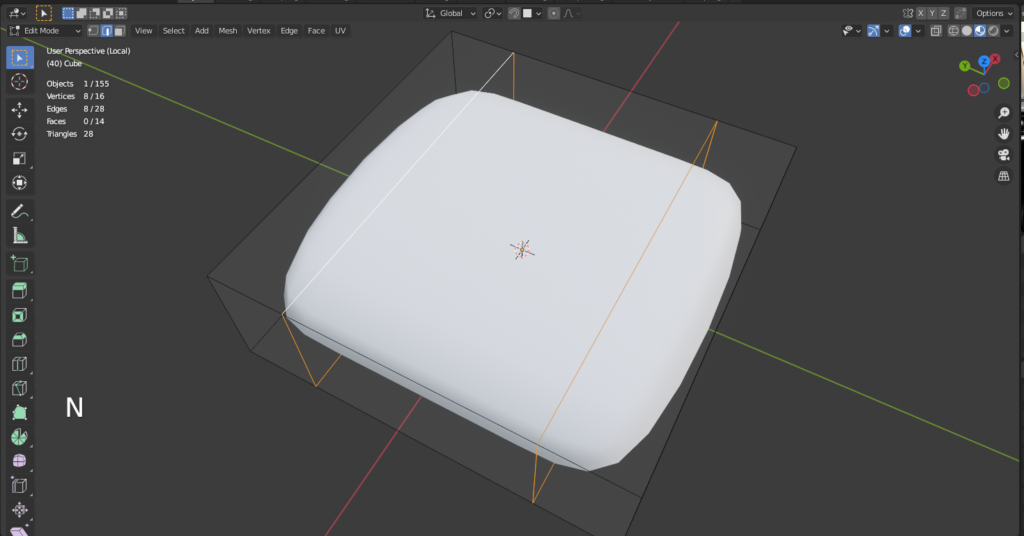
まず、三面図・写真を参考に、以下のように立方体メッシュでベース形状を配置します。

クッションの膨らみはサブディビジョンサーフェスで表現しました。
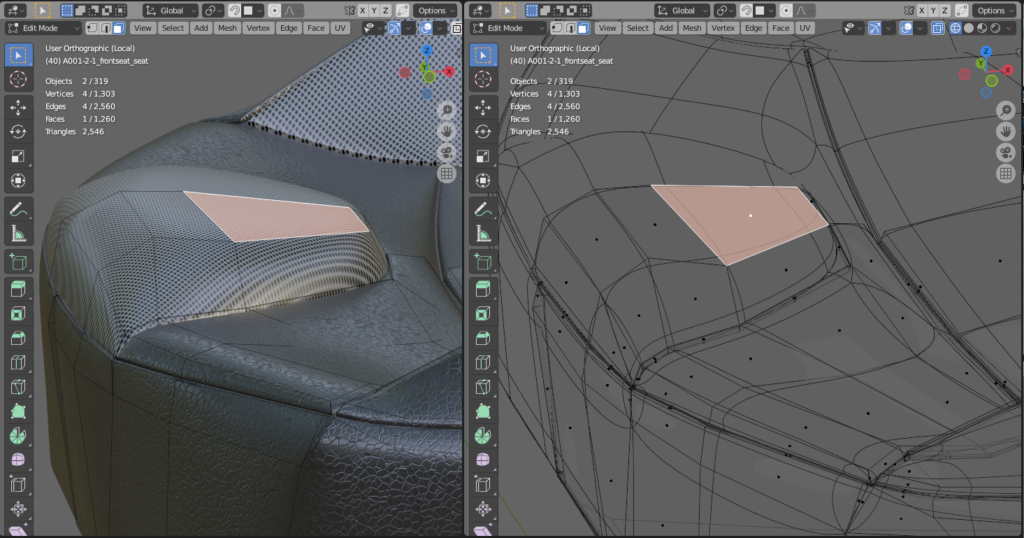
合皮・布のつなぎ目のところは以下のようにメッシュを凹ませて表現しました。
①まず、布のつなぎ目のところに、ループカット(ショートカットキー:Ctrl+R)やナイフ(ショートカットキー:K)などであらかじめ辺を追加しておきます。

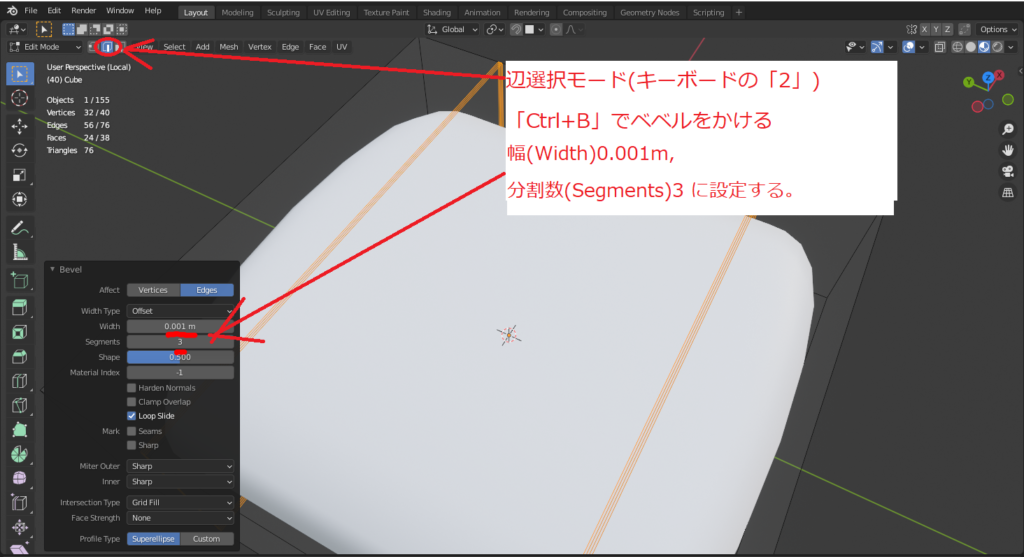
②つぎに編集モード→辺を選択し、Ctrl+Bでベベルをかけます。幅は対象の大きさに合わせて適宜調節し(下図例では0.001としています)、3分割に設定します。

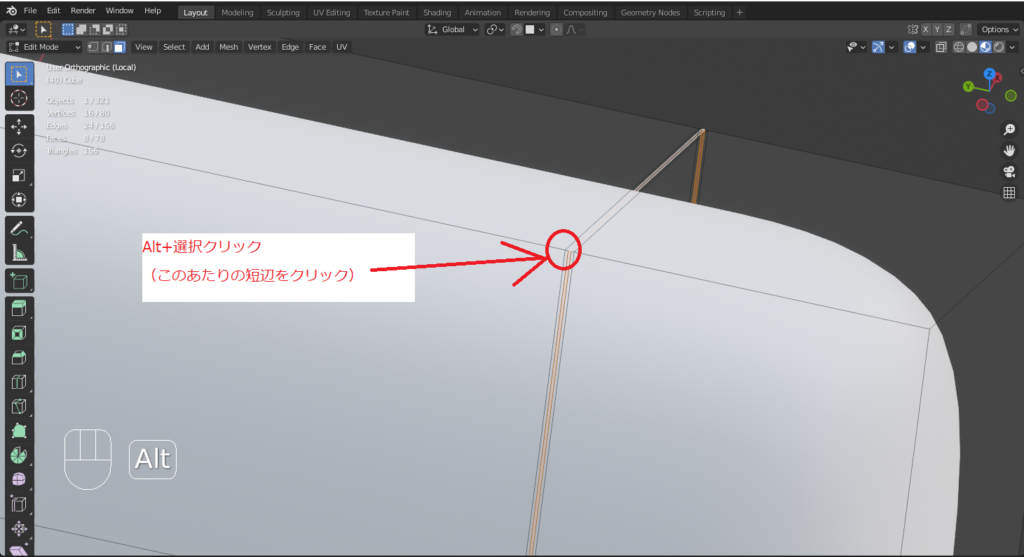
③キーボードの「3」をクリックして面選択モードに切り替え、Alt+選択クリックで3分割した中央の面全体を選択します。
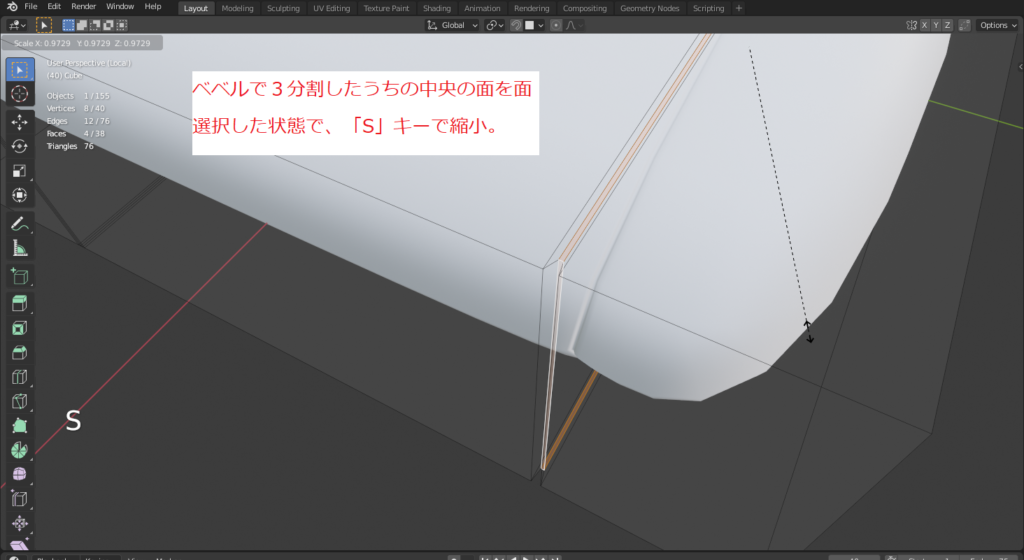
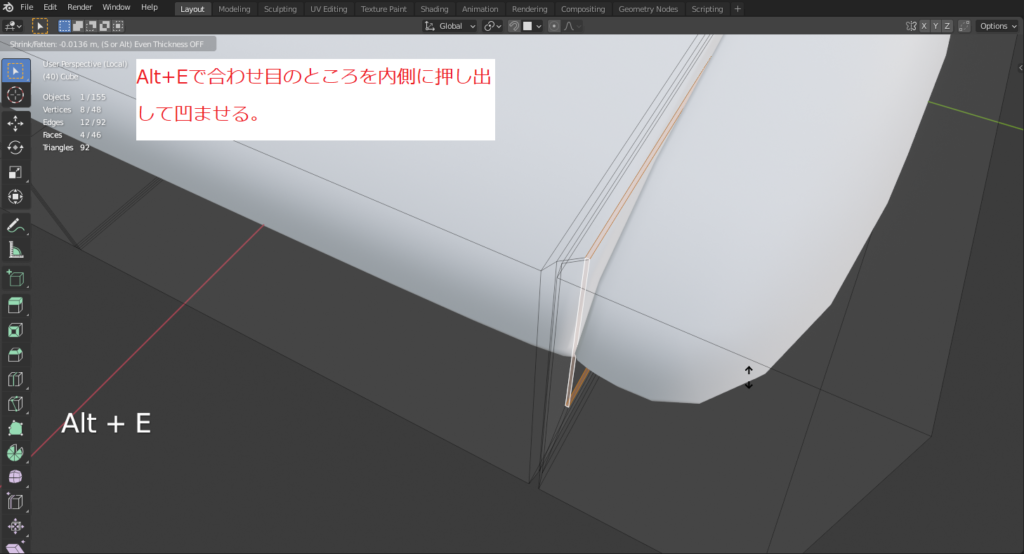
「S」→縮小で合わせ目のところを凹ませたあと、さらに「Alt+E→法線方向に押し出し」で内側に押し出して凹ませ、合わせ目の溝を表現しました。



