【Blender 2.92】「転がるレモン」のアニメーション作成【2021年5月24日作成/Mdesignさんチュートリアル】

5月24日に作った「転がるレモン」の解説です。
Mdesignさんのチュートリアル動画でレモン🍋を作ったのですが、
大量に転がしたら面白そうだと思い、パーティクルの物理アニメーションにチャレンジしてみました。
…が、いざやってみると単体オブジェクトを転がすのと勝手が違いました💦
苦労しましたが大体イメージ通りに転がせたので、その時の方法をまとめました。🍋🍋🍋
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
作品の意図
以下Mdesignさんのチュートリアル動画を見て、レモンを作りました。標準搭載アドオンを使って、簡単にリアルなレモンの皮の模様を貼れたので感動しました!
静止画として出力するのもリアルで良いですが、どうせなら最近覚えた物理アニメーションを使って大量に転がしてみたい!と思い立ち、アニメを作りました。
最初1個だけ転がっているカットから、だんだん数が増えていくような感じにしたいと思いまして、
①最初のカットは1個だけリジッドボディで転がす
②後続のレモン(複数)をパーティクルで転がす
という流れで作ってみました。
使用した手法
- プロポーショナル編集
- 標準搭載アドオン”Material Library”
- レモン単体:リジッドボディ
- レモン複数:パーティクル→物理演算→衝突
- 坂道:コリジョン
作成手順
レモン
レモンはMdesignさんの以下チュートリアル動画を見れば簡単に作れますので、ぜひこちらを見てください!😊
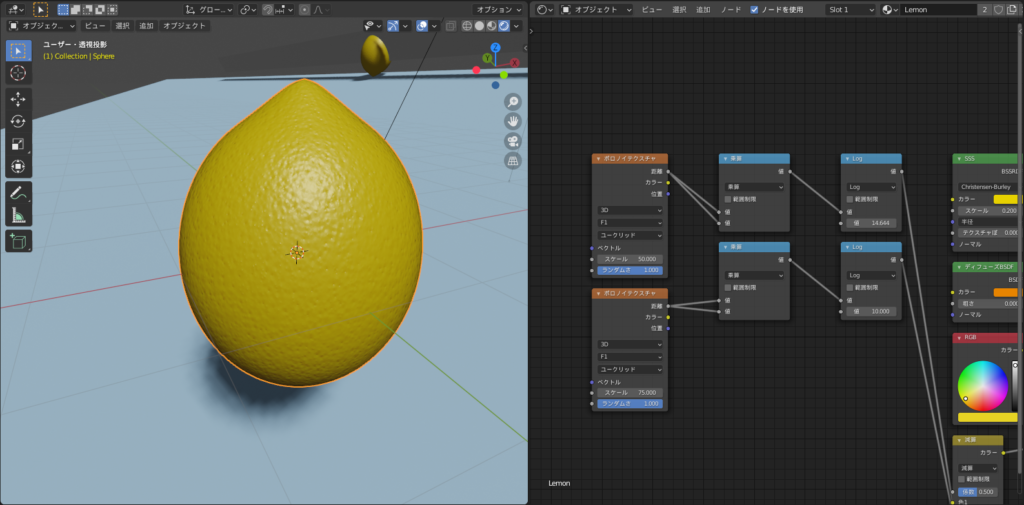
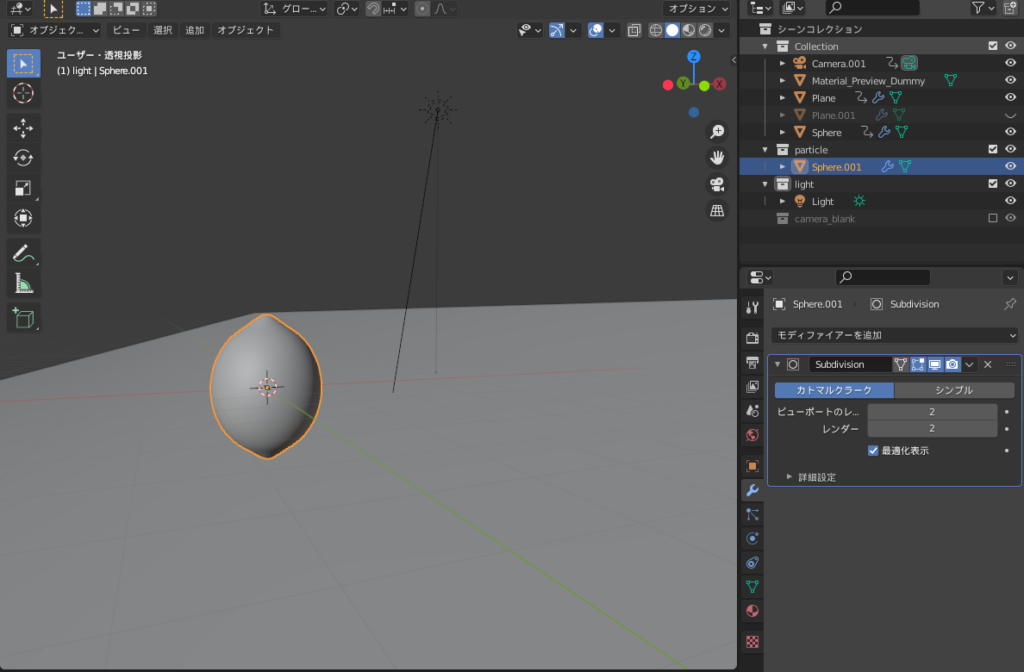
UV球を作成→プロポーショナル編集で形を整える→”Material Library”アドオンを有効化しマテリアルを設定。
たったこれだけでレモンが作れます!
