【Blender2.93&GIMP】MINI Cooper S Part4.1 インパネのテクスチャ/アニメーション作成【Car modeling】

3DCGソフトBlenderを始めて早1年になりますが、初めて自動車モデリング(BMW MINI クーパーS 2007年モデル/R56型)にチャレンジしました🚗
本ブログでは、その製作過程を連載しています🖥️
今回は、前回記事「Part4 内装のモデリング」で作成したパーツを使用した、エンジン起動時の点灯アニメーションの作成について紹介します💡
(具体的には、テクスチャ作成、マテリアル設定、アニメーション作成方法など。)
また、今回は無料のペイントソフト「GIMP」を使って画像を加工してテクスチャを作成しましたので、その使用方法にも少し触れます(もちろん他の画像編集ソフトを使ってもオーケーです!)
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
<完成図>

<完成動画>
広告
作品製作のきっかけ
若き天才モデラー「Nzn3D」さんが作られたこちらの動画に感銘を受け、自分もかっこいいエンジン起動アニメーションを作りたいと思いチャレンジしてみました🥰
作成の流れ
大まかにまとめると、以下の手順で作成しました。
個々の手順について説明していきます。
- テクスチャの作成(画像加工)
- マテリアルノード設定
- アニメーション(キーフレーム、座標系)の設定
テクスチャの作成(GIMP)
インターネットから入手したMINIのインパネ回りの写真を素材として、無料のイラストソフトGIMPを使ってテクスチャを作成しました。
以下はGIMPの使用を前提として説明しますが、もちろん他のソフトを使用してもOKです。
その場合は、GIMPの使用方法については読み飛ばしてください🙇
GIMPのインストール
GIMPはGNUプロジェクトの一部で、イラスト作成・画像編集ができる、各種OSで使用可能なフリーソフトです。
以下公式サイトから最新版をダウンロード・インストールします。
GIMPの基本的な仕様
GIMPには以下のような特徴があります(あくまでも私見ですが)。
①レイヤを作成・追加できる
②範囲選択した箇所のみ編集できる
「①レイヤを作成・追加できる」についてですが、GIMPも他の(高機能な)お絵描き・画像編集ソフトと同様にレイヤ分けが可能です。
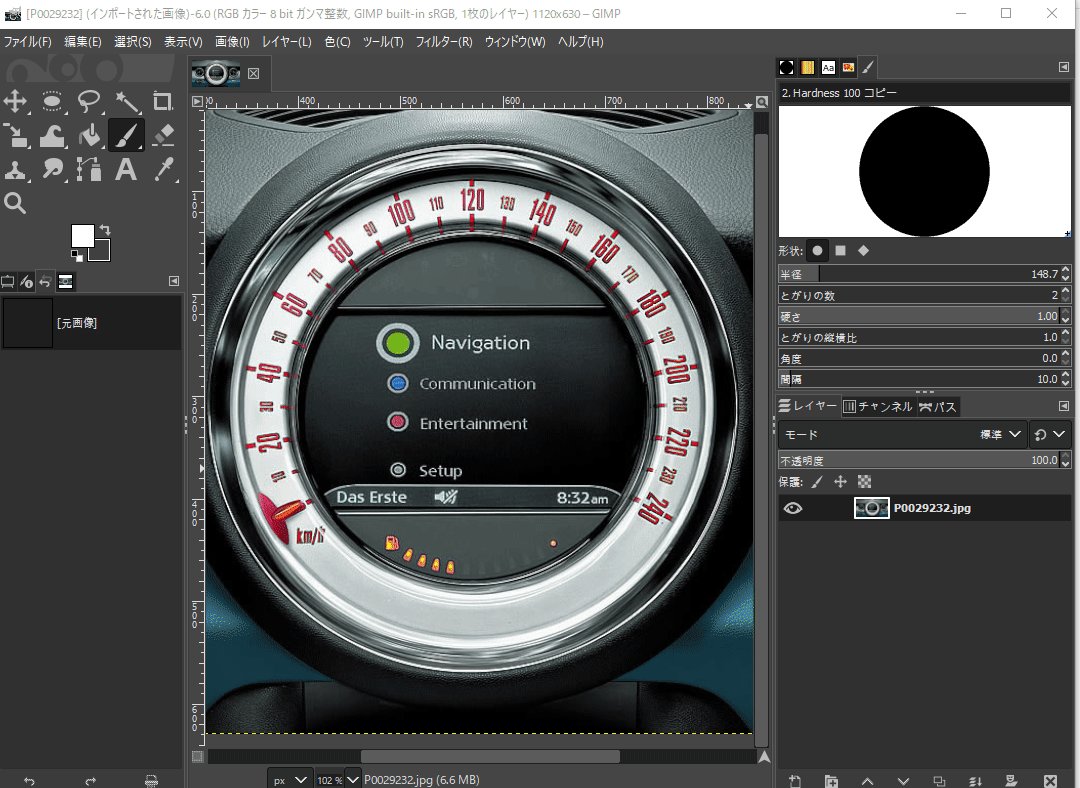
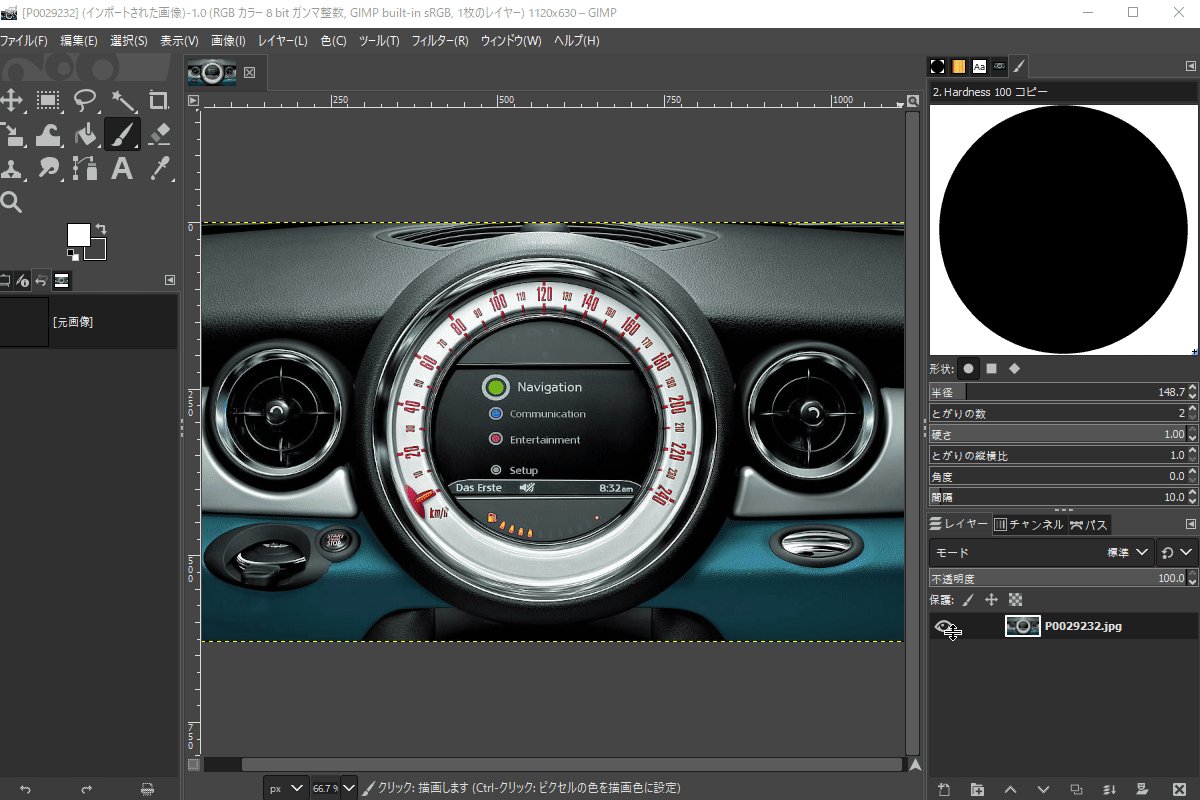
たとえば、こちらのように写真を読み込んで、その上から別のレイヤを追加してお絵描きし、表示/非表示を切り替えることが可能です。

例えば以下のような場合にレイヤ分けは便利です。
▶下絵をベースに輪郭をなぞって絵を描く(トレース)
▶Blenderから出力したUVマップ上にテクスチャを作成する
「②範囲選択した箇所のみ編集できる」は、GIMP独特の操作(あくまでも私の知っている限りですが…)なので、初めて使用する人は戸惑う人が多いと思います😅
ブラシツールなどで絵を描く際は、↑の動画のようにまず絵を描きたい領域を範囲選択する必要があります。範囲選択していない部分にいくら筆を走らせても何も描かれませんので、注意が必要です😅
逆に言えば、範囲選択していない領域は自動的にマスキングされるので、テクスチャを一部分だけを編集するときは便利です😊
なお、GIMPと写真を使用したBlender用テクスチャの作成方法は、こちらのML/ChさんのYoutube動画で学びました🙇
GIMPの基本操作方法
画面操作方法は以下のようになります。Blenderと操作方法が異なるので注意が必要です。
ビューを平行移動:中ボタンをクリックしながらドラッグ
拡大縮小:Ctrlキーを押しながら中ボタンスクロール、もしくは中ボタンクリックドラッグ
ビューを回転:Shiftキーを押しながら中ボタンクリックドラッグで(Ctrlを押すと15°ごとに回転)
テクスチャの作成
以下の手順で文字盤のテクスチャを作成しました。
①下絵を読み込む
②レイヤを追加する
③範囲選択する
④下絵をなぞって線を引く
⑤塗りつぶす
⑥選択範囲を複製
⑦画像をエクスポート
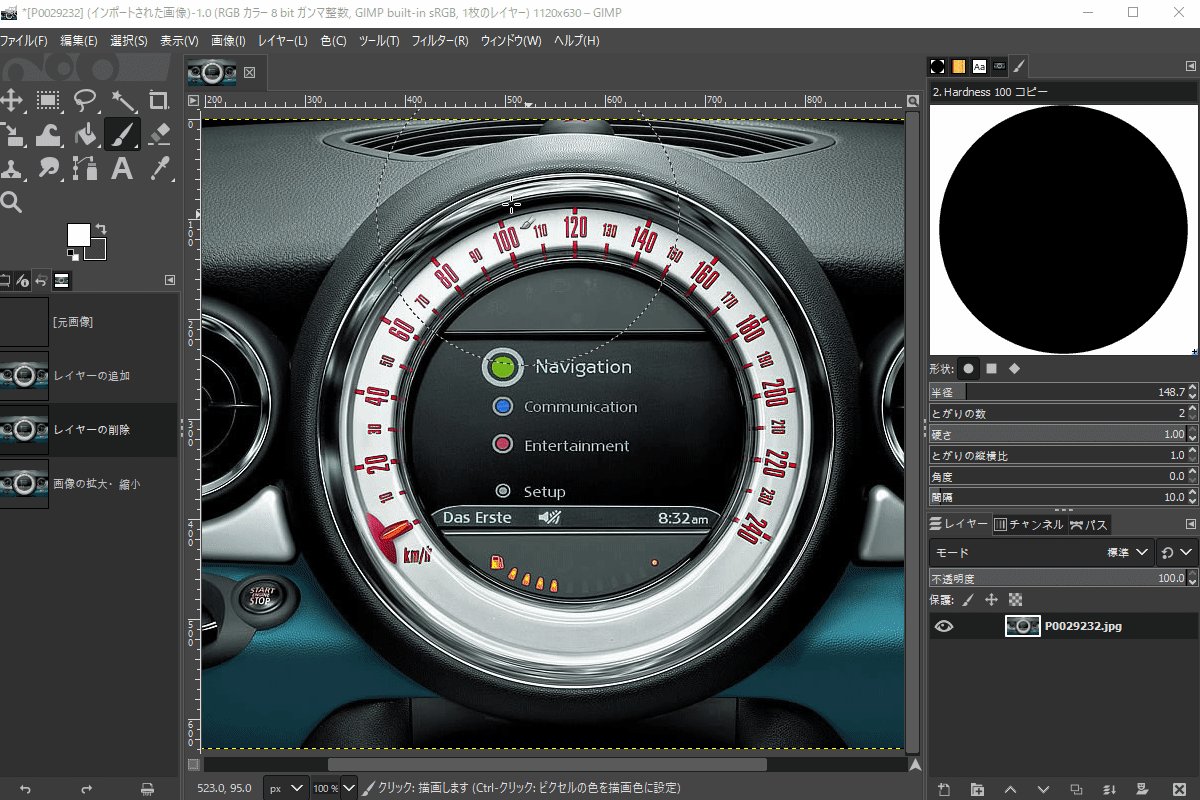
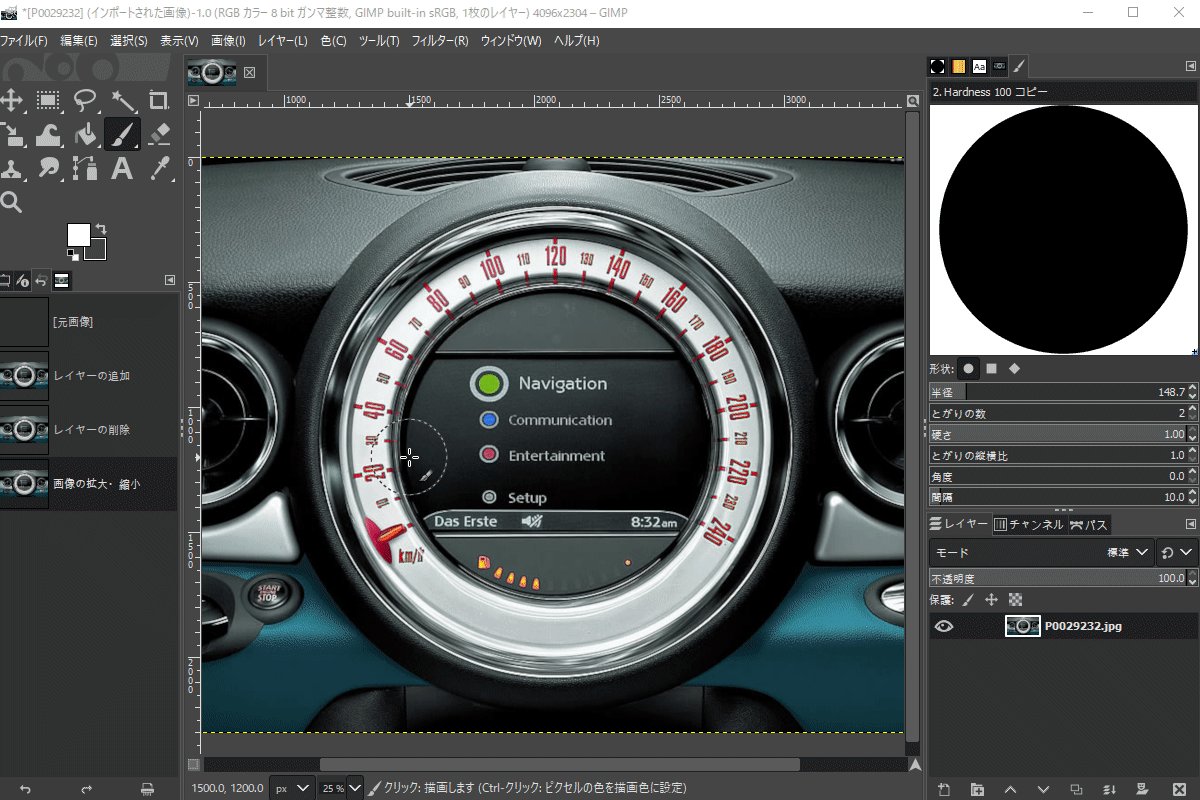
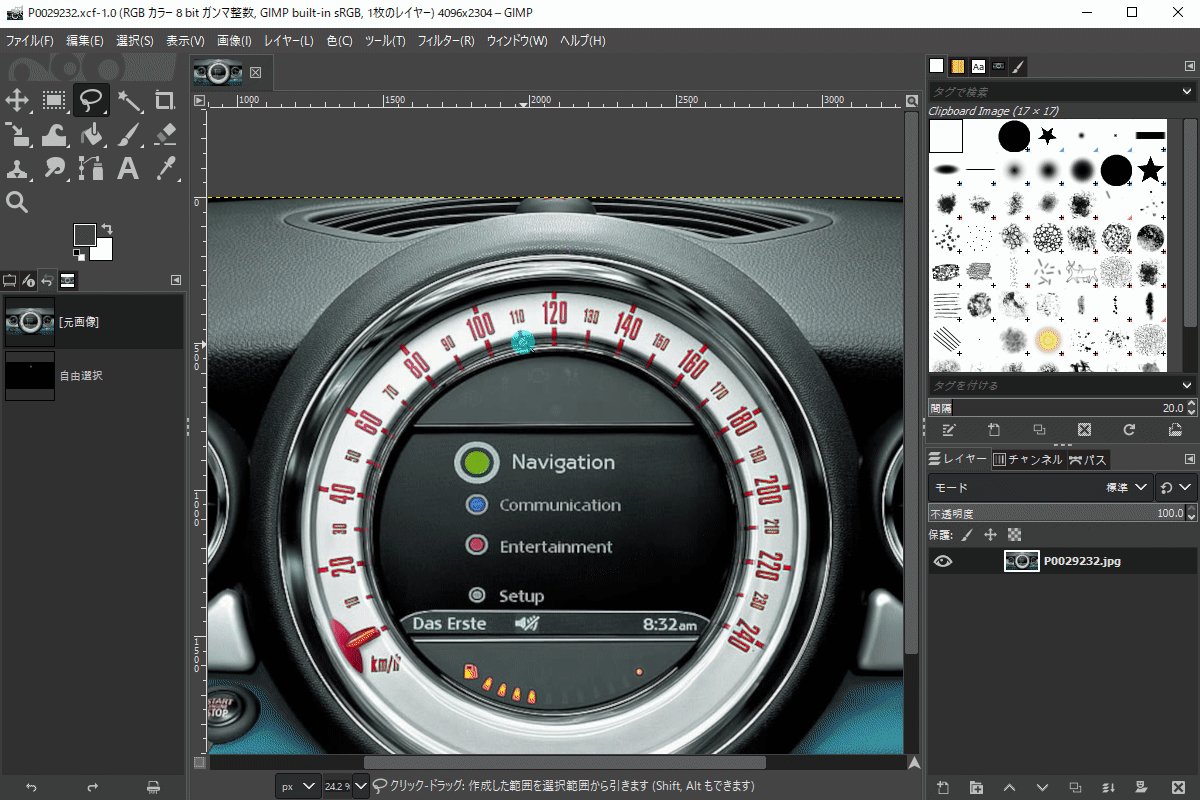
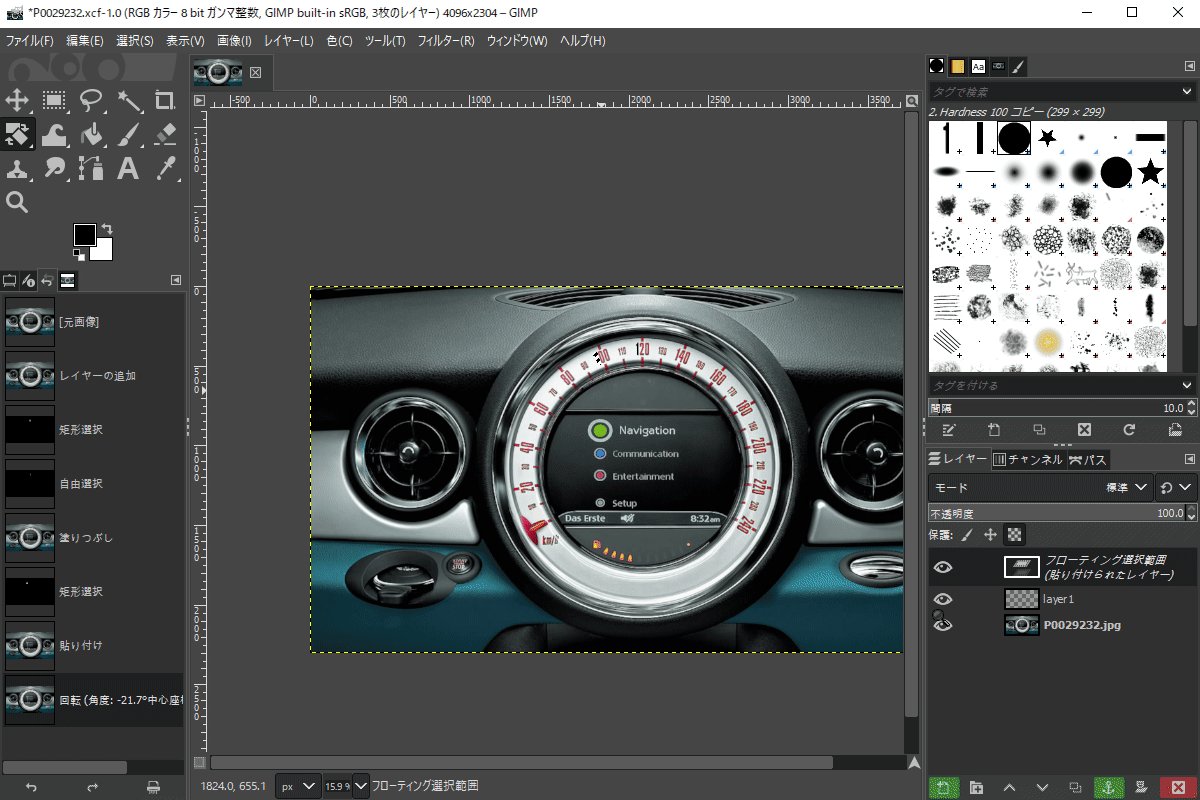
①下絵を読み込む
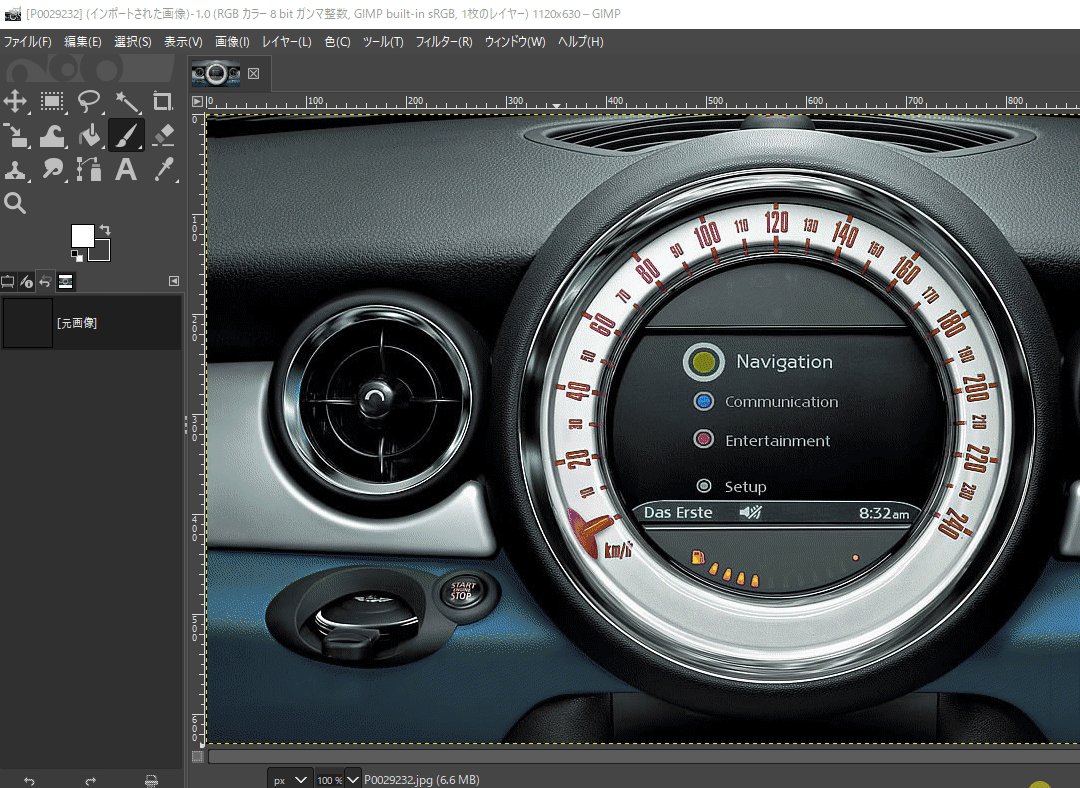
GIMPを立ち上げた後、「ファイル→開く/インポート」から下絵となる画像を読み込みます。