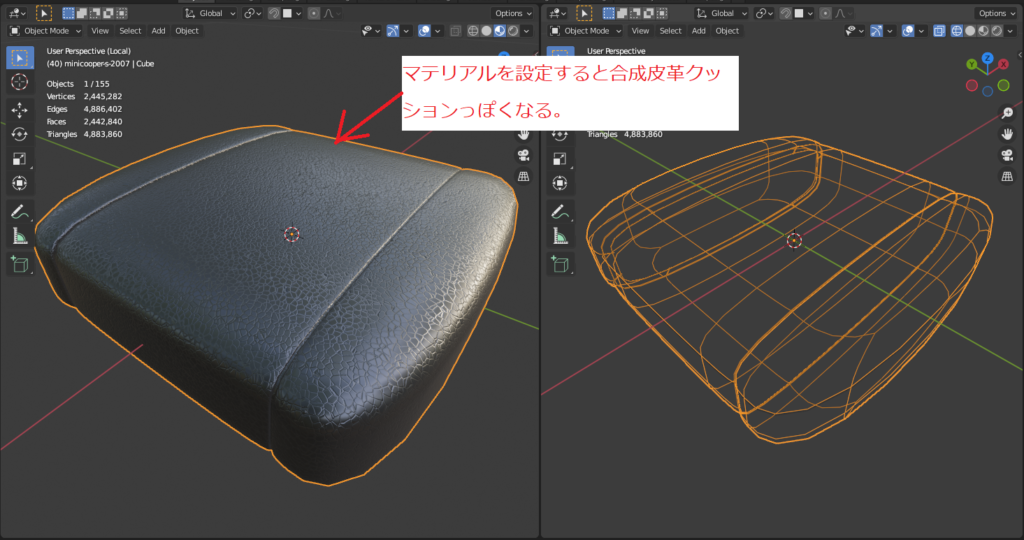
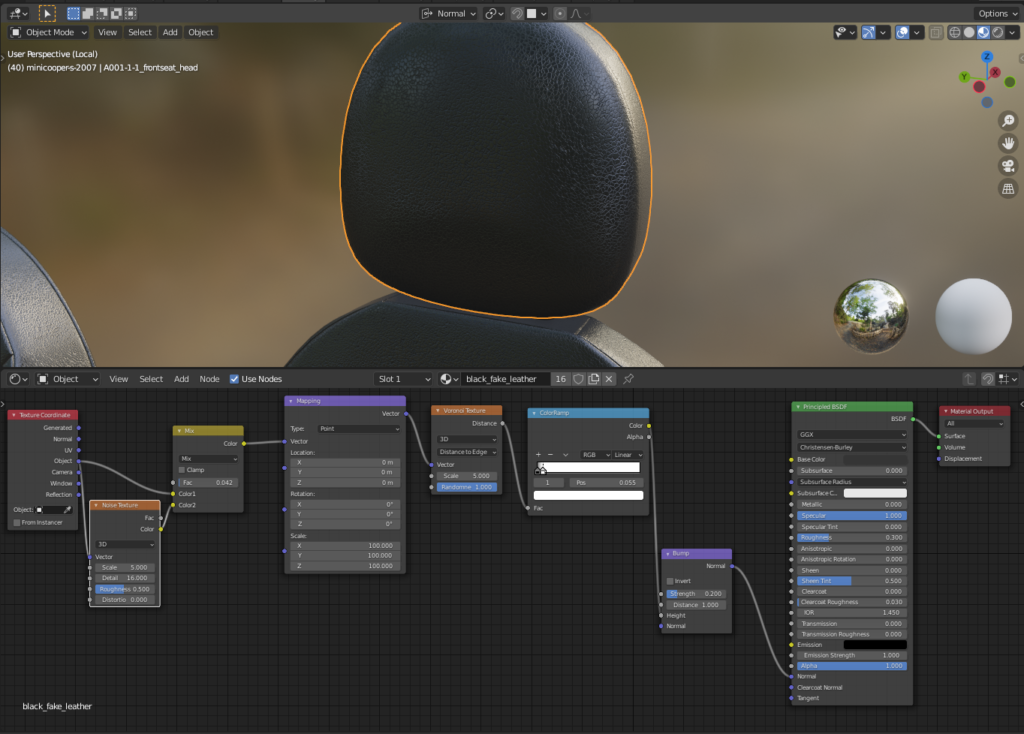
以下のようにマテリアルを設定するとぐっとクッションっぽくなります(使用したマテリアルノードについては後で解説します)。

クッションに厚みを持たせたい場合は、さらに下図のように面を押し出したり頂点を法線方向に移動させると立体感が出ます。

つぎに、今回使用したマテリアルについて説明します。
写真を見る限り、MINIの座席は合皮とメッシュ地を縫い合わせたもののようです。
合皮のマテリアルは、以下のようにボロノイテクスチャで表現しました。

