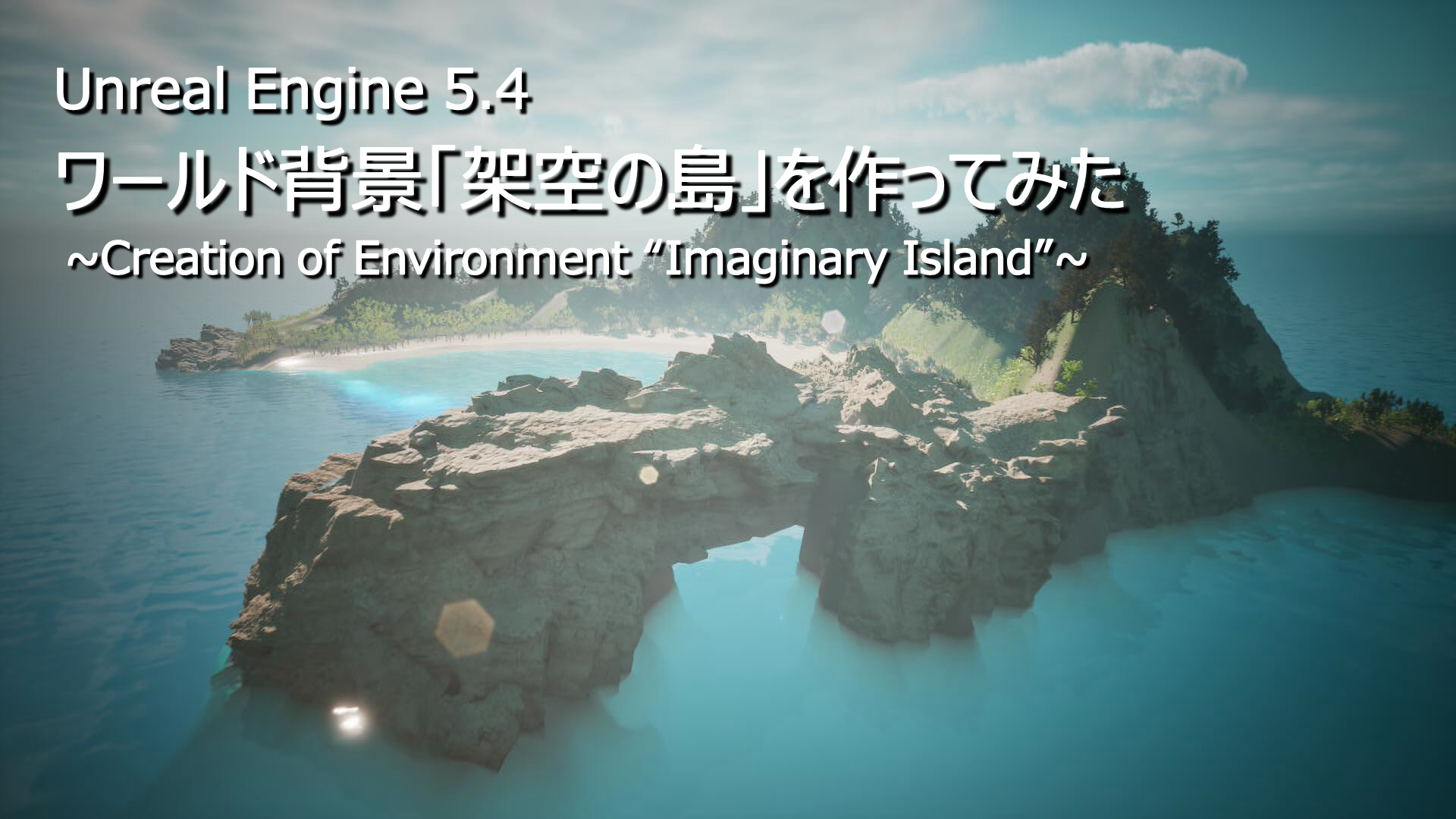
【UE 5.4】ワールド背景「架空の島」を作ってみた

Blenderで作成したモデルをワールドの中で自由に動かしてみたいと思い、ゲームエンジン「Unreal Engine 5」(UE5)で遊び始めました。
UE5は綺麗なグラフィックをリアルタイムで表示できる(リアルタイムレンダリング)が魅力です。
今回、「うめちゃん」さんのUdemy講座「はじめて学ぶ人のための】Unreal Engine 5 背景・自然風景制作 基礎講座」を受講して、UE5でワールド背景「架空の島」を作ってみました。
ワールドを作成したり、動画をレンダリングする中で独自のアレンジを入れながら学んだことを、備忘のため簡単にまとめてみましたので、UE5に興味がある方は参考にしていただけると嬉しいです😆
また、2024年10月に新しく追加された「Fab」アドオンを使ったアセット追加方法についても紹介します。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
ちなみに、前回記事では、UE5のマーケットプレイスから無料で入手できるサンプルの遊び方を紹介しました。
UE5のリアルタイムレンダリングのすごさがわかると思うので、まだUE5を触ったことがない方はぜひこちらの記事を参考に、サンプルをダウンロードして遊んでみてください!
UE5のインストール方法
UE5は、Unreal Engine公式サイトから「Epic Games Launcher」という専用アプリを入手し、アプリ上で以下のように使用するバージョンを選択しインストールする方式になっています。

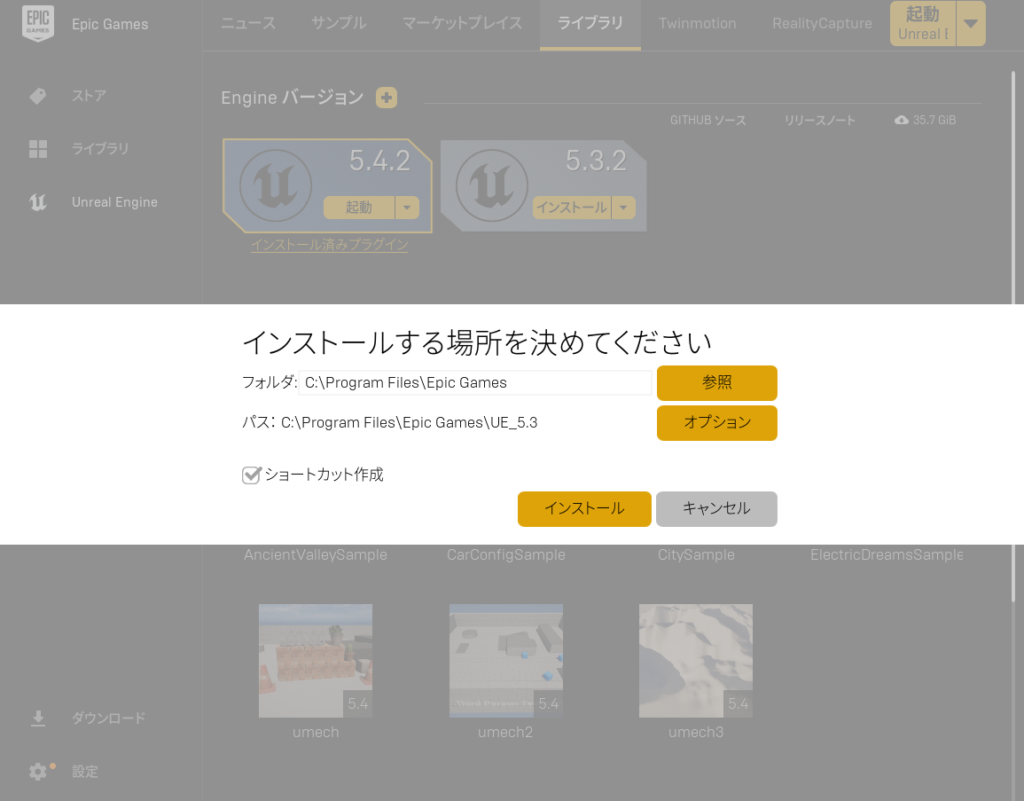
ライセンス条項に合意したあと、以下のようにインストールするフォルダを設定しインストールします。

UE5のダウンロード・インストール方法について、詳しくはUE公式記事を参照して下さい。

また、「CGBOX」さんのこちらの記事でもUE5のインストール方法を解説しているので、あわせて参考にしてください。
CGBOX「BlenderからUnreal Engine 5にモデルをエクスポートする方法」
参考チュートリアル
「うめちゃん」さんのUdemy講座「【はじめて学ぶ人のための】Unreal Engine 5 背景・自然風景制作 基礎講座」を受講しました。

復習テキスト付! 初めてUnreal Engineに触れる背景デザイナーを目指す初心者のあなたへ ランドスケープ機能を使用してマイワールドを作成しよう!Blenderなど3DCGツール使用者にもおすすめ。ブループリント無しの初心者向け講座!
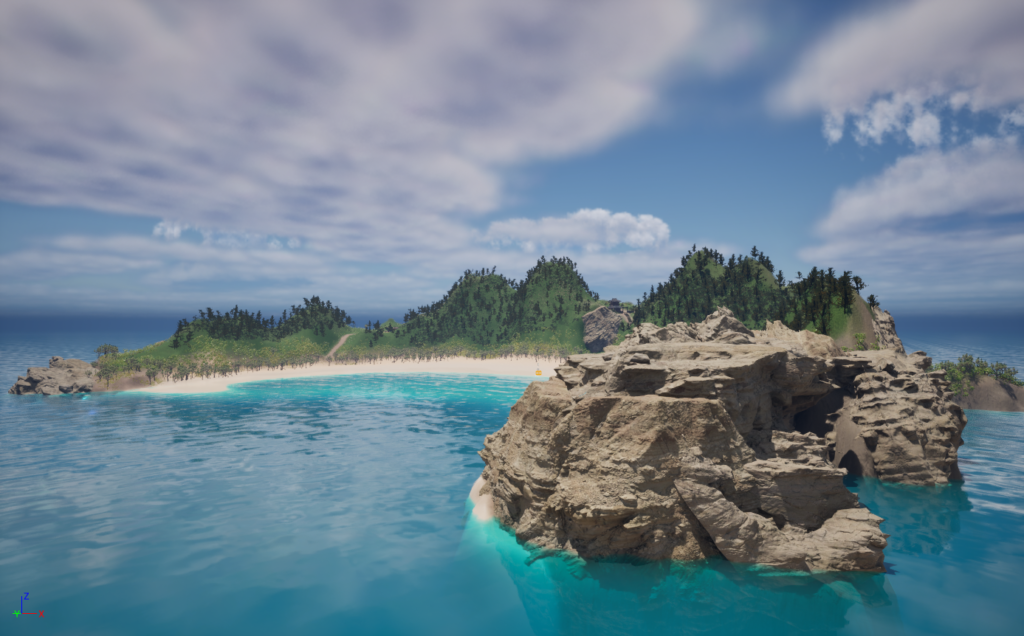
完成イメージ
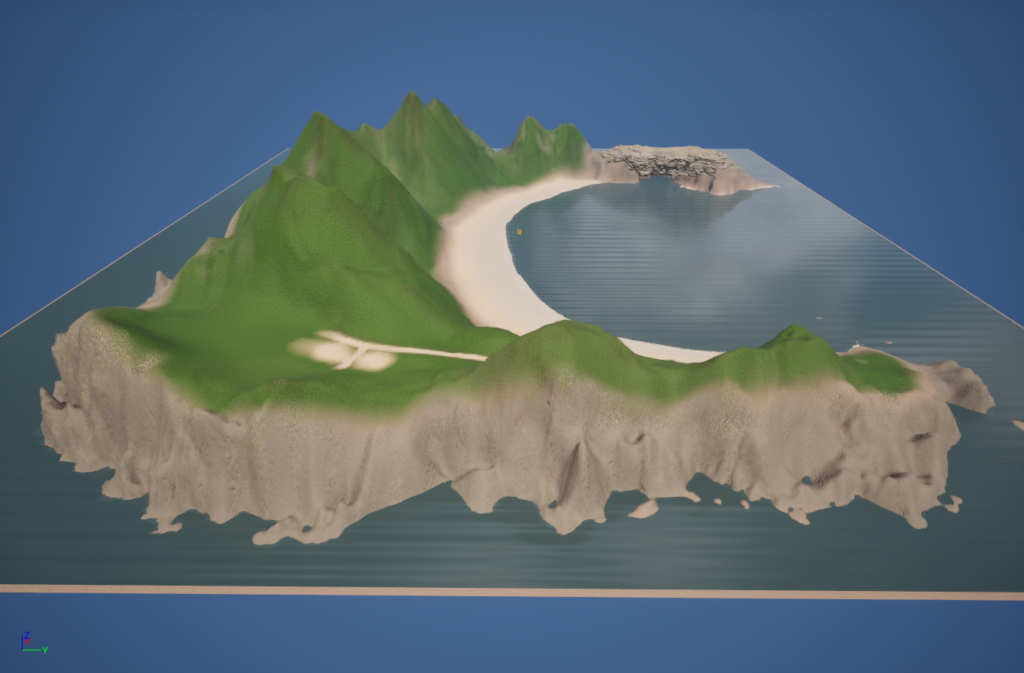
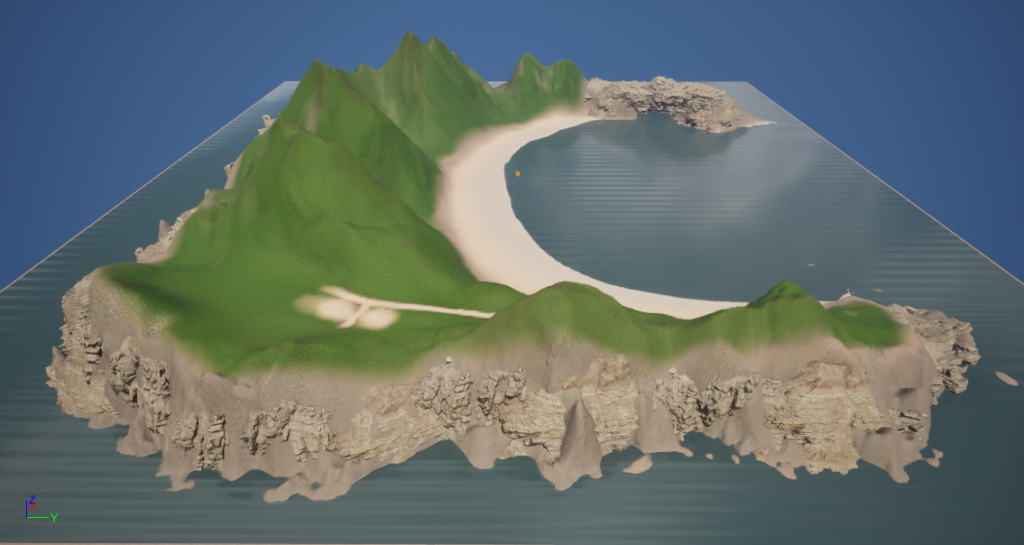
今回作成したのは「架空の島」です。
こちらは完成した島の画像ですが、UE5を使うことで、「地形をスカルプト・ペイント」したり、「アセットを自由に配置」したり、「リアルなライティングでレンダリング・ポスト処理」できます。

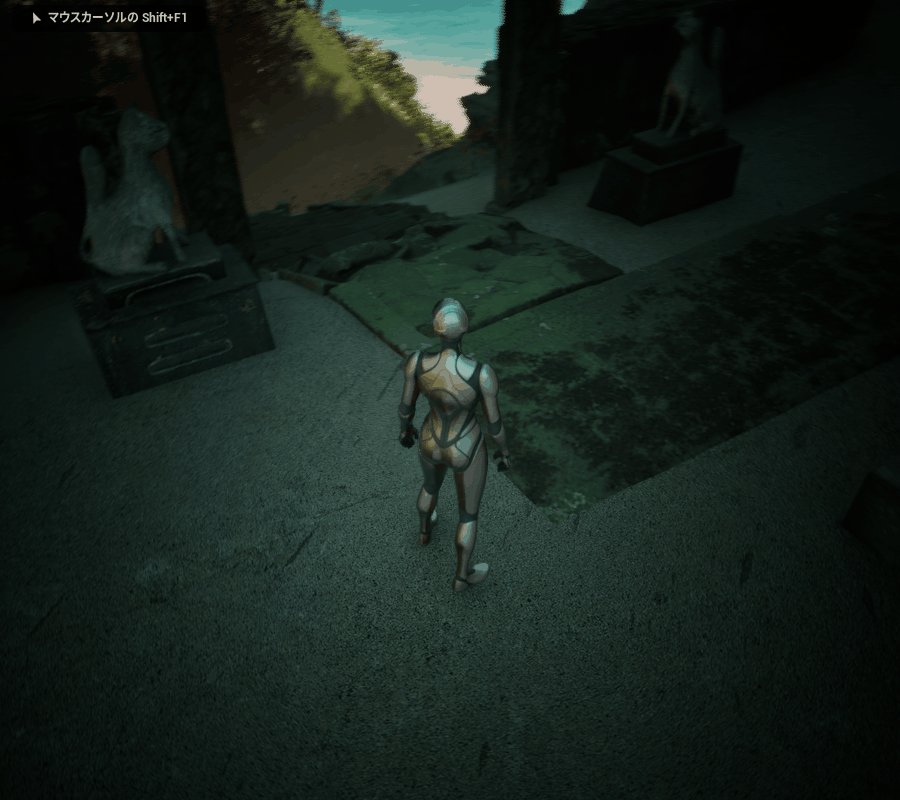
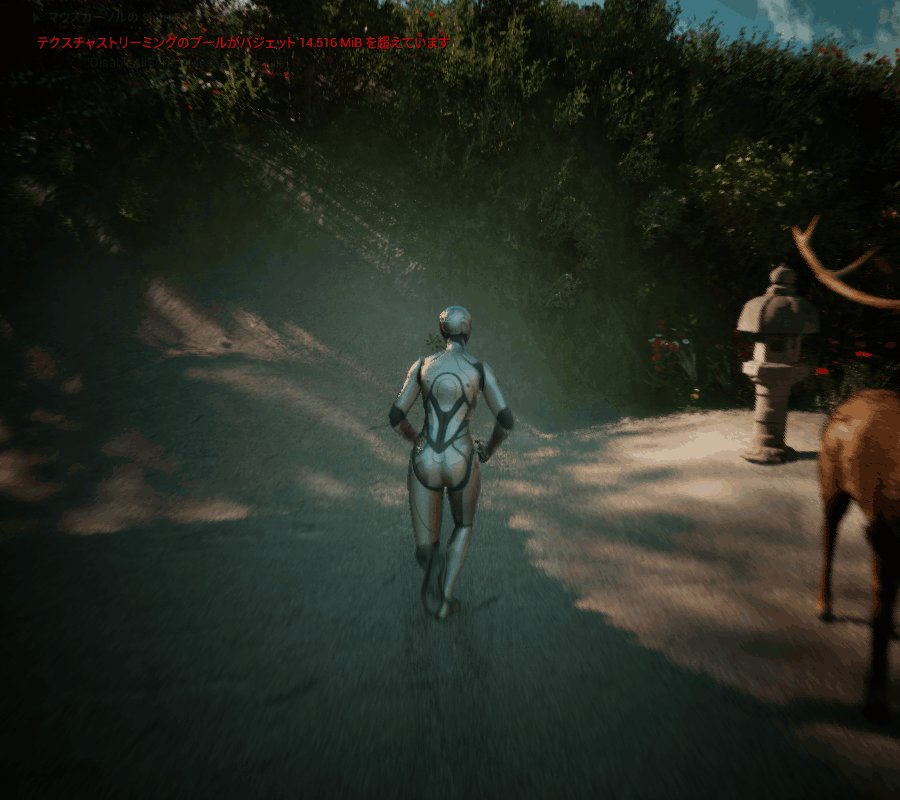
また、こちらのようにキャラクターを操作して島の中を自由に探索することができます。
ワールド作成について
完成イメージを見ながら、作成手順について振り返ります。
講座の解説に従い、以下のワークフローに沿って作業を進めました。
- リファレンス集め/イメージ作り
- ランドスケープのスカルプト
- ランドスケープのペイント
- アセット配置(岩や階段など)
- フォリッジ(草を生やす)
- 海の作成
- ライティング
- ポストプロセッシング
- カメラキーフレーム作成
- レンダリング
各手順について、製作時に何を考えて、何をどのように設定したかなどを振り返っていきます。
実際の作成手順を詳しく知りたい方は、ぜひ「参考チュートリアル」のセクションで紹介した「うめちゃん」さんのUdemy講座「【はじめて学ぶ人のための】Unreal Engine 5 背景・自然風景制作 基礎講座」を受講してみてください!
リファレンス集め/イメージ作り
講座の最初のセクションでは、いきなりUE5の作業に入るのではなく、まずは画像検索などでリファレンス(実在する島の画像など)を集めた上で、お絵かきソフトなどでラフなイメージを作成することを学びました。
私は、こちらのような「ギリシャのエーゲ海に浮かぶ、海が透き通って岩肌がごつごつした島」の画像を集めて、フリーのリファレンス収集・表示ソフト「PureRef」に貼り付けていきました。
あとの作業で、この画像をみながらランドスケープをスカルプトしたり、岩のアセットを配置していきます。

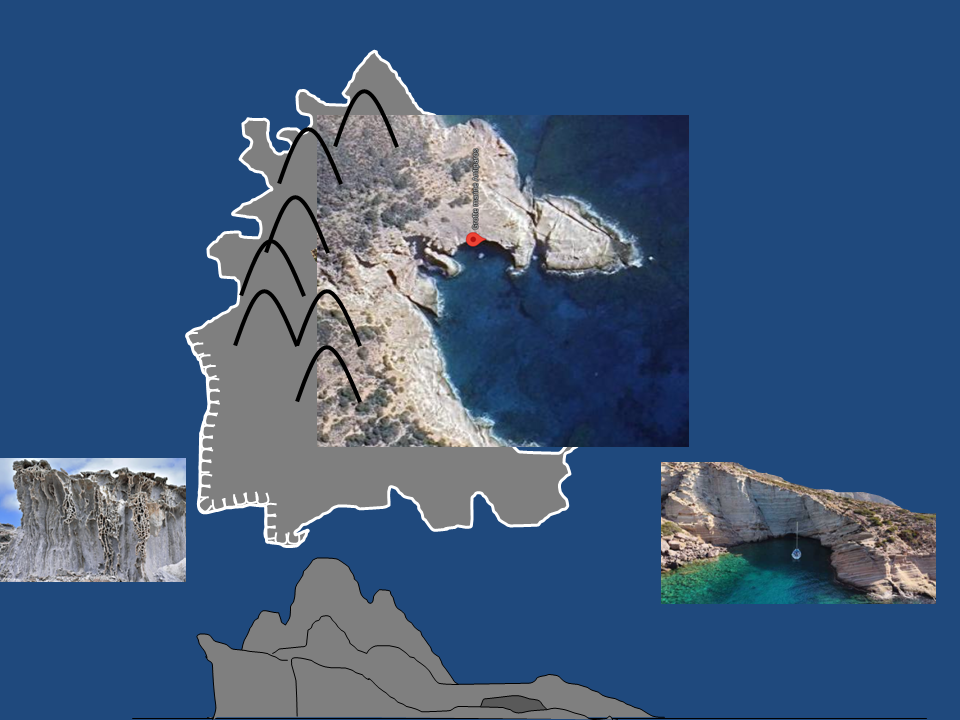
また、島の形についてですが、中央に砂浜の入り江があって、外側を断崖絶壁が取り囲んでいるような島をイメージしました。
最初にこちらのように、ラフなコラージュ画像を作りました。

