【Blender3.5】うさぎの作り方 Part4 マルチレゾのベイク・UV展開

2023年は「卯年」(うどし・うさぎどし)ということで、2022年の年末に、年賀状用の「うさぎ」を3DCGソフト「Blender」でモデリングしてみました。

私自身の備忘のために、うさぎの作り方を記した記事を何回かに分けて連載します。
本記事では、第4回として、「マルチレゾリューションモディファイアー」(マルチレゾ)を使って、表面の凹凸をスカルプトして、テクスチャにベイクする方法を紹介します。
マルチレゾ&ベイクを使うことで、少ないメッシュ数でディテールを表現できるようになります。
なお、これまでの製作過程は以下リンクPart1~3を参照してください。
- Part 1: リファレンス収集・表示
- Part 2: スカルプトの基本
- Part 3: 細部のスカルプト
- Part 4: マルチレゾのベイク・UV展開
- Part 5: テクスチャペイント
- Part 6: ヘアーの生やし方・編集方法
- Part 7: リグ入れ・ポージング(準備中)
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
マルチレゾを使ったスカルプトのやり方
「マルチレゾリューションモディファイアー」(名前が長いので、本記事では以下「マルチレゾ」と呼びます)とは、「メッシュを細分化してスカルプトできるようにするモディファイアー」のことです。
「メッシュを細分化する」という意味では、「サブディビジョンサーフェスモディファイアー」と似ていますが、マルチレゾには以下のような特徴があります。
- モディファイアースタックの順番を入れ替えることができない(必ずマルチレゾが一番上)
- 細分化した結果に対してスカルプト可能
(サブディビジョンサーフェスの場合は、スカルプト前に「適用」する必要がある) - マルチレゾの結果をノーマルマップにベイクできる
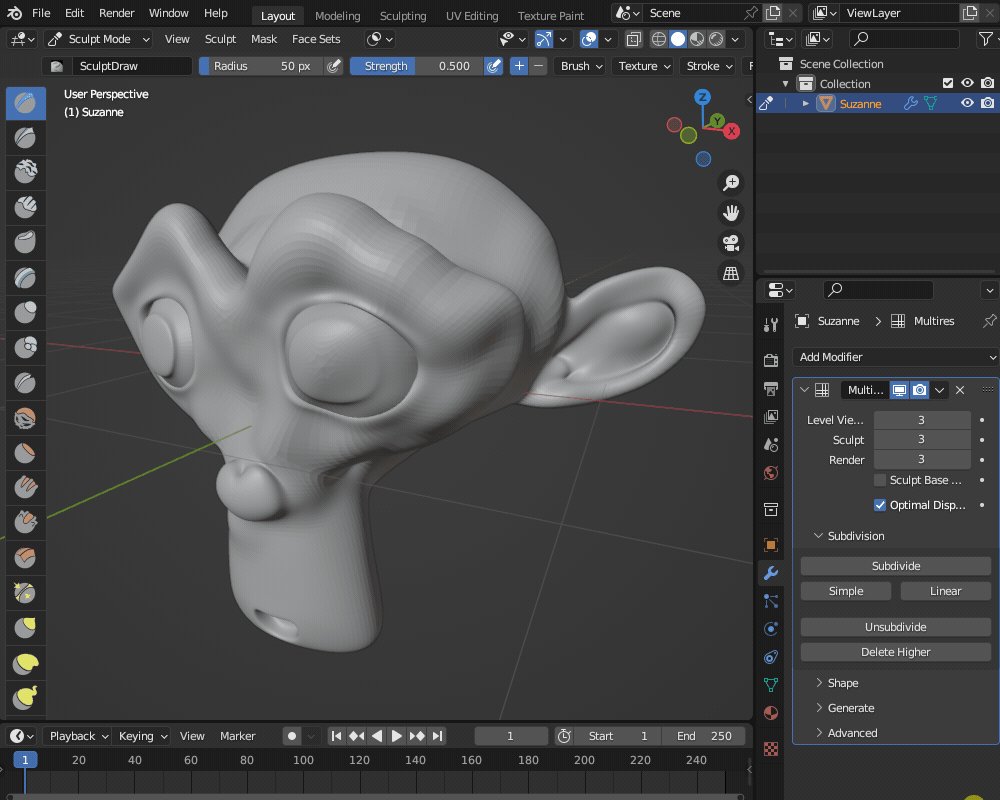
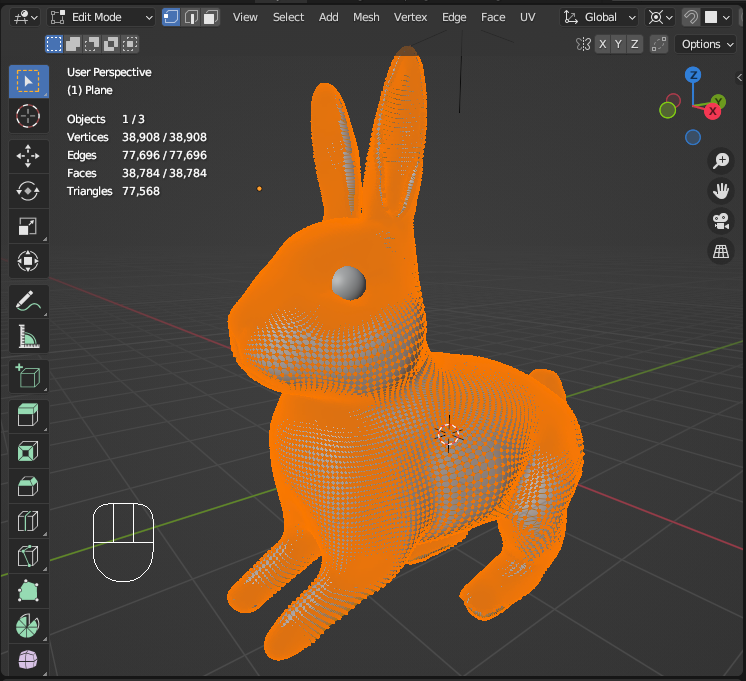
マルチレゾで細分化したメッシュは、こちらのようにスカルプトで形状を変えることができます。

また、スカルプトで作った凹凸をノーマルマップにベイクすることで、少ないポリゴン数で凹凸を表現することができます。

前回、スカルプトしたモデルをベースにメッシュを貼っていく「リトポ(リトポロジー)」を行いましたが、リトポしたモデルをベースに、マルチレゾで細かい凹凸形状を作っていきたいと思います。

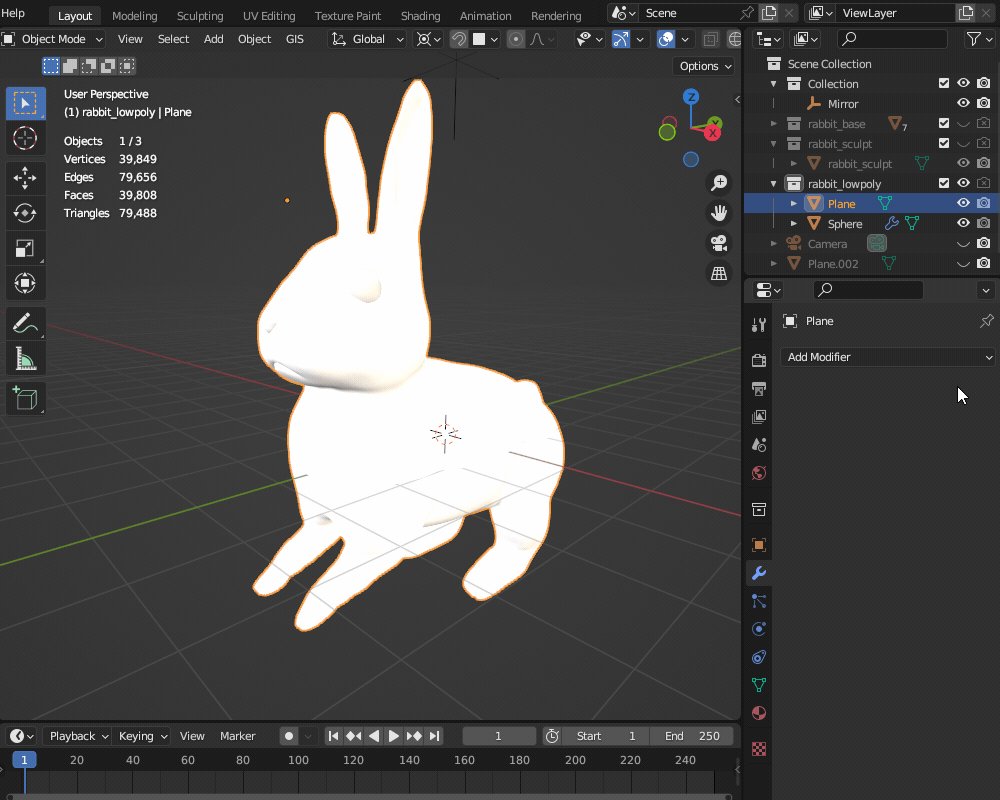
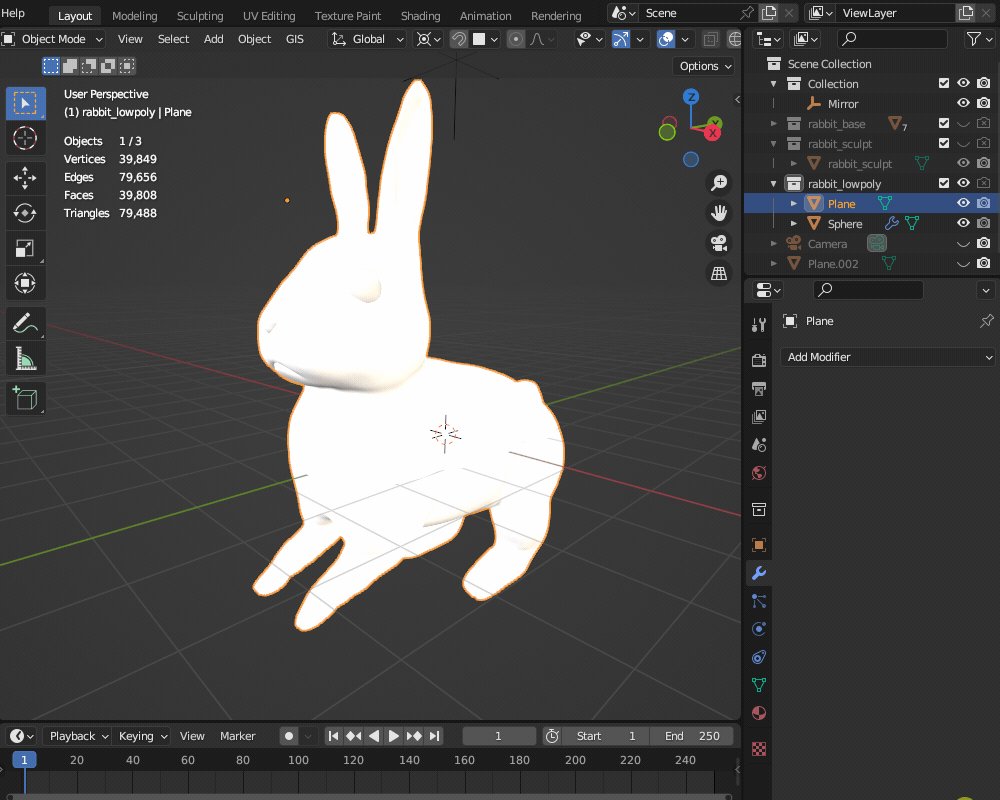
マルチレゾの追加・設定
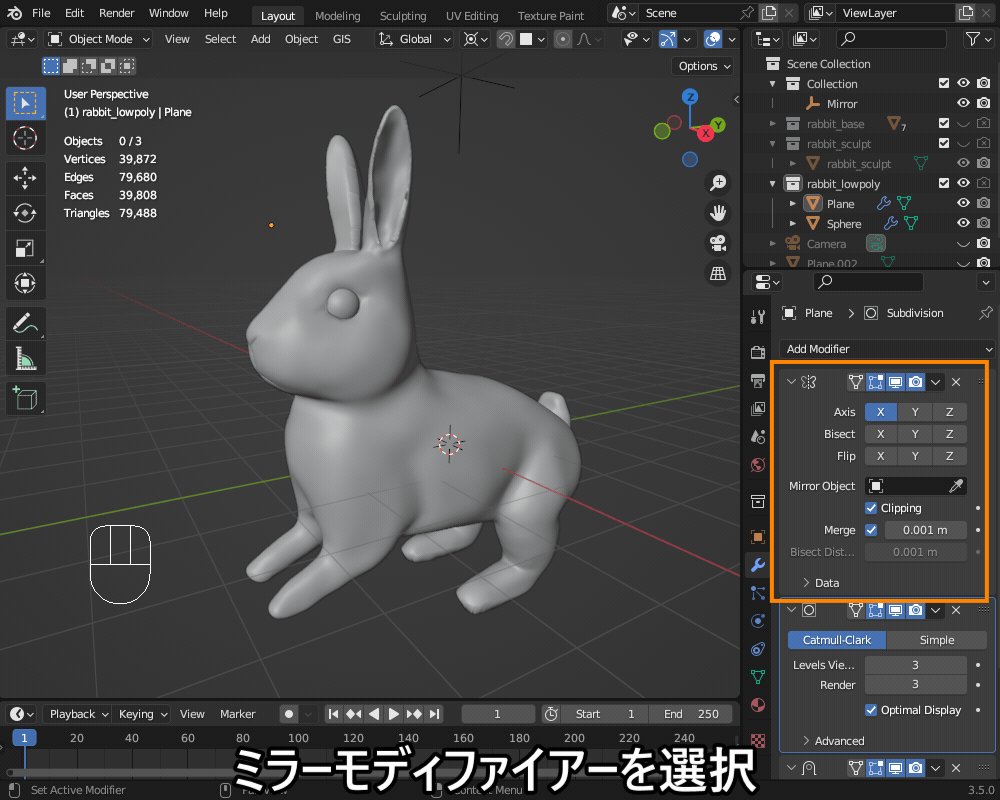
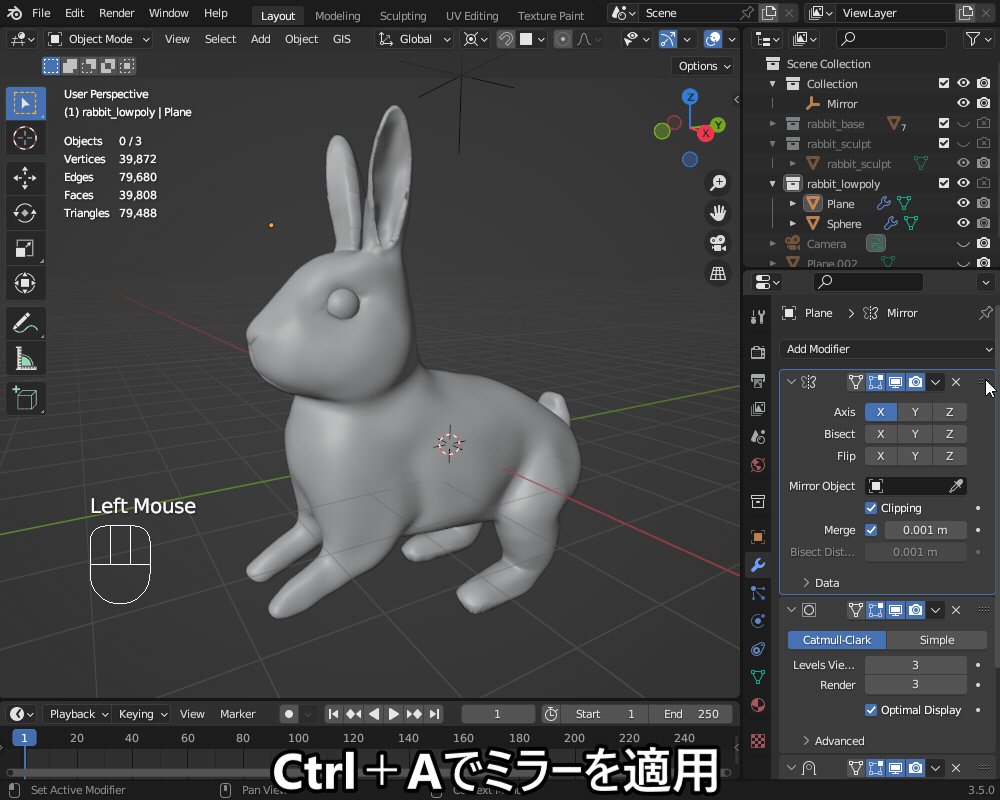
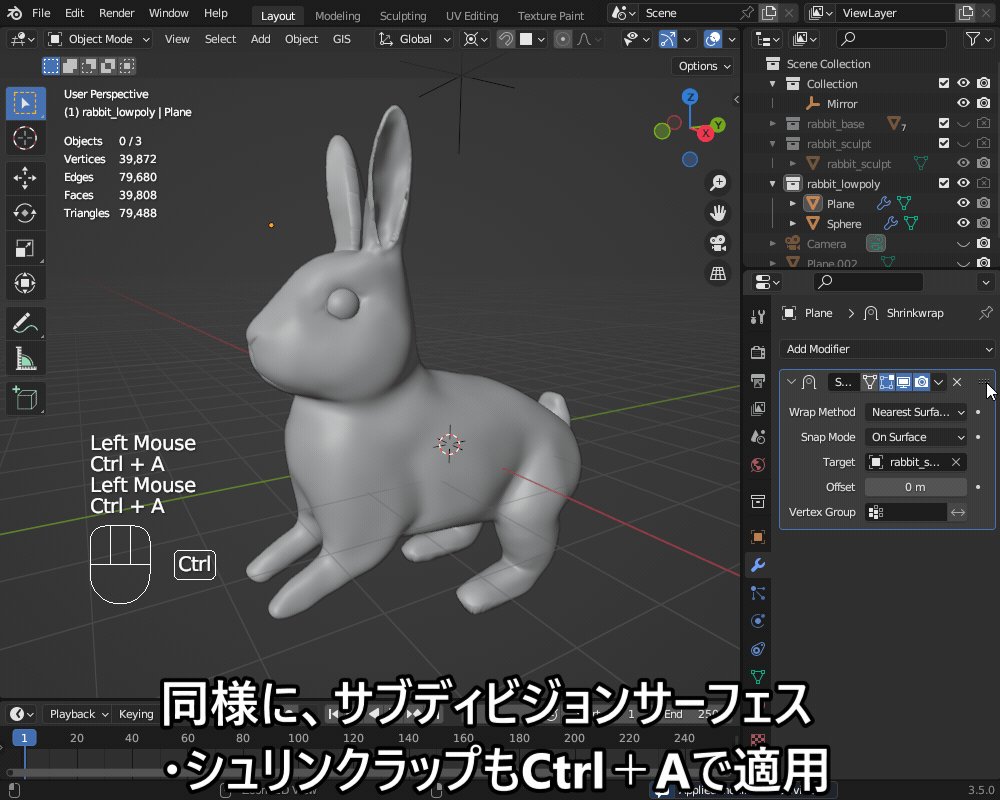
マルチレゾリューションモディファイアーを追加する前に、モディファイアープロパティで「ミラー」「サブディビジョンサーフェス」「シュリンクラップ」モディファイアーをすべて「Ctrl+A」で適用しておきます。
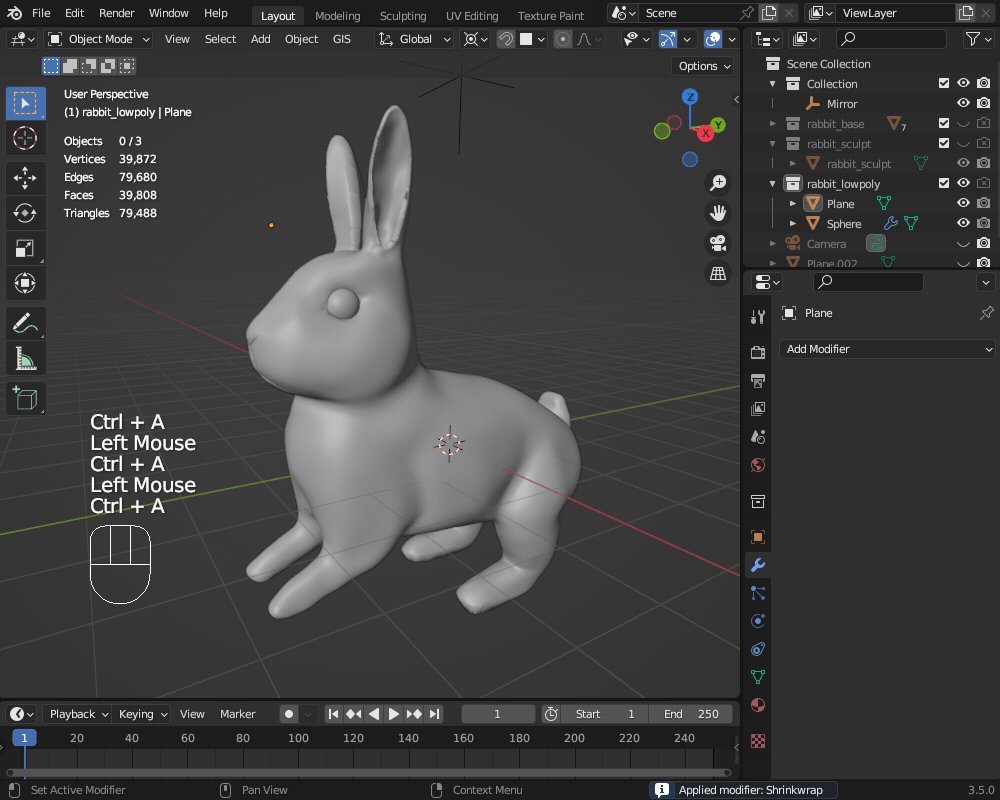
モディファイアースタックアップの下のものを先に適用すると結果が変わってしまう可能性があるので、上から順に適用します。

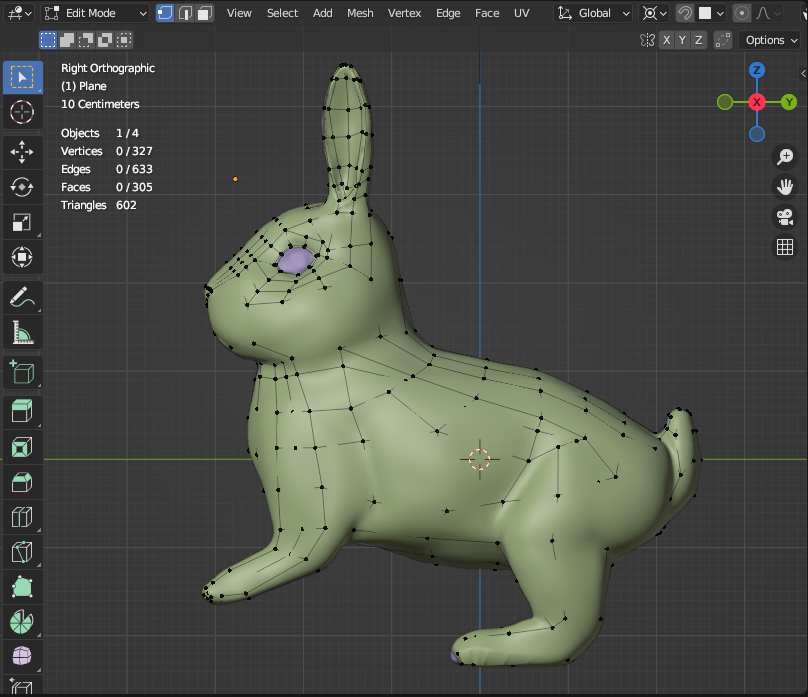
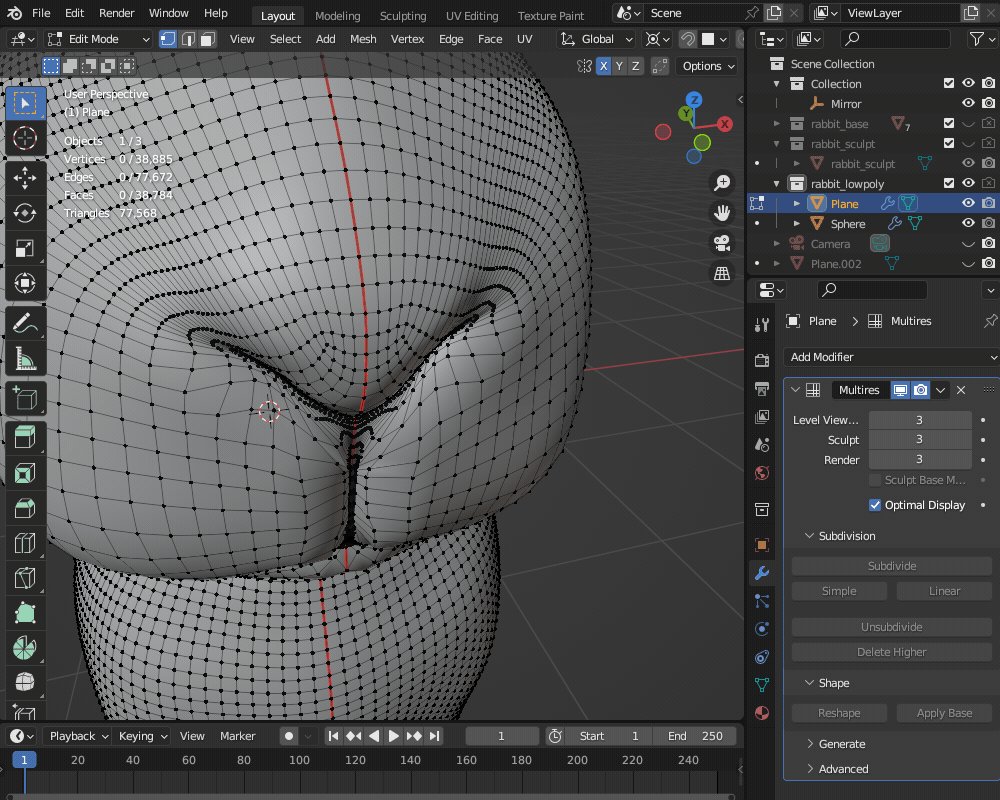
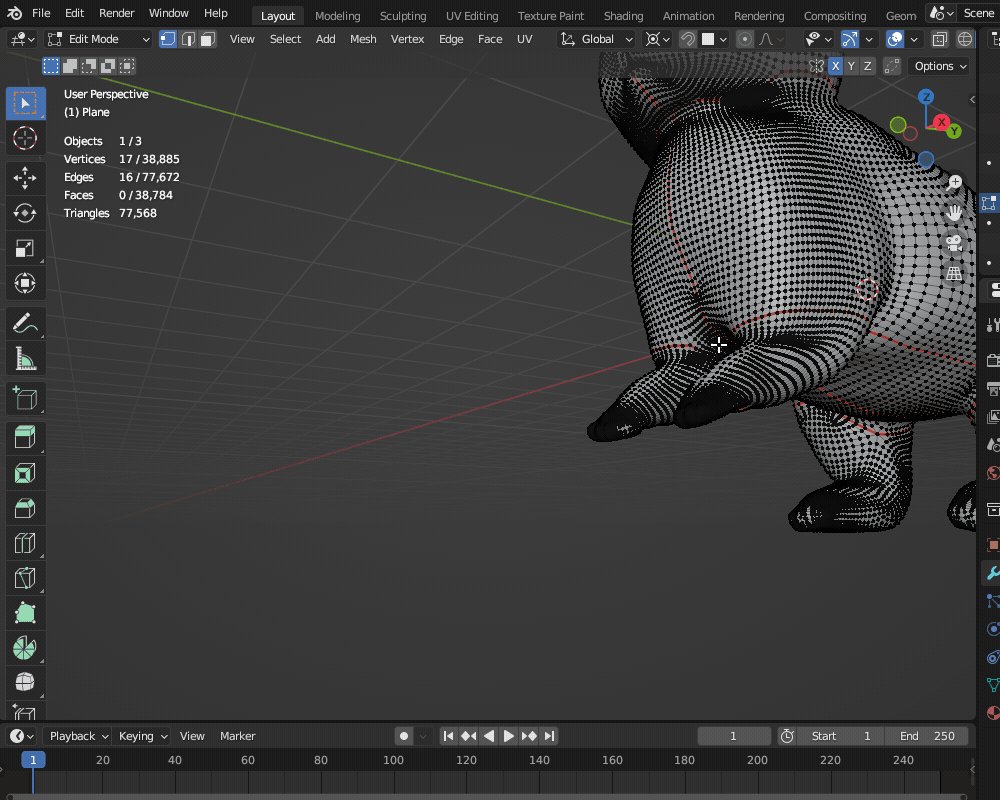
編集モードをメッシュを表示すると、こちらのように細分化された状態になっているかと思います。