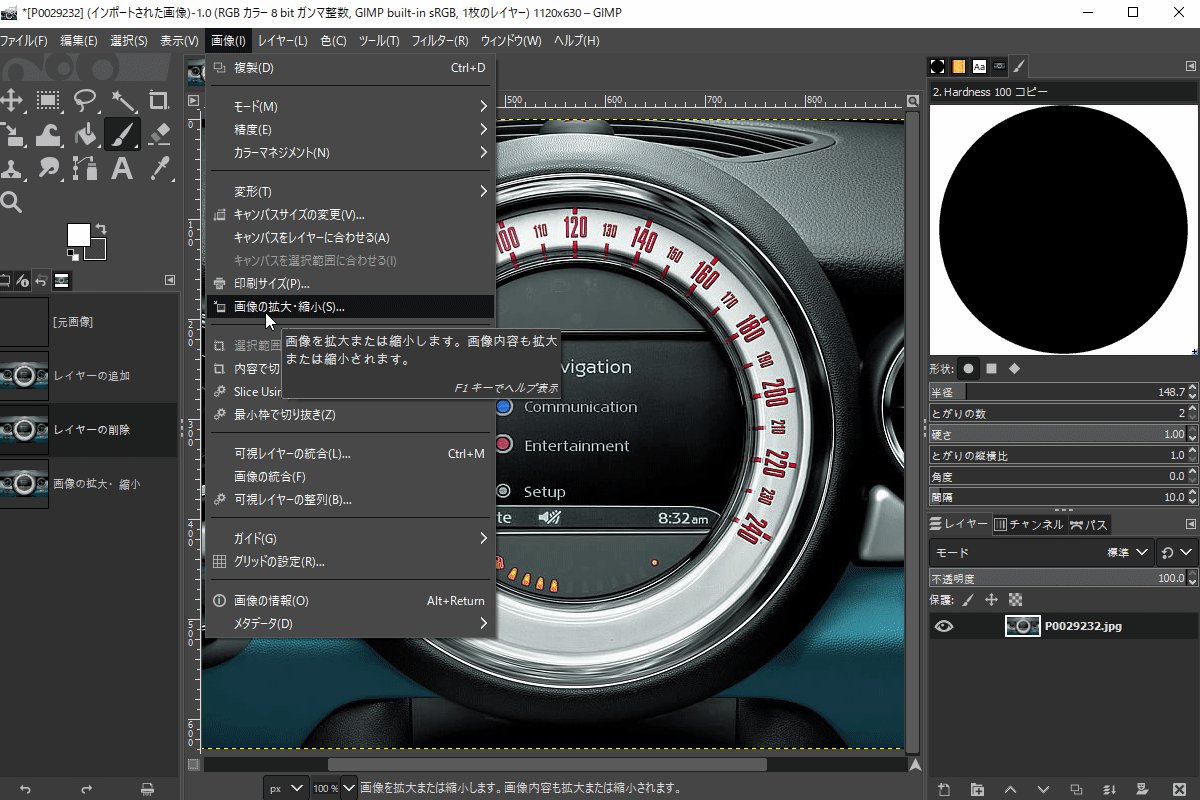
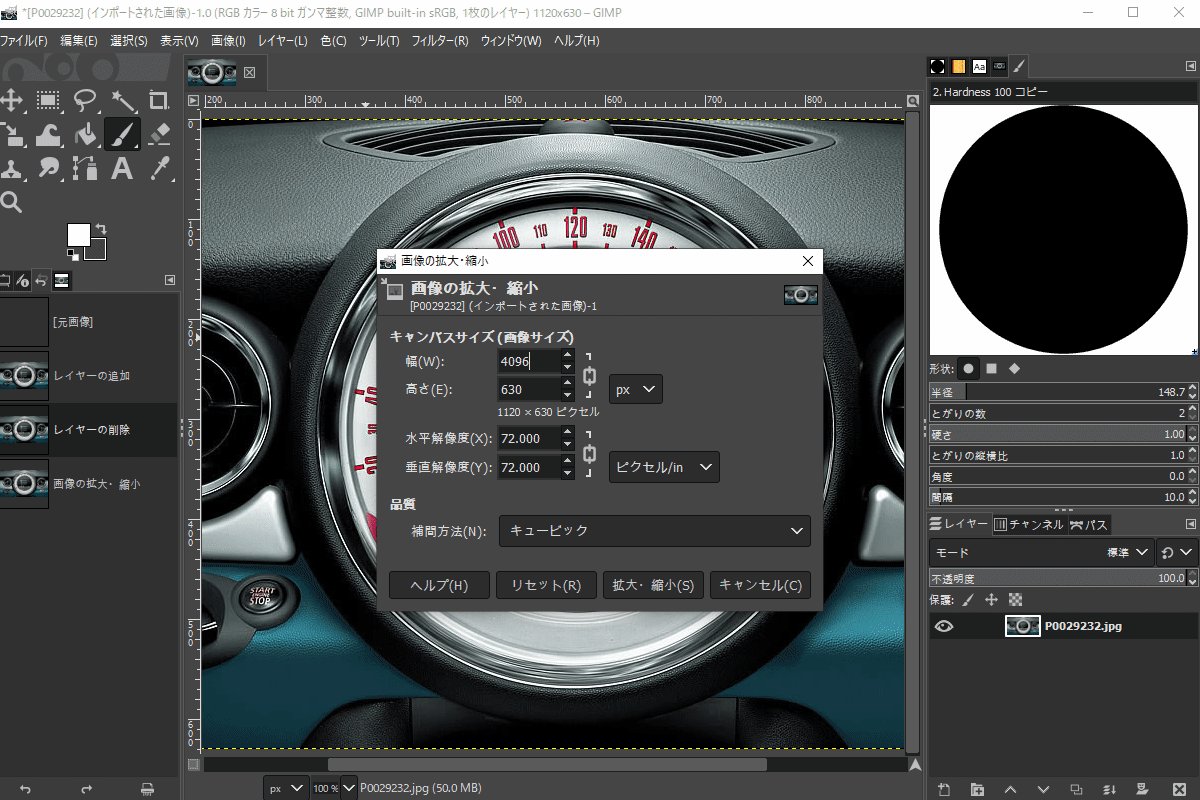
画像が粗いので、「画像→画像の拡大/縮小」で画像を大きくします。
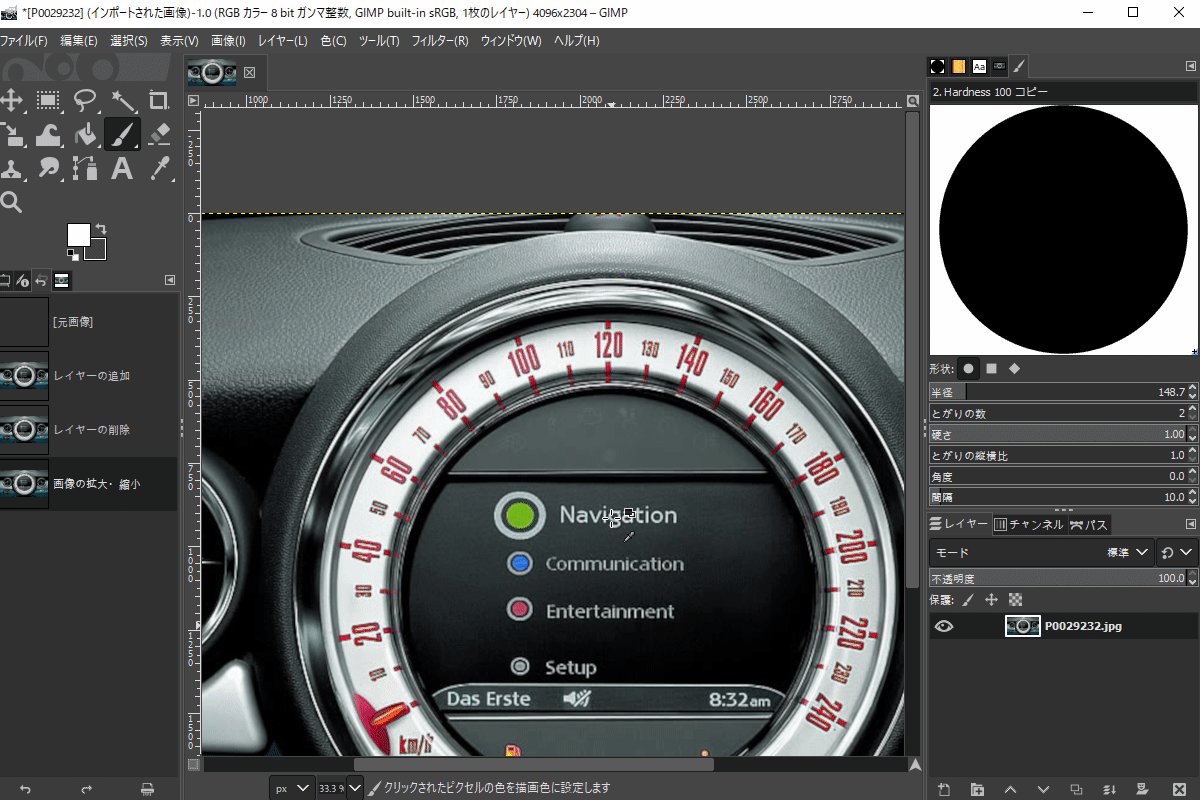
とりあえず幅を4096px(4k)に拡大しました。

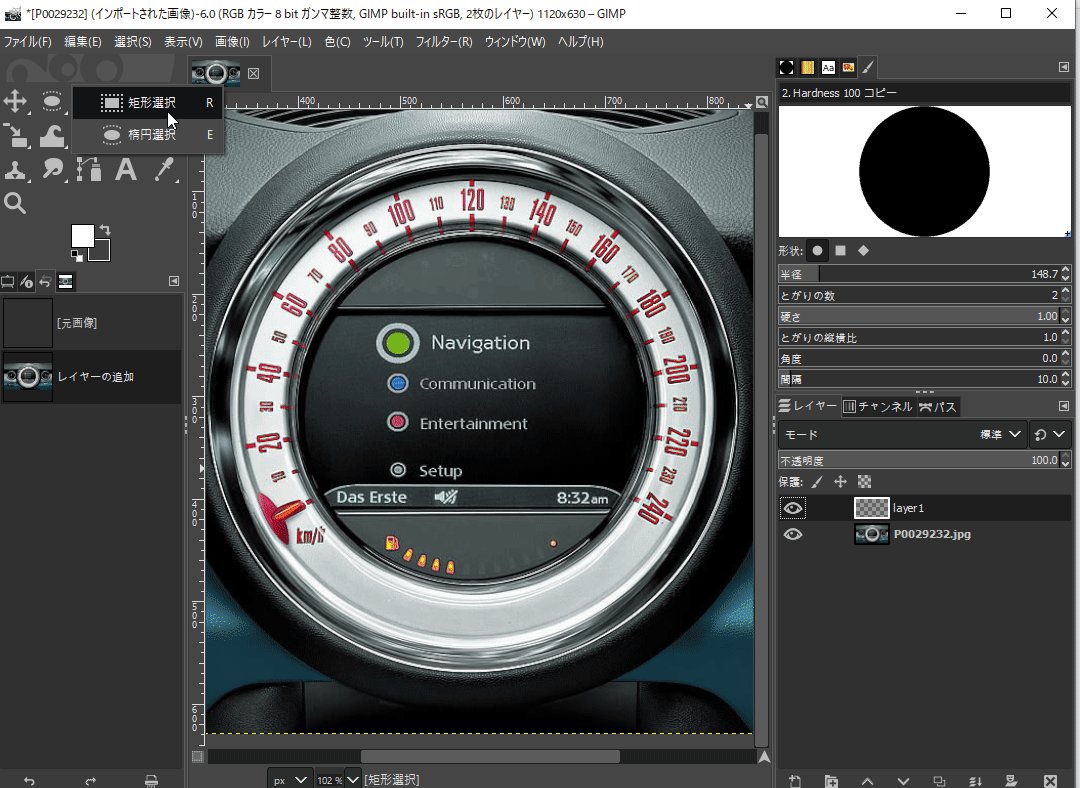
②レイヤを追加する
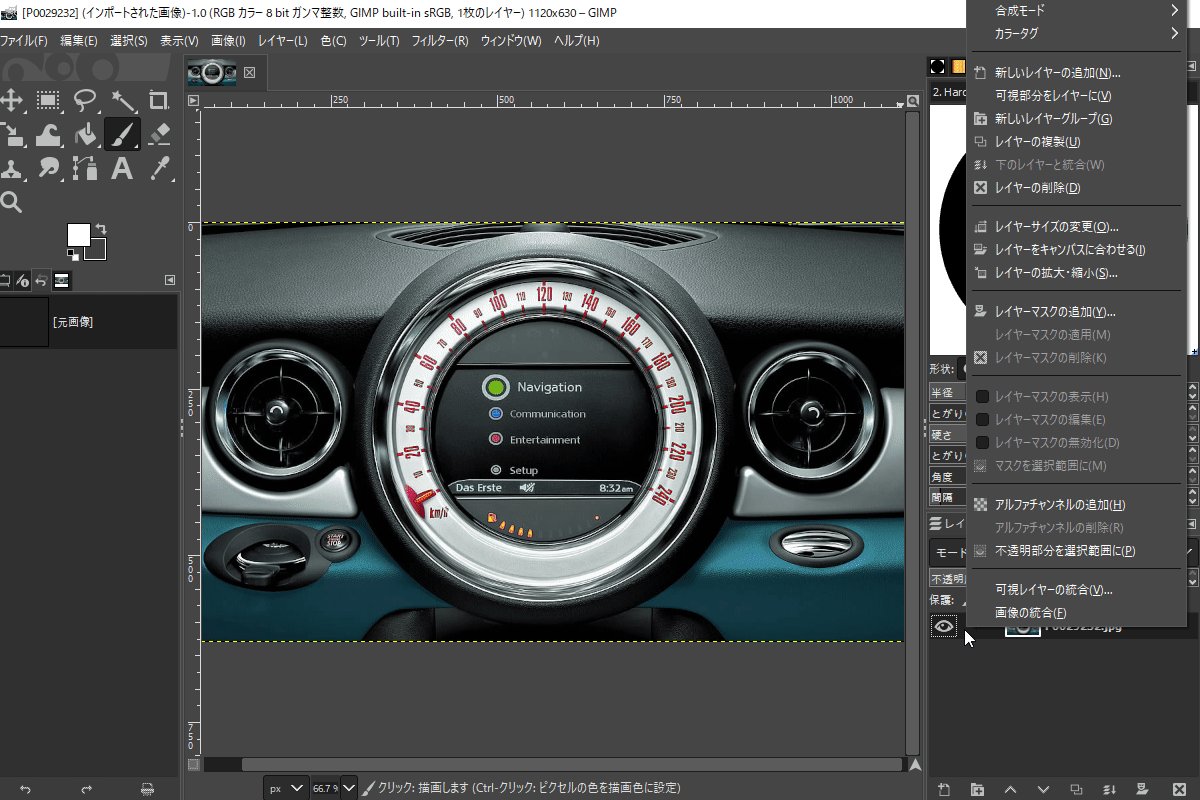
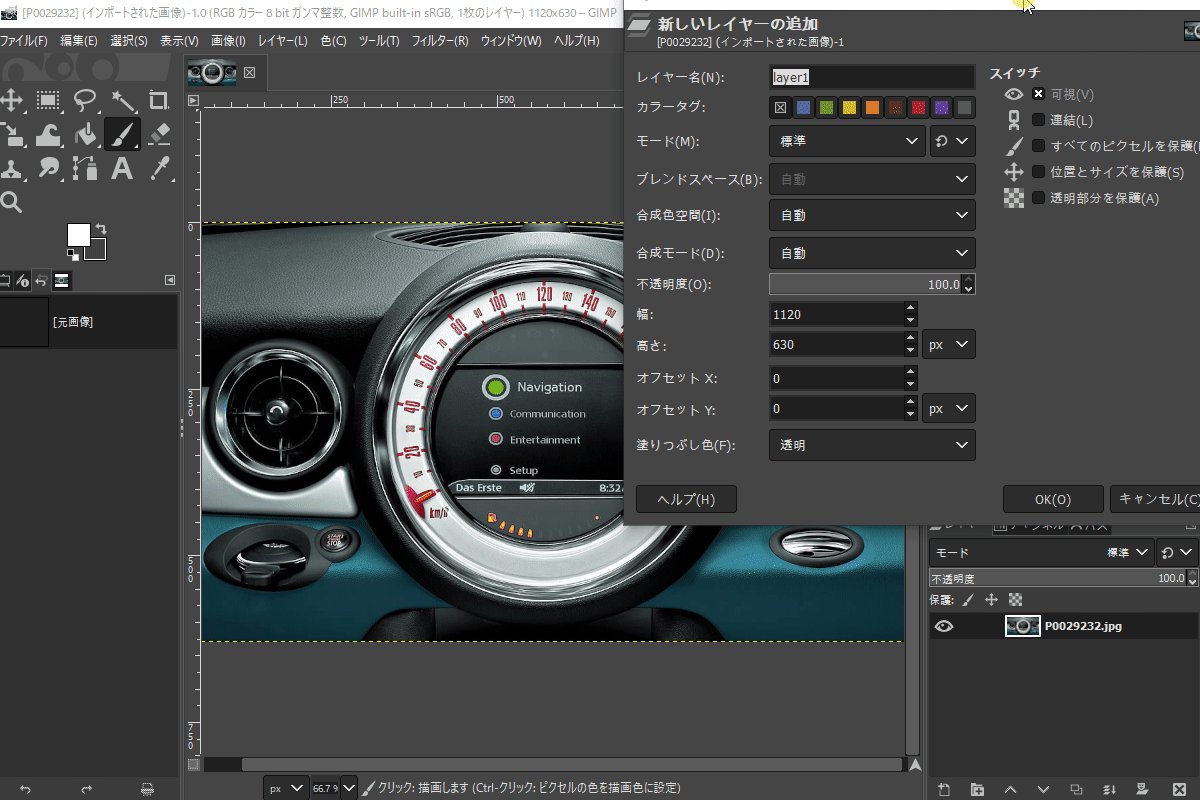
右下の「レイヤー」で右クリックし、「新しいレイヤーの追加」を選択しレイヤーを追加します。
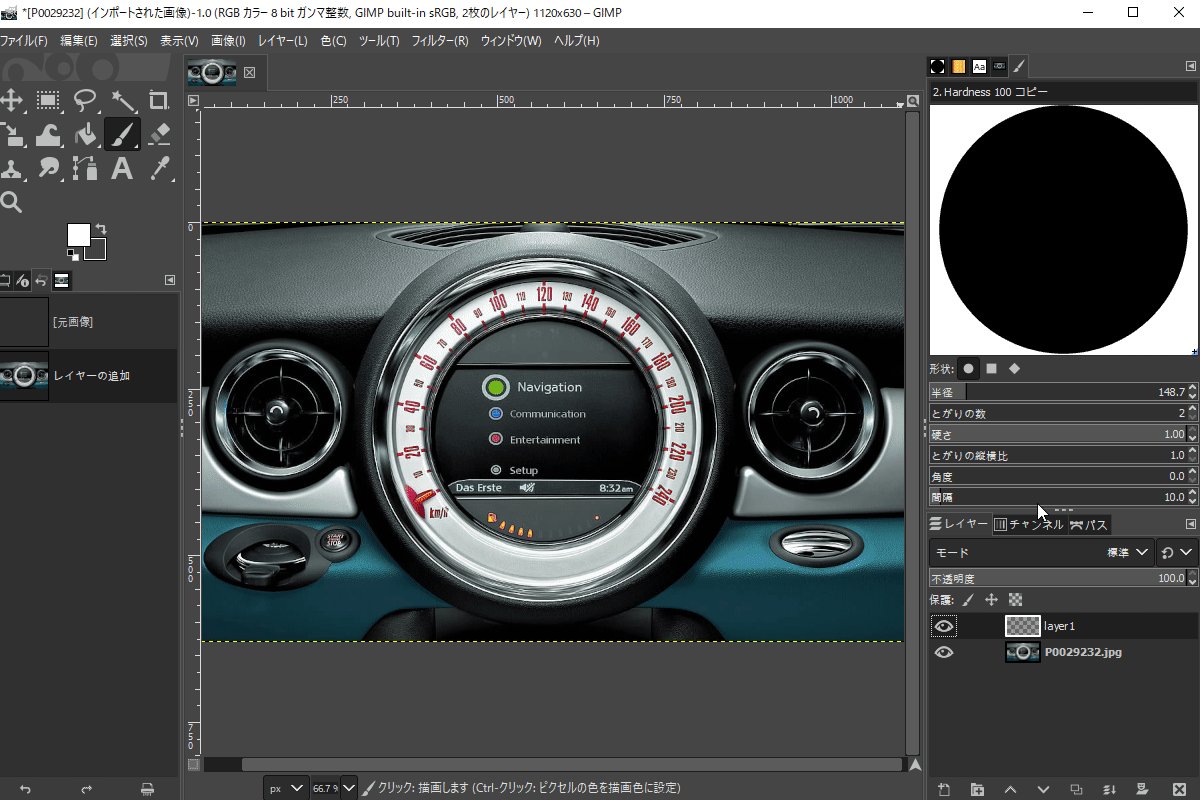
こちらの新しいレイヤーを編集してゆきます。