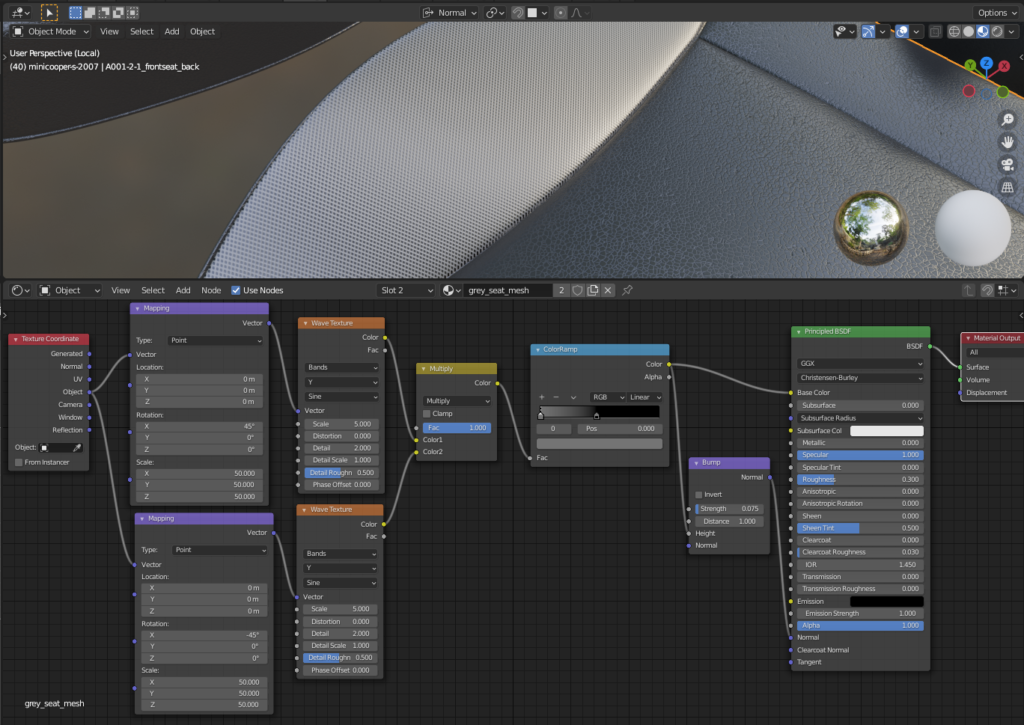
また、座席のメッシュのマテリアルは以下のように波テクスチャ+乗算で作りました。

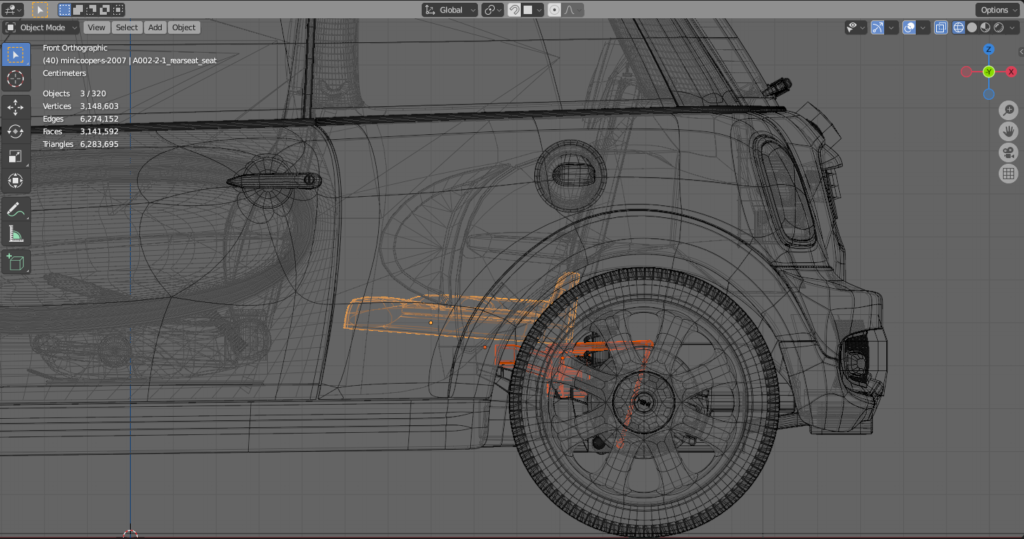
写真を参考に座席を作成後、三面図およびボディ・足回り部品との位置関係を考慮して位置・大きさを調節しました。
後部座席(下図オレンジ色)をはめ込んだところ、リアのサブフレーム(下図赤色)との間隔がかなりギリギリでした。限られた設計空間の中で、運転感覚と居住空間をなんとか両立させようとした車体設計者の苦労がうかがい知れます😅

ステアリングのモデリング
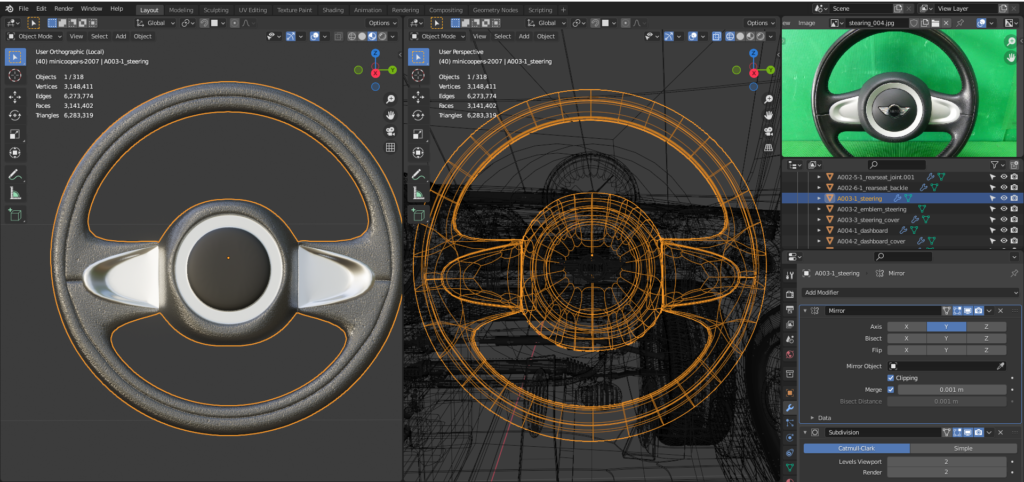
ステアリングの直径(36cm)の円メッシュを元にハンドル部分を作成したあと、左半分のメッシュを削除
→ミラーモディファイヤを追加し、中央部分はハンドル部分から押し出して作成しました。
完成形状とワイヤフレームは以下です。

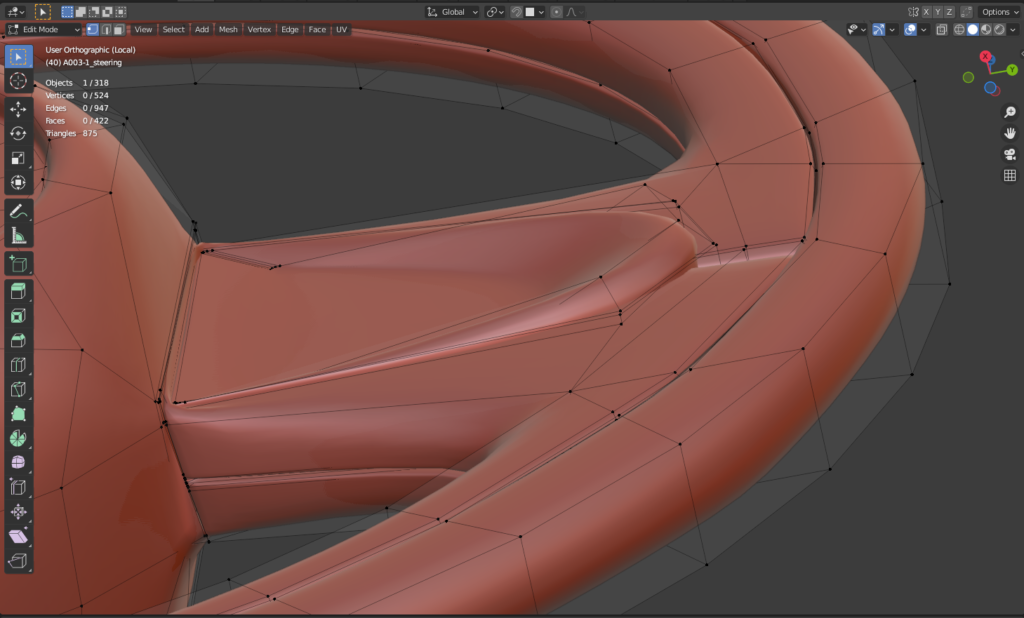
合皮のつなぎ目のところは、座席と同様、辺にベベルをかけたあと、「S」→「Alt+E」で凹ませました。

