【Blender3.5】うさぎの作り方 Part5 テクスチャペイント
2023年は「卯年」(うどし・うさぎどし)ということで、2022年の年末に、年賀状用の「うさぎ」を3DCGソフト「Blender」でモデリングしてみました。

私自身の備忘のために、作り方を記した記事を全7回に分けて連載します。
本記事では、第5回として、テクスチャペイントを使って皮膚・毛皮の色を塗る方法を紹介します。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
テクスチャペイントの作業手順について
テクスチャペイントとは、Blenderでモデルにペイントをする機能です。
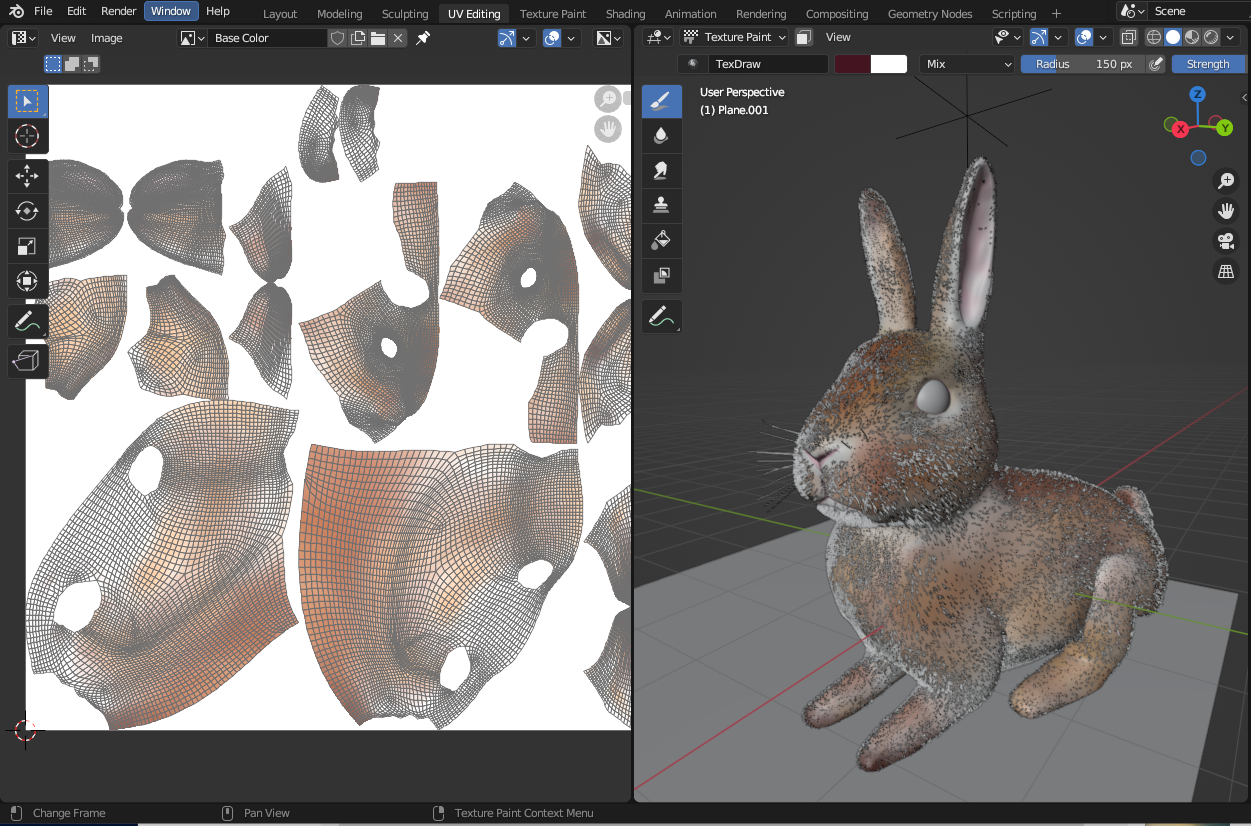
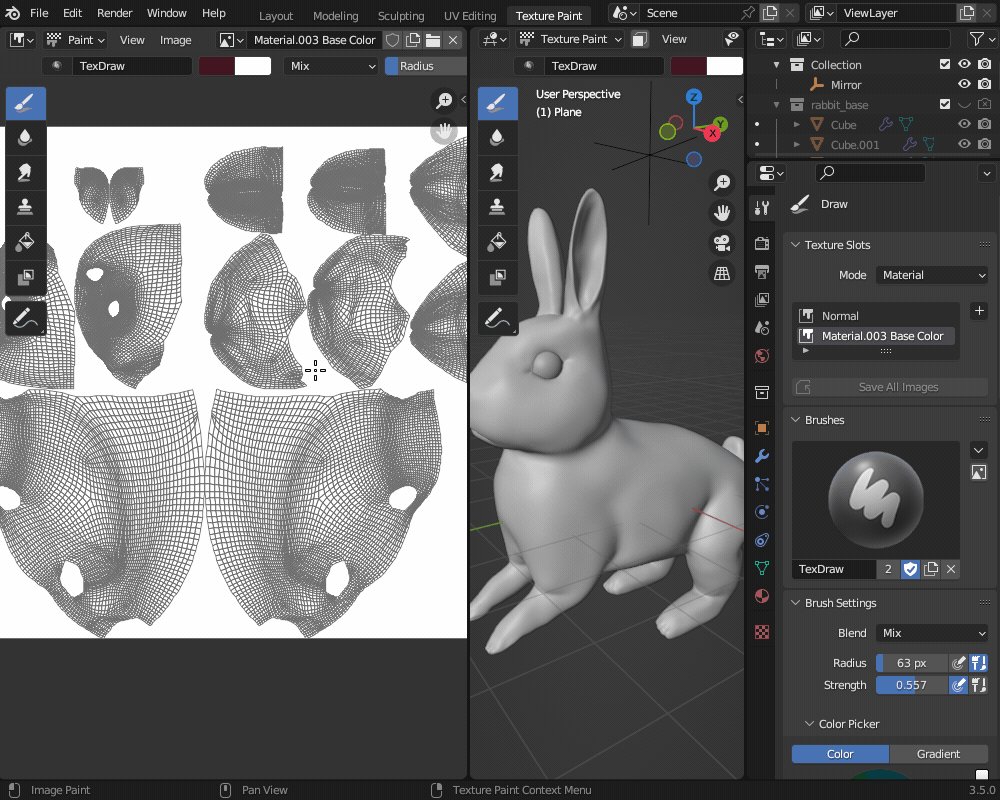
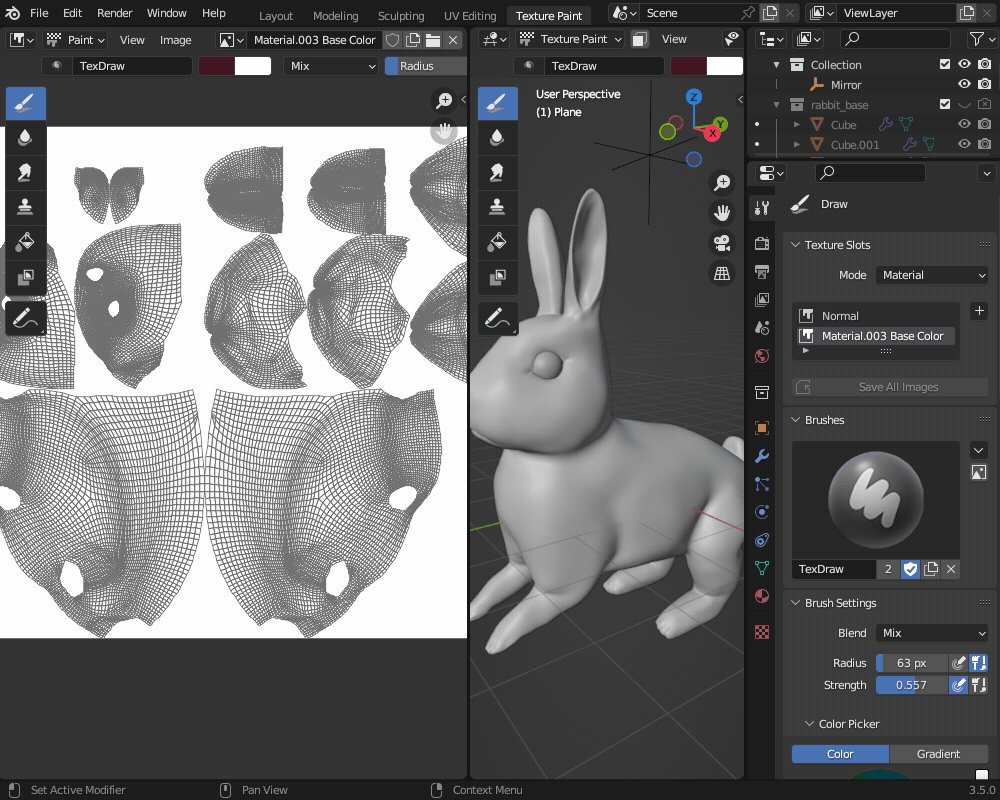
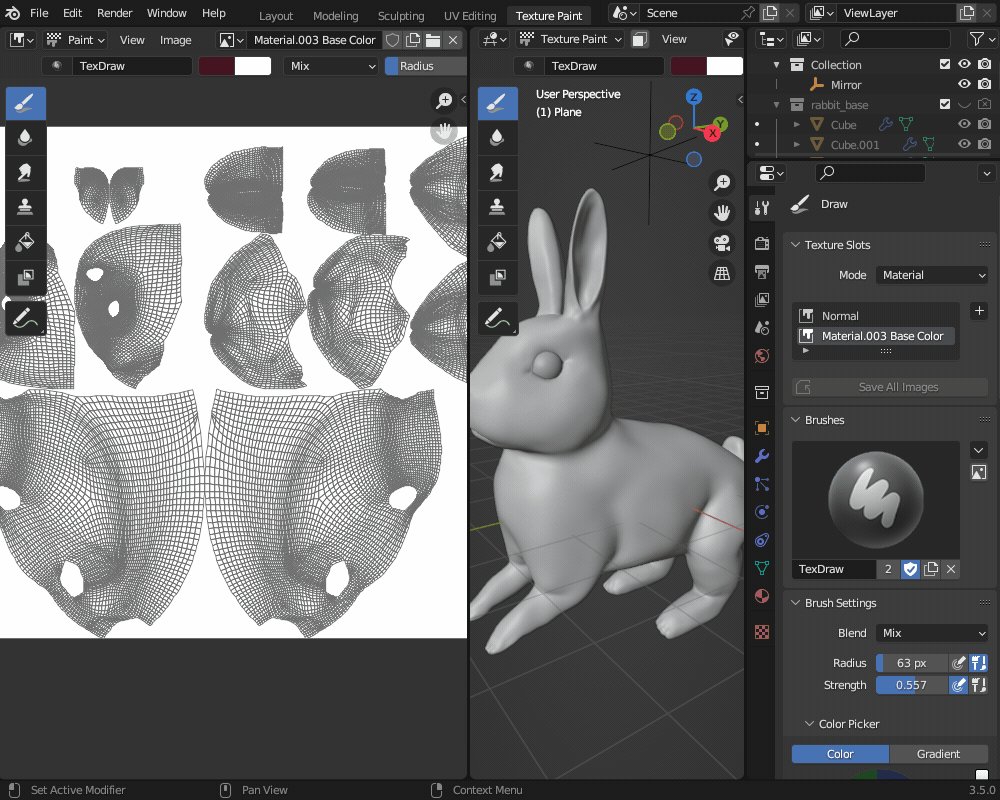
こちらのように、UVマッピングした画像に、色塗りが反映されます。

今回作成した「うさぎ」のテクスチャペイントの作業手順は以下のようになります。
UV展開は前回「マルチレゾのベイク」のときにすでに実施したので、詳しいやり方については前回記事を参照してください。
- UV展開(Part4「マルチレゾのベイク・UV展開」参照)
- テクスチャペイントスロットの追加
- 頭・全身の塗り
- 足先・尻尾の塗り
- 耳・目・鼻回りの塗り
なお、眼球部分についてはテクスチャペイントを使わずマテリアルノードを使って色付けをしたので、やり方を本記事の最後に説明します。
ペンタブのすすめ
具体的な手順の前に、道具の紹介をさせてください。
テクスチャペイントはかなり繊細な操作が必要になるので、こちらのような「ペンタブ」(ペンタブレット)の使用がおすすめです。

実際に作業してみると一目瞭然だと思いますが、ペンタブを使うことでペンを使って紙に絵を描くように直感的にブラシを動かすことができます。
また、ペンをタブレットに押し付ける圧力によって、ブラシの強弱を変えることができて非常に便利です。
ペンタブには、大きく分けて液晶がない「板タブ」と、こちらのような液晶付きの「液タブ」(液晶タブレット)の2種類があります。
液タブの方が、タブレットの液晶画面を見ながら直感的に操作できるため、プロのクリエーターやイラストレーターの方は皆さん使っているイメージですが、液晶画面がついている分、相場が3万円以上と高価です。
私は今のところそれほどスカルプトをする機会は多くないですし、板タブでもスカルプトをしたりテクスチャペイントをするには十分便利なので、板タブを使っています。
ちなみに、私が使っているのはWacomの「One by Wacom Medium(CTL-672/K0-C)」です。
日本メーカー製なので機能やサポートもある程度信用できますし、価格も5000円台とお手頃です。
以下にAmazonへのリンクを貼っておくので、興味がある方はぜひご購入を検討してみてください。
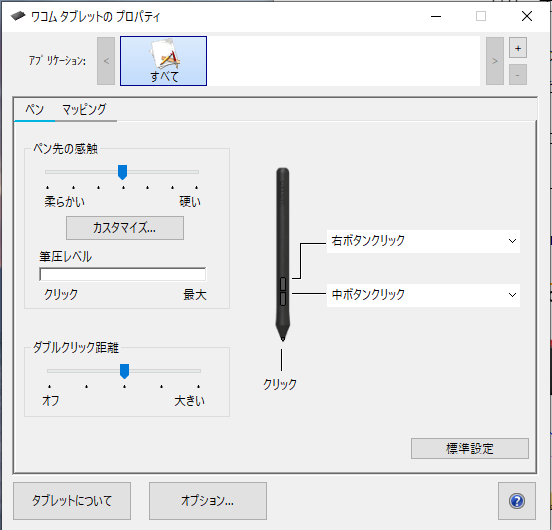
ちなみに、ペンタブのペンには2つのボタンがついていてそれぞれ機能を割り振ることができますが、私は以下のように設定しています。
慣れるまでは大変かもしれませんが、慣れてしまえばマウスと同じように、ペンタブ一つでBlender上でオブジェクトを動かしたり編集したり等の操作ができるようになります。

テクスチャペイントスロットの追加
色塗りを行っていく前に、まずはマテリアルおよび色塗りのためのテクスチャ画像を追加します。
UV展開済みであることが前提です(前回記事「Part4 マルチレゾのベイク・UV展開」を参照してください)。
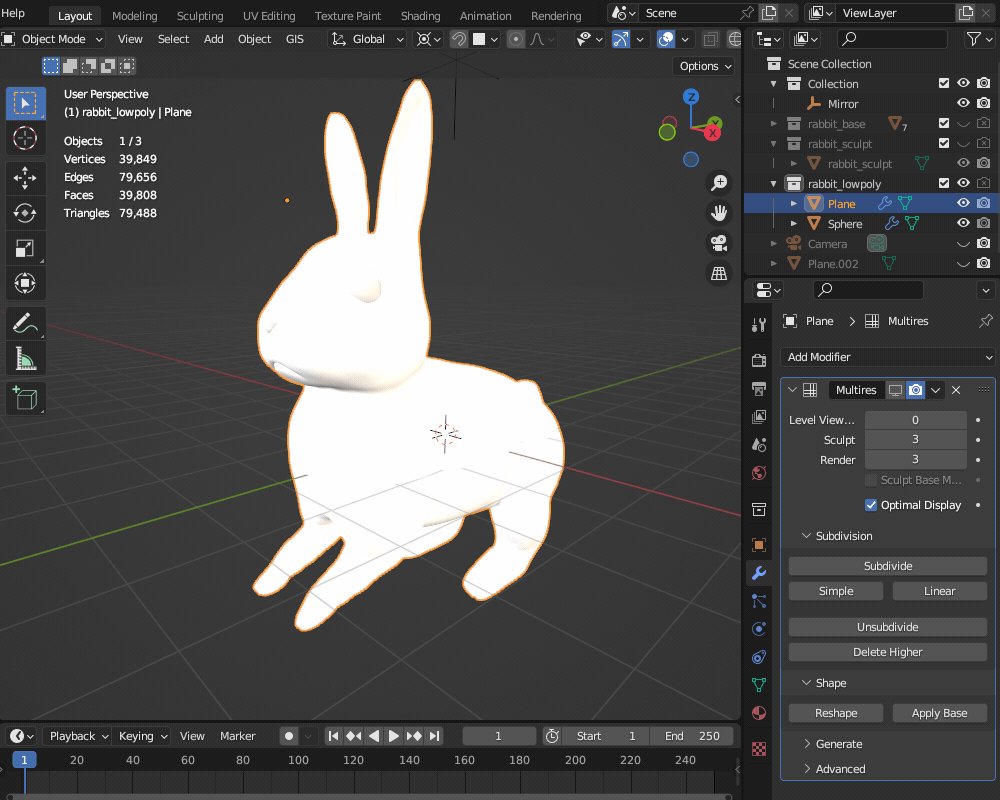
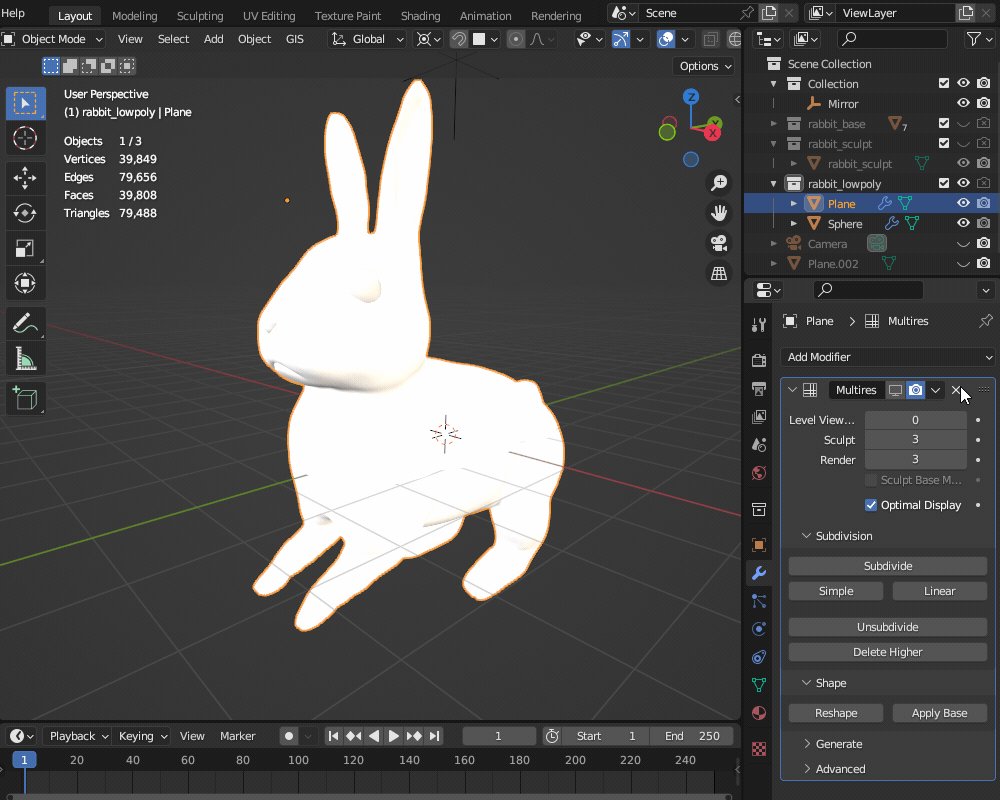
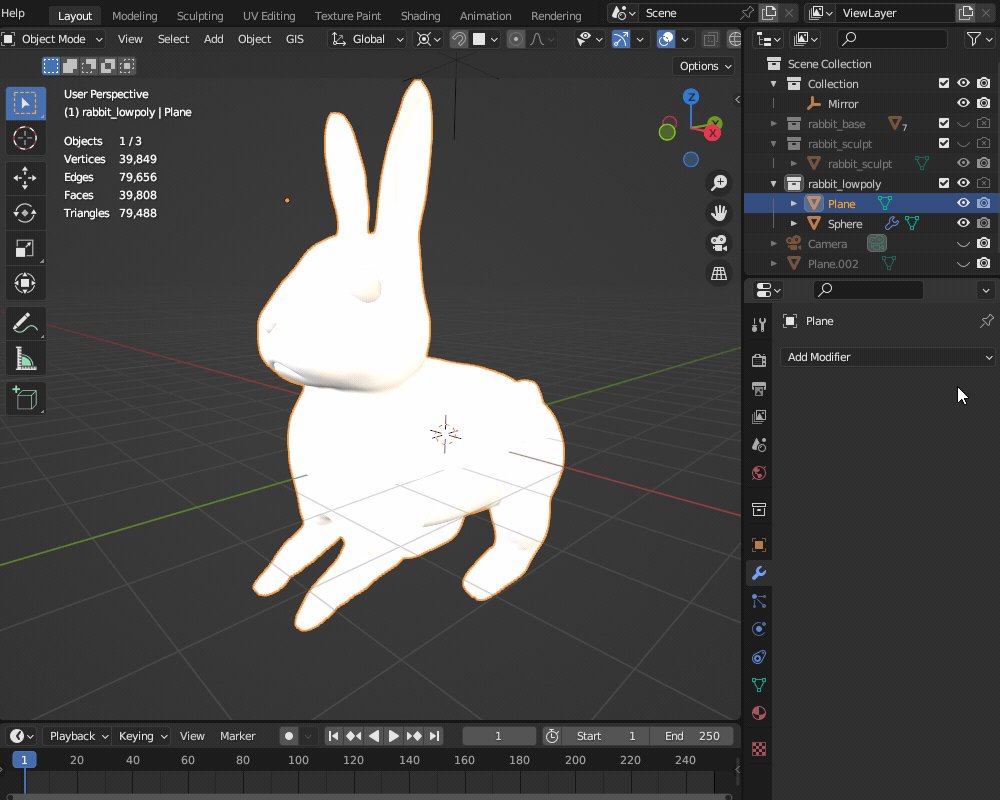
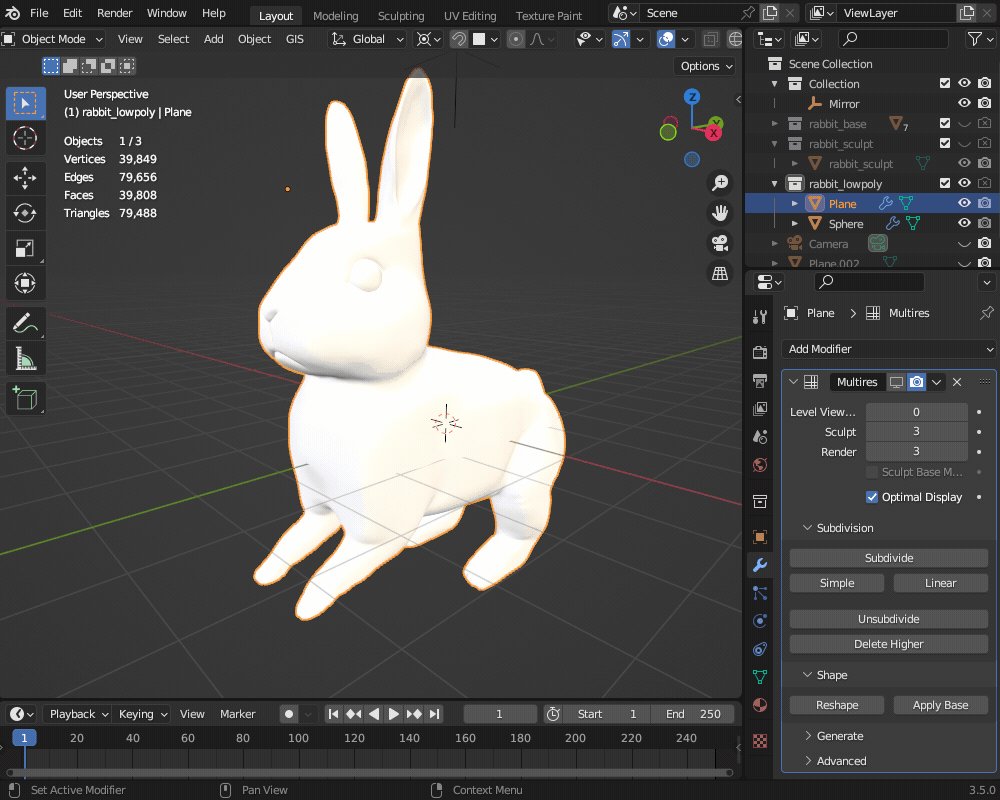
また、「モディファイアープロパティ」を確認し、マルチレゾモディファイアーが残っている場合は削除してください(残っていると動作が非常に重くなります)。