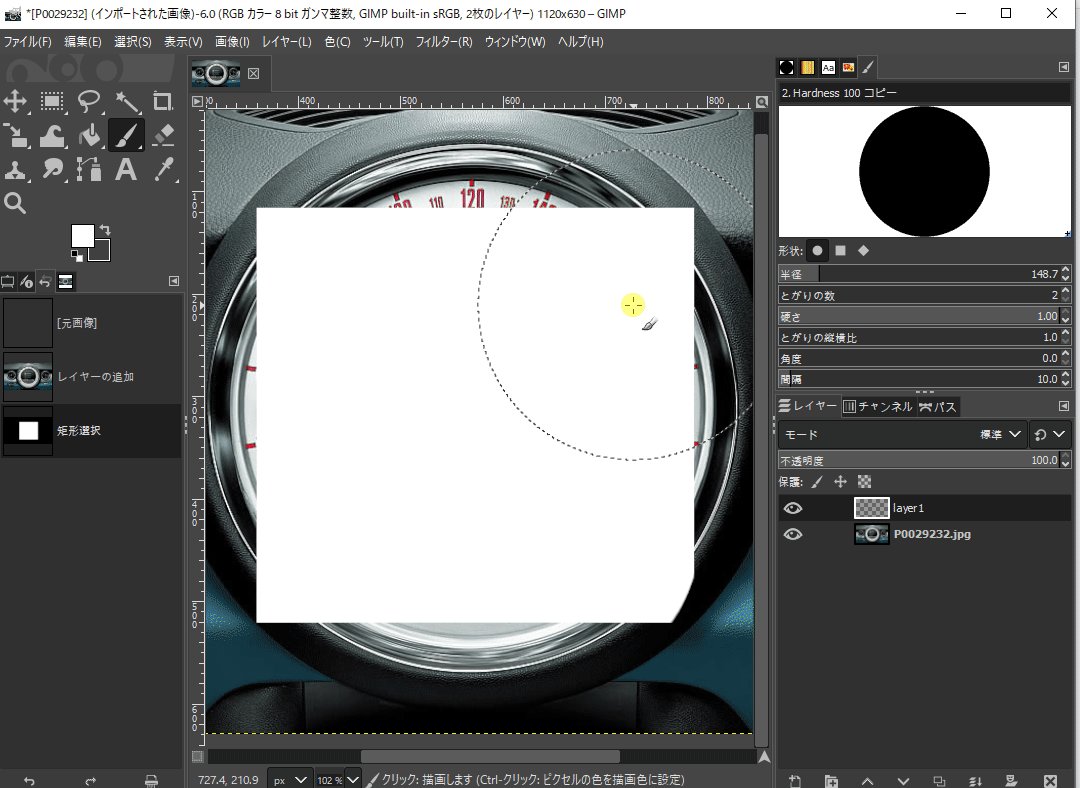
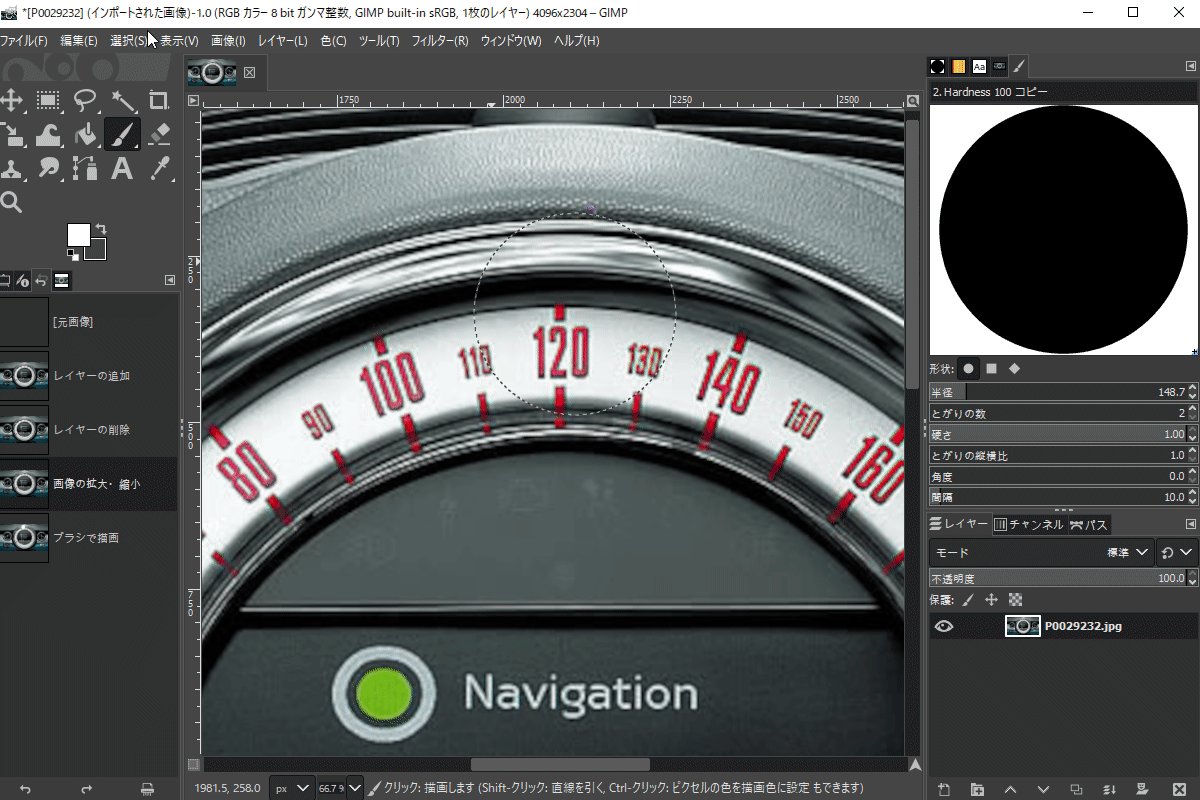
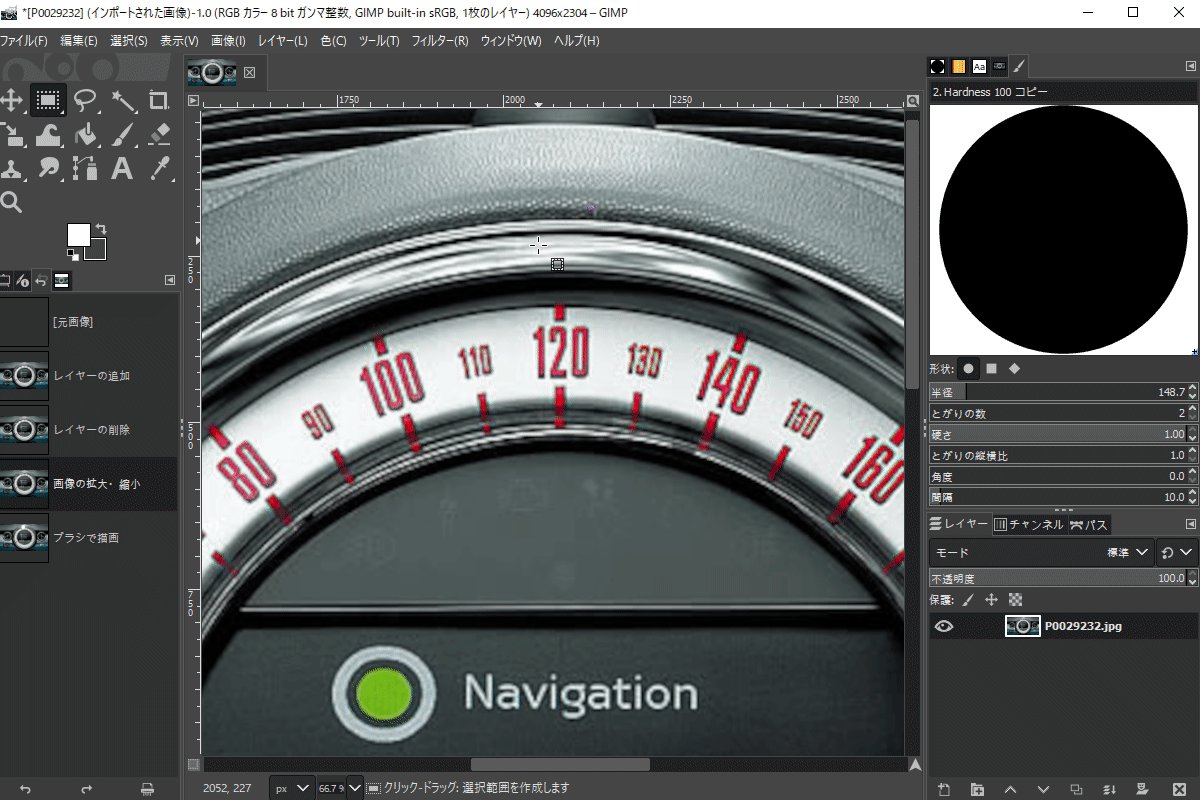
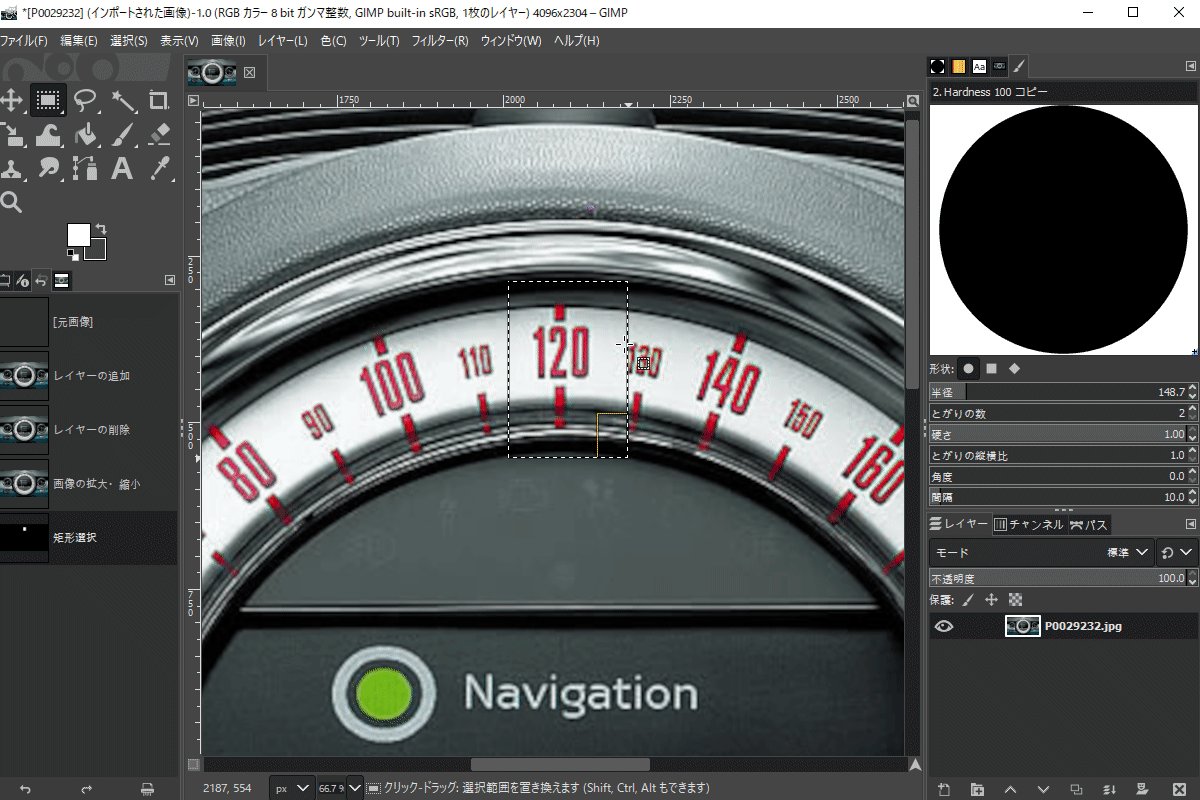
③矩形選択する
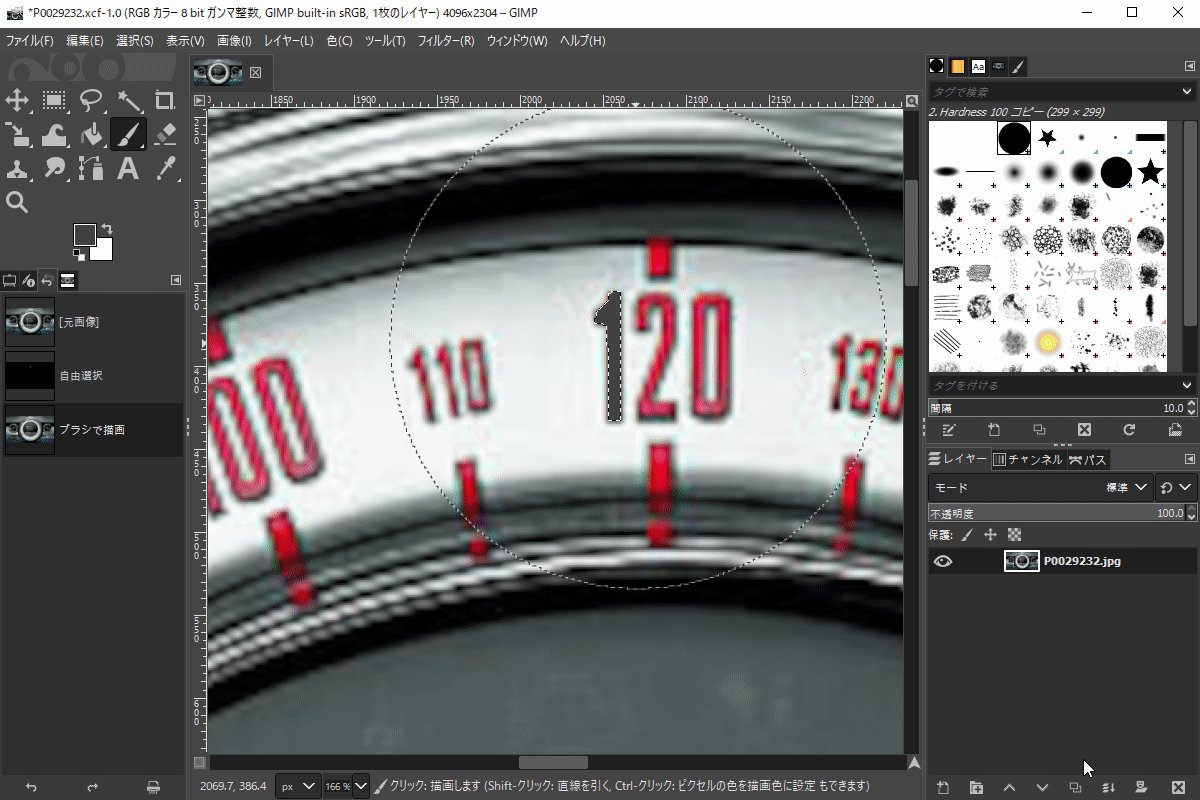
文字盤を光らせるために、数字をなぞって塗りつぶしたいと思います。
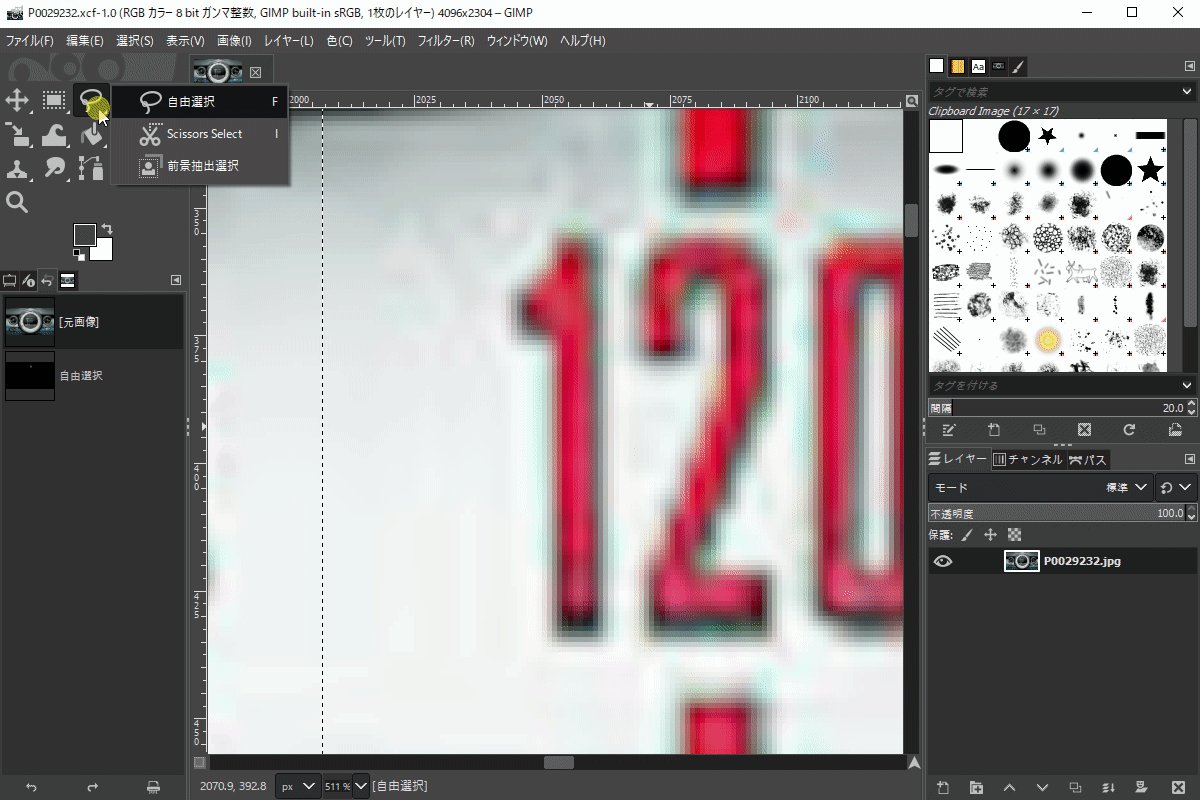
Ctrl+マウス中ボタンスクロールで拡大し、編集したい数字を囲むように矩形選択(左上のメニューから選択)します。