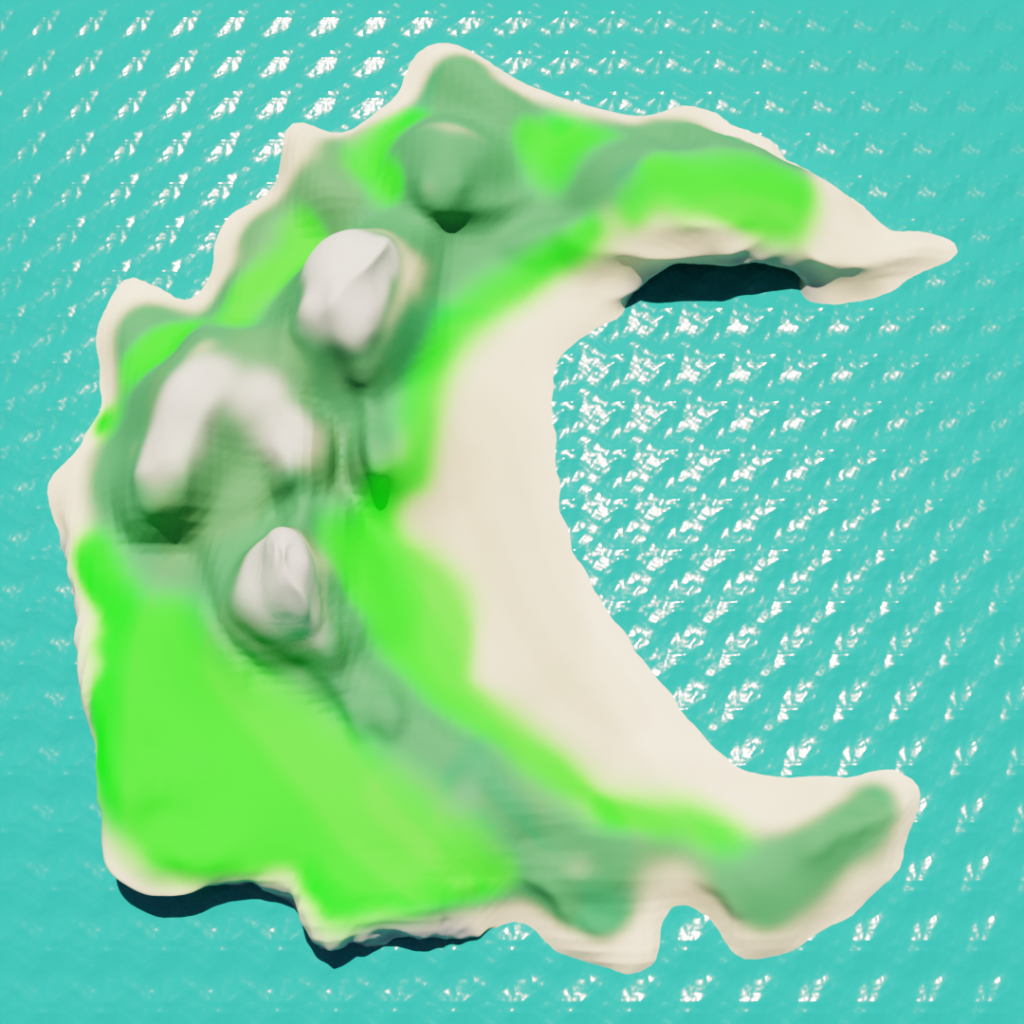
こちらを元に、3DCGソフト「Blender」でローポリモデルを作って3次元的なイメージを固めました。
Blenderは私にとって、気軽に使える3次元のお絵かきツール兼画像・動画編集ソフトみたいな位置付けです。


ランドスケープのスカルプト・ペイント
作成したイメージを元に、UE5でランドスケープ(地形)を作っていきました。
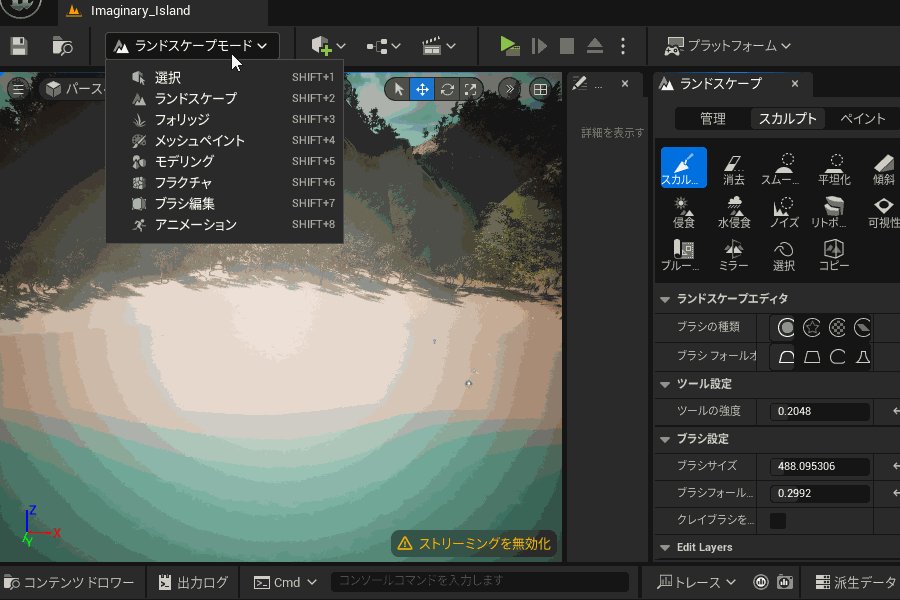
UE5のレベルエディタには「ランドスケープモード」といって、地形を自由に作る機能があります。
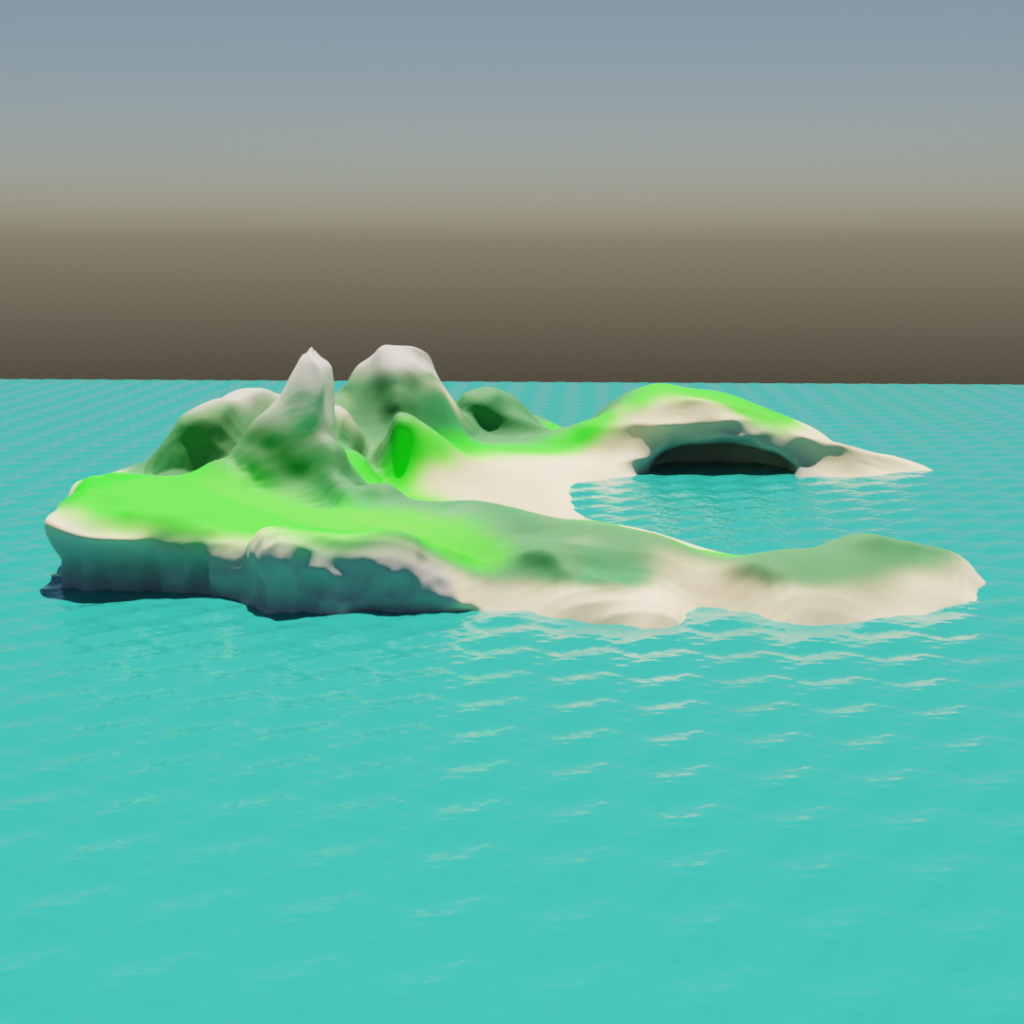
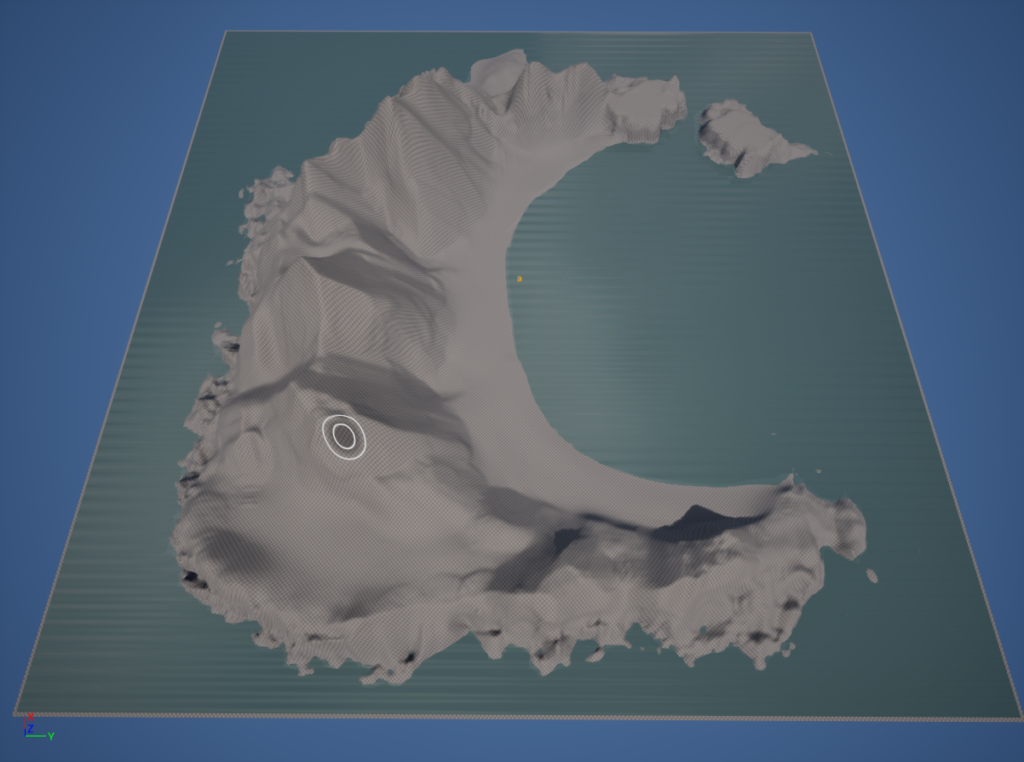
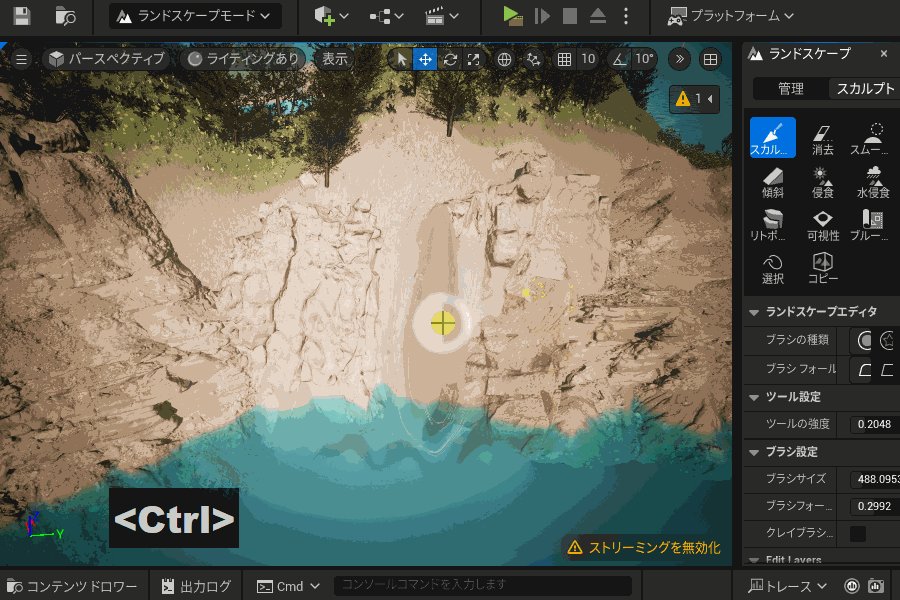
「侵食」や「ノイズ」などのツールを使うことで、こちらのように平らなメッシュをスカルプトして複雑な地形を作ることができます。
ちなみに、「World Creator」「World Machine」「Gaea」などの有料のランドスケープ作成ツールを使えば、複雑な地形をより簡単に作れるそうなので、興味がある方は試してみてください。
ちなみに、こちらは「World Creator」公式Youtubeチャンネルのショートフィルムです。CGと思えないくらいリアルですね。
ちなみに、ランドスケープでは90°以上の崖やトポロジーが複雑な地形は作れないので、断崖絶壁や洞窟などは別途アセットを配置する必要があります。
あとでアセットを配置したあとで調整することになりますが、ひとまずこちらのように島をスカルプトしました。

次に、スカルプトの「ペイント」機能で色を塗っていきます。
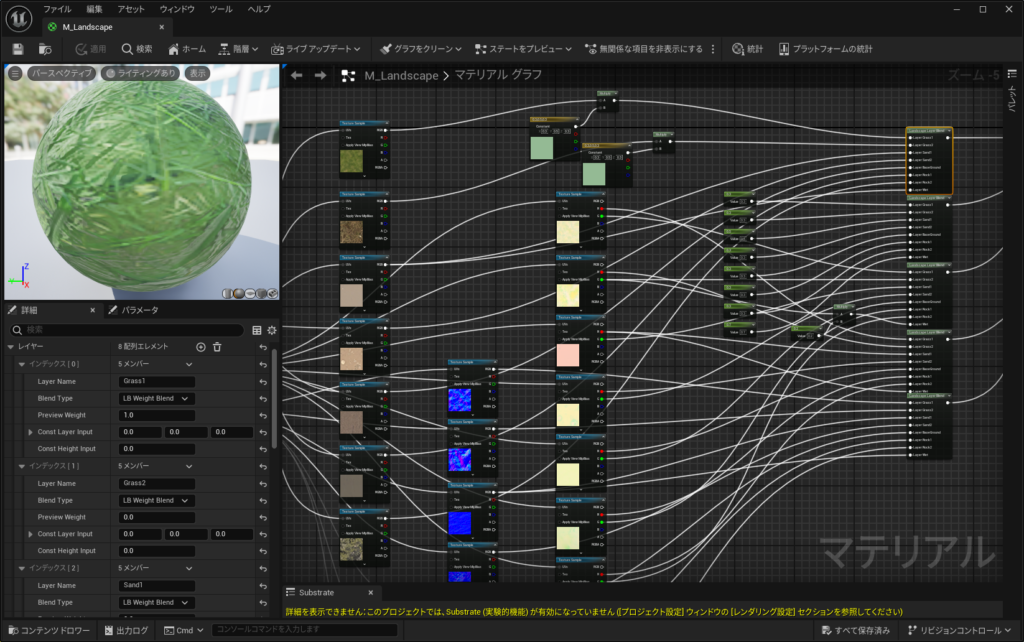
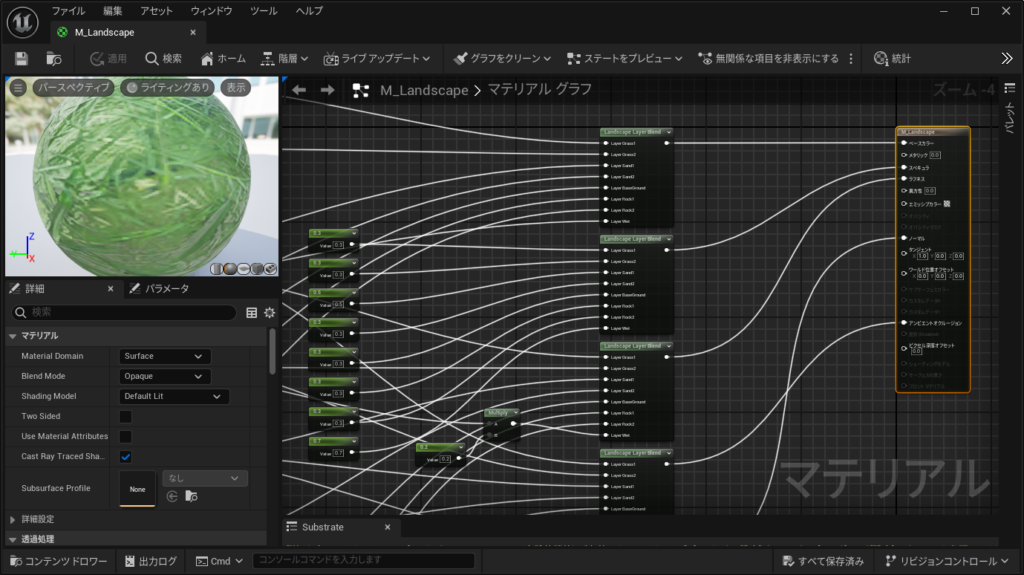
テクスチャをQuixel Bridge(次のセクションで説明します)から芝生や岩場などいくつかのマテリアルをダウンロードし、以下のように、ランドスケープマテリアルの「Landscape Layer Blend」ノードの各レイヤーに割り当てました。

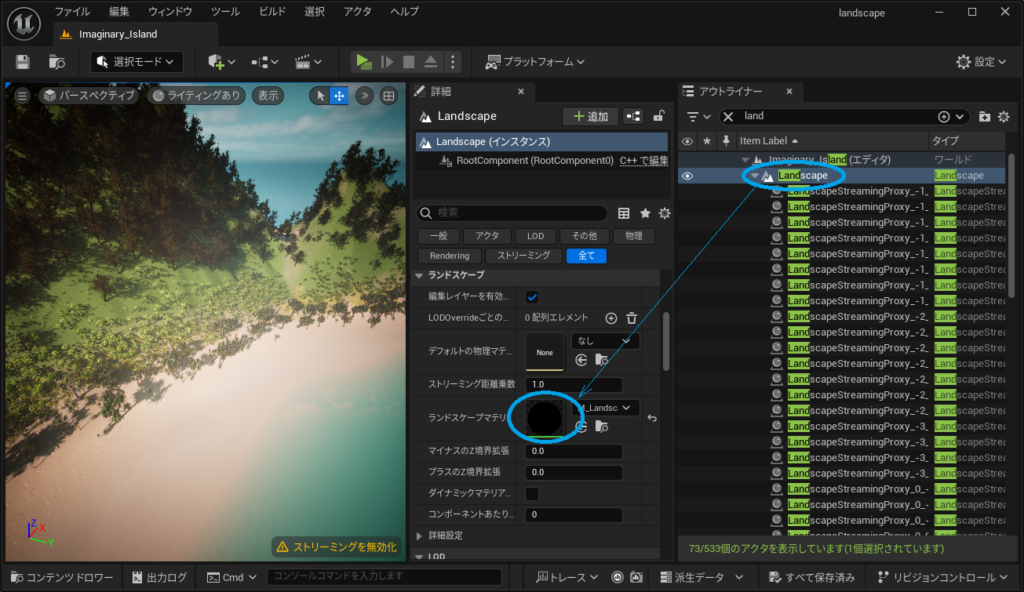
ランドスケープのマテリアルノードは、アウトライナーの”Landscape”を選択し、詳細タブの「ランドスケープマテリアル」をダブルクリックで表示・編集できます。

ベースカラー、スペキュラ、透過度など各チャネルを、「Landscape Layer Blend」ノードを経由してマテリアル出力ノード(M_Landscape)に接続します。

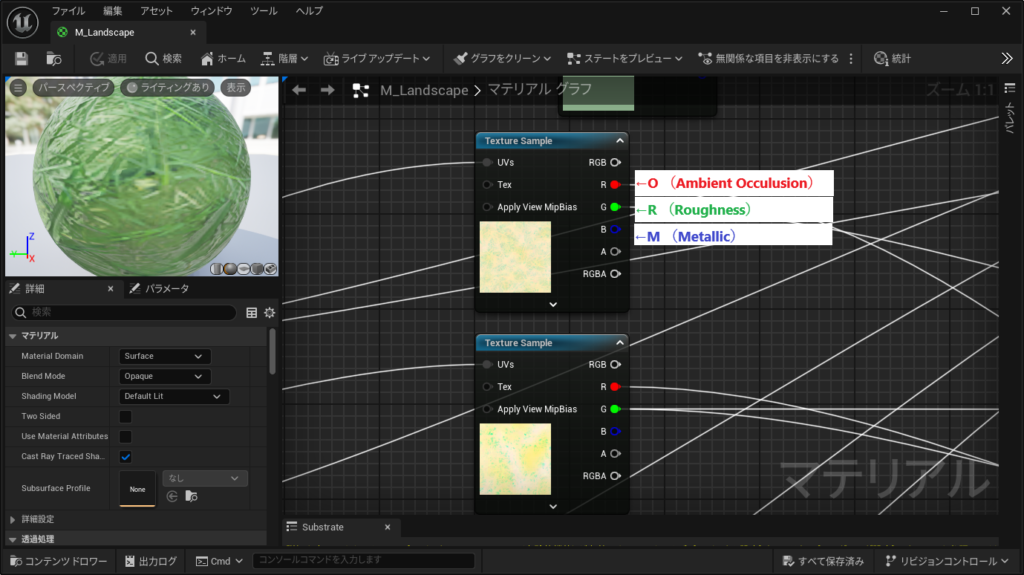
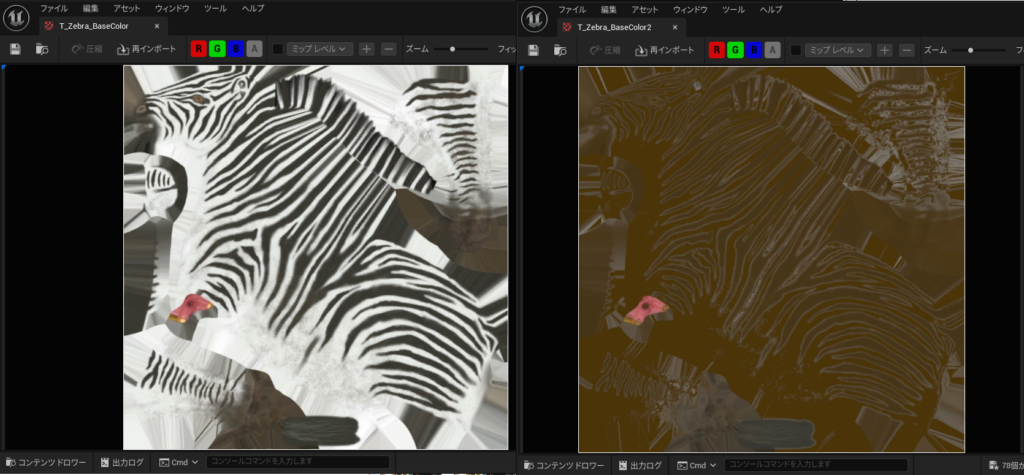
Quixel Bridgeからダウンロードしたテクスチャには「ORMテクスチャ」が含まれていますが、これは「アンビエントオクルージョン(AO)」「ラフネス」「メタリック」の値を各ピクセルのRGBに割り当てたものになります。

今回は、それぞれのテクスチャをRGBノードに接続し、R,Gの各チャネルをAO、ラフネスの入力に接続しました(「メタリック」は使用せず)。
ノードができたら、Blenderのテクスチャペイントと同じ要領で色塗りをしました。
芝生、岩場、砂浜、水際でそれぞれ異なるレイヤーで塗り分けた結果、最終的にこちらのように色塗りが出来ました。

