【Blender3.5】うさぎの作り方 Part3 細部のスカルプト・リトポロジー

2023年になって早3か月が過ぎましたが、いかがお過ごしでしょうか?
今年は「卯年」(うどし・うさぎどし)なので、年賀状用に「うさぎ」をモデリングしてみました。

私自身の備忘のために、作り方を記した記事を何回かに分けて連載します。
本記事では、第3回として、スカルプトを使った目・鼻など細部のモデリング方法を紹介します。
また、スカルプトしたモデルにメッシュを貼っていく「リトポ(リトポロジー)」の手順についてもあわせて紹介します。
ご意見・質問等はクララのTwitter(https://twitter.com/klala_lab)まで(^^)/
広告
スカルプトを使用するモデリングの手順について
先ほどの写真の「うさぎ」のモデルは、モデリングしたあとテクスチャペイントで色を塗り、ヘアー・リグを追加して作っています。
「モデリング」は、実際には以下に示すようにいくつかの手順に分かれています。
今回の記事では、以下の手順3の「細部の形状を作るスカルプト」と手順4の「リトポ」のやり方をまとめます。
- ポリゴンモデリングでベースとなる形状を作る(「Part2: スカルプトの基本」の記事で紹介)
- 粗スカルプトで形を整える(「Part2: スカルプトの基本」の記事で紹介)
- ブラシを使って、耳や目など細部の形状を作る
- リトポ(リトポロジー)する
- マルチレゾリューションモディファイアー(マルチレゾ)で細かい凹凸を作る(「Part 4: マルチレゾの使い方」で紹介)
- マルチレゾをテクスチャにベイクする(「Part 4: マルチレゾの使い方」で紹介)
細部のスカルプト
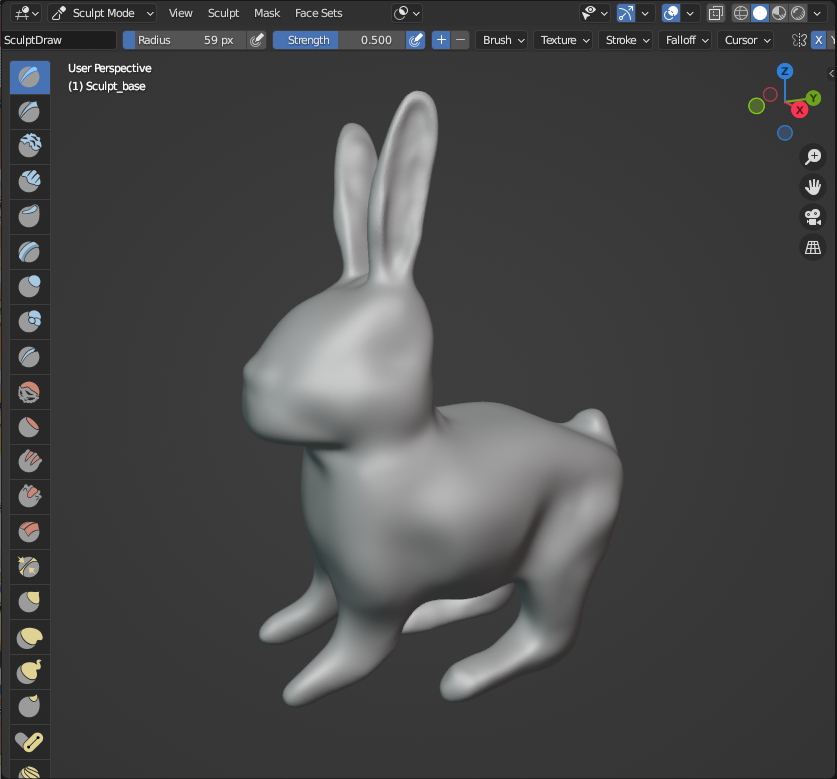
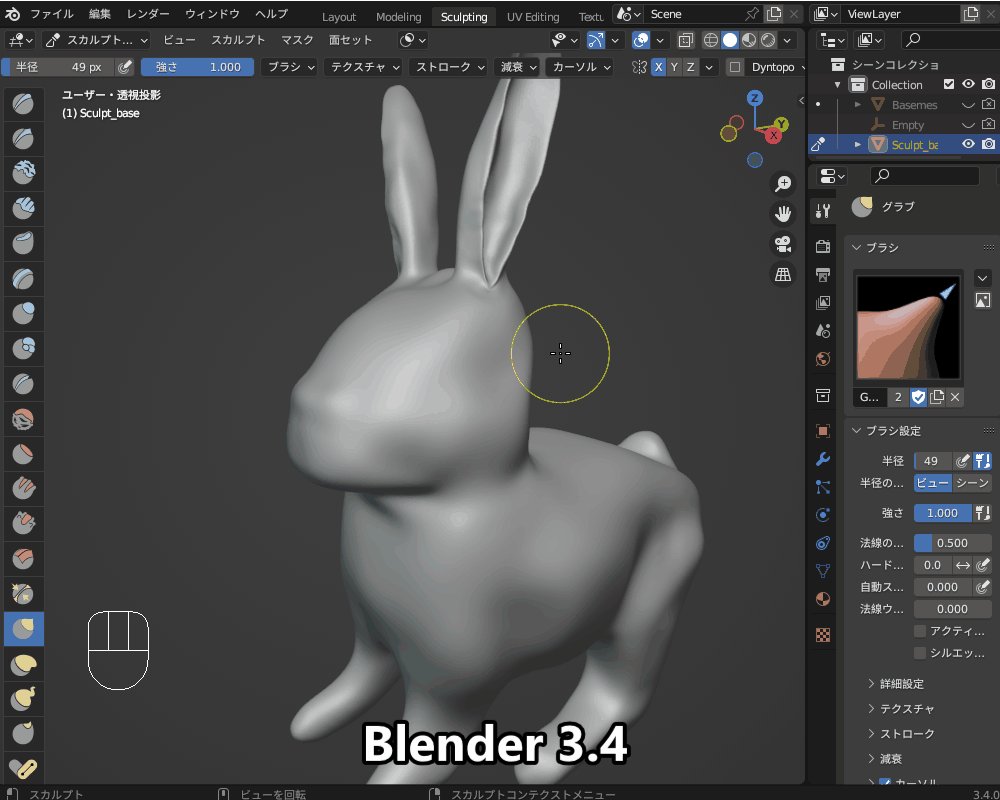
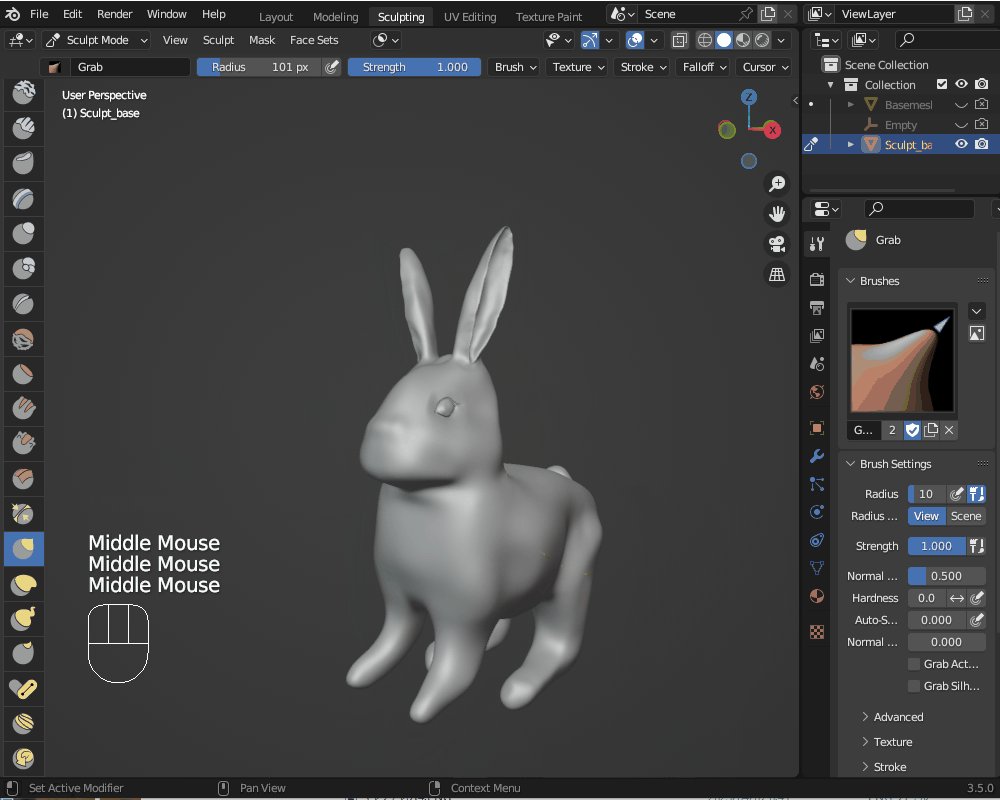
前回「Part2: スカルプトの基本」の記事で、うさぎの大まかな形状を作りました。
スカルプトの基本的なやり方は、前回記事を参照してください。

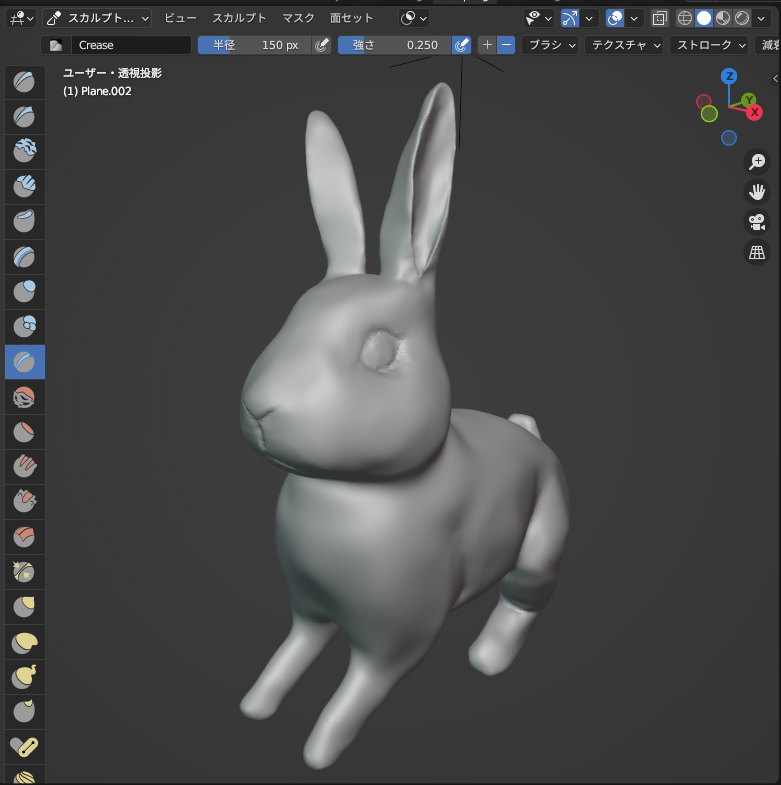
上の状態から、以下の図のように耳・目・口などのパーツの形状を整えていきたいと思います。

ペンタブのすすめ
具体的な手順の前に、道具の紹介をさせてください。
スカルプトはかなり繊細な操作が必要になるので、こちらのような「ペンタブ」(ペンタブレット)の使用がおすすめです。
実際に作業してみると一目瞭然だと思いますが、ペンタブを使うことでペンを使って紙に絵を描くように直感的にブラシを動かすことができます。
また、ペンをタブレットに押し付ける圧力によって、ブラシの強弱を変えることができて非常に便利です。
ペンタブには、大きく分けて液晶がない「板タブ」と、こちらのような液晶付きの「液タブ」(液晶タブレット)の2種類があります。
液タブの方が、タブレットの液晶画面を見ながら直感的に操作できるため、プロのクリエーターやイラストレーターの方は皆さん使っているイメージですが、液晶画面がついている分、相場が3万円以上と高価です。
私は今のところそれほどスカルプトをする機会は多くないですし、板タブでもスカルプトをしたりテクスチャペイントをするには十分便利なので、板タブを使っています。
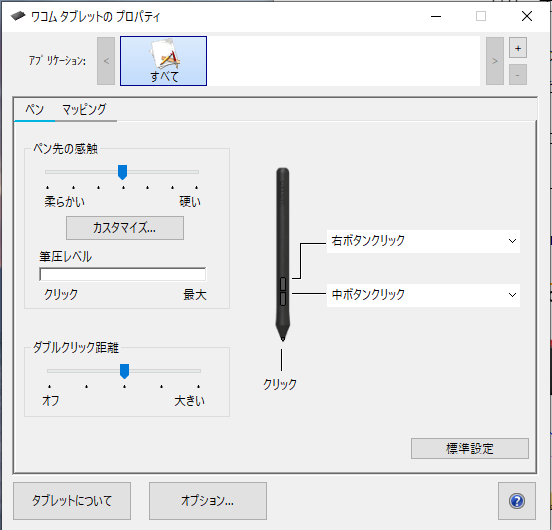
ちなみに、私が使っているのはWacomの「One by Wacom Medium(CTL-672/K0-C)」です。
日本メーカー製なので機能やサポートもある程度信用できますし、価格も5000円台とお手頃です。
以下にAmazonへのリンクを貼っておくので、興味がある方はぜひご購入を検討してみてください。
ちなみに、ペンタブのペンには2つのボタンがついていてそれぞれ機能を割り振ることができますが、私は以下のように設定しています。
慣れるまでは大変かもしれませんが、慣れてしまえばマウスと同じように、ペンタブ一つでBlender上でオブジェクトを動かしたり編集したり等の操作ができるようになります。

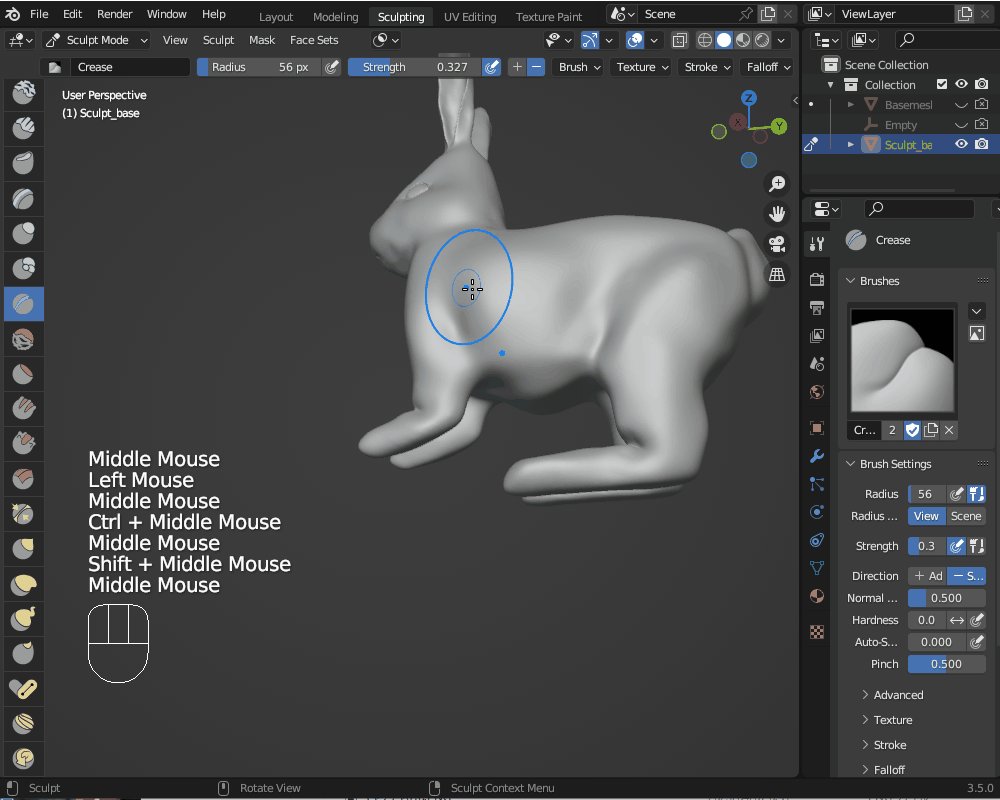
耳のスカルプト
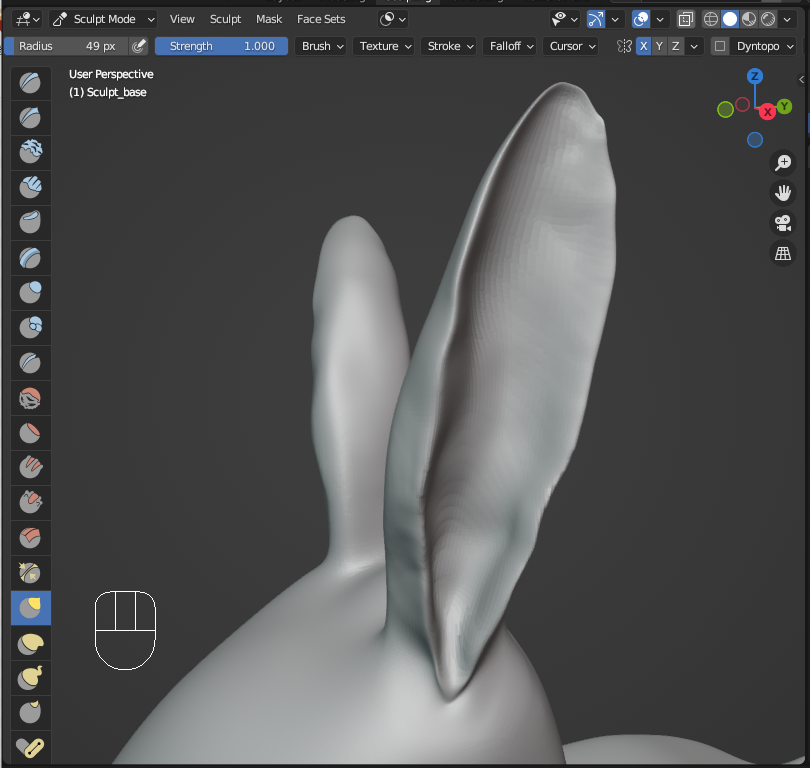
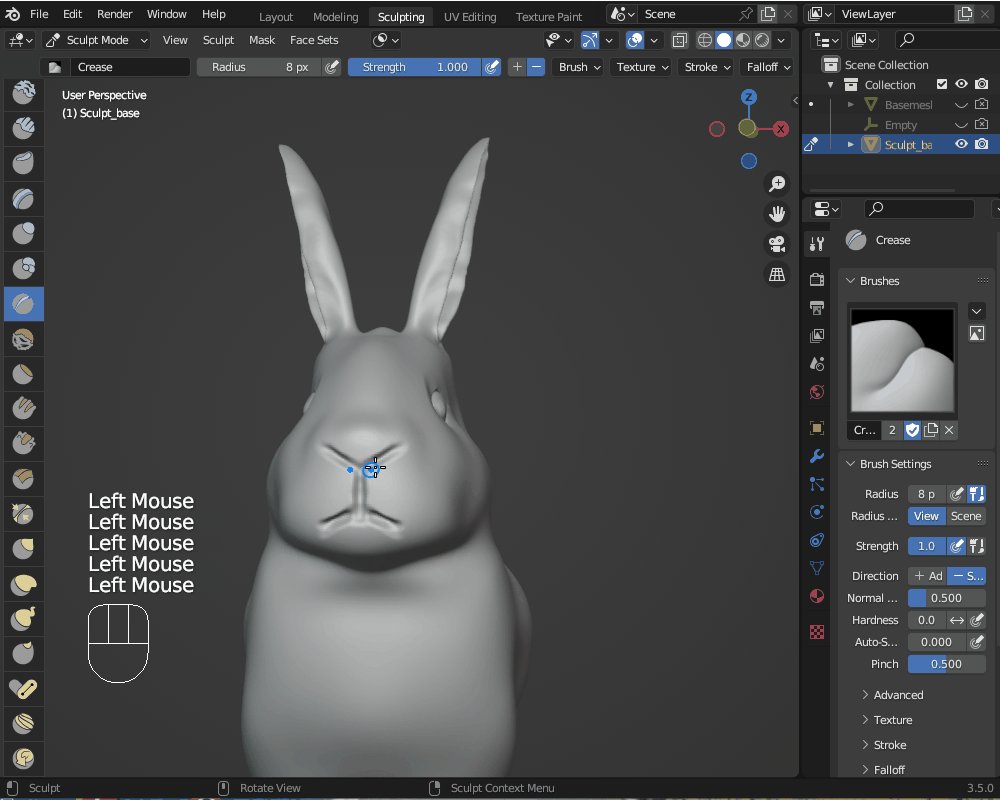
ウサギの耳は薄いので、「クリースブラシ 」を使ってエッジを出していきます。
」を使ってエッジを出していきます。
クリースブラシは、「溝」や「エッジ」を表現するのに便利なブラシなので、ディテールを作りこむときには多用します。
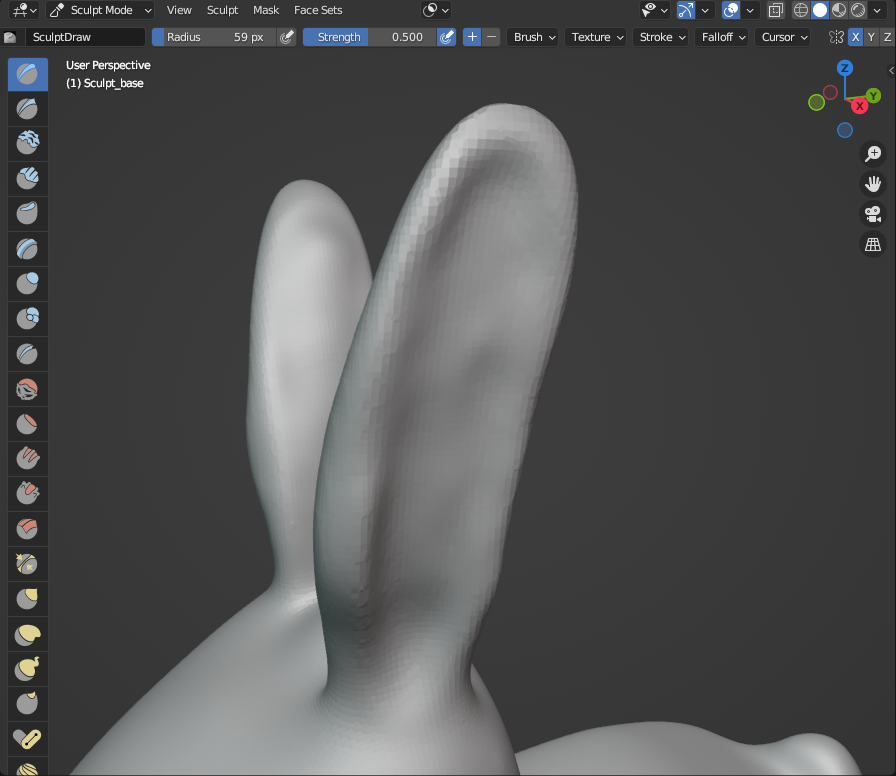
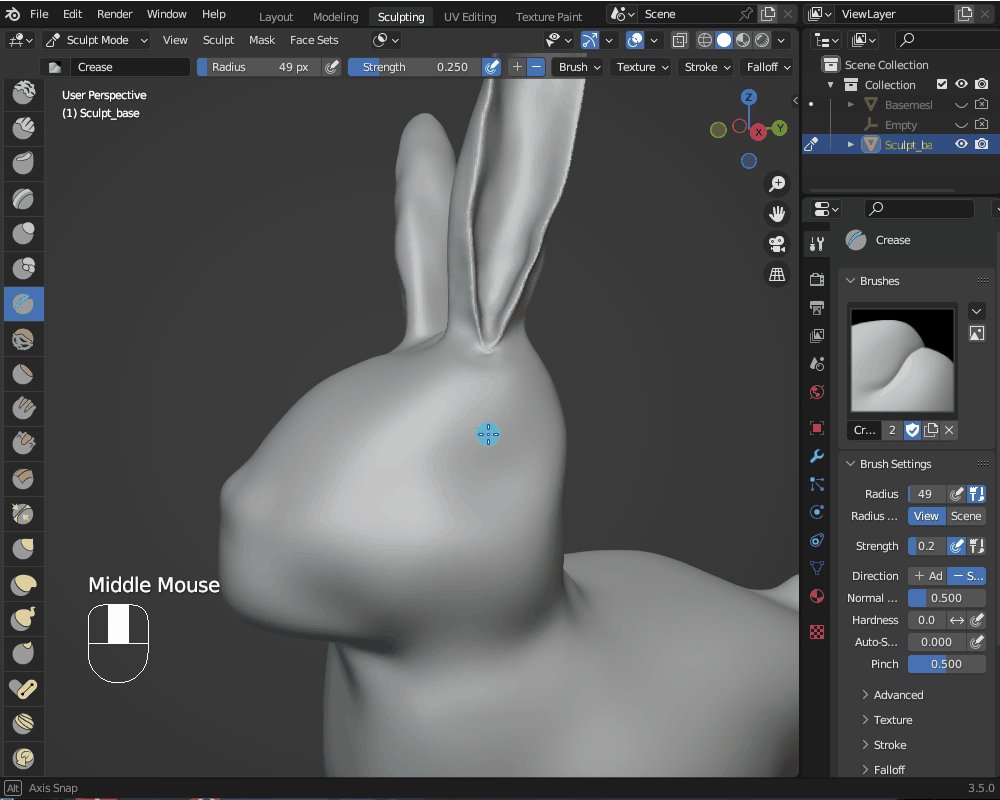
クリースブラシを使う前に、メッシュが少し粗いのでリメッシュします。

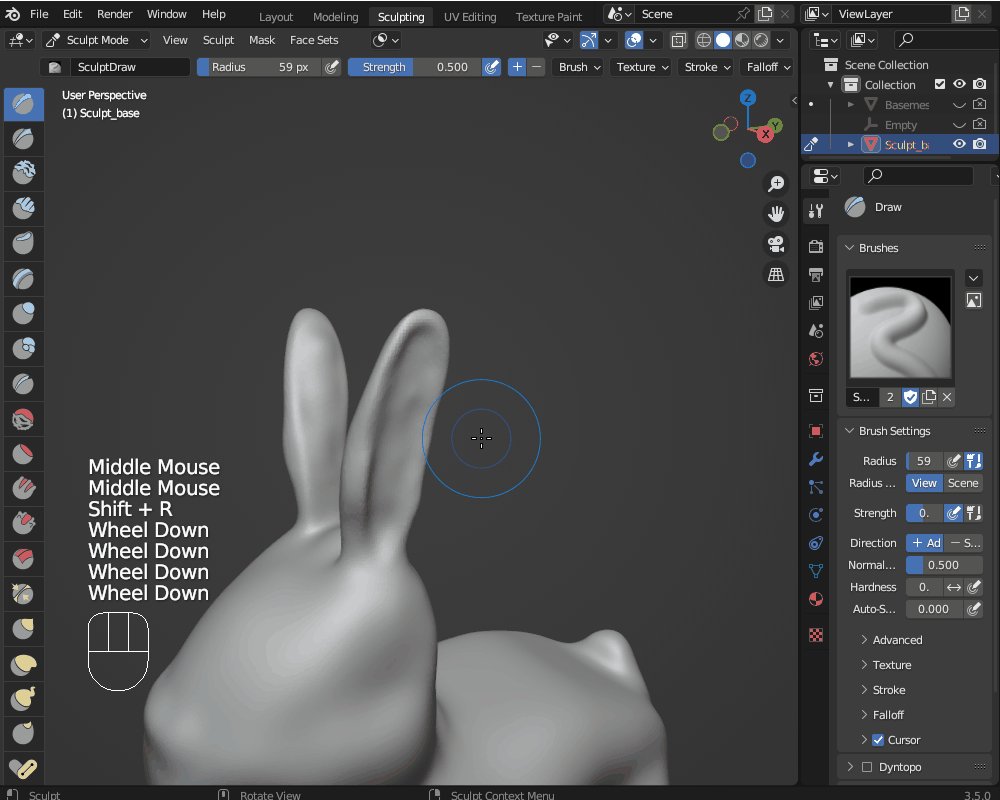
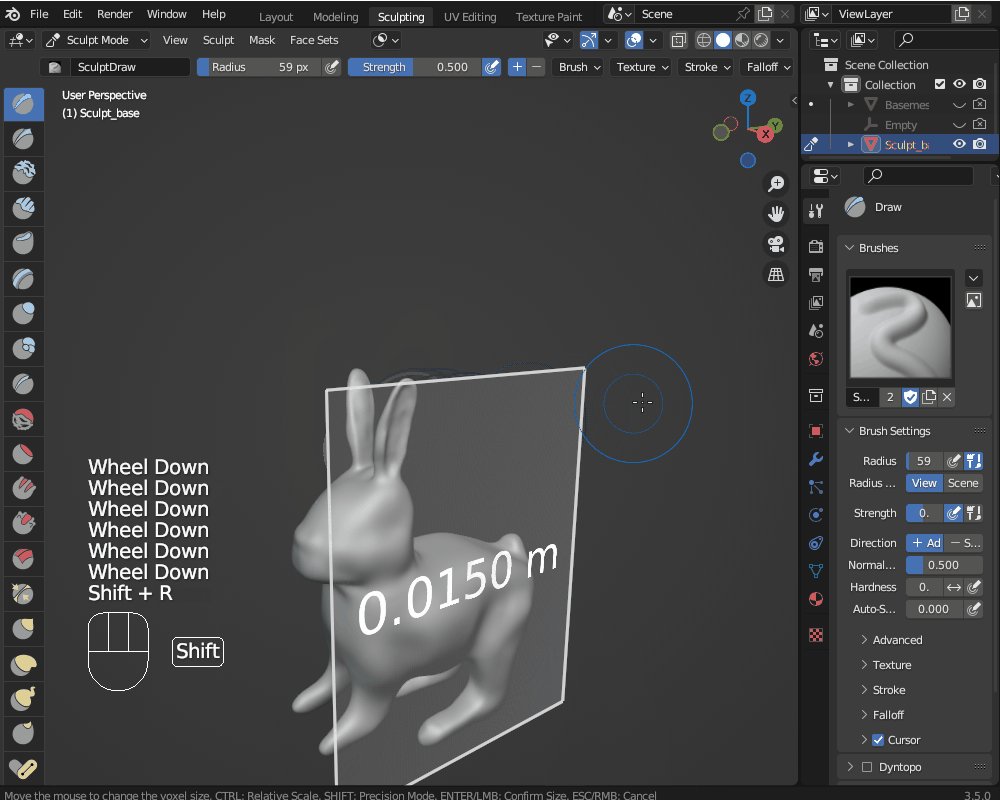
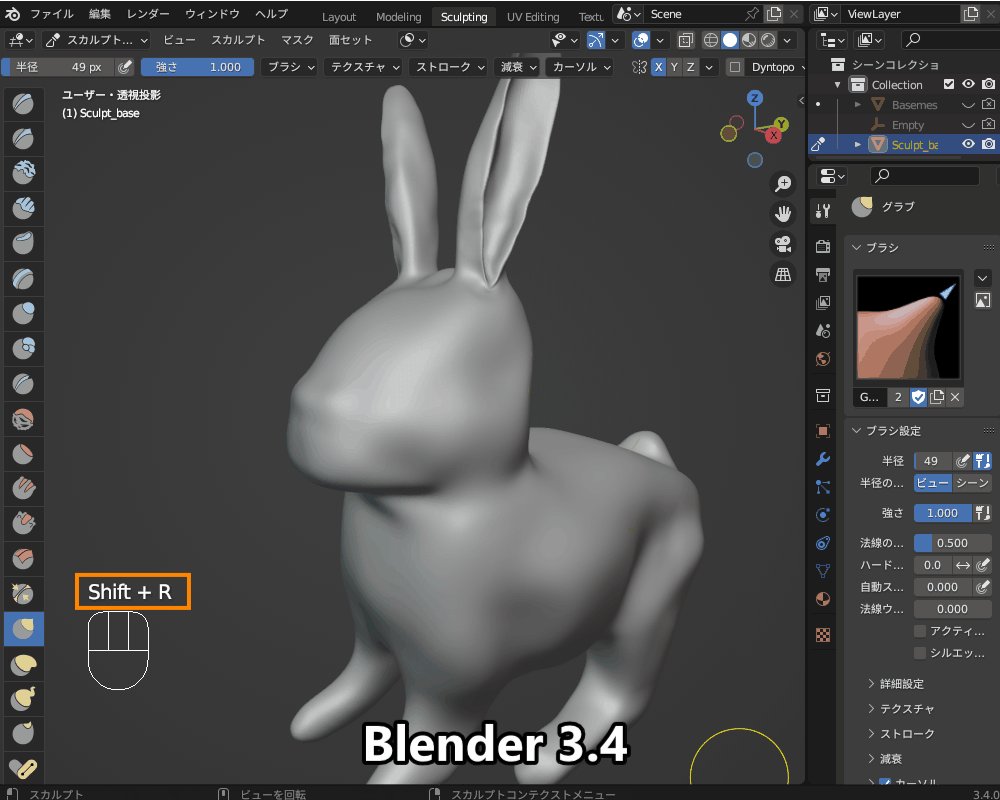
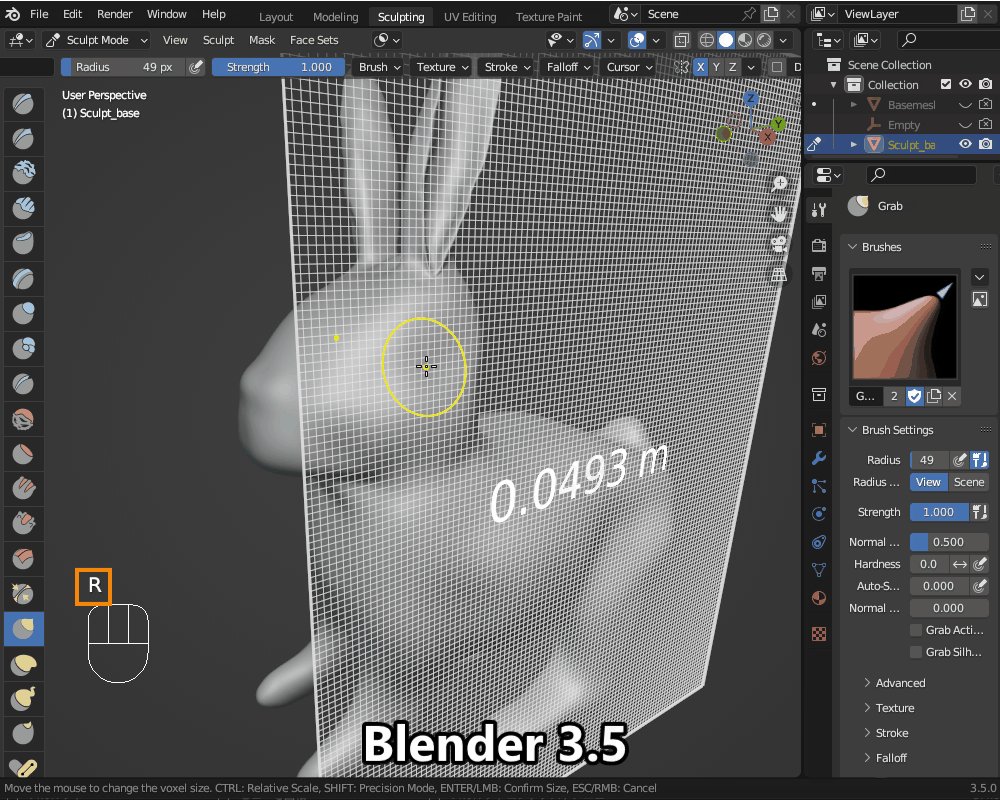
スカルプトモードでショートカットキー「Shift+R」(注:Blender 3.5では「R」に変更されました)を押すとボクセルサイズを設定でき、「Ctrl+R」を押すとボクセルリメッシュが実行されます。
いきなりサイズを小さくしすぎるとBlenderがフリーズするので、少しずつ細かくしていった方が良いと思います。
下の例では、0.02mから0.01m程度と、半分程度まで細かくしました。