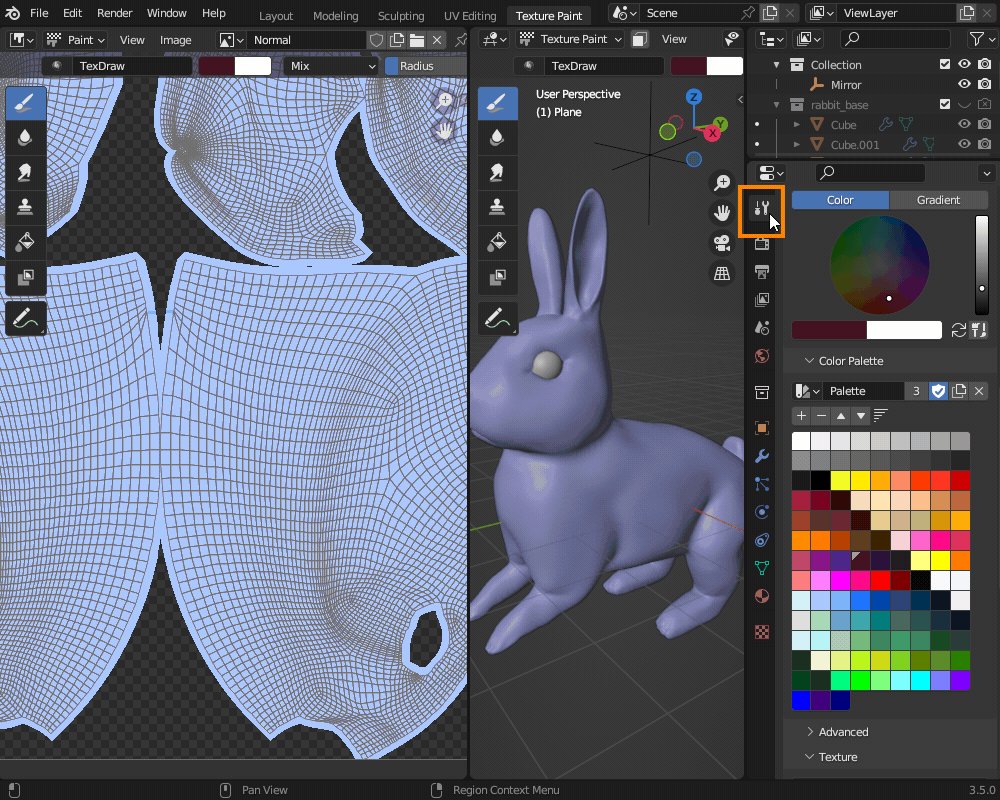
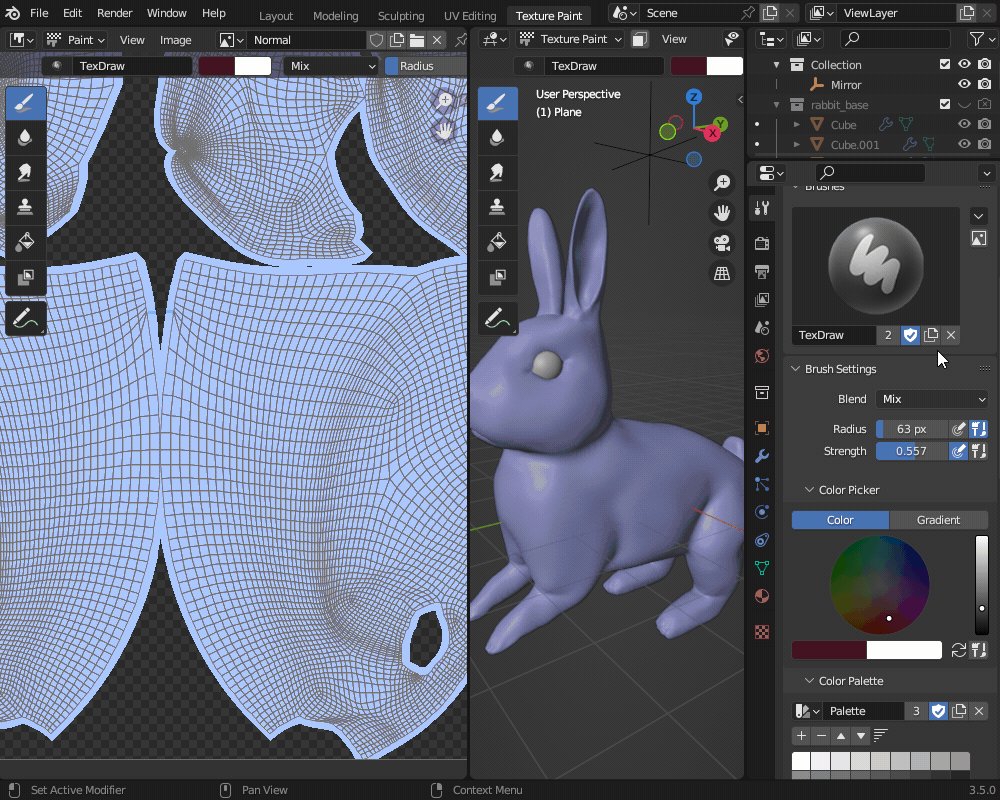
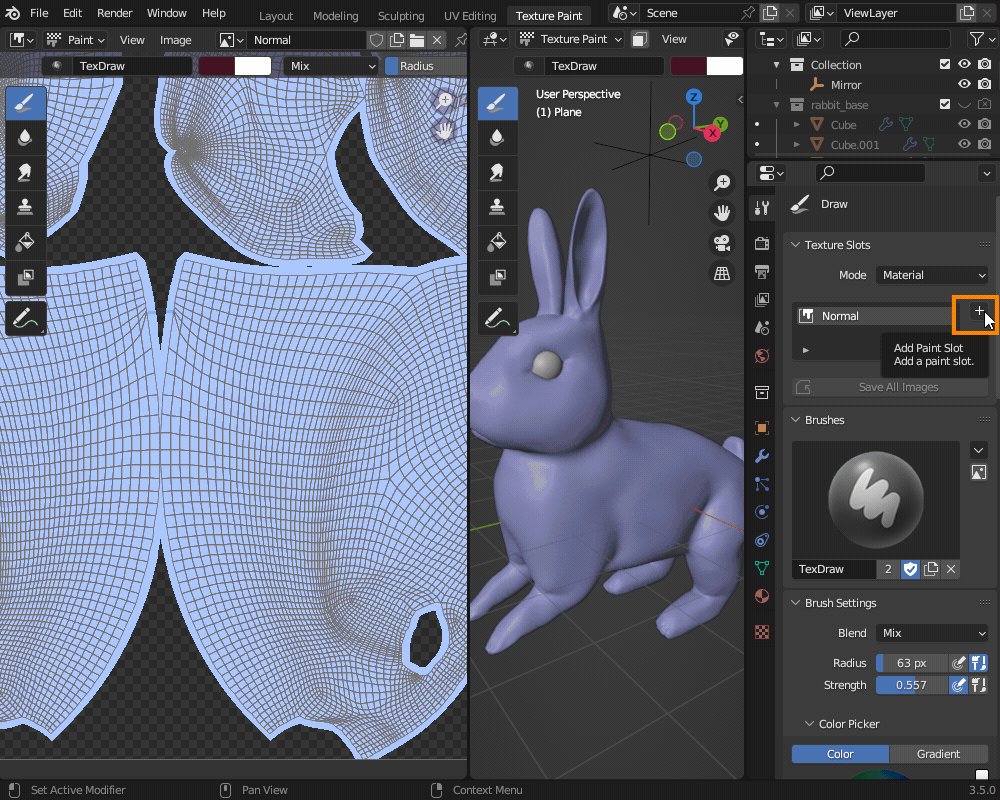
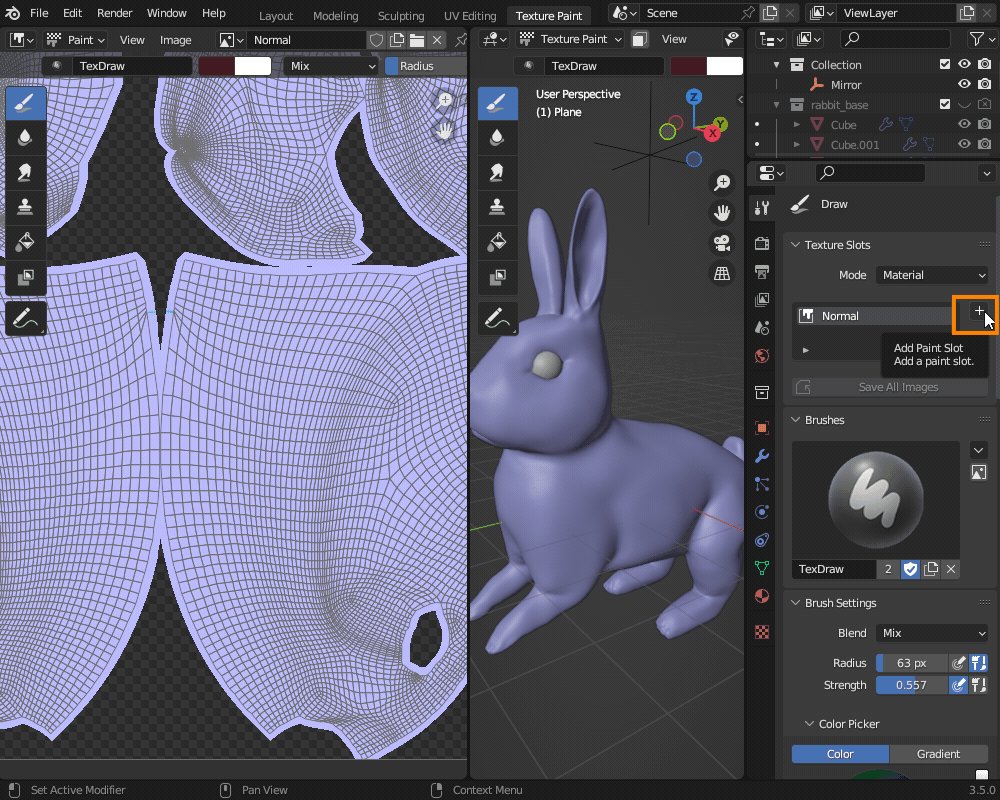
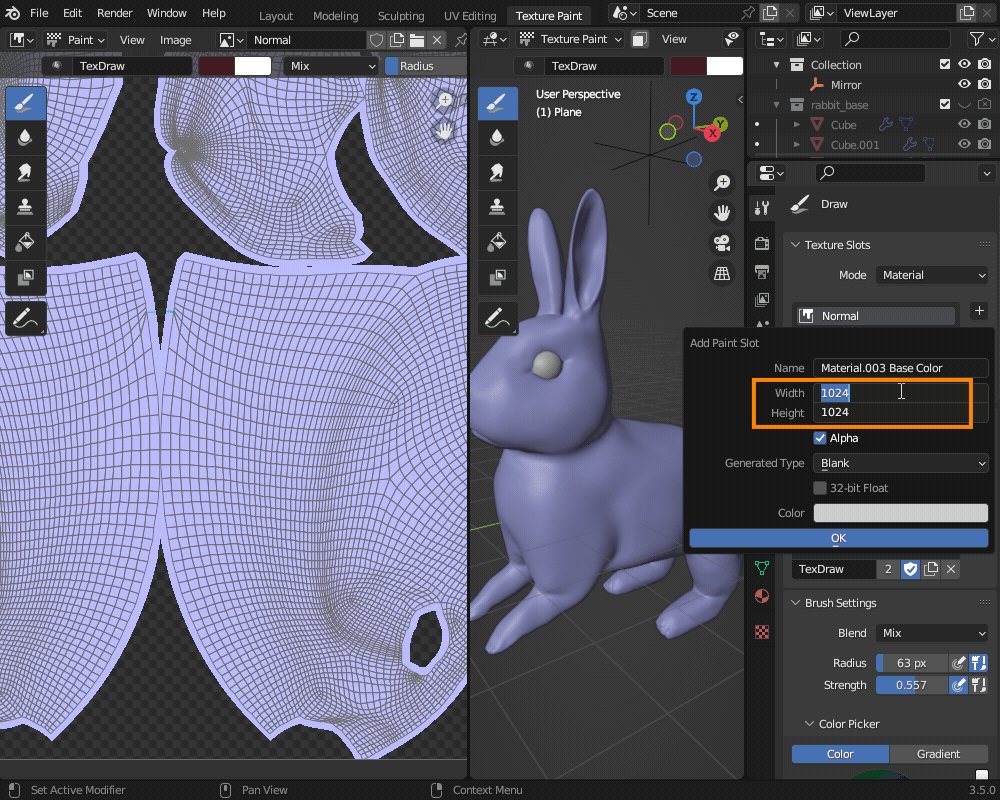
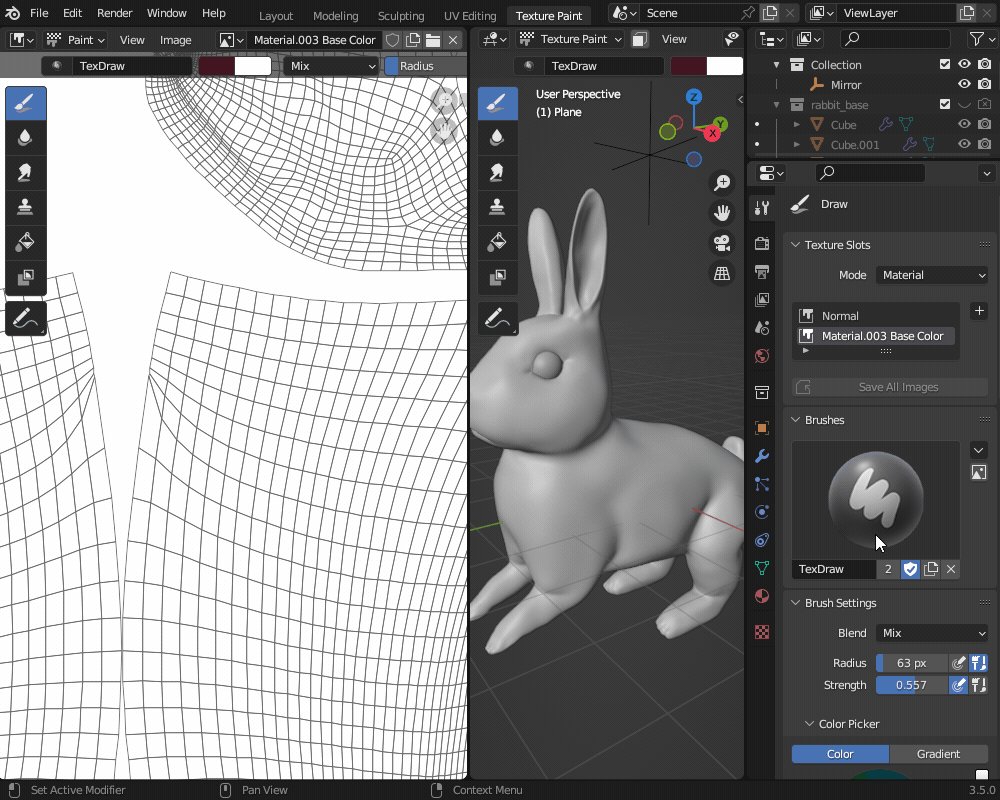
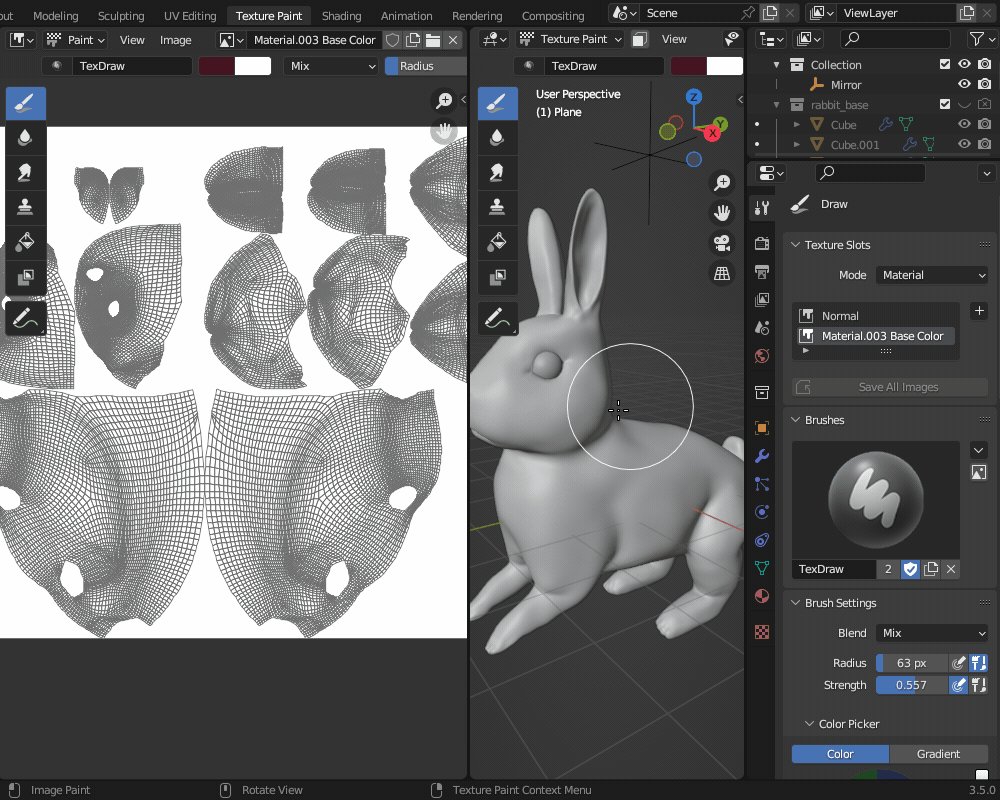
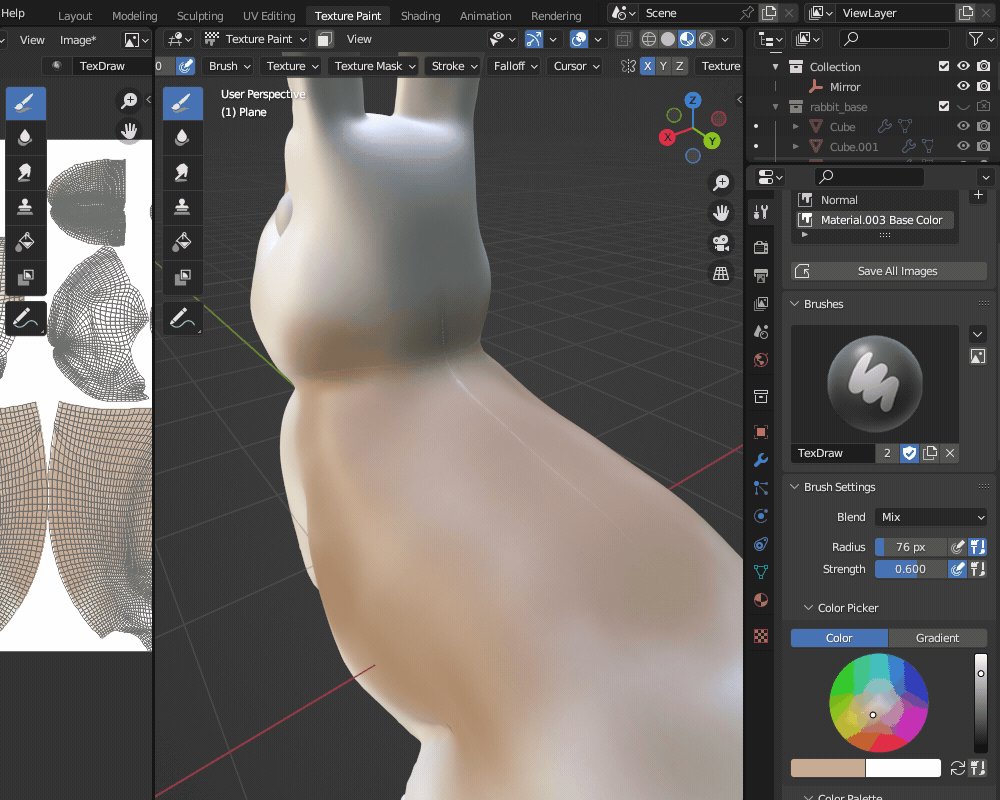
「Texture Paint」のワークスペースに切り替えて、「アクティブツールとワークスペースの設定」(Active Tool and Workspace Settings)の「テクスチャスロット」(Texture Slots)の「+」ボタンを押します。

選択メニューの中から「ベースカラー」(Base Color)を選択すると、追加する画像のサイズおよび基本色の設定画面が表示されます。
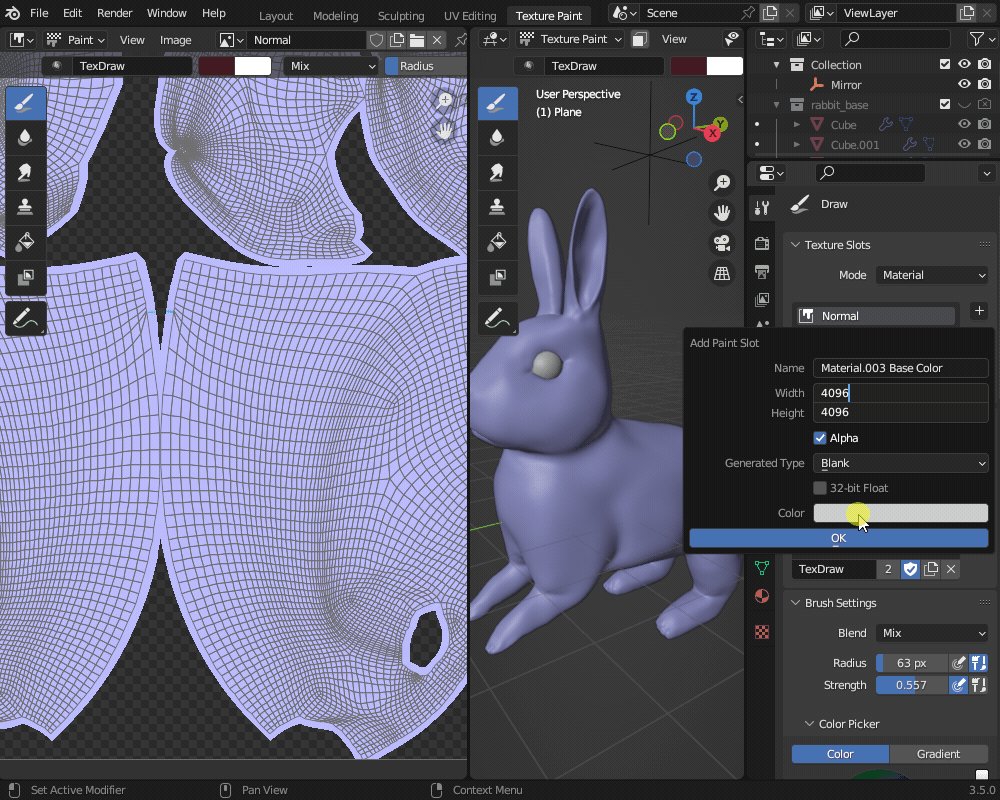
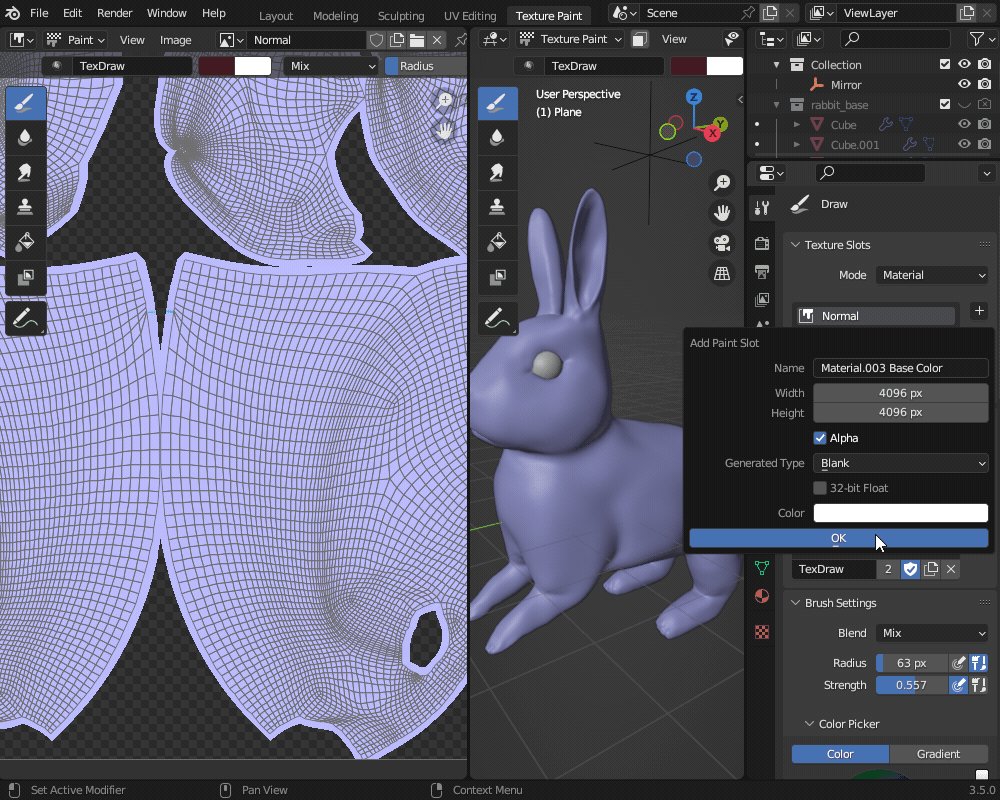
今回は、縦横4096px、基本色を白に設定します。

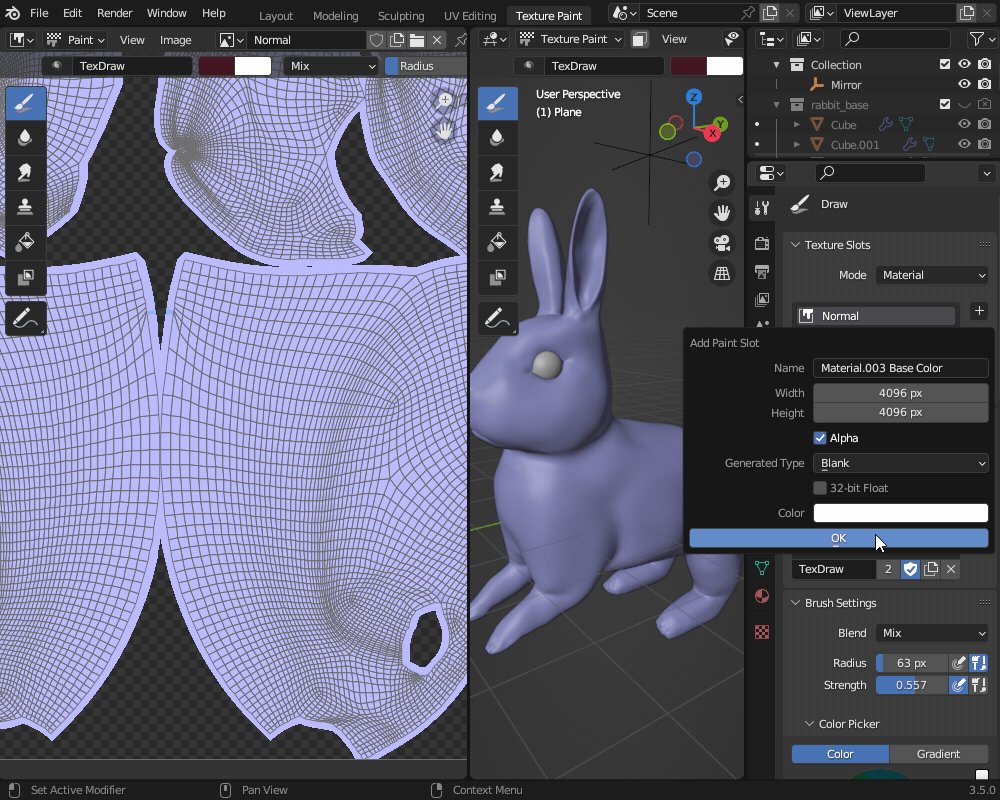
「OK」をクリックすると、ベースカラーのマテリアルスロットが追加され、色塗りができるようになります。

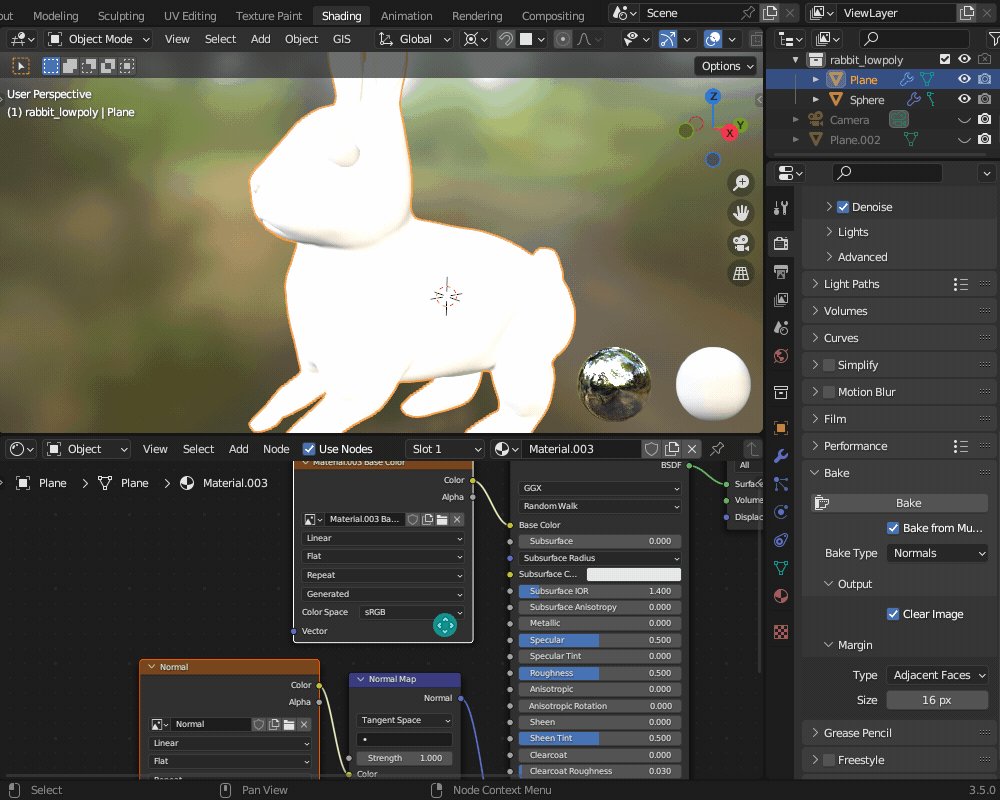
ちなみに、「Shading」ワークスペースに切り替えてシェーダーエディターを見ると、ベースカラー画像を読み込んだ画像テクスチャが自動で追加されています。
そのため、テクスチャペイントの結果がリアルタイムでマテリアルプレビューに反映されます。

頭・全身の塗り
リファレンス画像を参考にして、頭・全身を塗っていきます(リファレンス画像の集め方は「Part 1: リファレンス収集・表示」の記事を参照してください)。
今回は、こちらの「Pinterest」で収集したリファレンス画像を参考に塗っていきます。
頭や背中は茶色、耳先や足先などは黒っぽく、お腹や顎の部分は白くなっています。