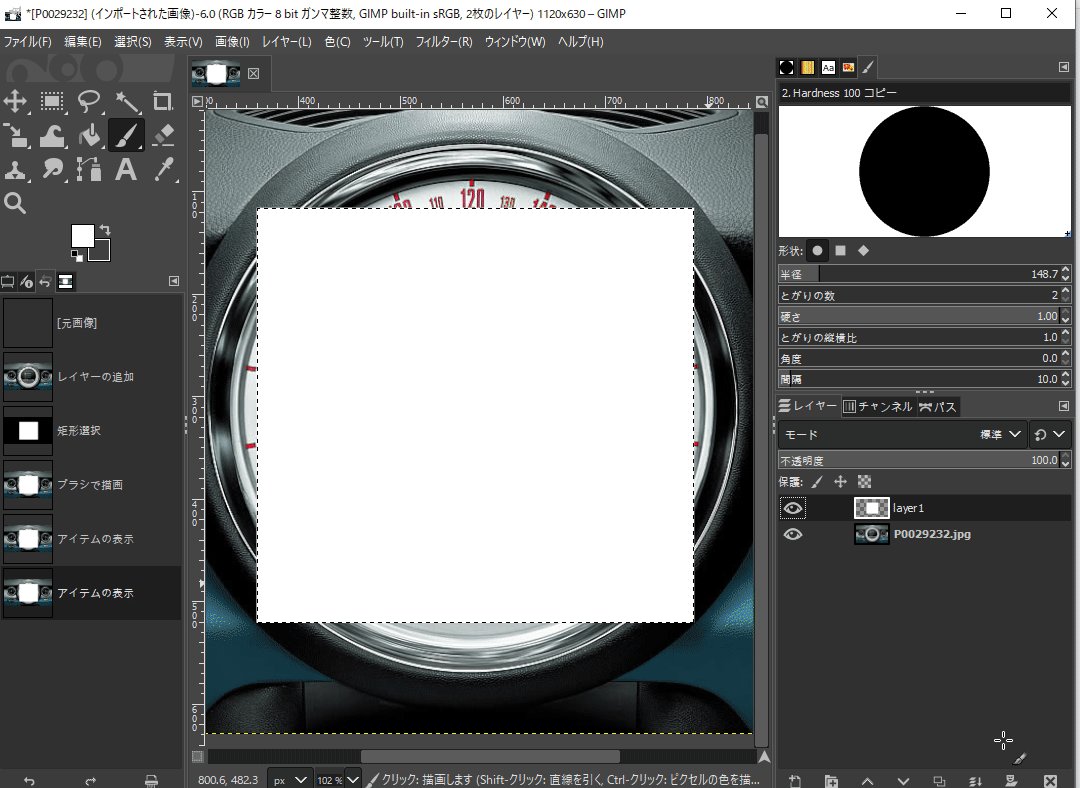
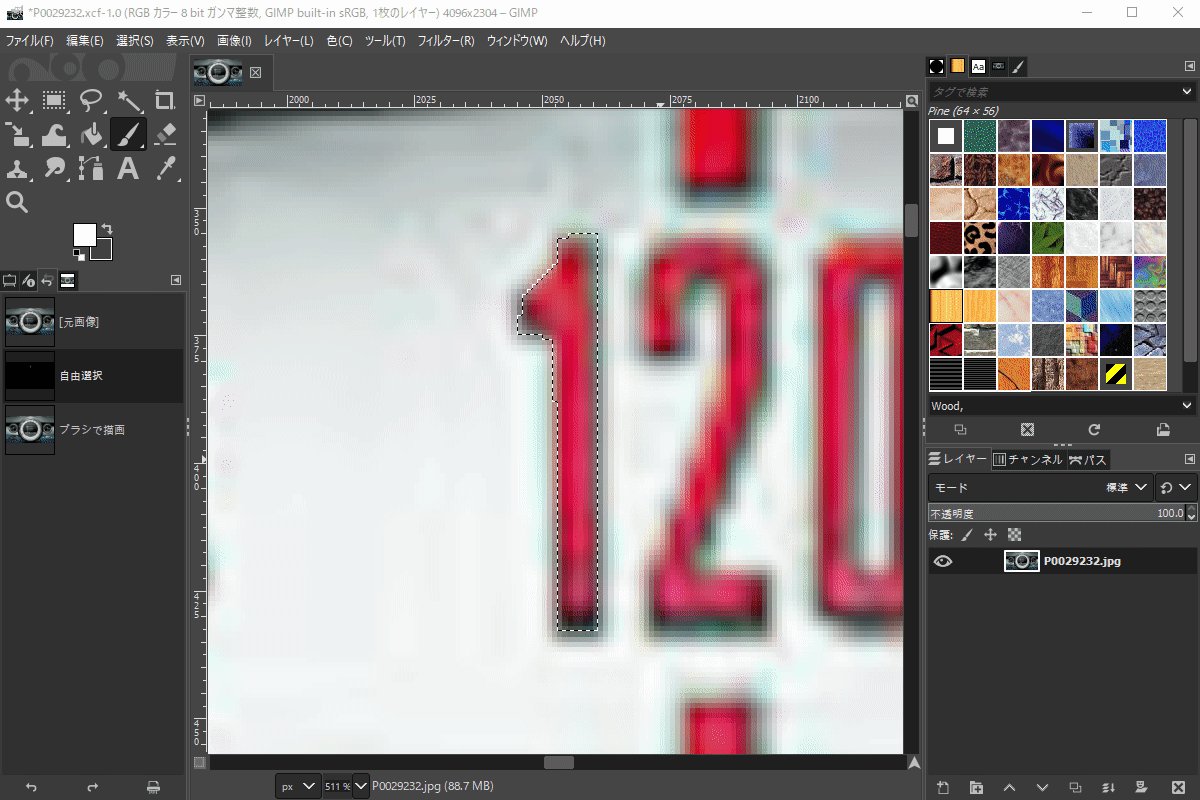
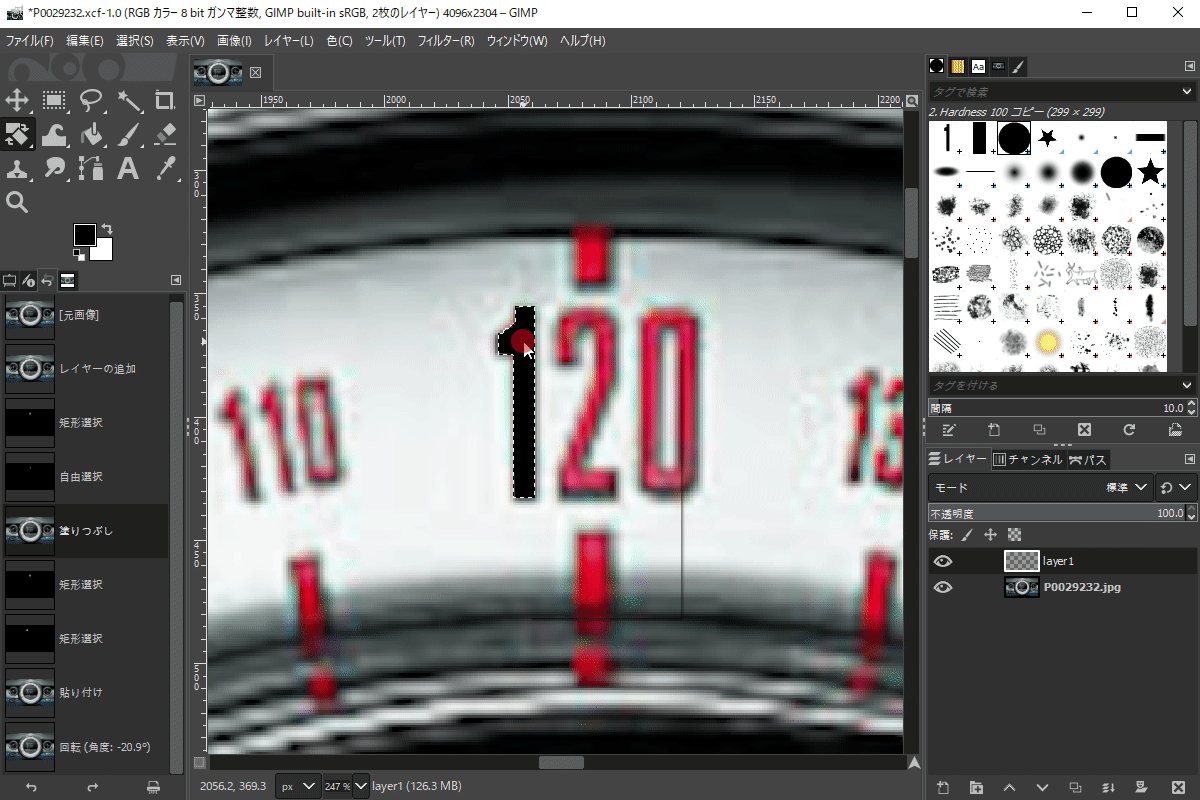
④塗りつぶす範囲を自由選択する
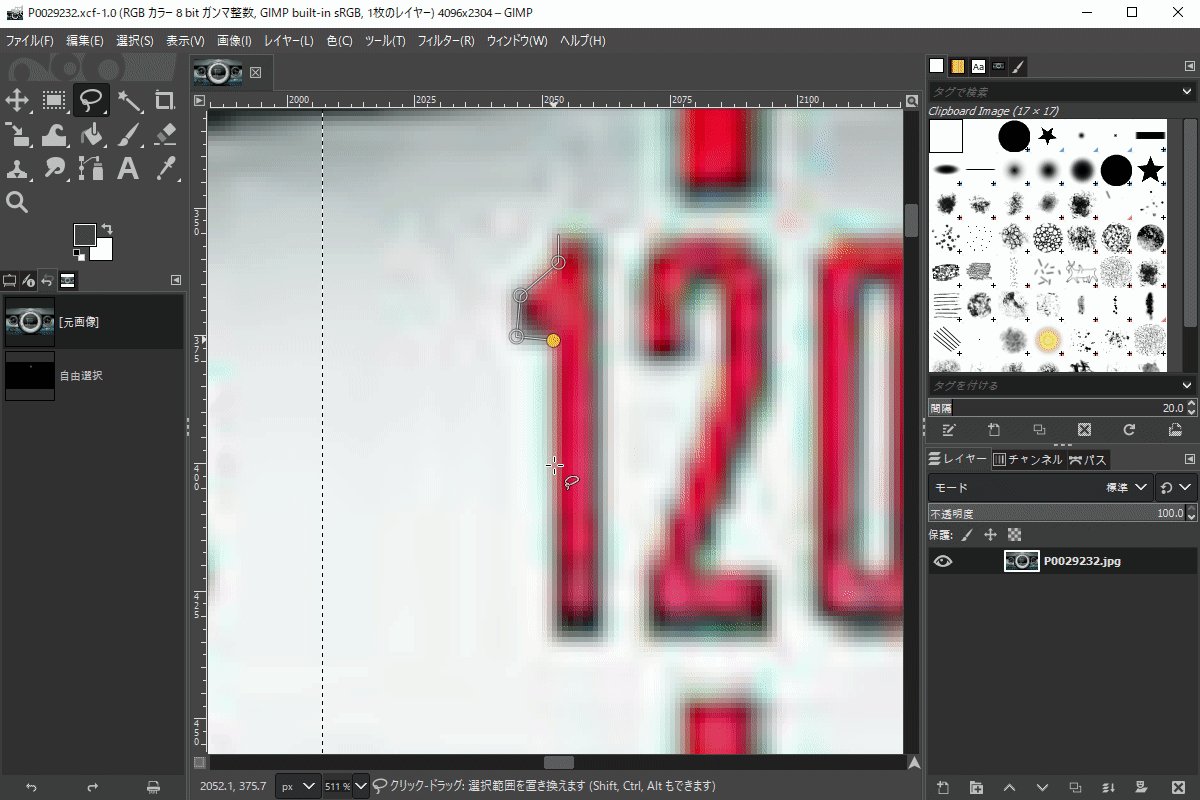
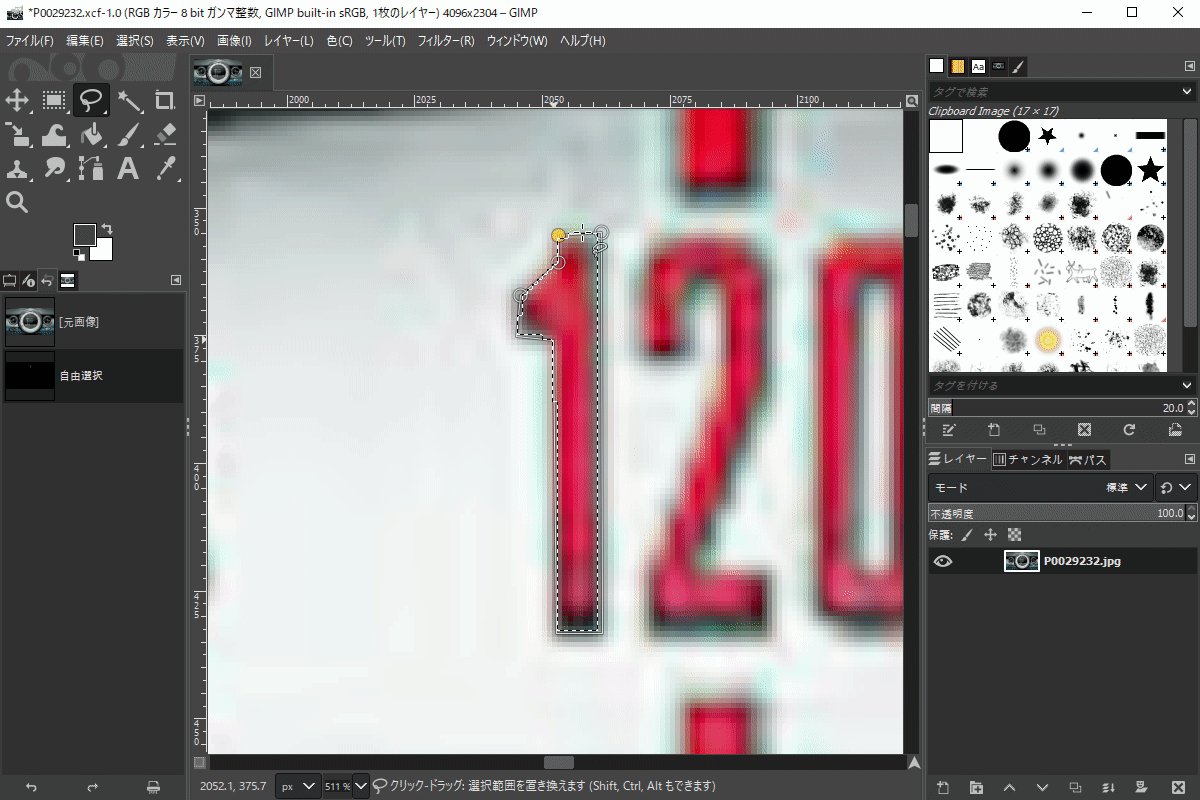
矩形選択された領域を拡大表示し、「自由選択ツール」で数字をなぞります。

⑤ブラシツールで塗りつぶす
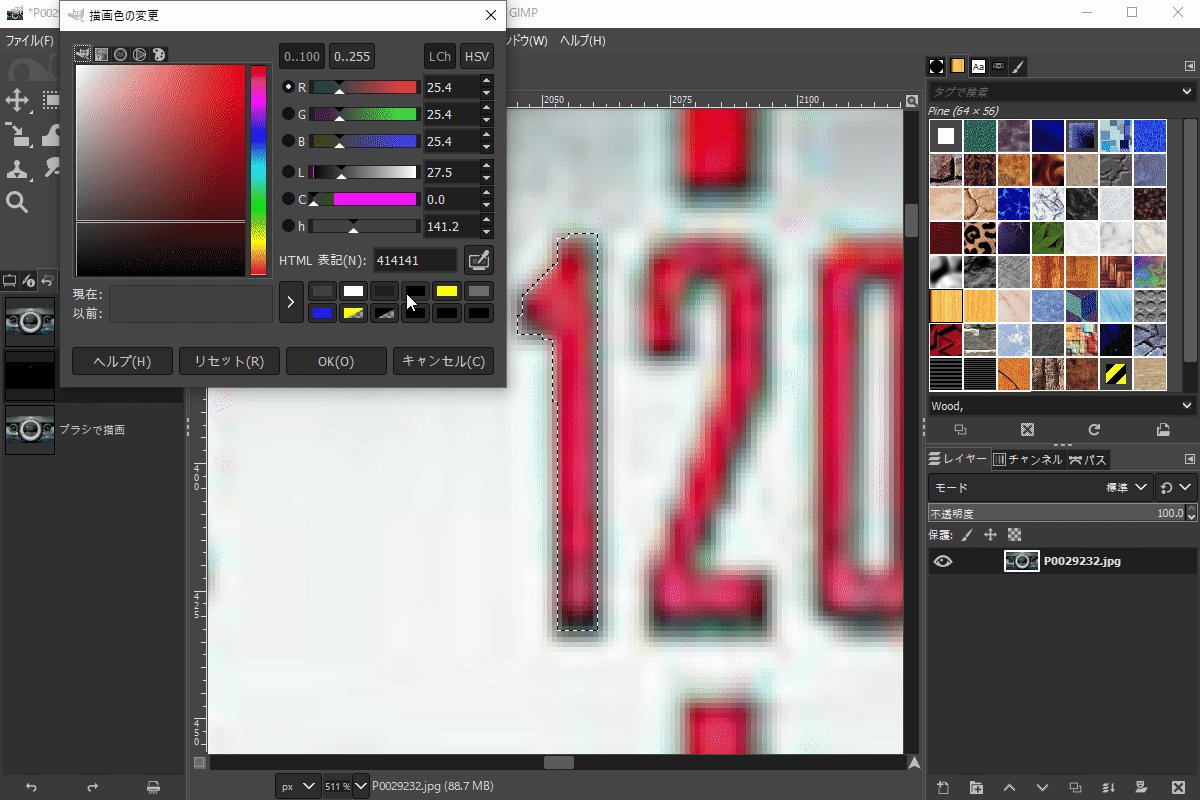
「ブラシツール」を選択します。
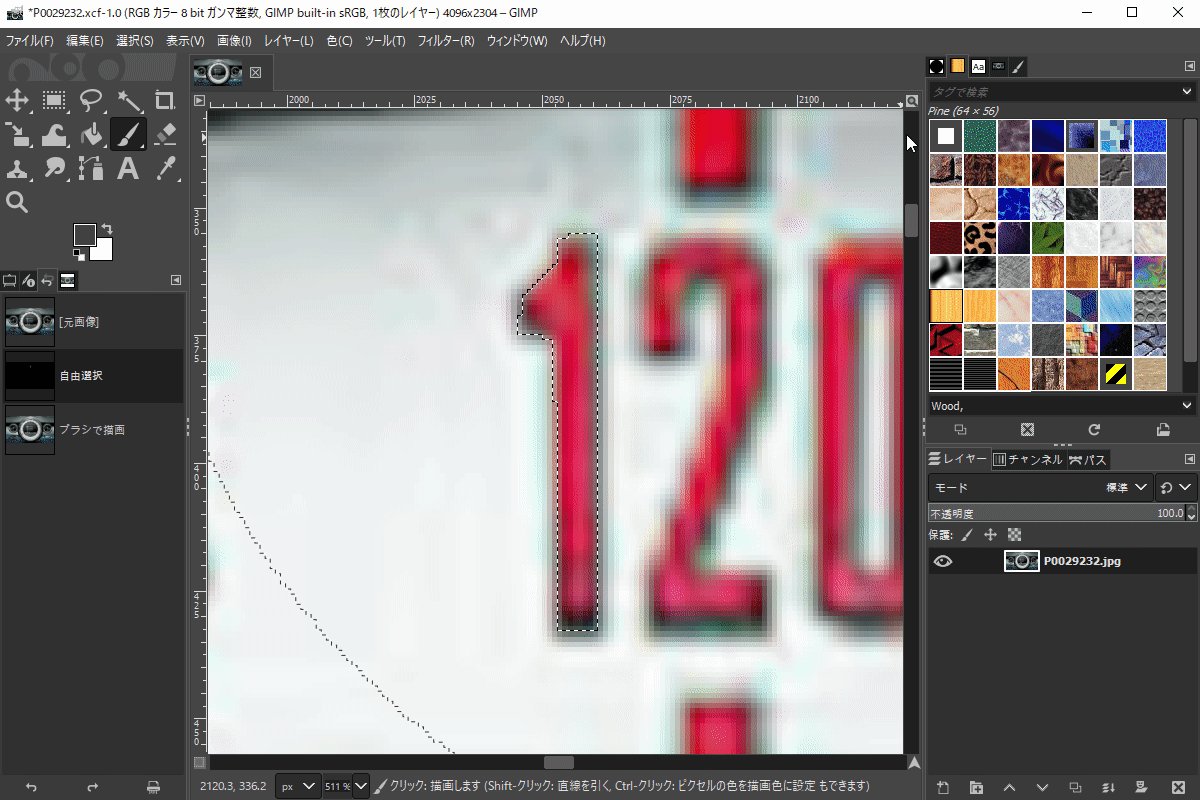
画面左上でブラシの色を選択し、画面右上の「ブラシを選択」で適当なブラシ形状を選択したあと、自由選択した範囲をなぞって数字を黒く塗りつぶします。