ちなみに、Blender 3.5へのアップデートに伴い、ボクセルサイズ設定のショートカットキーが「Shift+R」から「R」に変更されています。

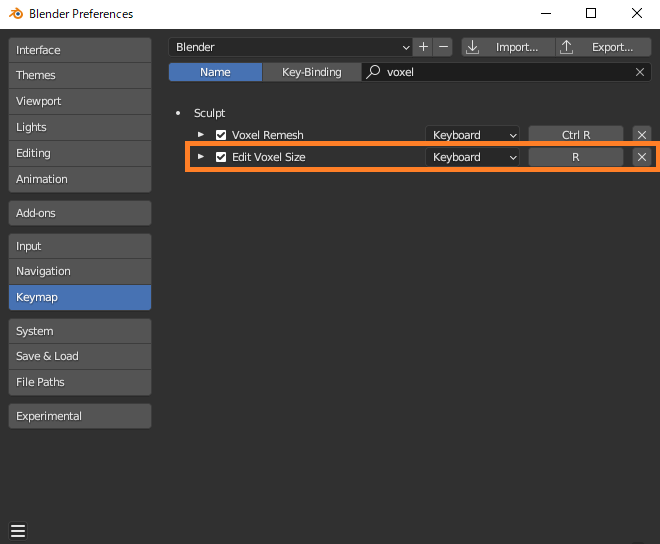
「編集(Edit)」→「プリファレンス(Preference)」→「キーマップ(Keymap)」で、「voxel」と検索すると「スカルプト>ボクセルサイズを編集(Edit Voxel Size)」のショートカットキーを確認・変更できます。

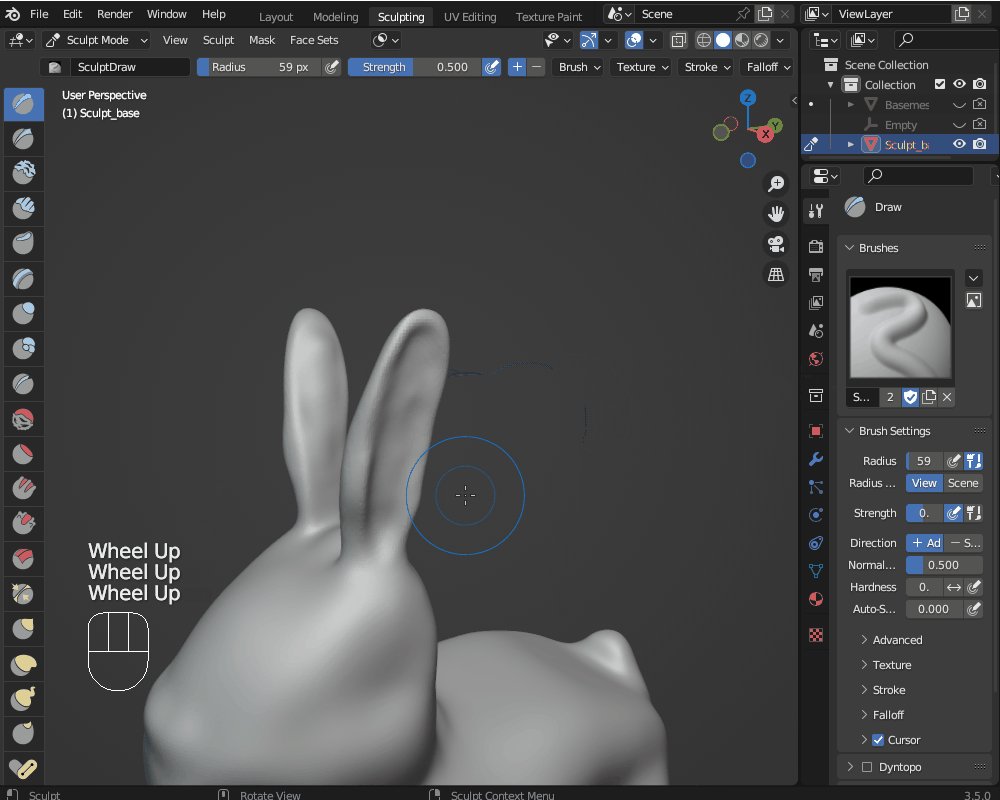
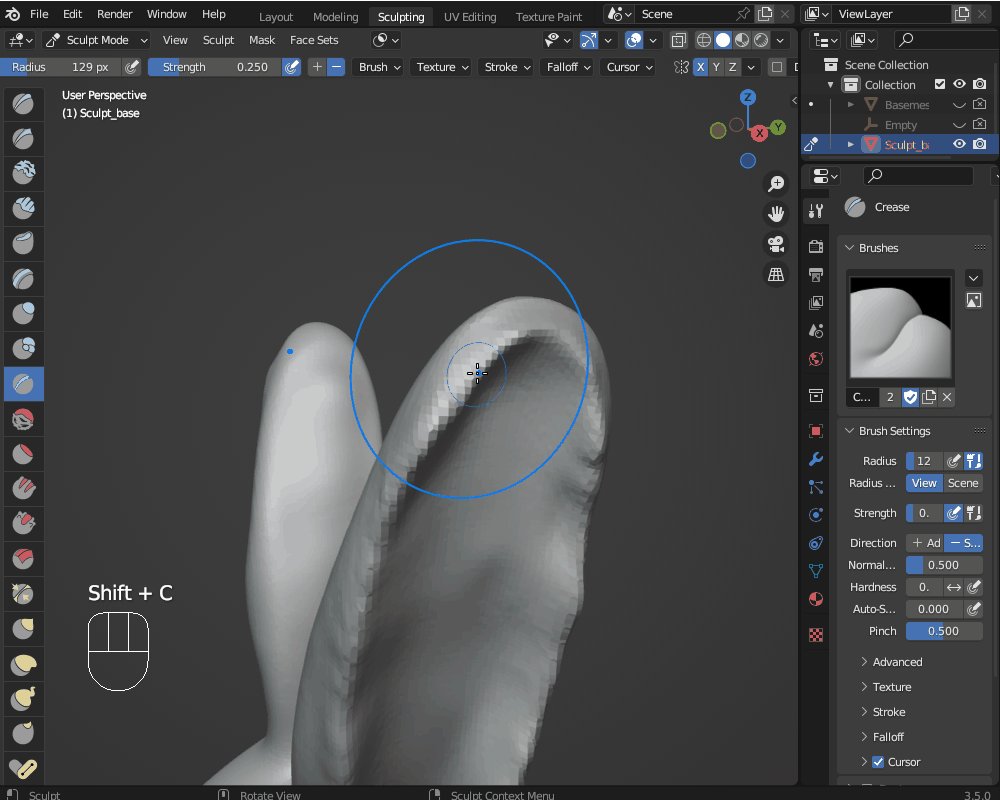
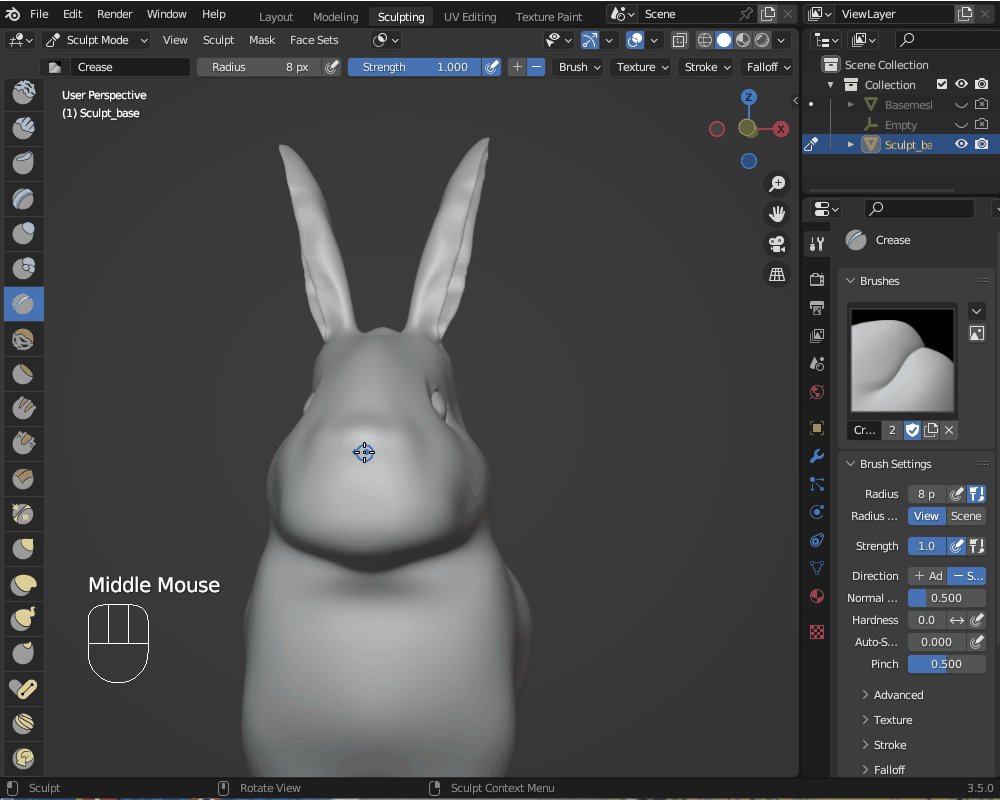
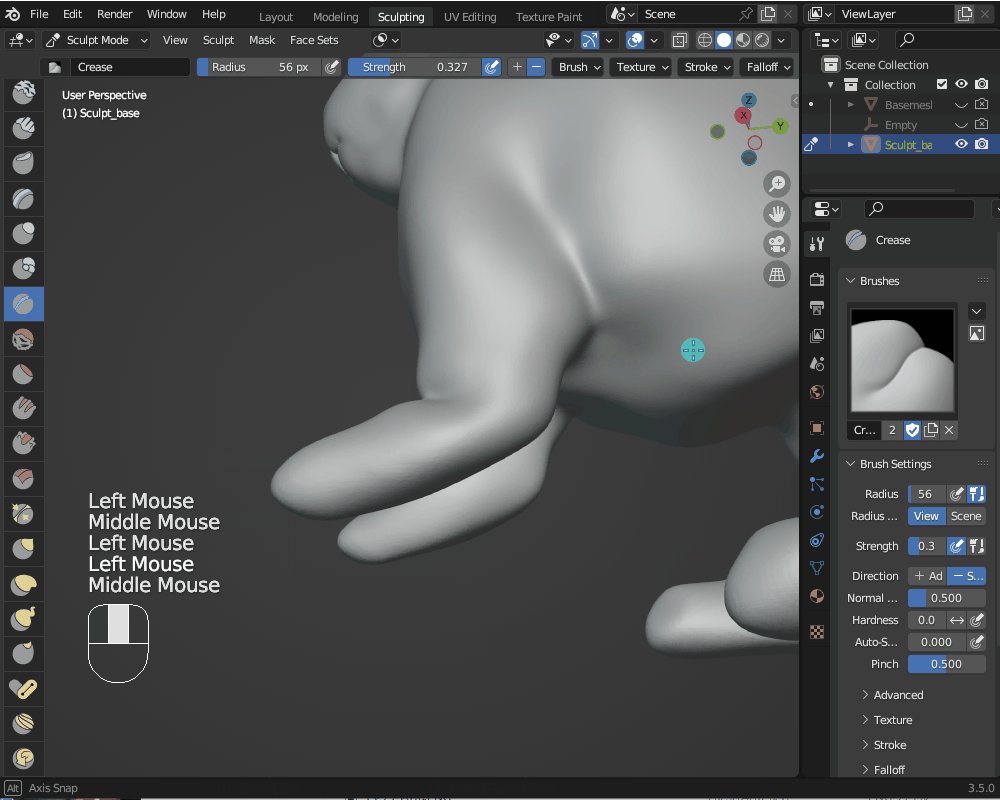
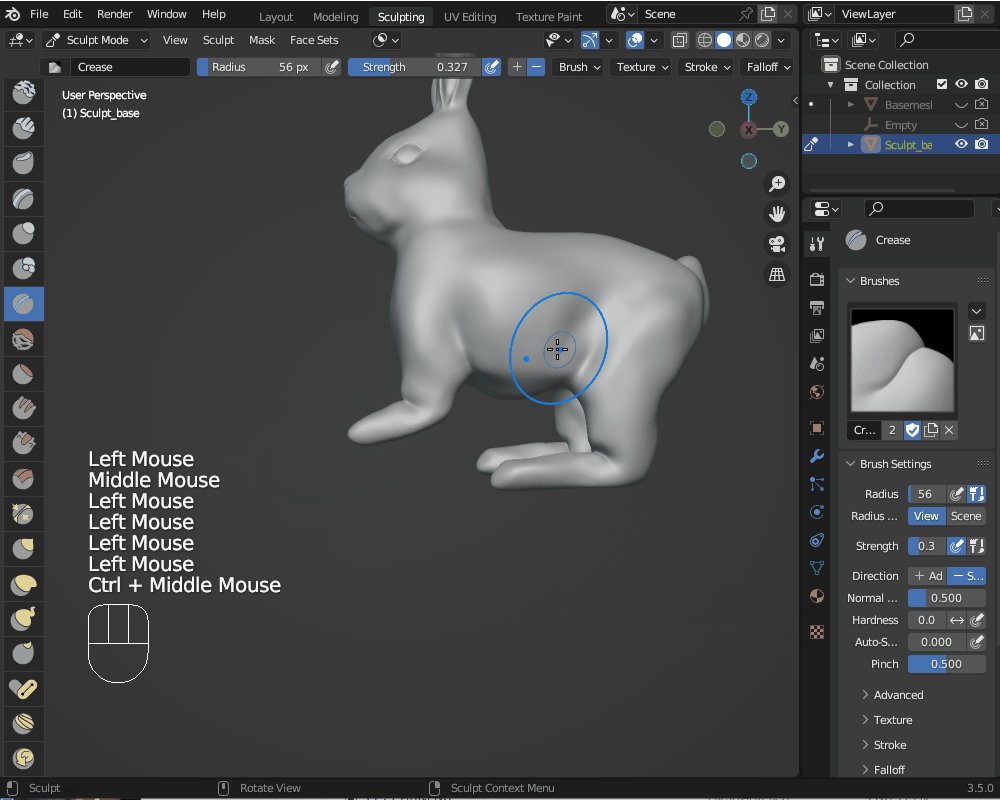
リメッシュ出来たら、X軸ミラー![]() がONになっているのを確認した上で、ツールバーから「クリースブラシ
がONになっているのを確認した上で、ツールバーから「クリースブラシ 」を選択(またはショートカットキー「Shift+C」)して、耳の端に沿ってブラシを動かしていきます。
」を選択(またはショートカットキー「Shift+C」)して、耳の端に沿ってブラシを動かしていきます。
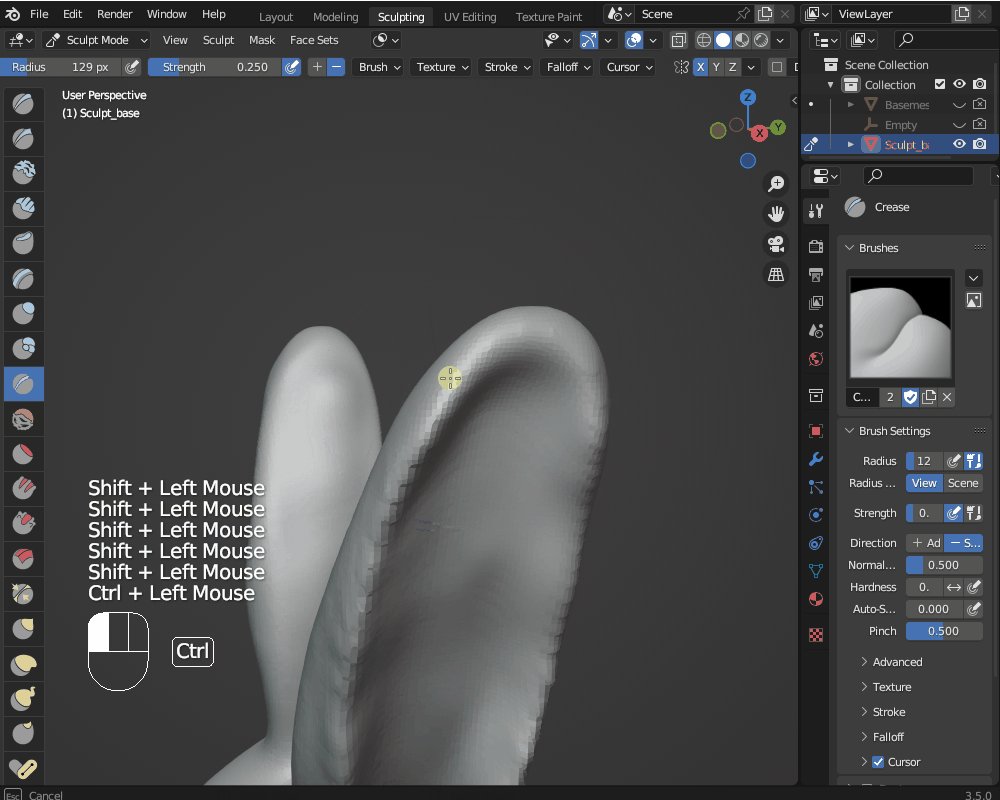
クリースブラシは、デフォルトでは溝を掘る方向(マイナス)ですが、「Ctrl」キーを押しながらブラシを動かすことでブラシの正負が逆になり、エッジを強調させることができます。

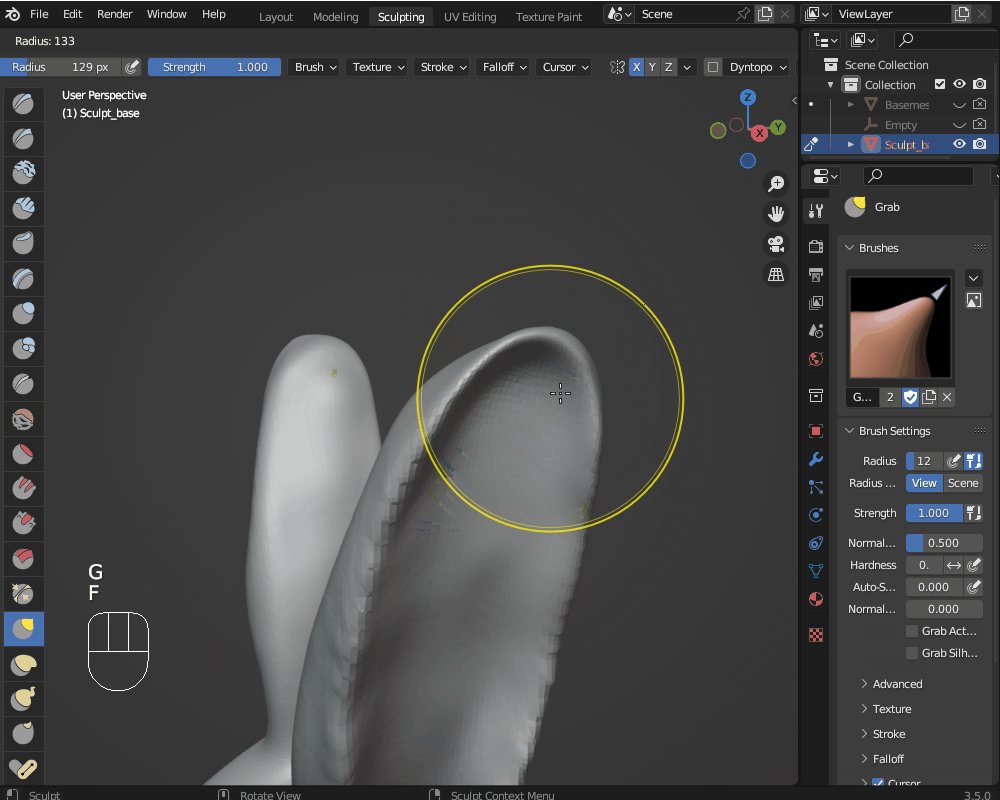
必要に応じて、前回記事で紹介した「スムーズ」(ショートカット:Shiftキー)や、「グラブ」(ショートカット:Gキー)を織り交ぜながら、リファレンスを参照して形を作りこんでいきます。