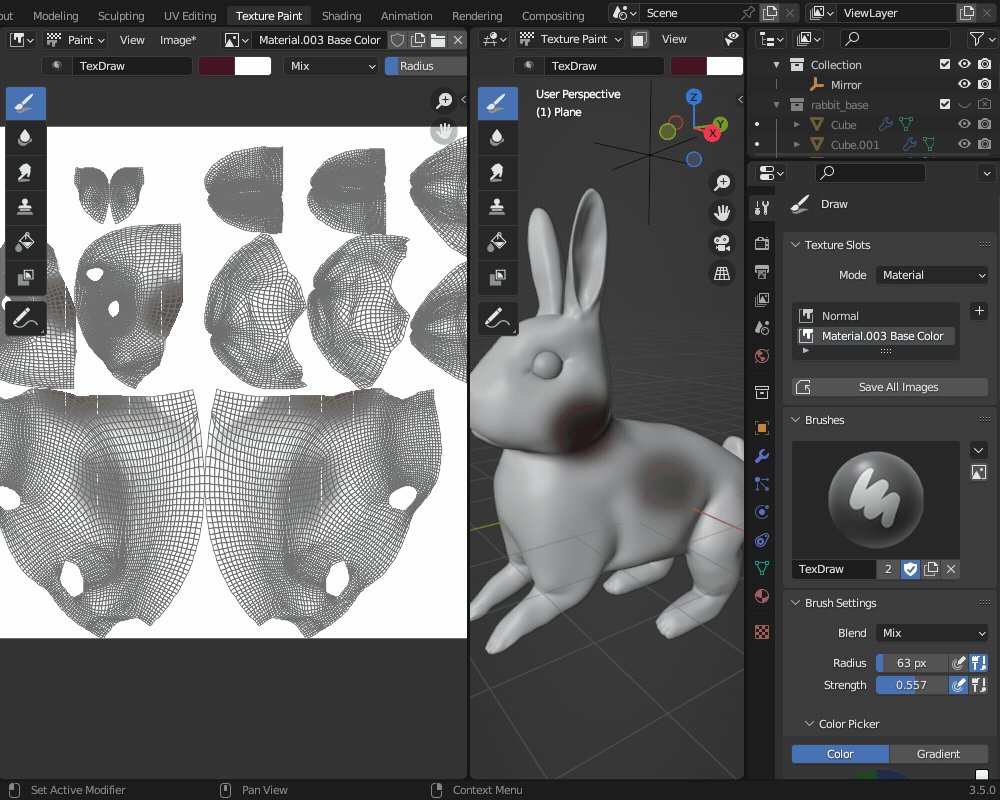
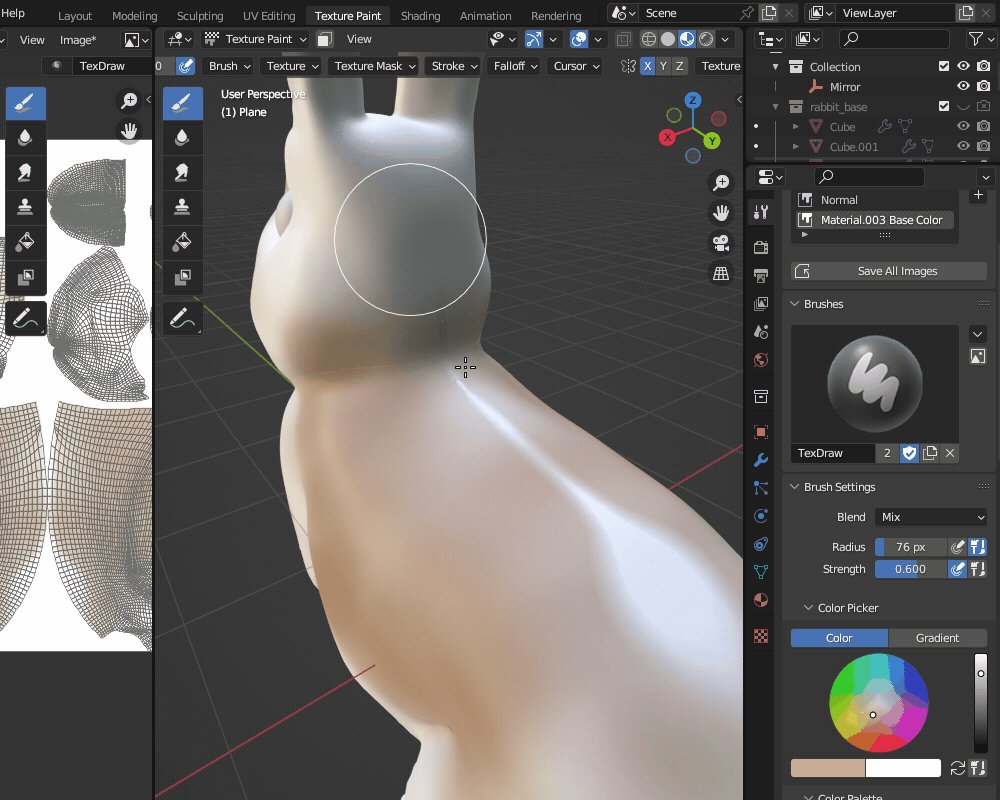
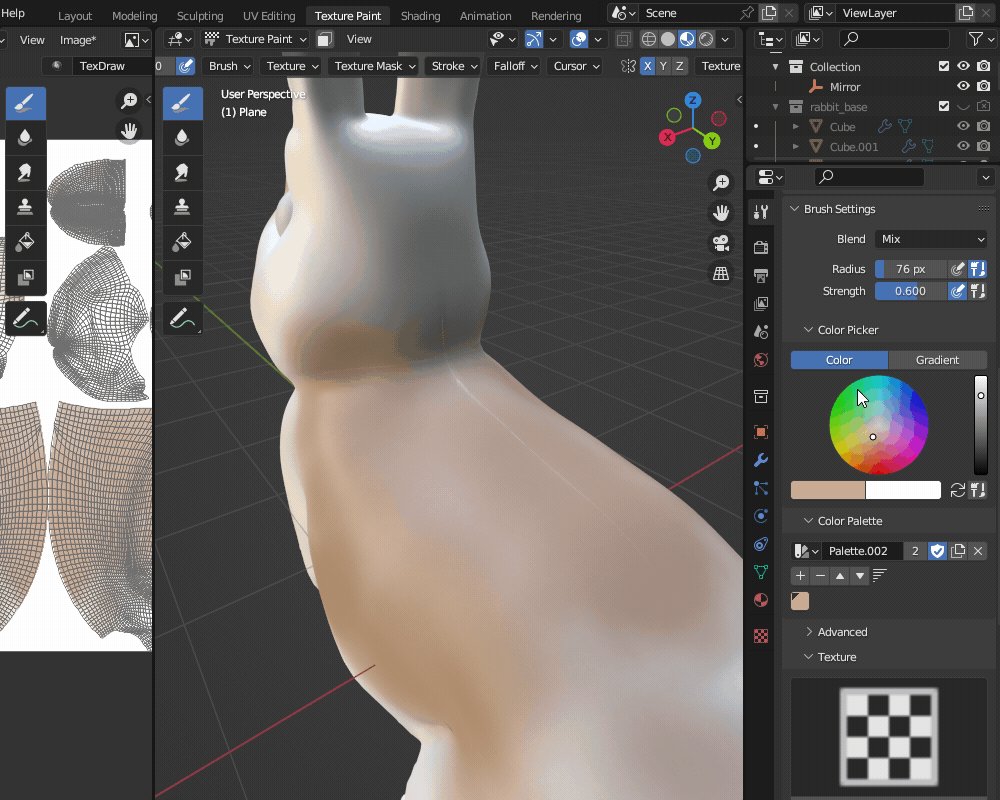
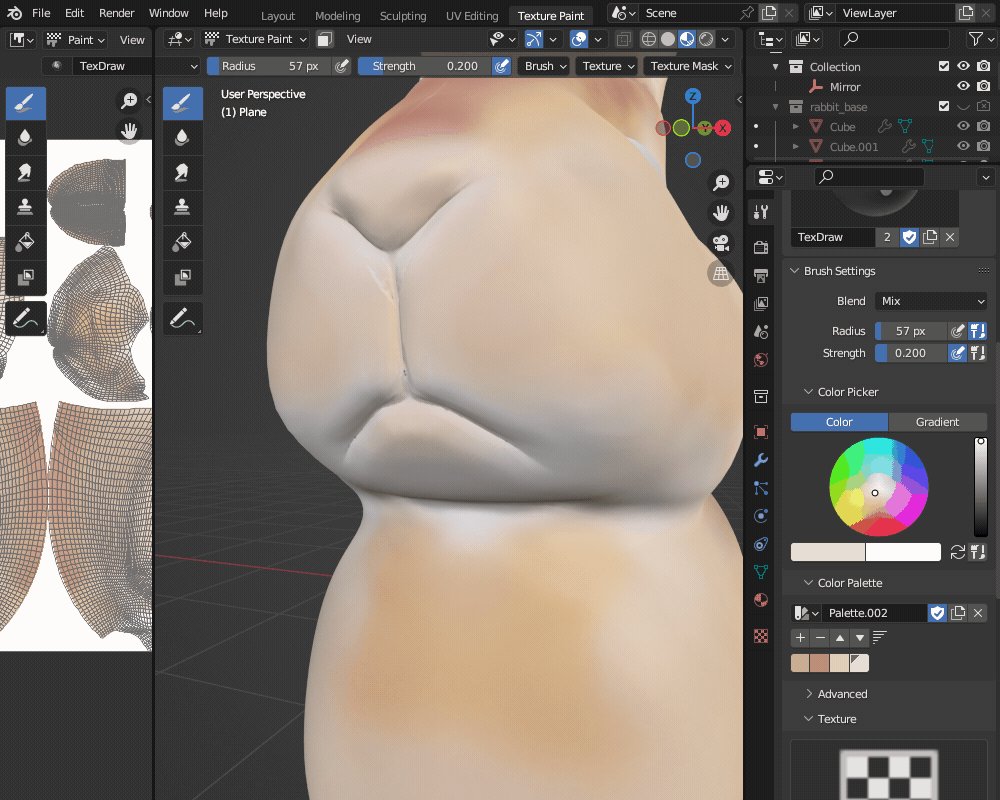
まずは、頭や背中の茶色い部分を塗っていきます。
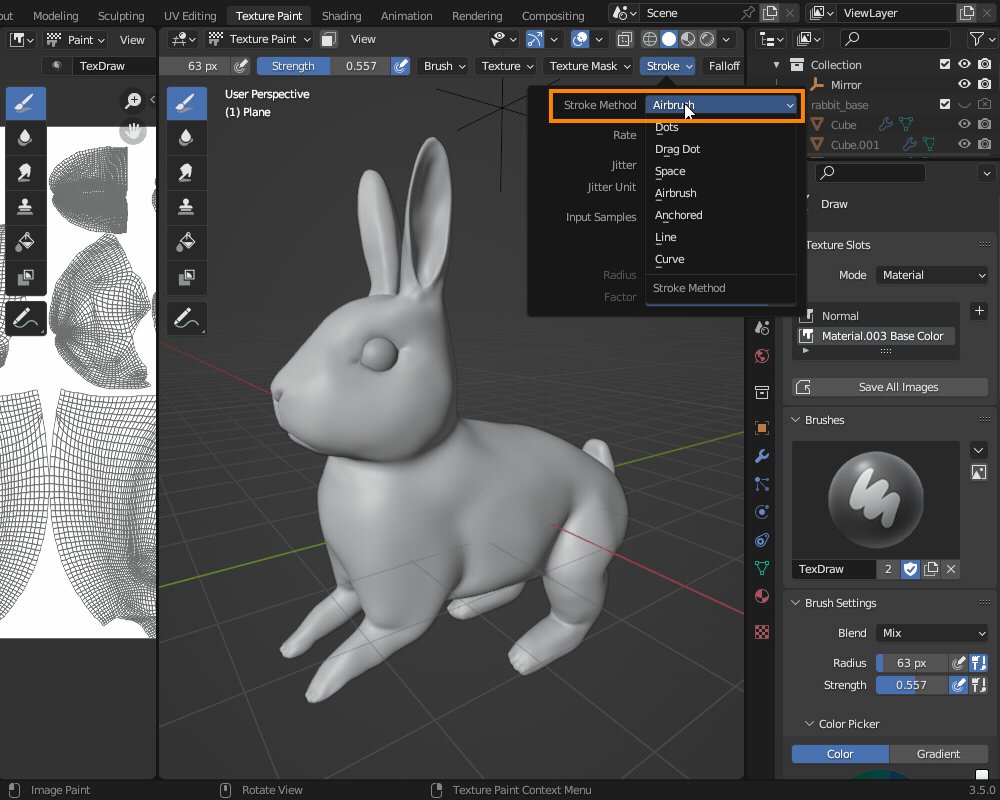
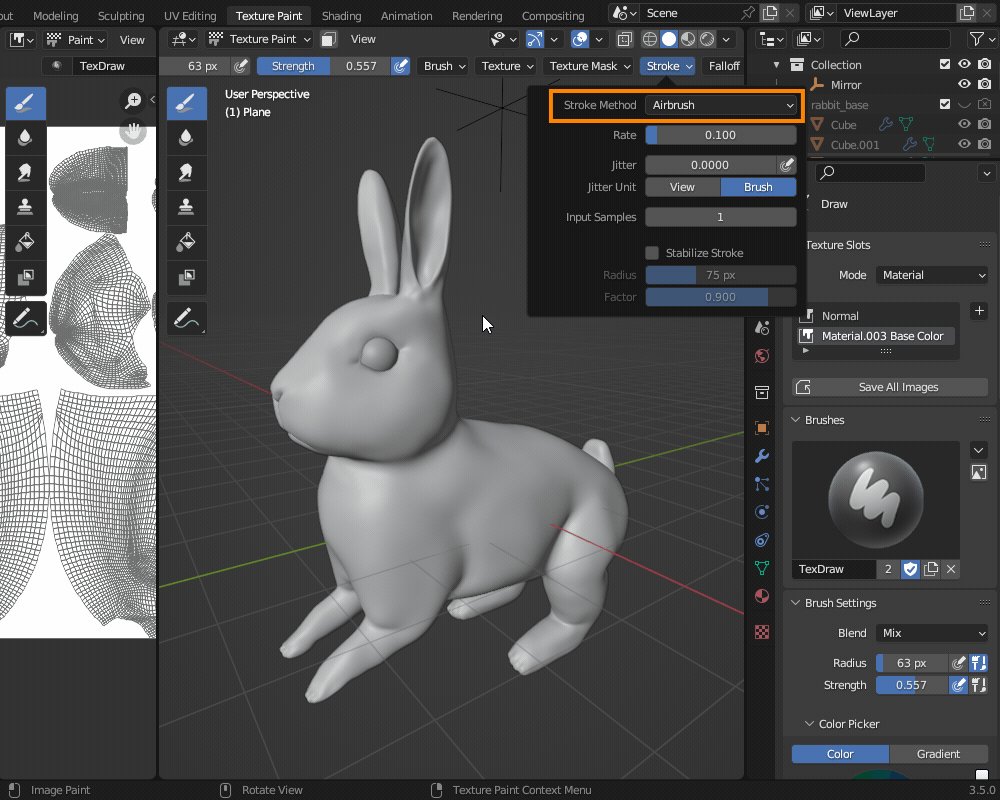
少しずつ色を重ねるように塗っていきたいので、ヘッダーの「ストローク(Stroke)→ストローク方法(Stroke Method)」から「エアブラシ」(Air brush)を選択します。

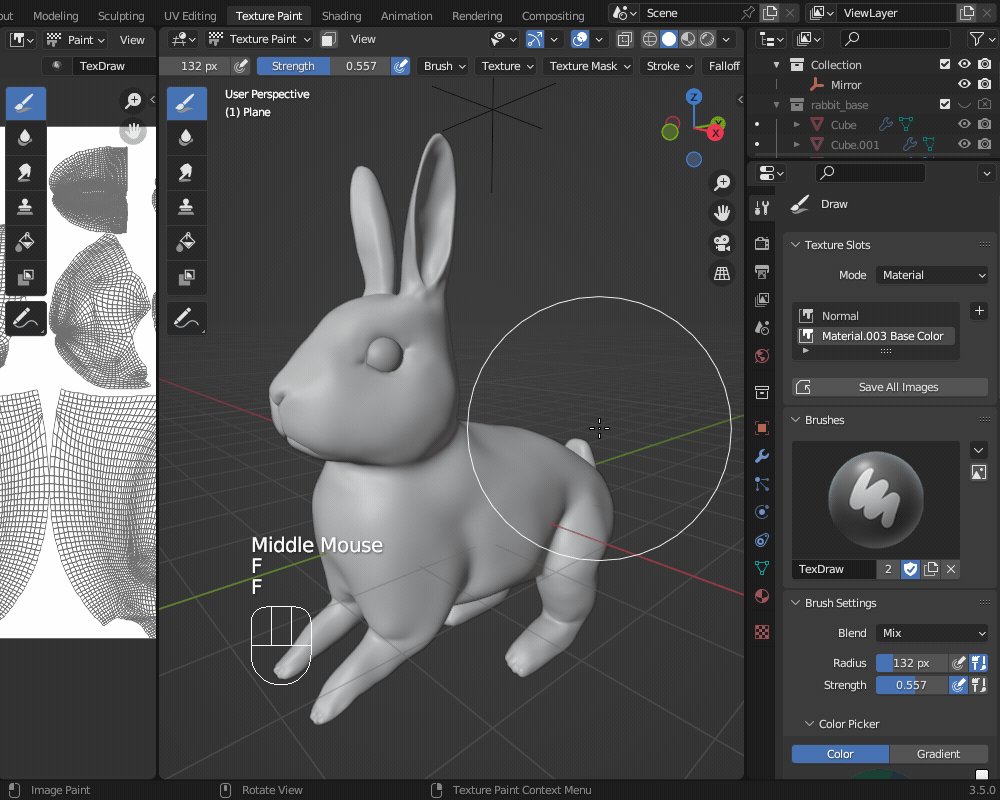
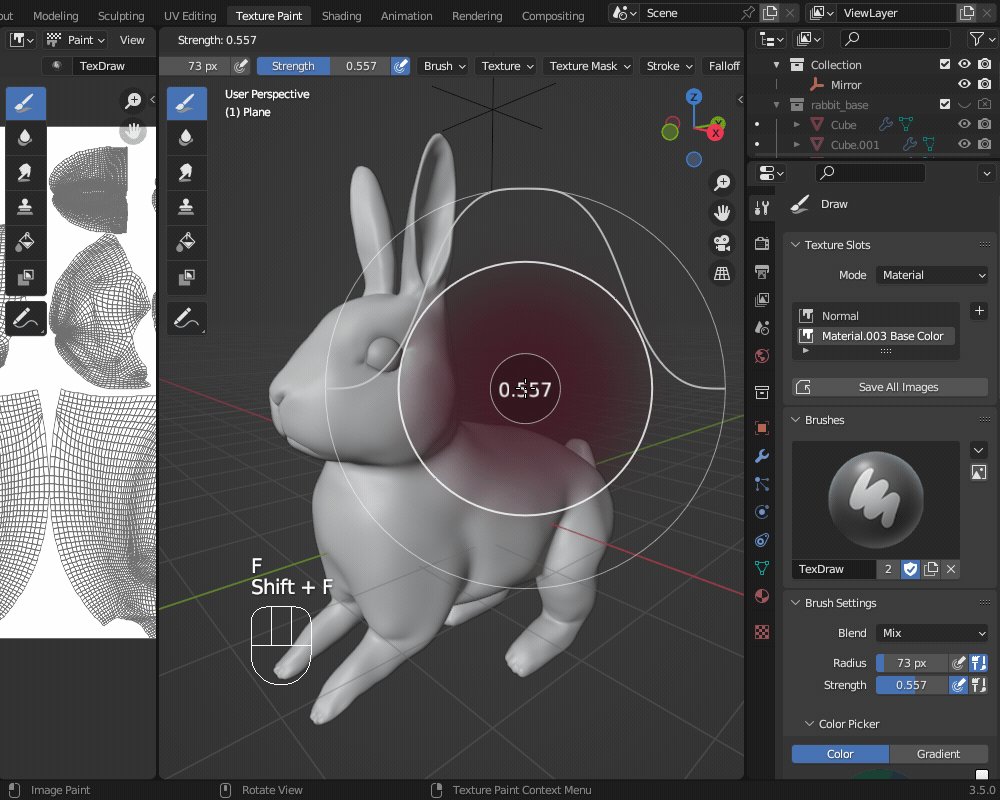
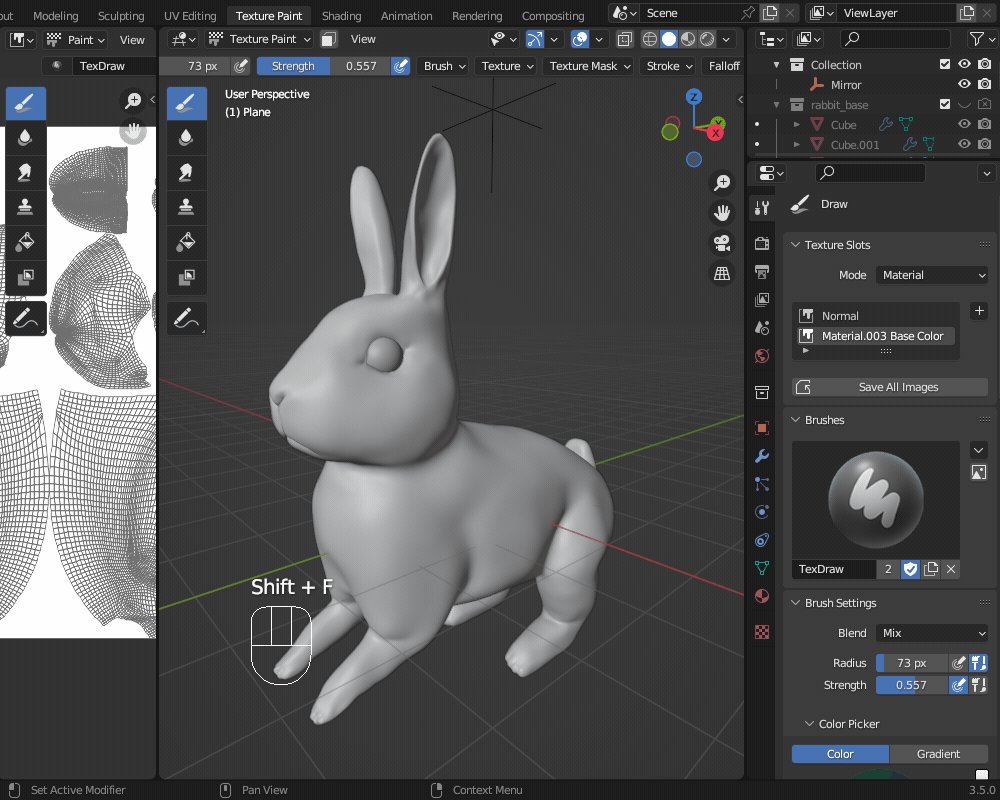
Fキーでブラシの大きさを、「Shift+F」でブラシの強さを調節します。

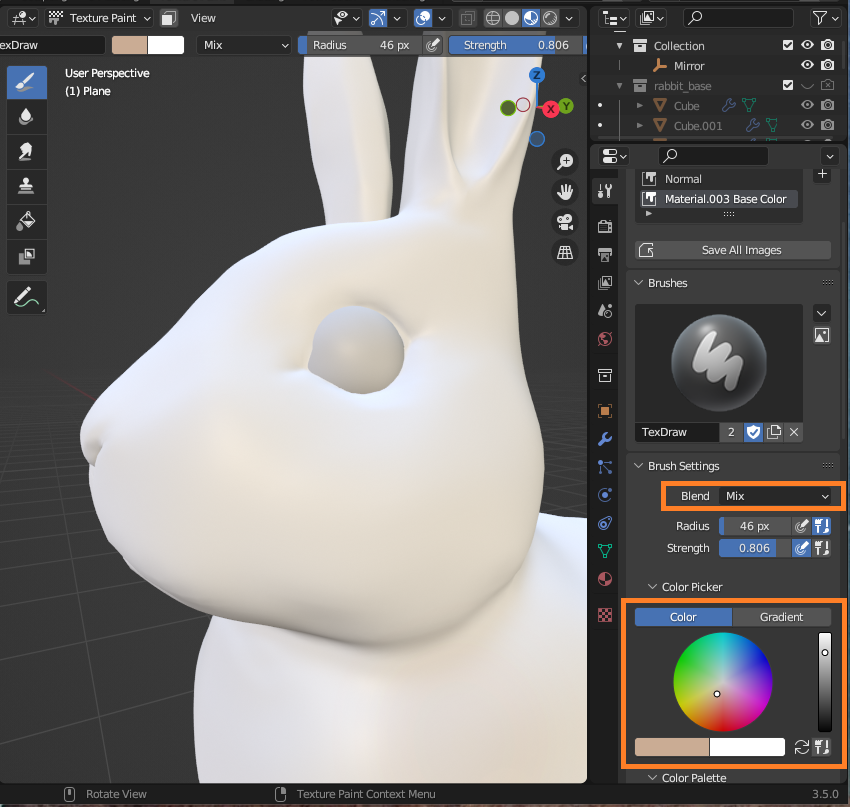
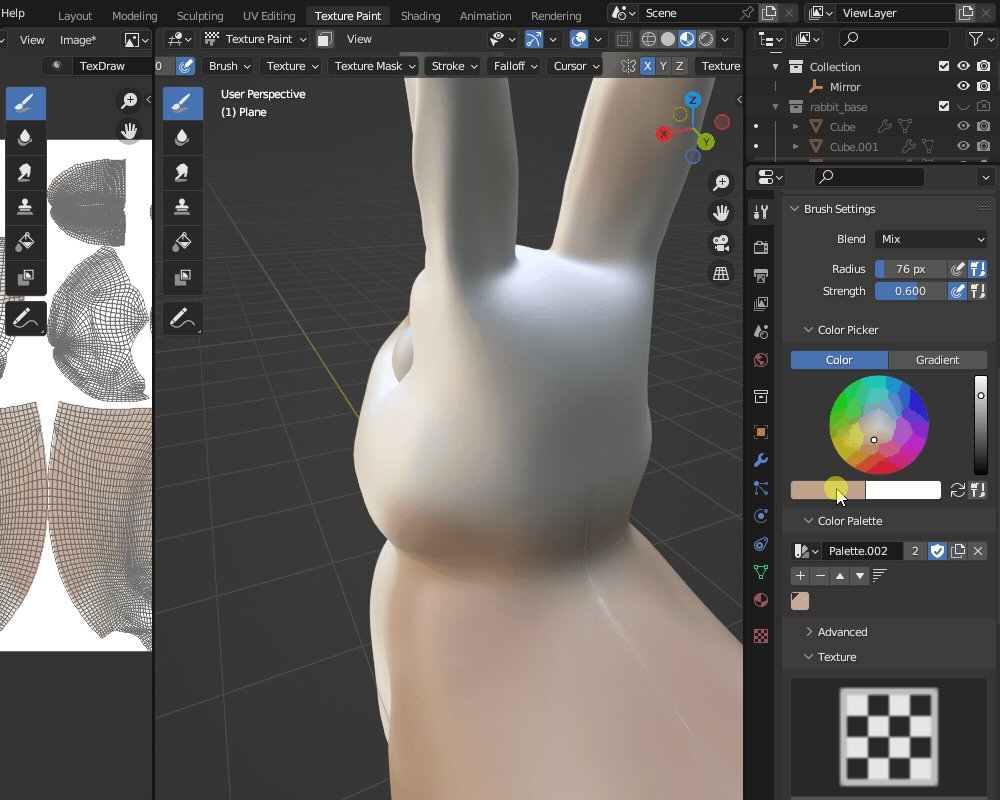
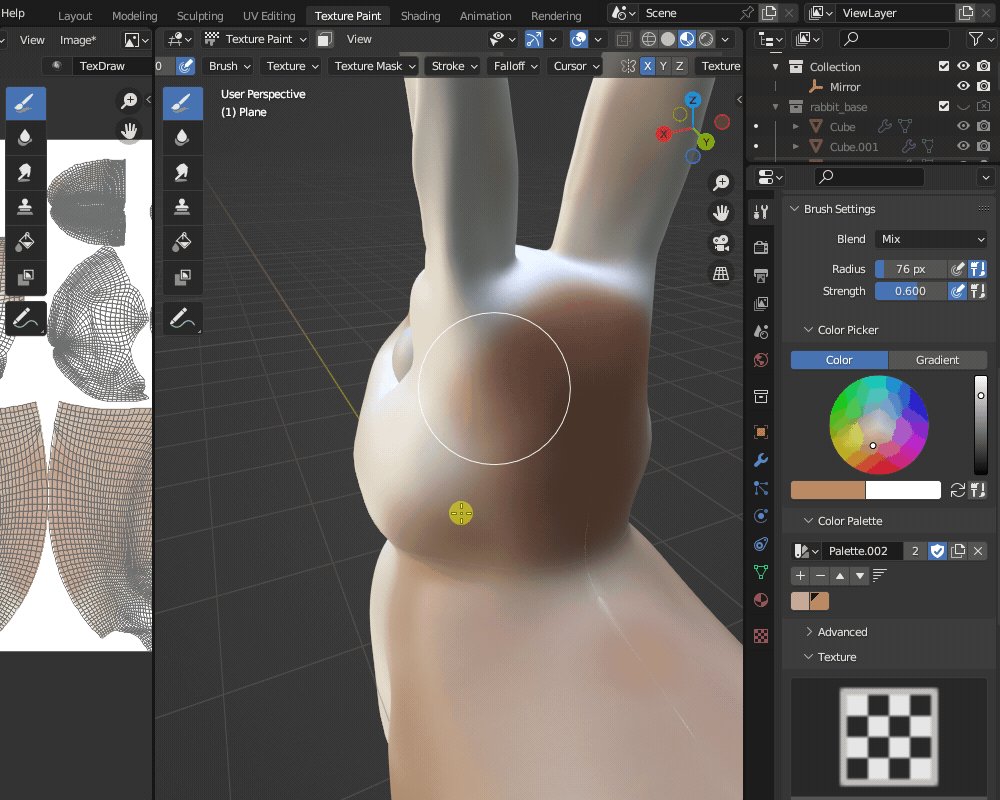
「アクティブツールとワークスペースの設定」の「ブラシ設定」(Brush Settings)で、ブレンドモードを「ミックス(Mix)」に設定し、カラーピッカーでブラシの色を設定します。