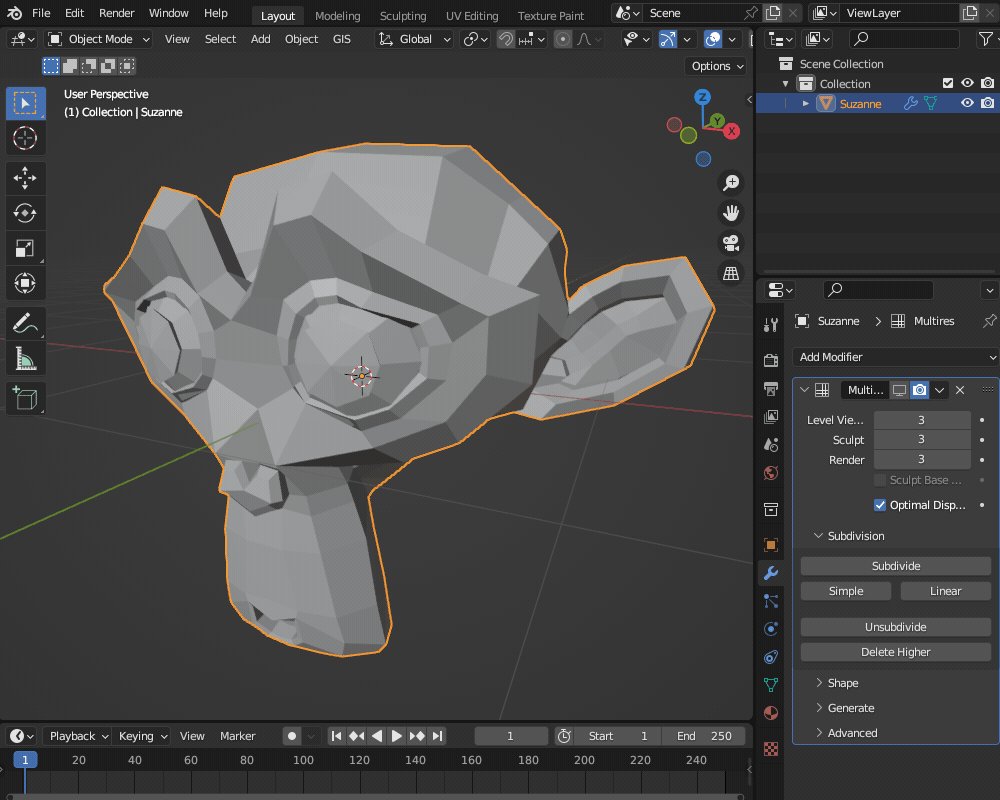
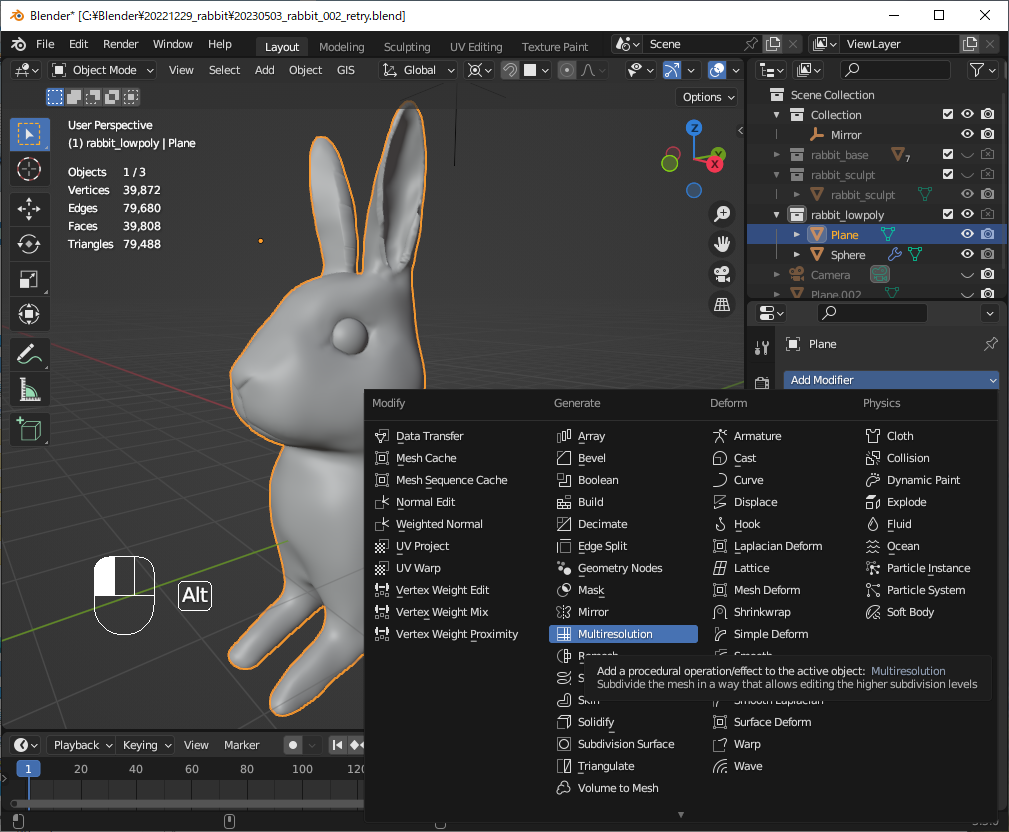
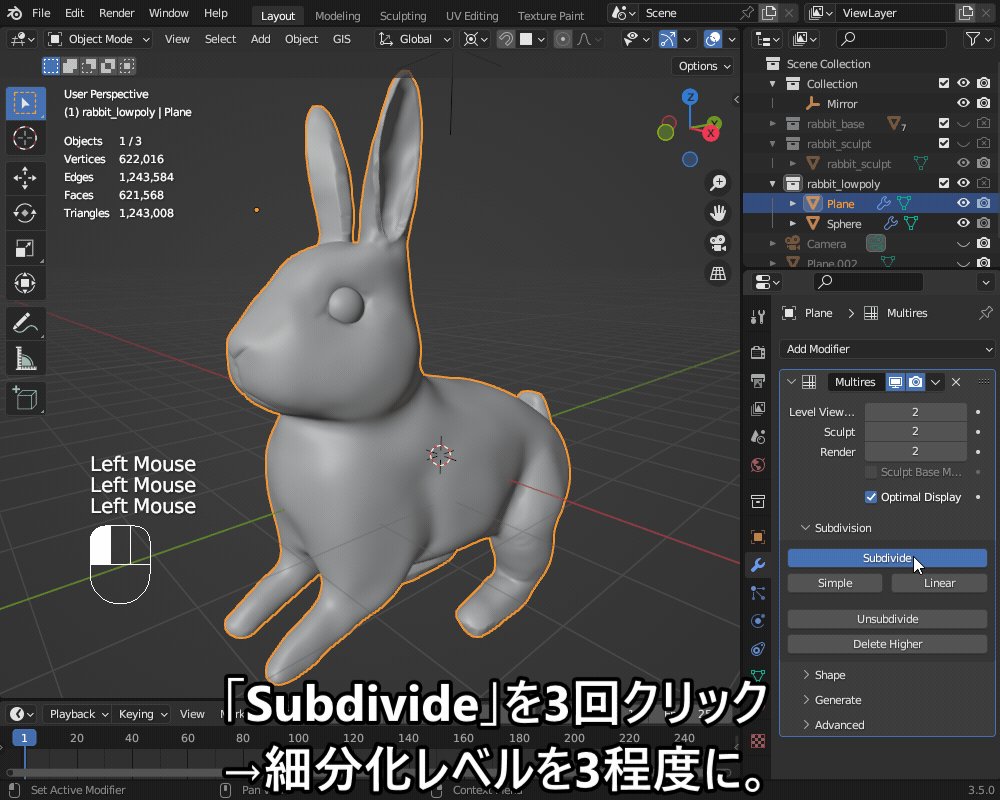
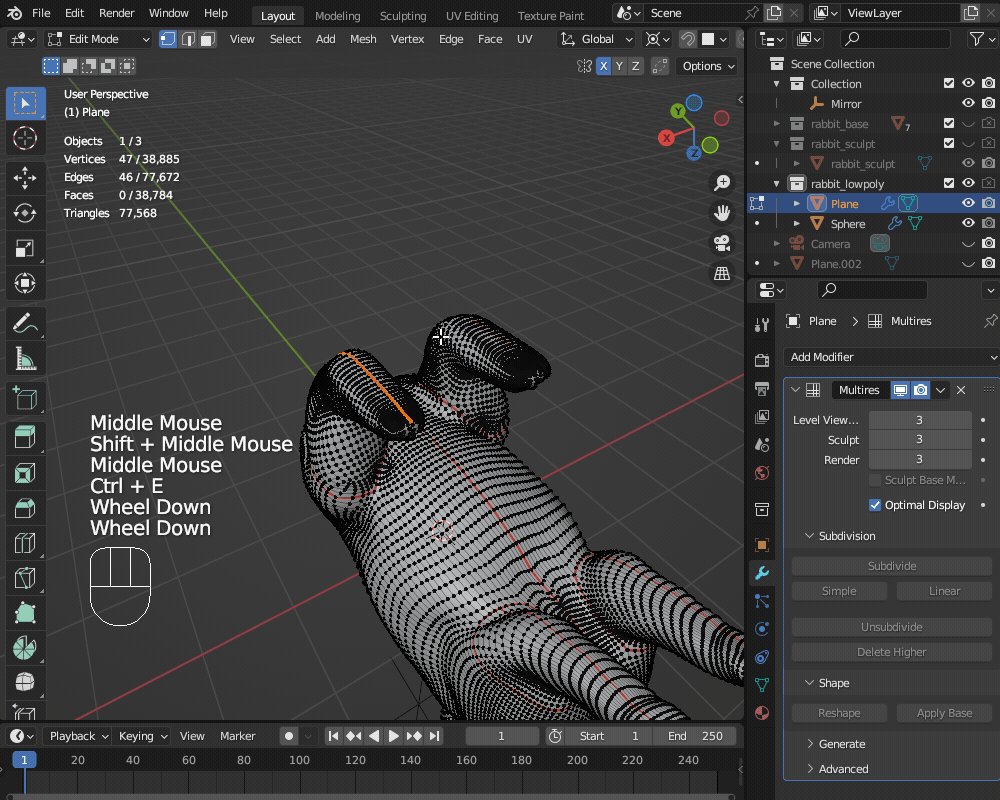
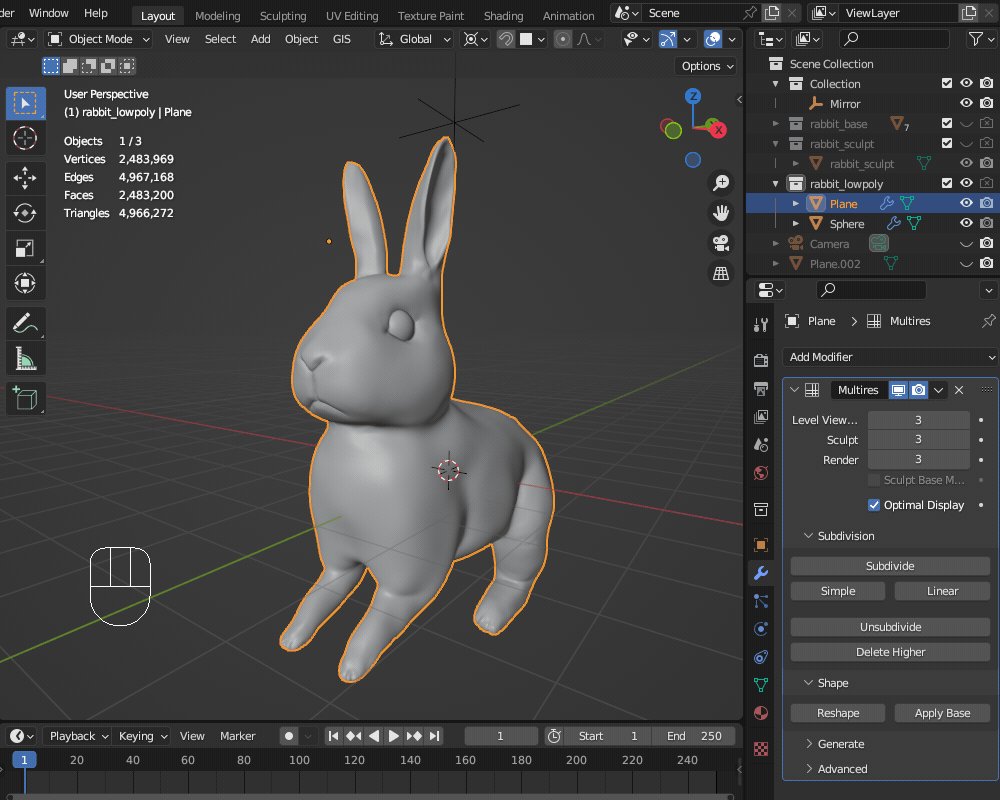
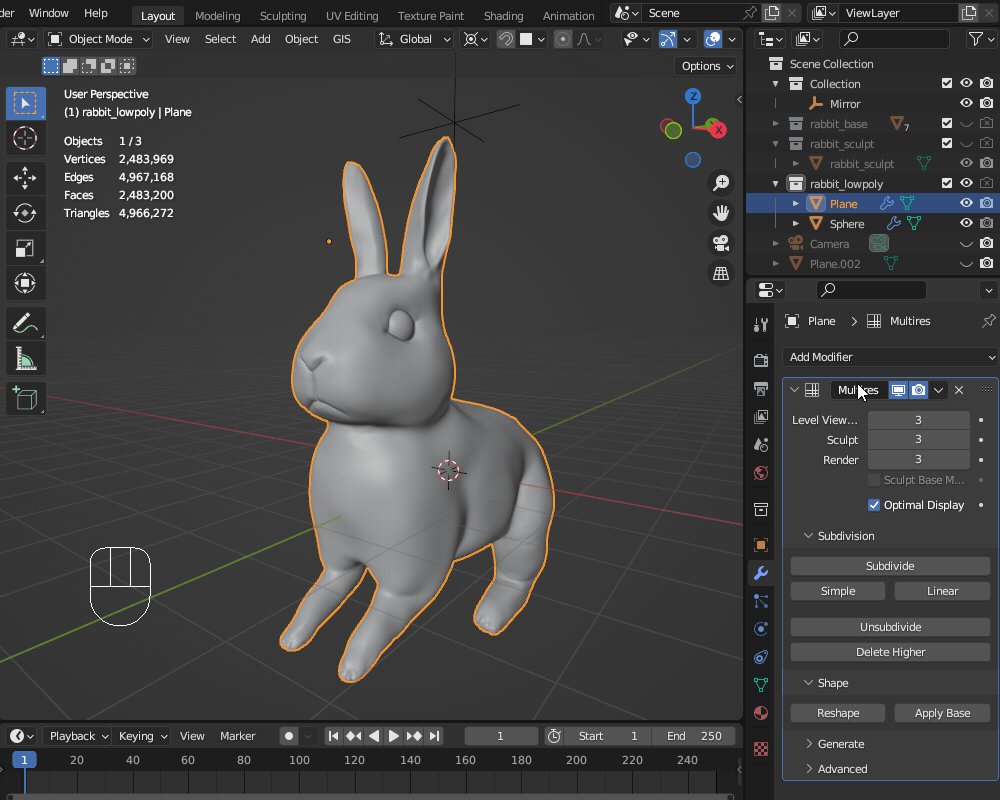
モディファイアープロパティから、「モディファイアーを追加(Add Modifier)」→「マルチレゾリューション(Multiresolution)」を選択します。

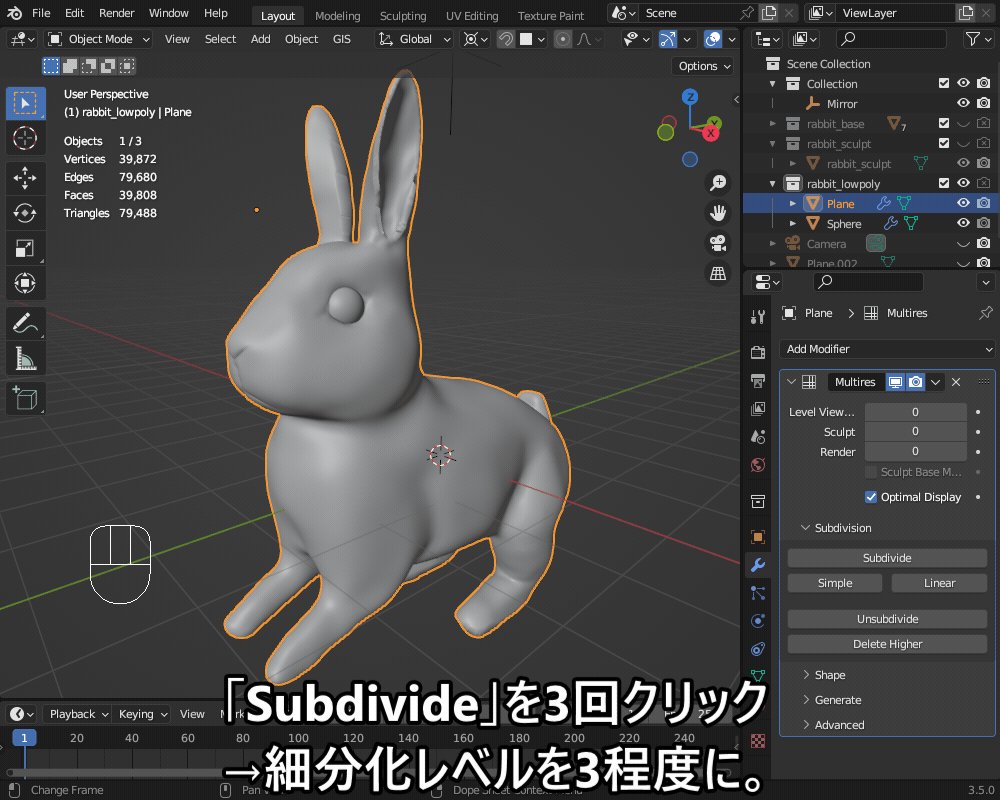
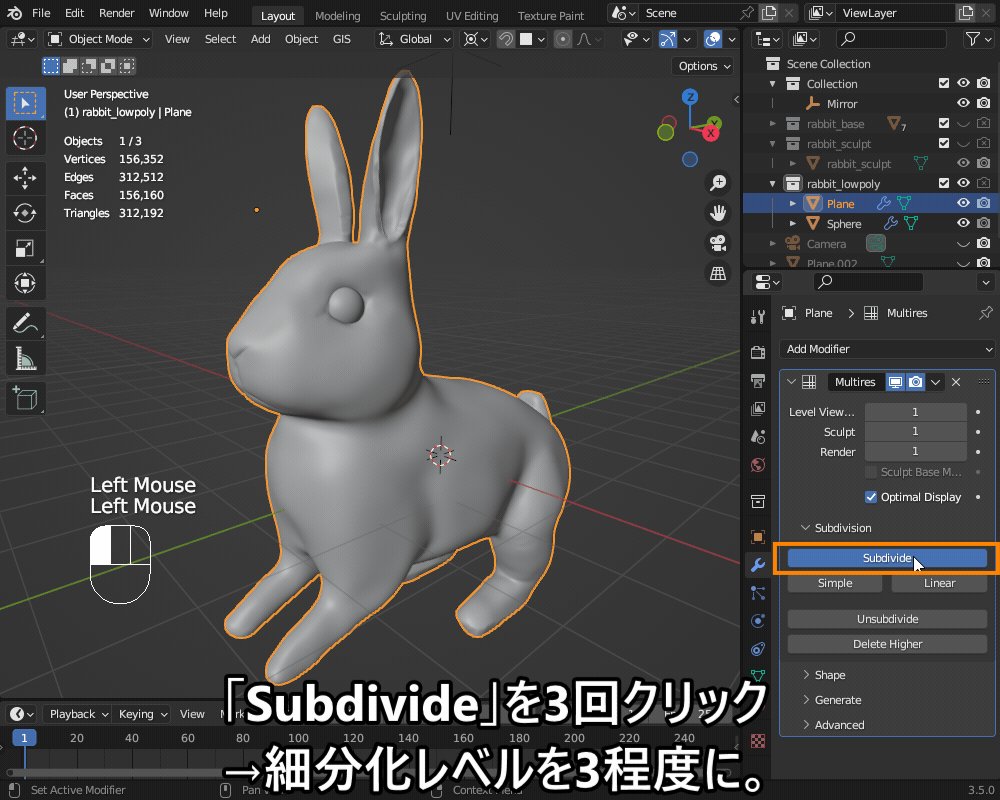
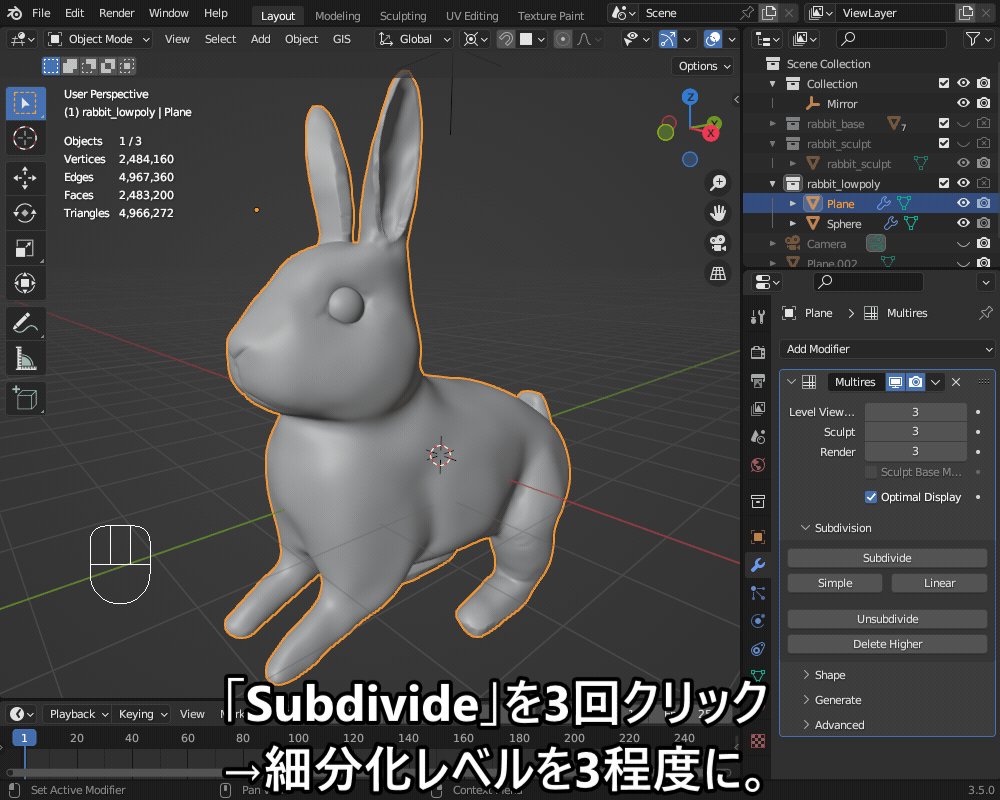
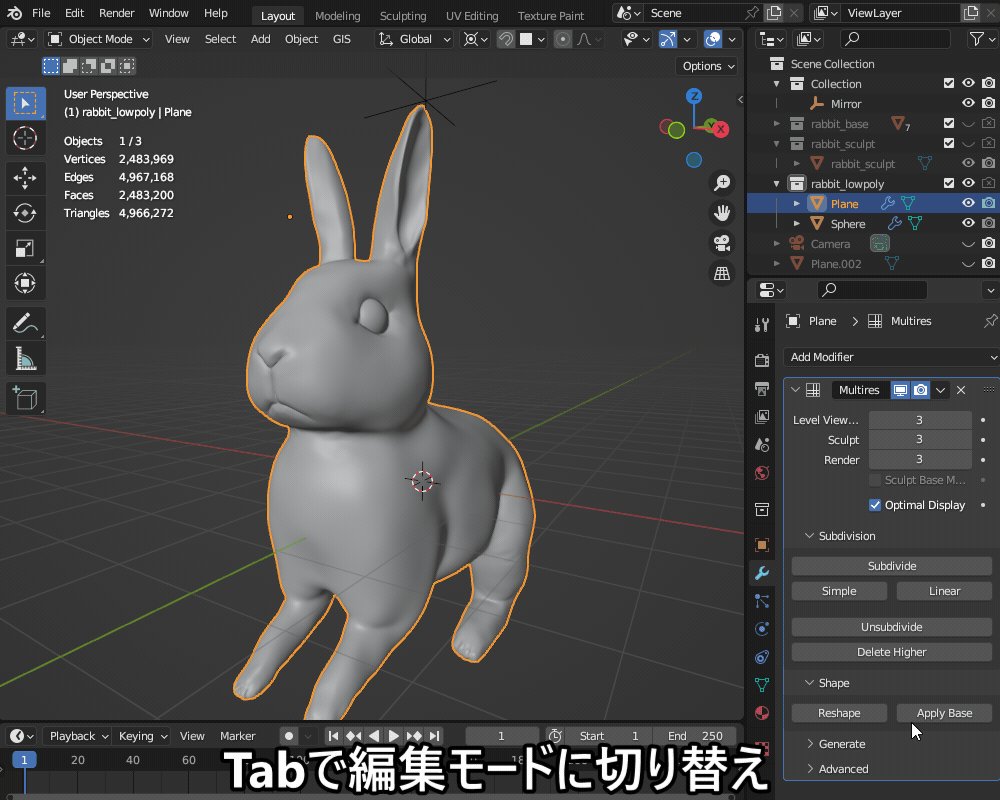
マルチレゾを追加したら、「Subdivision(細分化)」→「Subdivide(細分化)」を3回クリックし、細分化レベルを3程度に設定します。

細かい凹凸のスカルプト
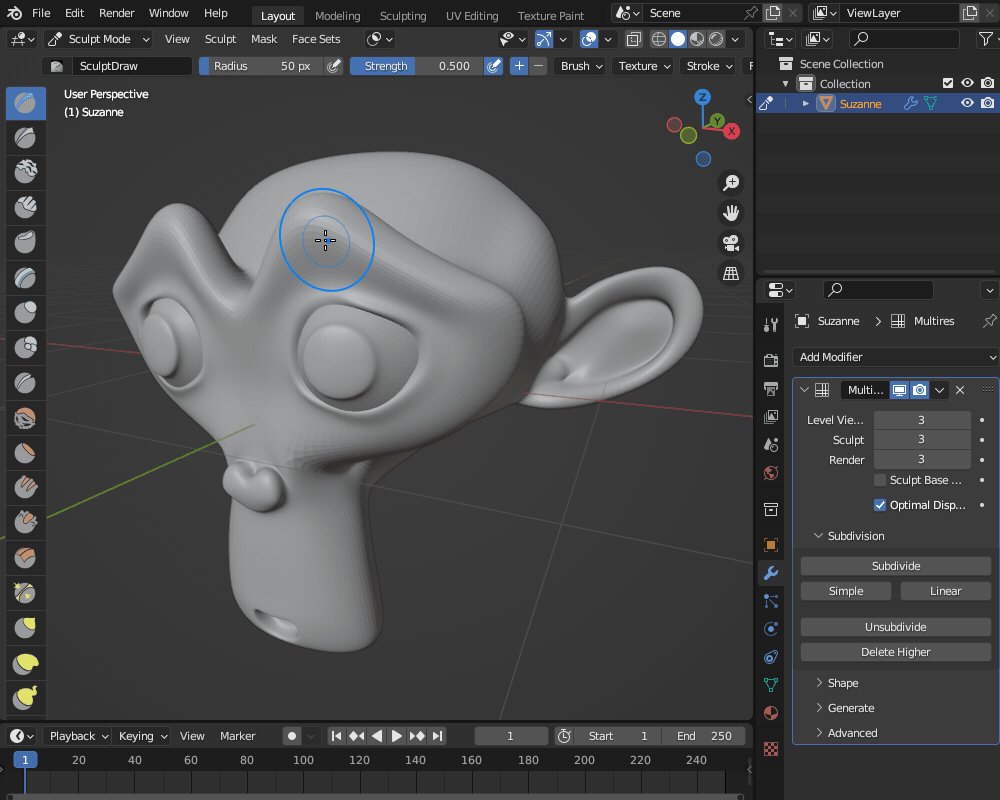
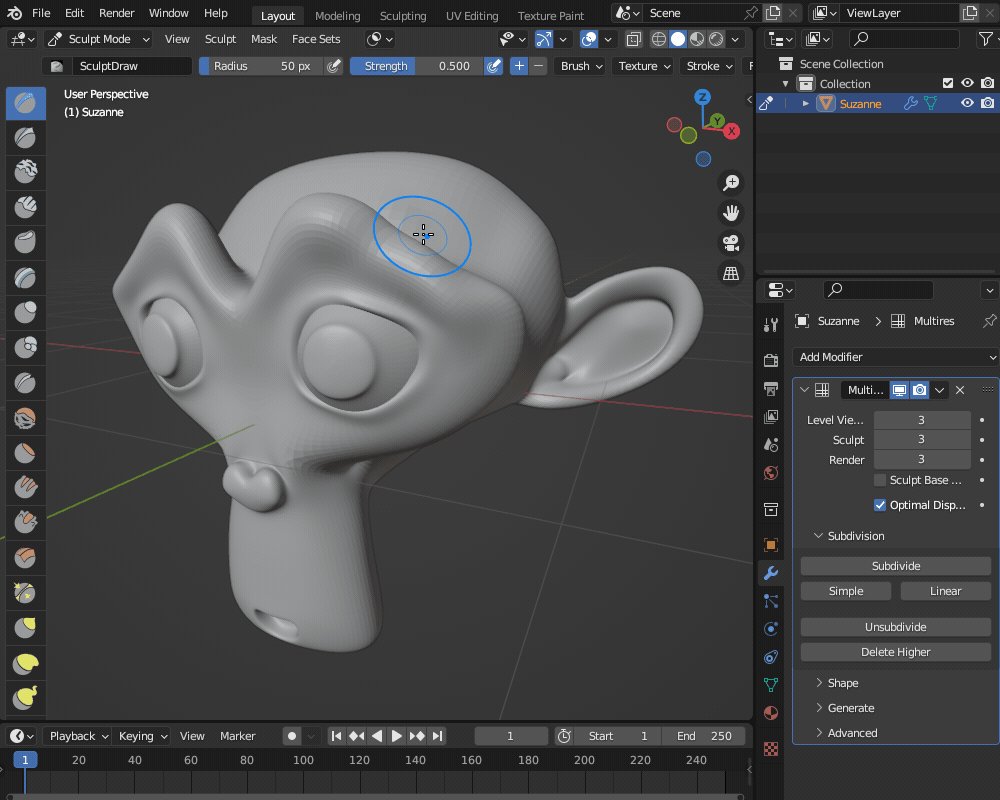
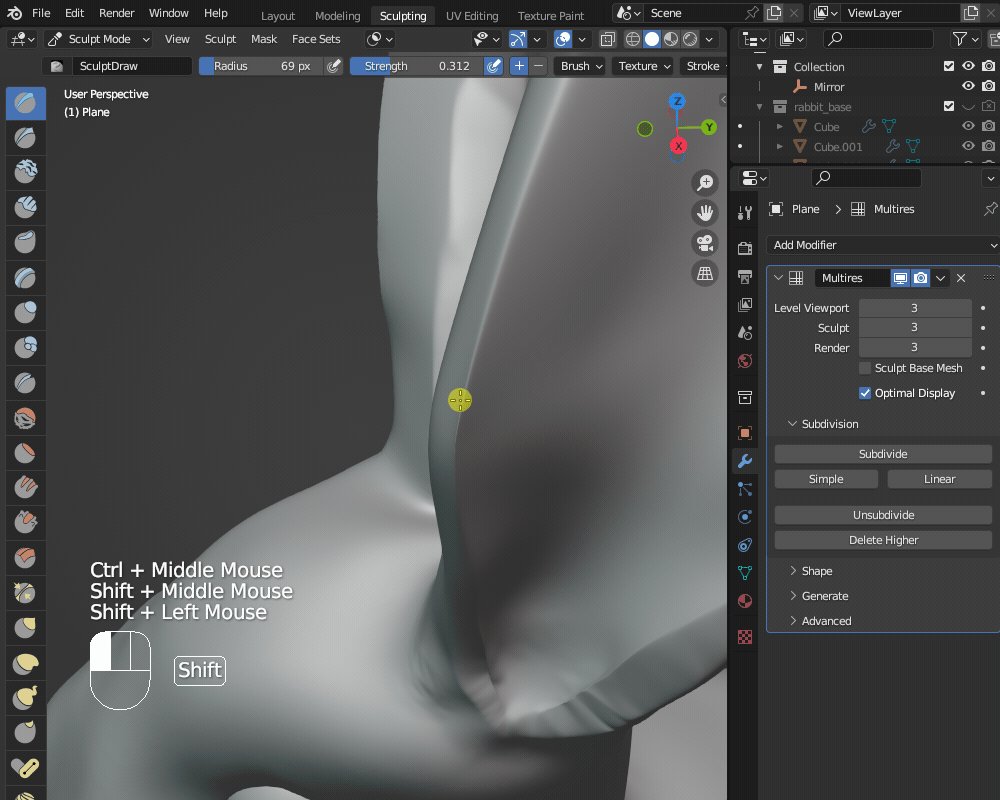
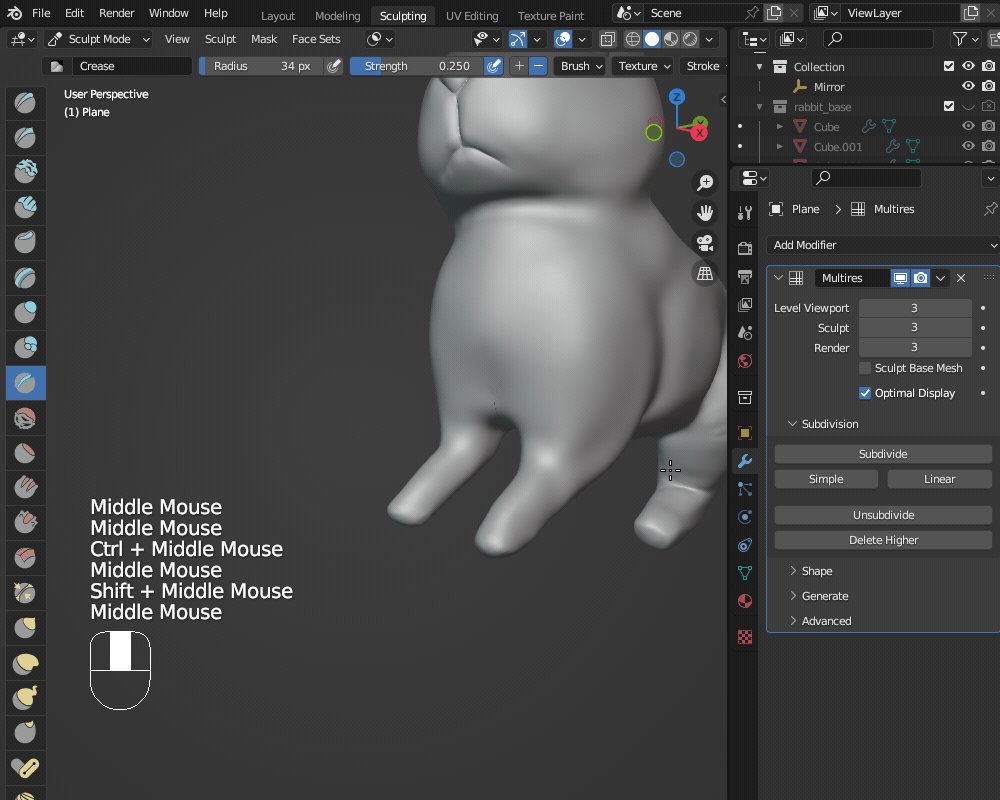
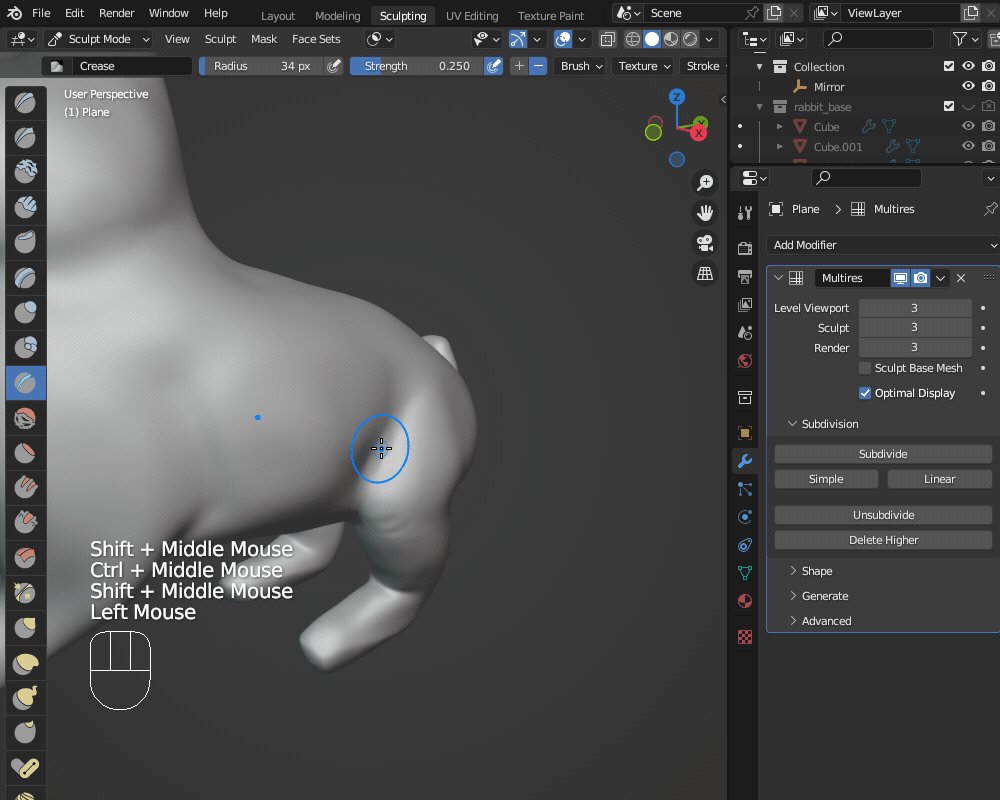
「Sculpting」のワークスペースに切り替え、前回記事で紹介したブラシを使って細部の形状を整えていきます。
スカルプトの前に、ヘッダーのX軸ミラーをONにするのを忘れがちなので、ONにしてください。