ステアリングの上下・左右方向の位置は、三面図をもとに調節しました。

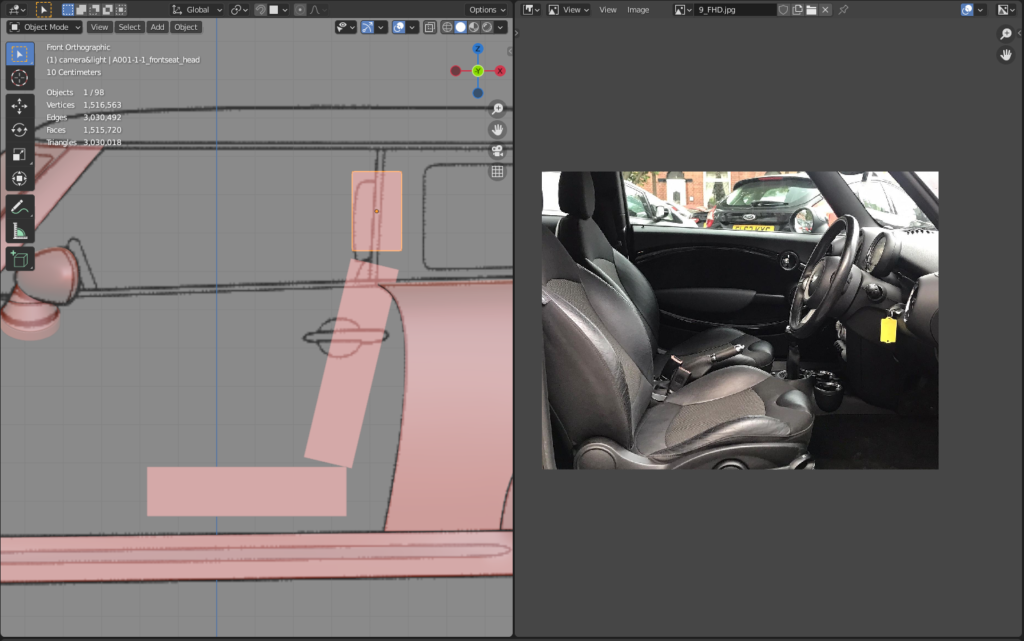
下絵の配置
先ほど述べたとおり、ダッシュボードを作る前に下絵を設置します。
まず、前回記事「Part1 ボディのモデリング」「Part2 外装パーツのモデリング」で作成したボディ(と窓)と外装パーツを表示しておきます。
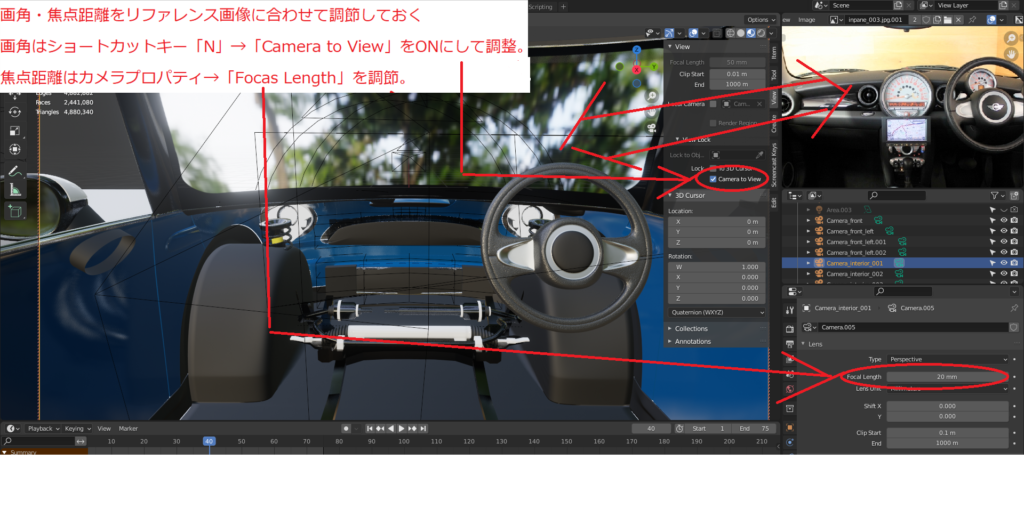
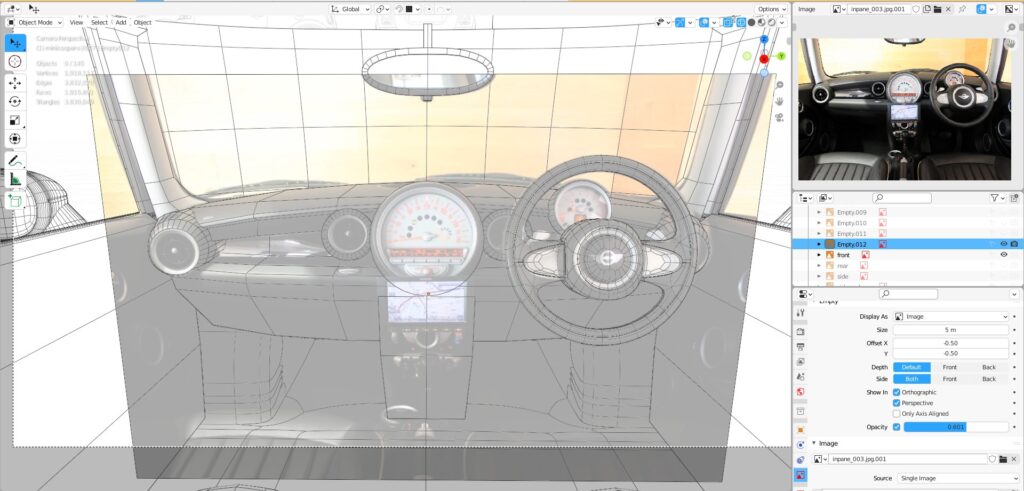
カメラを室内に生成し、下図のように右上に表示したリファレンス画像とカメラの画角・焦点距離を合わせておきます。
画角は「Nキー→Camera to ViewをON」にして調整します。また、焦点距離はカメラオブジェクトプロパティ→「Focus Length(焦点距離)」で調節します。

次に、オブジェクトモード→ショートカットキーCtrl+A「画像」→「Reference」で、リファレンス画像を追加します。
画像はフロントガラスとカメラの間に来るように移動させておきます。また、画像の不透明度は50%以下に落として透けて見えるようにしておきます。
画像とフロントガラス・ステアリングが重なるように、カメラの画角と焦点距離、画像の向きを微調整します。
最後にシーンコレクションの画像の「👁️」マークのチェックを外しておきます。これで下絵の設置は完了です。
上の説明だとわかりづらいという方は、リファレンス画像設置のキャプチャ動画を作ったのでこちらをご参照ください。
ダッシュボードのモデリング
インパネ回りの部品の土台となる「ダッシュボード」を作ります。
下絵と重なるように、正方形メッシュからループカットや押し出しを使ってモデリングしました。
左右対称なのでミラーモディファイアを使用しました。基本的なモデリング方法は「Part 1 ボディのモデリング」と同じなのでこちらも併せてご参照ください👇
ダッシュボードの完成図&ワイヤフレームは以下です。できる限り下絵と重なるように調節しました。
<完成図(ダッシュボード)>


広告
各部品の作成
ダッシュボードを作成したあとは、集めた写真を参考に各パーツを一つ一つコツコツと作成しました。
各パーツの形状は、基本的には立方体や円柱などをベースに拡縮・押し出しなどで加工して作った単純なものなので、すべてのパーツの作成方法の説明は割愛します😅
特徴的なものだけを本記事の後半で説明しておきたいと思います。
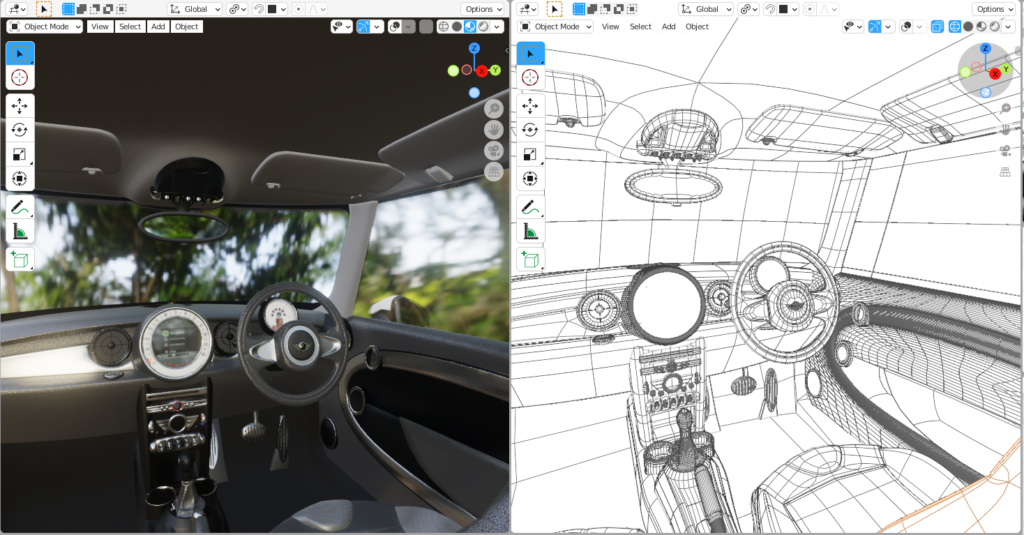
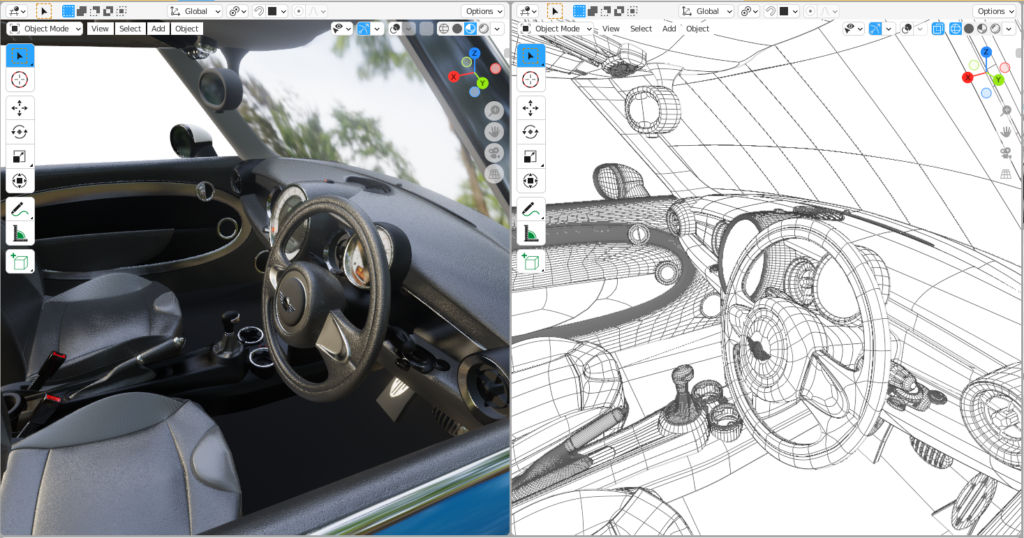
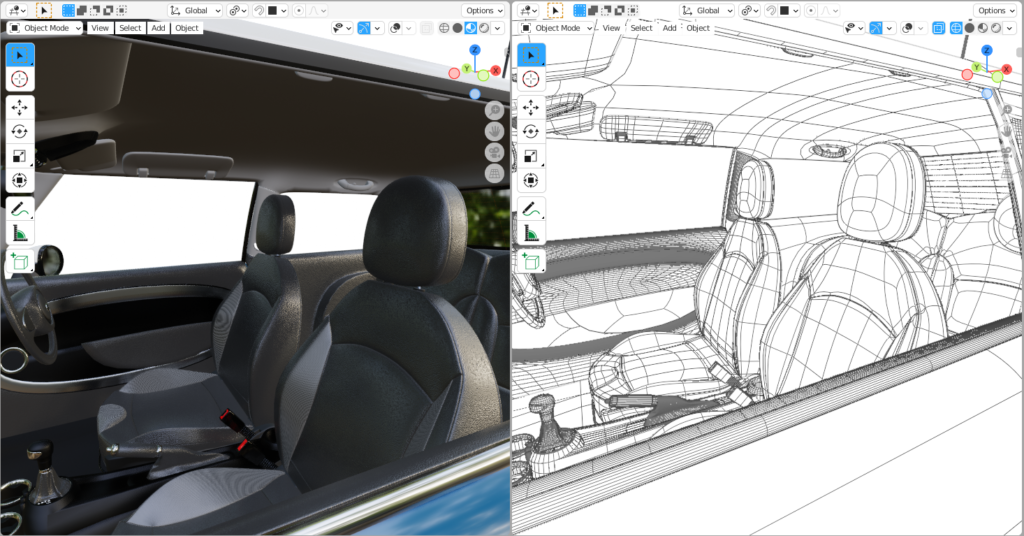
完成図&ワイヤフレーム( インパネ回り・フロントウインドウ付近 )