ちなみに、「ブレンドモード」の詳細については「Blenderリファレンスマニュアル」からリンクされているこちらの記事を参考にしてください。
https://docs.krita.org/en/reference_manual/blending_modes.html
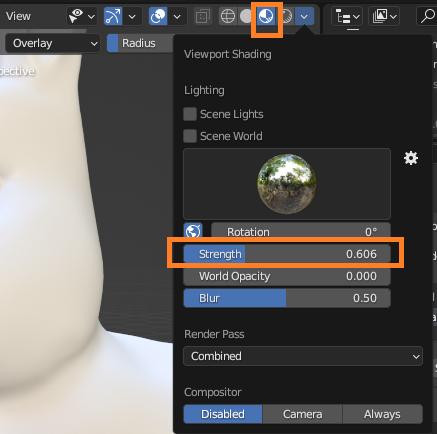
塗る前に、ヘッダーの「X軸ミラー」をONにすることをおすすめします。

また、ビューポートオーバーレイは「マテリアル」に設定し、照明の強さは調節してください。

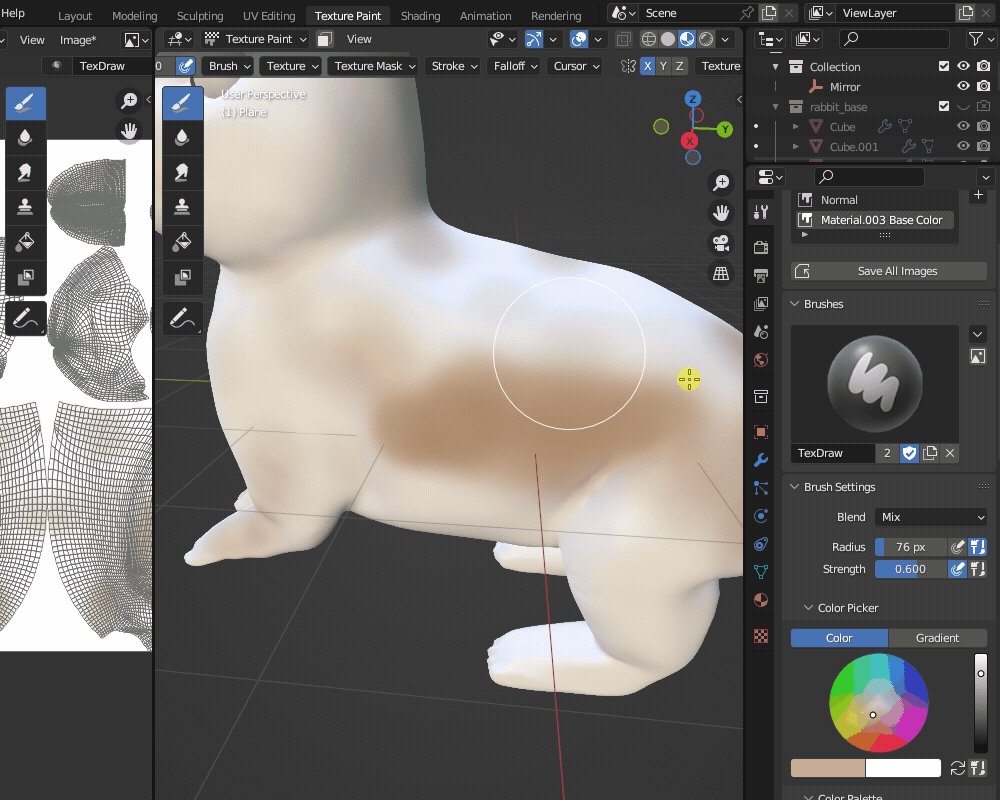
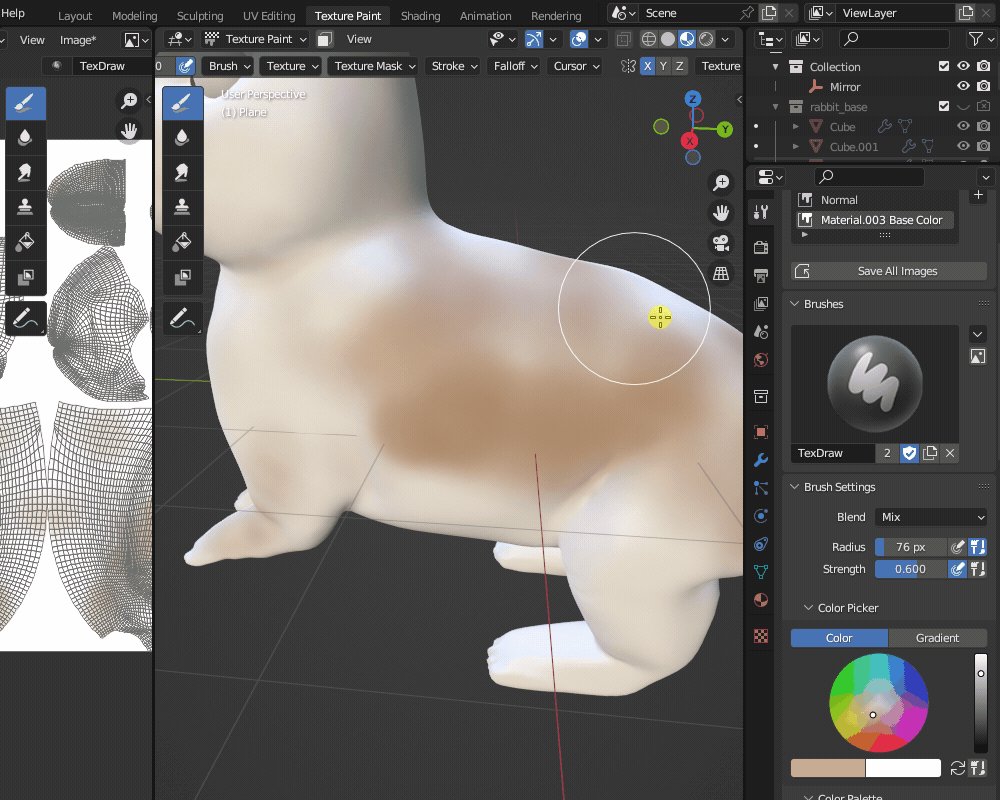
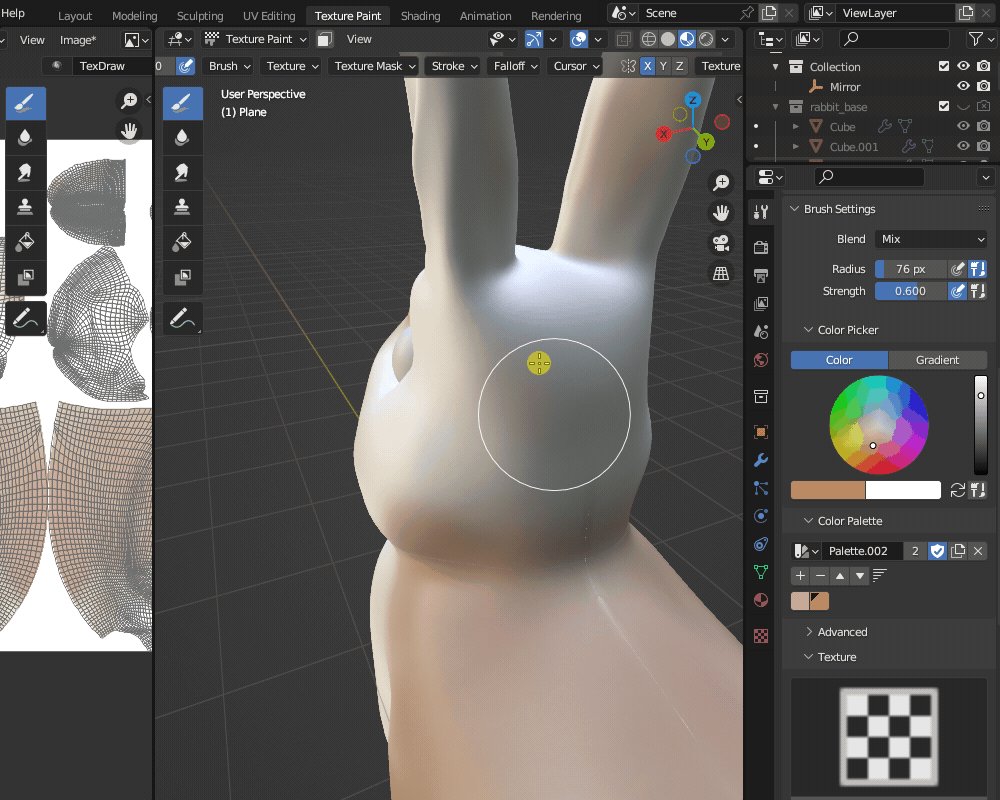
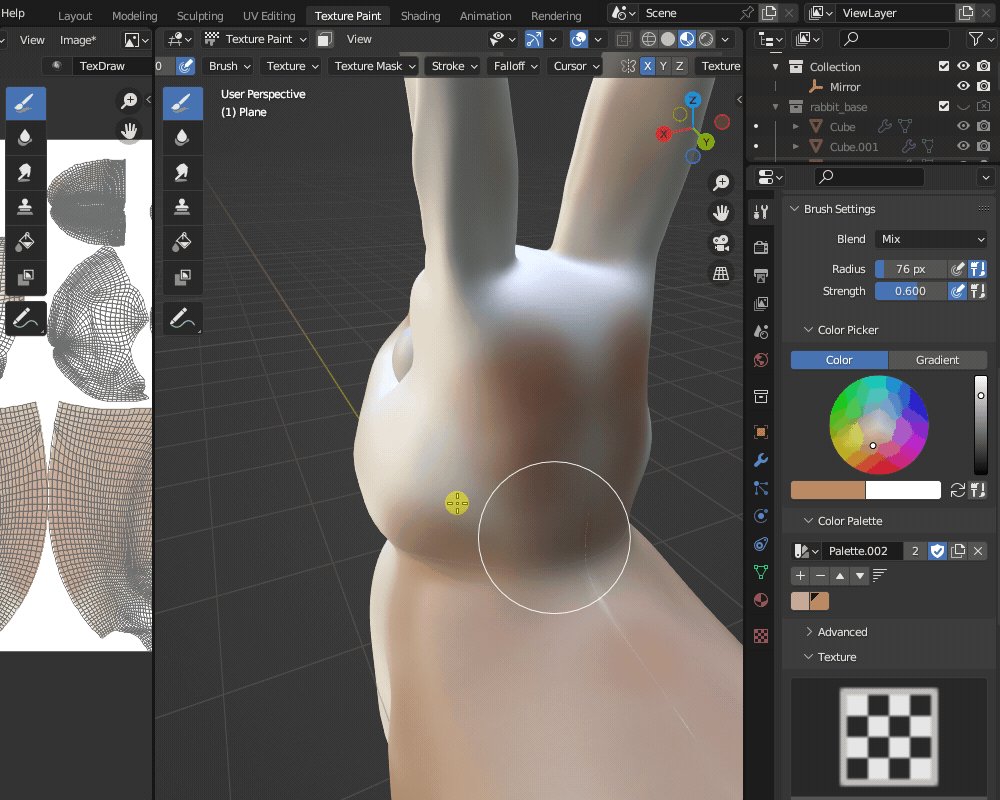
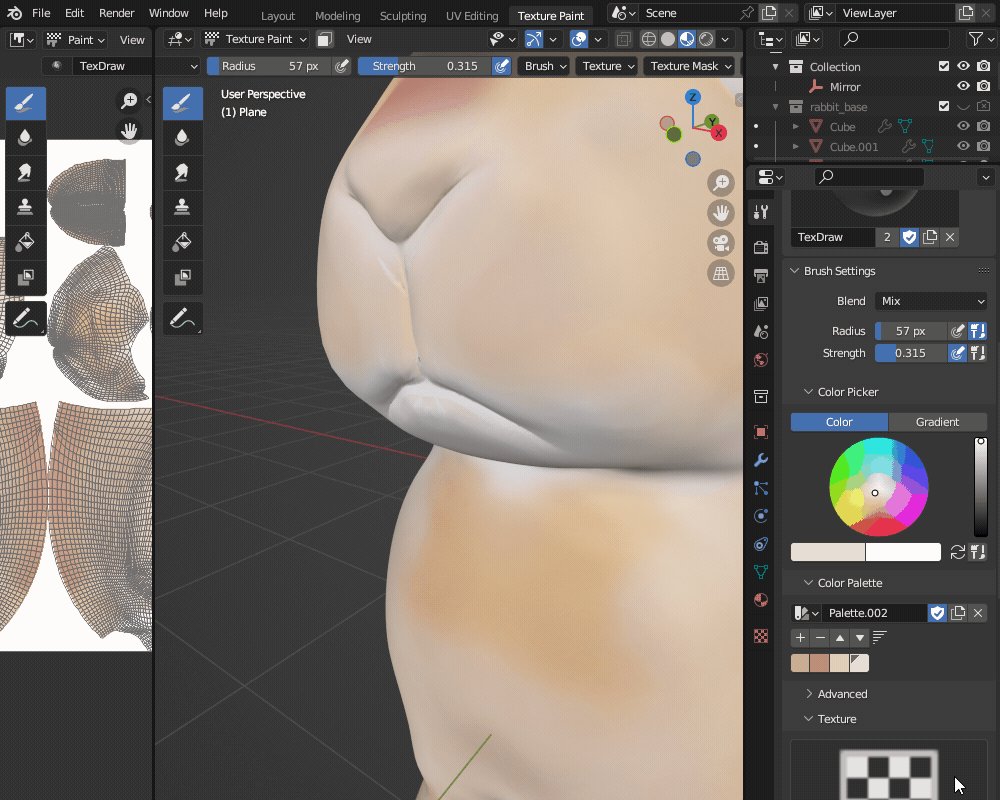
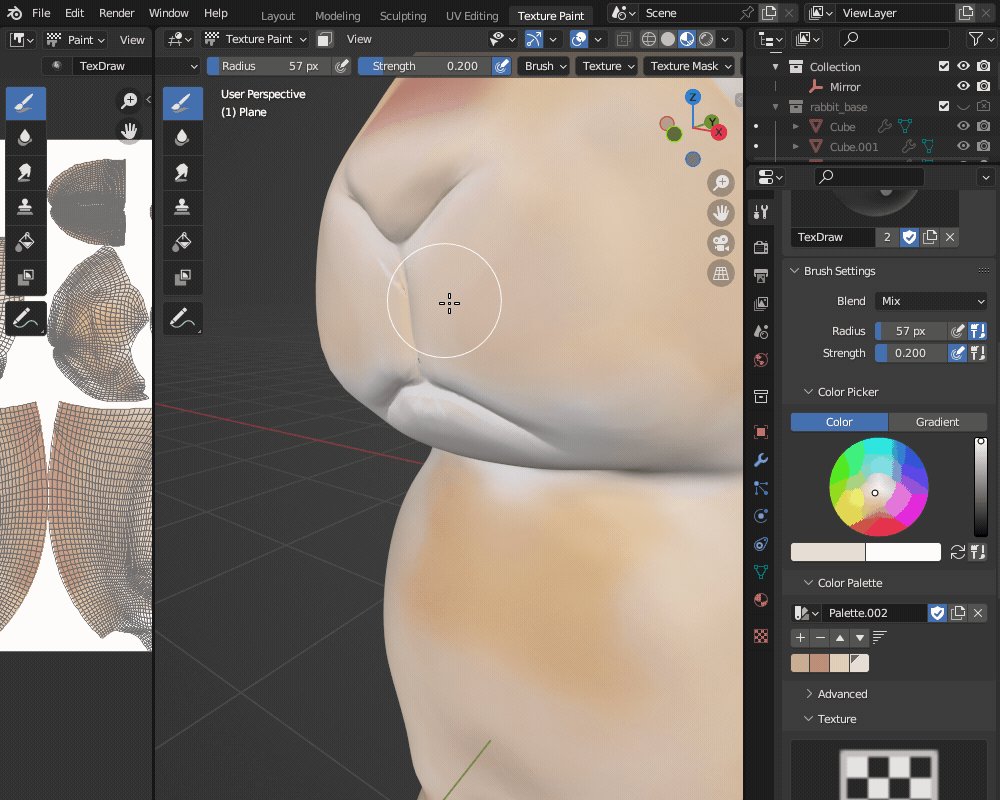
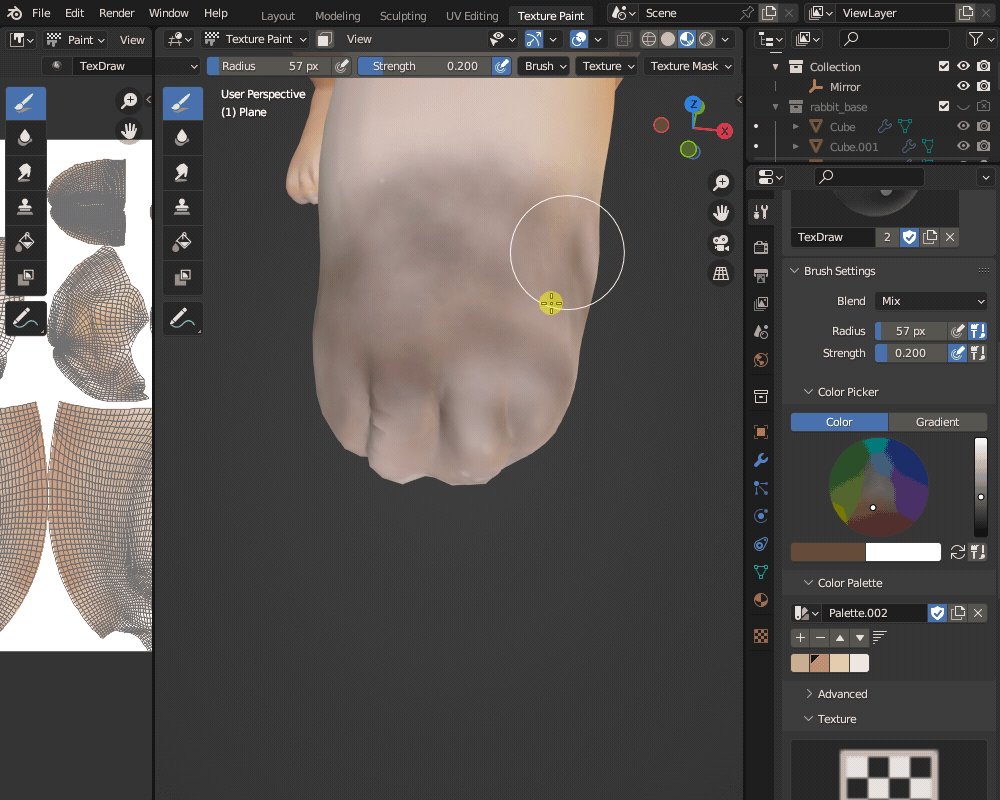
あとは、リファレンス画像を参照しながら少しずつ色を塗っていきます。

場所によって、黄色っぽいところや赤っぽいところがあるので、カラーピッカーで色を調節しながら調節してください。

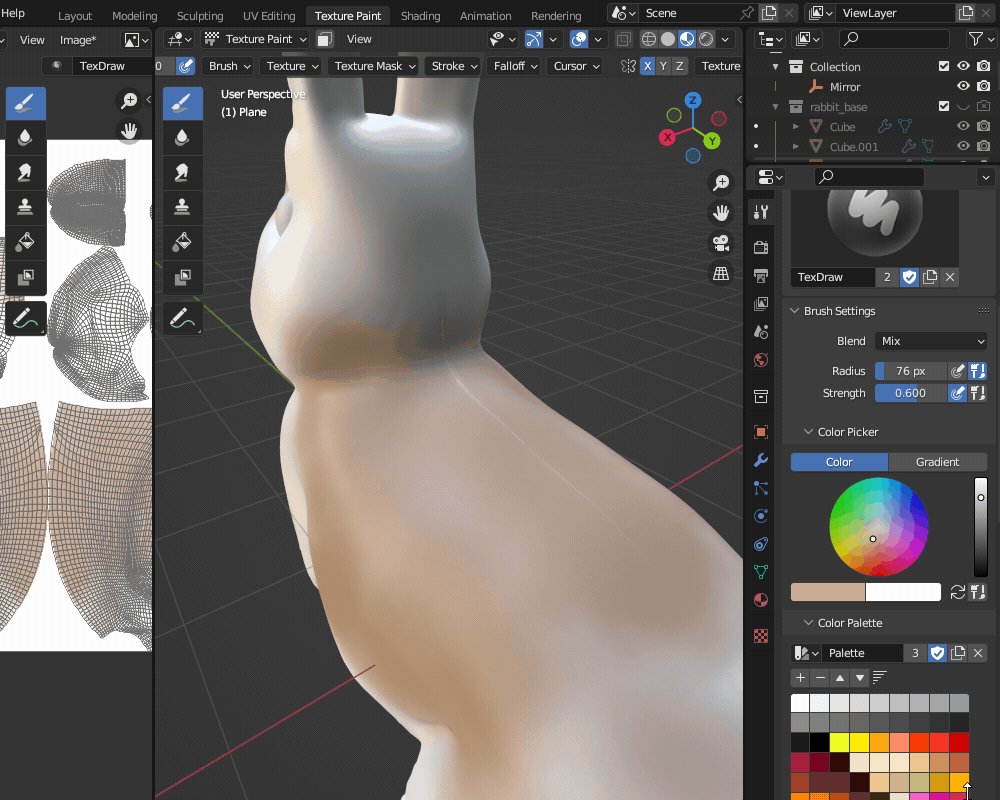
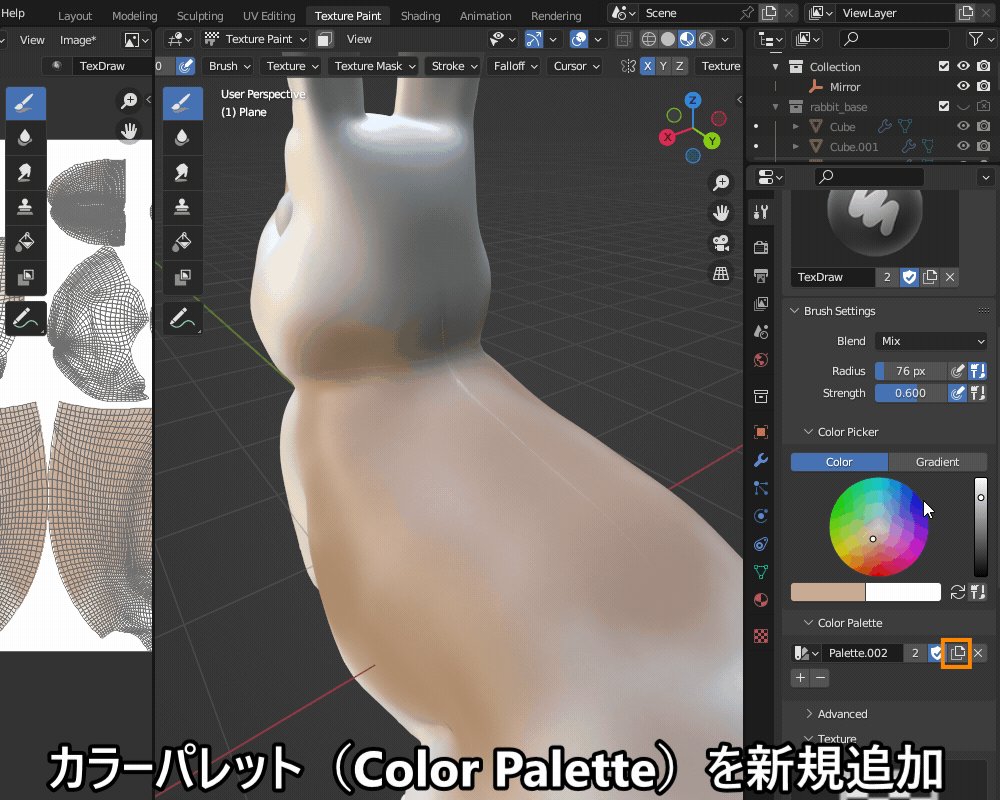
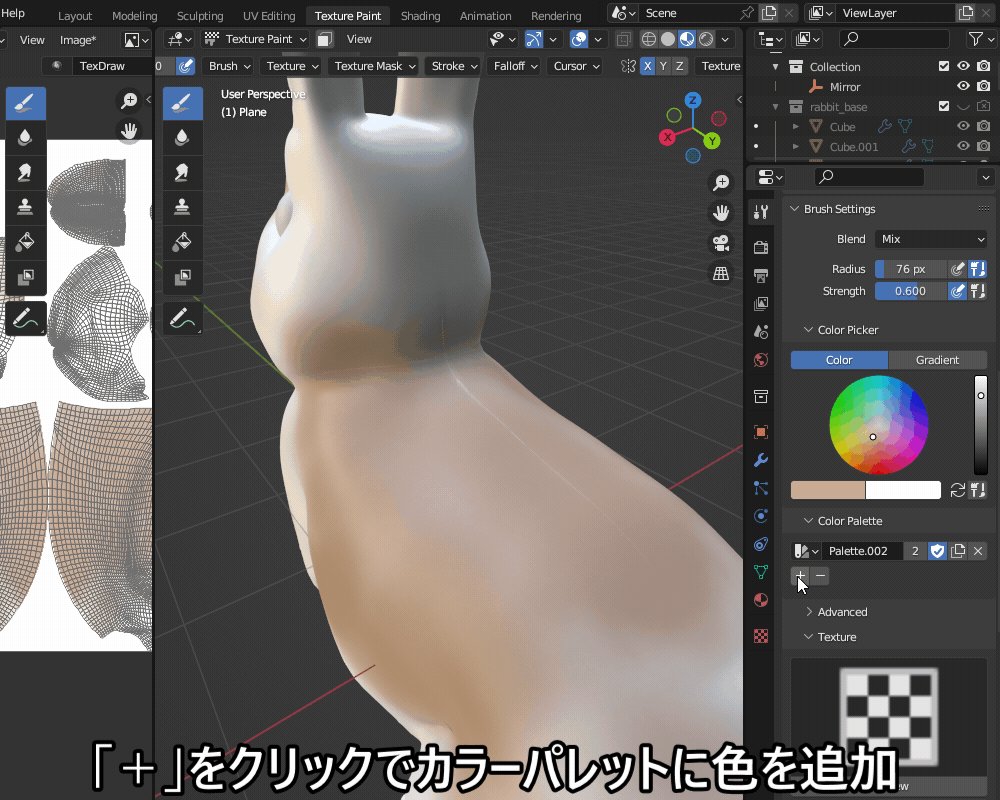
調整した色を繰り返し使う場合は、カラーピッカーで色を設定した後「カラーパレット」の「+」ボタンでカラーパレットに追加しておくと、あとで同じ色を再び使うことができます。