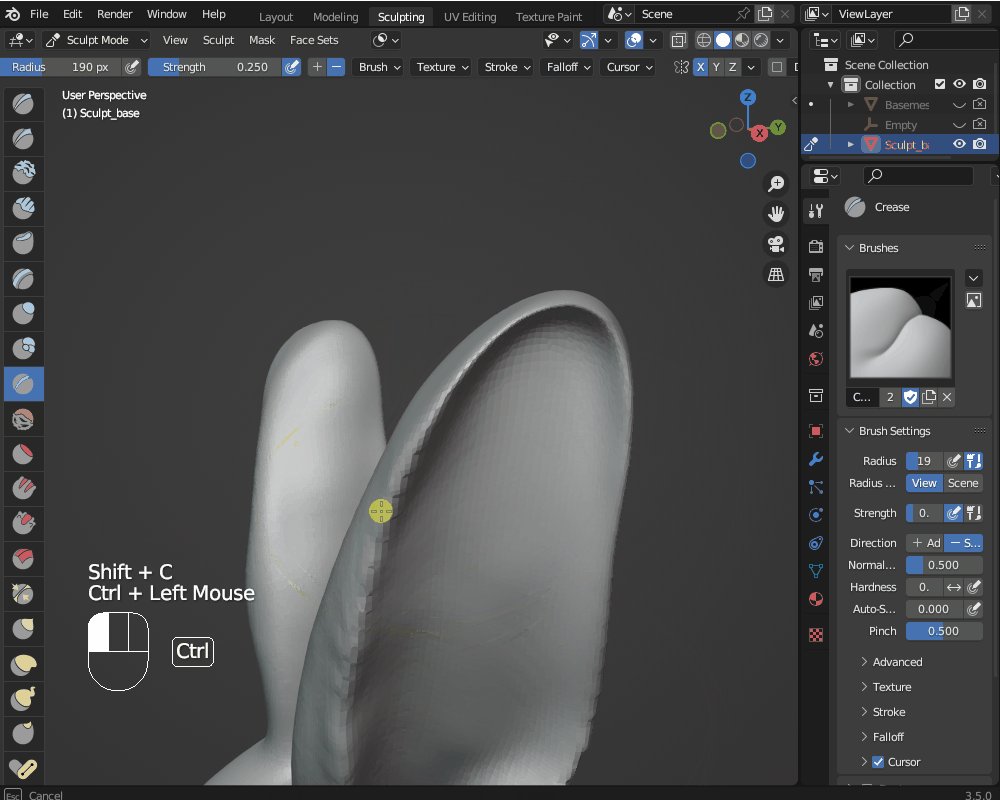
こちらのようにウサギの耳の形を表現できれば、まずはOKです。

広告
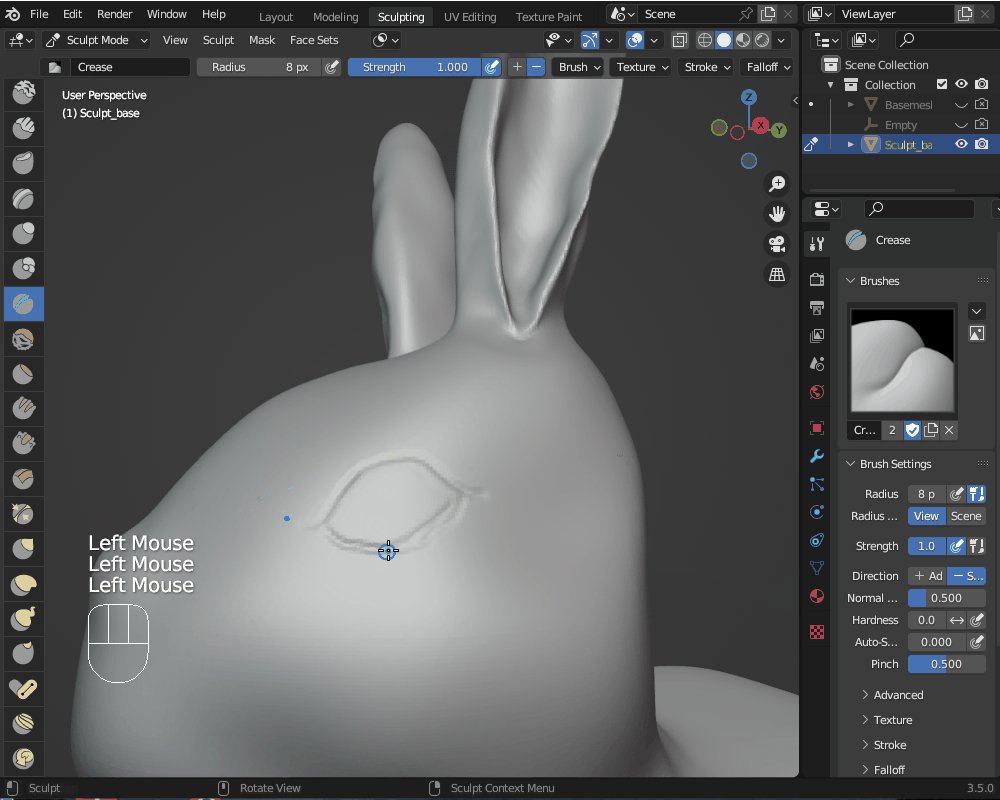
目のスカルプト
次に、目をスカルプトしていきます。
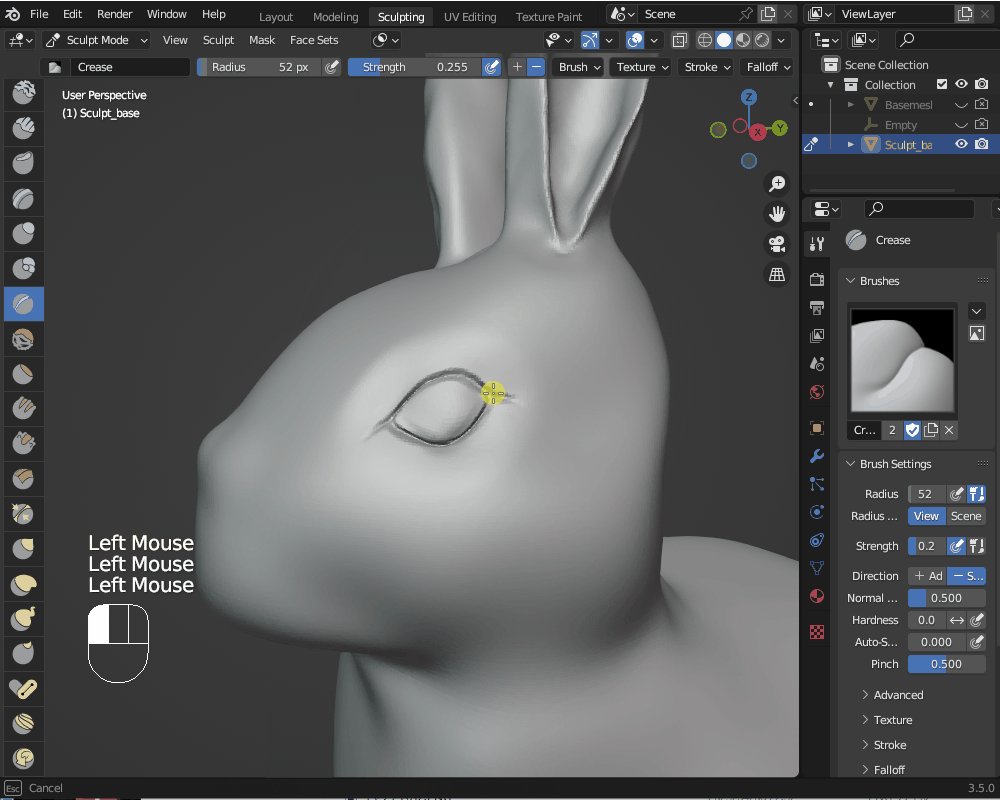
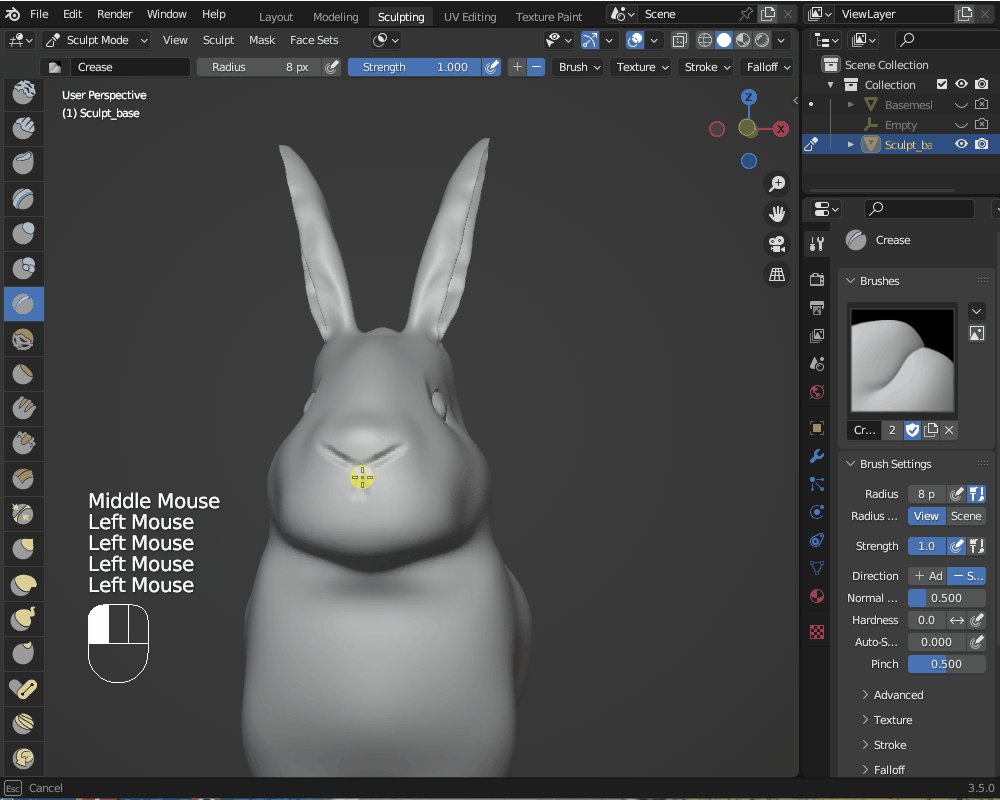
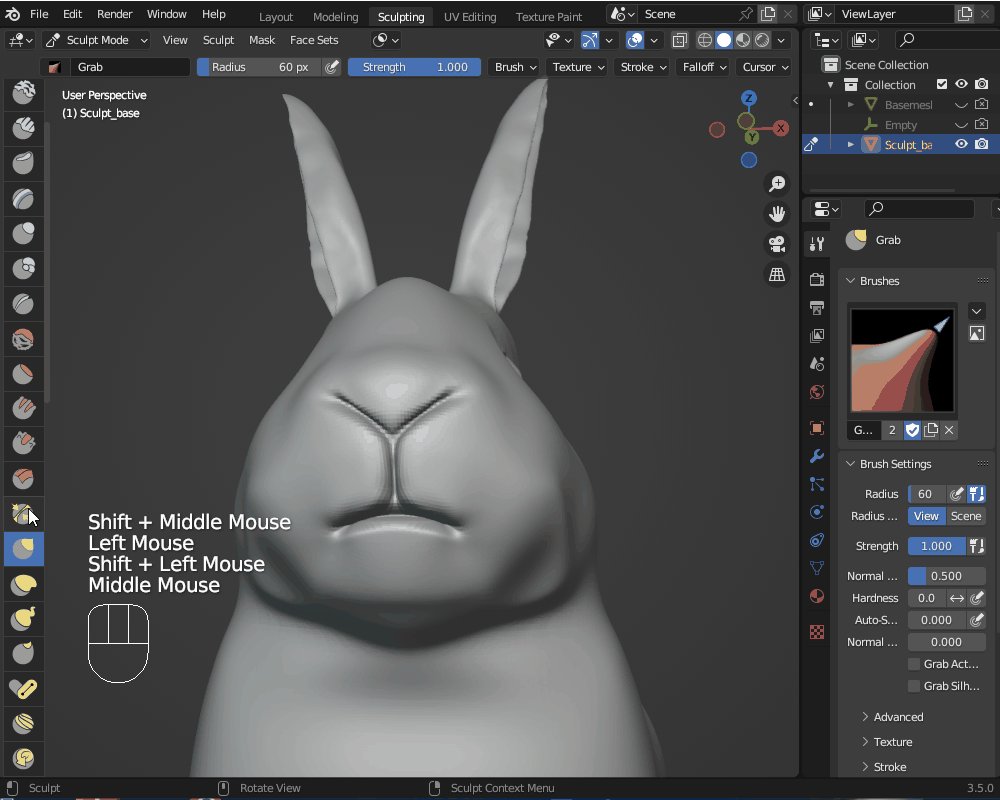
まずは、「クリースブラシ 」を使って目の輪郭を彫っていきます。
」を使って目の輪郭を彫っていきます。
今回は溝を掘るので、Ctrlキーは押さずに、クリースブラシでなぞっていきます。
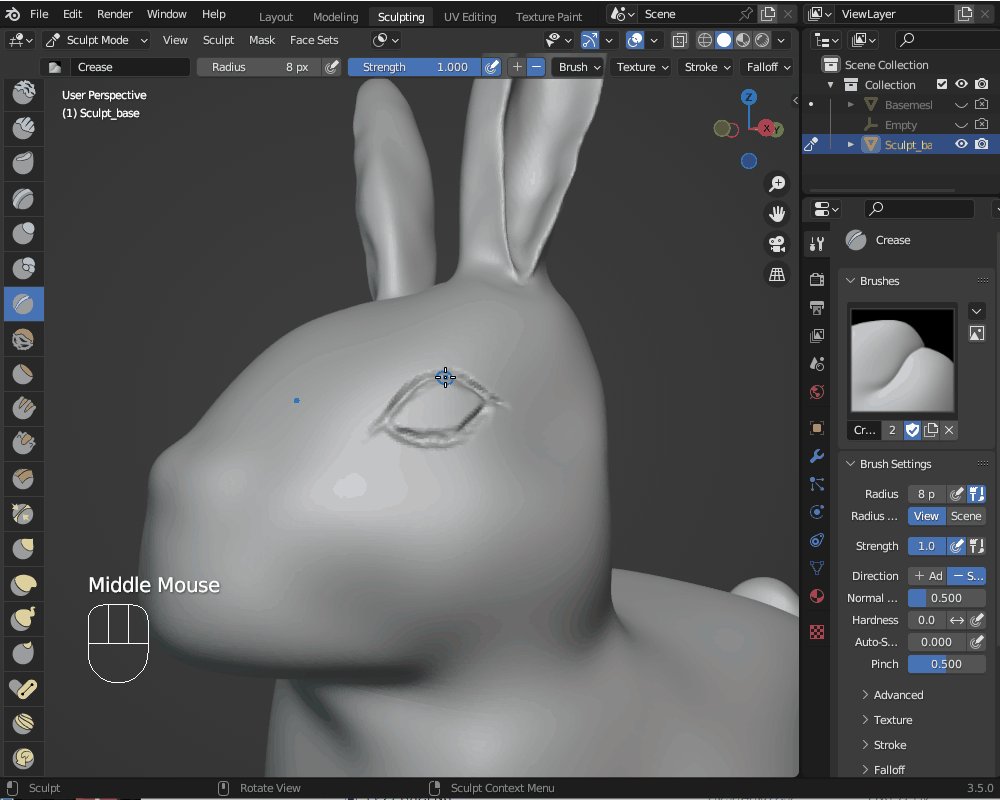
Fキーで、ブラシサイズをできる限り小さくして、「Shift+F」でブラシをできる限り強くしてから彫ることで、目の輪郭をシャープに引くことができます。

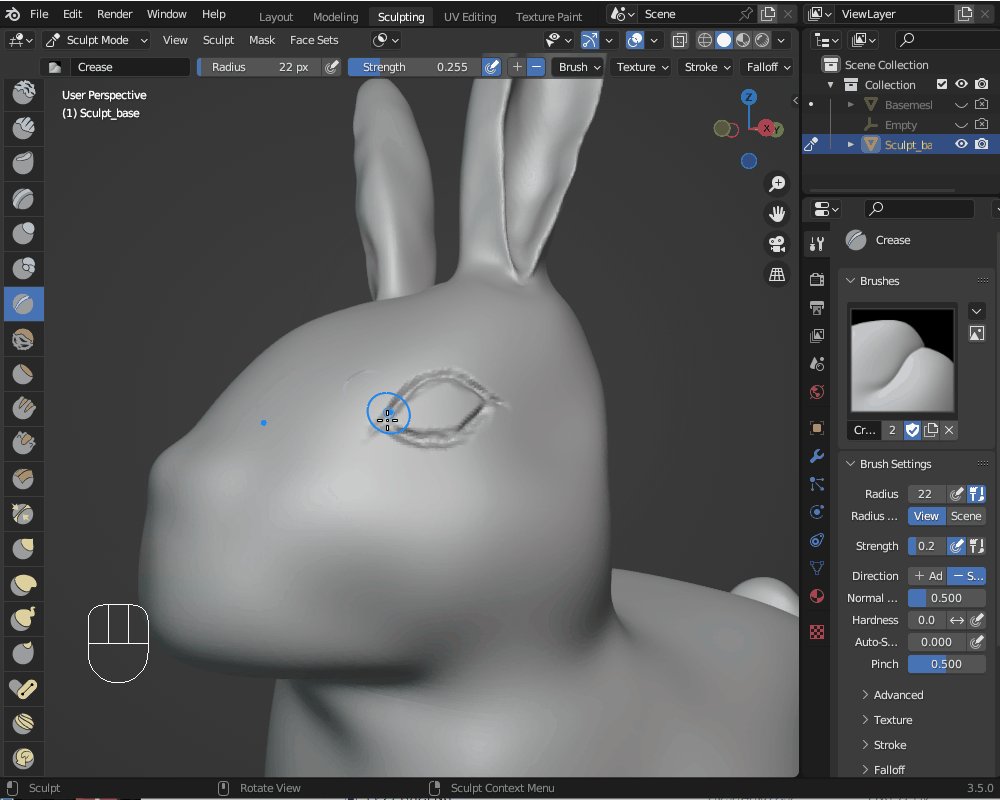
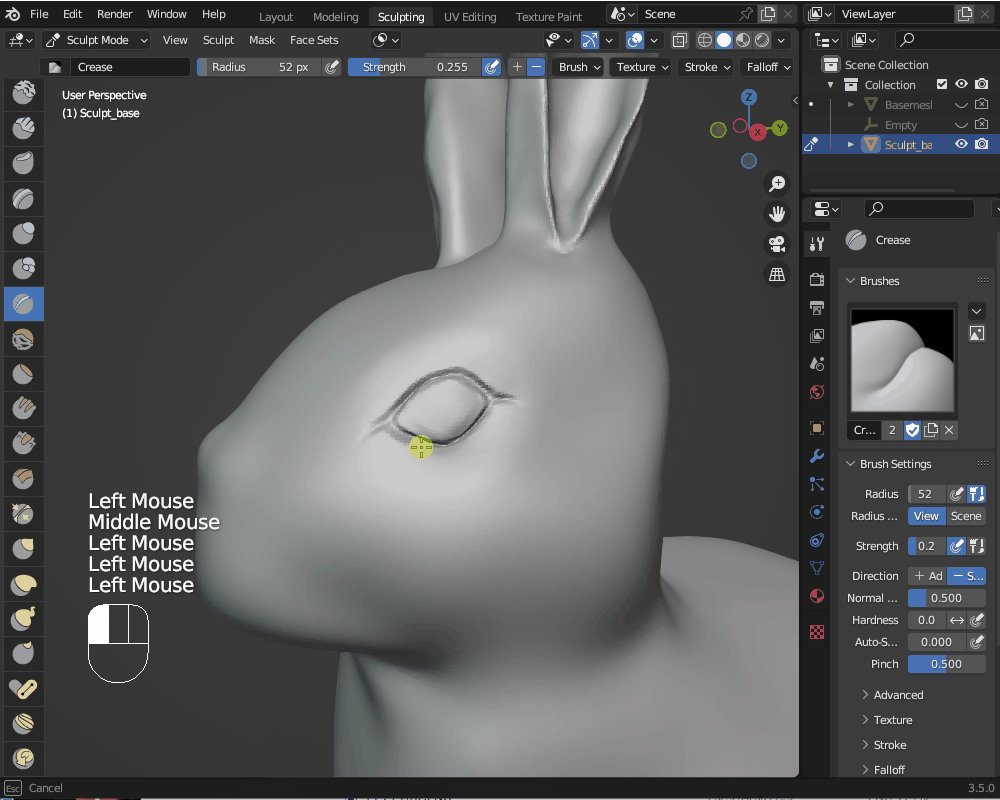
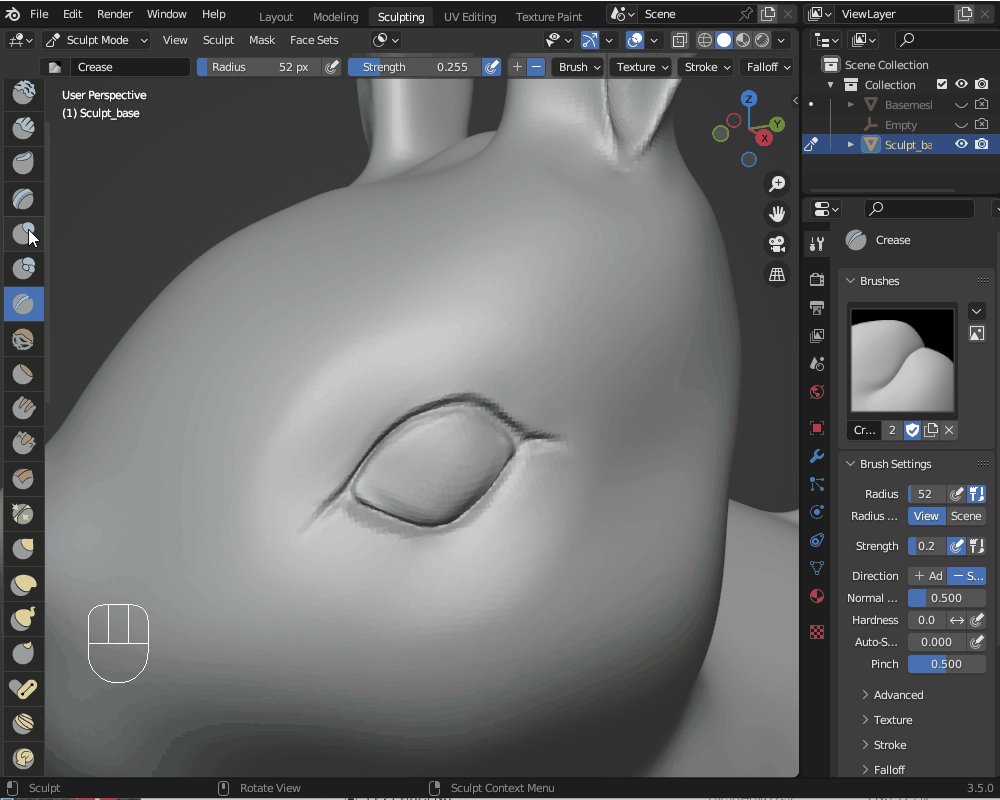
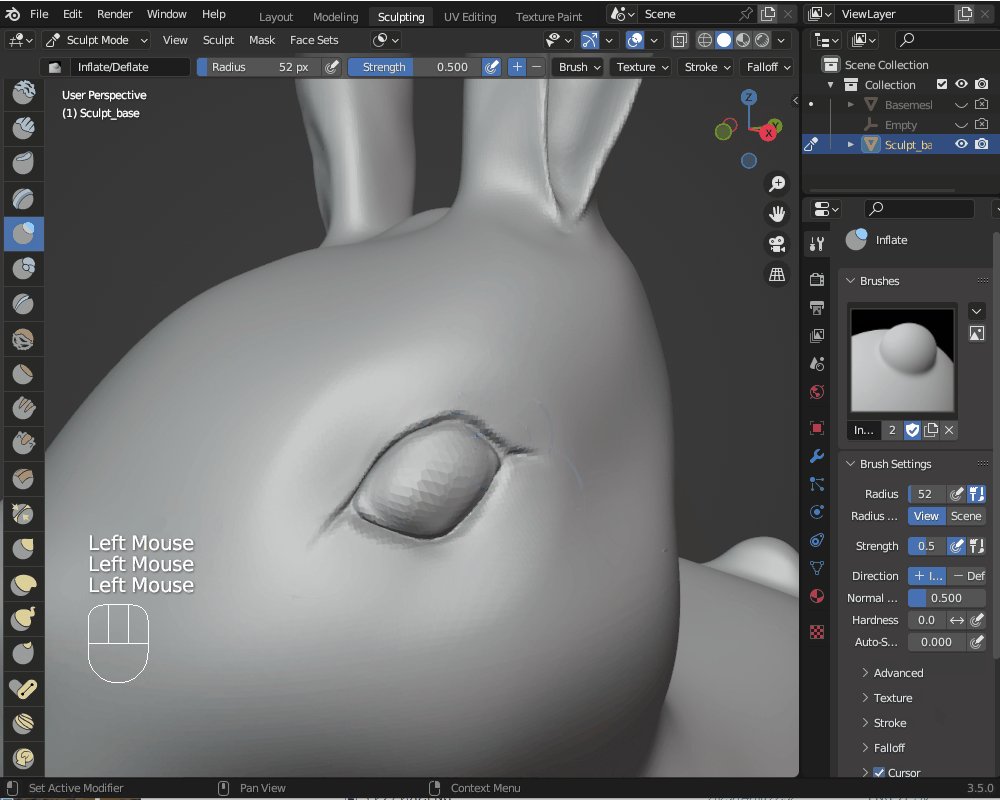
一度ブラシサイズを強く細くして溝を掘った後に、ブラシサイズを弱く・大きくしてなぞることで、コチラのように眼球まわりが凹んでいる形状を自然に表現できます。

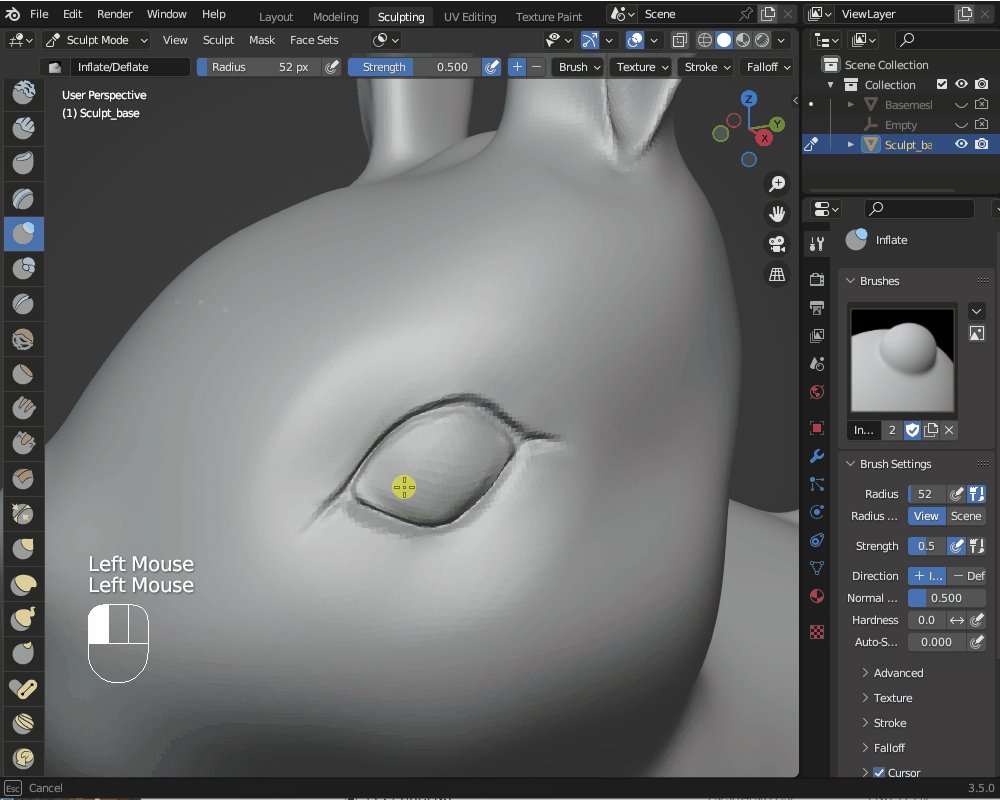
眼球の部分は、膨らませるのに便利な「インフレートブラシ![]() 」(ショートカットキー「I」)をつかってなぞります。
」(ショートカットキー「I」)をつかってなぞります。
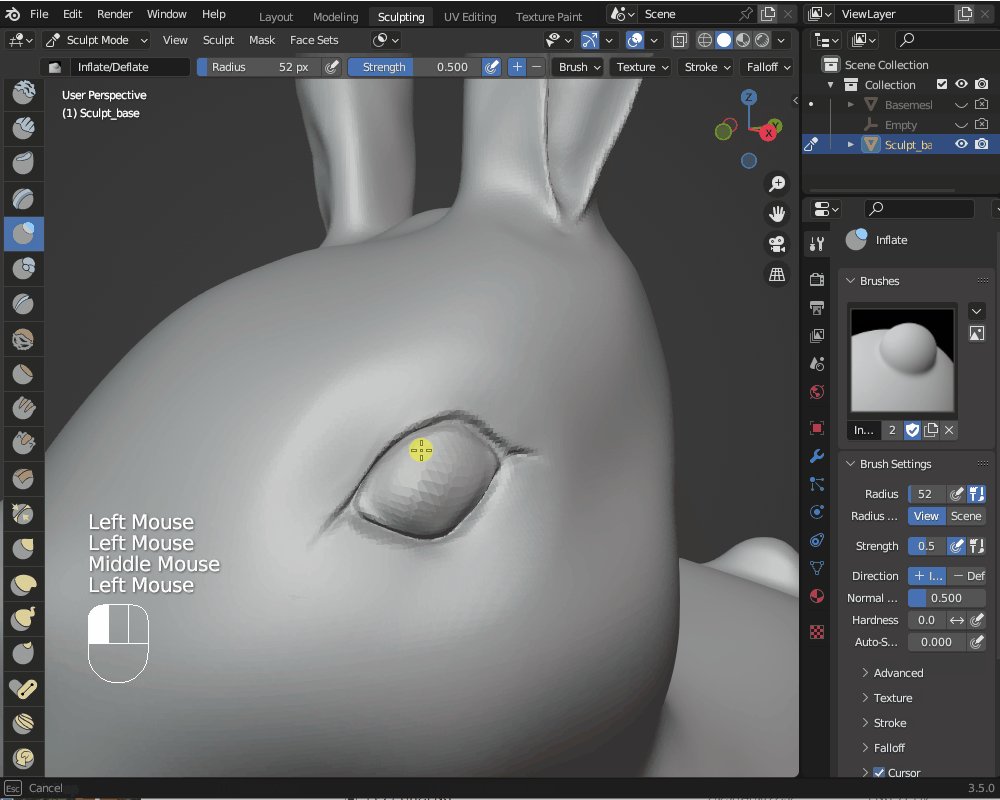
こんな感じで、膨らませることができます。

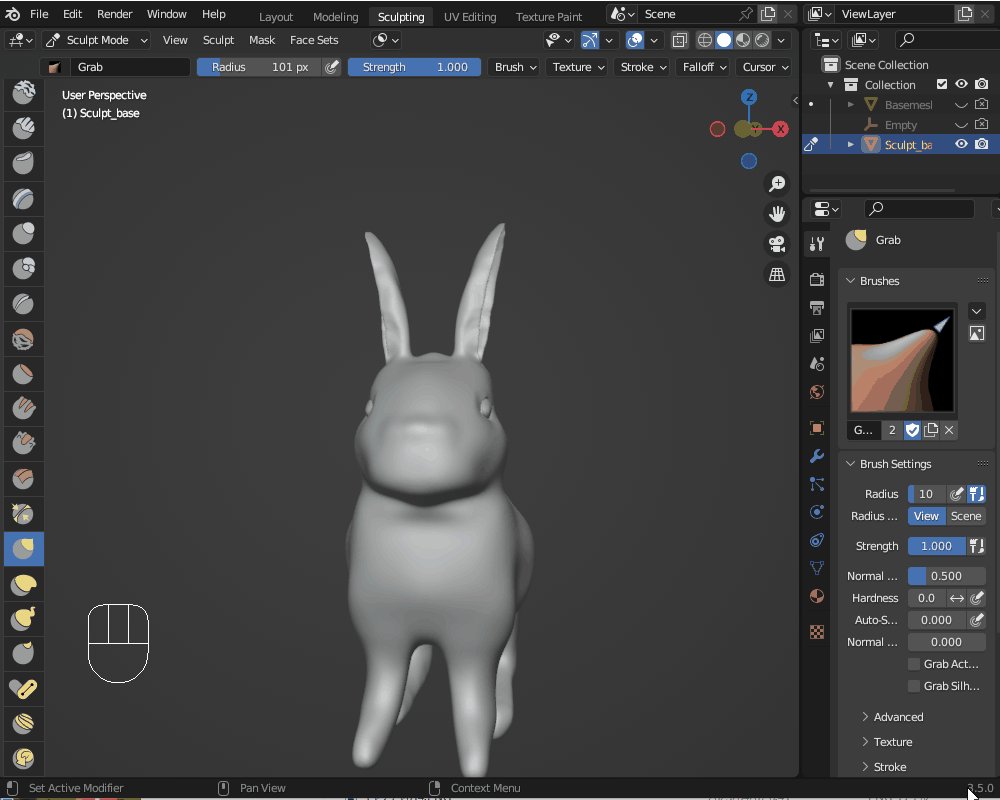
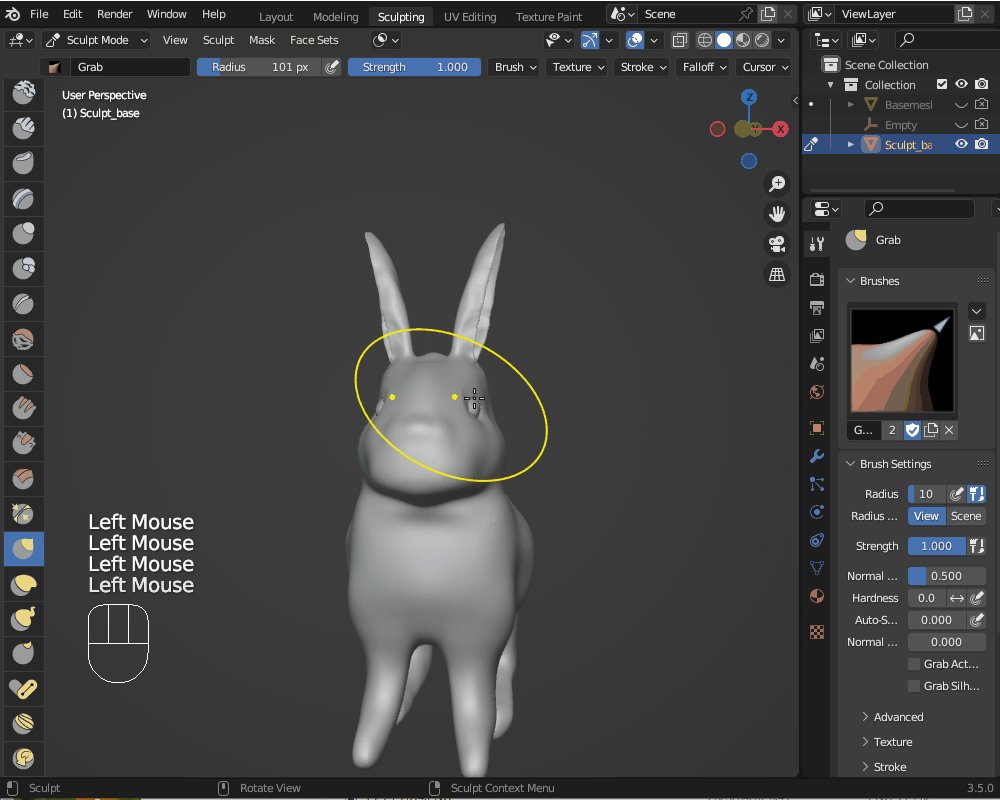
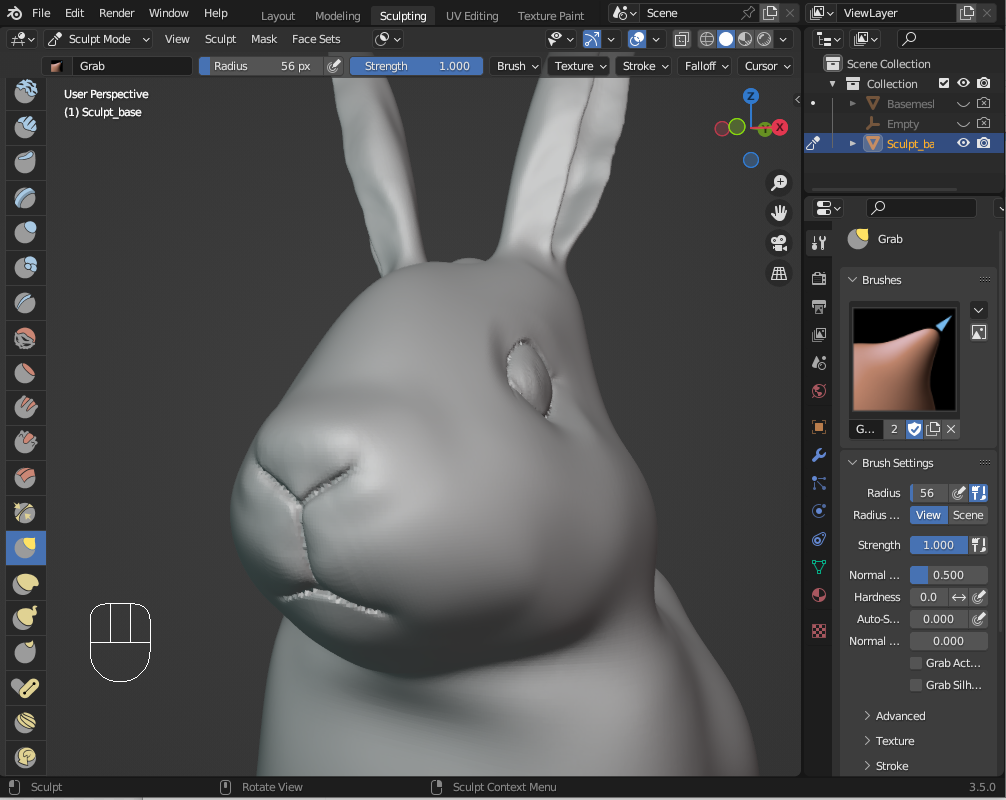
ちょっと頭の幅が広いので、前回記事でも紹介した「グラブブラシ![]() 」(ショートカットキー「G」)を使って幅を狭くしたりして調節します。
」(ショートカットキー「G」)を使って幅を狭くしたりして調節します。