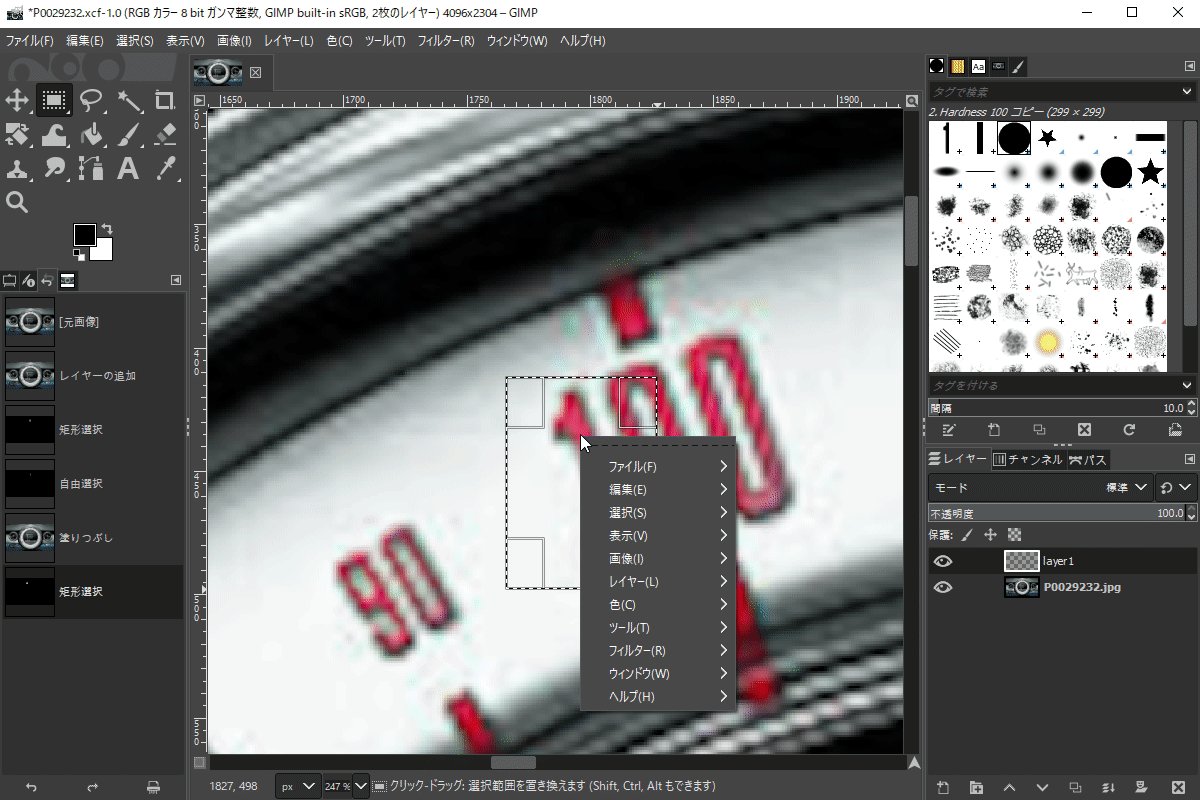
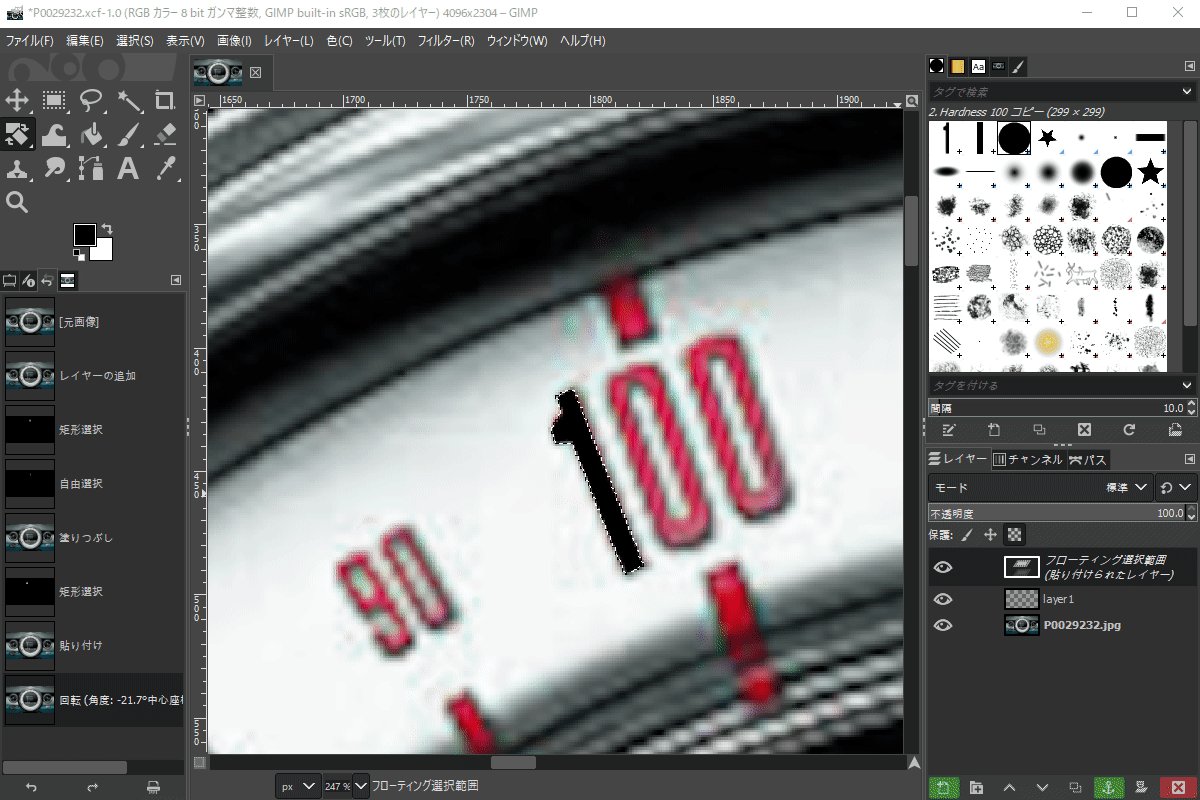
⑥選択範囲を複製
自由選択された状態で数字を右クリックで複製し、移動したい部分を矩形選択します。
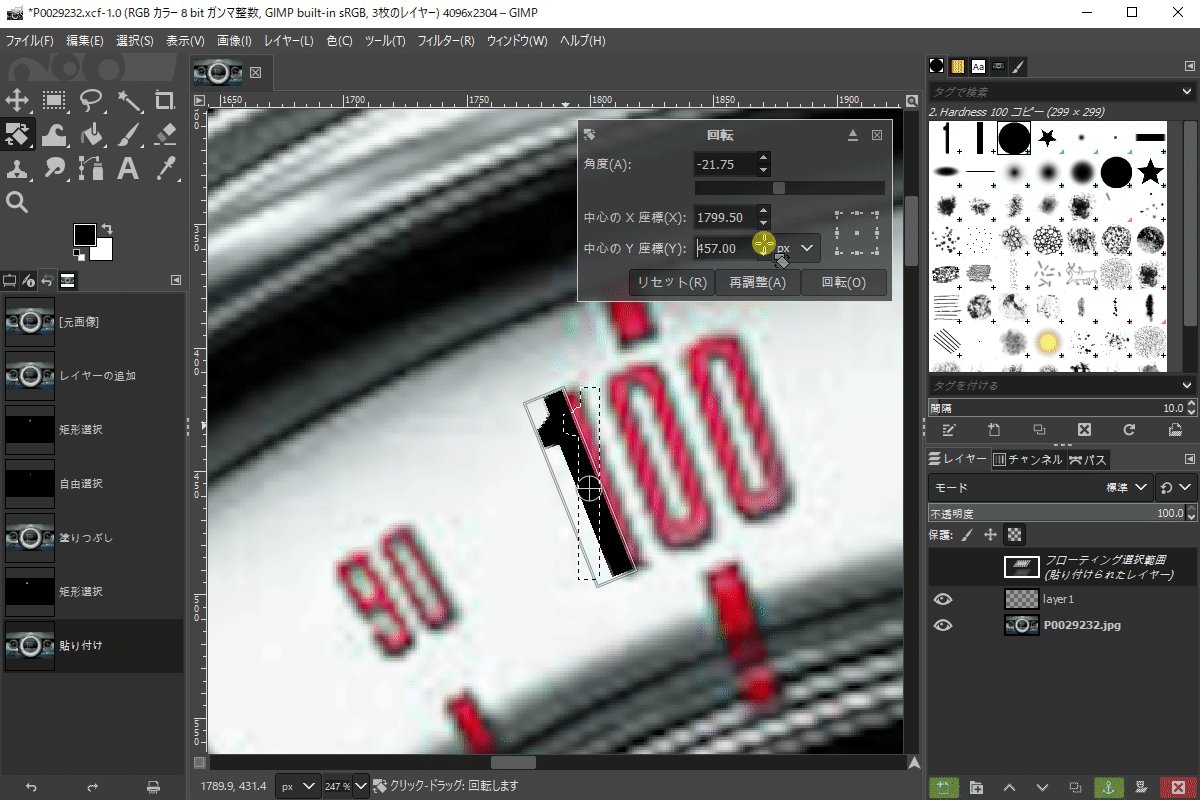
右クリックし貼り付けしたあと、左上のメニューから「回転」を選択し左クリックドラッグで回転させます。
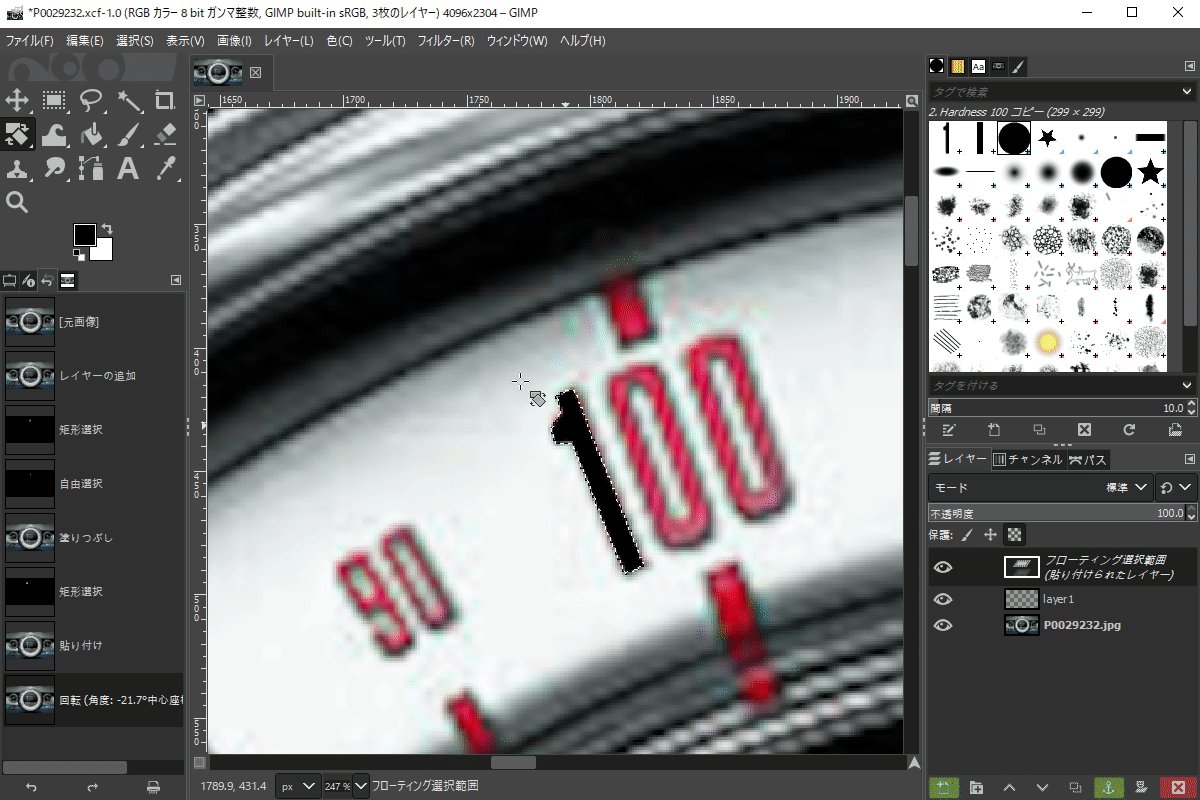
画面上に表示されるメニューで位置を調整しEnterキーを押すことで操作が完了します。

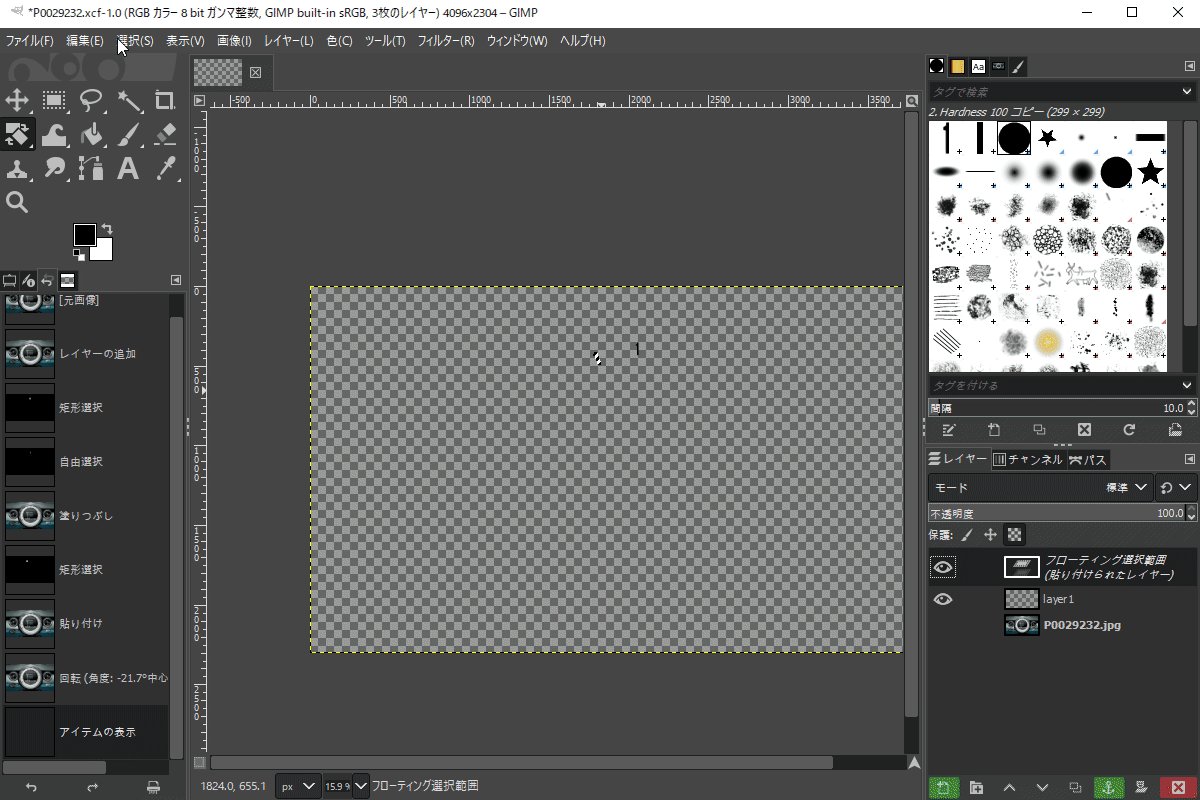
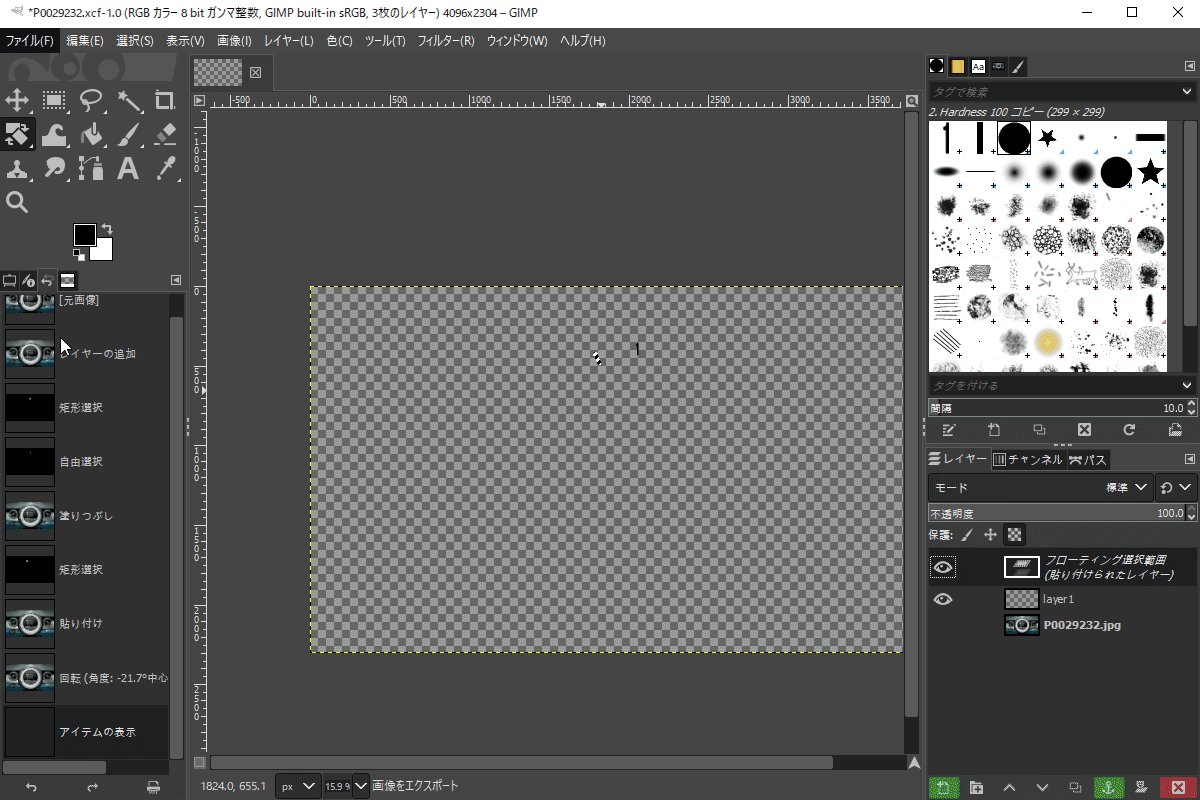
⑦画像をエクスポート
こちらのように、下絵のレイヤを非表示にした状態で「ファイル→画像をエクスポート」で画像を出力します。
保存形式はpng形式が良いと思います。

GIMPの基本的な操作方法の説明は以上です。
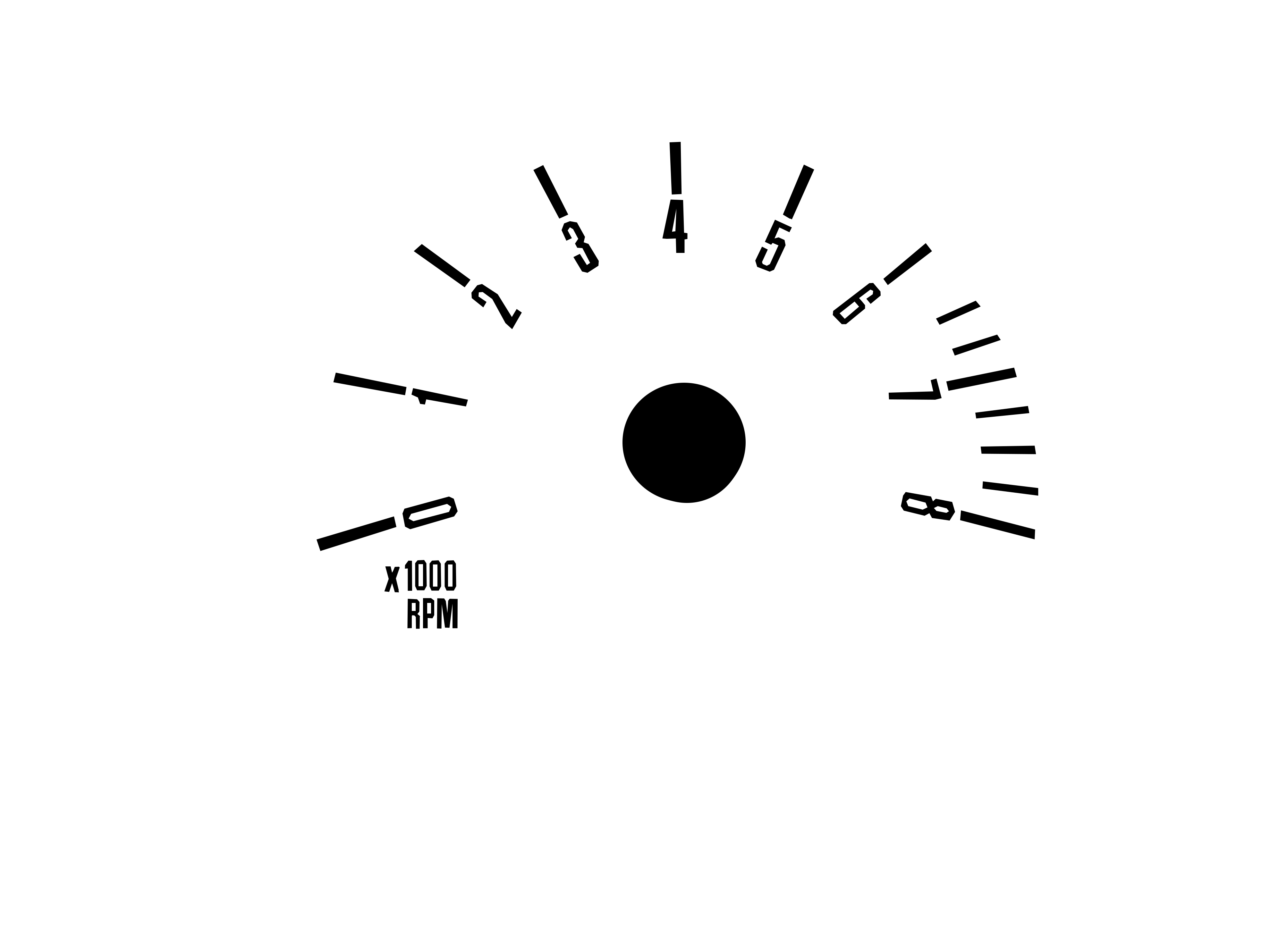
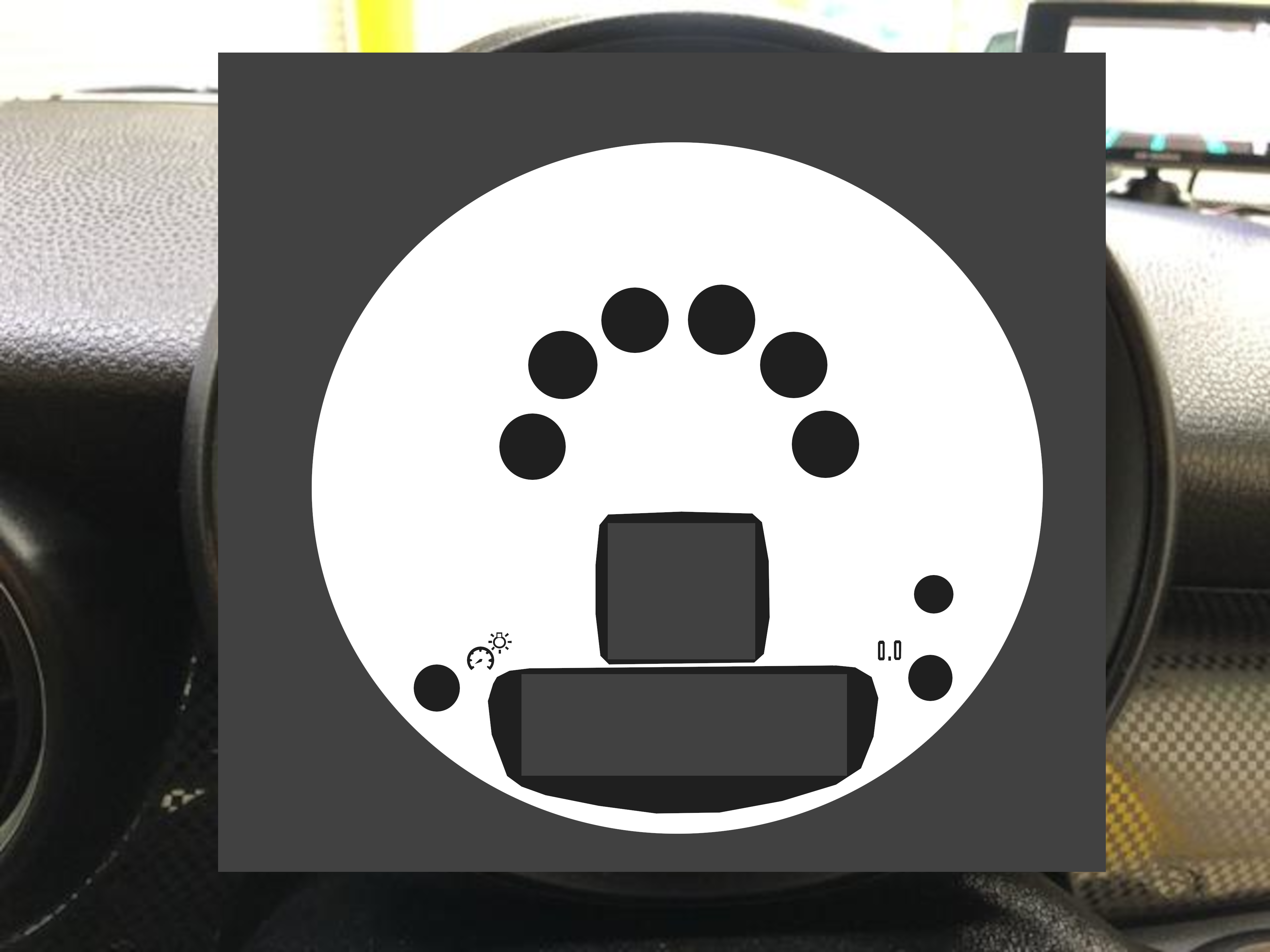
上の操作を繰り返すことで、最終的に、こちらのように文字盤の数字・背景(電源off)・背景(電源ON)の3種類のテクスチャを作りました。