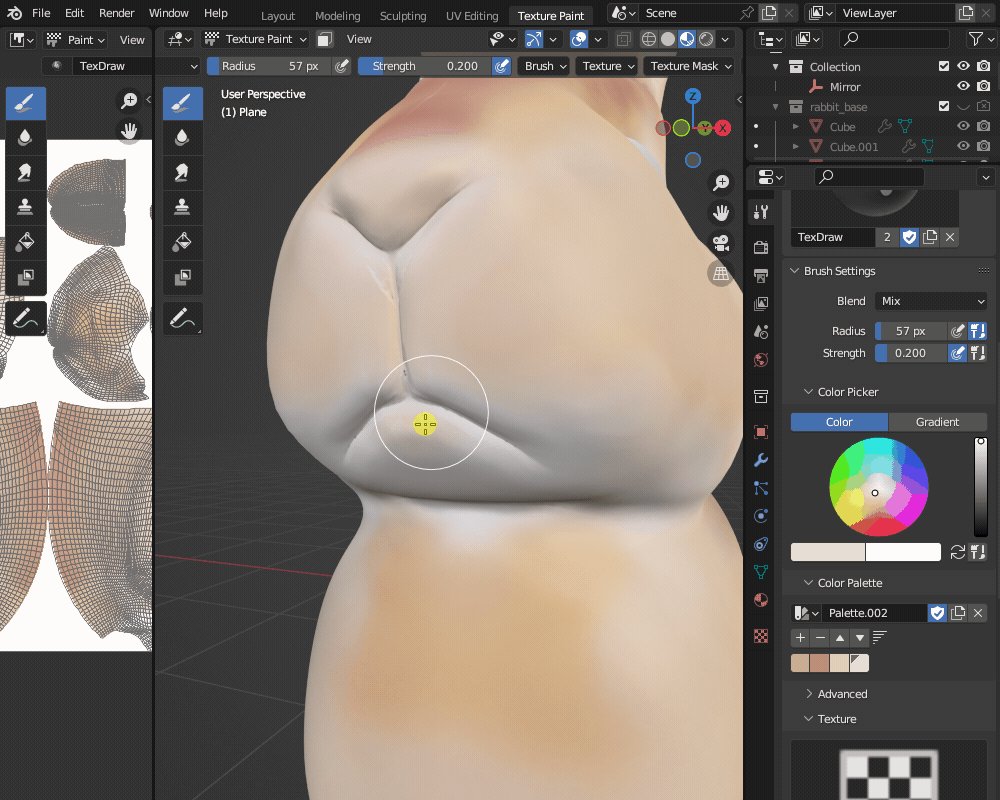
目・鼻・口・耳・脇腹の近くなどは、ブラシの強さを弱くして、ベースの白色とのグラデーションになるようにしてみてください。

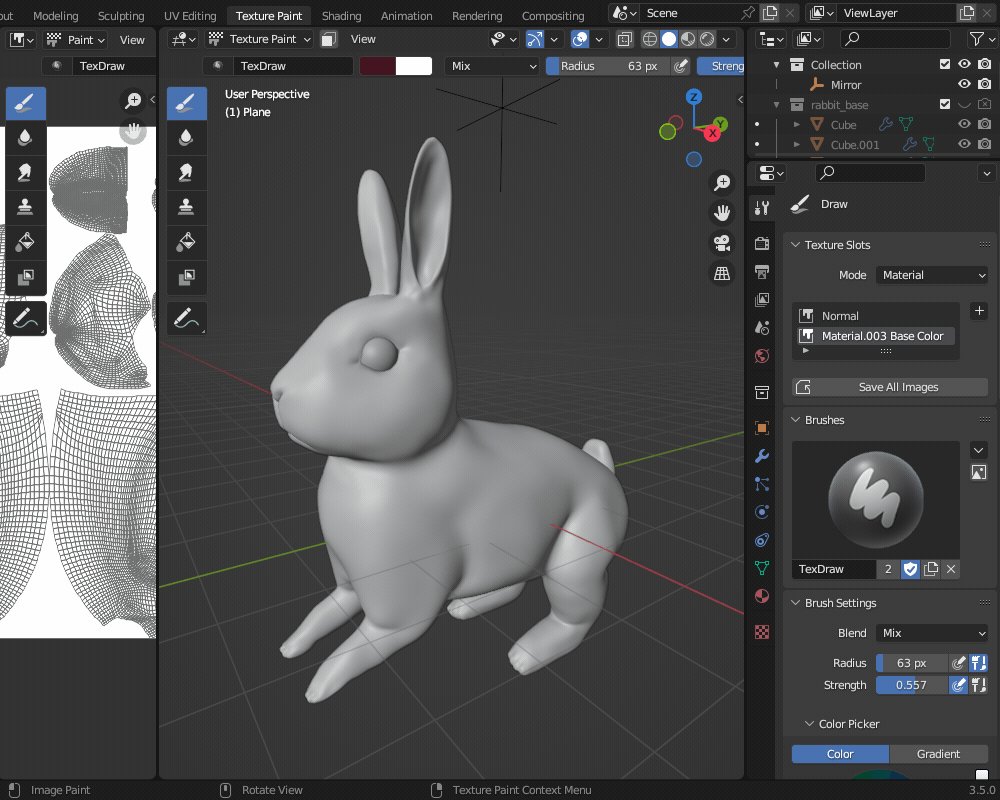
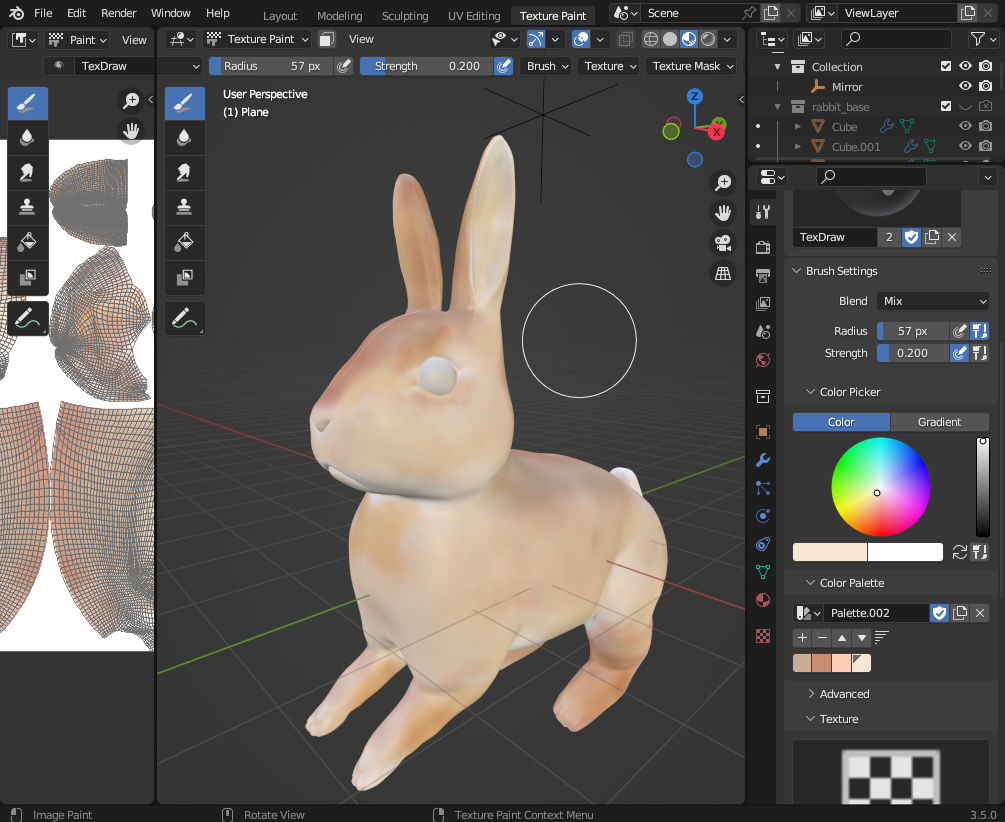
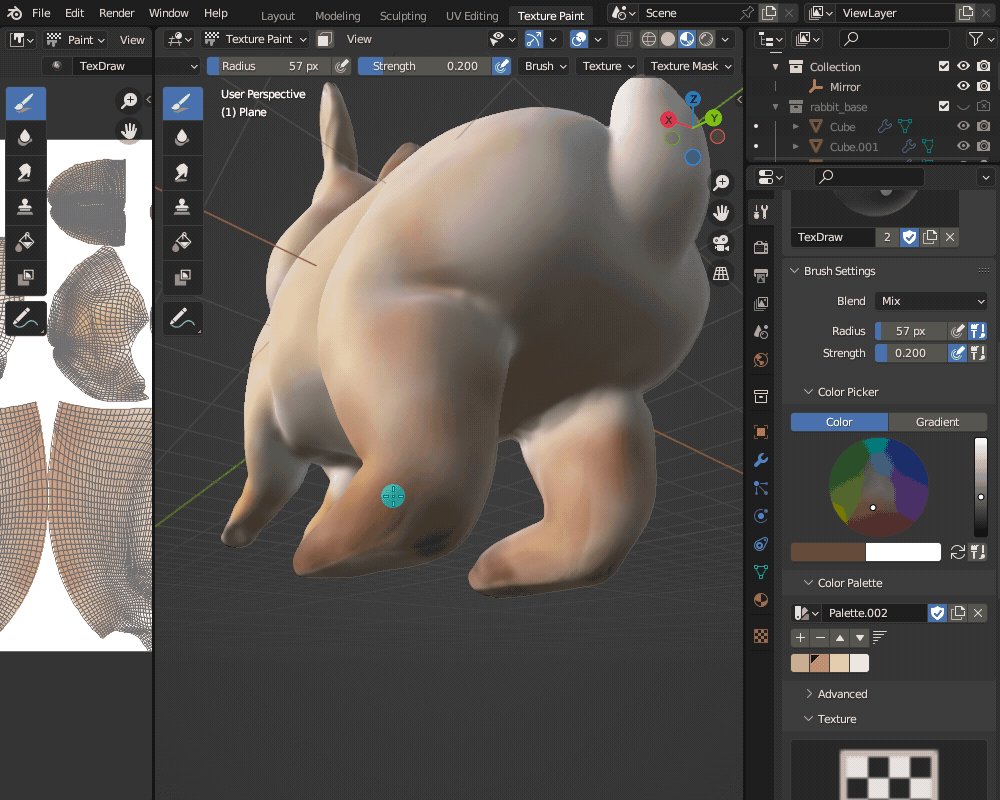
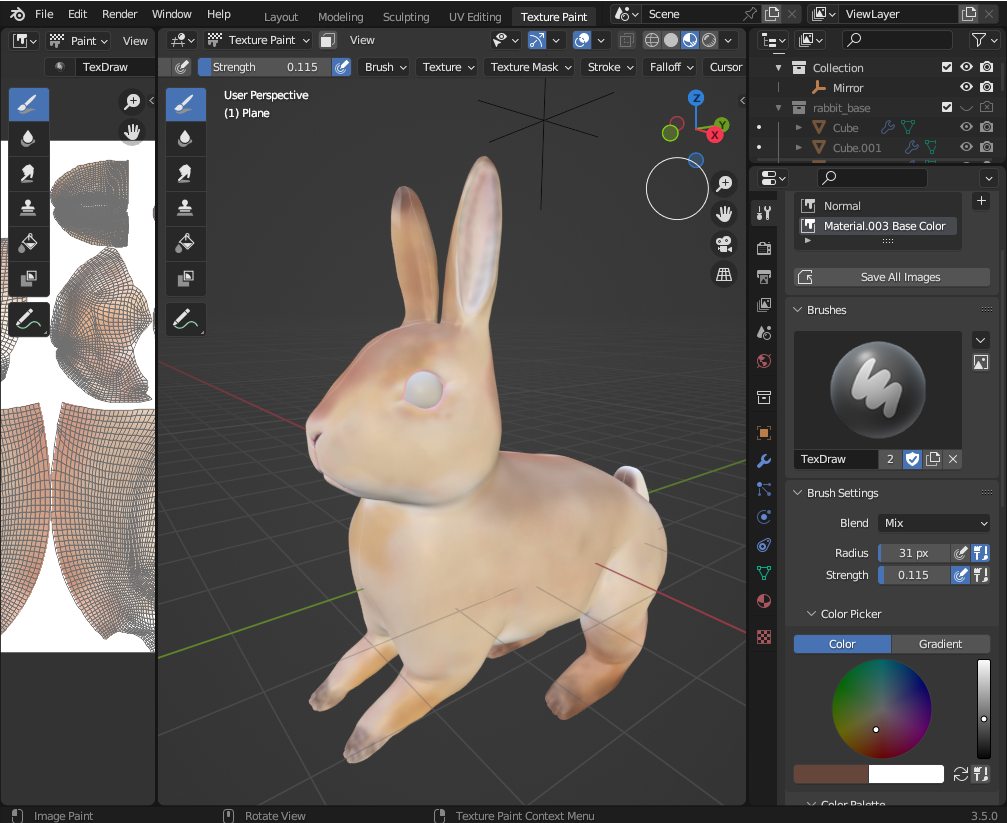
こちらのようになればひとまず体の色塗りは完成です。

広告
足先・尻尾
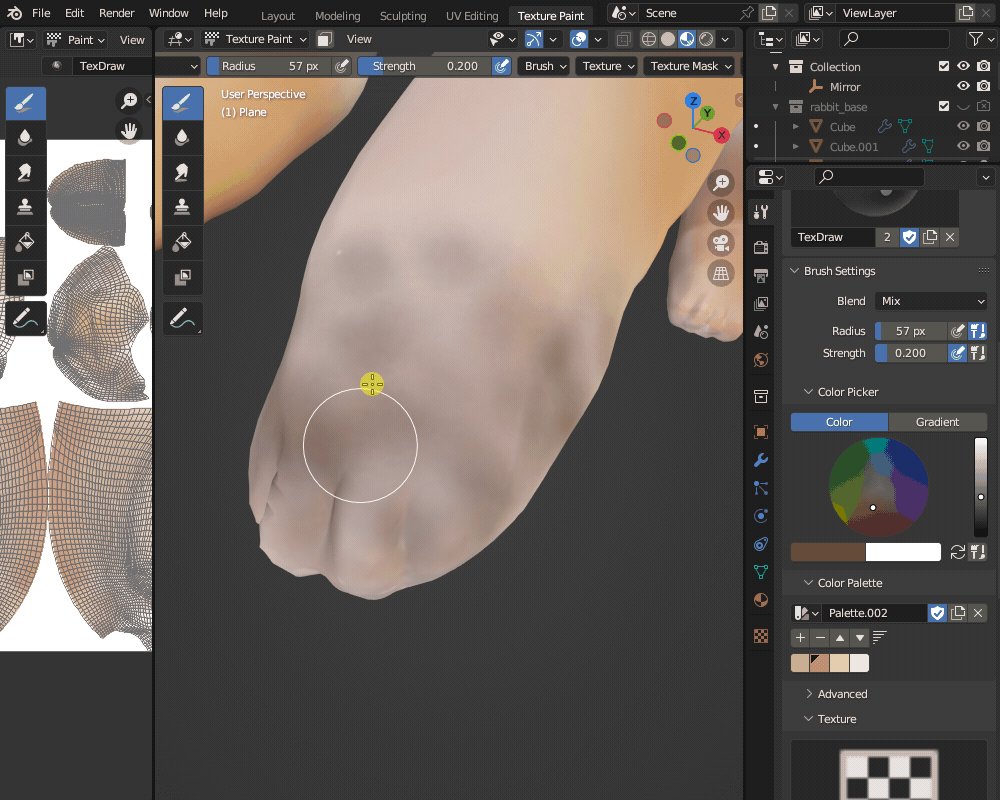
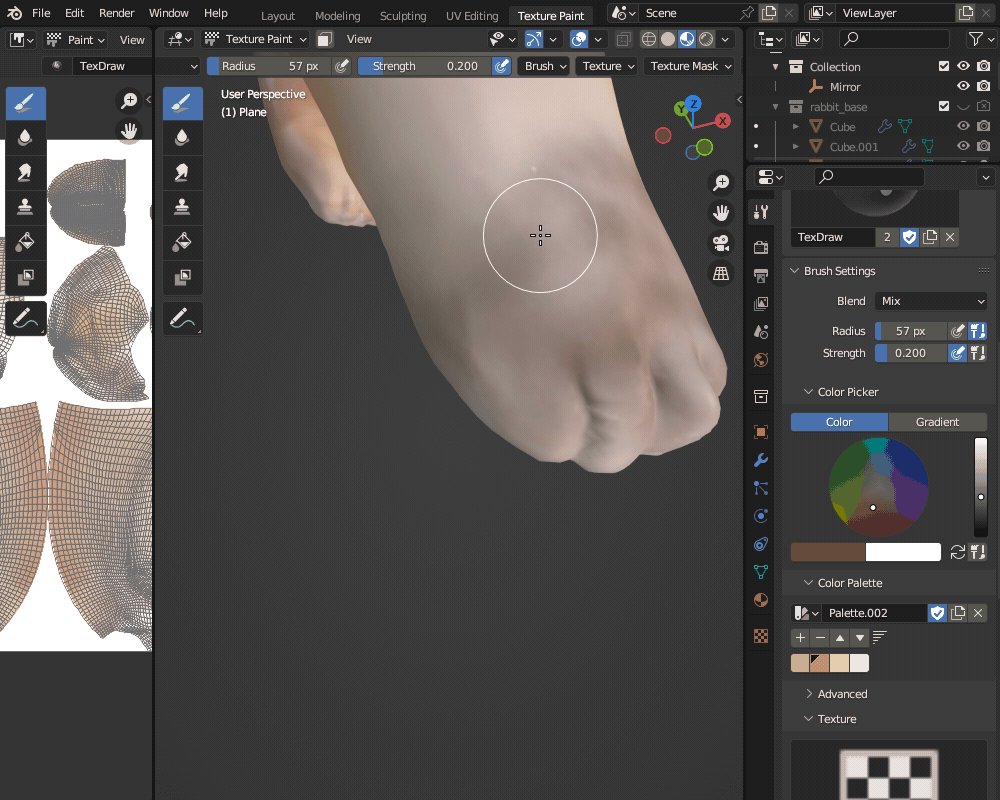
足先・尻尾(背中側)は黒っぽくなっているので、濃い茶色を重ねて塗っていきます。

尻尾の裏側(腹側)の部分は、下地の白色のまま残しておきます。

耳・目・鼻回り
リファレンス画像を拡大してみると、耳・目・鼻回りは、皮膚が露出しているため、ピンク色になっています。

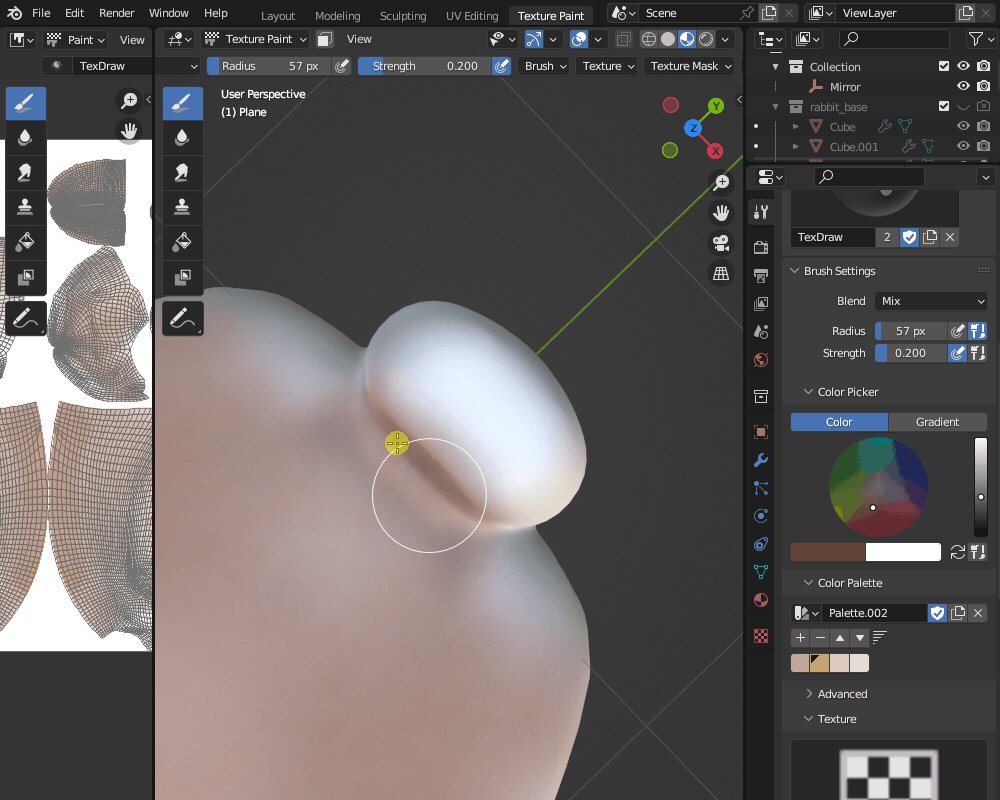
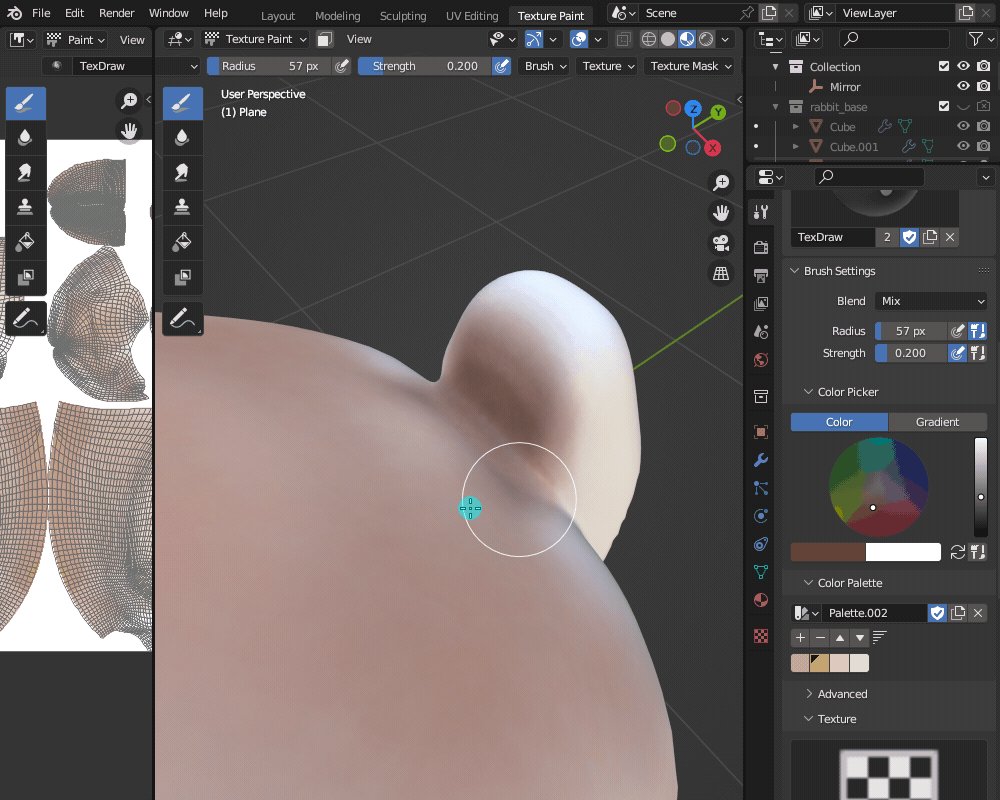
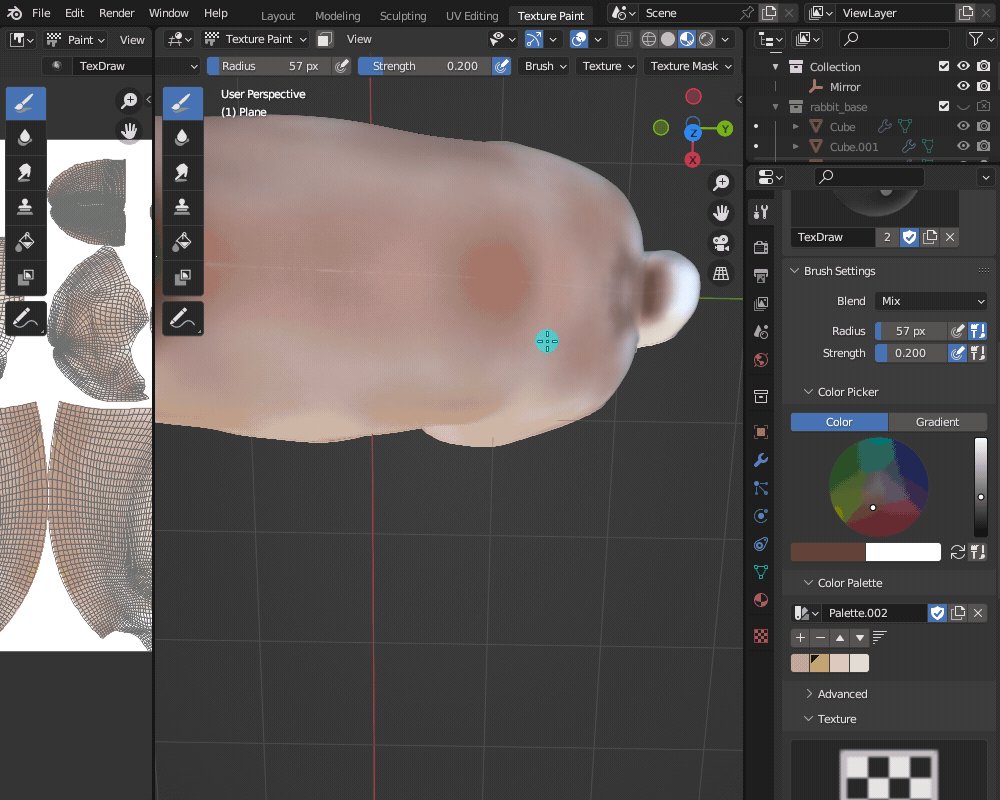
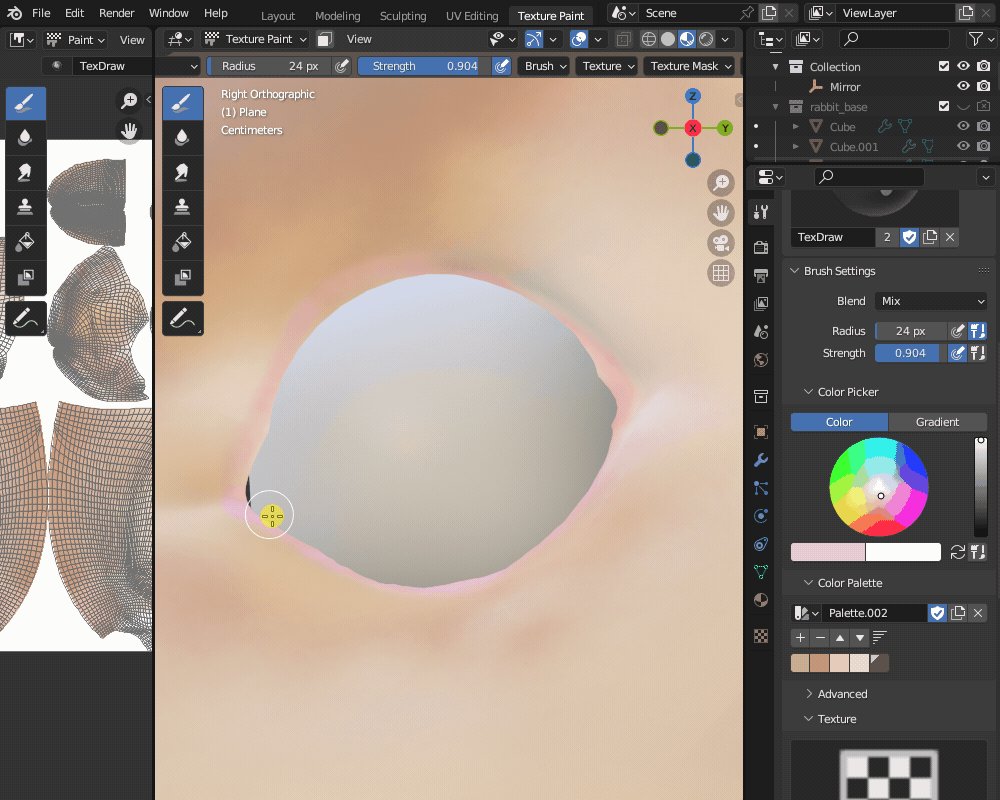
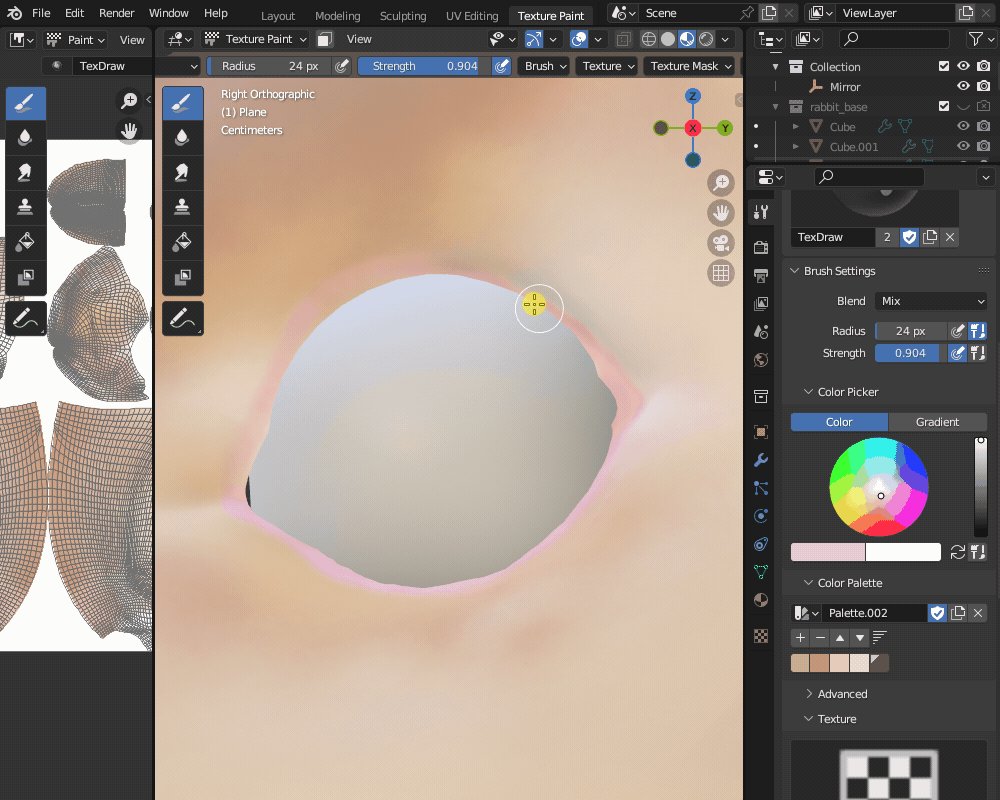
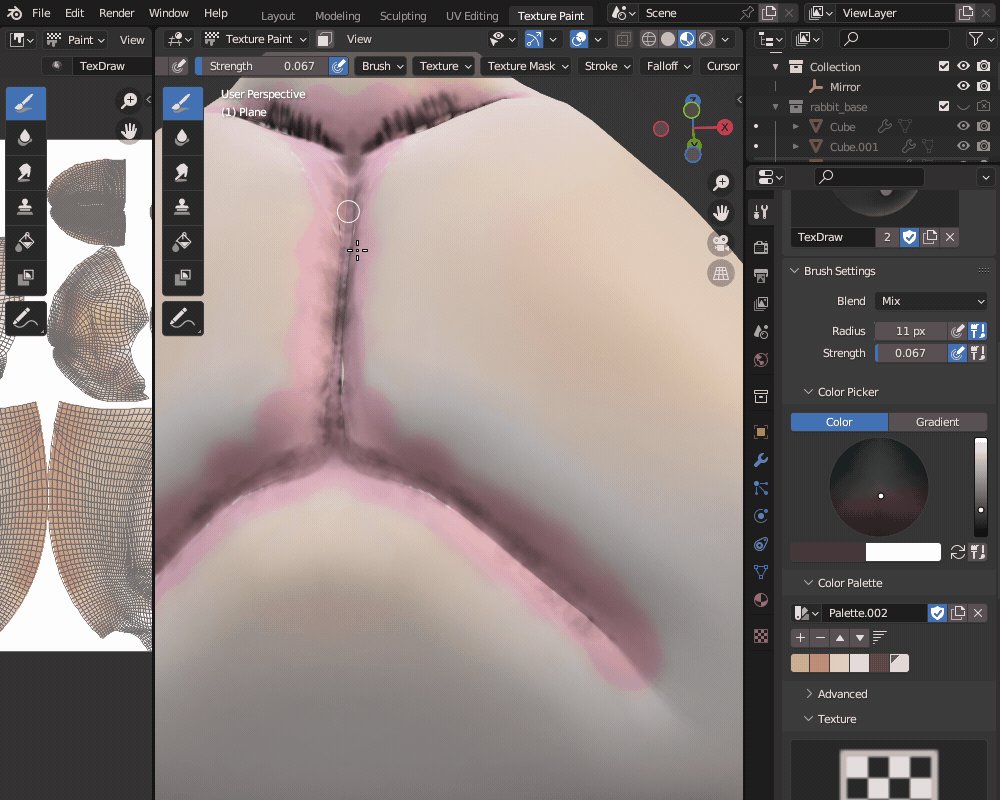
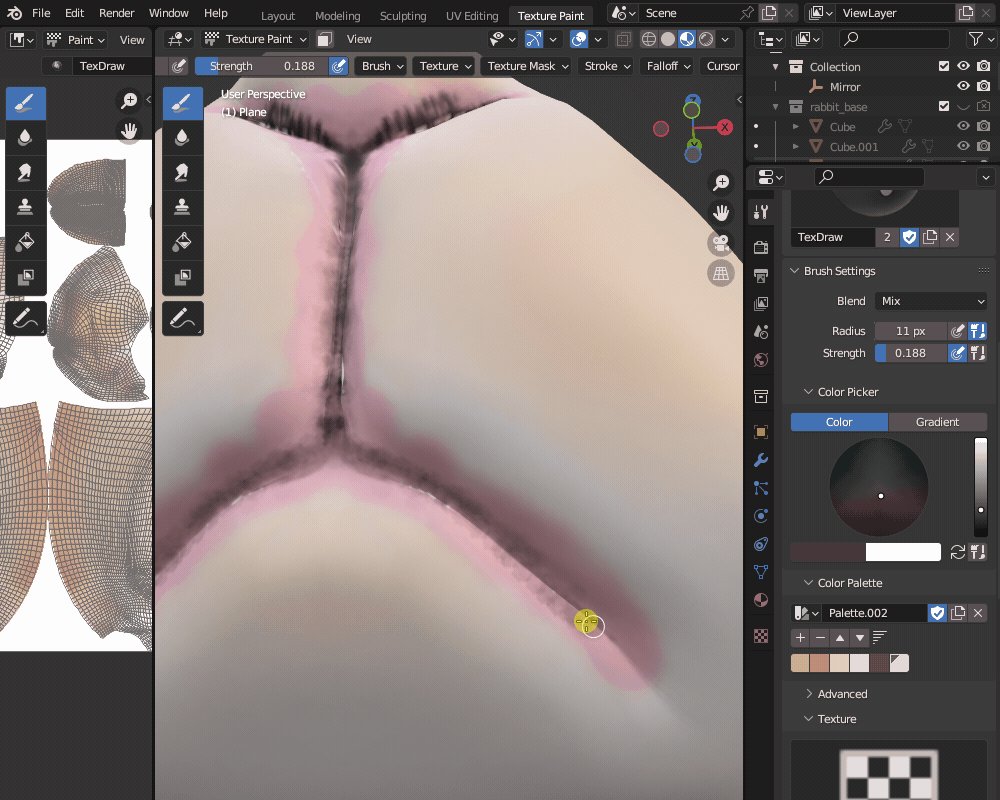
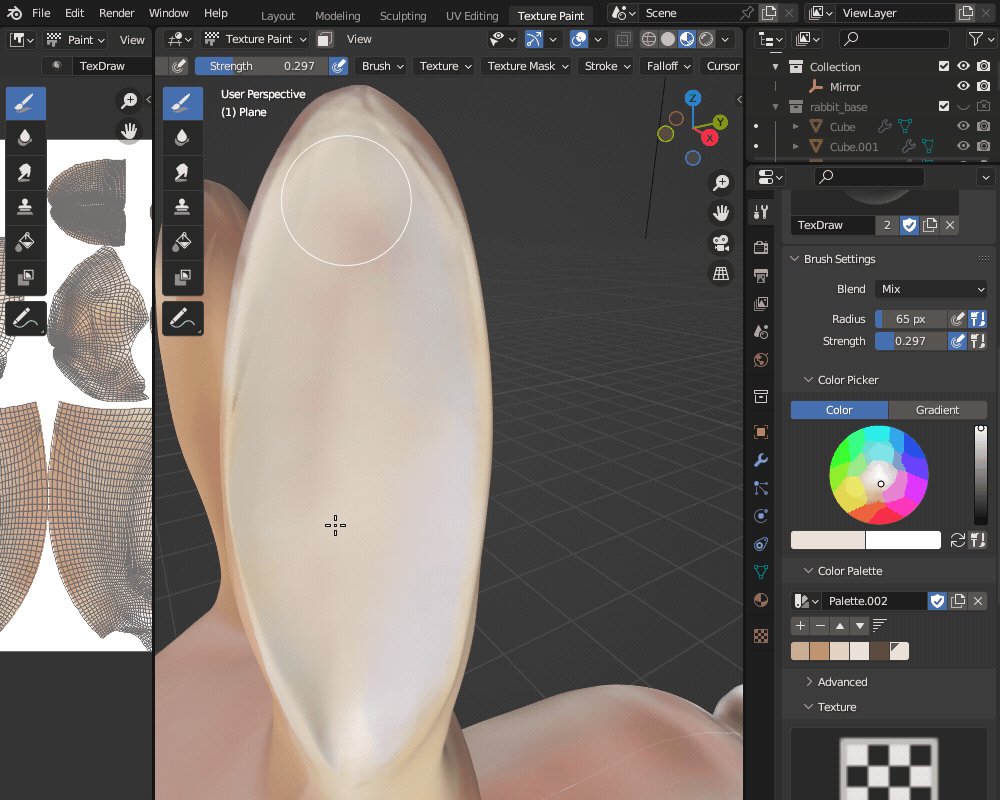
目の回りの部分は、ブラシのサイズを小さくしてピンク色に塗っていきます。