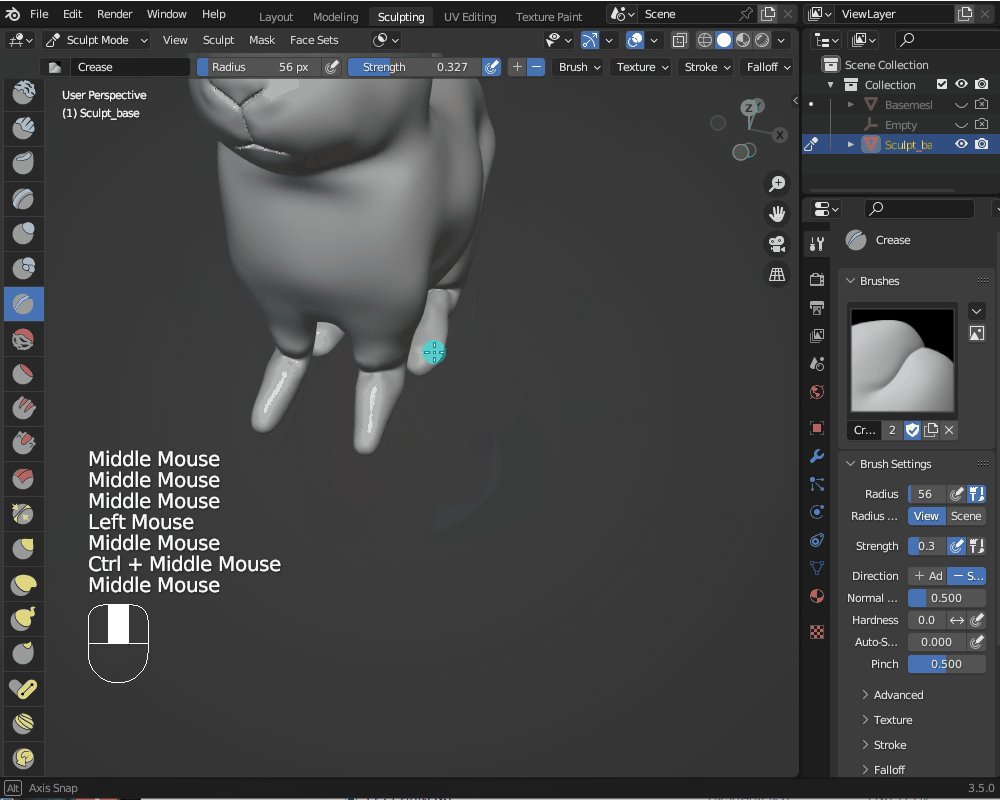
鼻のスカルプト
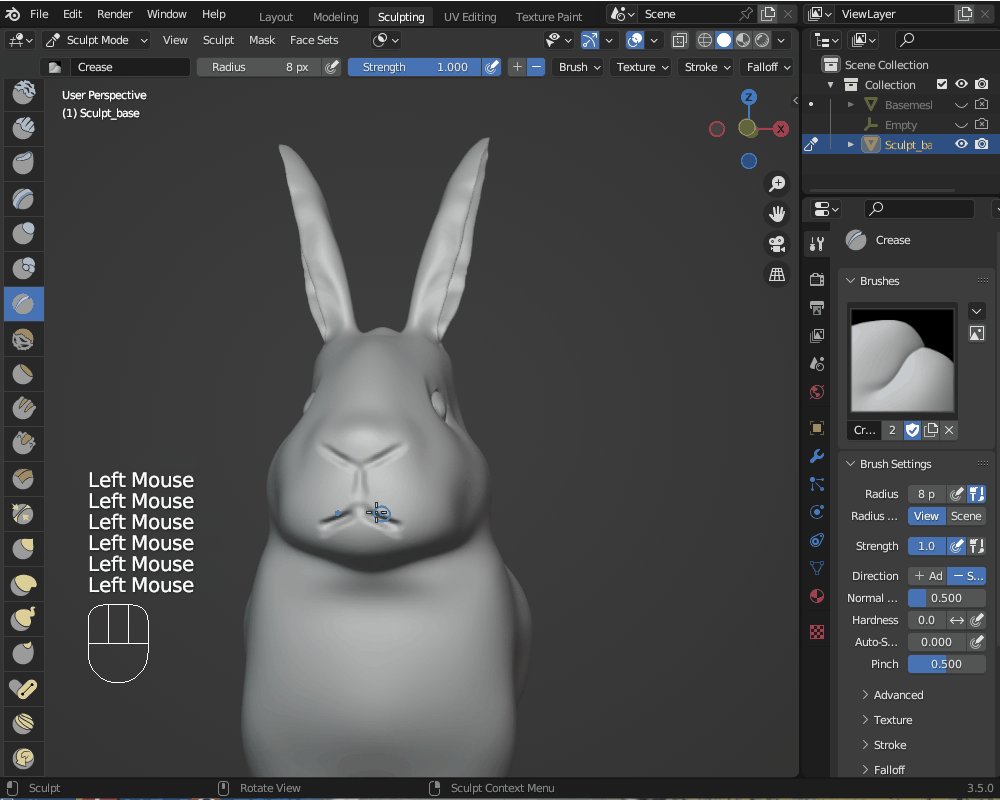
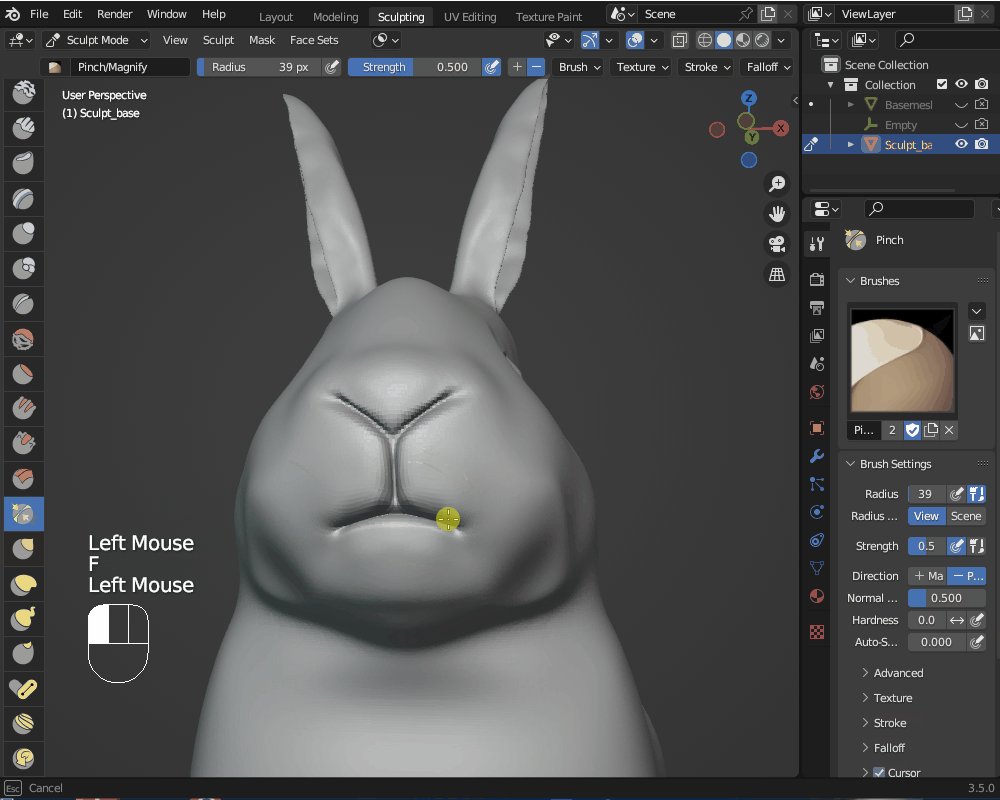
目の輪郭を彫ったときと同じように、まずはクリースブラシの強さをMAX, サイズを小さくして、鼻(と口が繋がっている部分)を彫っていきます。

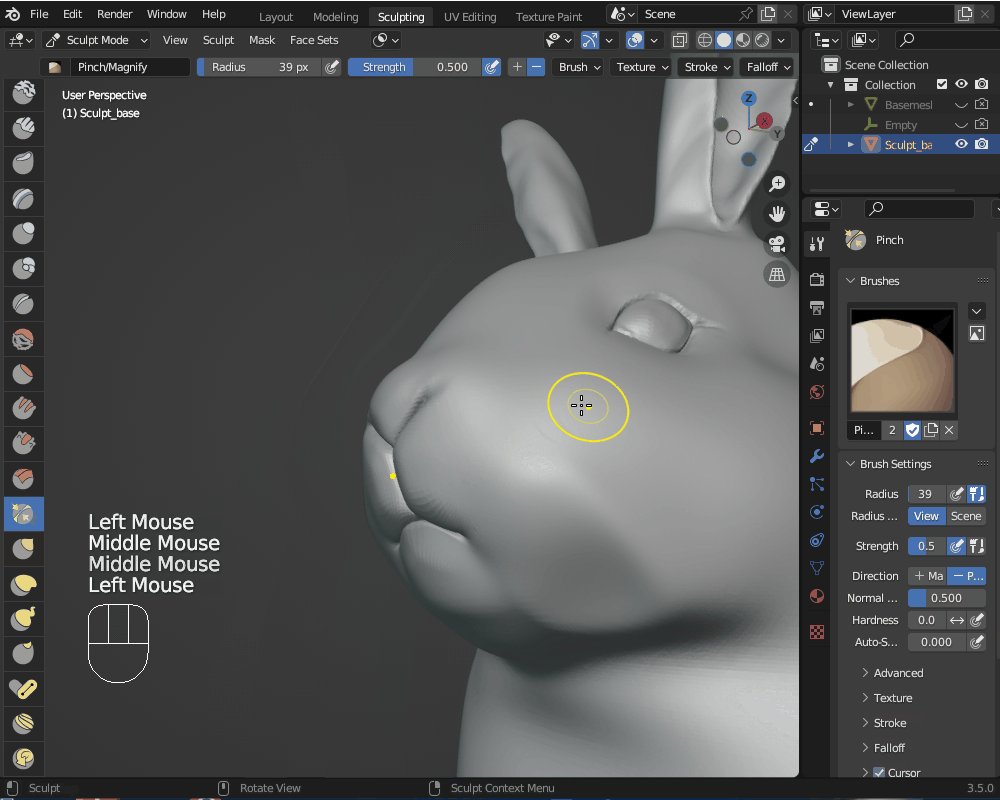
溝をさらに細くするために、「ピンチブラシ![]() 」(ショートカットキー「P」)を使います。
」(ショートカットキー「P」)を使います。
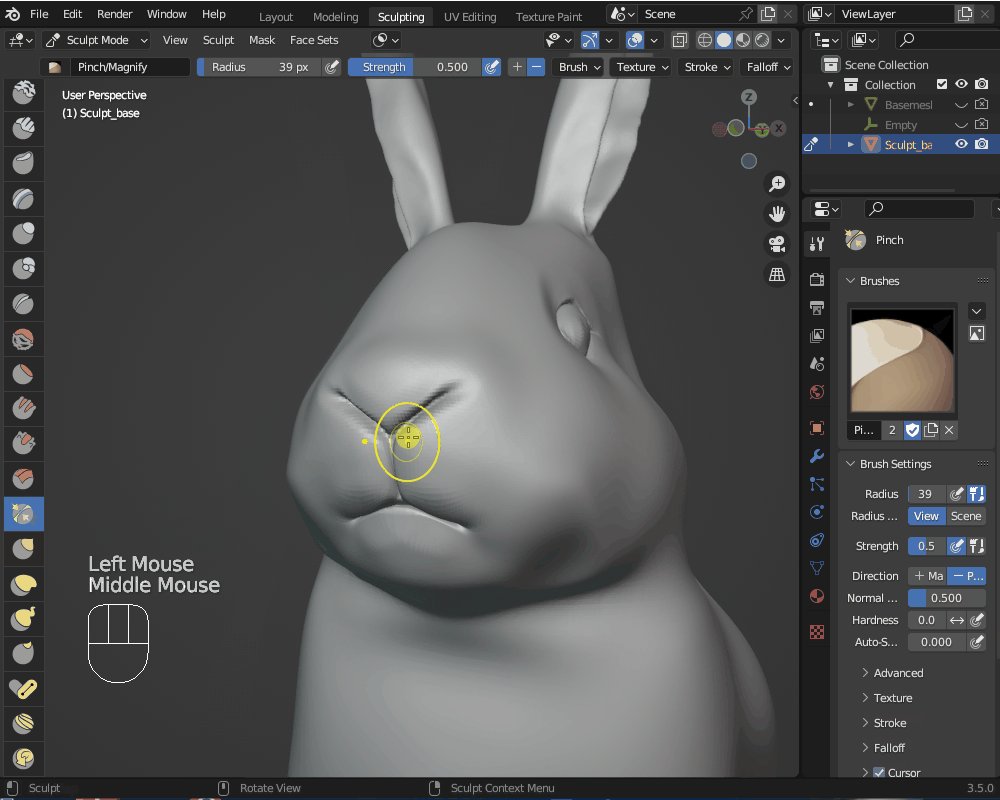
コチラのようになぞると、溝が細くなり、鼻と口の部分を表現できます。

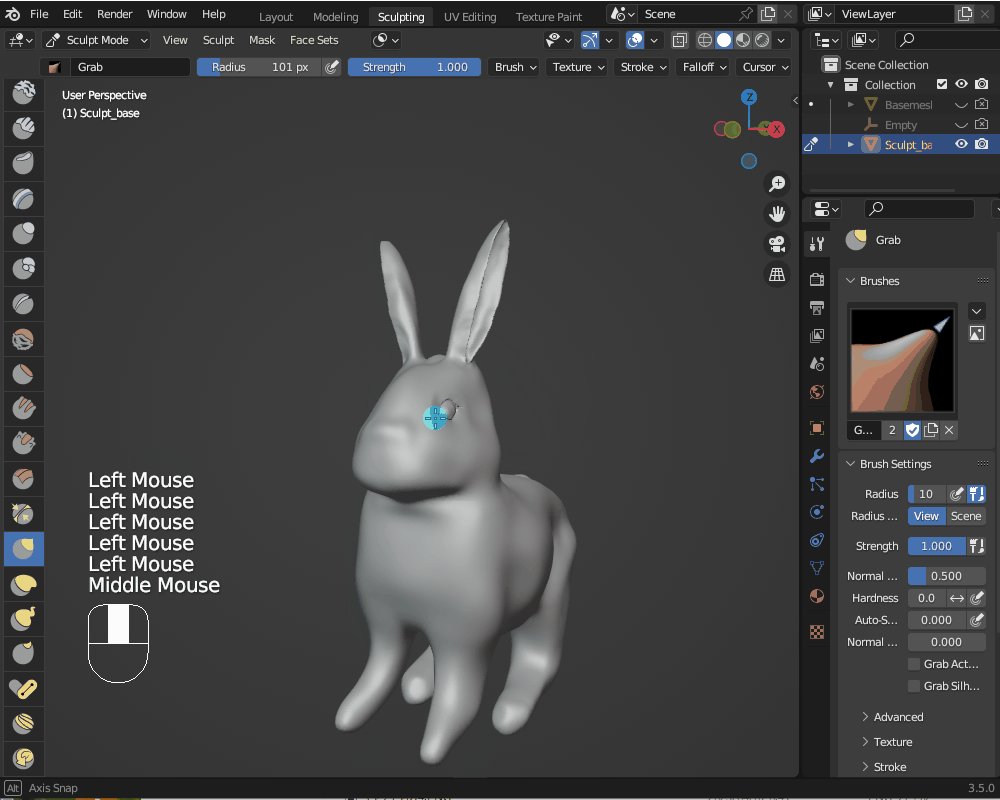
グラブブラシなどで形を整えることで、こちらのように顔回りができてきました。

広告
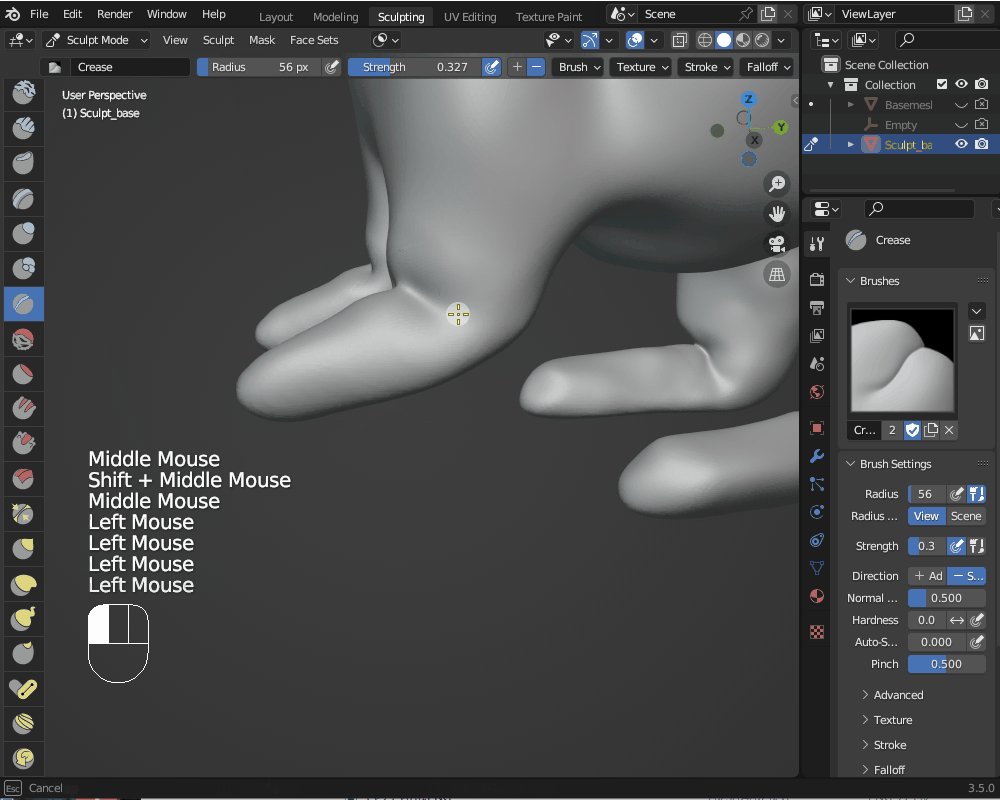
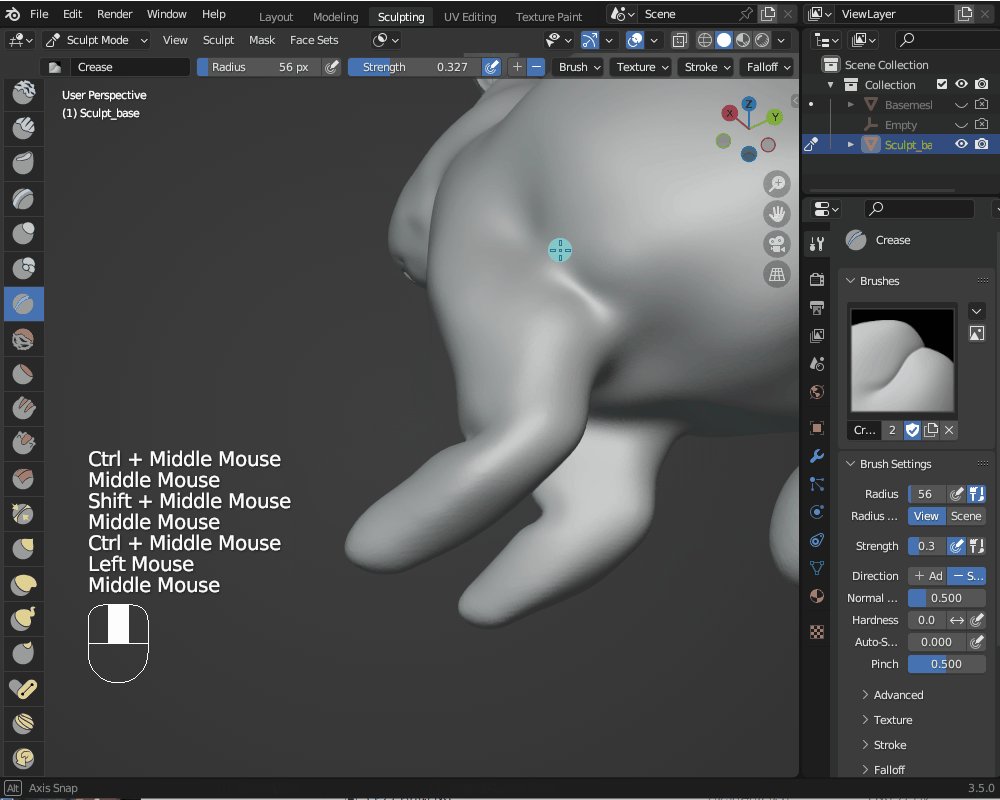
関節部分のスカルプト
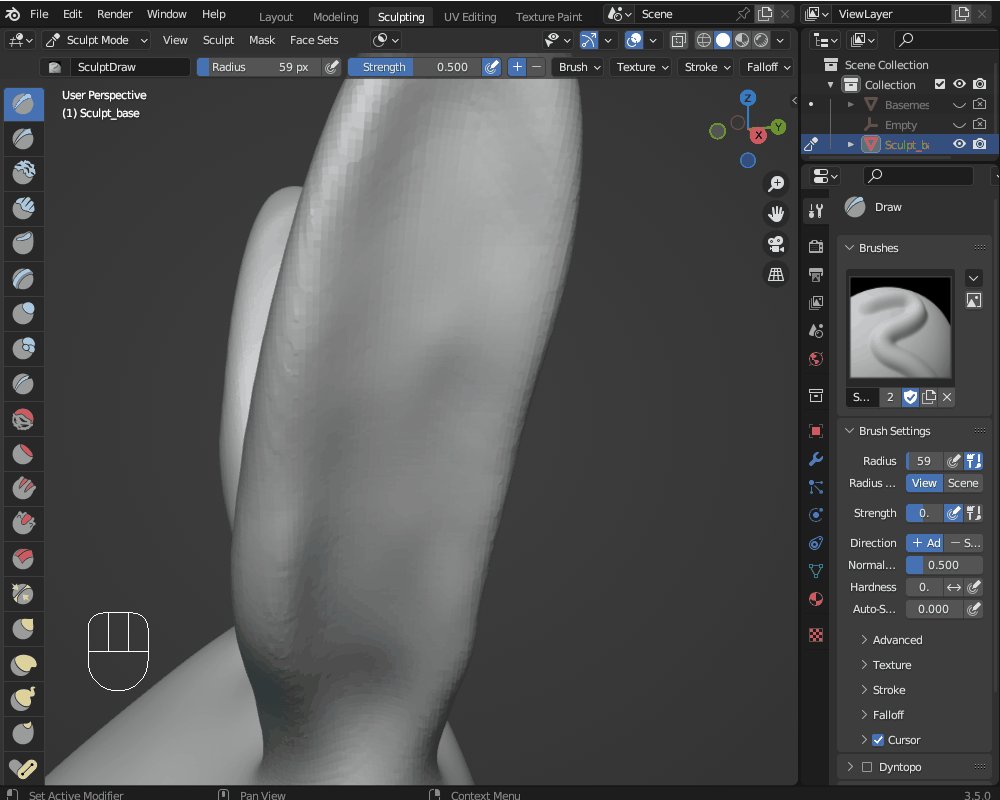
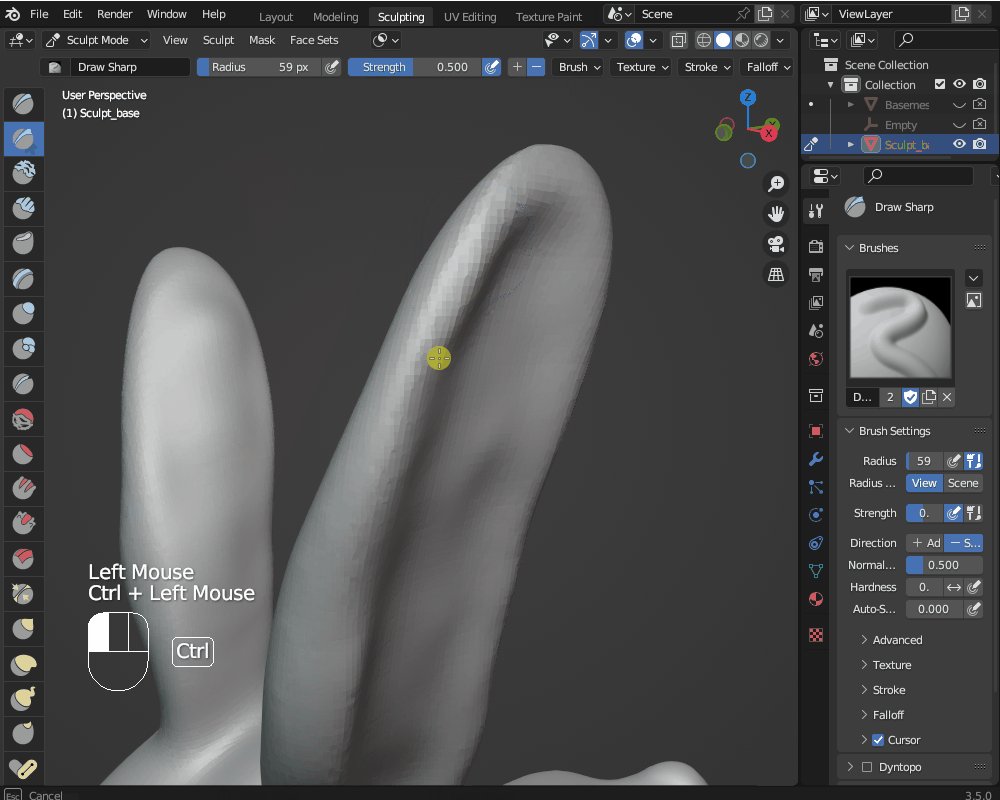
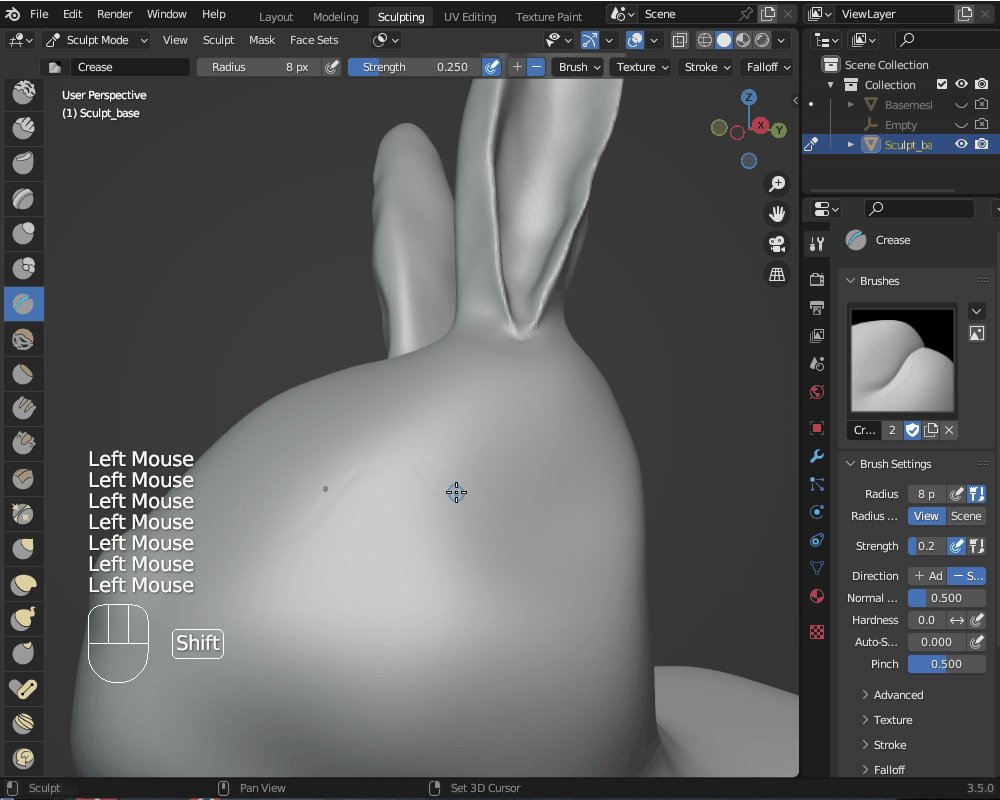
スカルプトの仕上げとして、脚や尻尾などの関節部分を作りこんでいきます。
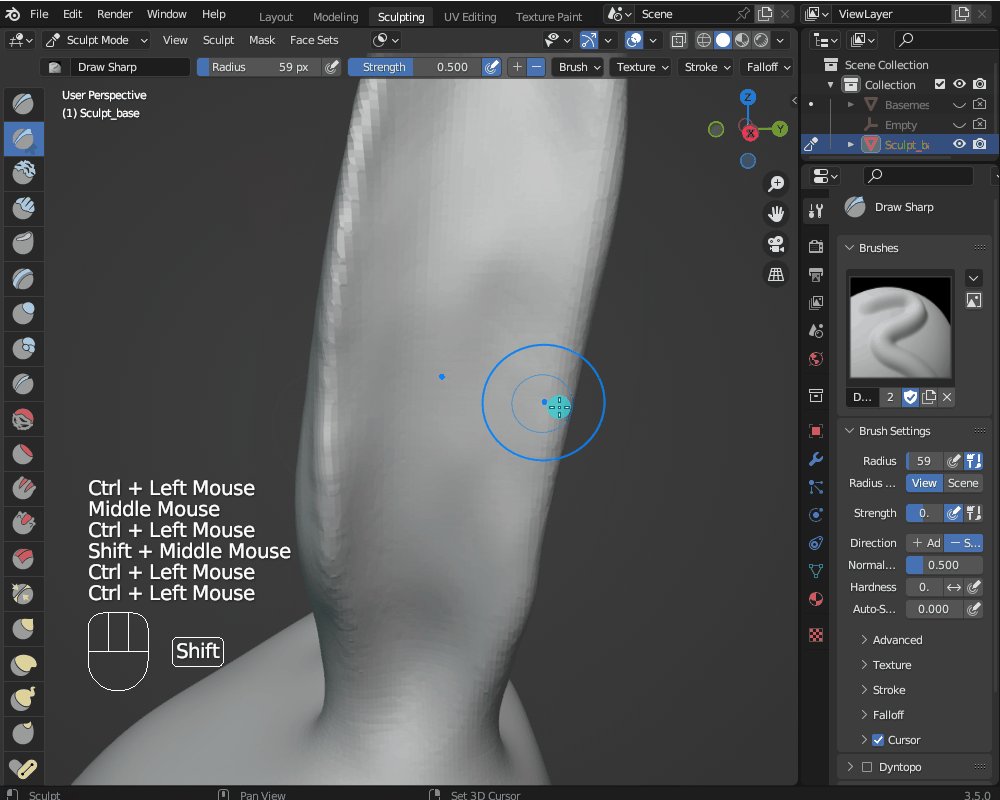
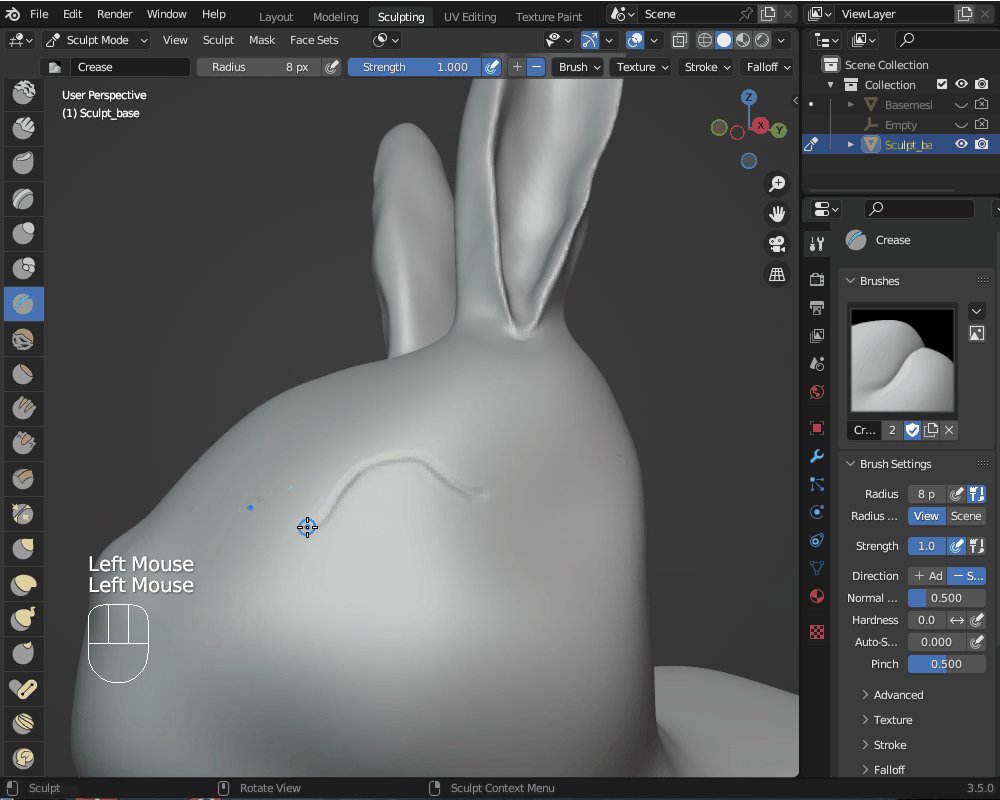
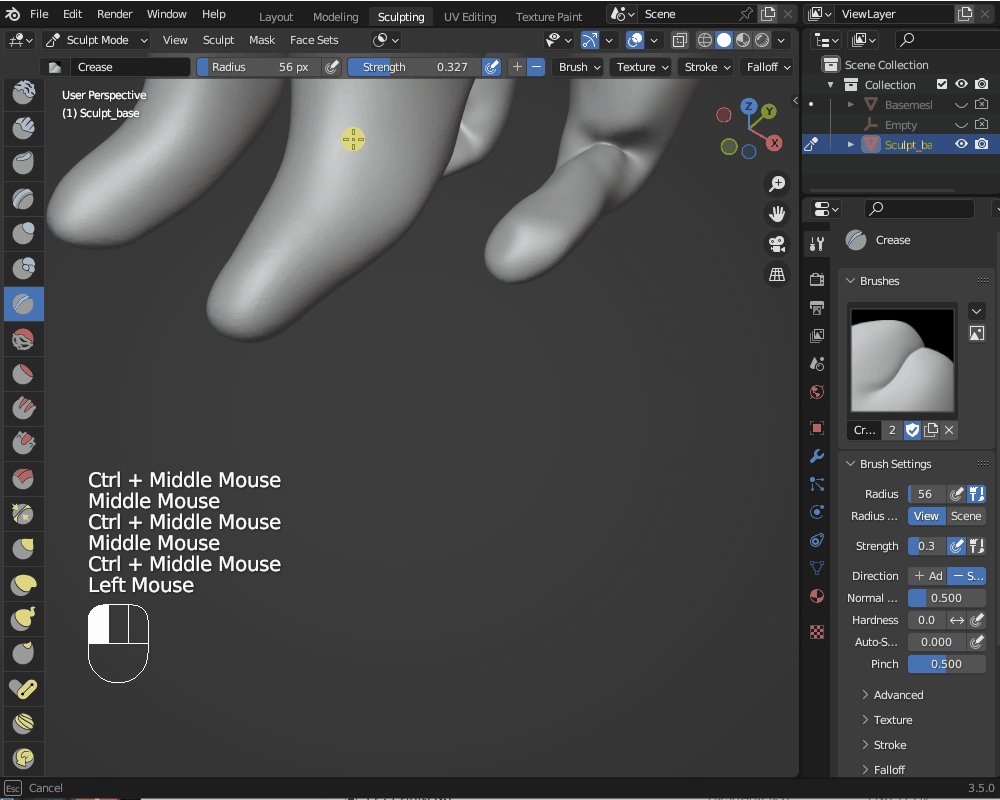
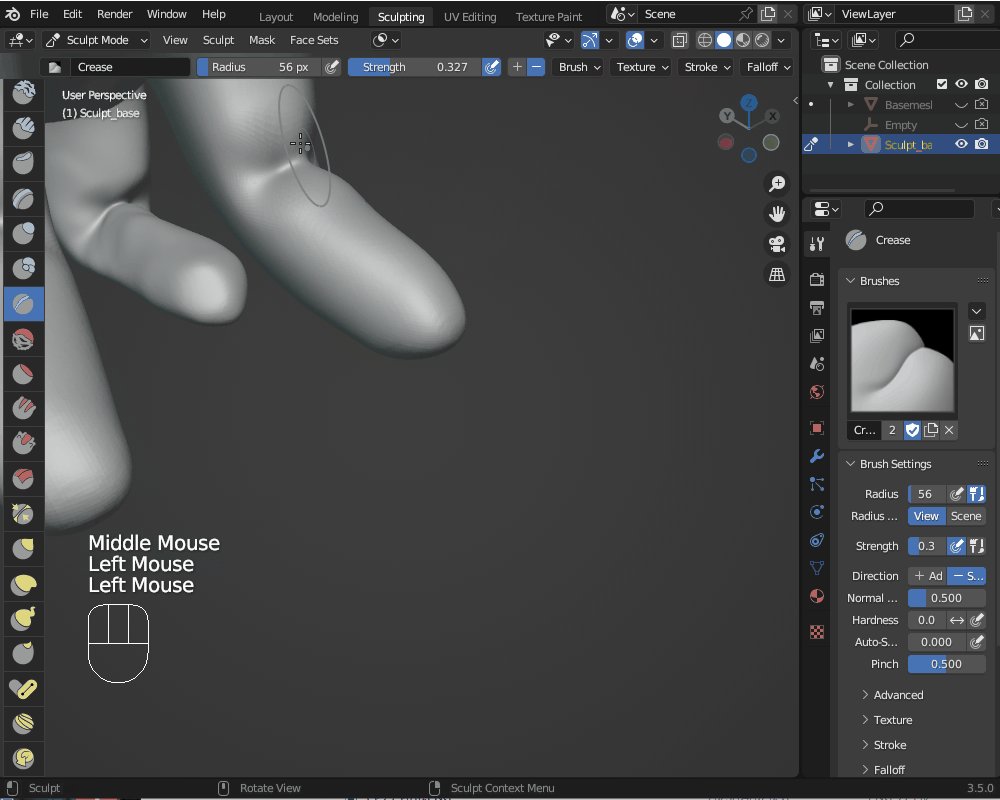
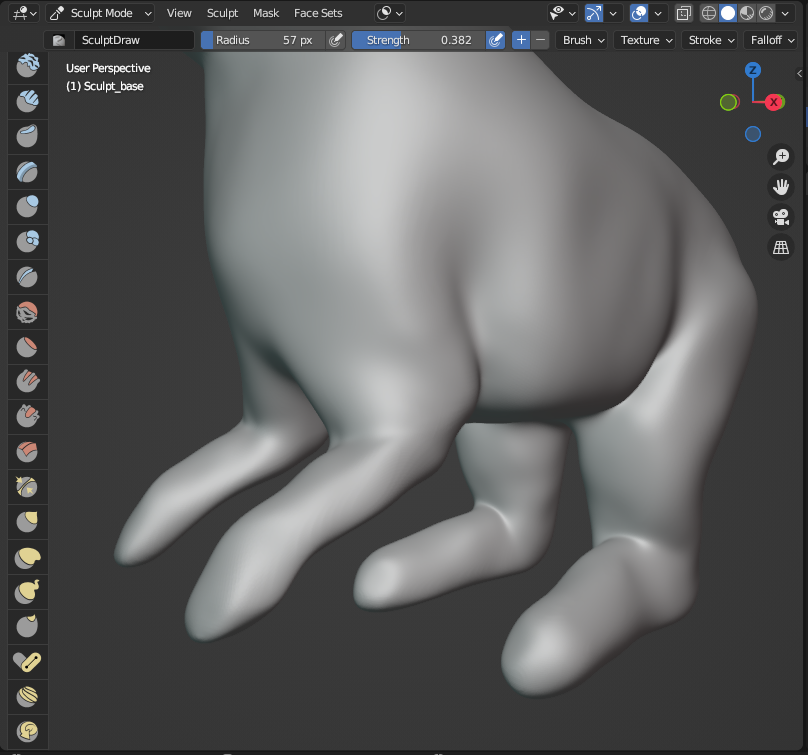
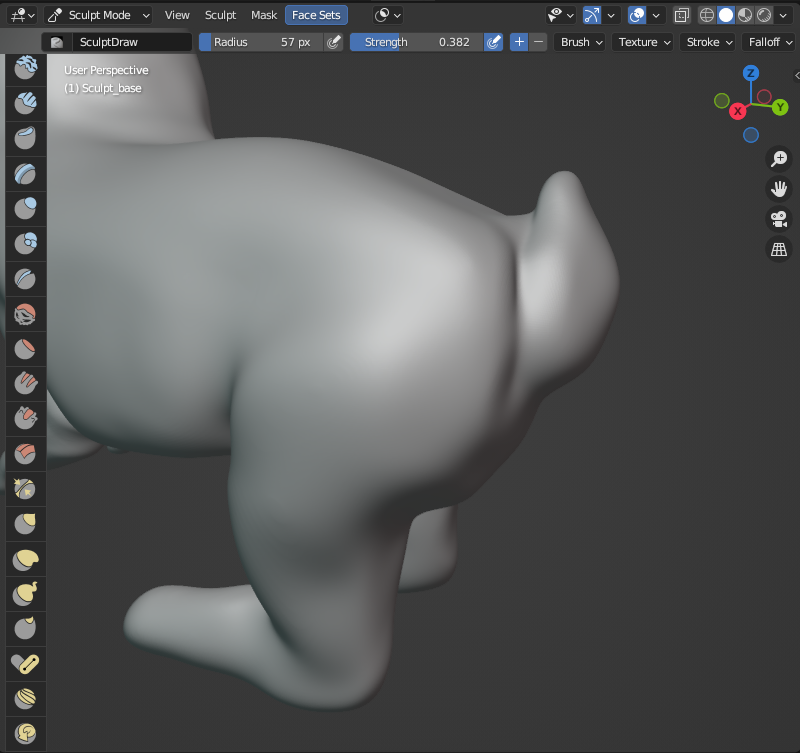
クリースブラシのサイズを大きく、ブラシを弱めにしてなぞって関節の内側をなぞることで、こちらのように自然な関節を表現できます。