広告
マテリアルノードの設定
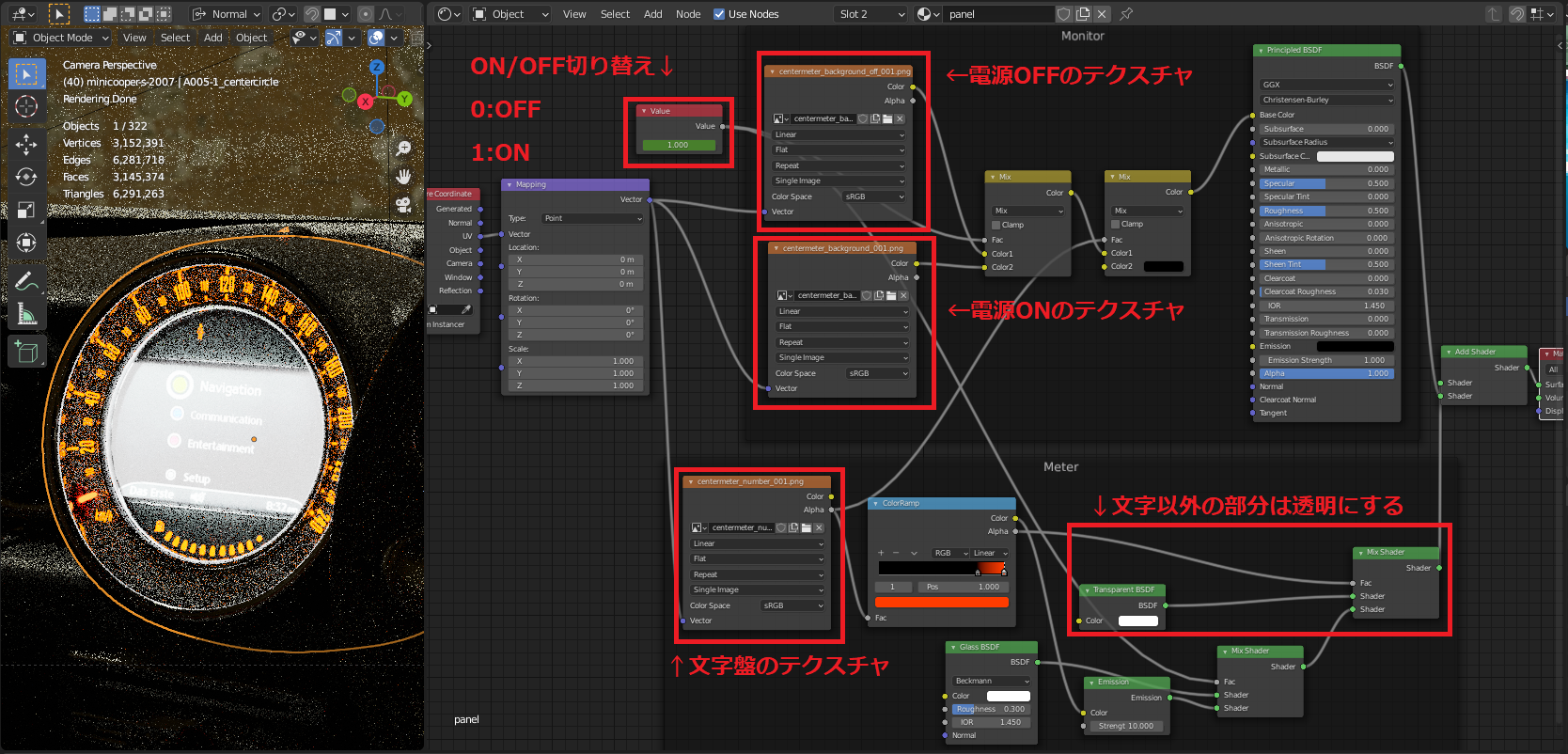
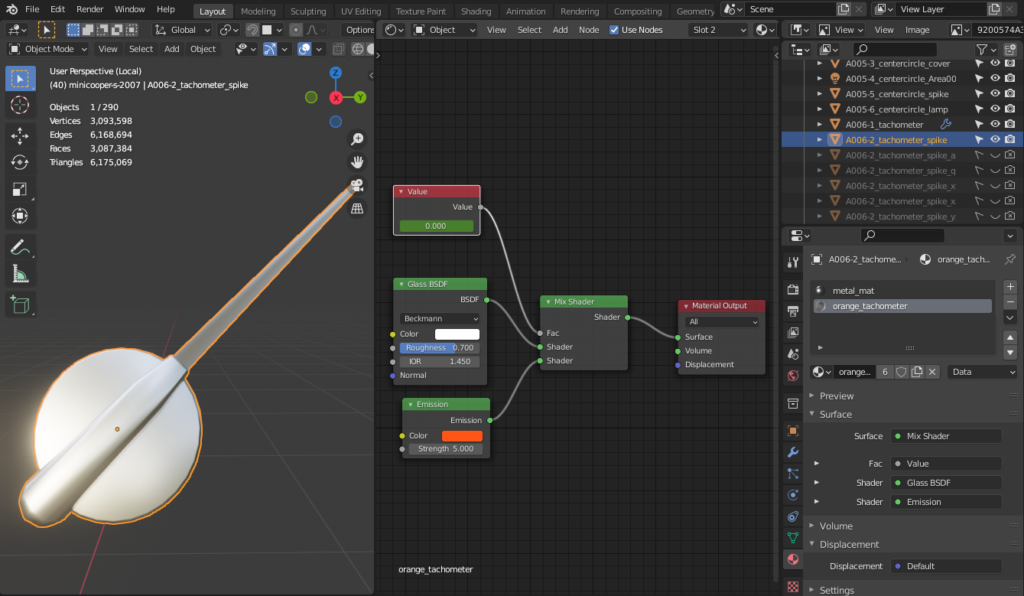
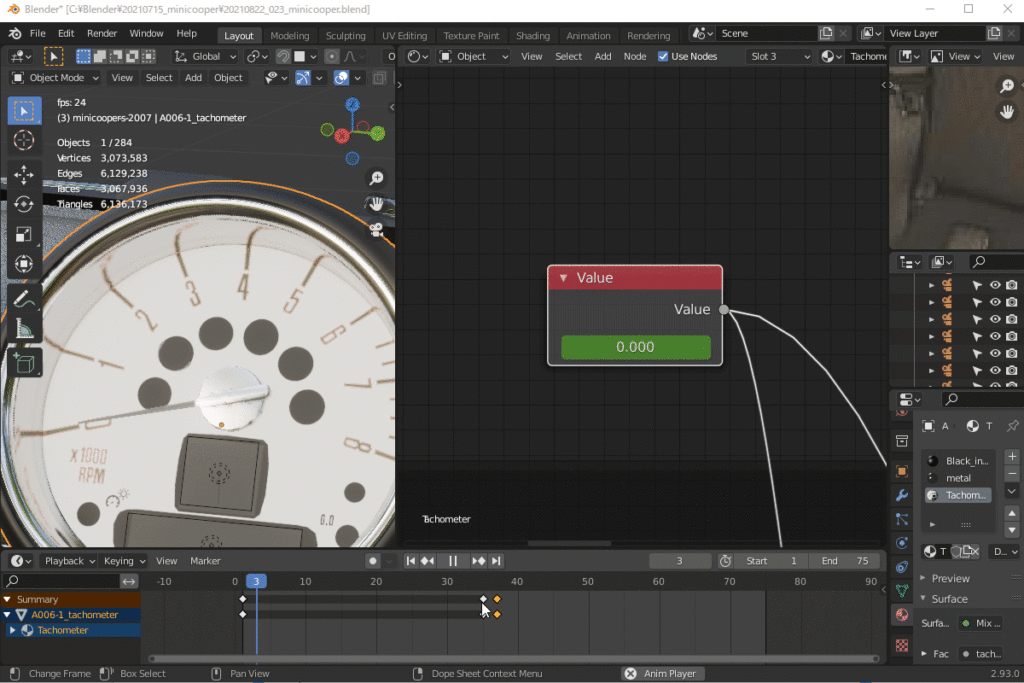
↑で作った3種類のテクスチャを使って、こちらのようにマテリアルノードを設定します。
ONとoffを切り替えるために数値をインプットするようにしています

マテリアルノードについては以前こちらの記事で説明していますのでご覧ください。
アニメーションの作成方法
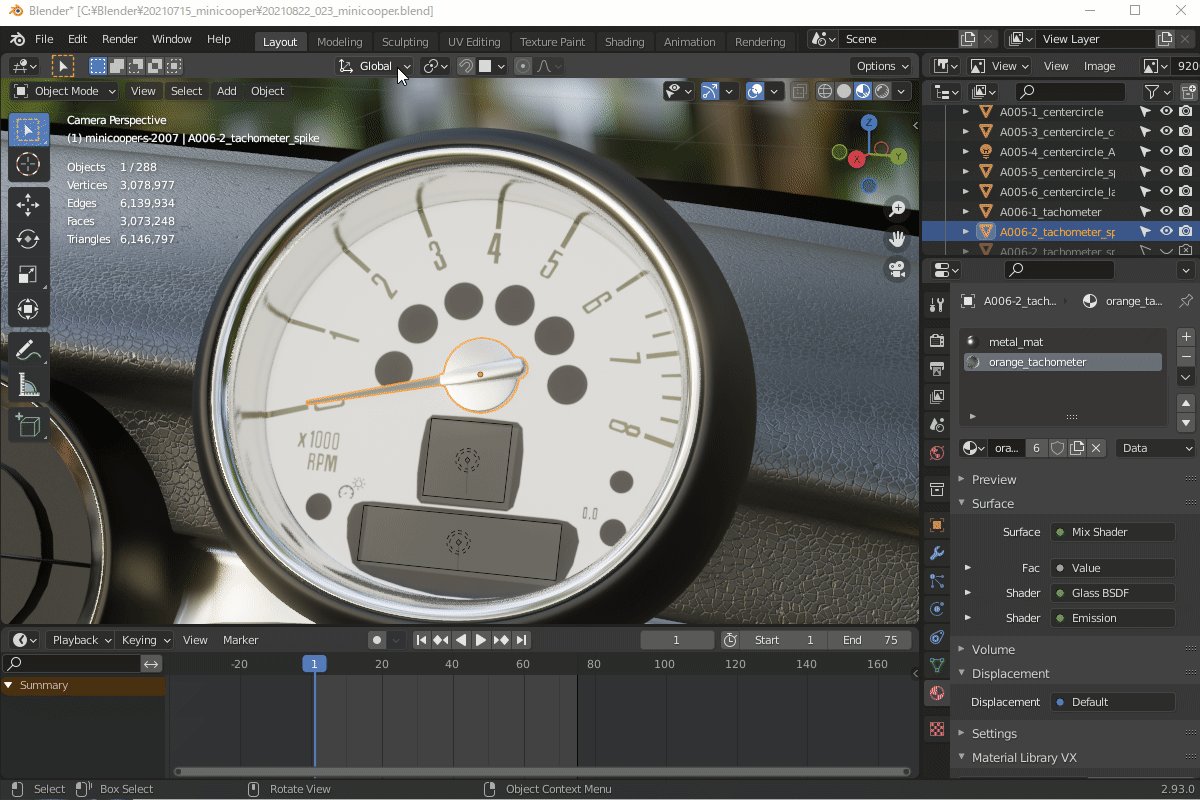
つぎに、文字盤を光らせながらメーターの針を回転させるアニメーションを作成します。
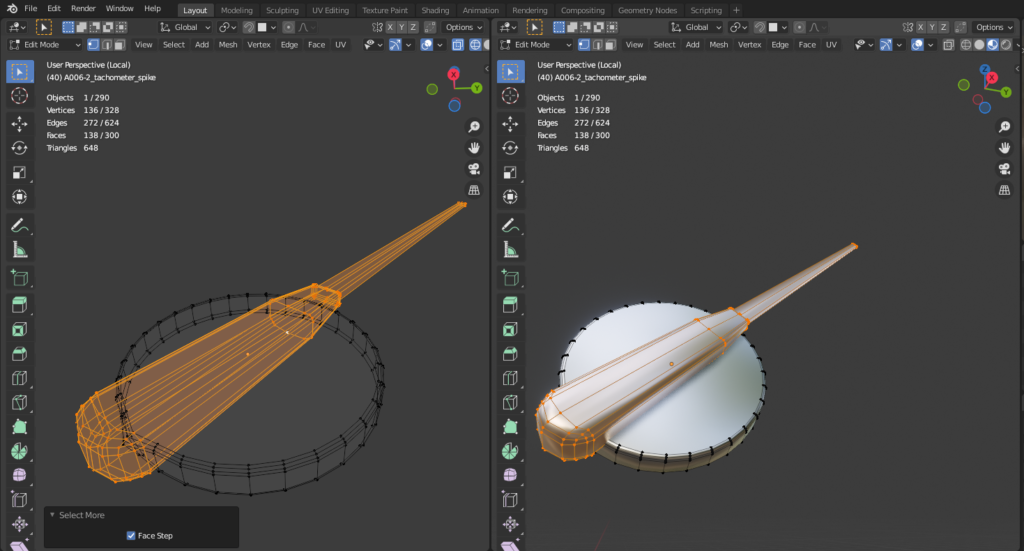
まず、こちらのような針をモデリングします。
土台部分を円柱で作成したあと、編集モードで立方体を追加して針本体を作成しました。