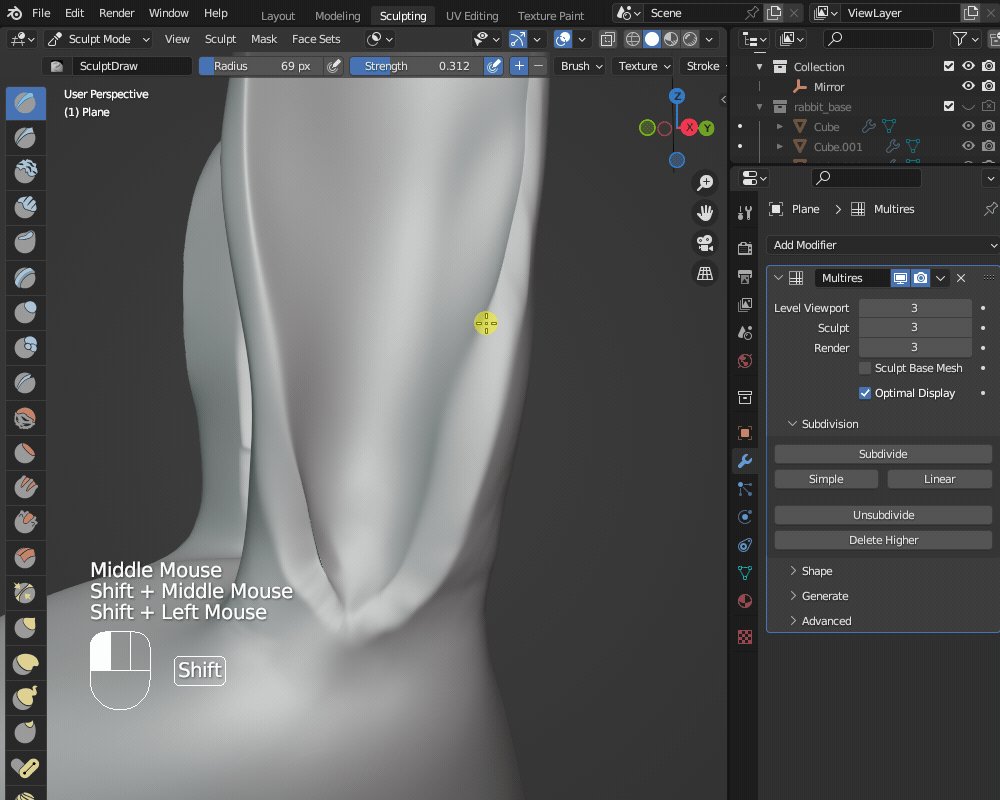
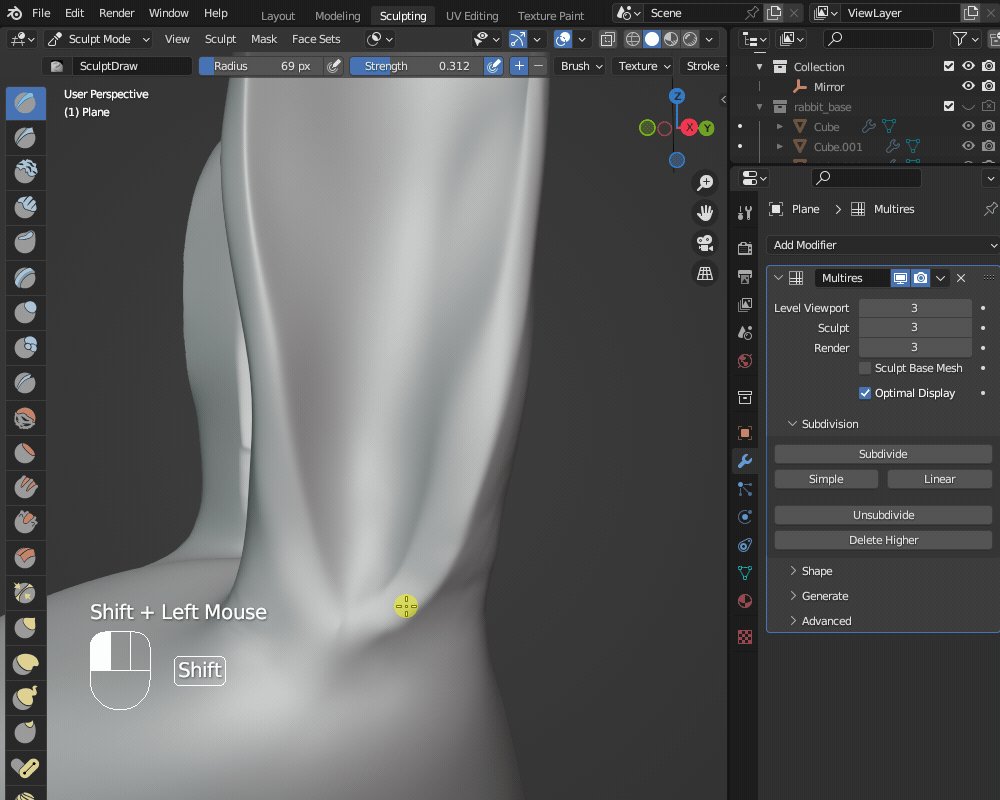
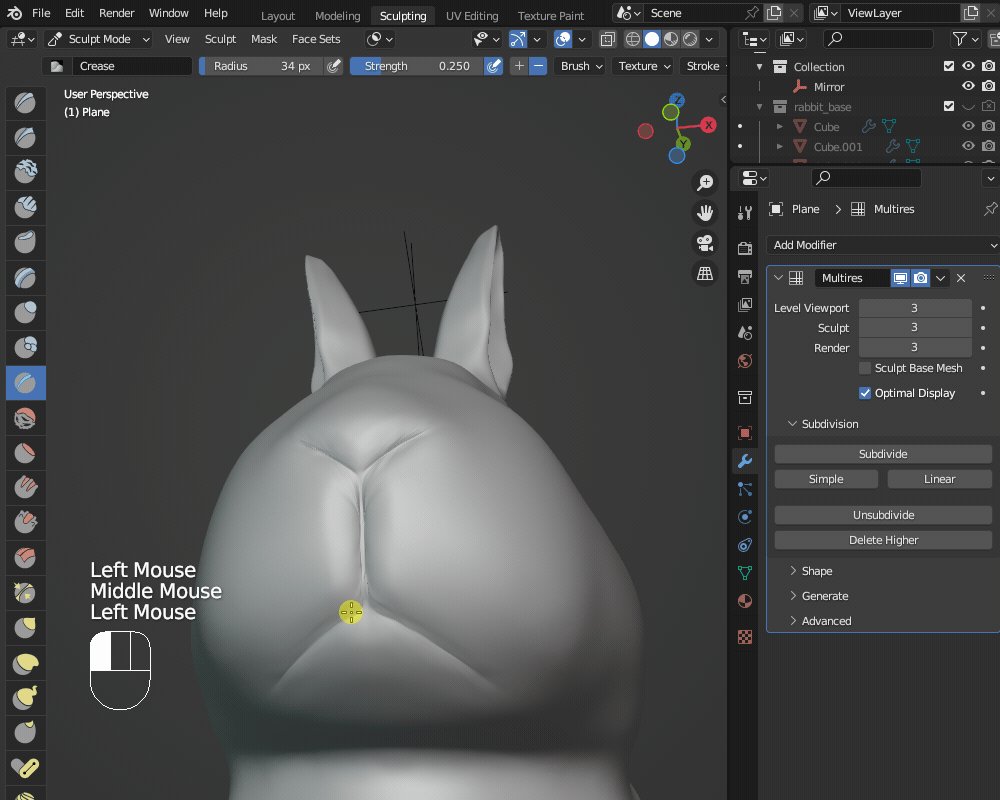
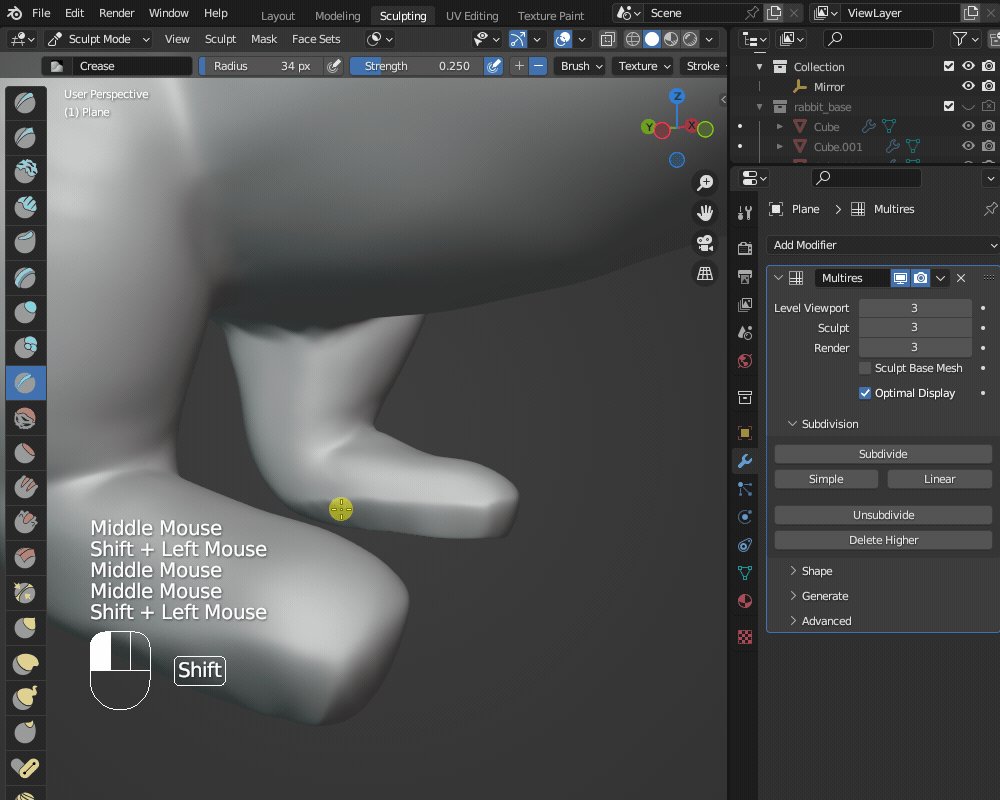
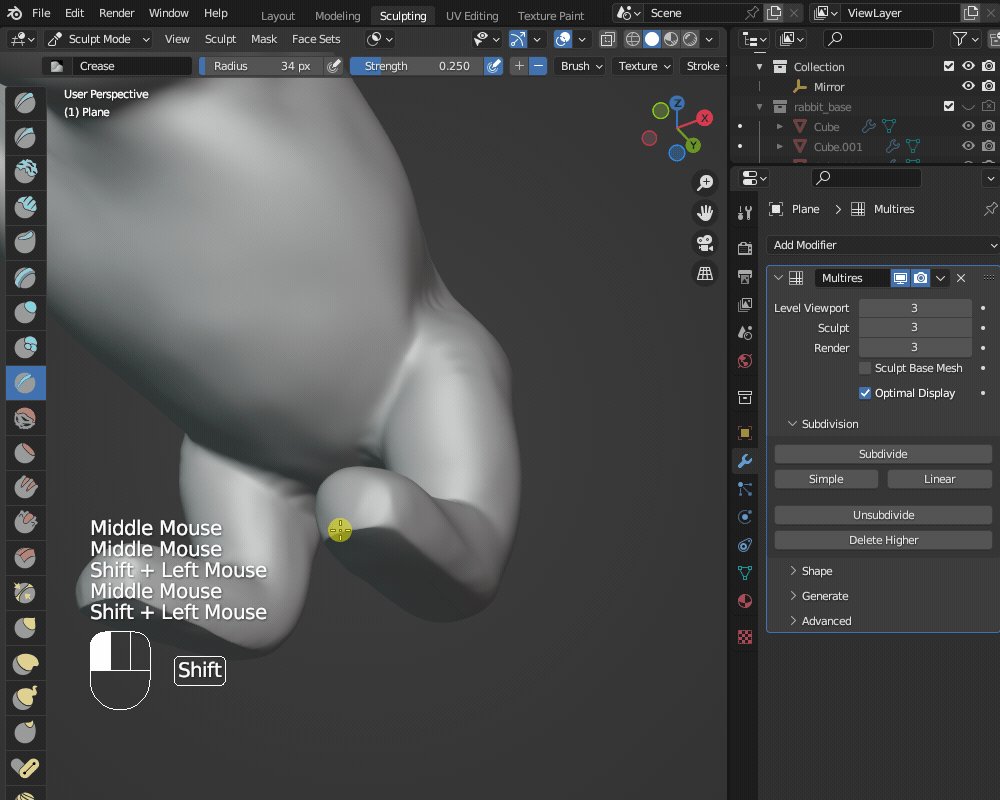
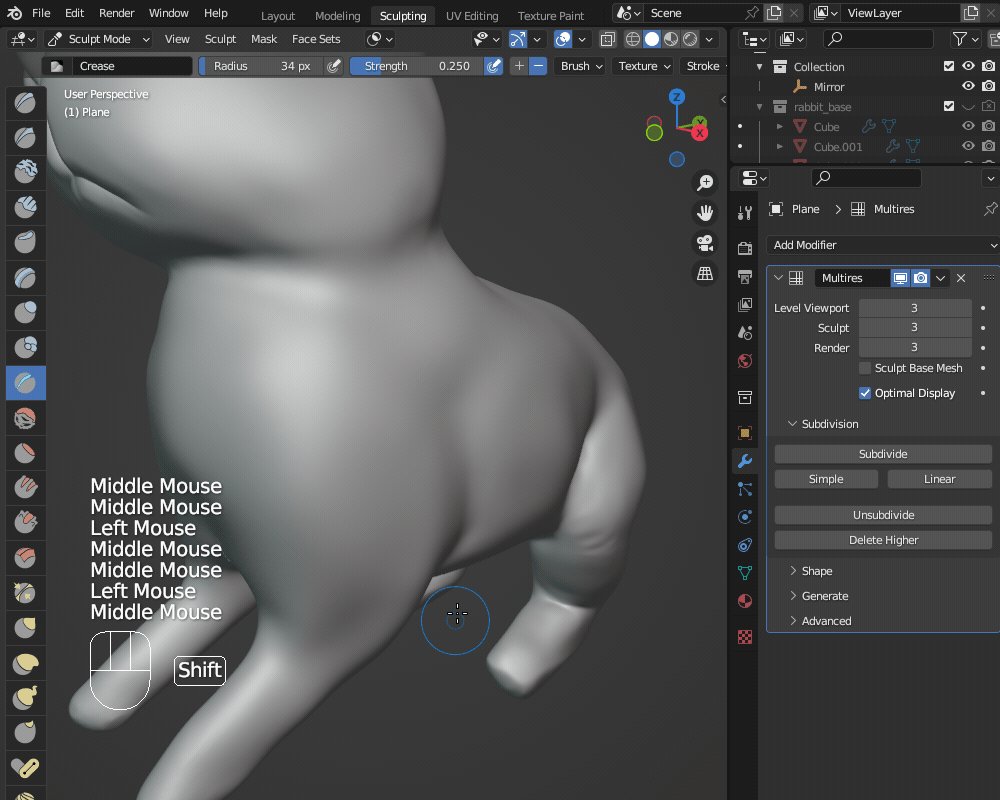
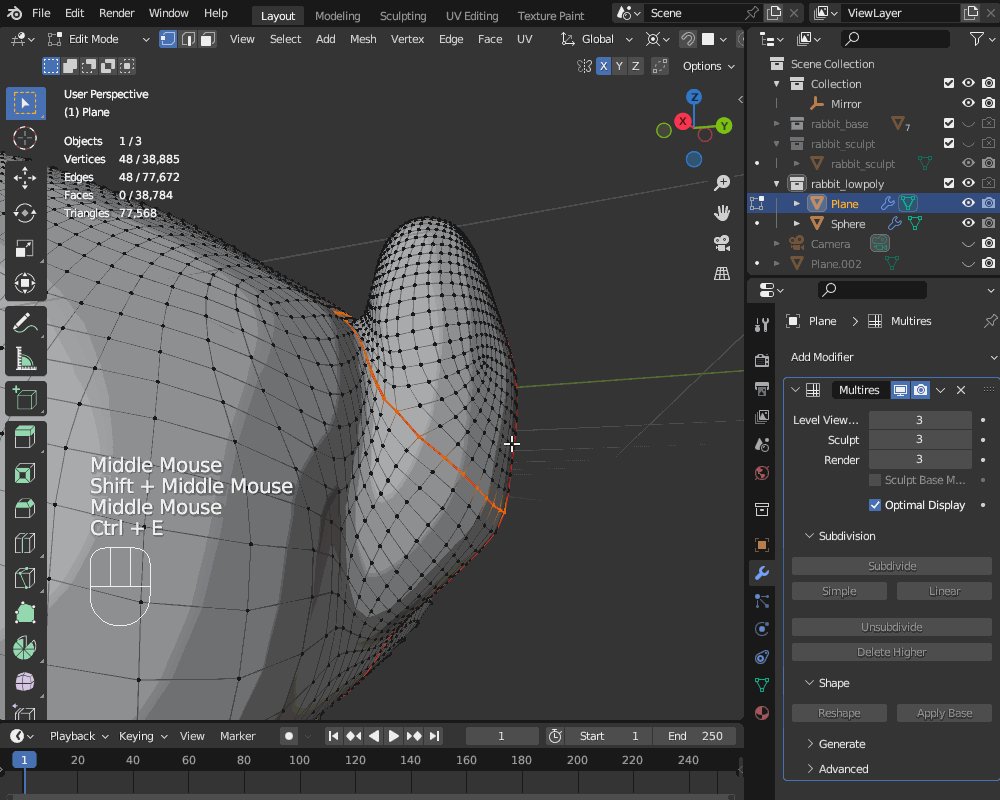
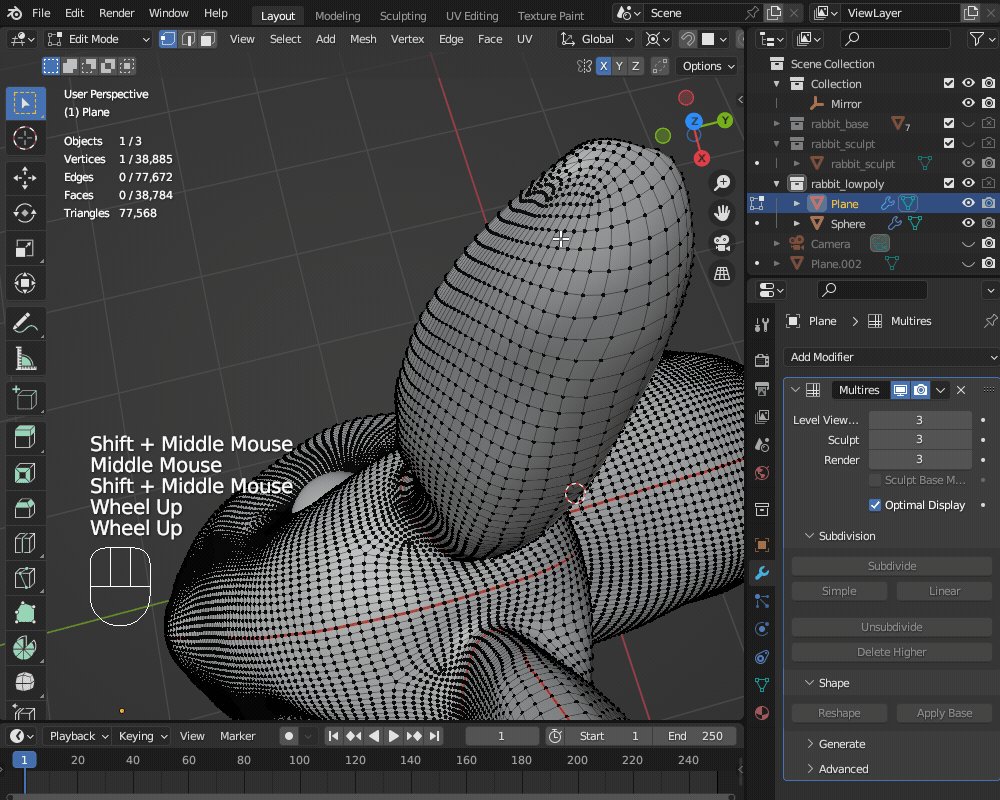
耳のあたりはちょっとカクカクしているので、スムースブラシ(Shiftキーを押しながらなぞる)を使って滑らかにしていきます。

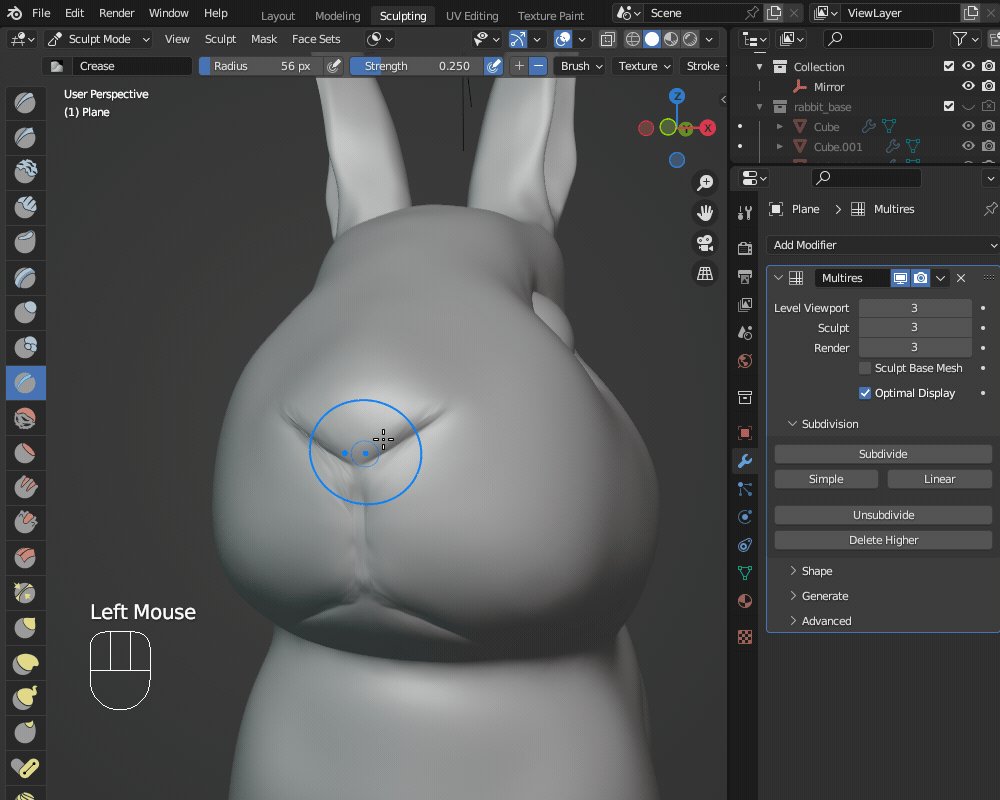
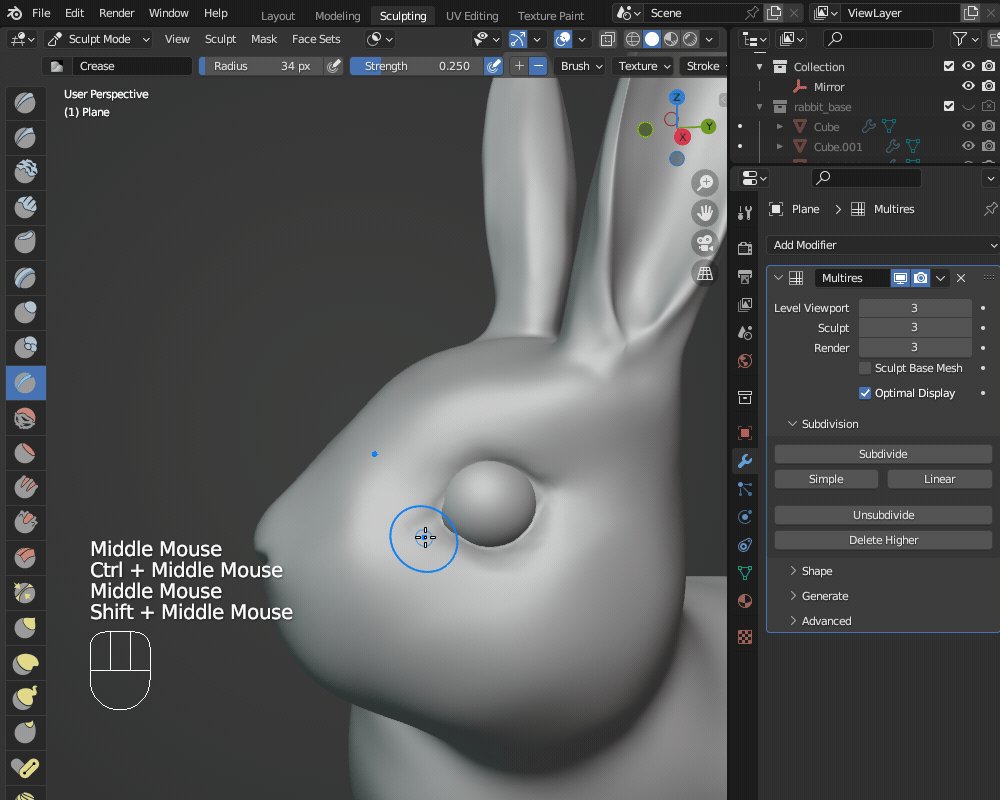
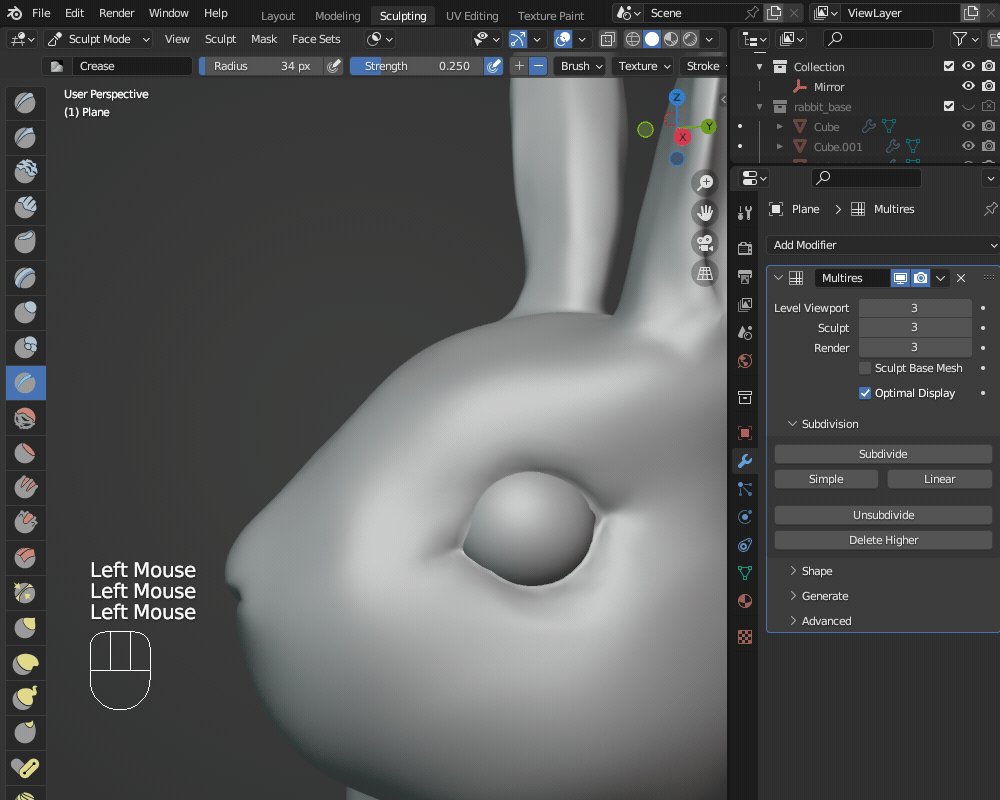
鼻・口・目の周辺は、クリースブラシ(ショートカットキーShift+C)を使って溝を強調していきます。

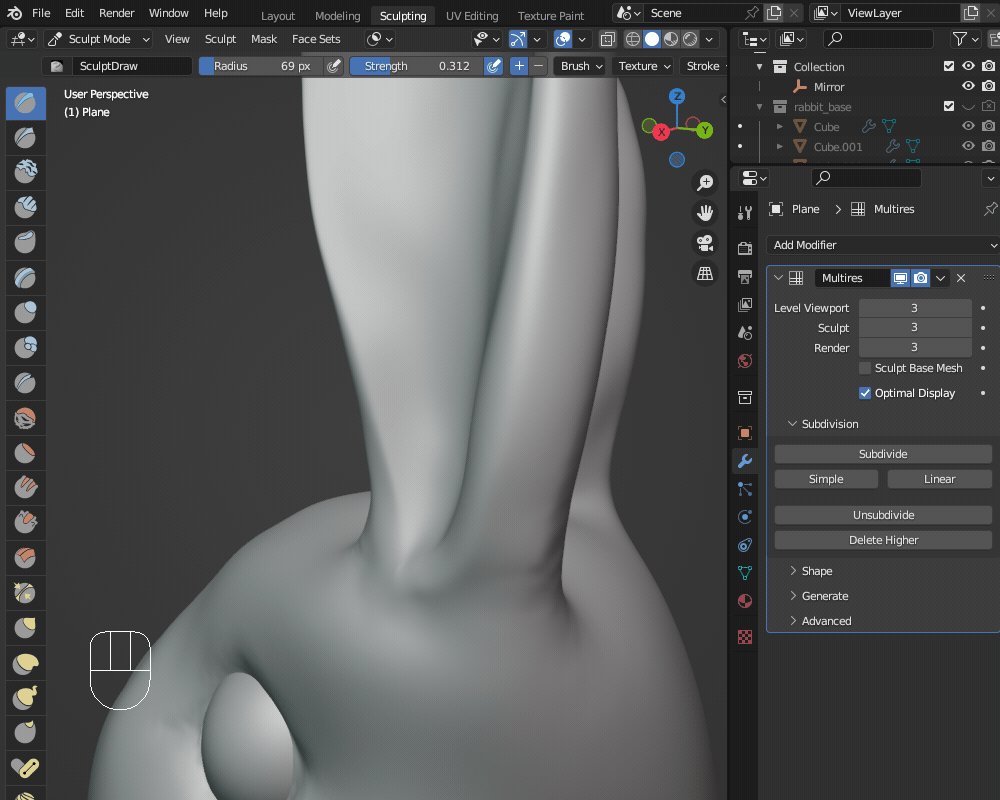
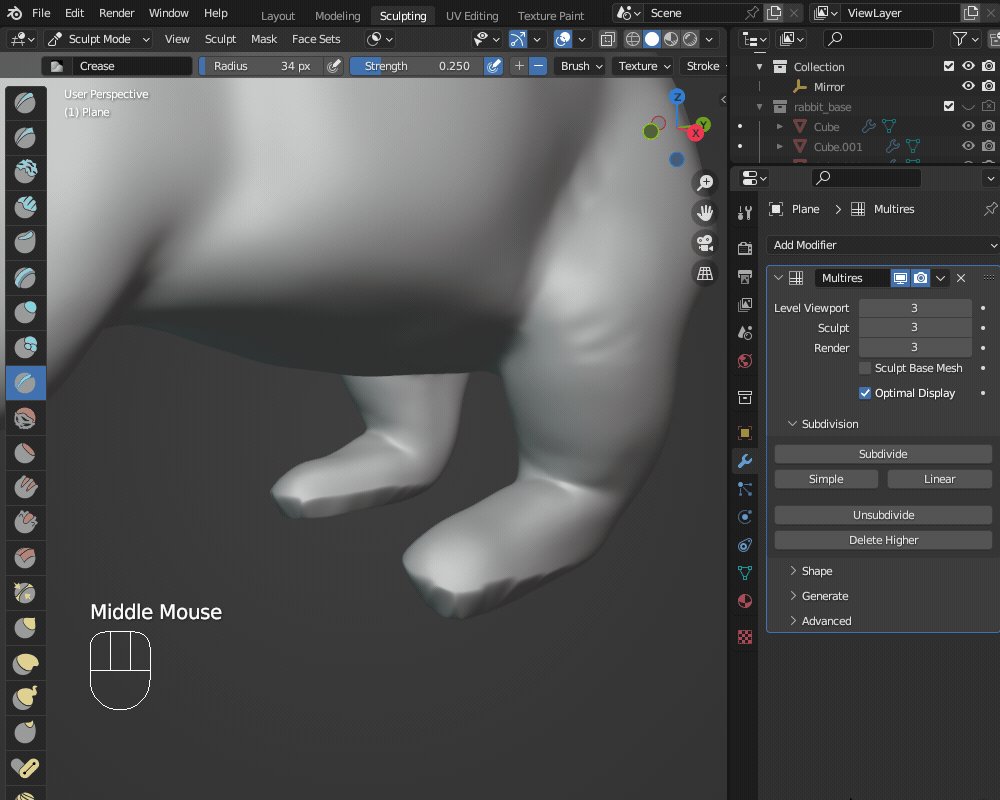
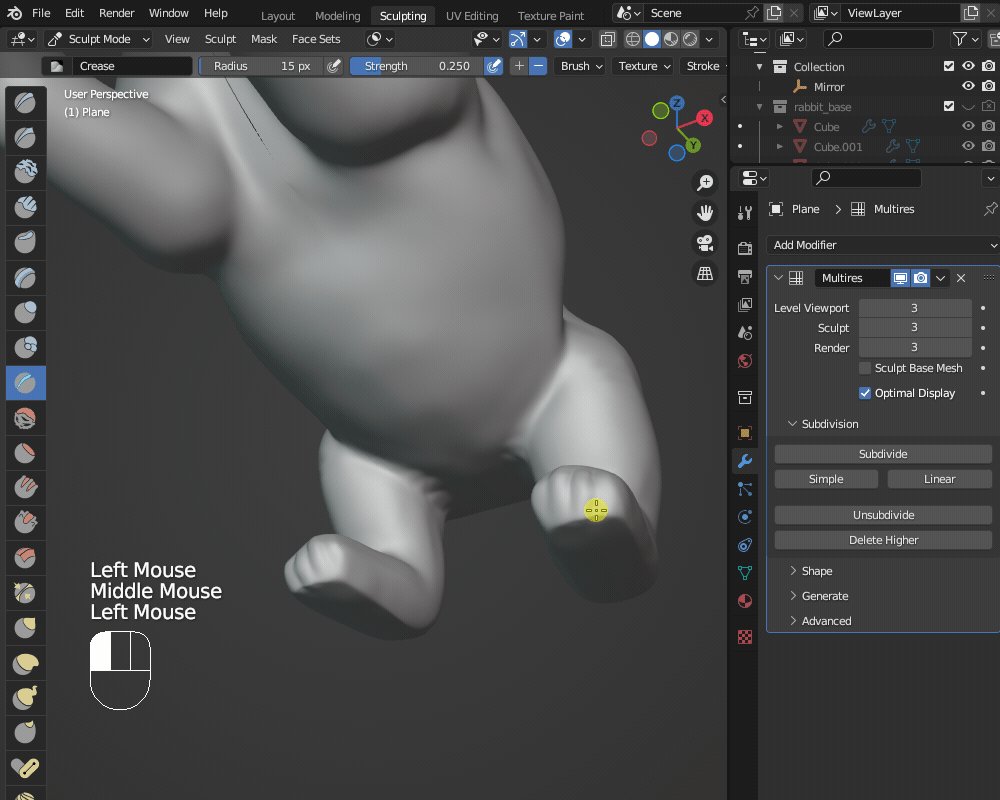
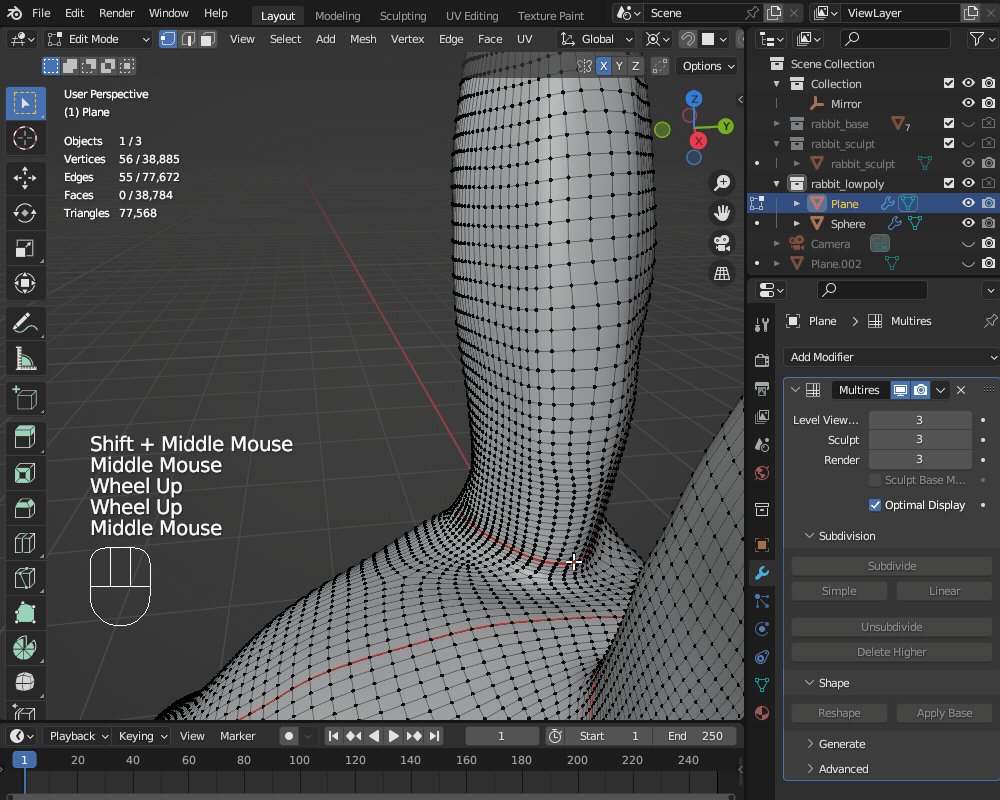
足のあたりもカクカクしているので、スムーズブラシで滑らかにします。