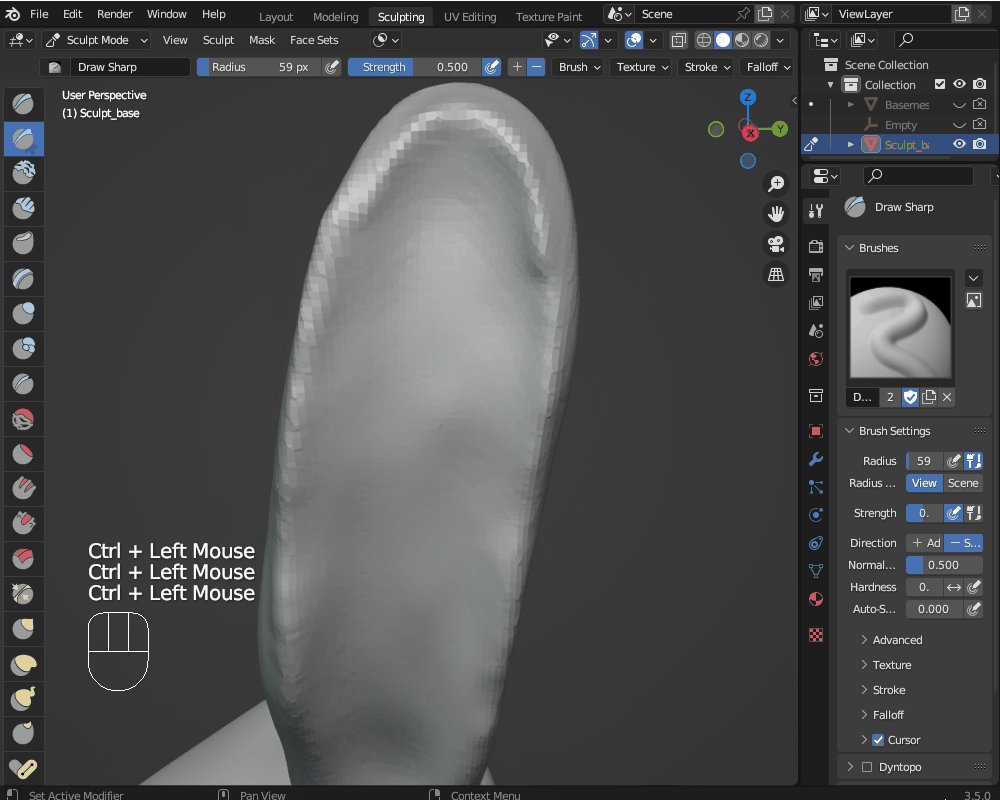
脚や尻尾の付け根の部分も、こんな感じでクリースブラシでなぞっていきます。

前回記事で紹介した、ドローブラシ、スムーズブラシ、グラブブラシなどを使って形を整えた結果、こちらのように脚・尻尾の形状ができました。


リトポ(リトポロジー)
↑のとおり、スカルプトを使ってうさぎをモデリングすることができました。
しかし、スカルプトで作ったモデルは、ポリゴン数が多いためにリグを仕込んでアニメーションさせる用途には向かないので、スカルプトのモデルにメッシュを貼っていく「リトポ」(リトポロジーの略)を行います。
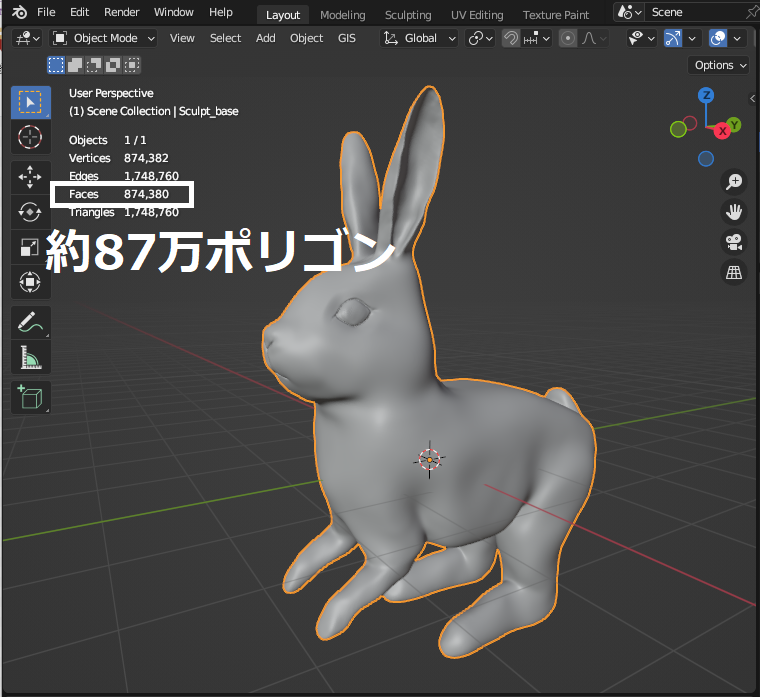
(下のモデルは87万ポリゴンなので一応許容範囲ですが、ボクセルリメッシュのサイズを細かくすると実際は更にポリゴンが増えていくので、リトポしていきます。)

リトポは、以下のような手順で行います。
- 平面メッシュを追加する
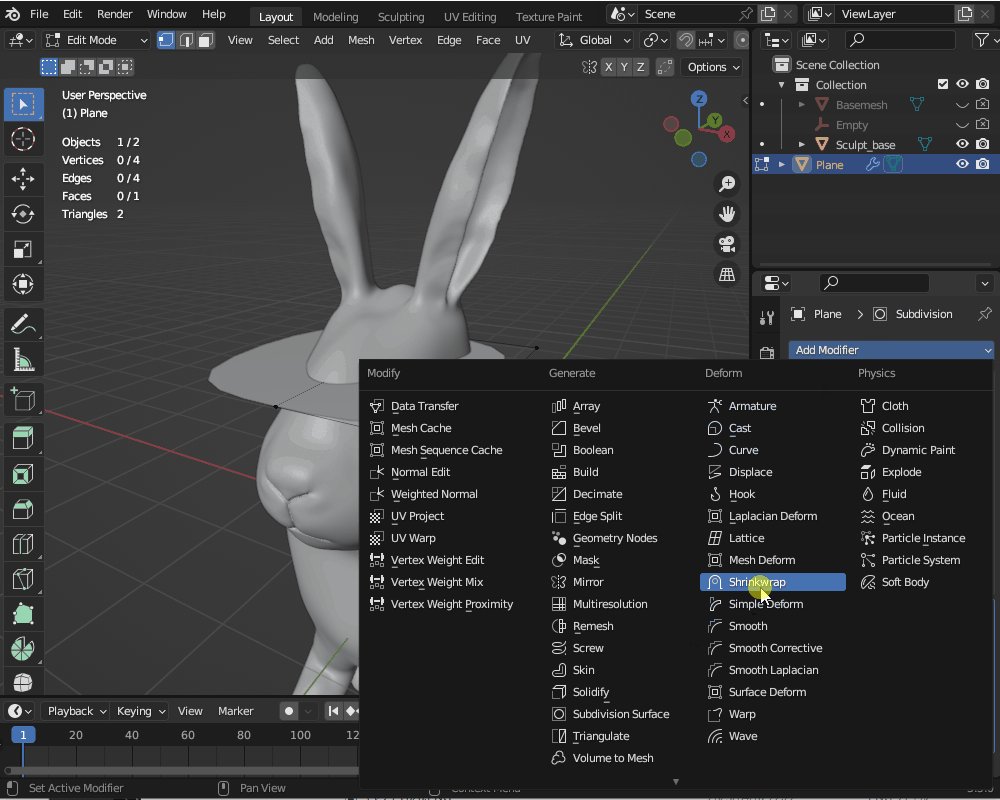
- ミラー・サブディビジョン・シュリンクラップモディファイアーを追加する。
- 「スナップ」をONにして、スカルプトモデルに沿ってメッシュを押し出していく
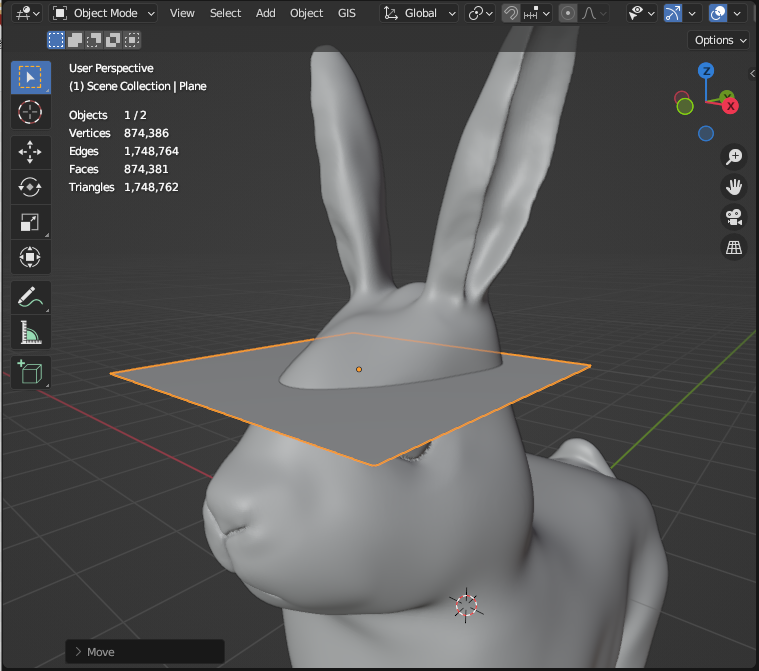
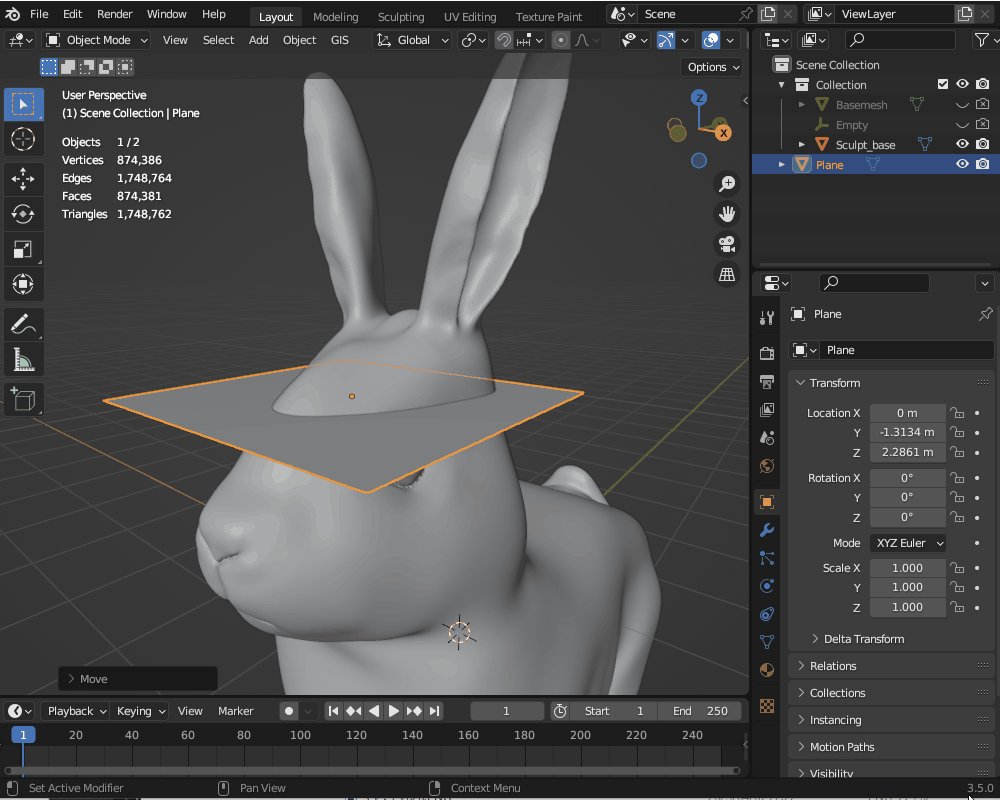
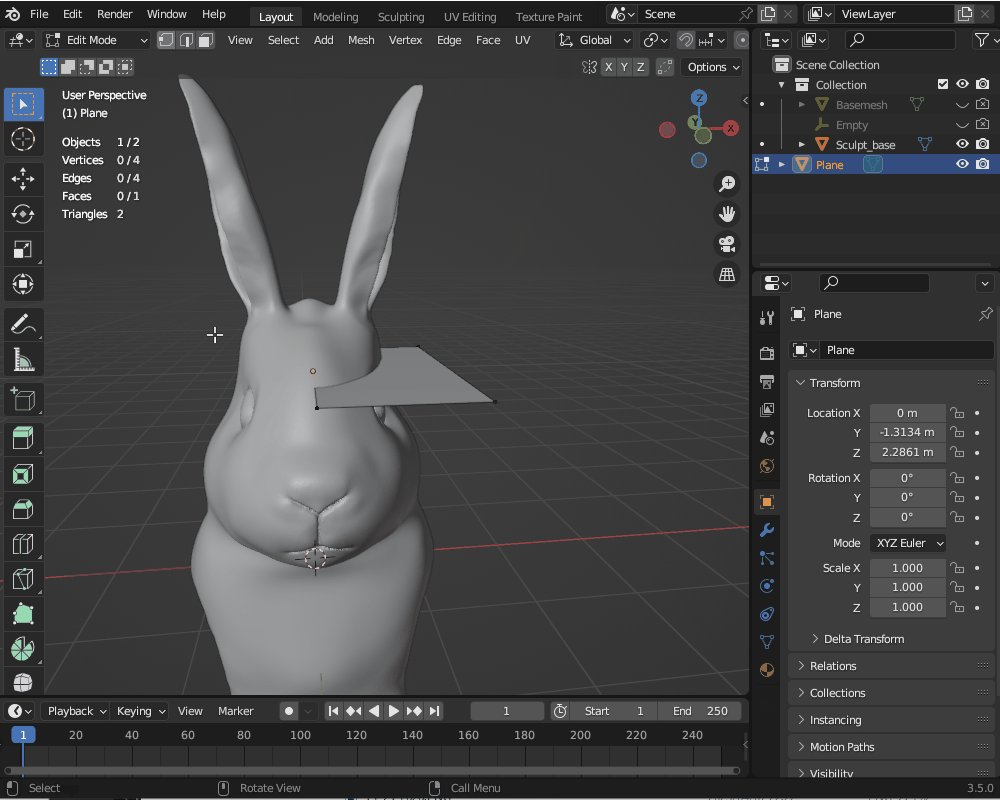
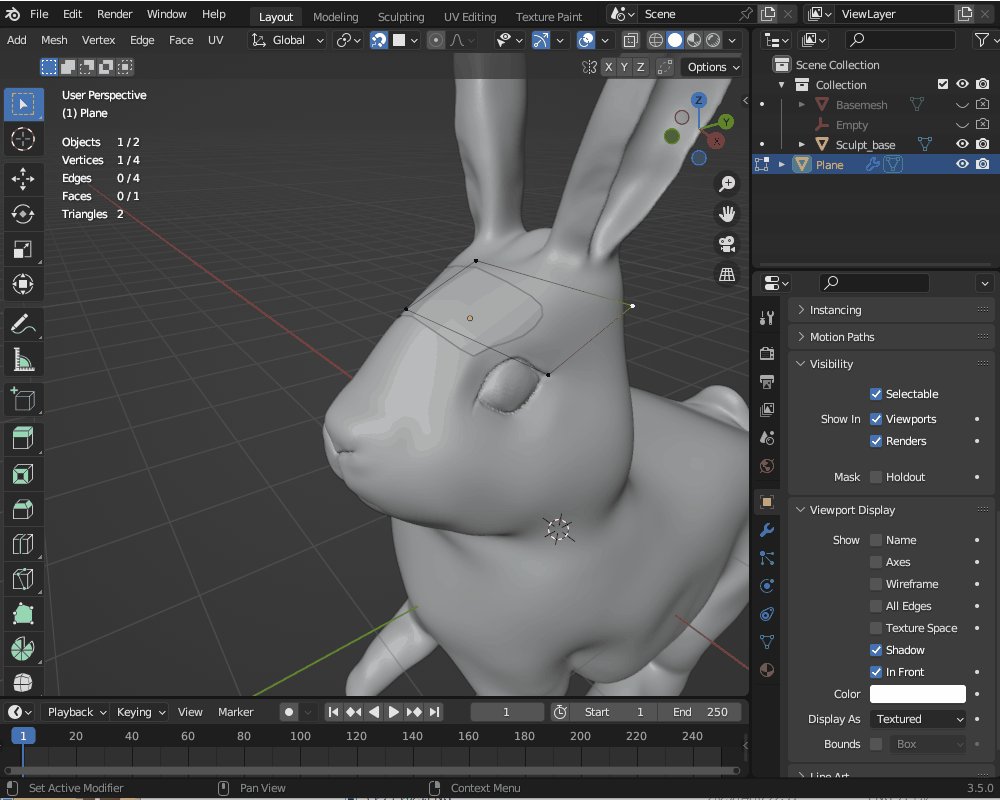
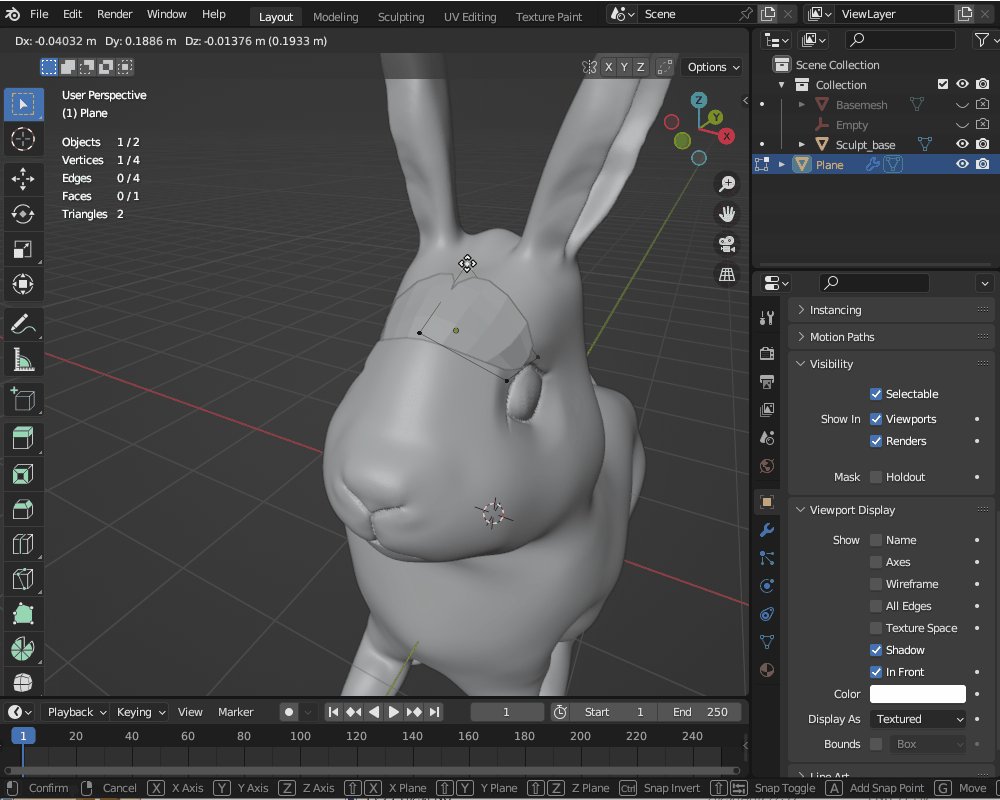
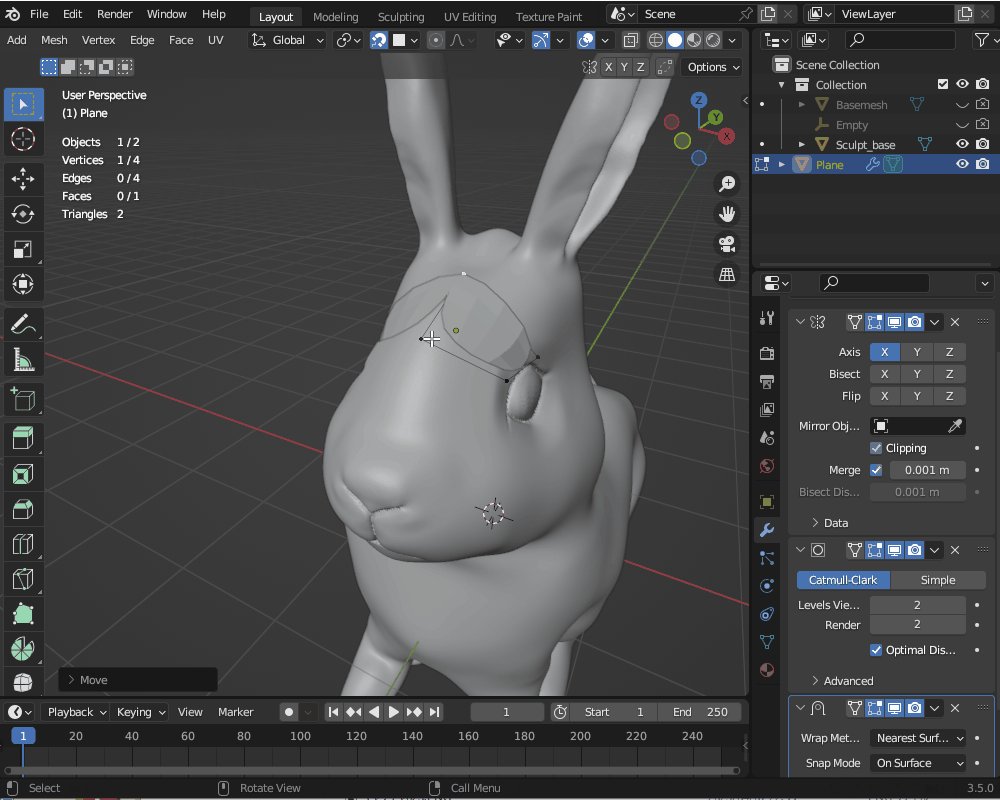
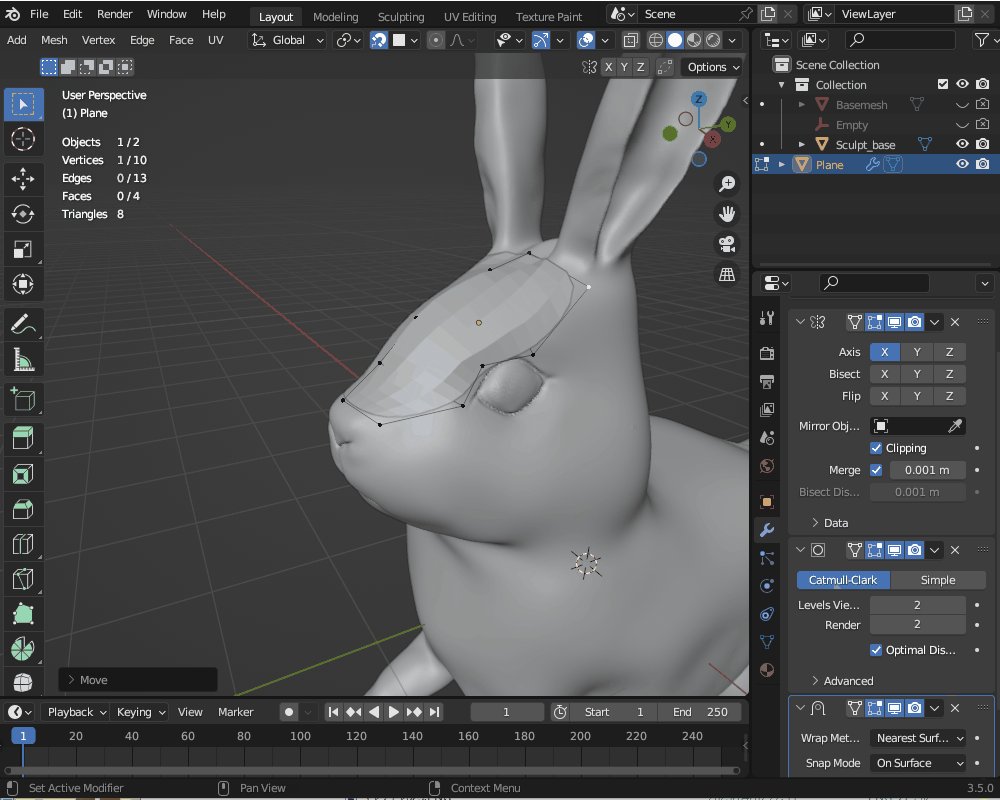
まずは、こちらのように平面メッシュをおでこのあたりに追加します。