Quixelアセットの配置
UE5のプラグイン「Quixel Bridge」を使うことで、リアルなアセットをダウンロードして作成中のプロジェクトに追加することができます(ただし2024年9月時点)。
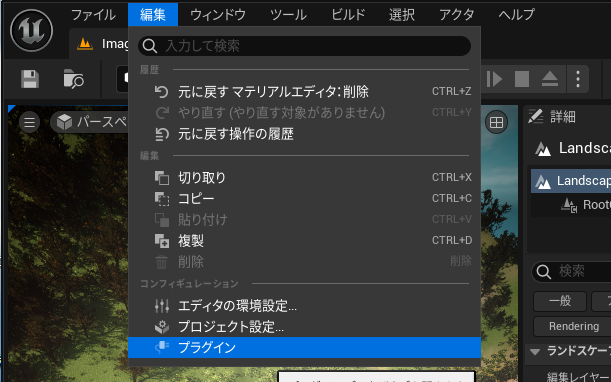
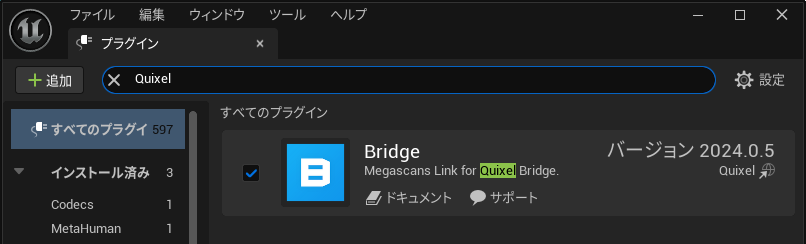
プラグインを有効化するには、「編集→プラグイン」から「Quixel Bridge」を検索してチェックを追加してください。


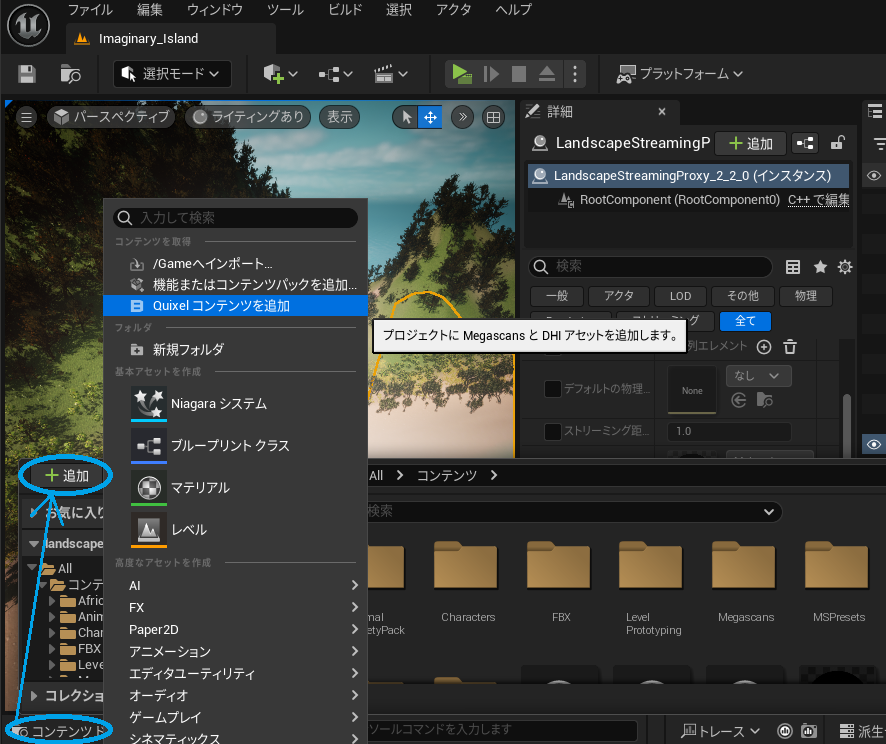
コンテンツドロワーまたはコンテンツブラウザの「+」ボタンから「Quixelコンテンツを追加」を選択すると、Quixel Bridgeが起動します。

以前は、Quixel Bridge上でさまざまなカテゴリーの中から追加したいアセットを選択し、アセットの品質を選んで「Download」→「Add」で、編集中のプロジェクトにアセットを追加できます。
[注] 本記事を執筆中の2024年10月に、Quixel BridgeとEpic Storeが「Fab」に統合されたため、Quixel Bridgeからのアセット追加が出来なくなってしまいました。
今後は、Fabからアセットをダウンロードする必要があるので注意が必要です。

広告
Fabプラグインを使ってアセットを追加する方法
FabのサイトからFBXをダウンロード、またはEpic Games Louncherのライブラリ経由でアセットを追加することもできますが、以下のようにFabプラグインを使ってアセットを追加するのが最も簡単なのでおすすめです。
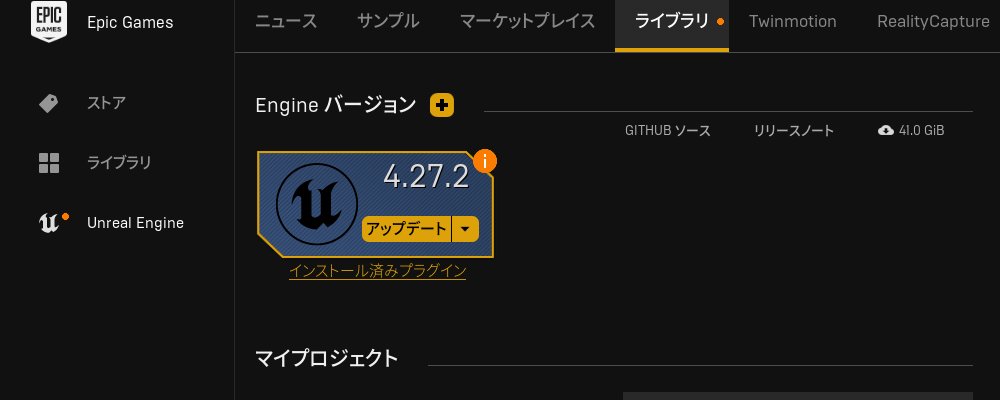
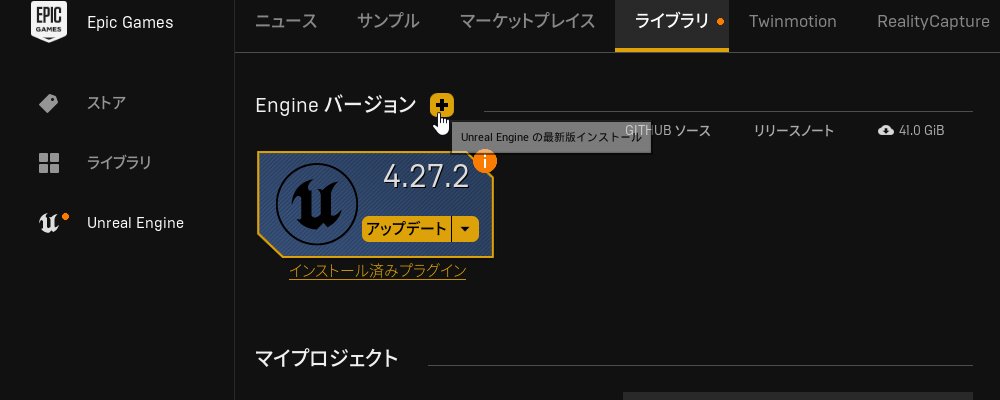
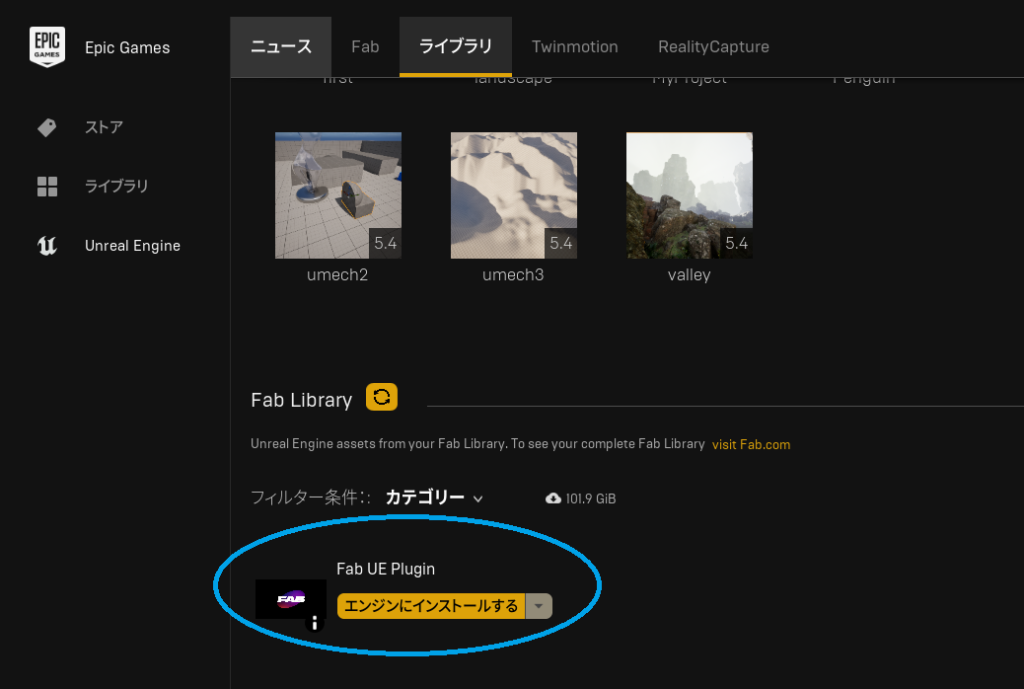
まずは、「Epic Games Louncher」の「Fab Library」から「Fab」と検索します。
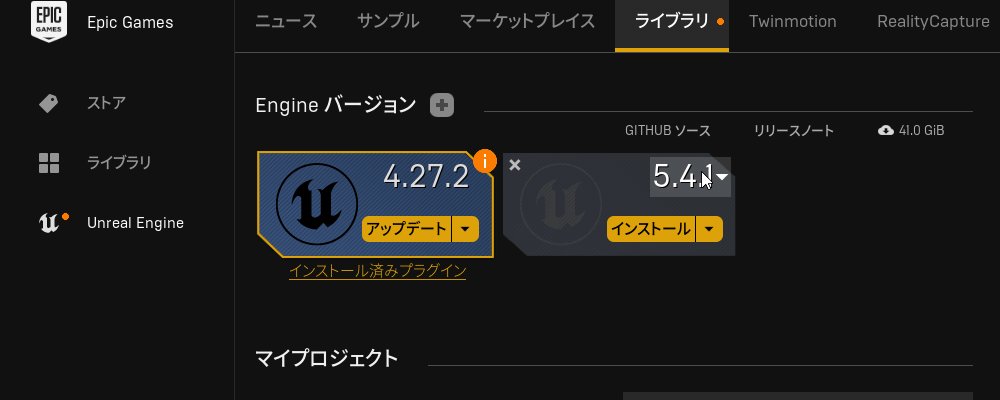
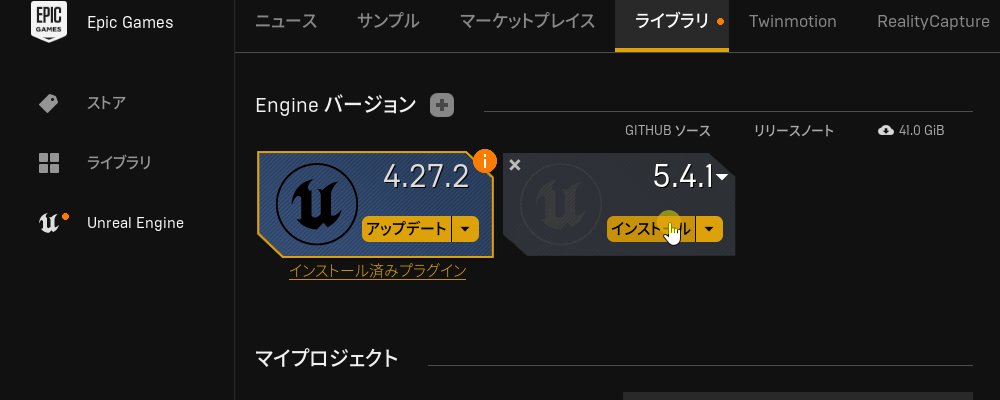
すると、「Fab UE Plugin」が表示されるので「エンジンにインストールする」をクリックします。

Unreal Engineのバージョンを選択しインストールします。
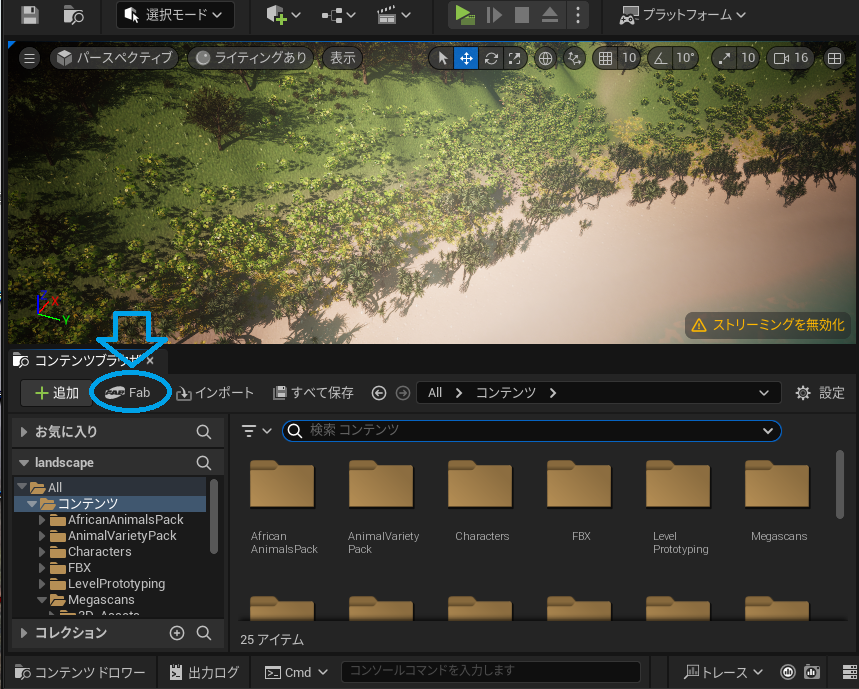
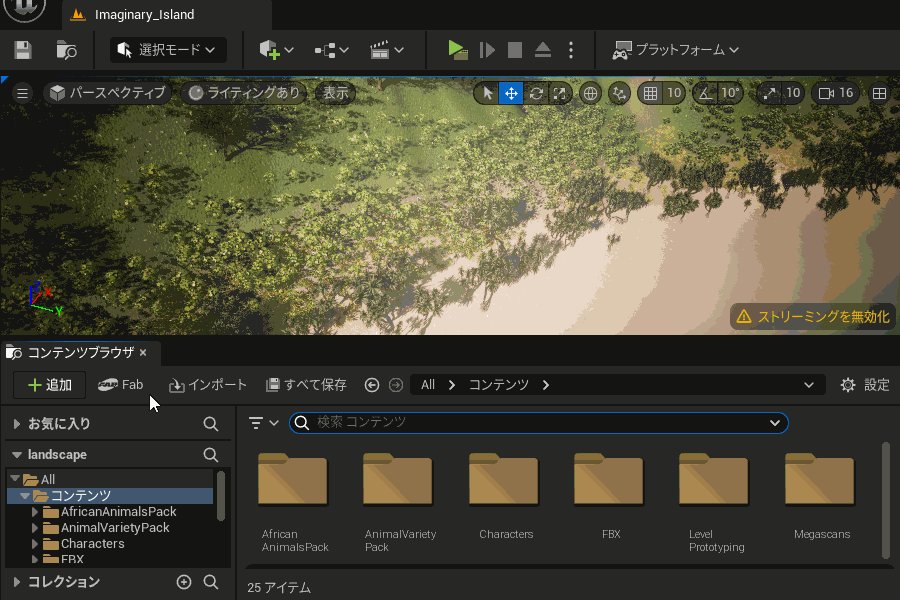
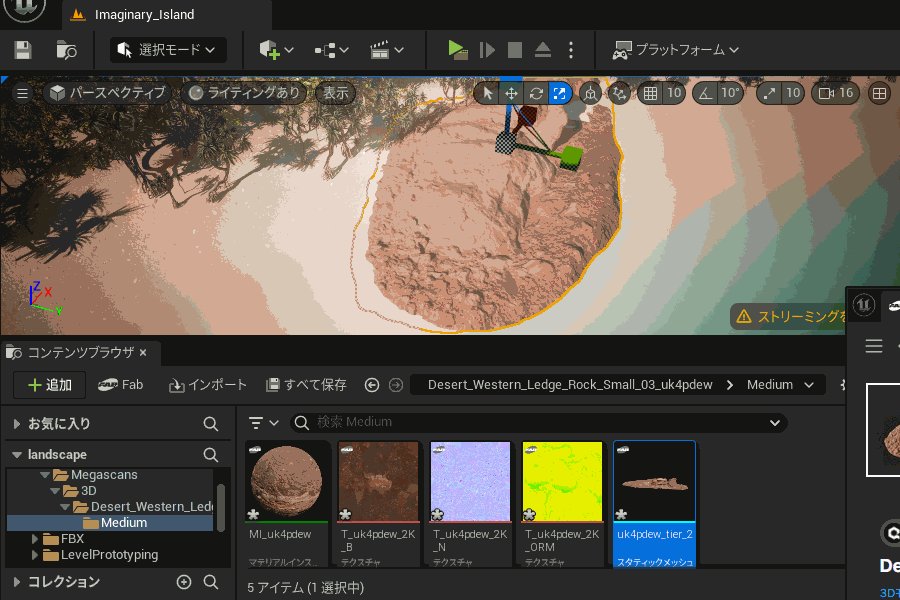
UEのプロジェクトを起動すると、コンテンツブラウザの「+追加」の右側に「Fab」というメニューが追加されています。

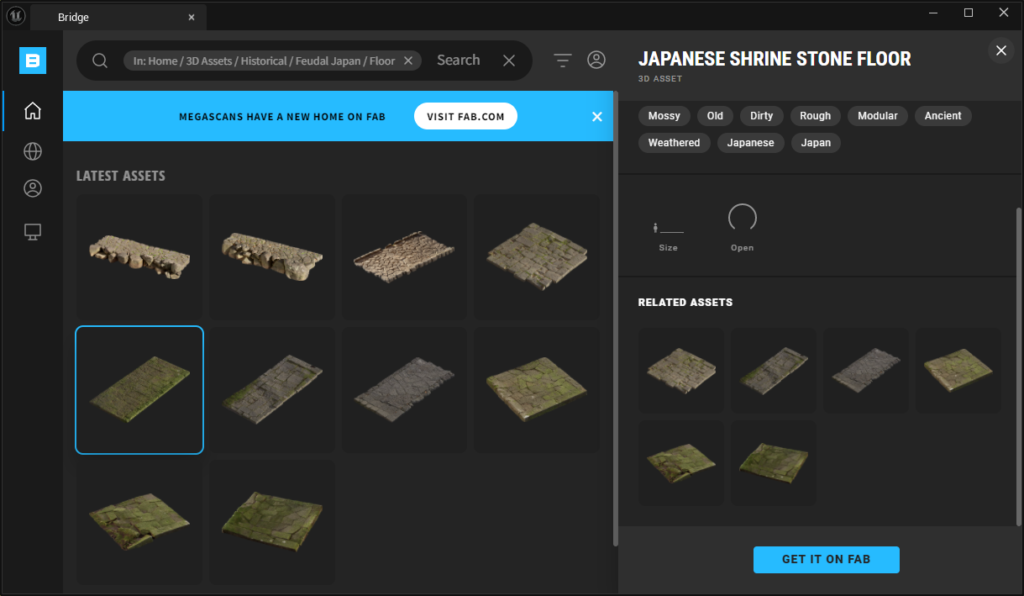
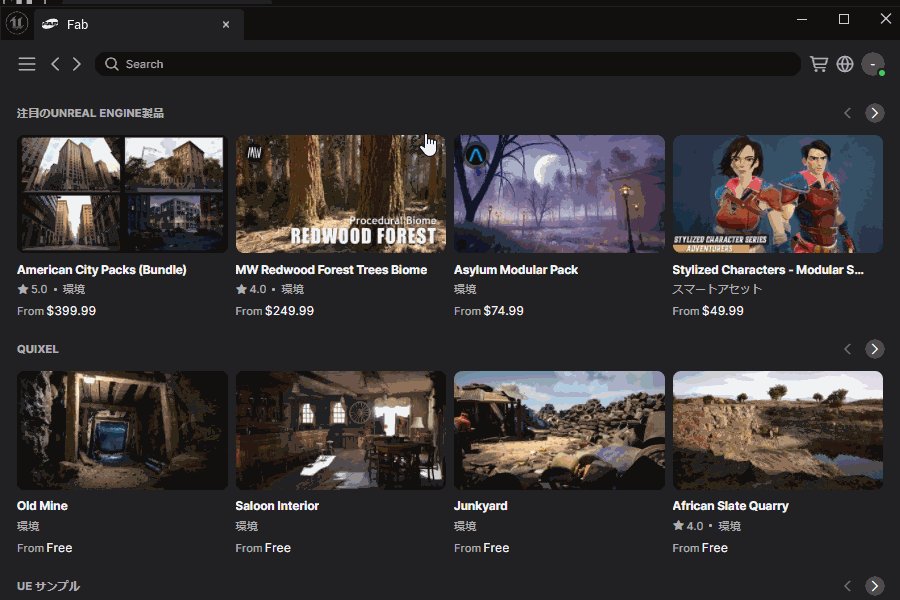
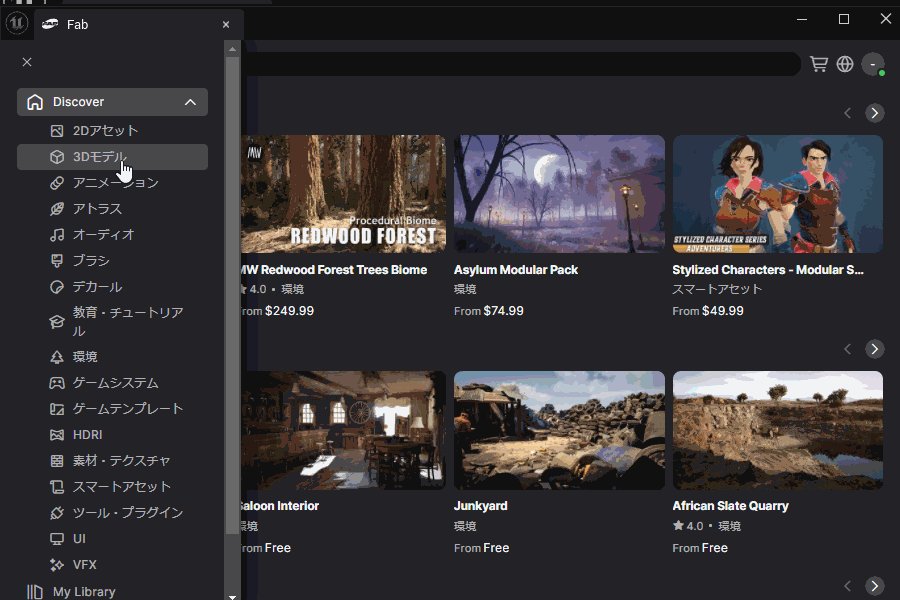
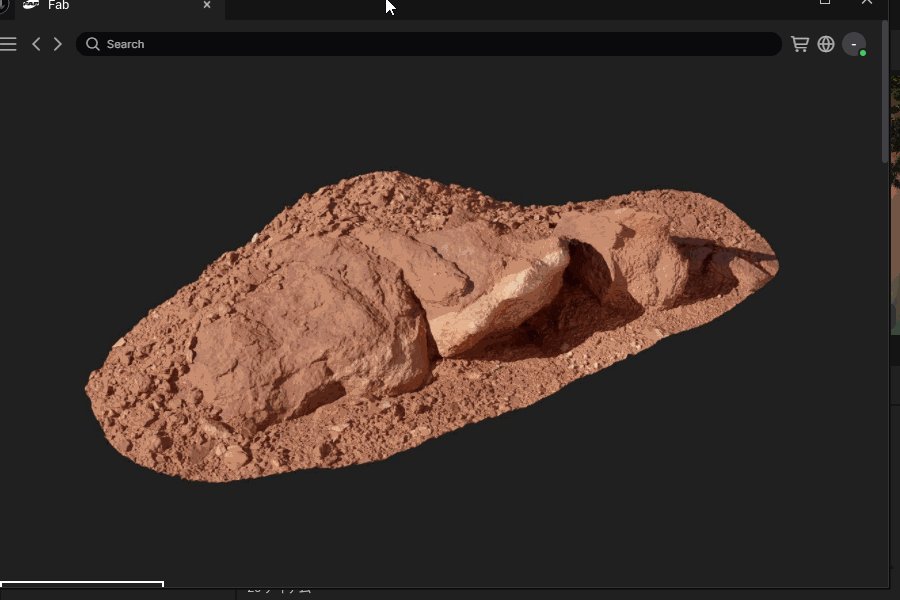
「Fab」をクリックすると、こちらのように別ウインドウが開きます。