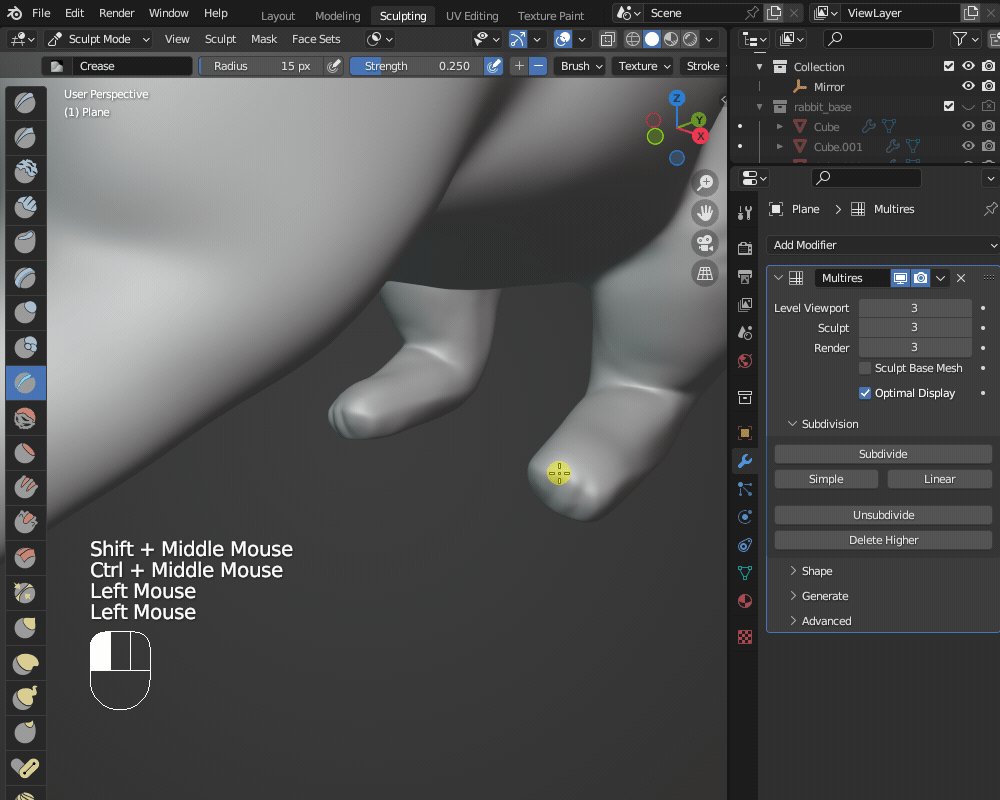
足の関節部分の皮膚にできたシワや、先端の指やなどは、こちらのようにクリースブラシで表現すると良いと思います。
リファレンスを見ながら調整してください。

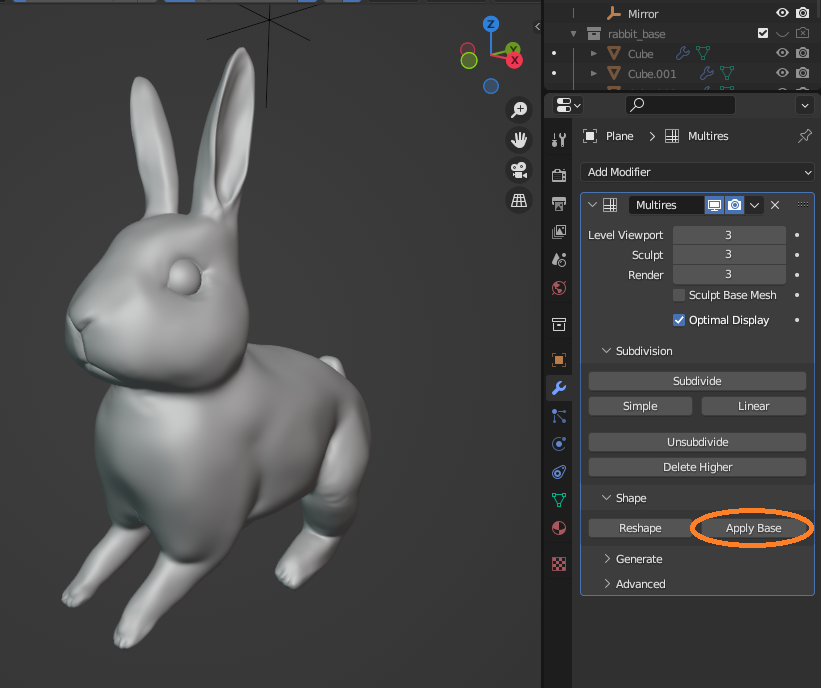
ちなみに、マルチレゾのスカルプトで形状を大きく変えた場合は、「シェイプ(Shape)」→「ベースに適用(Apply Base)」で、スカルプト結果をベースメッシュに適用しておくと、ベースメッシュをマルチレゾの形状に合わせて(ベースメッシュの解像度の範囲で)修正してくれます。
一応、スカルプトの最後に「ベースに適用」しておくことをおすすめします。

広告
UV展開
マルチレゾリューションモディファイアーをノーマルマップにベイクするには、UV展開を行う必要があります。
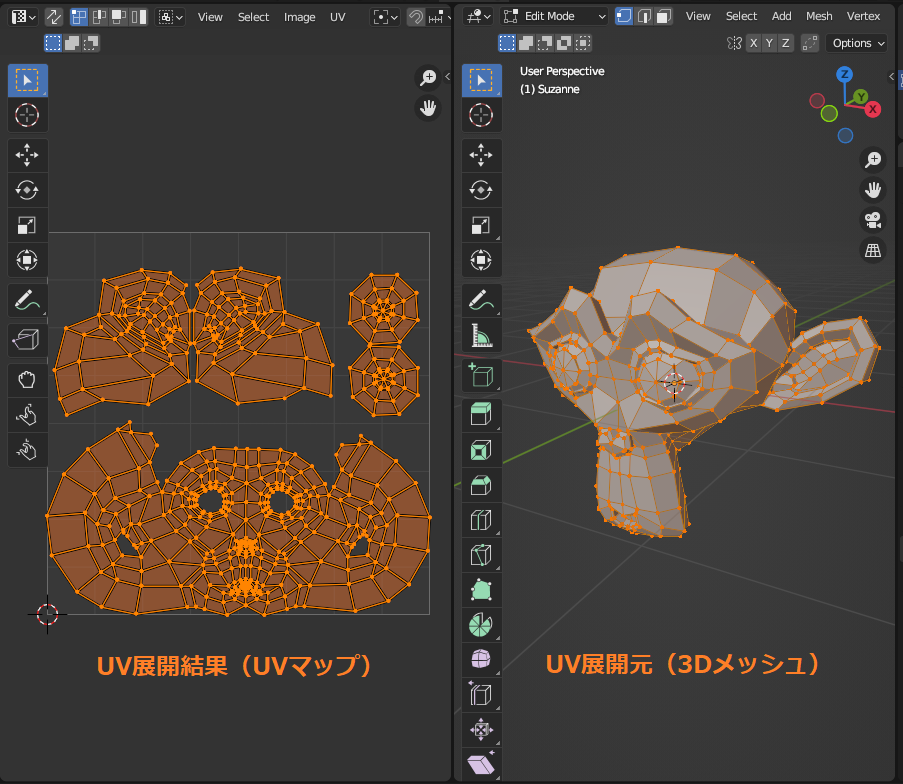
UV展開とは、こちらのように3次元のメッシュオブジェクトを2次元のUV座標系に展開することです(展開したものを「UVマップ」と呼びます)。

テクスチャをモデルに貼り付ける際は、基本的にUV展開が必要です。
詳しい説明はこちらの「CGBox」さんの記事を参照してください。
https://cgbox.jp/2020/09/21/blender-uvmap/
シームの追加
UV展開をうまく行うためには、辺に「シーム」というものを設定しておく必要があります。
シームは、UVマップを作成する際の「切れ込み」のことで、シームを入れないとうまく展開できずUVマップが歪んでしまいます。
今回のウサギの場合は、以下の箇所にシームを入れていきます。
- 頭・胴体の左右の中央(ぐるりと一周)
- 首・耳・手足・尻尾の付け根(ぐるりと一周)
- 耳・手足・尻尾の付け根から先端
- 脇腹の前脚付け根から後脚付け根にかけて
Tabキーで編集モードに切り替えます。
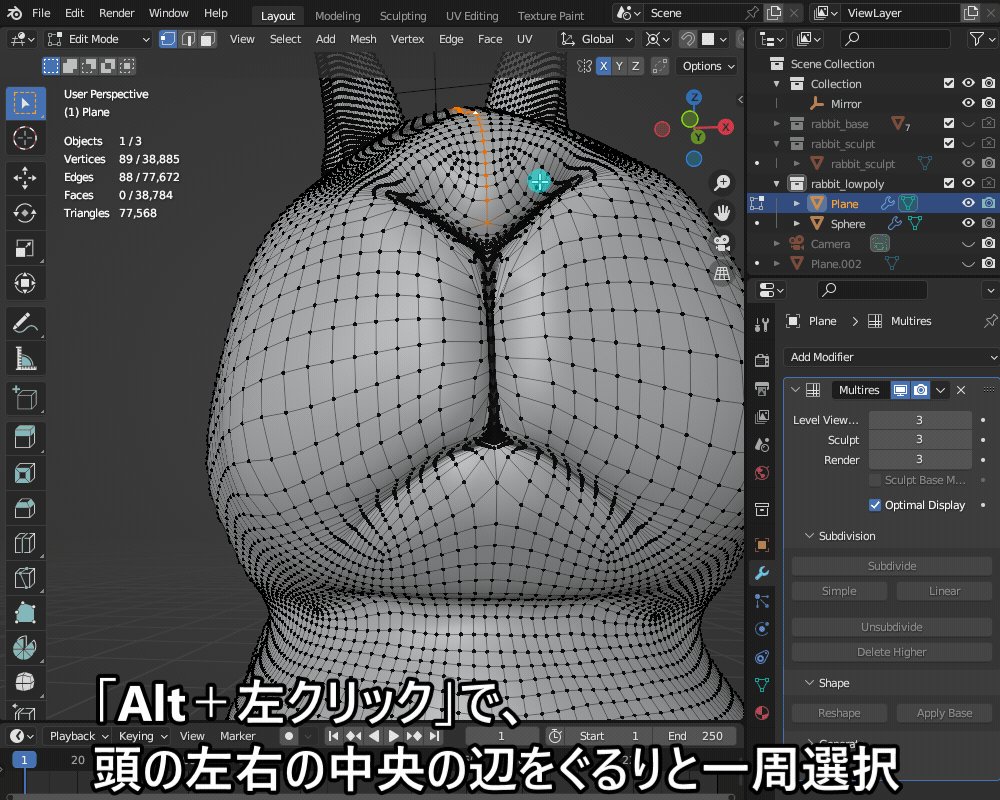
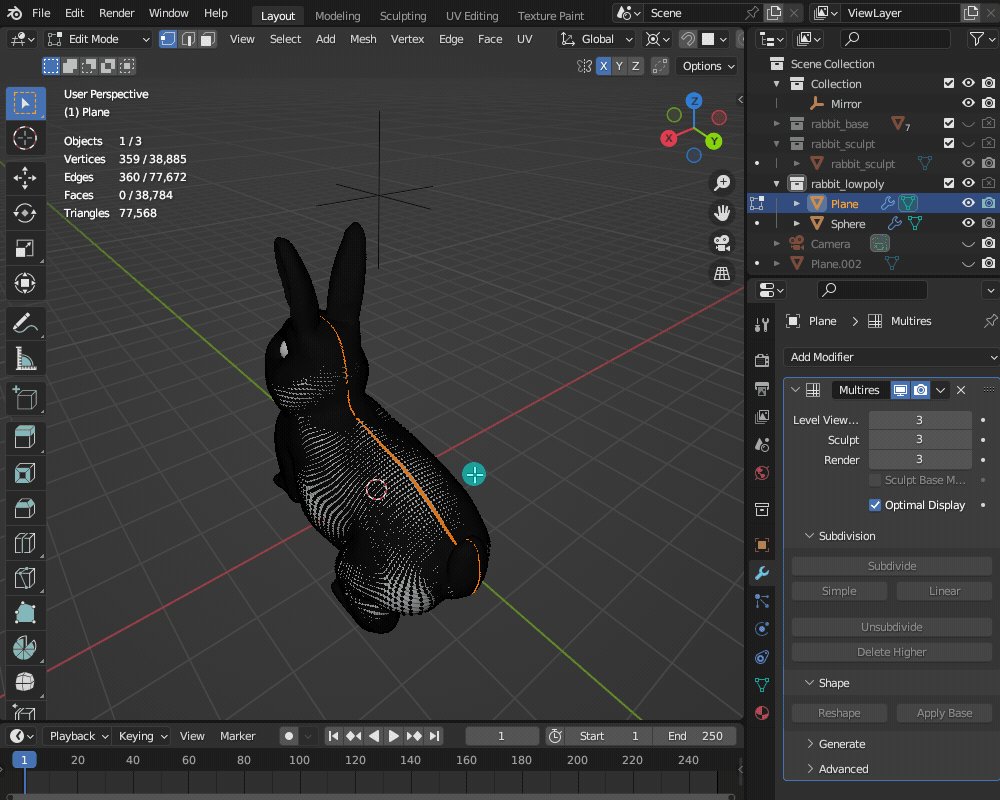
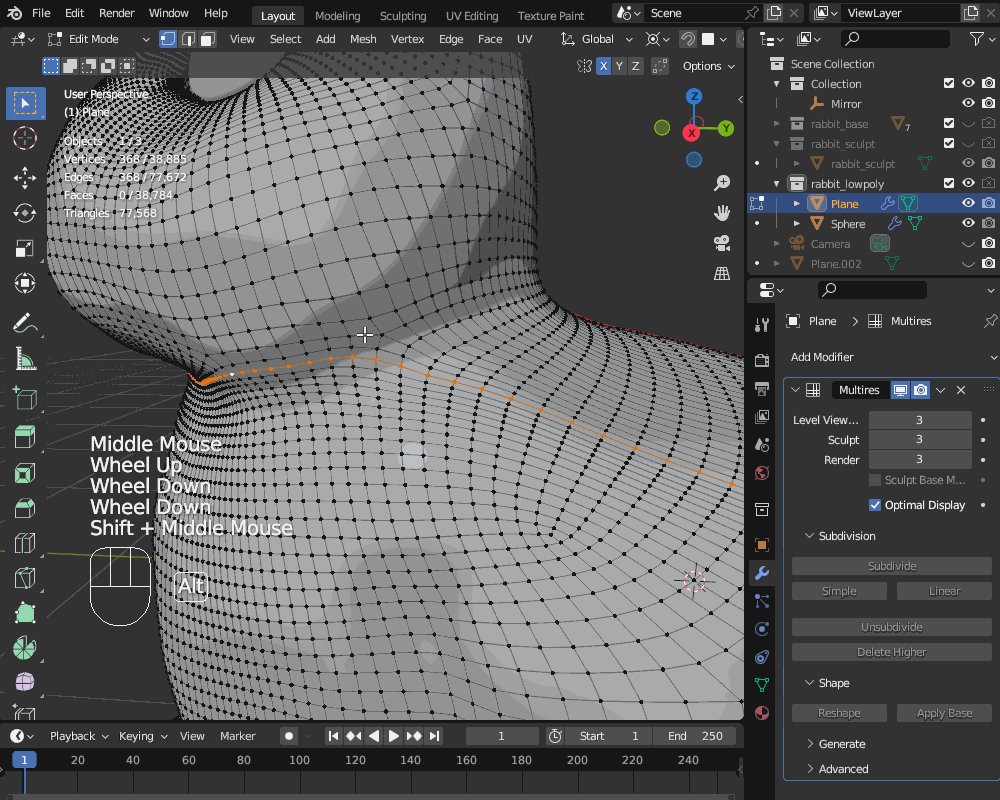
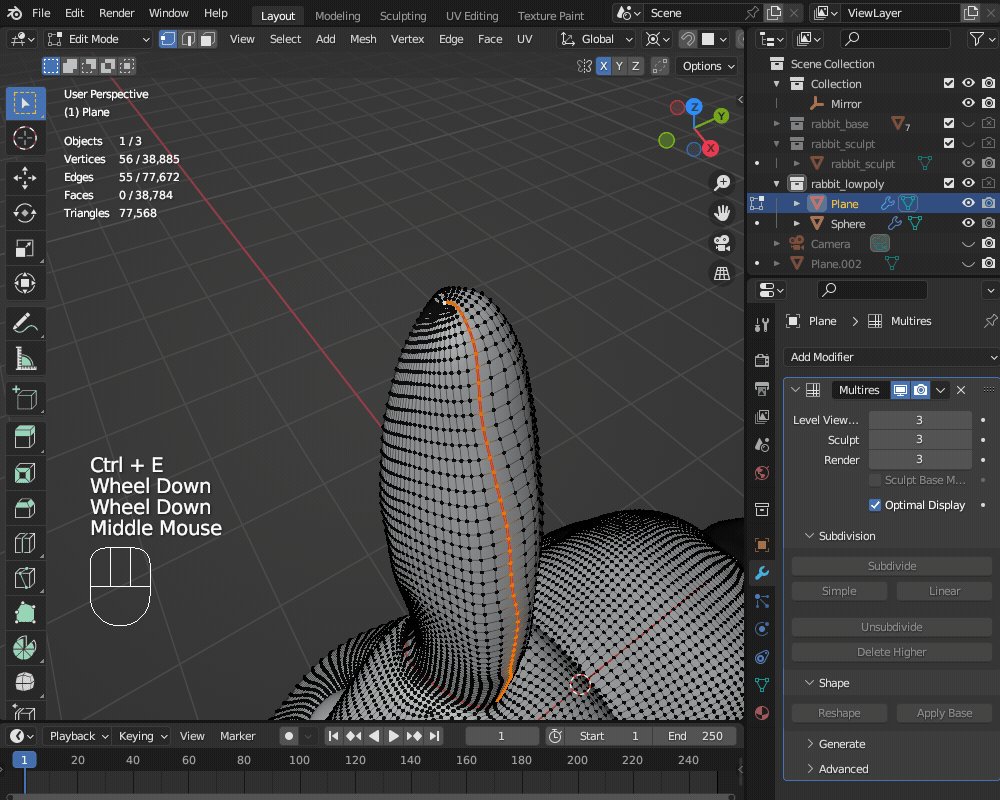
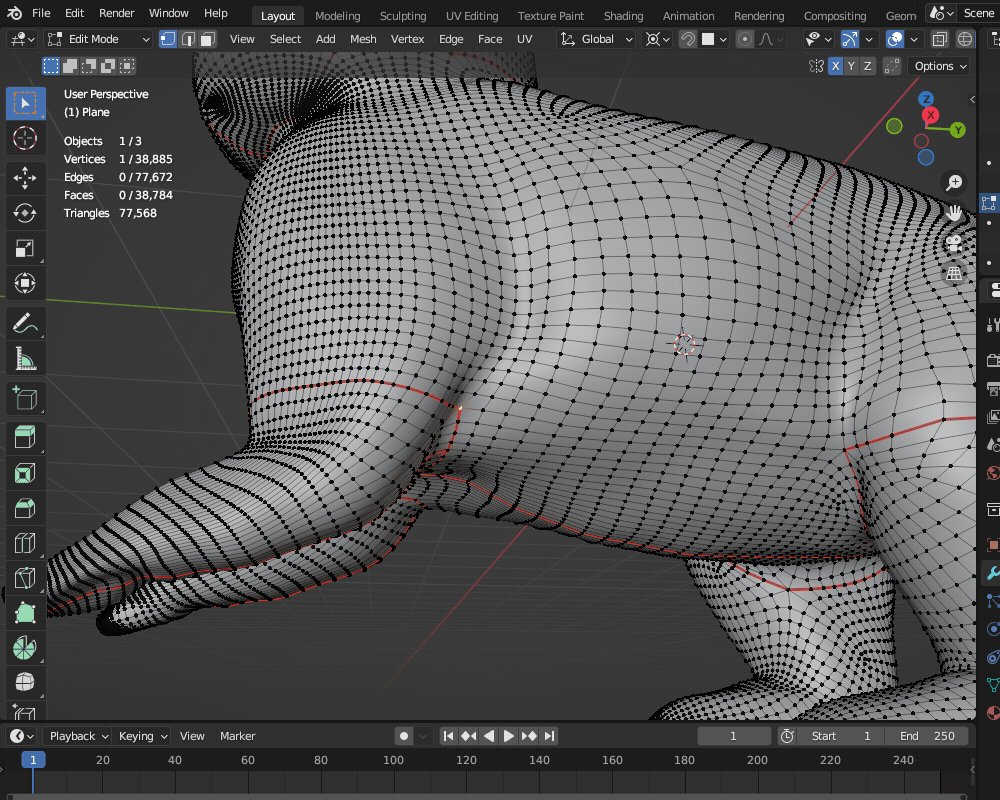
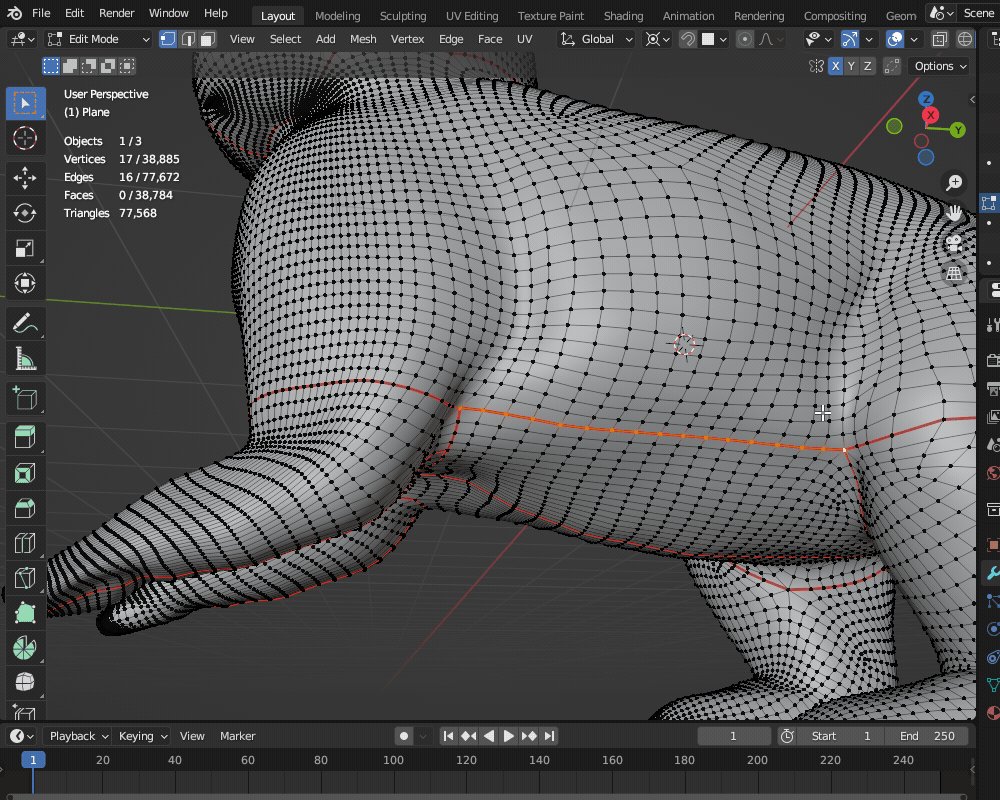
まず、「Alt+左クリック」で、頭・胴体の左右の中央の辺をぐるりと一周選択します。
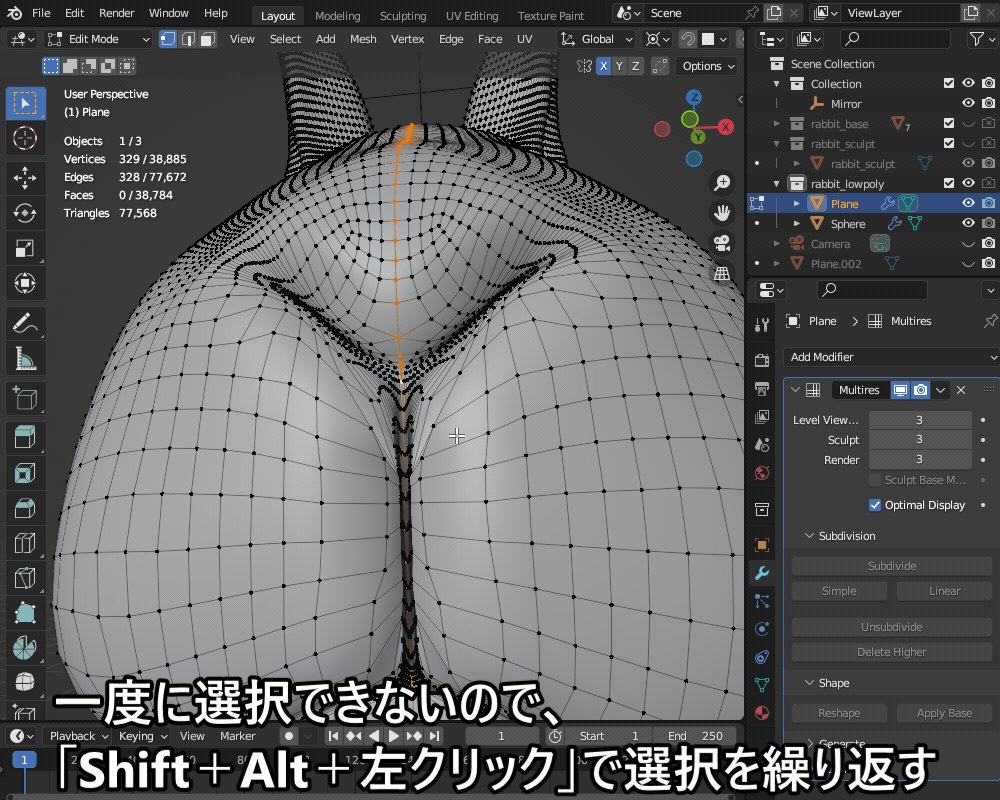
一度に選択できない場合は、「Shift+Alt+左クリック」で選択を繰り返します。

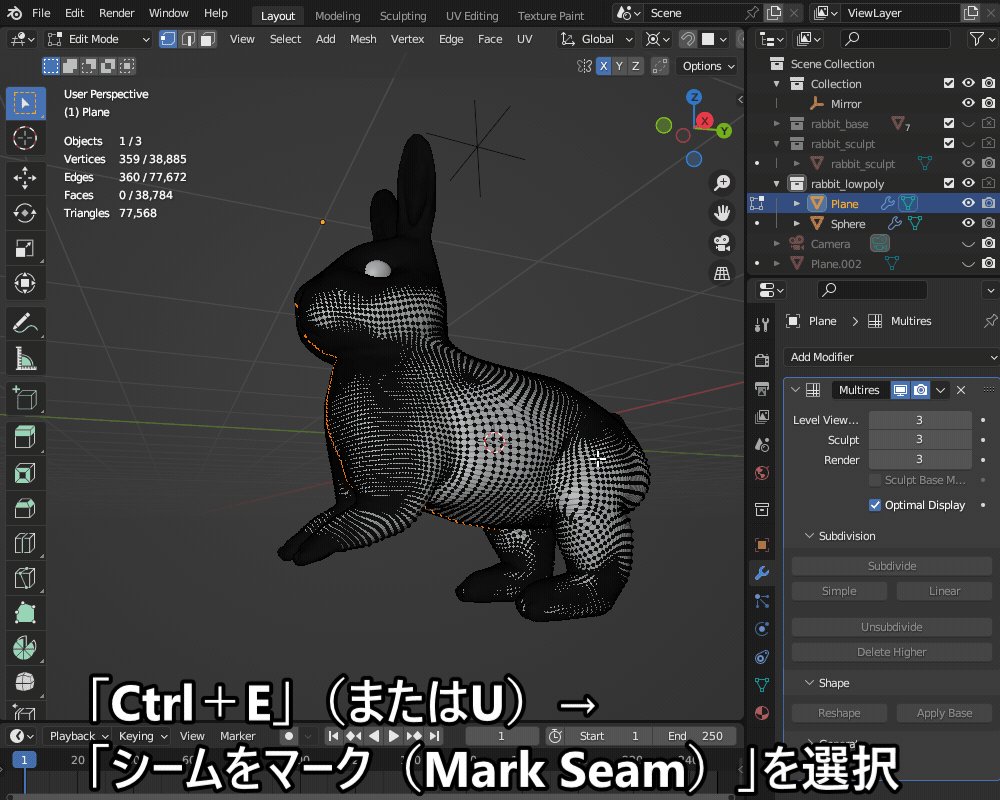
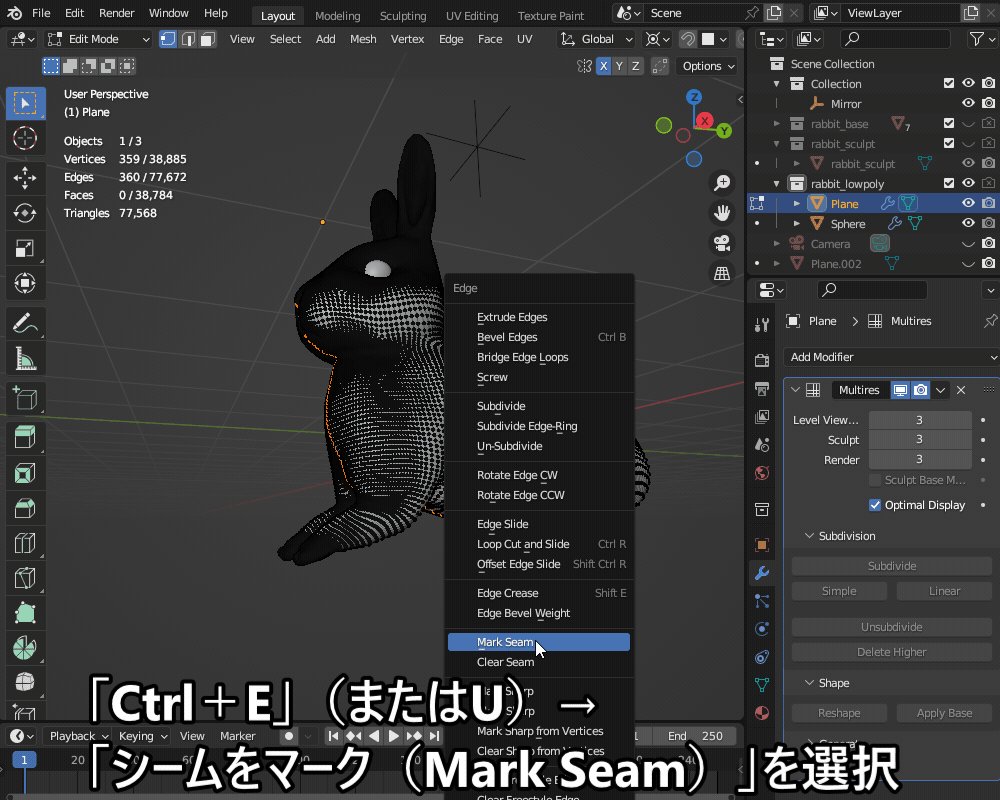
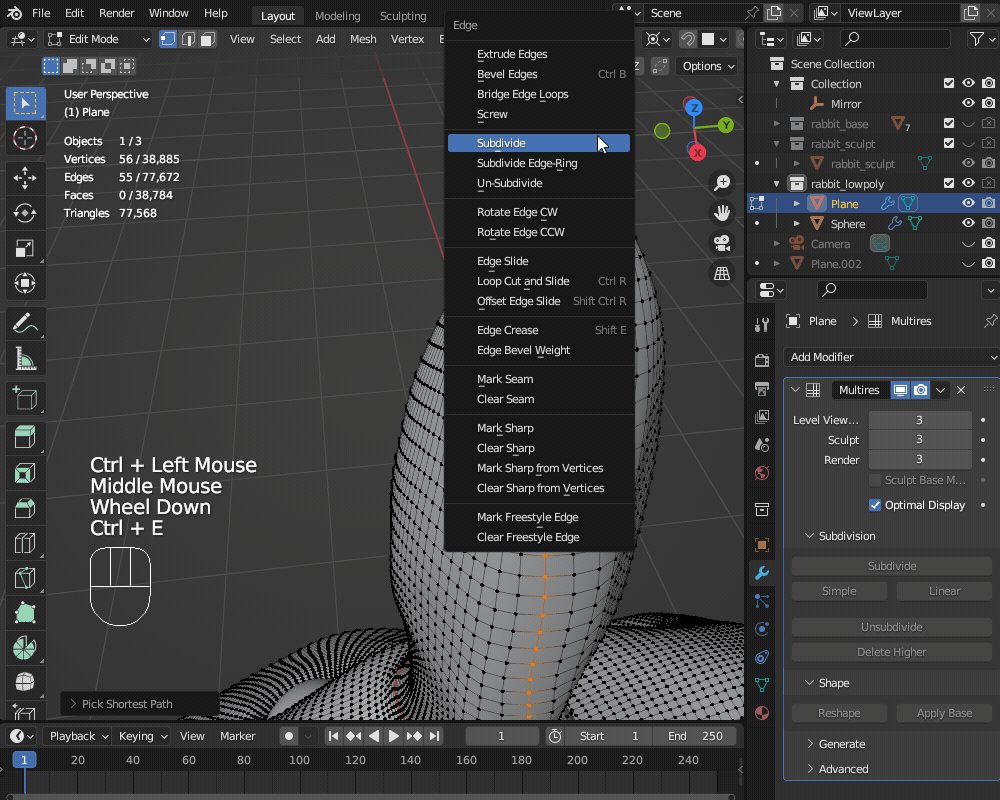
「Ctrl+E」→「シームをマーク(Mark Seam)」で、シームを追加します。
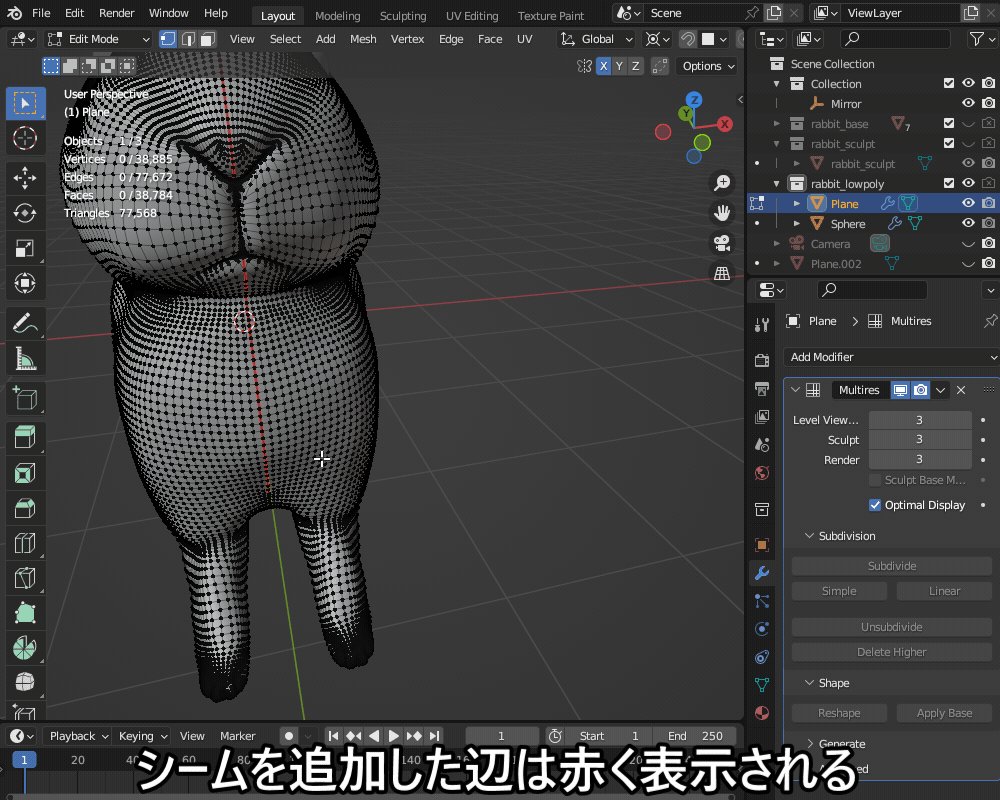
シームを追加した辺は赤く表示されるようになります。