家にたまたまレモン現物のストックがあったので観察し、よりリアルに近づけるために模様を少し大きくしてみました(シェーダーエディタ左上のボロノイテクスチャのスケールを200→50に変更)。
(上:CG、下:現物)


かなりデコボコした現物レモンですみません。。。😅
坂道
以前「サイコロアニメーション」の記事で紹介したリジッドボディを使ってアニメーションを作りたいと思い、まずはレモンを転がすための坂道を作りました。
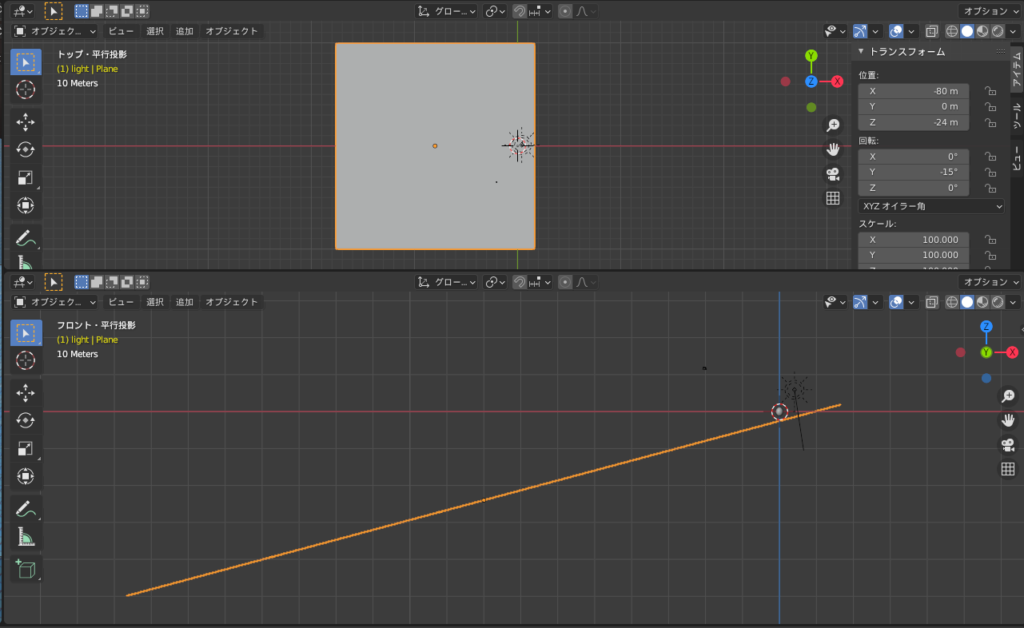
以下のように、200メートル各の正方形平面メッシュを斜め15°に傾けて配置しました。

マテリアルは、レモンの色との対比を考えて青色で作りました。
最初プレーンのマテリアルでしたが、模様があった方がレモンが転がる様子が分かりやすいです。
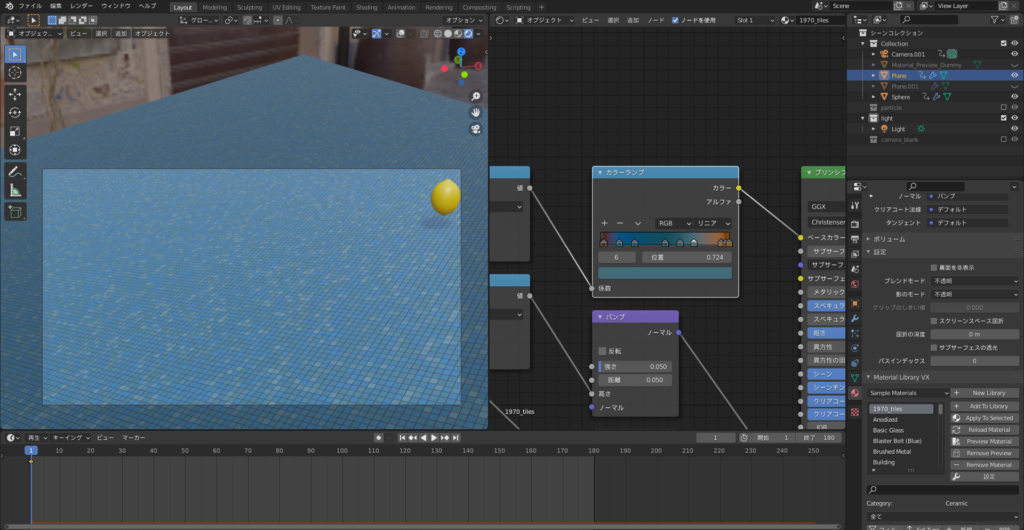
レモンと同じ”Material Library”のアドオンから”1970_tiles”を選びました。
タイルのデフォルトは赤茶色ですが、以下のようにカラーランプの色を変更して青いタイル模様を作りました。

レモン単体アニメーション
以下に手順を記します。