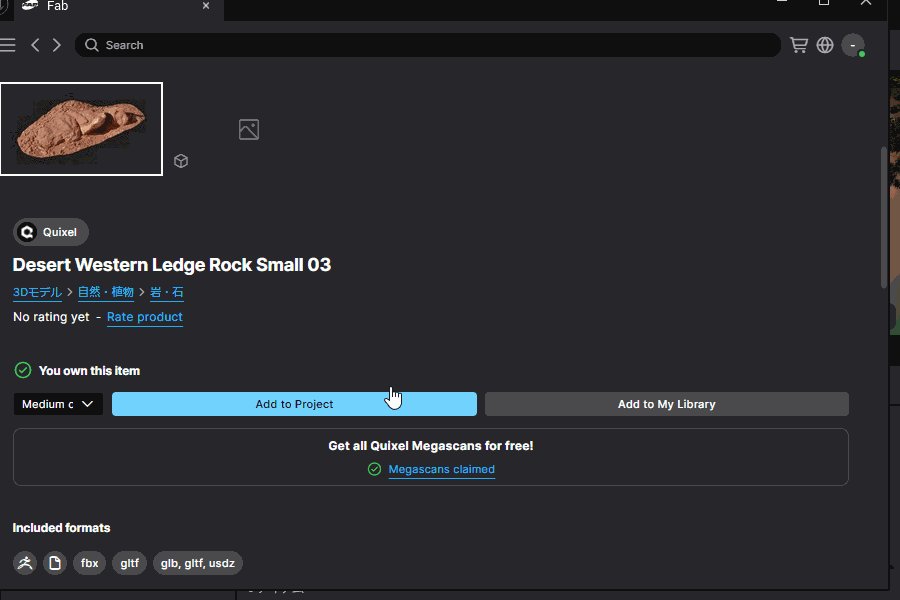
アセットを選択・入手した上で、「Add to Project」をクリックします。
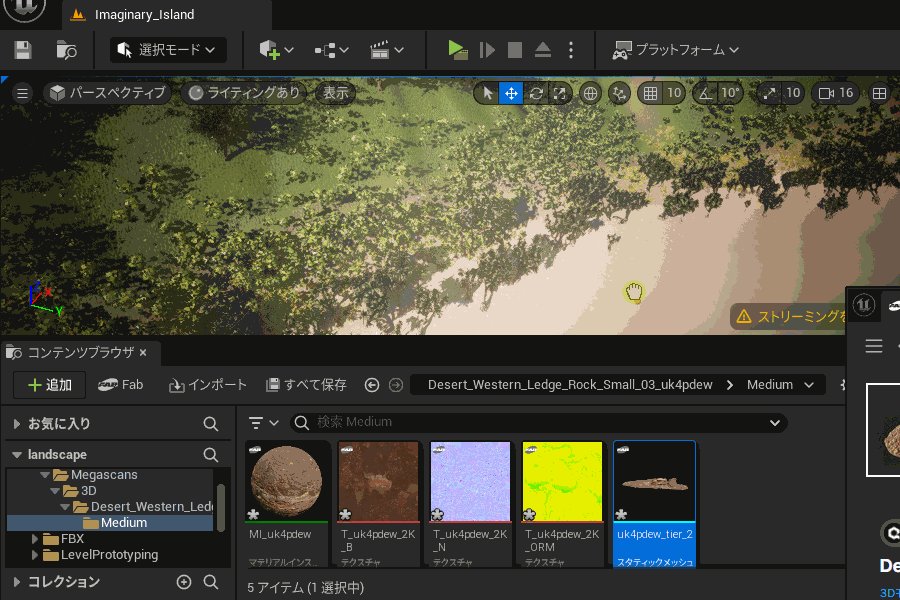
すると、アセットがプロジェクトのフォルダ階層に保存されるので、コンテンツドロワーからドラッグ&ドロップでレベルに追加できます。

なお、2024年現在、FabのホームページからすべてのMegascansアセットを無料で一括入手できるので、ぜひ今のうちに入手しておくことをおすすめします。
2025年以降は一部のアセットを除いてMegascansアセットが有料化されるそうですのでご注意ください。

島の周囲に岩のアセットを配置して、崖を表現しました。

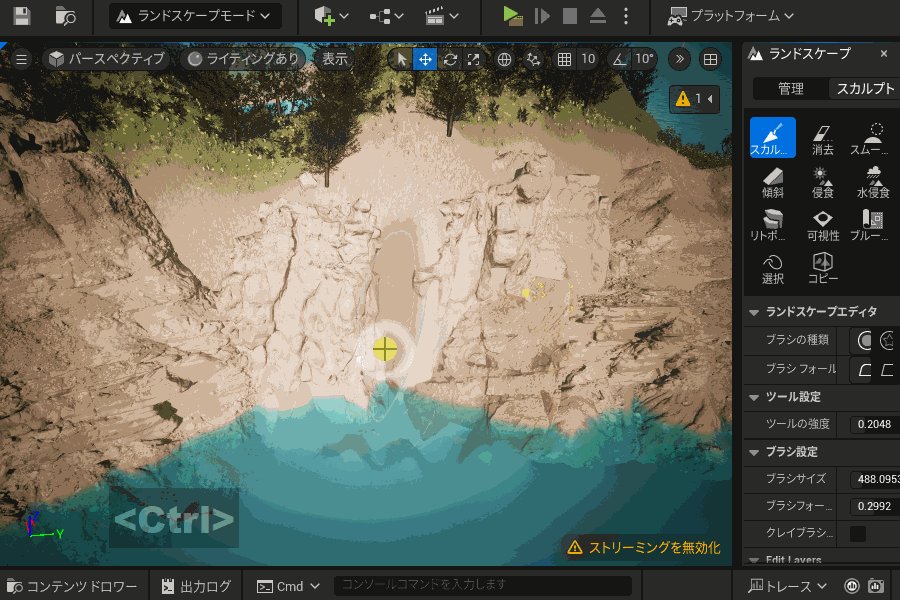
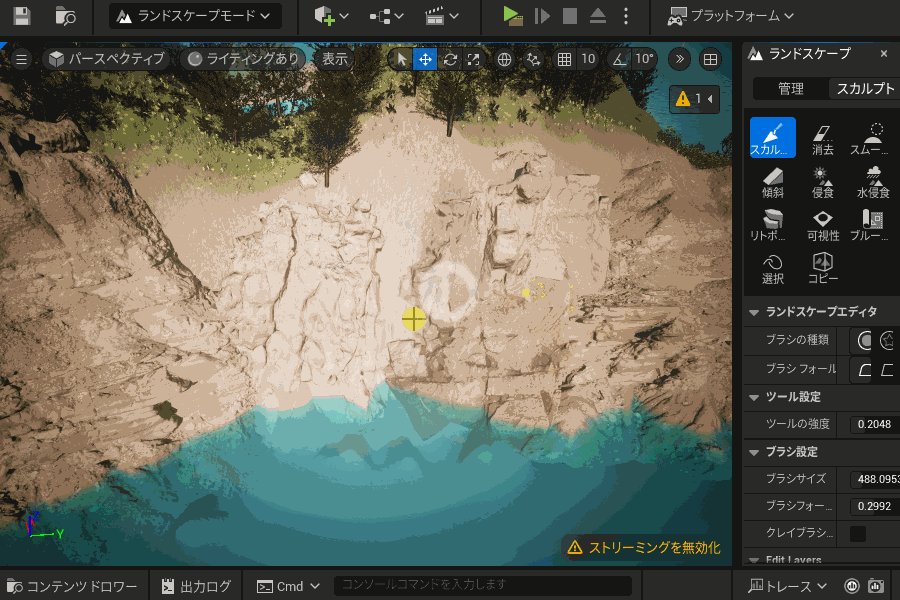
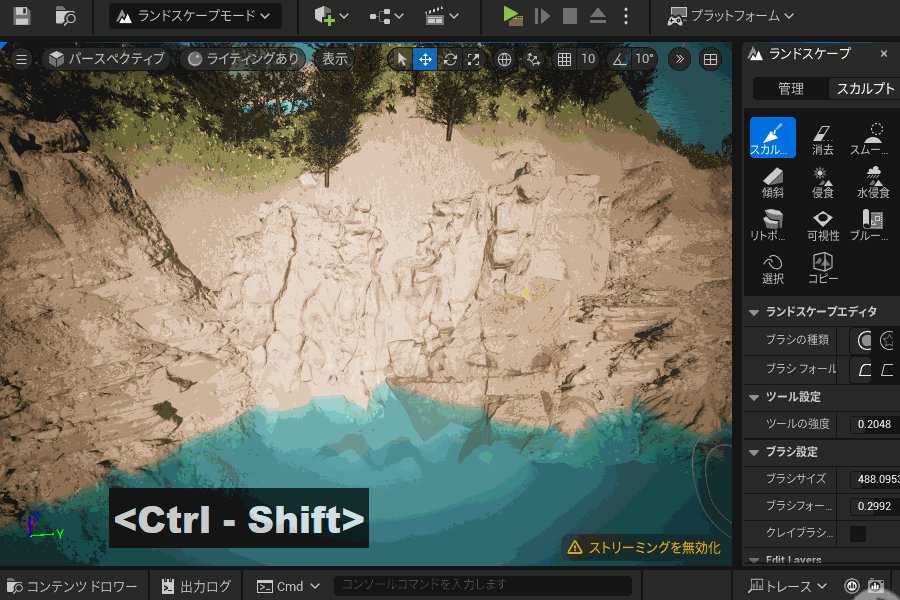
岩を置いたときに岩肌が表面に出るように、ランドスケープモードで、「Shift」「Ctrl」を押しながらスカルプトブラシでなぞって凹ませました。

また、そのままだとキャラクターが岩に当たったときにすり抜けてしまうので、衝突判定「コリジョン」を追加しました。
スタティックメッシュを選択し、「凸型分解」→「適用」で、凸型コリジョンが生成されてすり抜けなくなります。
ゲーム環境を作る場合は必須の作業になります。
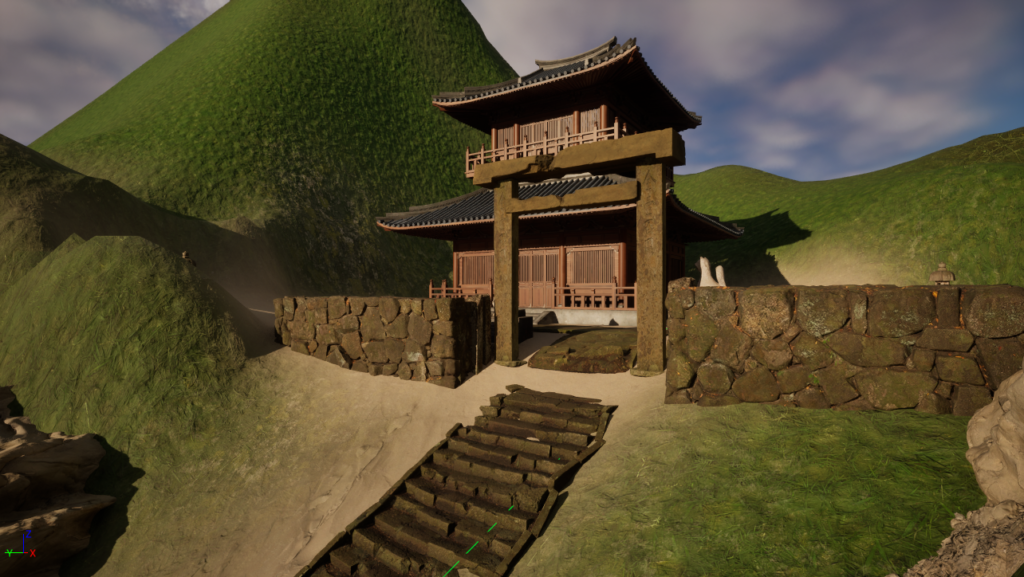
また、山の上に神社を作ろうと思ったので、石階段や石灯籠などのアセットを追加しました。

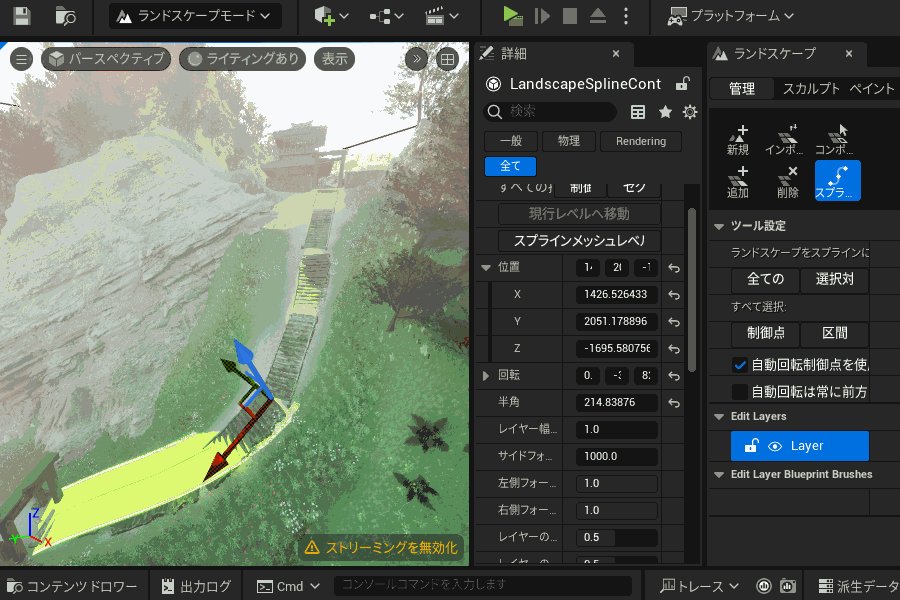
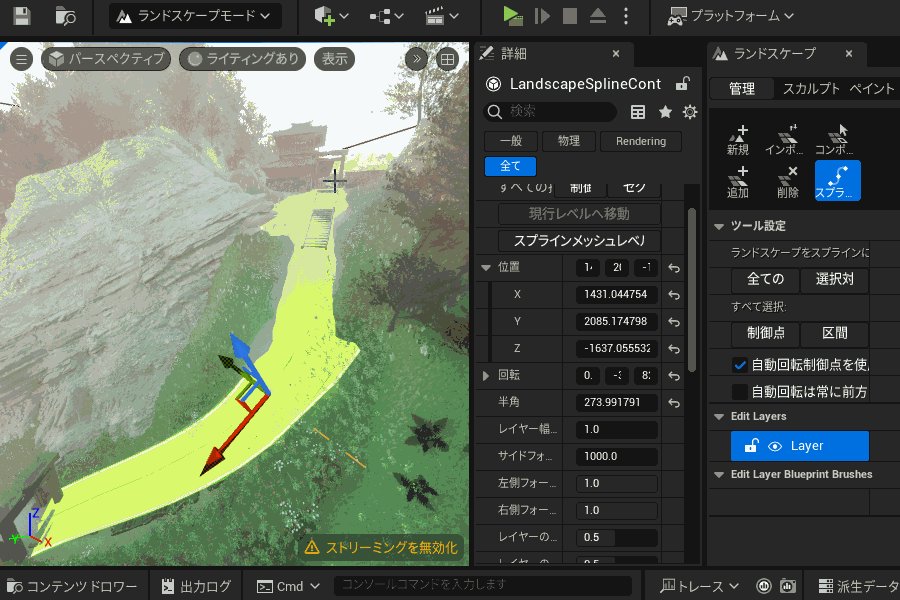
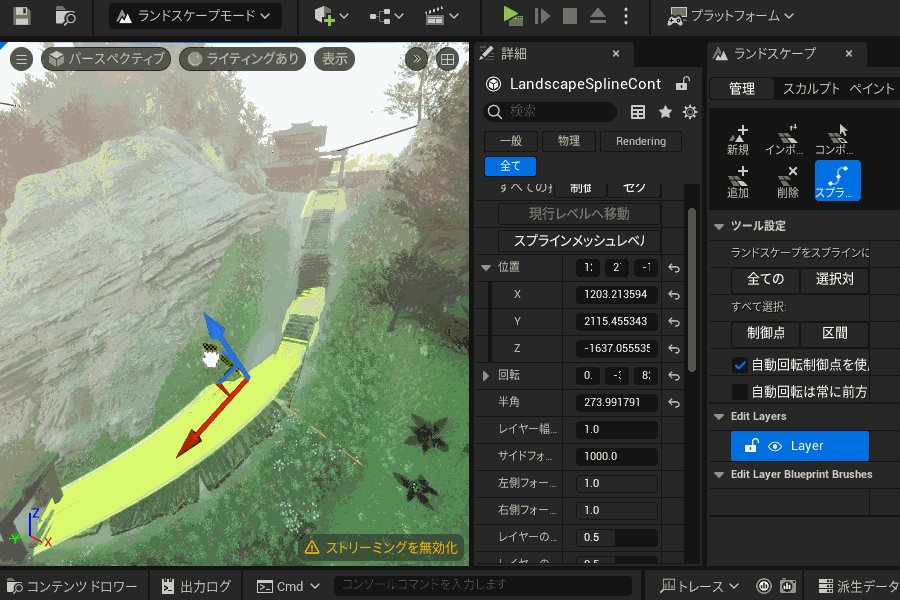
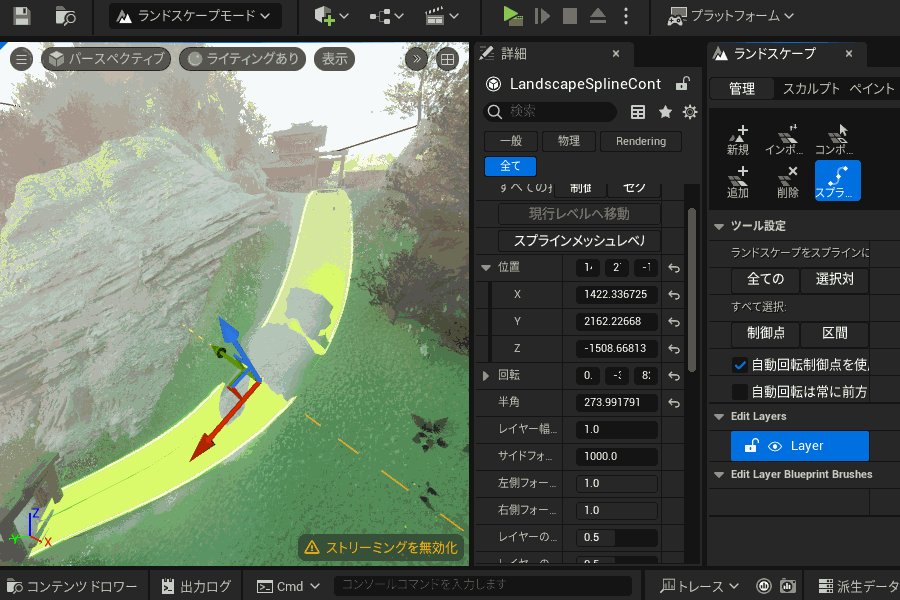
サードパーソンのゲームプレイモードのキャラクターは、45°以下の傾斜しか上れないので、Quinnをゲームプレイモードで走らせながら坂道の角度を調節しました。
スムーズな坂道を作る上で、ランドスケープモードの「スプライン」の機能も便利です。

広告
Blenderからエクスポートしたアセットの配置
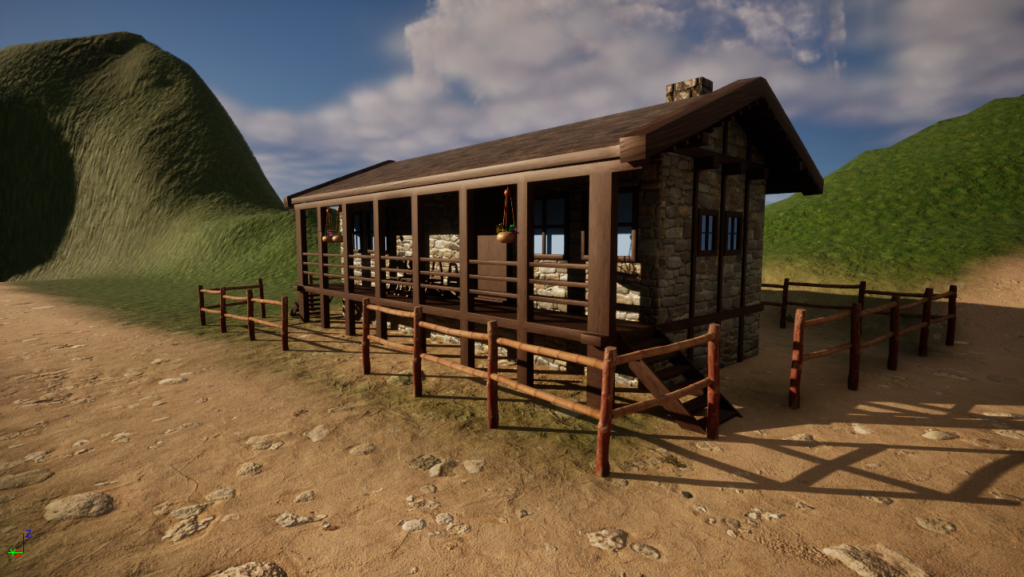
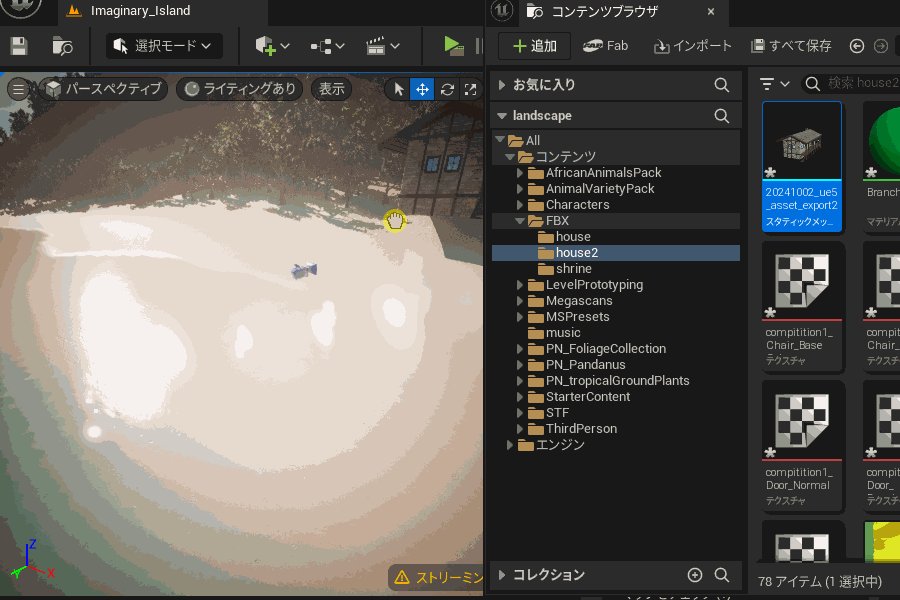
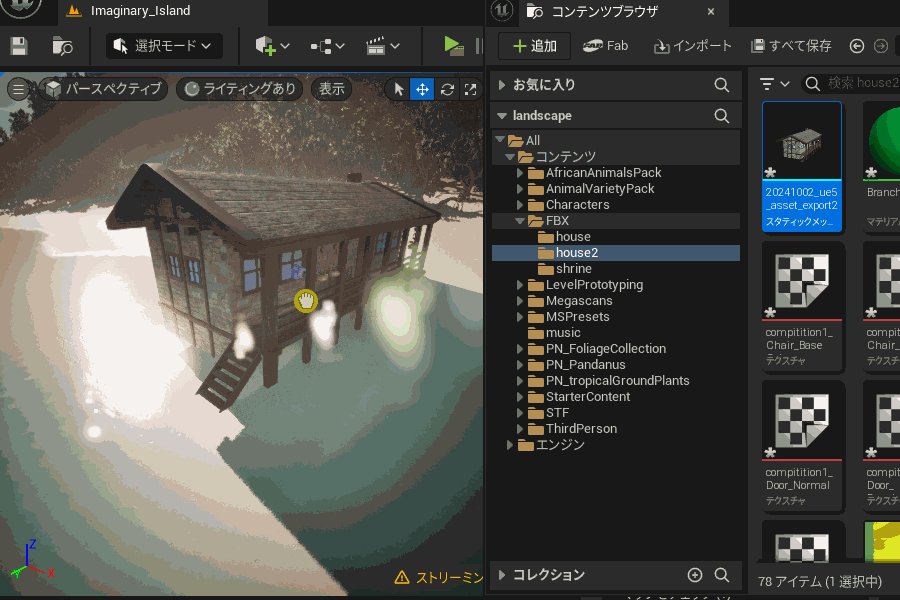
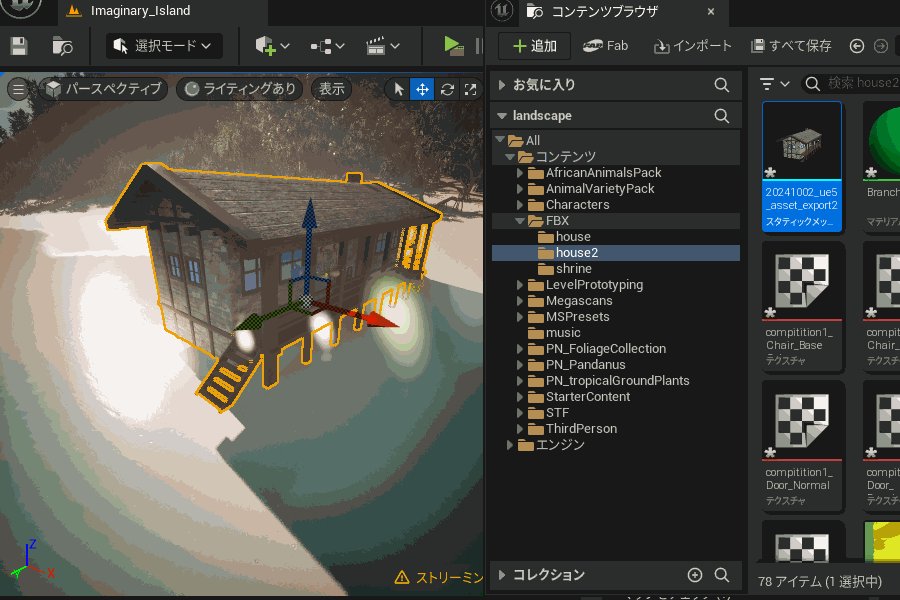
神社や小屋の建物は、Blenderのアドオン「Blender kit」で入手したアセットをFBXファイルでエクスポートし、UE5のコンテンツブラウザ経由でインポートしました。