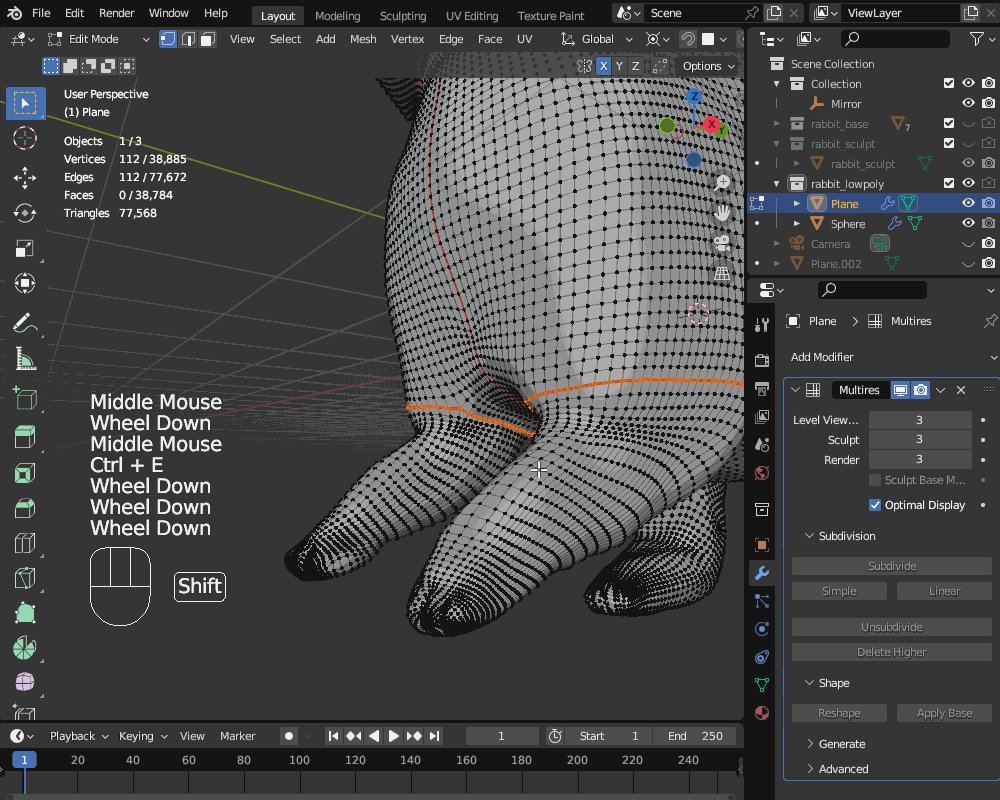
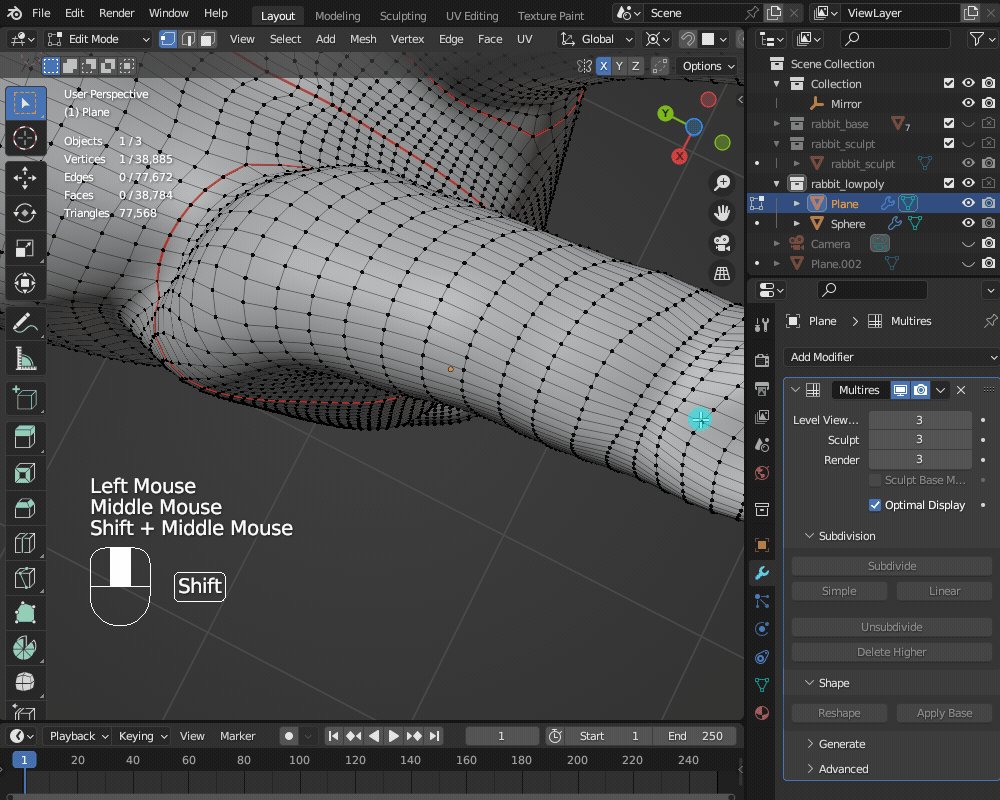
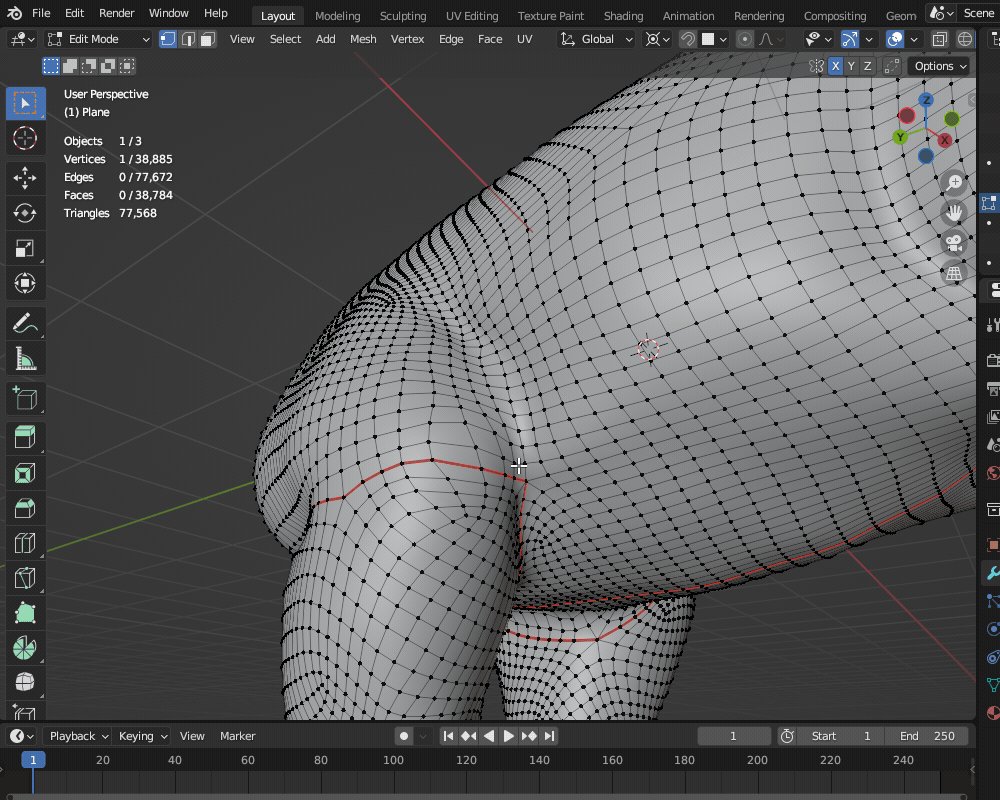
同じように、首・耳・手足・尻尾の付け根をぐるりと一周選択してシームを追加します。

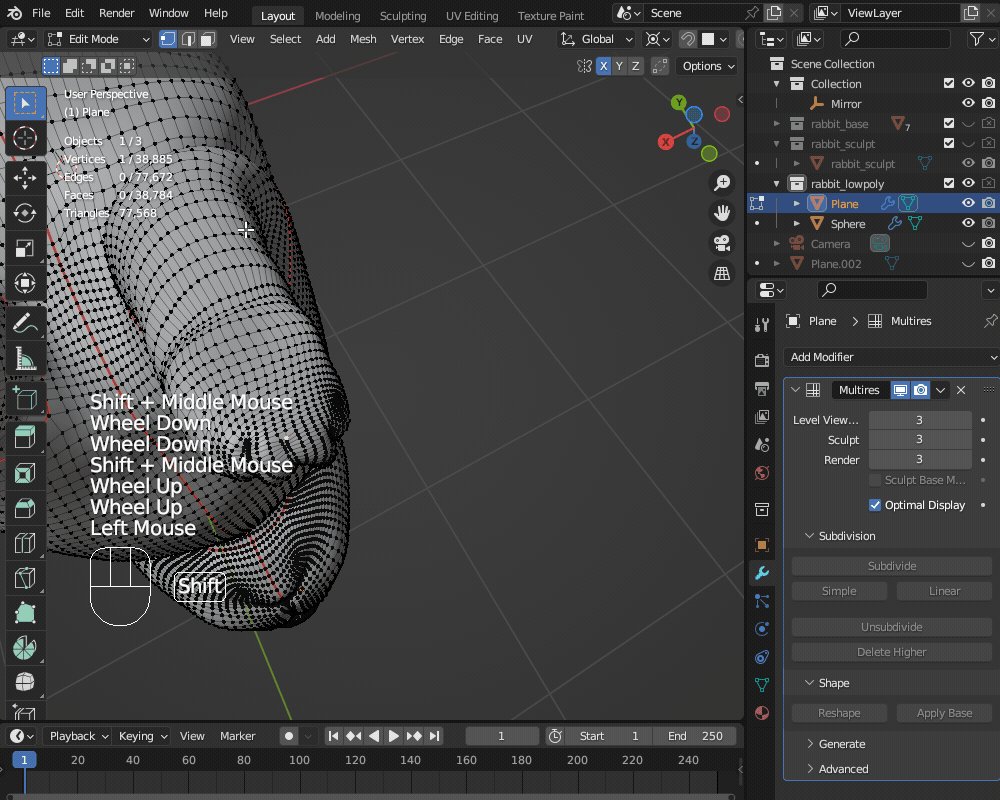
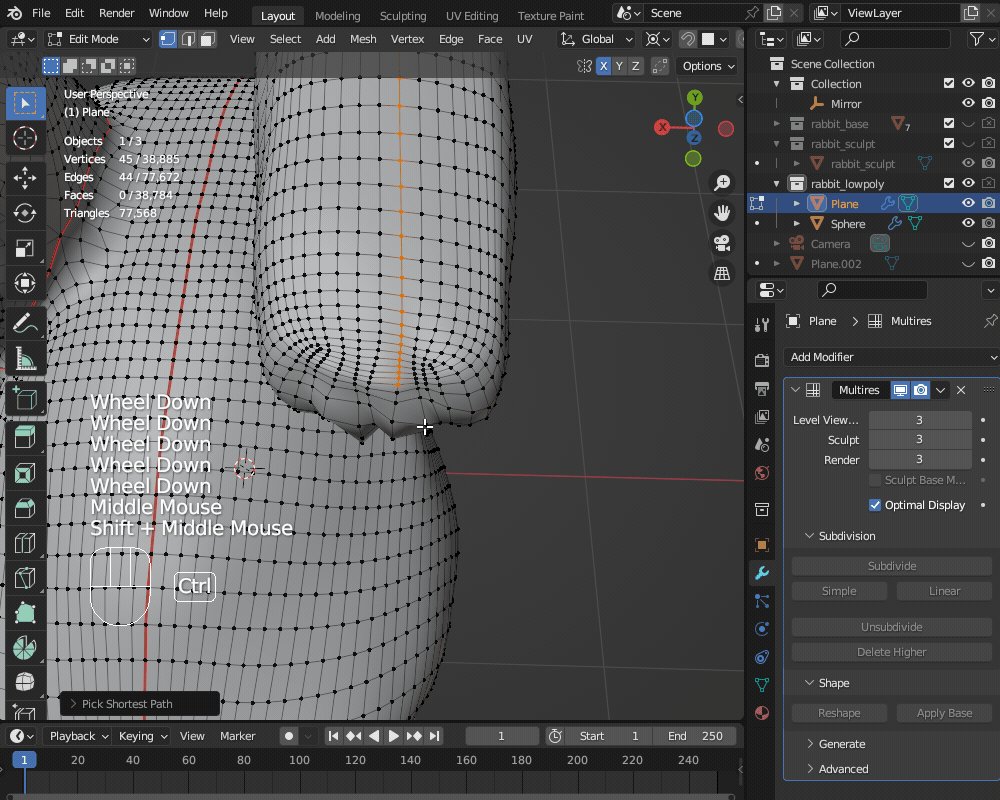
耳・手足・尻尾の付け根から先端にかけてシームを入れていきます。
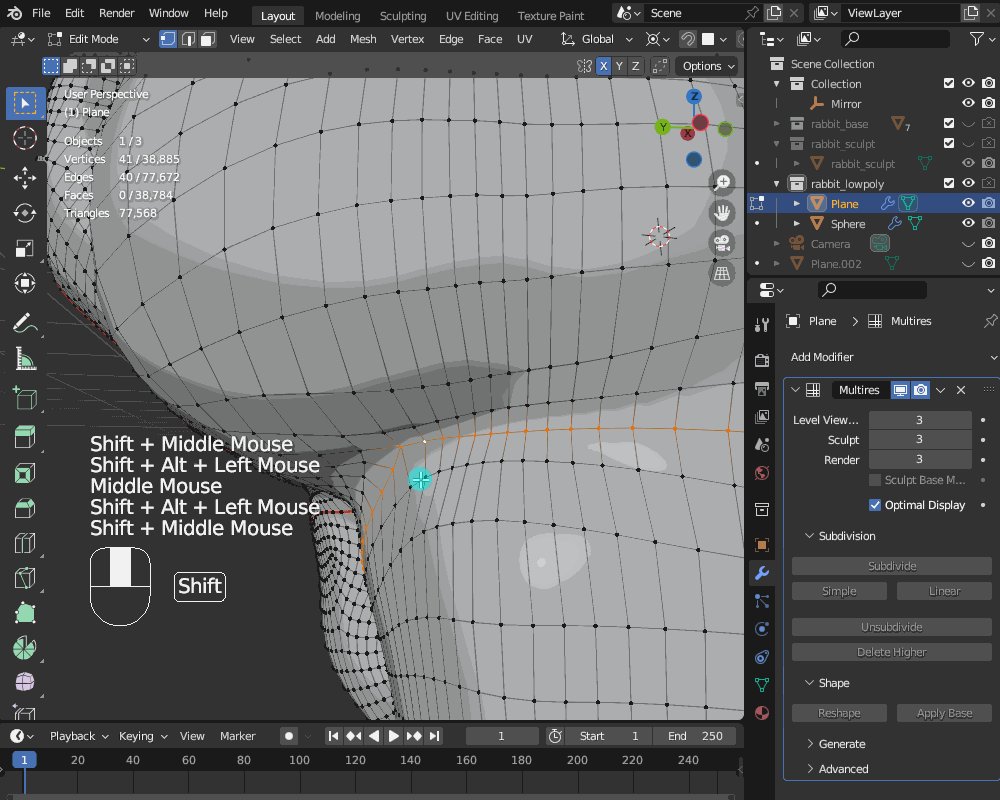
耳の付け根の頂点を選択した後、「Ctrl」を押しながら耳の先端の頂点を選択することで、2つの頂点間にある頂点がまとめて選択されるので、シームを追加します。

同じように、手足の付け根から先端までの辺にシームを追加していきます。

最後に、前脚と後ろ脚の間の脇腹にシームを追加します。

展開
シームを入れ終わったら、UV展開を行います。
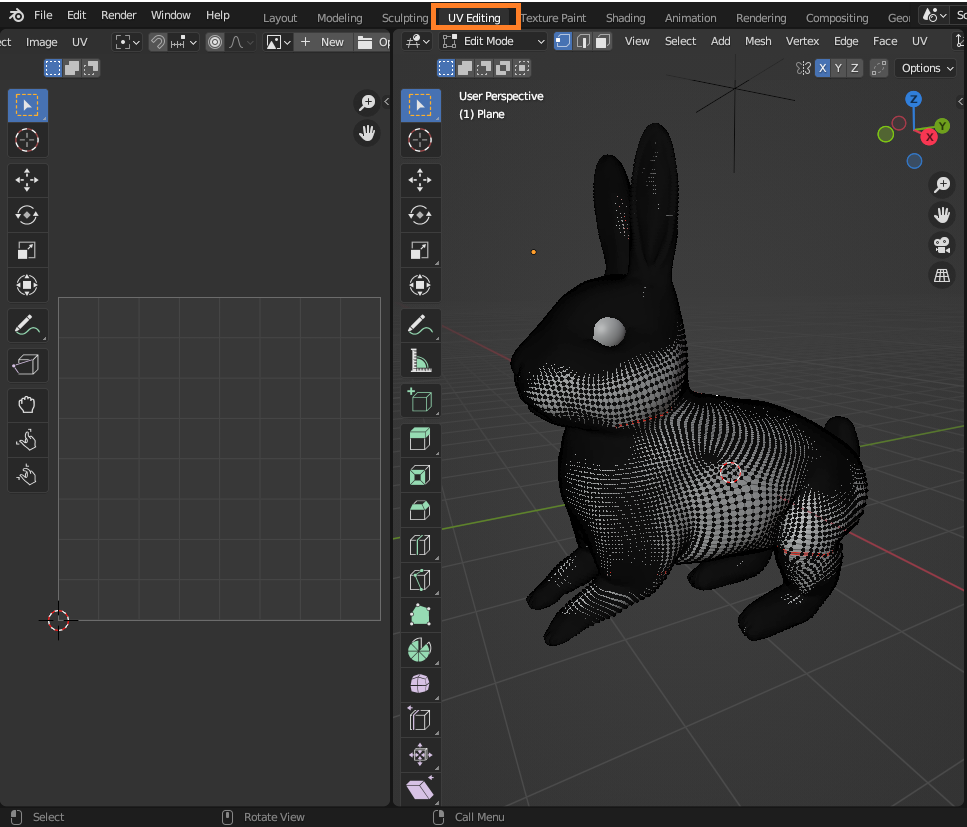
「UV Editing」のワークスペースに切り替えます。

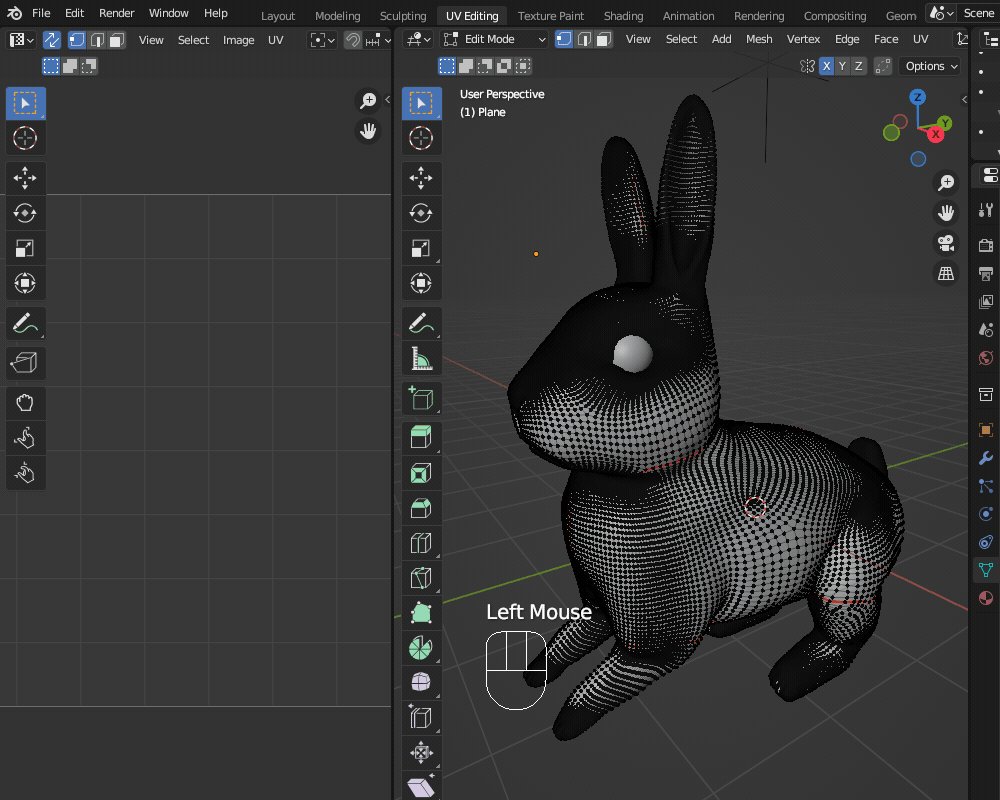
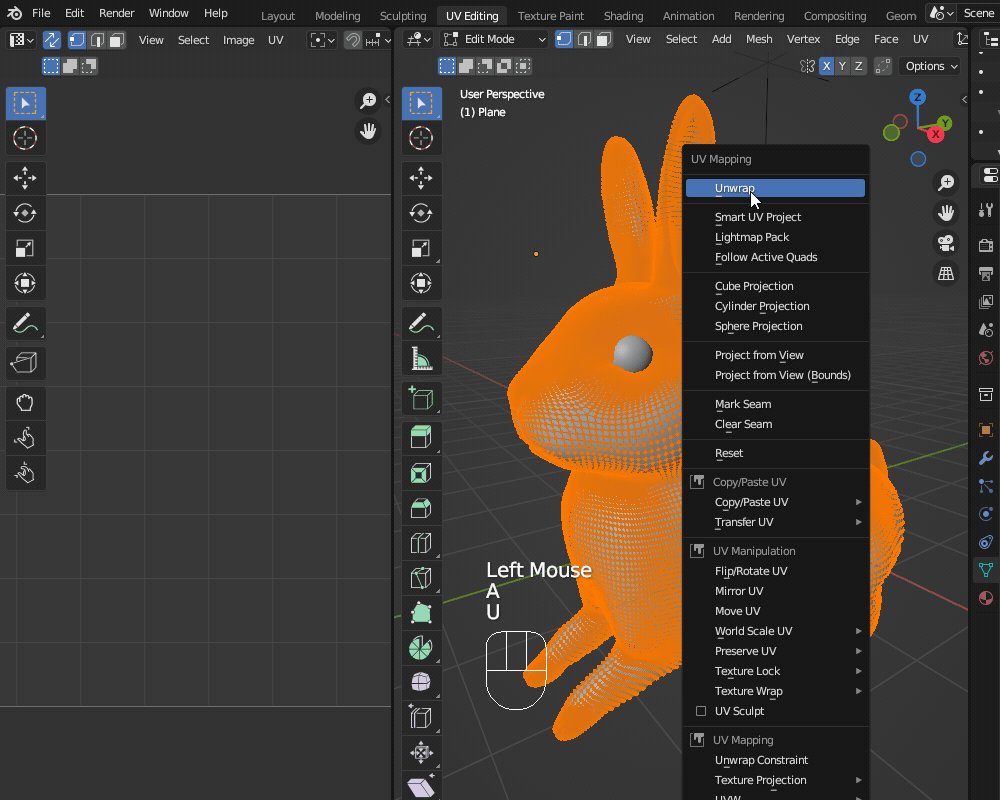
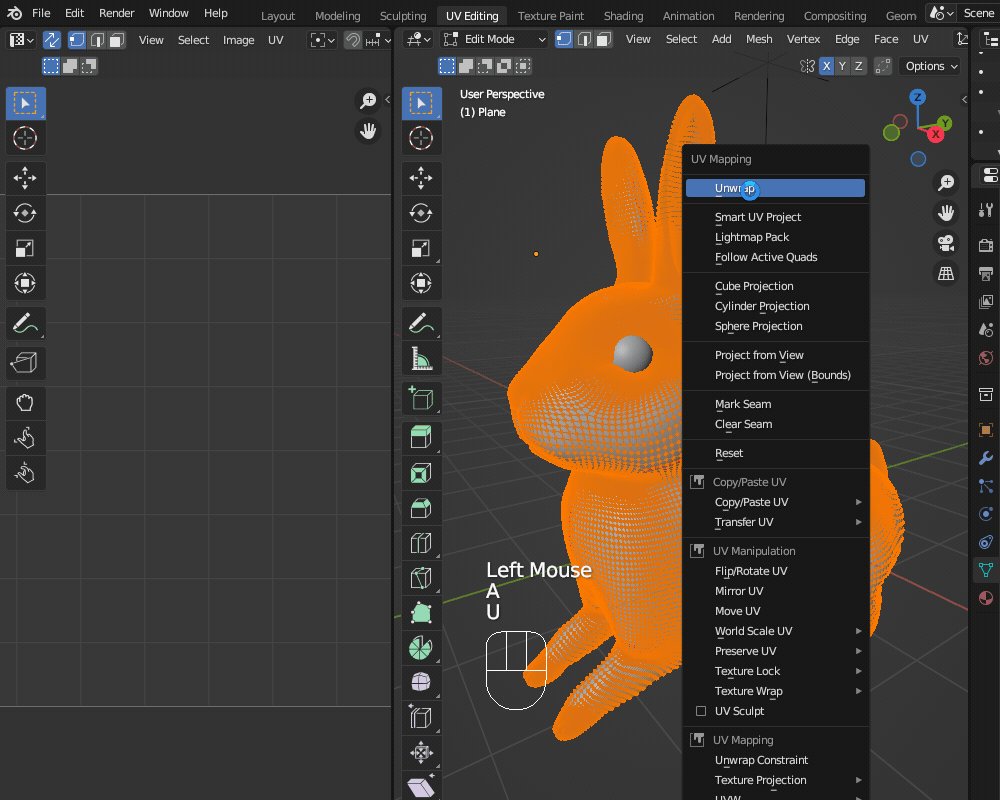
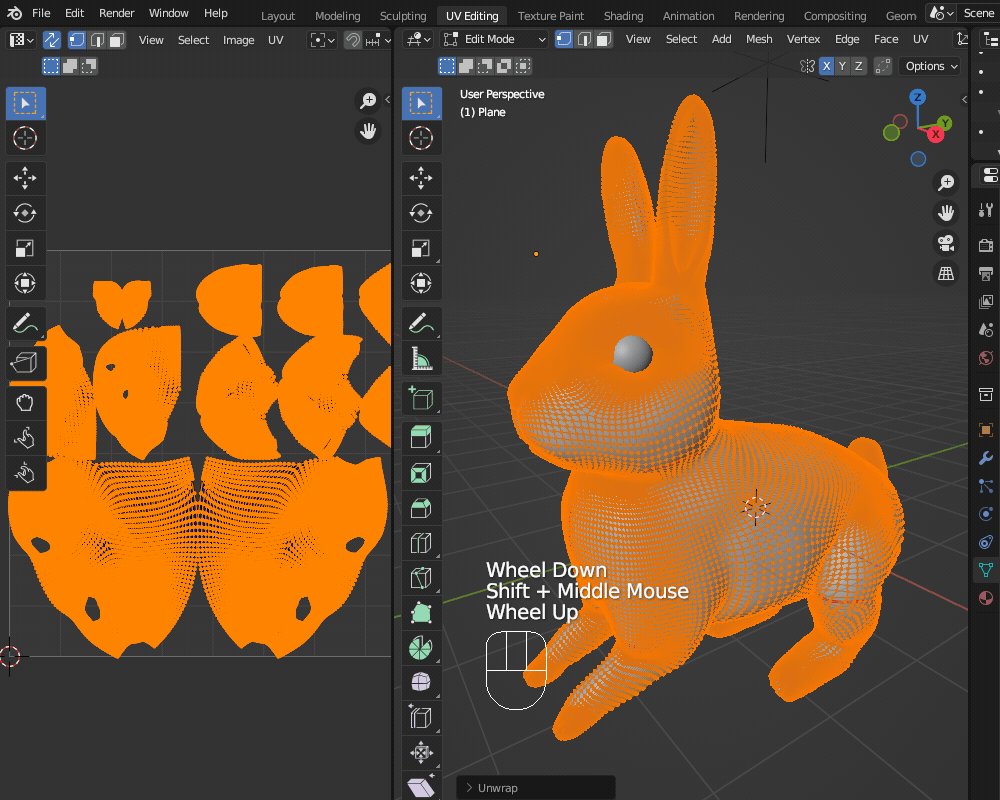
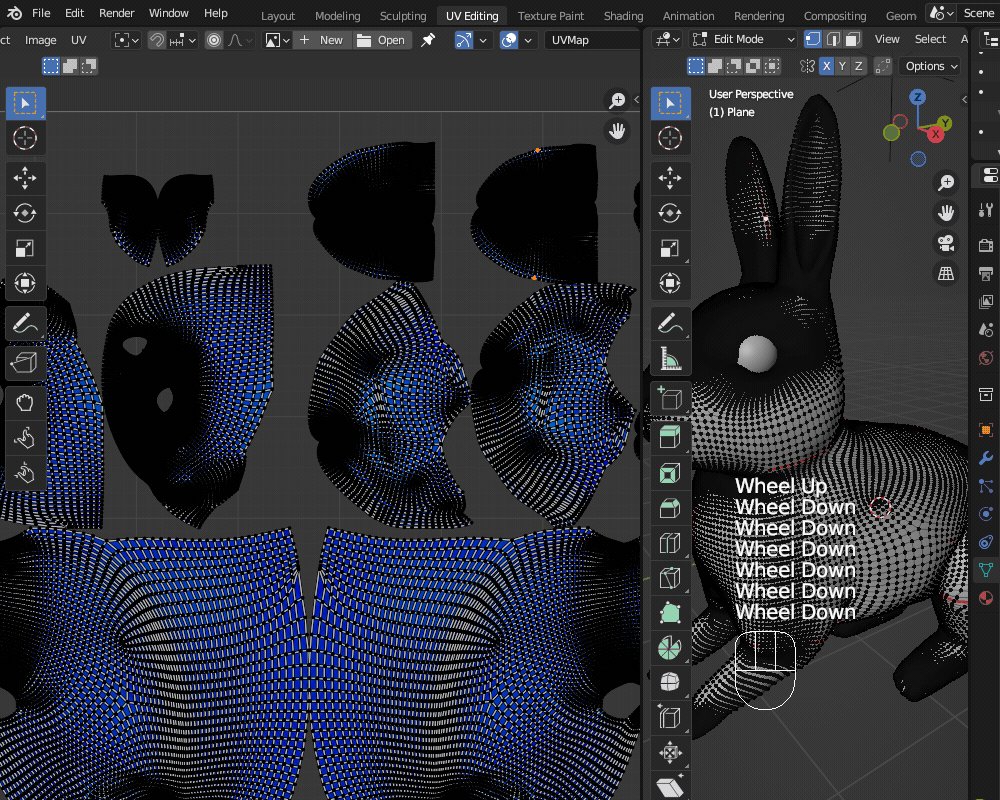
編集モード(Edit Mode)になっていることを確認の上で、「A」で頂点を全選択し、「U」→「Unwrap(展開)」でUV展開を行います。
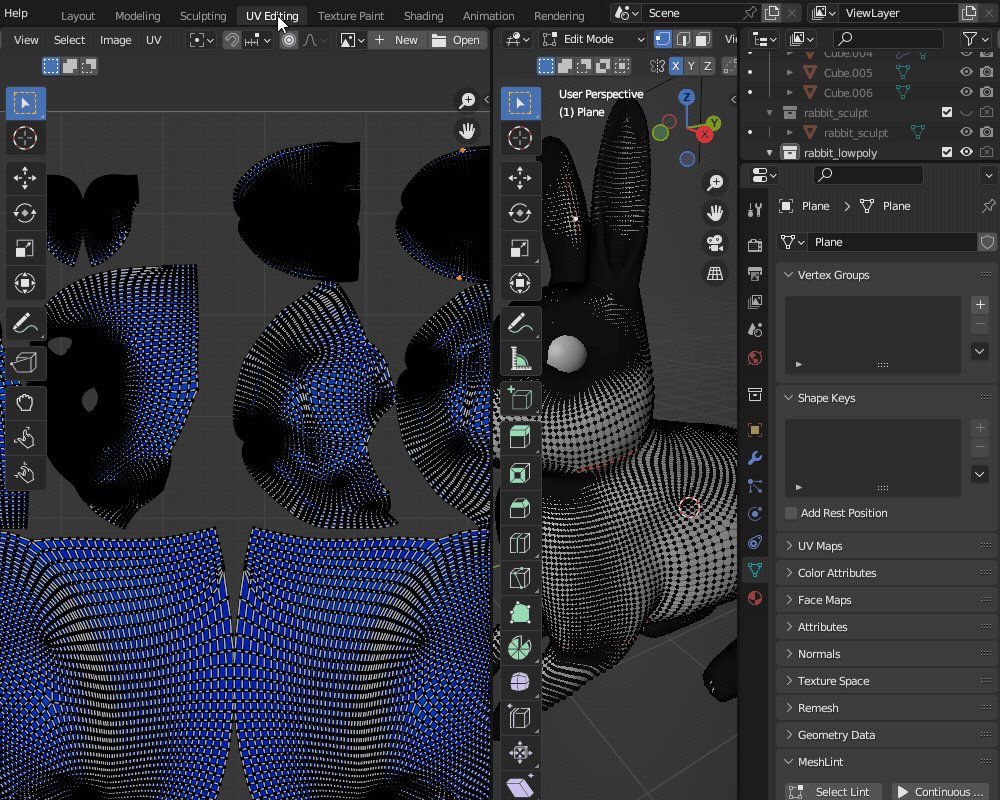
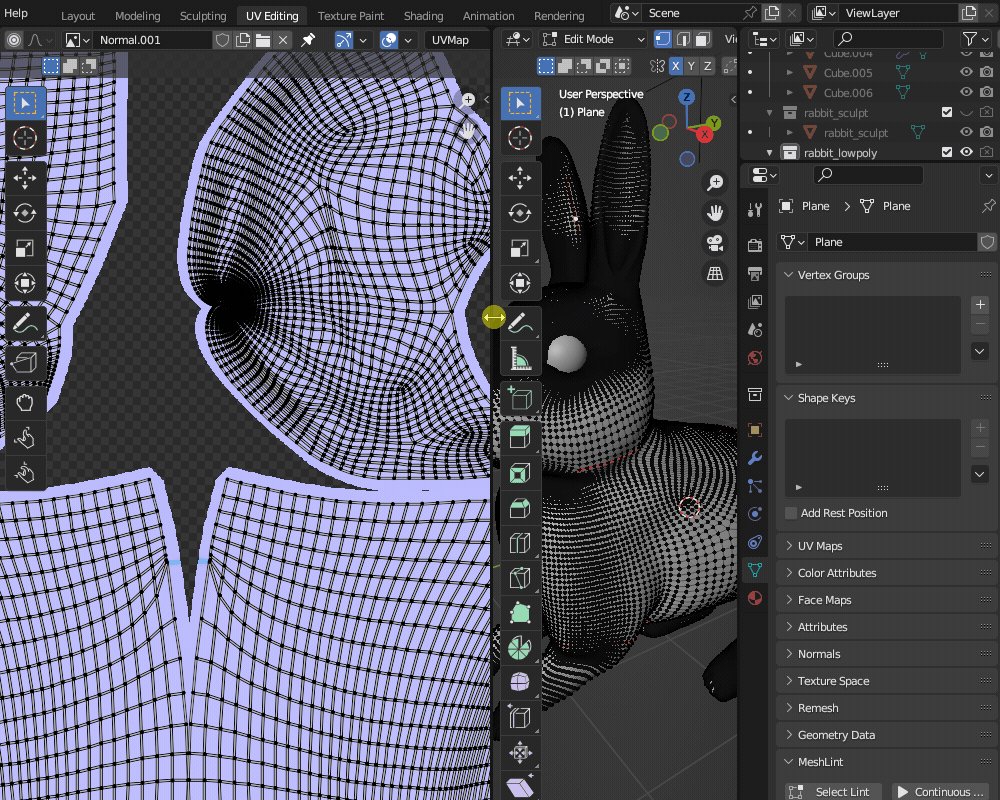
すると、画面左の「UV Editor(UVエディター)」の画面に展開したUVが表示されます。