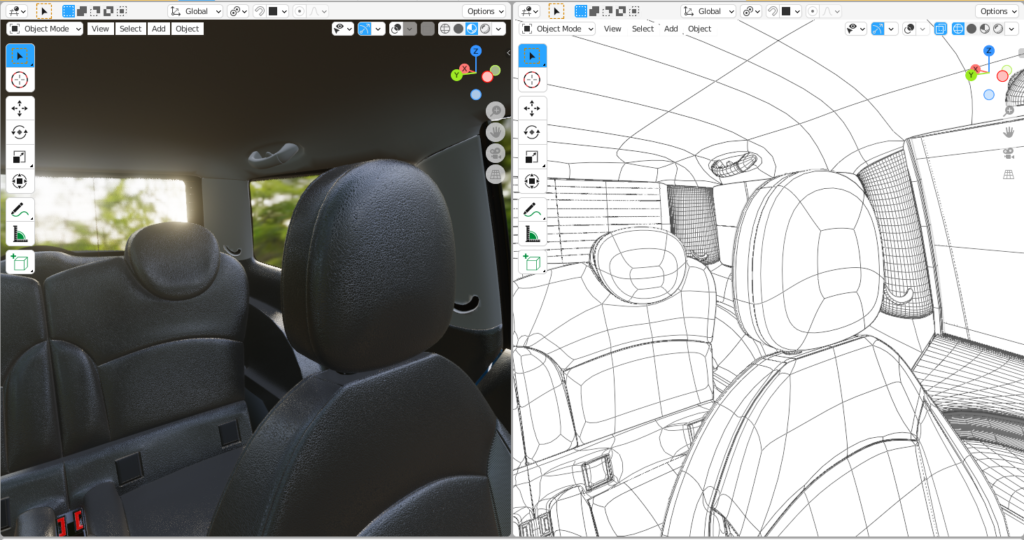
完成図&ワイヤフレーム(室内)




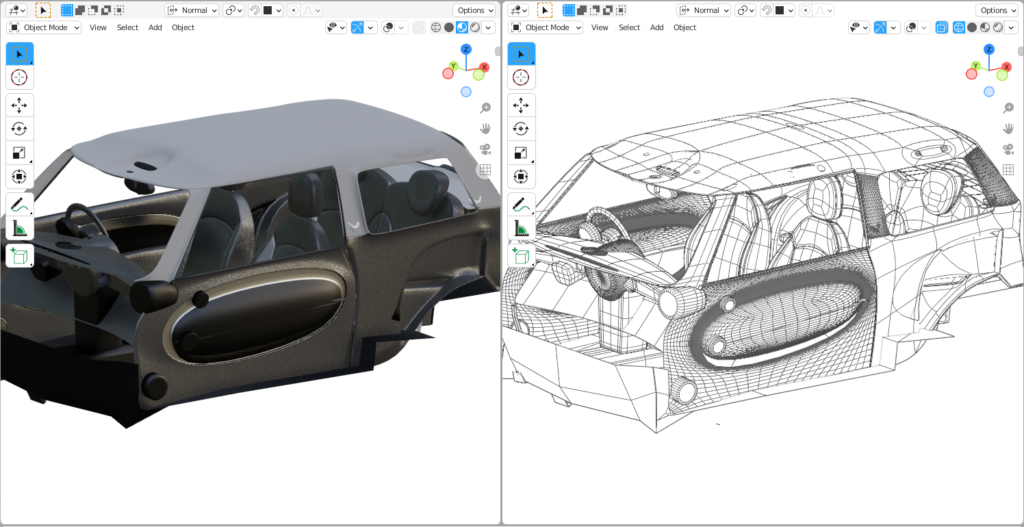
内装パーツ全体

タコメーター/センターサークル(スピードメーター)
MINIのインテリアでいちばん目立つ部分なので頑張って作りました😊
テクスチャは、ネットから入手した画像をベースにしました。MINIのセンターサークル(速度計)はアナログ式のものが一般的のようですが、デジタルも少し取り入れたかったので、ナビと速度計がセットになったものを選択しました。
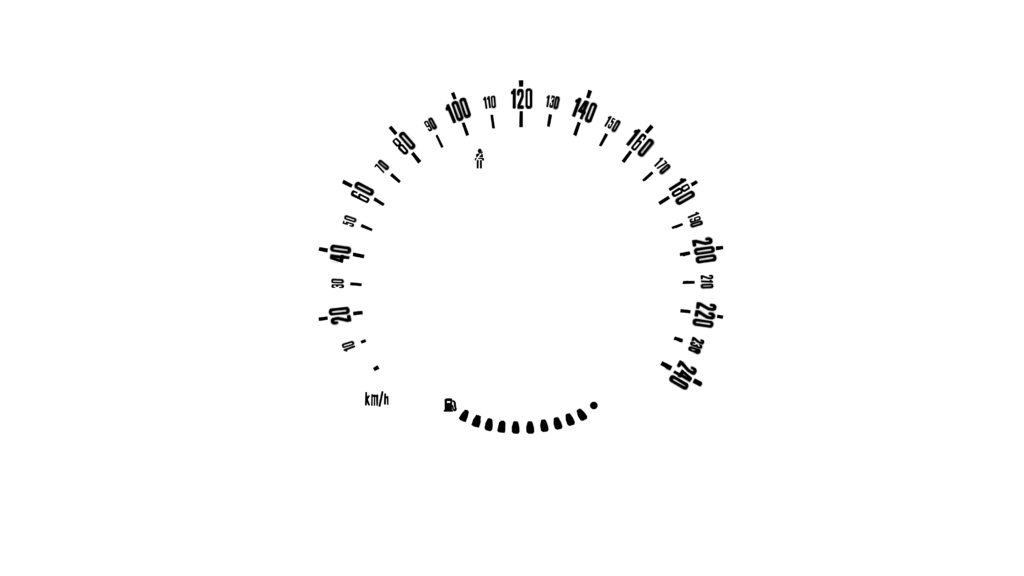
スピードメーターの文字盤の部分を光らせたかったので、光らせたい部分のみ以下のようにGIMPで別画像を作成しました。GIMPを使ったテクスチャ作成方法は次回記事で紹介予定です。
<文字盤テクスチャ(白黒)>

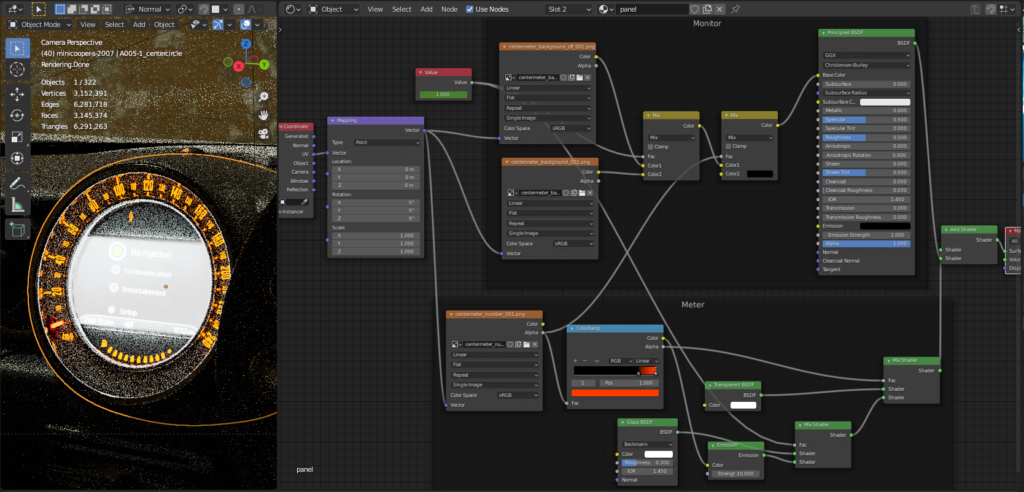
以下のようなマテリアルノードを作成し、光らせたい部分を放射(Emission)ノードにつなぎました(下図の下半分)。
ナビの部分は電源OFF時とON時の画像をそれぞれ用意し、RGBミックスで切り替えました(下図の上半分)。