BlenderからFBXファイルをエクスポートする際に、事前に以下の作業①~③を行う必要があります。
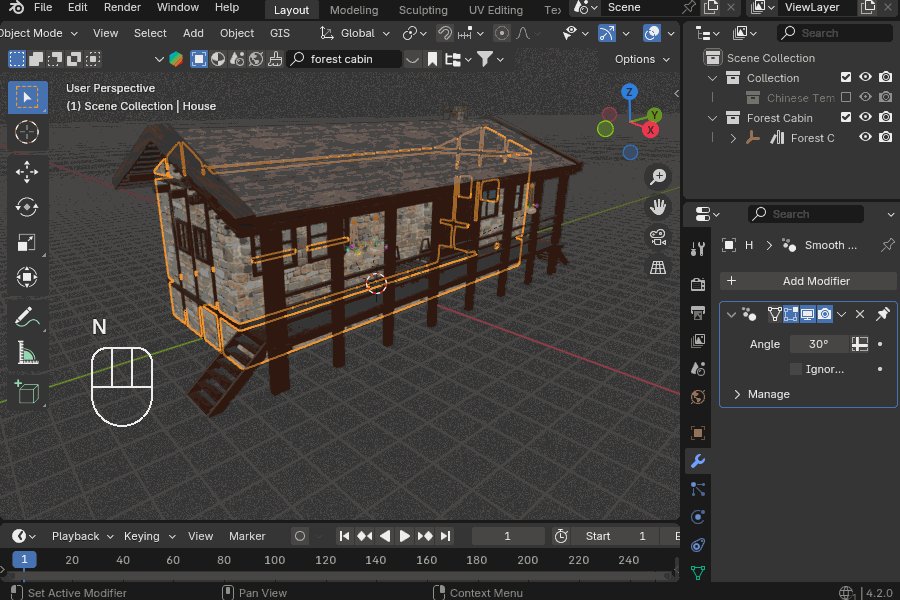
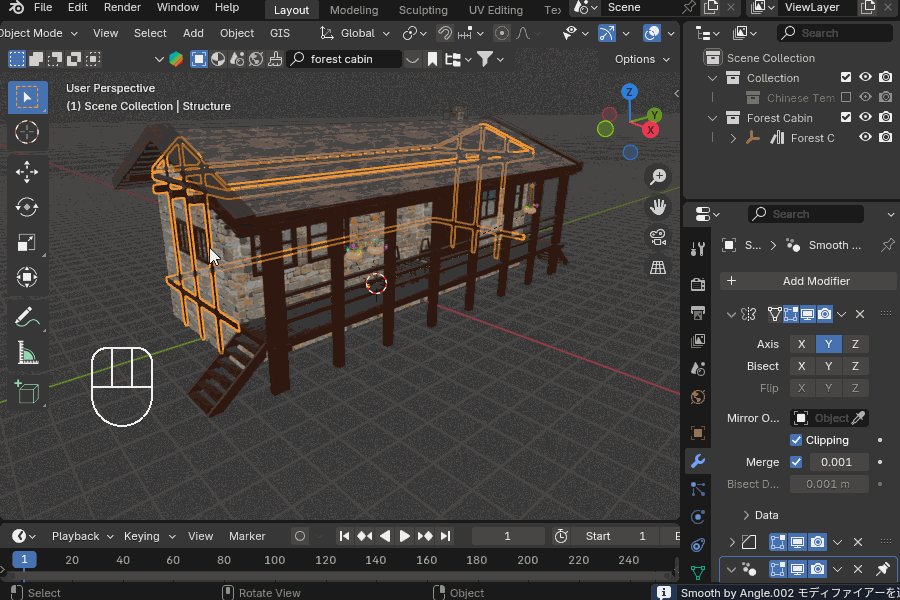
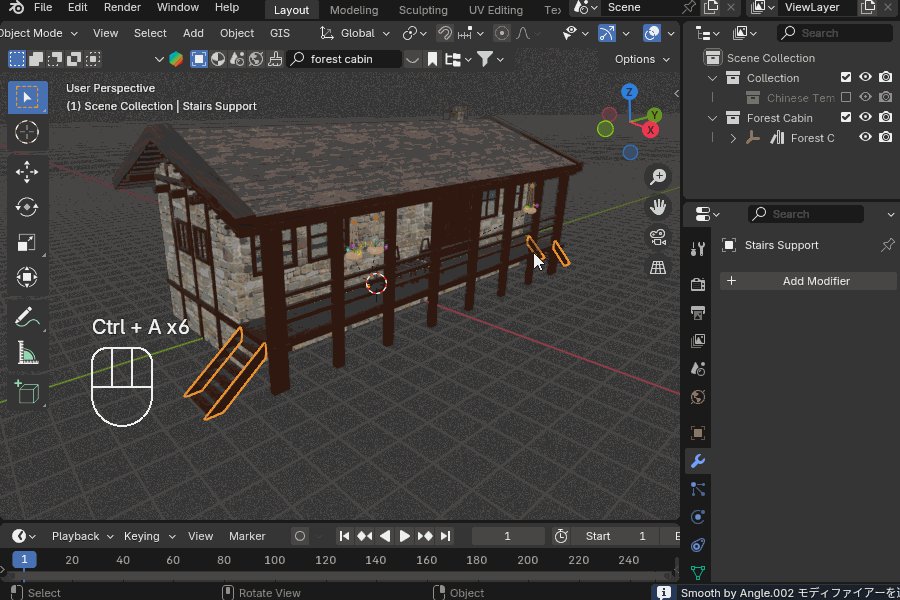
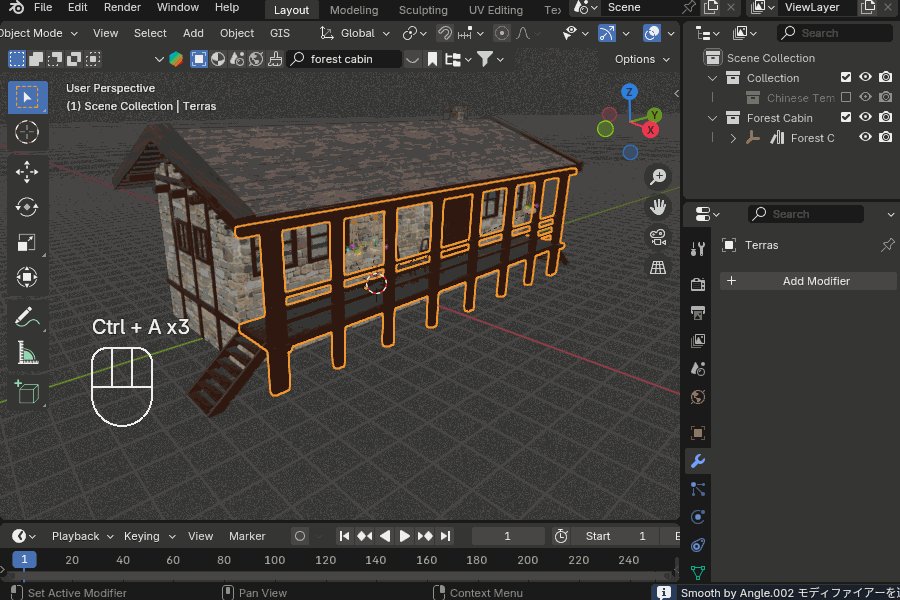
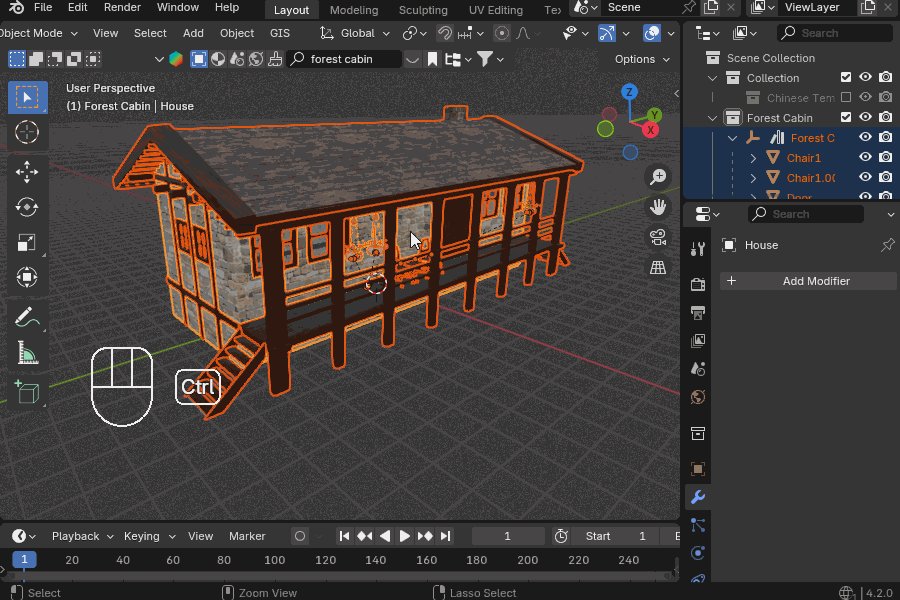
①モディファイア・トランスフォームはすべて適用(Ctrl+A)しておく

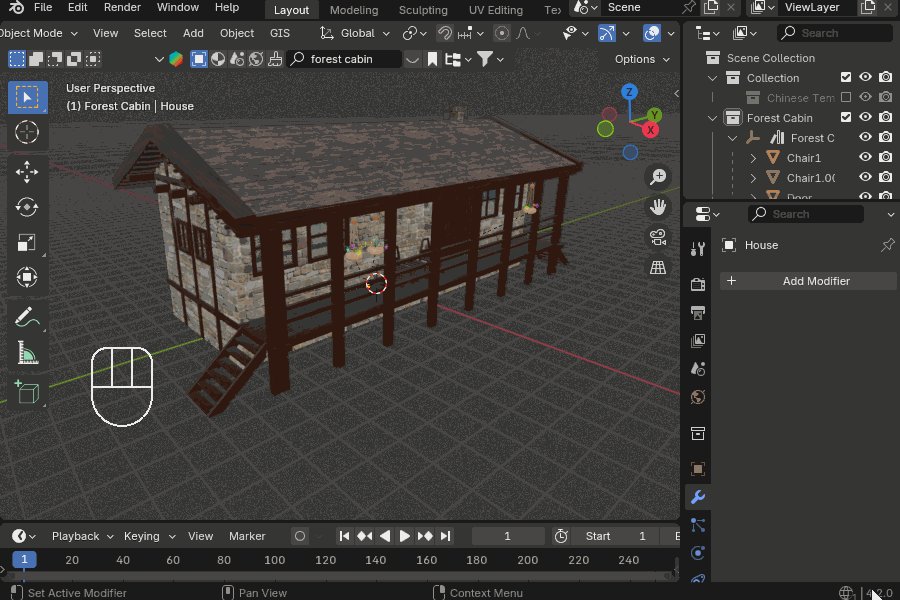
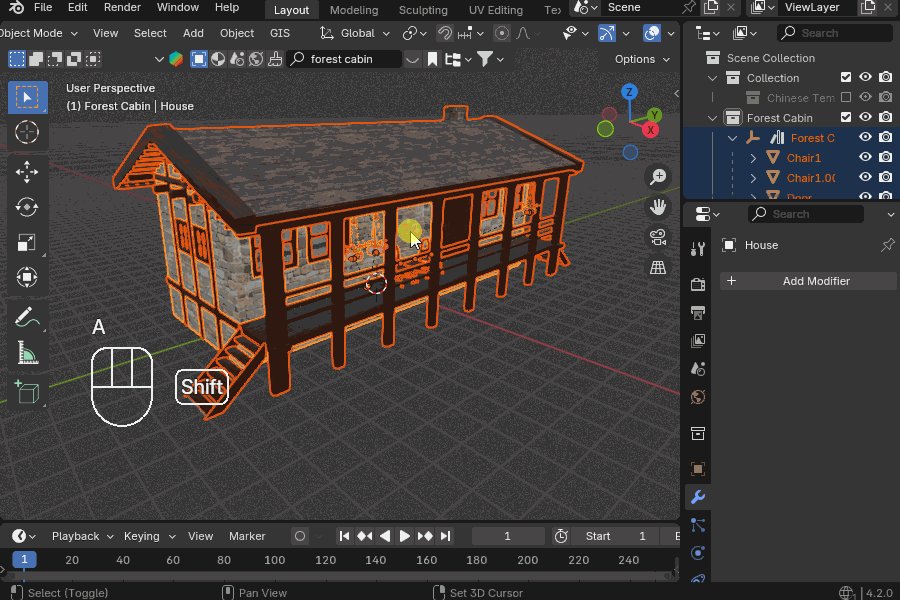
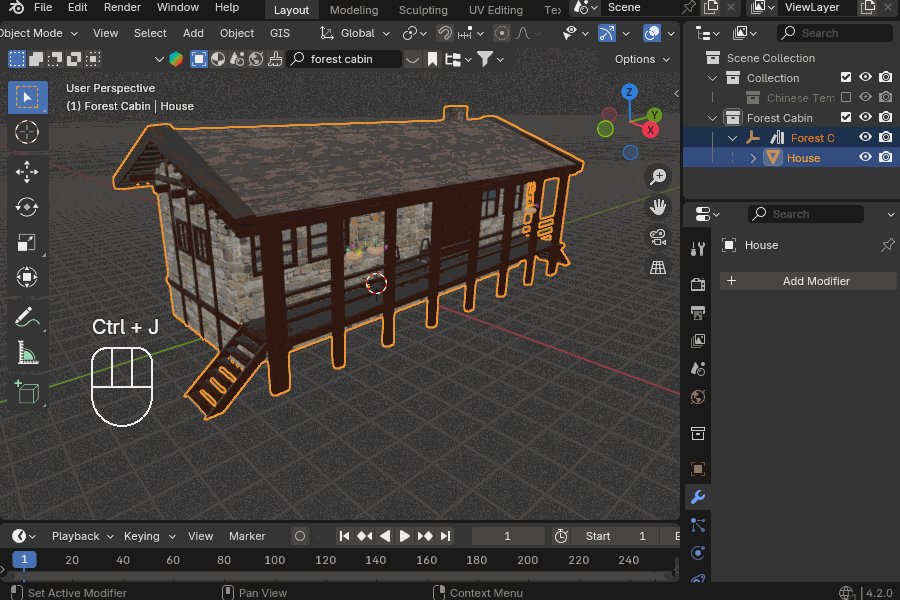
②オブジェクトはすべて単一オブジェクトに合体させる(Ctrl+J)

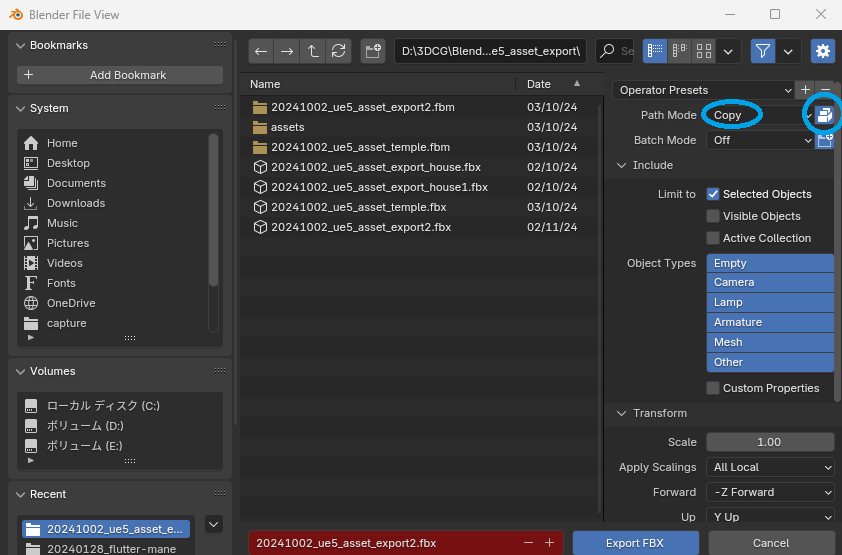
③FBXをエクスポートする際に「パスモード」→「コピー」を選択し、「テクスチャを埋め込む」(![]() のアイコン)を選択)
のアイコン)を選択)

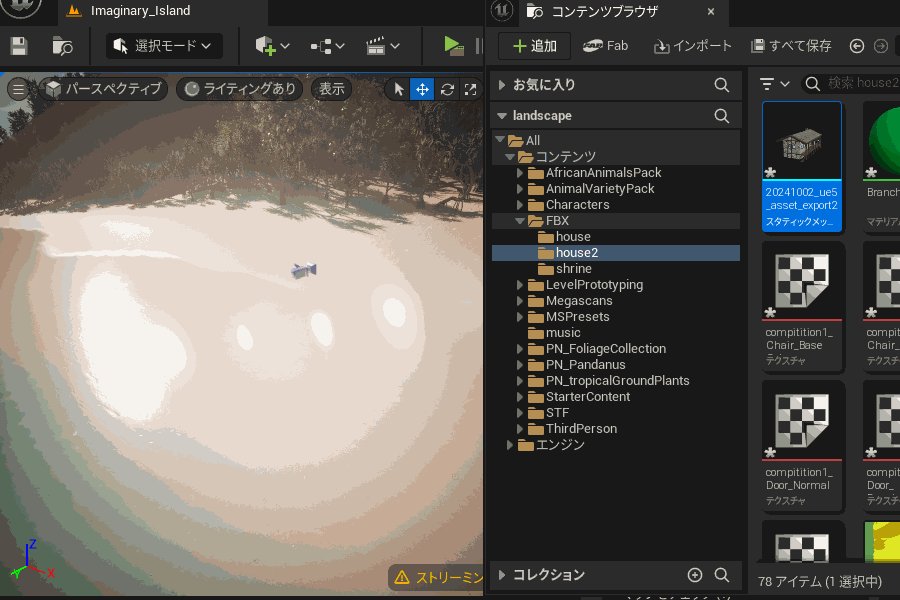
①~③を実施後は、コンテンツブラウザ経由でテクスチャごとFBXファイルをインポートできます。

マーケットプレイスで入手したアセットの配置
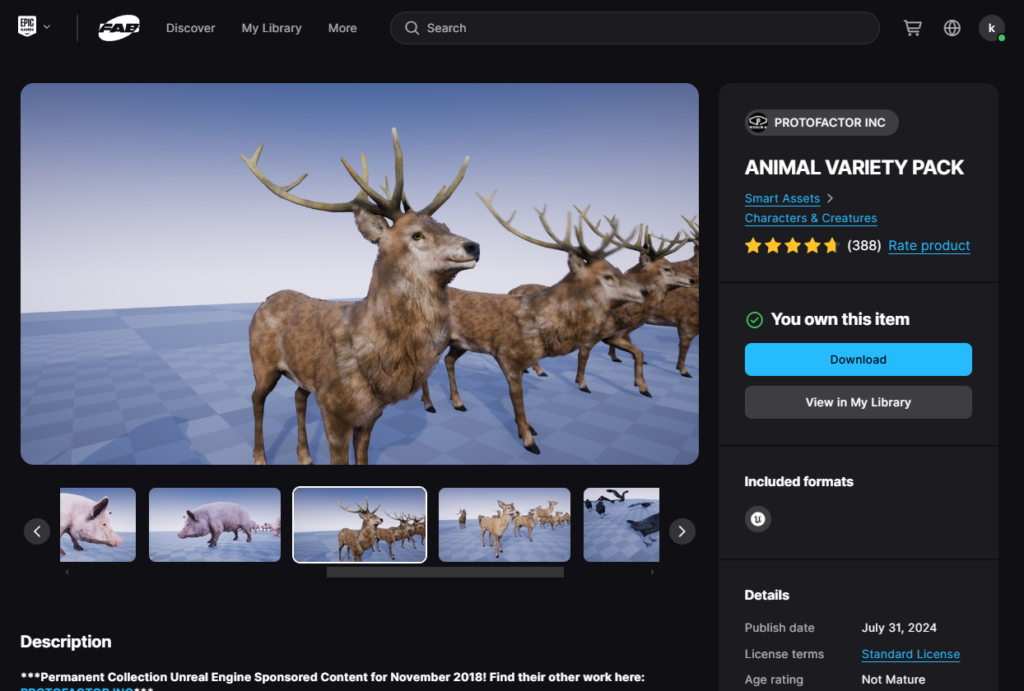
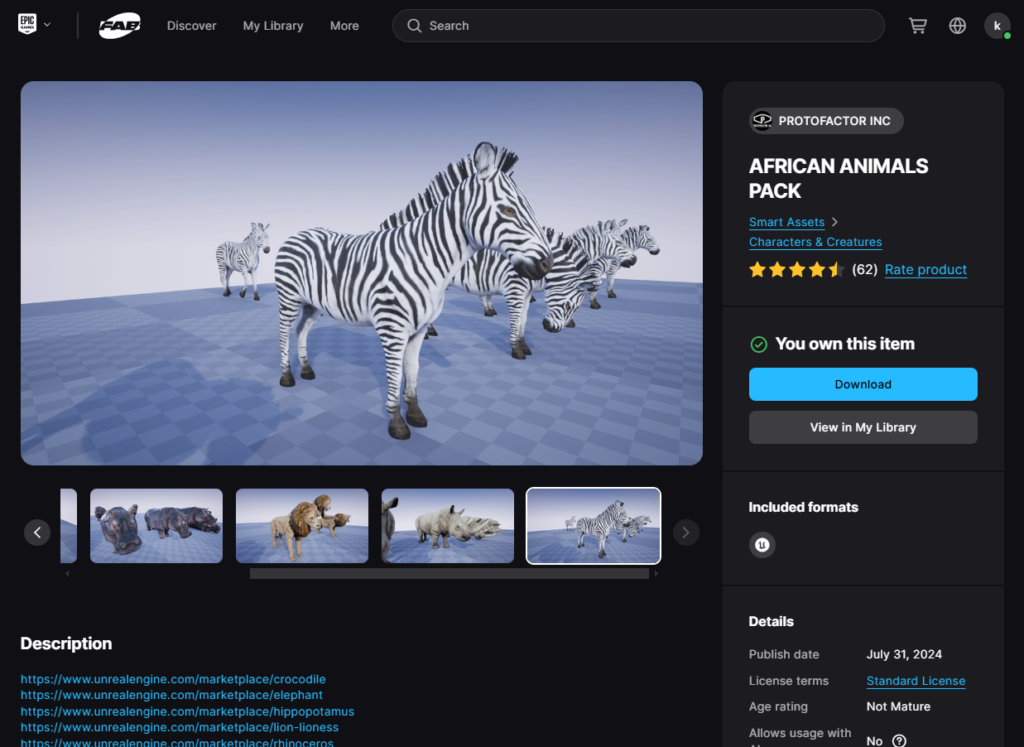
今回の作品製作では、Epicマーケットプレイスで動物と樹木の無料アセットパックを入手し使用しました。
2024年10月以降、これらのアセットは、「Fab」から入手できます。