今回は手順の詳細説明は割愛しますが、以前作った「サイコロアニメーション」と基本的に同じなので、そちらも併せてご参照ください。
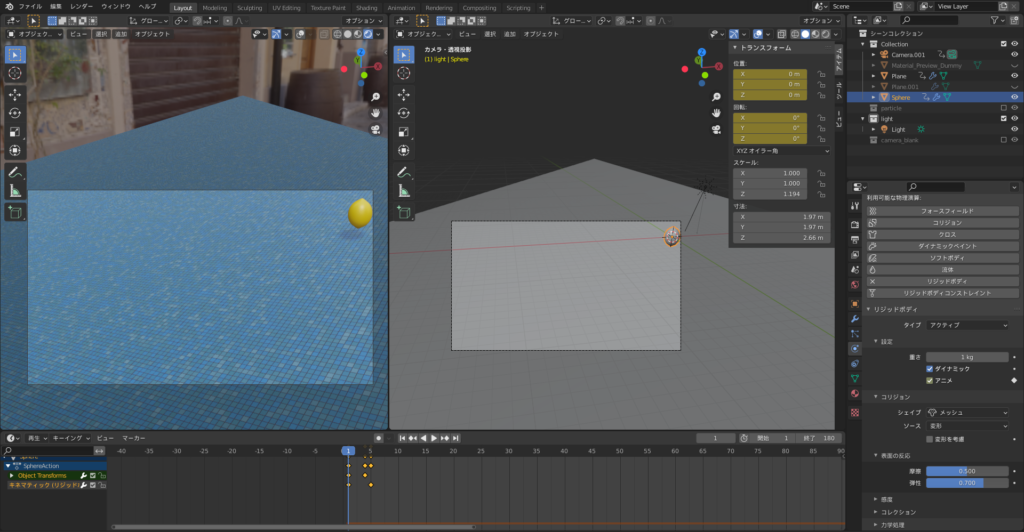
- 「物理演算」プロパティから「リジッドボディ」を選択。タイプは「アクティブ」に設定。
- 「コリジョン」のシェイプを「メッシュ」に設定。
- 坂道にも「リジッドボディ」を設定し、タイプは「パッシブ」に設定。
- 1フレーム目で「アニメ」にチェックをつけキーフレームを挿入。ビューポート上で位置・回転にキーフレーム挿入。
- 4フレーム目で、レモンの位置を移動・回転させ、位置・回転にキーフレーム挿入。
- 5フレーム目で、「アニメ」のチェックを外してキーフレーム挿入。
- 転がり方を見て摩擦・弾性を調節(私は下図のように0.5,0.7としました)

ちなみに、「リジッドボディアニメーション」の方法は以下うめちゃんさん(@zero_blender_)のUdemy講座で学びました。
非常に解りやすくて、Blender初心者の方におススメです。坂道を転がすアニメーションのやり方も、こちらの講座の最初の方で詳しく解説されています👍✨