<完成図>

以下のようにエンジン始動時のアニメーションも作ってみました。
詳しい作成方法については、テクスチャの作成方法とあわせて次回記事で説明予定です。
シフトレバー/サイドブレーキ
レバーの根元を覆う革の部分は、レバー本体を作成後にクロスシミュレーションを使って作りました。
以下の方法は、当ブログでもたびたび取り上げている、うめちゃんさん(@zero_blender_)のUdemy講座で学んだテクニックを使用しています👍
2021年最新版【はじめての物理】つくって学ぶ物理アニメーション
https://www.udemy.com/course/2021-ass/?referralCode=E719AEB3A5C765F1FDAA

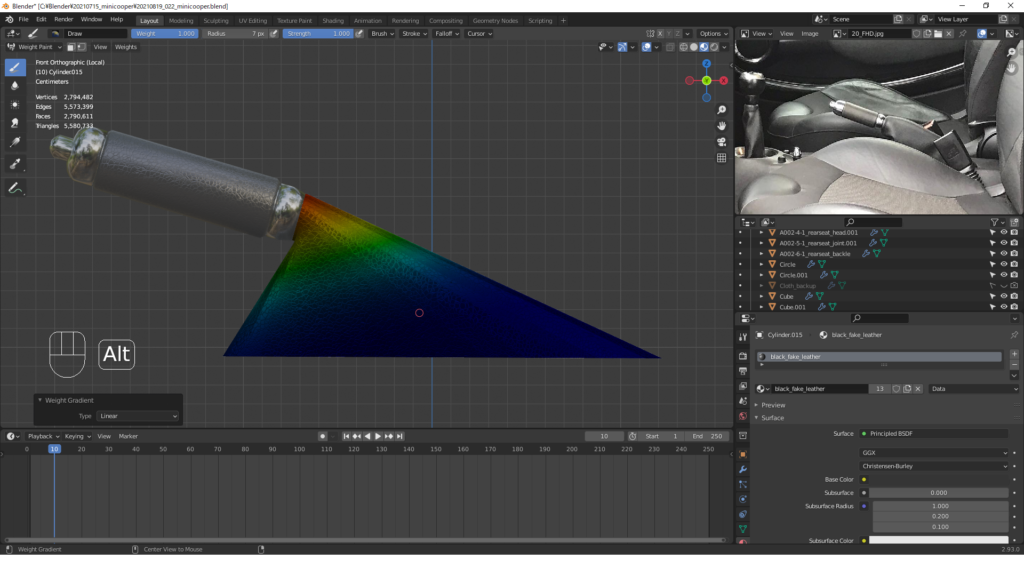
まずはウエイトペイントで頂点グループを作成しました(クロスシミュレーションを行う際に、レバーとのつなぎ目の部分が重力で落ちてしまわないよう頂点グループを固定するためです)。
ショートカットキーTab→「ウエイトペイント/Weight Paint」でウエイトペイントモードに切り替えます。
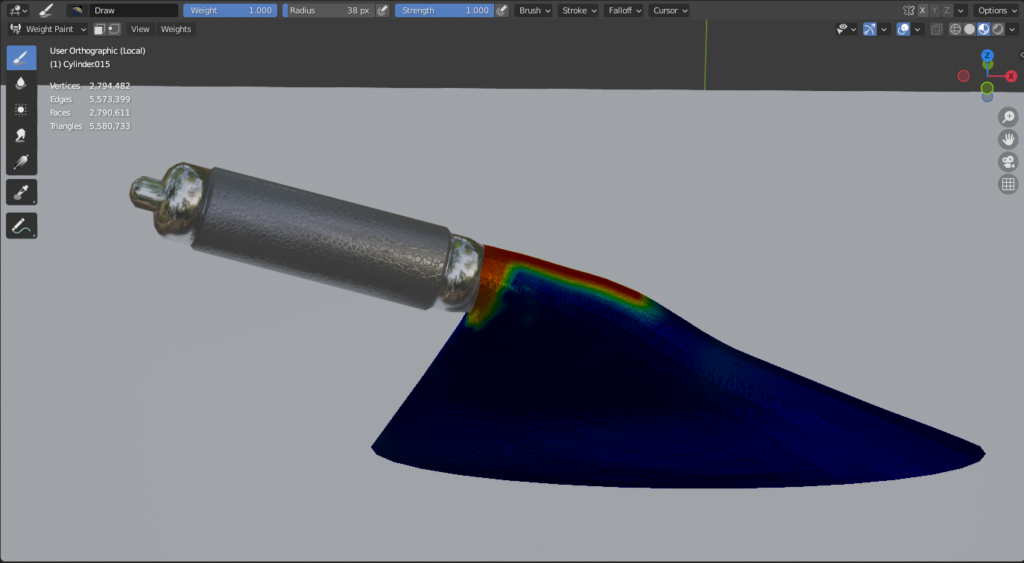
Alt+選択クリック&マウスドラッグで、レバーとのつなぎ目の部分が赤くなるようグラデーションを付けます。

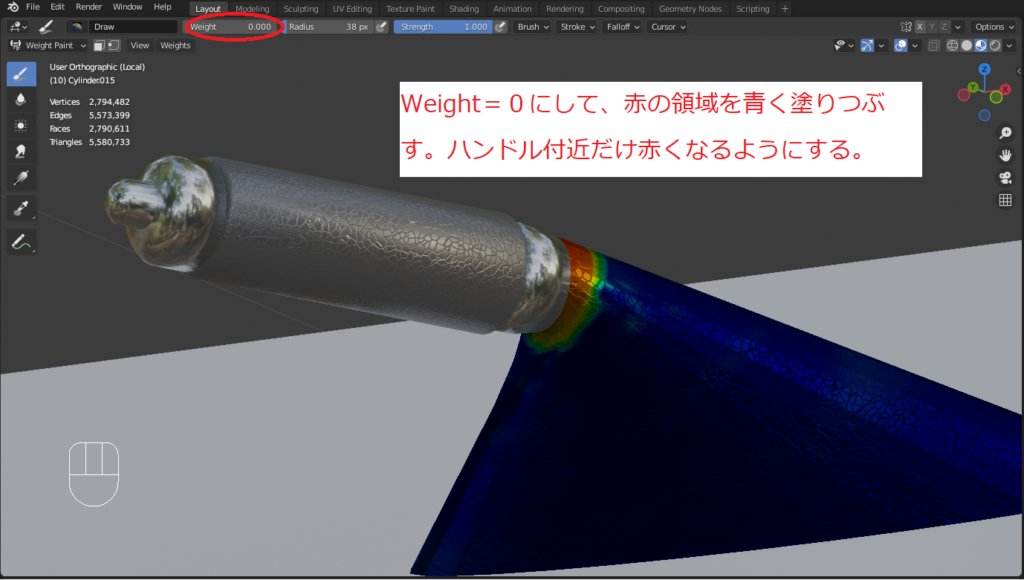
つぎに、以下のようにWeight=0にして、赤の領域を青で塗りつぶし、ハンドル付近だけ赤くなるようにします。