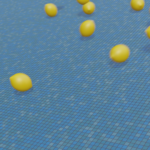
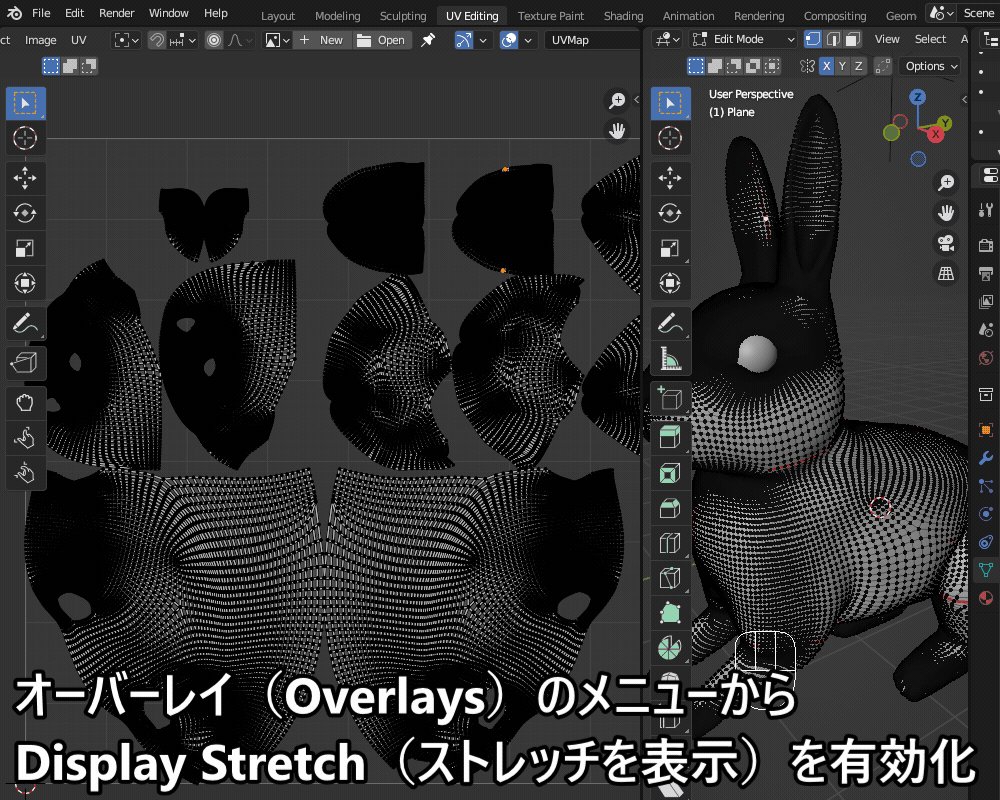
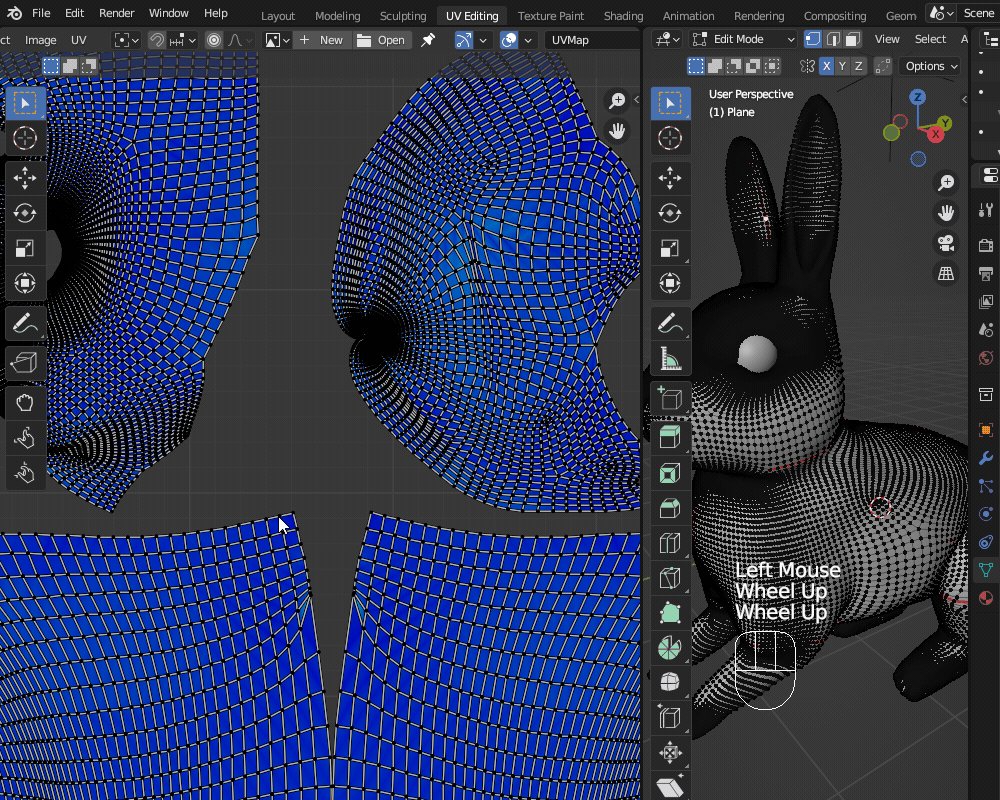
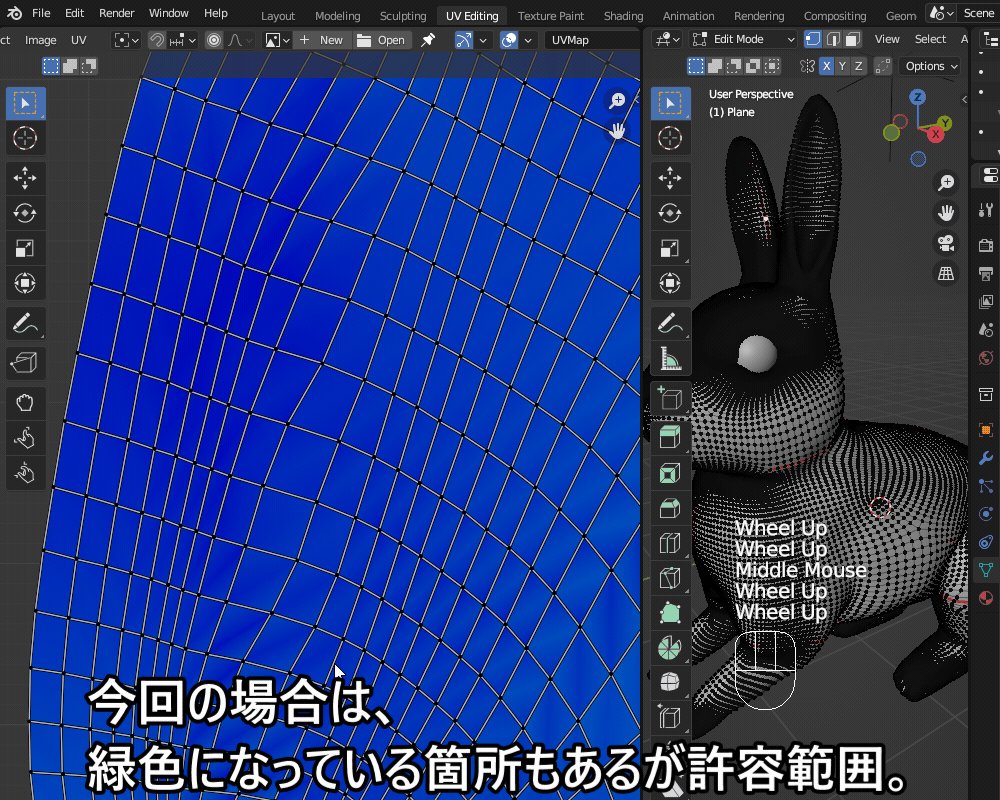
「オーバーレイ(Overlays)」の「Display Stretch(ストレッチを表示)」を有効にすると、ストレッチ(UVの局所的な伸び)が視覚化されます。
伸び(歪み)がない箇所は青色、伸びが大きくなるにしたがって、緑→黄→赤と色が変化します。

上の例のように全体的に青色で、一部に緑が混じっている程度であれば許容範囲ですが、黄色や赤が多い場合は歪みが多く、貼り付けたテクスチャが伸びてしまいあまりよくない出来栄えになってしまいます。
その場合は、ストレッチしている箇所にシームを追加して、再度UV展開することをおすすめします。
マルチレゾのベイク
マルチレゾをノーマルマップにベイクする方法を紹介します。
押さえておかなければいけないコツがいくつかあるので、以下をよく読んで実施してください。
マテリアル設定
マルチレゾのベイクを行う前に、マテリアルを追加しておく必要があります。
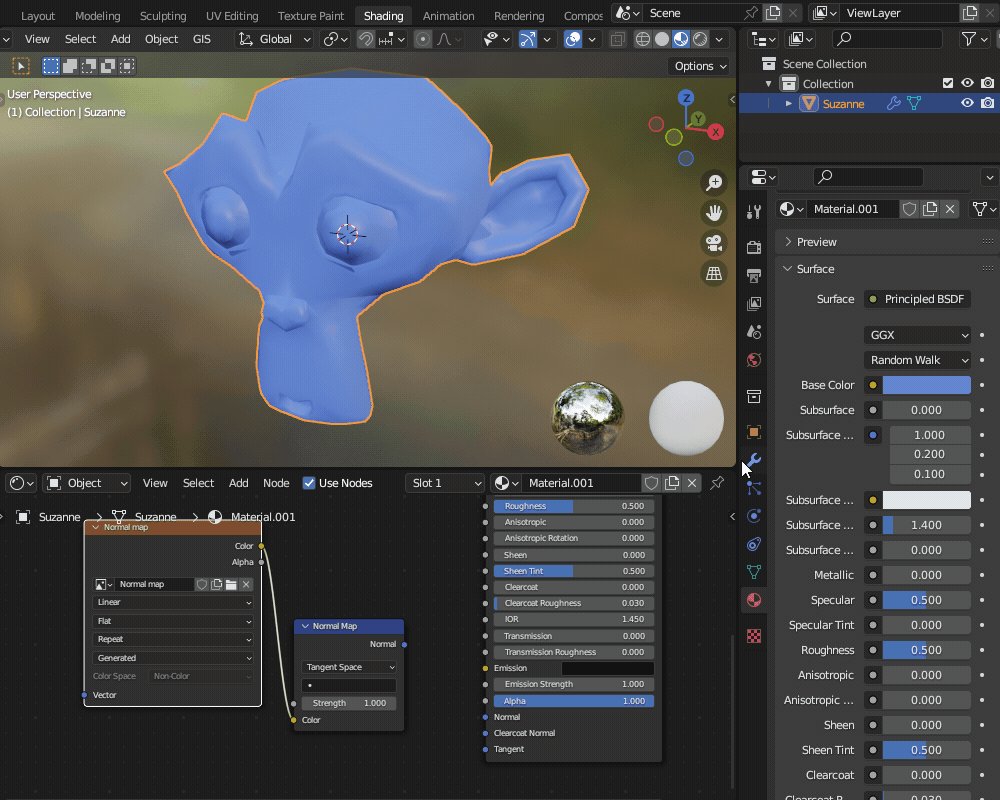
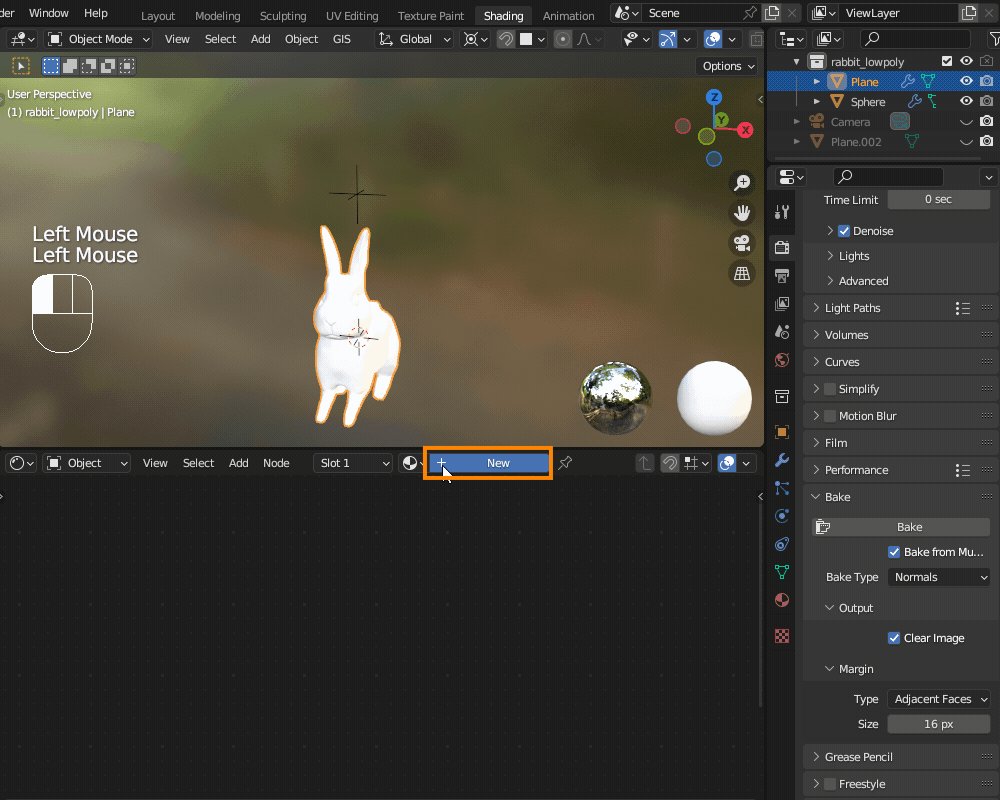
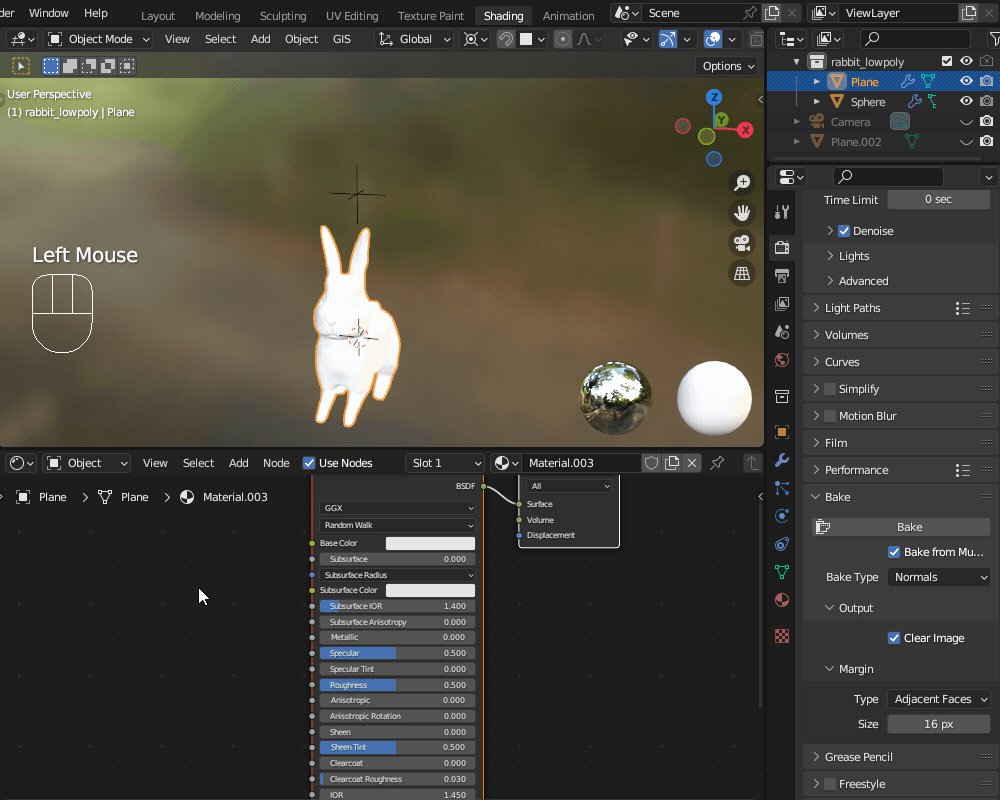
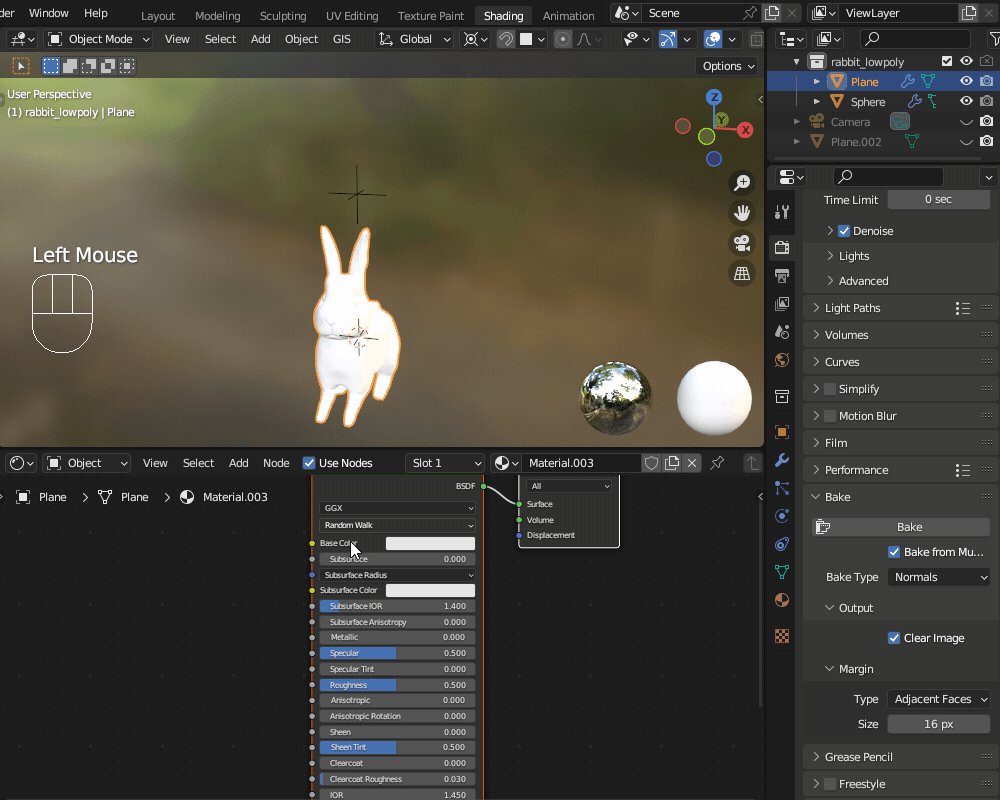
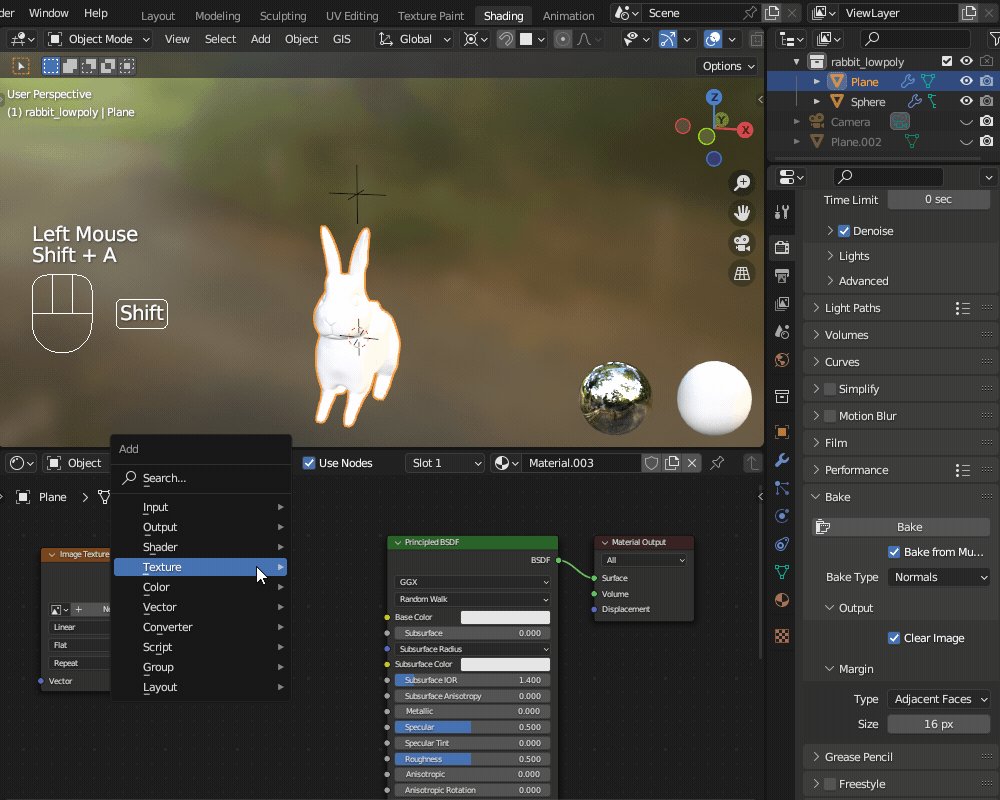
シェーダーエディターを開き、「New(新規)」でマテリアルを追加します。

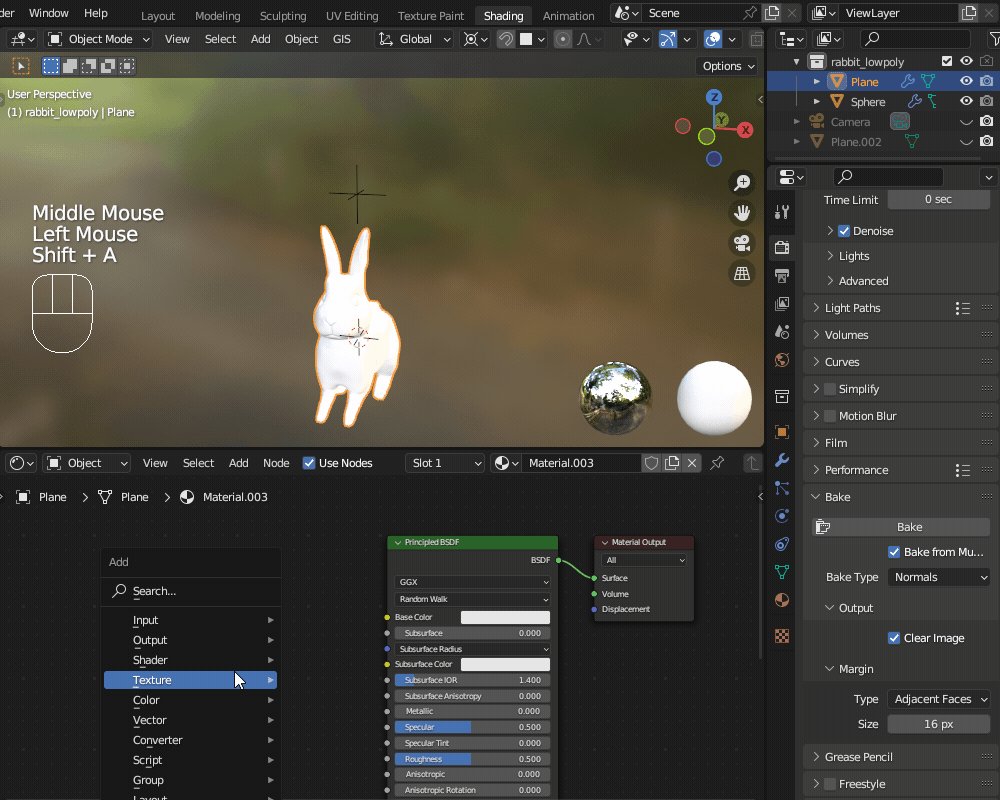
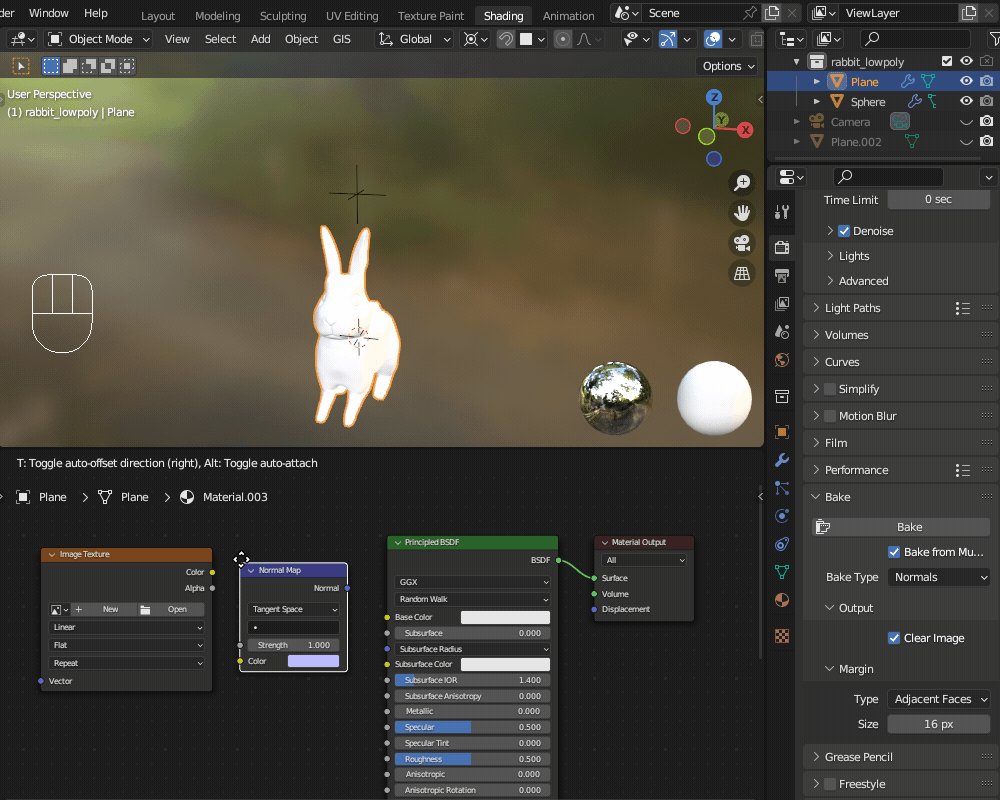
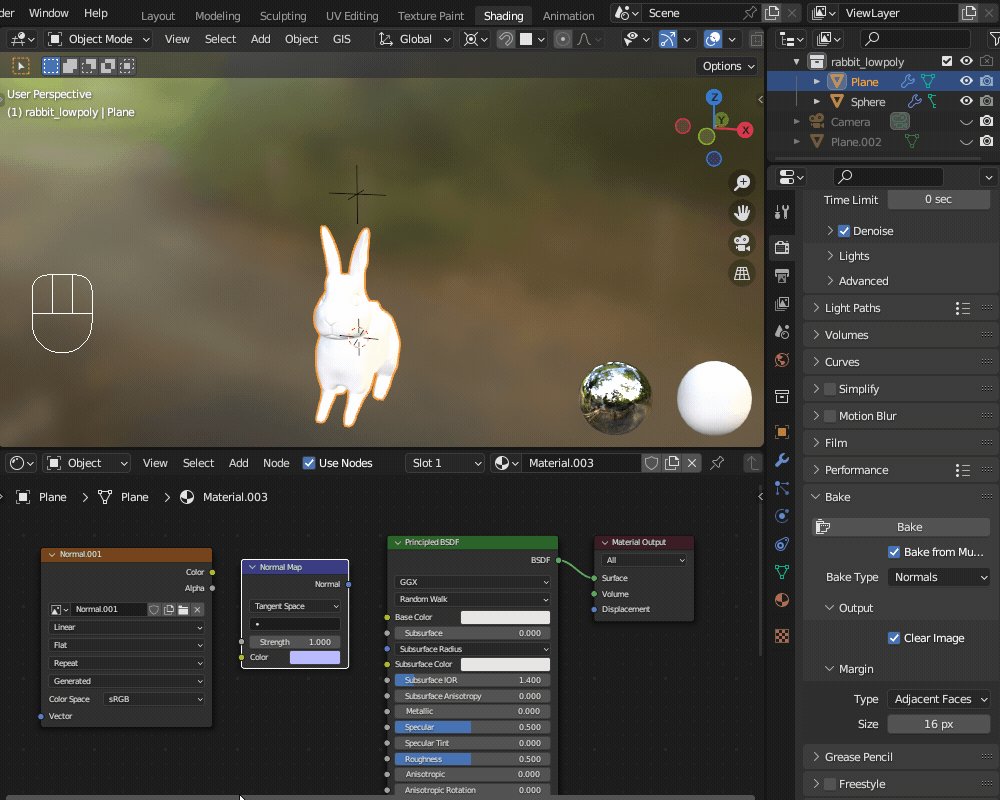
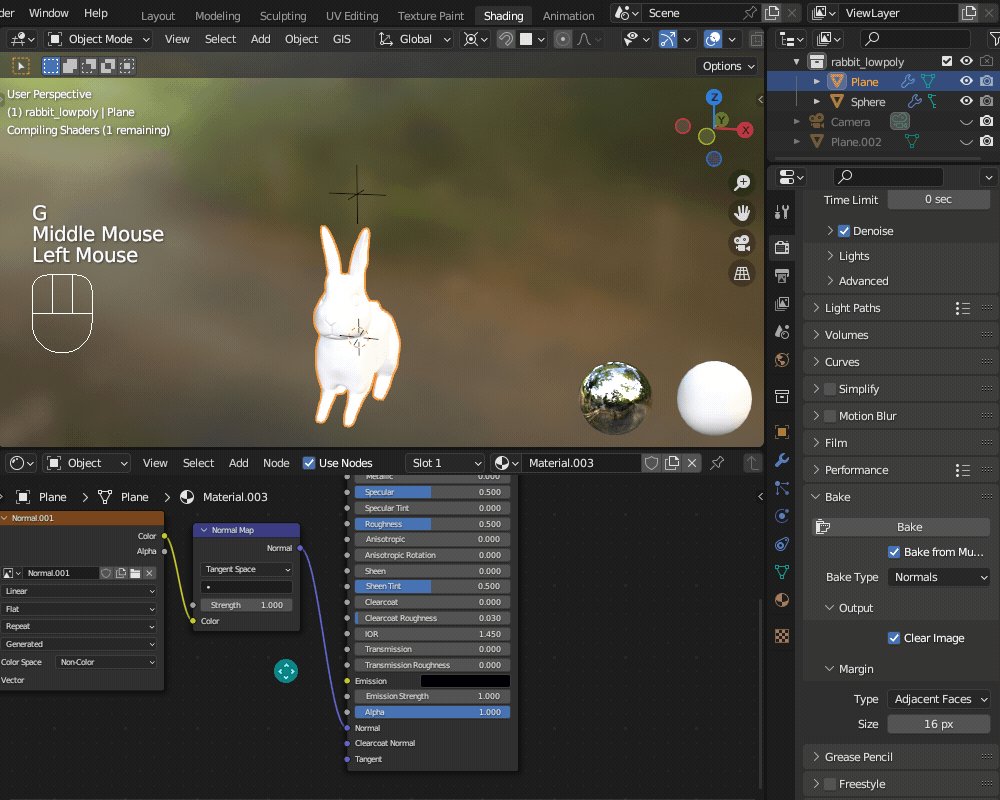
「テクスチャ(Texture)→画像テクスチャ(Image Texture)」と「ベクトル(Vector)→ノーマルマップ(Normal Map)」を追加しておきます。