2021年最新版【はじめての物理】つくって学ぶ物理アニメーション
https://www.udemy.com/course/2021-ass/?referralCode=E719AEB3A5C765F1FDAA

広告
レモン複数アニメーション
さて、いよいよ本題のパーティクルを使ったアニメーションの説明です😅💦
まずは手順概要を記します。
- レモンをコピーし別のコレクションに保存する。
- エミッター(パーティクルの放射源)を作成する。
- エミッターにパーティクルを設定する。
- 「コレクションインスタンス」→先ほど保存したコレクションを選択。
- 数、寿命、速度、回転、衝突、スケールなどを設定する。
- 坂道に「物理演算→コリジョン」を追加する。
- フィールドの吸収、透過度、摩擦などを設定する。
- アニメーションのベイク
- エミッターを選択し、「パーティクル→全物理演算をベイク」でアニメーションをベイク(パーティクルの動きを記録)する。
次に、各手順の詳細説明をします。
手順1.レモンをコピーし別のコレクションに保存する。
「手順3」でエミッター(放射源となるオブジェクト)からレモンを放出するために、パーティクル(放射対象物)を入れたコレクションを用意します。
レモンのオブジェクトを「Shift+d」でコピーし、Mキー→「新規コレクション」でコレクションに保存します。私は「particle」というコレクション名で保存しました。
なお、コレクションは、チェックを外して見えないようにしておいてください。外さないとレモンが1個斜面に居座り続けます!(笑)💦
(見えなくても「手順3」でパーティクルコレクションを選択できます。)

手順2.エミッター(パーティクルの放射源)を作成する。
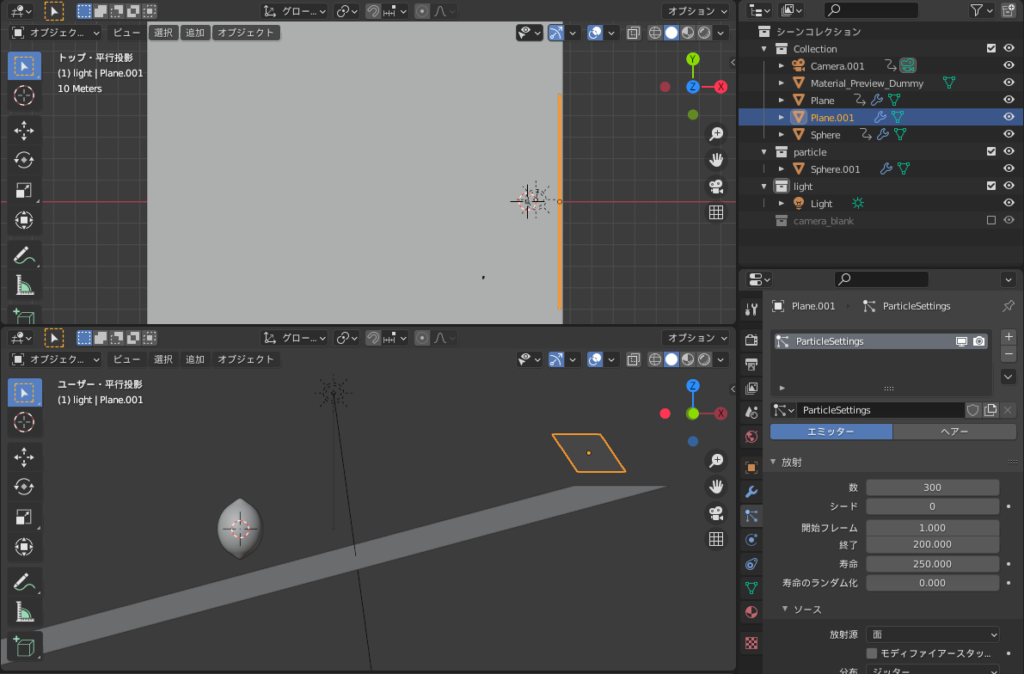
坂道に沿ってレモンを転がすために、以下のようにレモン単体より上の斜面に、少し浮かした状態で平面メッシュを配置します。(あまり斜面から離すと、ボールみたいに大きくバウンドしてしまいます😅)
高さは1m、幅は100mとしました。

手順3.エミッターにパーティクルを設定する。
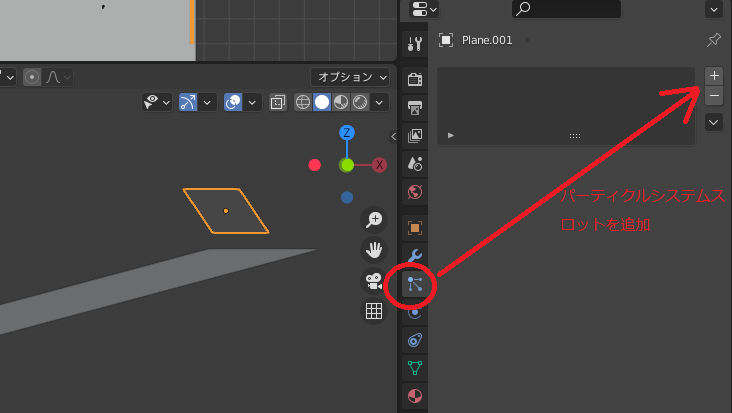
下図のように、「パーティクルプロパティ」から、十字ボタンを押してパーティクルシステムスロットを追加します。

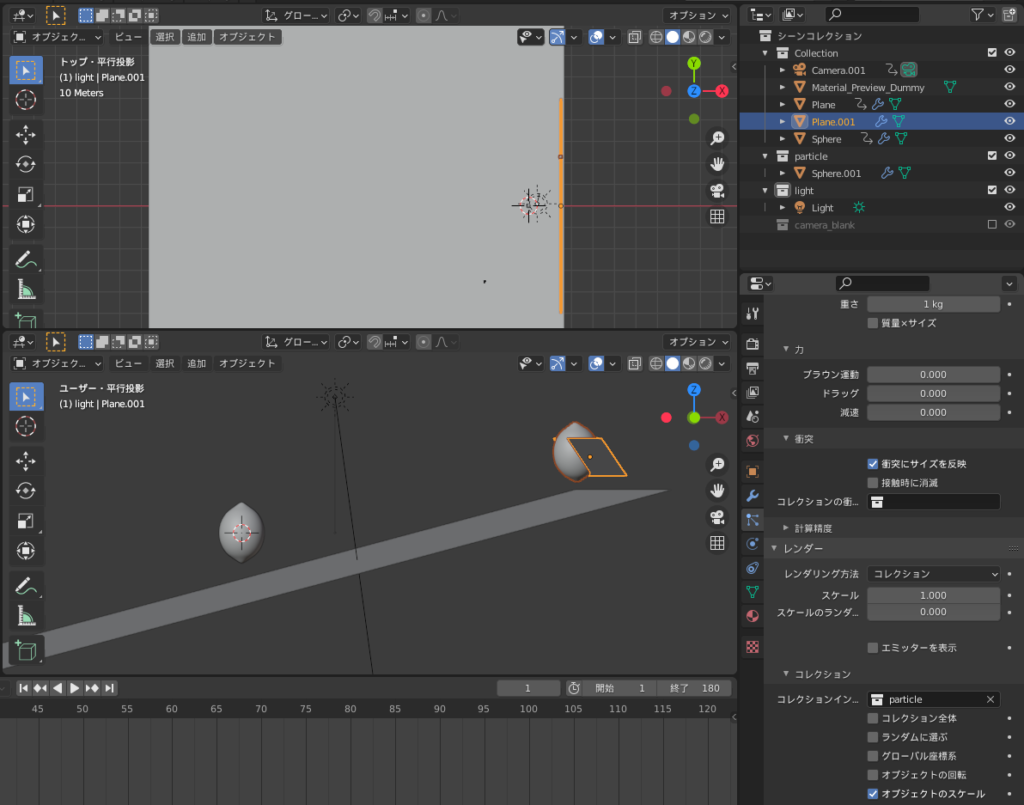