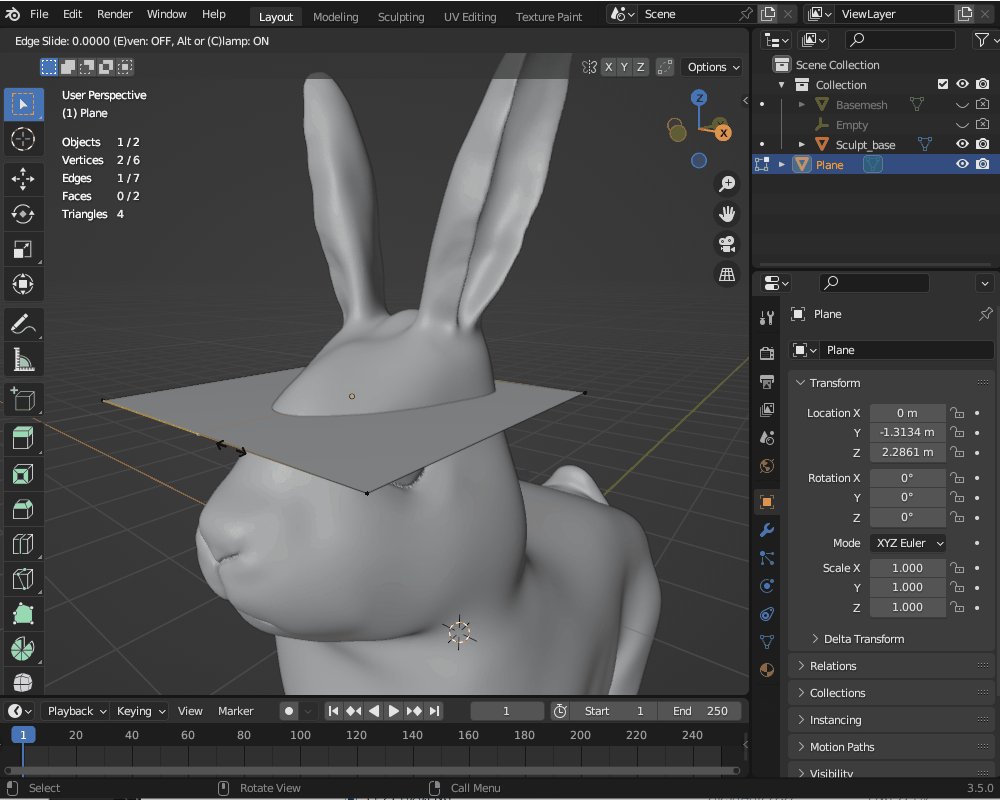
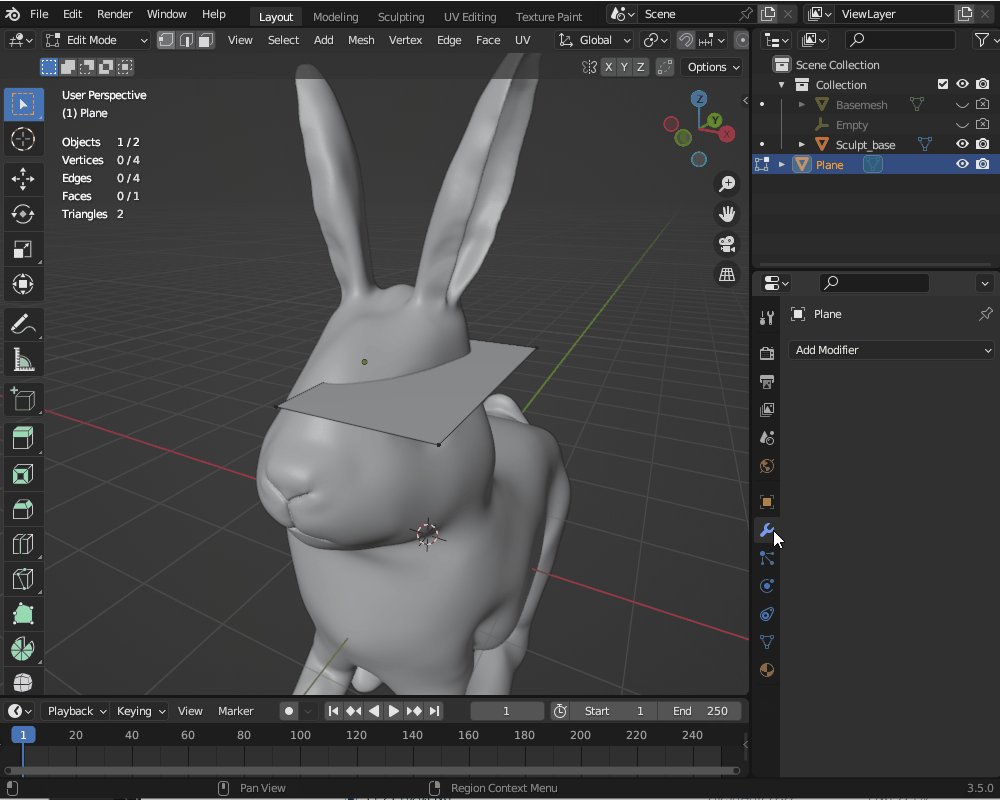
「Tab」で編集モードに切り替えて、「Ctrl+R」でループカットを追加し、ウサギから見て右半分の頂点を削除します。

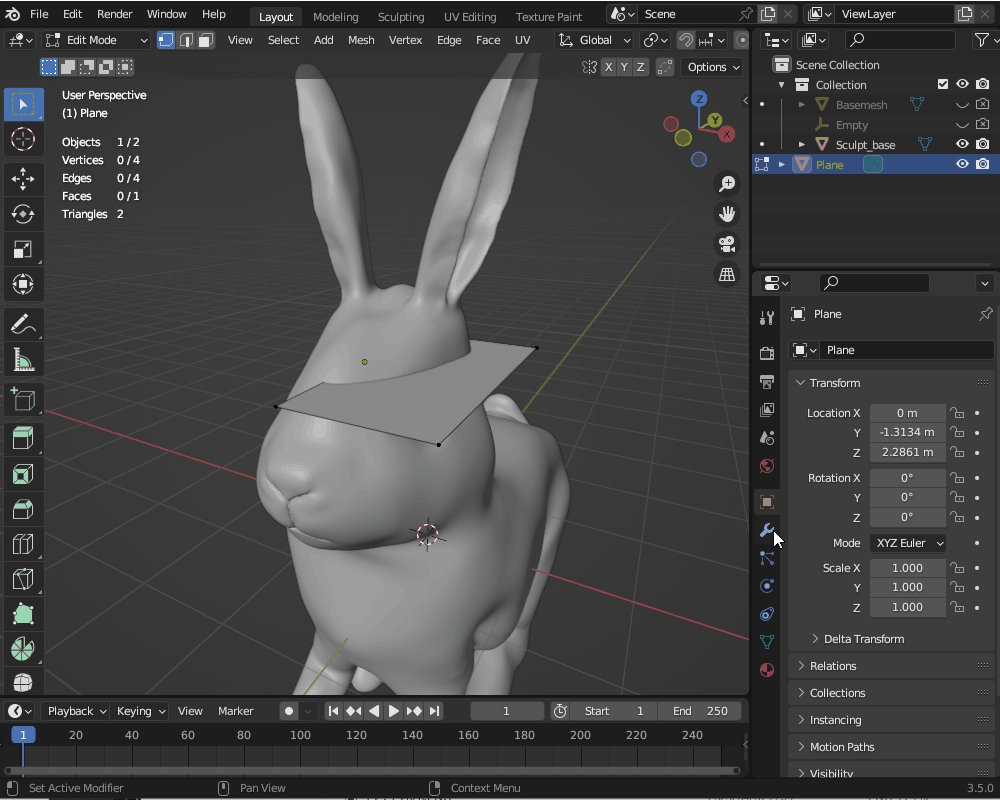
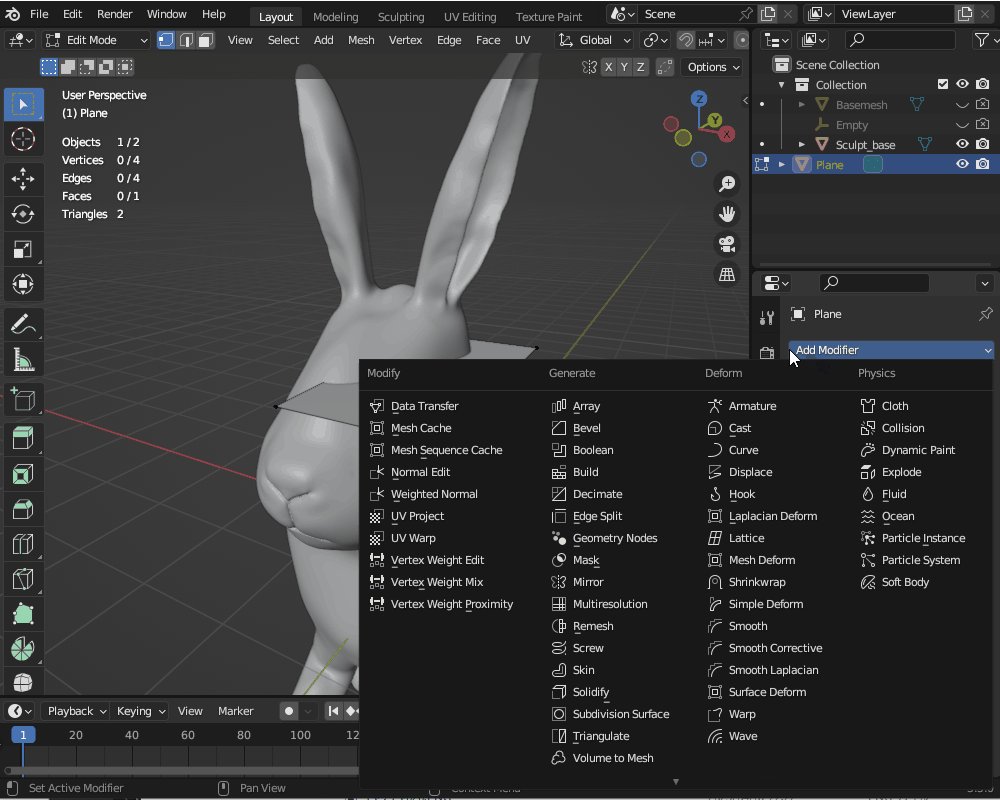
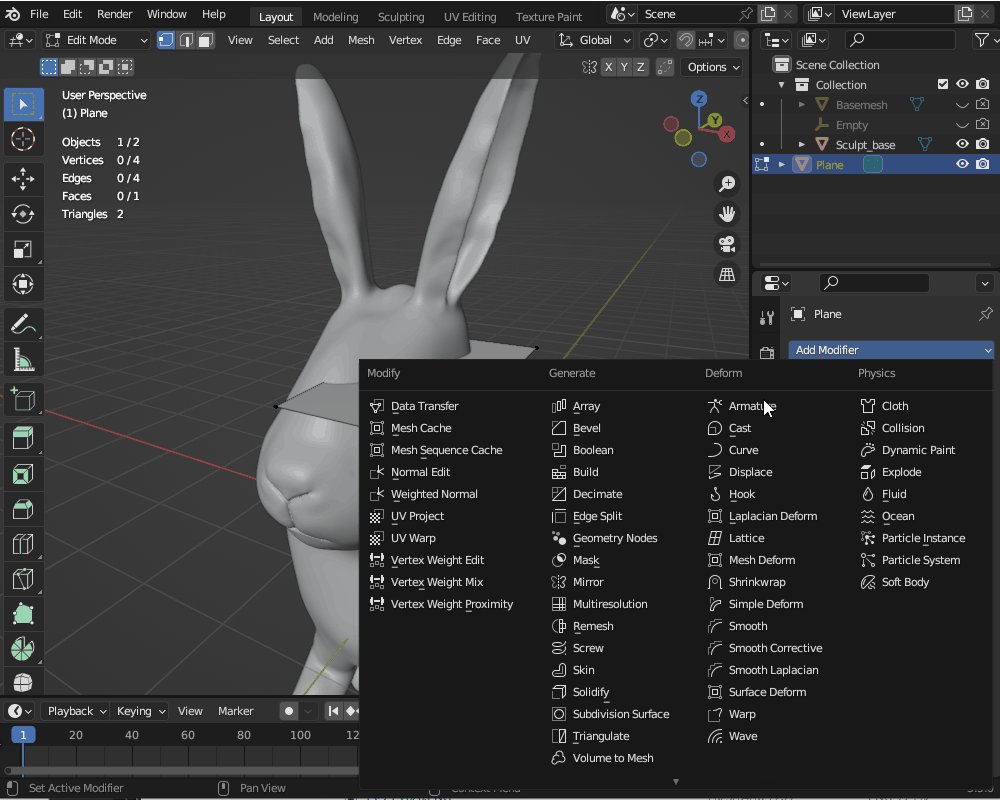
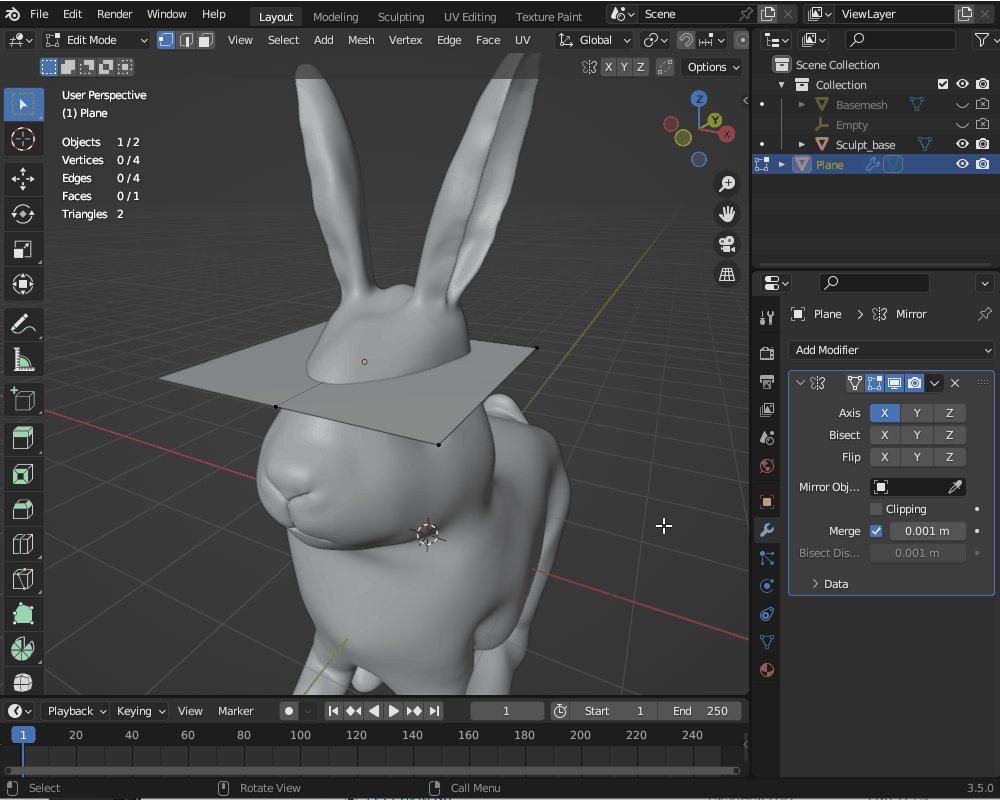
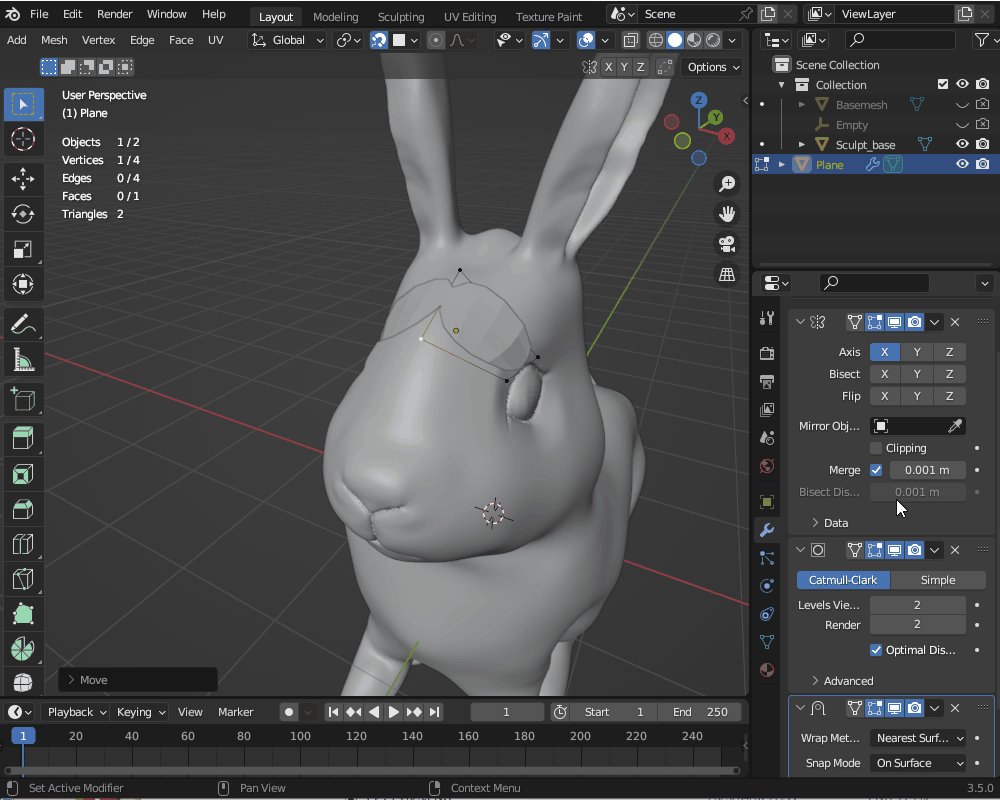
「モディファイアープロパティ(Modifier Property)」を選択して、「ミラーモディファイアー(Mirror Modifier)」を追加します。

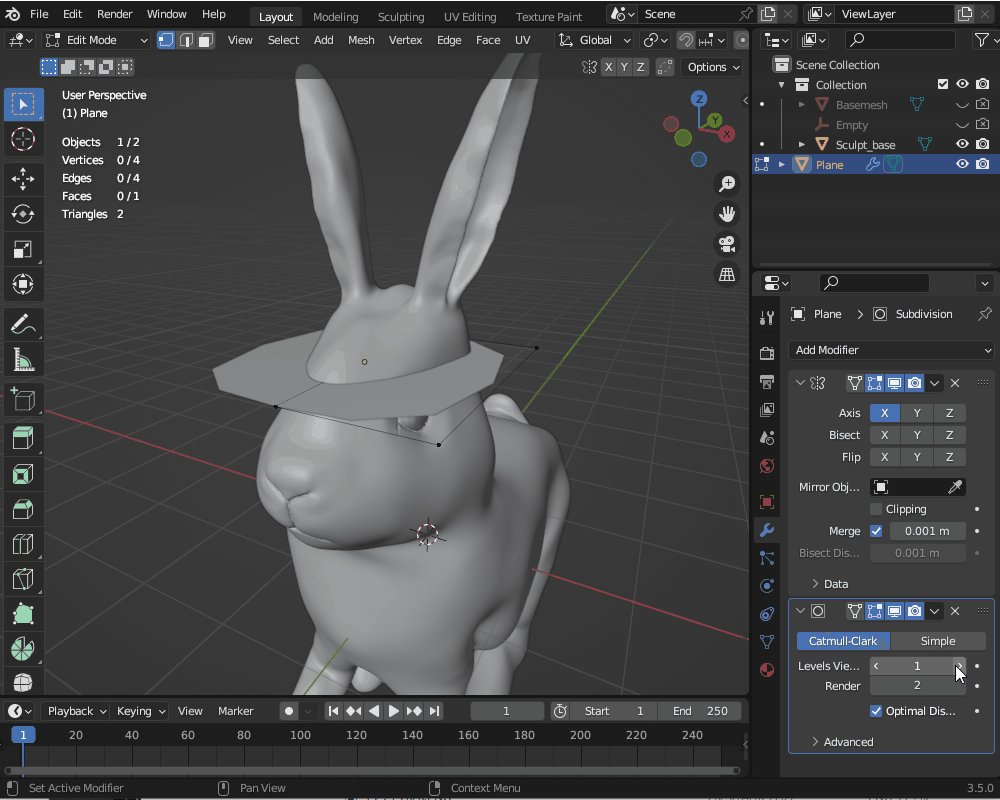
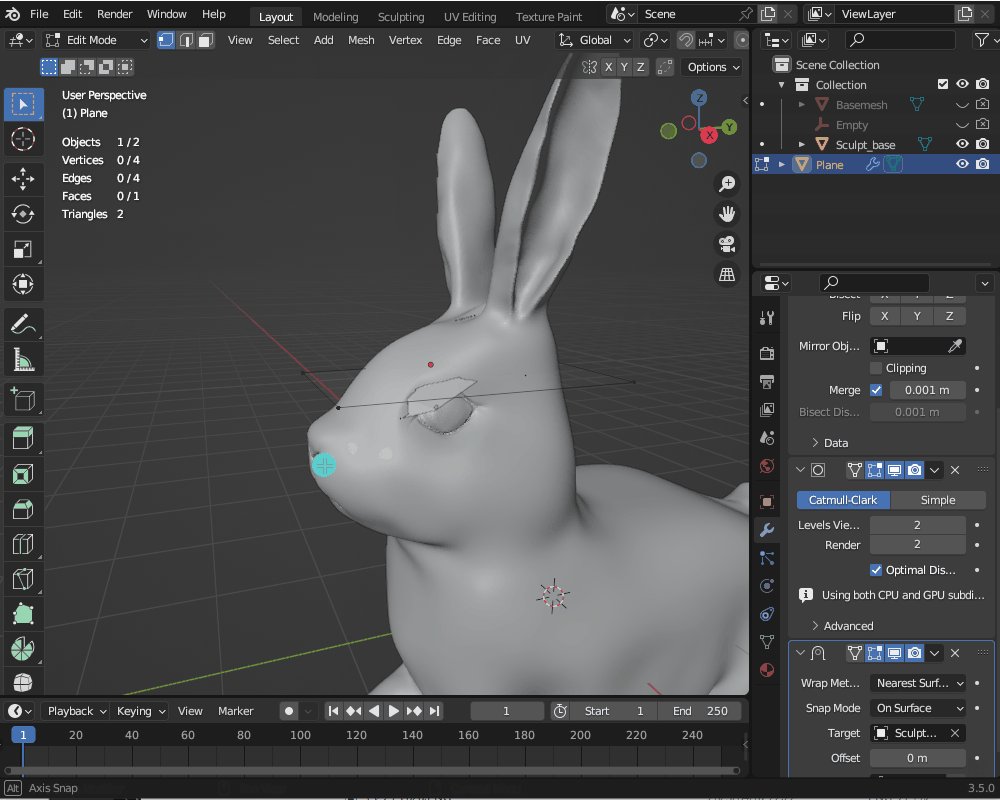
更に「サブディビジョンサーフェス(Subdivision Surface)」と「シュリンクラップ(Shrink Wrap)」を追加し、シュリンクラップ対象オブジェクトにスカルプトモデルを設定します。

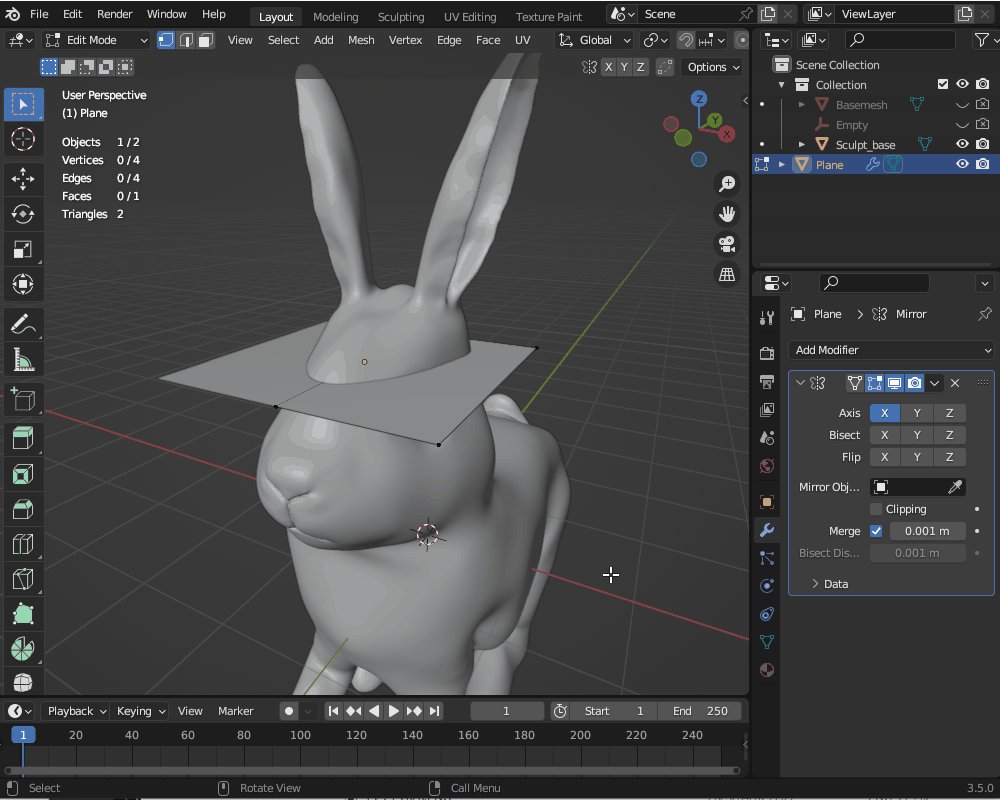
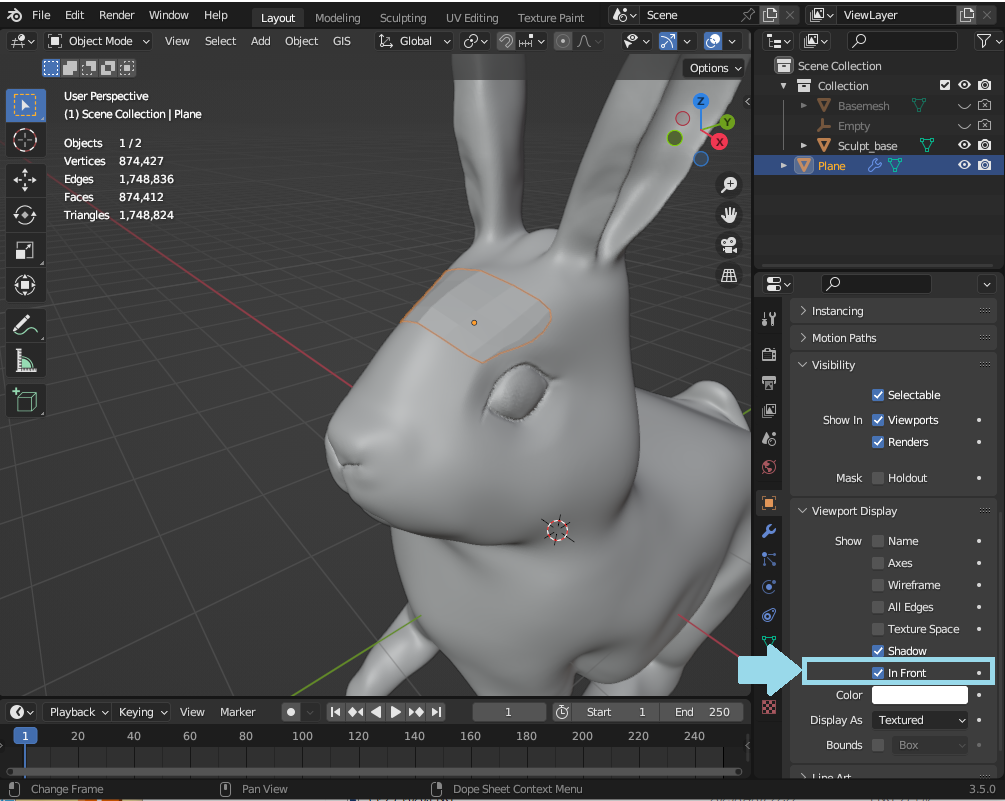
「オブジェクトプロパティ(Object Property)」→「ビューポート表示(Viewport Display)」→「最前面に(In Front)」にチェックを入れておくと、ポリゴンが常にスカルプトモデルより手前に表示されて見やすくなります。