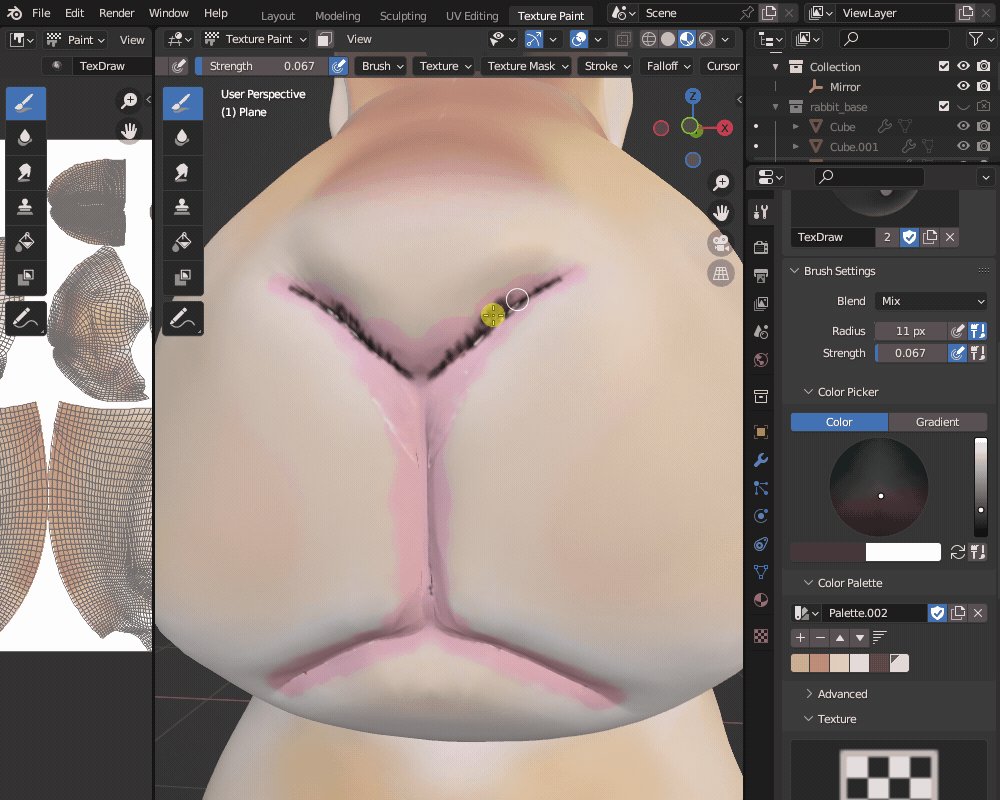
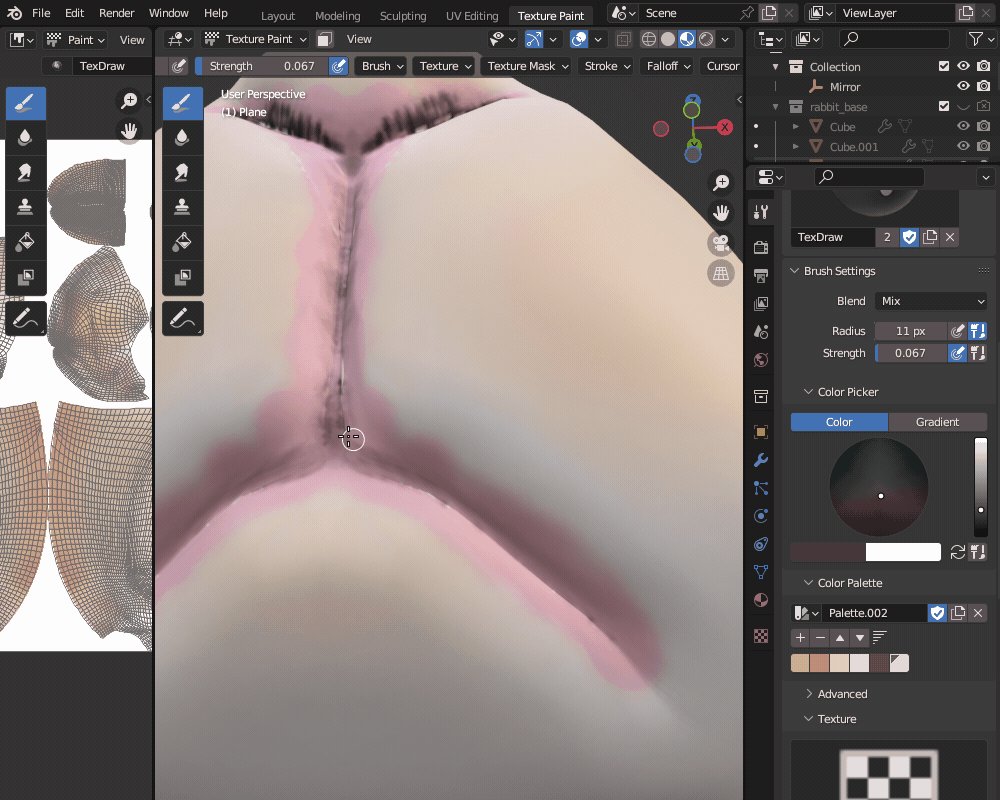
鼻口回りは、ピンク色で塗った後、黒っぽい色を重ねます。

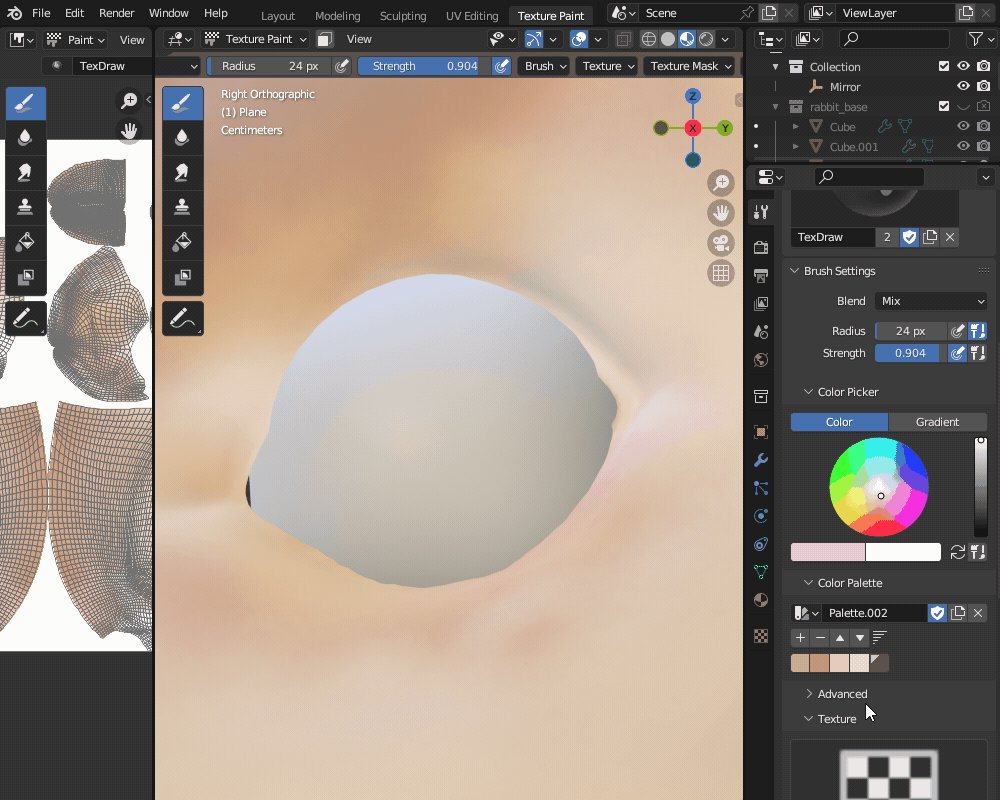
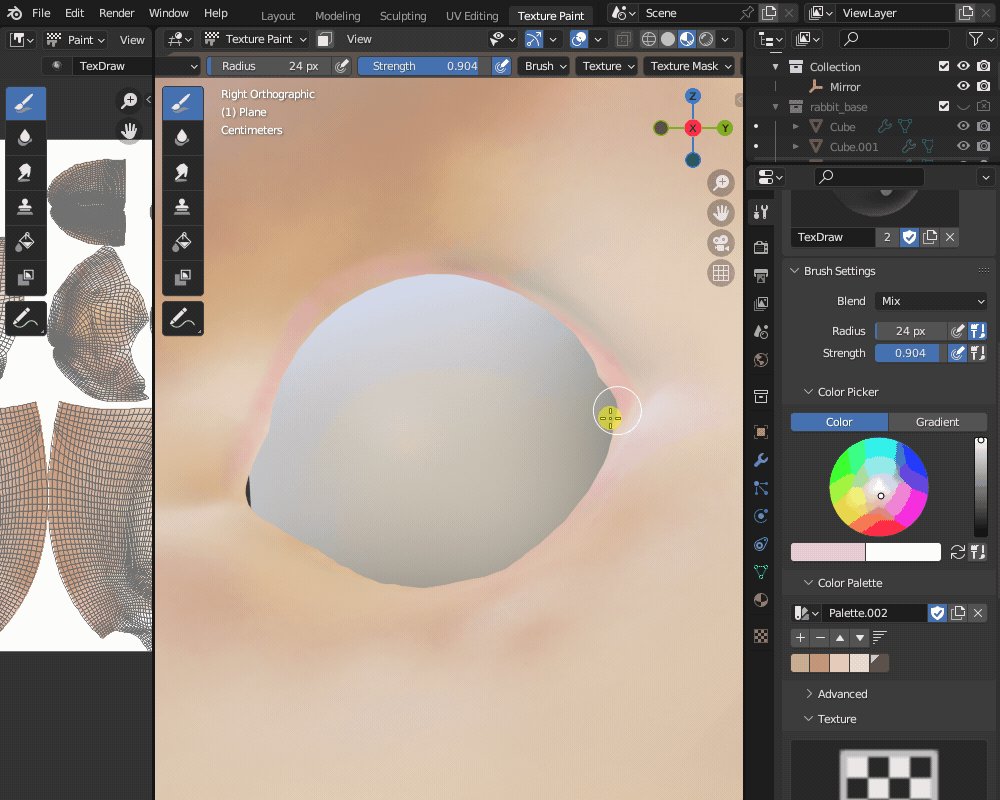
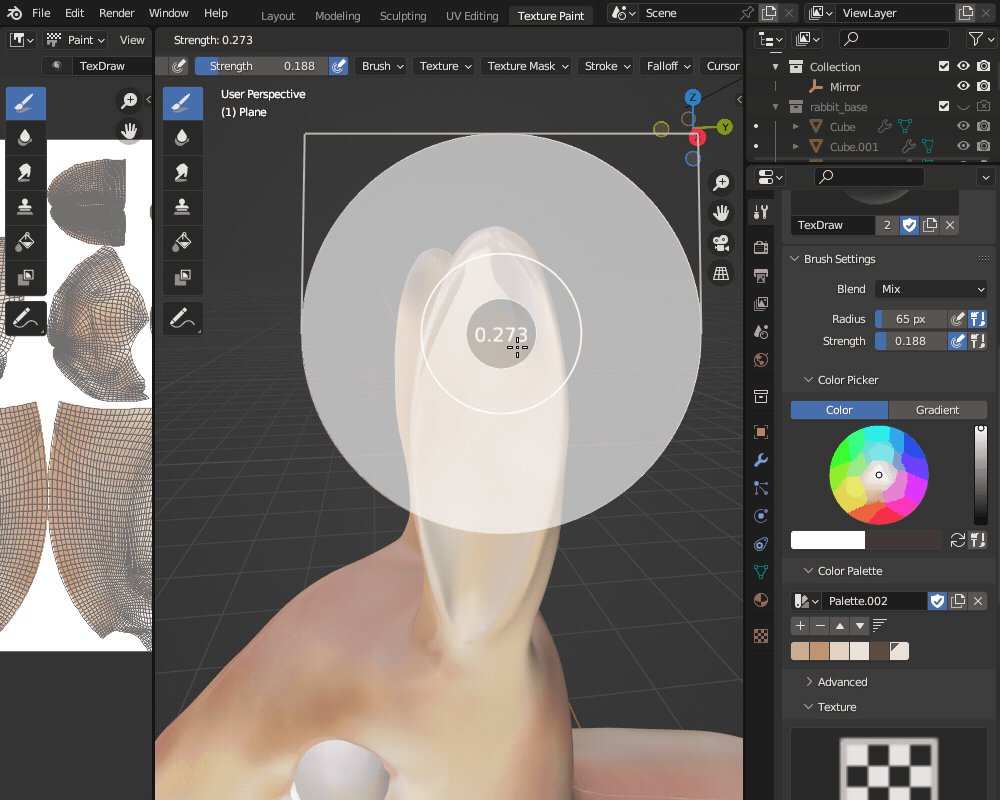
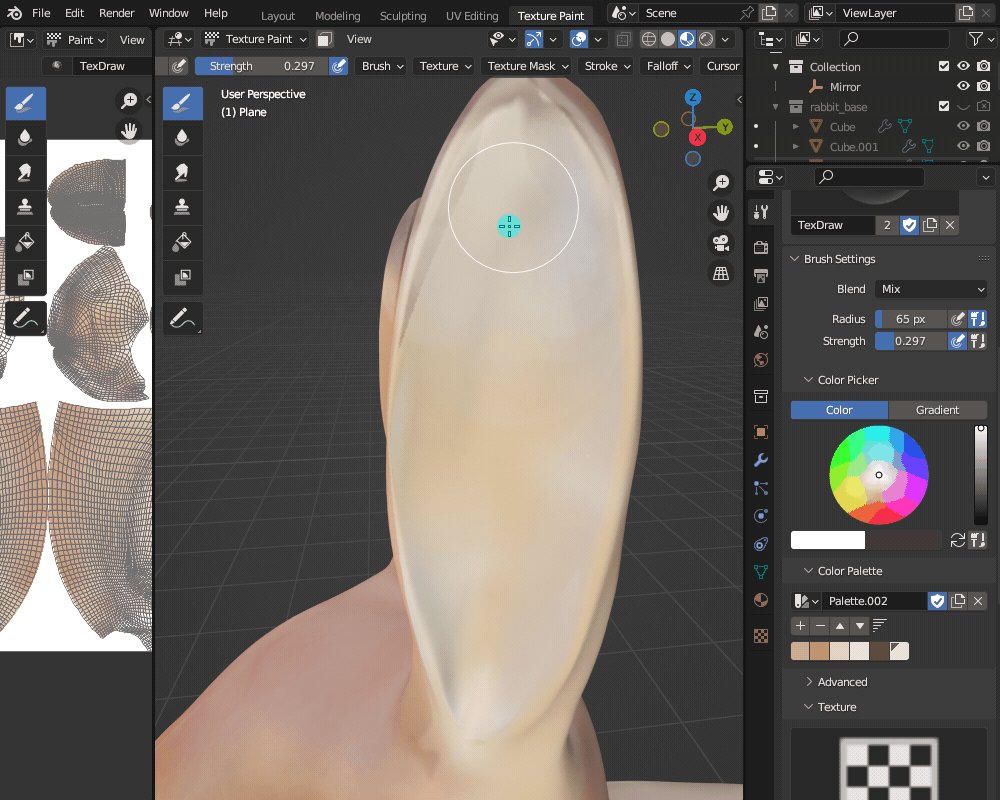
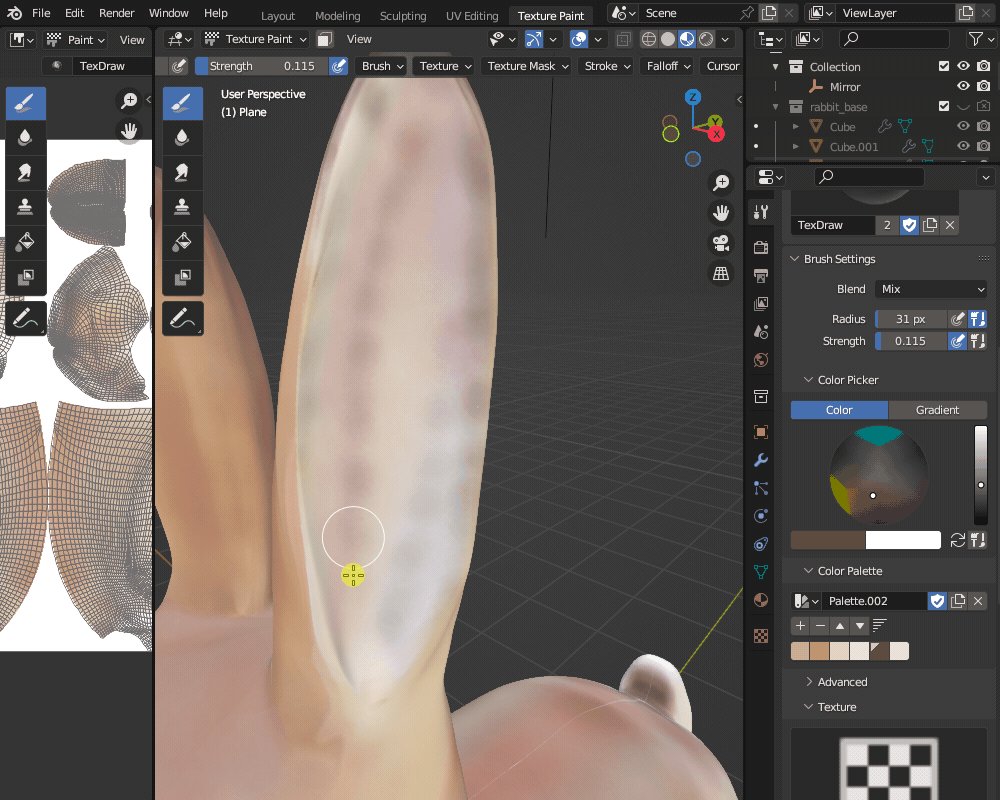
耳は、いちど白色で塗り直した後、ピンク色を重ねて塗り、さらに黒っぽい色をうっすら重ねます。