次に、「パーティクルプロパティ」のメニュー下の方にある「レンダー→レンダリング方法→コレクション」を選択します。
「コレクションインスタンス」から先ほどの「particle」のコレクションを選択、スケールを1に設定します。
すると、以下のようにエミッター上にレモンのパーティクルが出現します!🍋

あとは、アニメーションのフレーム数や転がす速度に合わせて、数、寿命、速度、回転、衝突、スケールなどを設定します。
私は以下のように個数300, 寿命250, オブジェクトの方向速度Z:-10m/s, 回転にチェック、角速度Y:-5, 衝突:「衝突時にサイズを反映」にしました。
ちなみに、この時点では以下のようにパーティクルが坂道に吸い込まれてしまうので、手順4で坂道側のコリジョン設定を行う必要があります😅
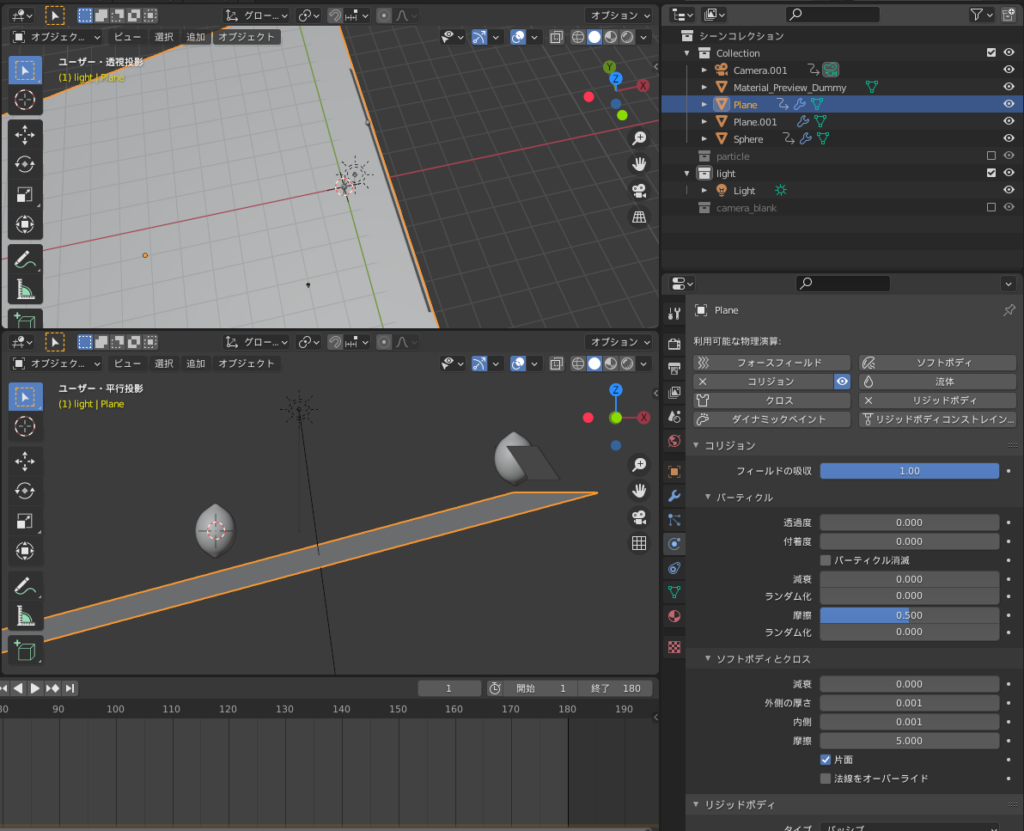
手順4.坂道に「物理演算→コリジョン」を追加する。
坂道のコリジョン(衝突判定)を設定し、パーティクルが転がるようにします。
坂道を選択し、「物理演算プロパティ→利用可能な物理演算」から「コリジョン」を追加します。
以下のように、フィールドの吸収(跳ね返りにくさ)を1、透過度を0、摩擦を0.5に設定しました。