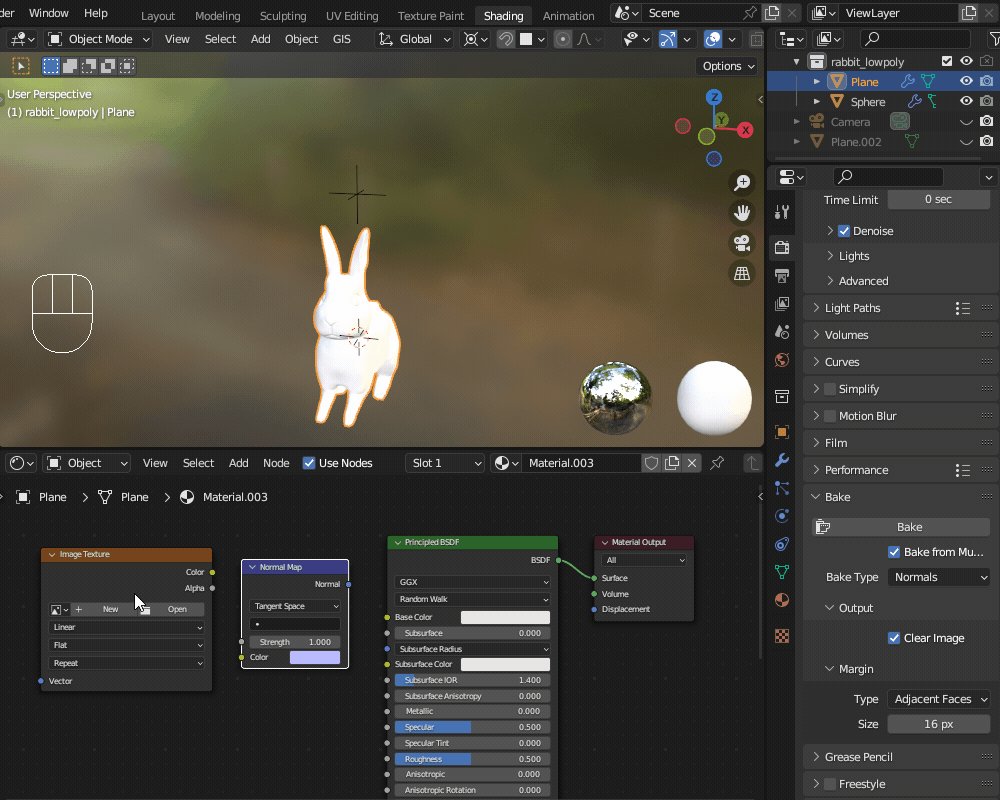
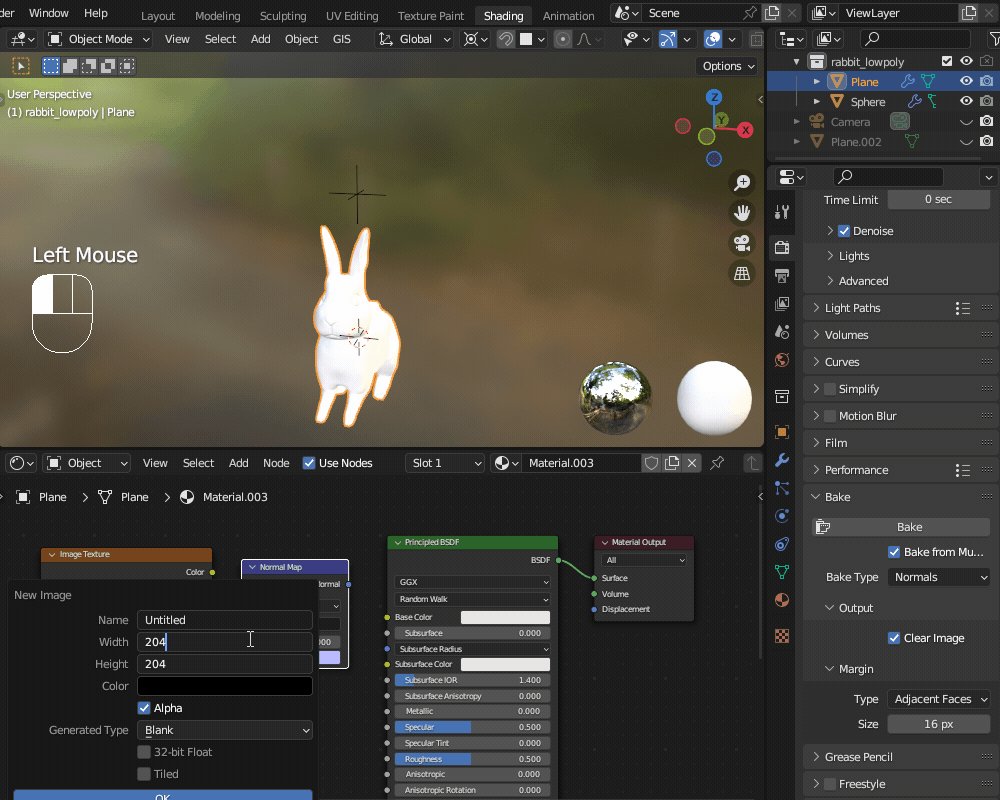
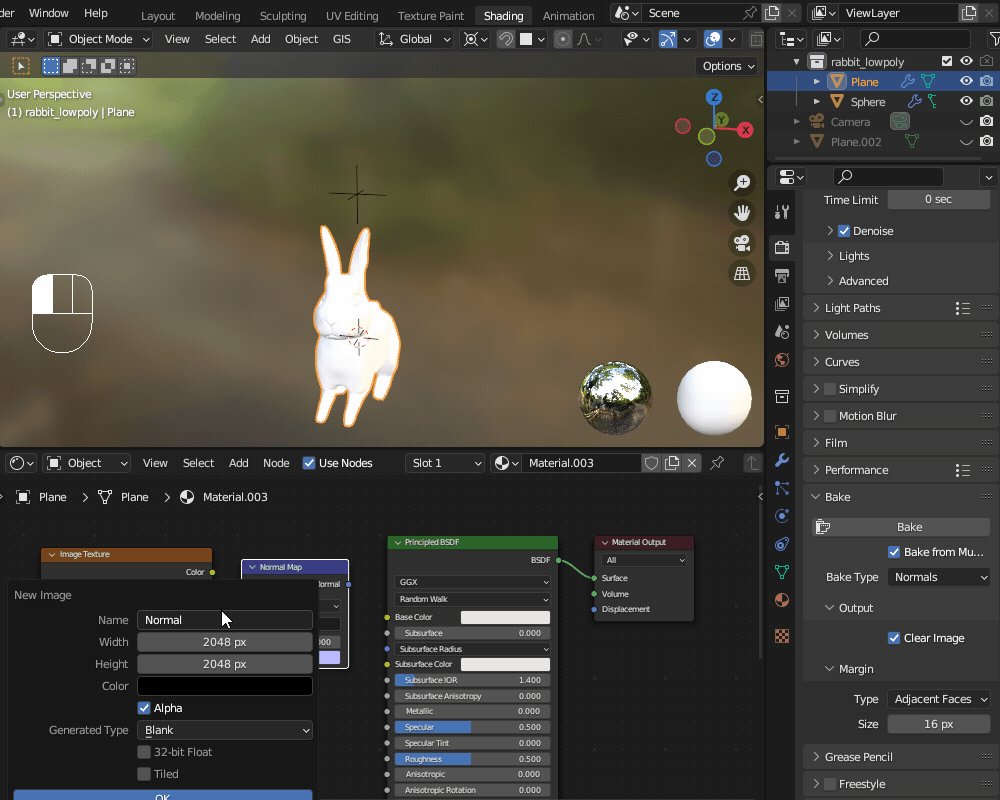
画像テクスチャで、「New(新規)」を選択して、画像を追加しておきます。
この画像にノーマルマップをベイクすることになります。

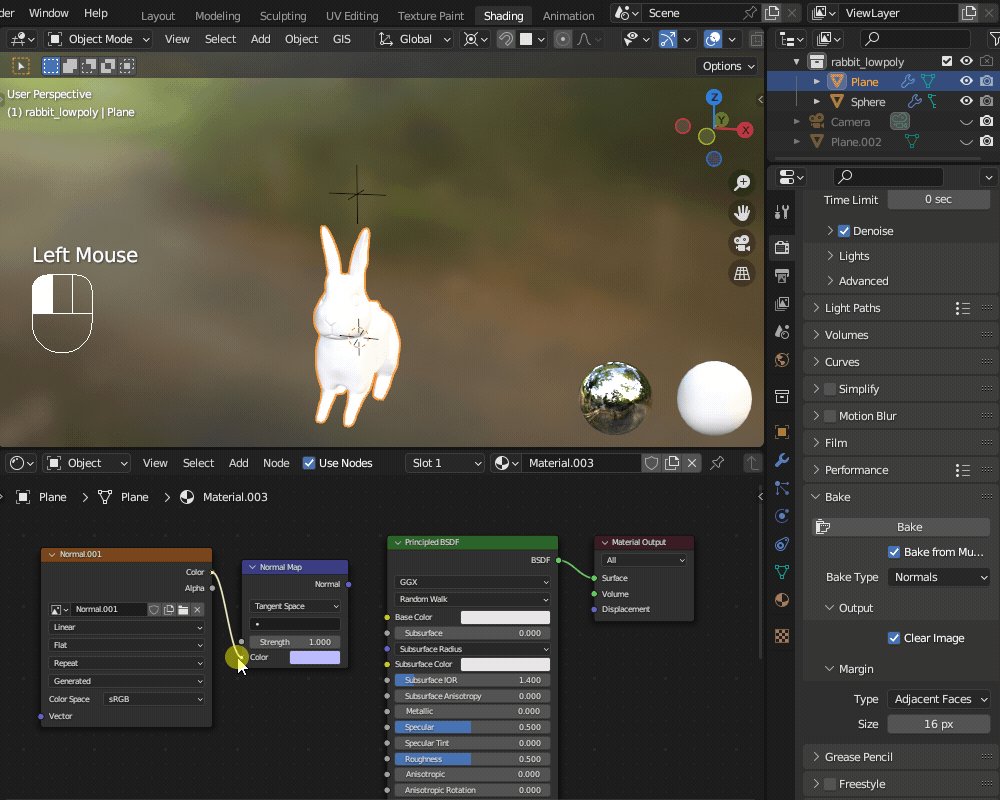
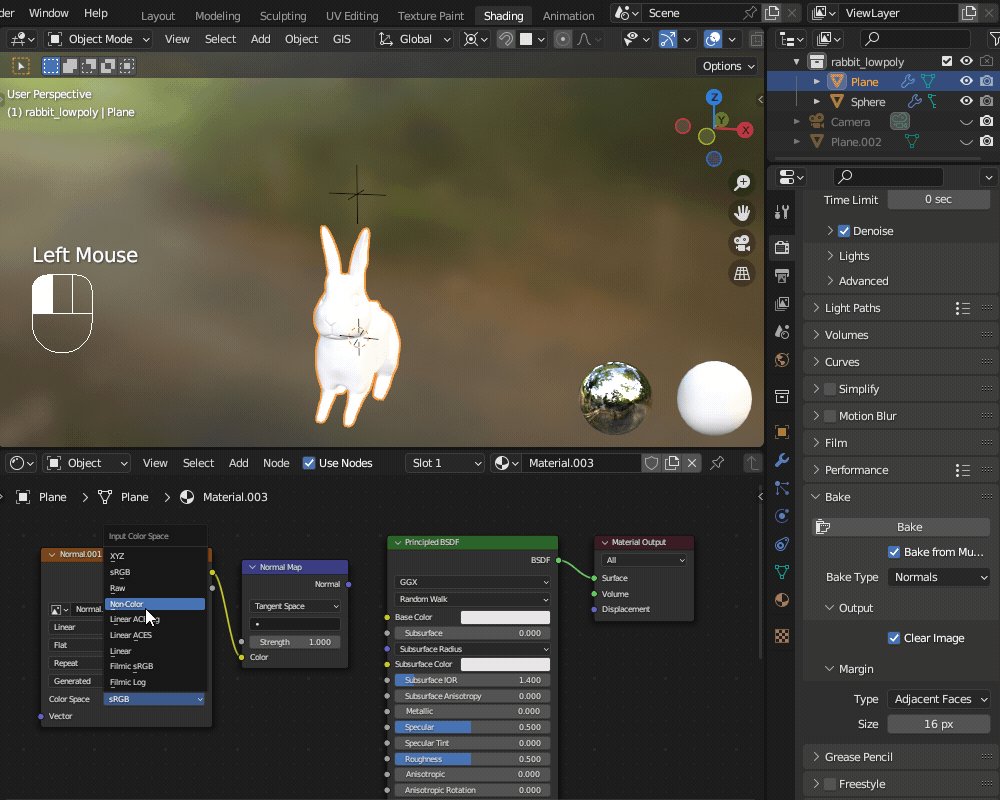
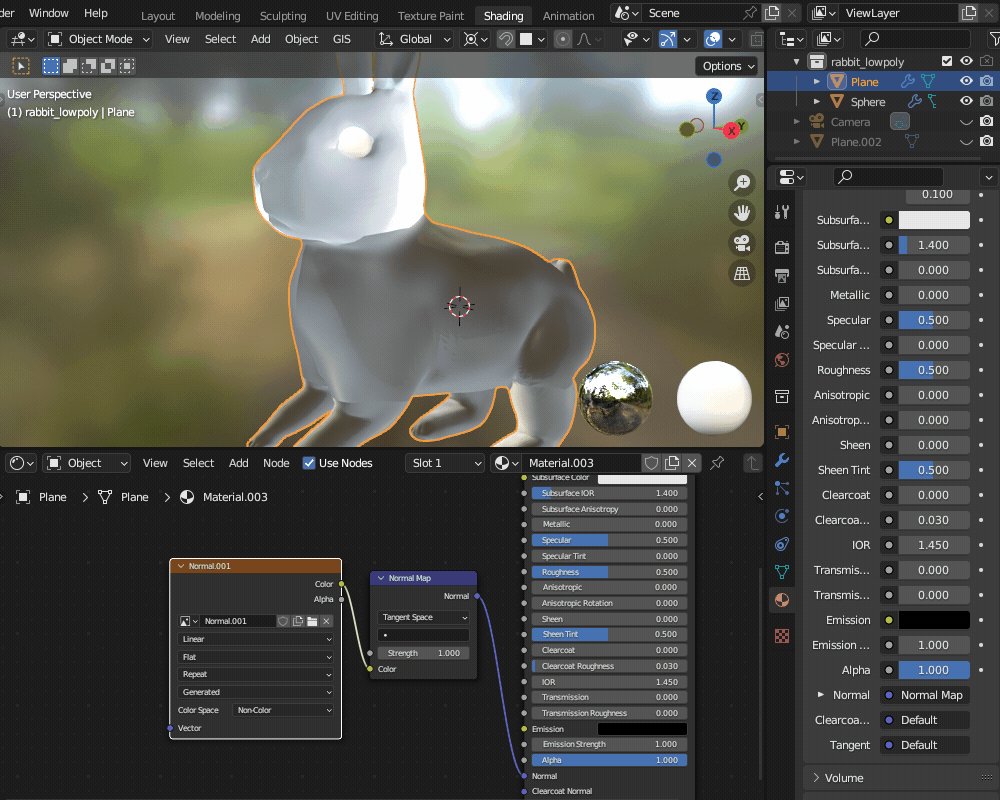
画像テクスチャのカラーモードは「非カラー(Non Color)」に設定し、画像テクスチャとノーマルマップ、プリンシプルBSDFの「ノーマル」(Normal)を接続します。

ベイク&確認
いよいよマルチレゾのベイクを行いますが、コツが2点あります。
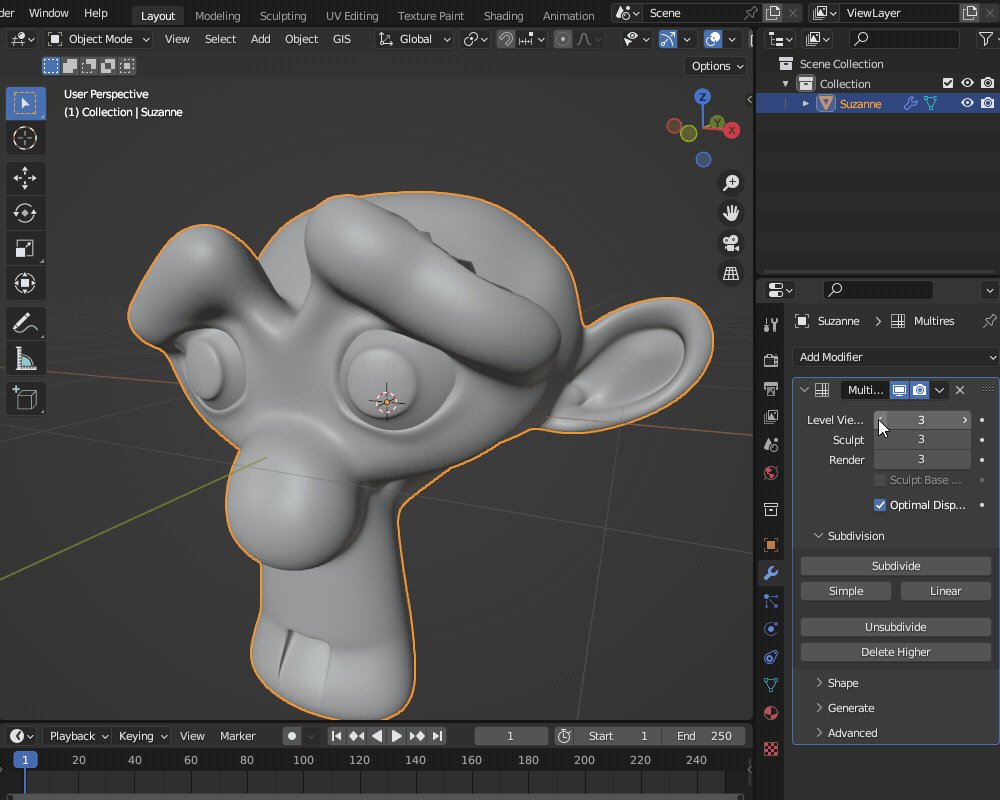
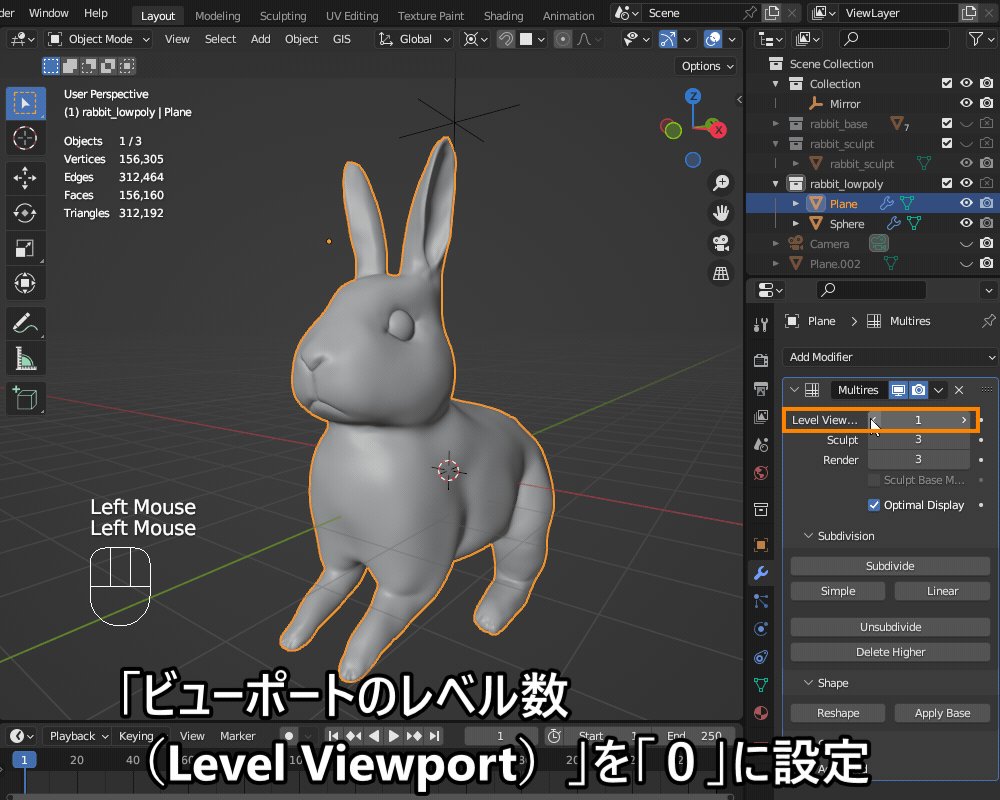
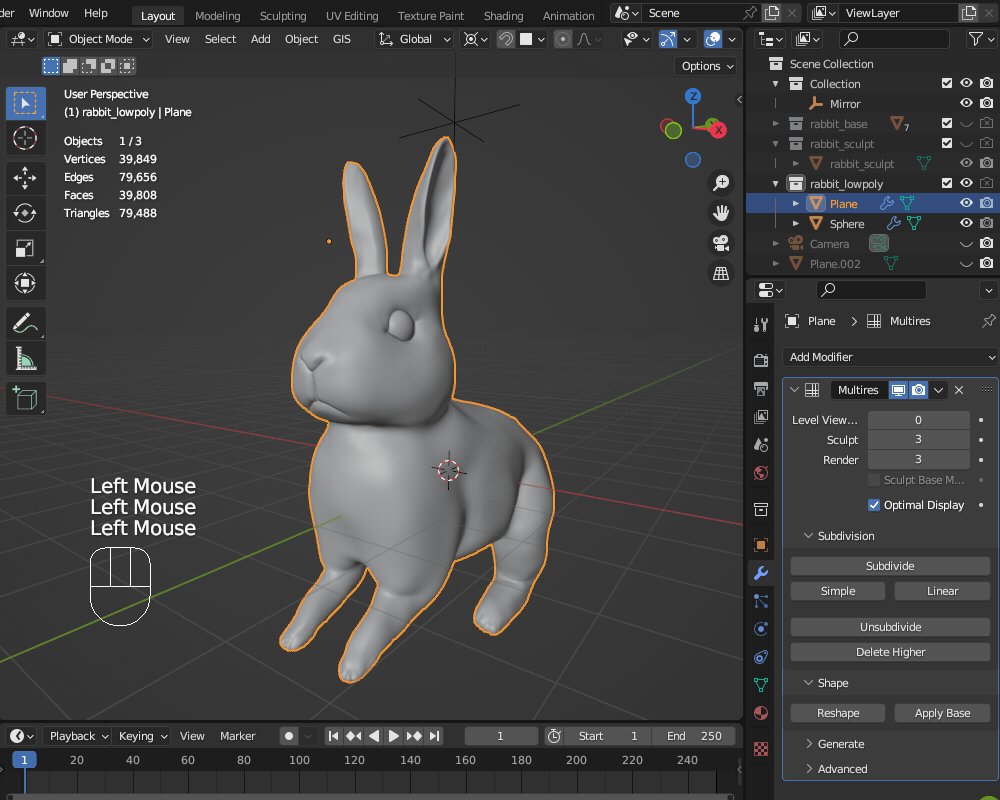
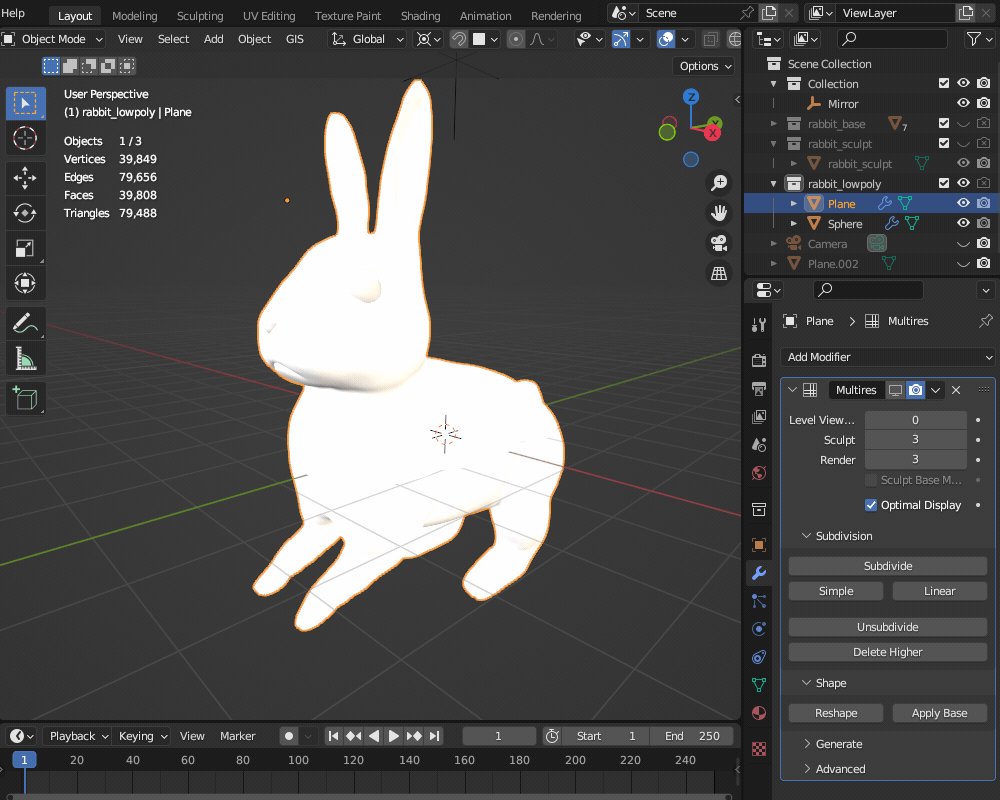
まず1点目ですが、モディファイアープロパティから、マルチレゾの「ビューポートのレベル数(Level Viewport)」を「0」に設定してください。
これを行わないとマルチレゾの結果をうまくベイクできません。

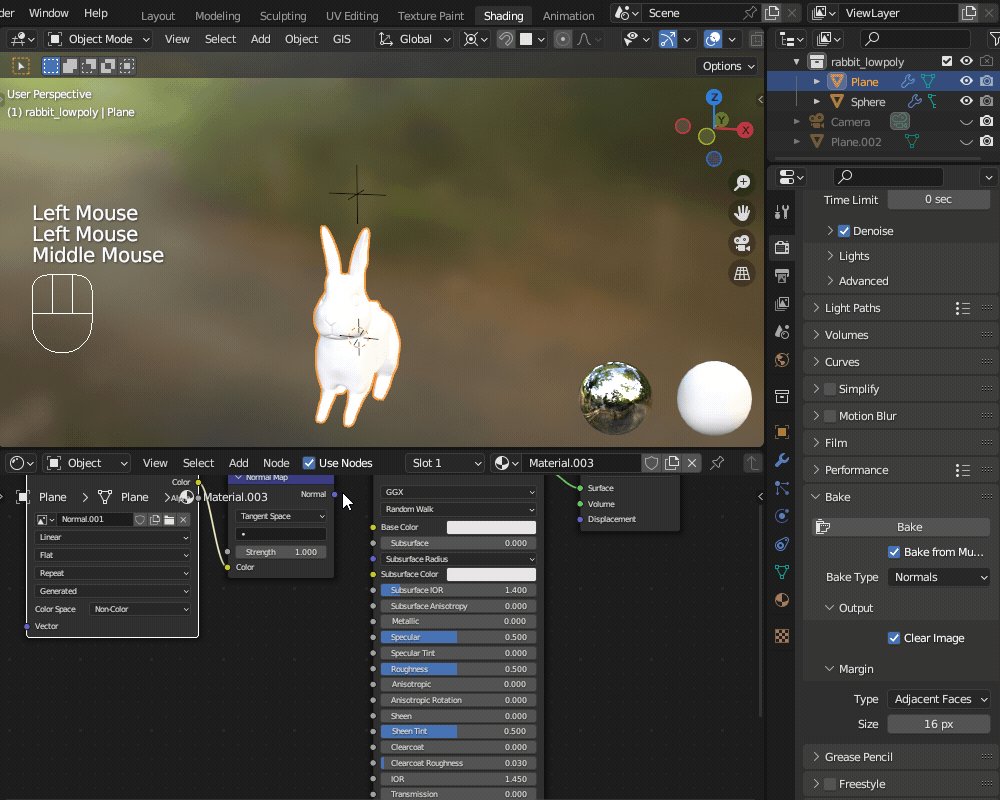
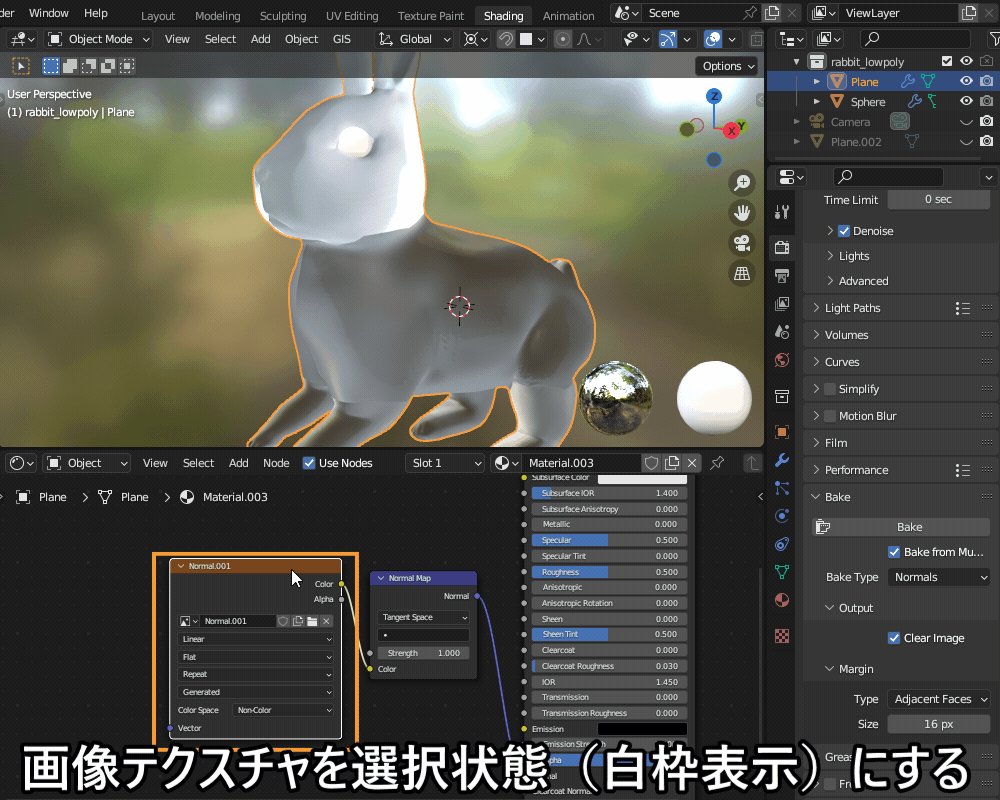
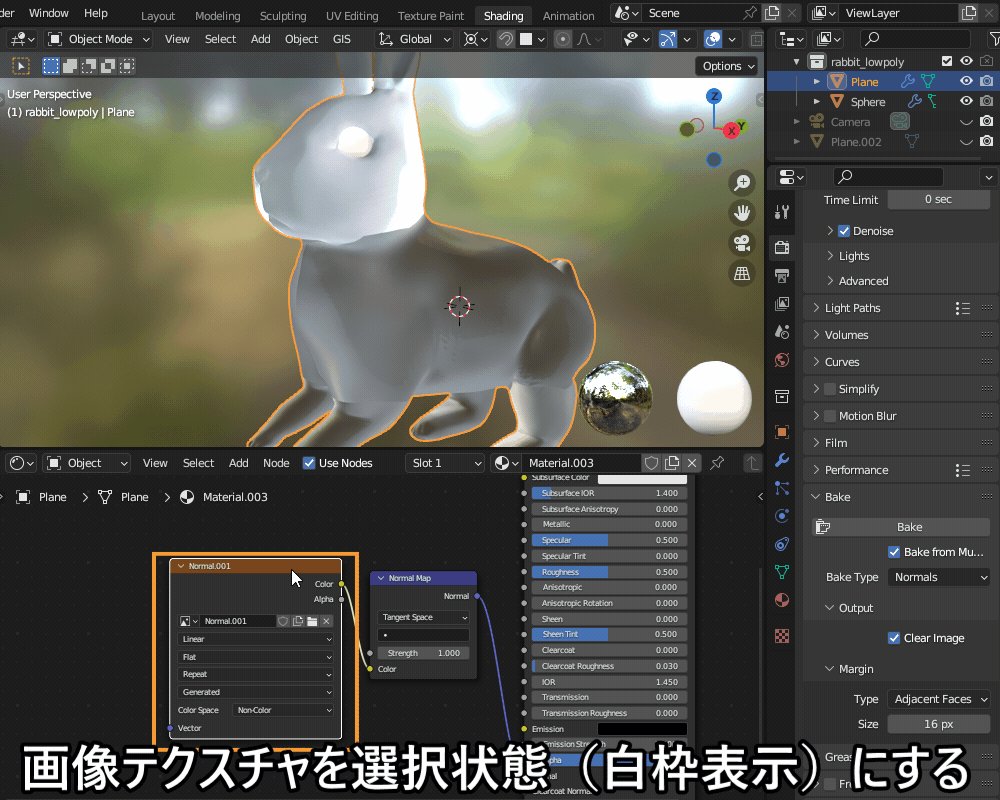
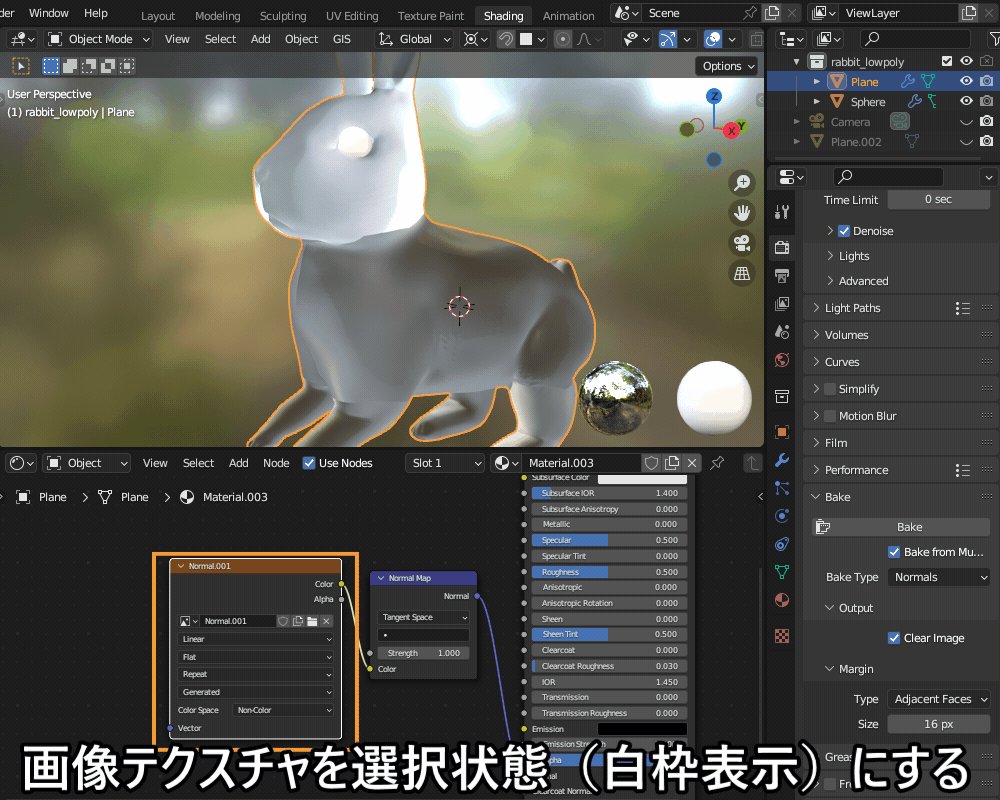
2点目ですが、「シェーダーエディター」で、「画像テクスチャ(Image Texture)」を選択した状態(選択状態だと、白い枠で表示されます)でベイクを行ってください。
選択していないと、ベイクが失敗します。