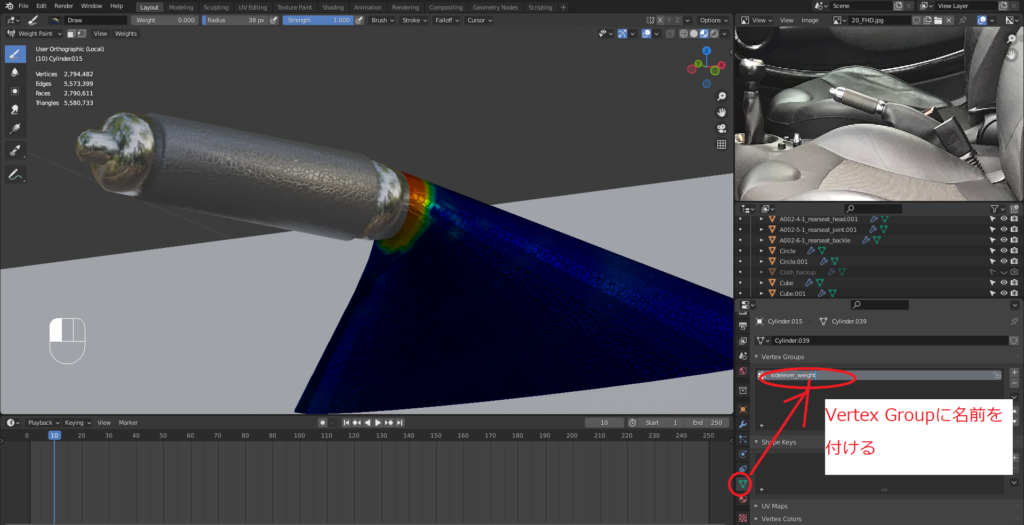
生成した頂点グループには名前を付けておきます。

最終的には、革に隠れた部品形状を考慮して以下のように塗り直しました。

ウエイトペイントが完了したら、いよいよ物理演算を行います。
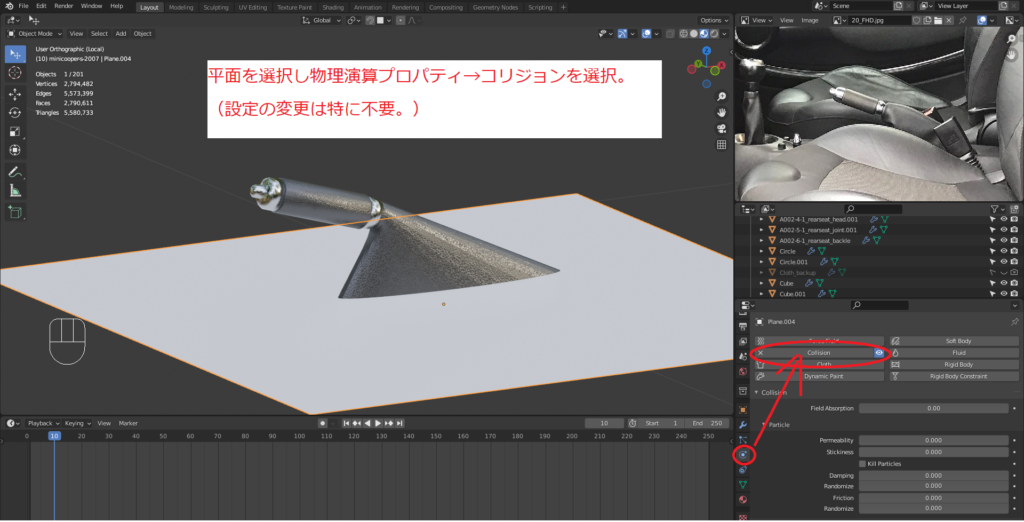
あらかじめ布の下に平面を作成し、以下のようにコリジョンを設定しておきます。

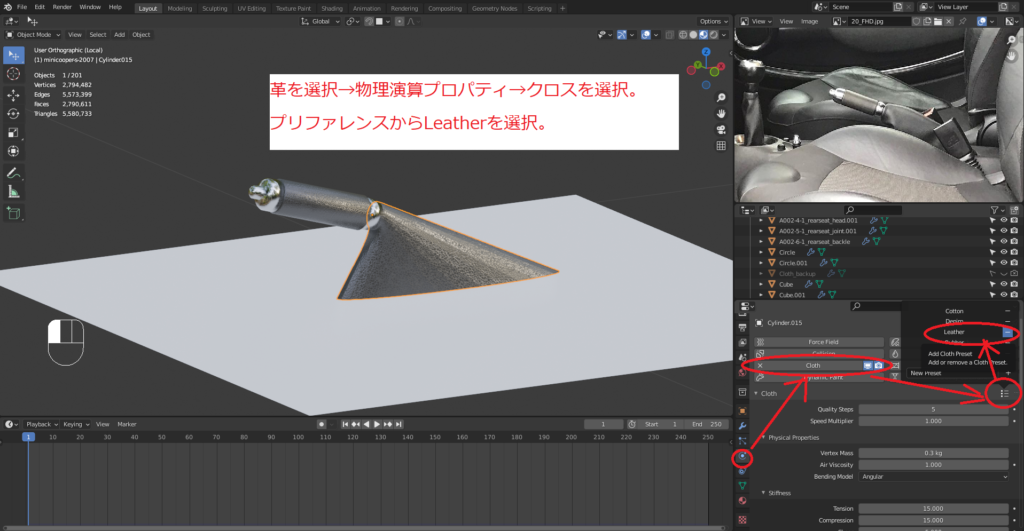
次に、革を選択してクロスを設定、プリファレンスからLeatherの項目を設定しておきます。

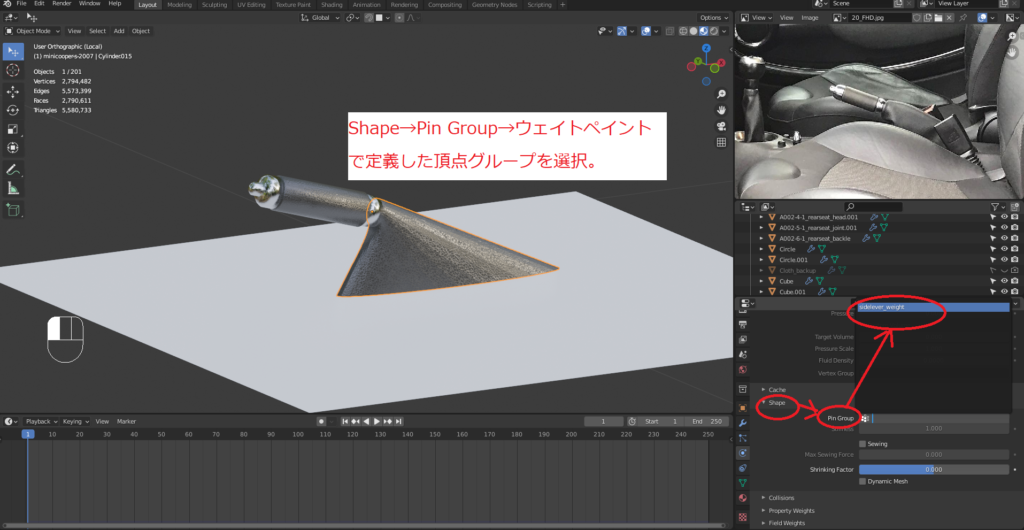
クロスをピンで固定するために、Shape→Pin Groupからウェイトペイントで定義した頂点グループを選択します。

タイムラインを再生するとクロスシミュレーションが行われます。
1回目を実施したところ、以下のように布がだらんと垂れ下がってしまいました。
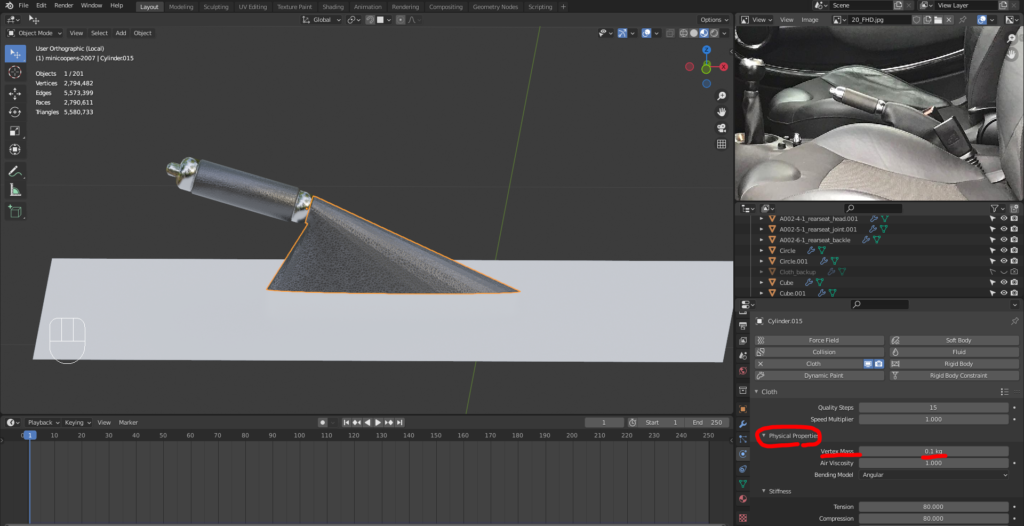
重力の影響を小さくするため、以下のように重さを0.4kg→0.1kgに減らしました。

すると、以下のように革がちょうどよいたるみ具合になりました。
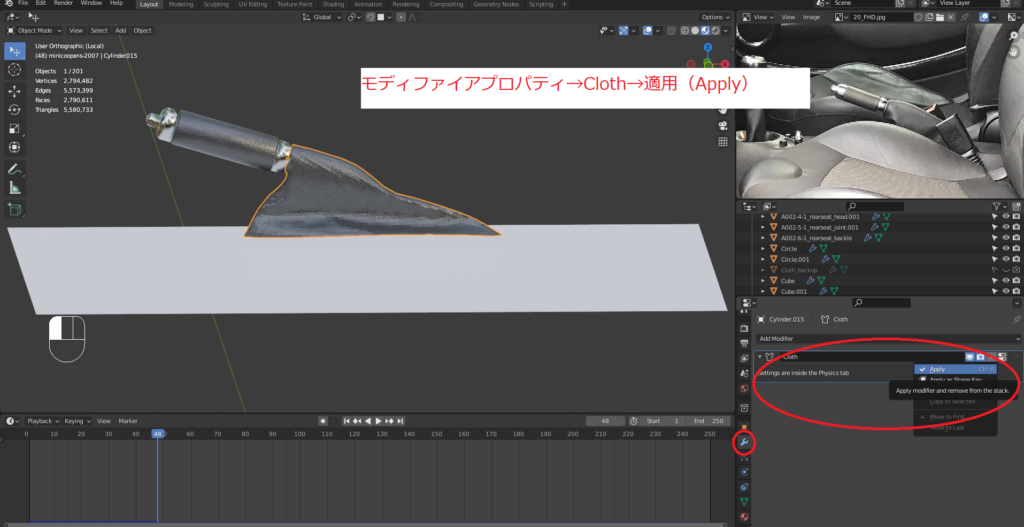
タイムライン上で「革がちょうどよいたるみ具合になった時刻」になったフレームが選択された状態で、モディファイアプロパティ→Cloth→適用を押します。これで革の形状が固定されます。