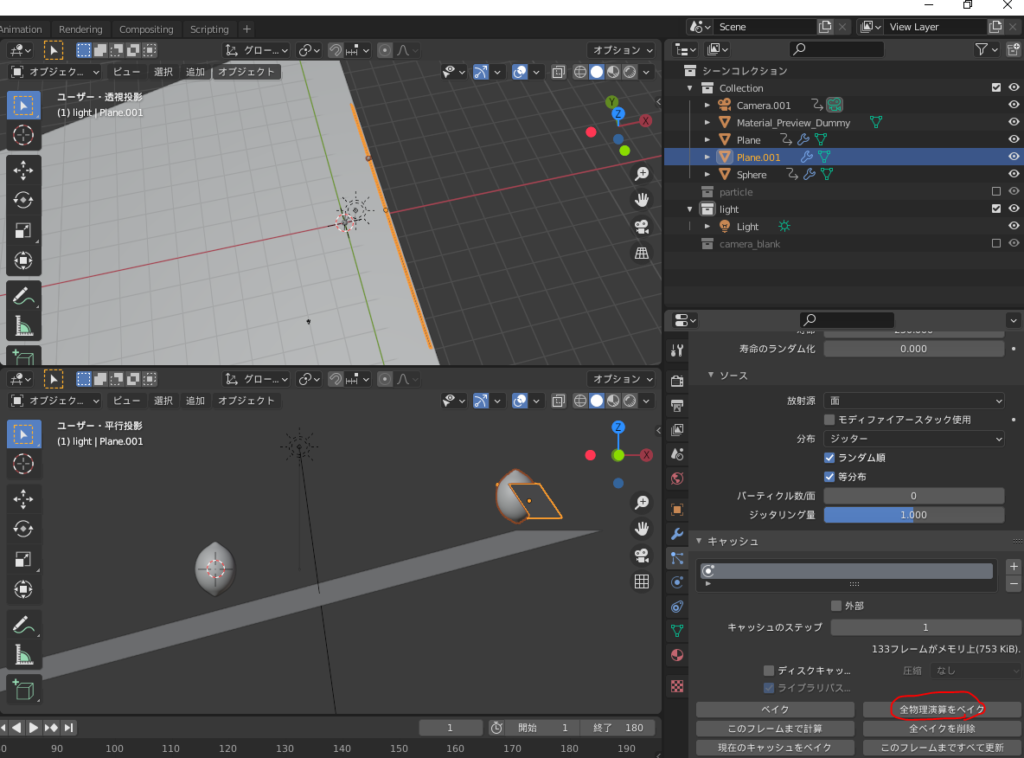
手順5.アニメーションのベイク
最後に、エミッターを選択し、「パーティクル→キャッシュ」で「全物理演算をベイク」を選択し、アニメーションをベイク(パーティクルの動きを記録)します。
この手順をやっておかないと、レンダリング時にうまく転がってくれないことがあるので要注意です😅

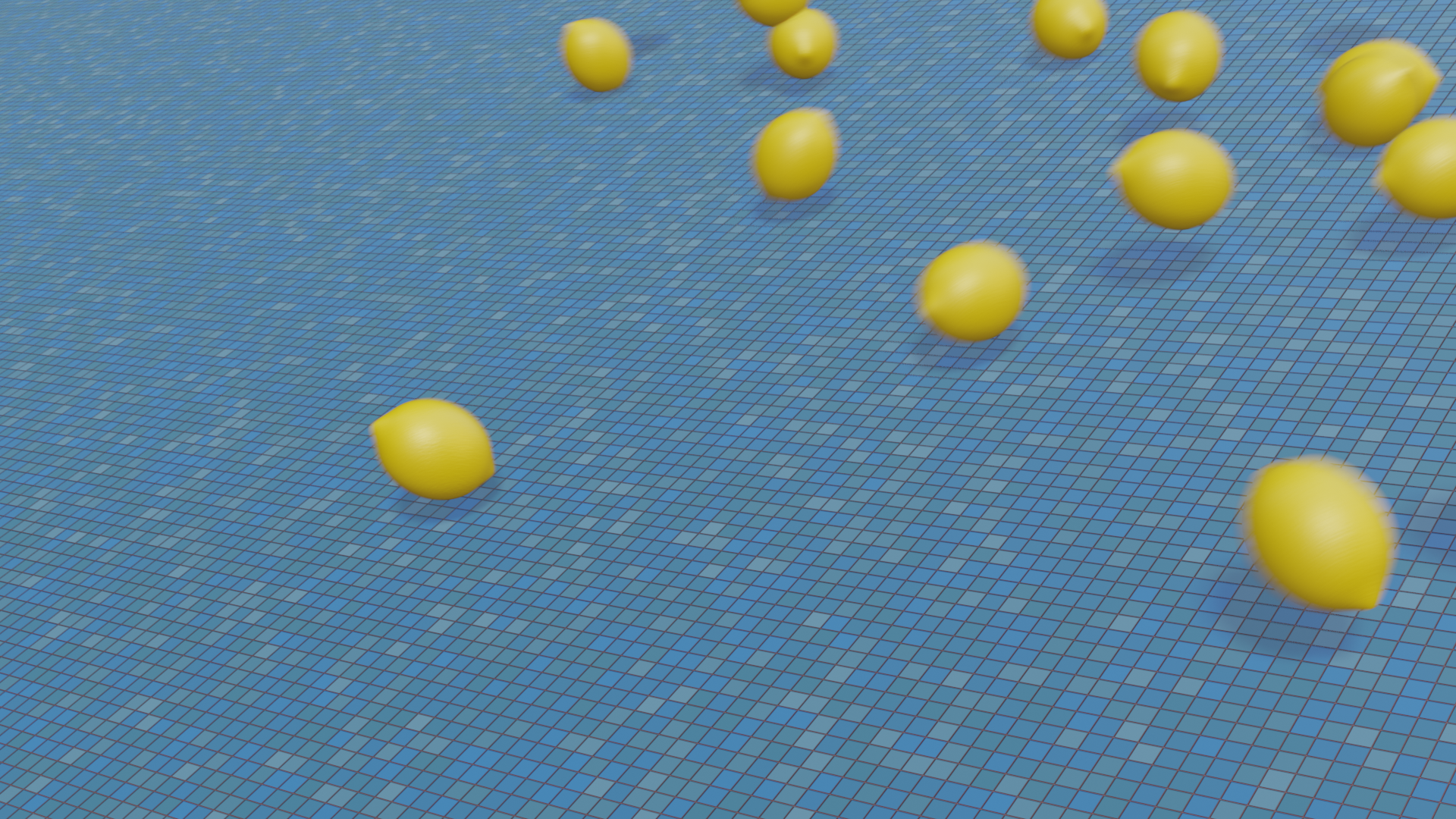
最終的に、以下のような形でアニメーションが完成しました。
カメラの位置にもキーポイントを打って、レモンの動きを追った後、大量に転がるレモンを映すようなアニメにしてみました😊🎥
苦労した点/反省点
上に記したパーティクルの物理演算手順は、試行錯誤を繰り返してなんとか形にしました😅
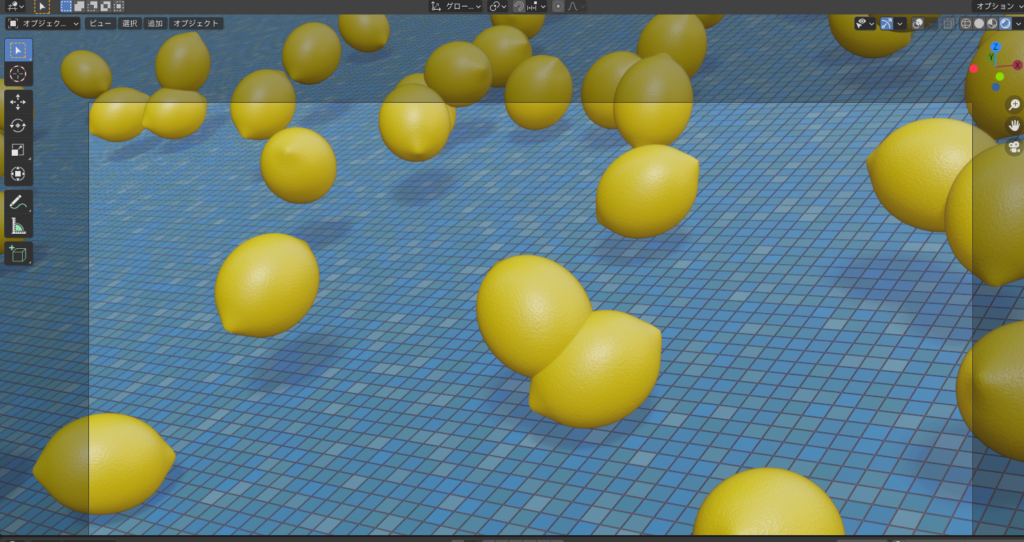
ただ、アニメを見るとリジッドボディで転がした先頭の1個と比べて、全体的に弾んでいるように見えます😓
また、パーティクルを使ったアニメーションの欠点ですが、以下のようにパーティクル同士が合体してしまいます(パーティクル同士の衝突判定がない)💦
調べたところ「ゲームエンジン」とやらを使えば合体を回避できるらしいので、別の機会にチャレンジしてみたいと思います。

広告
まとめ
試行錯誤しましたが、最終的にイメージした通りの「レモンを大量に転がす」アニメーションを作ることができました😊🍋🍋🍋🍋
先日こちらの記事で紹介したCore-i5 10400F + GTX1650搭載パソコンがしっかり仕事してくれました😊💻✨
これの応用で色んなものを転がして遊べるので、興味のある方はご活用ください😆笑
参考リンク
Mdesignさん 【blender初心者】マテリアル一発作成!標準搭載アドオンを使って、レモンをつくろう
パーティクルの参考
ML/Chさん 【Blender2.8】雨/基本的なパーティクルの使い方/パーティクル編1【クー助と始める3DCG】
物理アニメーションの参考
うめちゃんさん 2021年最新版【はじめての物理】つくって学ぶ物理アニメーション
https://www.udemy.com/course/2021-ass/?referralCode=E719AEB3A5C765F1FDAA

当ブログ過去記事「サイコロアニメーションの作成」についてもご覧いただけると嬉しいです😊✨
広告