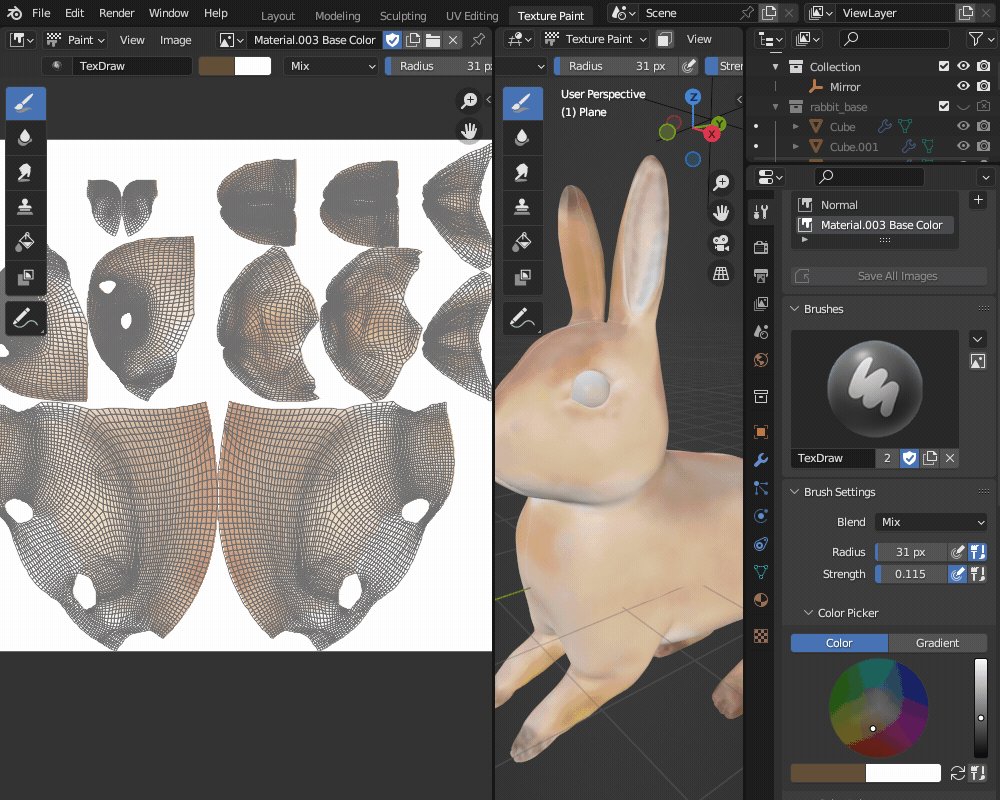
眼球以外はひとまず塗り終わりました。

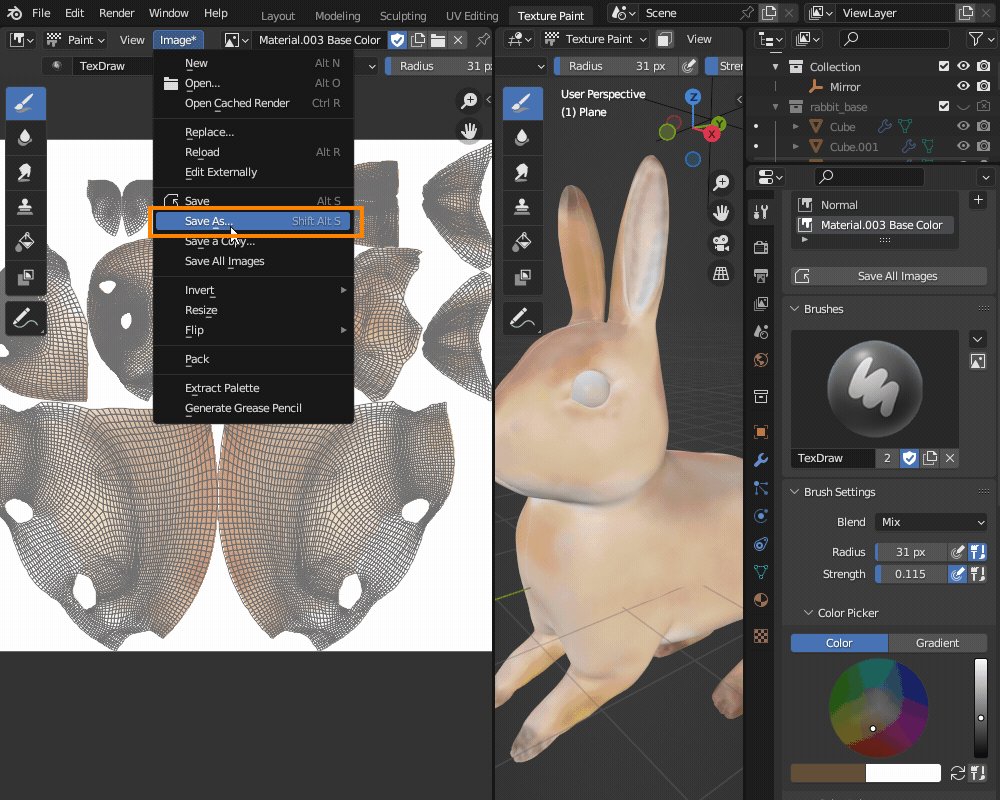
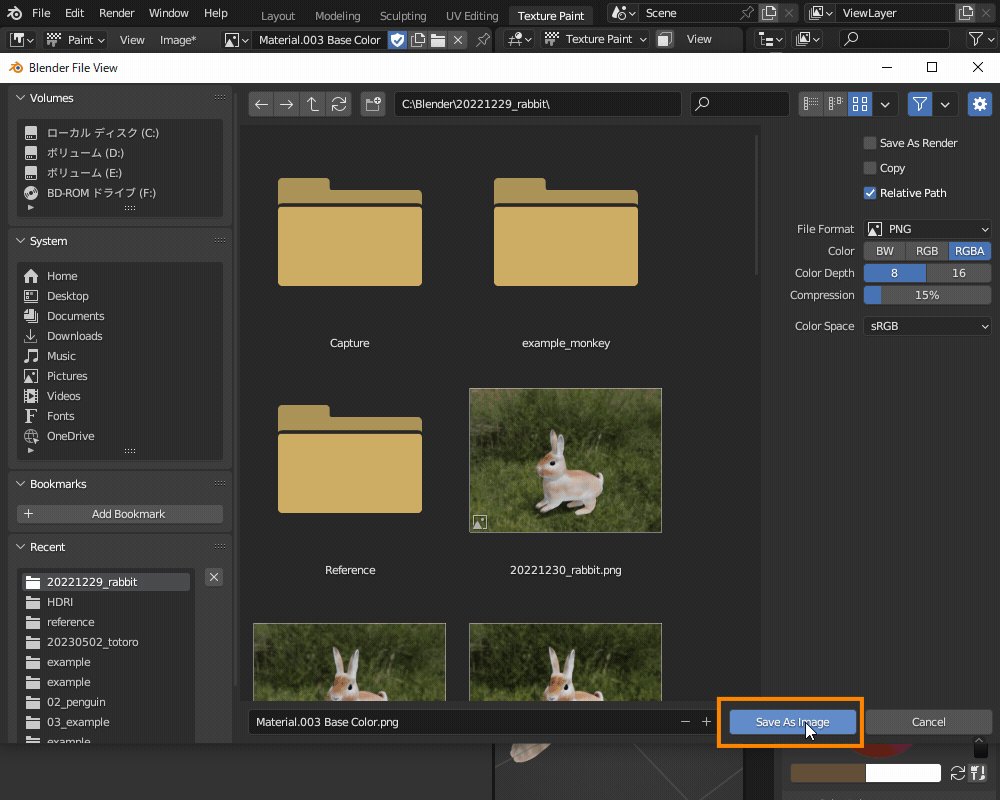
テクスチャペイントの結果は、画像を保存しないと消えてしまいます。
最後に、画像エディターから保存してください。

眼球のマテリアルの作成
最後に、眼球のマテリアルの作り方を紹介します。
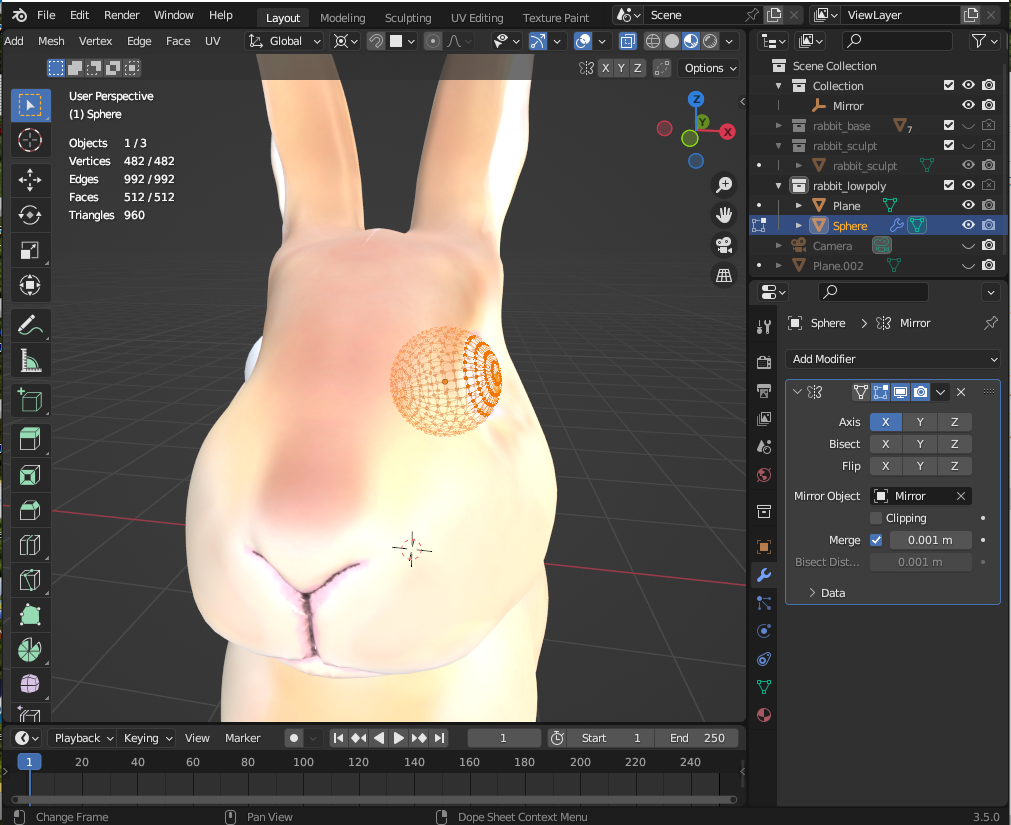
眼球は、UV球から作ります。
ミラーモディファイアーを追加し、UV球の北極部分(面が小さくなっている側)が顔の外側を向くように、向きを調節します。

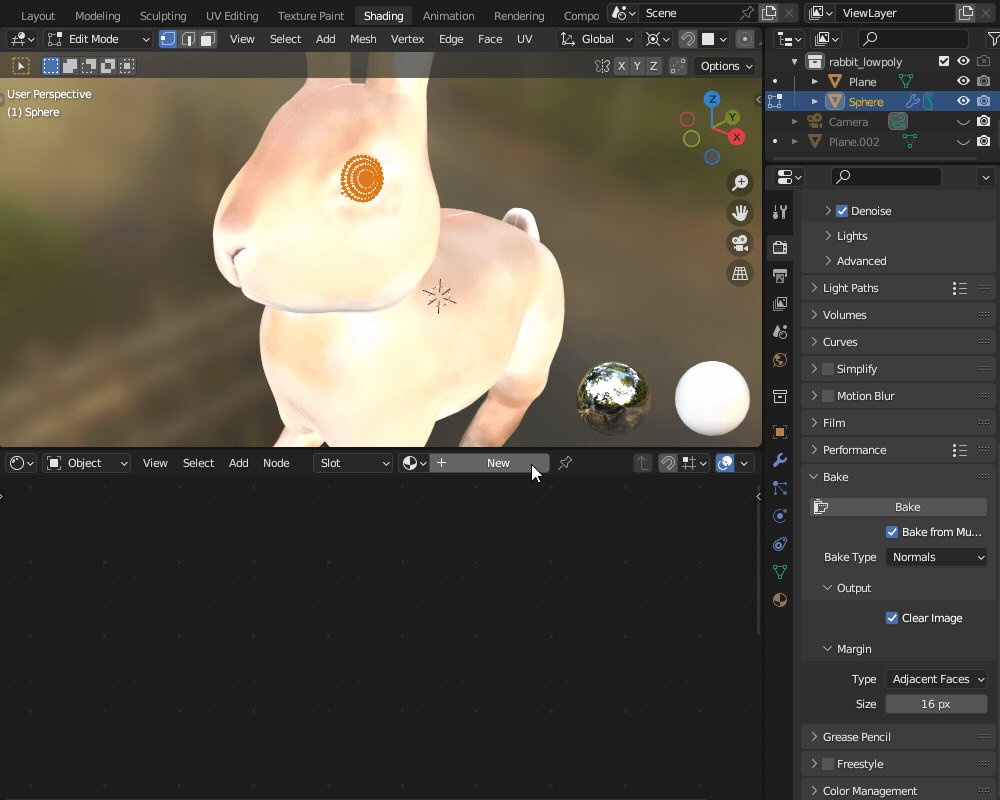
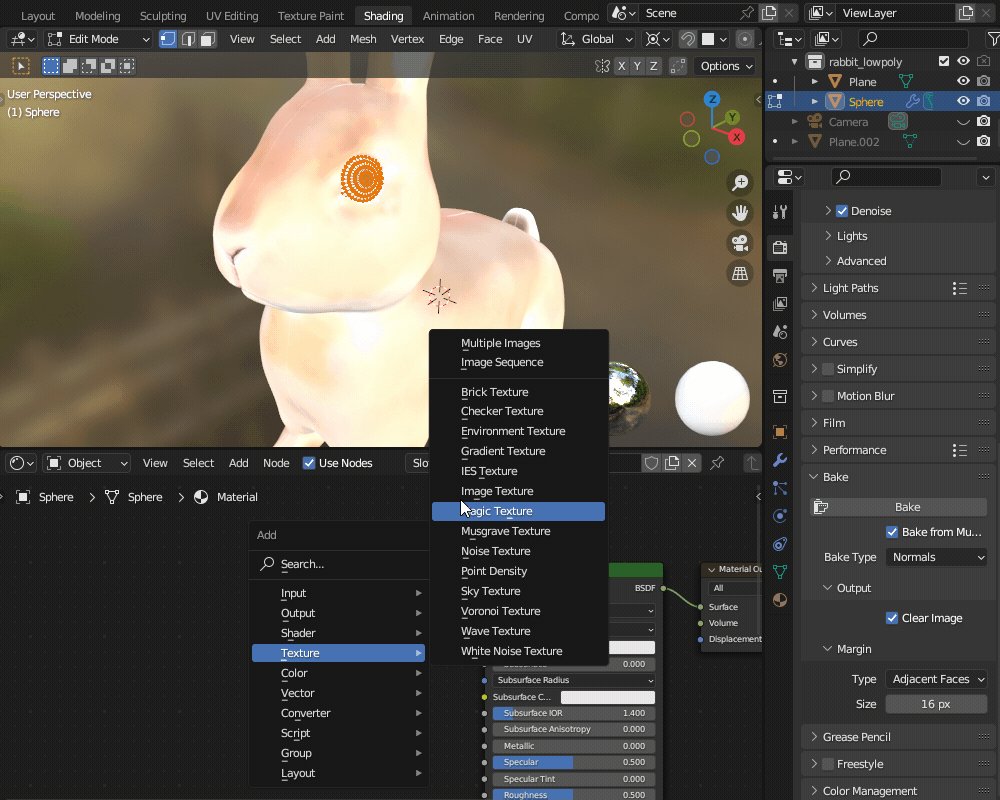
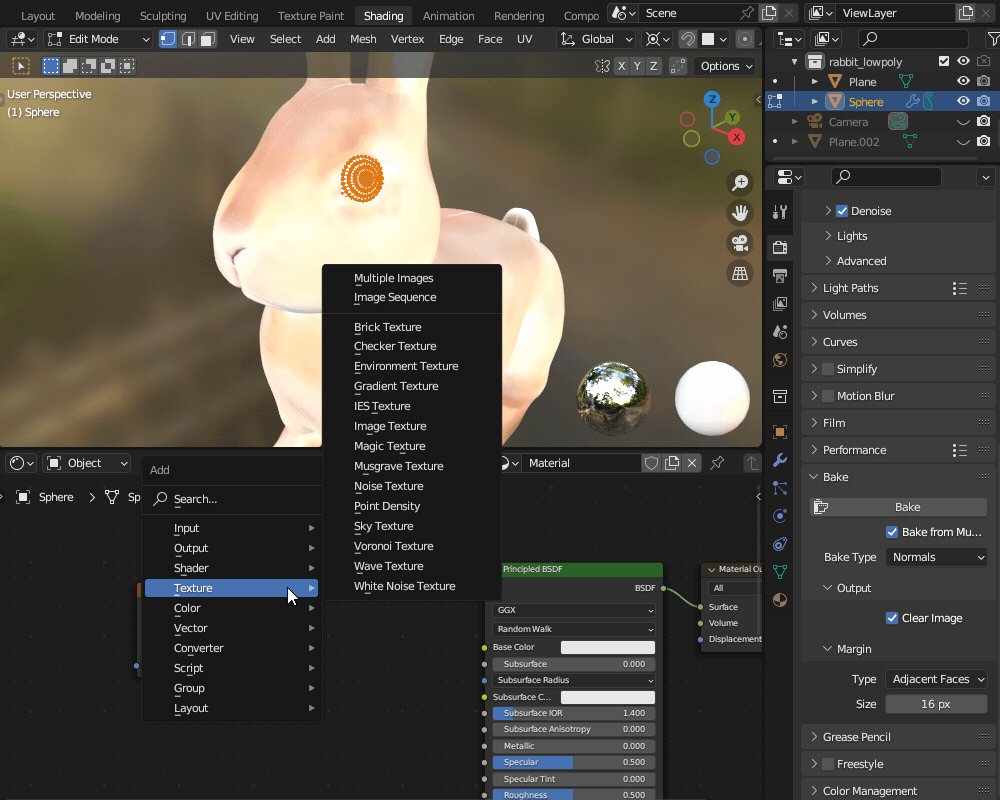
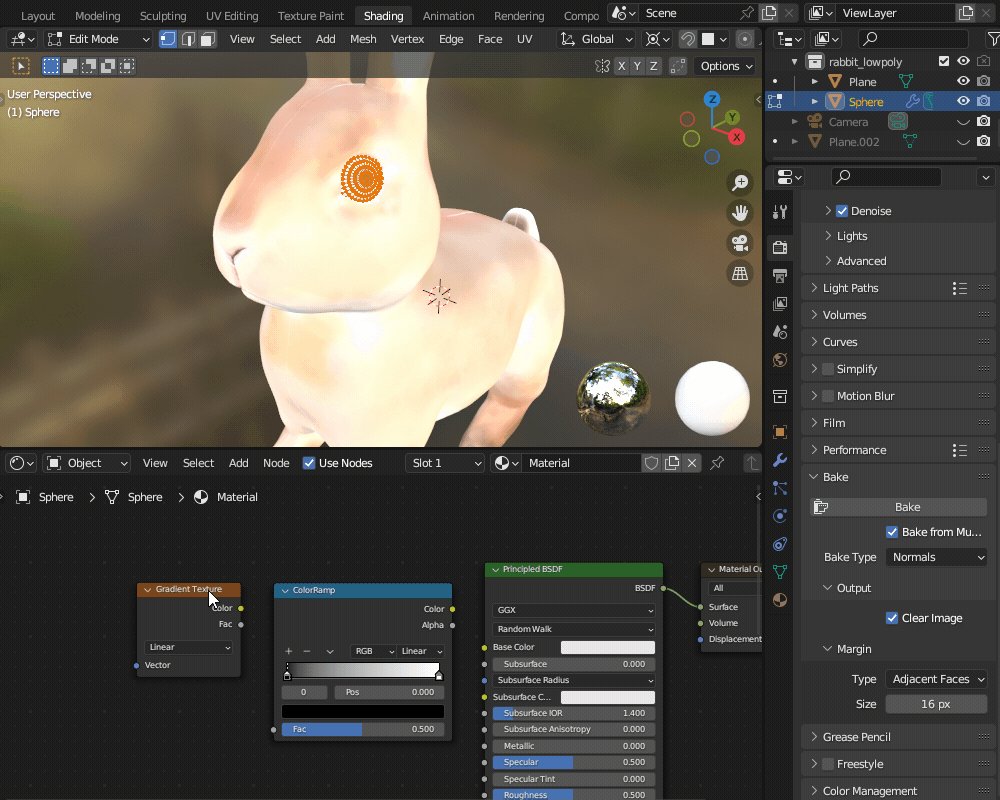
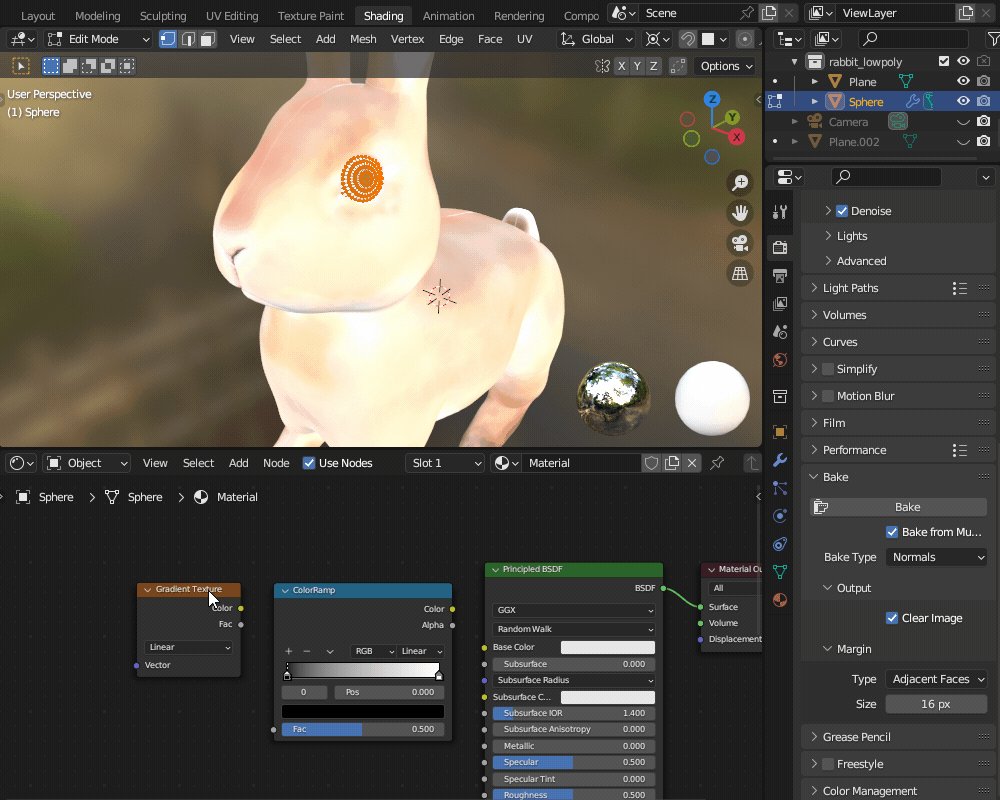
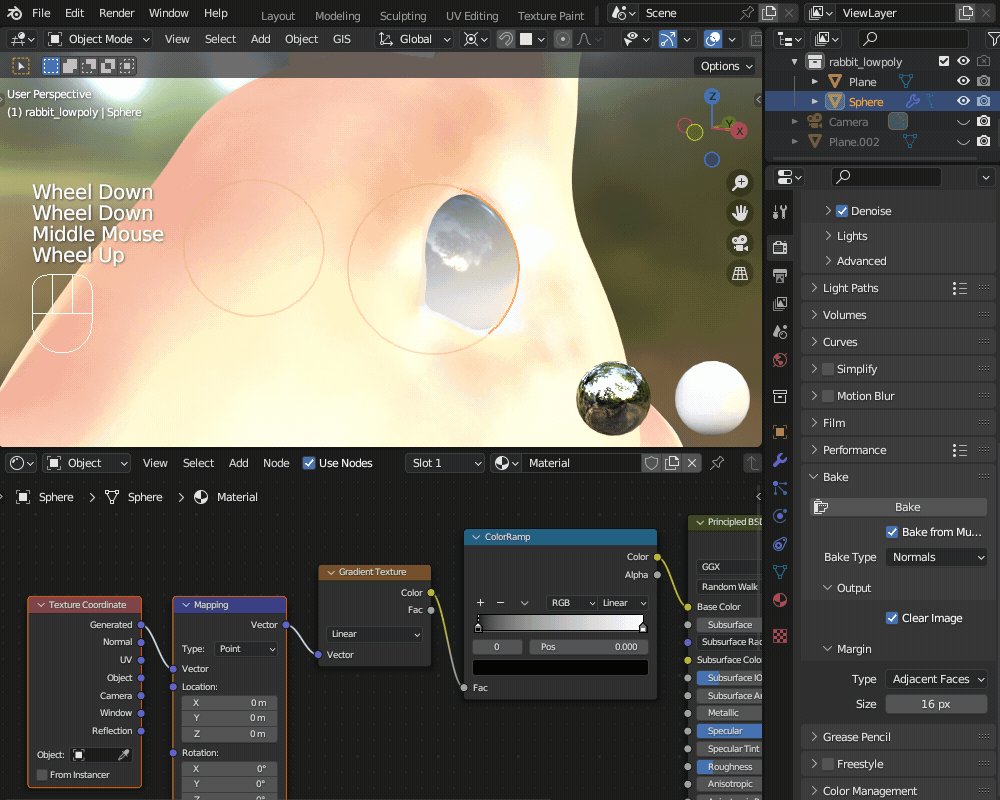
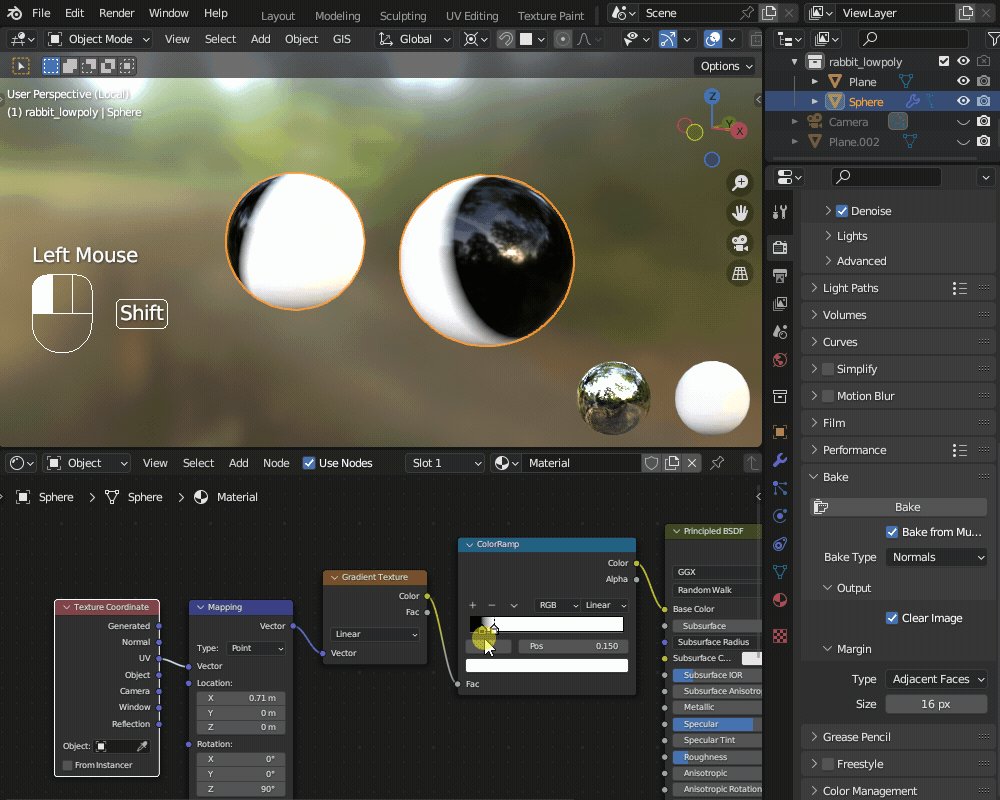
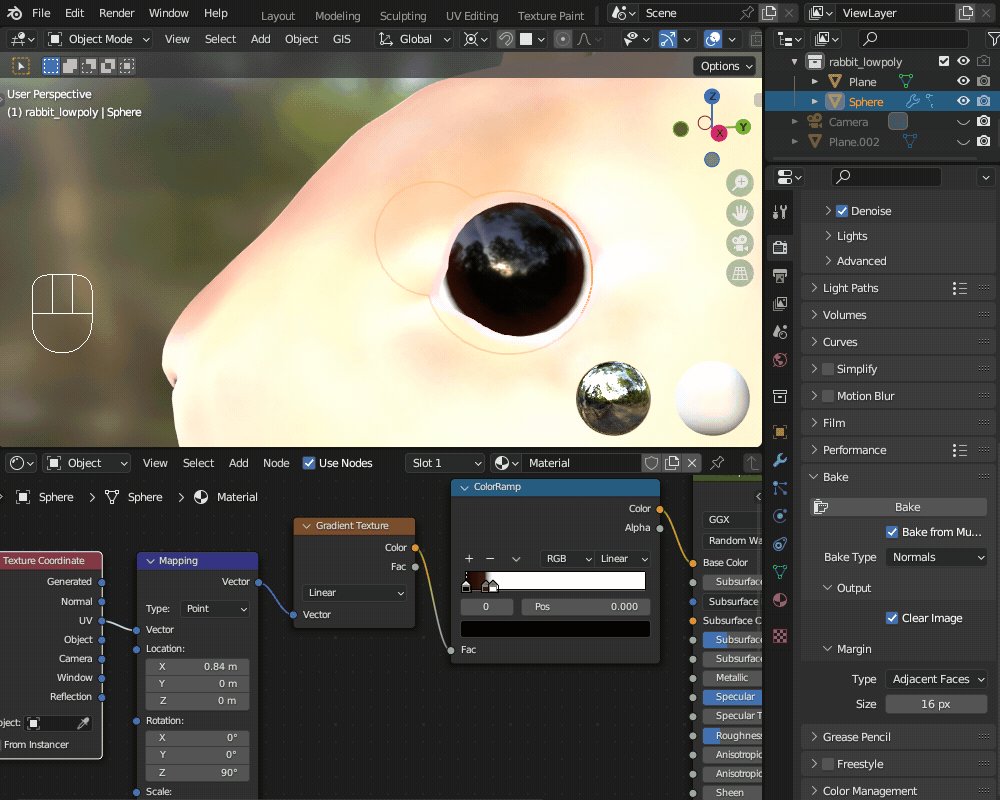
シェーダーエディターでマテリアルを追加し、「Shift+A」で「テクスチャ(Texture)→グラデーションテクスチャ(Gradient Texture)」と「コンバーター(Converter)→カラーランプ(Color Ramp)」ノードを追加します。