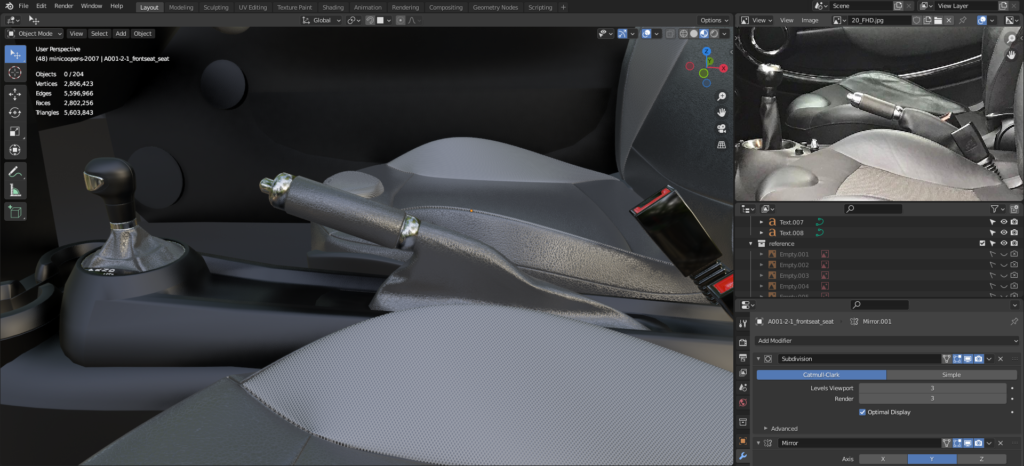
<完成図>

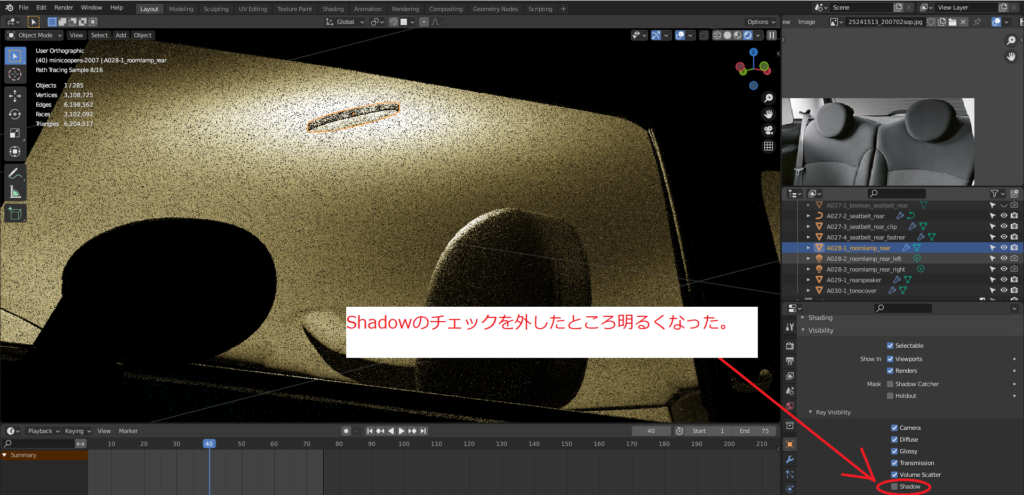
室内照明
ガラスカバーを作成し、ポイントライトを内部に仕込みました。
そのままだと、ガラスカバーが光を遮ってしまいライトを点けても室内が明るくなりません。
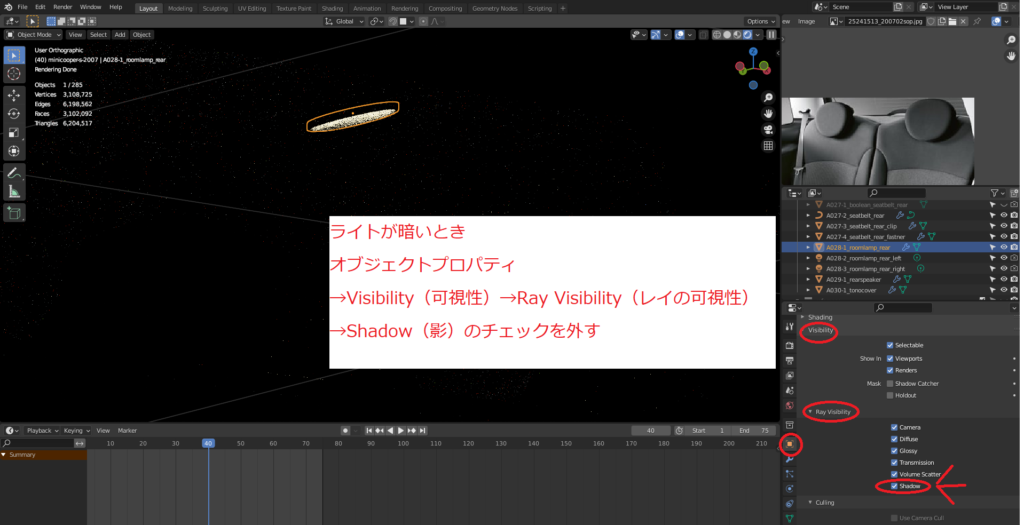
以下のように、ガラスカバーを選択し「オブジェクトプロパティ」→「Visibility(可視性)」→「Ray Visibililty(レイの可視性)」→「Shadow(影)」のチェックを外すと室内が明るくなりました。


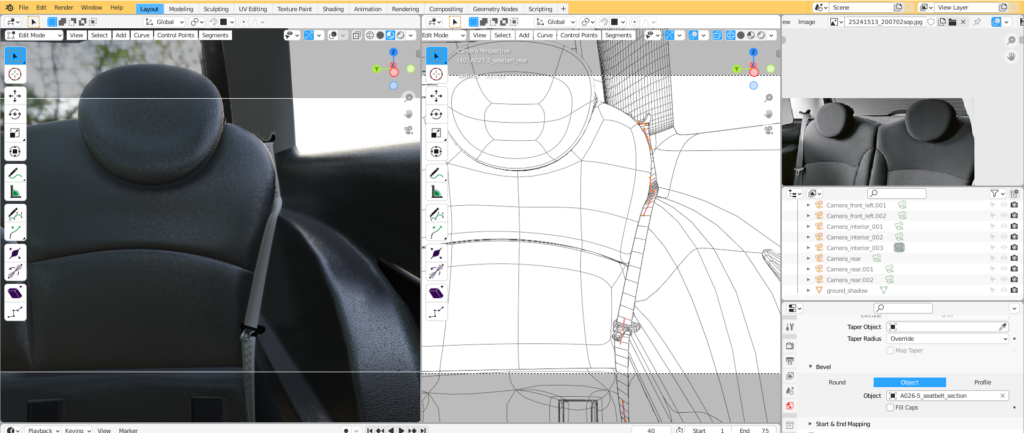
シートベルト
カーブを使って作りました。
下図のようにカーブを座席に沿うように配置し、断面オブジェクト(正方形メッシュを変形させてカーブに変換)を設定して作成しました。
ちなみに、以下はカーブを編集するのに便利なショートカットです。
- E:カーブの制御点を追加
- Shift+S:ハンドル長さを調節
- Ctrl+T:でカーブをねじることができます。

まとめ
ここまで読んでいただきありがとうございました🙇✨
内装パーツのモデリングは、想像以上に部品点数が多くて大変でしたが、製作する過程で学ぶことが多くて有意義でした😊
また、MINIのインテリアは円形のモチーフが多用されており(センターサークル、タコメーター、ドア内側、etc.)、MINIのシンボルである丸いヘッドライト形状とデザインの統一感がとれてて素敵だなと感じました😍✨
なお、本記事に記した内装モデリング方法は、あくまでも私の自己流のやり方なのでもっとスマートな方法があるかもしれません😅(良いチュートリアル等ありましたら、Twitterで教えてください🙇💦)
関連記事
MINI Cooper S Part1 ボディのモデリング
MINI Cooper S Part2 外装パーツのモデリング
MINI Cooper S Part3 足回りのモデリング
MINI Cooper S Part4.1 インパネのテクスチャ/アニメーション作成
MINI Cooper S Part5 マテリアル&コンポジット設定
Part6 リグ作成&実写合成&効果音
街並み(East London)の背景モデリング
自動車モデリングで便利なショートカットキー・モディファイア7選
参考チュートリアル
当ブログでもたびたび取り上げている、うめちゃんさん(@zero_blender_)のUdemy講座です😊
シフトレバー・サイドブレーキの革をクロスシミュレーションで作成した時に参考にしました🙇
2021年最新版【はじめての物理】つくって学ぶ物理アニメーション
https://www.udemy.com/course/2021-ass/?referralCode=E719AEB3A5C765F1FDAA

広告