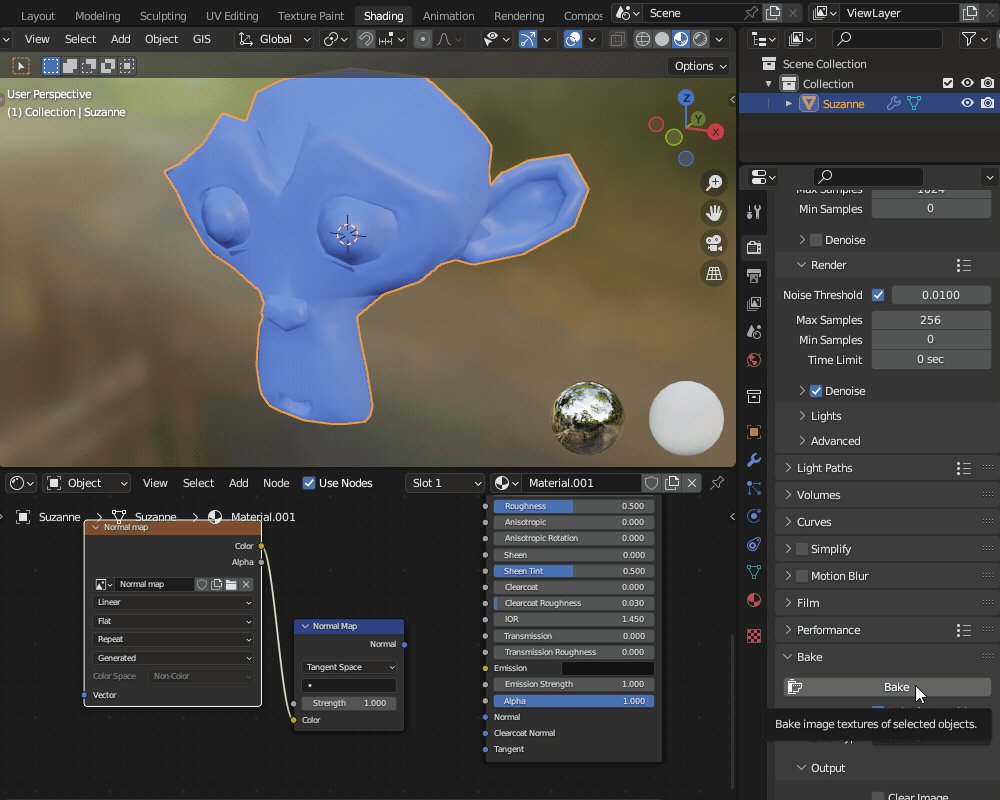
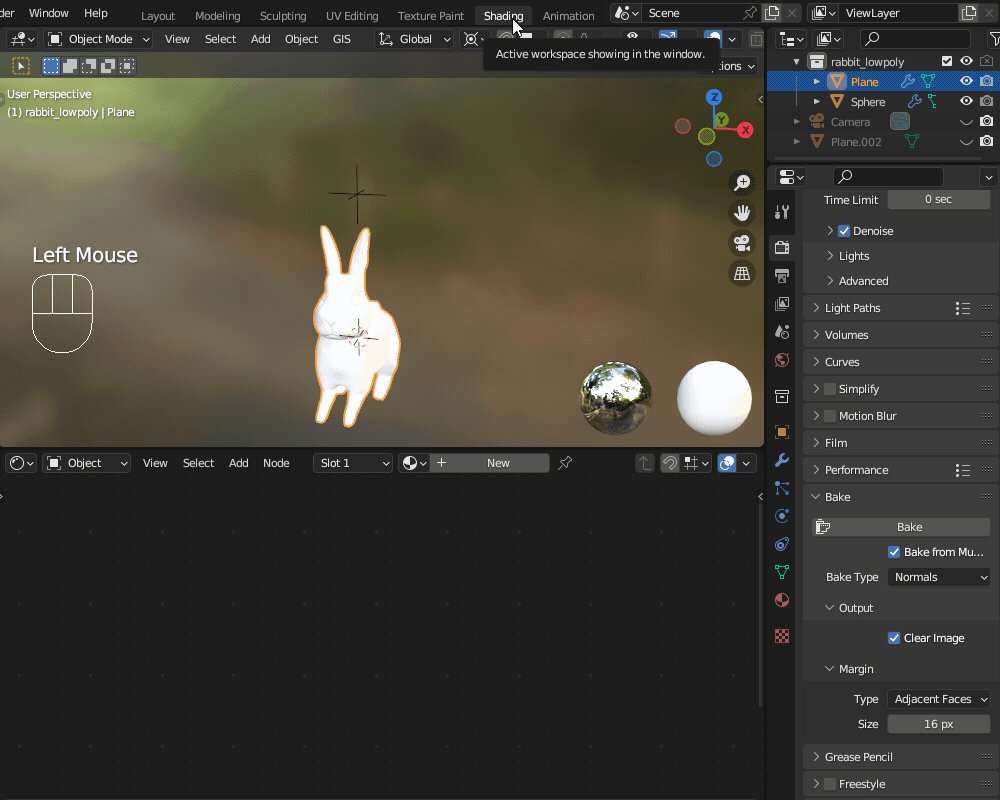
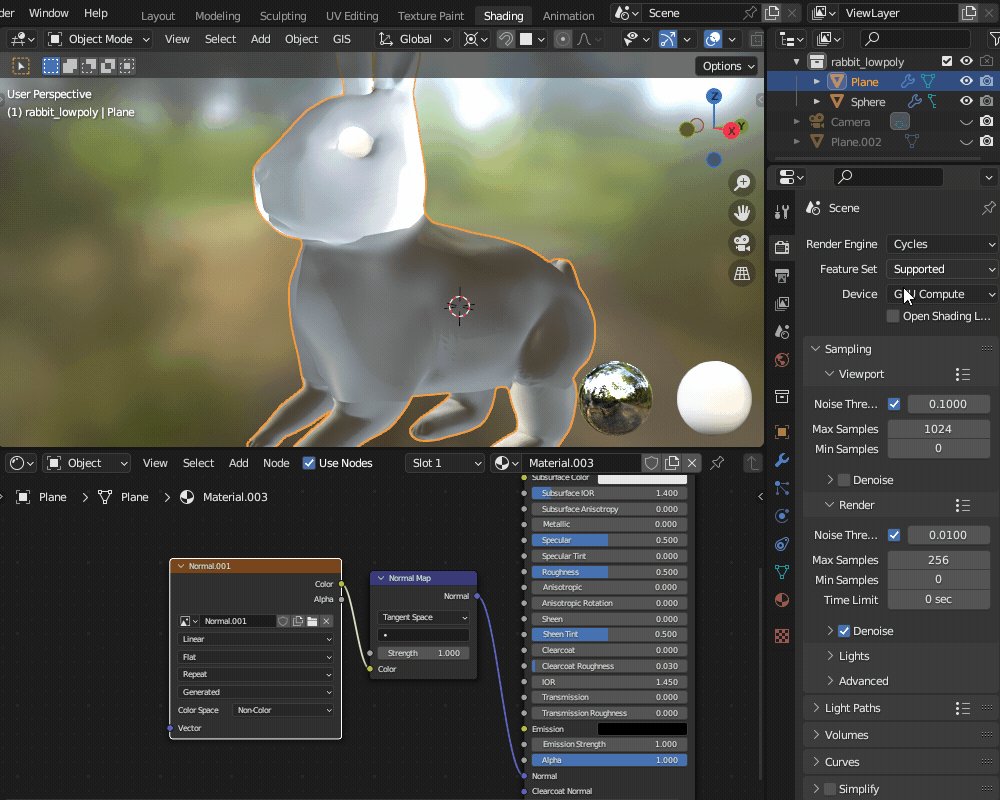
以上を設定した上で、「レンダープロパティ」でレンダリングエンジンを「Cycles」に設定してください(Eeveeではベイクできません)。
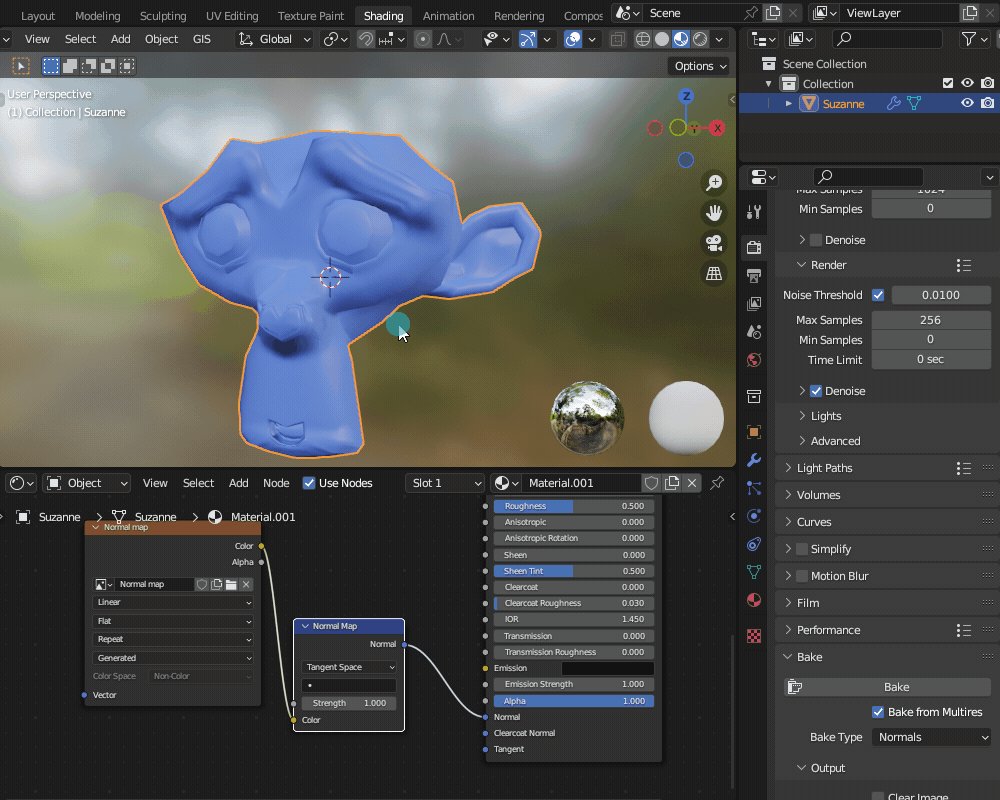
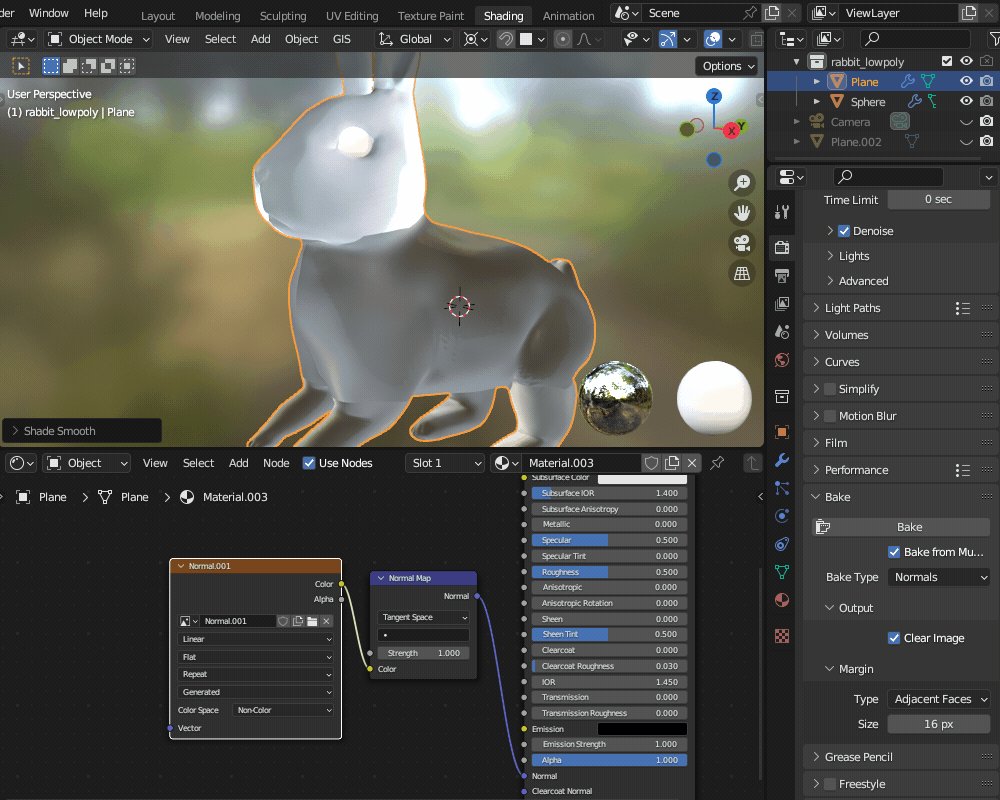
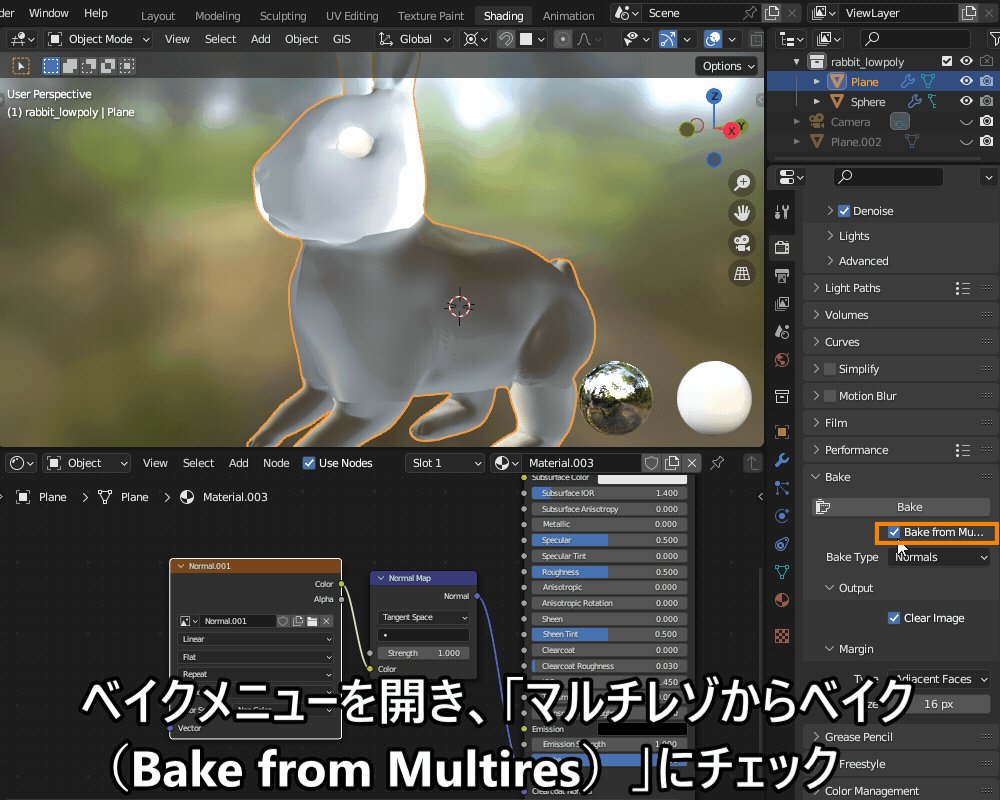
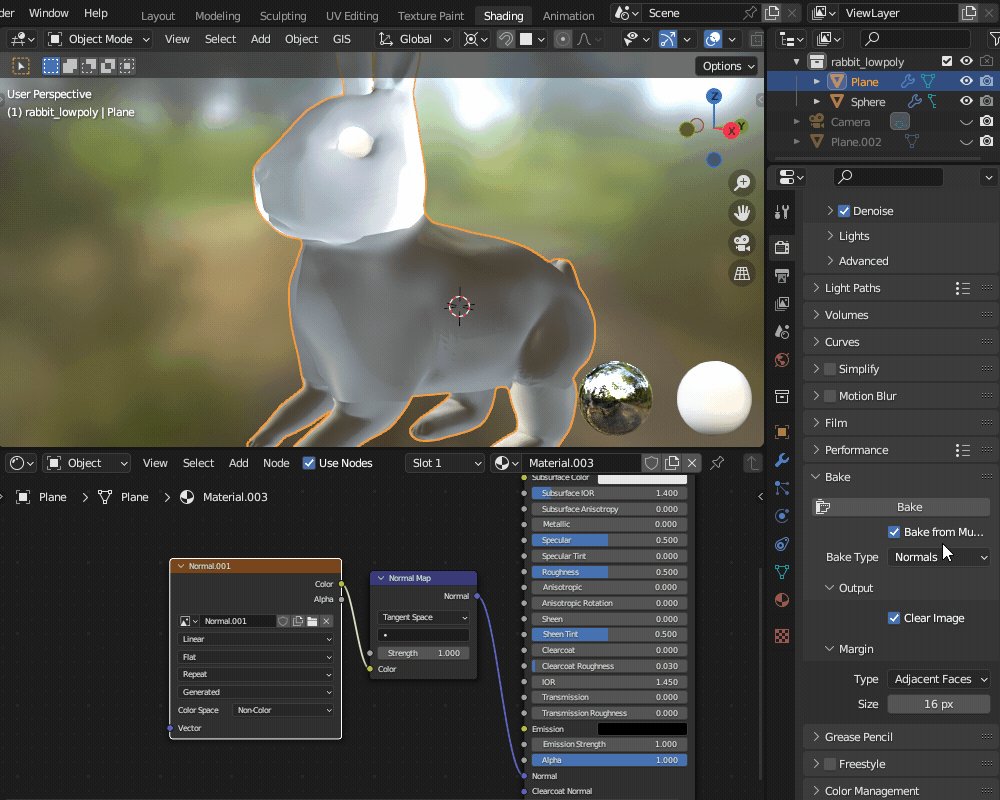
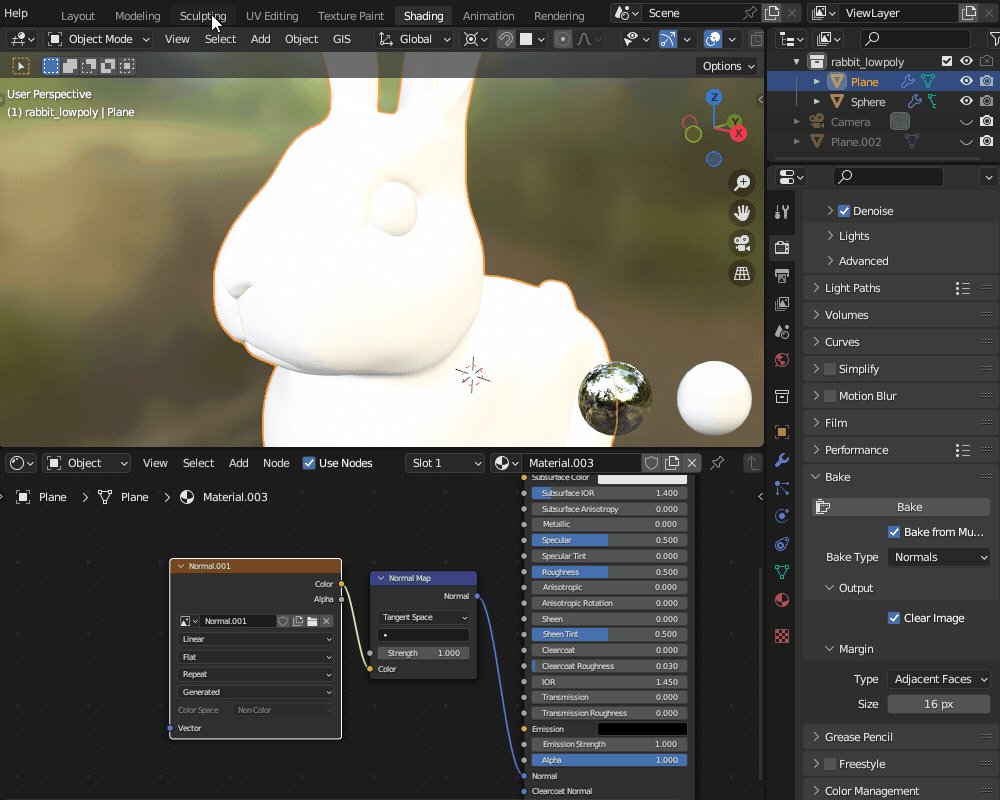
レンダープロパティの「ベイク(Bake)」メニューを開き、「マルチレゾからベイク(Bake from Multires)」にチェックを入れて、ベイクタイプ(Bake Type)を「ノーマル(Normals)」に設定してください。

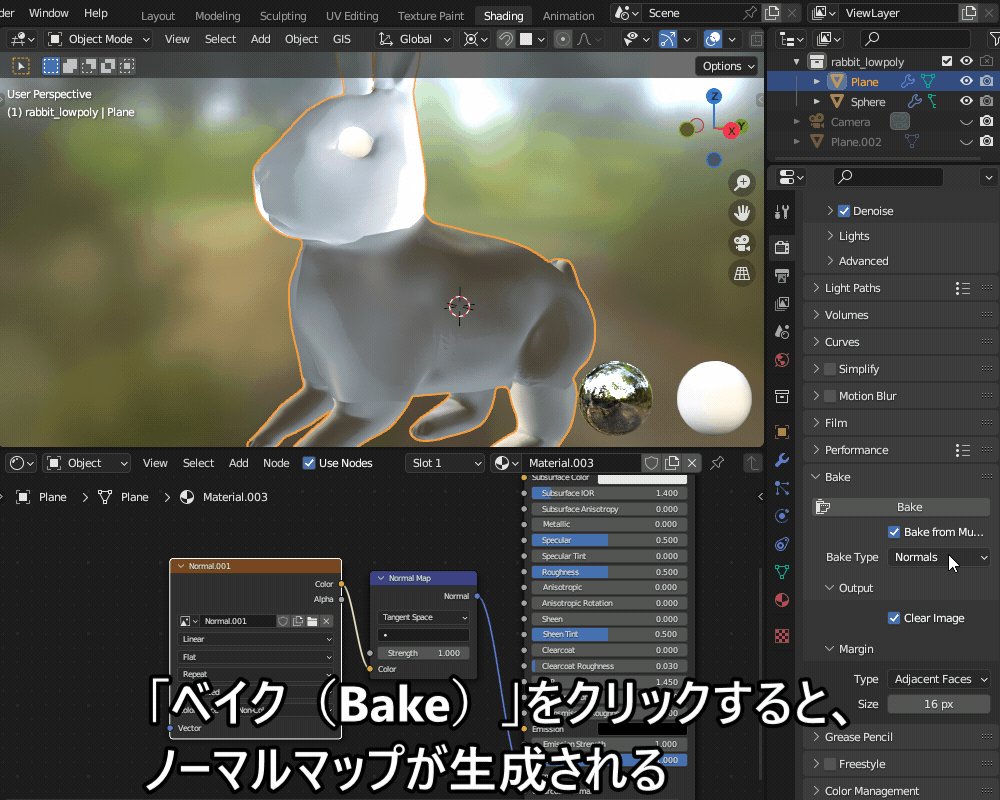
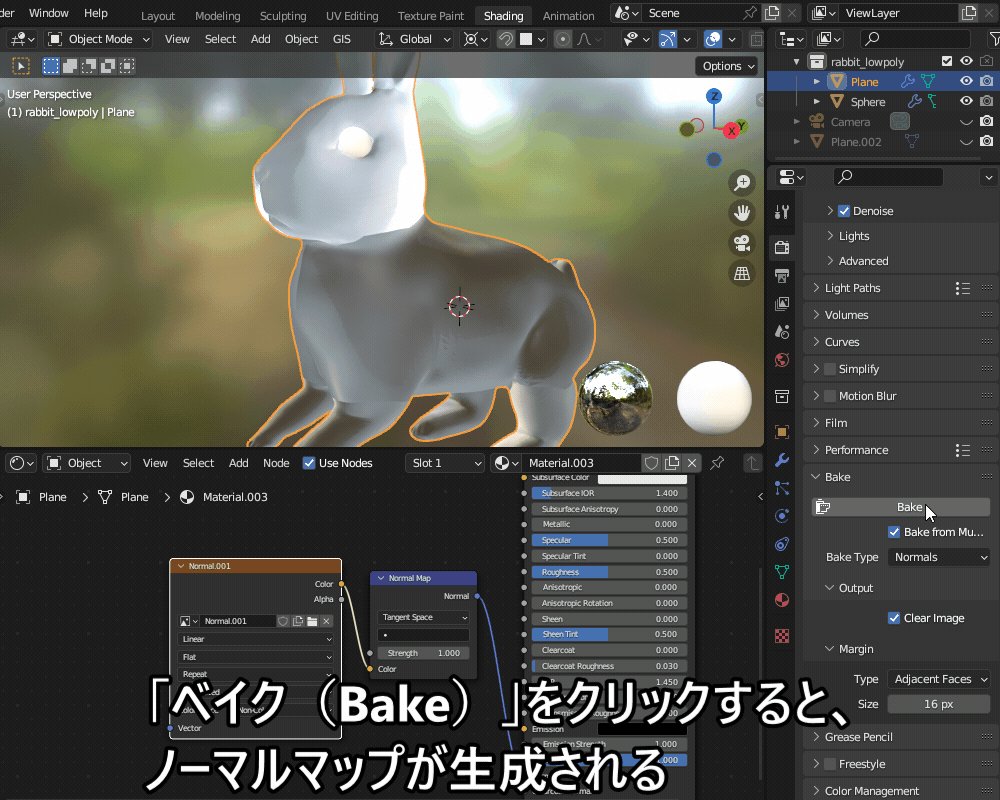
「ベイク(Bake)」をクリックしてしばらく待つとベイクが完了し、ノーマルマップが生成されます。

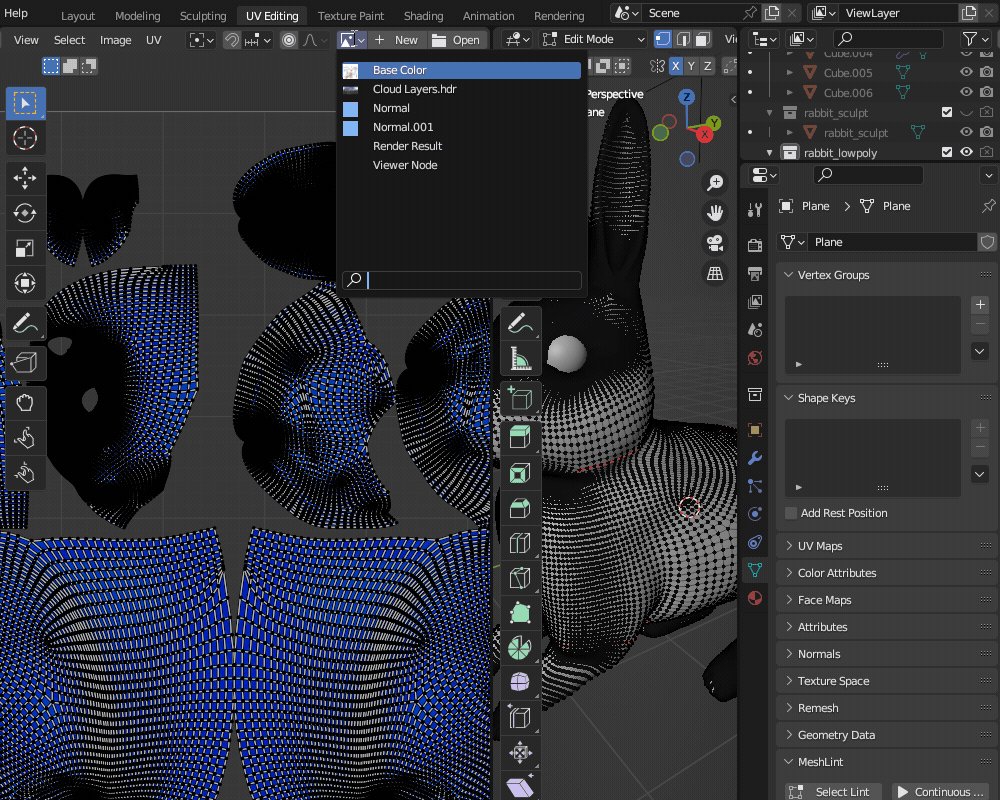
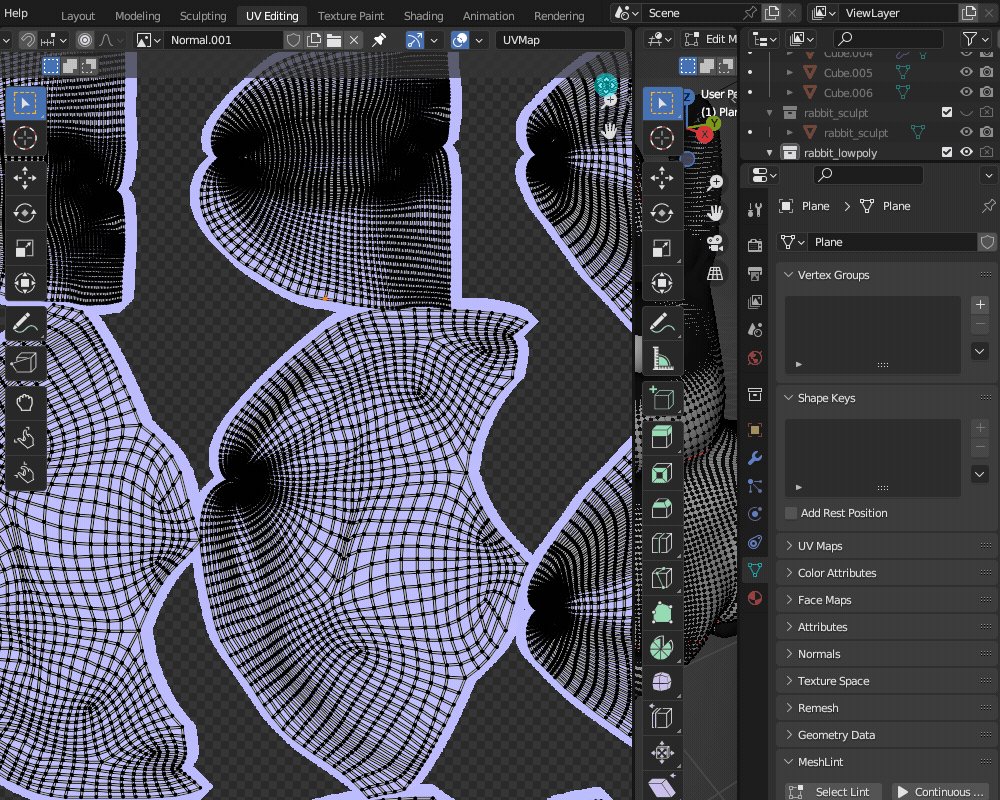
生成されたノーマルマップはUV Mappingのワークスペースで確認できます。
うまくベイクできていれば、マテリアルプレビューで細かい凹凸が表現できているかと思います。

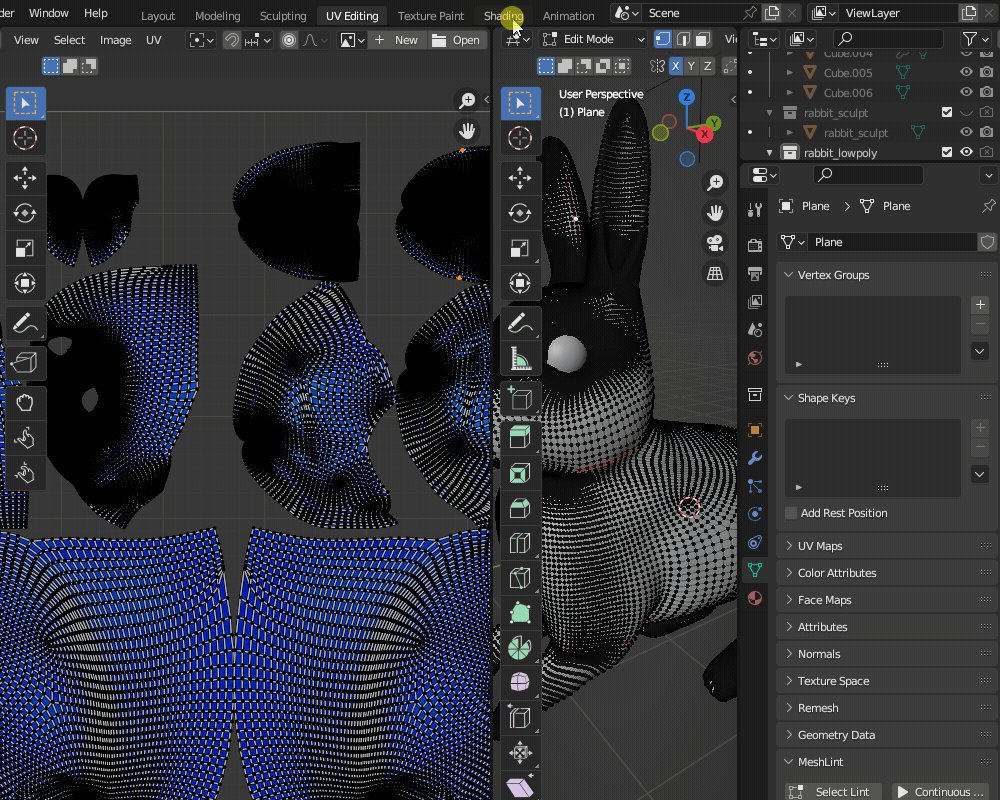
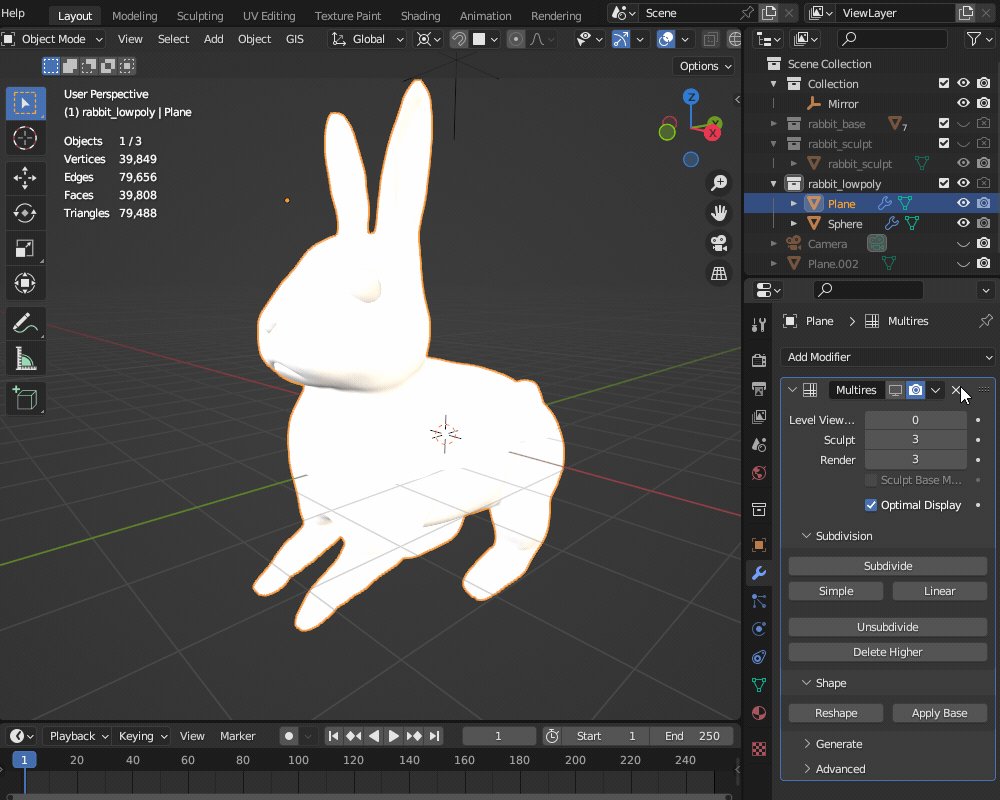
ベイク後は、マルチレゾモディファイアーは不要なので削除してください。

広告
まとめ
表面の細かい凹凸をテクスチャにベイクする「マルチレゾリューションモディファイア」(マルチレゾ)の使い方を紹介しました。
今回の「うさぎ」の場合は細部の調整のみでしたが、製作対象によっては魚や爬虫類の鱗や昆虫の表面のブツブツなどを表現するのに活躍すると思うので、ぜひマルチレゾを使ってみてください。
次回は、「テクスチャペイント」の機能を使って、毛皮や皮膚などの色をモデルに塗っていく製作過程を紹介したいと思います。
参考チュートリアル
マルチレゾリューションモディファイアーについては、「CGBox」さんの記事で詳しく解説されているので、そちらもあわせて参考にしてみてください。
https://cgbox.jp/2022/09/12/blender-multi-resolution/
また、今回のうさぎのモデルのスカルプトモデリングを行う上で、「Enigma」さんのUdemyチュートリアル「【BlenderPerfectCourse】ヘラクレスオオカブト編」で学んだ知識が大変役に立ちました。
プロのCGアーティストのワークフローを学べるチュートリアルですので、ぜひチャレンジしてみてください。
https://www.udemy.com/course/blenderperfectcourse/
広告