針のマテリアルはプリンシプルBSDFと放射シェーダーを切り替えて電源ONで光るようにしました。

オイラーとクォータニオンについて
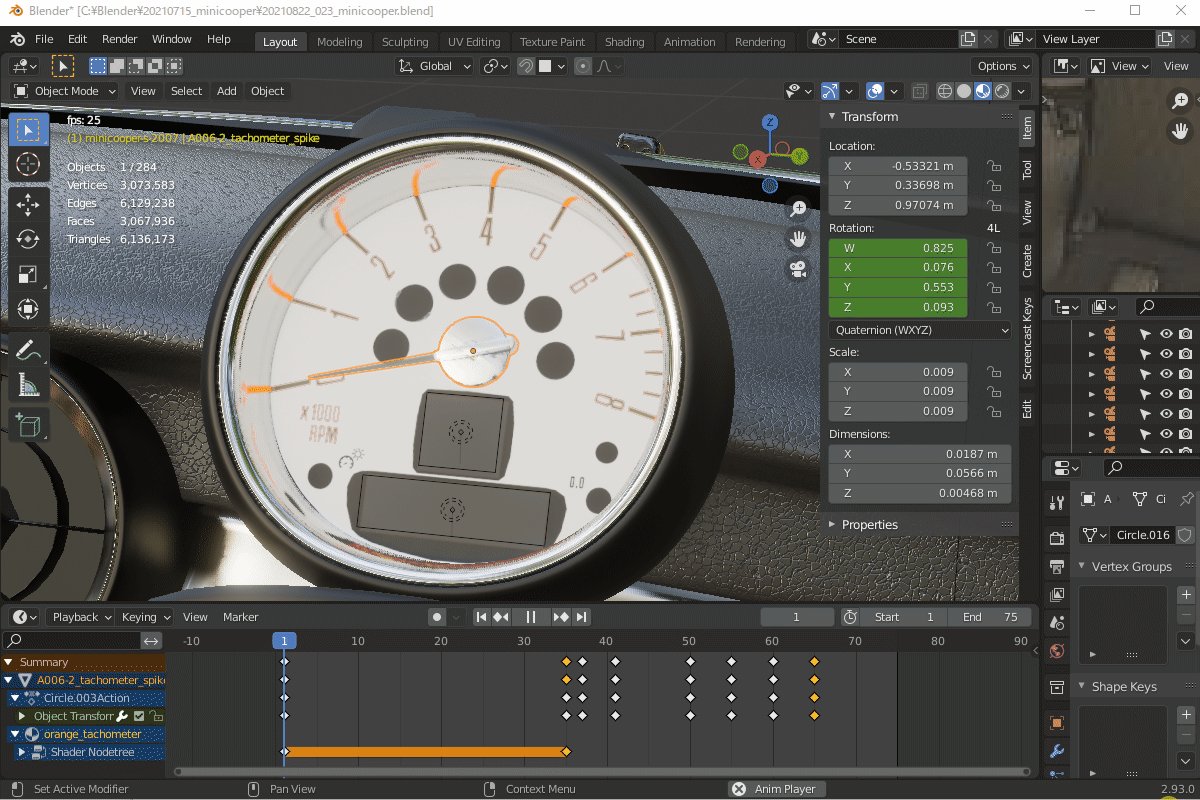
針を回転させるために、何ヵ所かキーフレームを設定します。
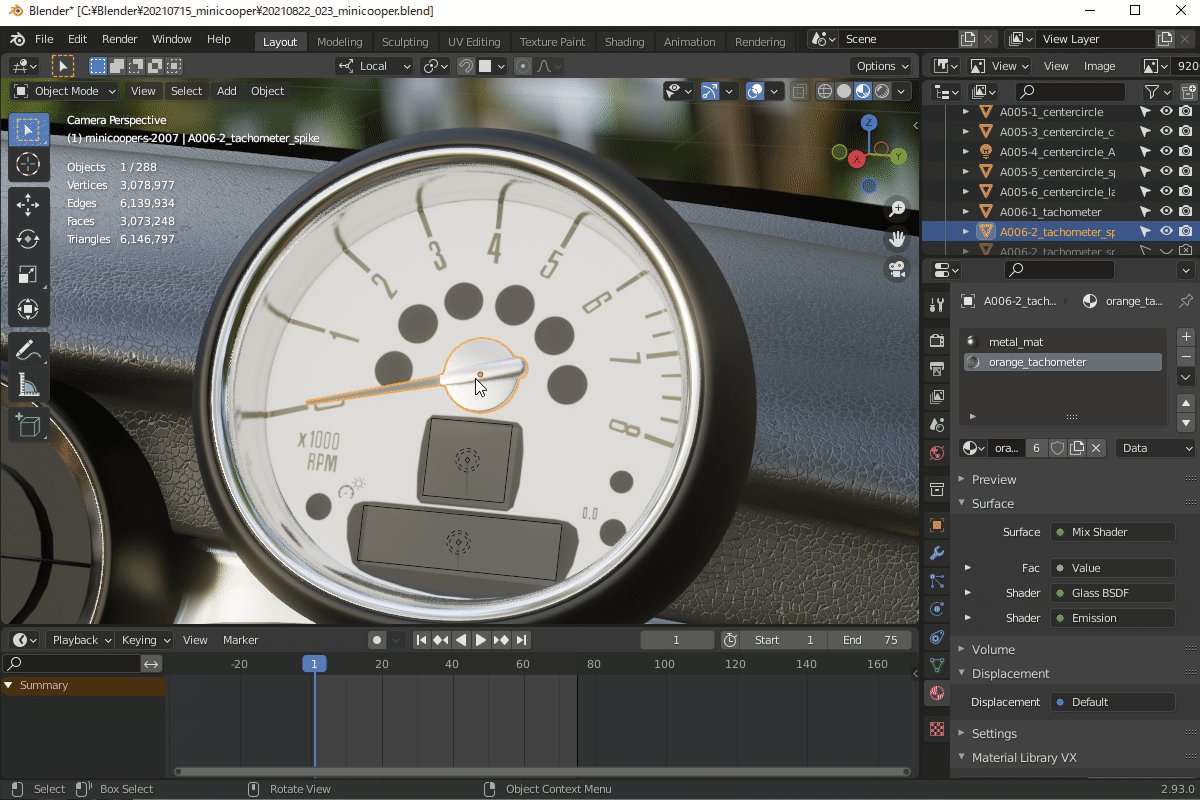
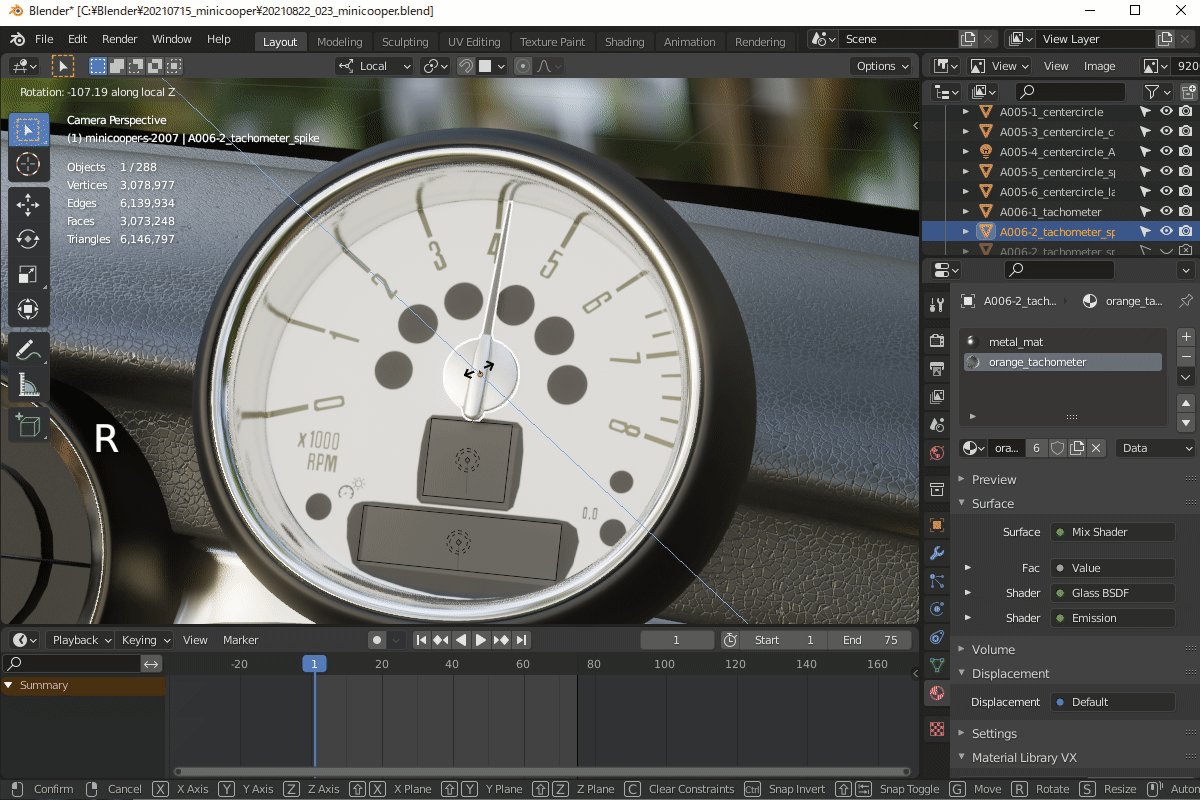
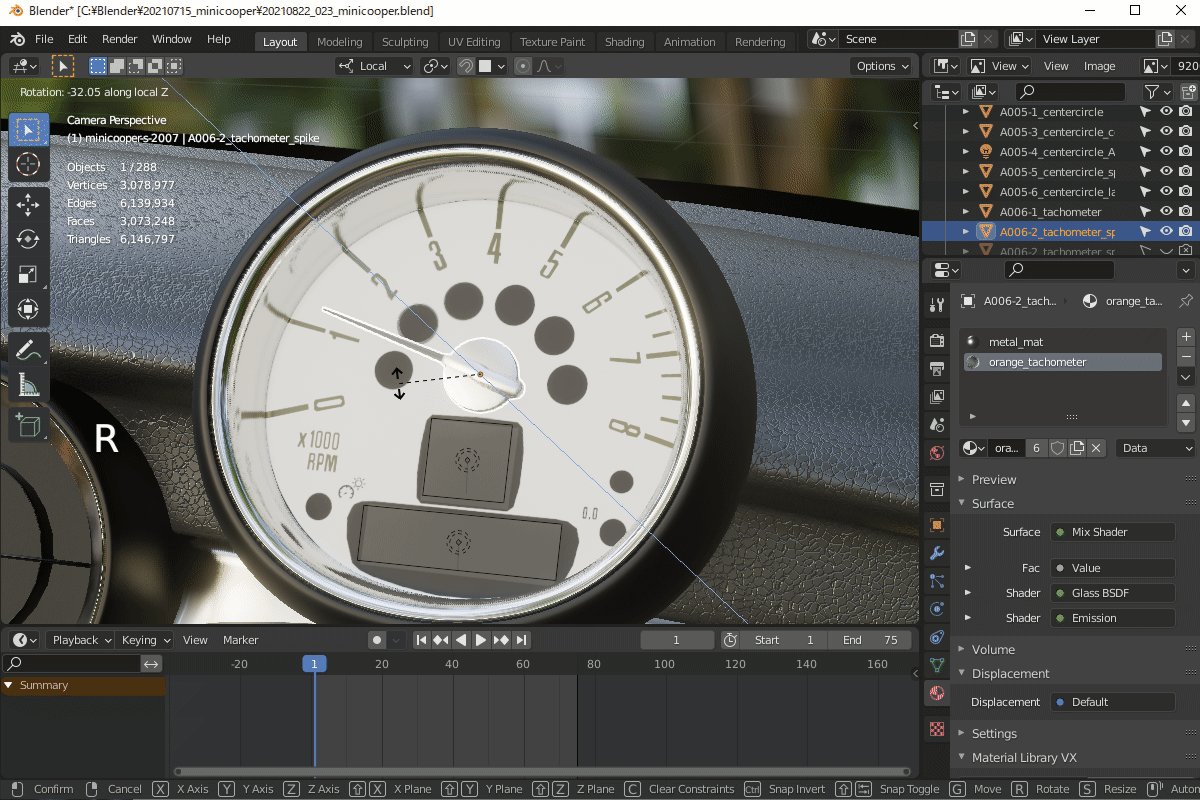
まず、回転させる座標系をローカル座標にセットします。そうすることで「R→Z」で針を回転させられます。

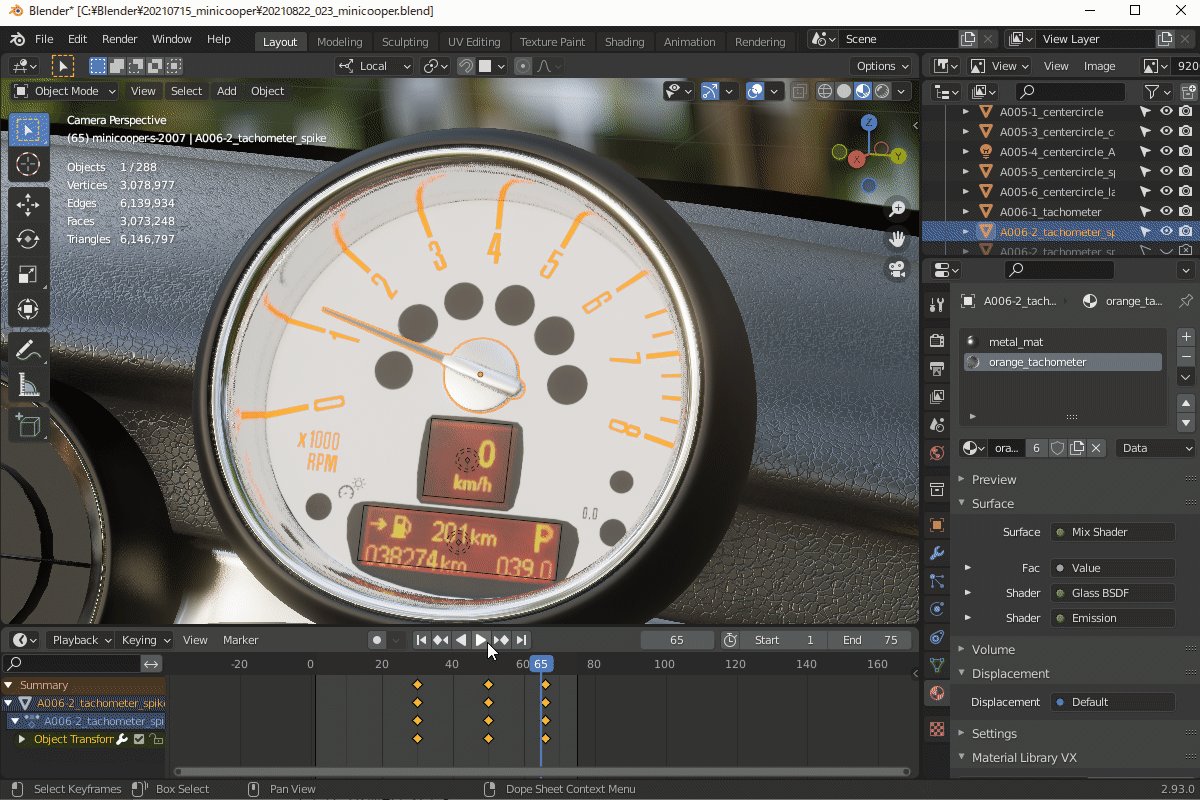
タイムラインでフレーム数を指定したあと、こちらのように「I」→「回転」でキーフレームを作成します。

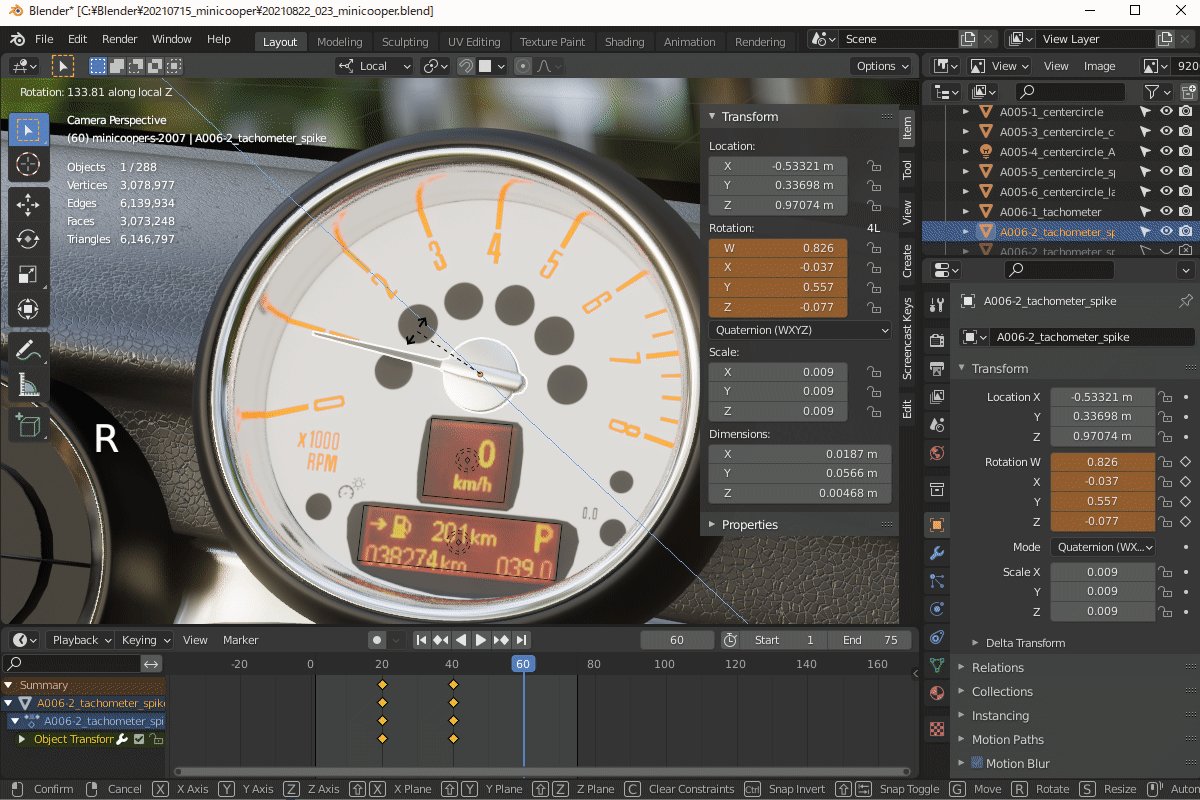
初期設定のままだと↑のように針が文字盤を突き抜ける動きをすることがありますが、これは「ジンバルロック」という現象です。
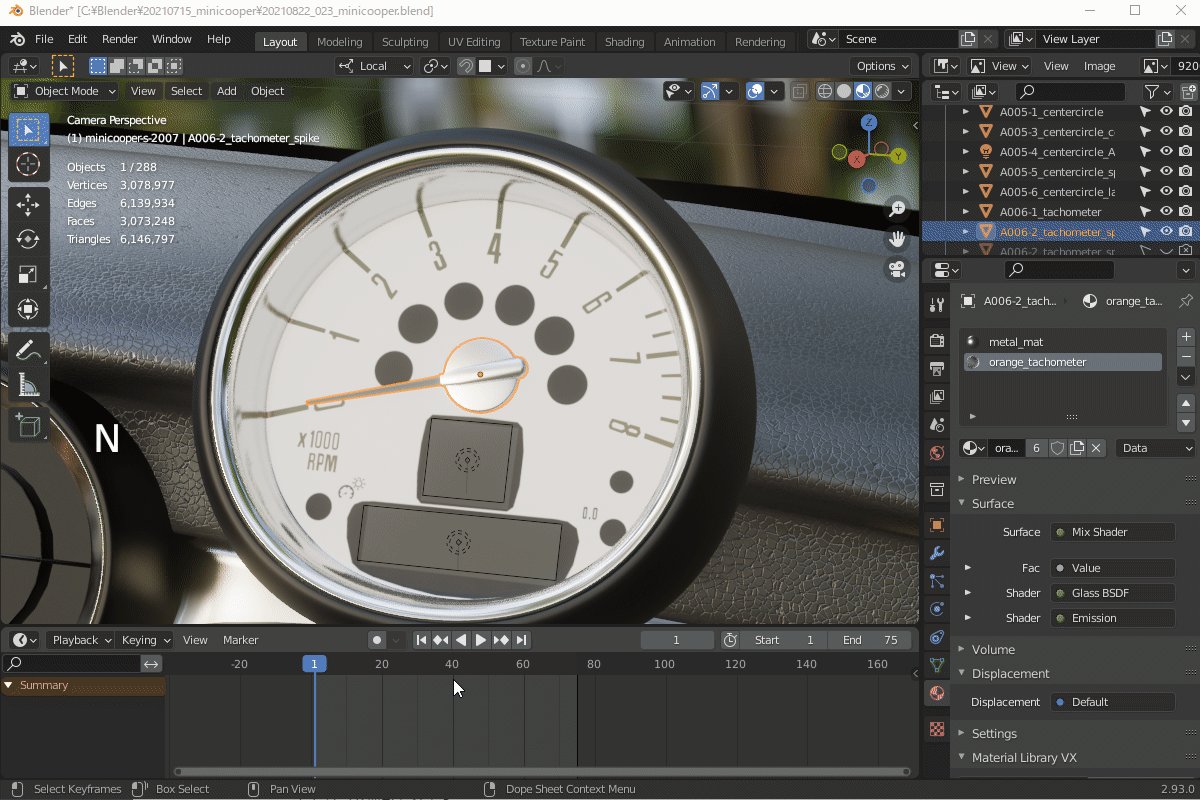
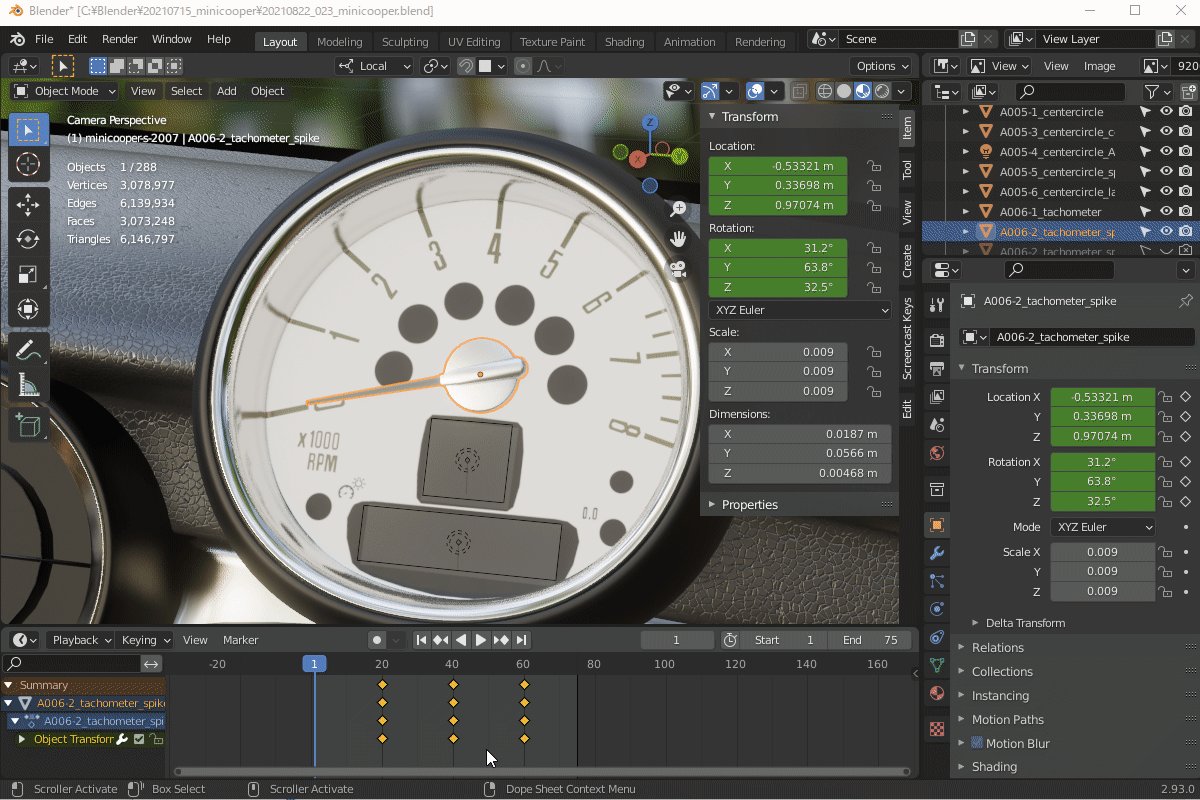
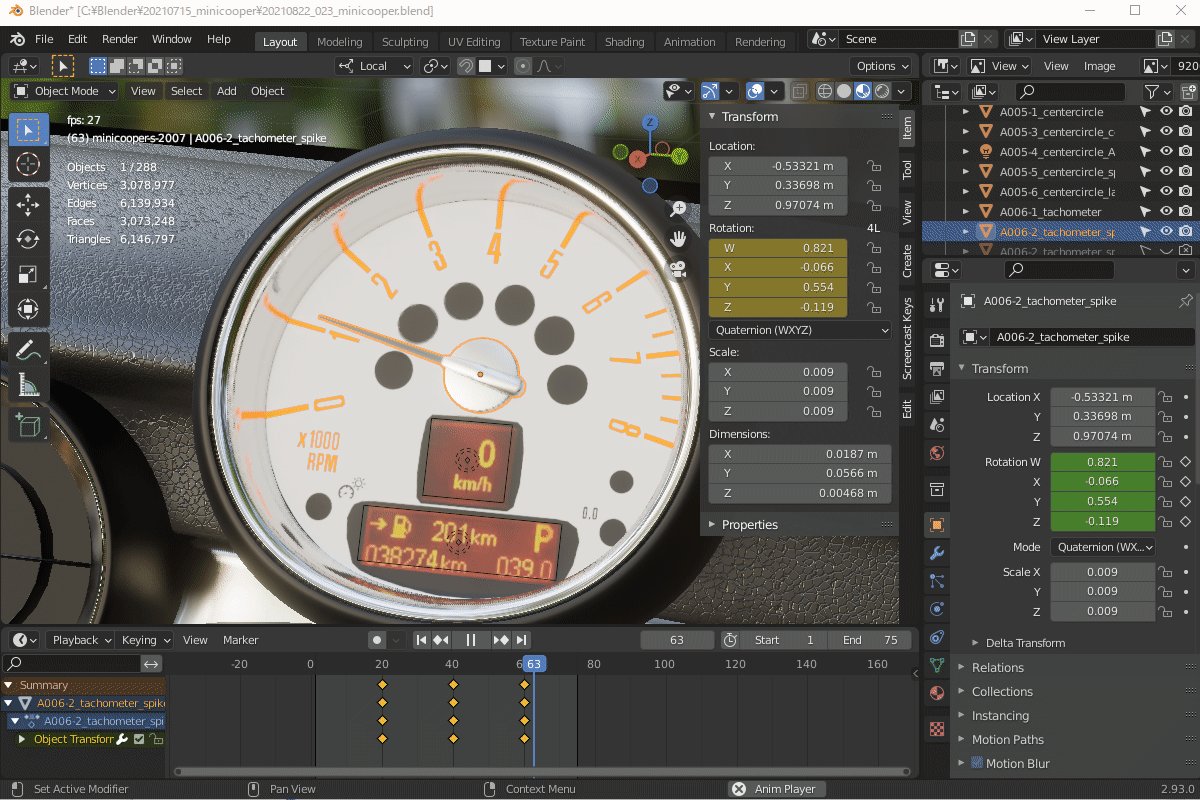
「N」でオブジェクトプロパティを表示すると、こちらのように「XYZオイラー」と表示されていると思います。