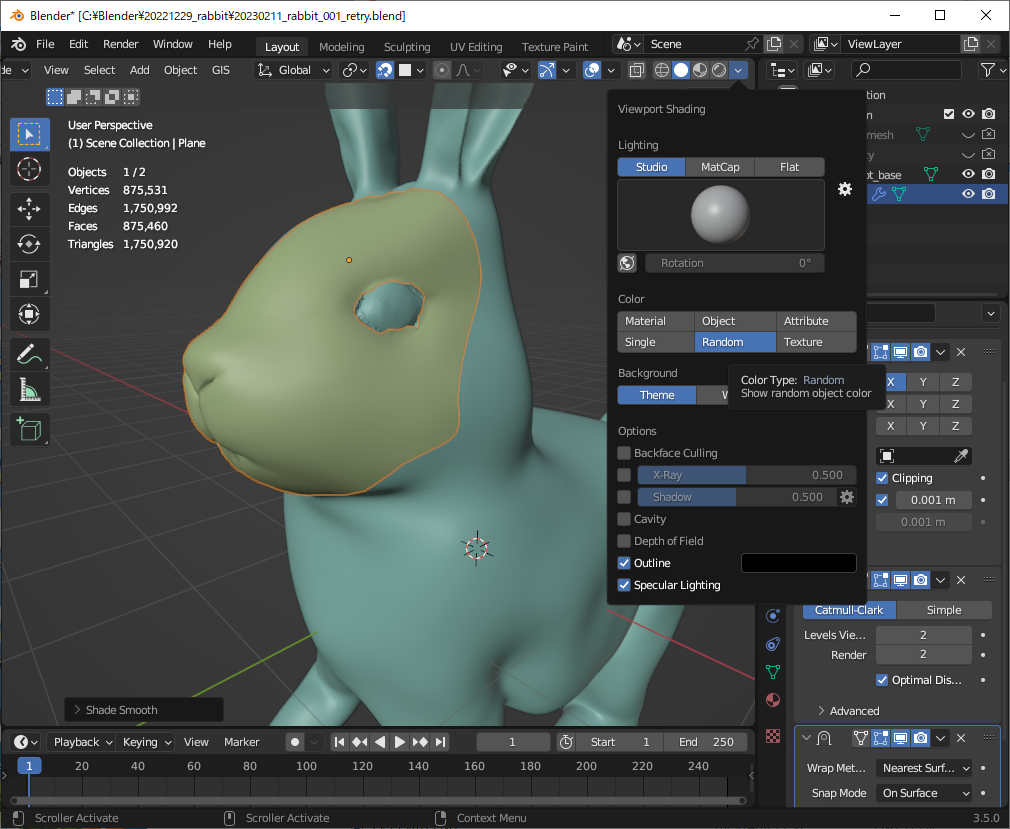
また、ビューポートシェーディングの「カラー」を「ランダム」にすると、以下のようにスカルプトモデルとポリゴンモデルの色が別になるため、見やすくなります。

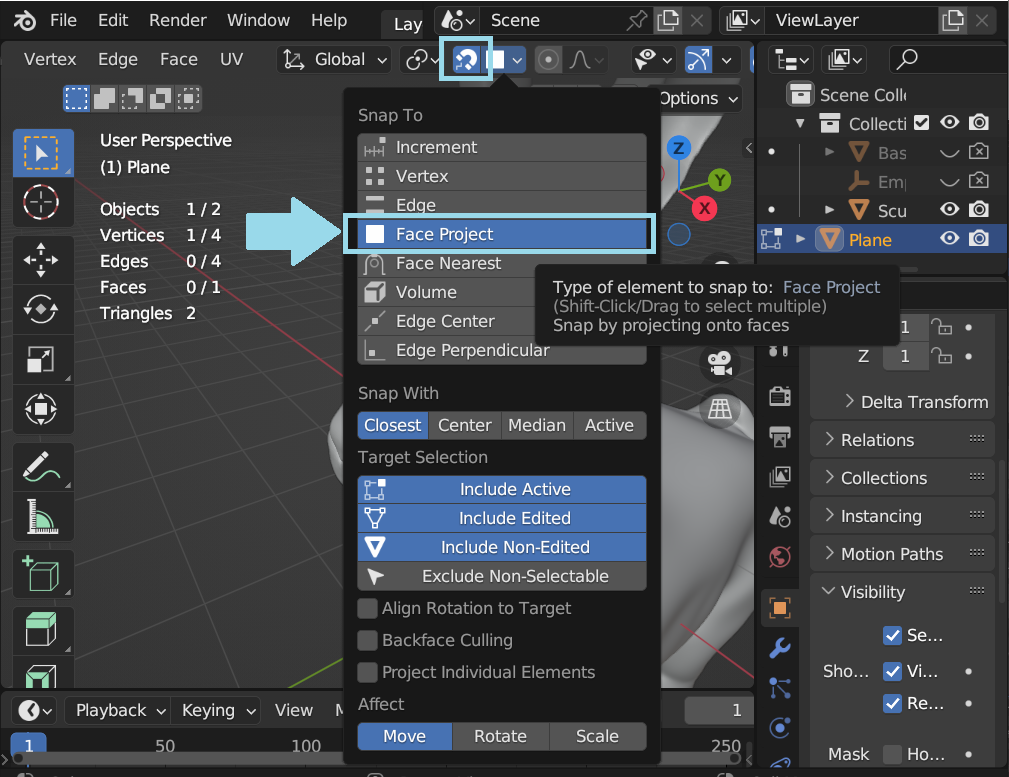
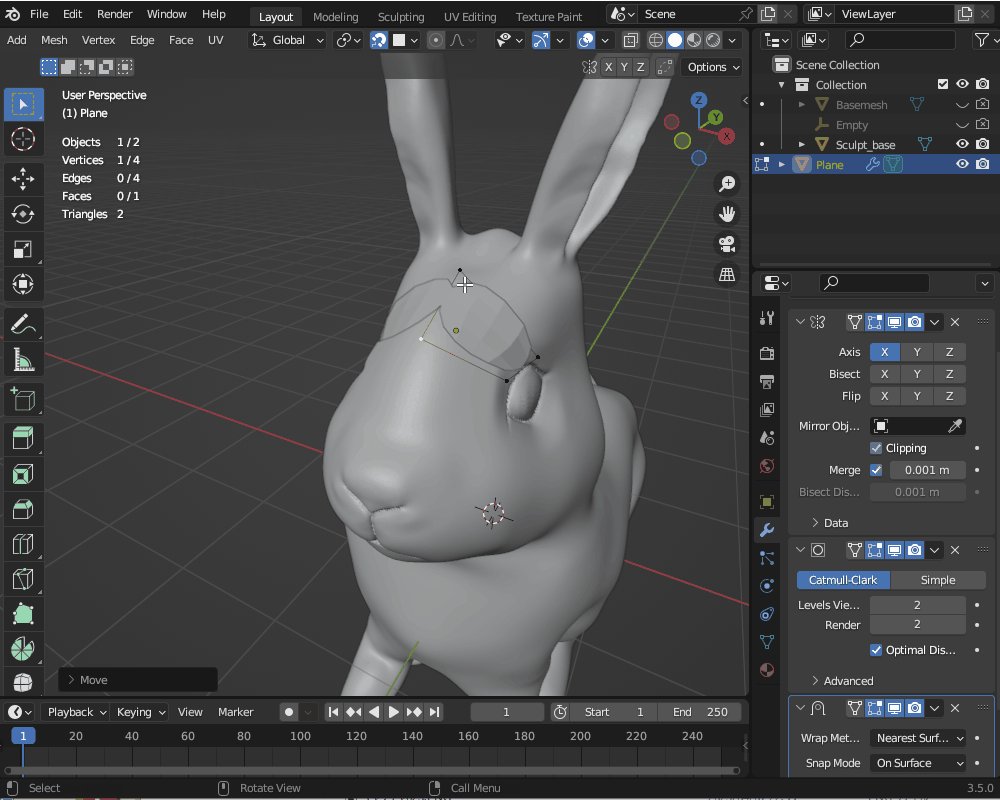
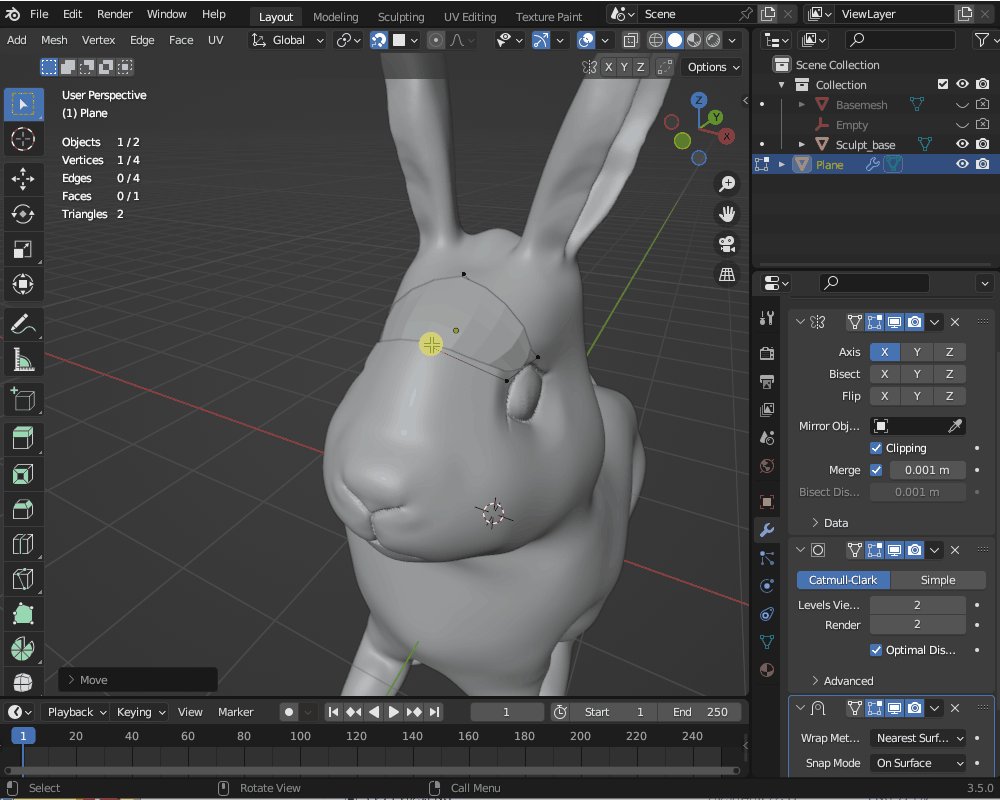
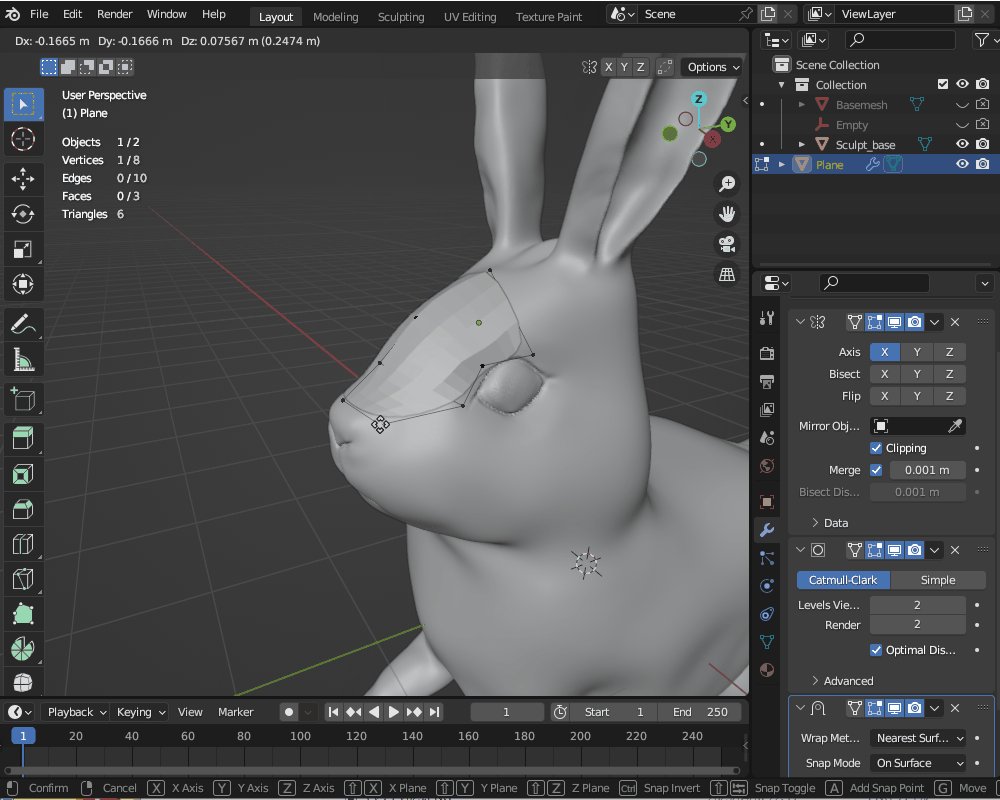
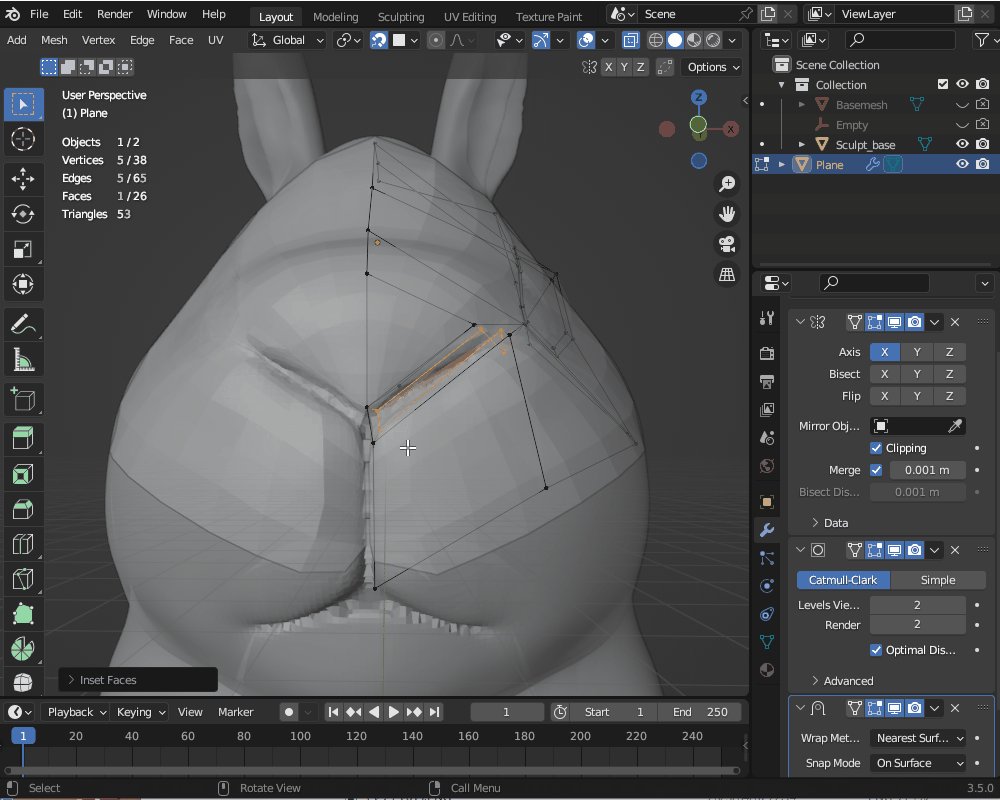
ヘッダーのスナップ![]() をONにして、「面に投影(Face Project)」モードを選択します。
をONにして、「面に投影(Face Project)」モードを選択します。

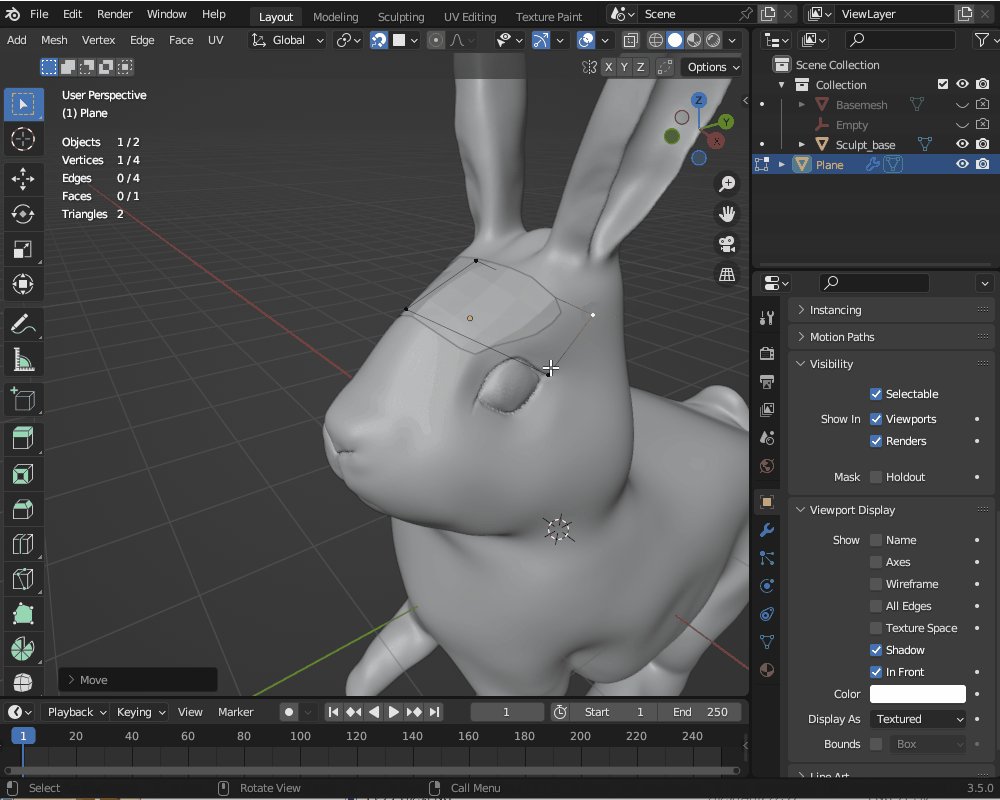
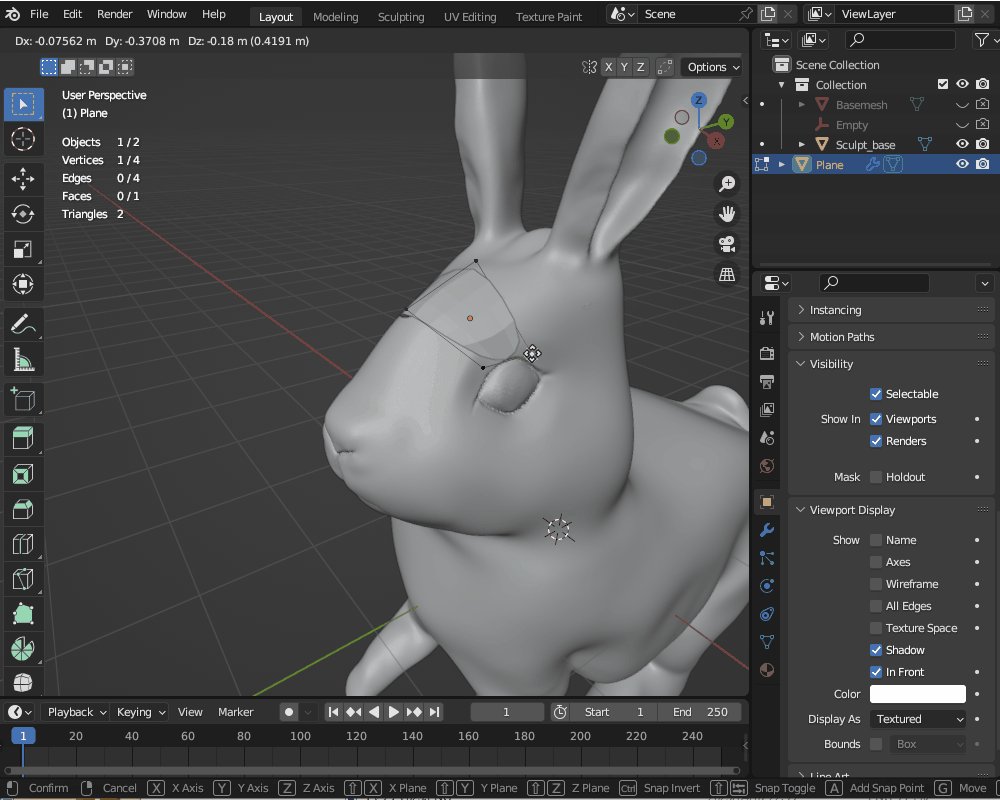
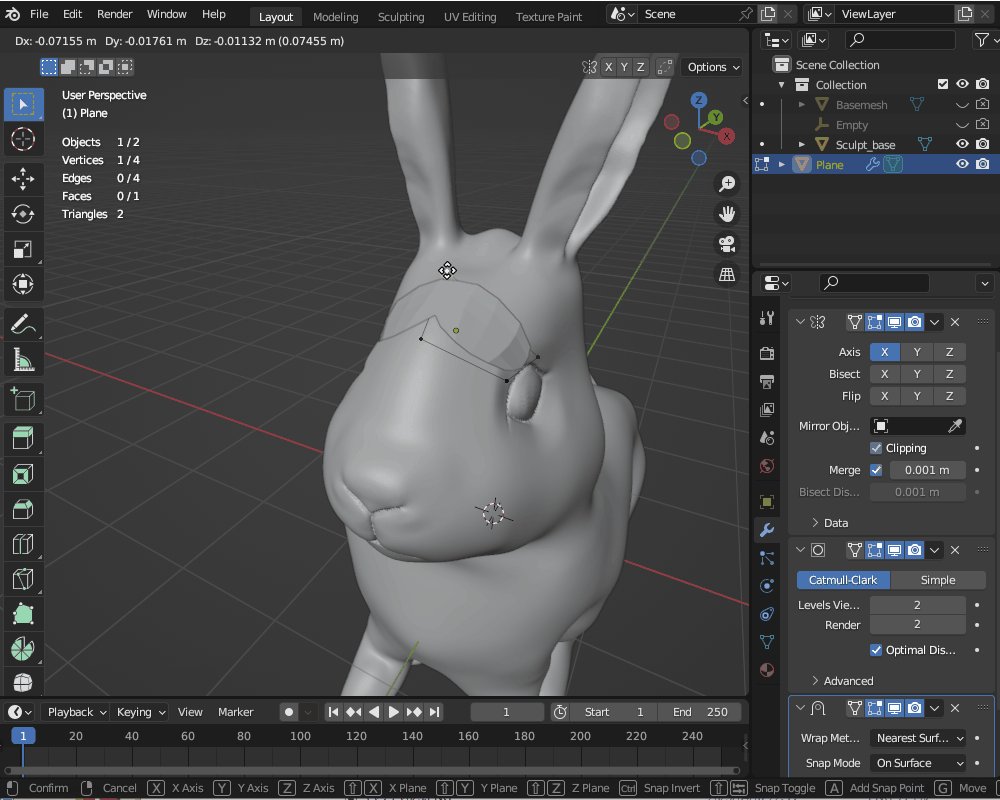
すると、こちらのように、頂点を移動するとスカルプトモデルの面上に投影されます。

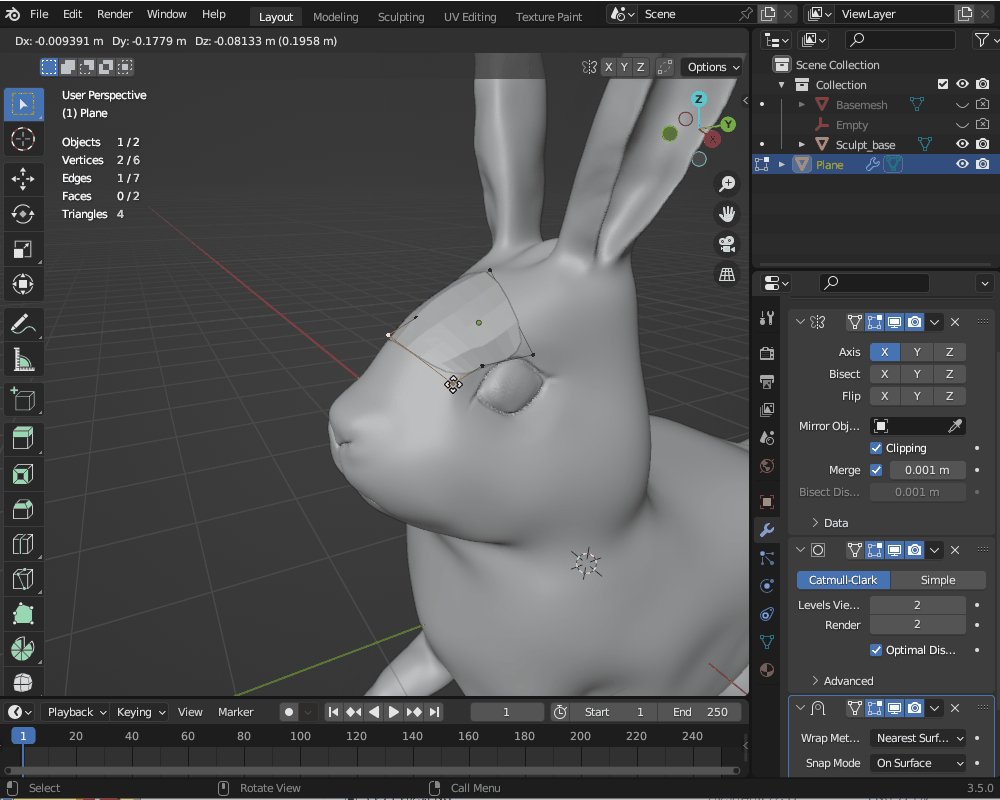
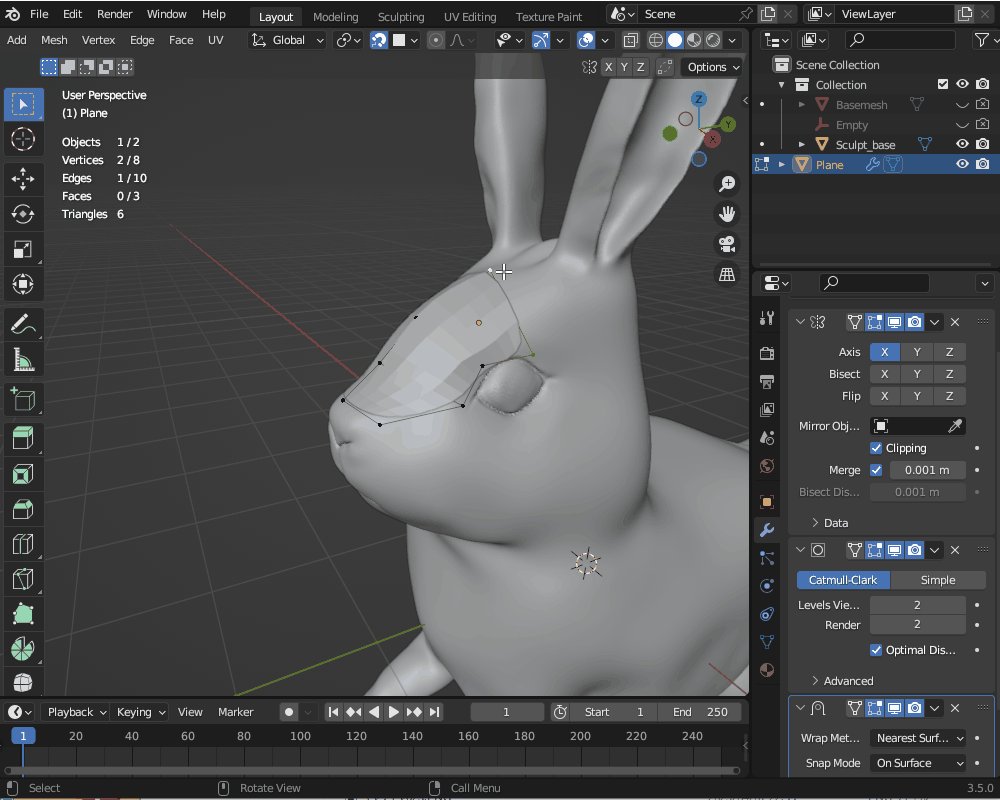
Eキーで面を押し出し、あるいはFキーで面を張っていきます。
あらかじめ、ミラーモディファイアーの「クリッピング(Clipping)」にチェックを入れておいてください。