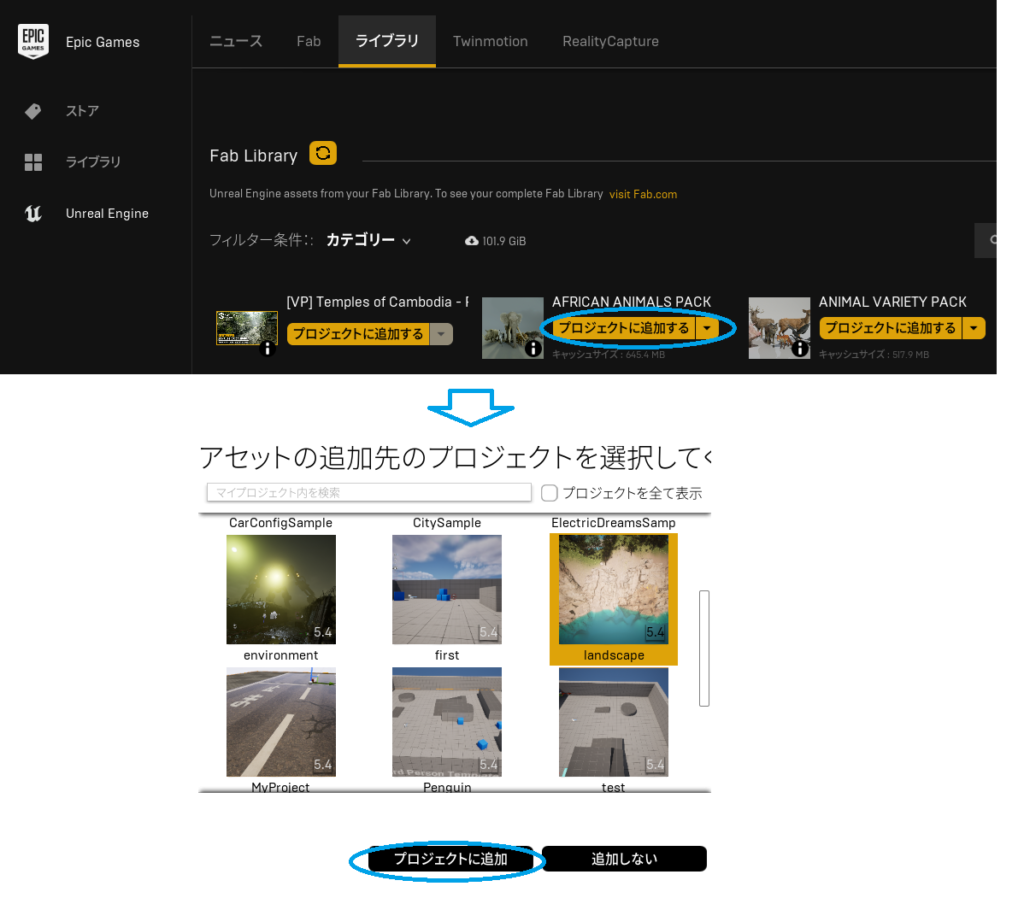
入手済みのアセットパックは、Unreal launcherの「ライブラリ」→「プロジェクトに追加する」を選択すると、作成済みプロジェクトにフォルダが追加されてその中に格納されます。

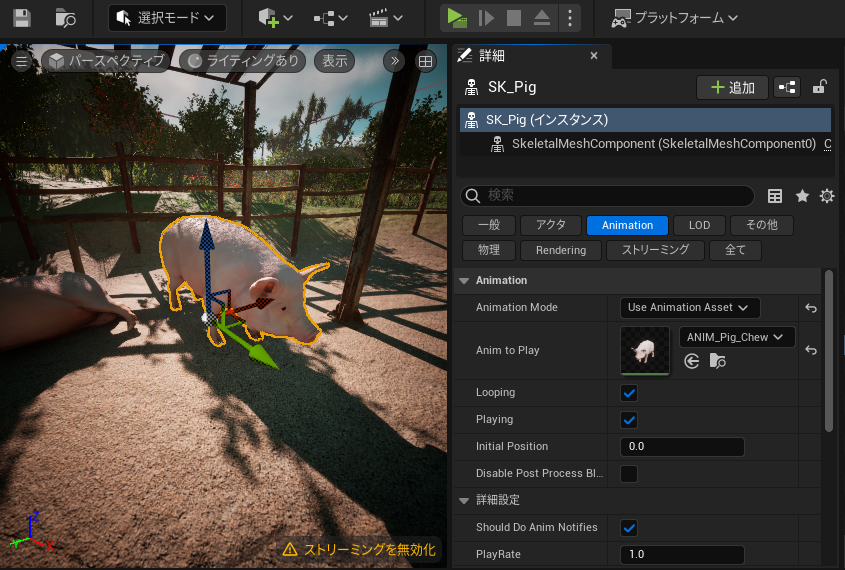
今回追加した動物アセットはアニメーションデータも含まれていたため、「詳細」ウインドウの「アニメーション」から、「Use Animation Asset」を選択し、「Anim to Play」でアニメーションを選択して、ゲームプレイ時にアニメーションをループ再生するようにしました。

また、馬の無料アセットは持ち合わせていなかったため、無料アセットパックに含まれていたシマウマのテクスチャをいったんエクスポートし、フリーのイラストソフト「Gimp」で茶色に着色し、テクスチャを差し替えて作りました。

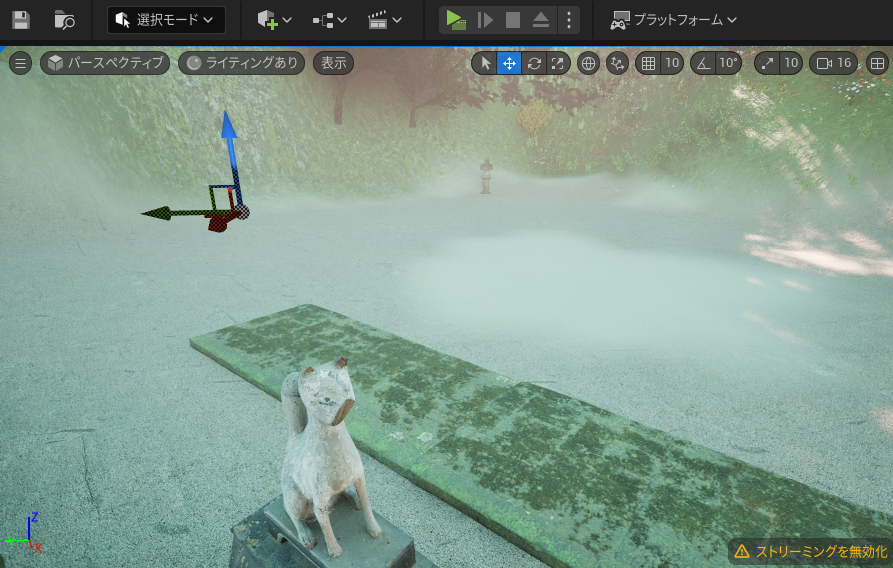
農場には馬、豚、カラスを、神社には鹿を追加しましたが、なかなかいい味出していると思います。
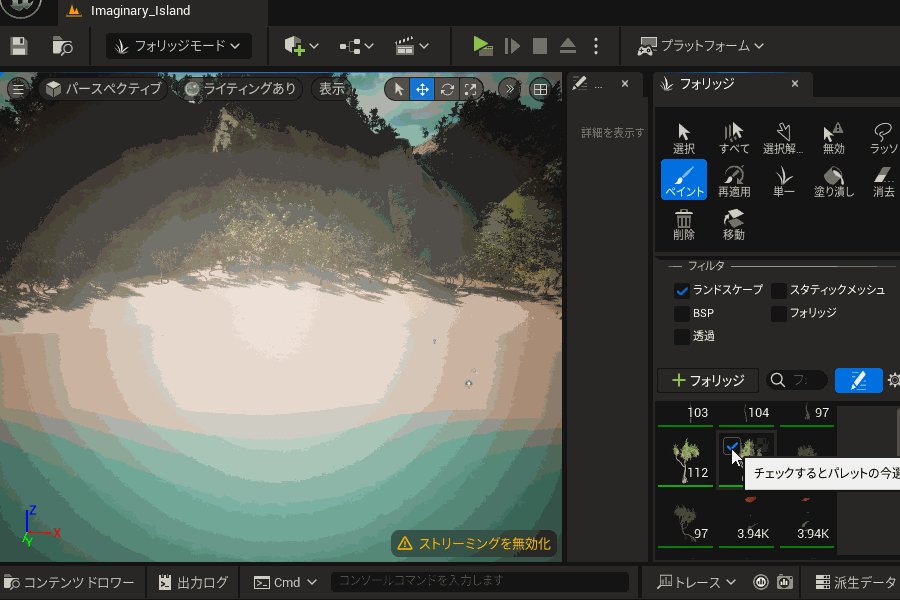
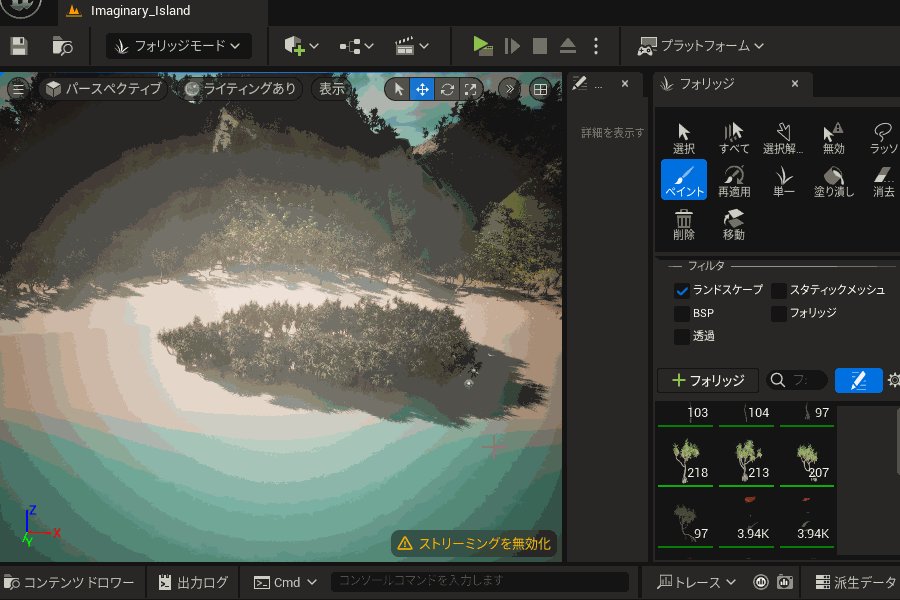
フォリッジ
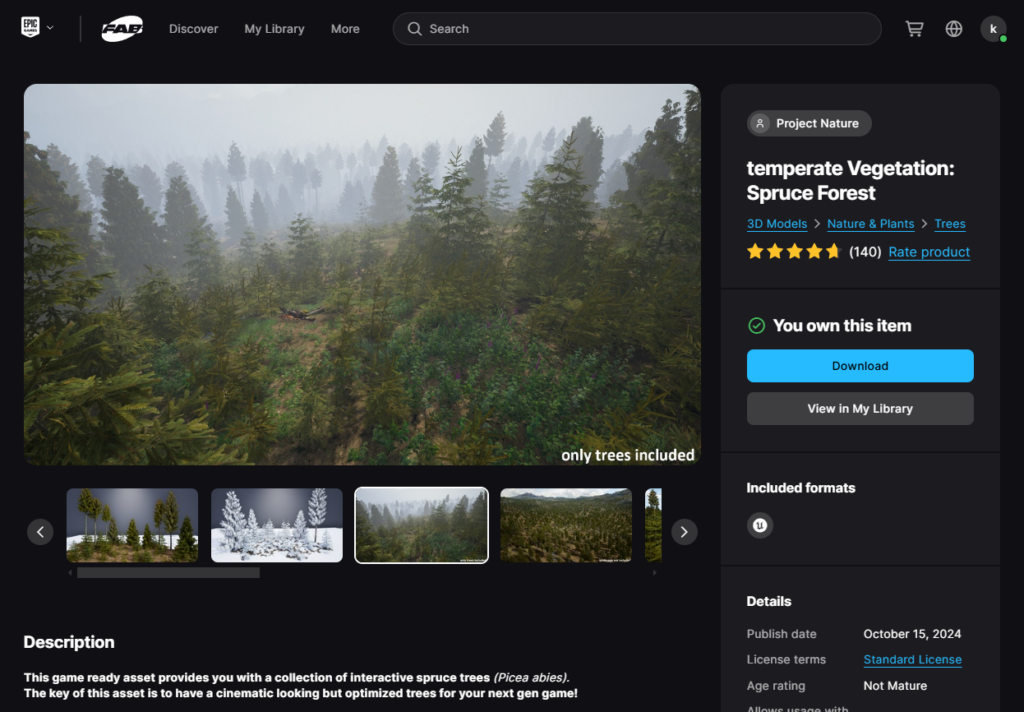
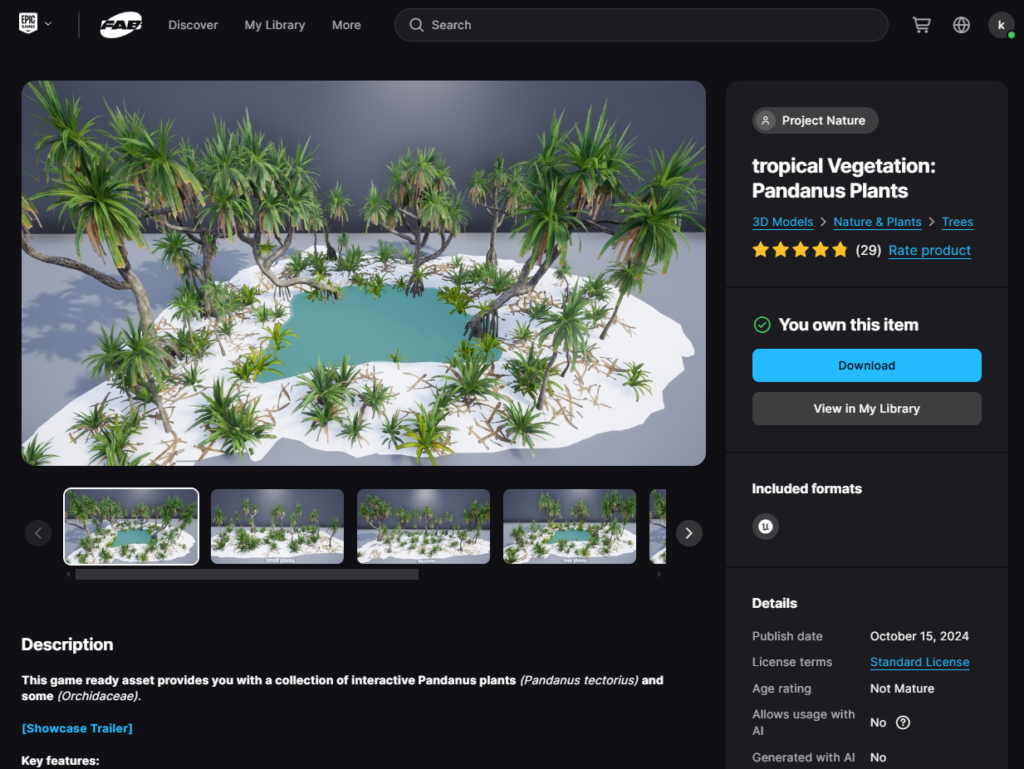
Epicマーケットプレイス(現在は「Fab」に移行しています)からこちらのアセットパックを入手しました。

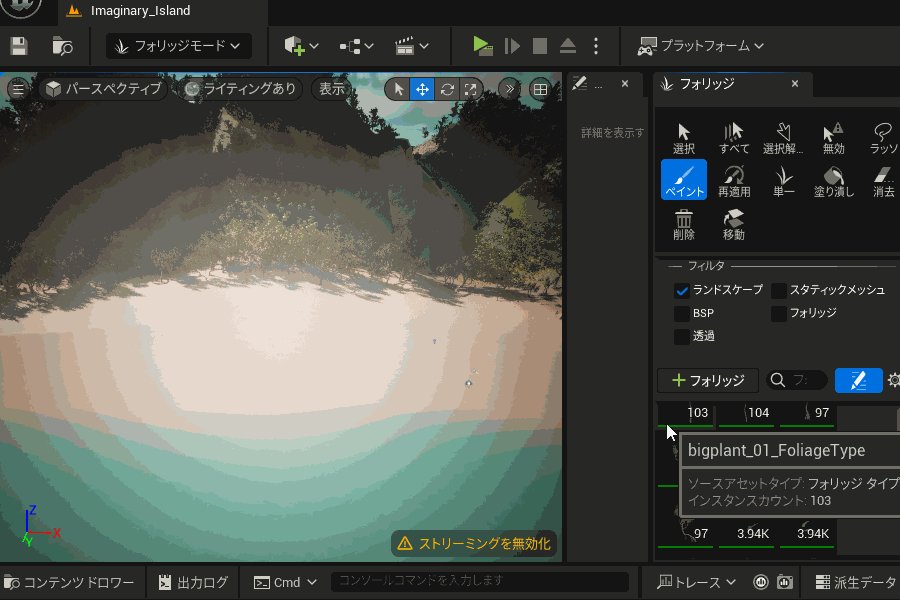
アセットパックのヤシの木を、「フォリッジモード」で大量に砂浜に生やしました。

Quinnでヤシ林を駆け抜けるのはなかなかの壮観です。
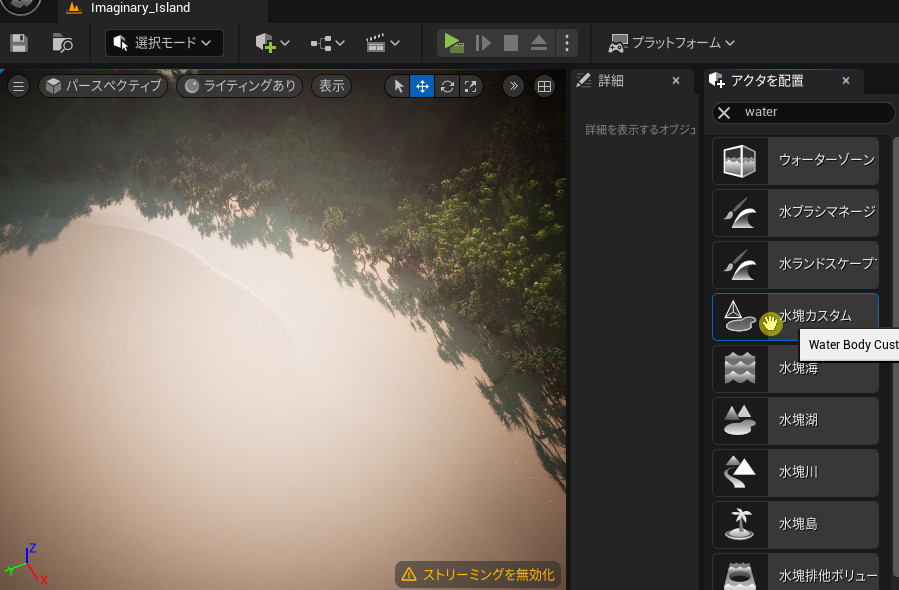
海
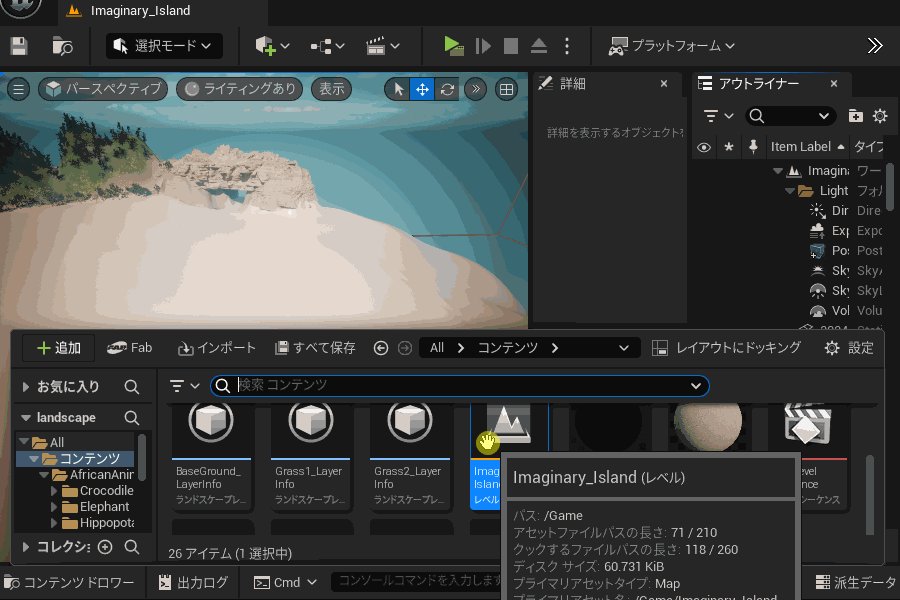
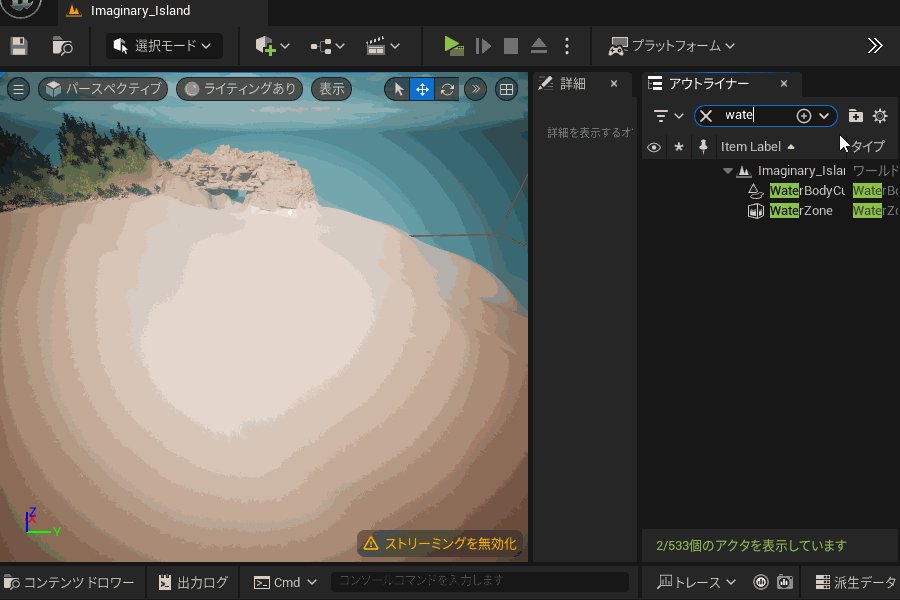
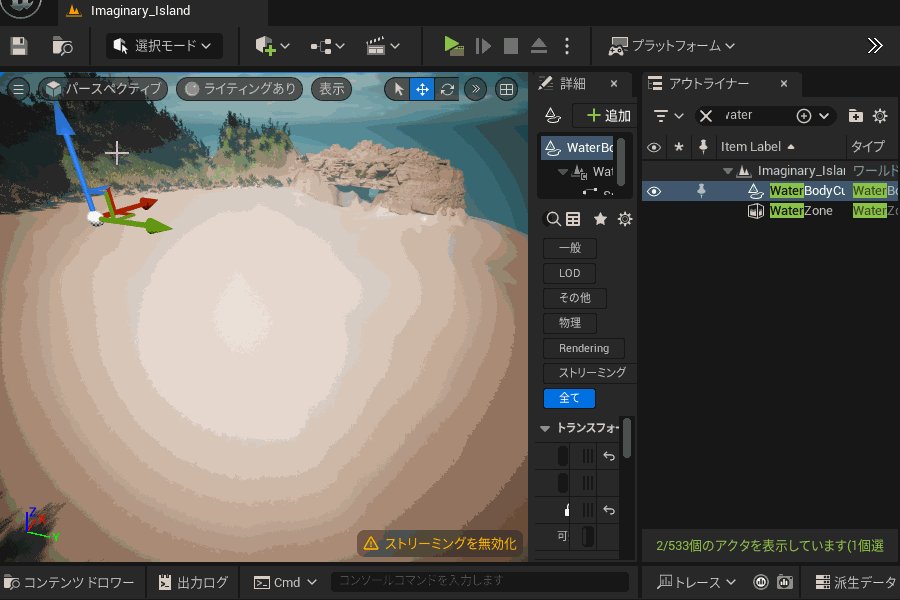
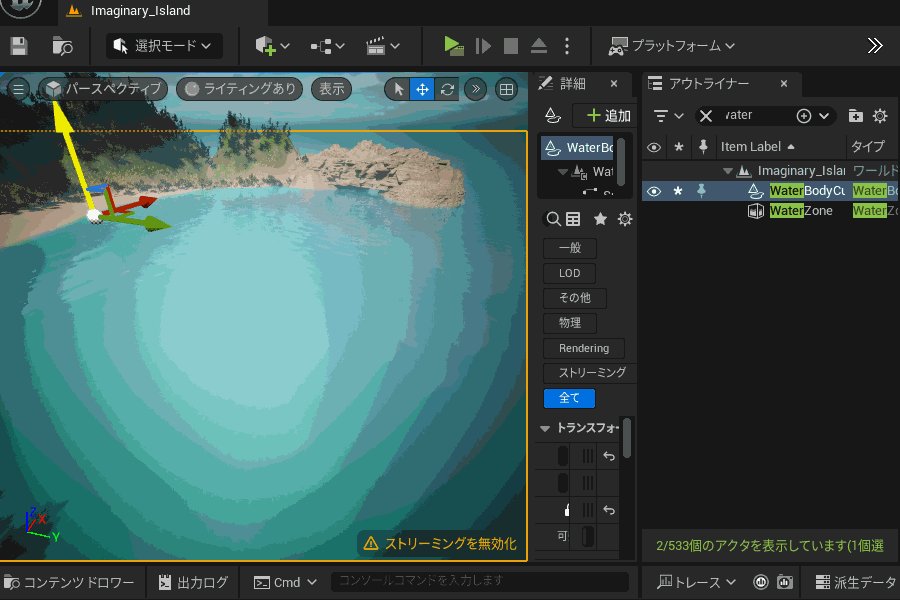
こちらのようなリアルな海のアクタを追加しました。