「YZX」「XZY」などXYZの並びを変更できますが、これはざっくり言うと「回転させる座標軸の順番」を示しています。
たとえば「XYZ」はグローバル座標の「Z軸固定でX、Yを回転させたあとZを回転させる」ことを示しています。
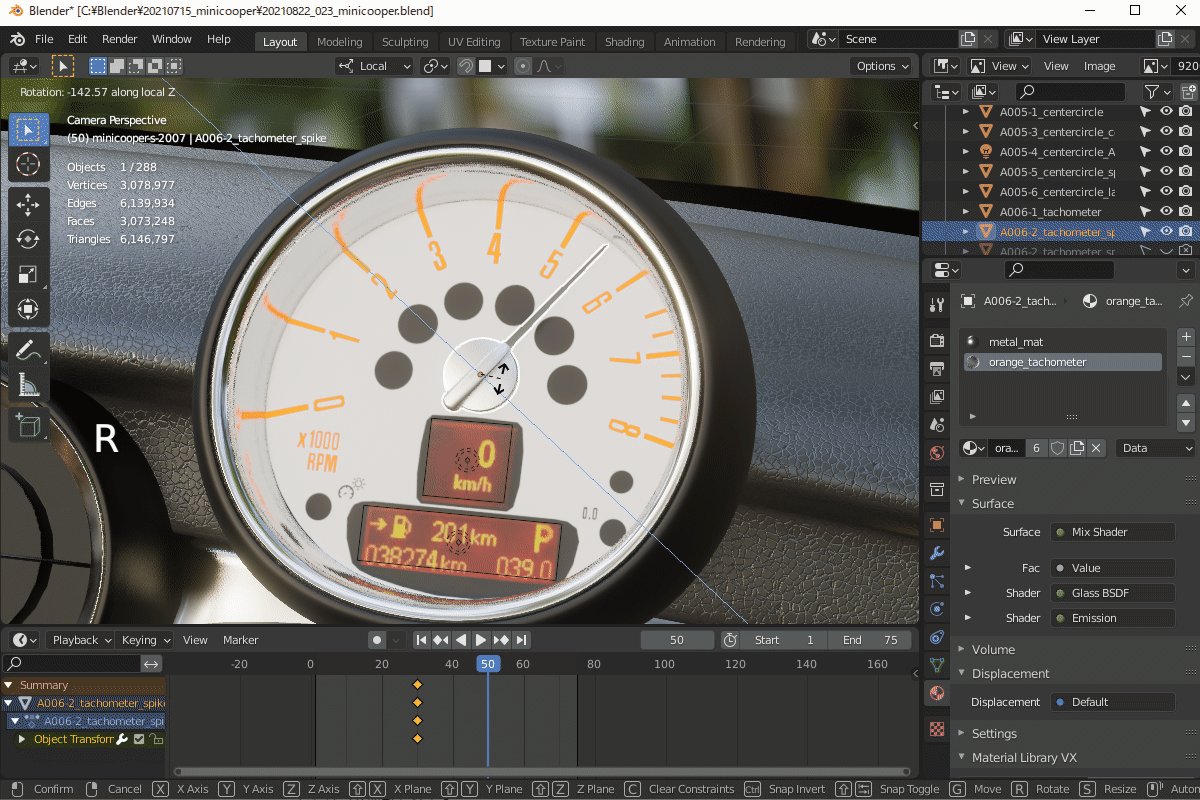
こちらのタコメーターの回転軸はY軸回りに傾いているので、「XZY」にするとジンバルロックを避けることができます。
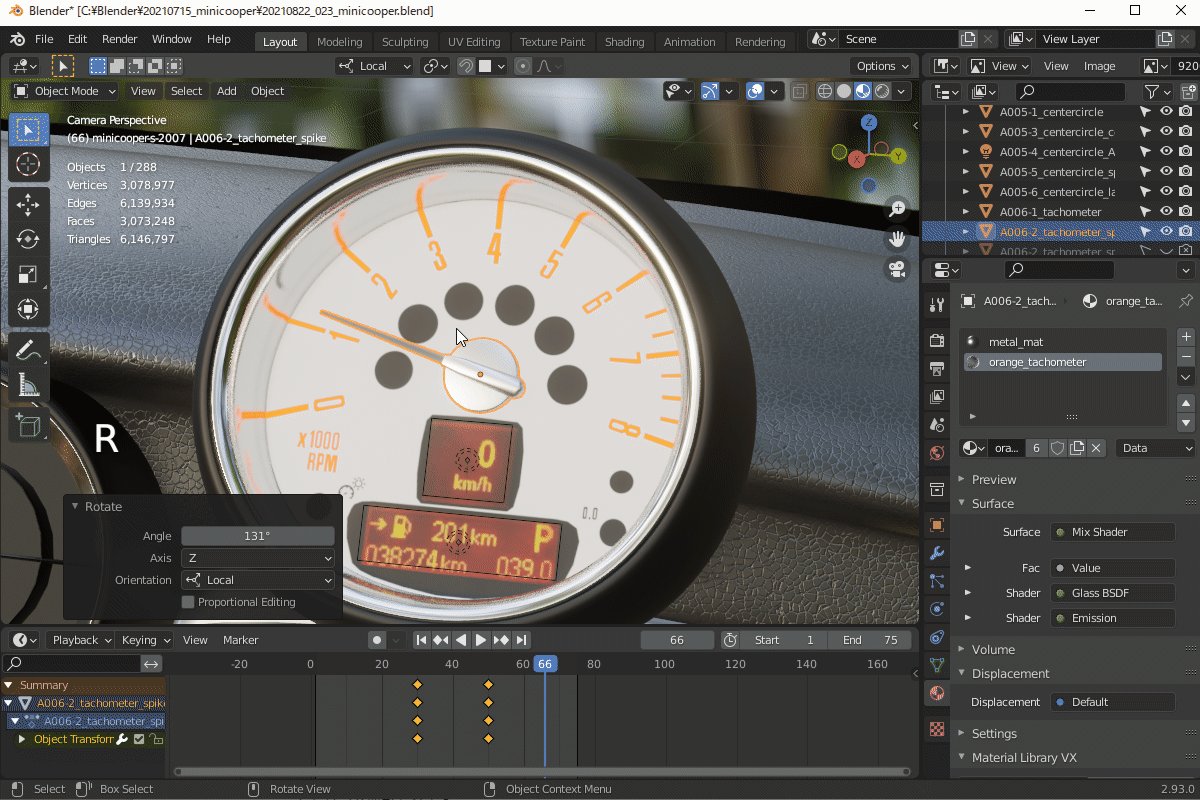
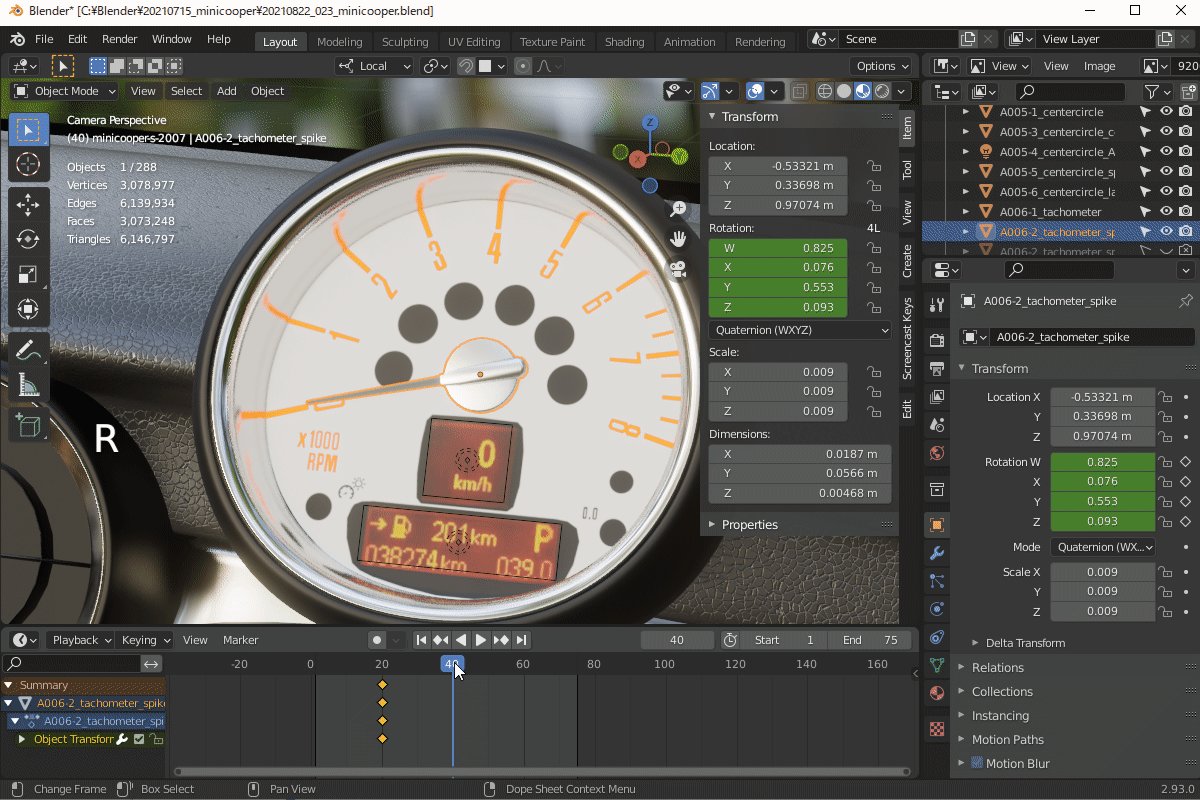
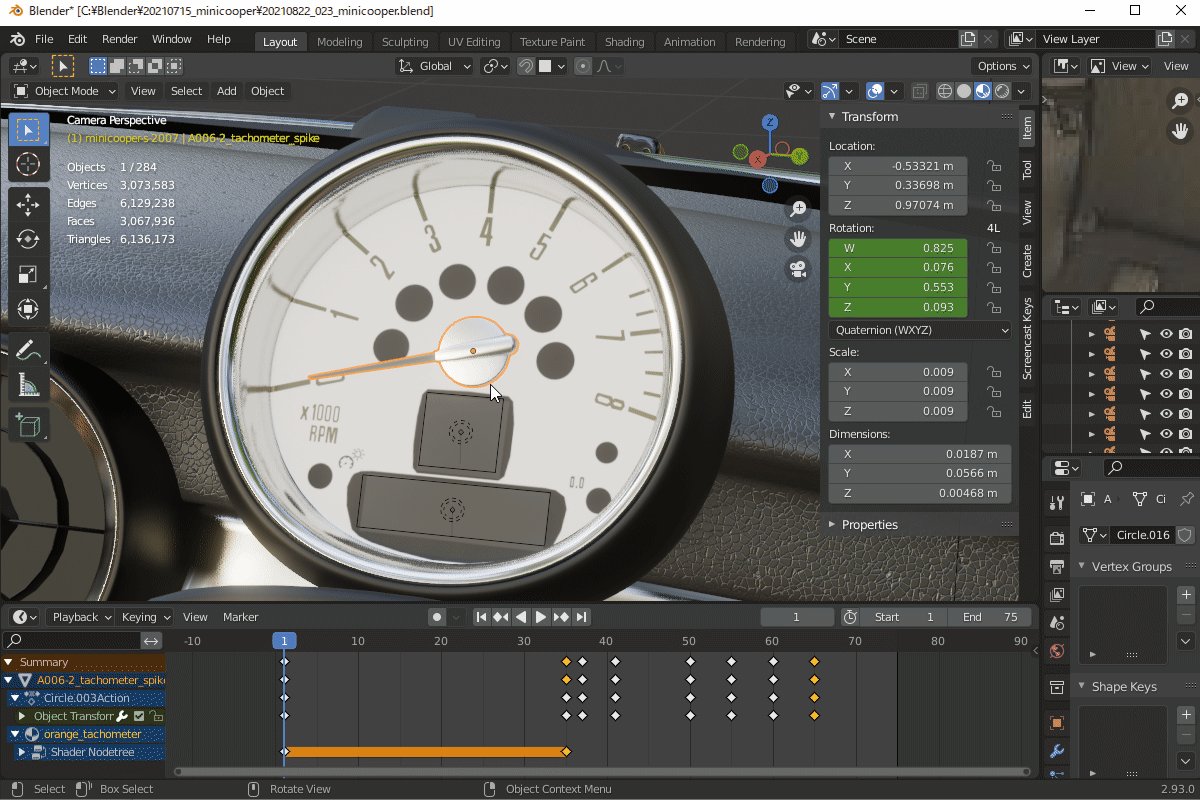
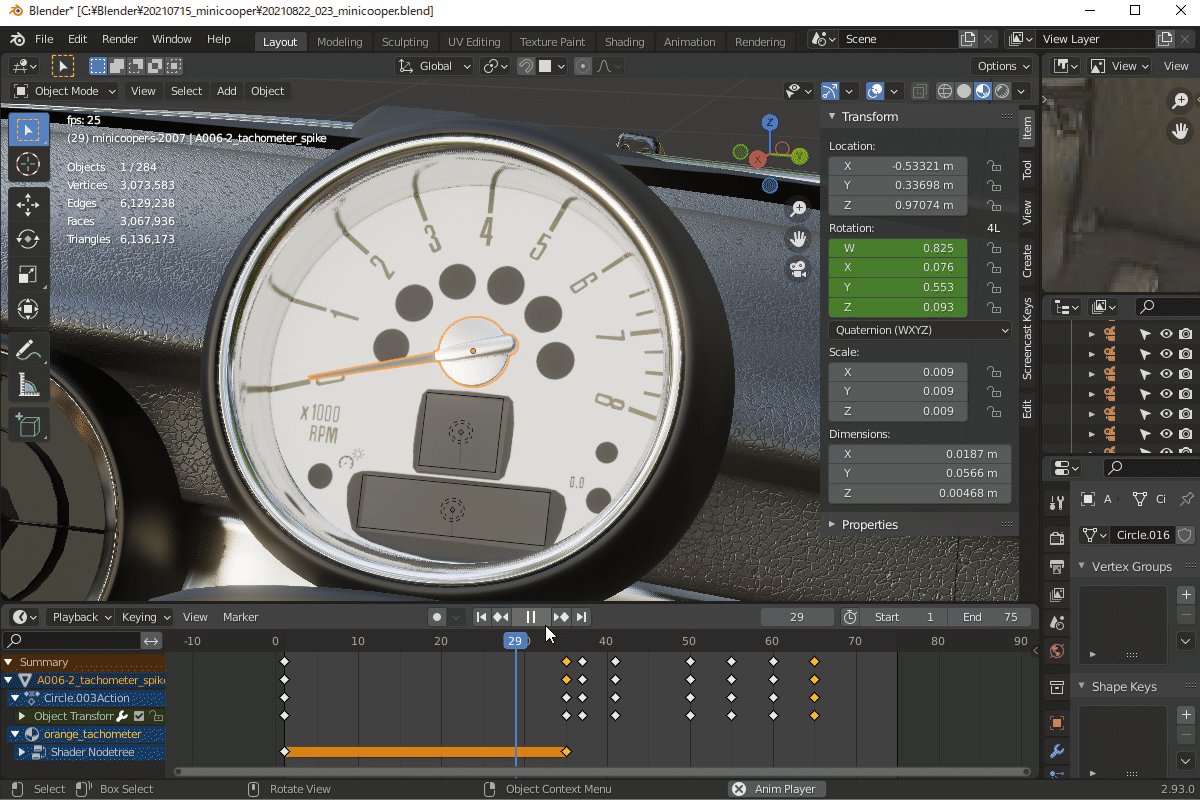
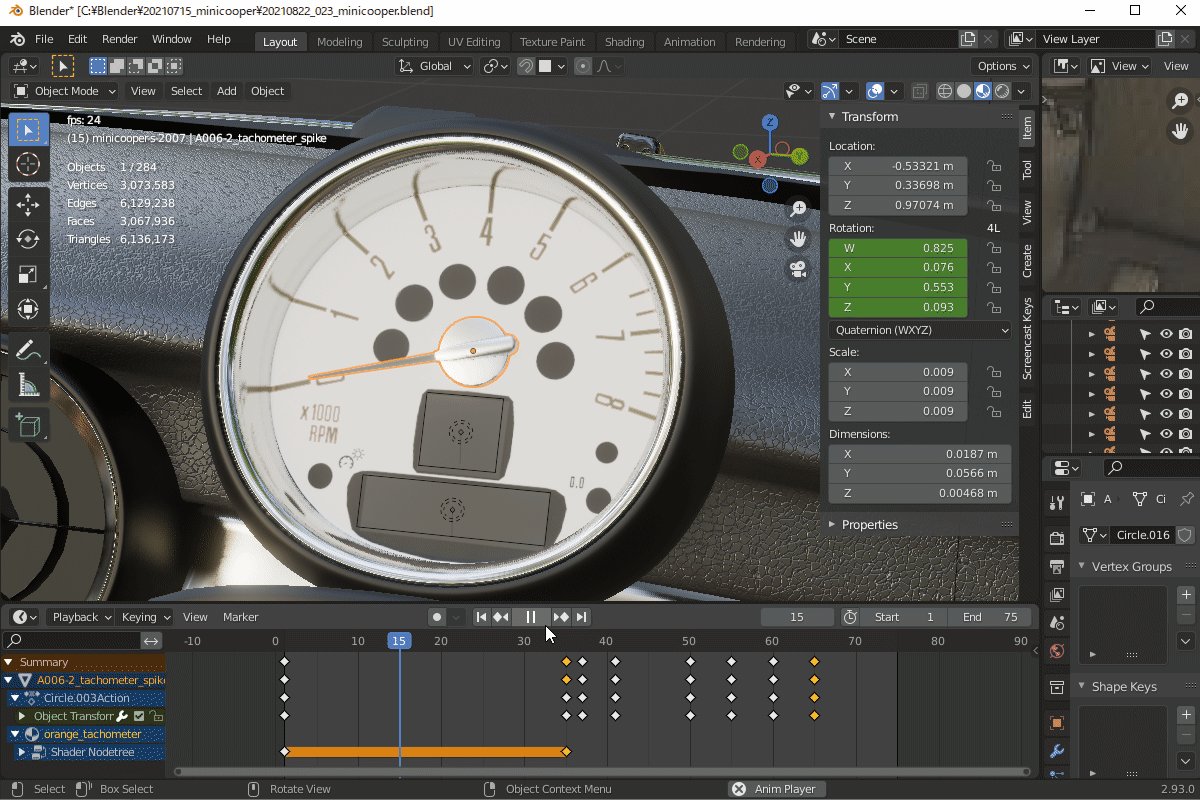
もしくは、以下のように「クォータニオン」を使うことで軸の傾きに回転なくスムーズに回転させられます。
いったんキーフレームを削除した後で、このように「クォータニオン」に設定してキーフレームを打ち直すことで、こちらのように文字盤に沿う方向にスムーズに回転できるようになりました。。
ただし、クォータニオンは一度に180度までの回転しか定義できないので、ぐるぐる回す場合は細かくキーフレームを打つ必要があります。

針の動きとしては、エンジン始動時にタコメーターの最高回転数までオーバーシュートしたあと、1000rpm付近に落ち着くのが自然だと思います(自動車ユーザーの所見)。
なので、こちらのようにキーフレームを打ちました。

アニメーション出力方法
文字盤のマテリアルノードの数値にも、こちらのように「I」キーでキーフレームを打てます。

キーフレームを打ったら、タイムラインで再生してみましょう。
自然な動きになったら、アニメーションを出力します。
こちらのようにレンダリングプロパティから「File Format」は「FFmpeg Video」、「Encoding」の形式は 「MPEG-4(.mp4形式)」を選択し、ショートカットキー「Ctrl+F12」を押すことでアニメーションが出力されます。

アニメーションはCドライブの「tmp」というフォルダに出力されます。
完成した動画はこんな感じです!
アニメーション作成手順は以上です!
広告
まとめ
いかがだったでしょうか?
エンジン始動時の「ワクワク感」を少しは表現できたかなと思います!
ぜひ試してみていただけると嬉しいです!😊✨
関連記事
MINI Cooper S Part1 ボディのモデリング
MINI Cooper S Part2 外装パーツのモデリング
MINI Cooper S Part3 足回りのモデリング
MINI Cooper S Part4 内装(インテリア)のモデリング
MINI Cooper S Part5 マテリアル&コンポジット設定
Part6 リグ作成&実写合成&効果音
街並み(East London)の背景モデリング
自動車モデリングで便利なショートカットキー・モディファイア7選
広告