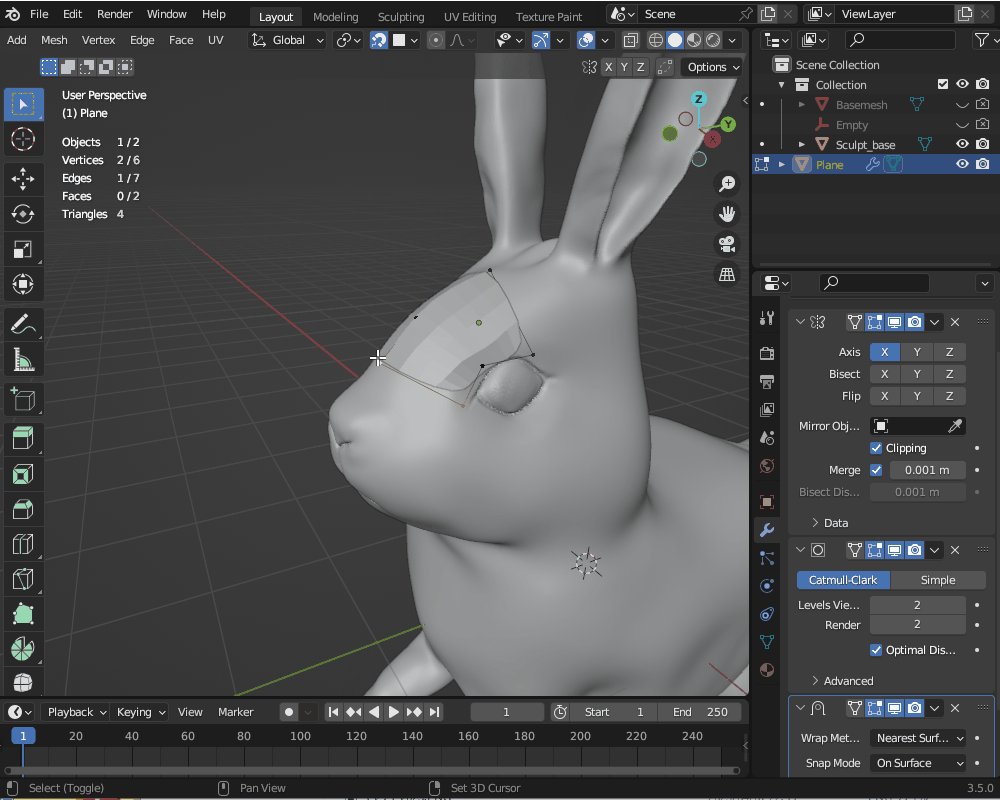
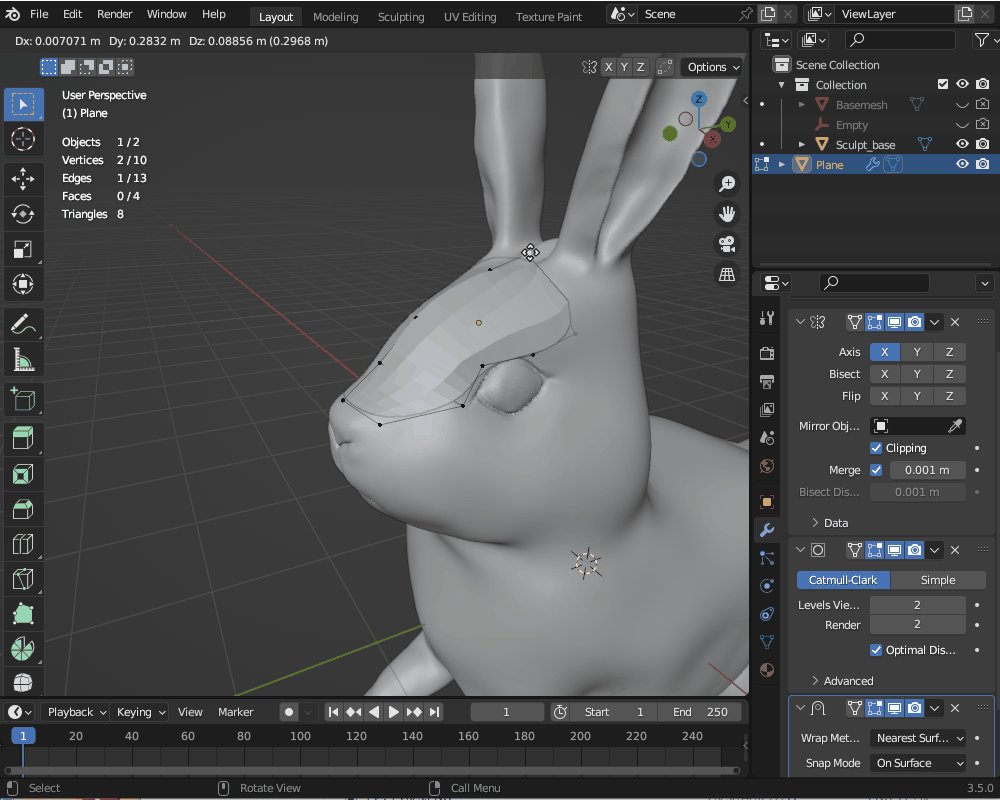
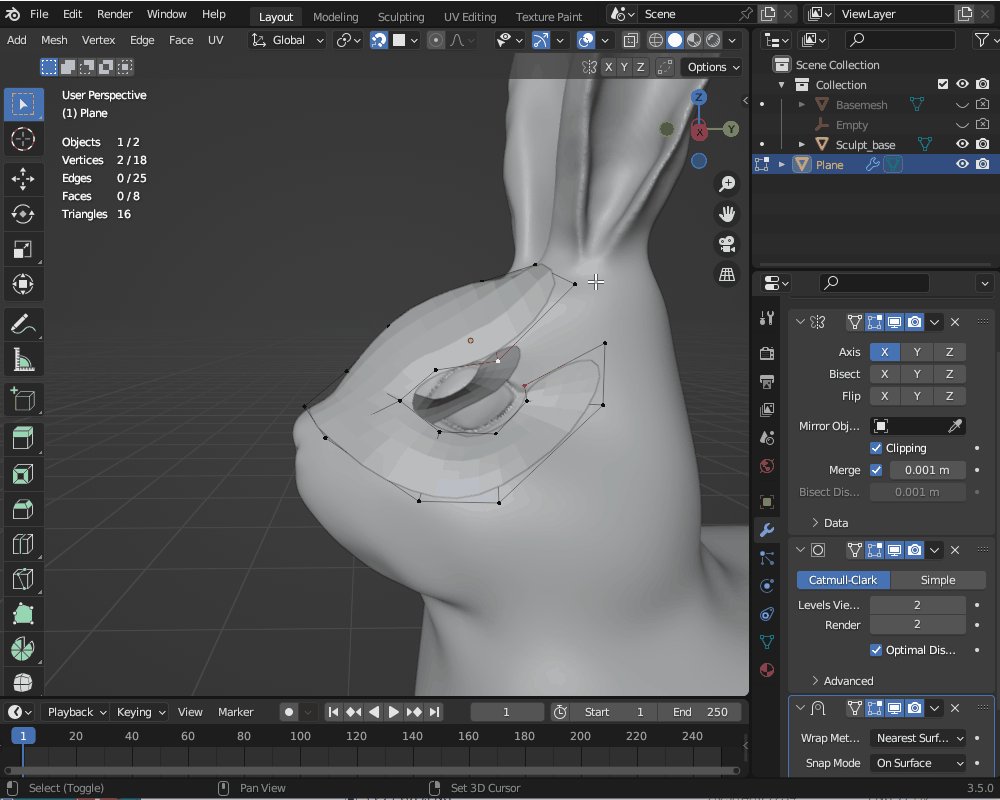
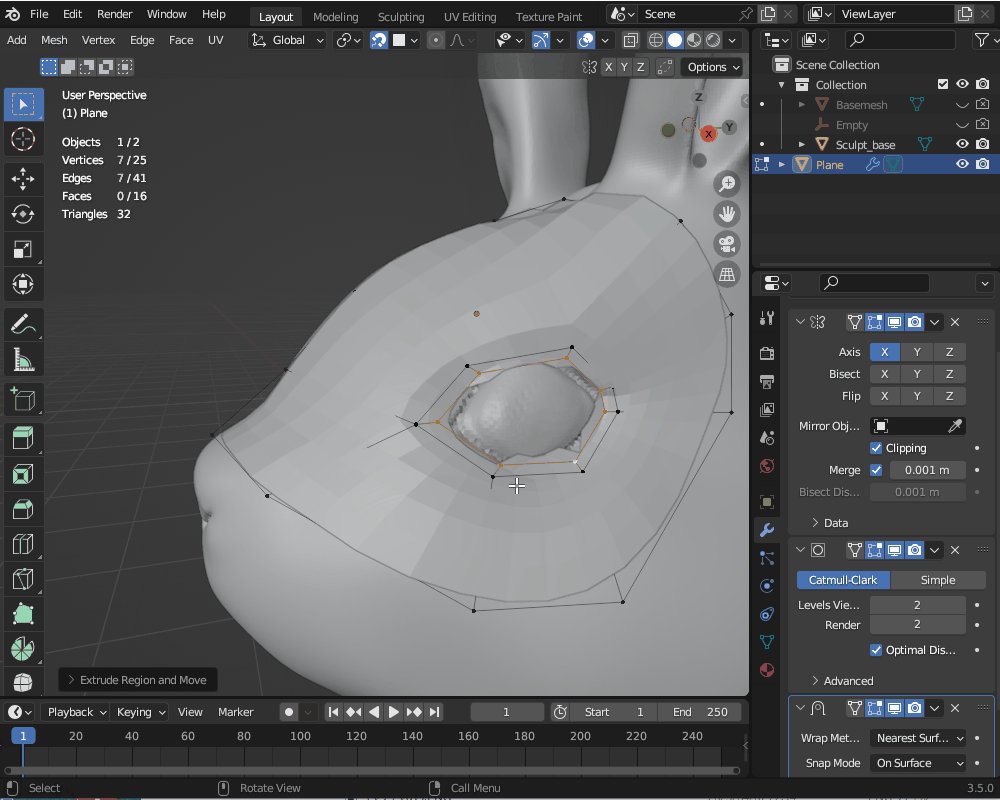
目の周りを囲むように、鼻先に向けてEキーでメッシュを押し出します。

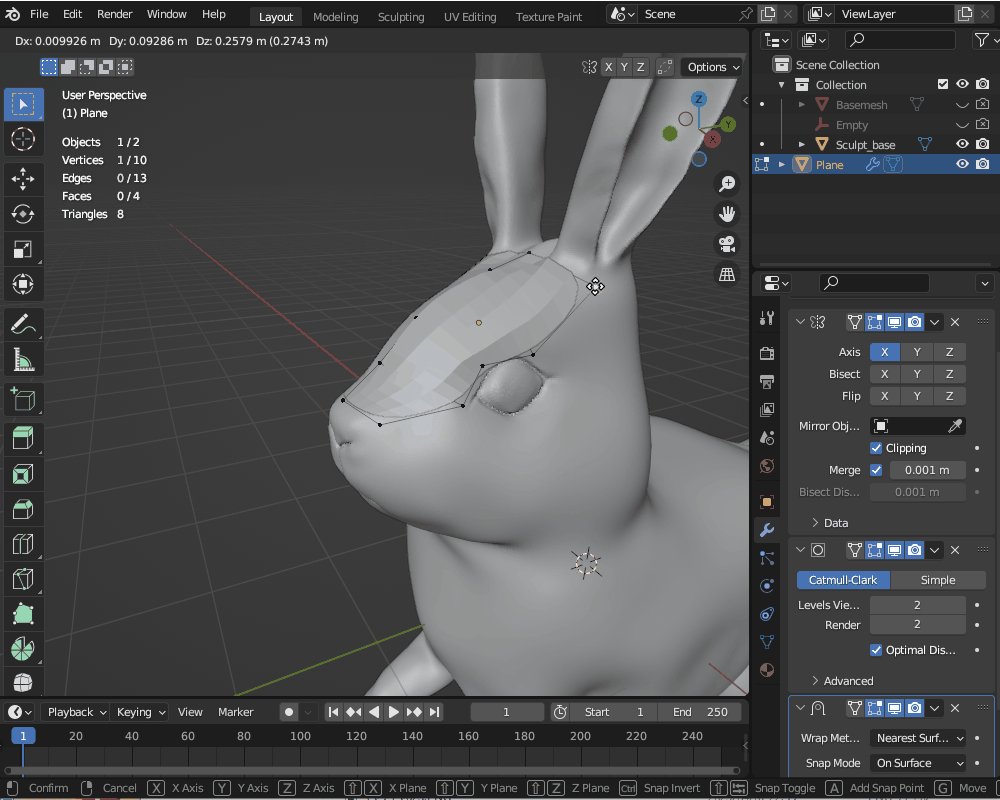
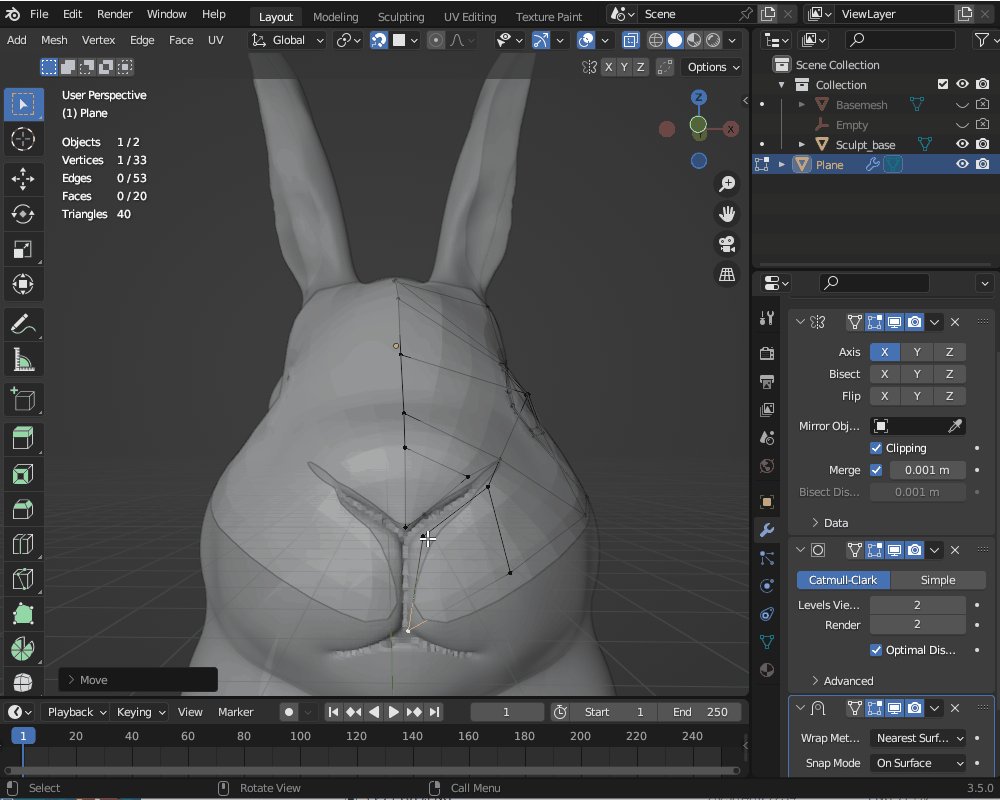
目の後ろは、耳の付け根に向けてメッシュを伸ばしていきます。

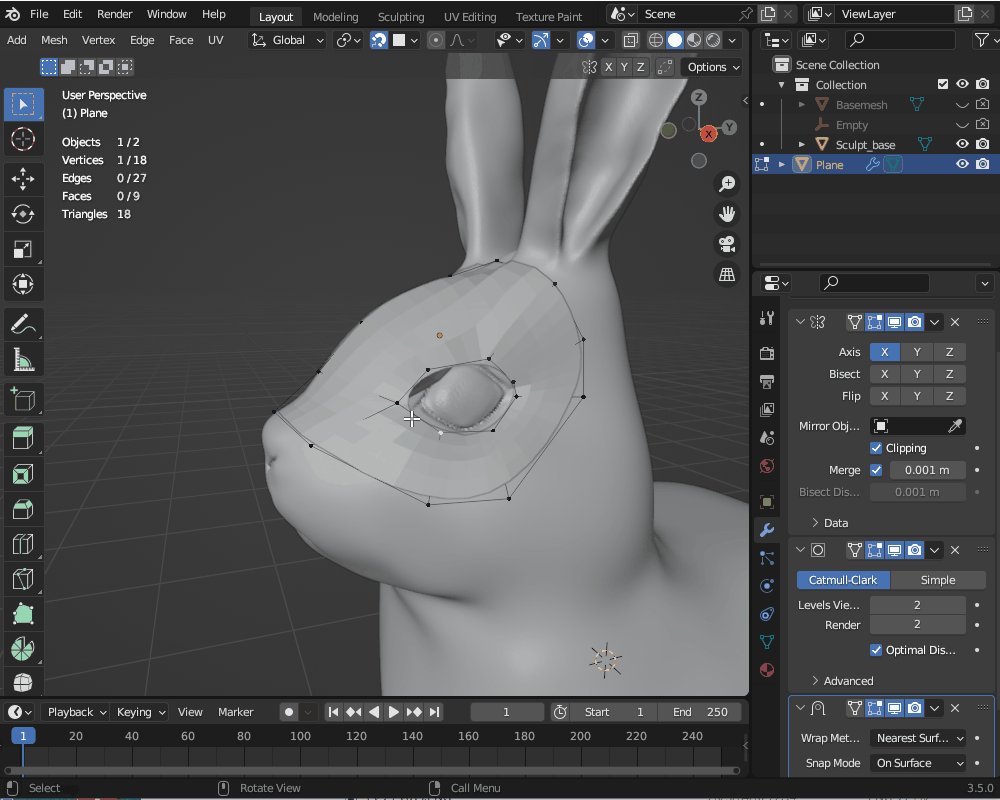
あとは、スカルプトモデルに沿うようにひたすらメッシュを押し出して貼っていきます。
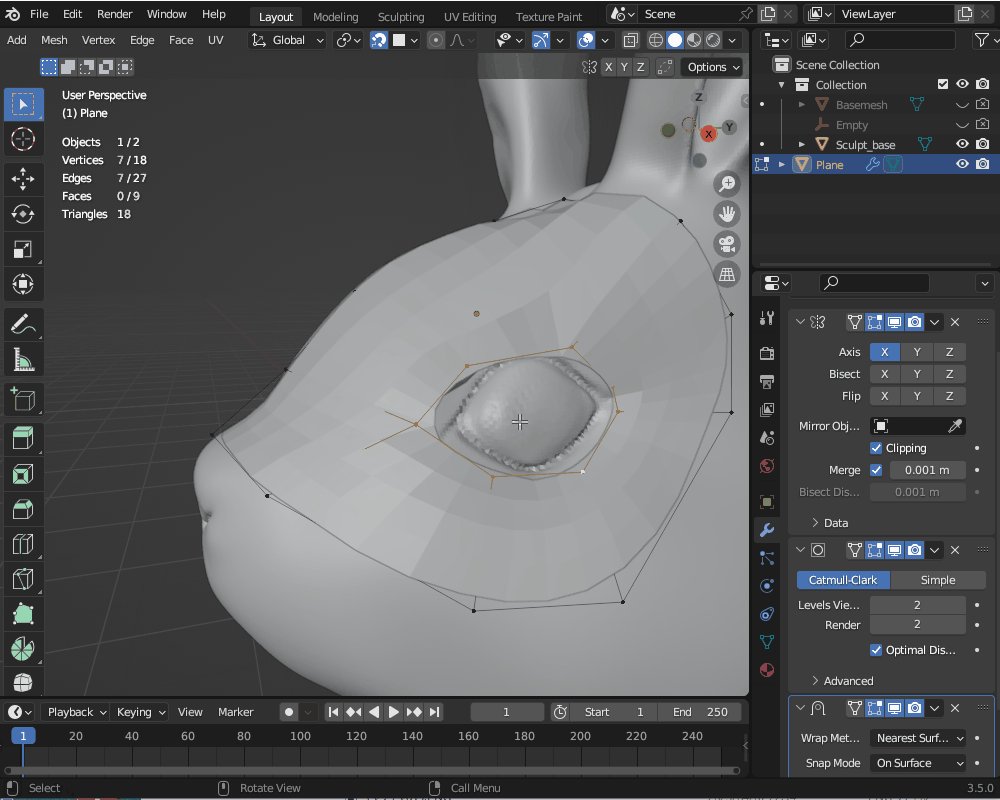
目の周りは、周りをぐるっと囲んだあとEキー→Sキーで一周分内側に押し出します。

鼻や口のあたりは、くぼんでいるところに合わせて細かくメッシュを生成します。

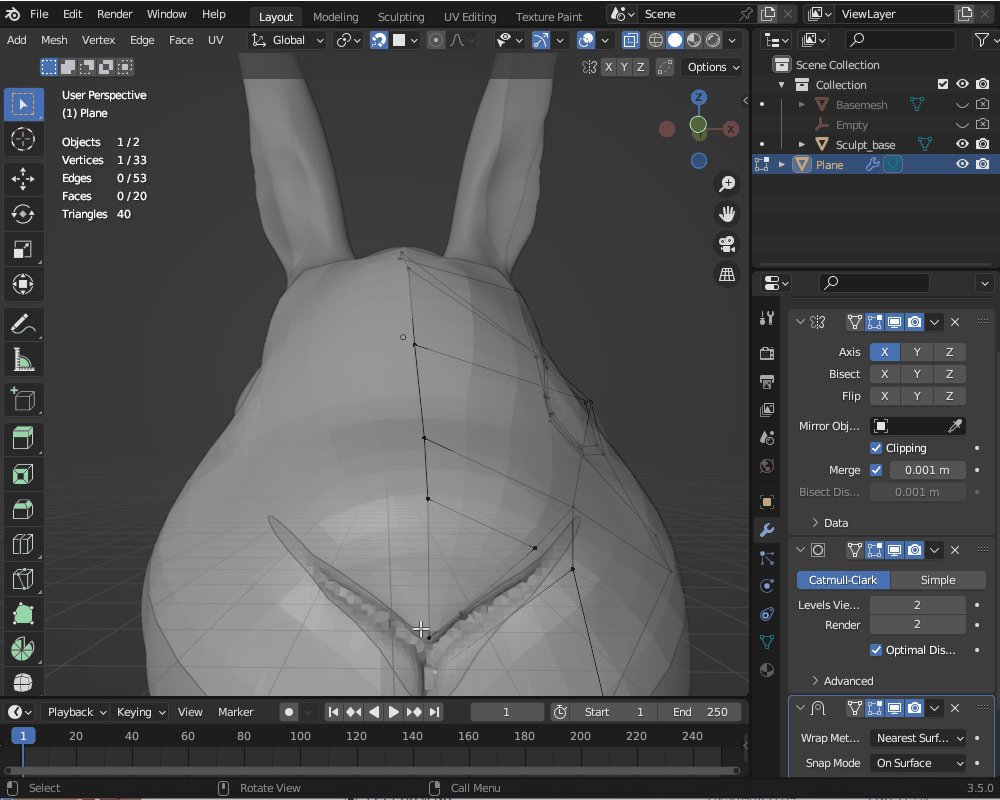
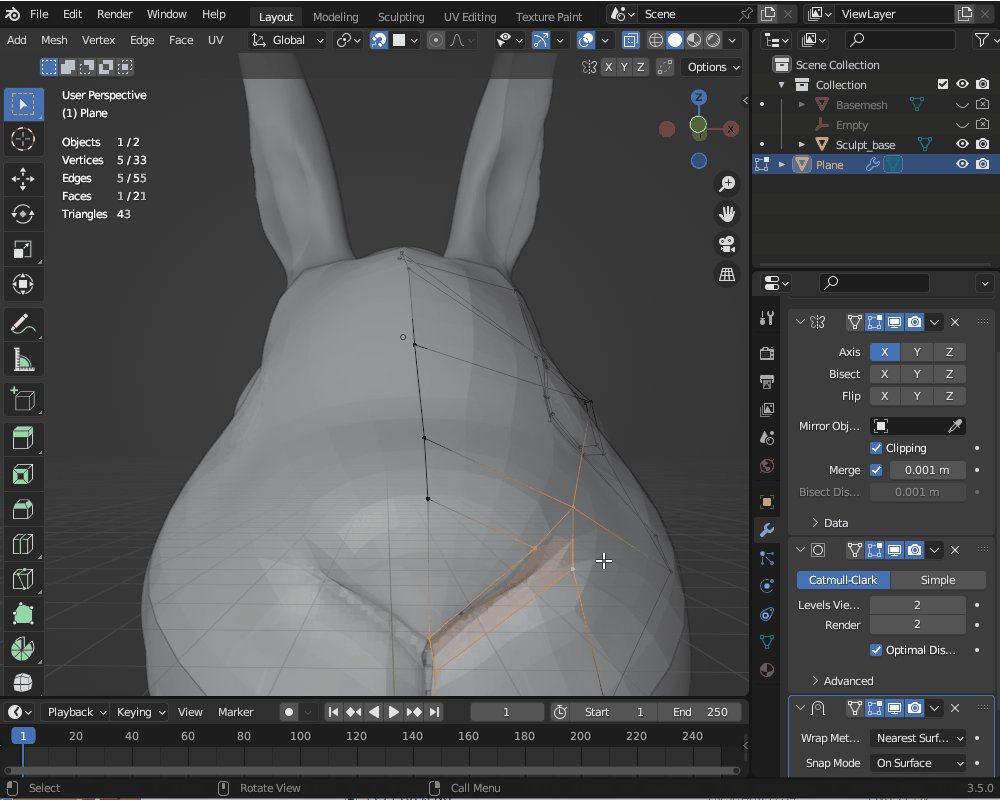
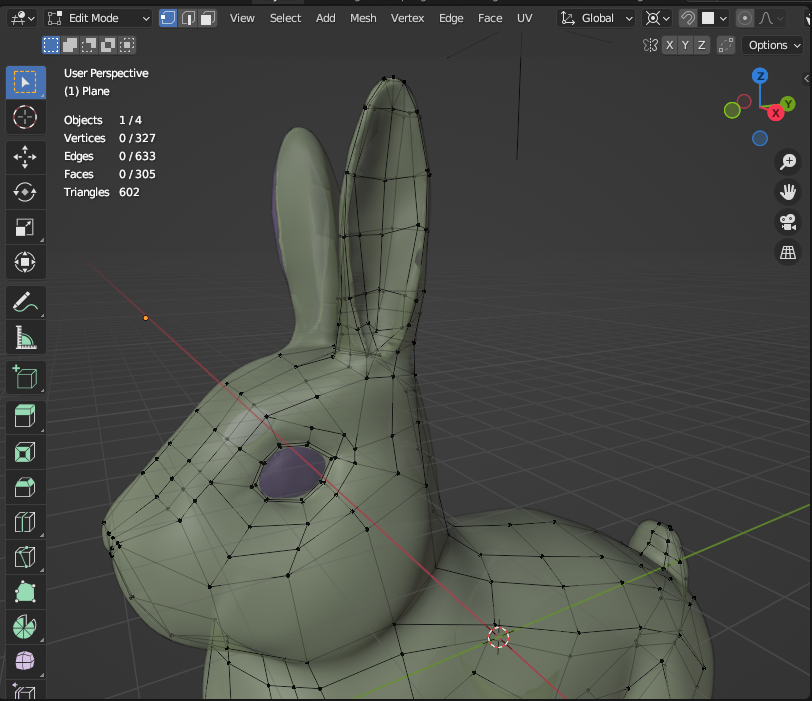
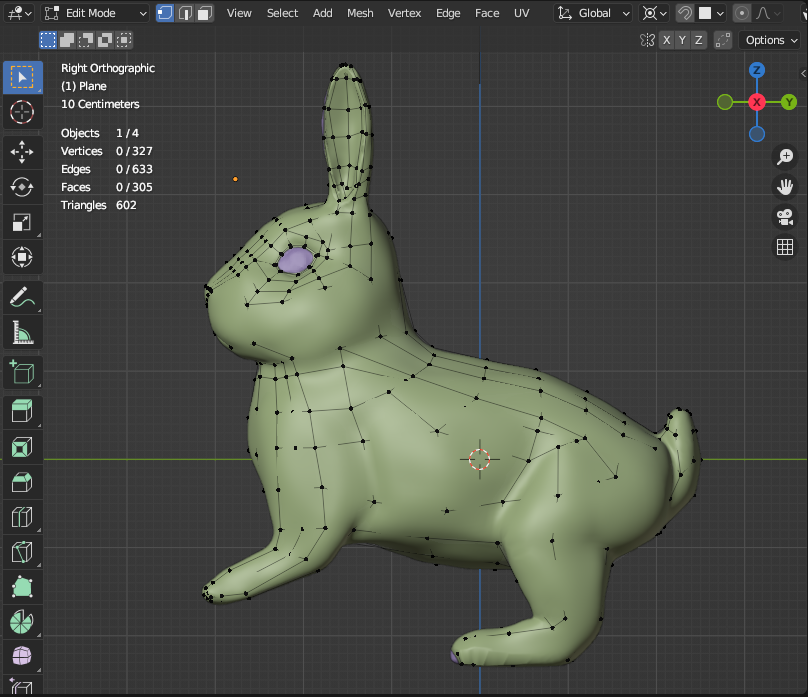
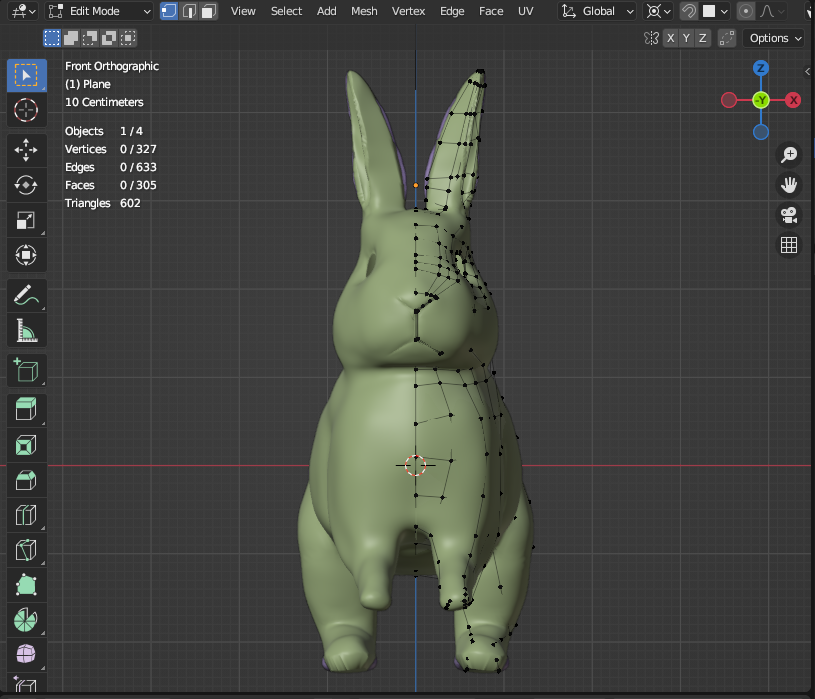
同じ要領で、体全体にメッシュを貼っていきます。
耳・脚・尻尾などの先端部分やエッジ部分は、メッシュサイズを小さくするとうまく貼れると思います。

最終的に、こちらのようにメッシュが全体に貼れればOKです。


まとめ
耳・目・口などのパーツのディテールのスカルプトの方法と、リトポ(リトポロジー)のやり方を紹介してみました。
今回の記事で、ディテールを作りこむためのブラシや、スナップ・シュリンクラップを使ったリトポの基本的な流れについては伝えることができたかなと思います。
次回は、表面の細かい凹凸をテクスチャにベイクする「マルチレゾリューションモディファイア」(マルチレゾ)の使い方を紹介します。
参考チュートリアル
スカルプトモードの基本については、「CGBox」さんの記事で詳しく解説されているので、そちらもあわせて参考にしてみてください
また、今回のうさぎのモデルのスカルプトモデリングを行う上で、「Enigma」さんのUdemyチュートリアル「【BlenderPerfectCourse】ヘラクレスオオカブト編」で学んだ知識が大変役に立ちました。
プロのCGアーティストのワークフローを学べるチュートリアルですので、プロの技術を学びたい方はぜひチャレンジしてみてください。
広告