アクタ追加パネルから「Water」で検索すると出てくる「水塊カスタム」を、レベルにドラッグアンドドロップで追加できます。

アクタを追加しても表示されくなってしまった時は、レベルをダブルクリックして選択して、WaterBodyCustomの位置を調節すると、表示されるようになります。

広告
ワールドを散歩してみよう
ワールドが完成したら、「Quinn」をゲームプレイモードで操作して、ワールドの中を散歩してみましょう!
Quinnを配置したい箇所で右クリックして「ここからプレイ」でゲームプレイモードに切り替えできます。

以下のようにマウスとキーボードで操作します。
- W/Sキー:前進/後退
- A/Dキー:左/右に進む
- スペースキー:ジャンプ
- マウス:カメラの向き・進行方向を調節する
ゲームプレイモードでワールドの中を探索することで、アセットが不自然に浮いていたりといった修正点を見つけやすいので、ワールドをすみずみまで探索してチェックしてみてください。
アニメーションレンダリング
最終的なアウトプットとして、以下のような動画を出力してみました。
※音が出ます
「ライティング」→「ポストプロセス」→「カメラアクタの配置」→「ビデオシーケンサ」→「Blenderでの仕上げ」の流れで作成しました。
各工程の作業内容を簡単に紹介します。
ライティング
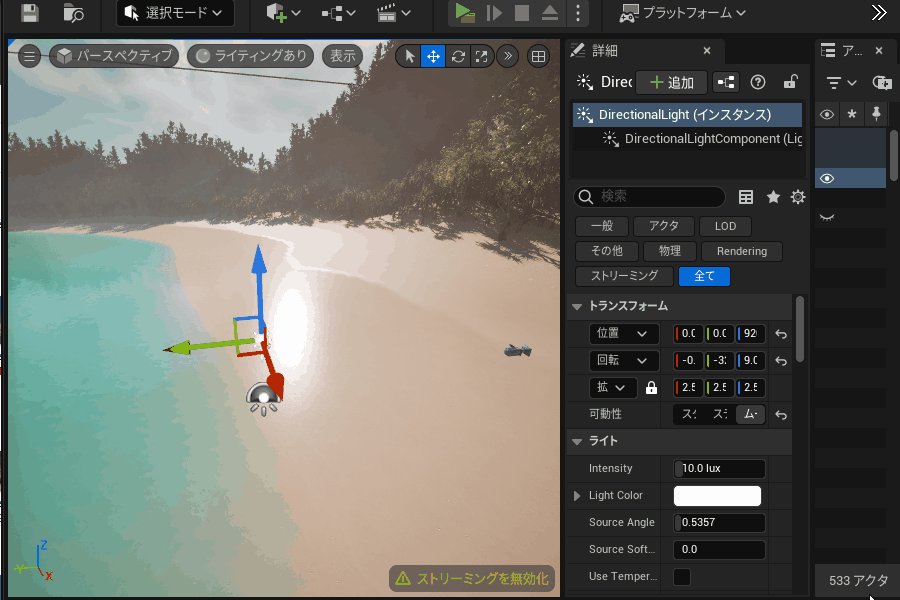
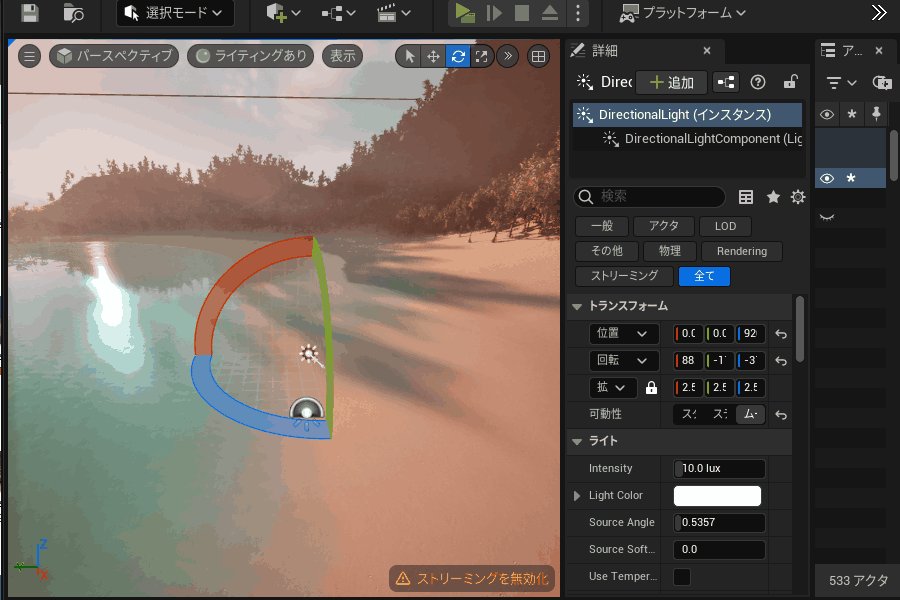
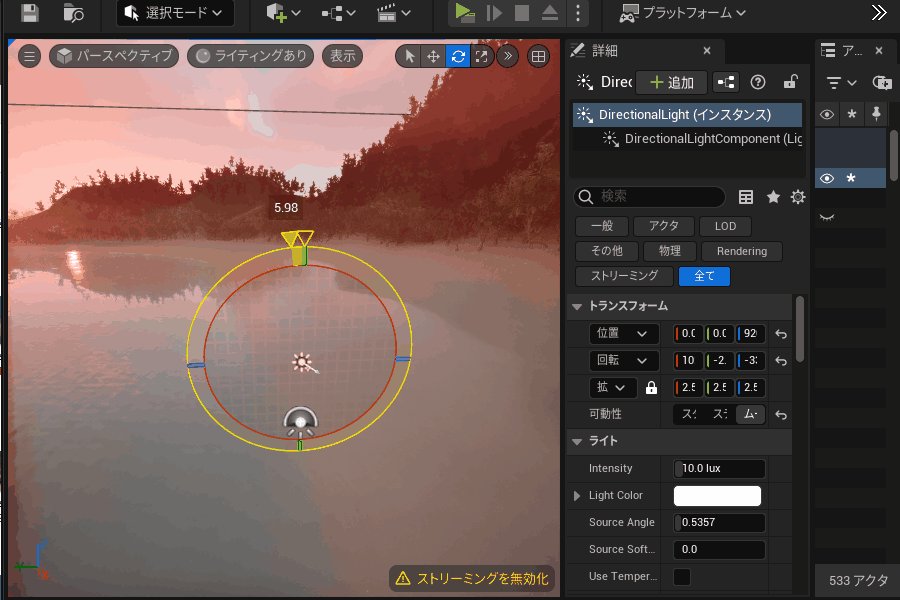
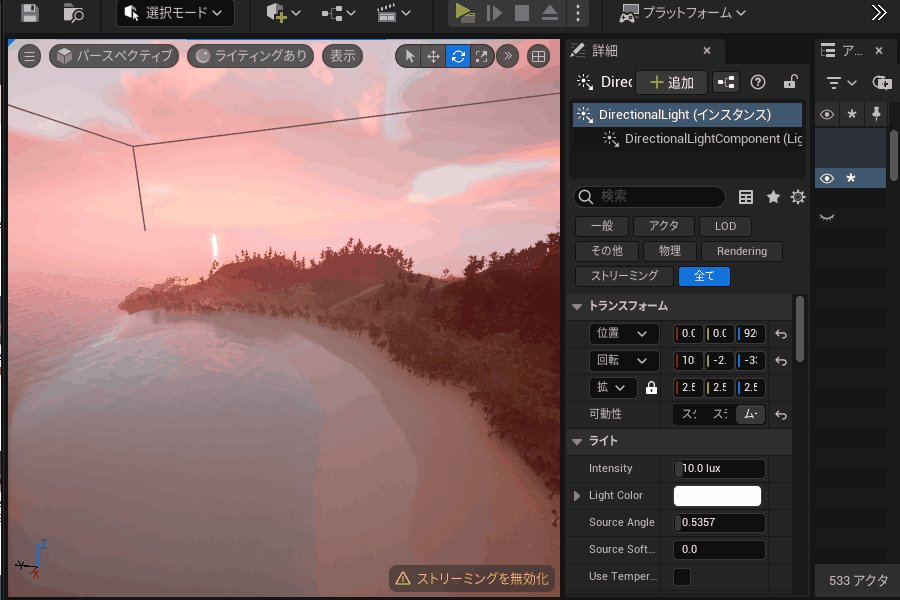
UE5のプロジェクト作成時に自動的に追加される「ディレクショナルライト」の向きや光の強さを調整することで、好みの時間帯や明るさに調節できます。

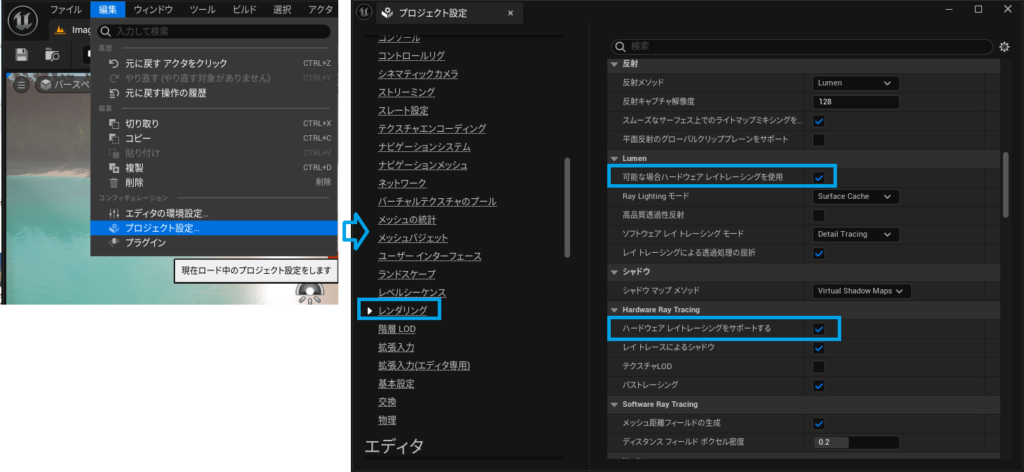
また、よりリアルな影を表現したい場合は、「編集」→「プロジェクト設定」→「エンジン – レンダリング」→「ハードウェアレイトレーシングをサポートする」「可能な場合ハードウェアレイトレーシングを使用」をオンにすることをおすすめします。


ポストプロセス
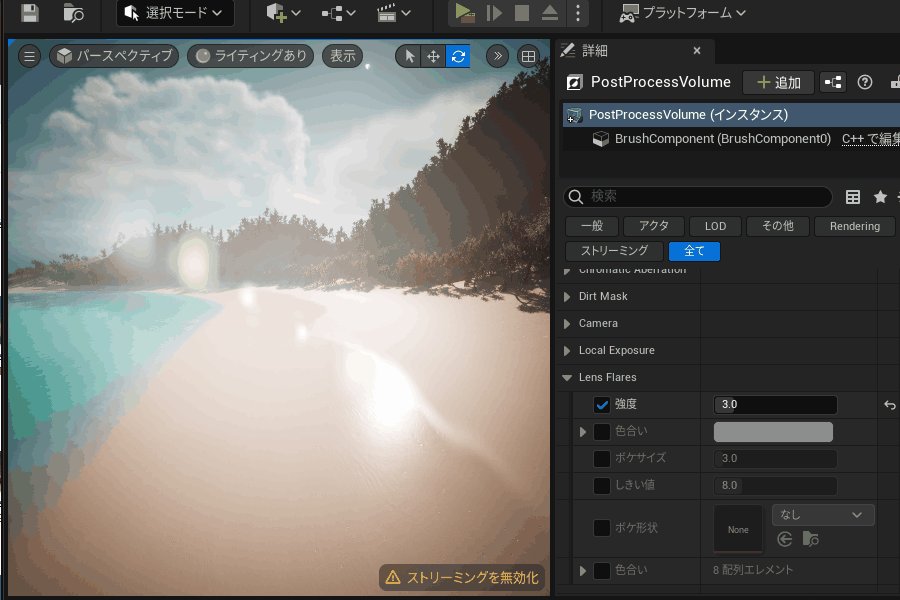
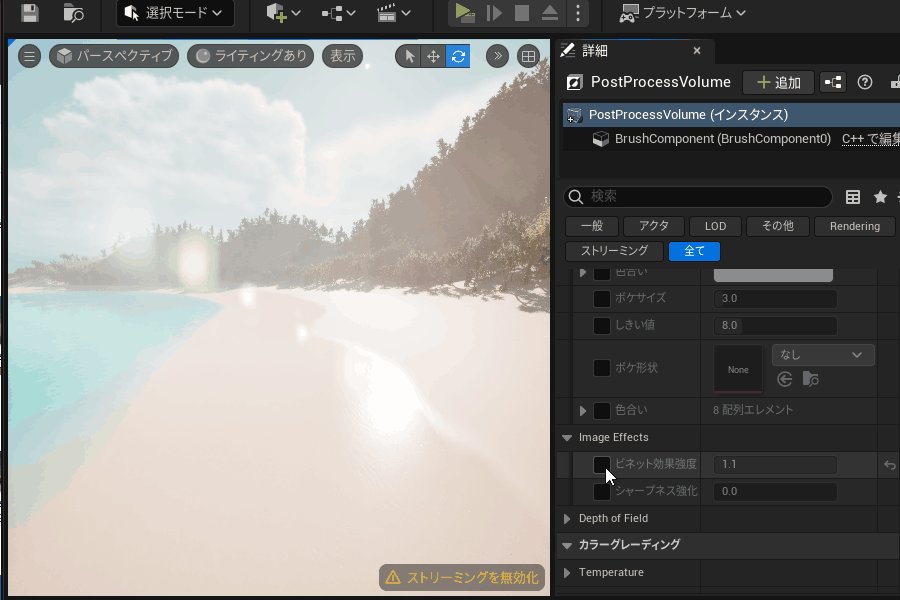
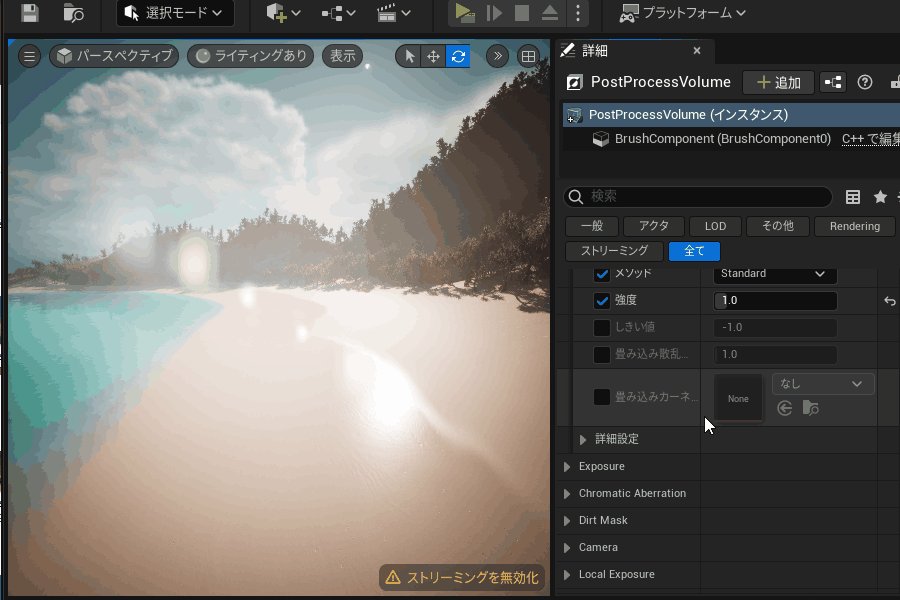
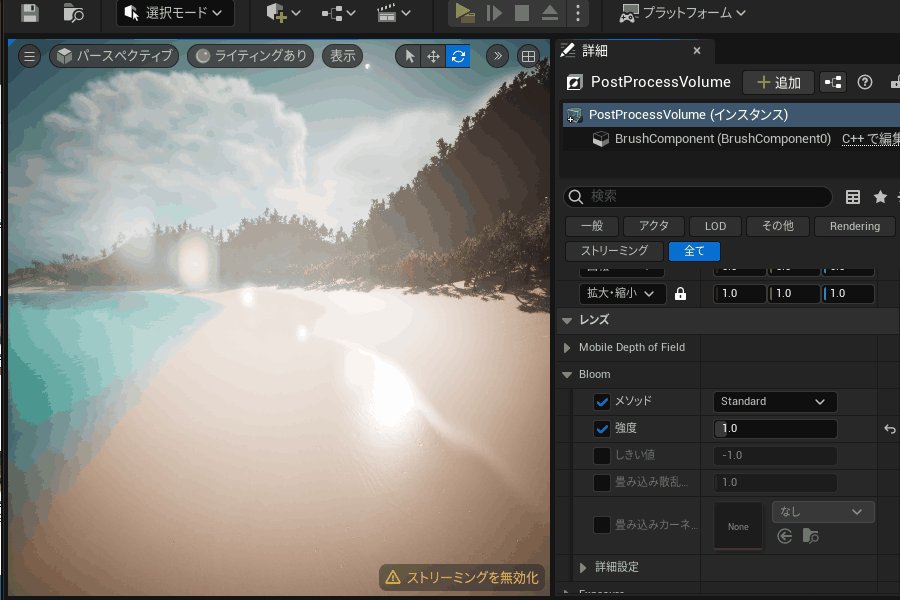
UE5では、プロジェクト作成時に自動で追加される「ポストプロセッシングボリューム」を編集することで、レンダリング結果の色合い、ブルーム、レンズフレア、ビネット(周囲を暗くする)などをリアルタイムで表現できます。