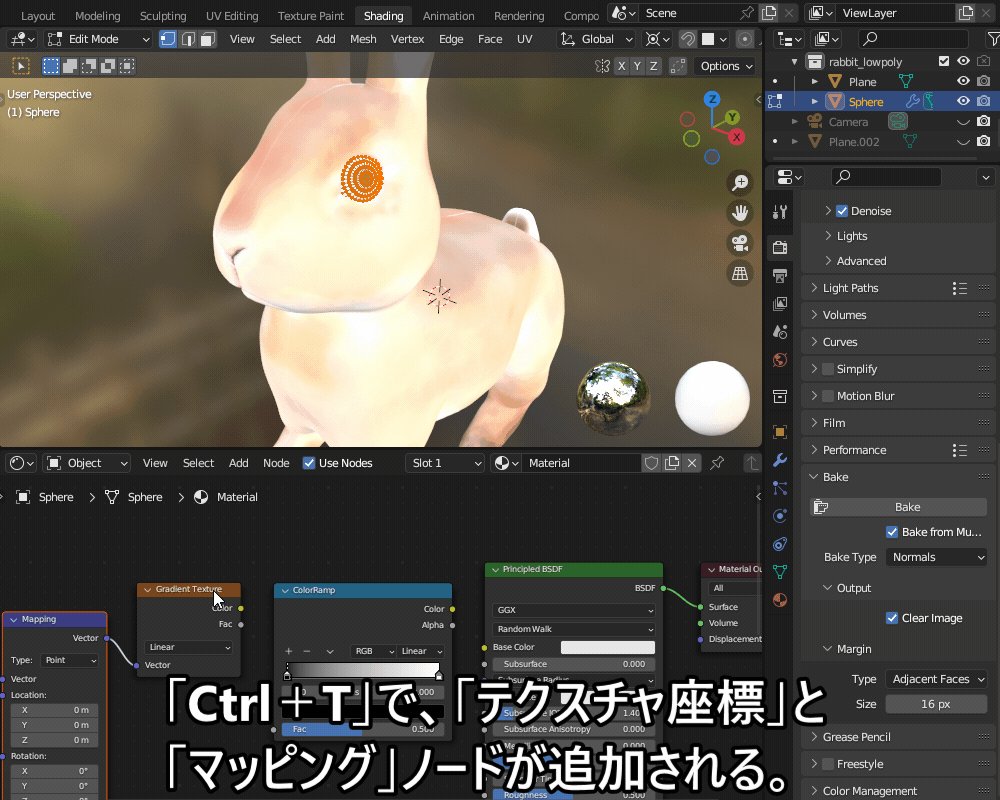
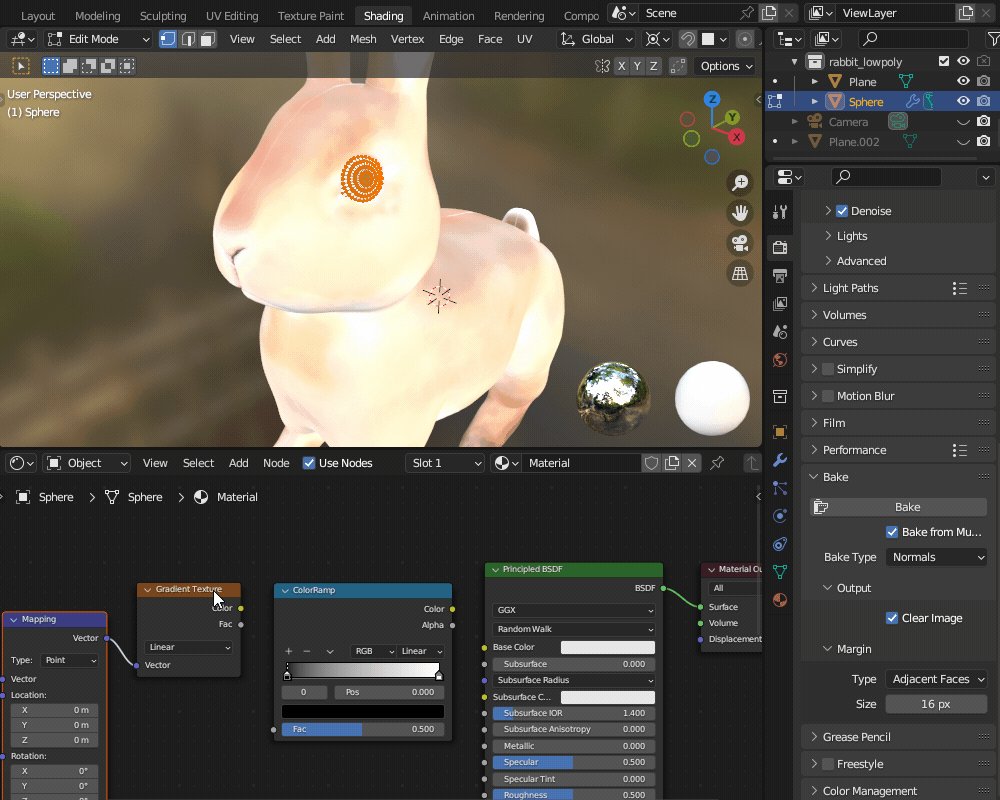
グラデーションテクスチャを選択した状態で「Ctrl+T」を押すと、「テクスチャ座標」と「マッピング」ノードが追加されます。

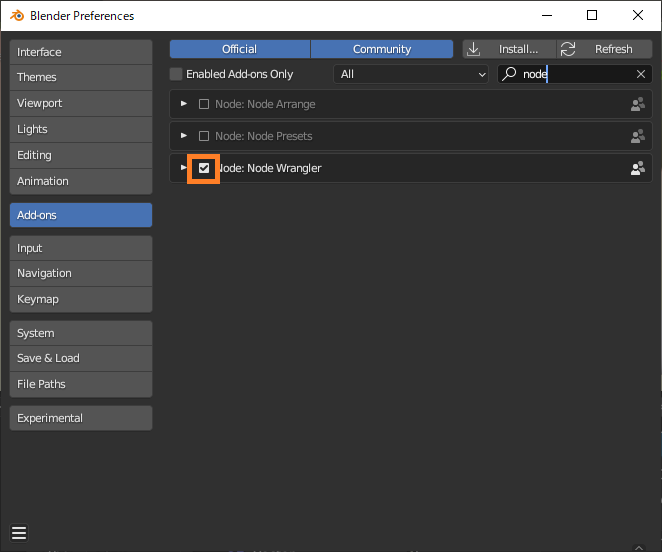
Ctrl+Tを押しても何も反応しない場合は、標準搭載アドオンの「Node Wrangler」を有効にしてからもう一度試してください。

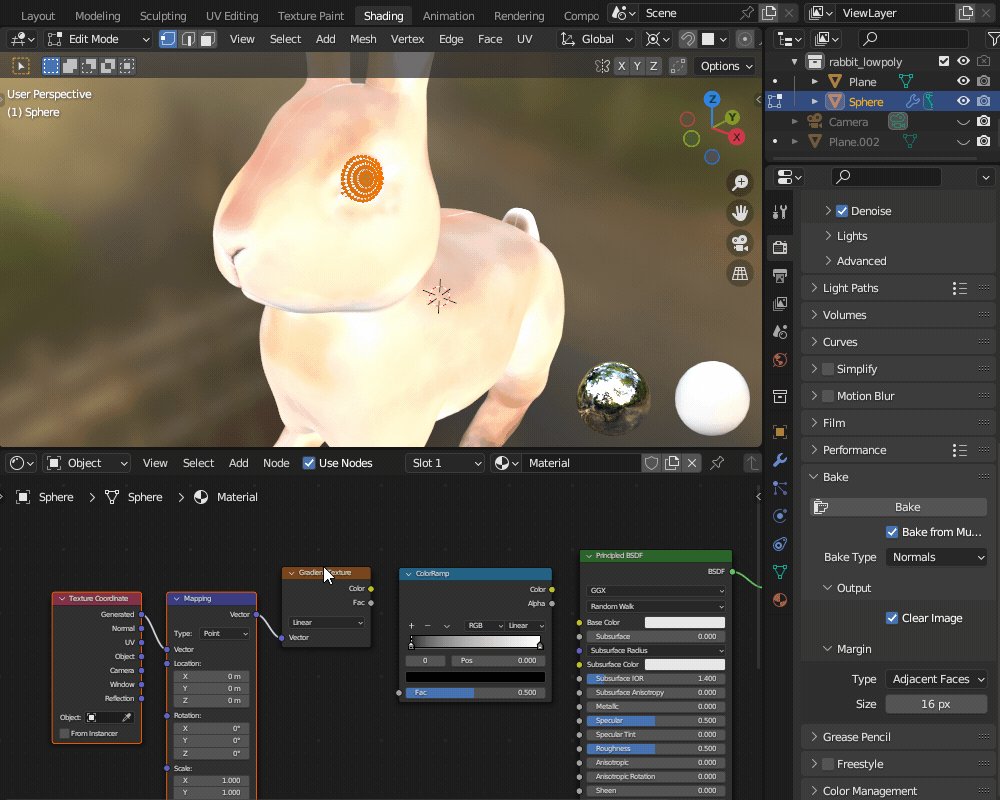
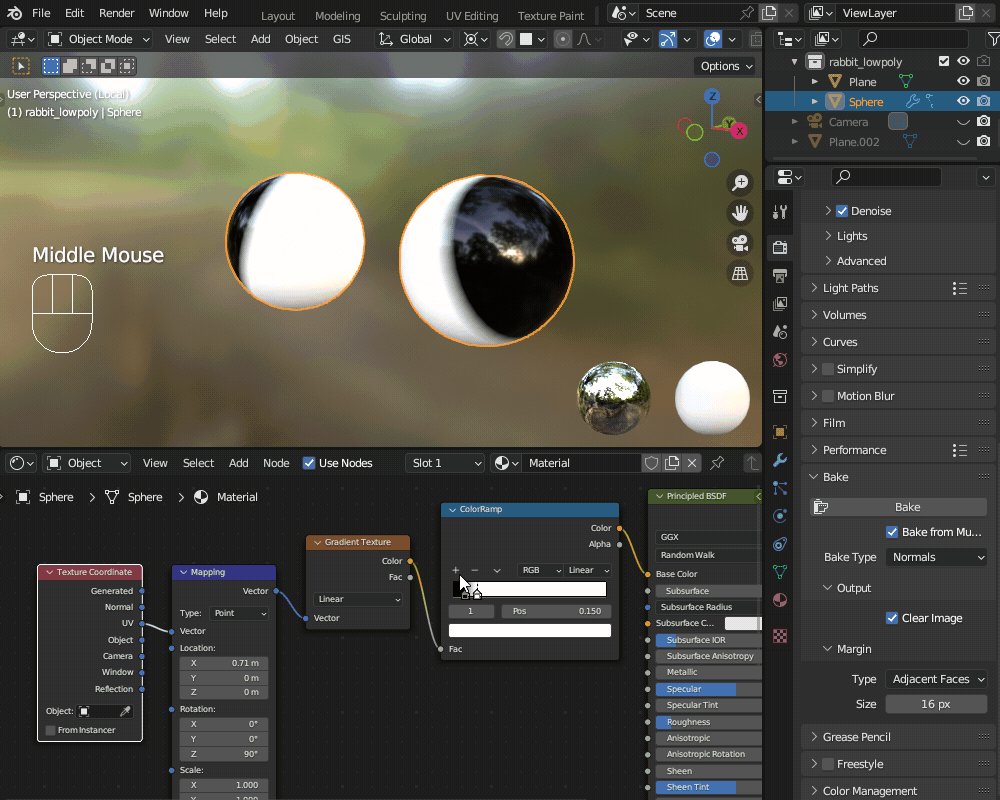
グラデーションテクスチャとカラーランプを接続します。
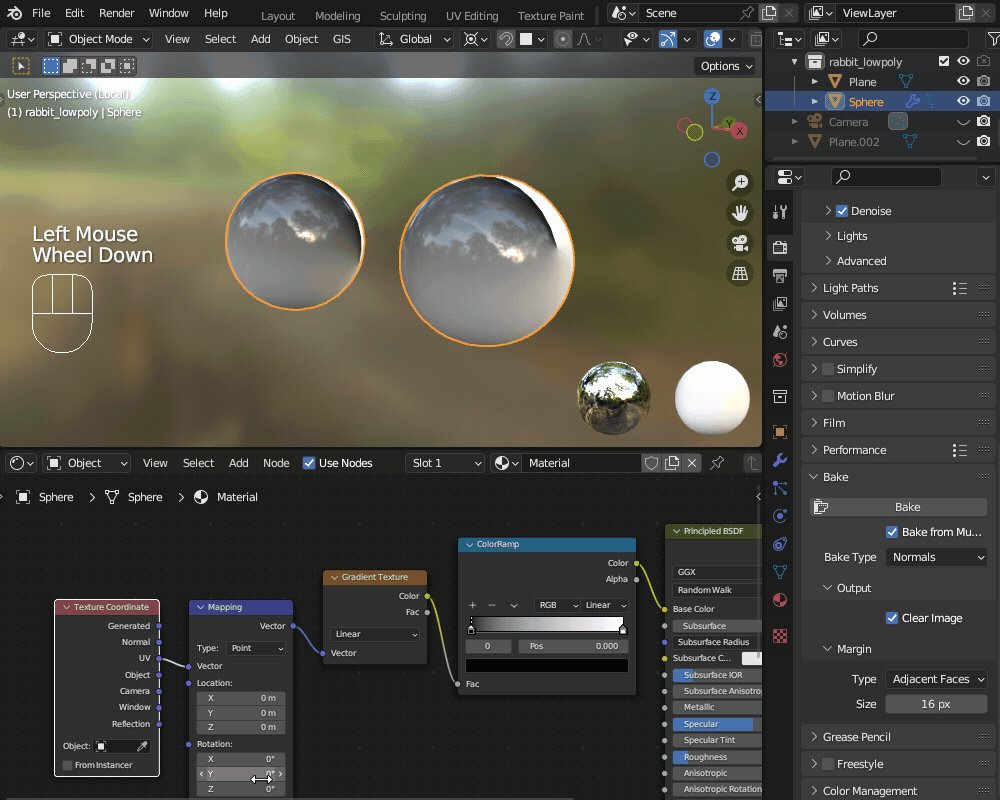
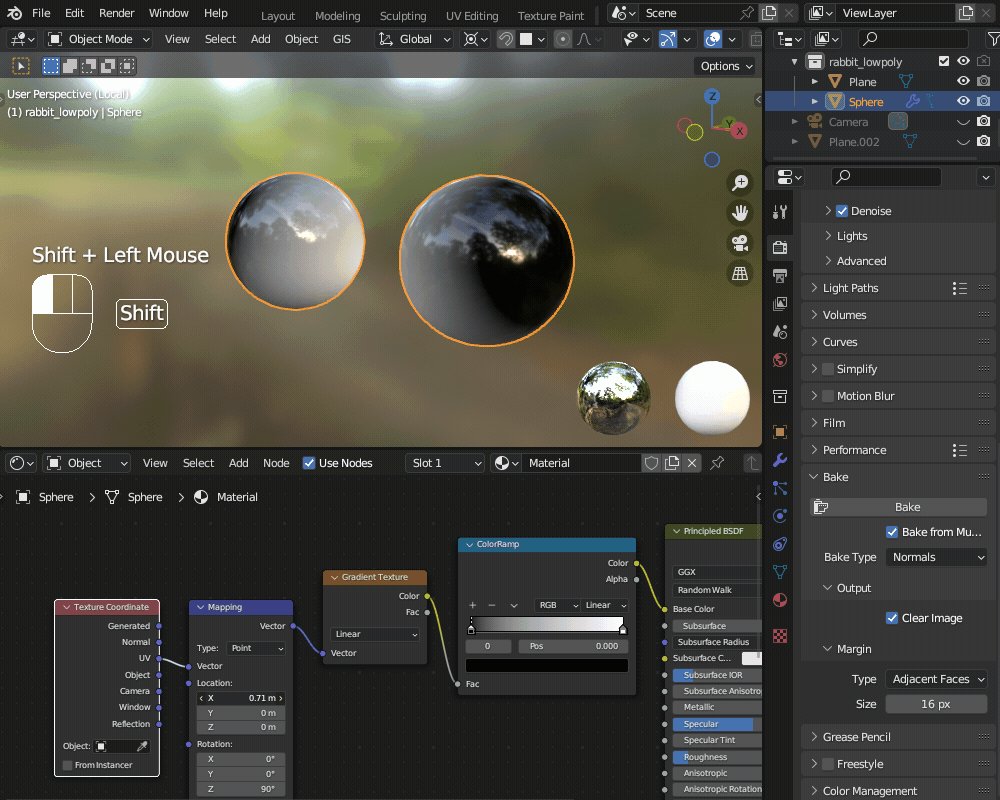
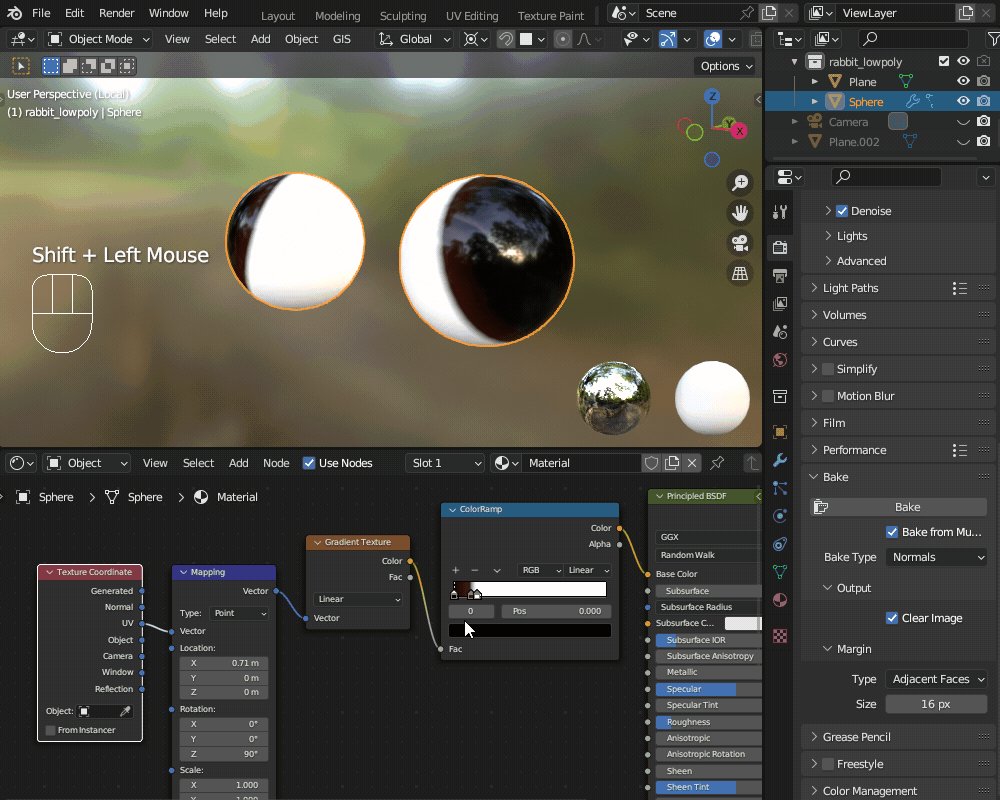
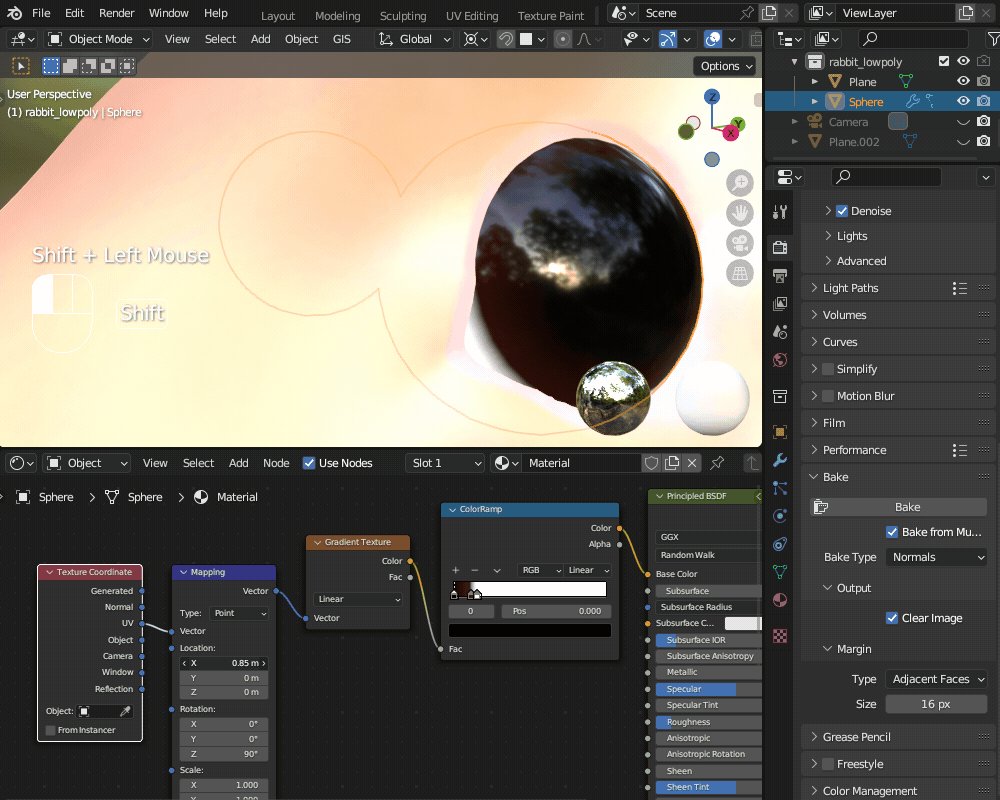
テクスチャ座標の「UV」とマッピングノードをつなぎ直し、マッピングのRotation Zを90°に設定し、Location Xを調整すると、白目と黒目ができます。

カラーランプの黒と白の間に茶色を入れると、よりリアルになります。

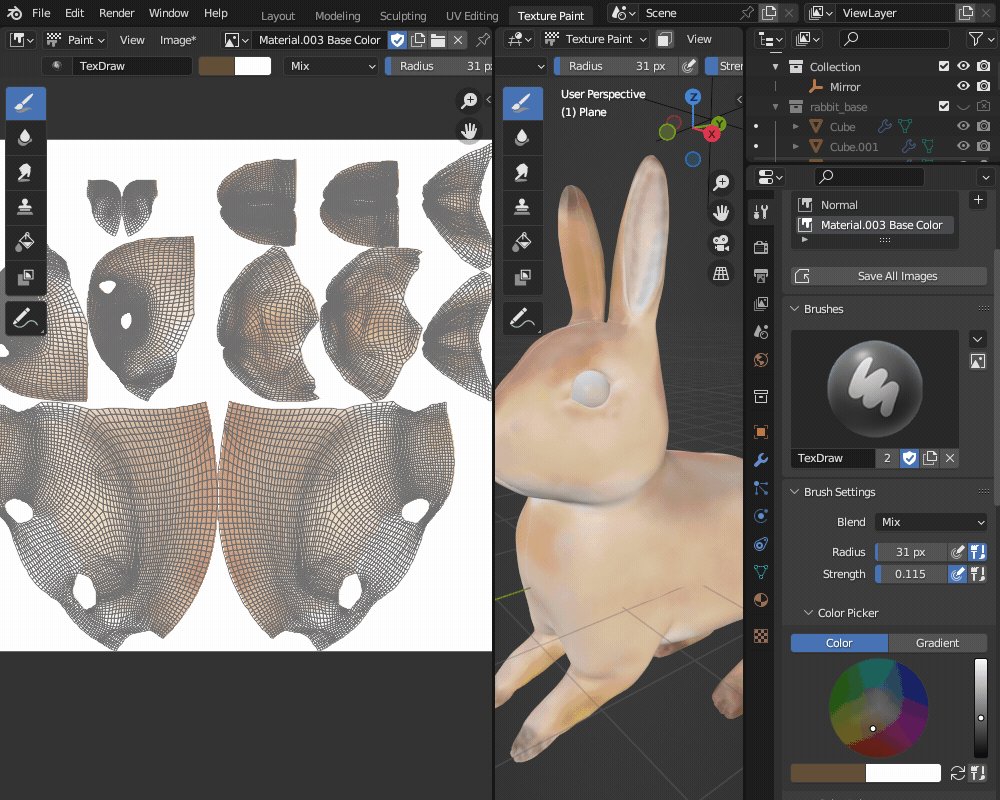
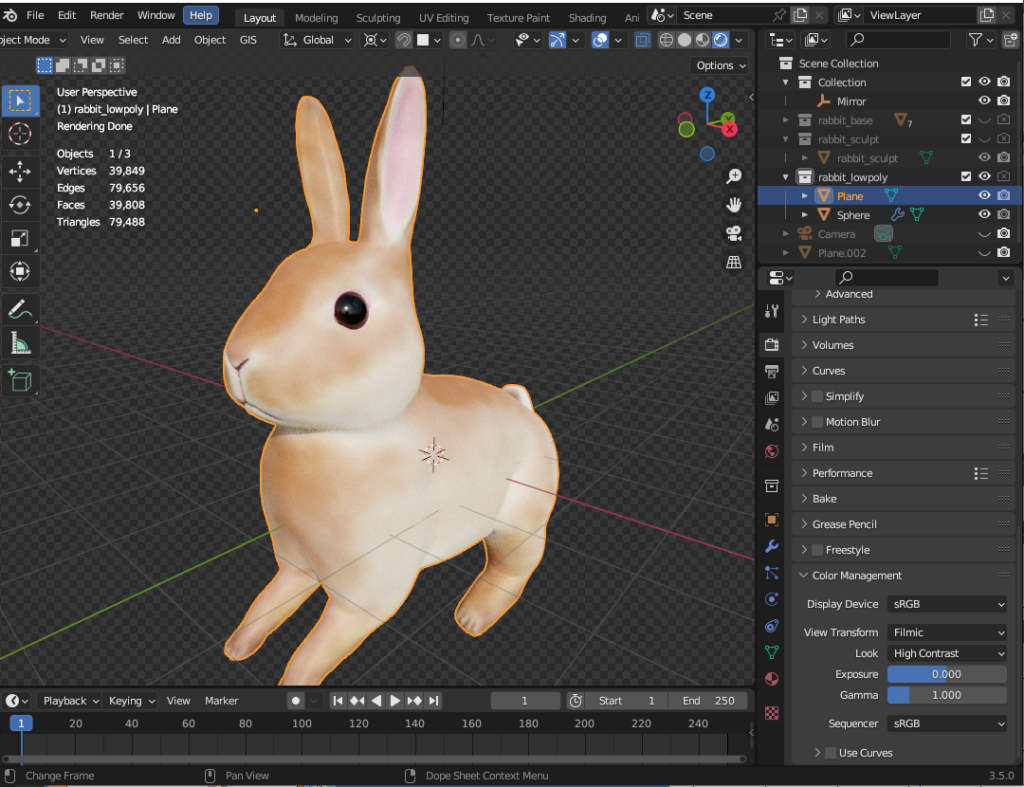
体のテクスチャペイントも微調整した結果、こちらのように色塗りができました。
(今回の記事作成用に改めて塗り直したため、元の作品と色味が少し違います。)

広告
まとめ
テクスチャペイントを使って、うさぎの体の色を塗る方法を紹介してみました。
テクスチャペイントを使うことで、人物・人工物問わずあらゆるモデルの色や模様を表現できるので、ぜひ試してみていただければと思います。
次回は、Blender 3.5で追加されたジオメトリーノードベースのヘアーシステムを使って、うさぎの毛皮を作っていきたいと思います。
また、従来のバージョンで使われてきたパーティクルヘアーを使った作り方についてもあわせて紹介する予定です。
参考チュートリアル
テクスチャペイントの基本については、「CGBox」さんの記事で詳しく解説されているので、そちらもあわせて参考にしてみてください
https://cgbox.jp/2020/10/14/blender-texturepaint/
また、今回のうさぎのモデルのテクスチャペイントを行う上で、「Enigma」さんのUdemyチュートリアル「【BlenderPerfectCourse】ヘラクレスオオカブト編」で学んだ知識が大変役に立ちました。
プロのCGアーティストのワークフローを学べるチュートリアルですので、プロの技術を学びたい方はぜひチャレンジしてみてください。
https://www.udemy.com/course/blenderperfectcourse/
広告