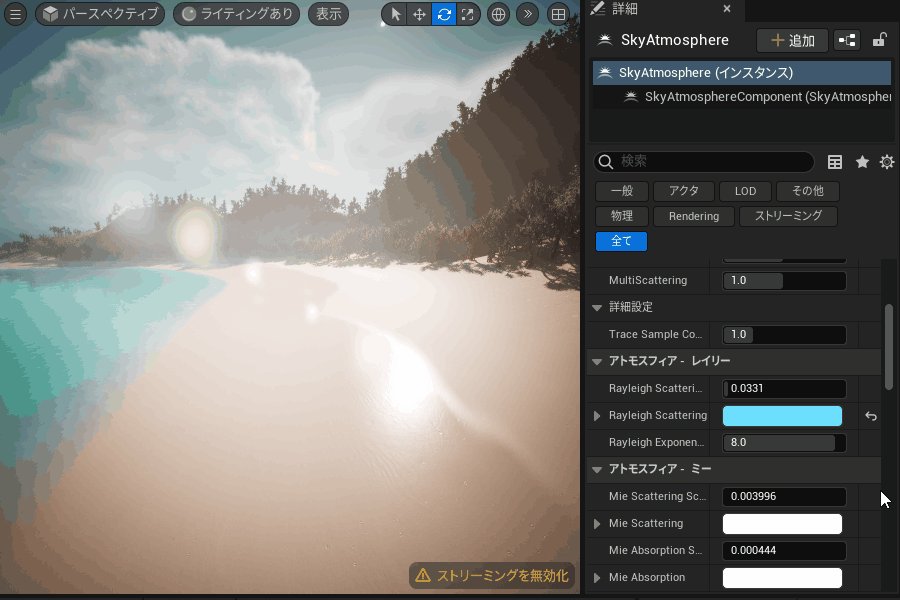
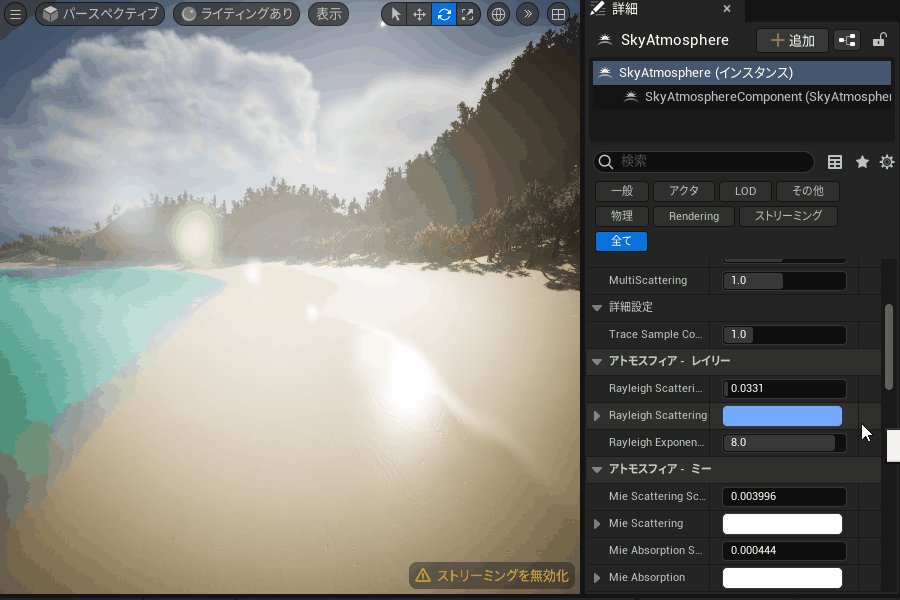
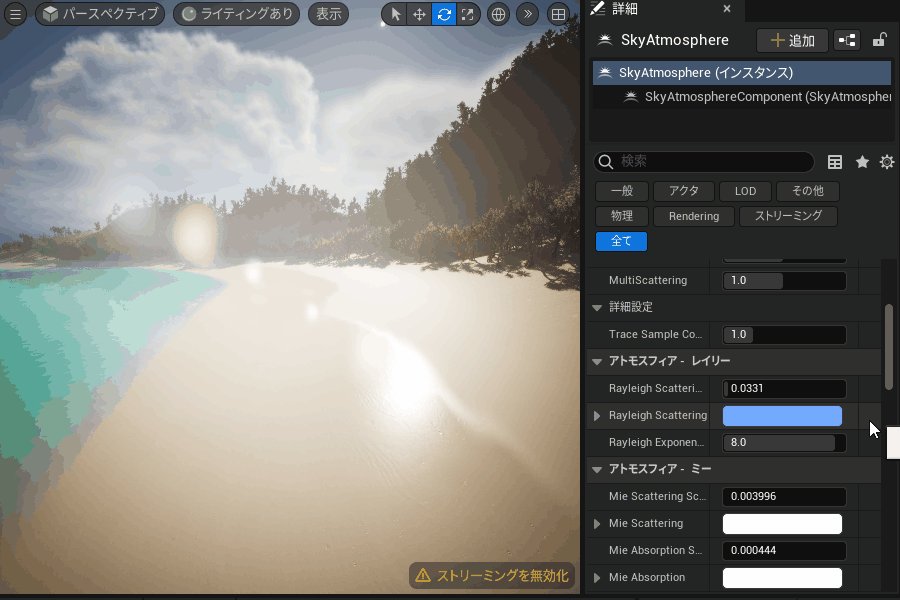
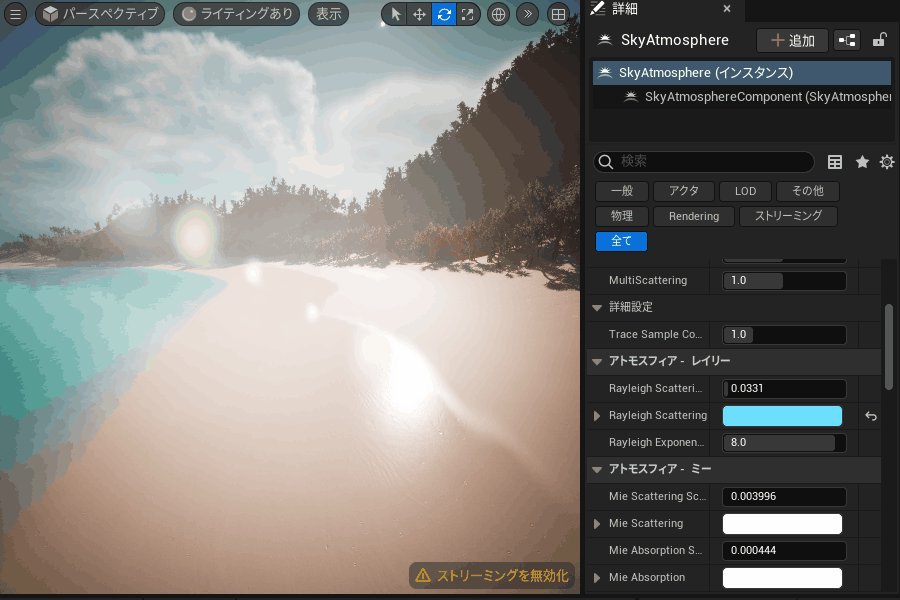
空や海の青さを強調するために、「Sky Atmosphere」の「Rayleigh Scattering」の色を全体的に少し青っぽくしてみました。

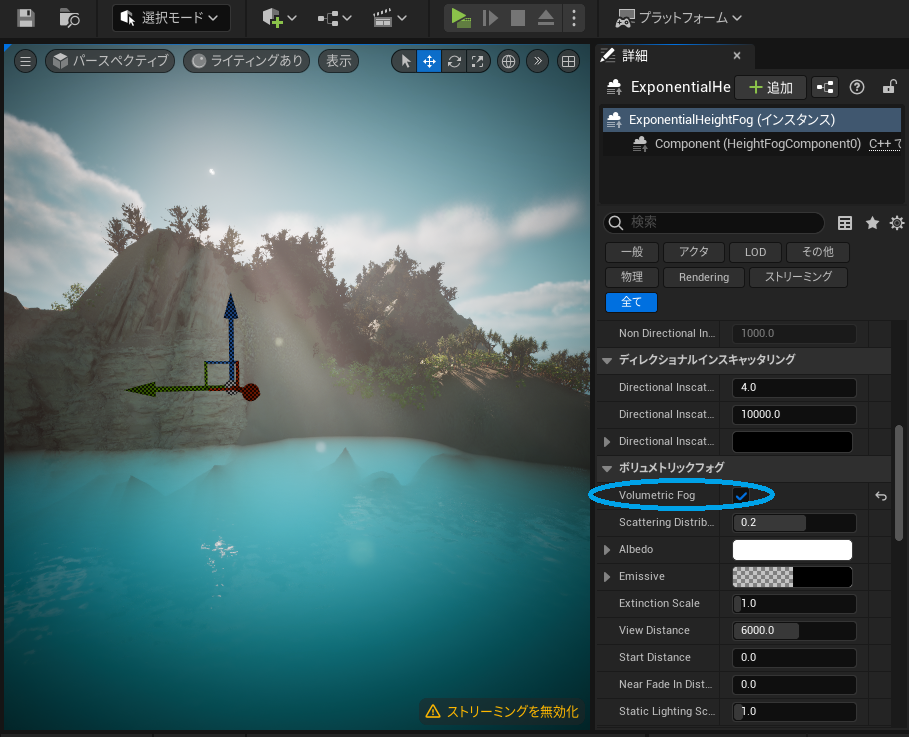
「ExponentialHeightFog」に「ボリュメトリックフォグ」を設定することで、簡単にゴッドレイを表現できます。

広告
動画の作り方
チュートリアルの説明を参考に、以下の流れでカメラアクターとビデオシーケンサーを追加し、タイムフレームでカメラが切り替わるアニメーションを作成してみました。
- カメラアクターを追加
- カメラアニメーションの追加
- カメラカットの割り当て
- 1~3を繰り返す
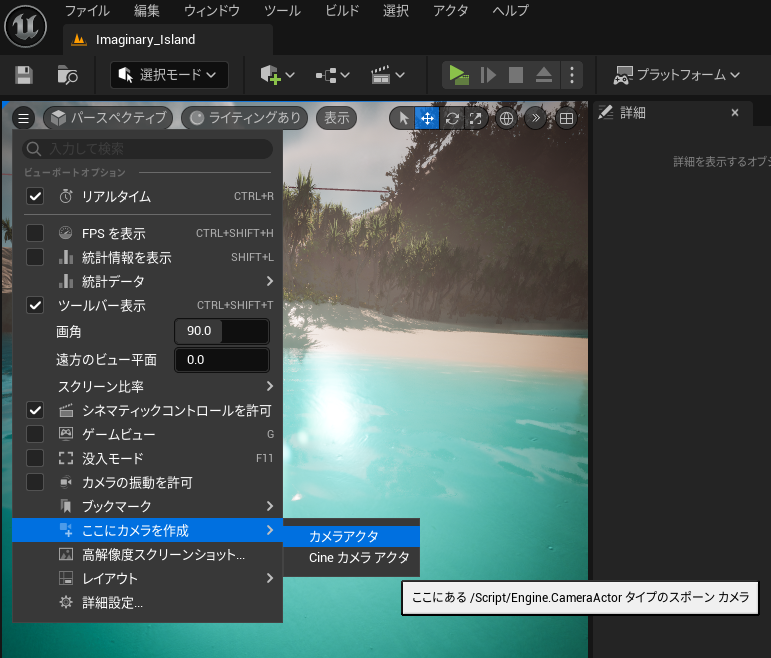
カメラアクターは、ビューポート左上の![]() アイコンを選択し「ここにカメラを作成」で追加しました。
アイコンを選択し「ここにカメラを作成」で追加しました。

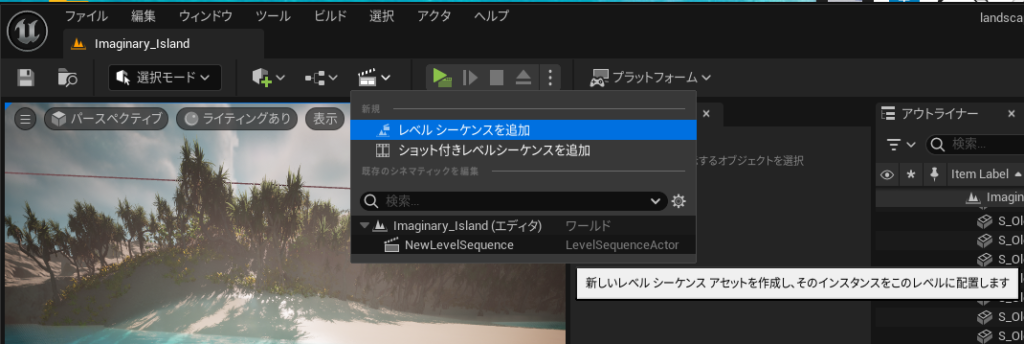
レベルシーケンサーは、![]() アイコン→「レベルシーケンスを追加」で追加します。
アイコン→「レベルシーケンスを追加」で追加します。

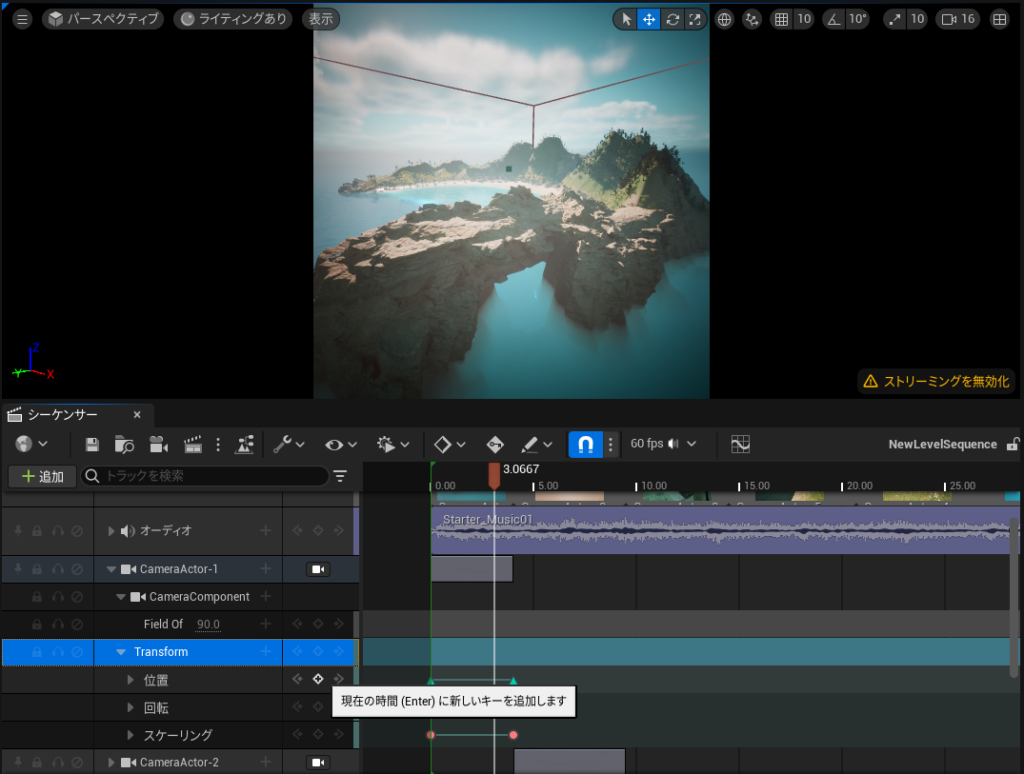
シーケンサー上でキーフレームを追加できます。

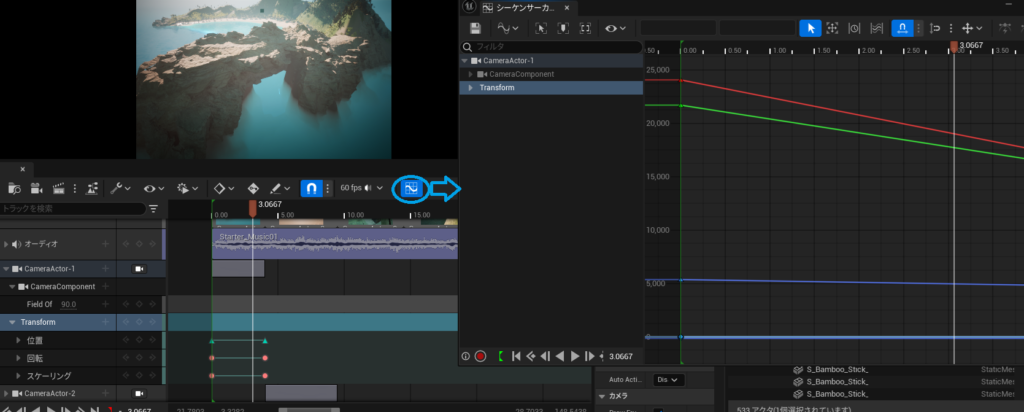
キーの内外挿方法については、Blenderの「グラフエディタ」と同じ機能を持つ、「シーケンサーカーブ」グラフエディタで調節できます。

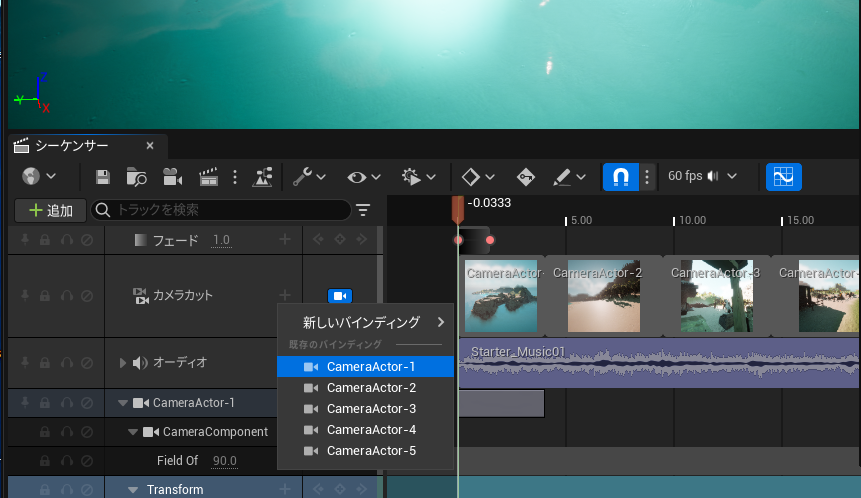
カメラアニメーションを作成した後は、「カメラカット」のシーケンスに各カメラを割り当て、カメラの切り替えを設定します。

音声トラック・フェードの追加
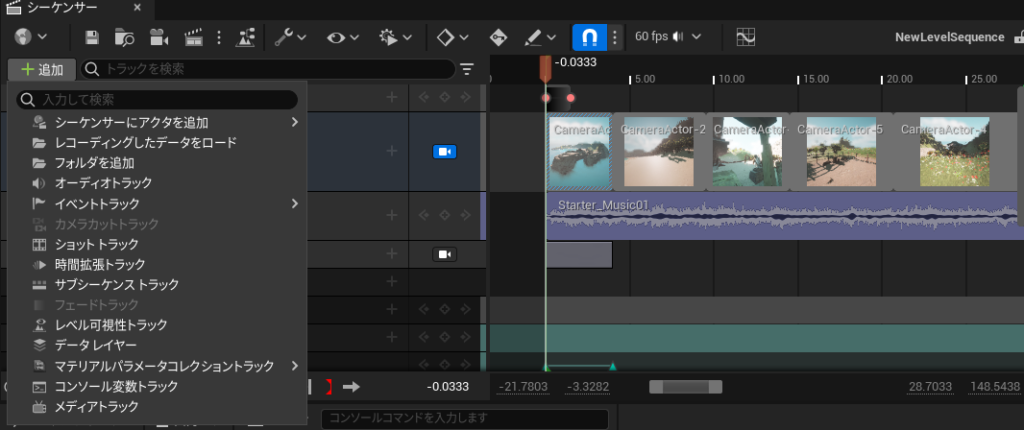
UE5では、シーケンサーの「+追加」から、オーディオやフェードのトラックも追加できます。

「フェード」のトラック上で、動画の始まりと終わりに約1.5秒間ずつフェードイン・フェードアウトを設定しました。
また、「オーディオ」のトラックには、スターターコンテンツに含まれていた「Starter_Music01」という音源を設定しました。
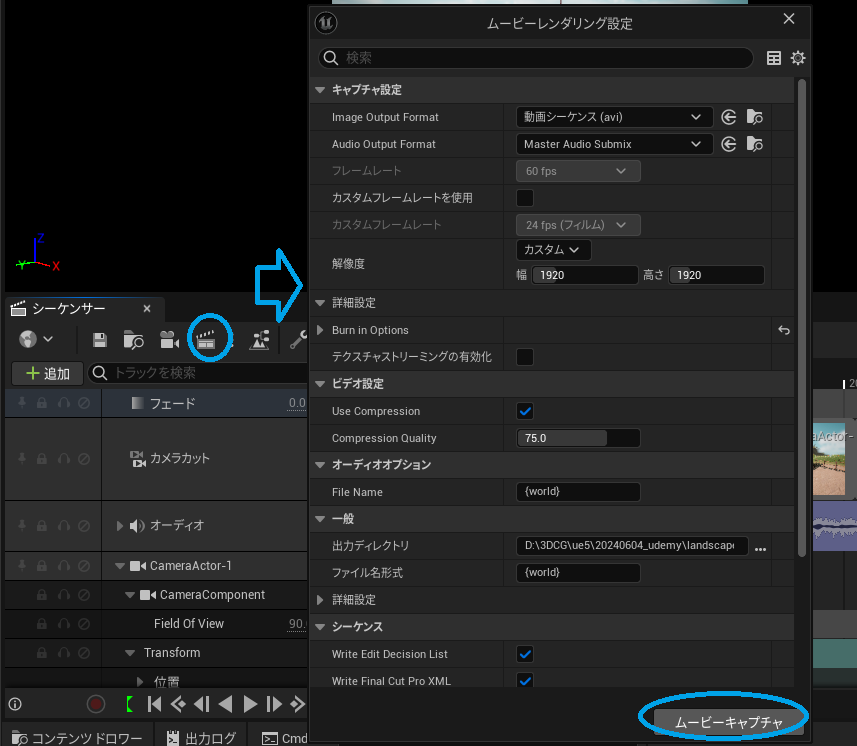
動画のレンダリングは、シーケンサーの![]() アイコン上で出力形式を設定し、「ムービーキャプチャ」でできます。
アイコン上で出力形式を設定し、「ムービーキャプチャ」でできます。

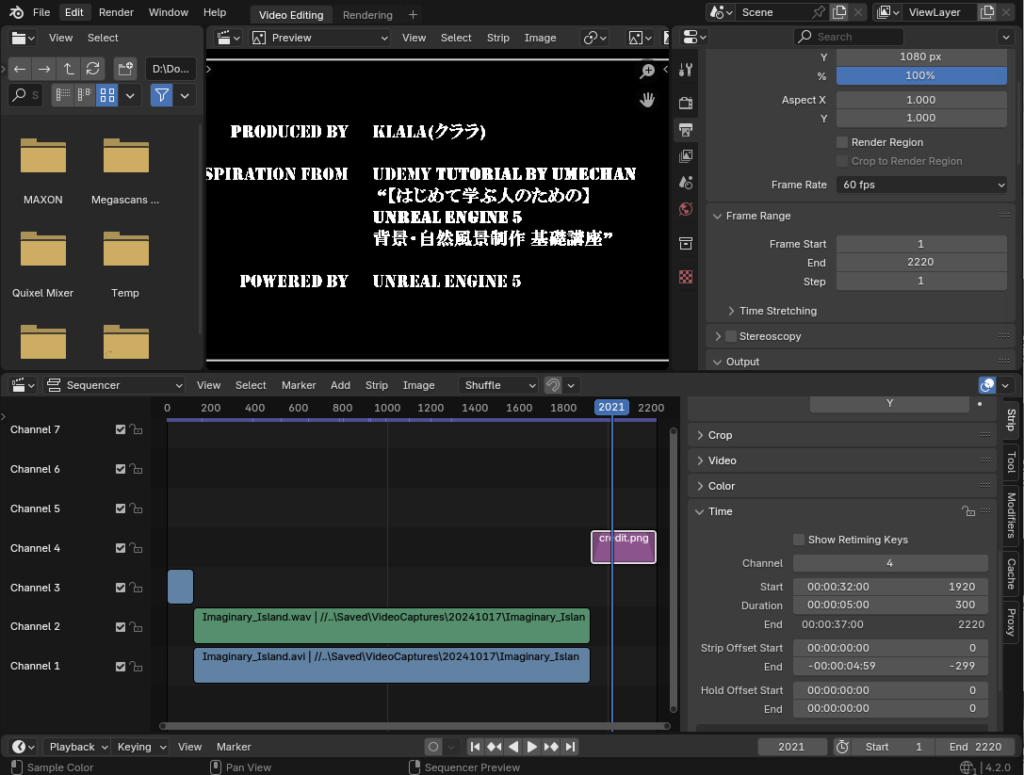
映像と音声は別ファイルで出力されるため、最終的には以下の作業をBlenderのビデオエディターで行いました。
- オープニング、エンディング画面の追加
- 音声付きMPEG4ファイルの出力
シーケンサーに、UE5から出力したAVI(映像)とWAV(音声)を取り込み、オープニング(UE5公式動画ロゴ)と、エンディングにクレジットを追加しました。

最終的に、こちらのようなショートムービーを仕上げることができました!
感想・まとめ
今回は、「架空の島」のワールドを作成し動画をレンダリングする中で、独自のアレンジを入れながら学んだことを書き残してみました。
また、新しく追加された「Fab」アドオンを使ったアセット追加方法についても、簡単に紹介しました。
「うめちゃん」さんのUdemy講座「【はじめて学ぶ人のための】Unreal Engine 5 背景・自然風景制作 基礎講座」を受講すれば、ランドスケープ作成、アセットの追加、テクスチャ・マテリアル、ライティング、レンダリングといったUE5を使った映像制作の一連のプロセスを学ぶことができるので、UE5を使った映像制作を始めたい方はぜひ受講を検討してください。

広告